The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Note: Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
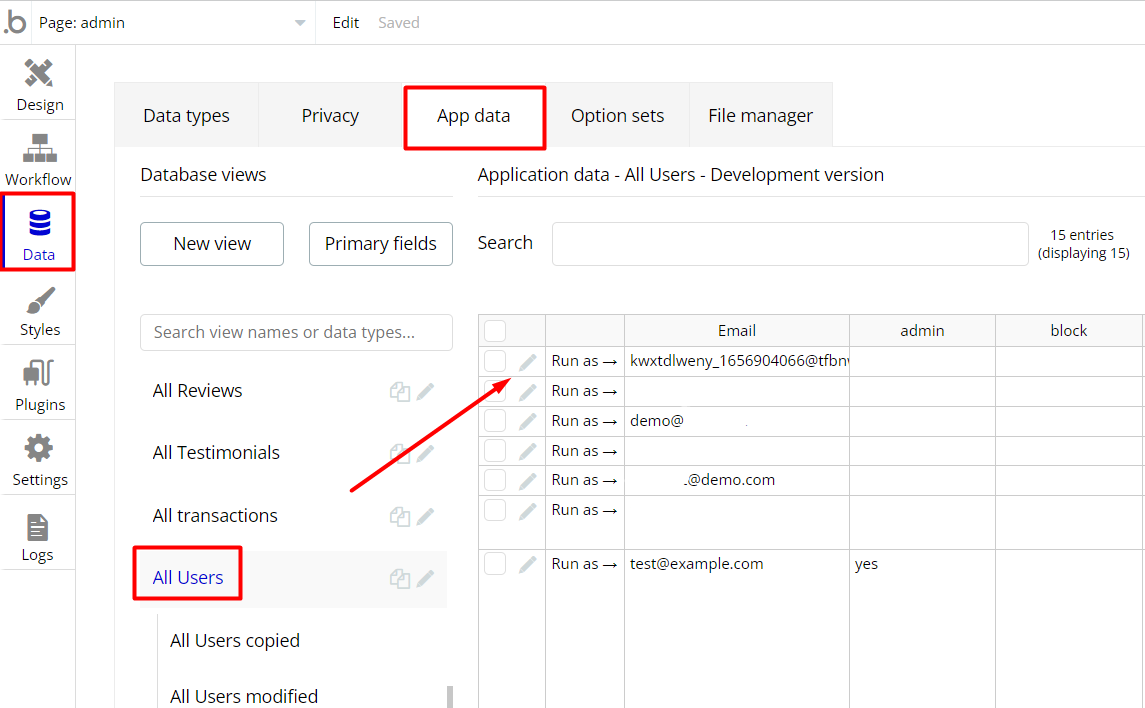
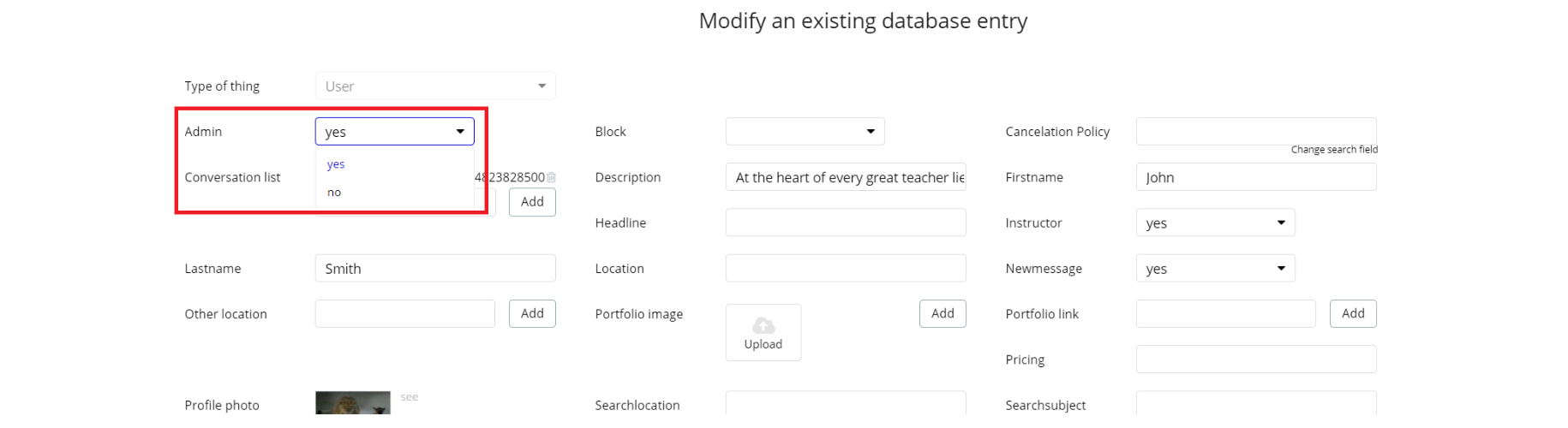
If you want to make someone an admin, you'll have to change the field
admin within the User datatype to yes. After you do that, this user will have the ability to modify data inside the dashboard page. If a non-admin user accesses the admin page, he will not be able to do any manipulations because of the conditions on edit/delete actions, when theadminfield value is setnofor this particular user.
Under the Data tab click the icon in the Editor, go to the Data Type User and look for
admin field with Yes/No boolean type. 
When the condition is set to Yes, the Admin rights are enabled and the user can manage the platform, by creating/editing or deleting users, activities, or popular locations data as well as see transactions and platform testimonials from the
admin page. 
However, if No value is set, the Admin rights are disabled for the user.
Note: Remember to hit the SAVE button.
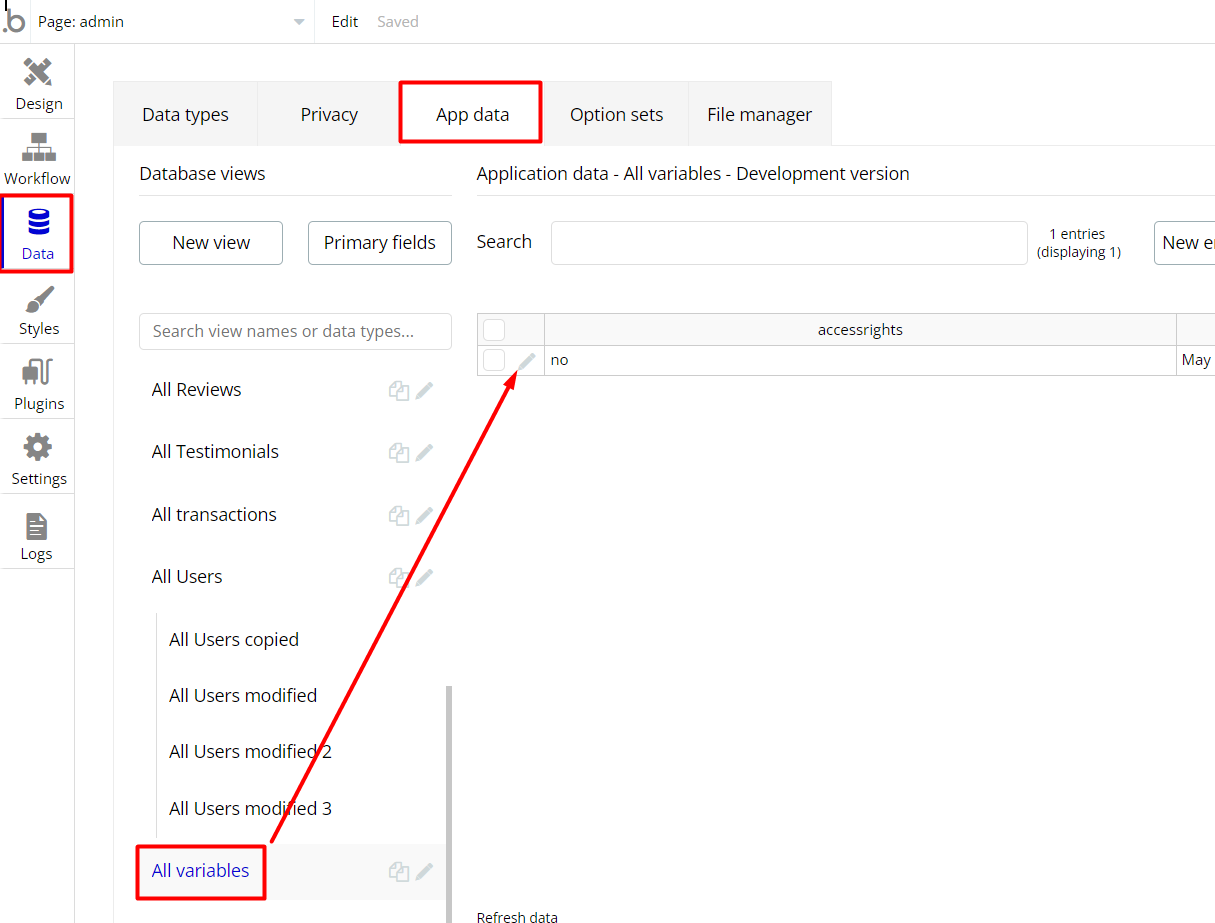
An additional limitation is set on the
admin page via the Variables datatype accessrights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.Under the Data tab click the icon in the Editor, go to the Data Type
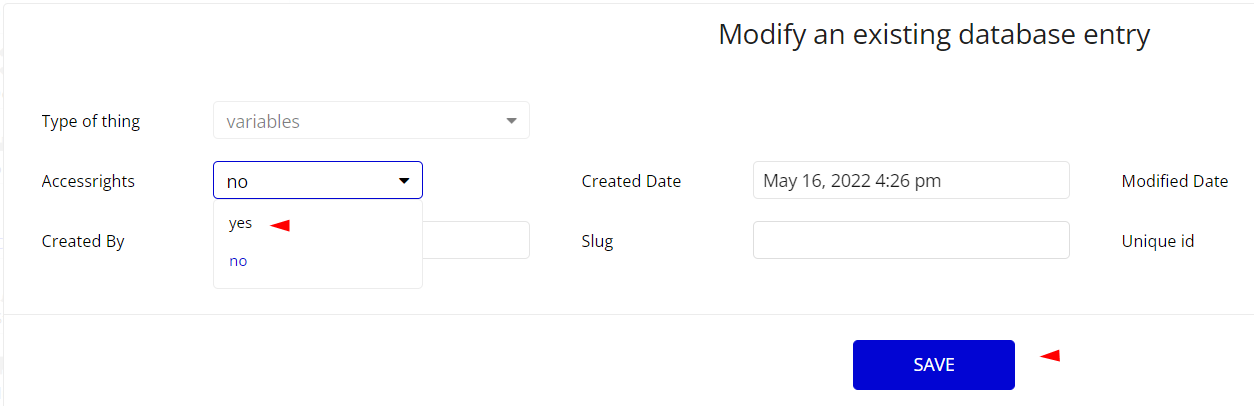
Variables and look for theaccessrights field with the Yes/No boolean type. 
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
The
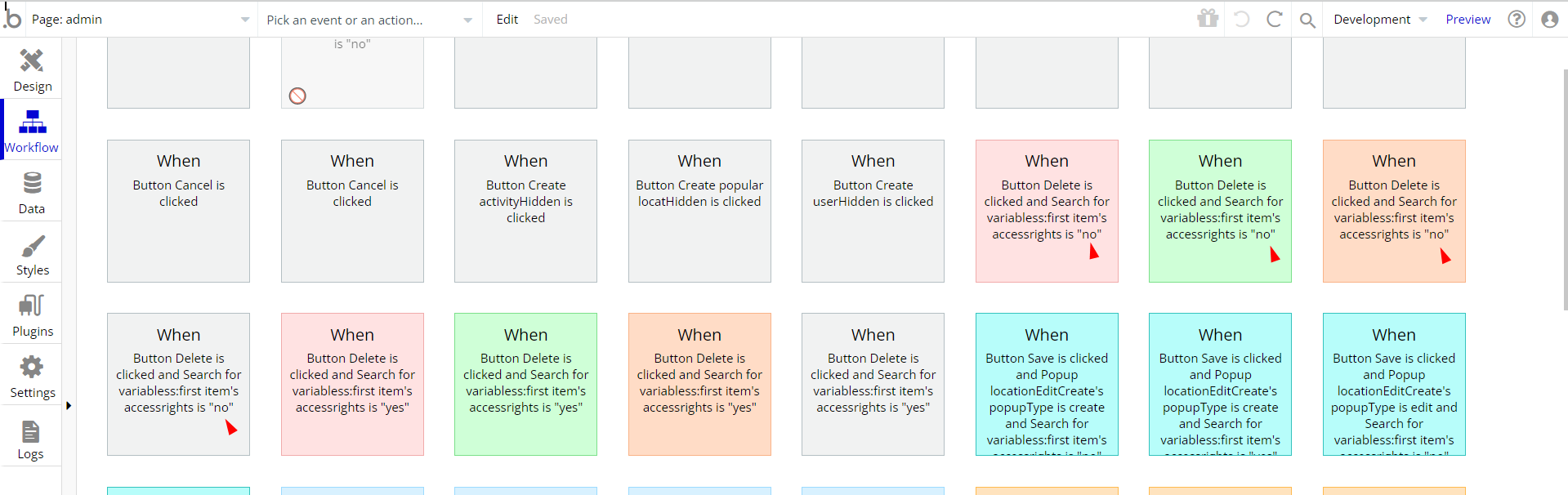
admin page has buttons with admin restriction conditions in the workflow which are locked when accessrights is no.If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows with the condition "Search for Variables: first item's
accessrightsis "no" and remove them if you don't need them.

- Complete. After these changes, you can check the respective actions on page.
Congrats: You have successfully granted admin rights. Now you can use all the admin page features as an admin user.
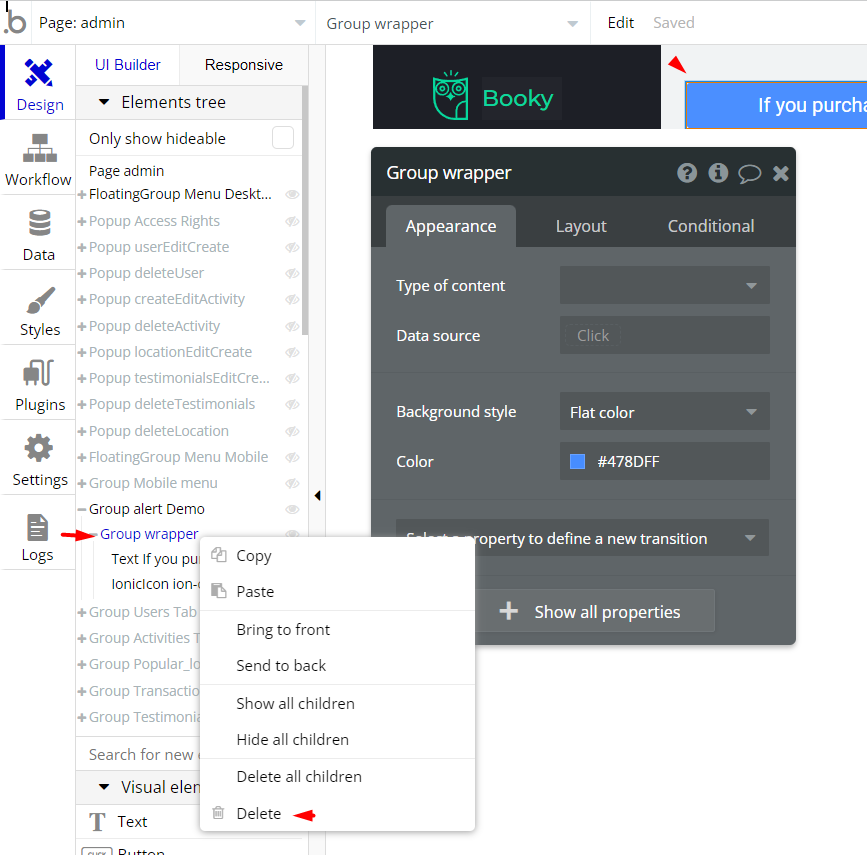
Also, delete the warning group that says to check the template's documentation:
- Locate the container Group "
wrapper" and delete it:

Custom Code
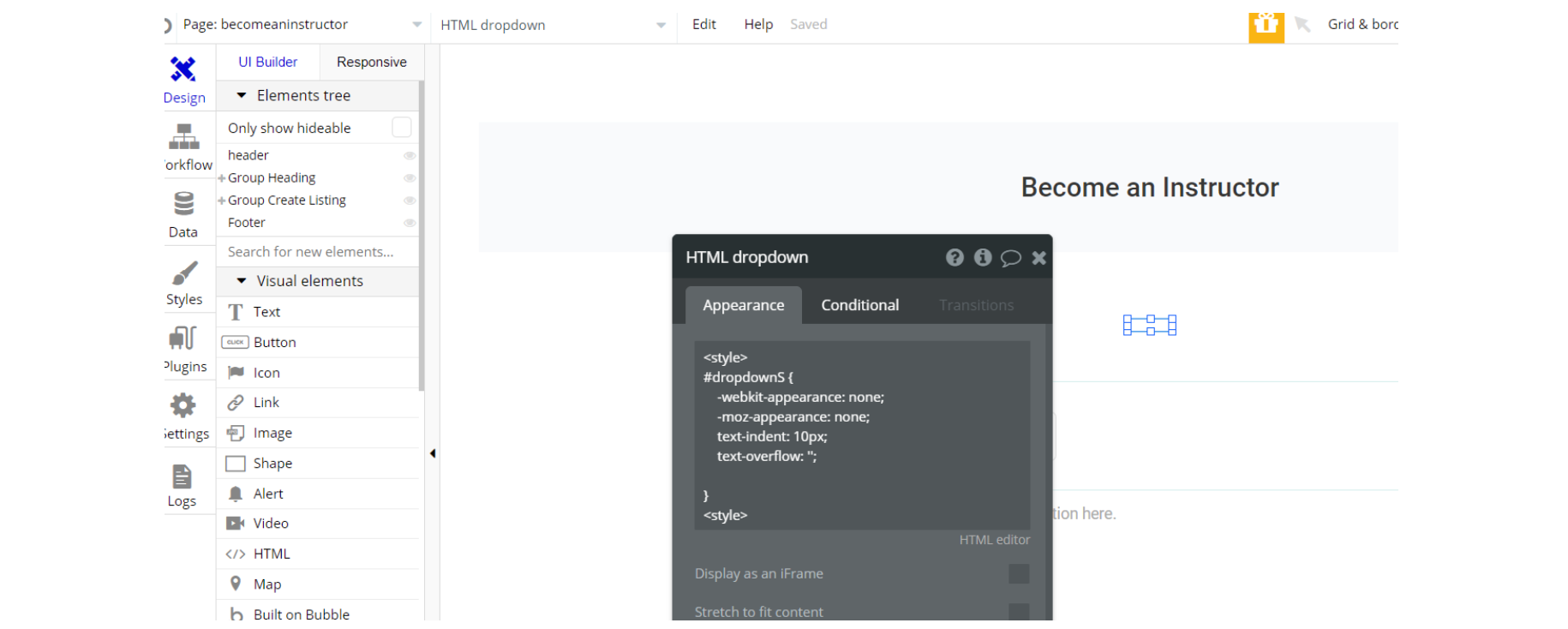
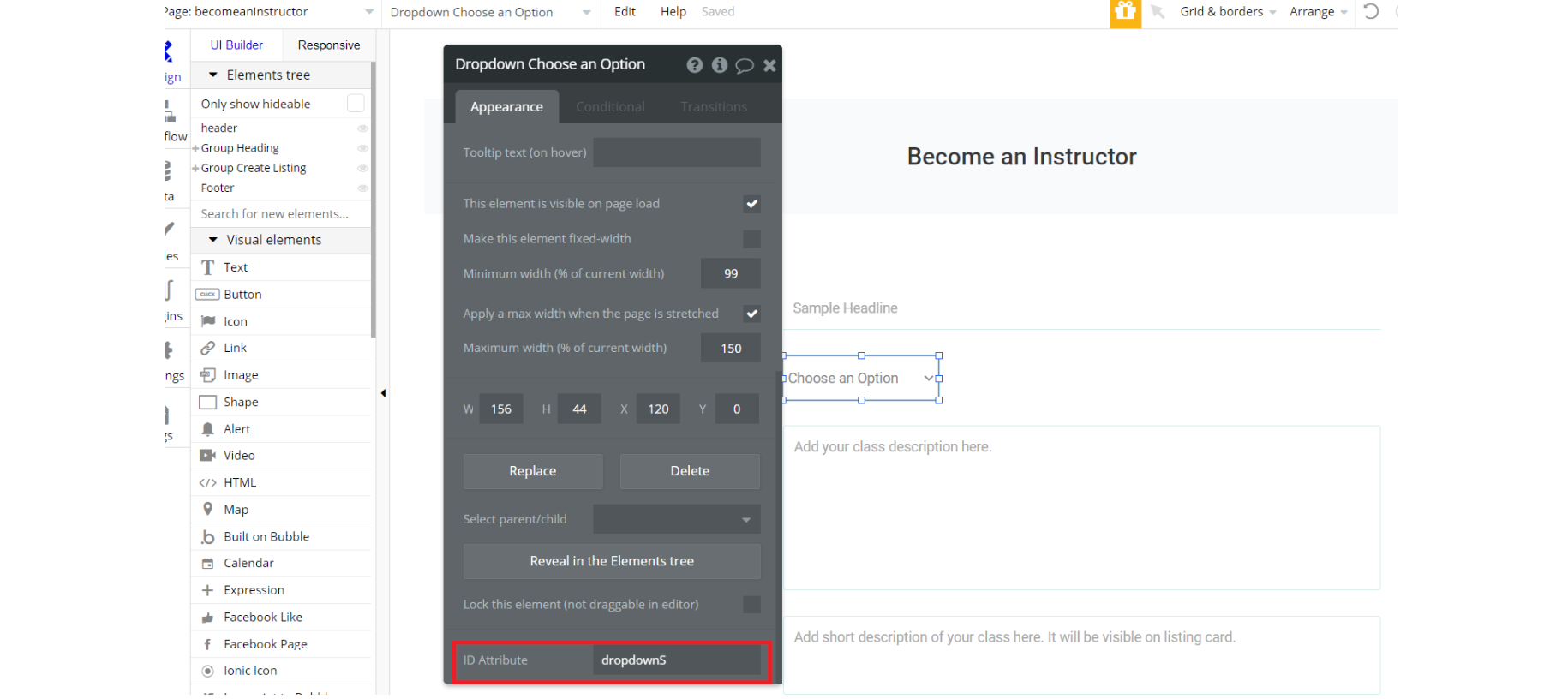
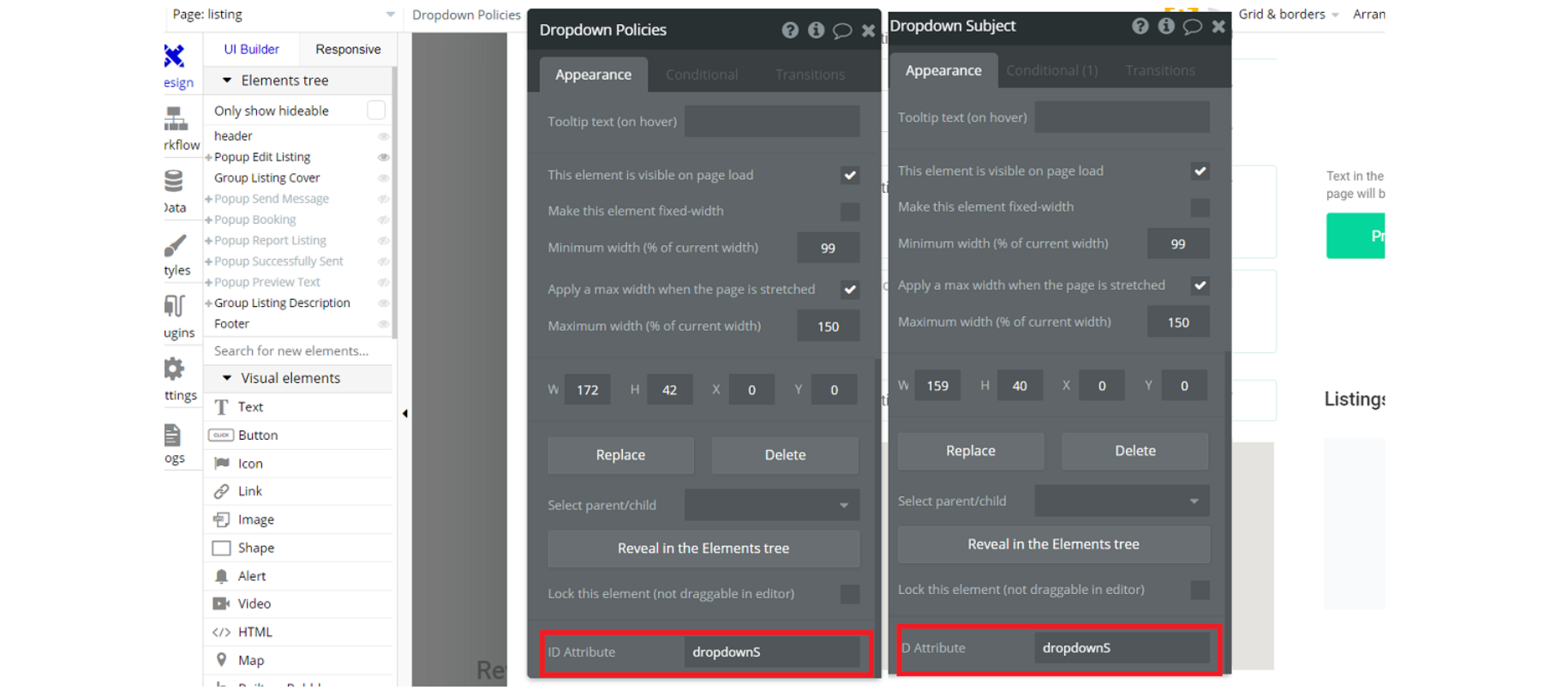
becomeaninstructor page - On this page, there is CSS in the HTML element on-page. The CSS will affect the style of the dropdown element with ID = dropdownS and it was done for design purposes.

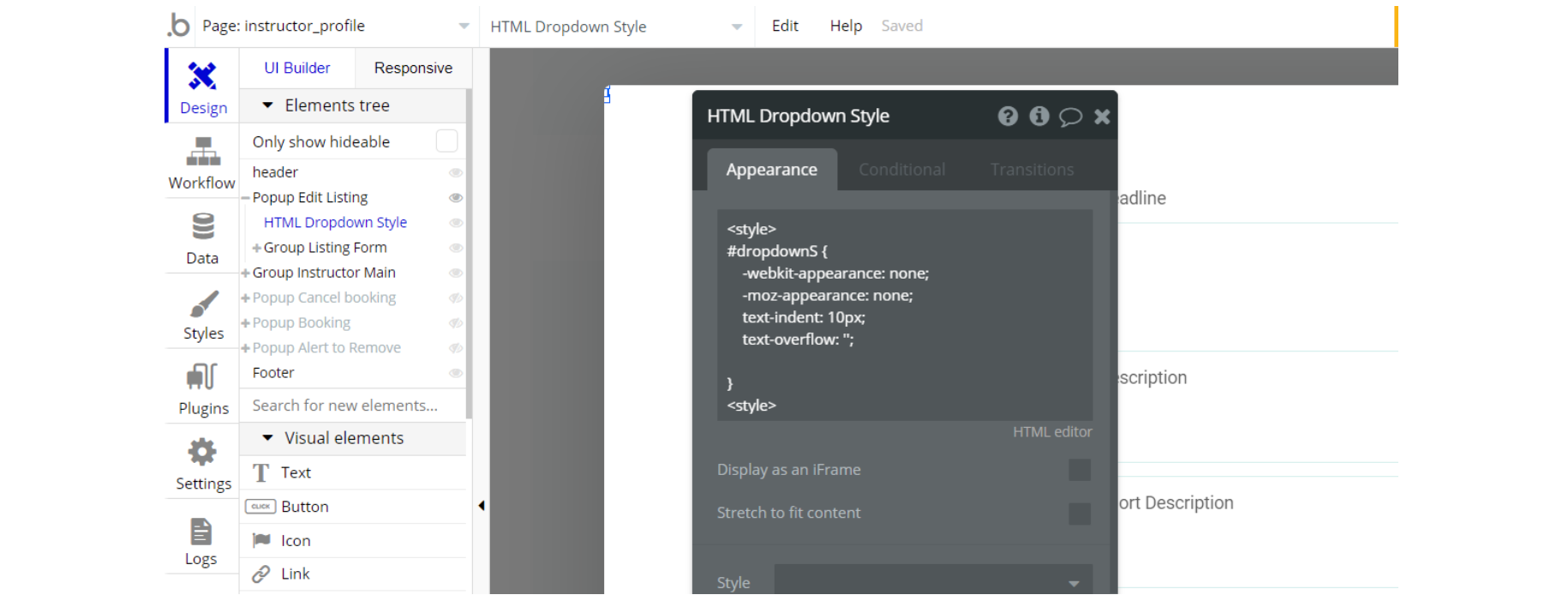
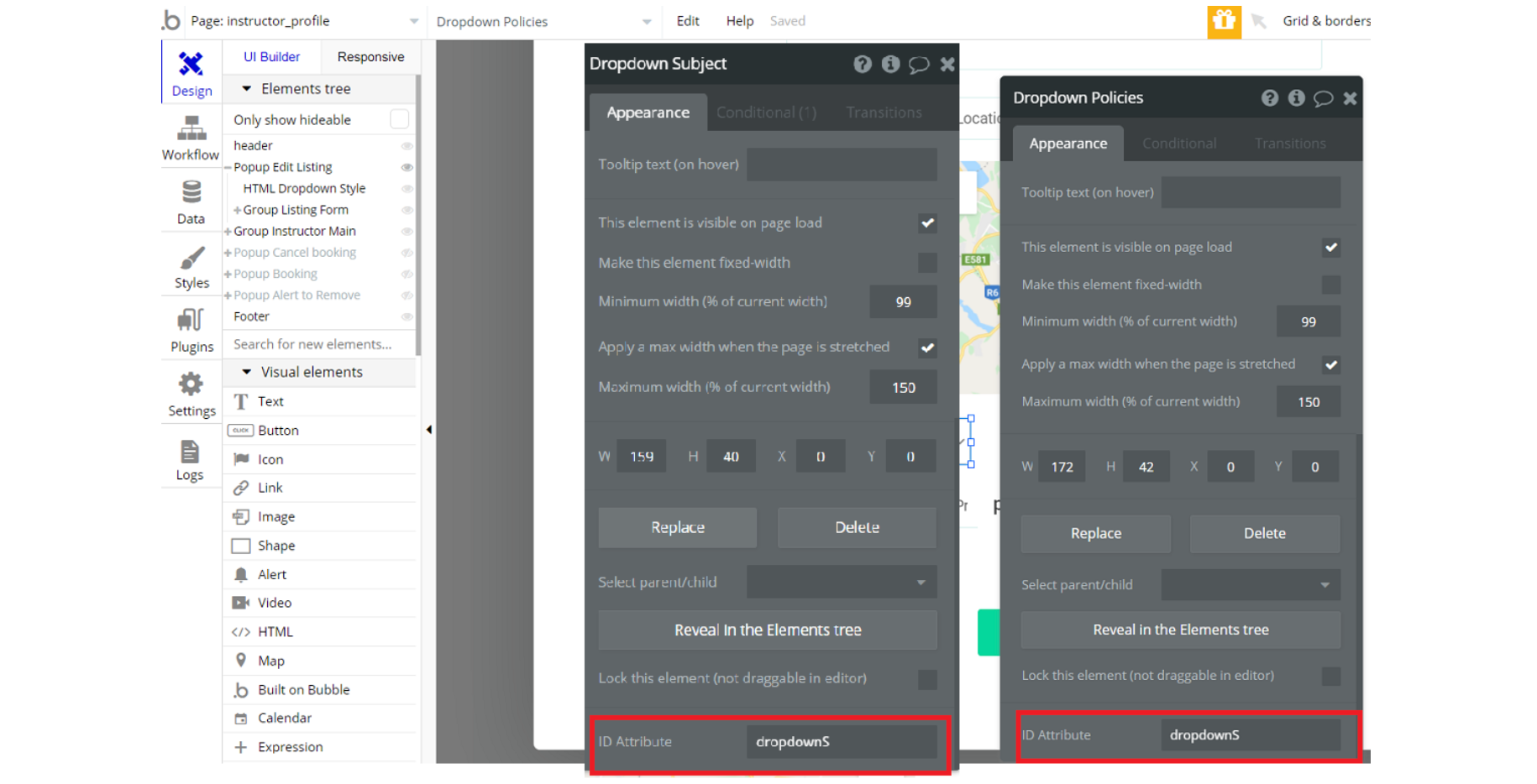
instructor_profile page - On this page, there is CSS in the HTML element on-page. The CSS will affect the style of the dropdown element with ID = dropdownS and it was done for design purposes.

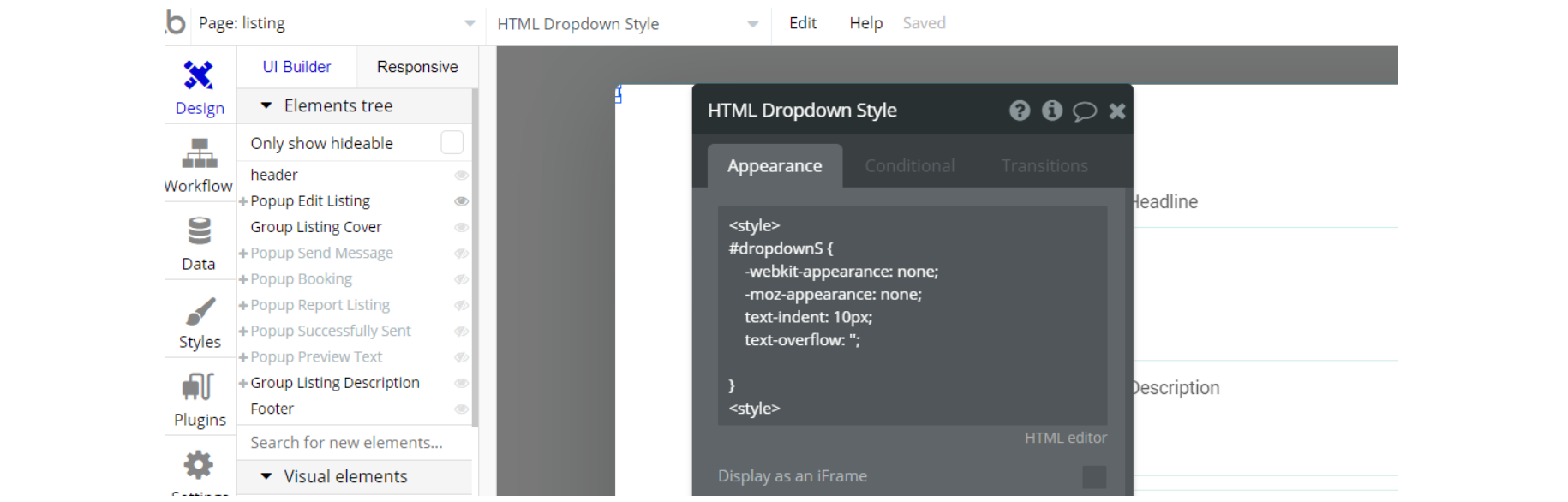
listing page - On this page, there is CSS in the HTML element on-page. The CSS will affect the style of the dropdown element with ID = dropdownS and it was done for design purposes.

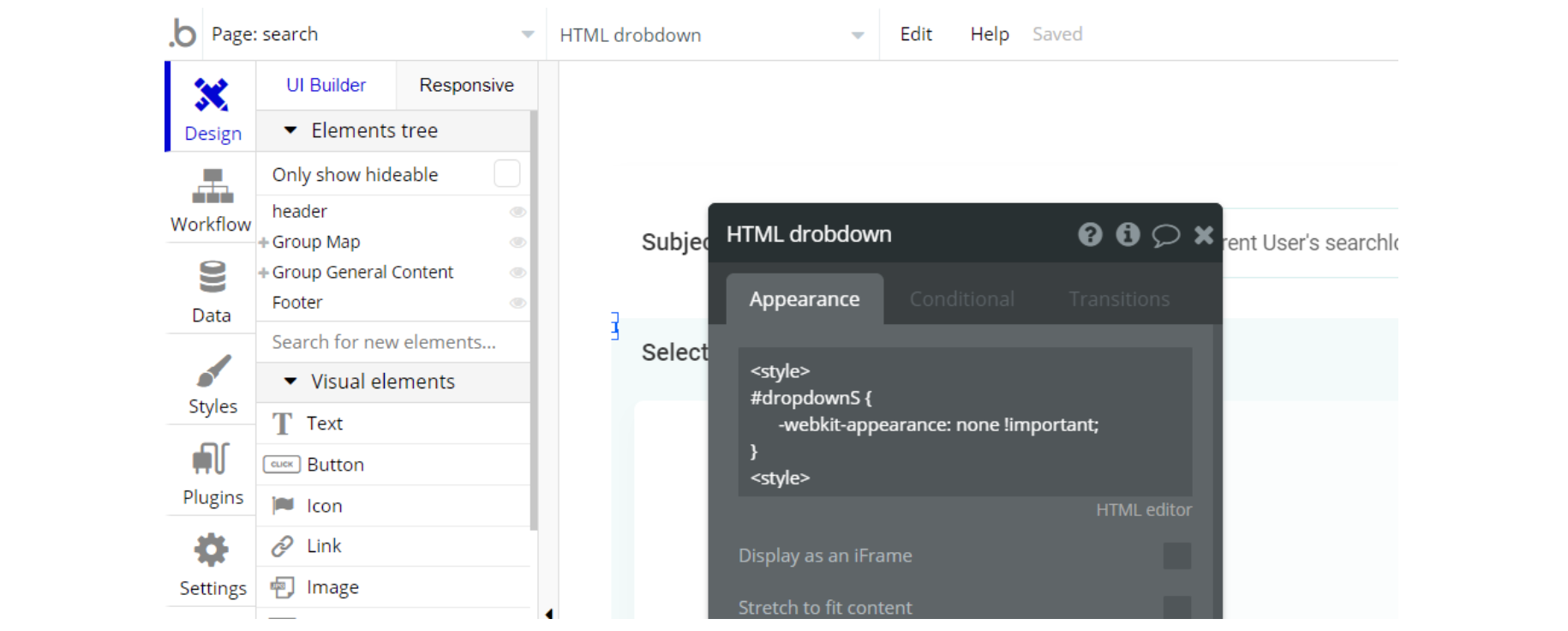
search page - On this page, there is CSS in the HTML element on-page. The CSS will affect the style of the dropdown element with ID = dropdownS and it was done for design purposes.
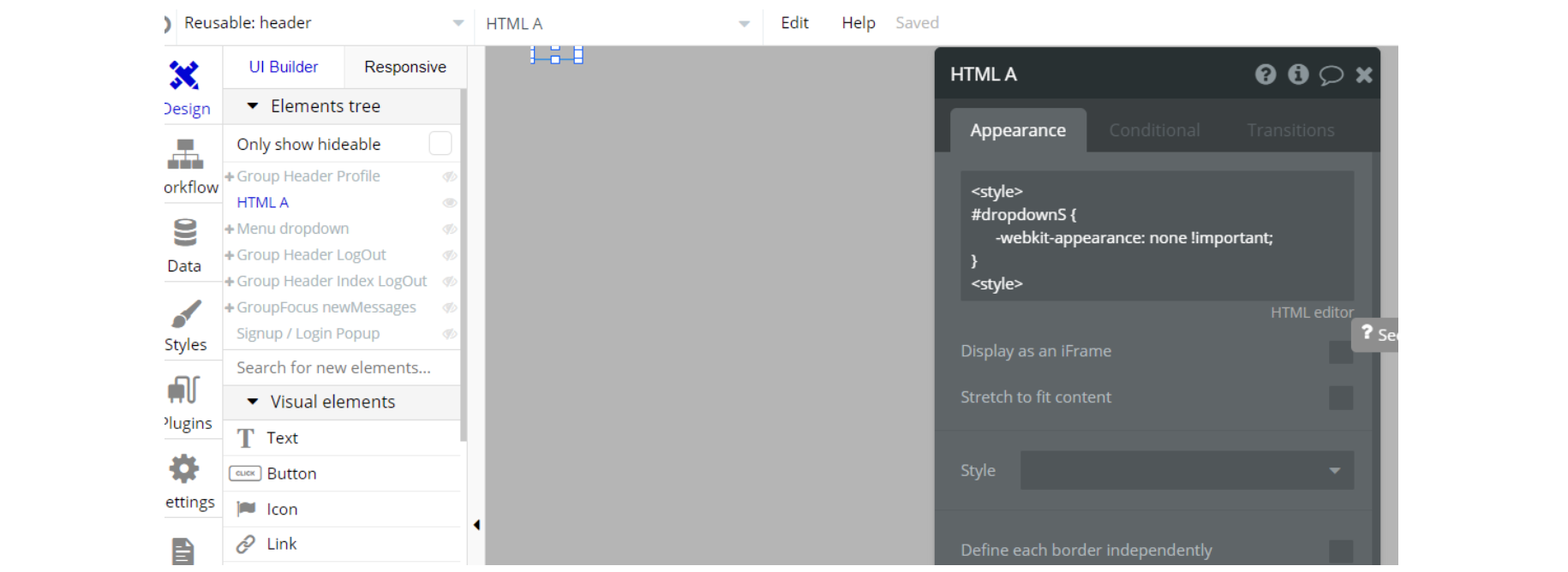
header reusable element - This reusable element has CSS in the HTML element on-page. The CSS will affect the style of the dropdown element with ID = dropdownS and it was done for design purposes.
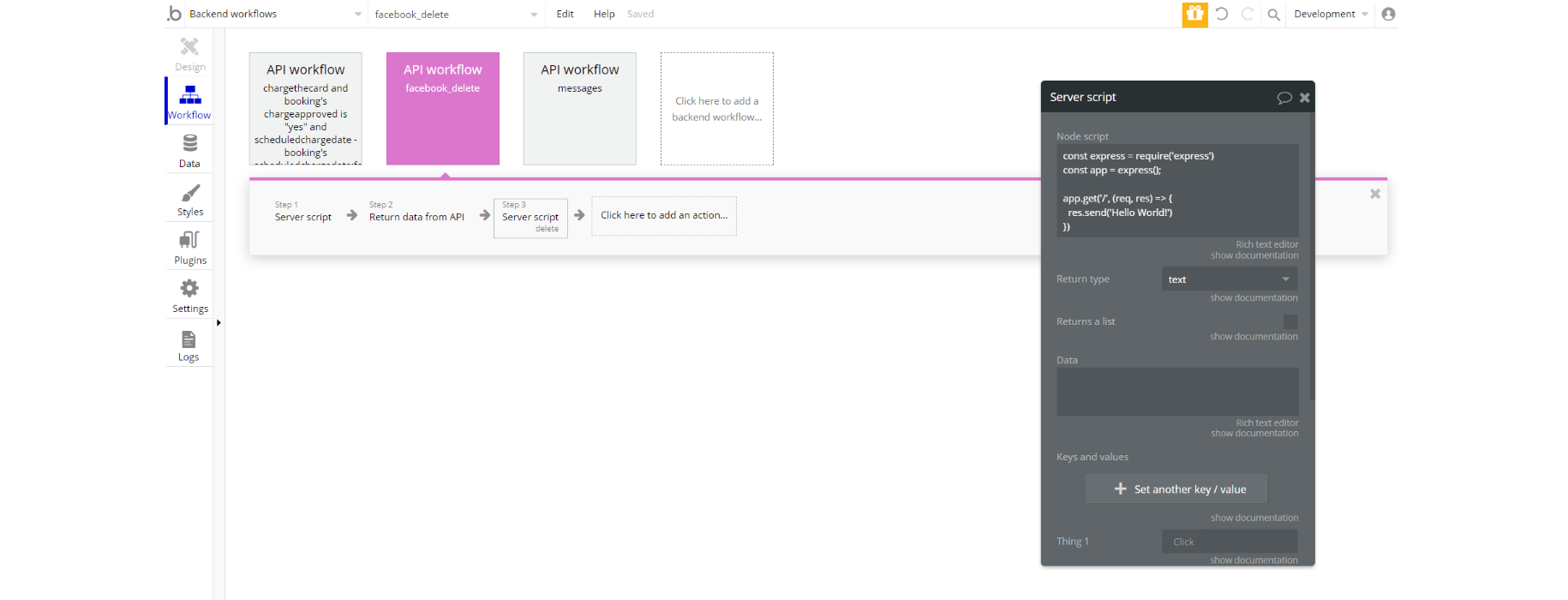
Backend Workflows
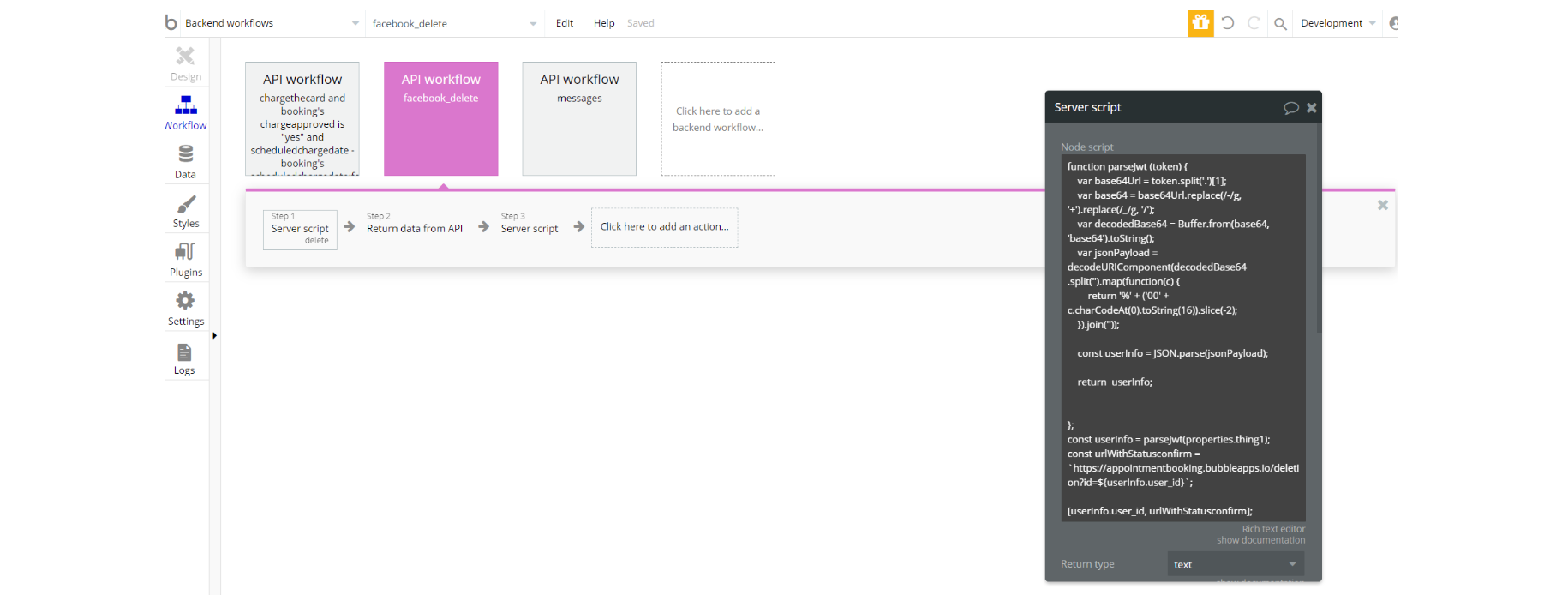
On the backend workflow in the
facebook_delete webhook event, there is server-side script action in steps 1 and 3, which are triggered when the user deletes this linked application from Facebook.After that, the created webhook will delete the user's profile data from the database


Note: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
For all things Bubble check: https://manual.bubble.io/.
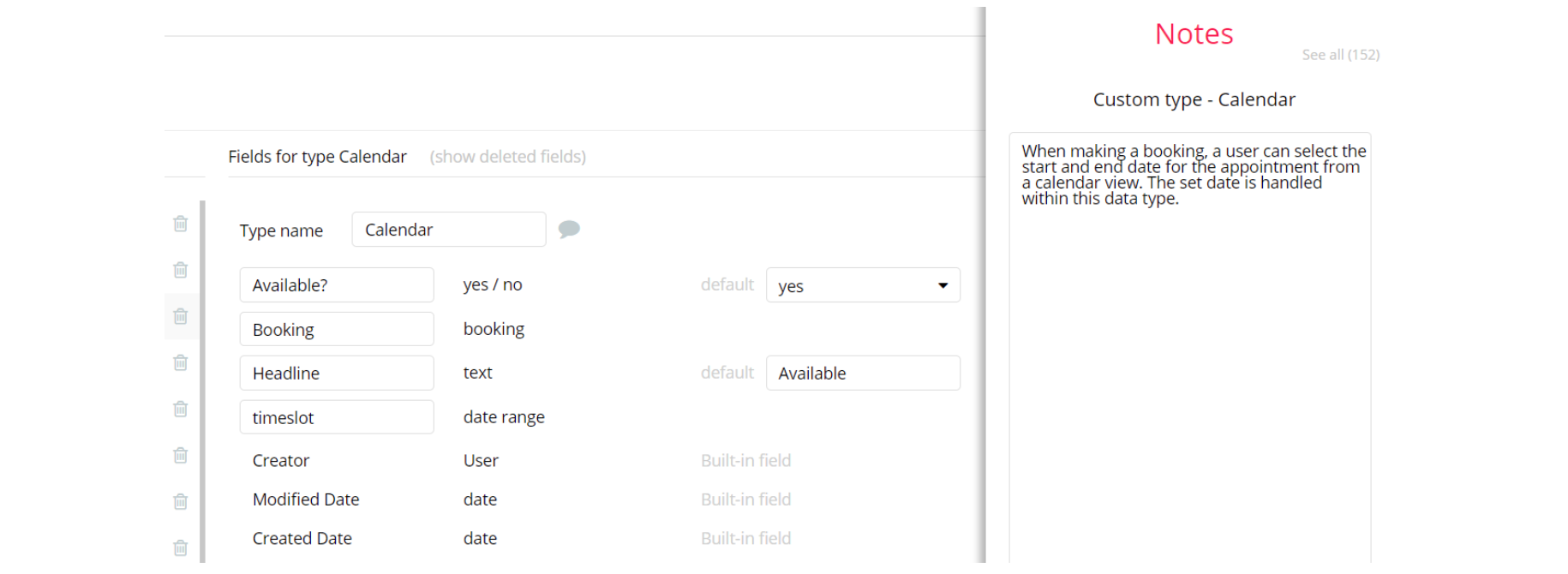
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.