This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry.
Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type.
The User data type will have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
To learn more, see the Bubble manualComment
This data type stores the text content of the comment. Each comment is attached to the Idea under which it is written.
Field Name | Type | Notes |
commentContent | text | Stores the text content of the comment. |
commentItem | Item | Stores the generated comment on a specific idea. |
Item
This data type stores the published idea to the database.
Field Name | Type | Notes |
itemComments | List of Comments | Stores (List) records all generated comments under one idea. |
itemCommentsCount | number | Stores count the number of comments under one idea. |
itemDescription | text | Stores the text content of a single idea. |
itemLikes | List of Users | Stores (List) of all likes of the same idea. |
itemLikesNumber | number | Stores the count number of likes under one idea. |
itemName | text | Stores the text name of the idea. |
itemNotificationStatus | yes / no | Stores the item status. When the new idea was reported admin see the notification on the admin panel on the tab. |
itemPictures | List of images | Stores the list of images of the one idea. |
itemReported | yes / no | Stores the item report status. When the user reported the idea, idea status "Reported" changes to Yes, and admin can see this on the panel. |
itemStatus | text | Stores the item status. When the user publishes the idea, it is published with the status - open. |
Like
This data type contains the user's likes, which were added to a specific idea.
Field Name | Type | Notes |
item | Item | Stores the generated like on a specific idea. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
This data type stores the users' bio data (name, photo, etc.) and profile information like comments made and chats or user types associated with the user.
Field Name | Type | Notes |
userComments | List of Comments | Stores all the comments created by one user. |
userCommentsCount | number | Stores the count of the number of comments created by one user. |
userFirstName | text | Stores user’s first name. |
userItems | List of Items | Stores the list of all ideas created by one user. |
userItemsCount | number | Stores the count number of ideas created by one user. |
userLastName | text | Stores user’s last name. |
userLikes | List of Items | Stores all likes created by one user. |
userLikesCount | number | Stores the count number of likes created by one user. |
userProfilePicture | image | Stores the profile photo uploaded by user. |
userType | text | Stores the user type. There are two types of users: user and admin.
The admin has access to the page dashboard. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Variable
This data type is used to (not) allow users to use the admin features within the app.
Field Name | Type | Notes |
AccessRights | yes / no | This field determines demo user permissions. |
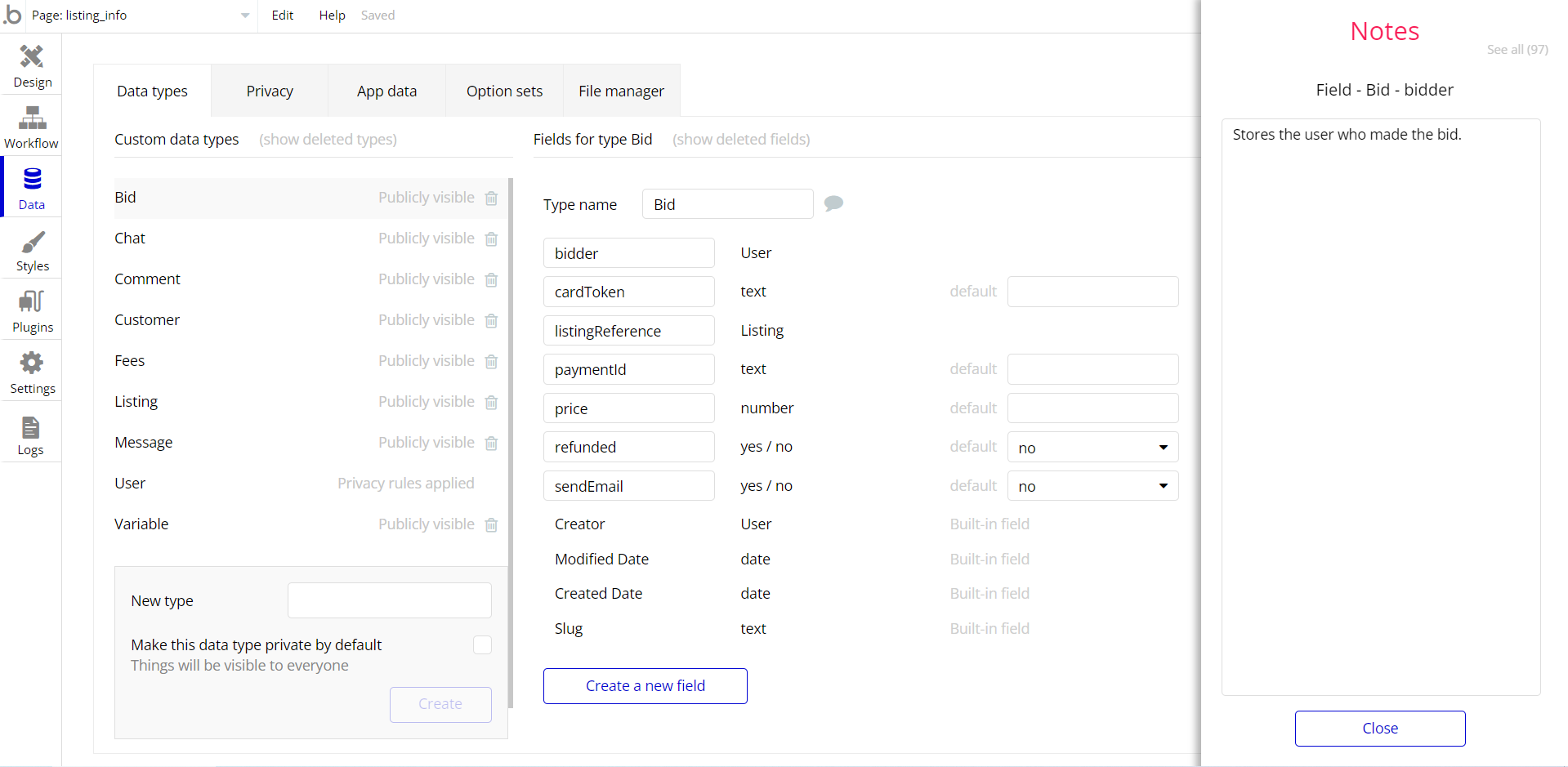
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.