This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
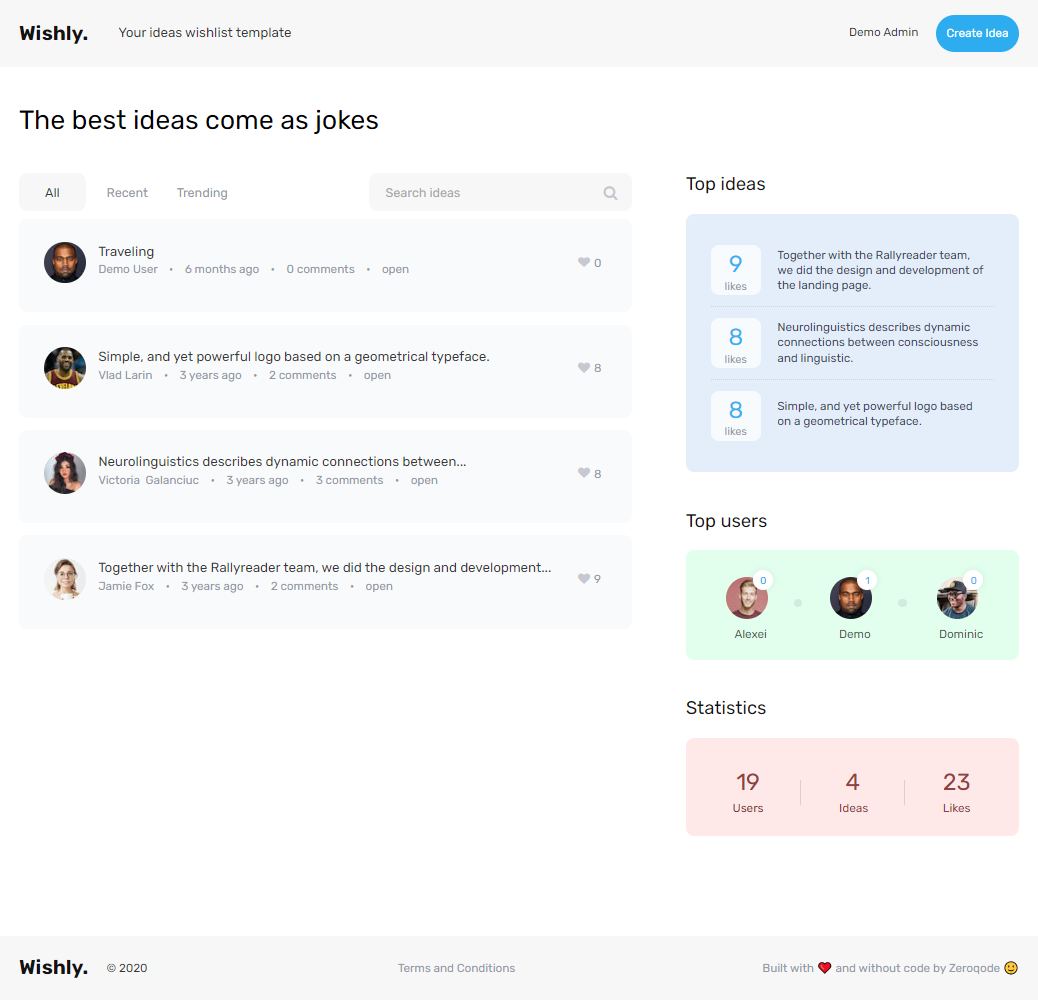
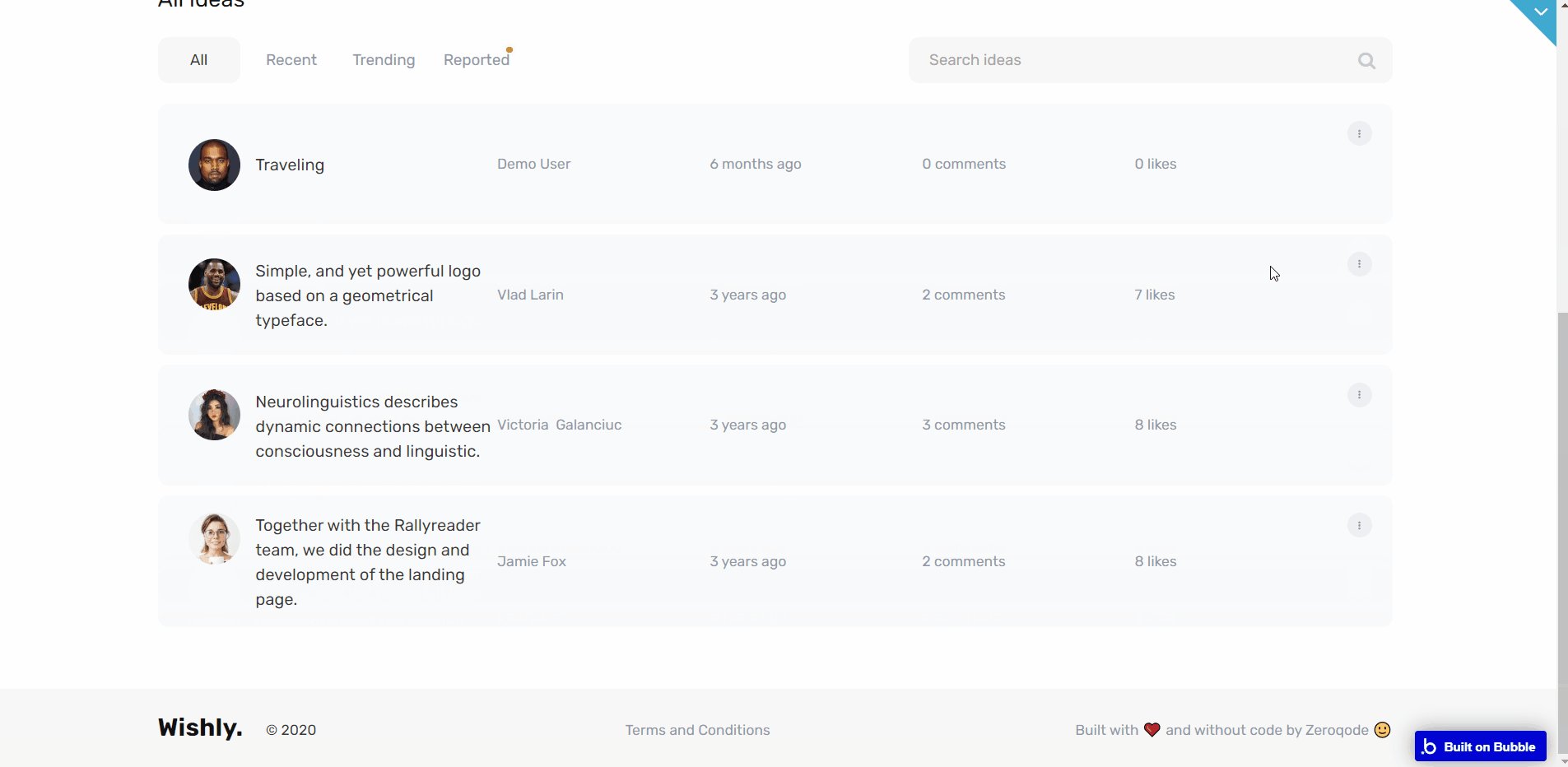
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
Here, it comes as a landing page that shows the entire list of published ideas. There is a search by ideas and also the ability to filter them.

Also, there is the right bar with three blocks.
- Top ideas - Three ideas with the most likes.
- Top users - Three users who published more ideas.
- Statistics - General site statistics.
Note: Switching between tabs works by changing elements’ custom states.
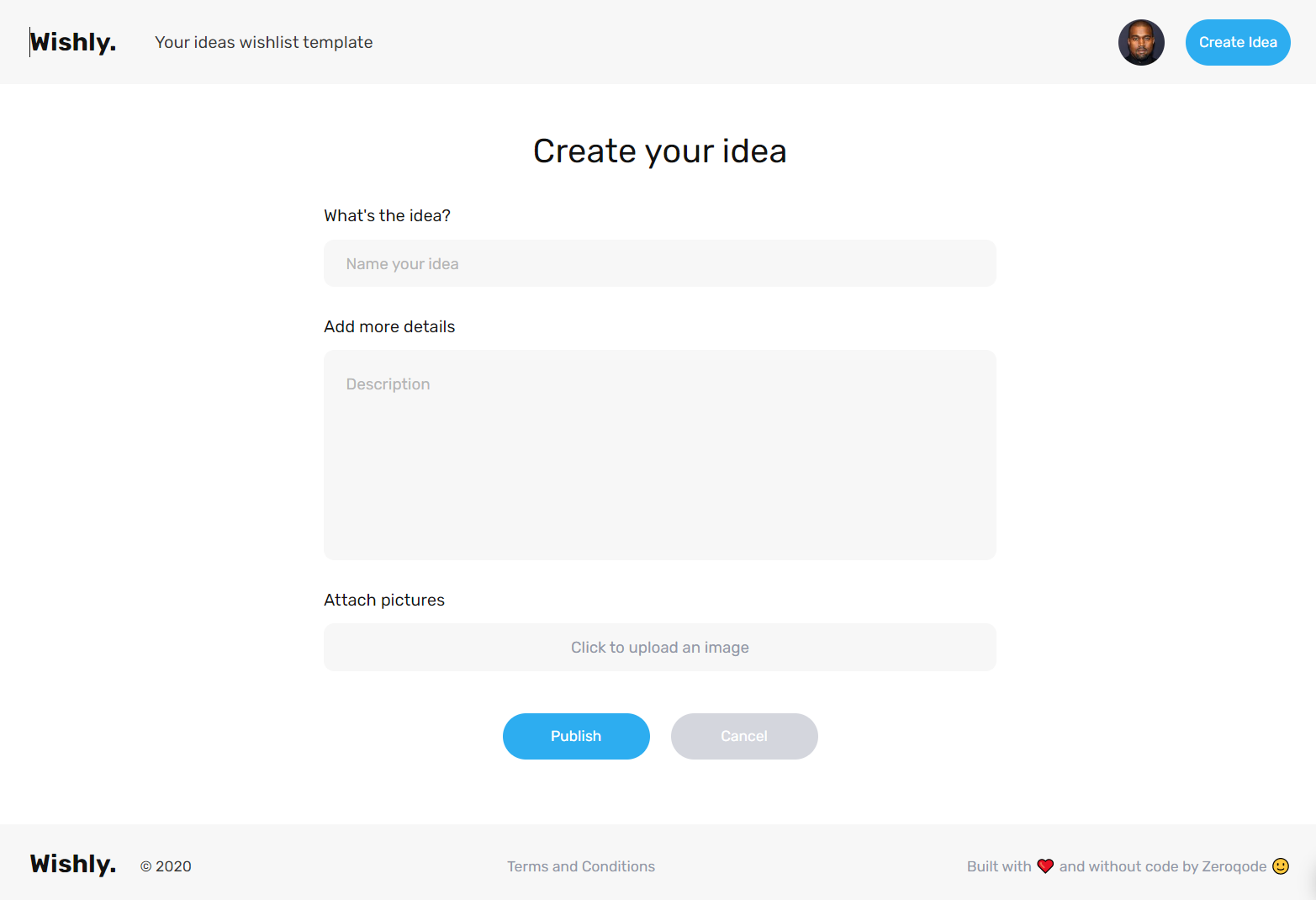
create_item
This is a page where the user can create an Idea. Fields for entering are the Title, Descriptions, and picture uploading.

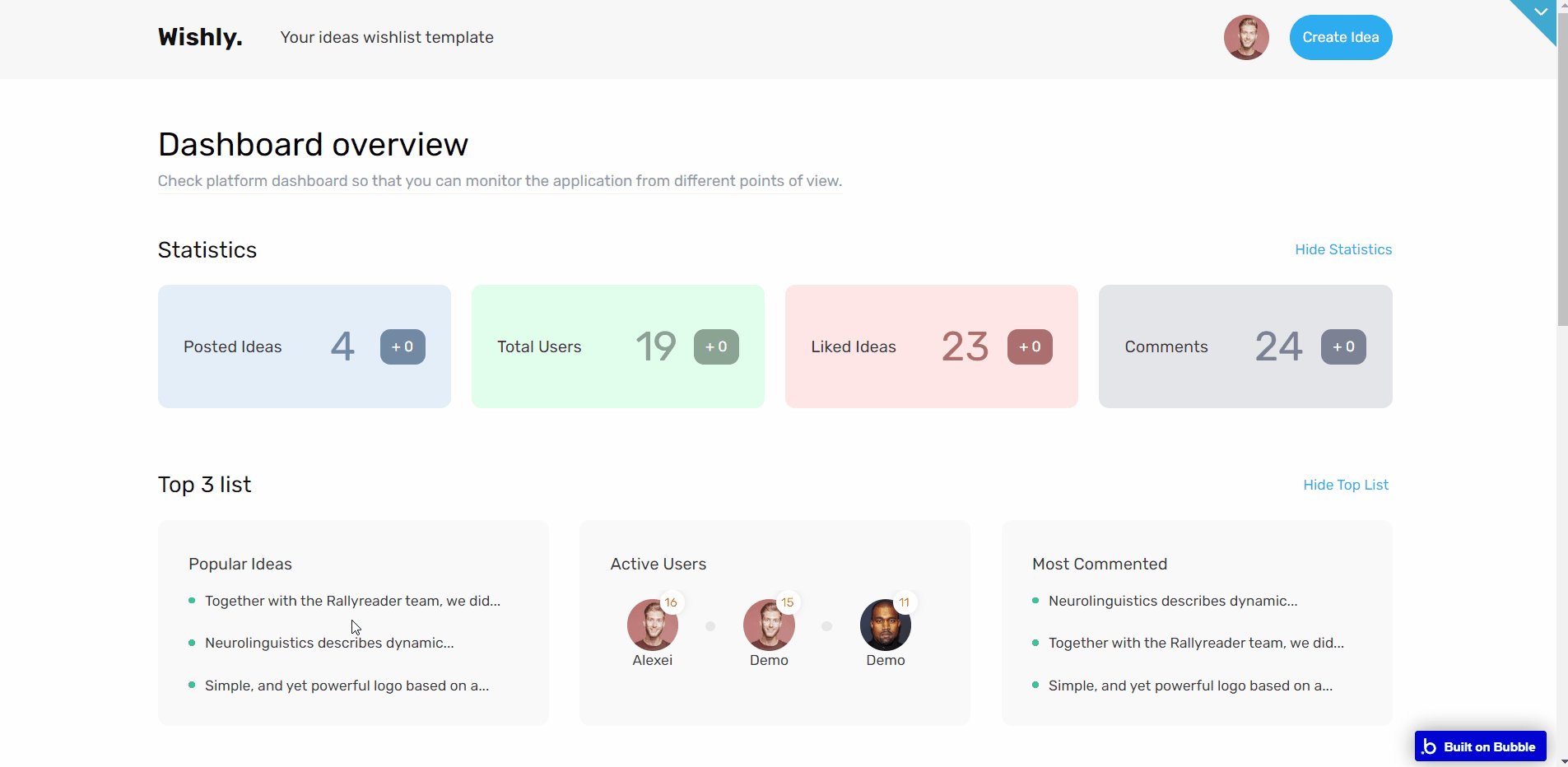
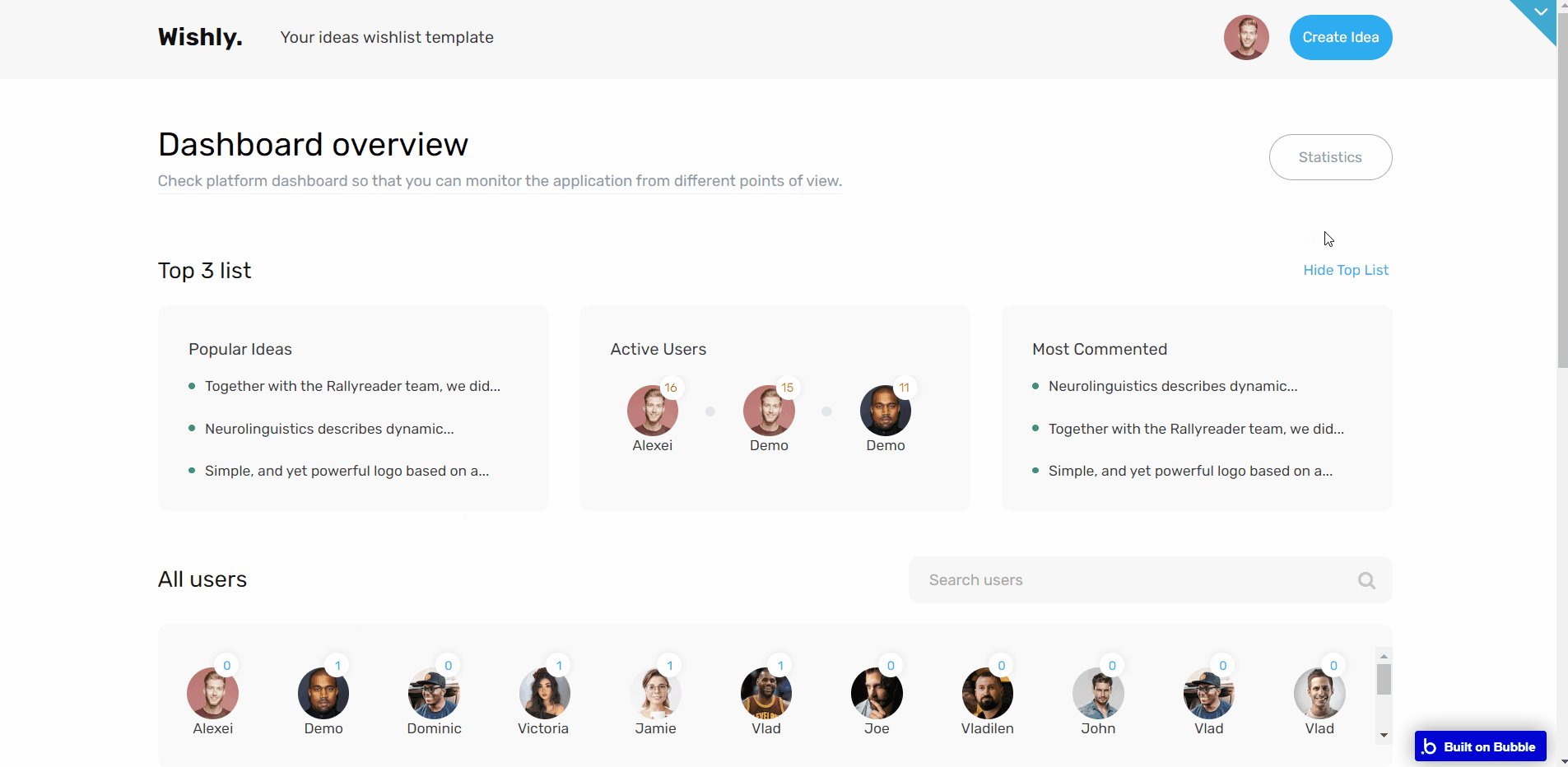
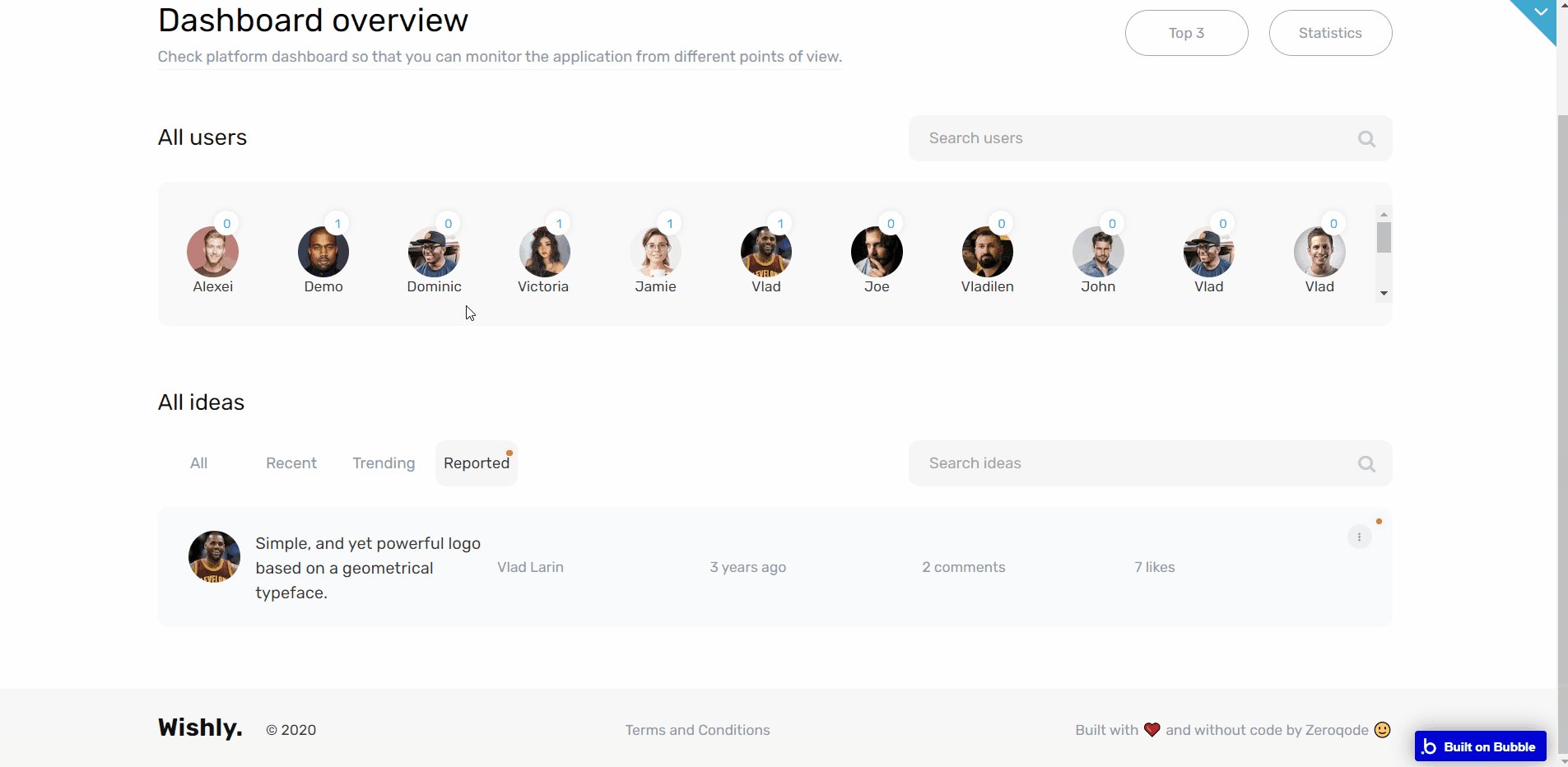
dashboard
This page is designed to manage platform data, namely users and creating ideas. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights enabled can edit or delete anything here.

All site statistics are collected on this page and displayed in a row in the following blocks:
- Posted ideas (All time and 24H)
- Total users (All time and 24H)
- Liked ideas (All time and 24H)
- Comments (All time and 24H)
Followed by a row of 3 blocks with:
- Popular ideas (Three ideas with the most likes)
- Active users (Three users with a lot of likes)
- Most commented ideas (Three most commented ideas)
And two lists of:
- All users (All users with the number of published ideas)
- All ideas (With the possibility to edit/delete them)
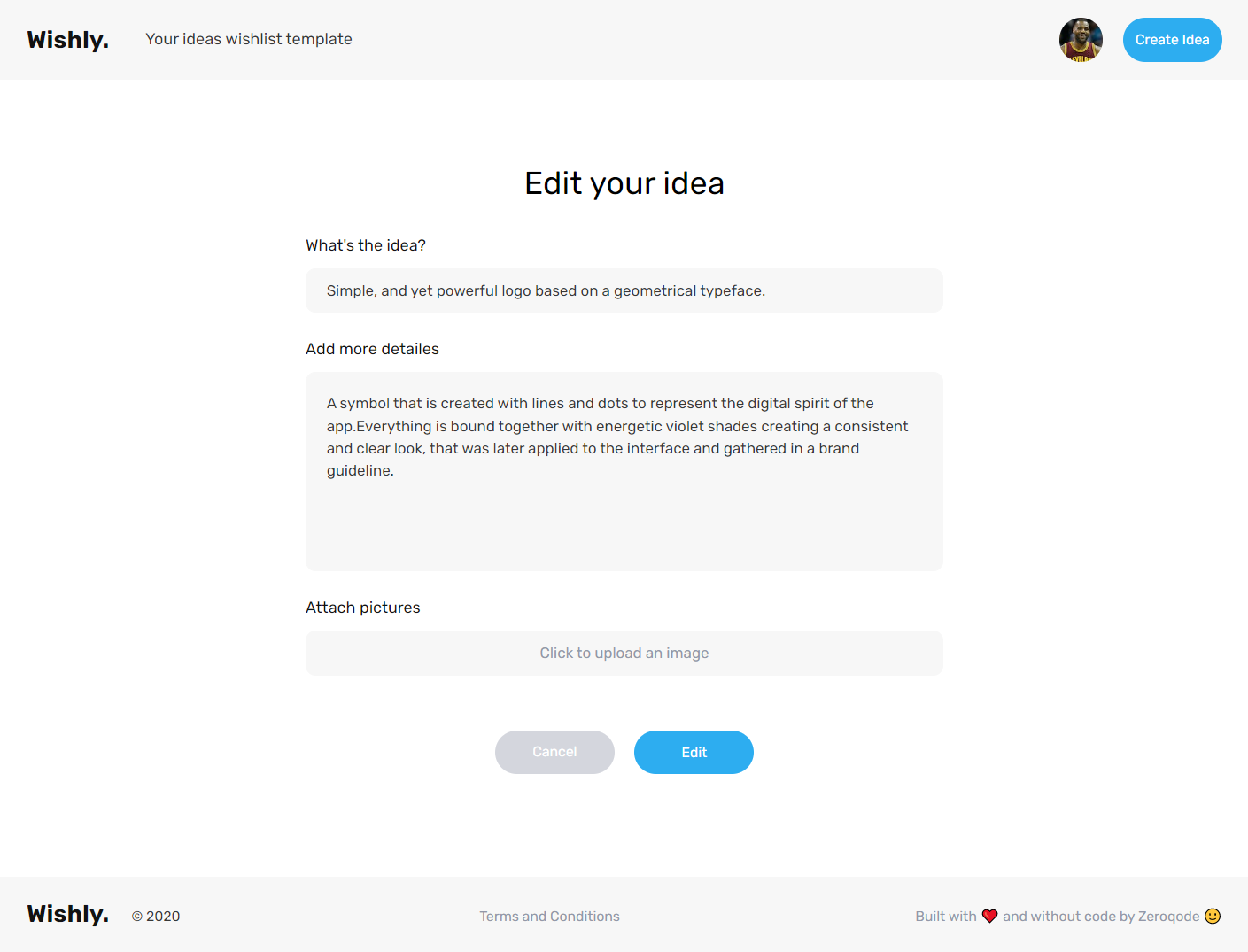
edit_idea
This is a page where the user can edit his Idea. Fields for entering are the Title, Descriptions, and picture uploading.

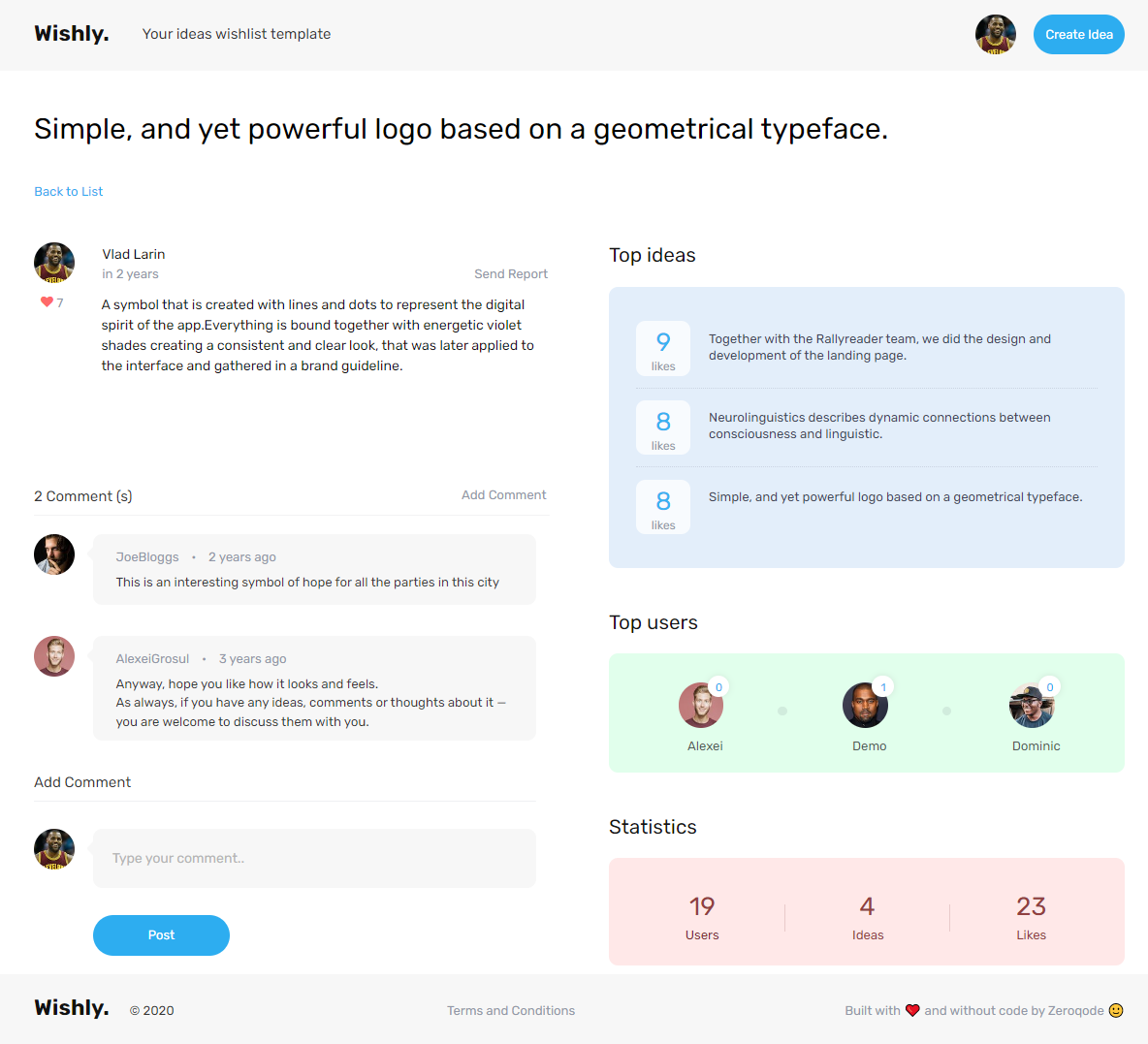
item_description
This page holds the idea's detailed description. It contains a description, a photo, and a comment list. Users have the opportunity to vote on it, leave a comment, and report it to the admin. The right summary bar is also present.

login
This page has a simple login&signup functionality, contained in the following groups - Login, Sign Up, and Forgot password.

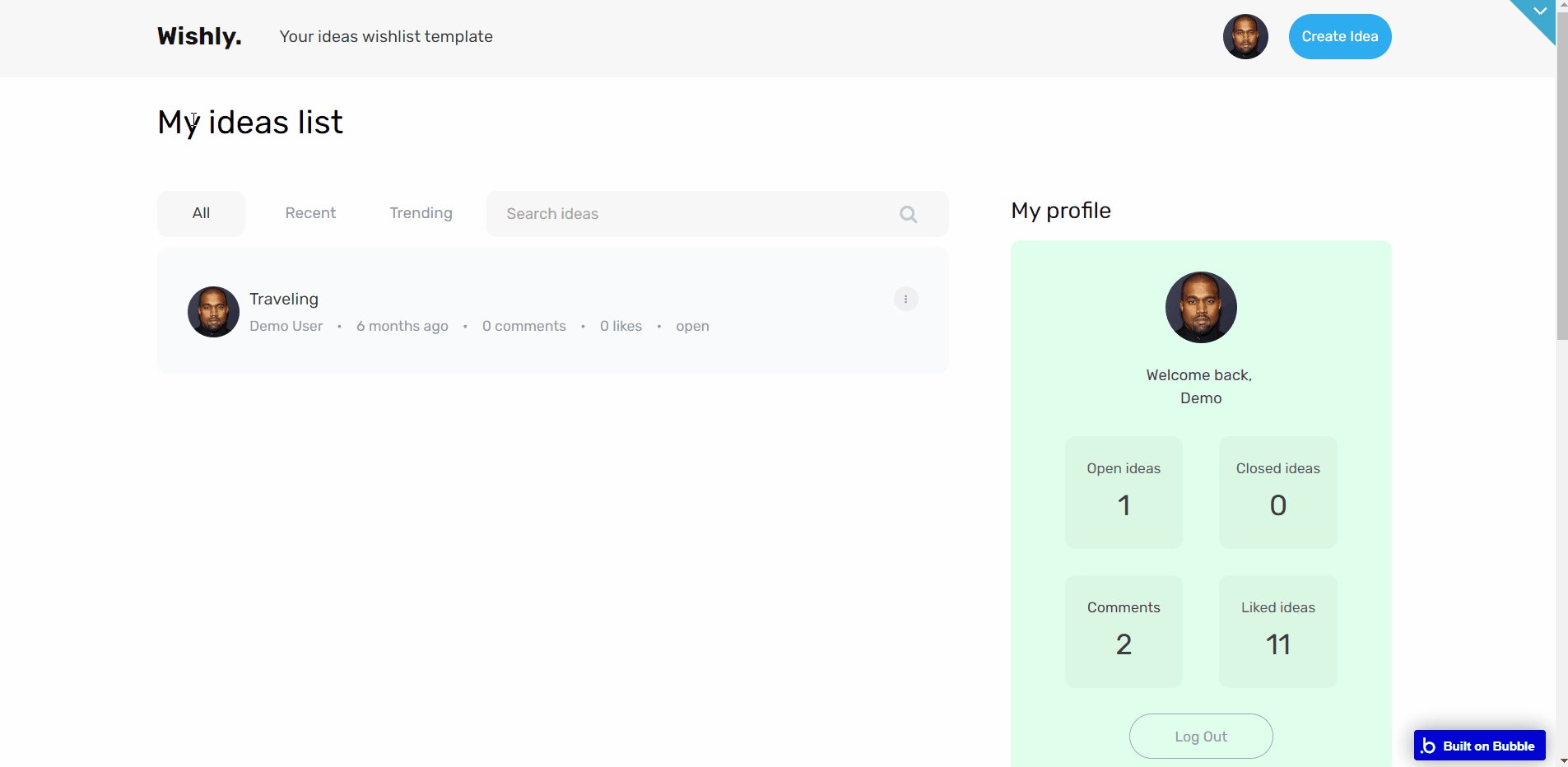
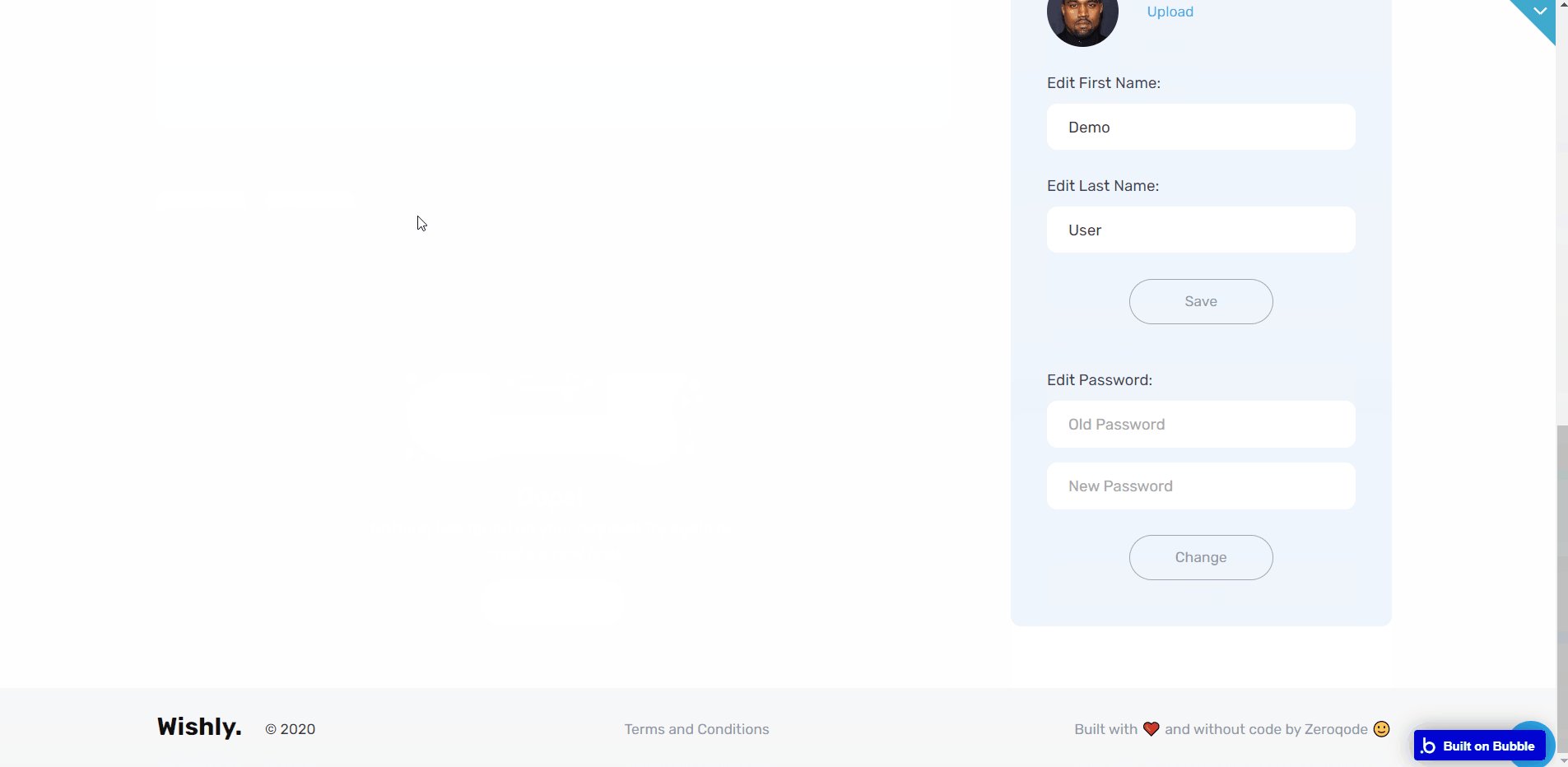
my_profile
This page displays all current user's ideas with the ability to delete/edit them.
It comes also with statistics on the user profile and profile settings, with the ability to change the password, profile photo, and name.

Note: Switching between tabs works by changing elements’ custom states.
terms
Terms and conditions. This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.

Tip: The text on this page is a placeholder and should be modified according to your own terms of service.
Tip: Also, make sure you have Privacy page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
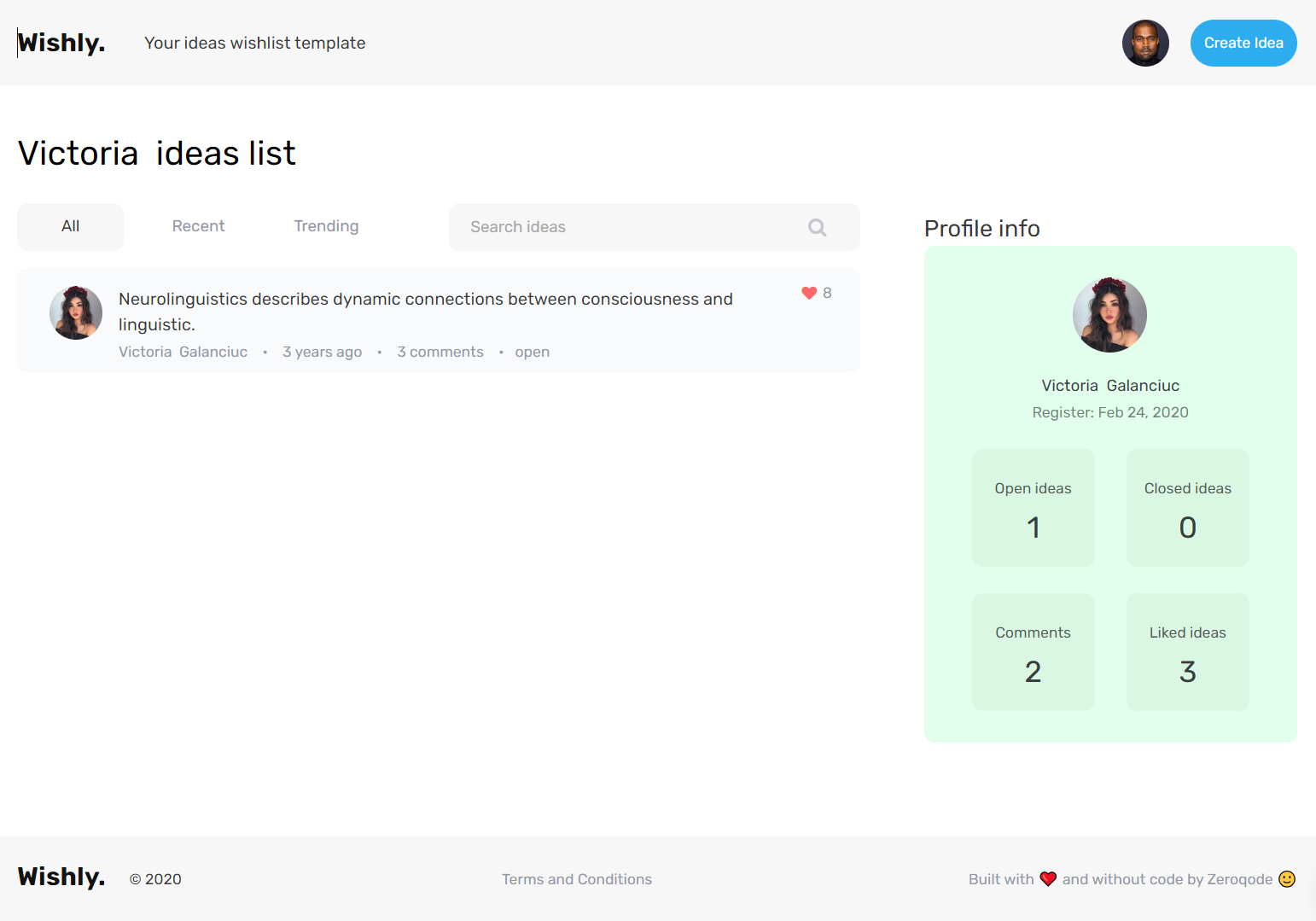
user profile
This page display’s user's page, containing the list of published ideas and brief profile information.

reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.