This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.

Note: this can only be done when you create a new app.
After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

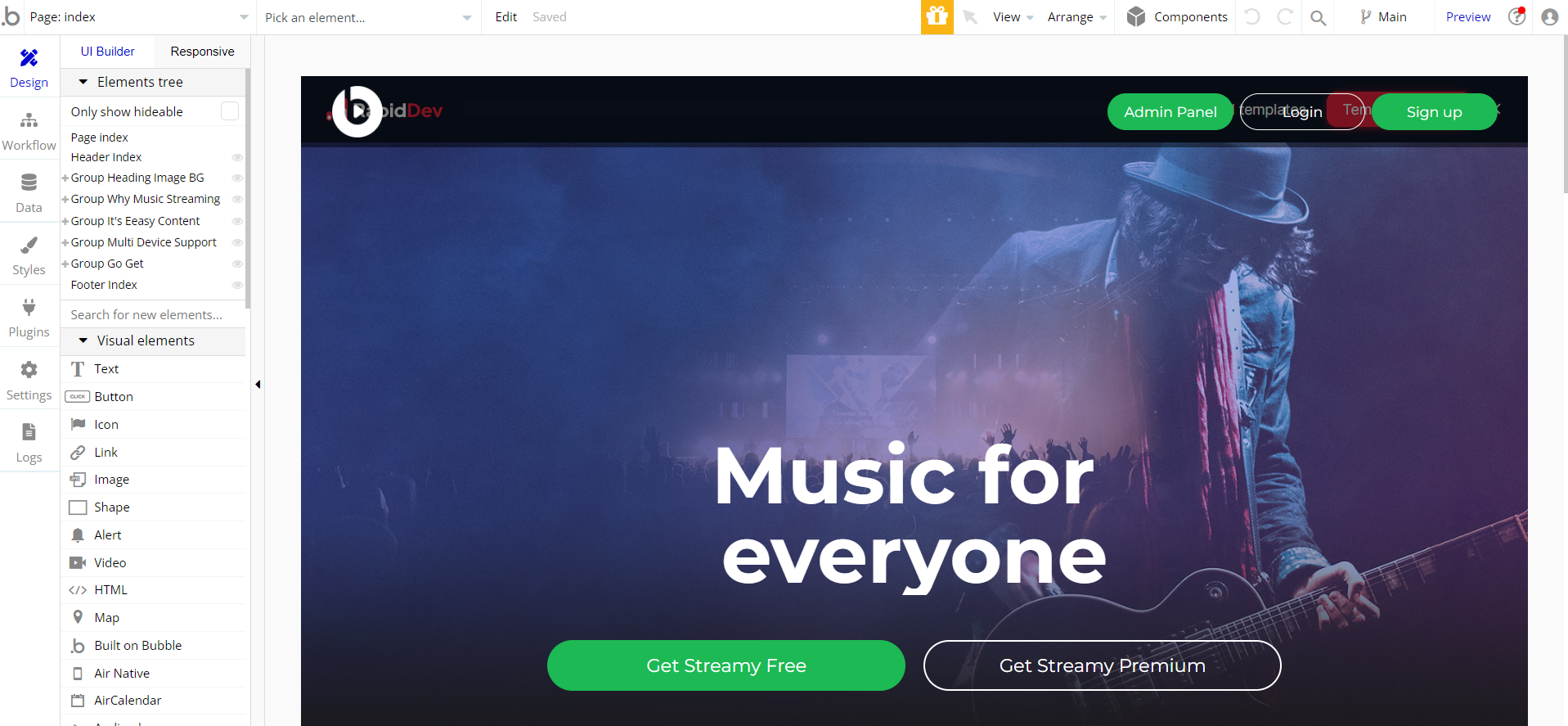
After the application has loaded, you'll see the bubble assistant on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Stripe Plugin
This template is using Bubble's Stripe plugin for payments. Please follow the Stripe payments instruction below to configure.
Subscriptions
Since this template comes with a subscription feature based on Stripe payments, in is required to also set up the paid subscription plan in your Stripe dashboard, then set the appropriate plan ID in your Bubble workflows.
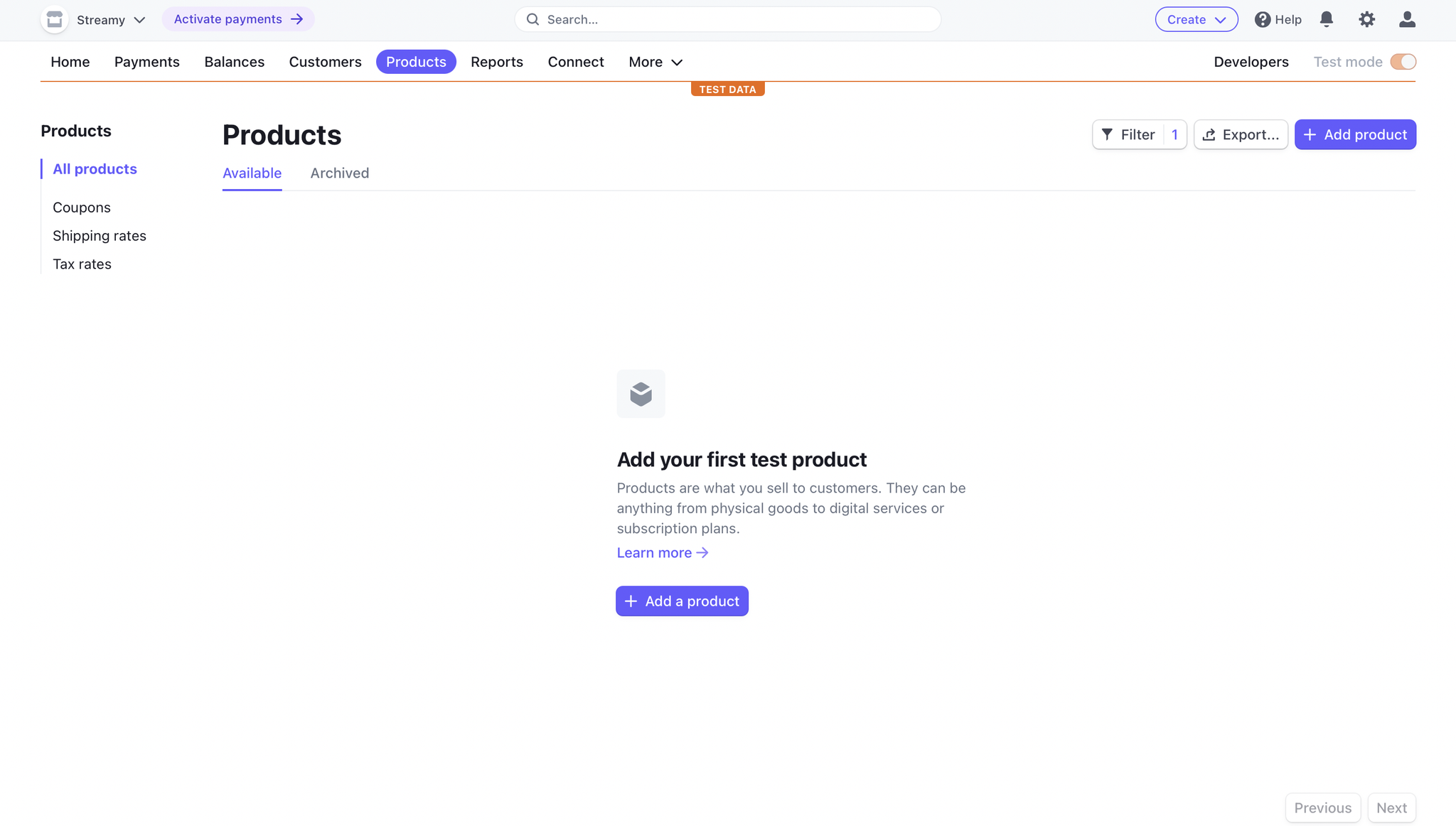
Stripe Products

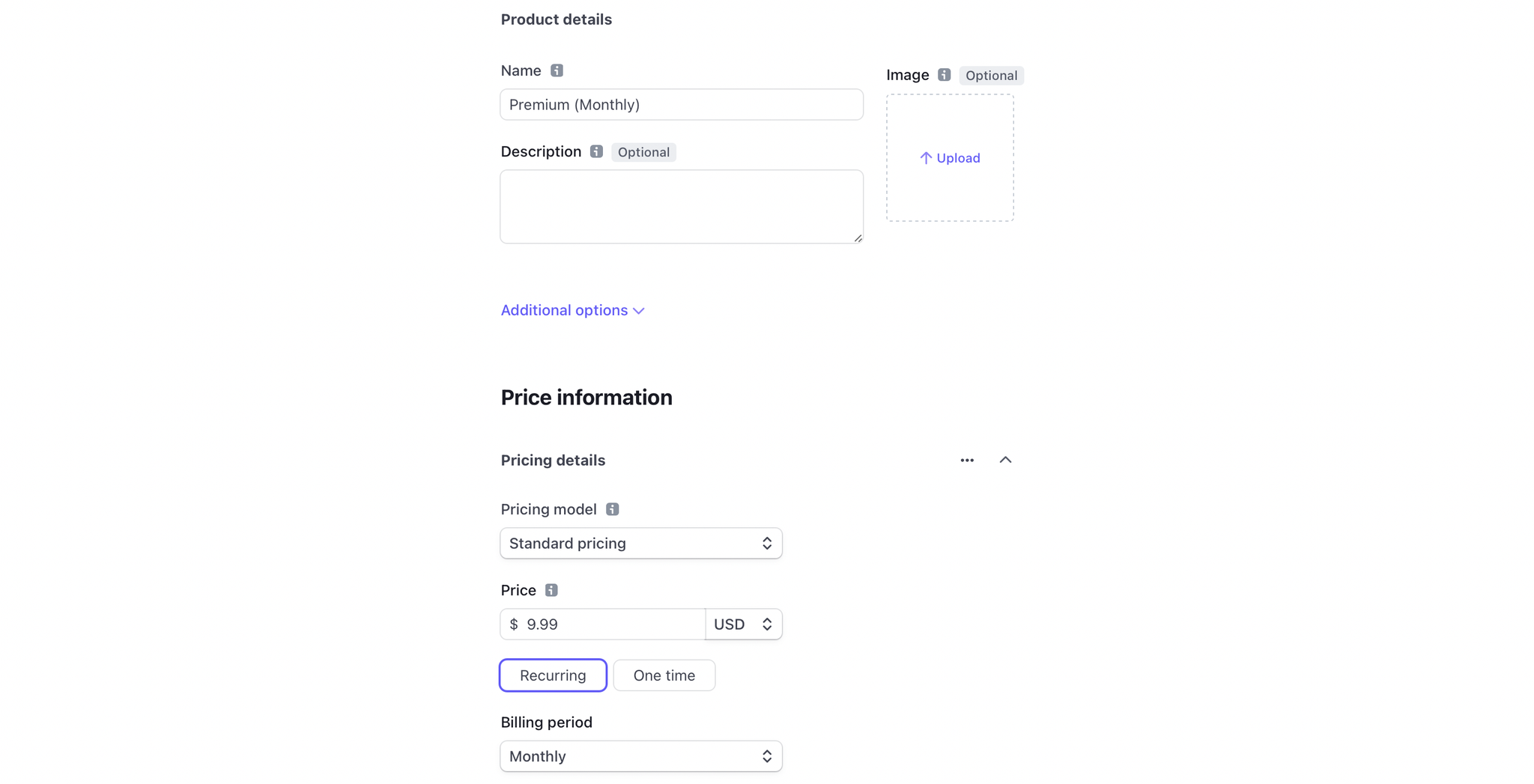
Click the + Add a product button and continue with the steps. Set the following fields and fill with your own information: set the name (any you prefer), the price (set the price and select the currency of your choice), and set the Recurring type so it is a subscription, and the period of your choice (Monthly).

Click to Save product.
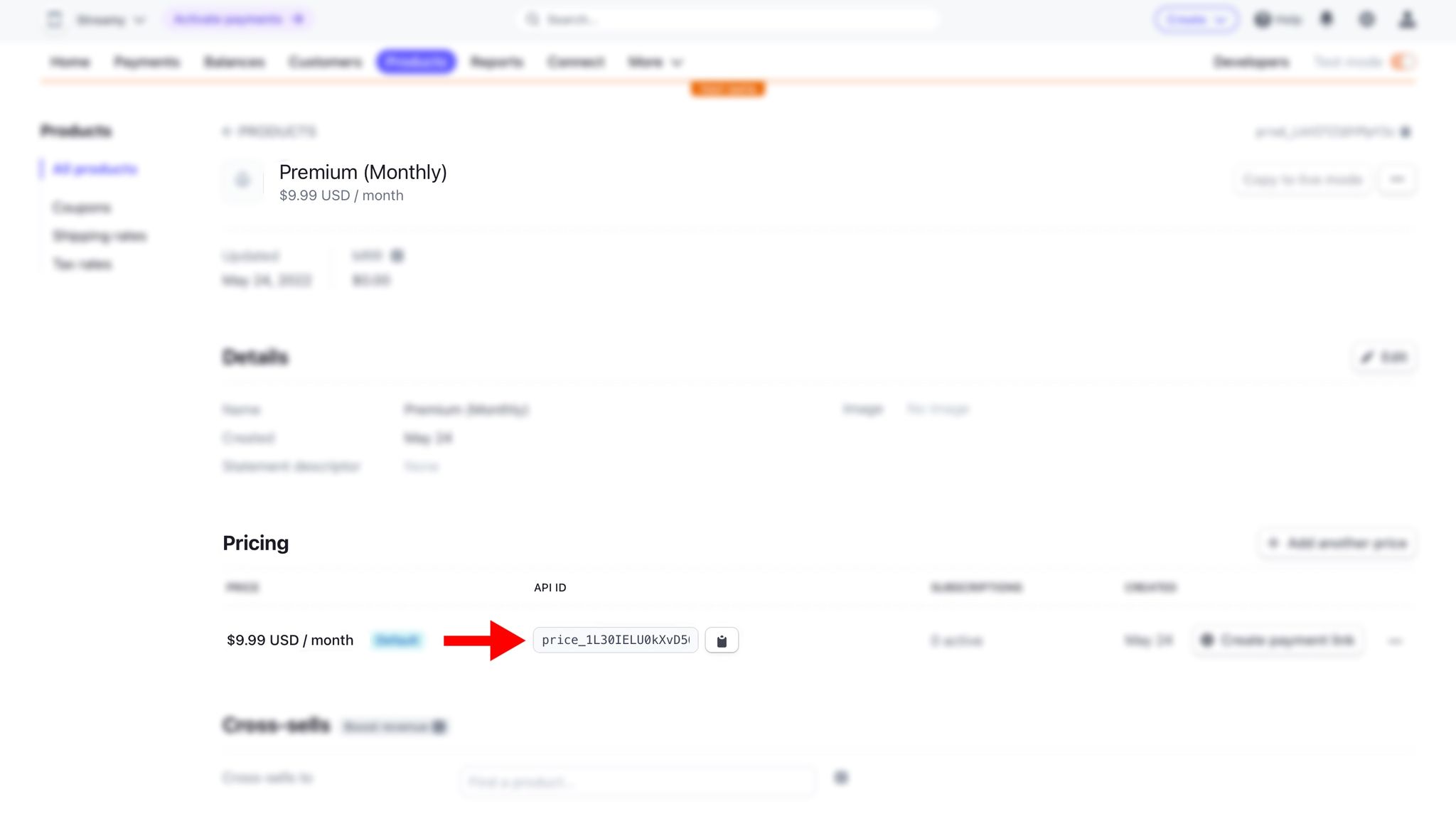
2. Copy the API ID of the created Product (it starts with
price_XXXXX):
Now go back to your Bubble editor to configure the subscription workflows with this ID.
Bubble Workflows
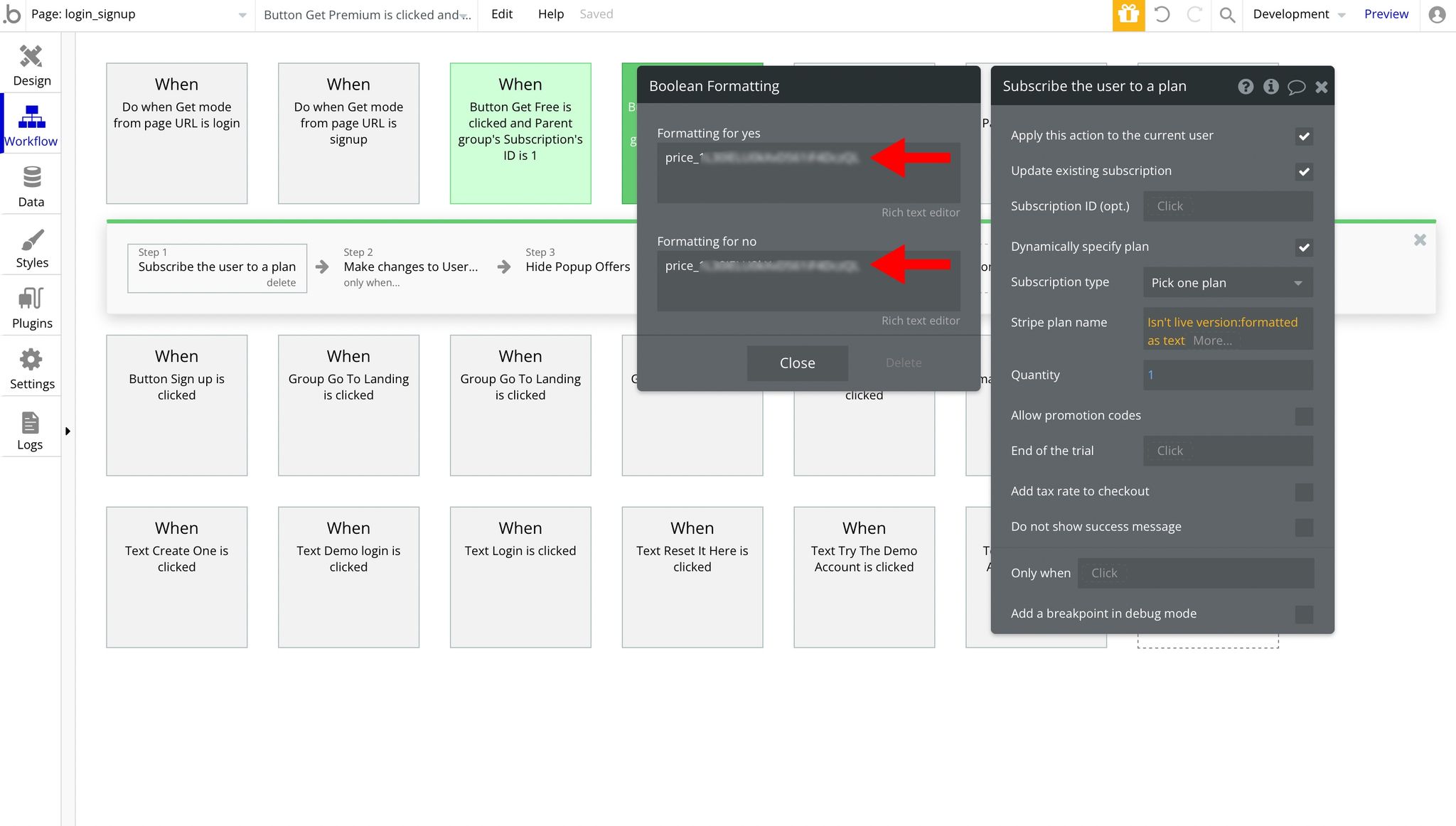
1. Go to the
login_signup page, open the following workflow, and set the subscription ID of the product created in your Stripe dashboard. Paste the API ID into the following fields:
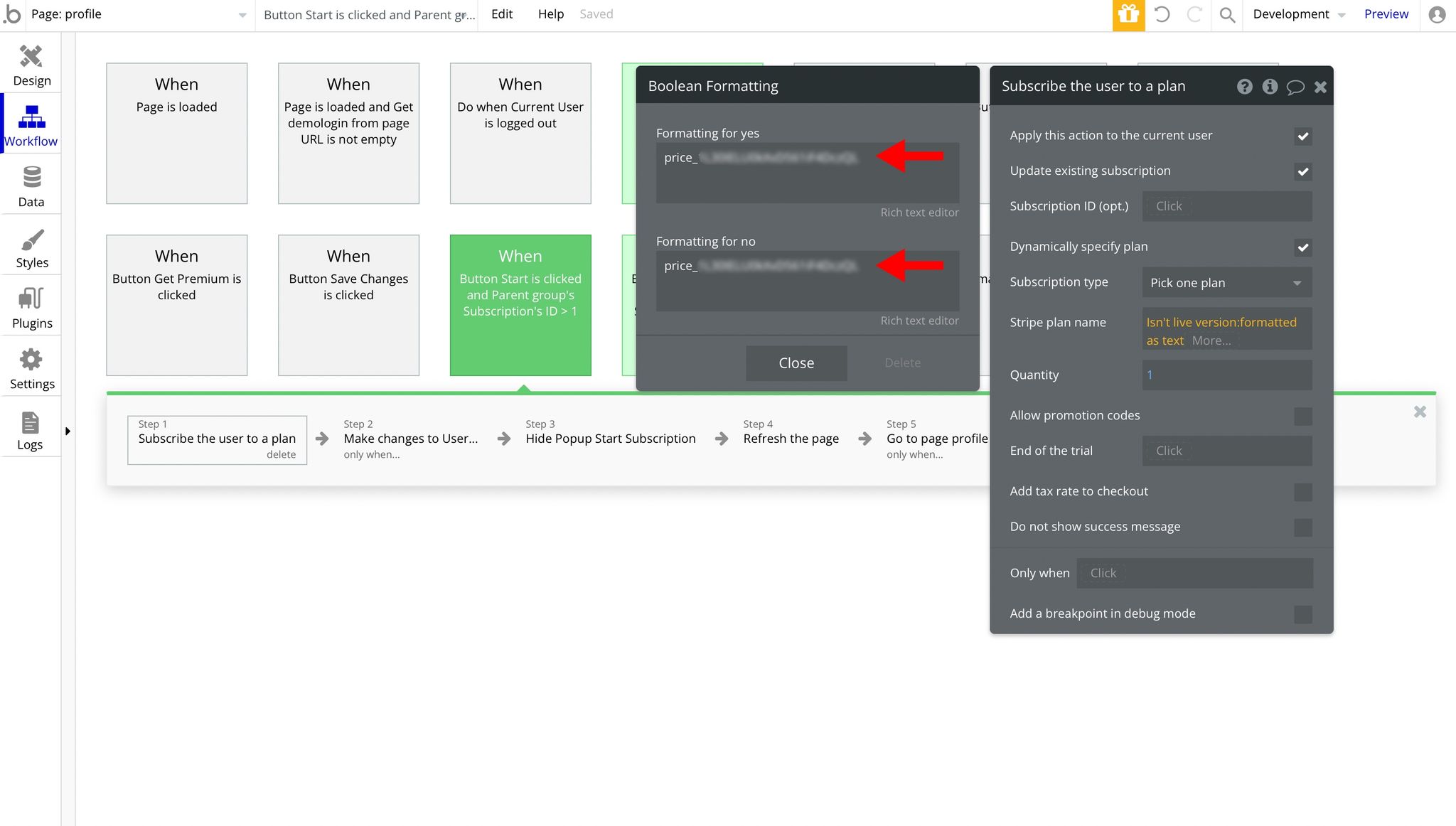
2. Go to the
profile page, open the following workflow, and set the subscription ID for the Premium plan from your Stripe dashboard.
Note: Remember to change all the Test Keys to Live Keys when you are ready to go live with your app.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
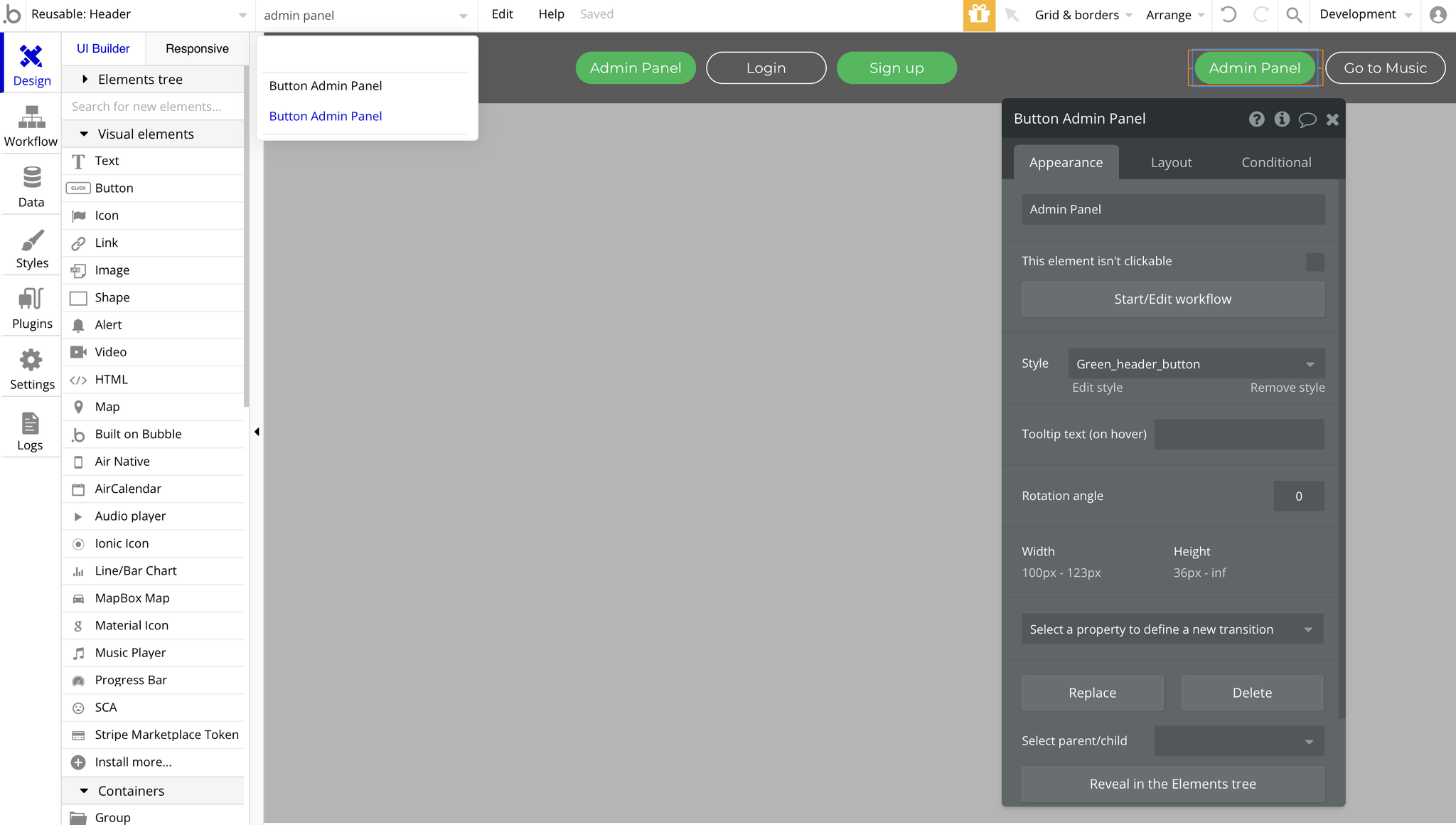
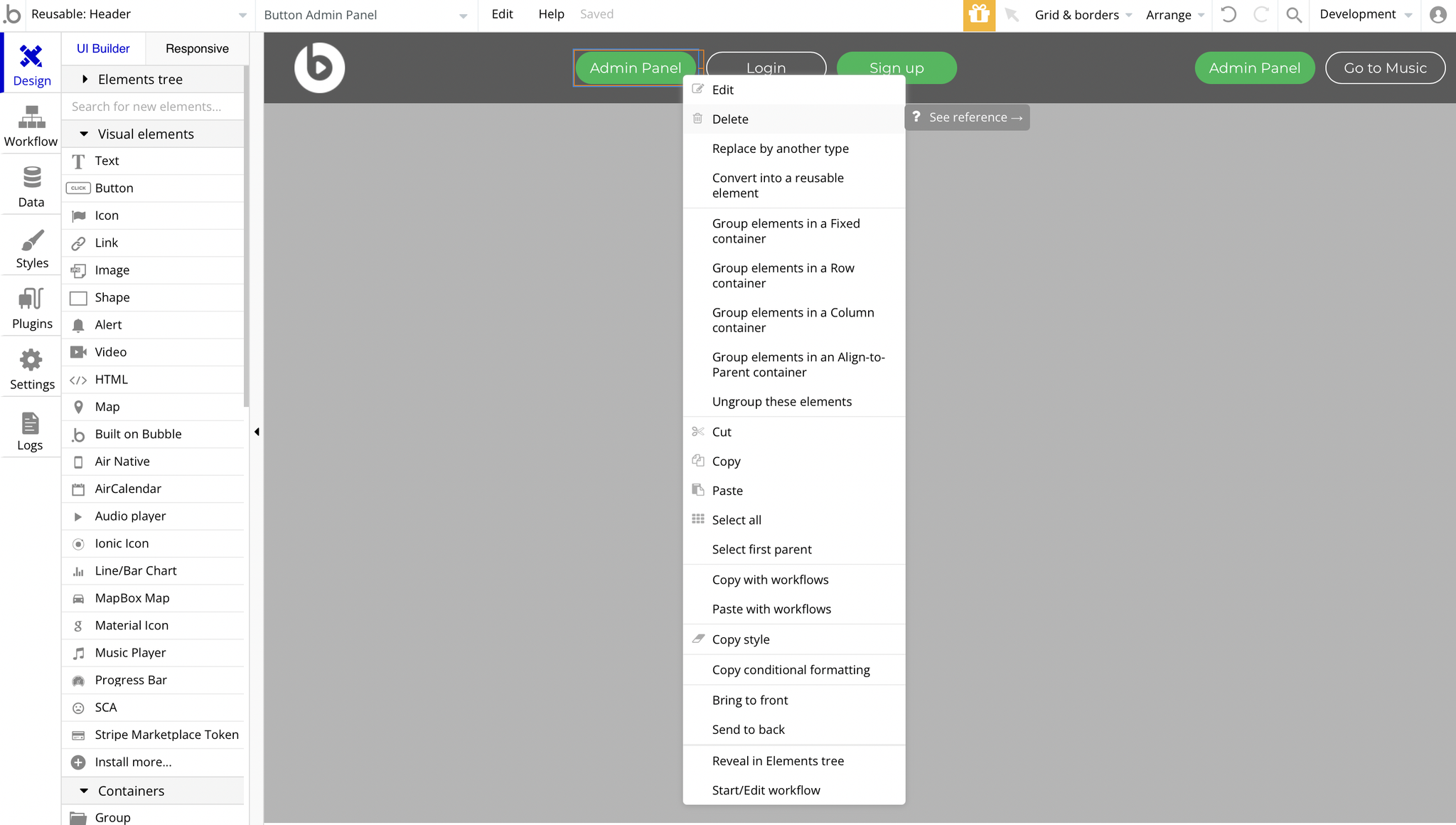
1 - Header reusable element, remove the Admin Panel elements (2 of them)


2 -
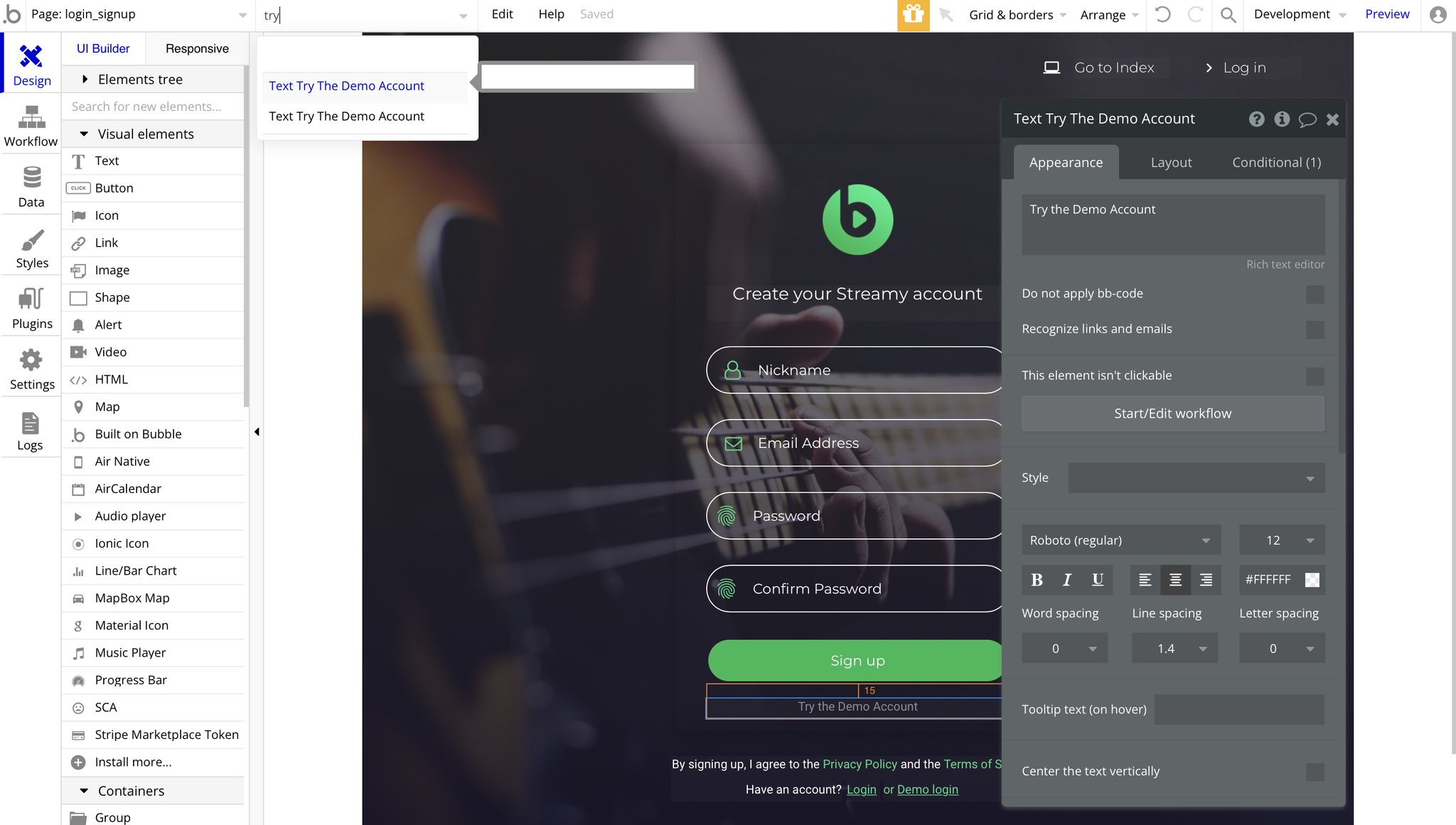
login_signup page, remove the following elements- Try the Demo Account button (2 of them)

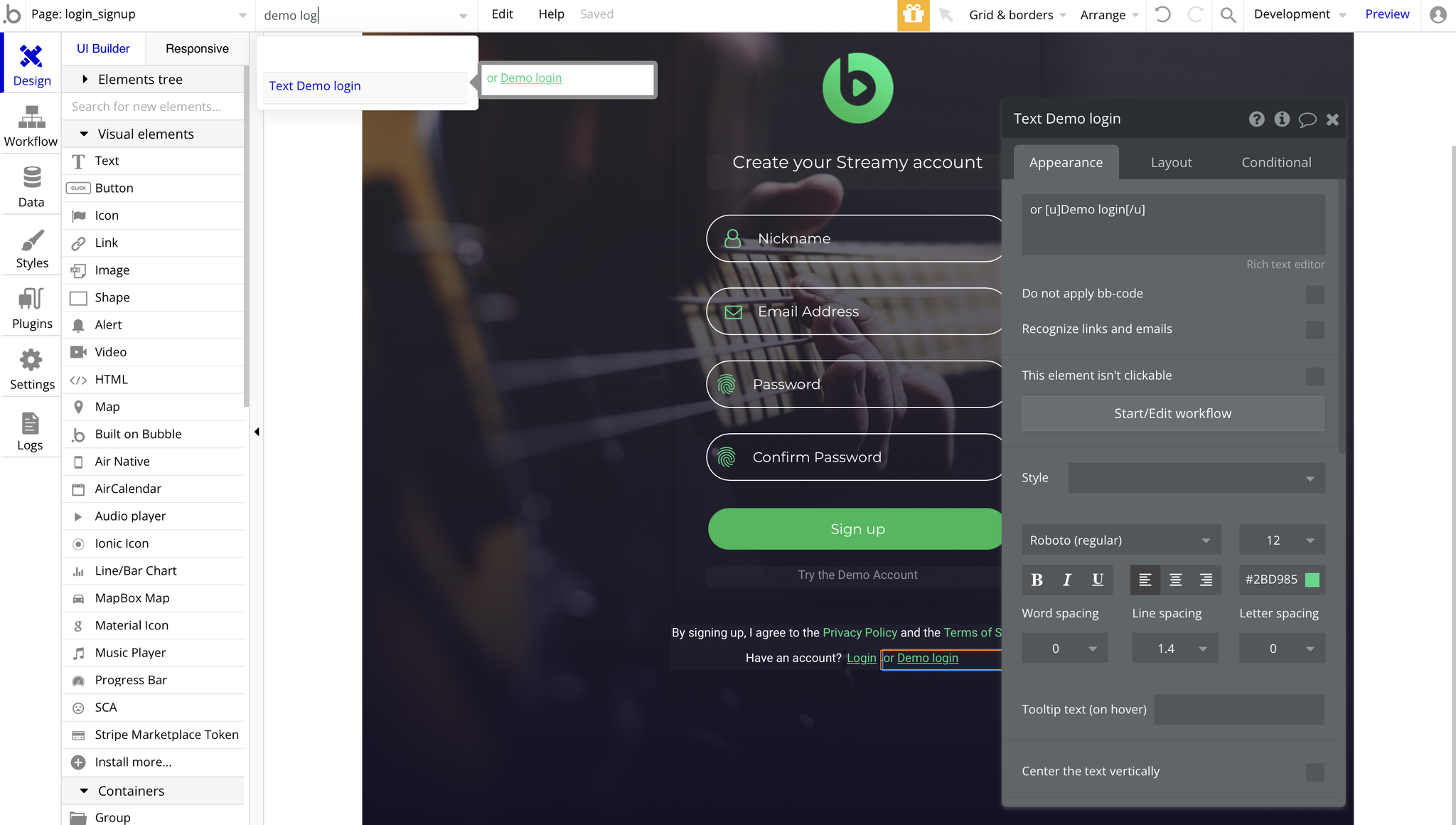
- Demo login button

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.