This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data; https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry.
Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type.
The User data type will have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
To learn more, see the Bubble manualAppointment
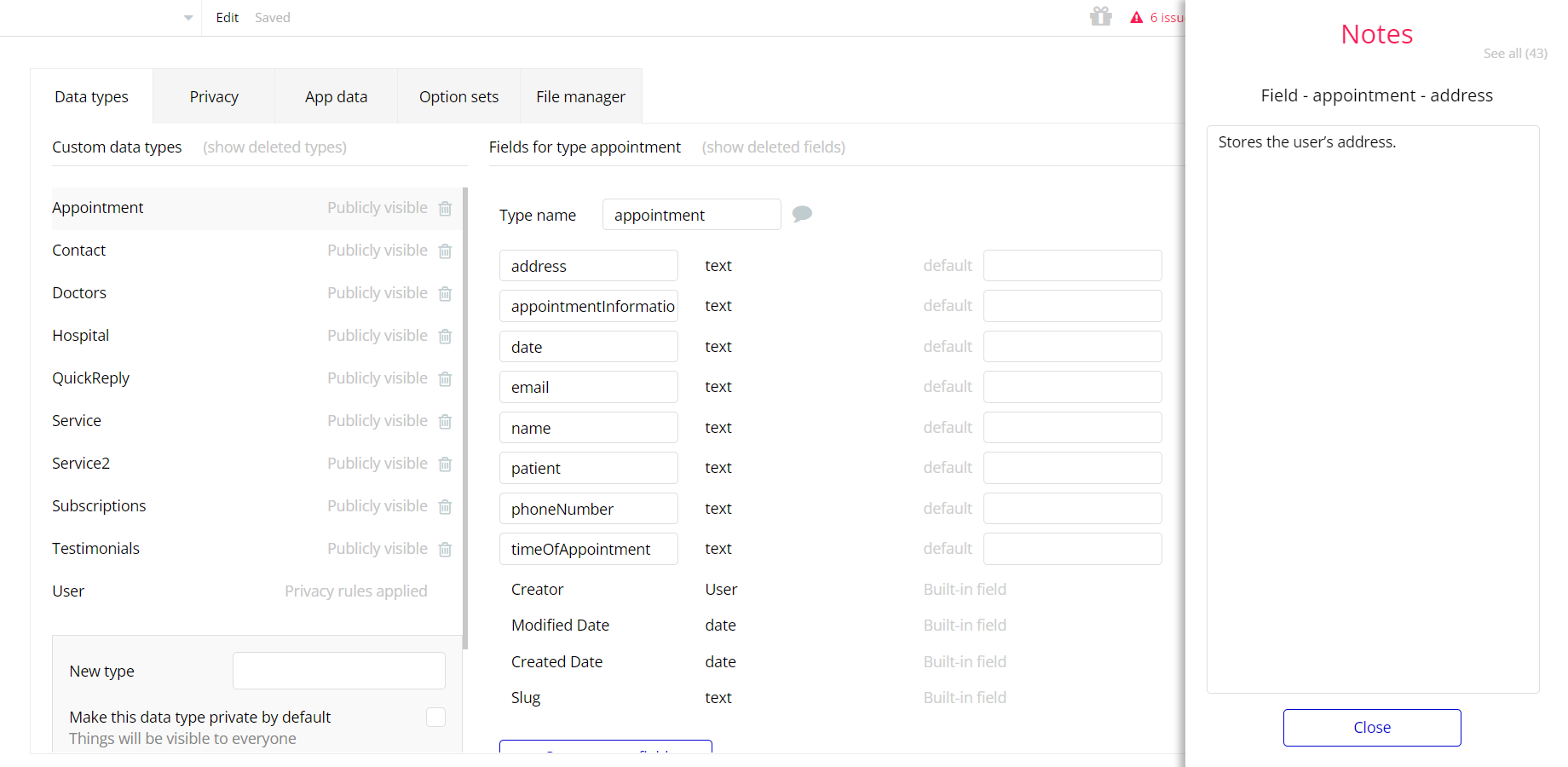
This data type stores the details of the appointment submitted by app visitors.
Field Name | Type | Notes |
address | text | Stores the user’s address. |
appointmentInformation | text | Stores the appointment information. |
date | text | Stores the requested appointment date. |
email | text | Stores the user email. |
name | text | Stores the user name. |
patient | text | Stores the user status (already patient or not). |
phoneNumber | text | Stores the user phone number. |
timeOfAppointment | text | Stores the time of appointment. |
Contact
This data type stores the details submitted in contact form.
Field Name | Type | Notes |
email | text | Stores the submitted email. |
message | text | Stores the submitted message. |
name | text | Stores the user name. |
phoneNumber | text | Stores the submitted phone number. |
Doctors
This data type stores the doctors registered on app, which are displayed on app pages.
Field Name | Type | Notes |
image | image | Stores the doctor image. |
name | text | Stores the doctor name. |
post | text | Stores the doctor description. |
Hospital
This data type stores the hospital features registered on dashboard, which are displayed on app pages.
Field Name | Type | Notes |
description | text | Stores the feature description. |
image | image | Stores the feature image. |
name | text | Stores the feature name. |
QuickReply
This data type stores the call back requests submitted by users on “Get a Call Back” block.
Field Name | Type | Notes |
name | text | Stores the user name. |
phoneNumber | text | Stores the user phone number. |
request | text | Stores the request text. |
Service
This data type stores the hospital services registered on the dashboard, which are displayed on app pages.
Field Name | Type | Notes |
description | text | Stores the service description. |
heading | text | Stores the service heading. |
picture | image | Stores the service image. |
Service2
This data type stores the hospital services displayed on services page.
Field Name | Type | Notes |
name | text | Stores the service name. |
priceRange | text | Stores the service price range. |
procedures | text | Stores the service procedures. |
Subscriptions
This data type stores users that submitted their email for mailing.
Field Name | Type | Notes |
email | text | Stores the user’s submitted email. |
Testimonials
This data type stores the testimonials displayed on the index page.
Field Name | Type | Notes |
image | image | Stores the person image. |
job | text | Stores the person job. |
name | text | Stores the person name. |
text | text | Stores the testimonial text. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
This data type comes with default fields only.
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.