This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
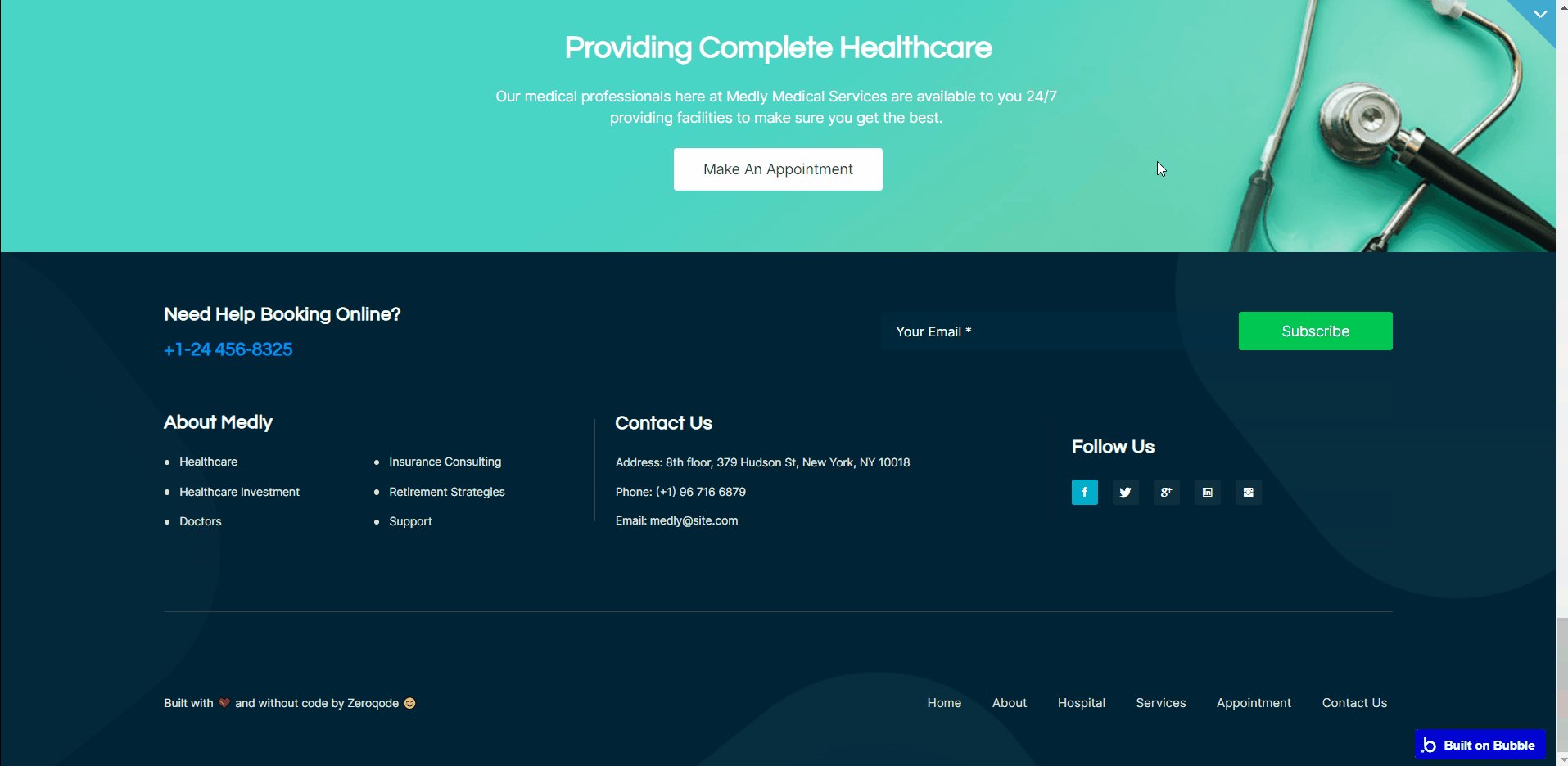
index
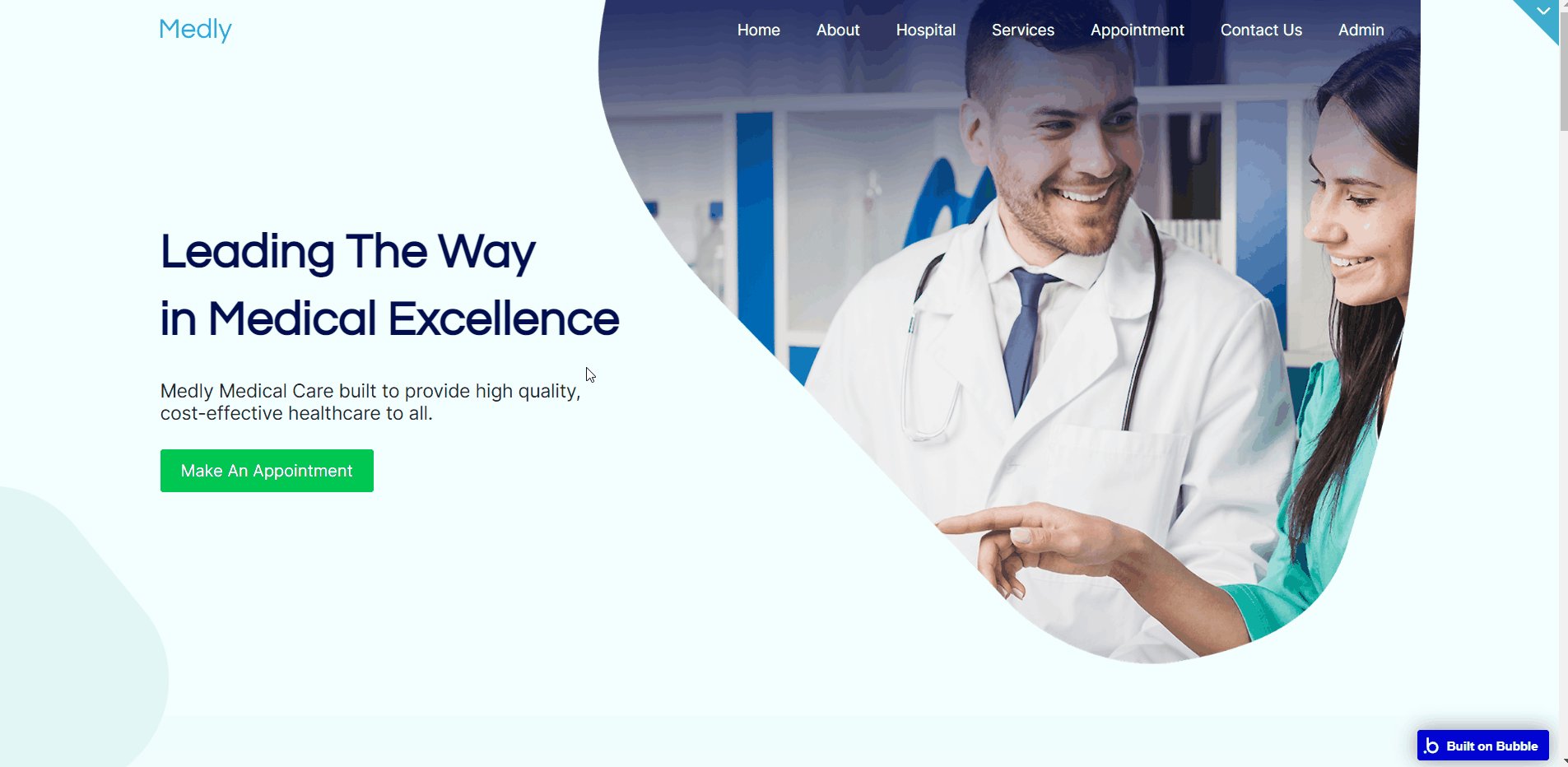
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
Here, is the landing page of the Medical Center Template. Its simple design gives an overview of Medly to a prospective client. It also has links on the page to point the potential customer to other pages.

Page structure consists of:
- The hero section with a CTA button.
- About us block - with a short center description.
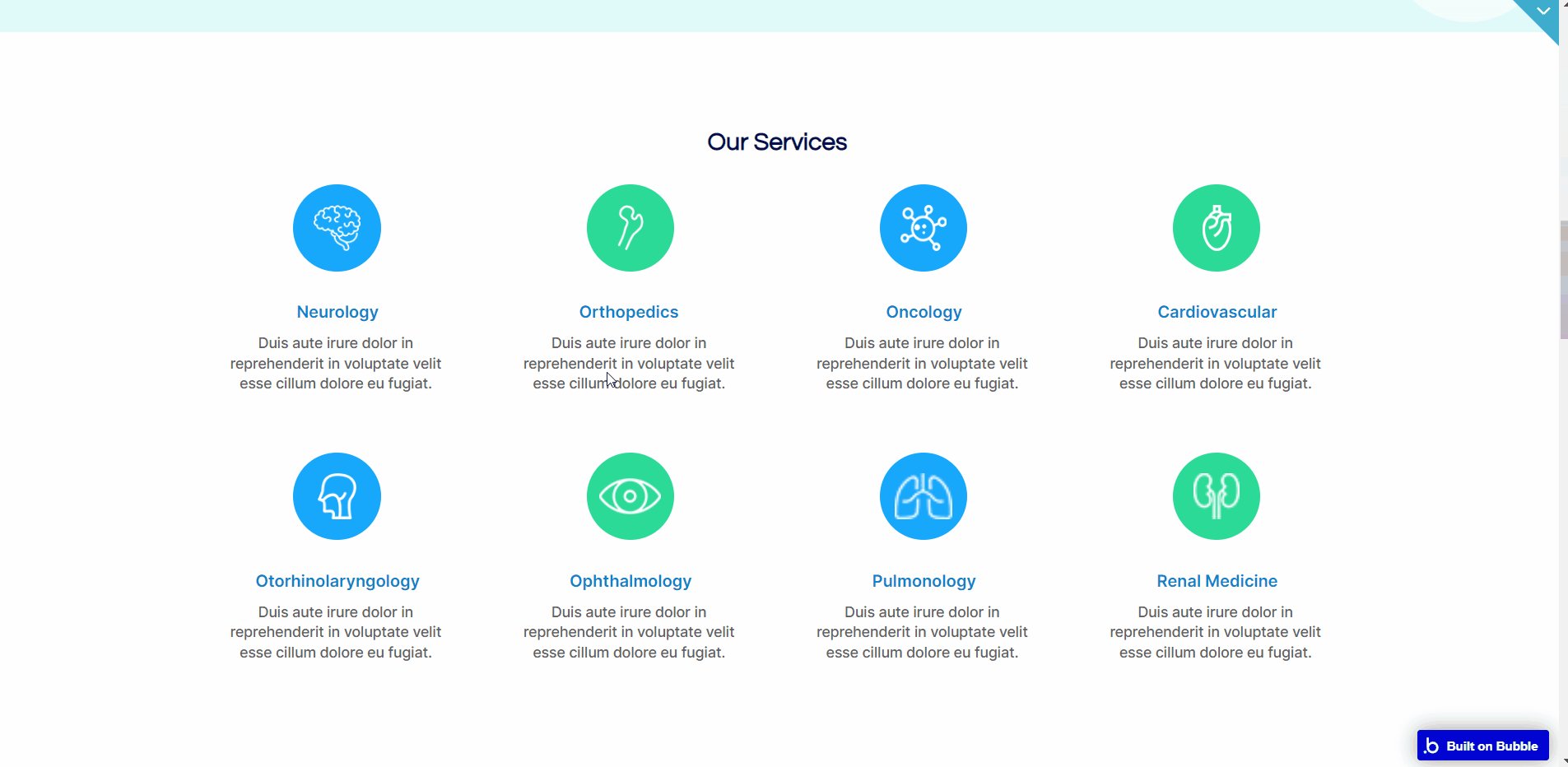
- Our services - with 8 cells of provided services.
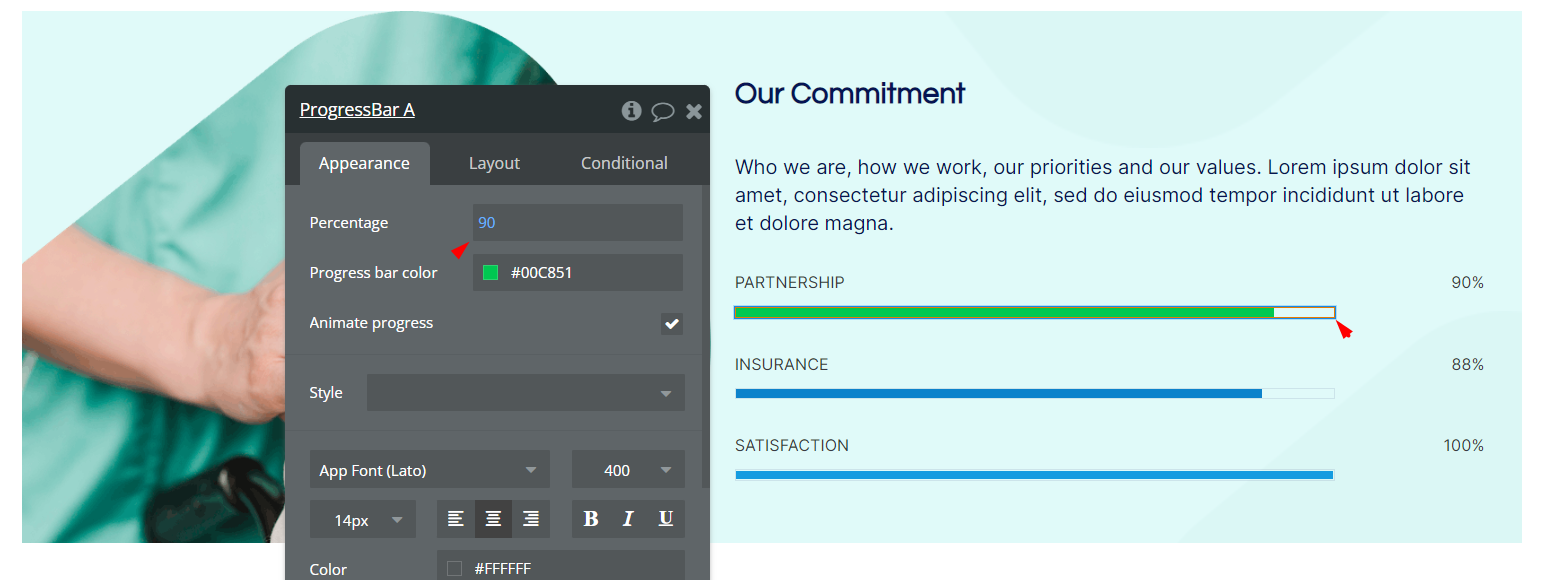
- Our commitment - below the short description, there are 3 progress bars which values can be set manually:

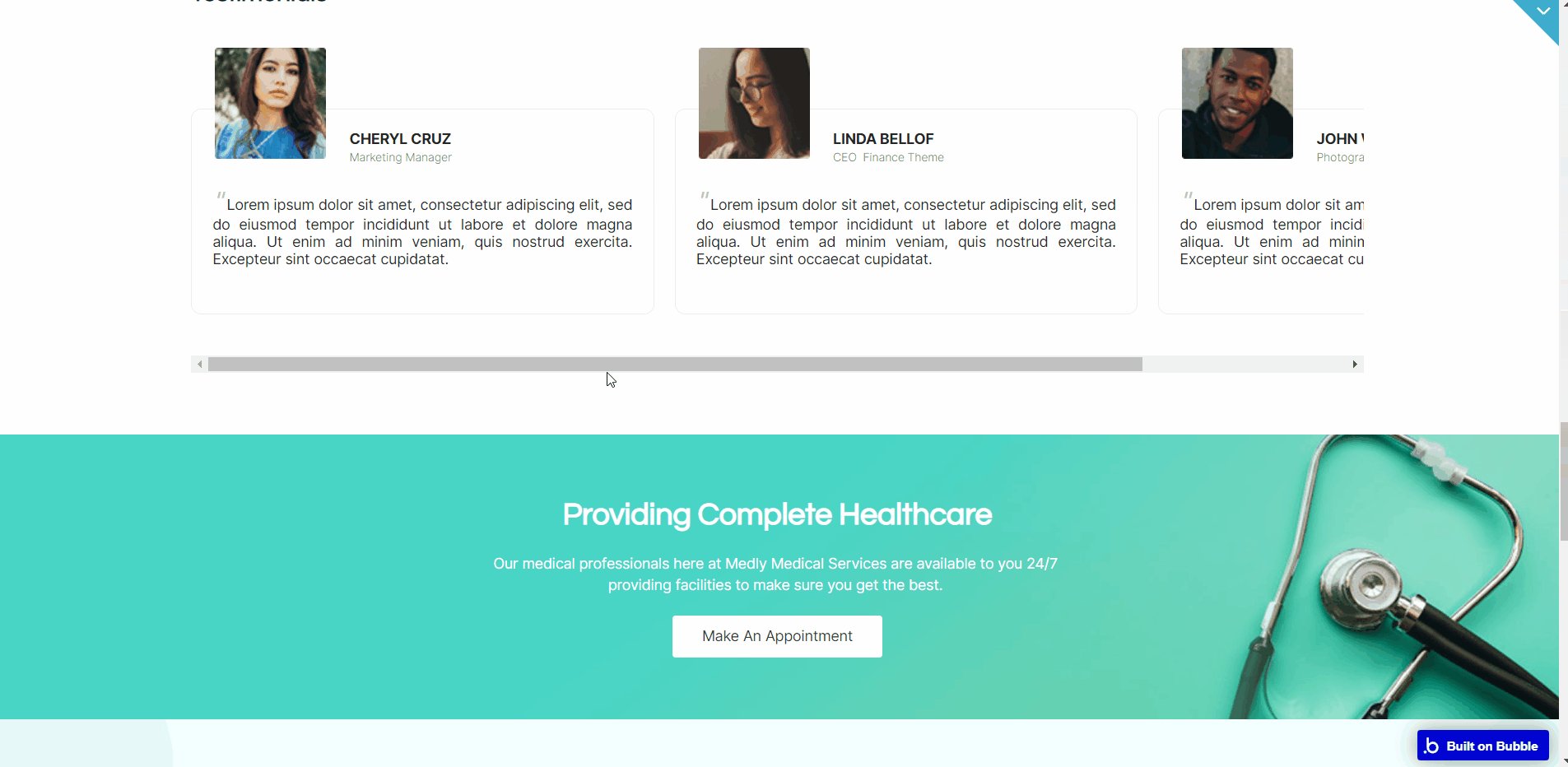
- Testimonials - they can be edited by changing data in the
Testimonialsdata type.
- One more block with a Call To Action button, that redirects to the
appointmentpage.
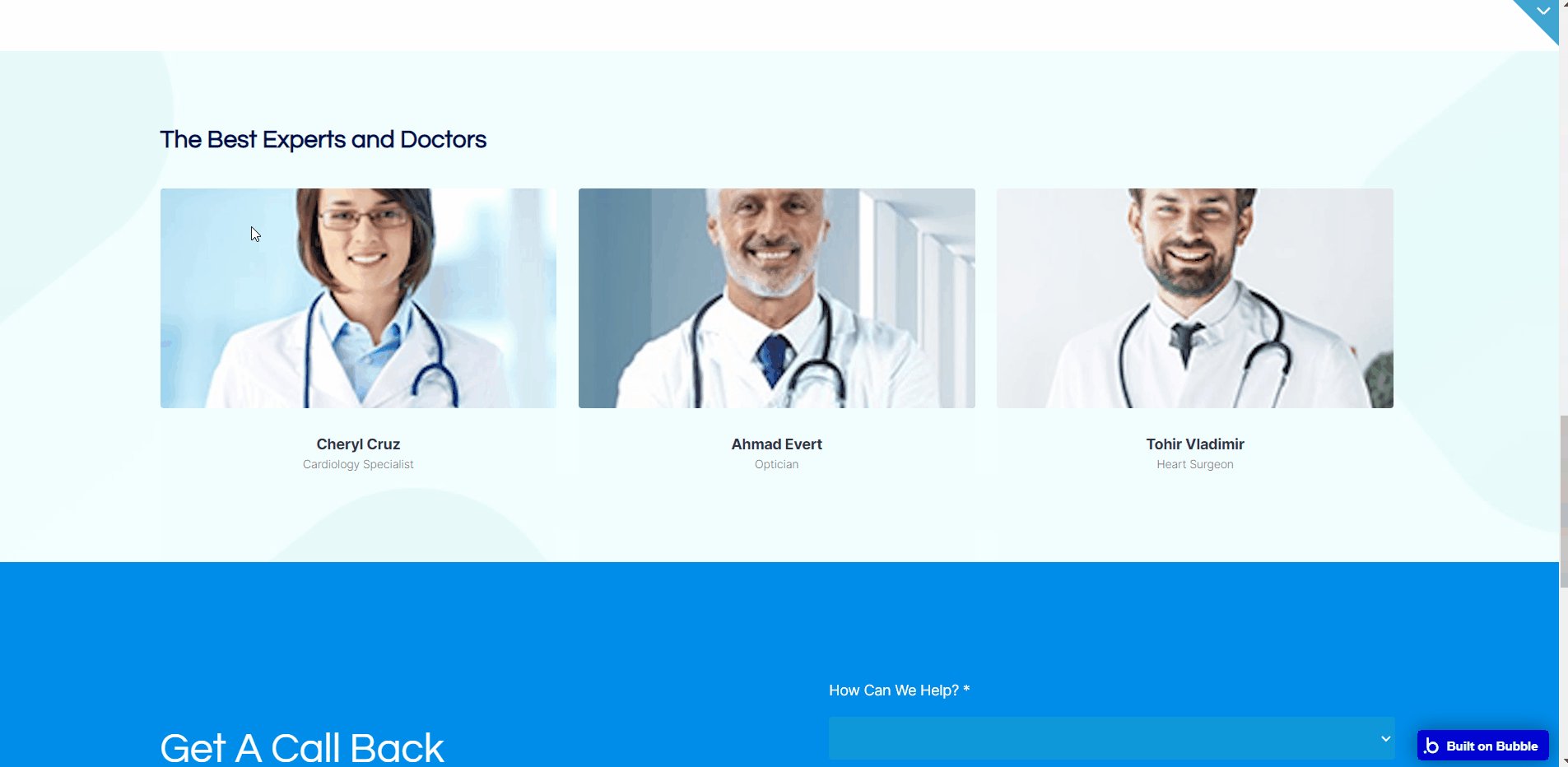
- Block with 3 doctors in a row
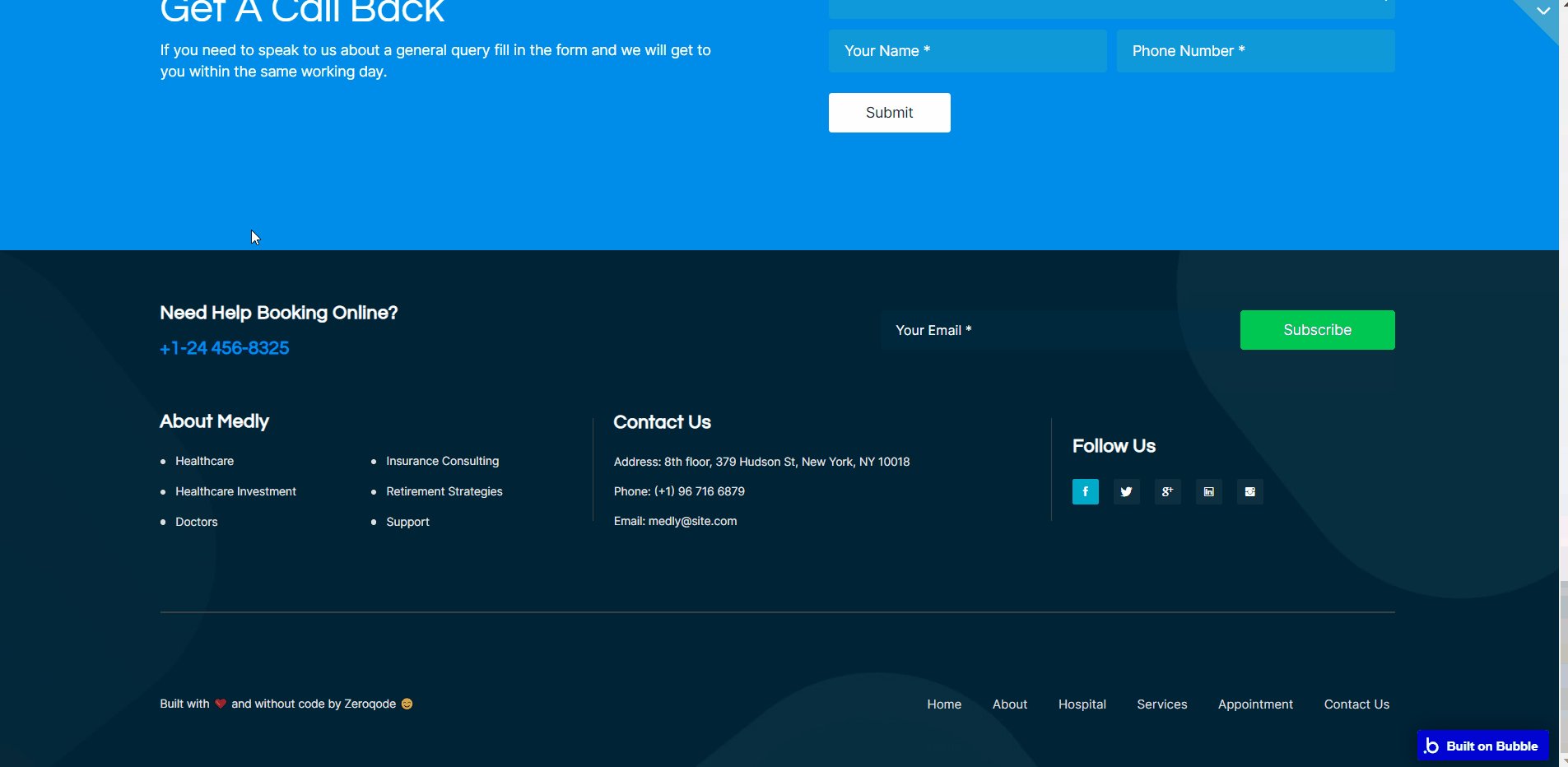
- Get a Call Back block - submitted data are saved in the
QuickReplydata type.
Tip: The texts on this page are a placeholder and should be modified according to your own.
aboutus
The About page contains a brief history of your medical center as well as a mission and vision statement.

All of this can of course be changed to your own content. It also showcases the doctors and specialists you have in your medical center.
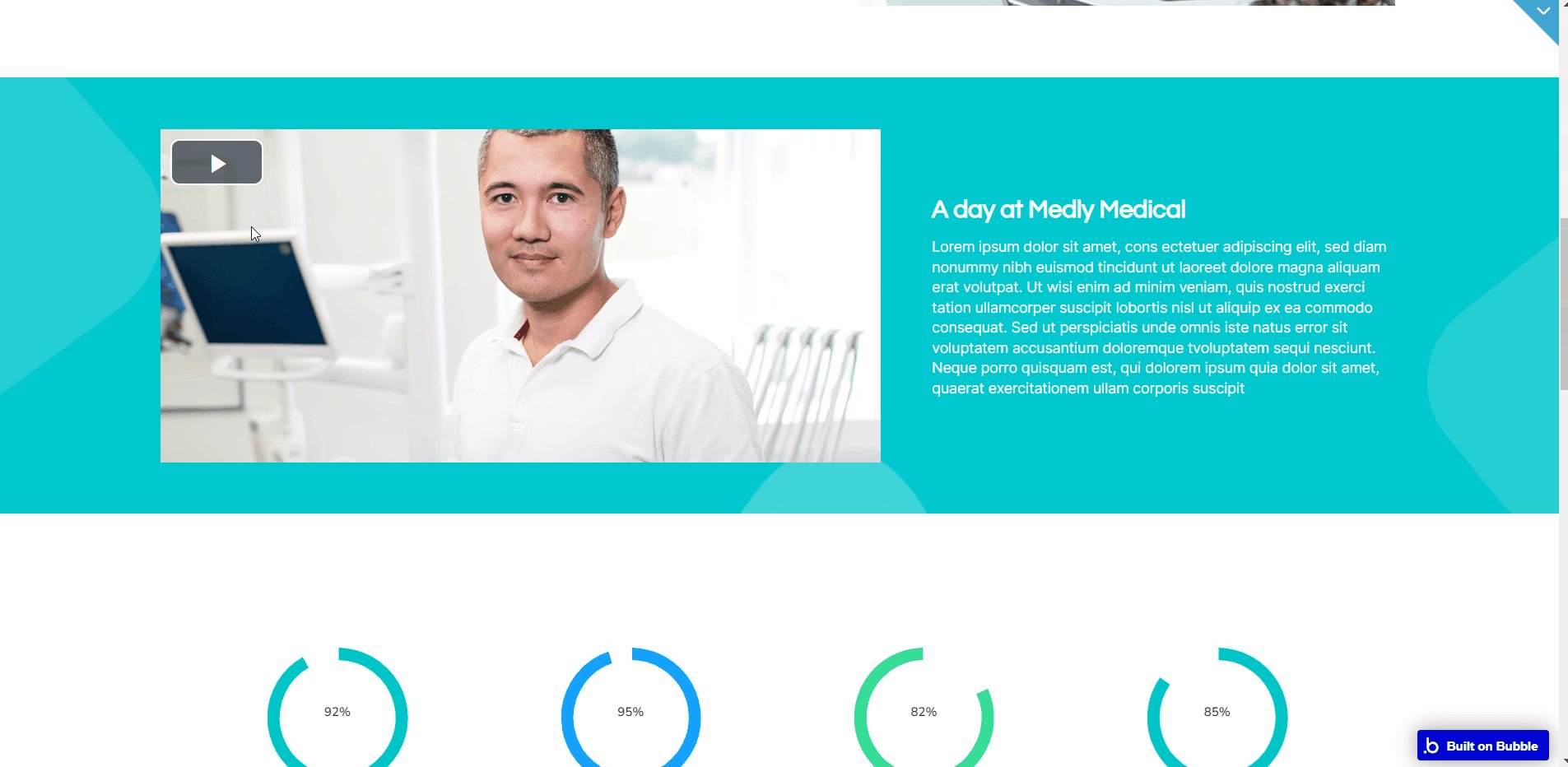
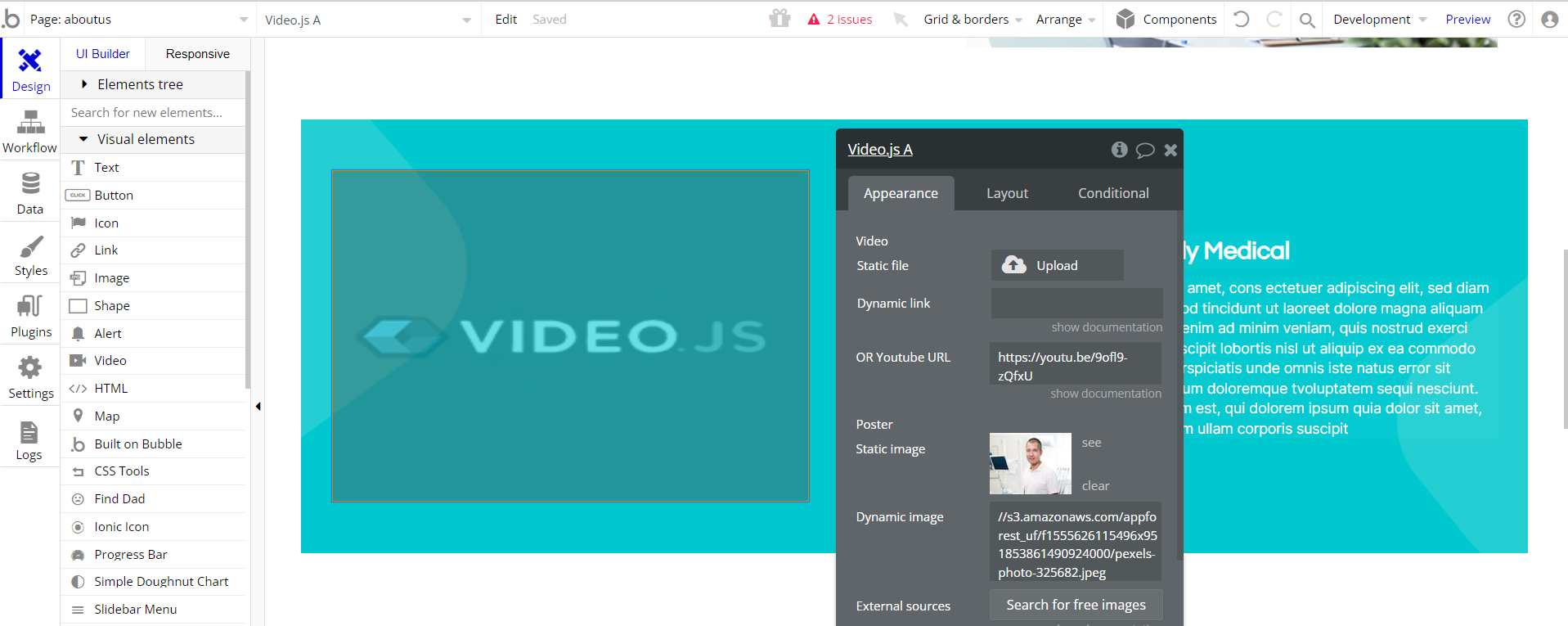
To change the video and poster - select the Video.JS element and replace the content with your own:

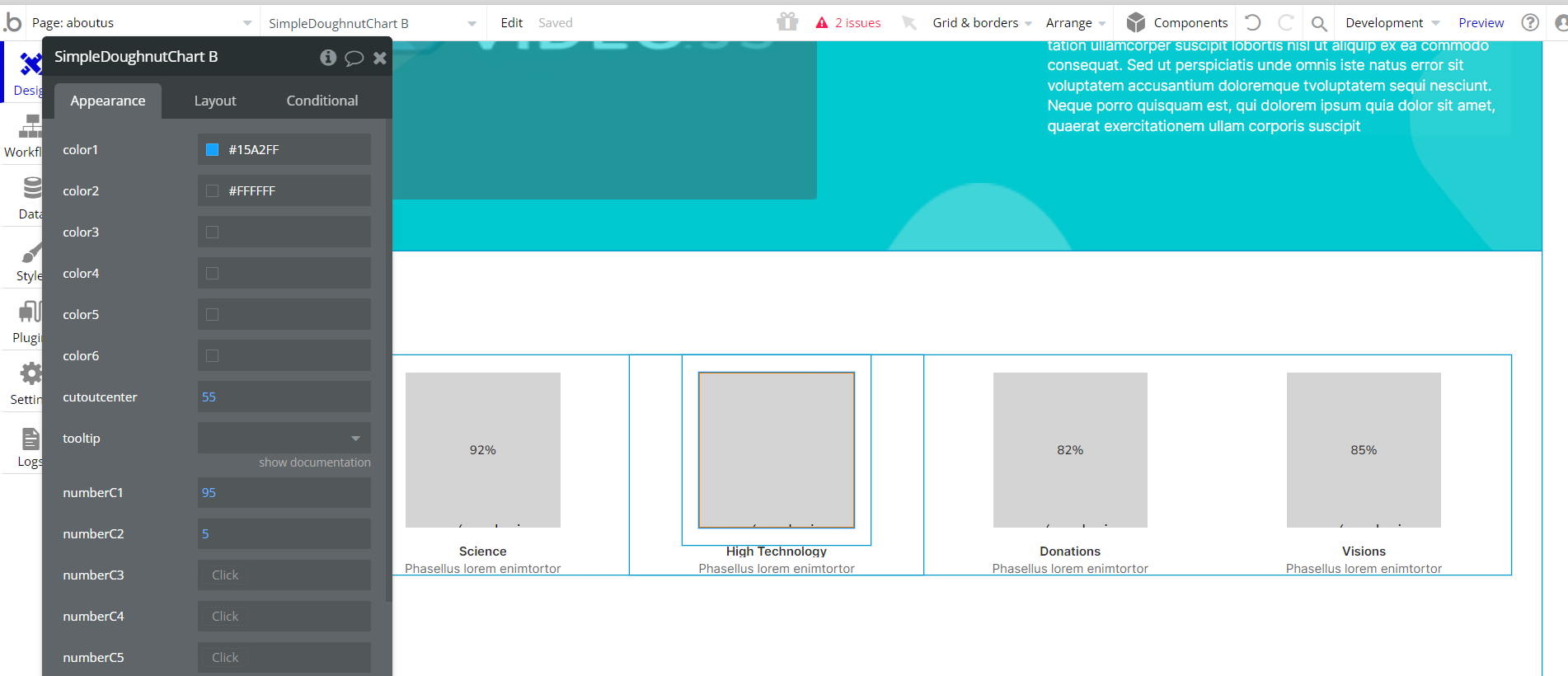
Values within the doughnut chart elements can be also changed manually:

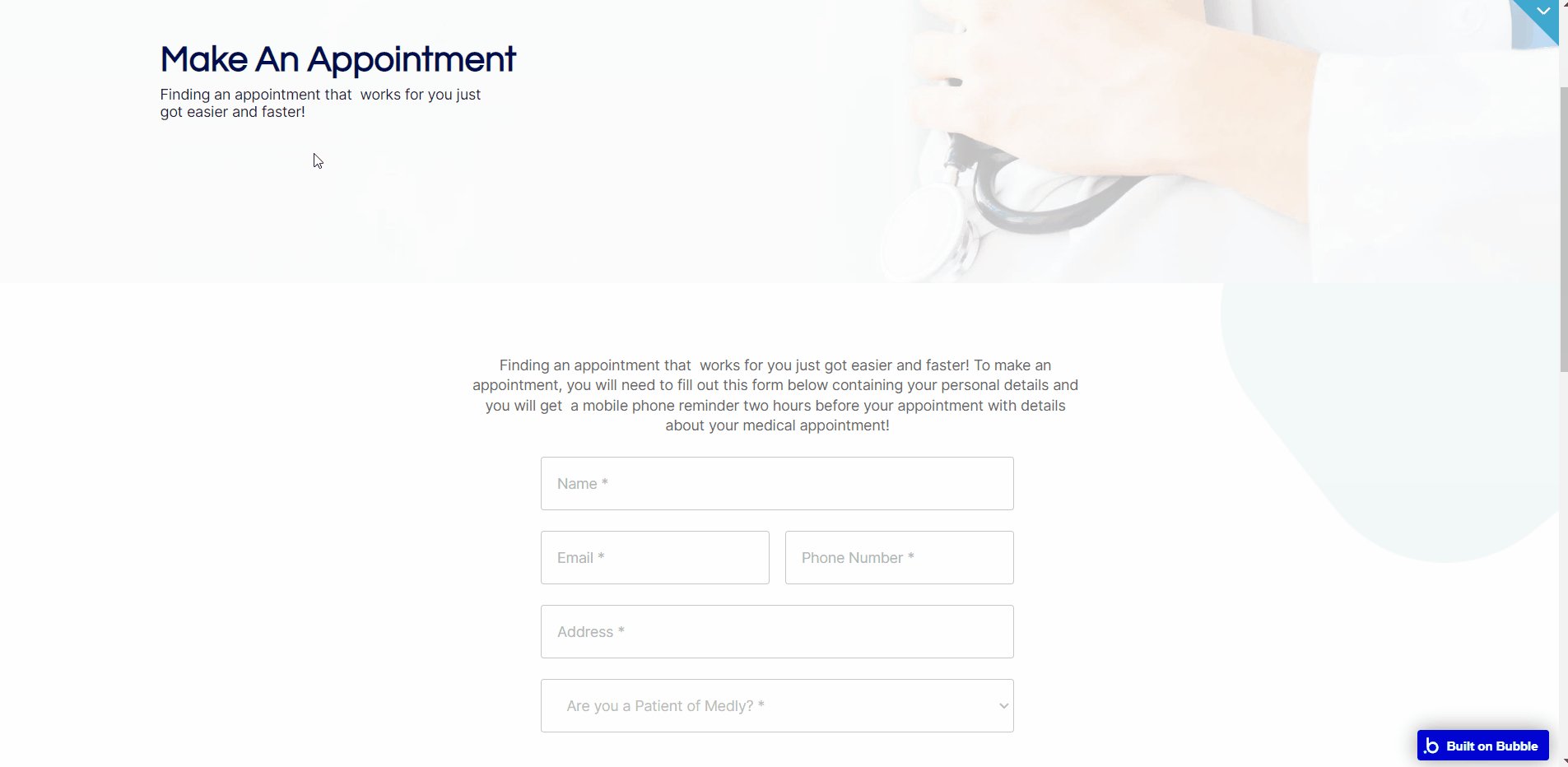
appointment
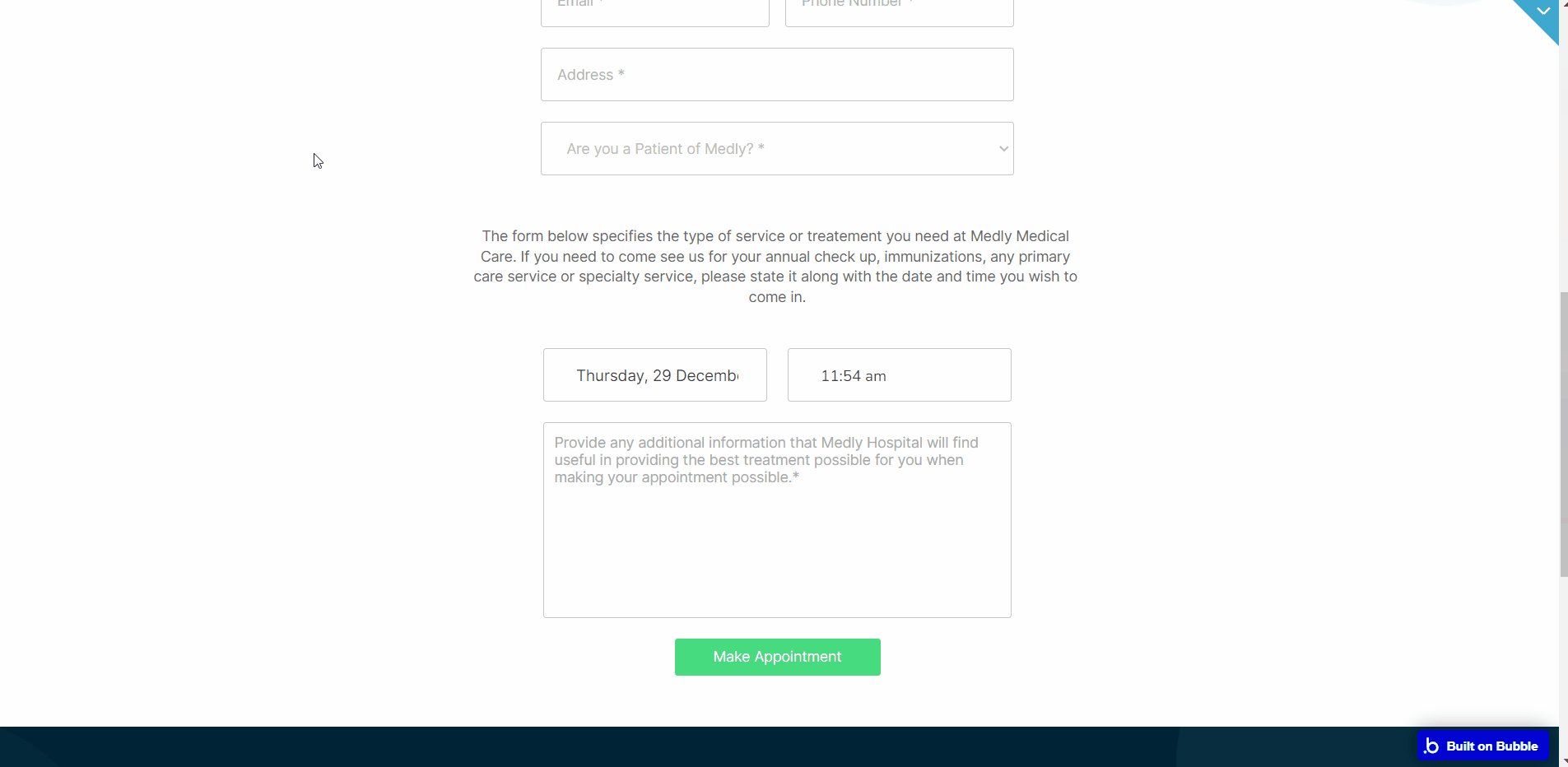
This page helps clients of your Medical Center make appointments ahead of time for a session in one of your departments. The form is simple and easy.

All submitted details are stored in the
Appointment data type. contact
This page allows contains a form that users can fill out to reach out to you. It also contains a map to your Medical Center (the address to be displayed is inserted manually in the map element).

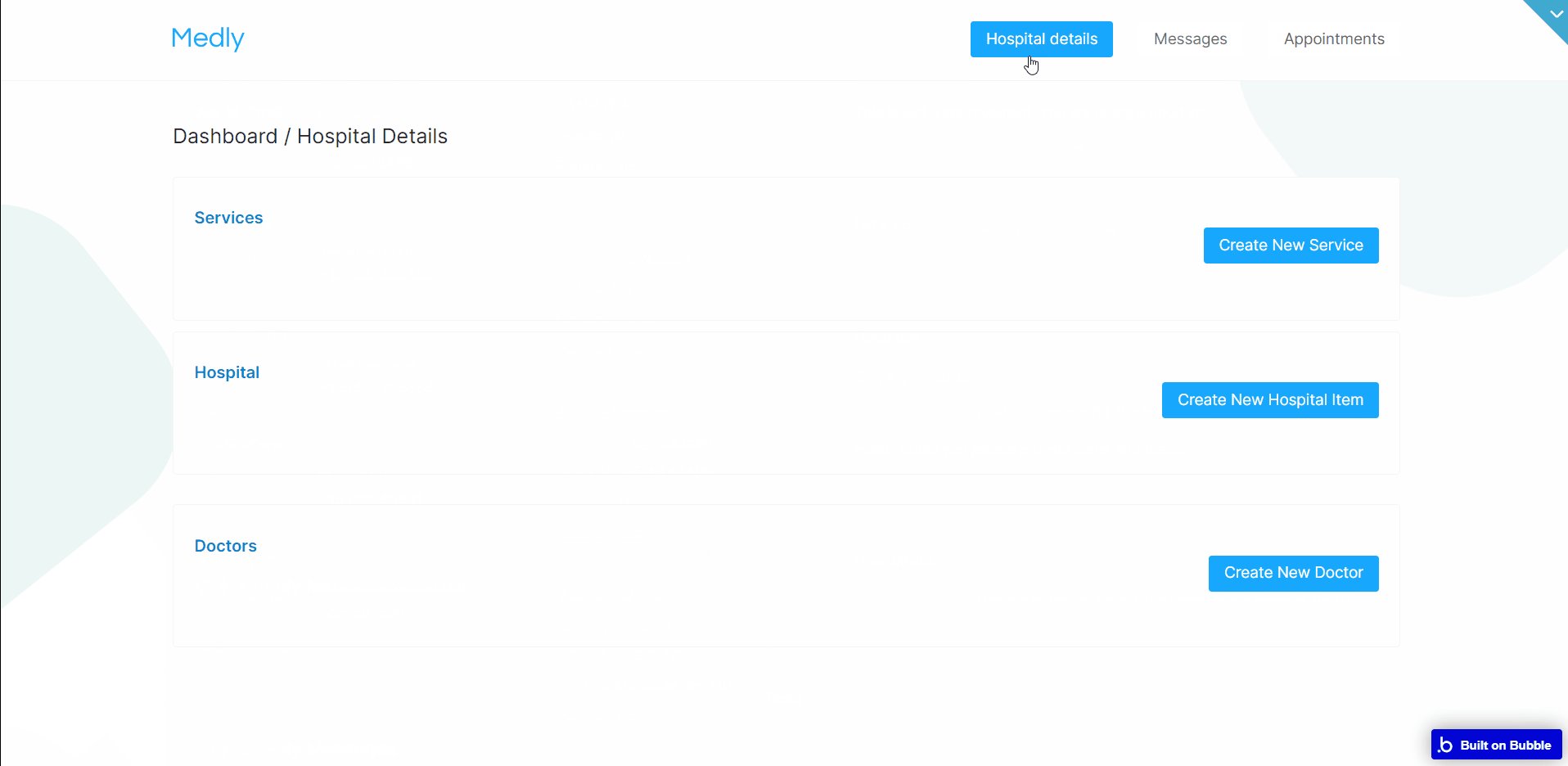
dashboard
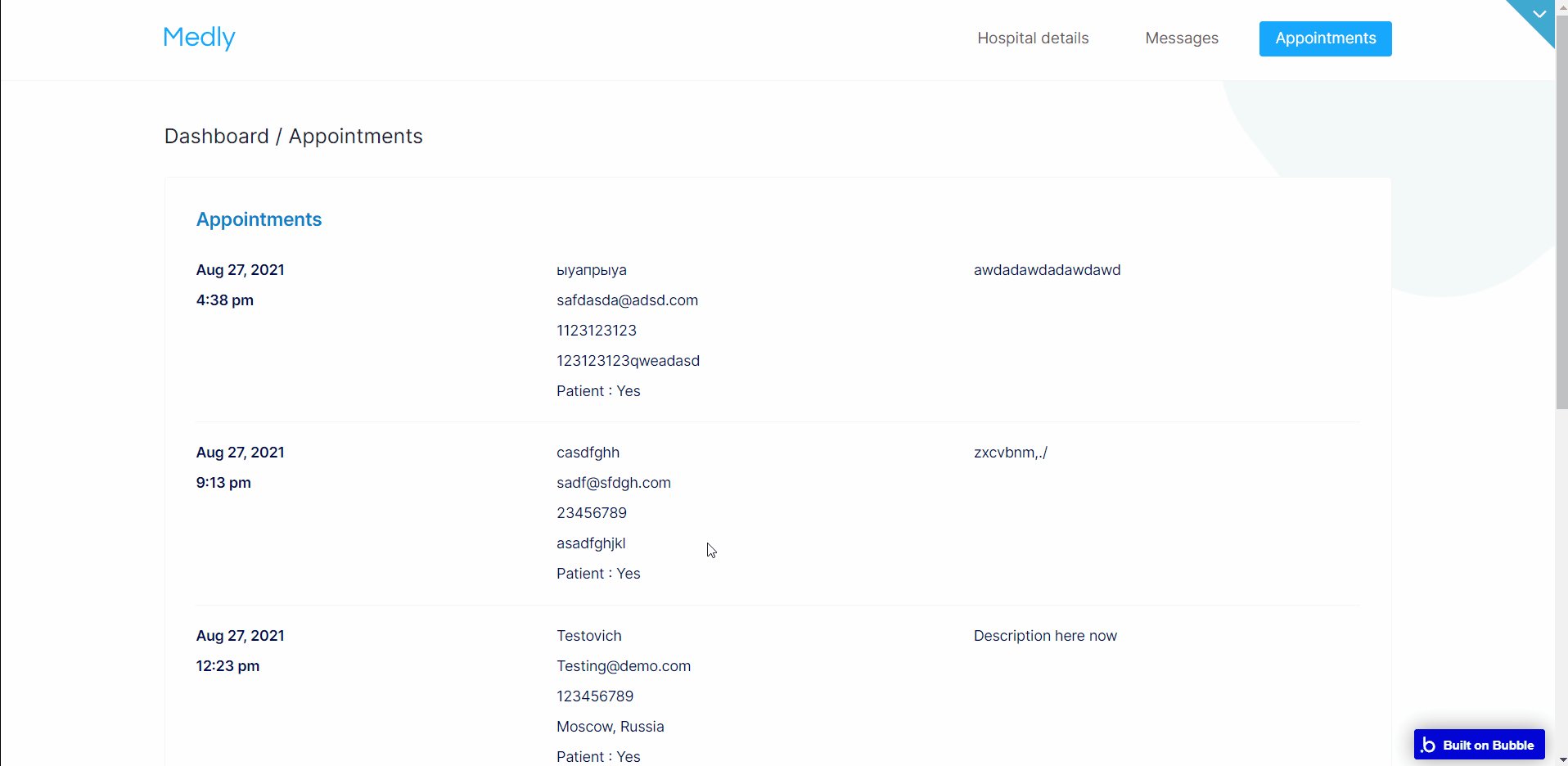
This page is an admin dashboard that comes with 3 tabs:
- Appointments (default one) - here, all appointment requests are displayed.
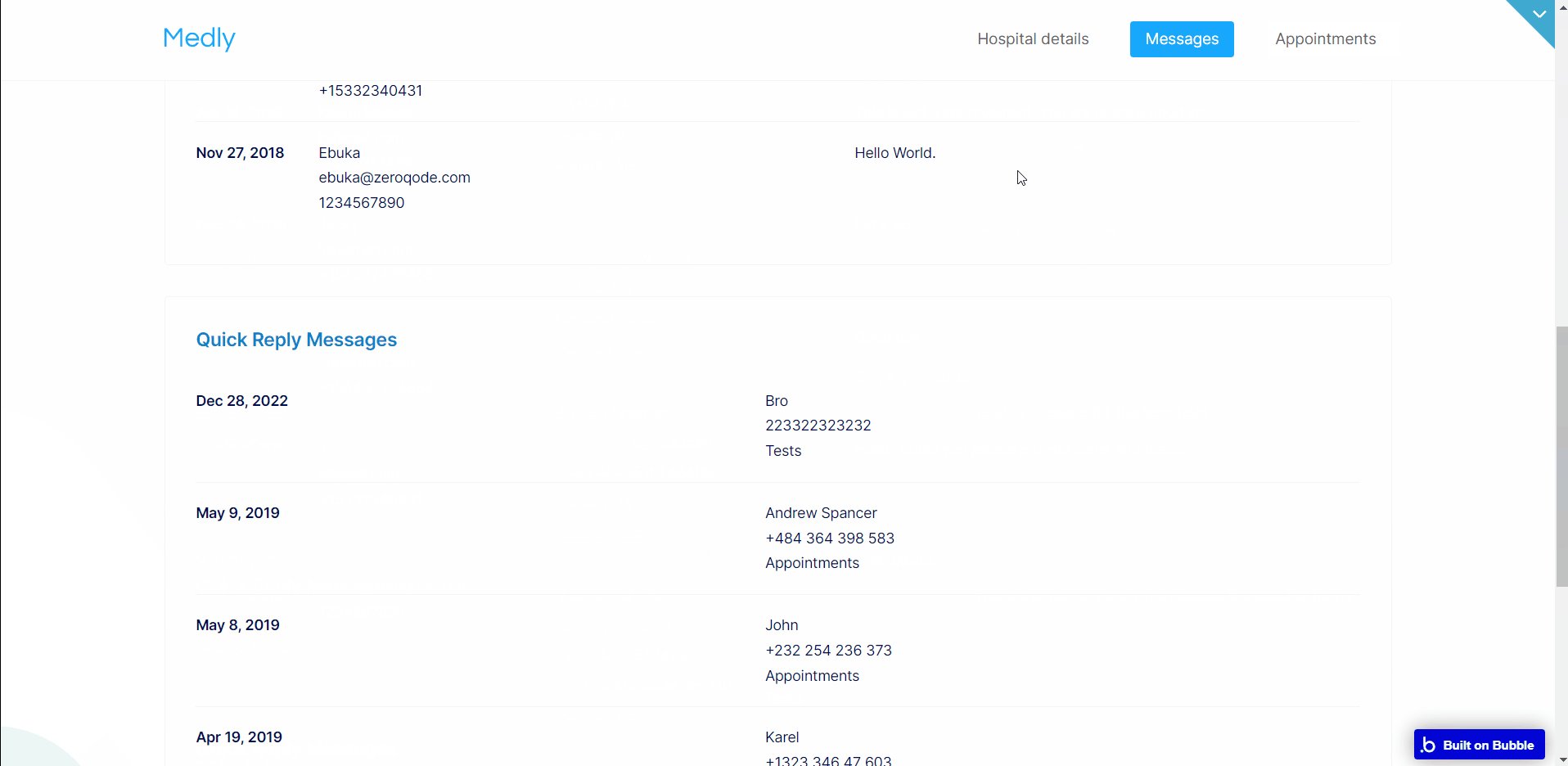
- Messages - here, all Callback requests (sourced from the
QuickReplydata type) and Contact us messages (sourced from theContactsdata type) are displayed.
- Hospital details - here, the admin user can edit the information displayed in the Services, Hospital, and Doctors categories.

Note: Switching between tabs works by changing elements’ custom states.
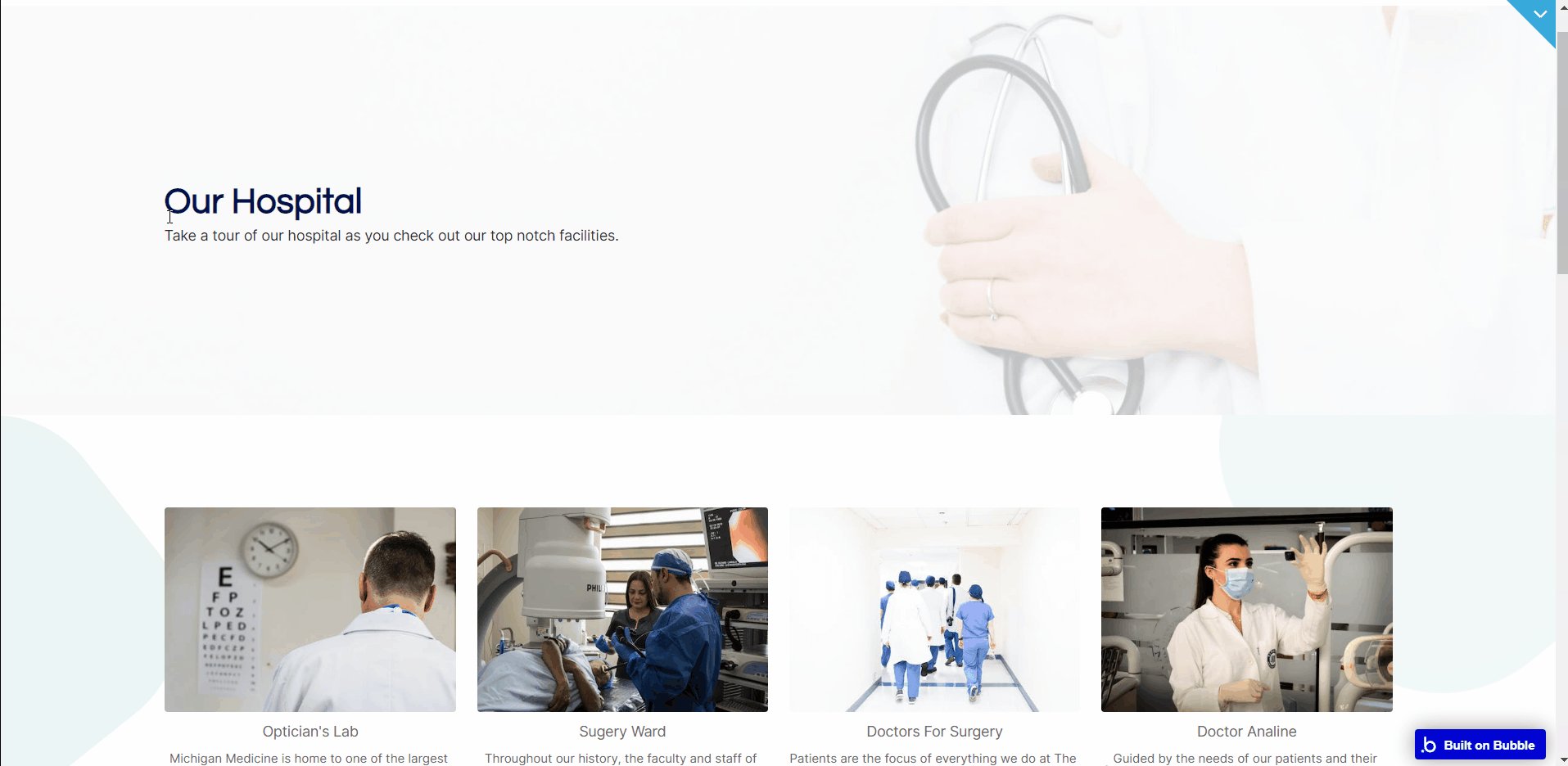
hospital
The Hospital page helps visitors on your site the opportunity to see your hospital in detail.

To edit items displayed on the page, use the
dashboard page tab - Hospital details, so the data are sourced from the Hospital data type. services
The Services page showcases all the services rendered at your Medical Center.
The first block with services contains placeholder information which can be edited directly on the page.
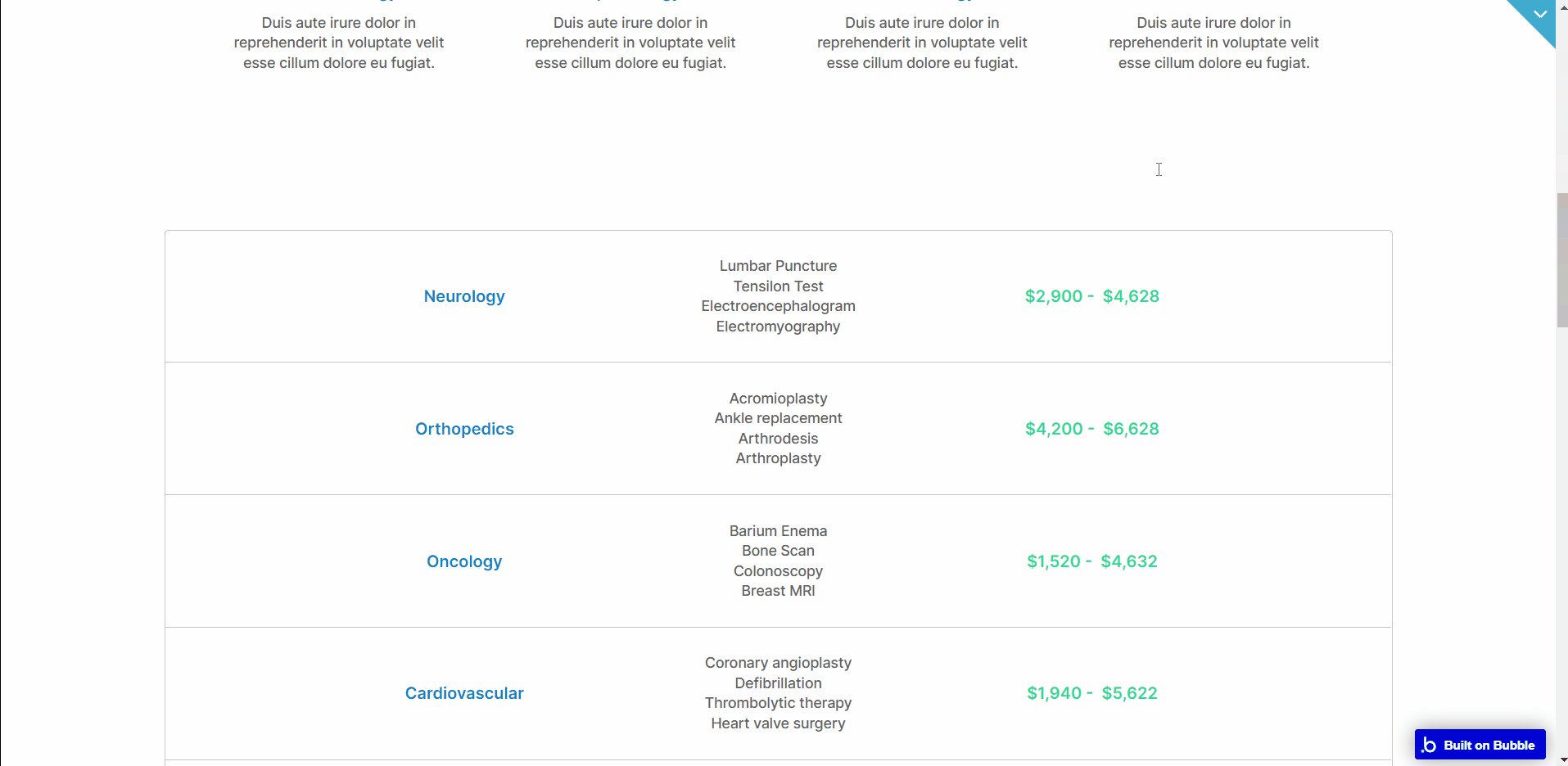
The second block with services uses the
Service2 data type as a source. And the third block uses the Service data type, which can be added on the dashboard page - Hospital details tab.
To edit items displayed on the page, use the
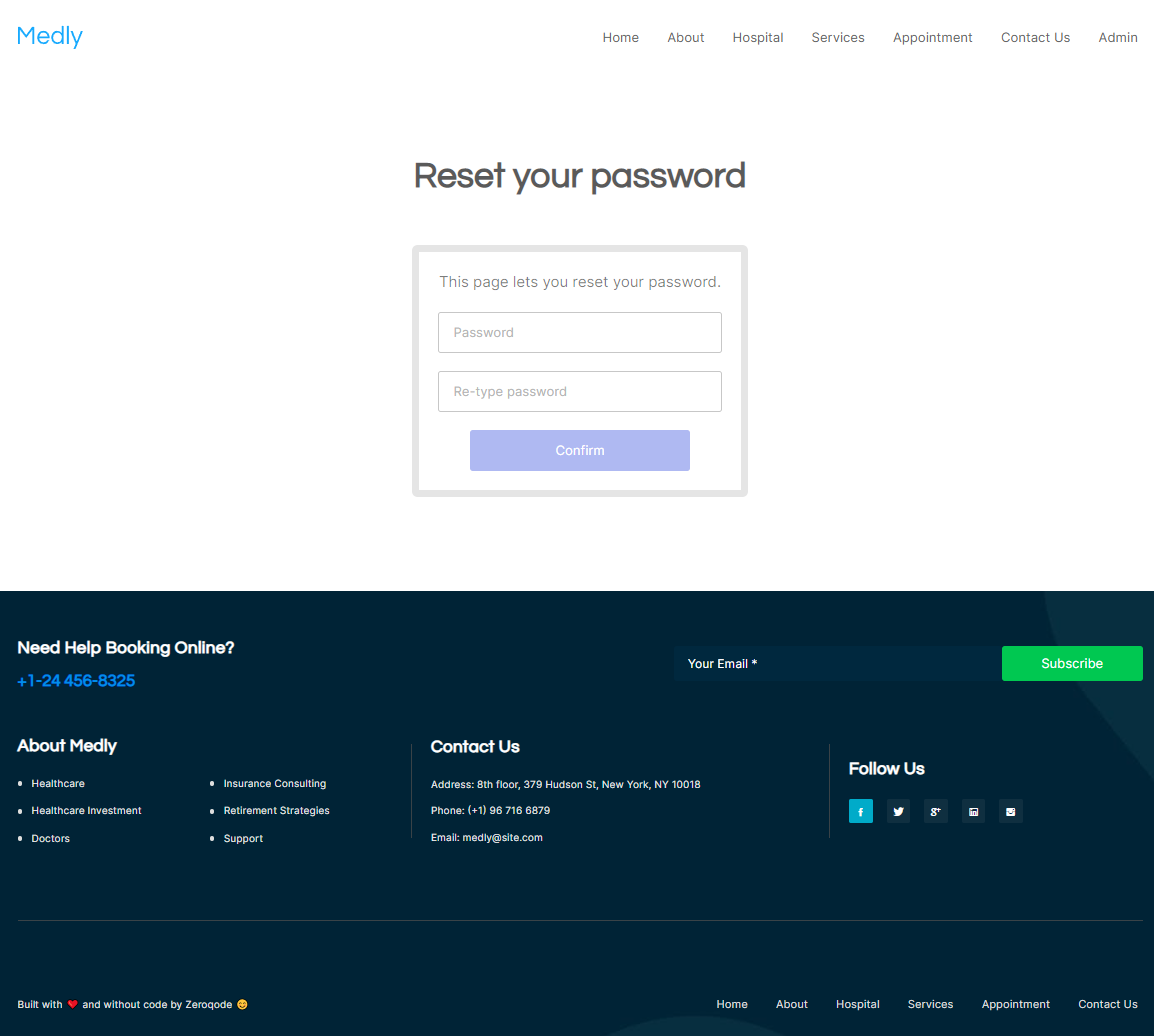
Service2 data type. reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.