The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
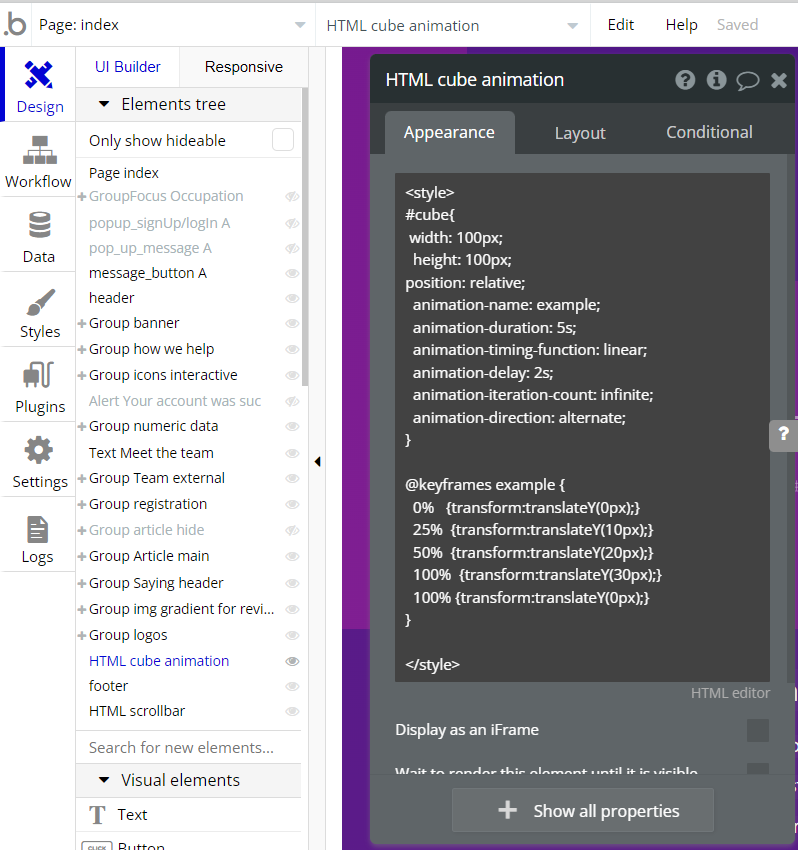
index page:- HTML cube animation - this element is used to set a custom style to the group elements (for adding animation on the page).

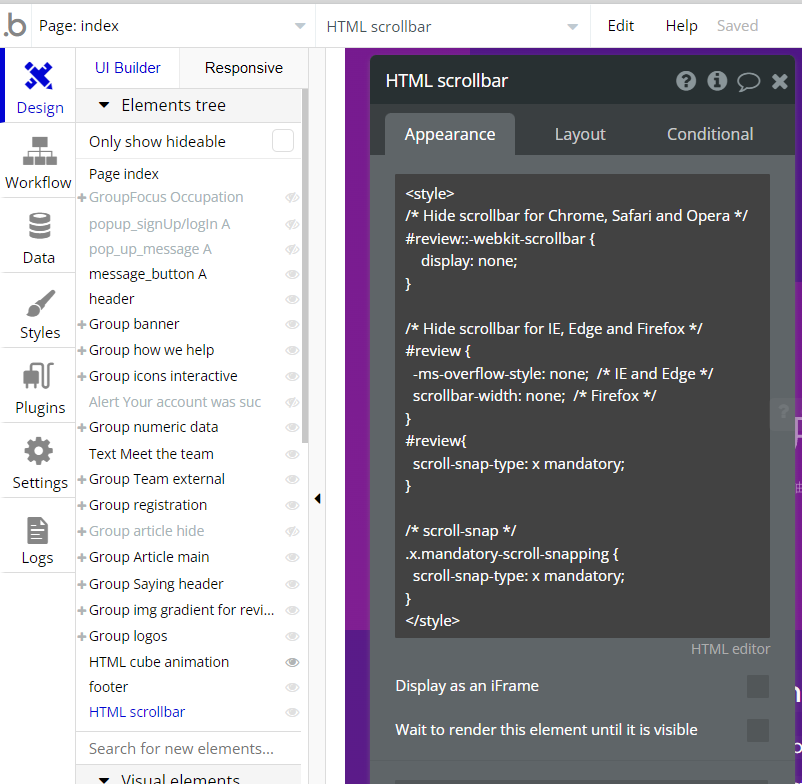
- HTML scrollbar - this element is used to change the appearance of the scrollbar to make it prettier. Also, this HTML is used on the article page and details page.

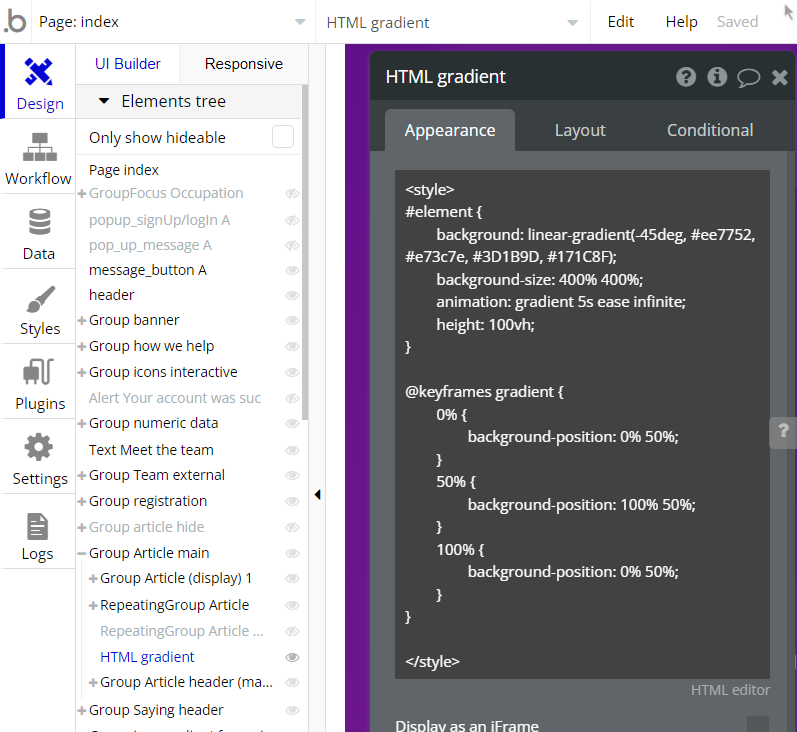
- HTML gradient - this element is used to add gradient animation to the page for making it prettier. Also, this HTML is used on the article page and details page in some elements.

Tip: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
- For all things Bubble check: https://manual.bubble.io/.
- For CSS/Javascript check: https://www.w3schools.com/.
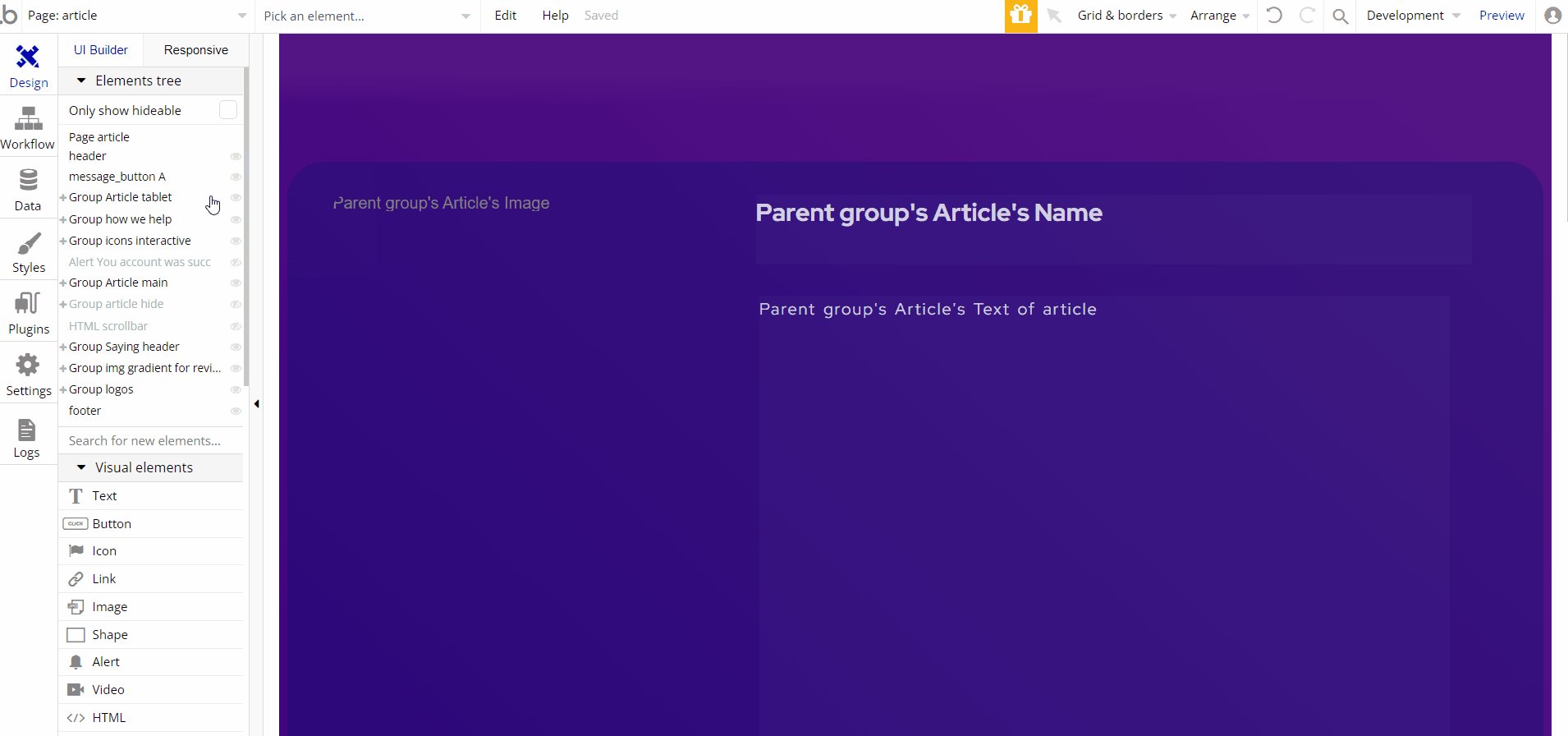
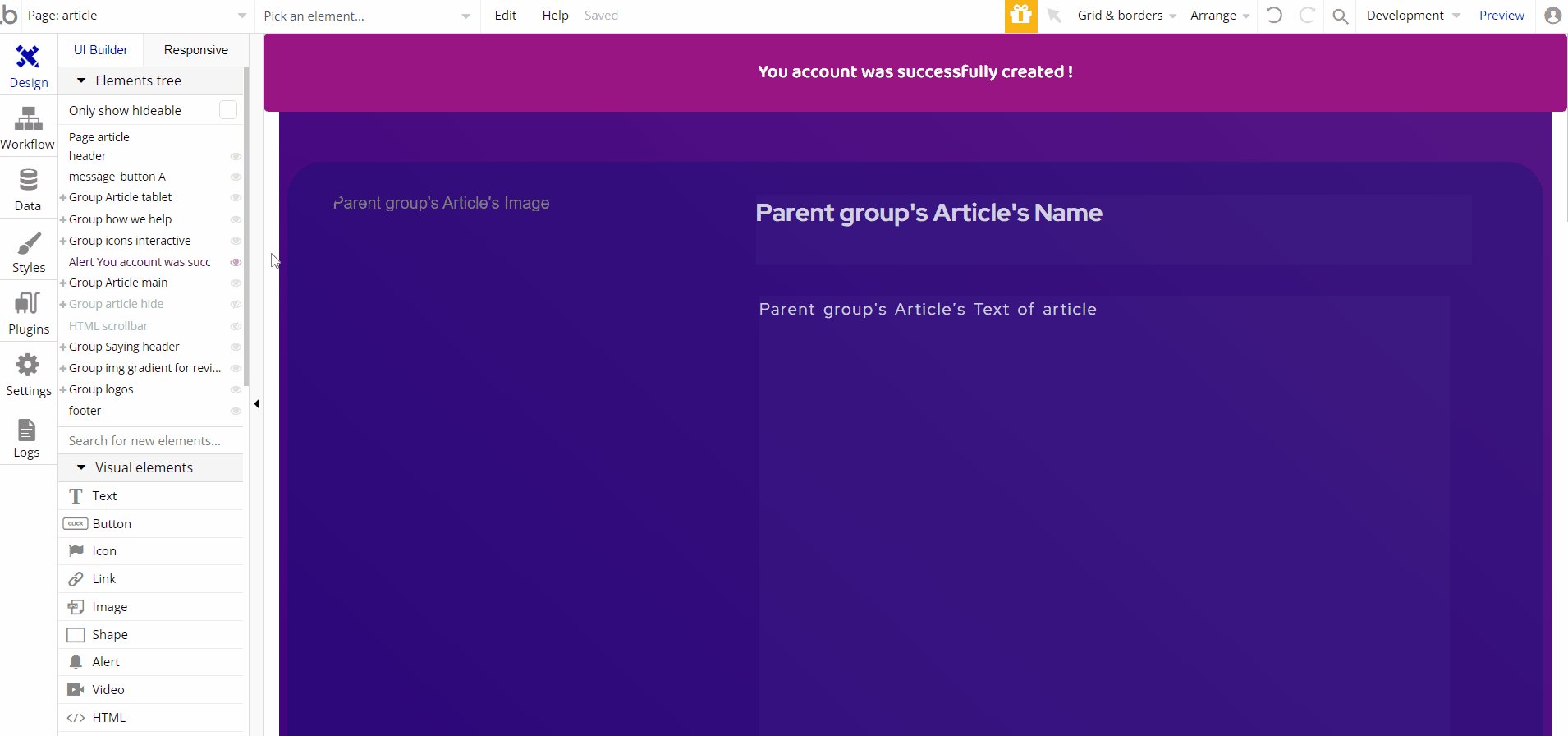
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
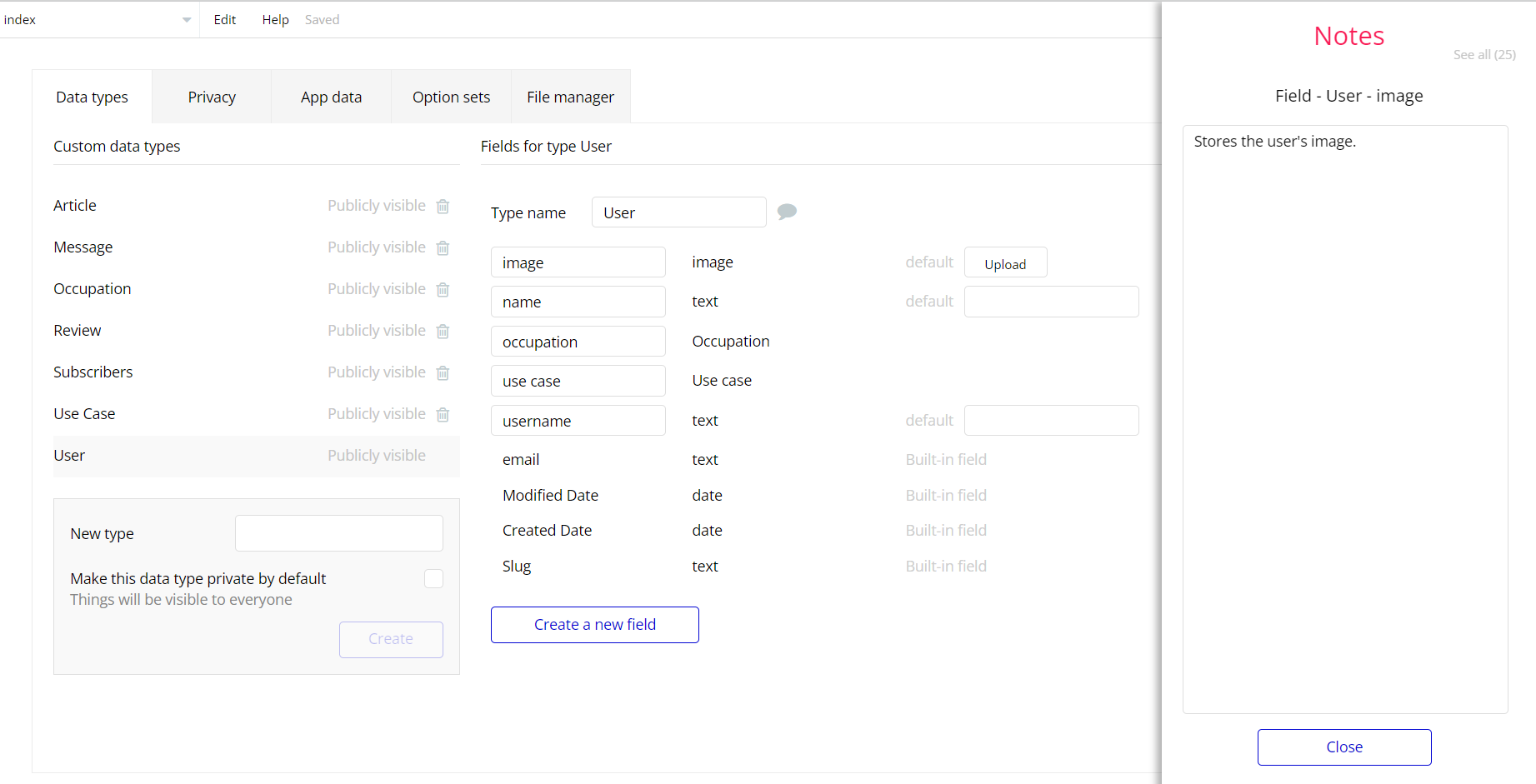
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.