This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
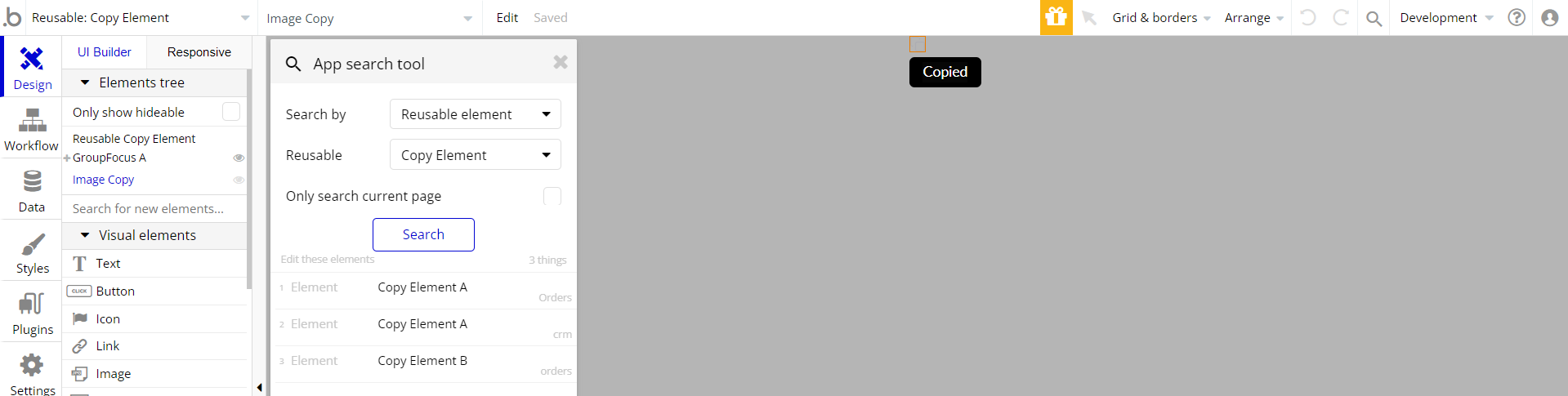
Copy Element
This reusable element is used for copy action on three pages.

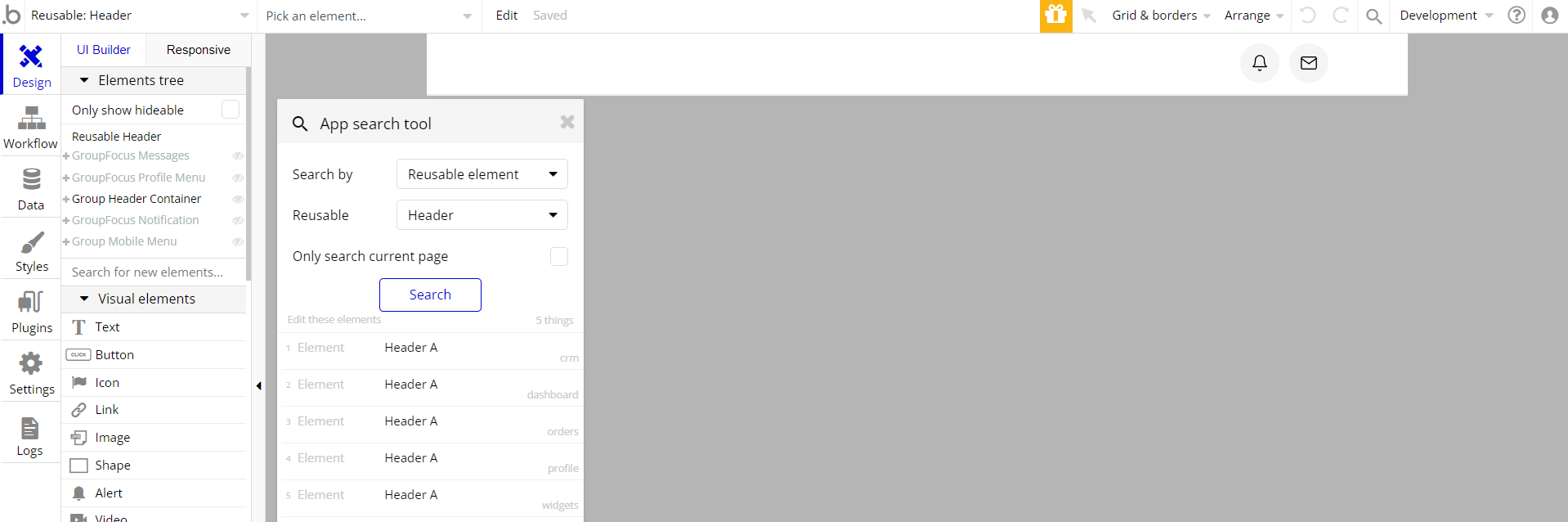
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for ecommerce), login/logout, user profile and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
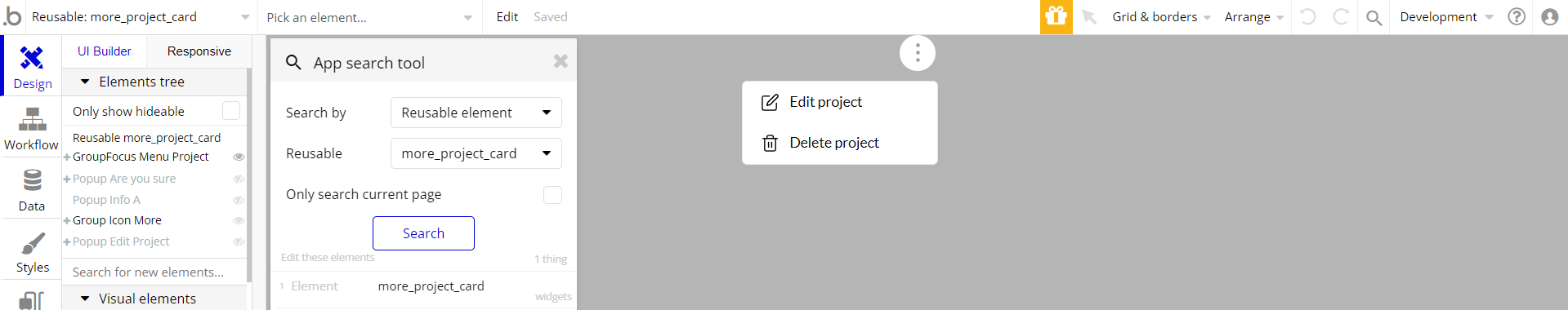
more_project_card
This reusable element is used to display the edit/delete menu for created projects.

more_upcoming_events
This reusable element is used to display the edit/delete menu for created events.

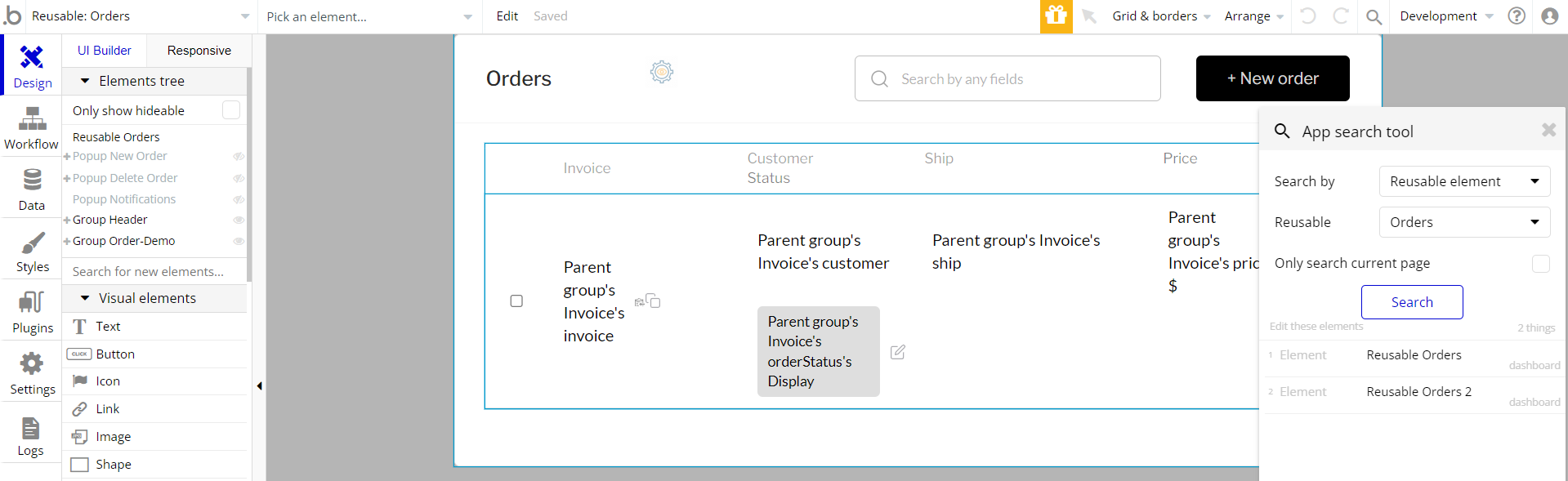
Orders
This reusable element is used on
dashboard page for orders management. 
Popup Notifications
This reusable element is used on most of the template pages for notifications.

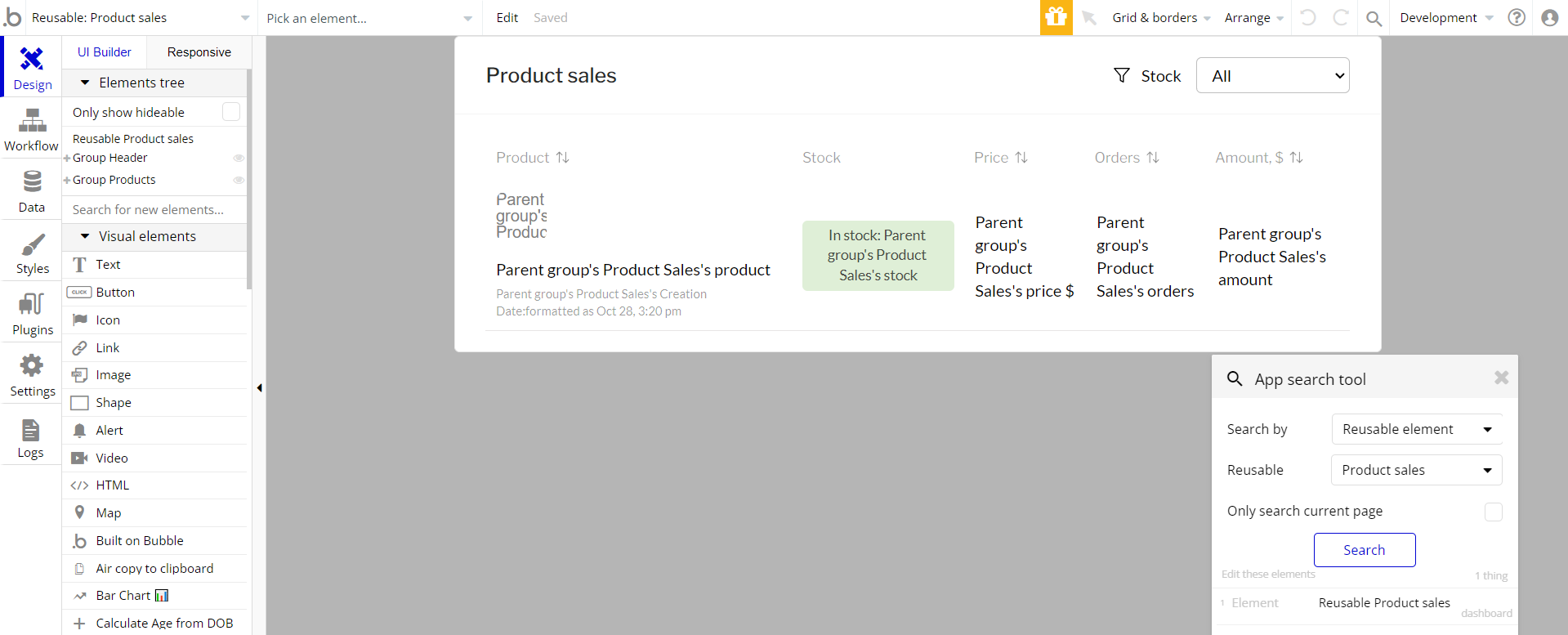
Product sales
This reusable element is used on the
dashboard page for product management. 
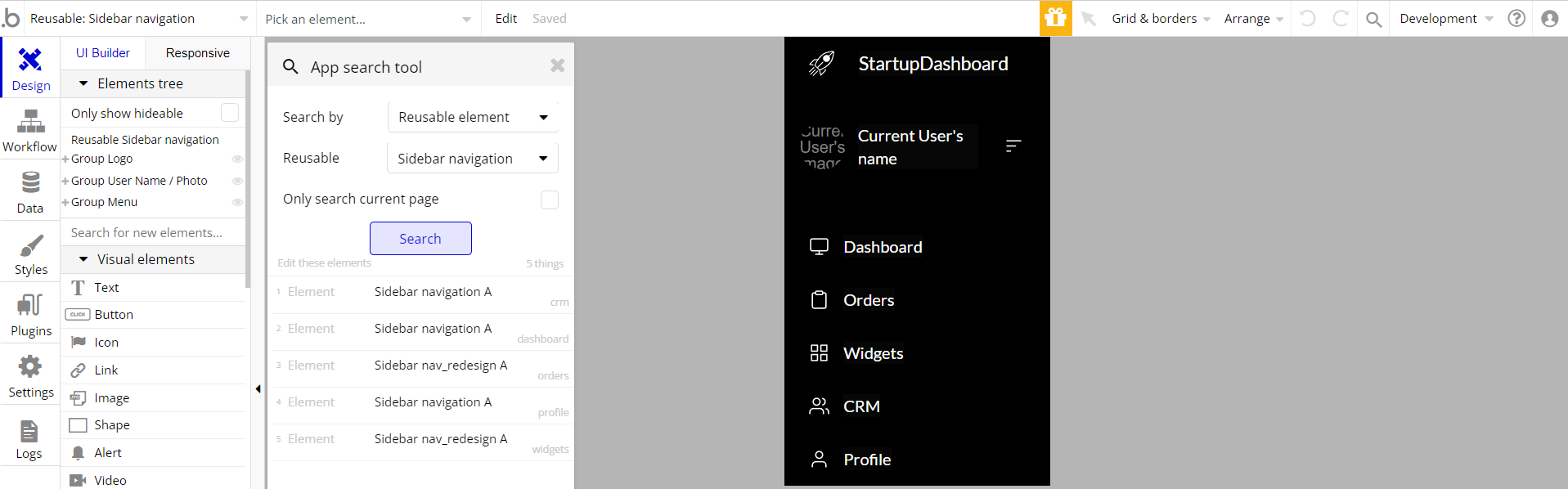
Sidebar navigation
This reusable element is used on most of the template pages for navigation.