The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as Plugin tab of the template editor.
API Webhooks
Startup Dashboard is using Backend workflow for one important feature: create a new task list within a Project.
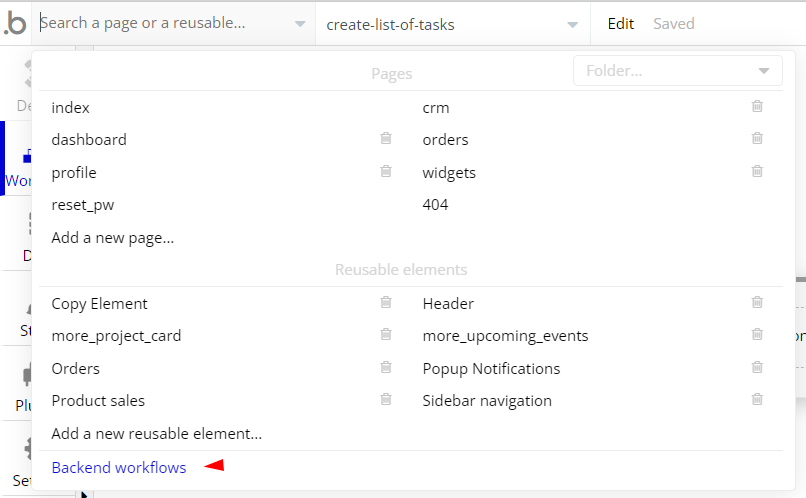
It can be located in the Backend workflows tab in your editor:

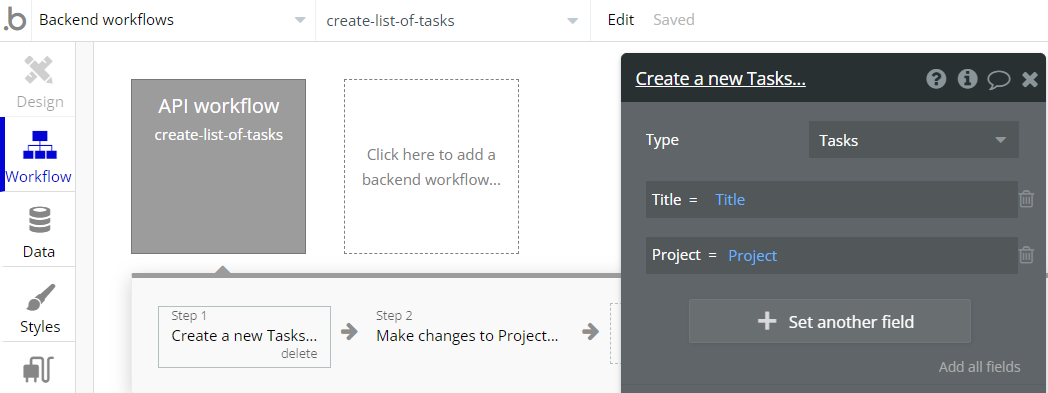
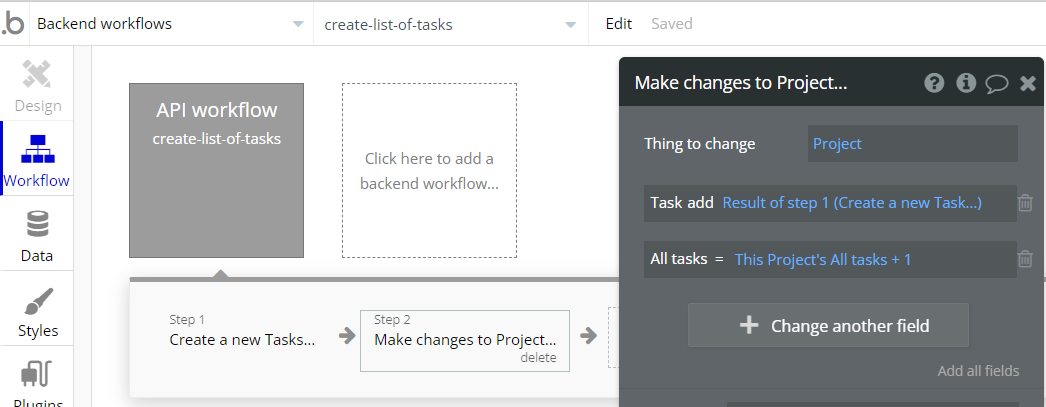
The responsible endpoint for creating a new task list is this one:


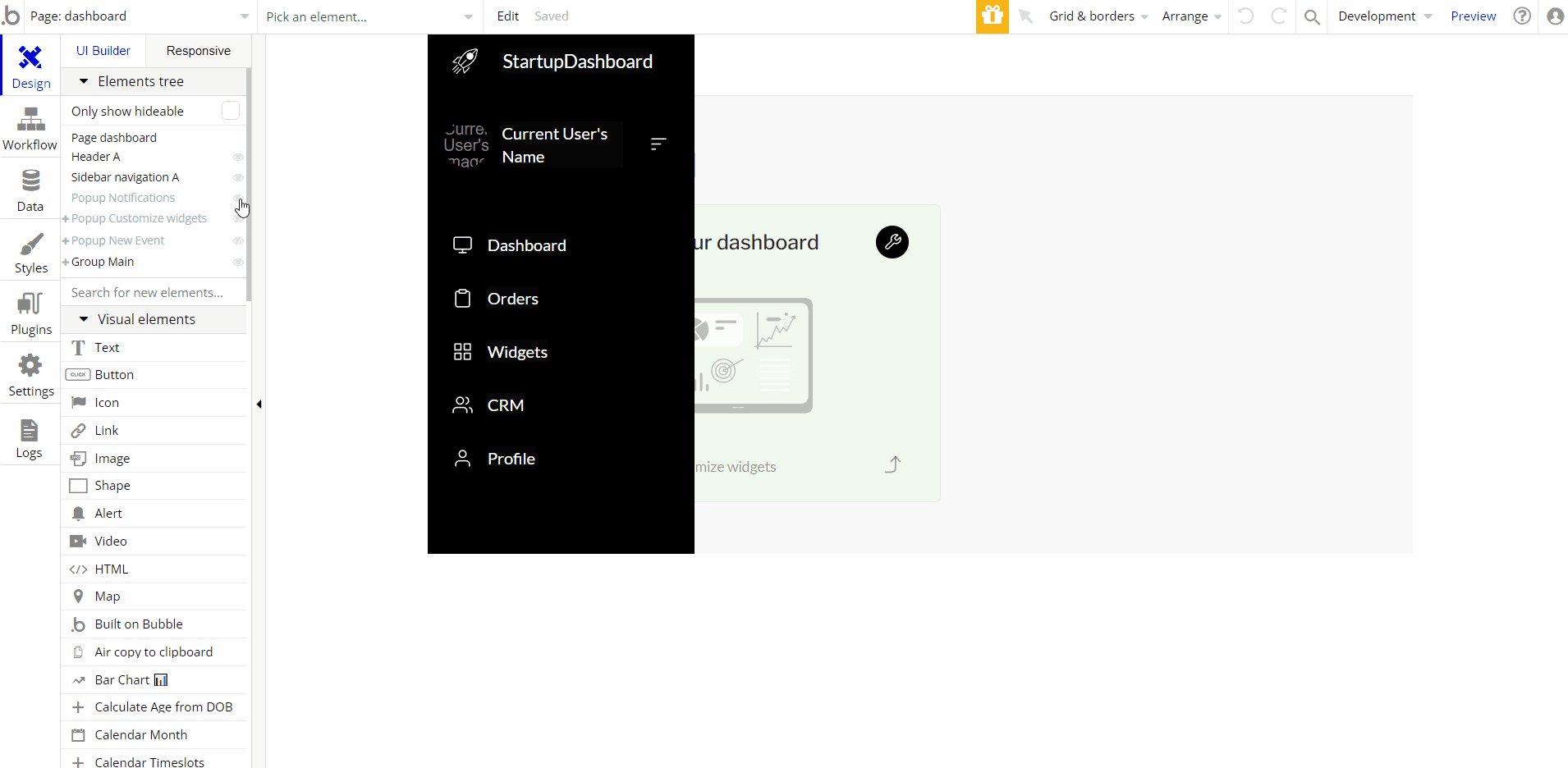
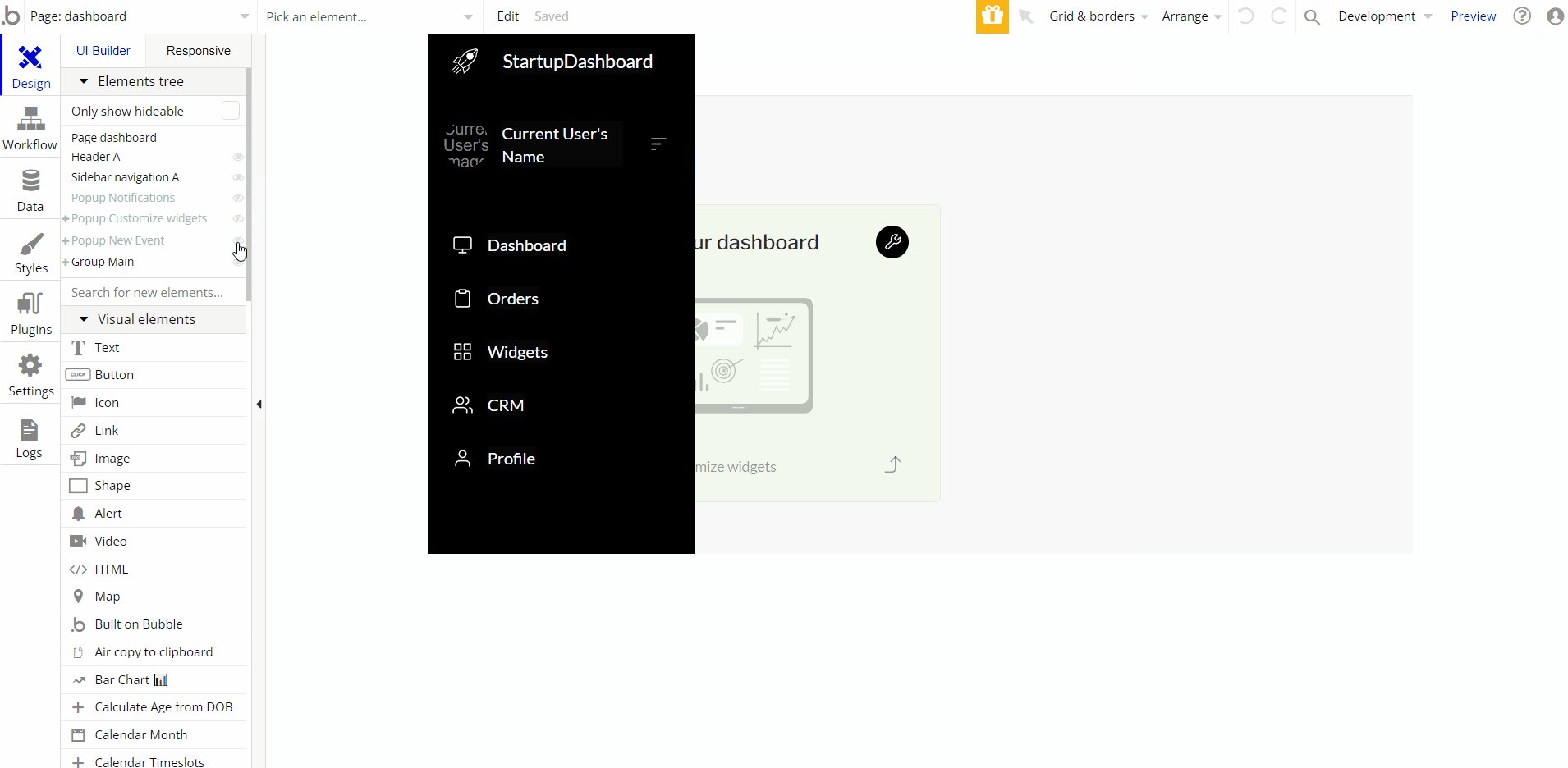
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Plugins
In this section, we describe additional plugins used on template pages for different purposes.
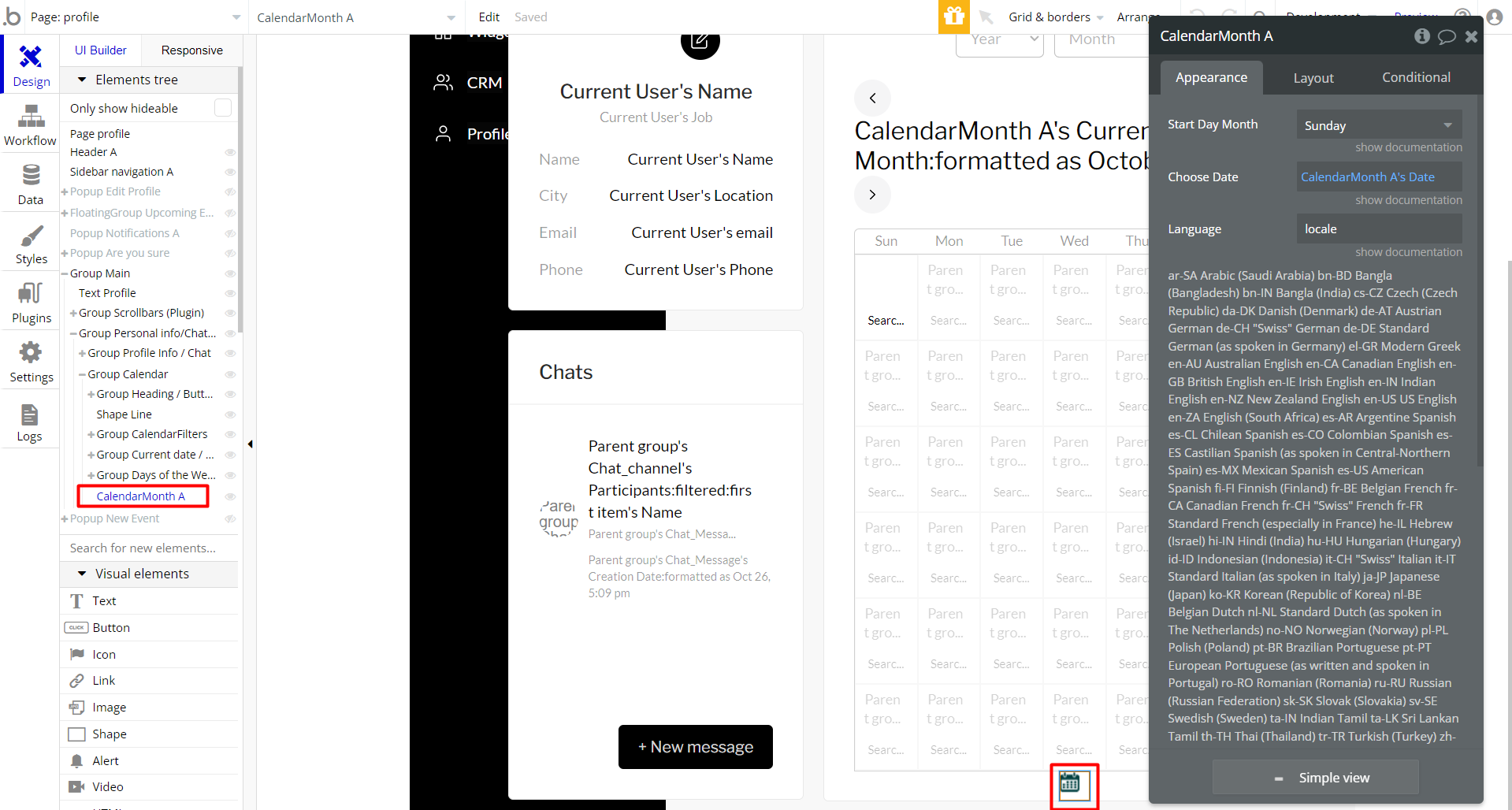
Calendar & Timeslots Custom · BEP
This plugin is used on the
profile page, to provide day names for the calendar element. 
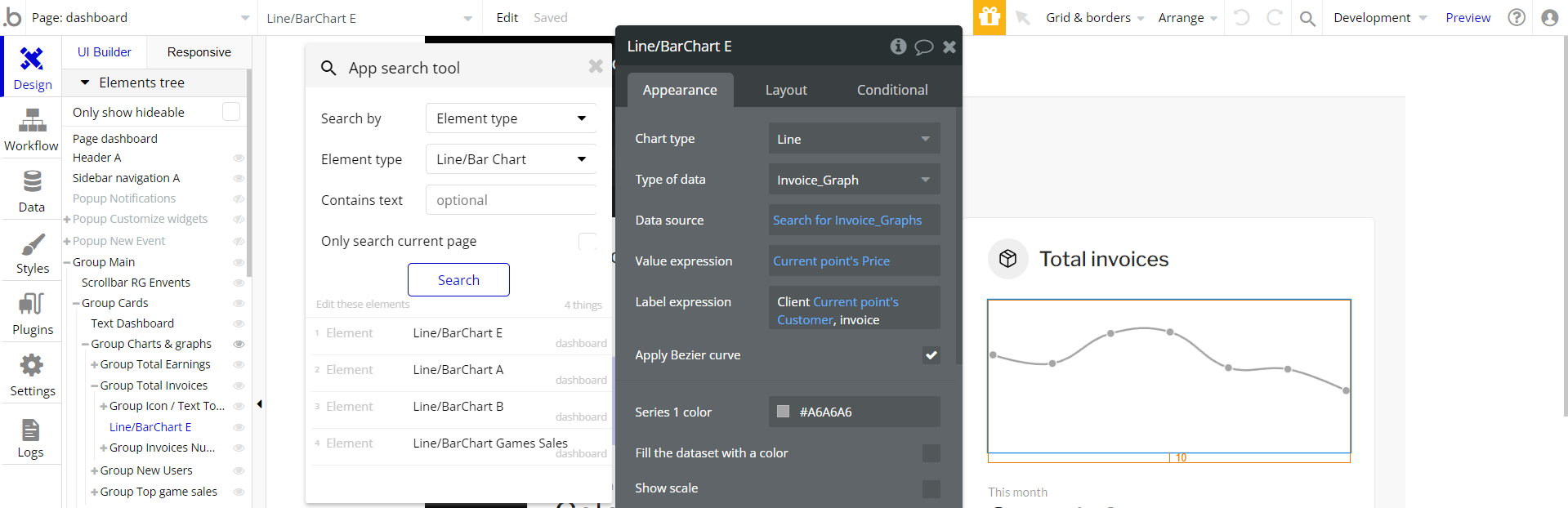
Chart Element
This plugin element is used on the
dashboard page, to display data sourced from database: 
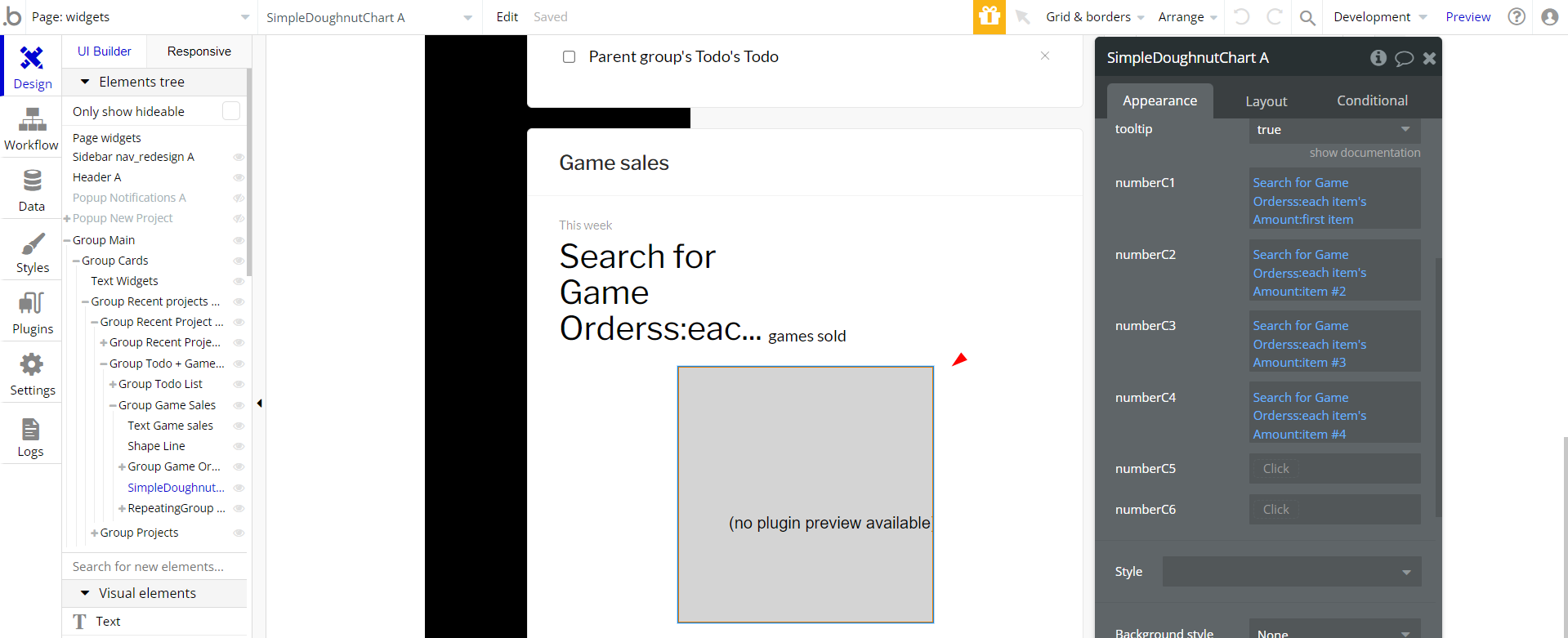
Simple Doughnut Chart
This plugin element is used on the
widgets page, to display data sourced from the database: 
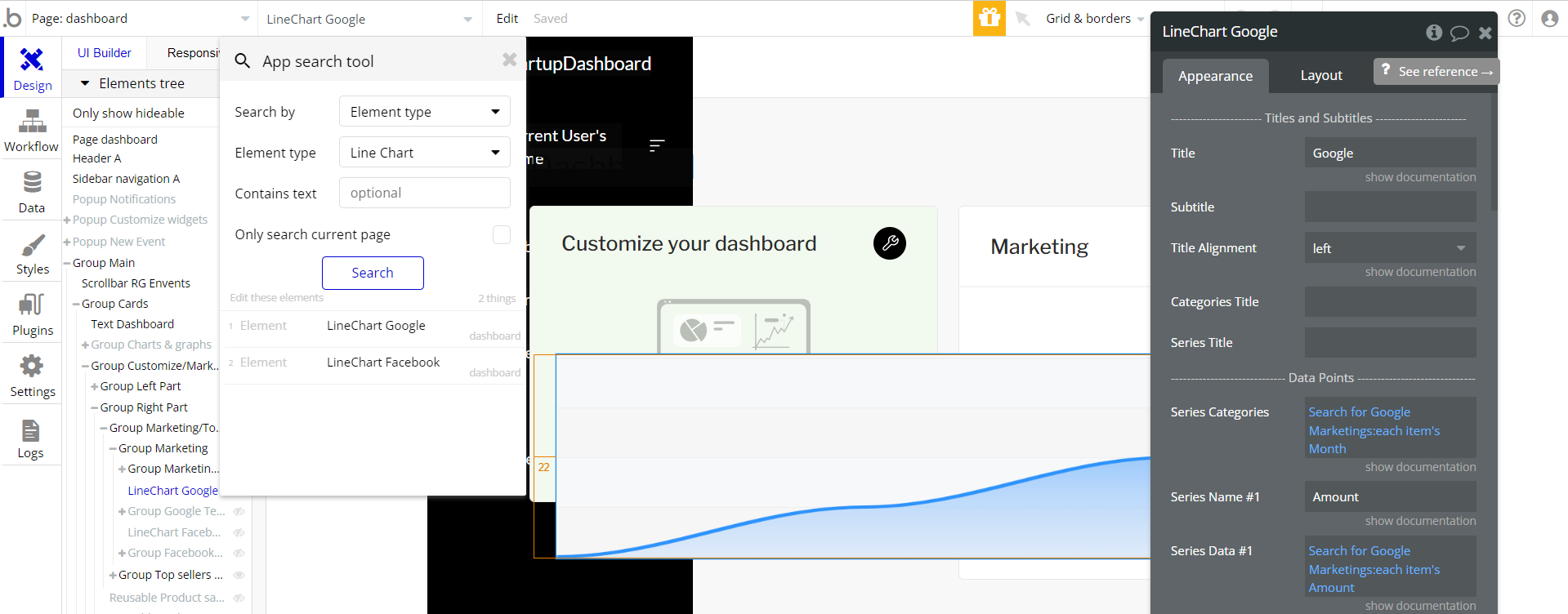
Simple LineChart from ApexCharts
This plugin element is used on the
dashboard page, to display data sourced from the database: 
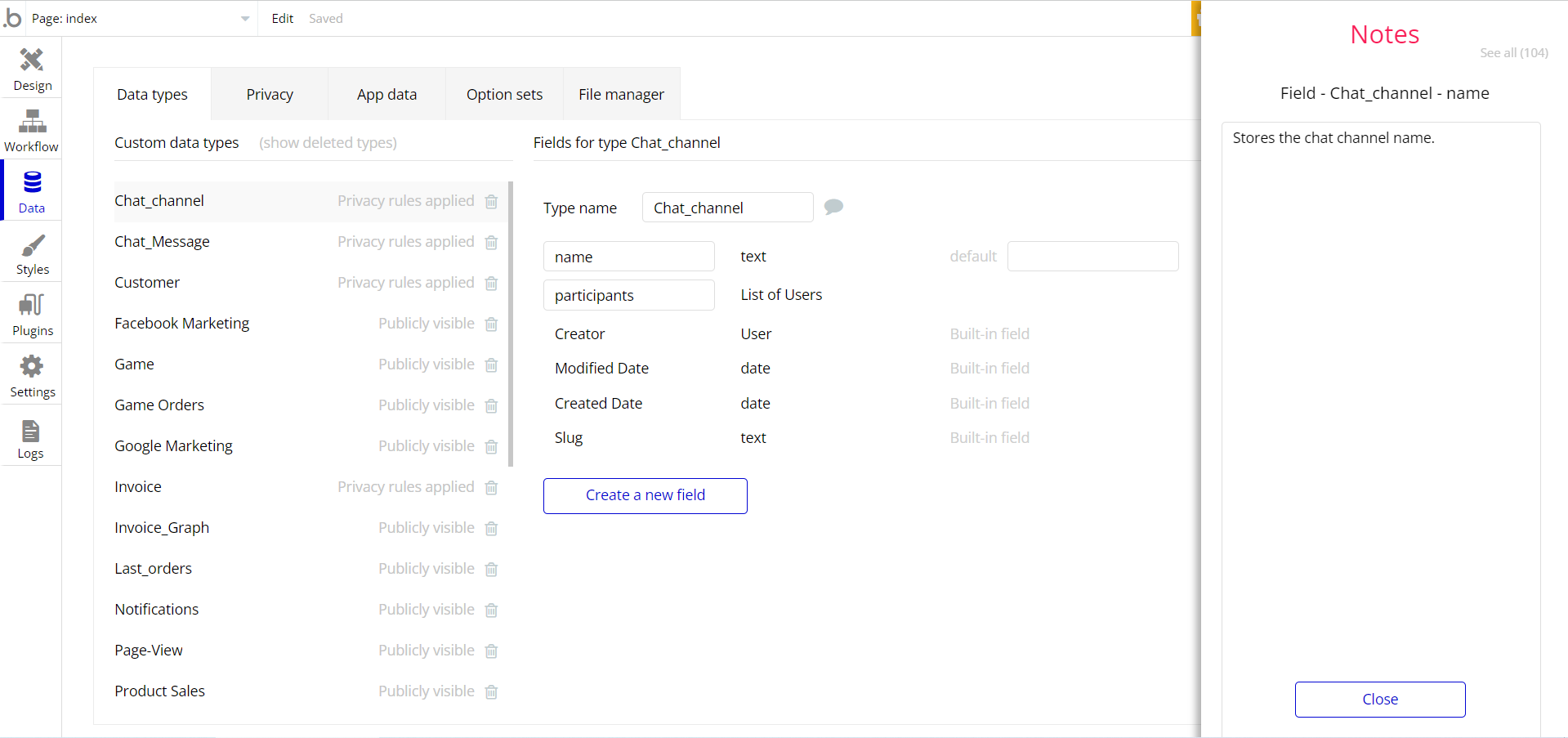
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.