The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turn this feature on. In order to grant the admin rights, please follow the instruction below.
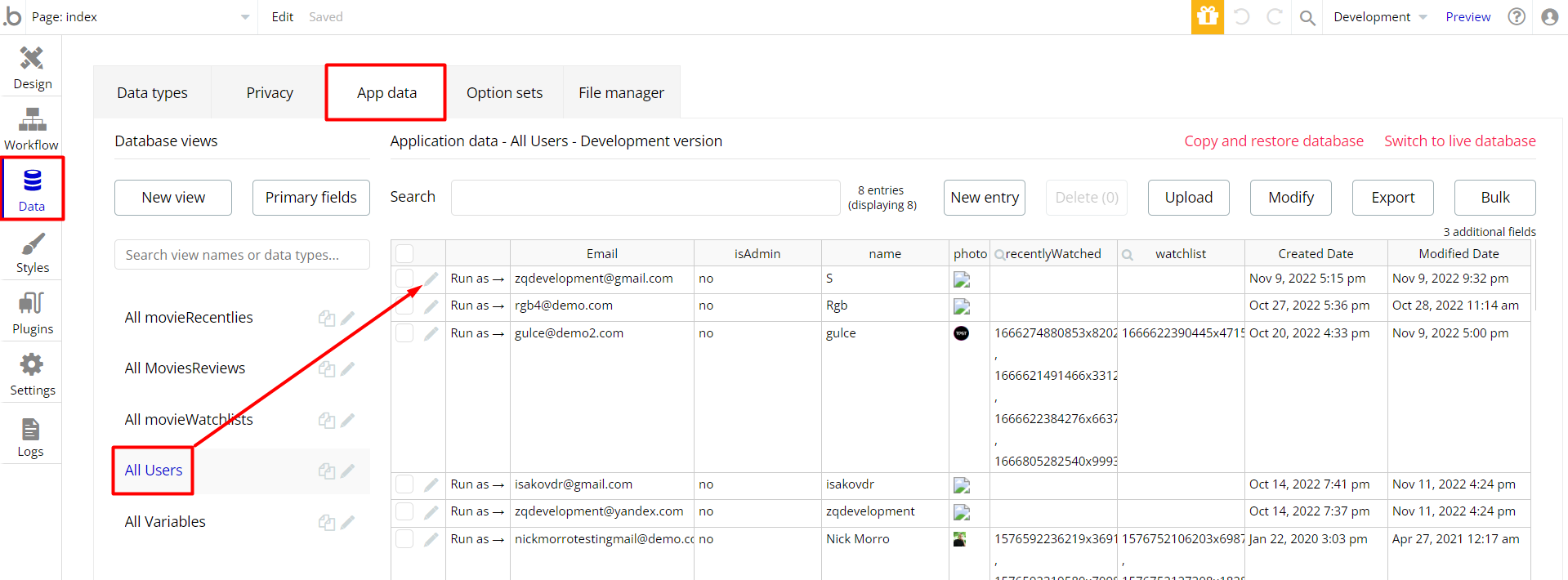
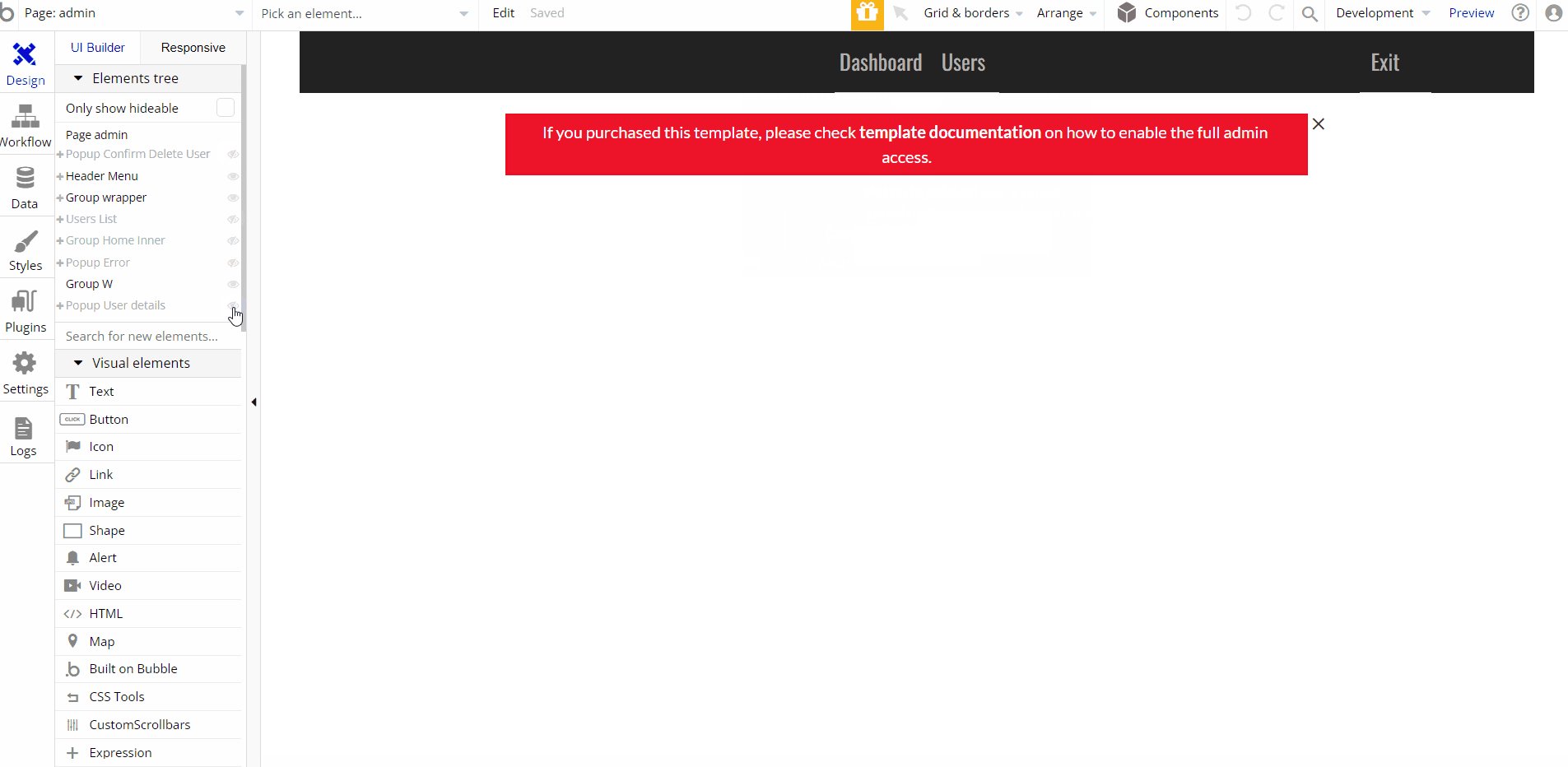
- Go to the
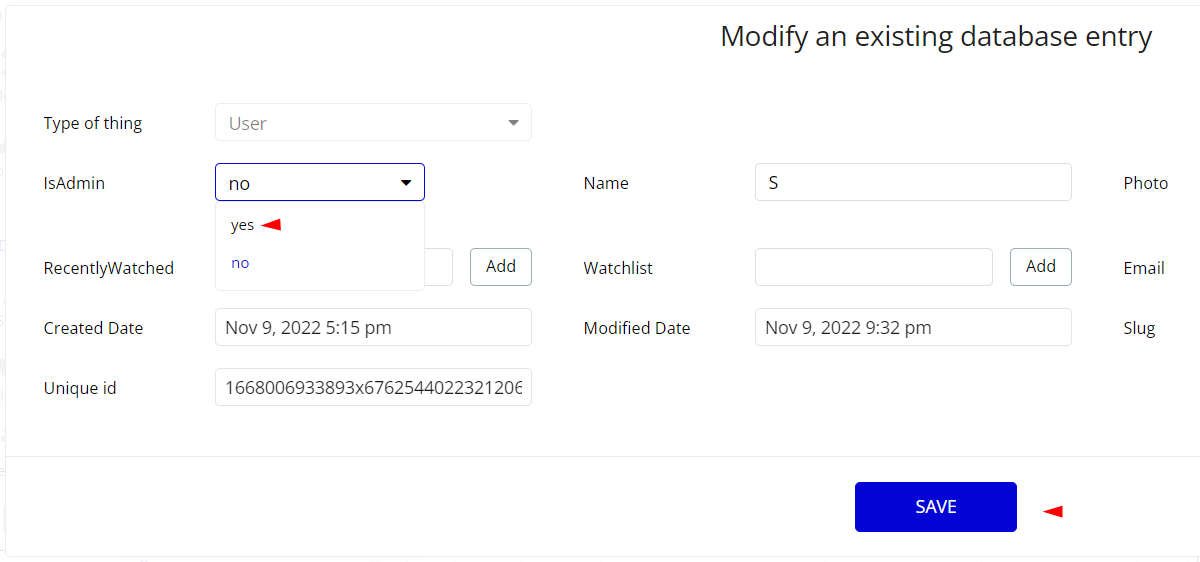
adminpage -> Data -> App data -> All Users tab. Select any user record and edit it. Set the Admin field to yes:


- An additional limitation is set on the
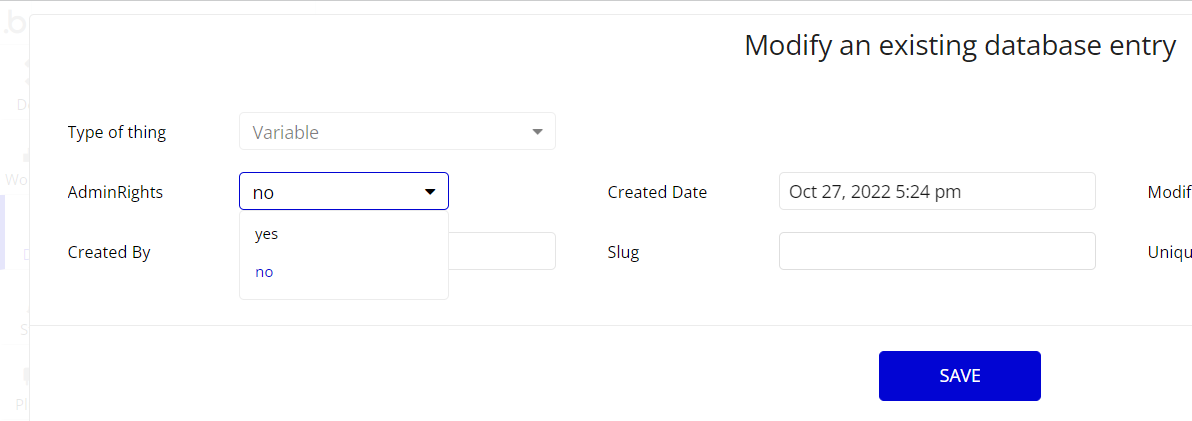
adminpage via theVariabledatatypeadminRightsfield.
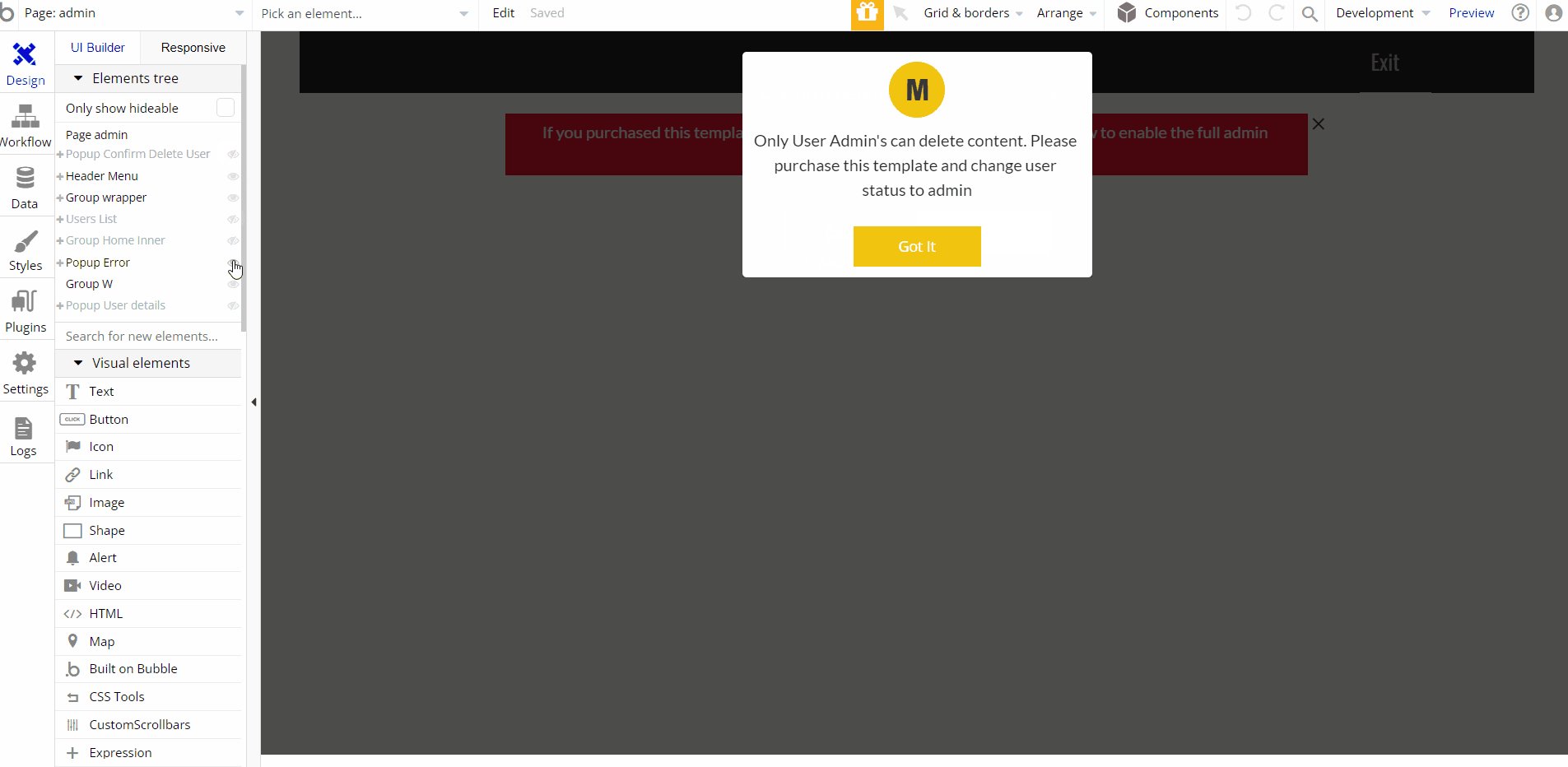
If a user with admin rights gets to this page, he will not be able to delete users because of the conditions on delete action.
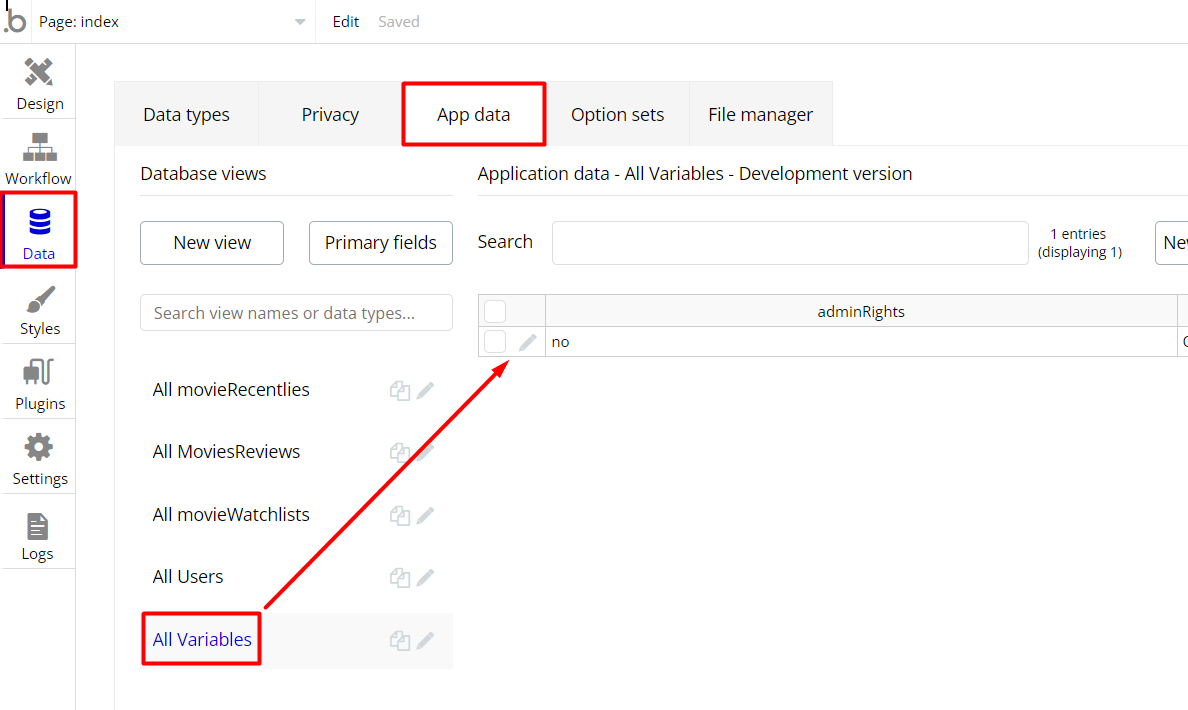
Under the Data tab click the icon in the Editor, go to the Data Type Variables and look for the
adminRights field with the Yes/No boolean type. 
To enable the editing rights set the value to
yes, so the admin user will be able to delete users on the admin page.
Note: Remember to hit the SAVE button.
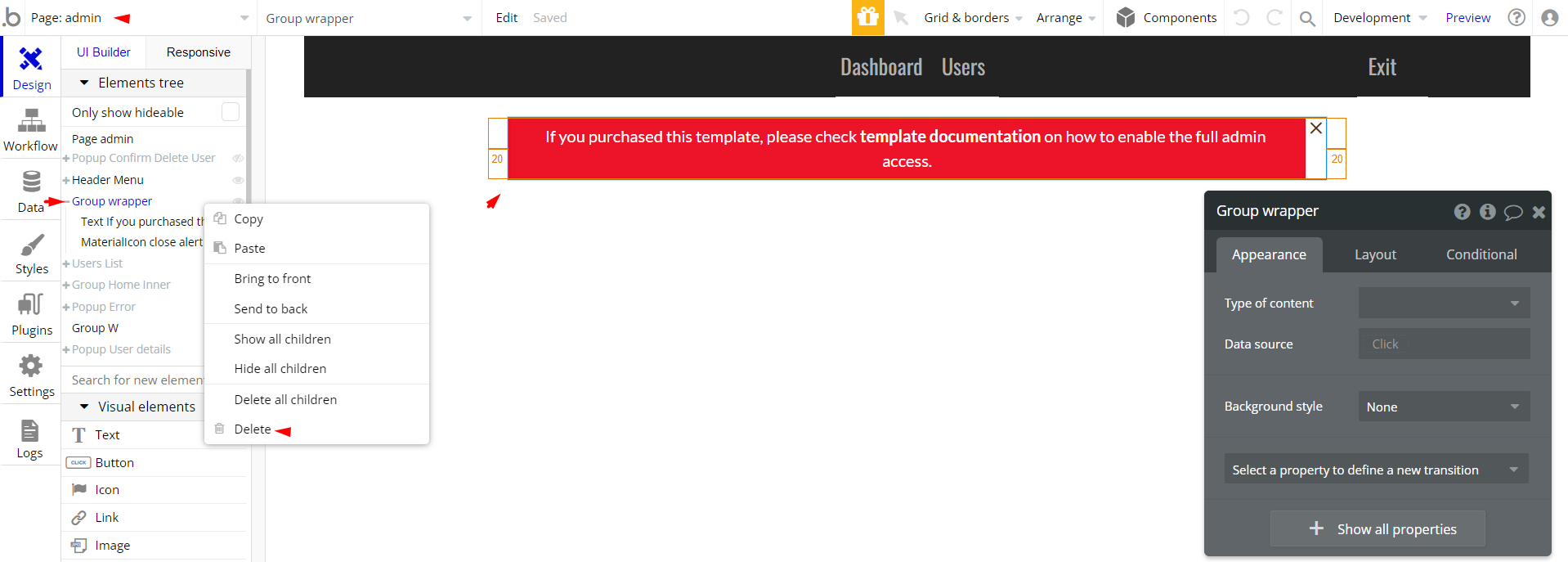
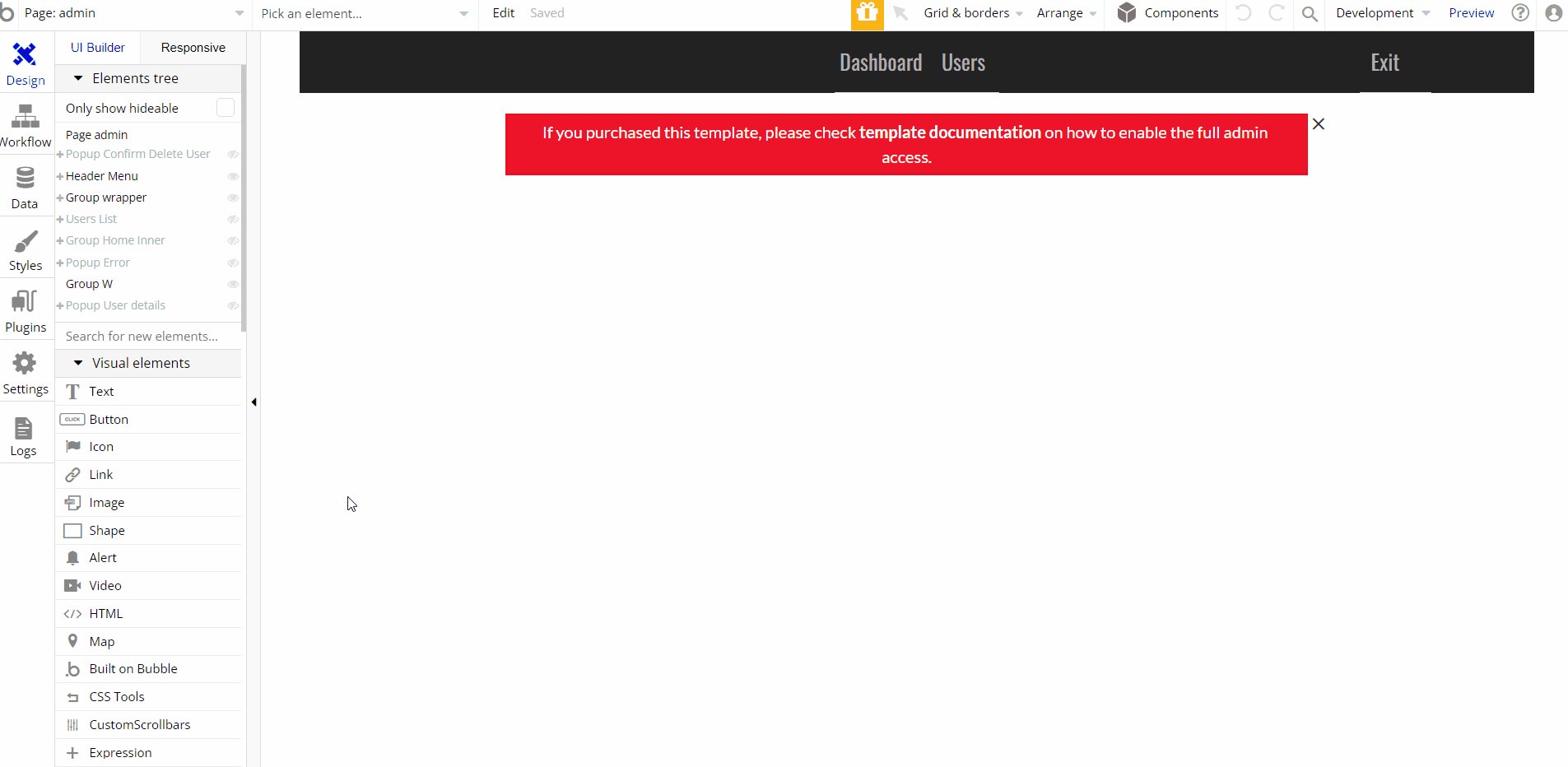
Also, delete the warning group that says to check the template's documentation:
- Locate the container Group "wrapper and delete it:

Custom Code
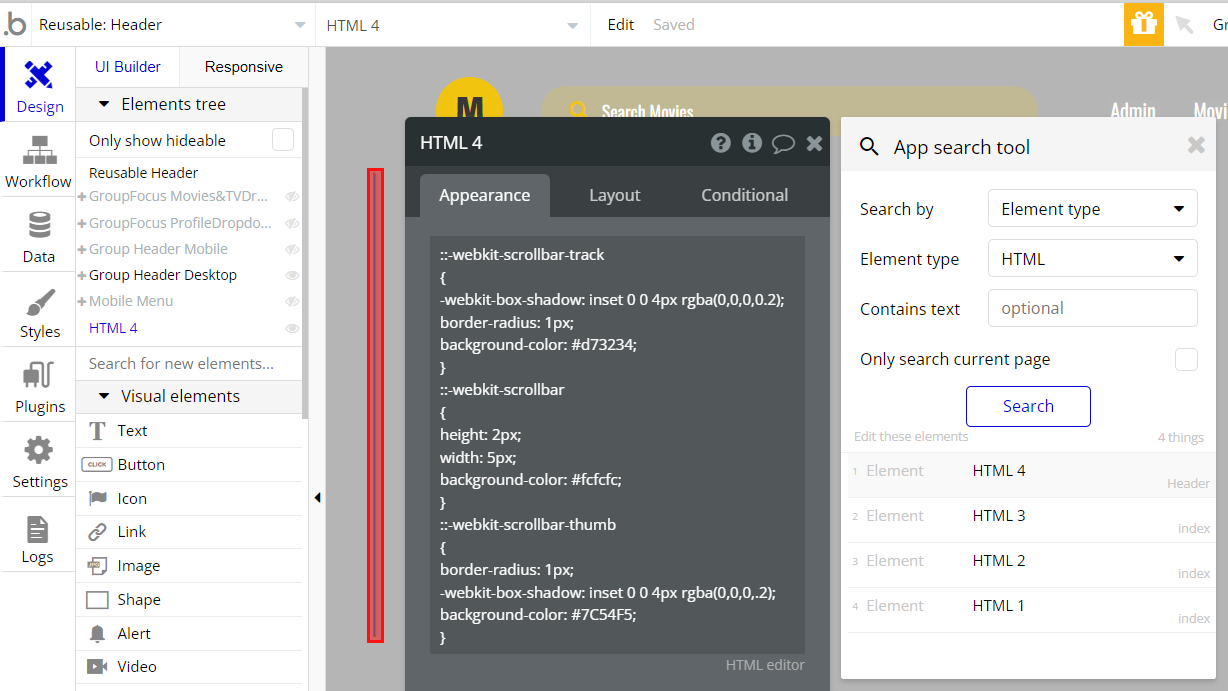
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
- Header reusable element - HTML 4 - this element changes the scrollbar style.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
API Webhooks
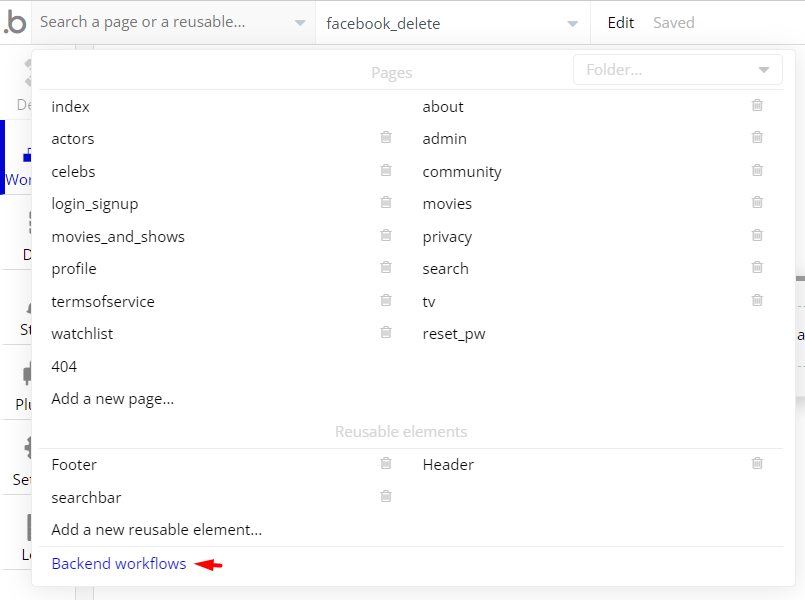
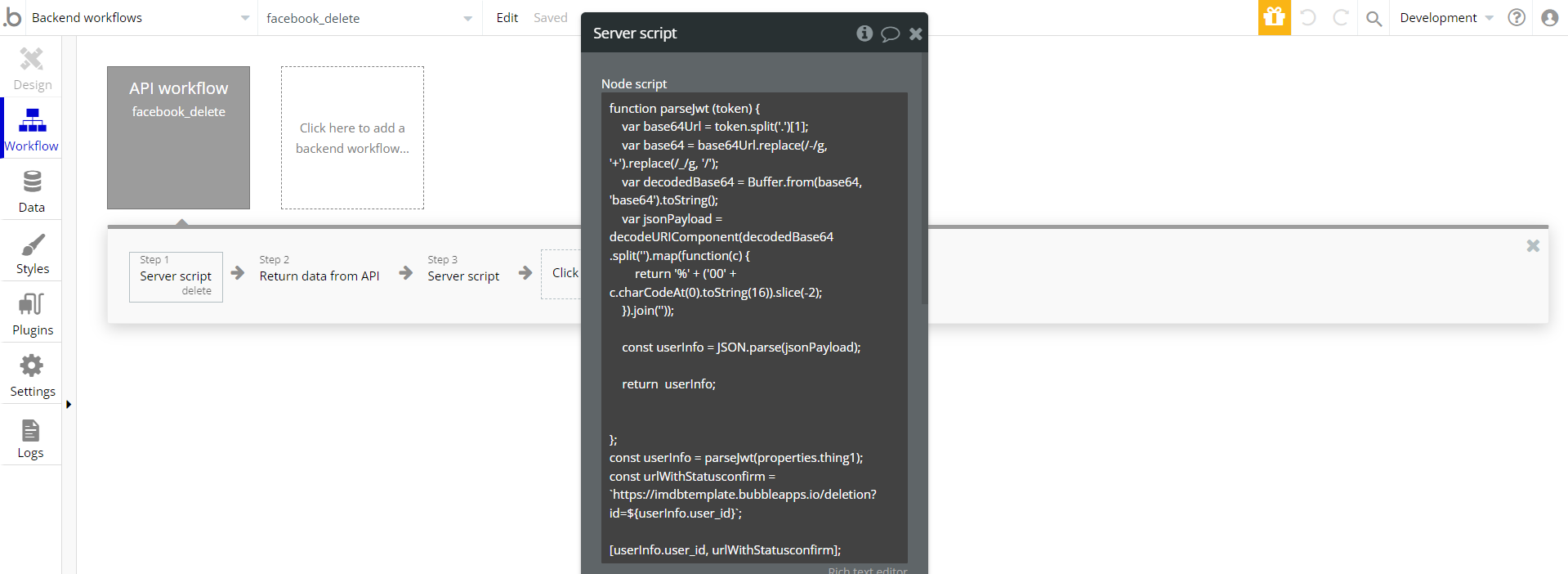
Moviely is using Backend workflows for one feature: deleting the Facebook link to application.
They can be located in the Backend workflows tab in your editor:

In the facebook_delete webhook event, there is server-side script action in steps 1 and 3, which are triggered when the user deletes this linked application from Facebook.
After that, the created webhook will delete the user's profile data from the database

Hidden Design Elements
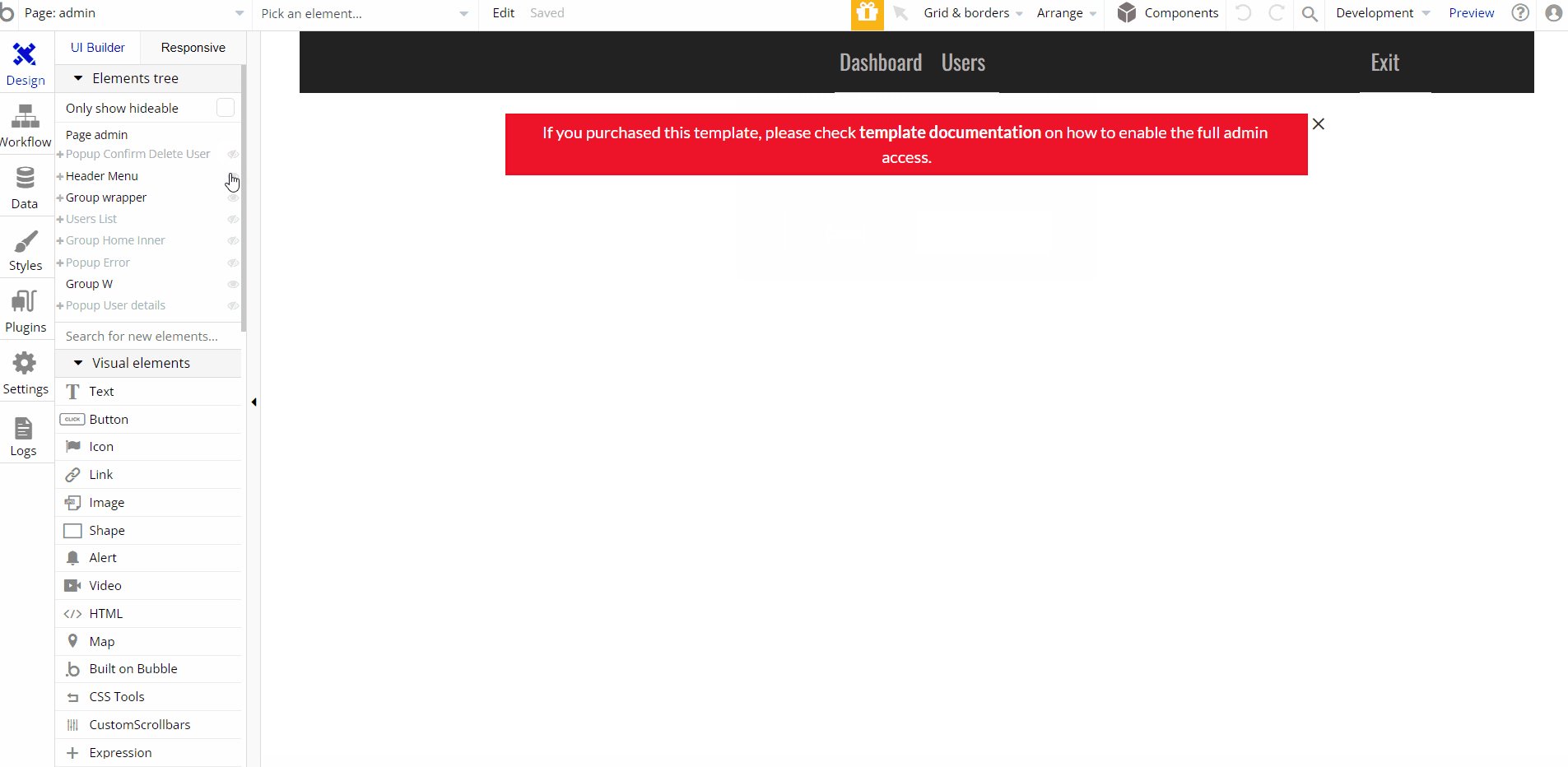
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
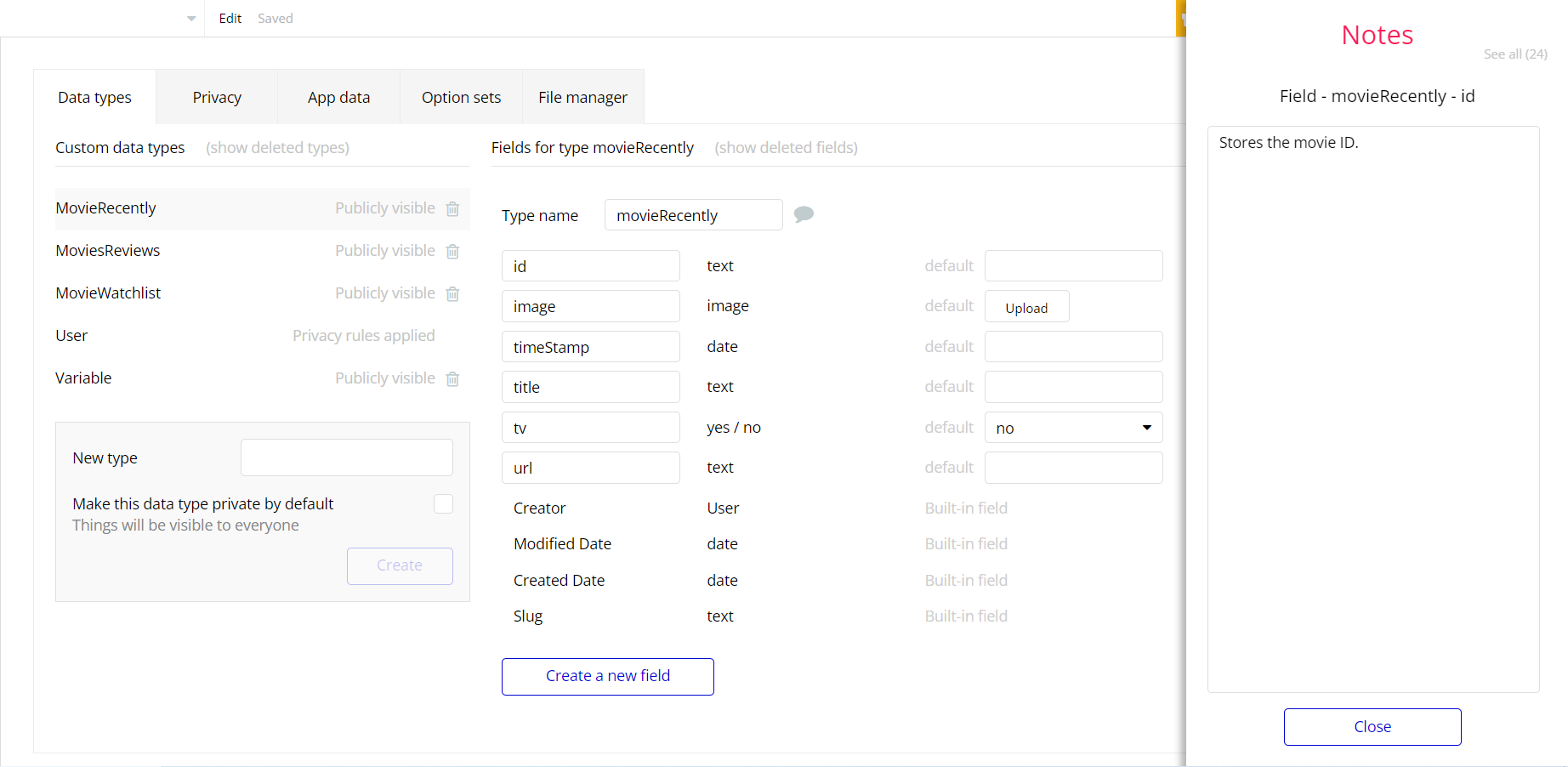
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.