This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
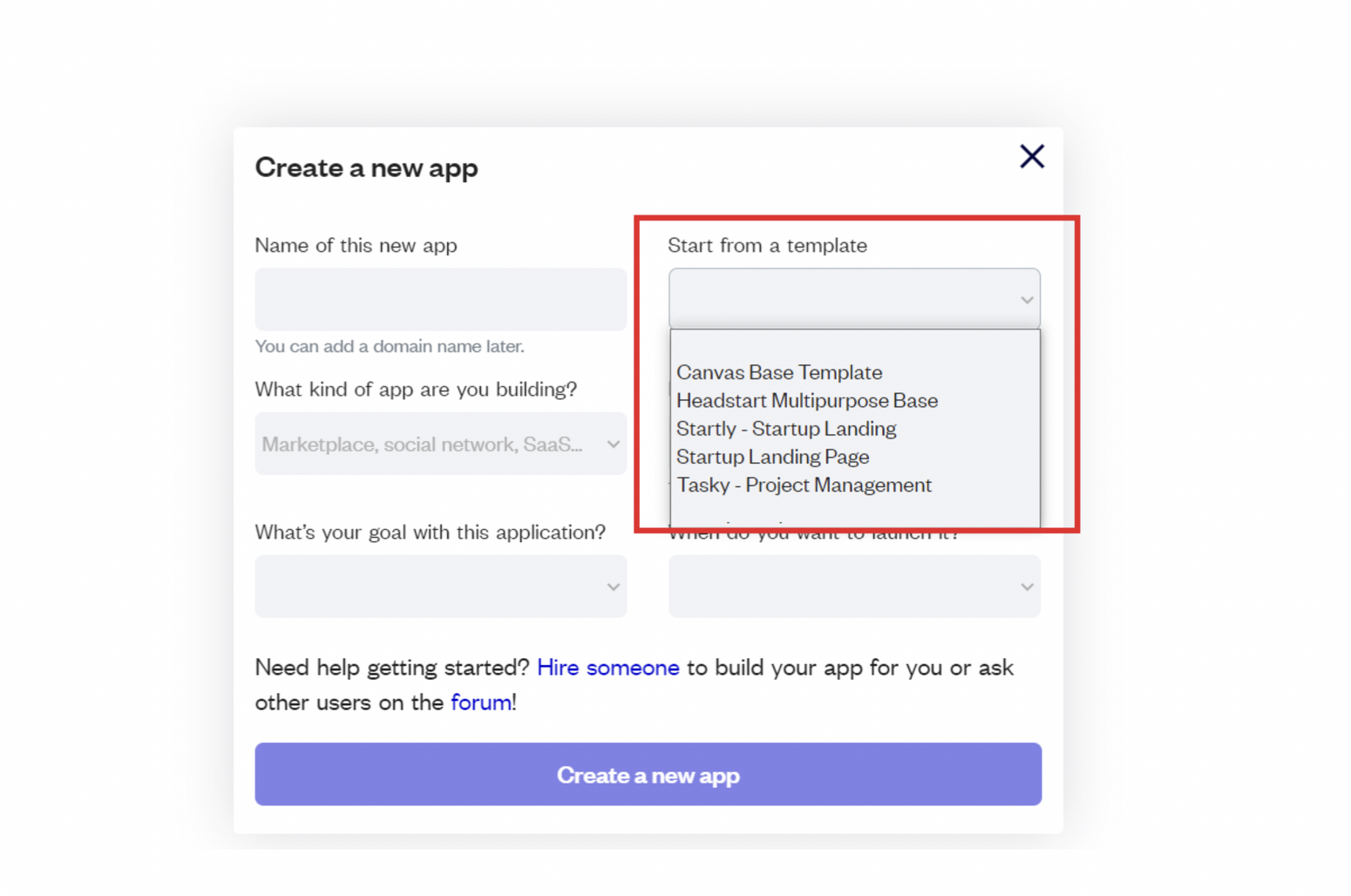
Once you have bought or added a block to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
1. The first step is to configure the Stripe dashboard, and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
2. The second step is configuring the API Connector plugin within your editor.
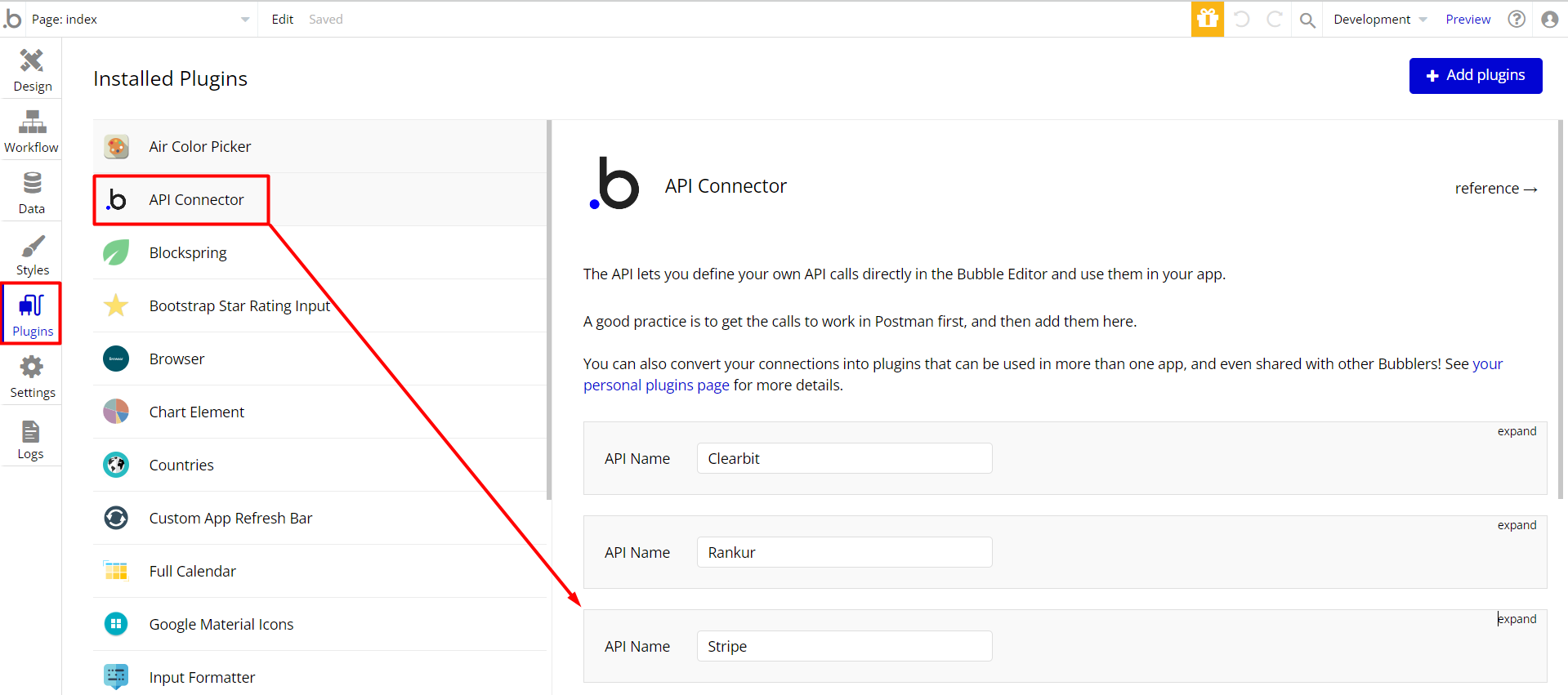
Go to Plugins -> API Connector ->Stripe and hit to expand it, here:

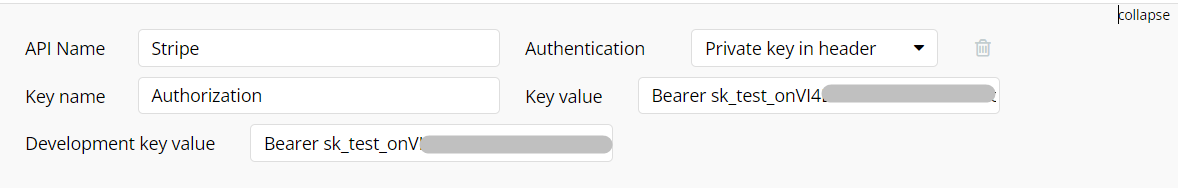
The API will expand, where you will be able to configure it with your own API 🔑 keys, here:

Note: Add Bearer keyword in front of the keys values. And remember to change to Live keys when you decide to go live with your app.
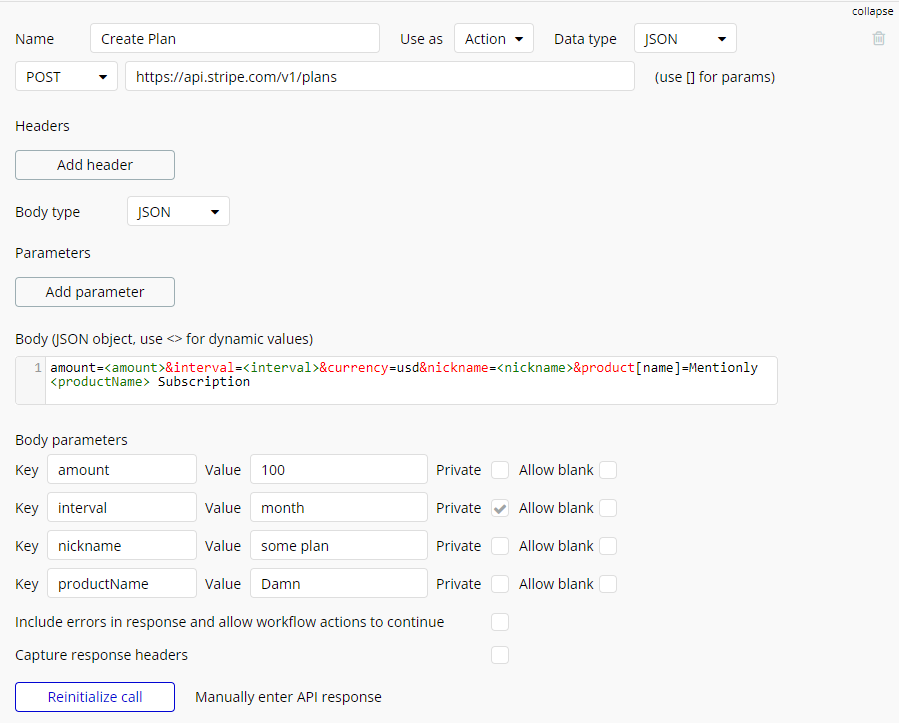
Stripe API has 1 action calls:
- Create plan - used to subscribe customers to a plan.

Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
API Connector
This template is using third-party services. There are some data calls left that require API Keys configurations in order to function properly.
Note: Additional API fees may apply depending on the requests made to respective services (Mention / Clearbit / Rankur). Check their sites for pricing.
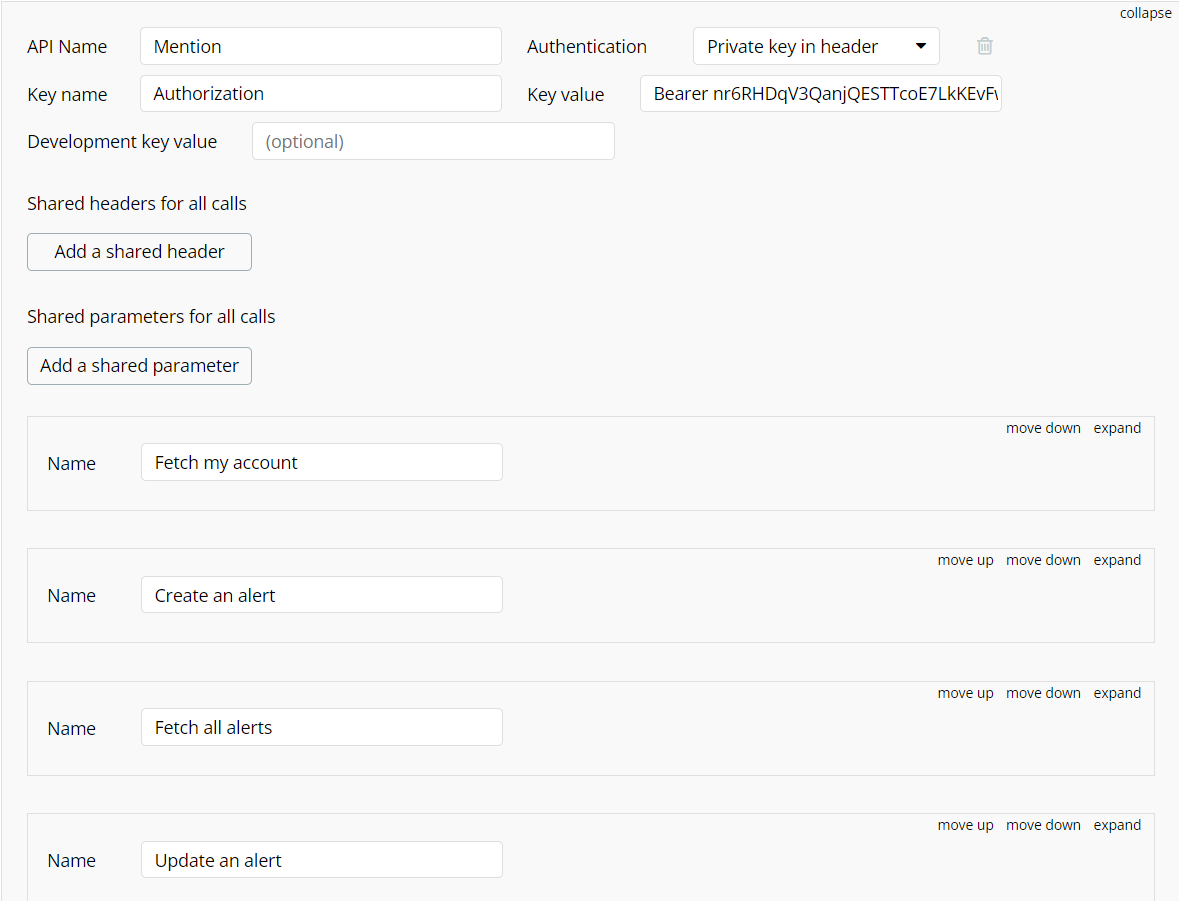
These services are:
- Mention - it is a monitoring service (mention.com), so a Mention API key from them is needed. Please note that the fully functional API availability is on the upper-tier price (https://mention.com/en/pricing/)

- Clearbit - this API call is used within a window with brands, when the brand name is entered in input. For work, a Clearbit API key is required, To get it, check the related link: https://help.clearbit.com/hc/en-us/articles/6045527495191-Where-Can-I-Find-My-API-Key-
- Rankur - it is a monitoring service (rankur.com), so a Rankur API key from them is needed. Please note that the API availability is on the upper-tier price (https://rankur.com/plans-pricing.html
During setup or adding a brand later they enter the brand name, which then does a data pull using Clearbit to pull through a list of brand/company names and logos so they can choose from a nice list and Mention to monitor the mentions for the Brand.
Note: The mentions that the application is requesting from the Mention are being filtered on the application side in order to minimize the daily API requests in order to preserve available numbers per demo account.
In case you would like to enable them with API from other platforms, it is required to find and replace the actions related to the Mention API.

Note: Find more information about API Connector features and setup in a related guide: https://manual.bubble.io/core-resources/bubble-made-plugins/api-connector
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
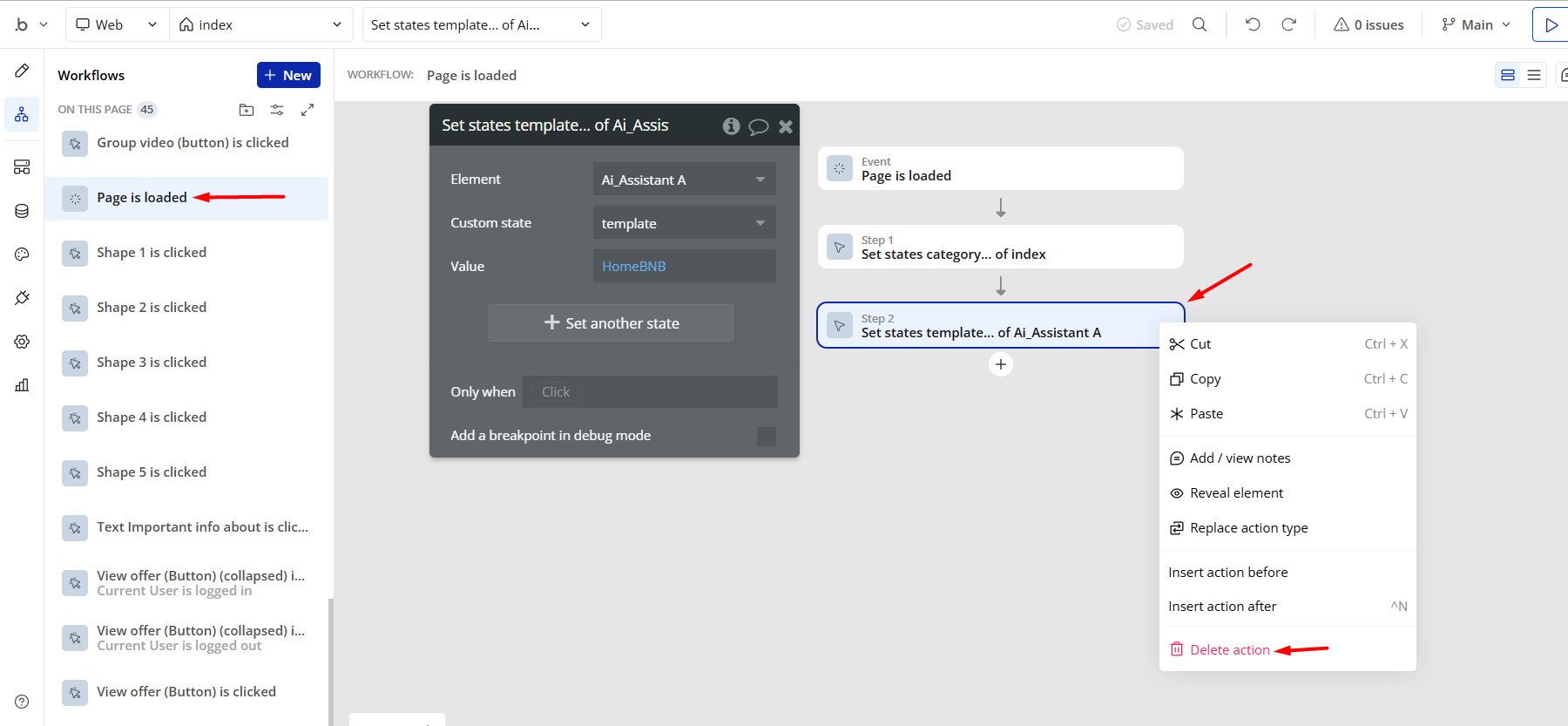
- remove the following step in the workflow:

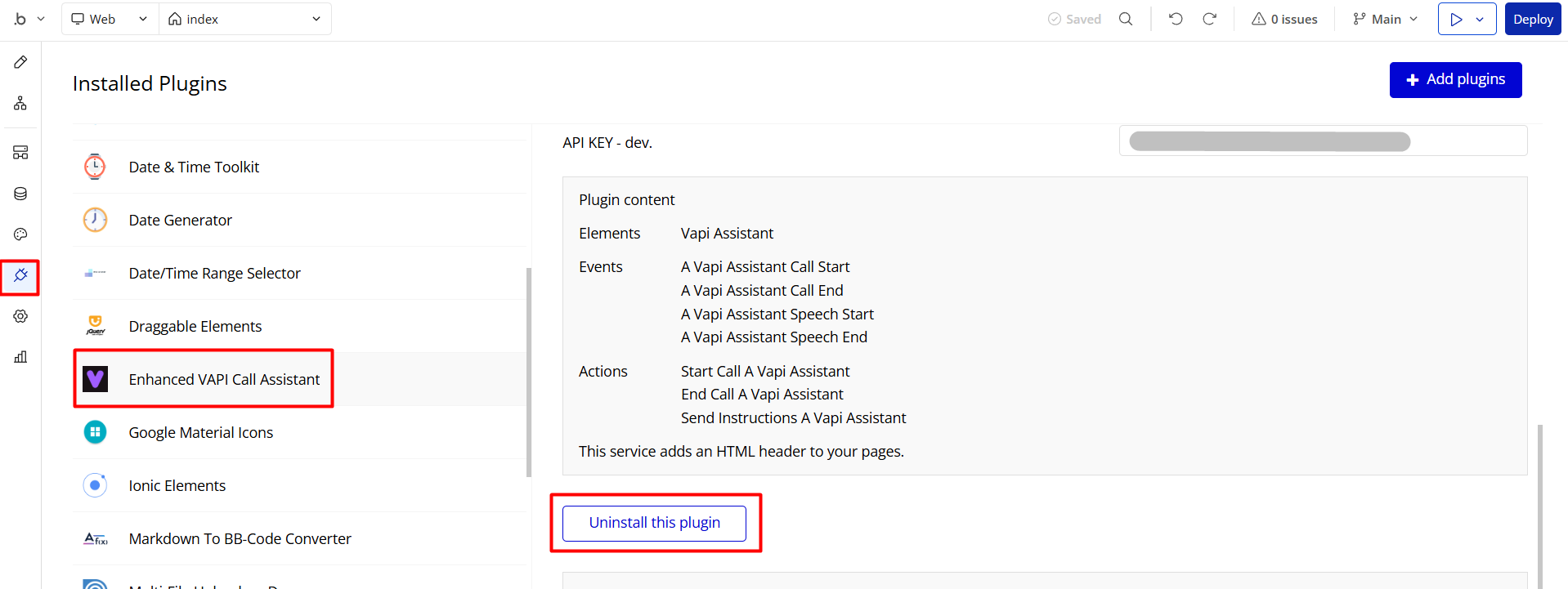
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
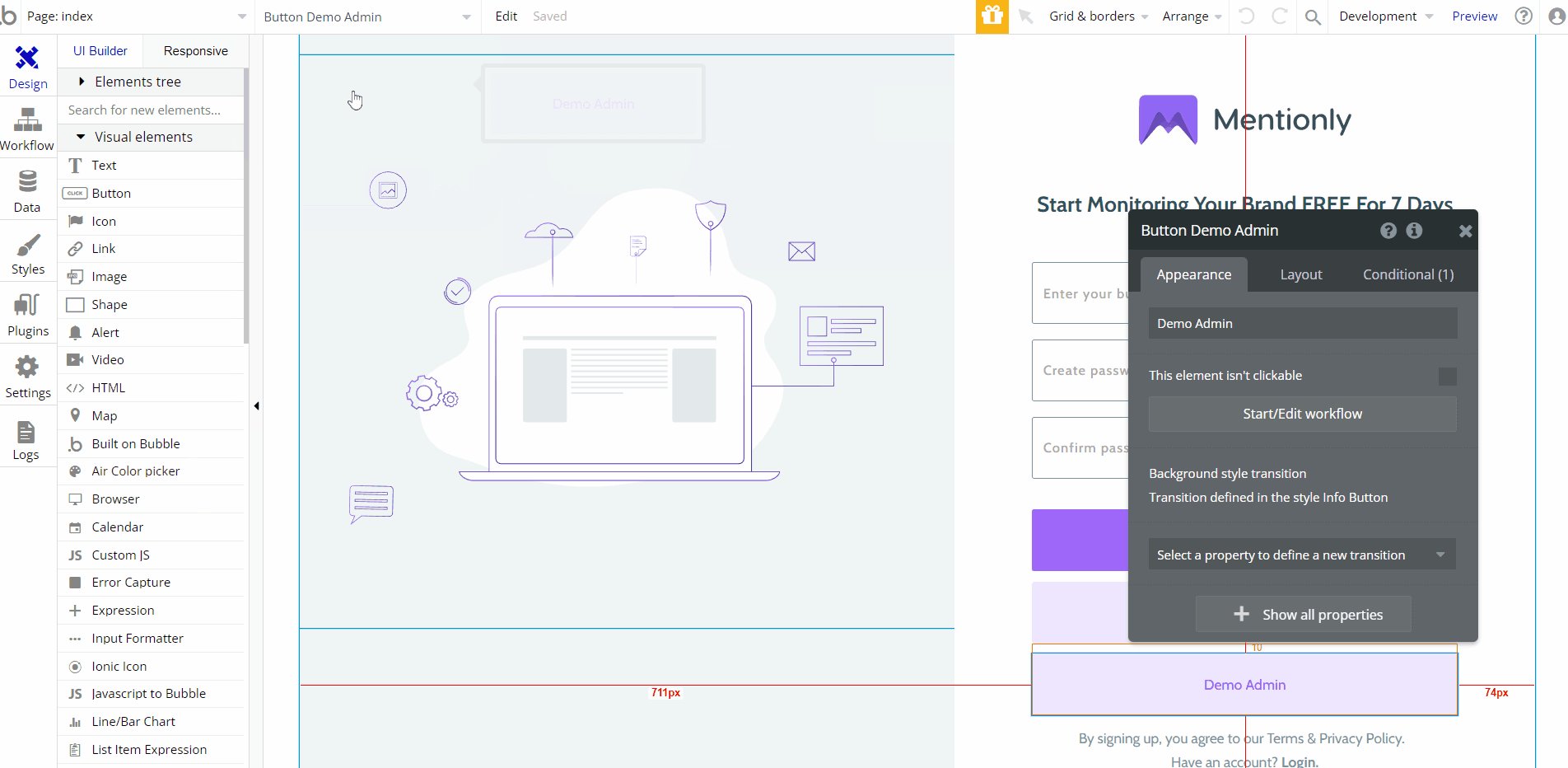
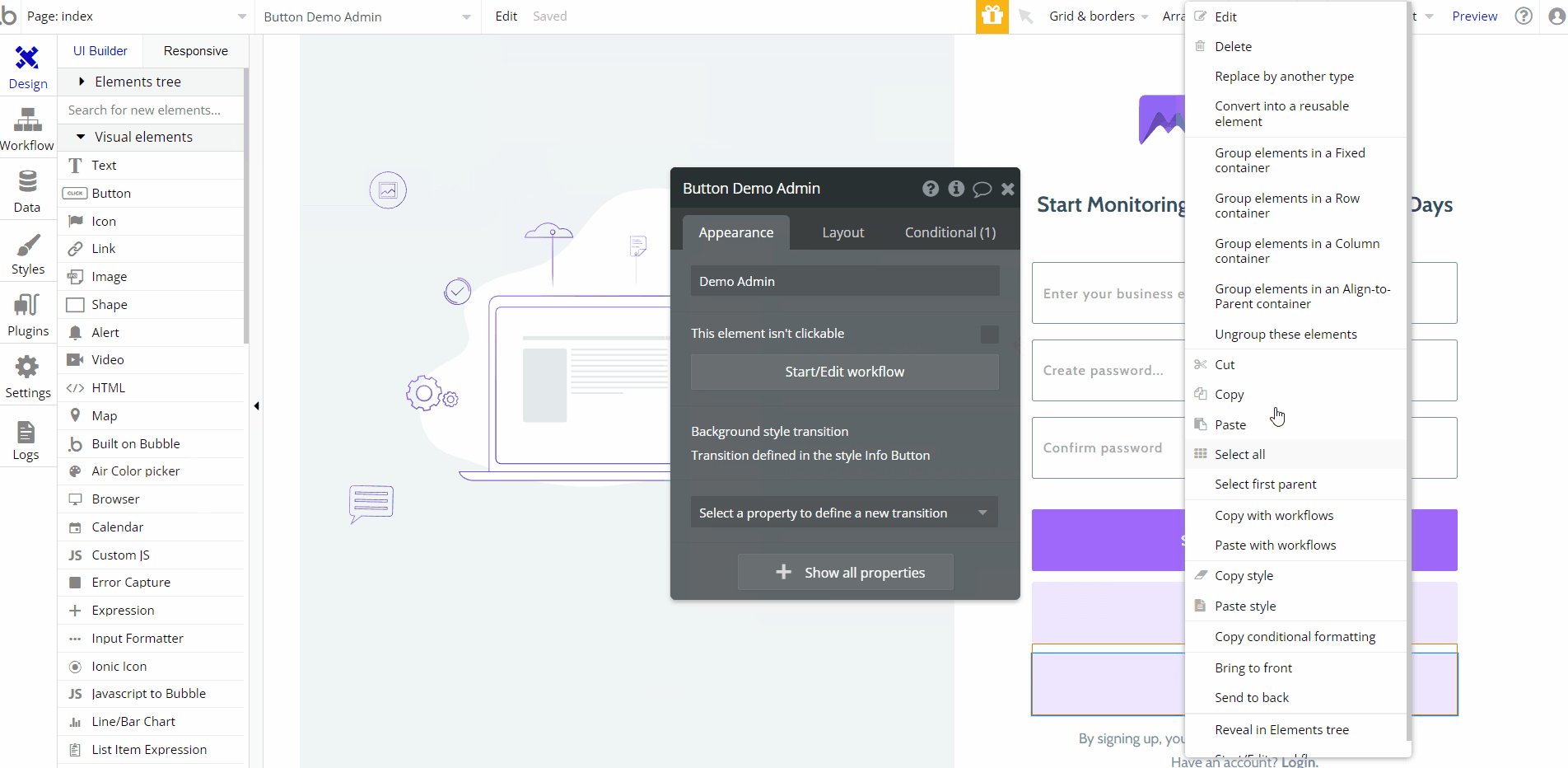
In order to delete demo items, follow the instructions:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.