The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turning this feature on.
In order to grant the admin rights, please follow the instruction below.
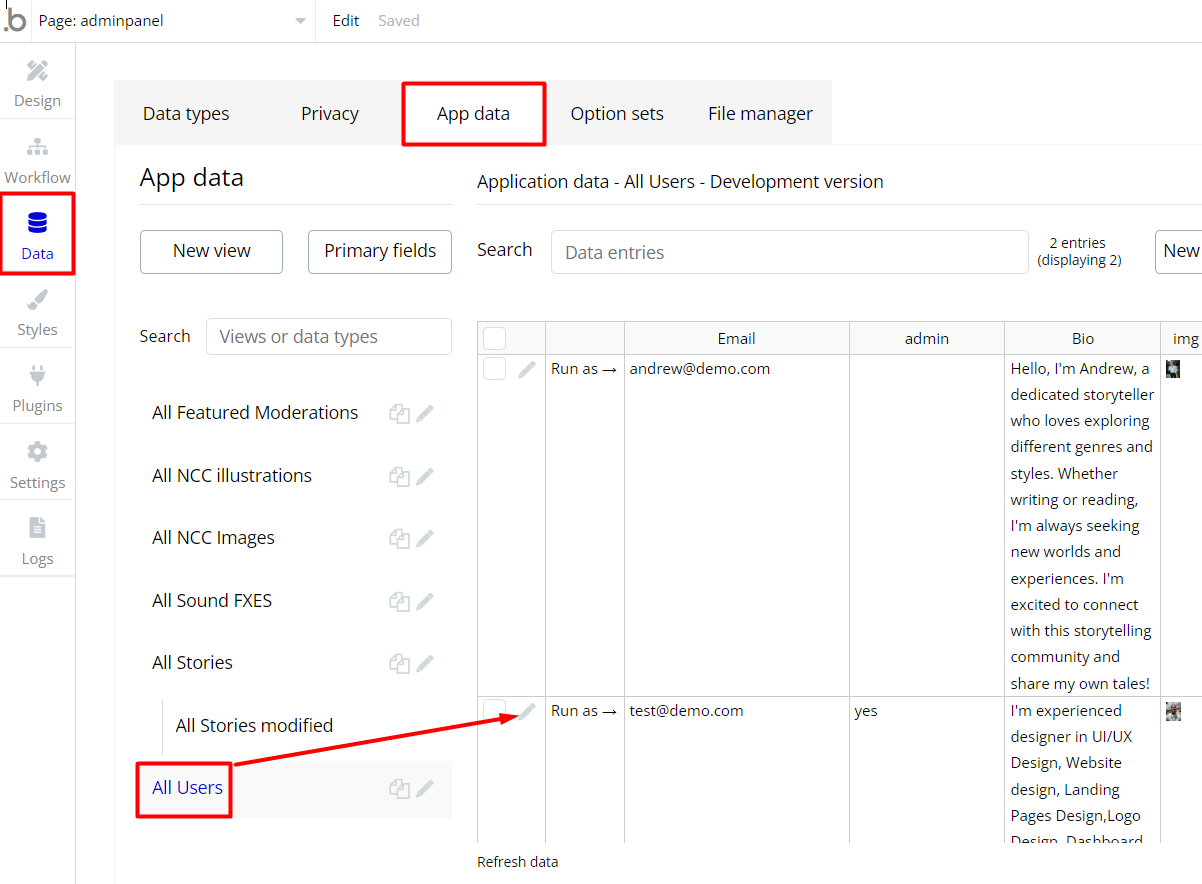
- Go to
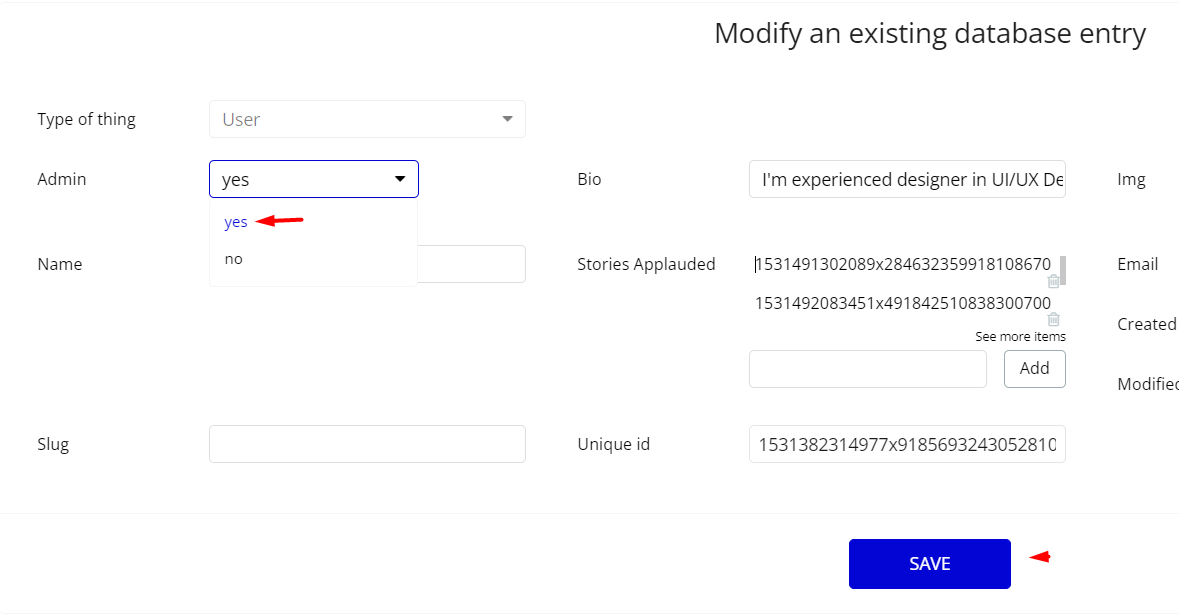
adminpanelpage -> Data -> App data -> All Users tab. Select any user record and edit it. Set the Admin field to yes:


Note: Remember to hit the SAVE button.
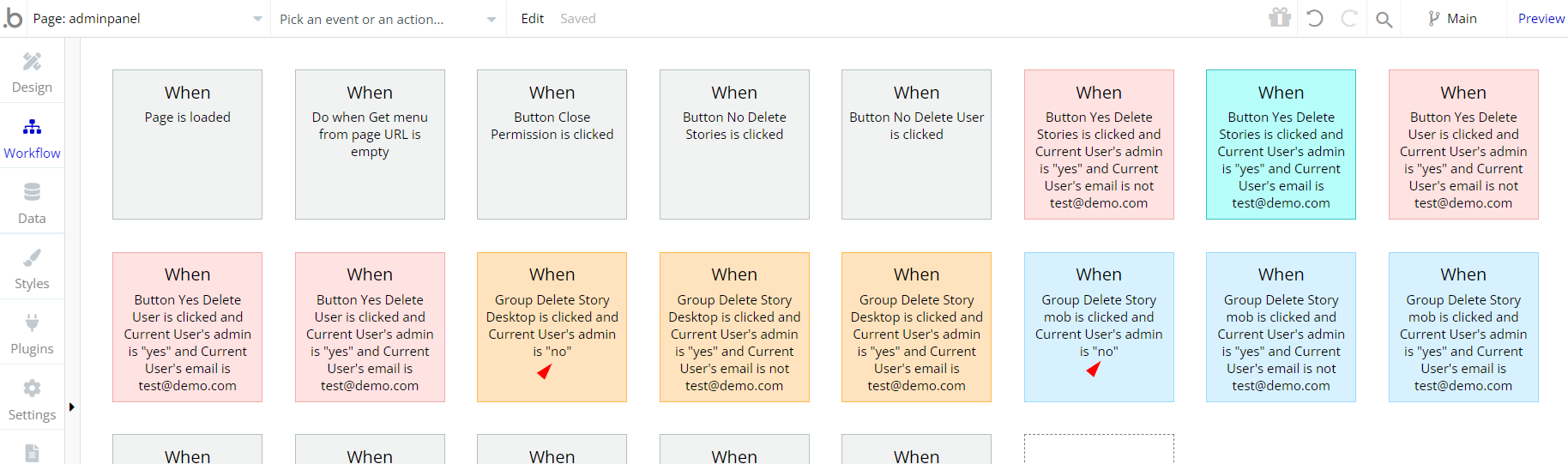
The
adminpanel page has buttons with admin restriction conditions in the workflow which are locked when Access_rights is no and the Current user is not test@demo.com.If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows to remove the condition "Search for Variables: first item's
Access_rightsis "no" if you don't need them.

- Complete. After these changes, you can check the respective actions on the page.
This way, admin users will be able to create, edit and delete items on the Stories and Users tabs.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
Header reusable element - HTML blur - user for blur effect on the element Group Menu login
admin_header reusable element - HTML blur - used for blur effect on the element Group inner
dropdown_dynamic reusable element
- HTML Blur - used for blur effect on the Focus group element.
- HTML (CSS) - used to make dynamic Focus Group width.
header-mobile reusable element:
- HTML blur 2 - blur effect for GroupFocus menu element.
- HTML blur - blur effect for Group Menu login element.
index page:- HTML scrollbar hide - used to hide scroll bar.
- HTML scroll - used to hide scroll bar.
- HTML scrollbar hide - used to hide scroll bar.
- HTML ANIMATION - used to hide the scroll bar.
profile_settings page - HTML B - used to animate Frame over the user image.Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Plugins
In this section, we describe additional plugins used on template pages for different purposes.
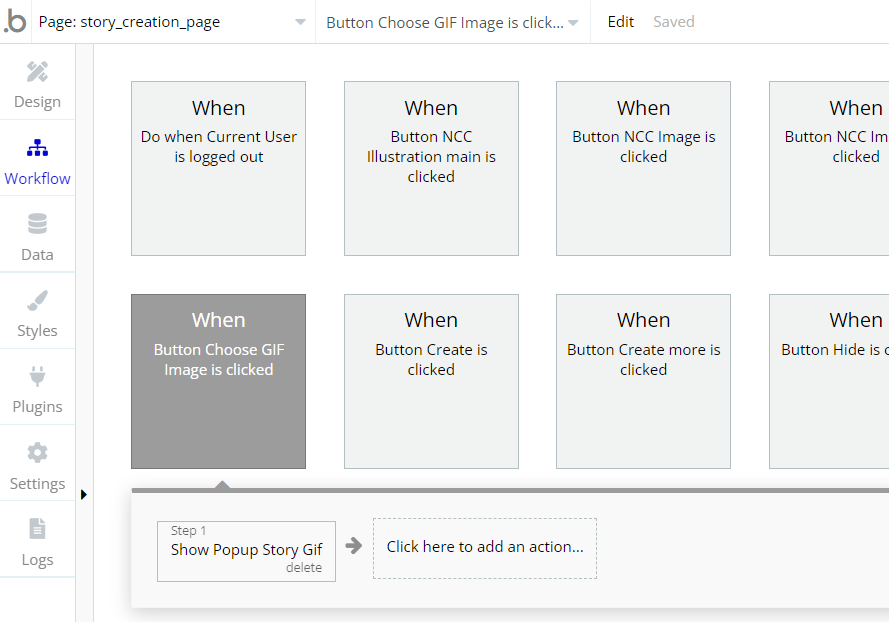
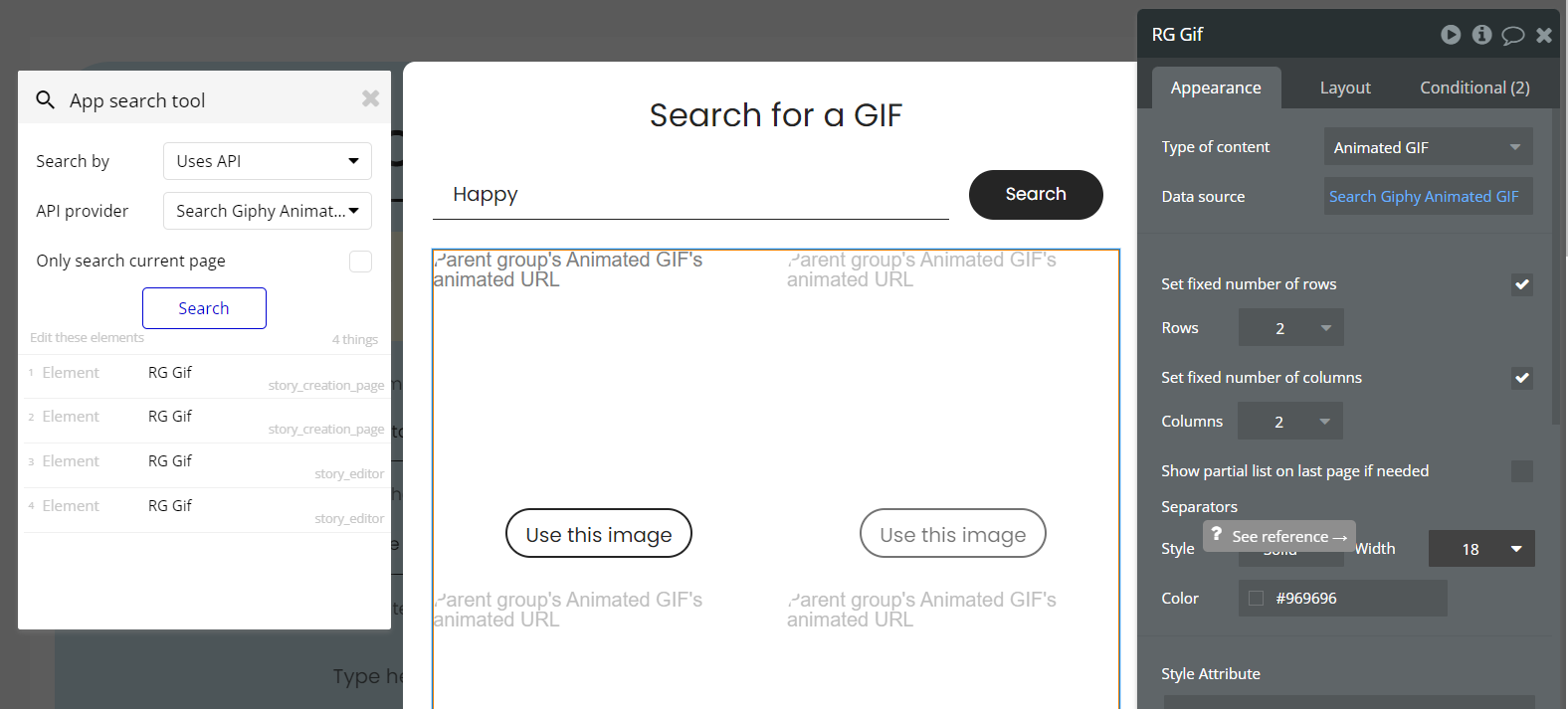
Giphy
This plugin allows the use of animated gif images within the template when an option when a new gif is selected.


To get personal API keys, please see the supporting documentation: github.com/Giphy/GiphyAPI
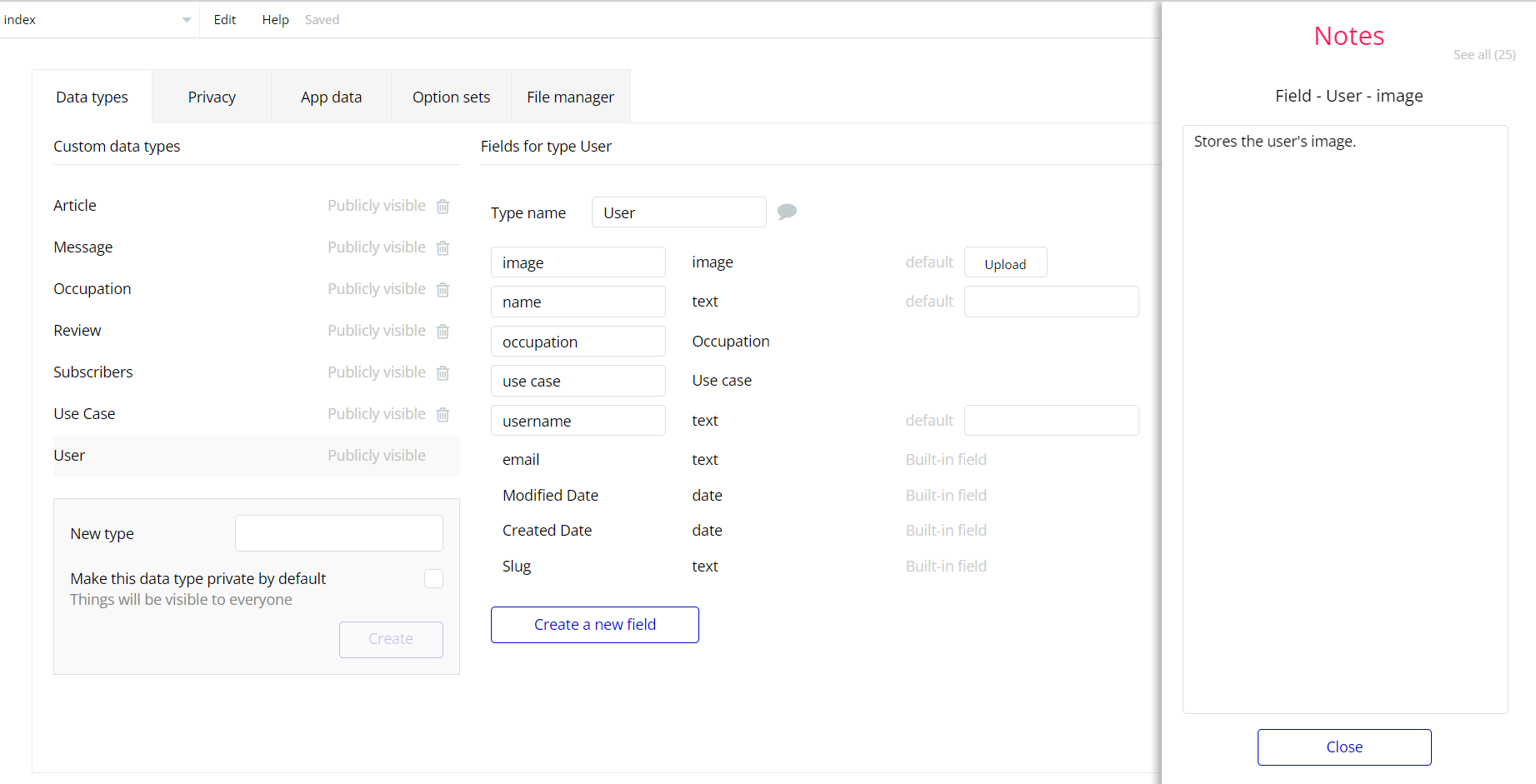
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.