This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry.
Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type.
The User data type will have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
To learn more, see the Bubble manualFeatured Moderation
This data type stores a list of stories.
Field Name | Type | Notes |
Stories | List of Storys | Stores a list of stories. |
NCC Illustrations
This data type contains icons and illustrations used in the development of story cards. They come as images, with tags.
Field Name | Type | Notes |
Image | image | Stores the illustration image. |
Tags | text | Stores the illustrations tags. |
NCC Images
This data type contains icons and images used in the development of story cards. They come as images, with tags.
Field Name | Type | Notes |
Image | image | Stores the image. |
Tags | text | Stores the tags. |
Sound FX
This data type stores other sounds that come as audio with tags and title.
Field Name | Type | Notes |
Audio | file | Stores the audio file. |
Tags | text | Stores the file-related tags. |
Title | text | Stores the file title. |
Story
This data type stores the story details.
Field Name | Type | Notes |
Illustration | image | Stores the story illustration. |
Avatar | image | Stores the story image. |
Background Music | file | Stores the background music |
Category | text | Stores the story category. |
Claps | List of Users | Stores the list of claps. |
Demo? | yes / no | Stores the demo status. |
Featured | yes / no | Stores the feature status. |
Gif Content | image | Stores the gif image. |
Image Static | image | Stores the static image. |
Status | text | Stores the story status. |
Submitted for featured | yes / no | Stores the story submission status. |
TextStory | text | Stores the story text. |
Theme | text | Stores the story theme. |
Title | text | Stores the story title. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
This data type stores the users' bio data (name, photo, etc.) and profile information like stories.
Field Name | Type | Notes |
admin | yes / no | Stores the admin status. |
Bio | text | Stores the user bio. |
img | image | Stores the user image. |
name | text | Stores the user name. |
Stories Applauded | List of Storys | Stores the list of stories. |
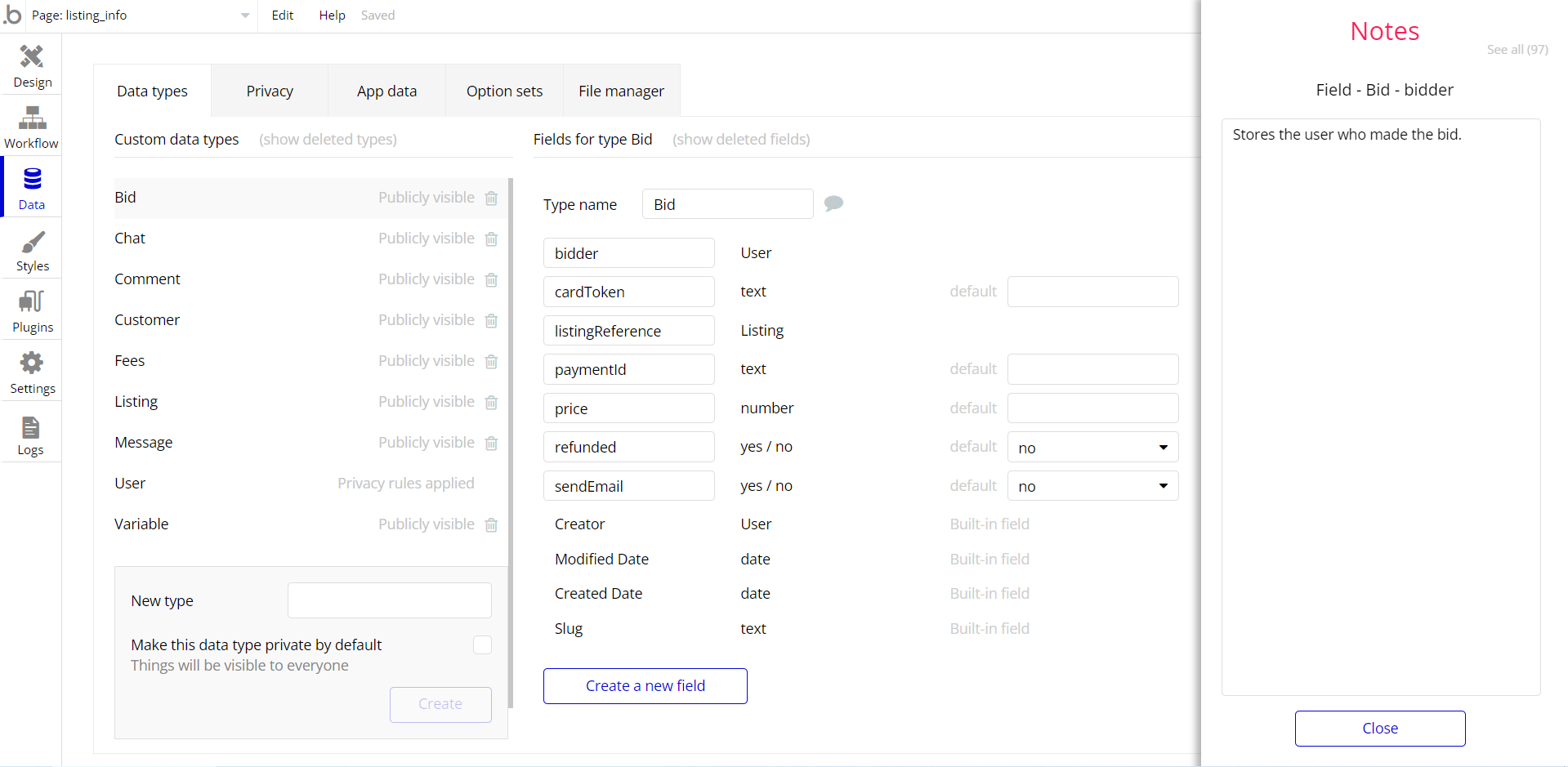
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
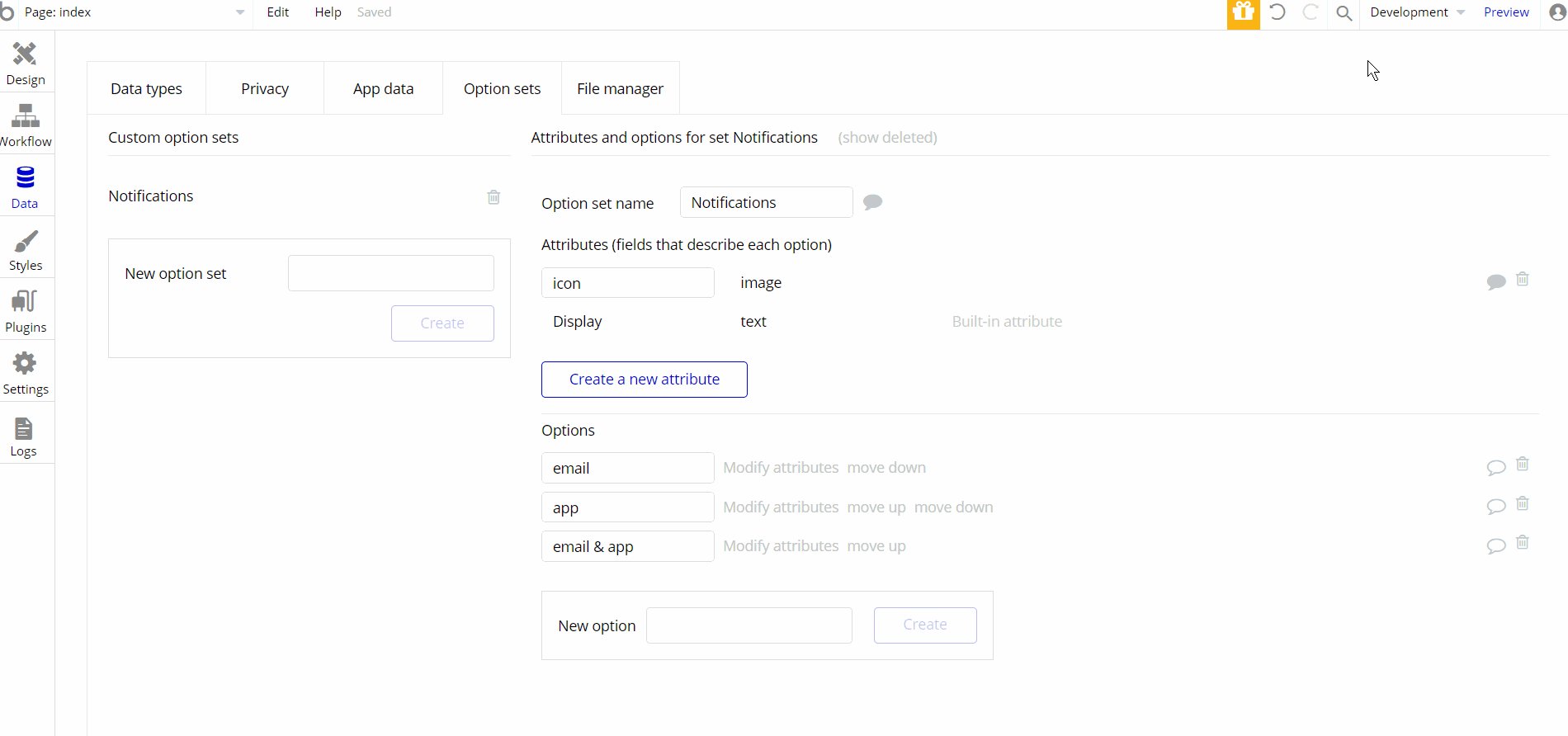
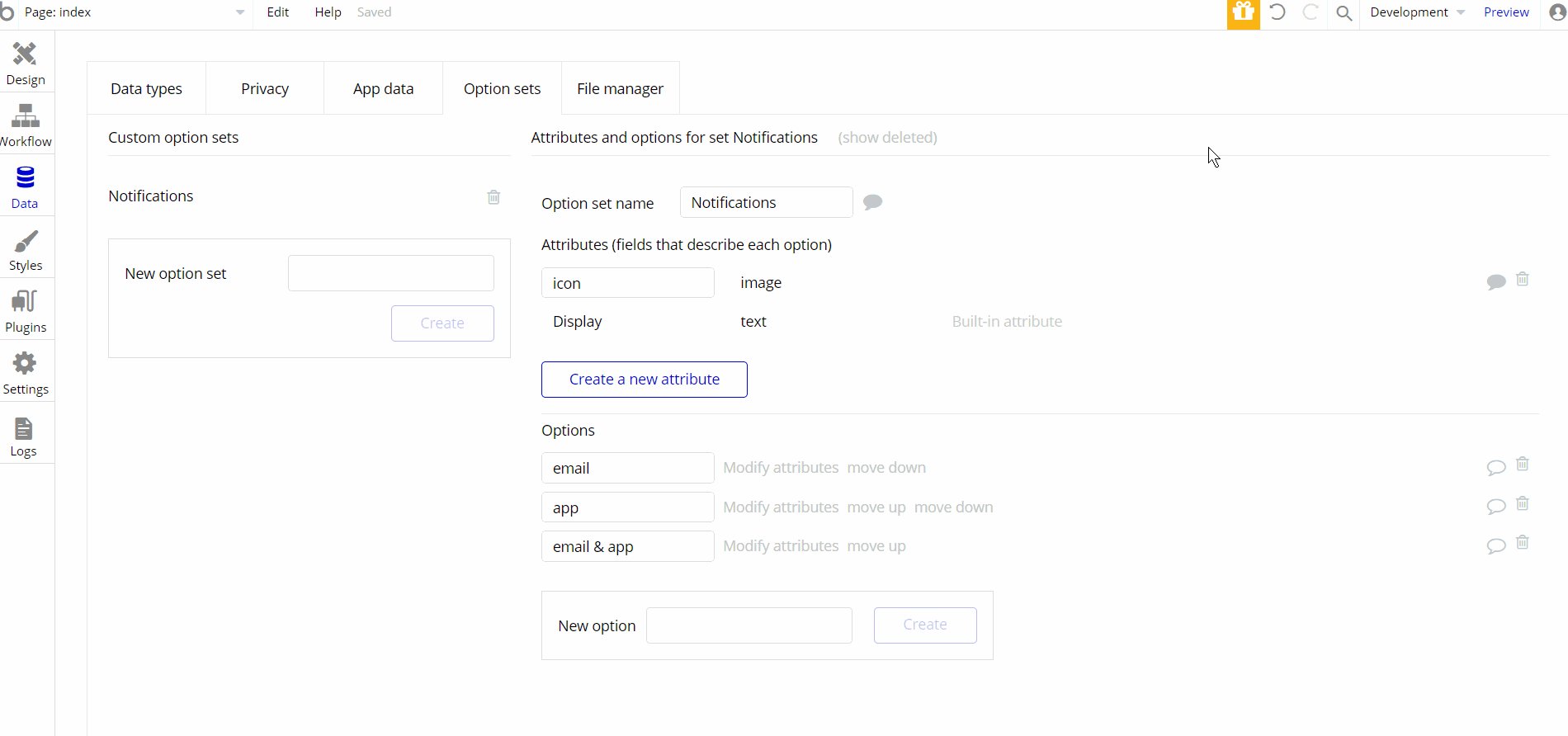
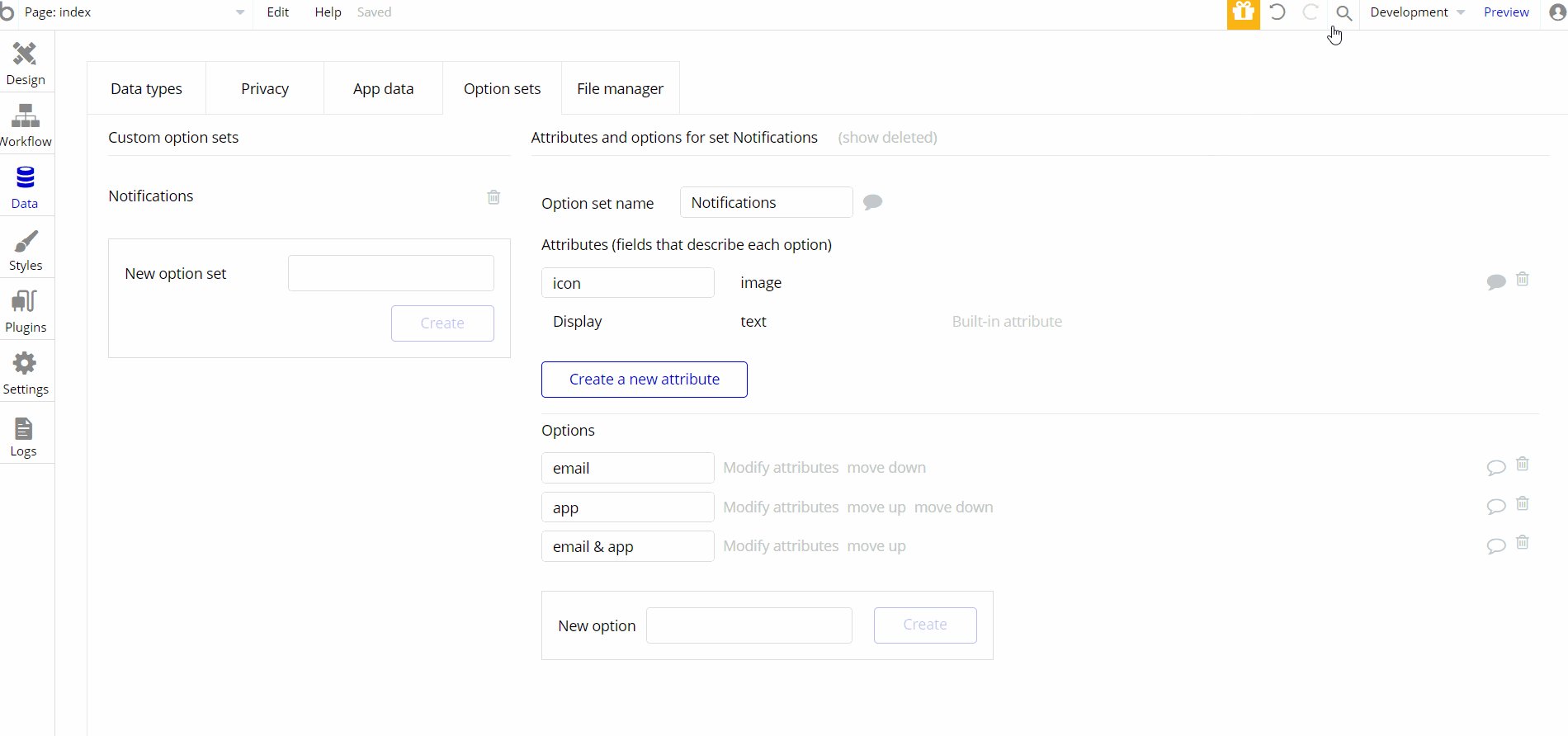
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Category Of The Story
This field holds all the story categories. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
Fiction | Stores the fiction option |
Non-Fiction | Stores the non-fiction option |
History & Biography | Stores the history and biography option |
News | Stores the news option |
How-To & Educational | Stores the How To and Educational option |
Science & Technology | Stores the science and technology option |
Innovation & hacks | Stores the innovation & hacks option |
Design | Stores the design option |
Art | Stores the art option |
Personal Experience | Stores the personal experience option |
Travel | Stores the travel option |
Color
This field holds all the options available for colors. It comes with the following attributes.
Attribute | Type | Notes |
Num of color | text | Stores the number of colors/ |
The options for this set are:
Option | Types |
Yellow | Stores the yellow option |
Green | Stores the green option |
Blue | Stores the blue option |
Pink | Stores the pink option |
Red | Stores the red option |
Violet | Stores the violet option |
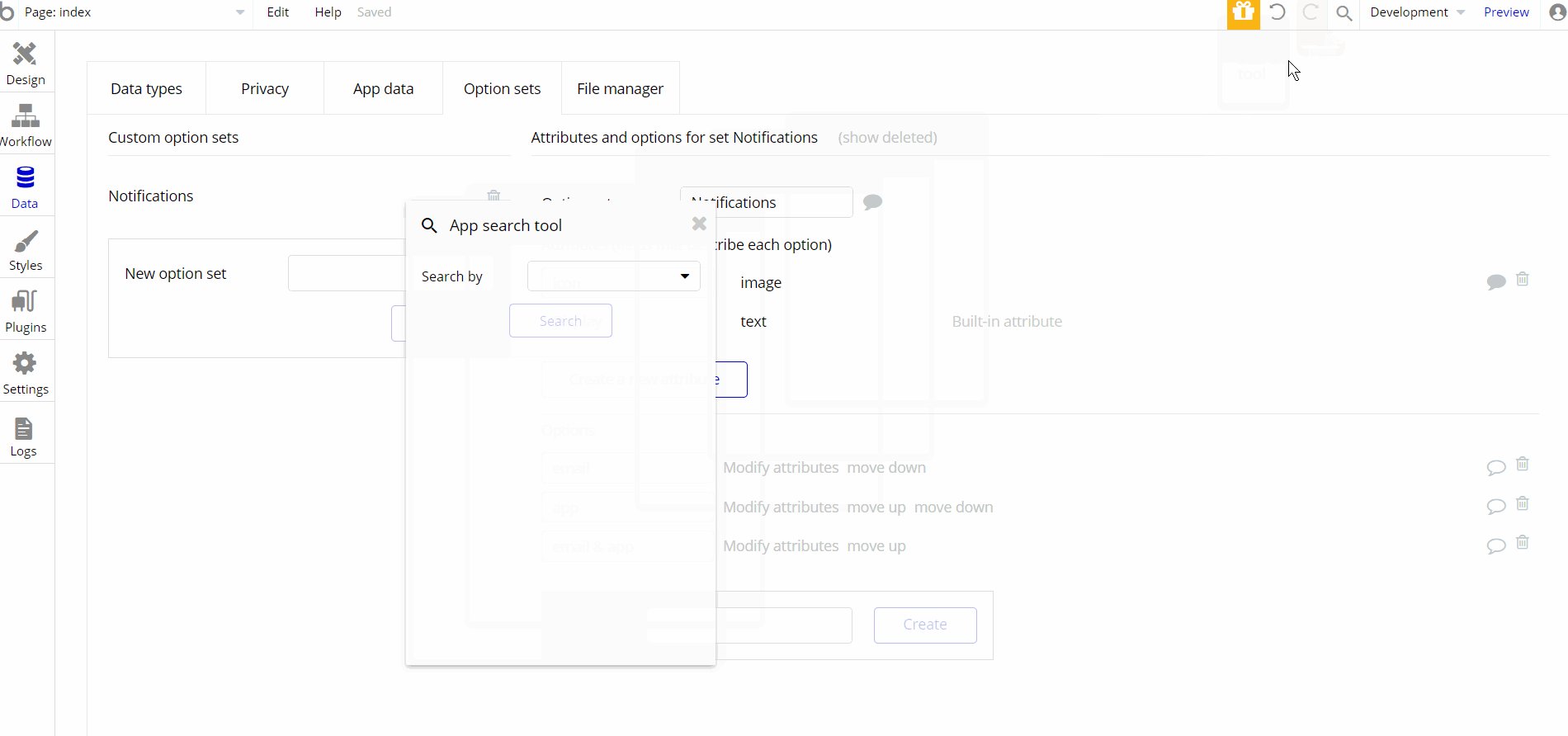
Tip: To find the pages where the options sets are used, use the App Search Tool within the editor.

Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.