The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes the template has limited rights for potential customers. What that means is that you will not be able to use the admin features at full until you will not buy this template and enable the functionalities.
If already bought the template you can enable the additional feature by following the steps below:
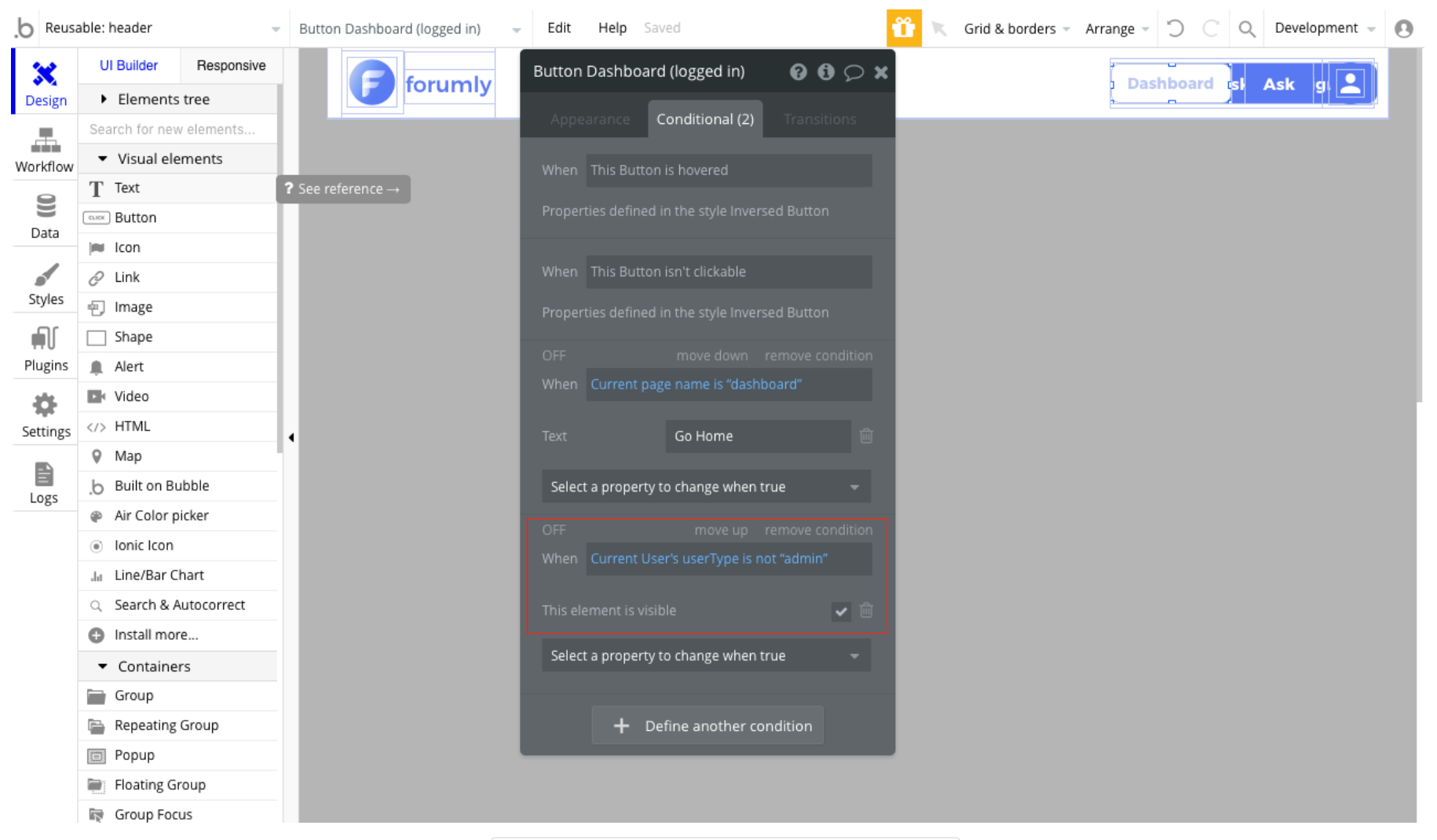
1. On the "header" reusable element - on the "Dashboard" button remove the checkmark from the checkbox "this element is visible" on condition "When current user type is not "admin" (see screenshot 1)

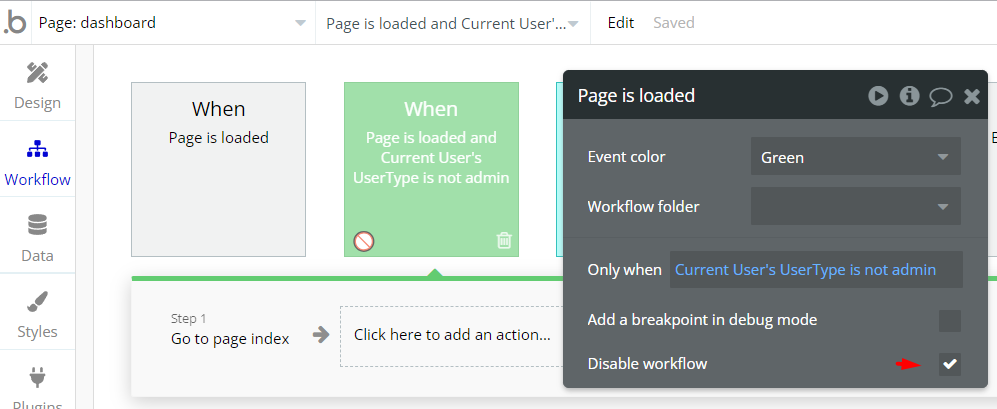
2. on the "dashboard" page enable workflow "on page load" which has green color (see screenshot 2)

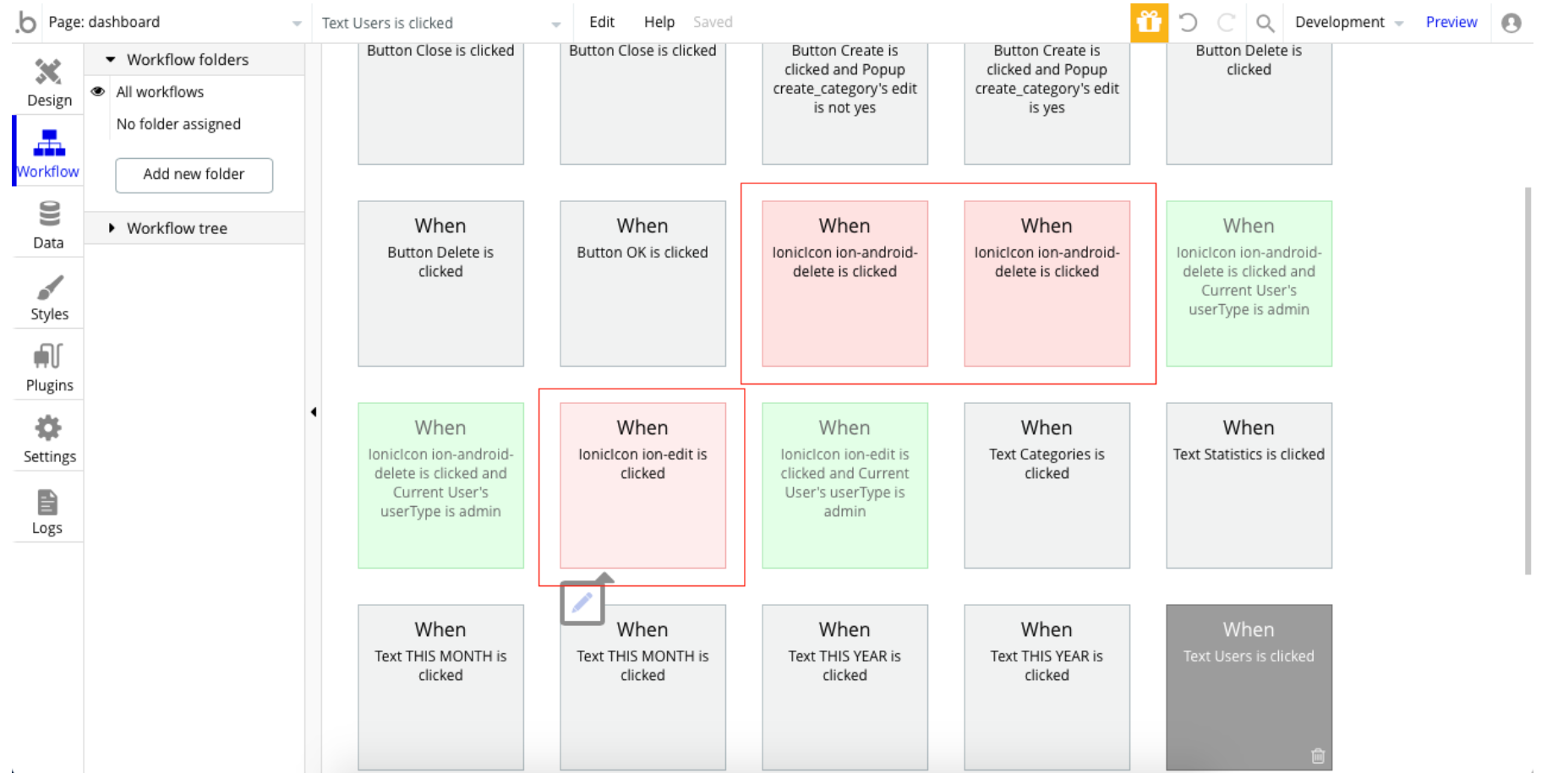
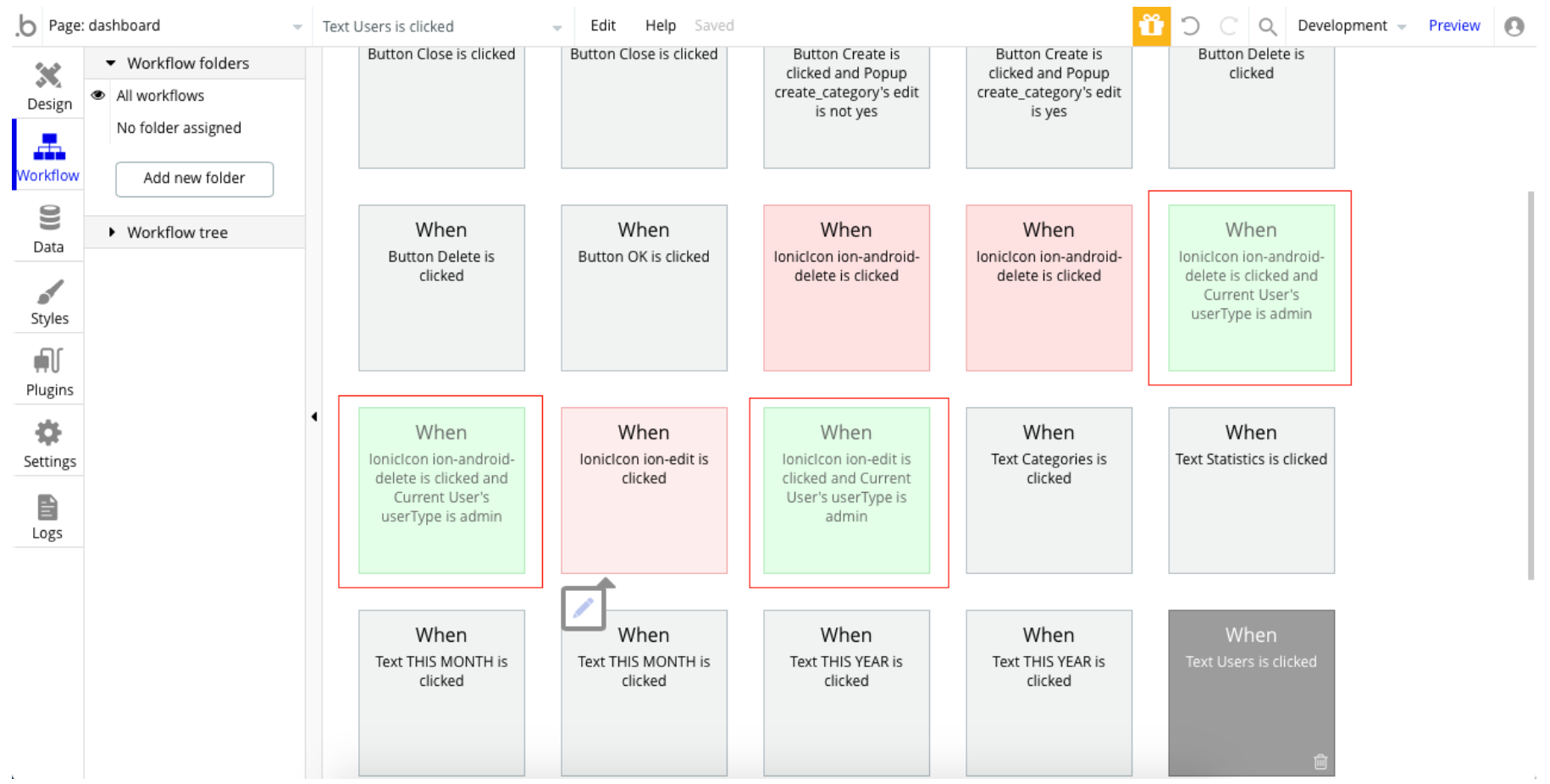
3. remove or disable all workflows that have red color (see screenshot 3)

4. enable all workflows that have green color (see screenshot 4)

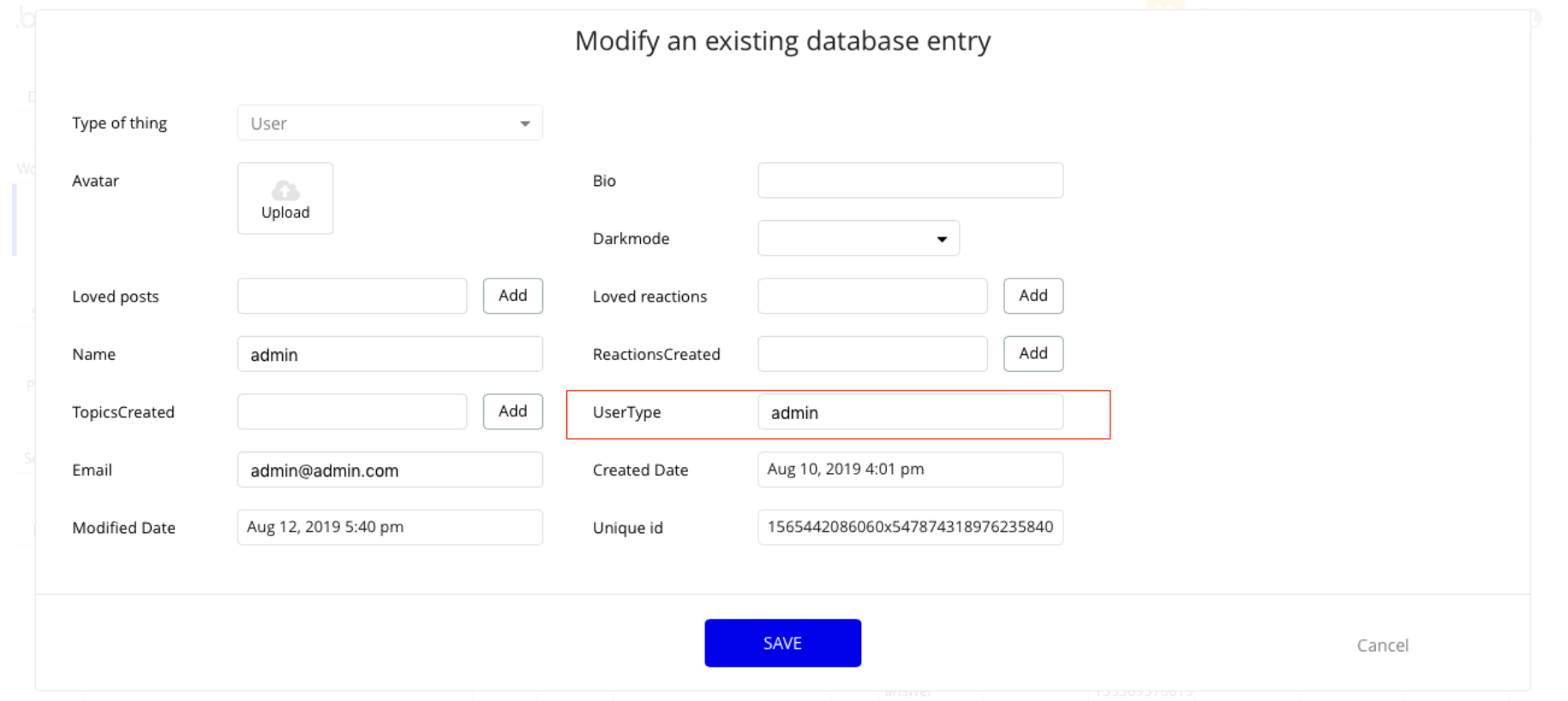
5. note that in order to access the admin dashboard the user type should be 'admin' with is can be set from the database (see screenshot 5)

Done!
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
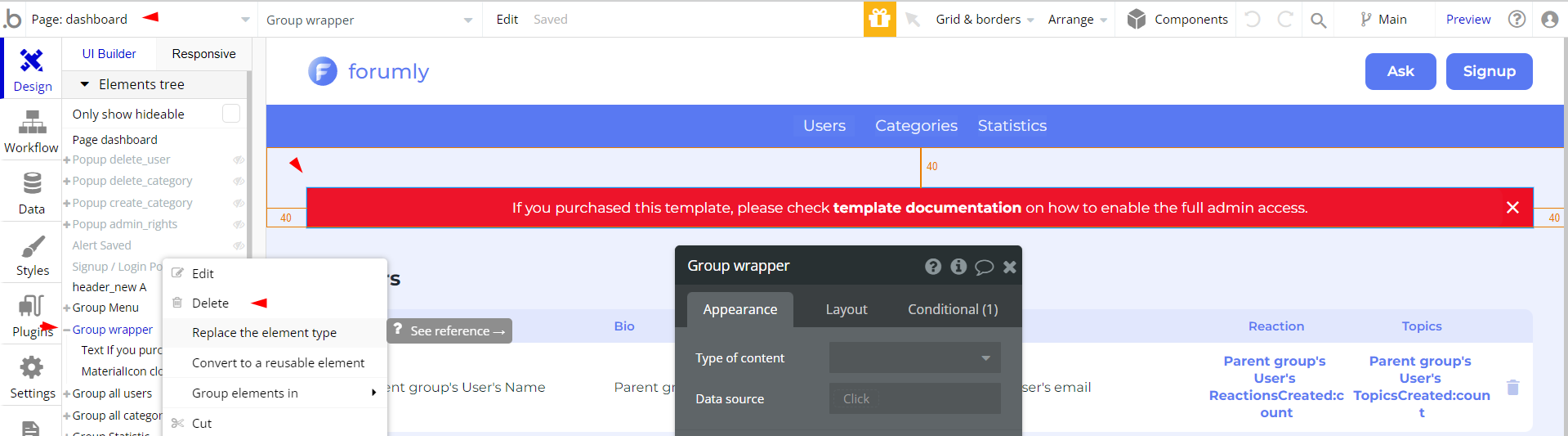
Also, delete the warning group that says to check the template's documentation:
- Locate the container “Group wrapper” and delete it:

Custom Code
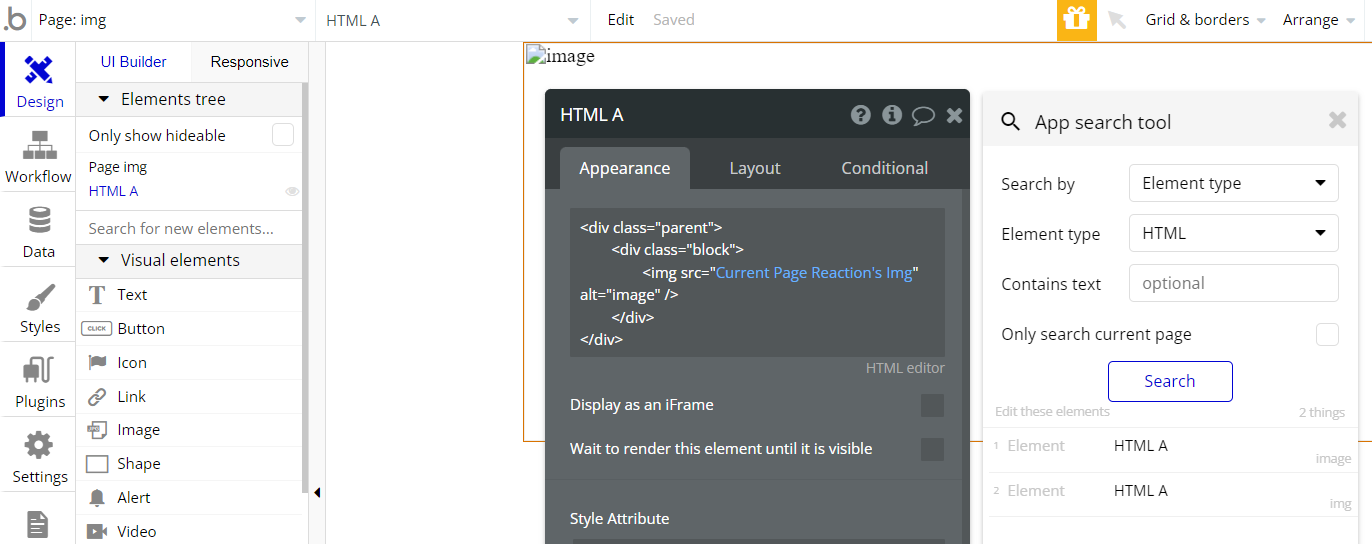
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
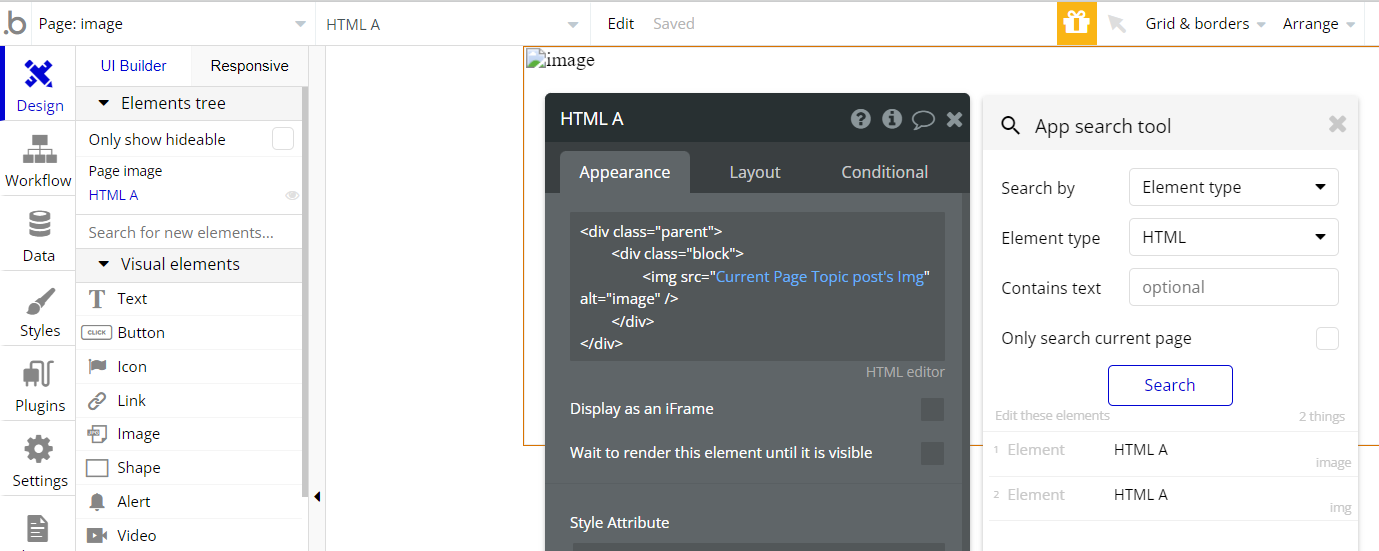
imagepage - HTML A element - is allowing to display of images from topic messages.

imgpage - HTML A element - is allowing to display of images from reaction messages.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
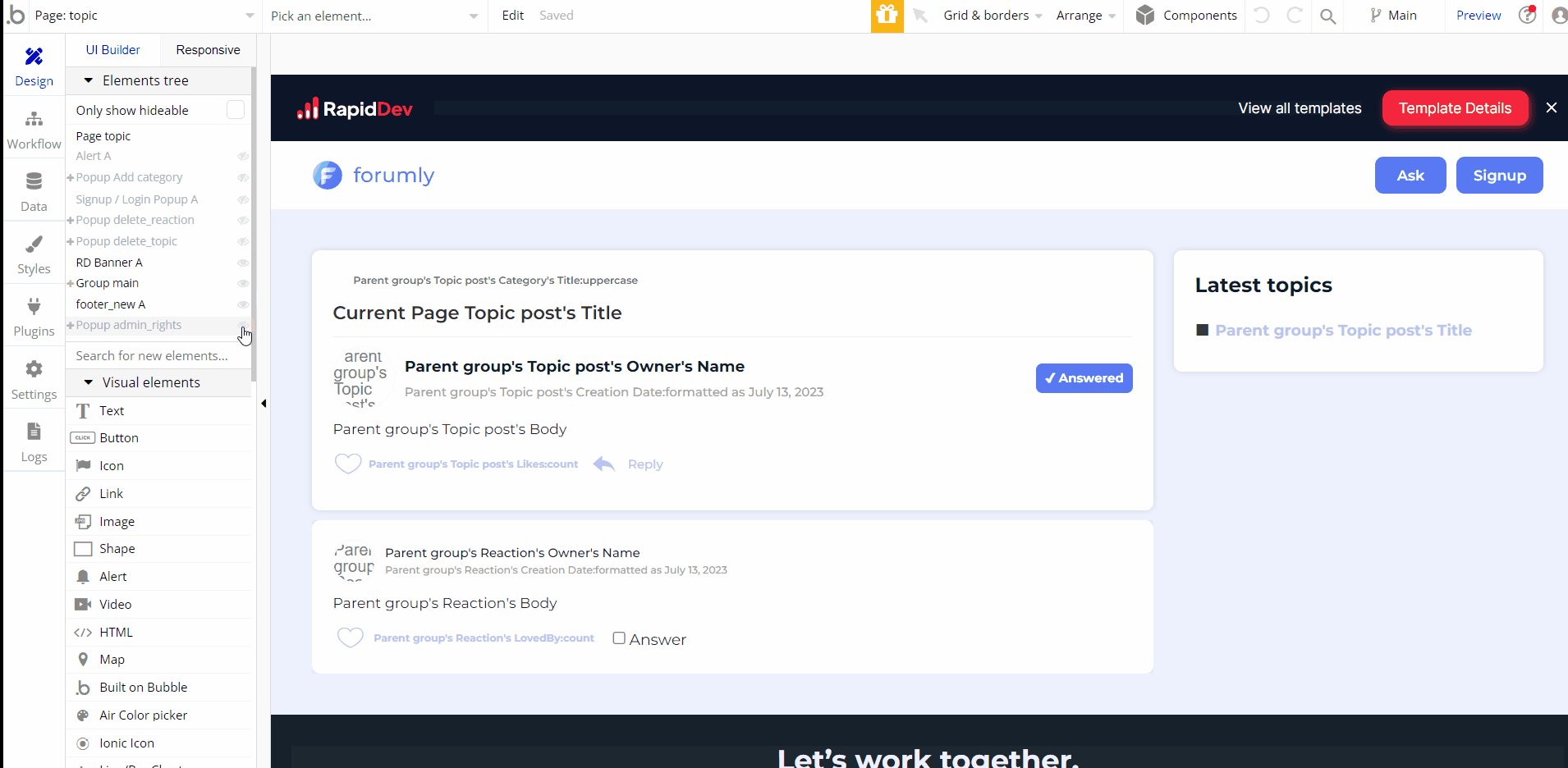
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
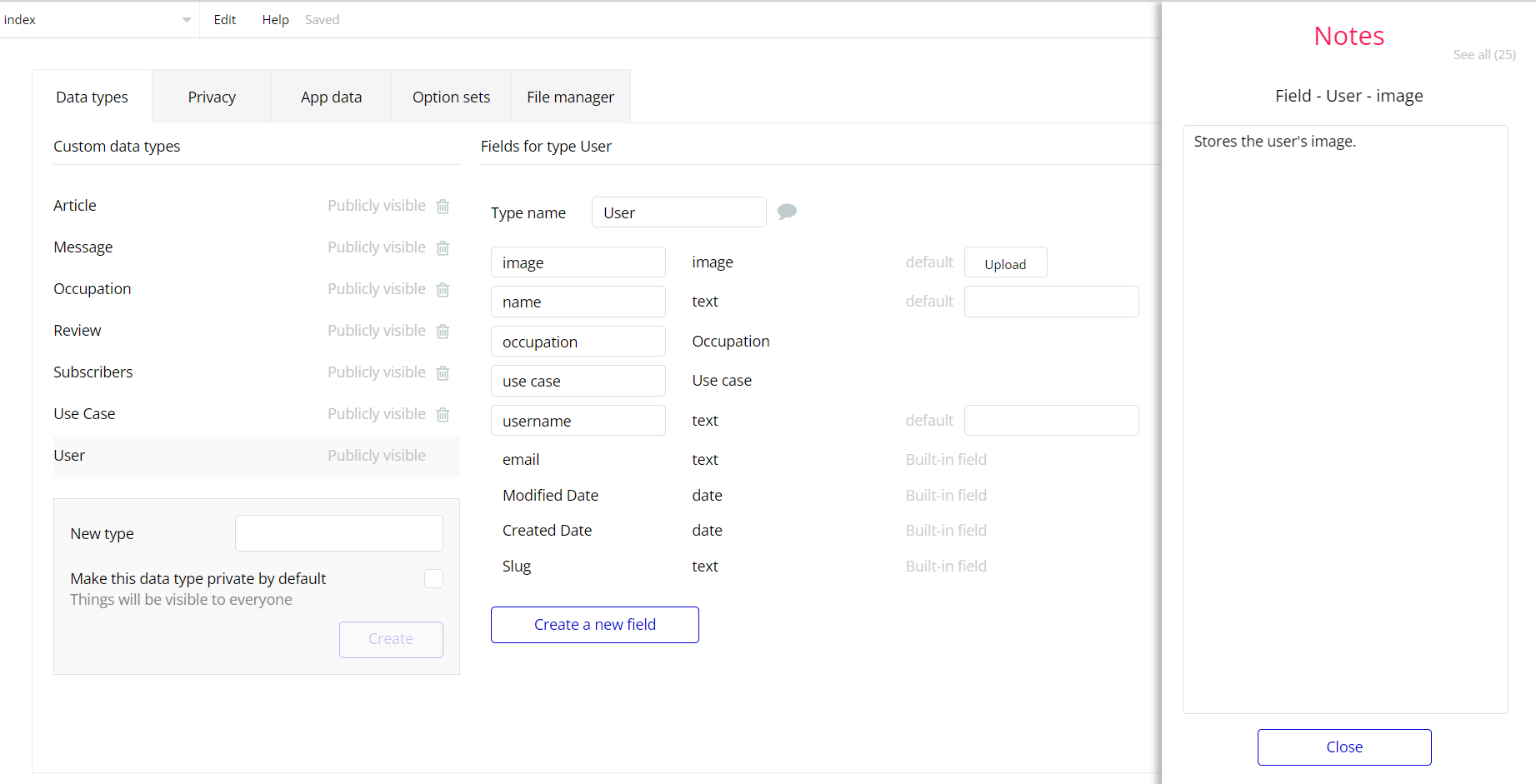
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.