This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
This page provides a general description of the provided services and redirect to the desired type of policy.

about-us
This page displays a short explanatory text about this app purpose.

All texts are displayed for demonstrational purposes and can be changed directly on the page.
about_gdpr
This page provides a short explanation of GDPR's importance.

All texts are displayed for demonstrational purposes and can be changed directly on the page.
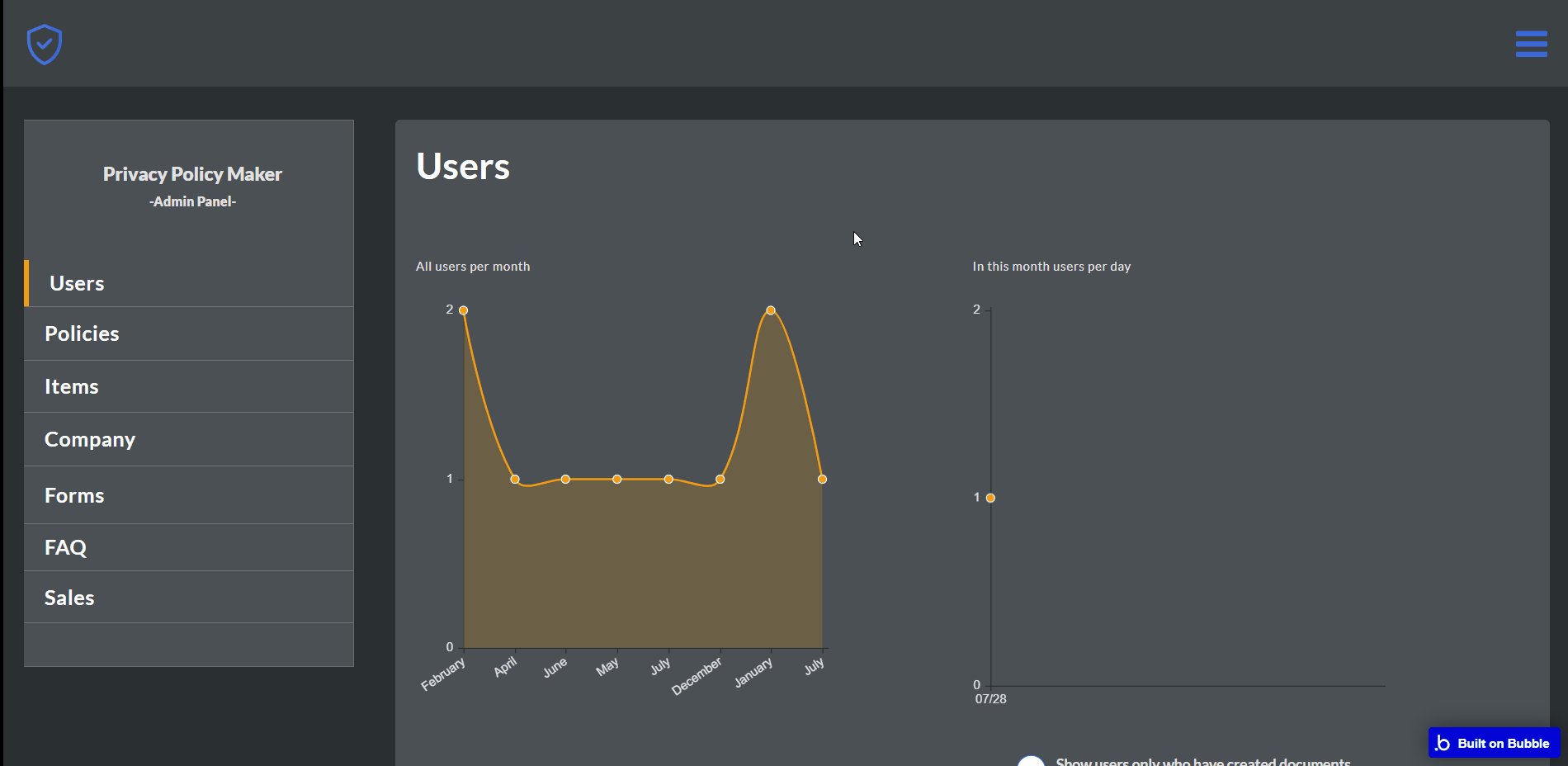
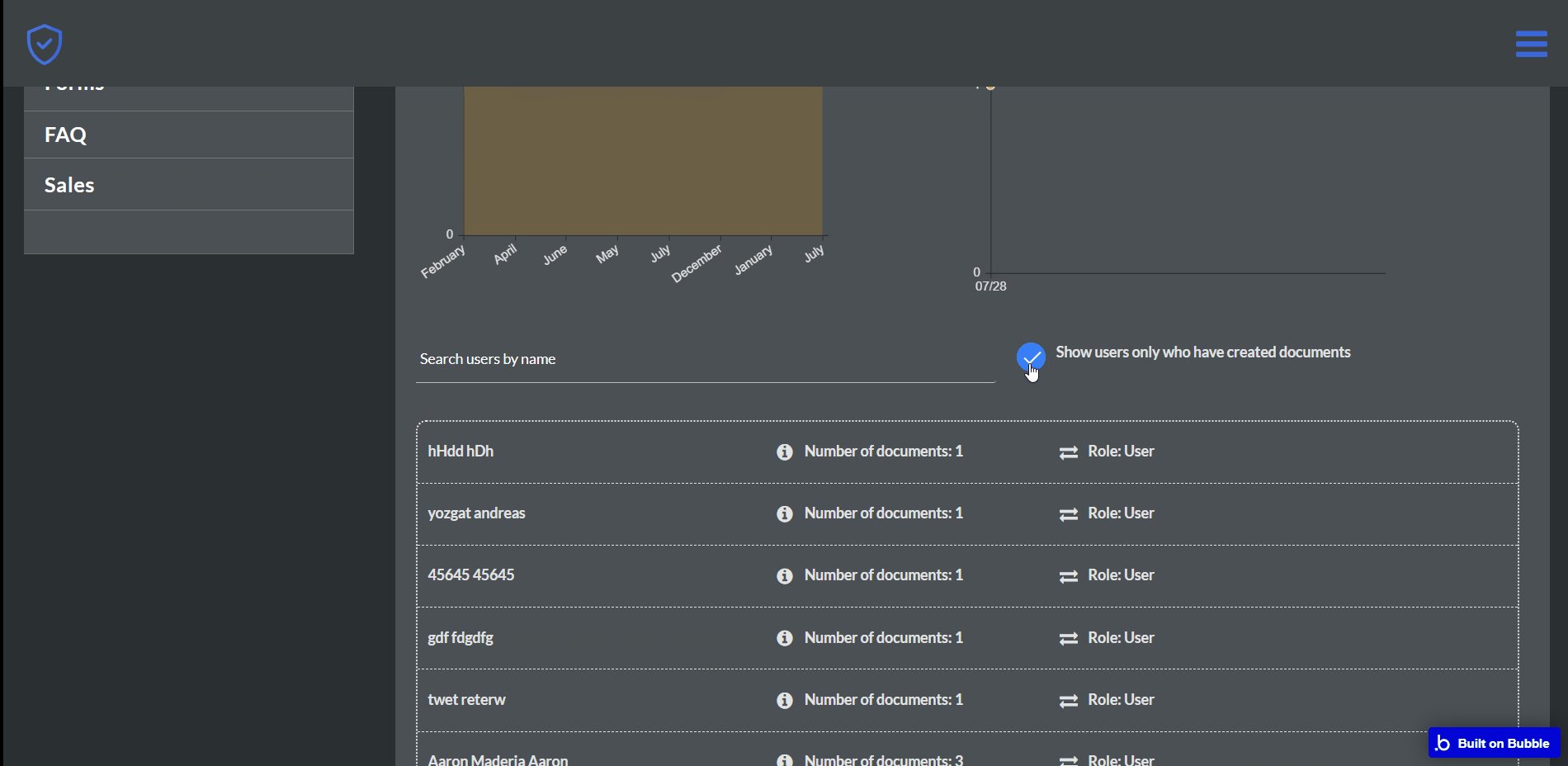
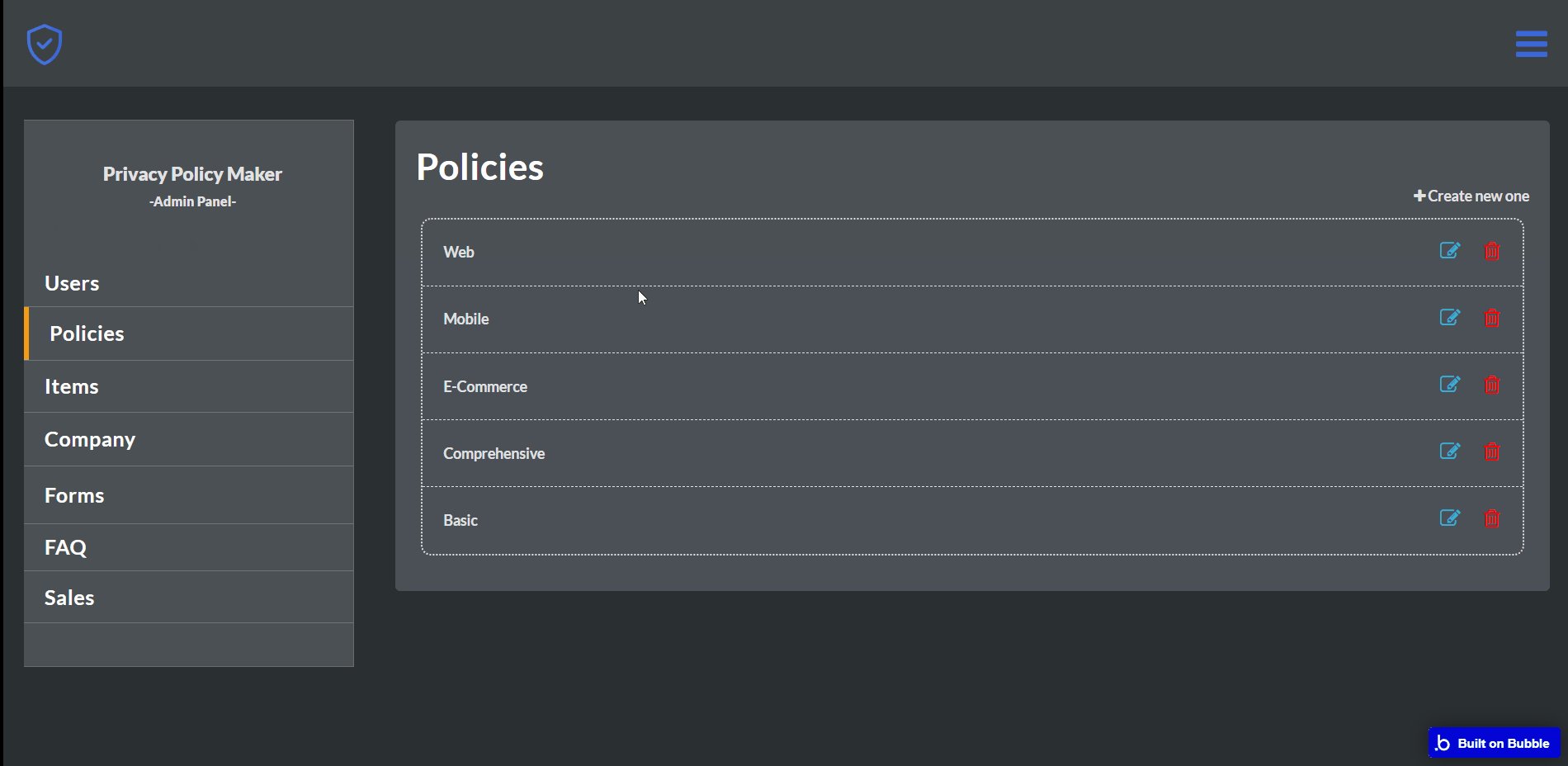
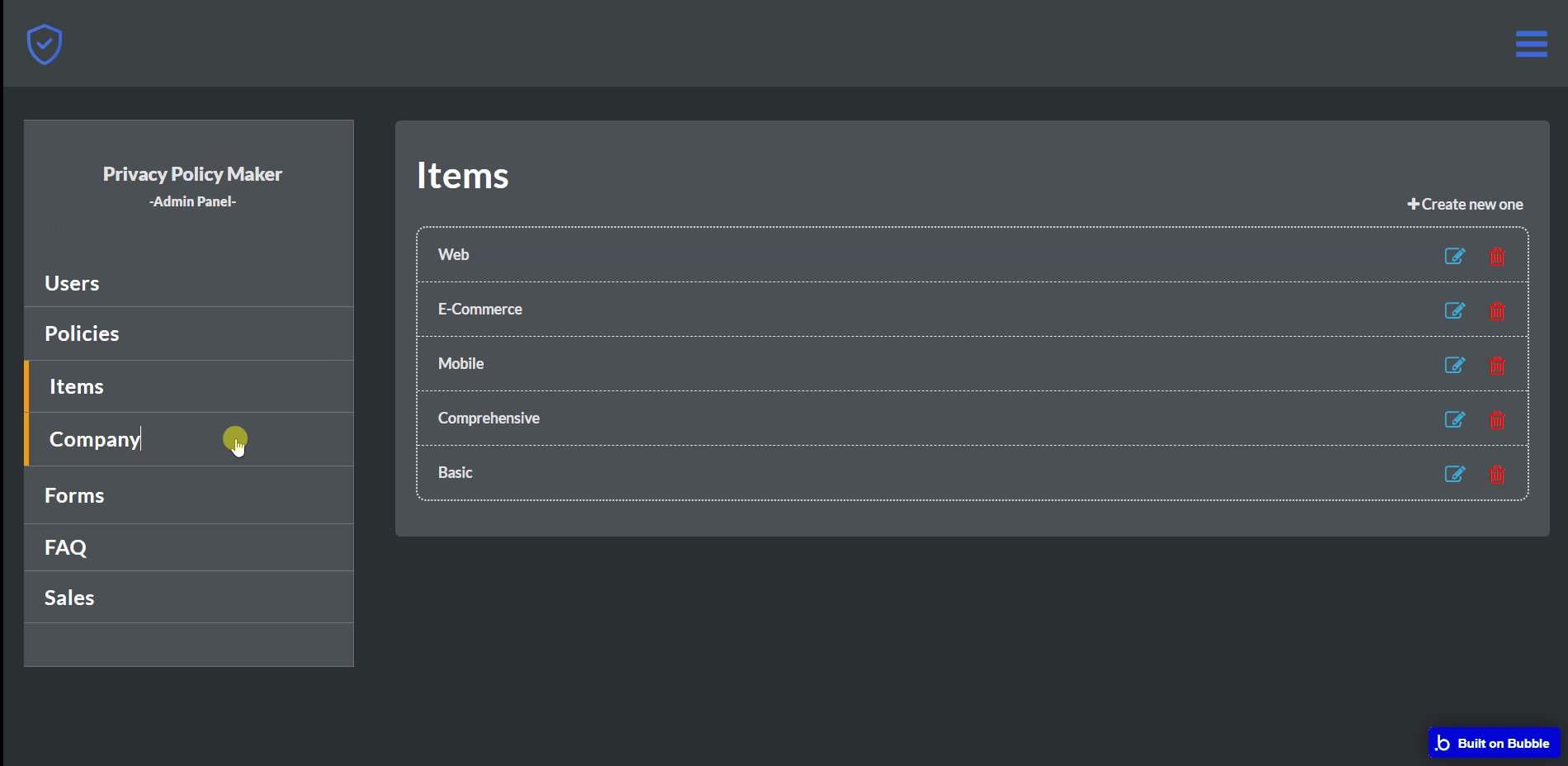
admin
This page is designed to manage platform data, e.g. Users, Items, Payments… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
This page comes with 7 tabs as follows:
- Users - displays users’ general statistics and allows assign them admin status.
- Policies - allows adding or editing available policies.
- Items - allows adding or editing available policy items.
- Company - allows editing of company’s personal info.
- Forms - display submitted forms.
- FAQ - FAQ questions and answers can be added here.
- Sales - display various sales statistics.

Admin: See the instructions on how to grant Admin Rights in your template.
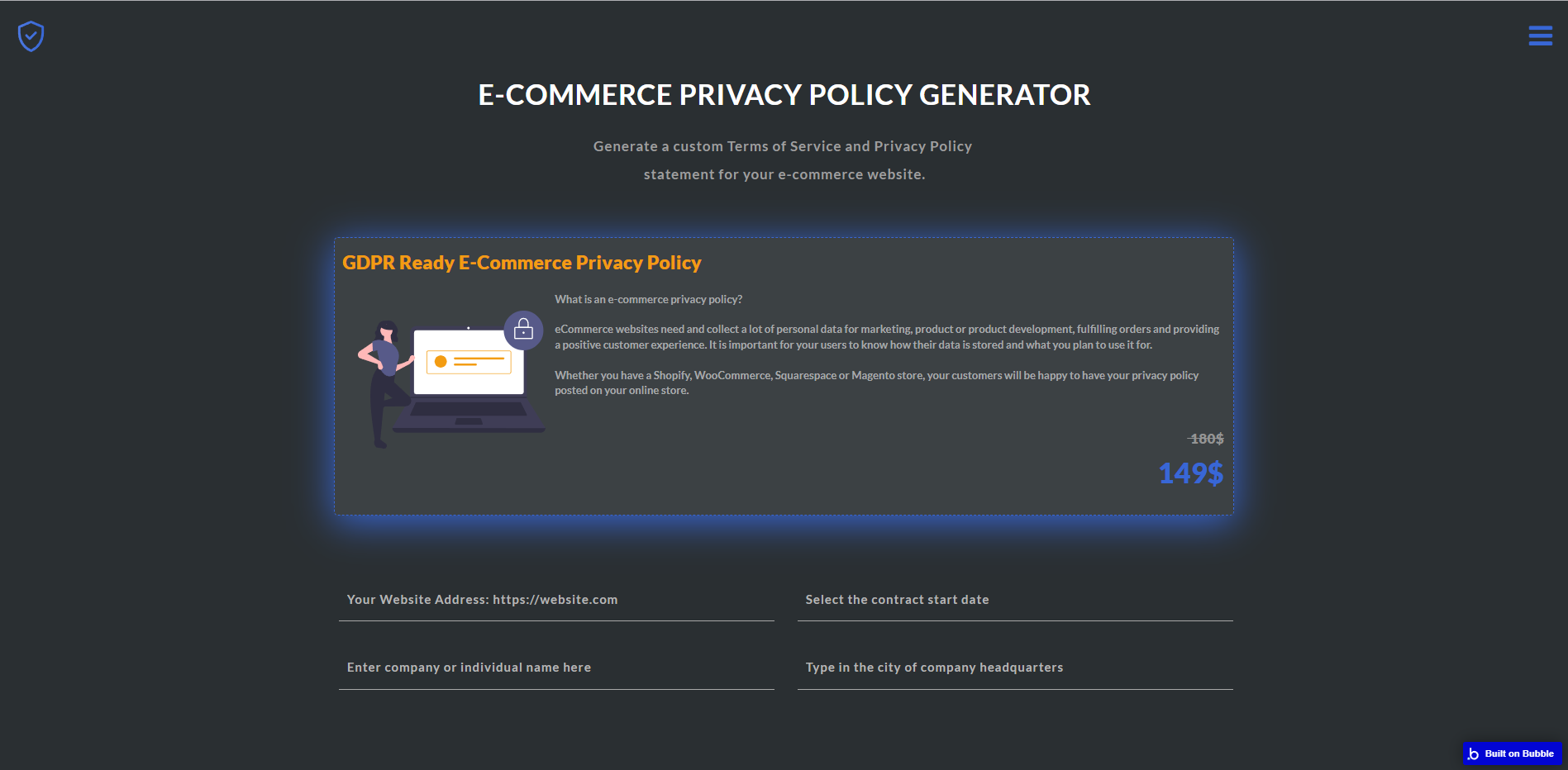
ecommerce-privacy-policy
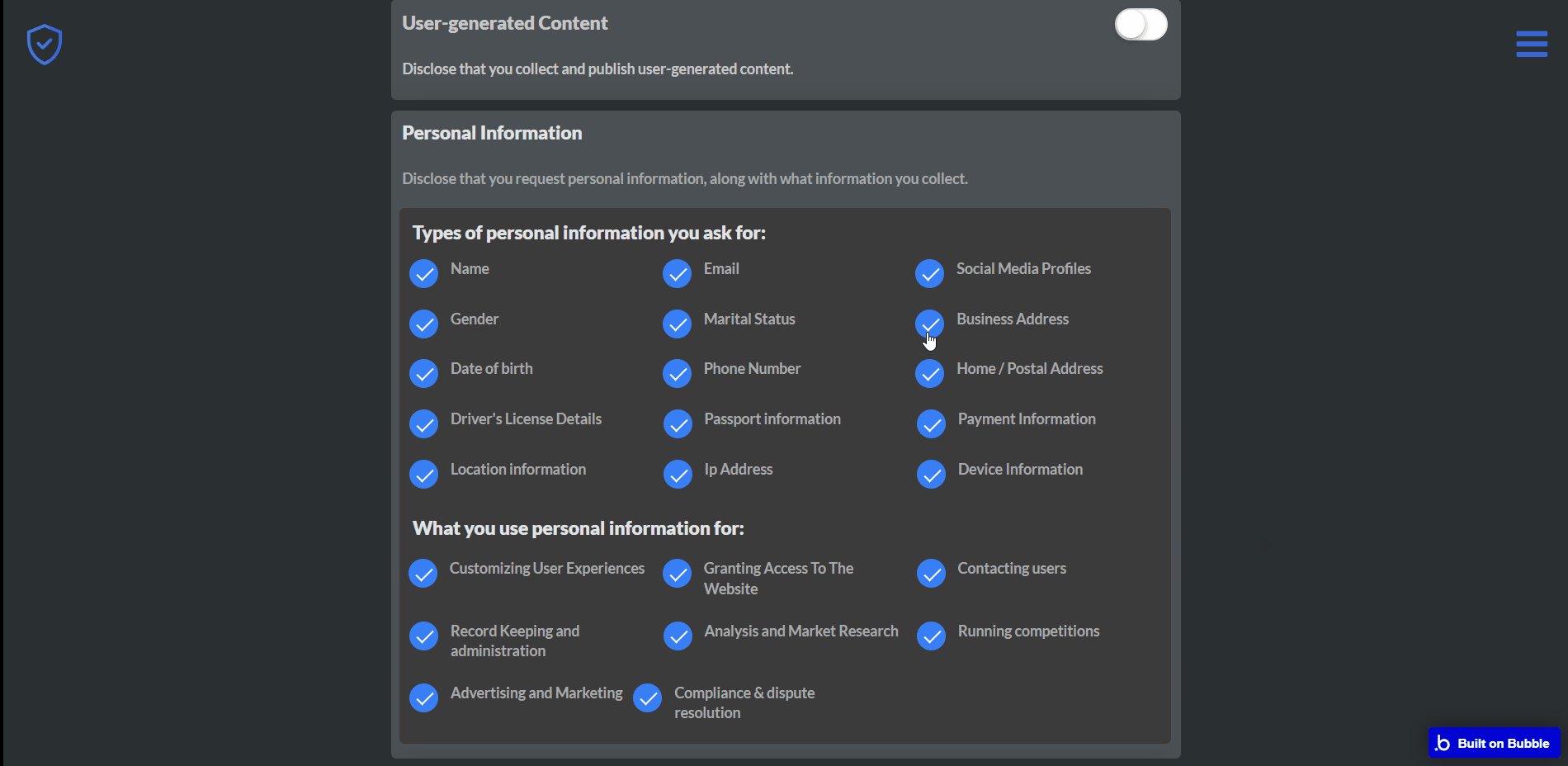
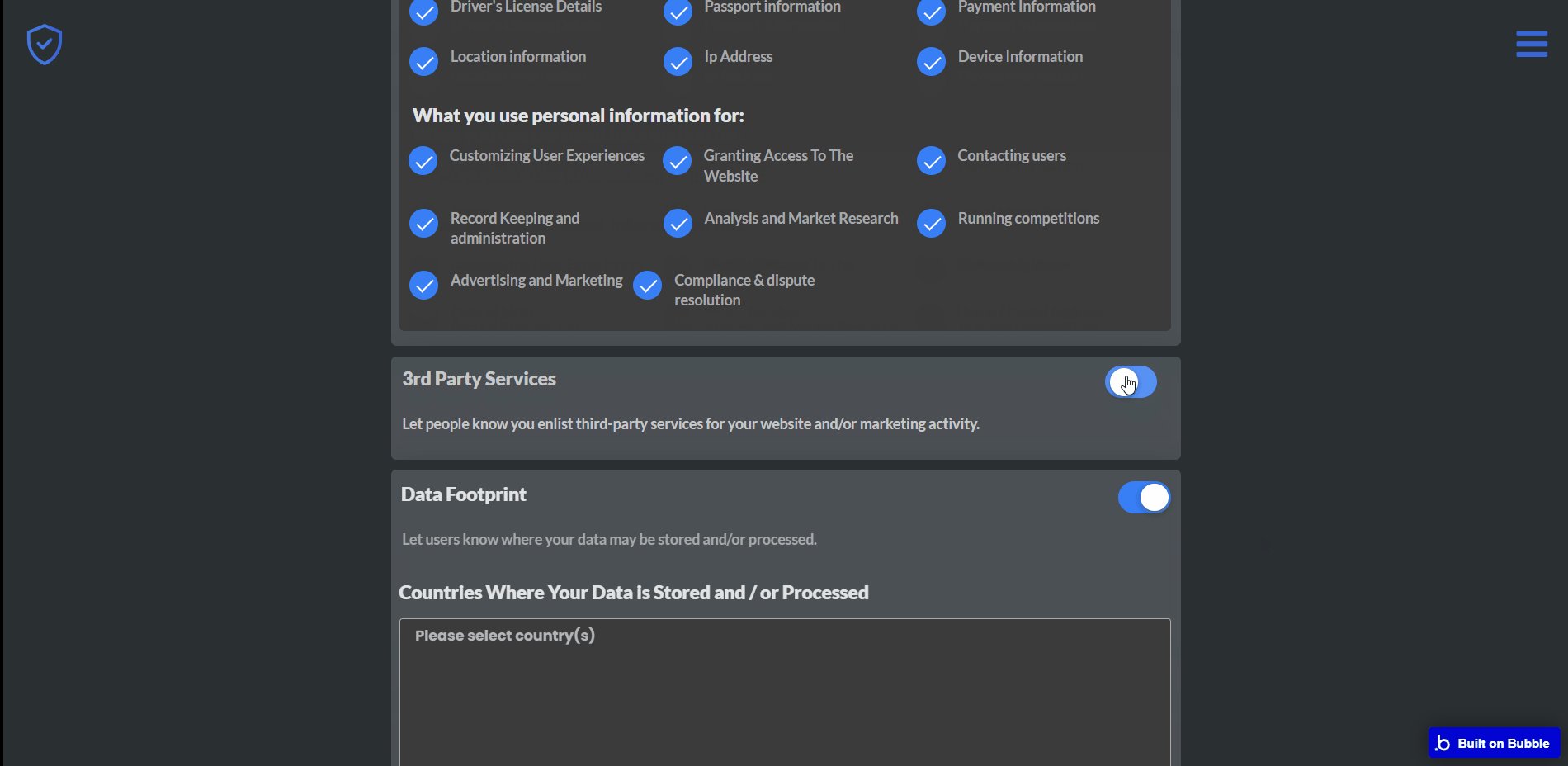
This page allows you to select required policy sections and generate your own document.

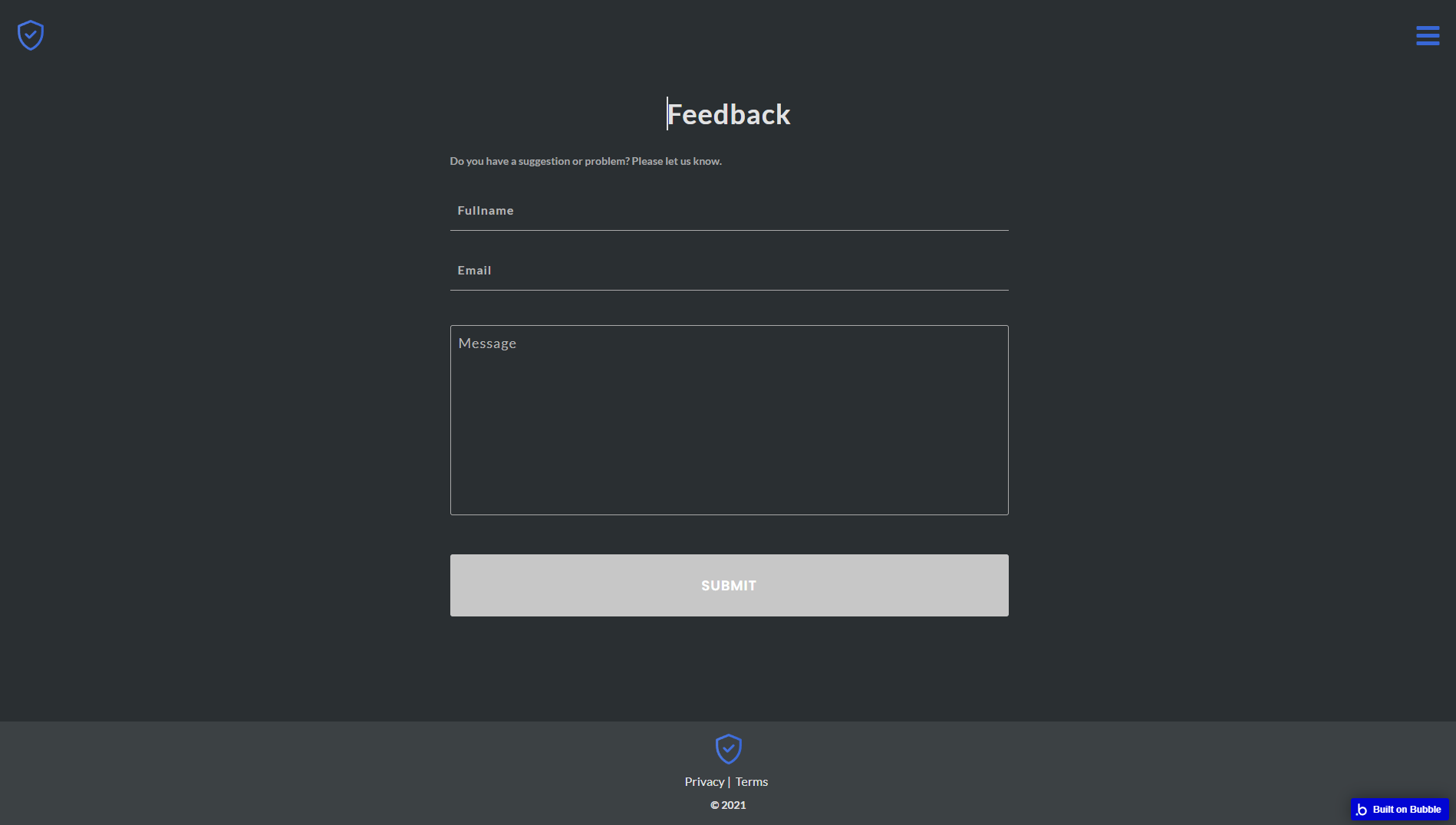
form
This page displays a simple contact form. After the form is submitted, a new field in the
Forms data type is created and a notification is sent by mail to the indicated address. 
how-to-write-a-privacy-policy
This page explains how a policy can be written.

All texts are displayed for demonstrational purposes and can be changed directly on the page.
mobile-privacy-policy
This page allows you to select required policy sections and generate your own document.

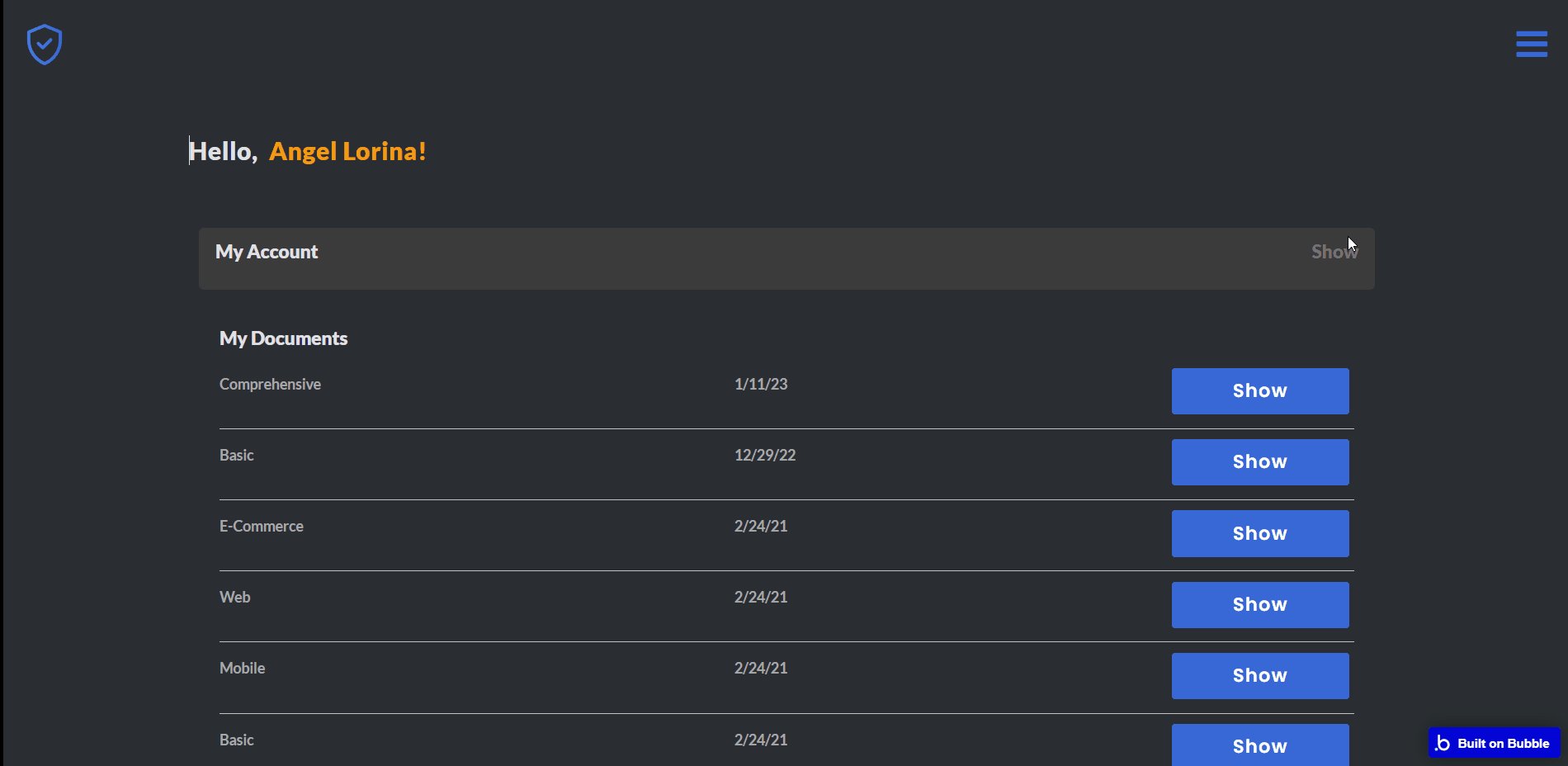
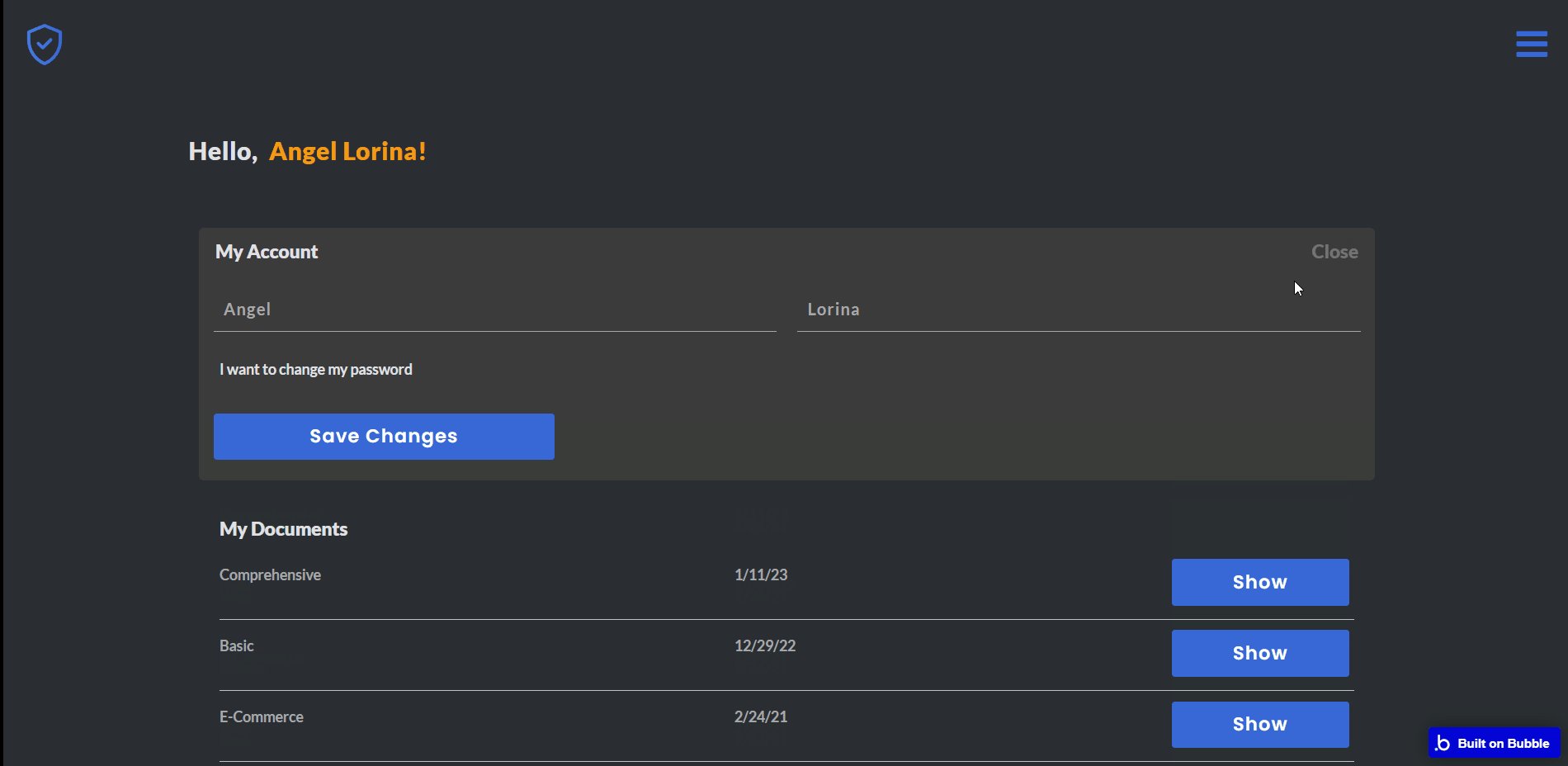
mypage
This is the users’ own page, where they can edit their personal data and check their generated documents.

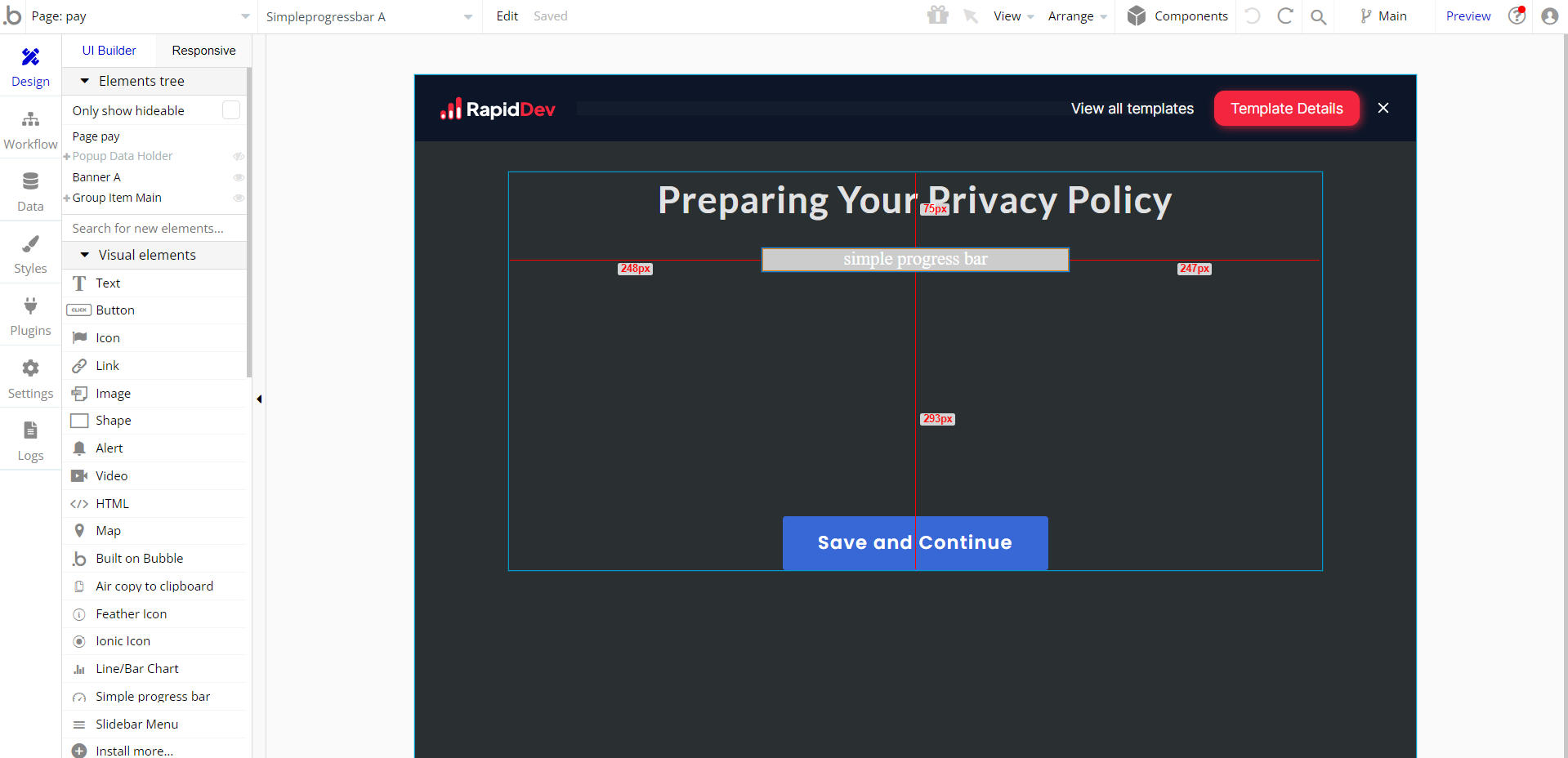
pay
This is the page where the user checks additional marks and pays for the generated documents.

privacy-policy
This is the page where users see the legal statement that specifies how the company manages the collected user data.
Tip: The text on this page is a placeholder and should be modified according to your own privacy policy.

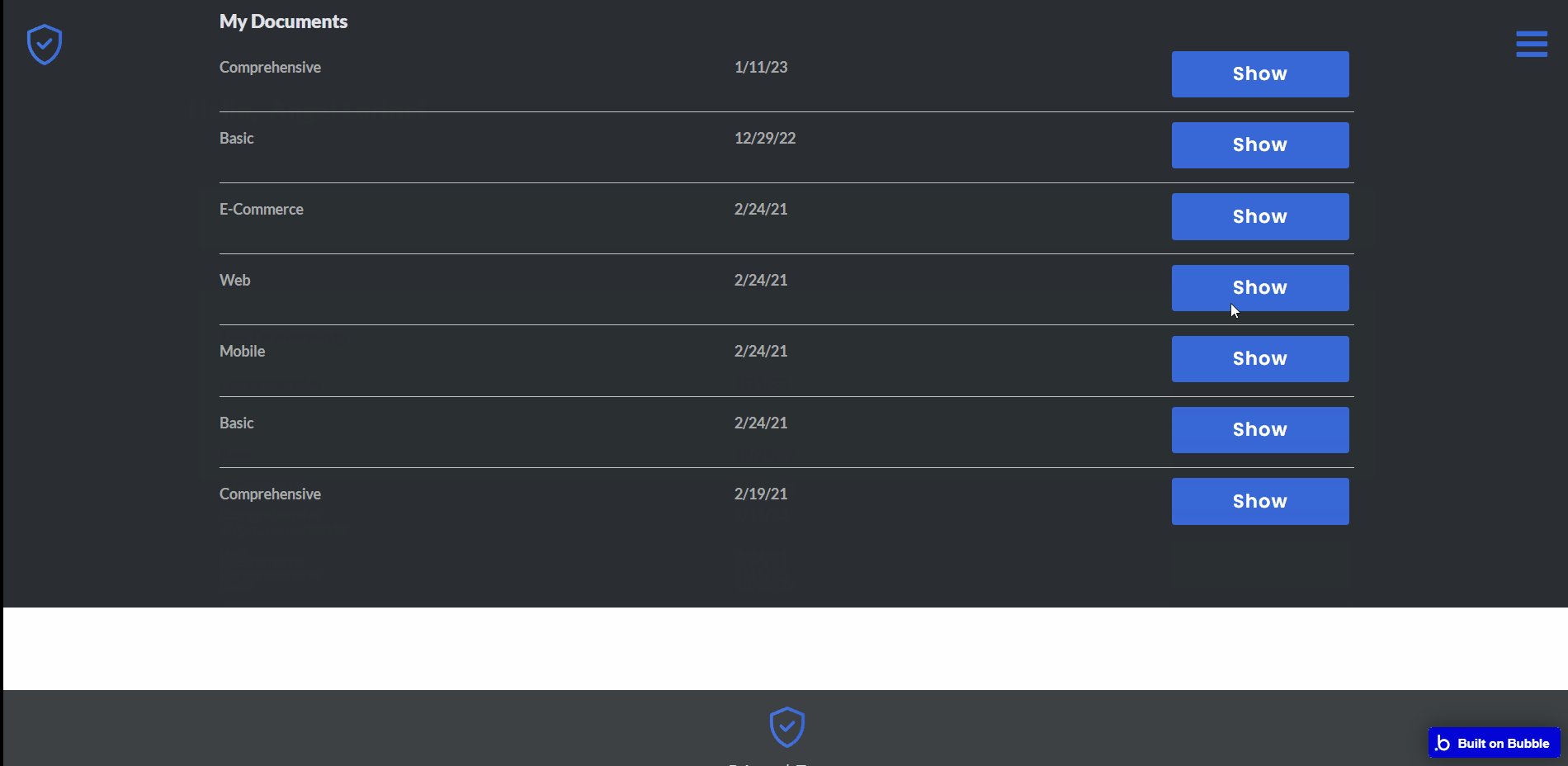
saveddocs
This page displays the user’s own generated documents and can be accessed from
mypage.
terms-of-use
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.
Tip: The text on this page is a placeholder and should be modified according to your own terms of service.

Tip: Also, make sure you have a Privacy page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
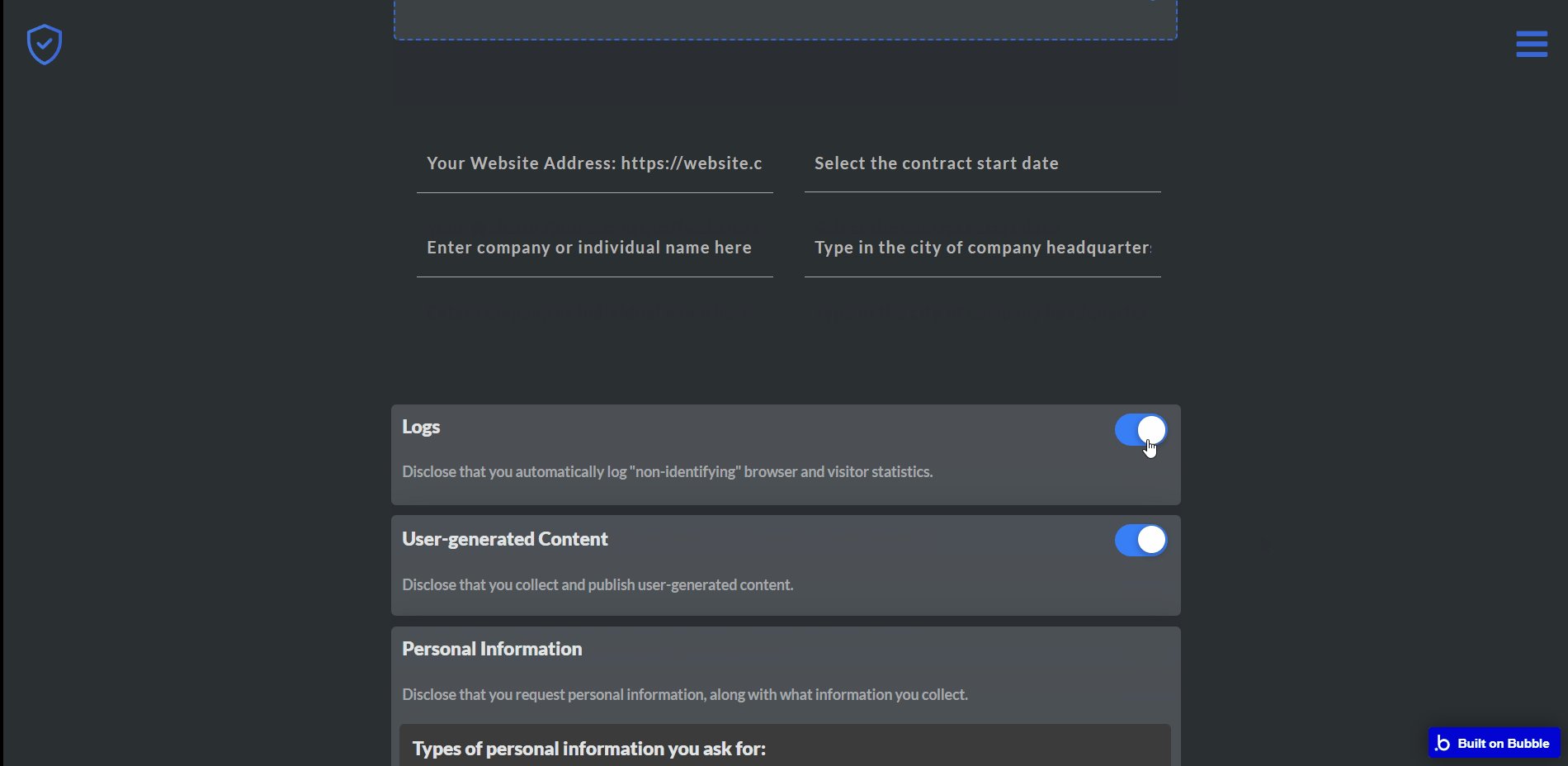
webapp-privacy-policy
This page allows you to select required policy sections and generate your own document.

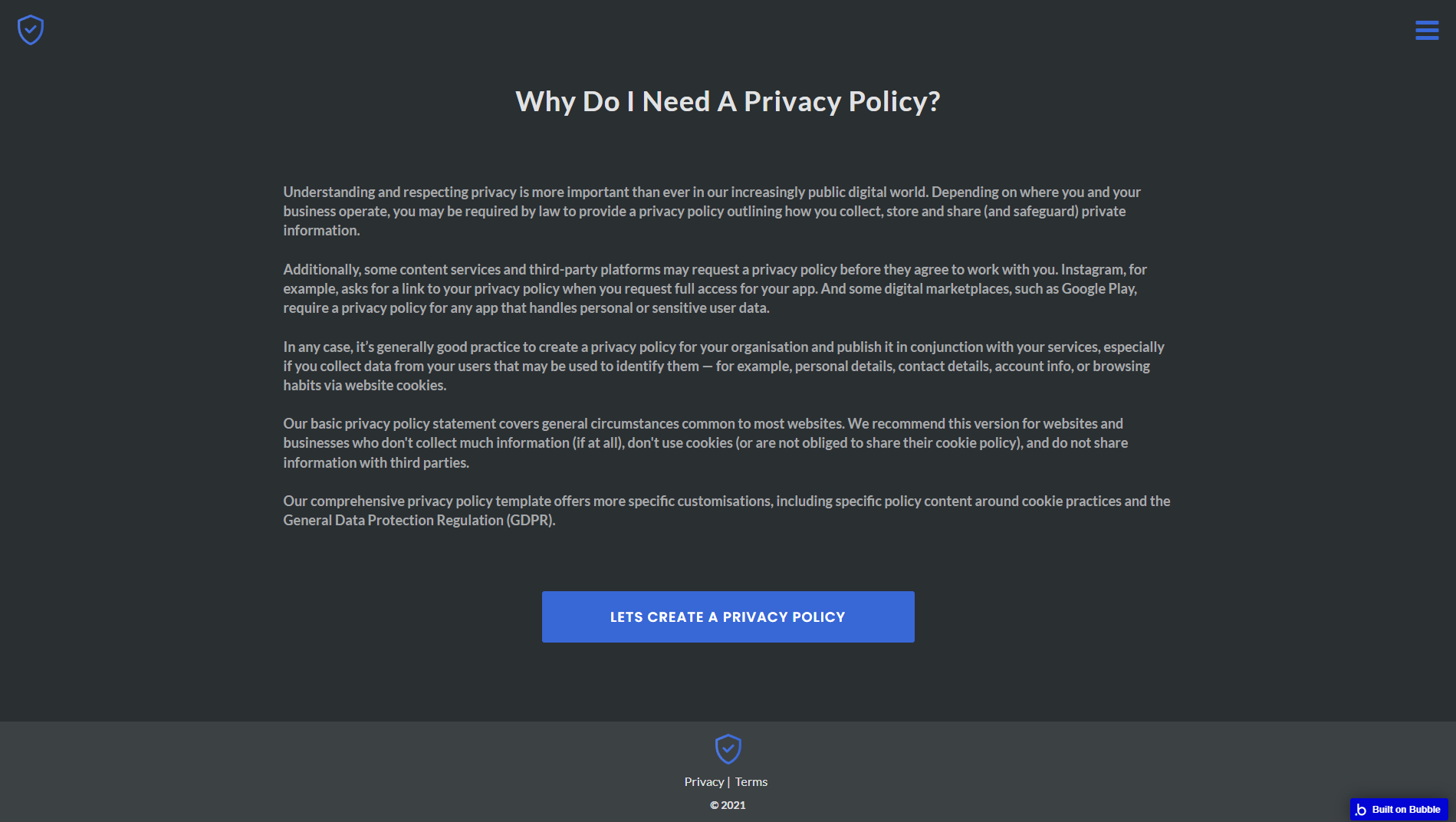
why-do-i-need-a-privacy-policy
This is an explanatory page with only one index-redirecting workflow.

All texts here are displayed for demonstrational purposes and can be changed directly on the page.
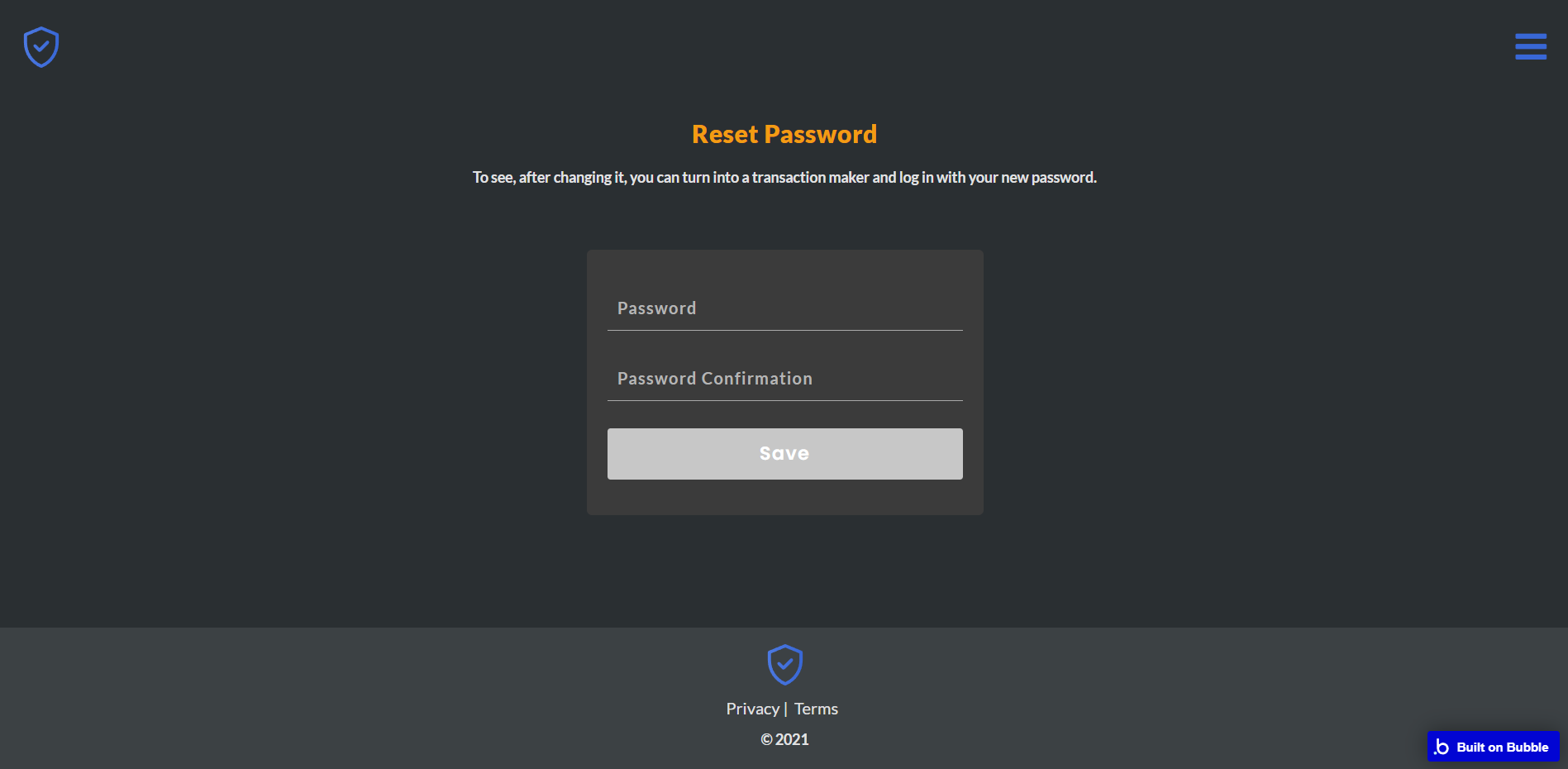
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.