This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry.
Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type.
The User data type will have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
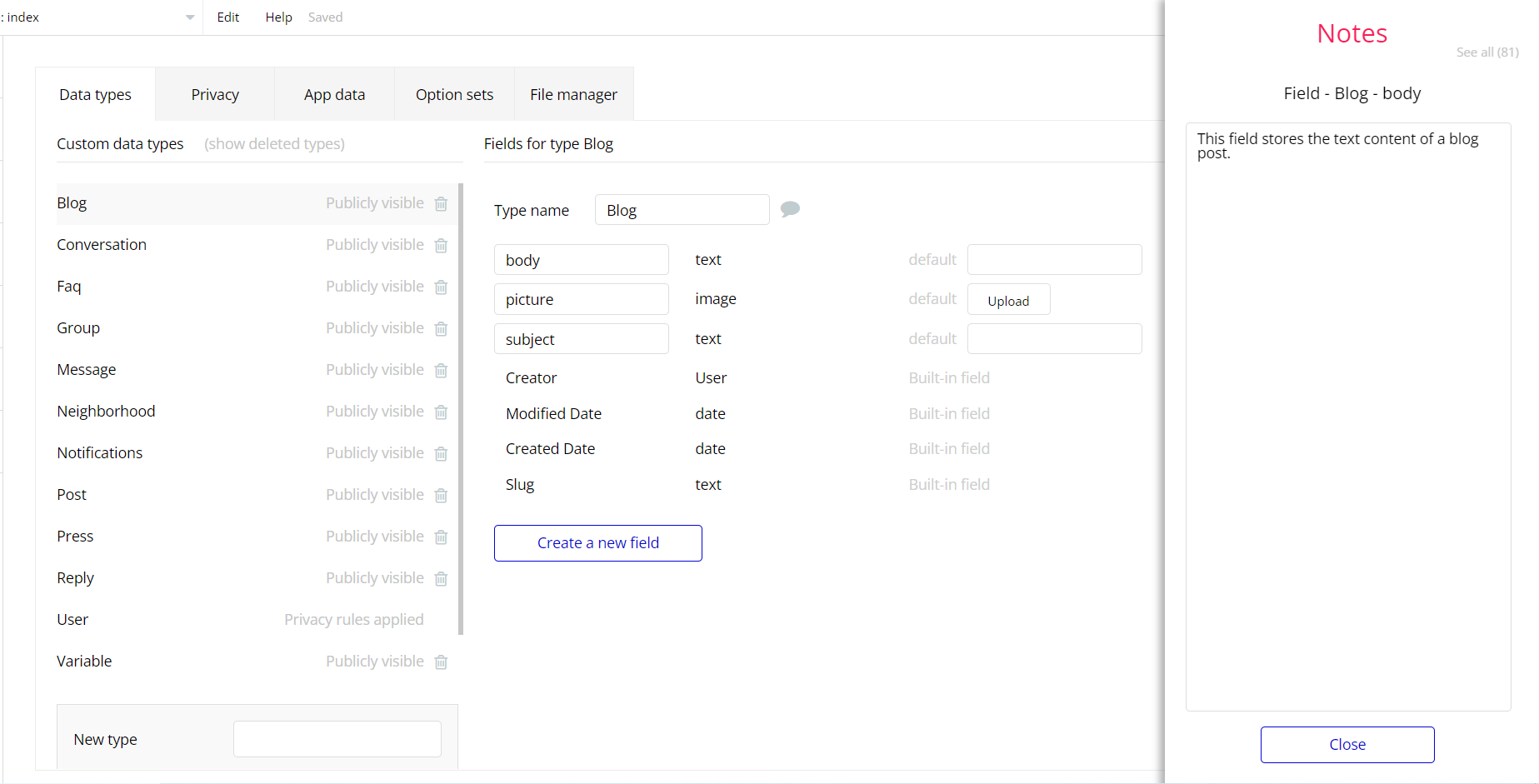
To learn more, see the Bubble manualBlog
This data type contains information about a blog post.
Field Name | Type | Notes |
body | text | This field stores the text content of a blog post. |
picture | image | This field stores the image attachment of a blog post. |
subject | text | This field stores the title of a blog post. |
Conversation
This data type stores messages from a conversation between users.
Field Name | Type | Notes |
messages | List of Messages | This field stores the list of messages from a conversation between users. |
neighborhood | Neighborhood | This field stores the neighborhood of this conversation. |
users | List of Users | This field stores the list of users between whom the conversation is taking place. |
Faq
This data type contains fields related to frequently asked questions.
Field Name | Type | Notes |
answer | text | This field stores the response to the question of this object. |
question | text | This field stores the question itself. |
Group
This data type contains private groups in Nextdoorly. Each group contains a list of all the members that are part of the group
Field Name | Type | Notes |
description | text | This field stores the group description. |
groupPosts | List of Posts | This field stores a list of posts created in this group. |
id | text | This field stores the id of this group. |
members | List of Users | This field contains a list of members included in the group. |
name | text | This field stores the name of this group. |
picture | image | This field stores the image attachment of a group. |
Message
This data type contains information about a message.
Field Name | Type | Notes |
from | User | This field stores the user who sent the message. |
message | text | This field stores the text content of a message. |
picture | image | This field stores the image attachment of a message. |
to | User | This field stores the user who receives the message. |
Neighborhood
This data type contains information about a neighborhood.
Field Name | Type | Notes |
description | text | This field stores neighborhood description. |
geographicAddress | geographic address | This field stores information about neighborhood geographic location. |
neighborhoodName | text | This field stores the neighborhood title. |
Users | List of Users | This field stores the list of users from this neighborhood. |
Notifications
This data type contains users notifications.
Field Name | Type | Notes |
from | User | This field stores the user who sends the message. |
to | User | This field stores the user who receives the message. |
Post
This data type contains information about a post.
Field Name | Type | Notes |
bookmark | List of Users | This field stores the list of users who have bookmarked the post. |
document | file | This field stores the post’s file attachment. |
eventDate | date | This field stores the date of an upcoming event or one that has already passed. |
eventEndtime | text | This field stores the end in time of an upcoming or past event. |
eventStartime | text | This field stores the beginning in time of an upcoming or past event. |
group | Group | This field stores the group the post belongs to. |
neighborhood | Neighborhood | This field stores the neighborhood the post belongs to. |
picture | image | This field stores the image attachment of a post. |
post | text | This field stores the category the post belongs to. |
postCategory | text | This field stores the post’s category. |
price | number | This field stores the event entry price. |
replies | List of Replys | This field is a list of comments for the post. |
subject | text | This field stores the post’s title. |
user | User | This field stores the user who created the post. |
Press
This data type contains press releases related to Nextdoorly.
Field Name | Type | Notes |
body | text | This field stores the text content of a press message. |
title | text | This field stores the title of a press message. |
Reply
This data type contains comments for a specific post.
Field Name | Type | Notes |
picture | image | This field stores the image attachment of a сomment of the post. |
reply | text | This field stores the text content of a сomment of the post. |
tagPost | Post | This field stores the post to which this comment was left. |
user | User | This field stores the user who left this comment on the post. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
This data type stores information about users registered in the Nextdoorly template.
Field Name | Type | Notes |
aboutYou | text | This field stores text about the user. |
admin | yes / no | This field stores the user type of the registered user.
Whether he is an administrator or not. |
apt | text | This field stores the user’s apartment. |
bookmark | List of Posts | This field stores the list of bookmarks of liked posts. |
conversation | List of Users | This field is a list of conversations between the current user and other users. |
desiredNeighborhood | text | This field stores the desired neighborhood sent for approval to the admin. |
geoAddress | geographic address | This field stores user saved addresses. |
headerPicture | image | This field stores an additional user picture for his profile. |
homeNumber | text | This field stores the home phone number of a user. |
homeNumberAddress | text | This field stores the number of user house. |
mobileNumber | text | This field stores the mobile phone number of a user. |
mobileNumberAddress | text | Stores the address determined by the mobile phone number. |
name | text | This field stores the name of a user. |
neighborhood | Neighborhood | This field stores the neighborhood of this user. |
profilePicture | image | This field stores the profile picture of a user. |
verified | text | This field stores whether the user is (not)approved by the admin. Default value - no. |
verifyHomePhone | yes / no | Store the status of user’s home phone number - (not) verified. Default value - no |
verifyPhone | yes / no | Store the status of user’s phone number - (not) verified. Default value - no |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Variables
This data type is used for variables within the app.
Field Name | Type | Notes |
accessRights | yes / no | This field is intended to restrict a demo admin user rights, so that he doesn’t delete the template’s content. |
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
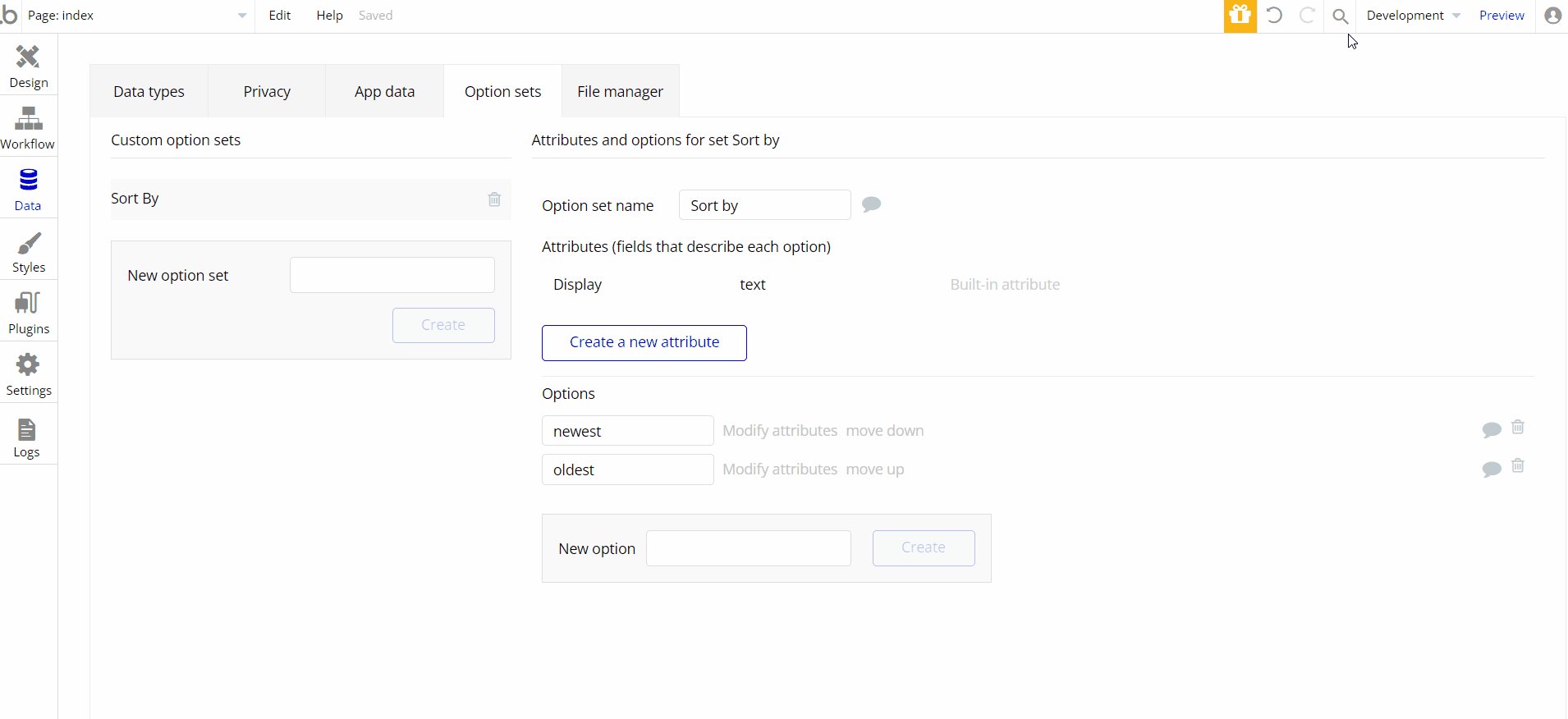
Sort by
This field holds all the options available for sorting. It comes with the default “Display” attribute.
The options for this set are:
Option | Types |
newest | Sorts object starting with the newest. |
oldest | Sorts object starting with the oldest. |
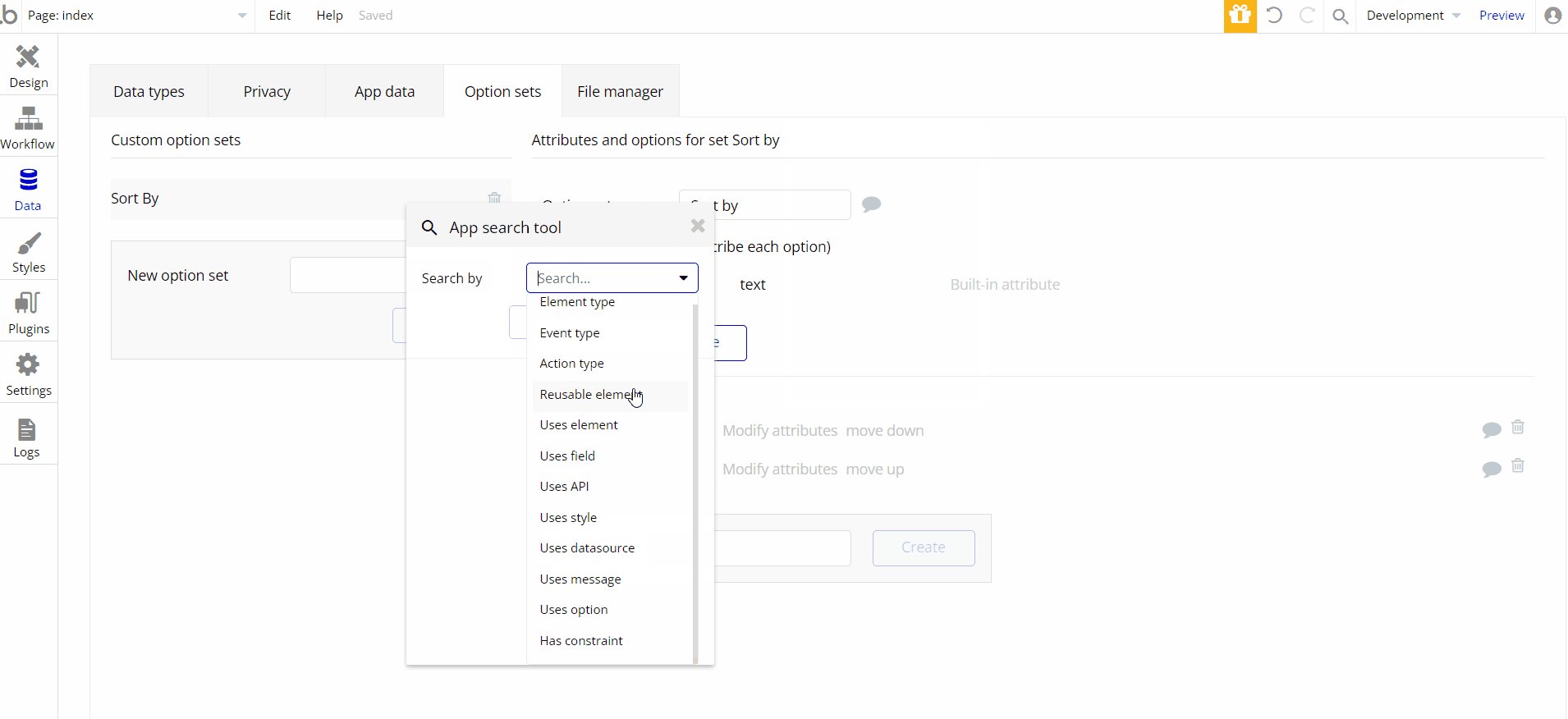
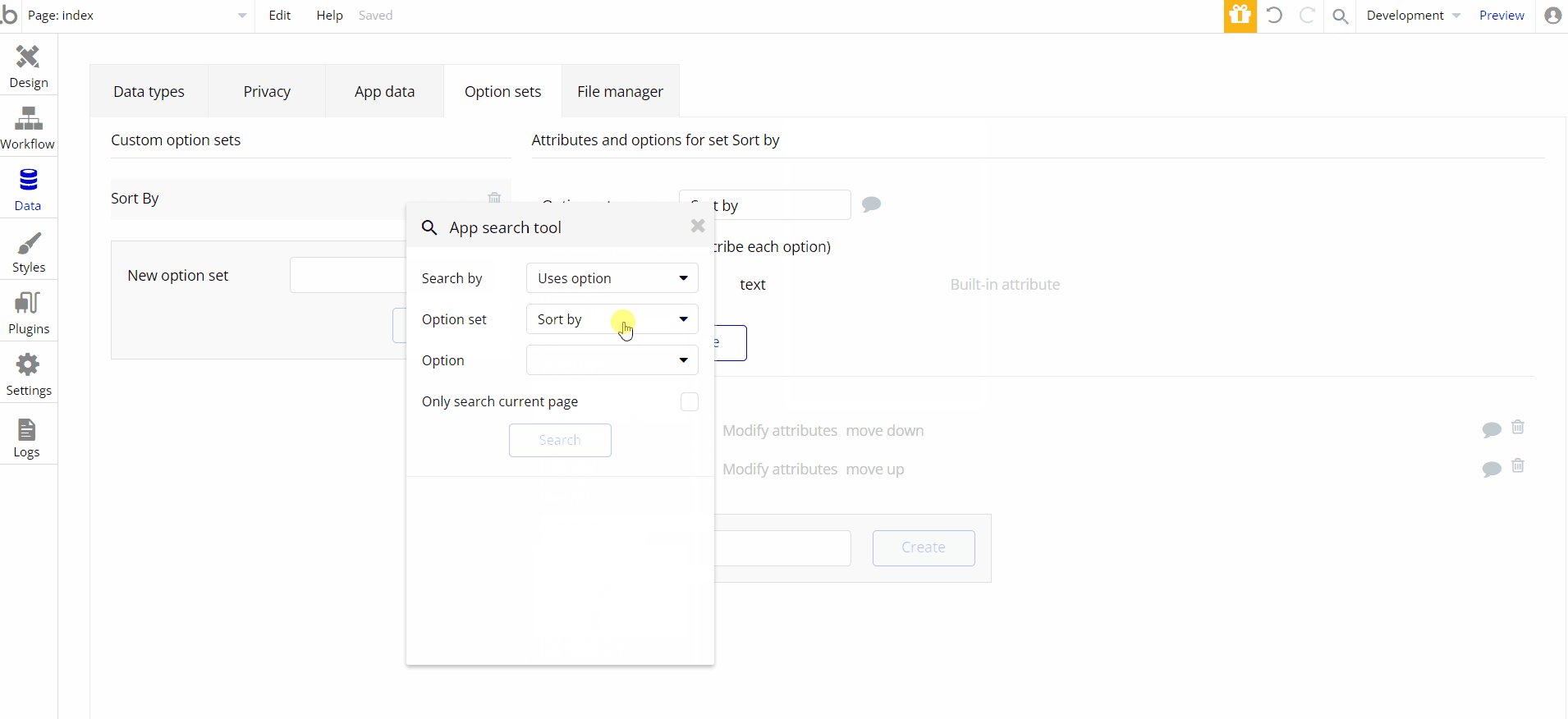
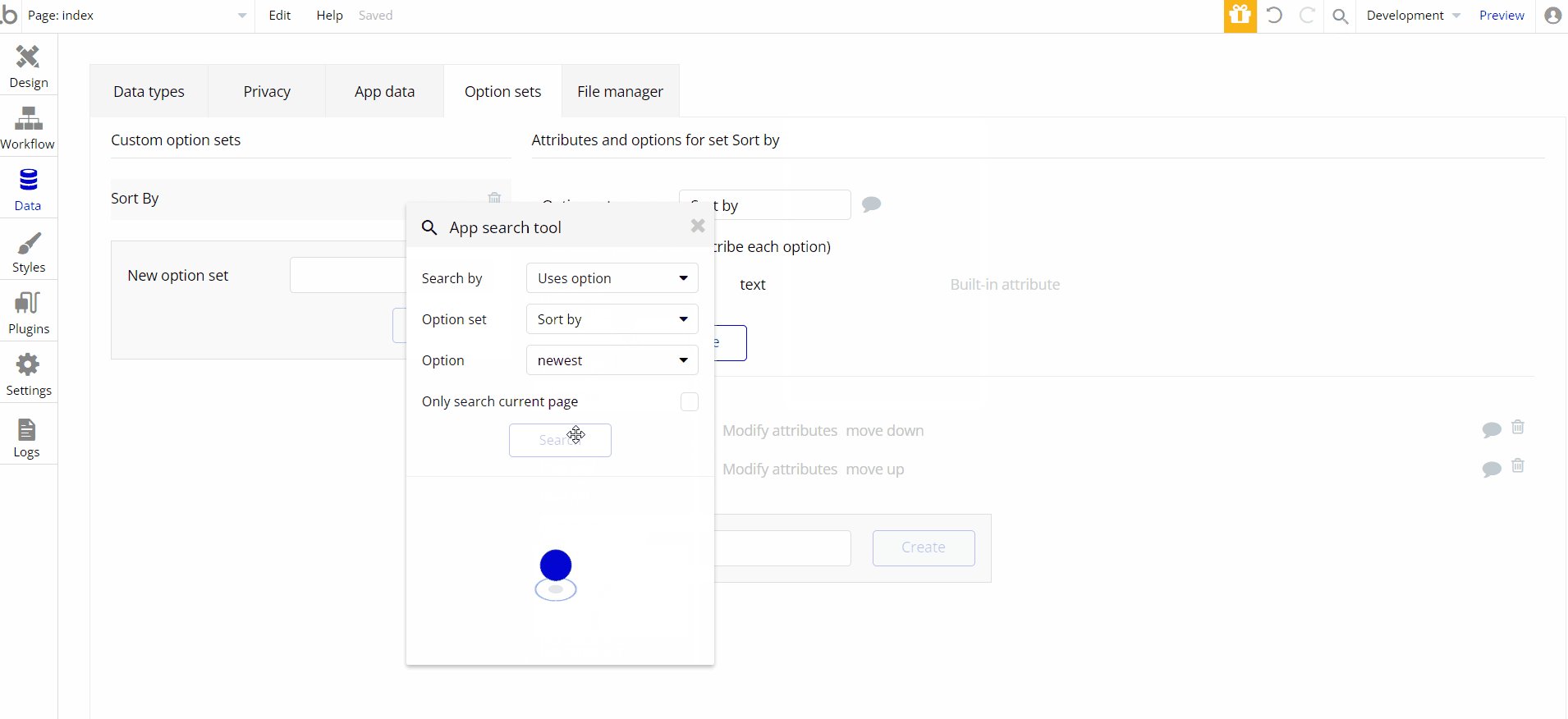
Tip: To find the pages where the options sets are used, use the App Search Tool within the editor.

Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.