This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
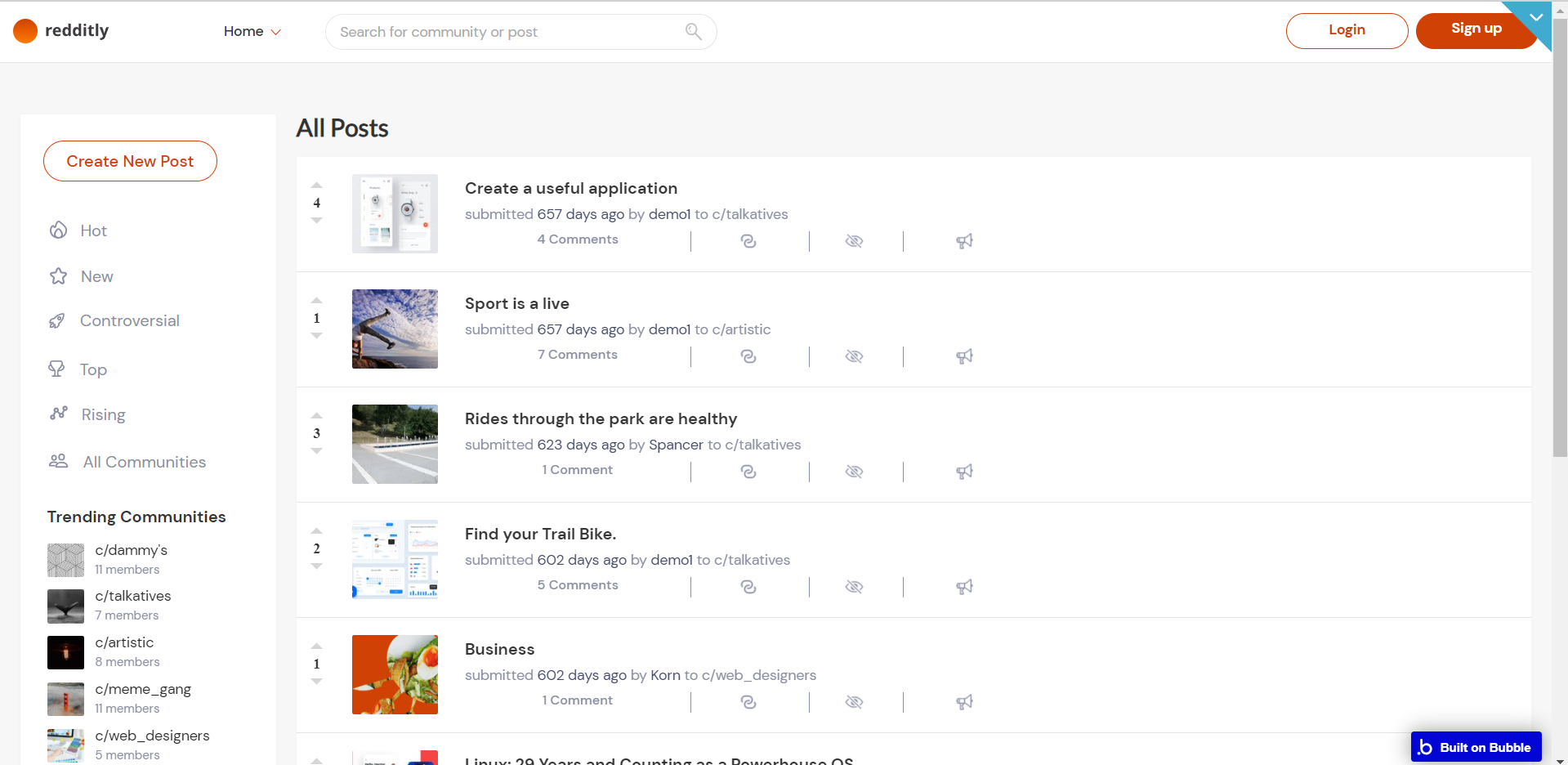
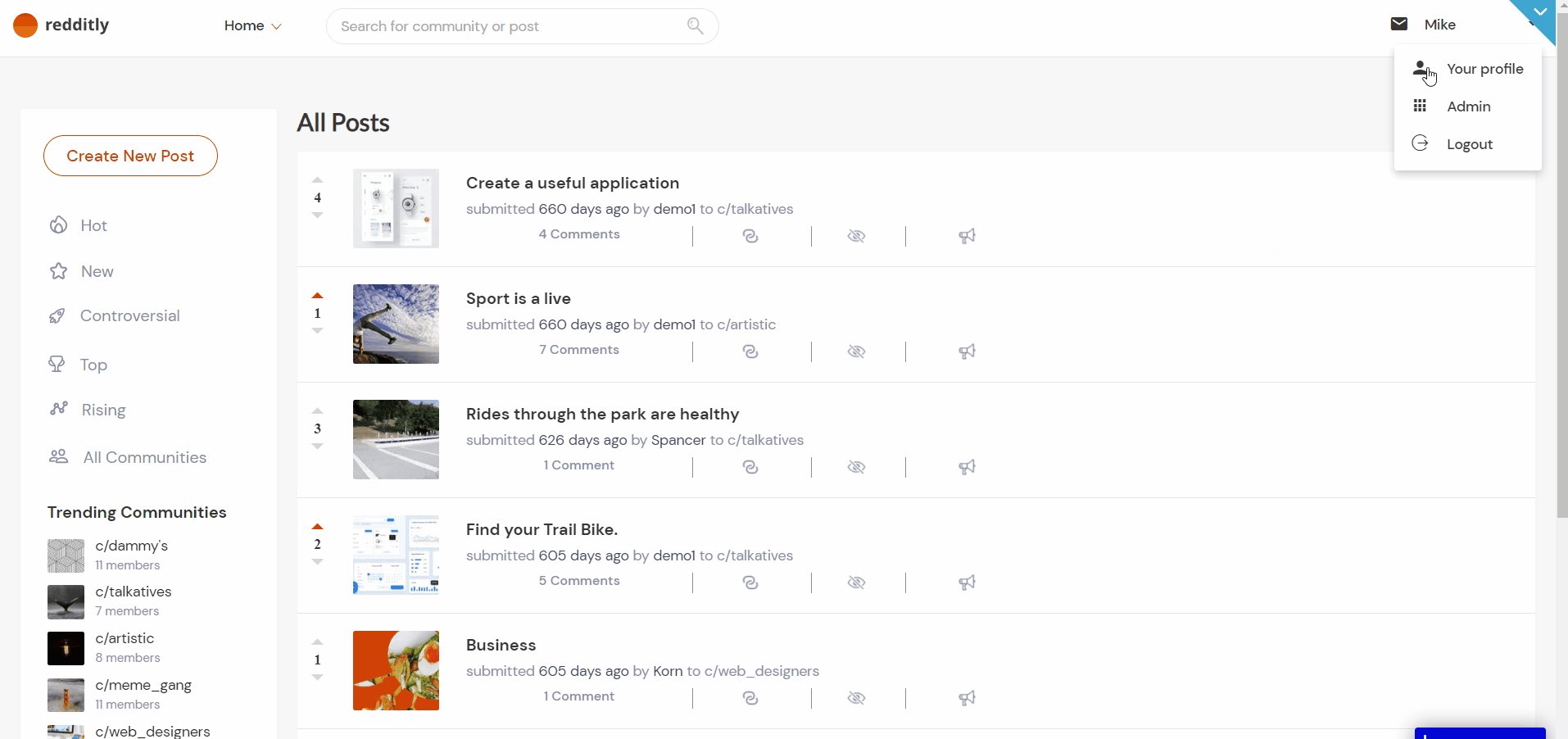
index
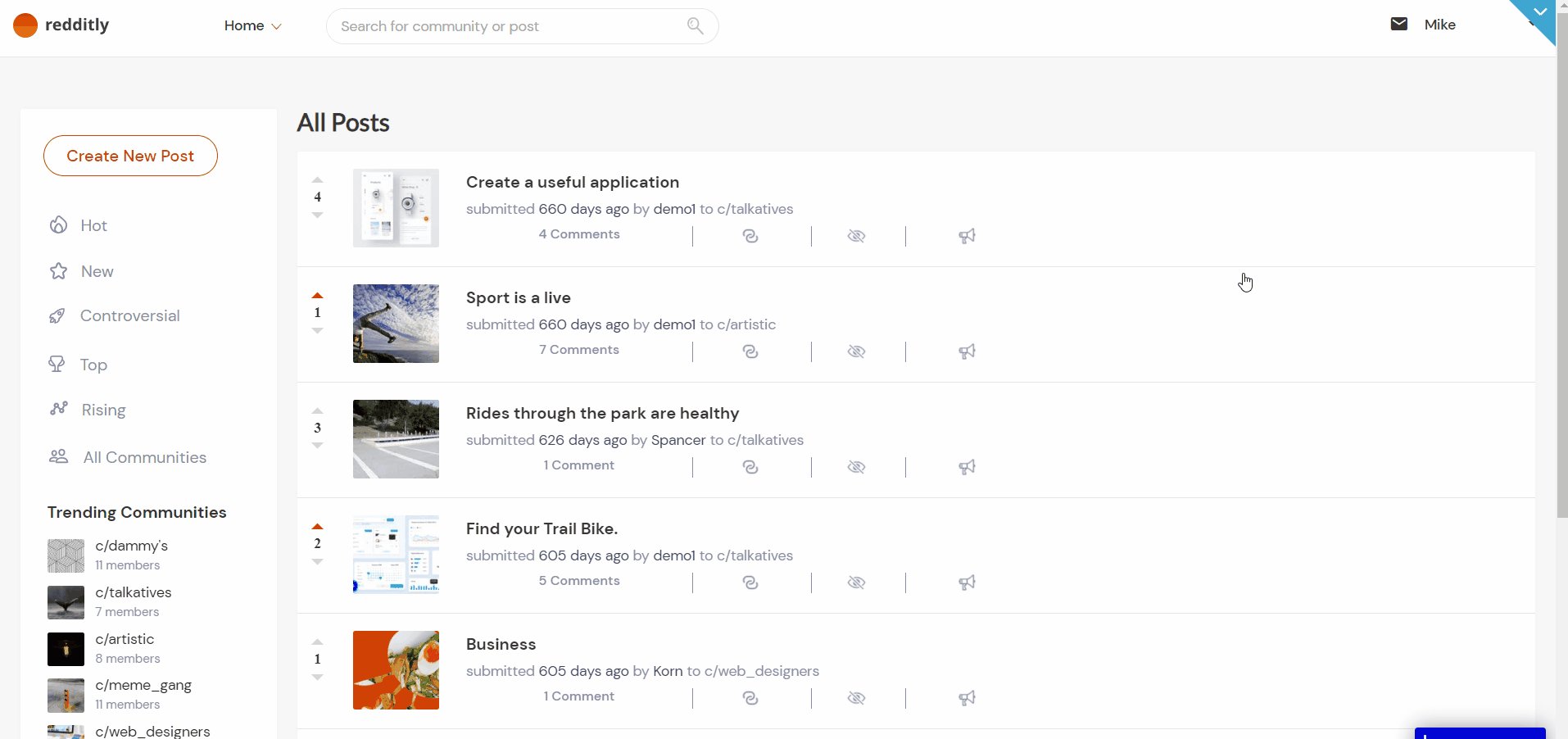
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
It is the main navigation page. Here, users can go to signup/login, search and sort posts by categories and jump straight to a particular community page.

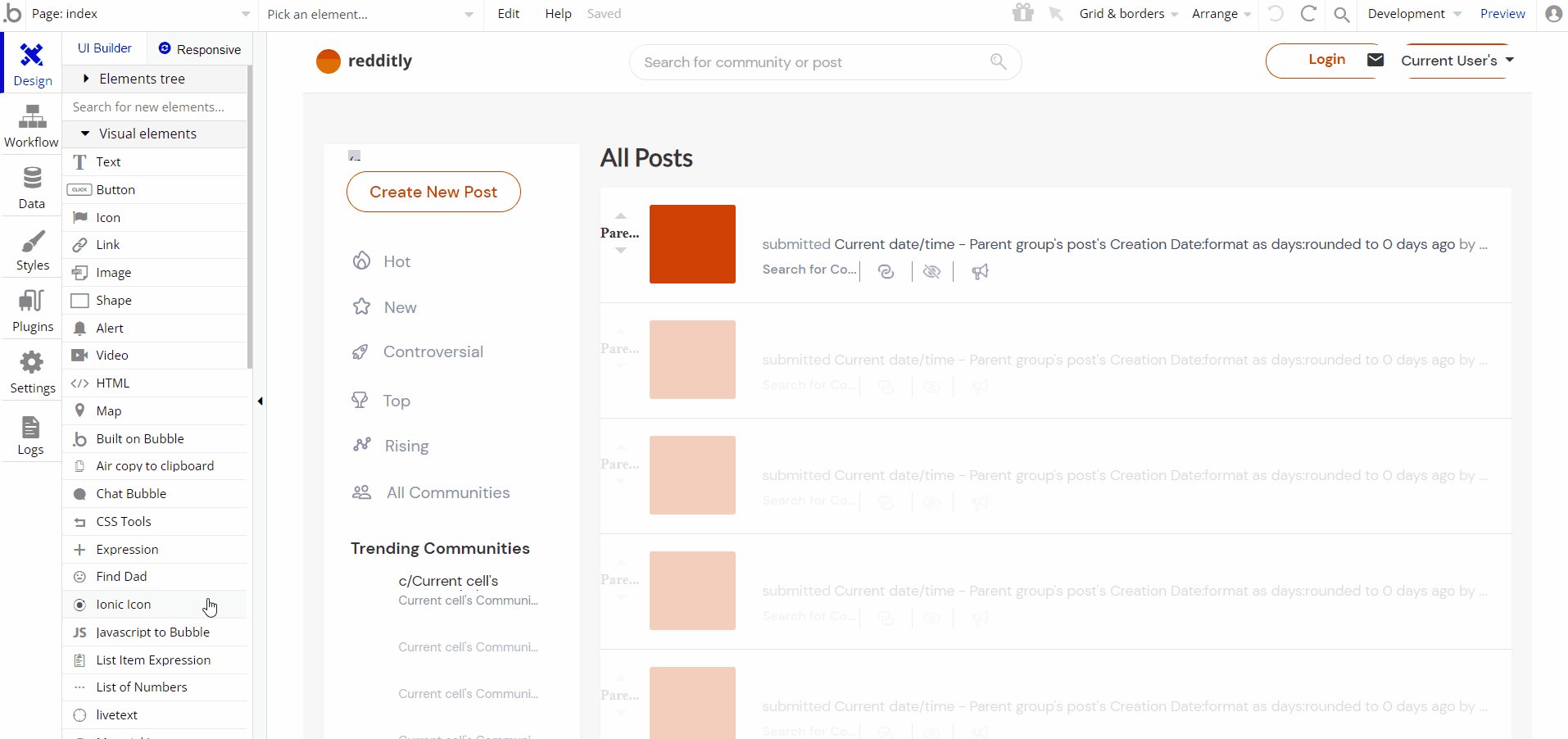
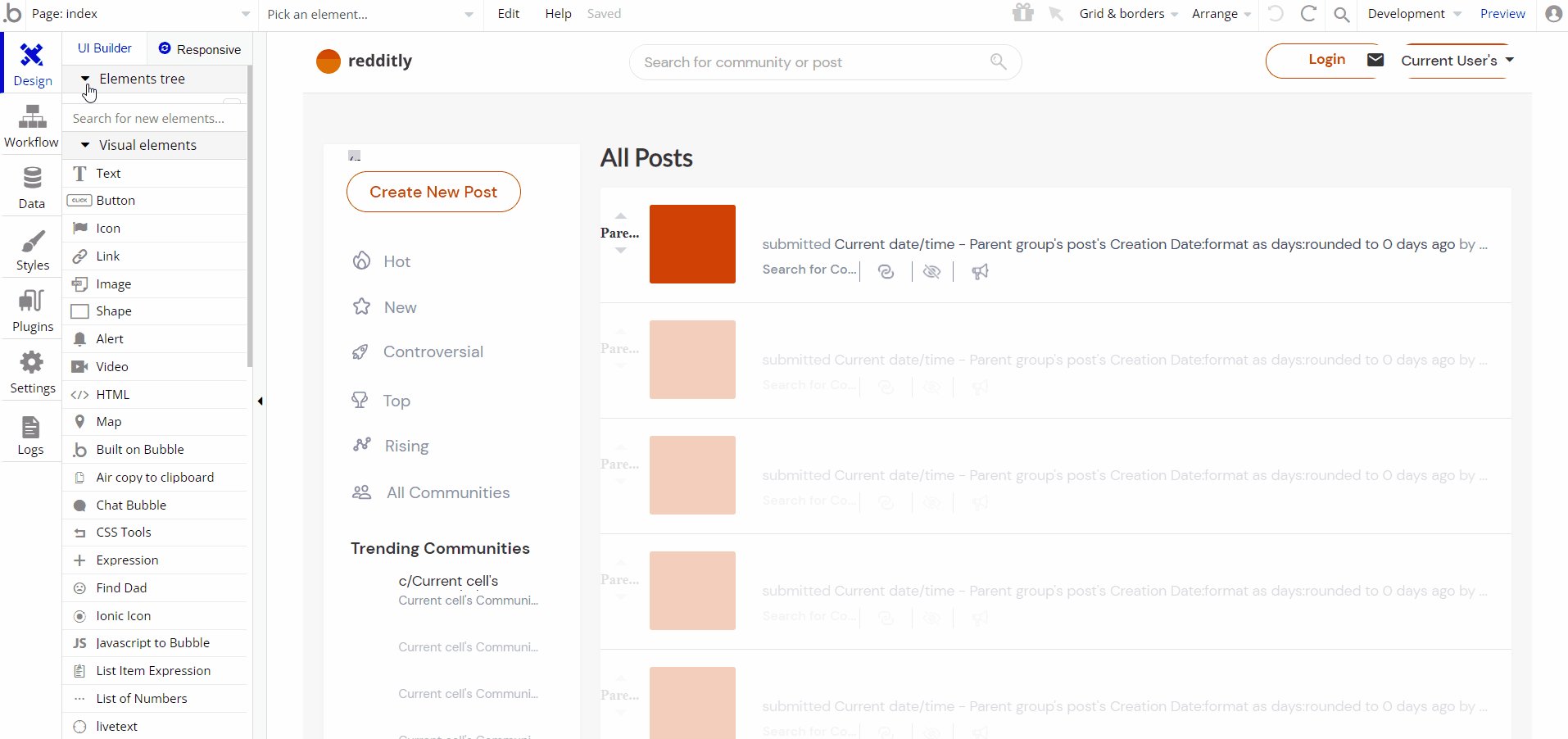
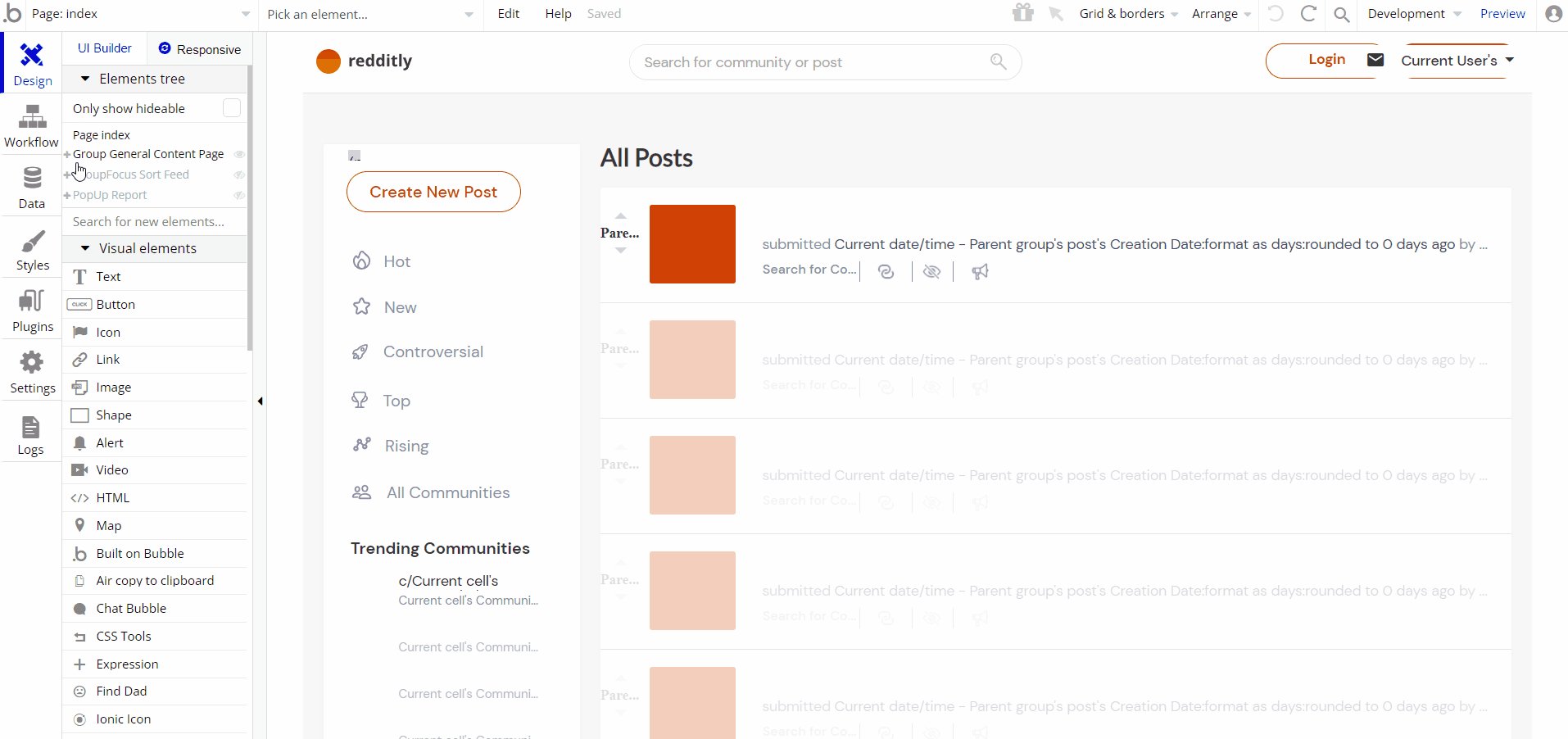
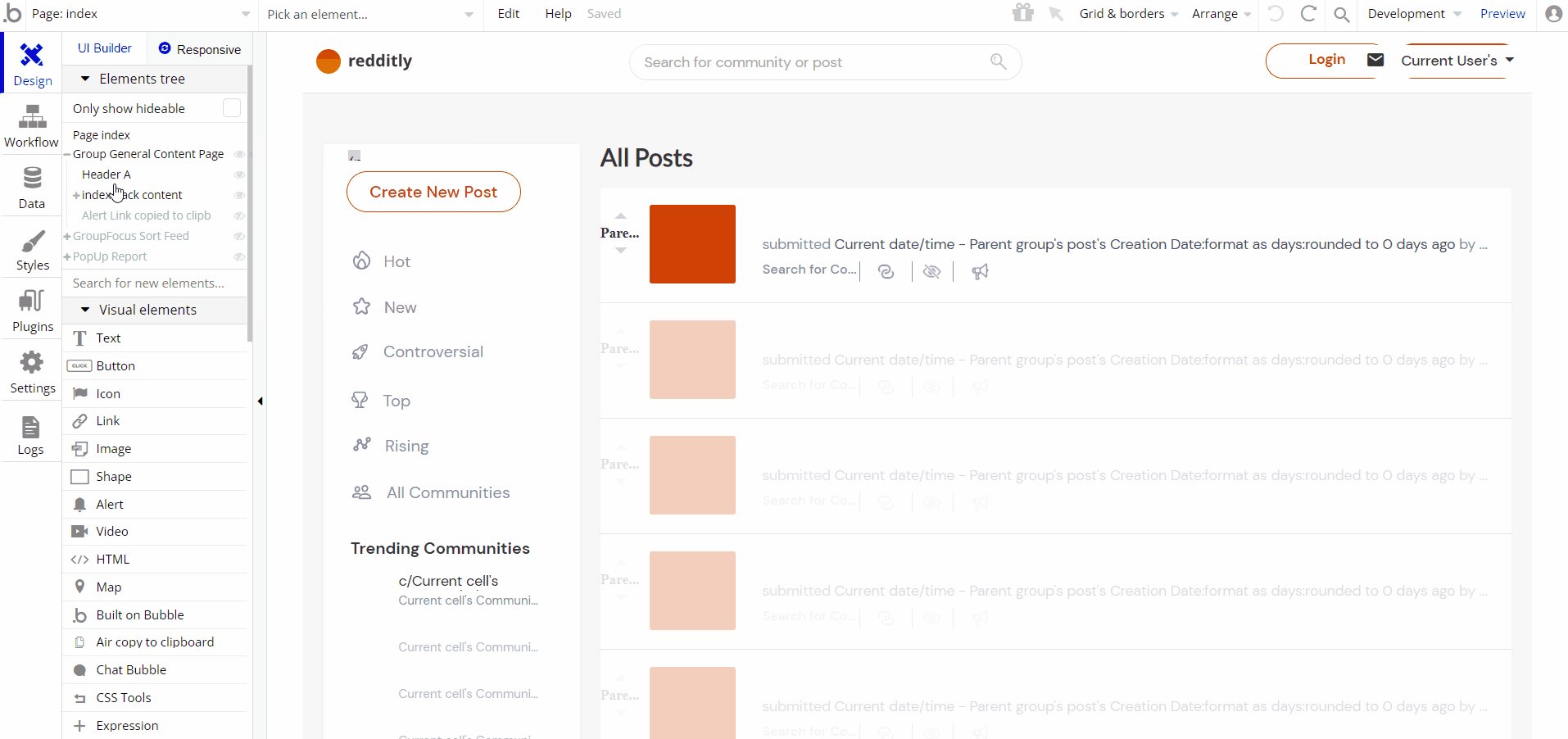
Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

about
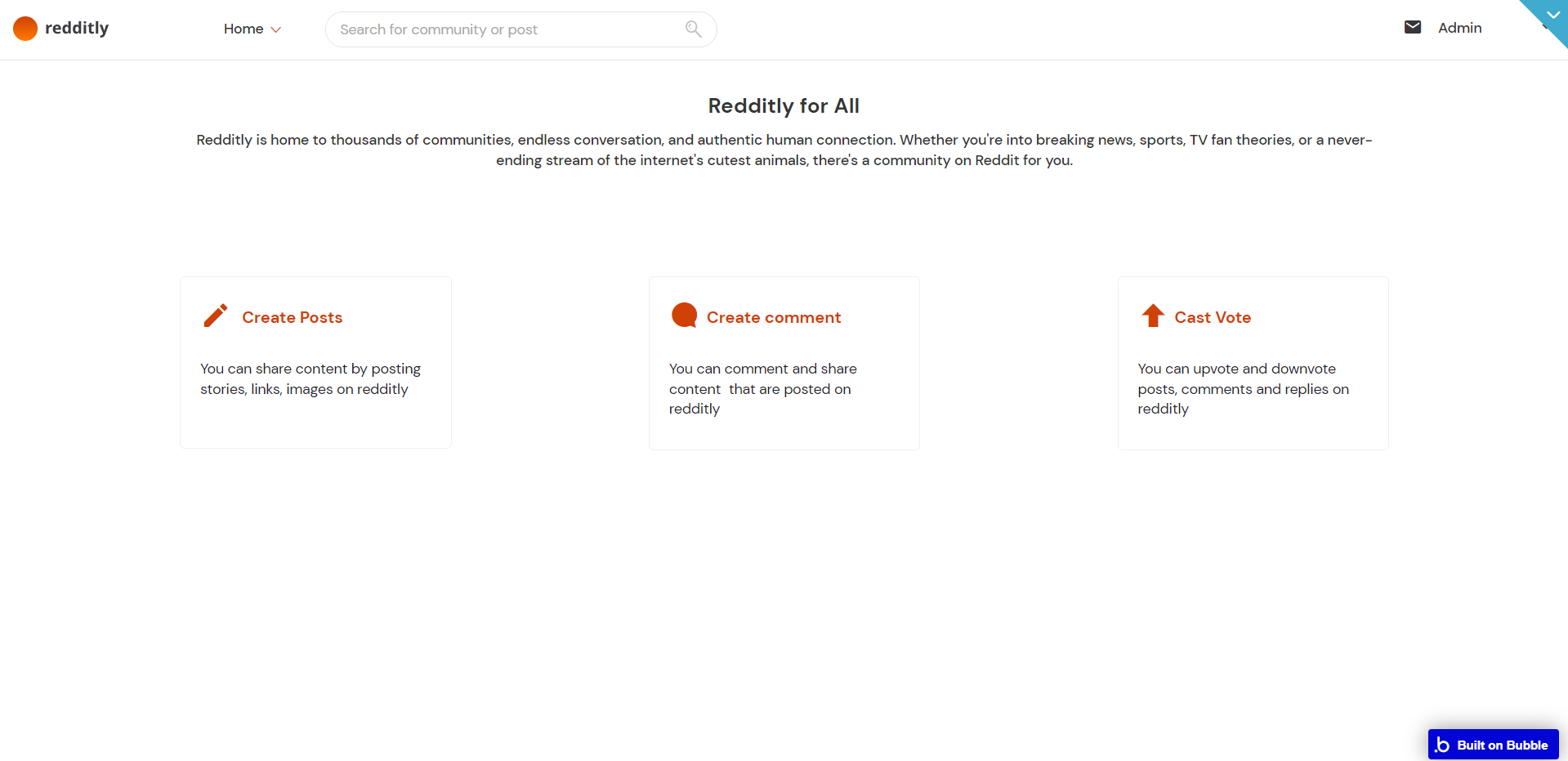
This page is used to showcase information about the website and describe user possibilities in 3 simple examples. There are no workflows for this page.

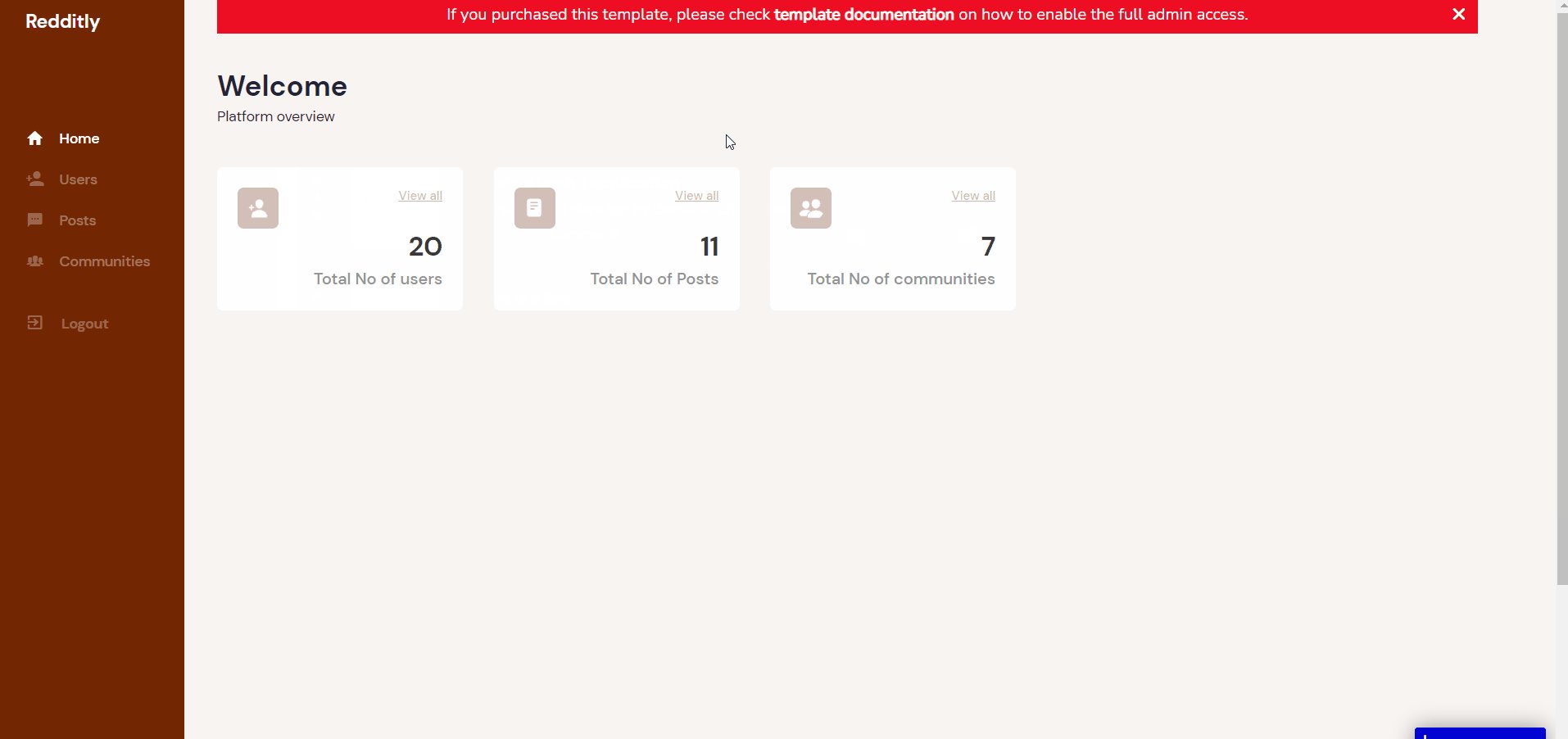
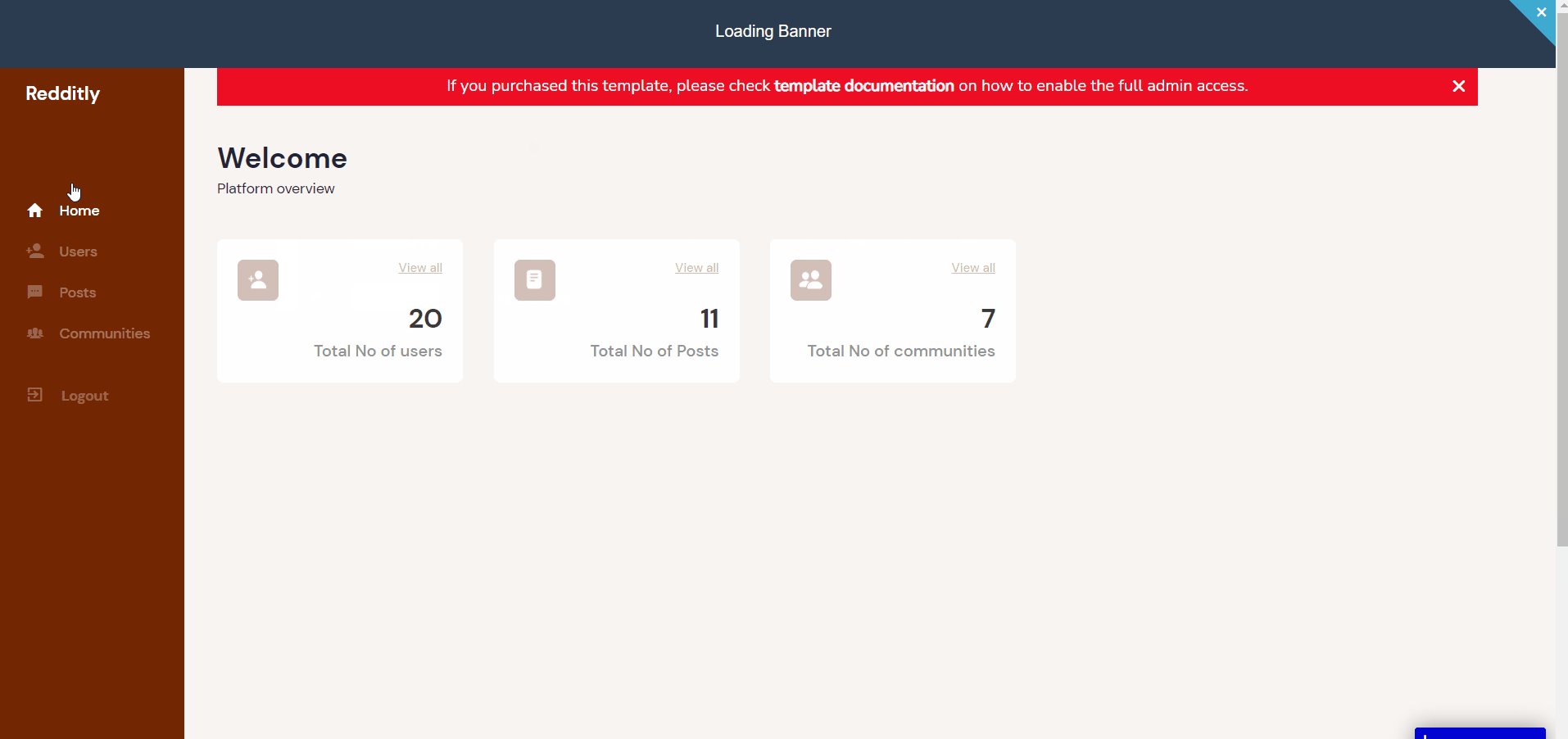
admin
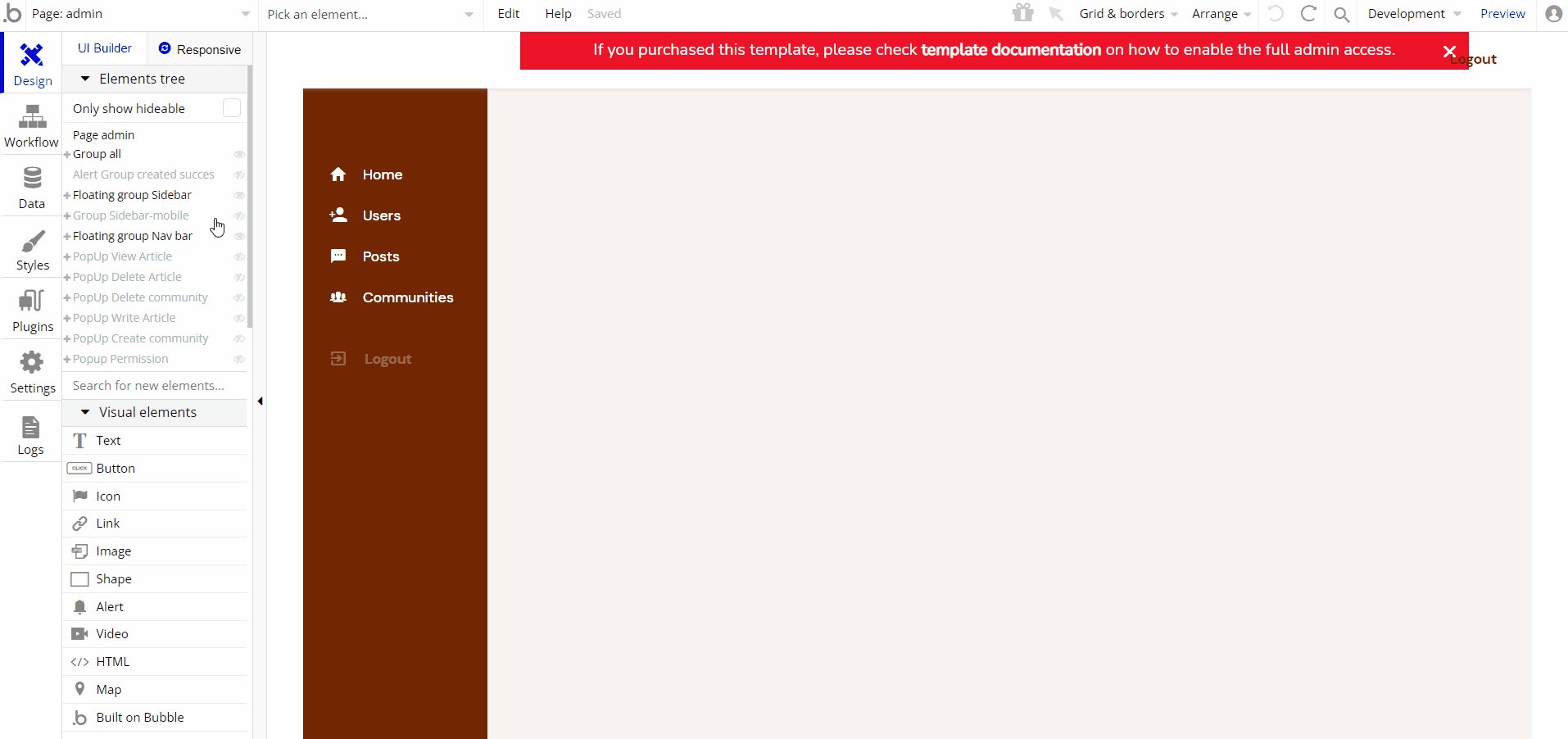
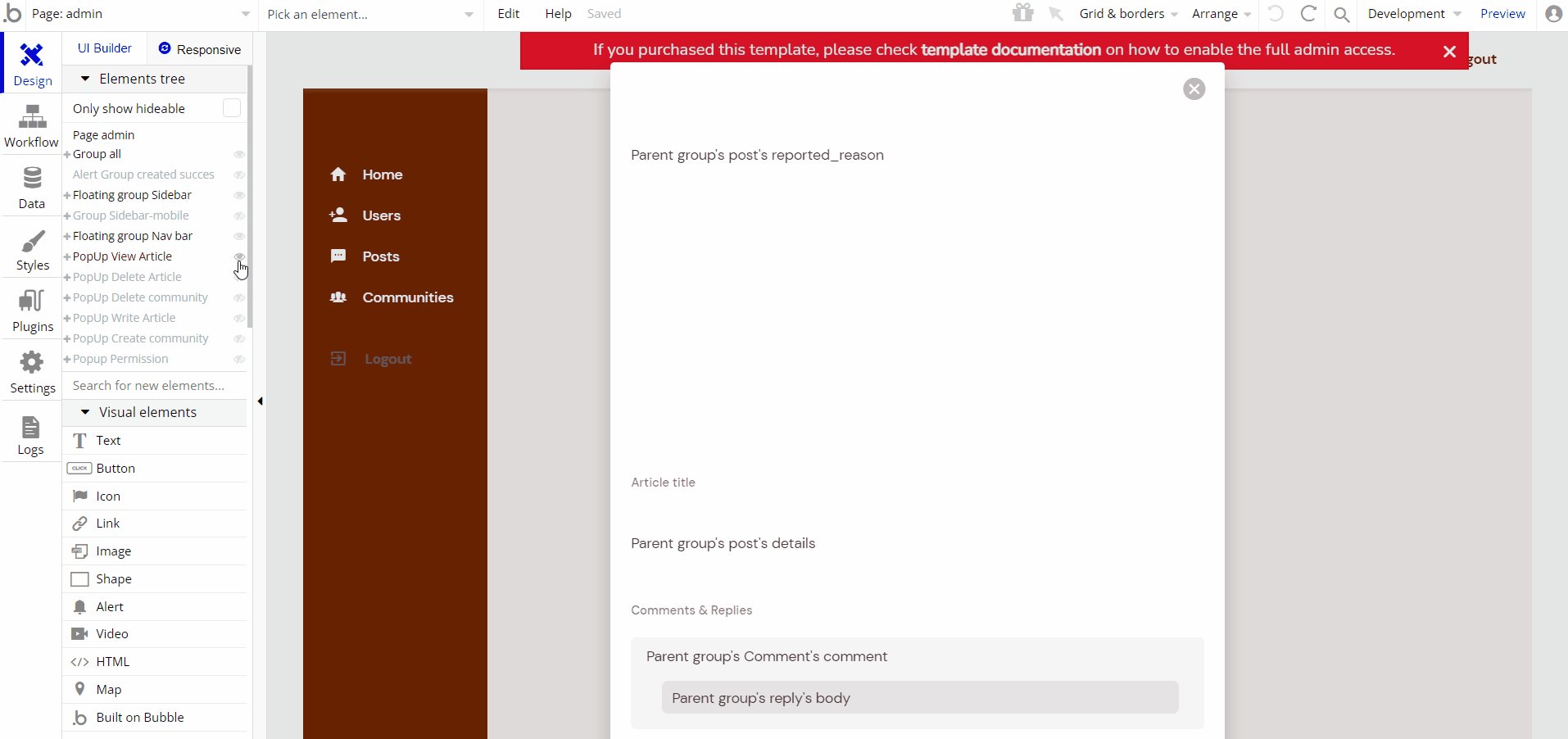
This page is designed to manage platform data, e.g. ban or delete users, view or delete articles, create, view, redact or delete communities.
Only users with admin rights are able to access this page (for demo admin it is in read-only mode), and those users who have access rights can edit or delete anything here.

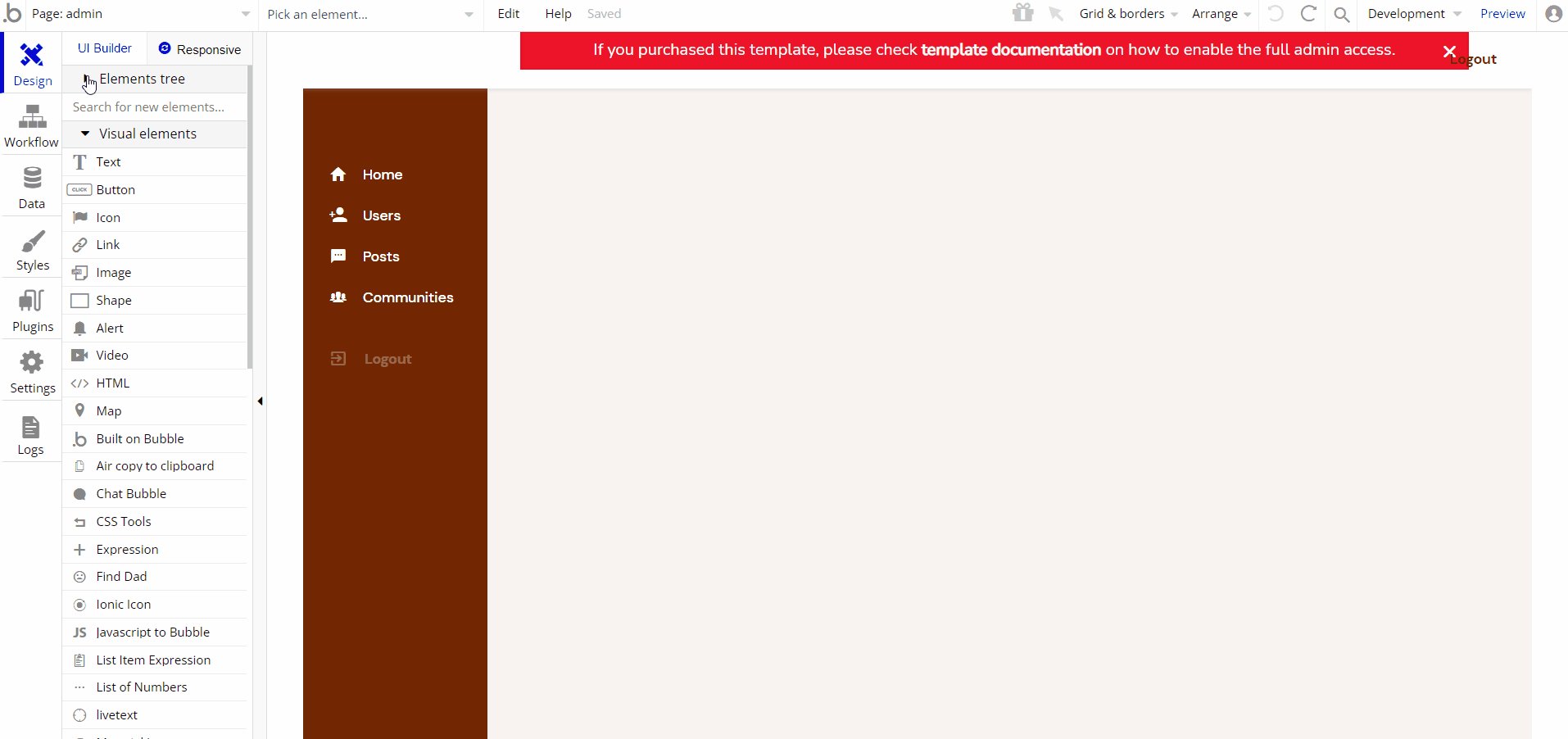
Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

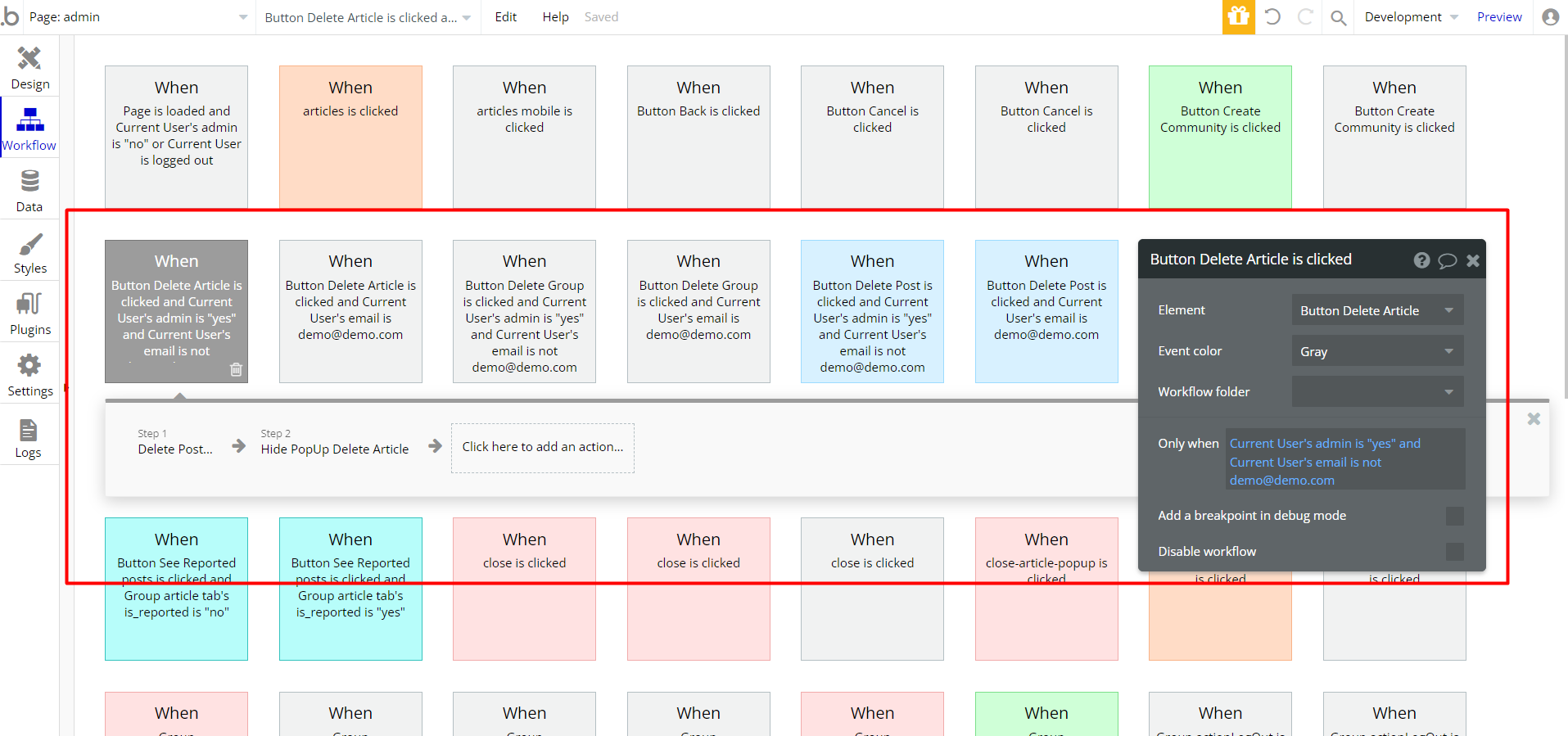
The following workflows have restrictions for the demo admin account. To delete or modify the conditions, please check the following workflows.

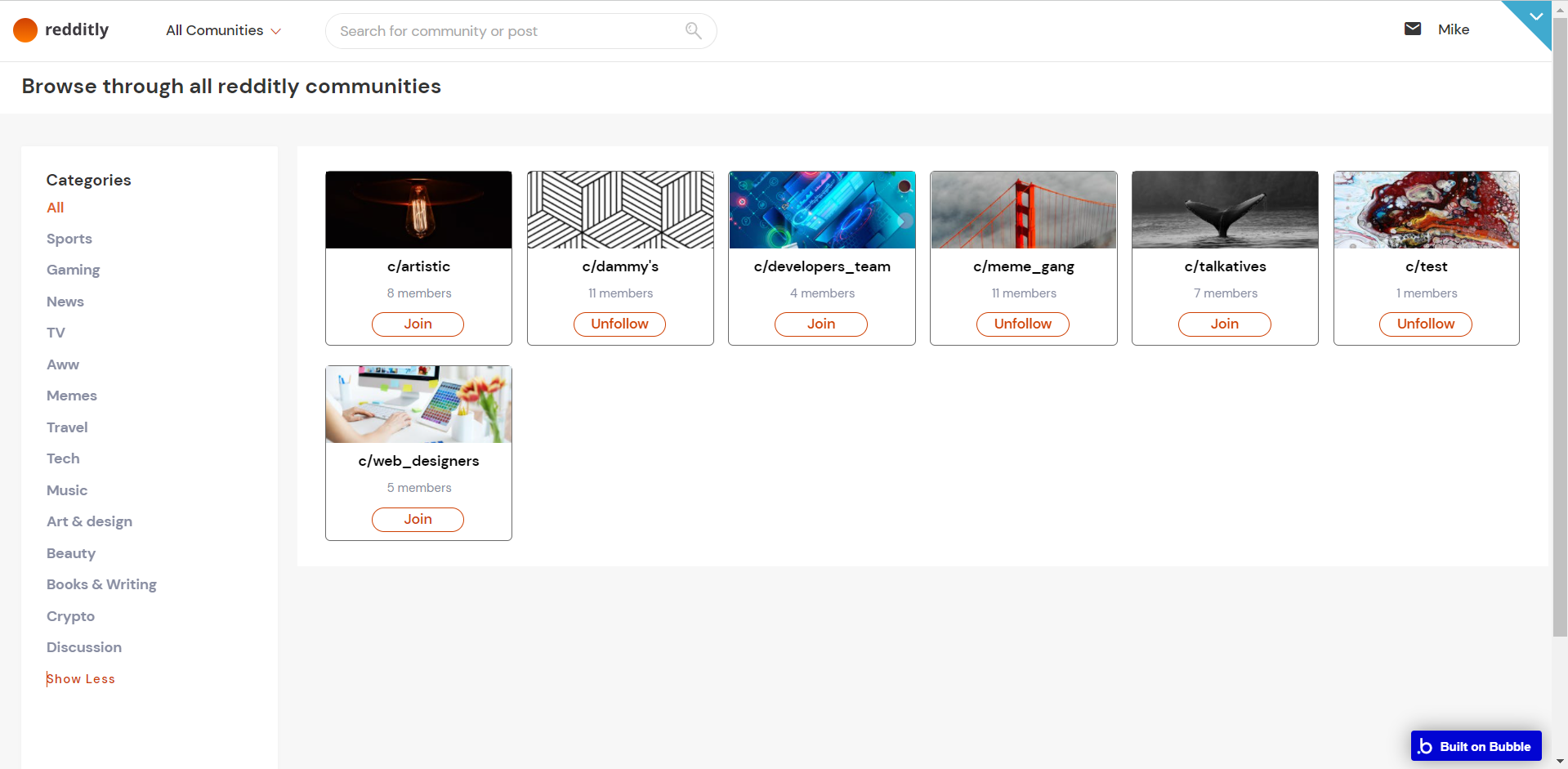
all_communities
This page is designed to browse all communities available on the application and sort them by any available category.

community
This page is designed to display all information related to a particular community. User is able to see all dedicated posts or create a new one.

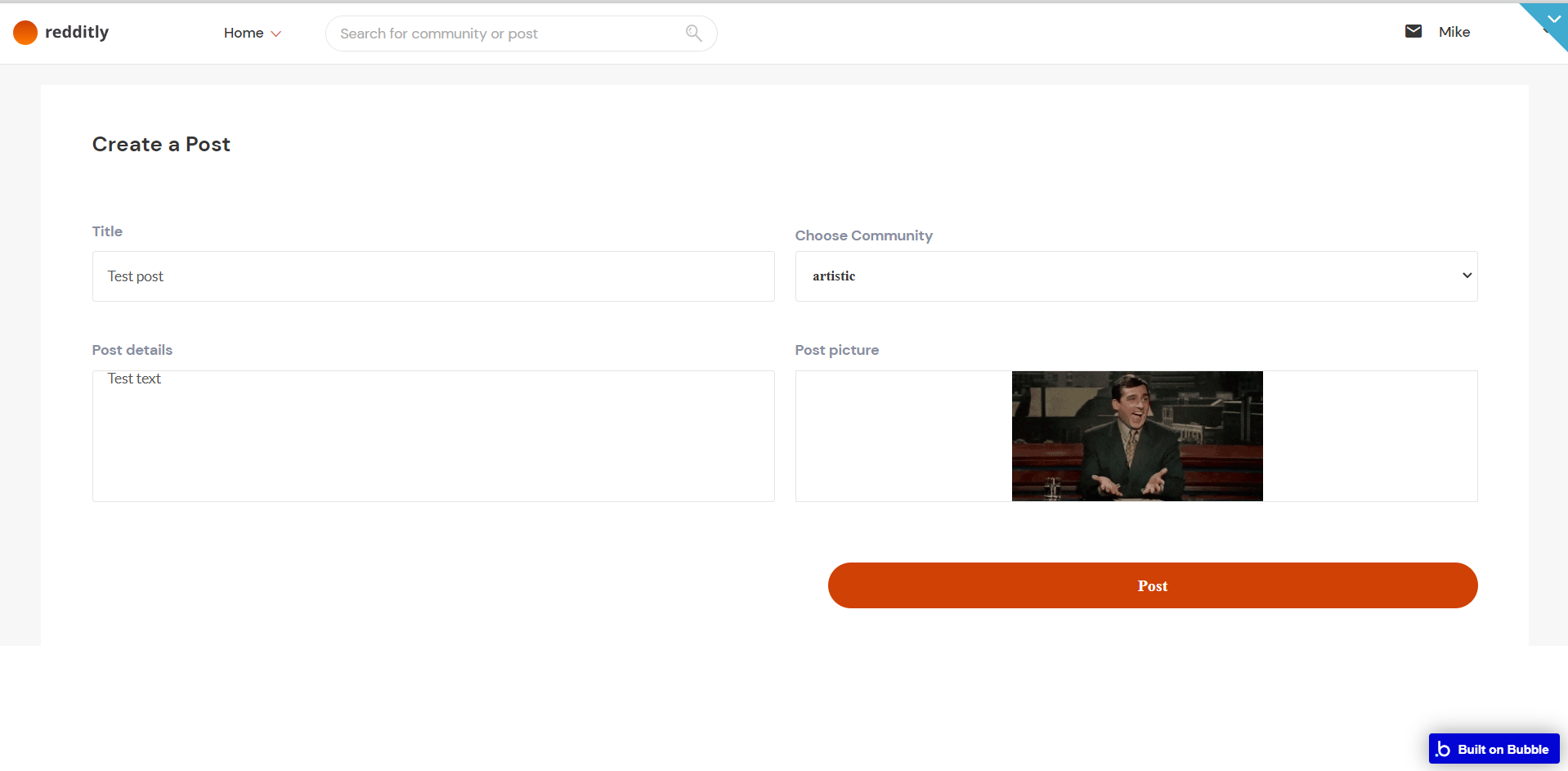
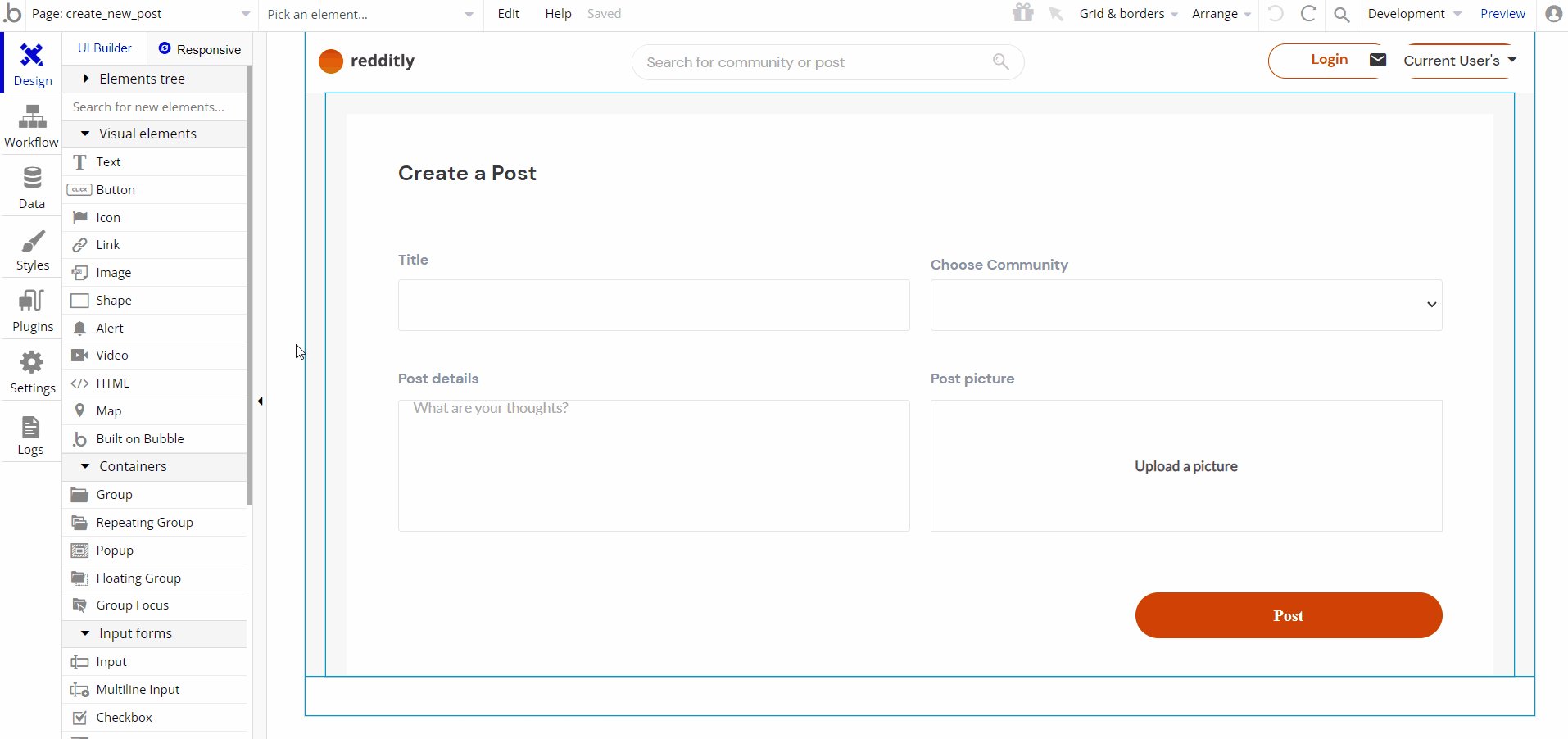
create_new_post
This page is designed to collect all information required to publish a new post.

Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

login
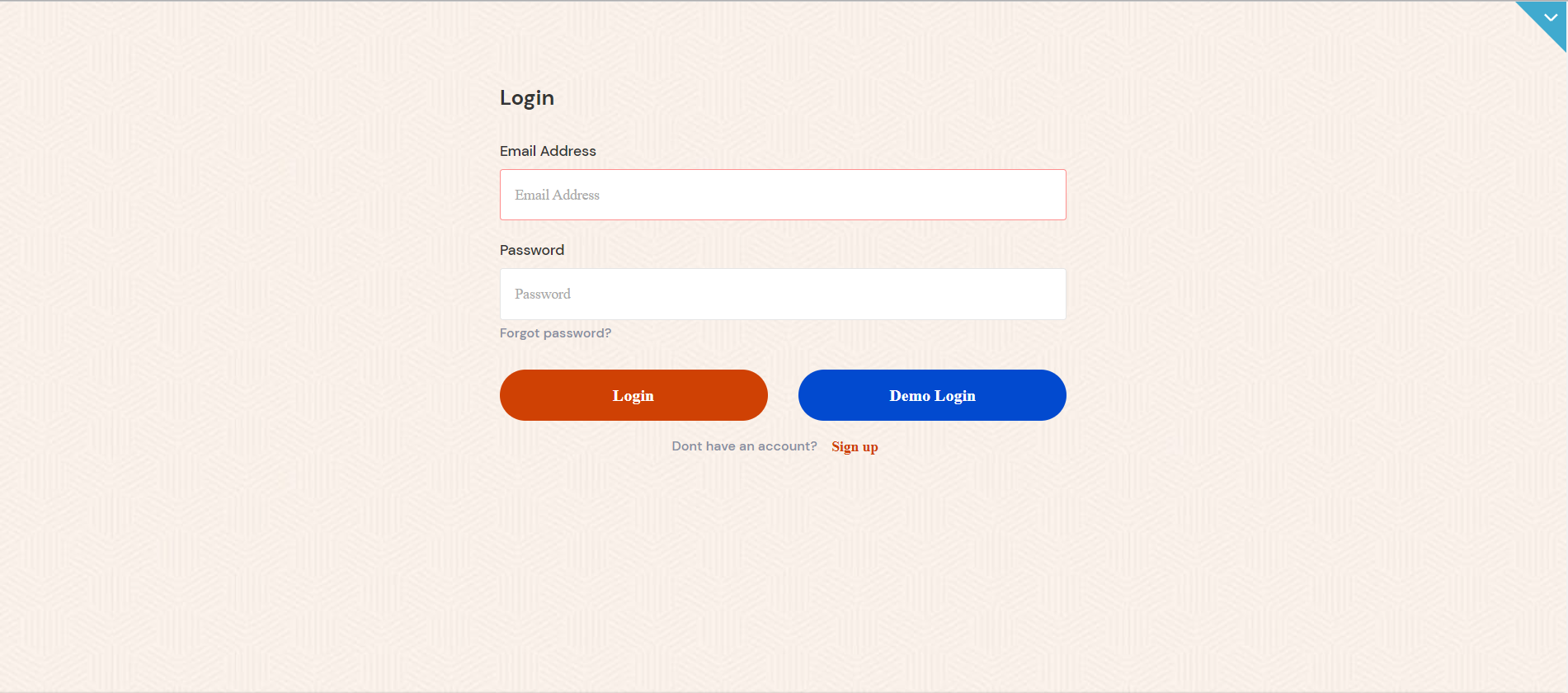
This page is used for logging in to an existing account. To access it, users will click on the "Login" button in the header.

On this page, users are offered a demo user to log in and test all the template features.
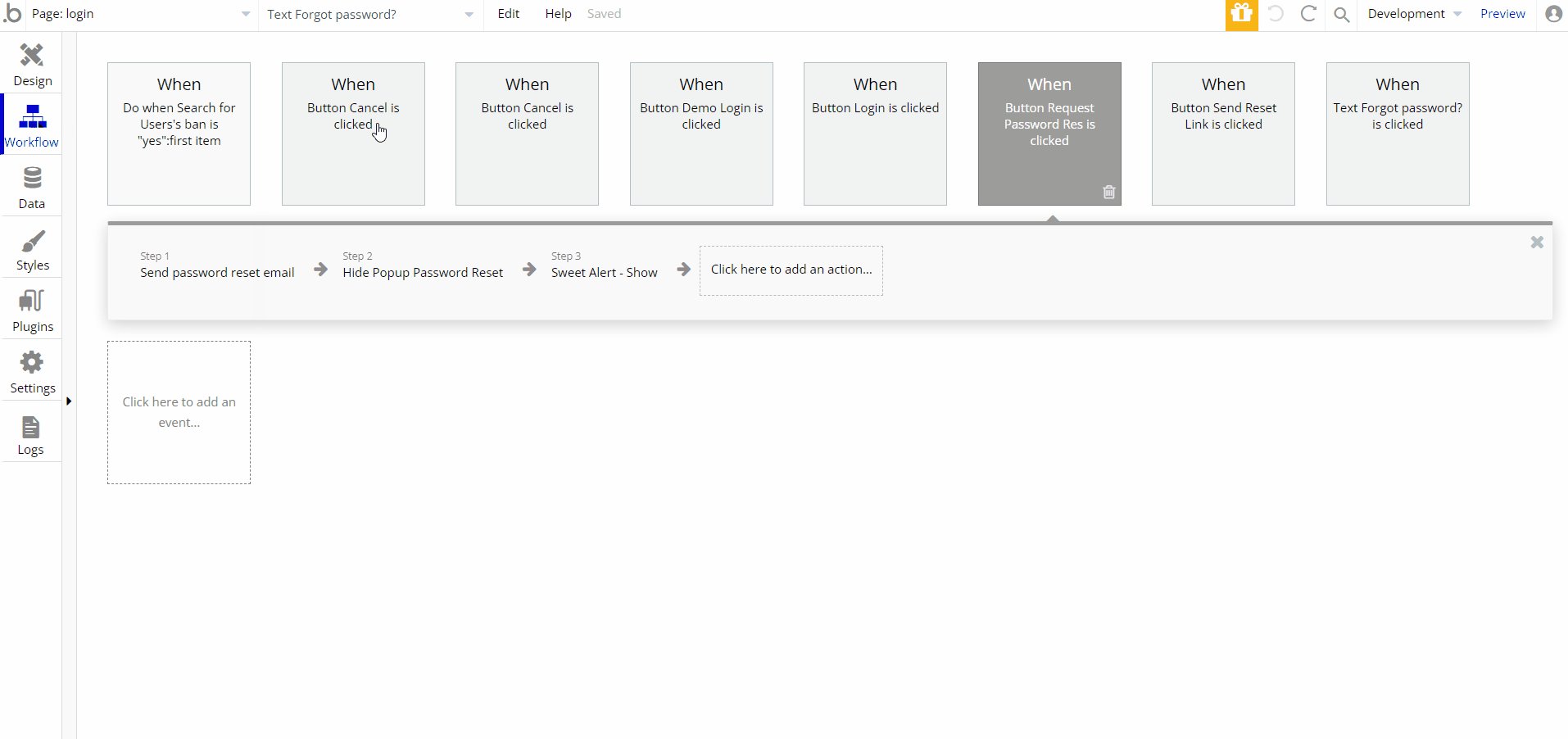
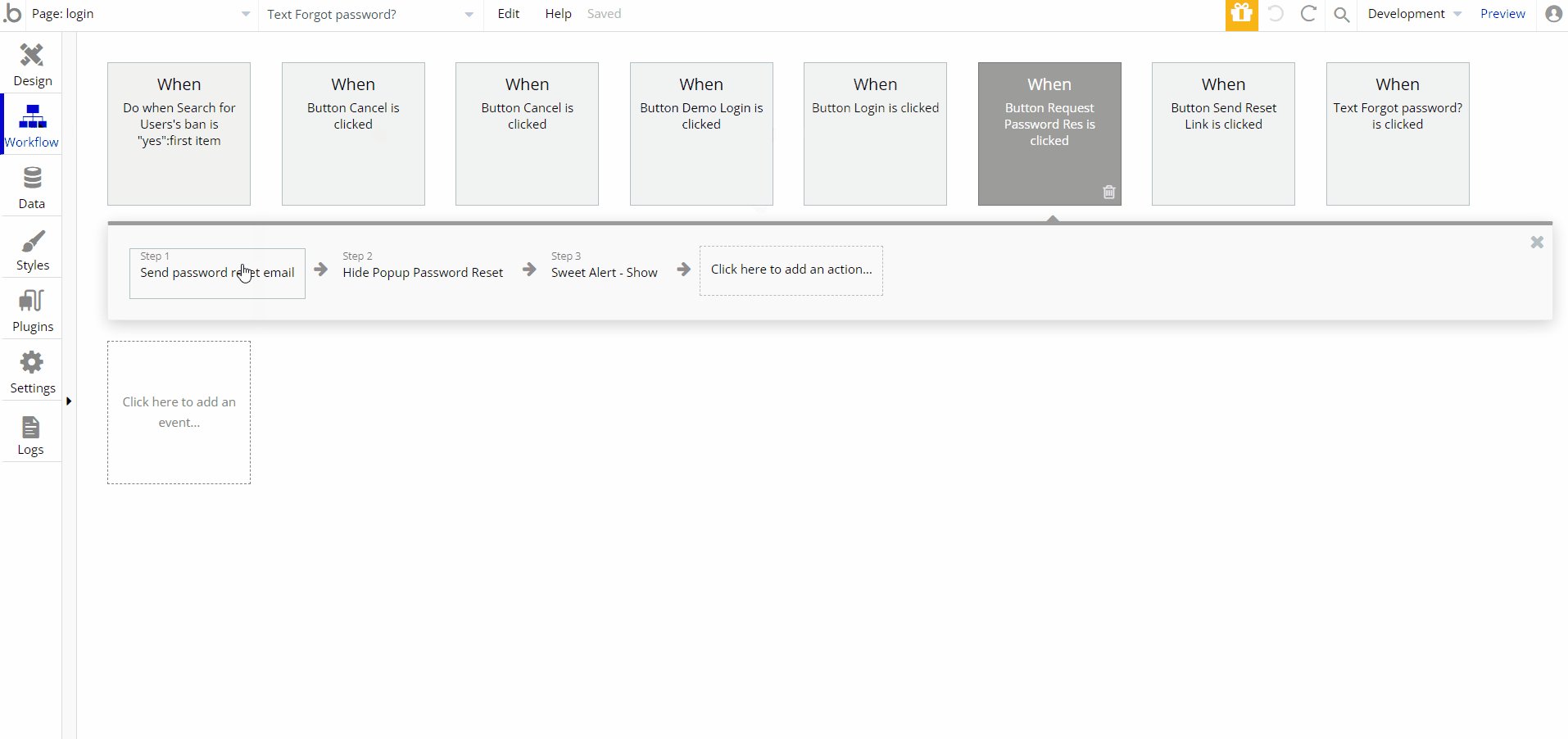
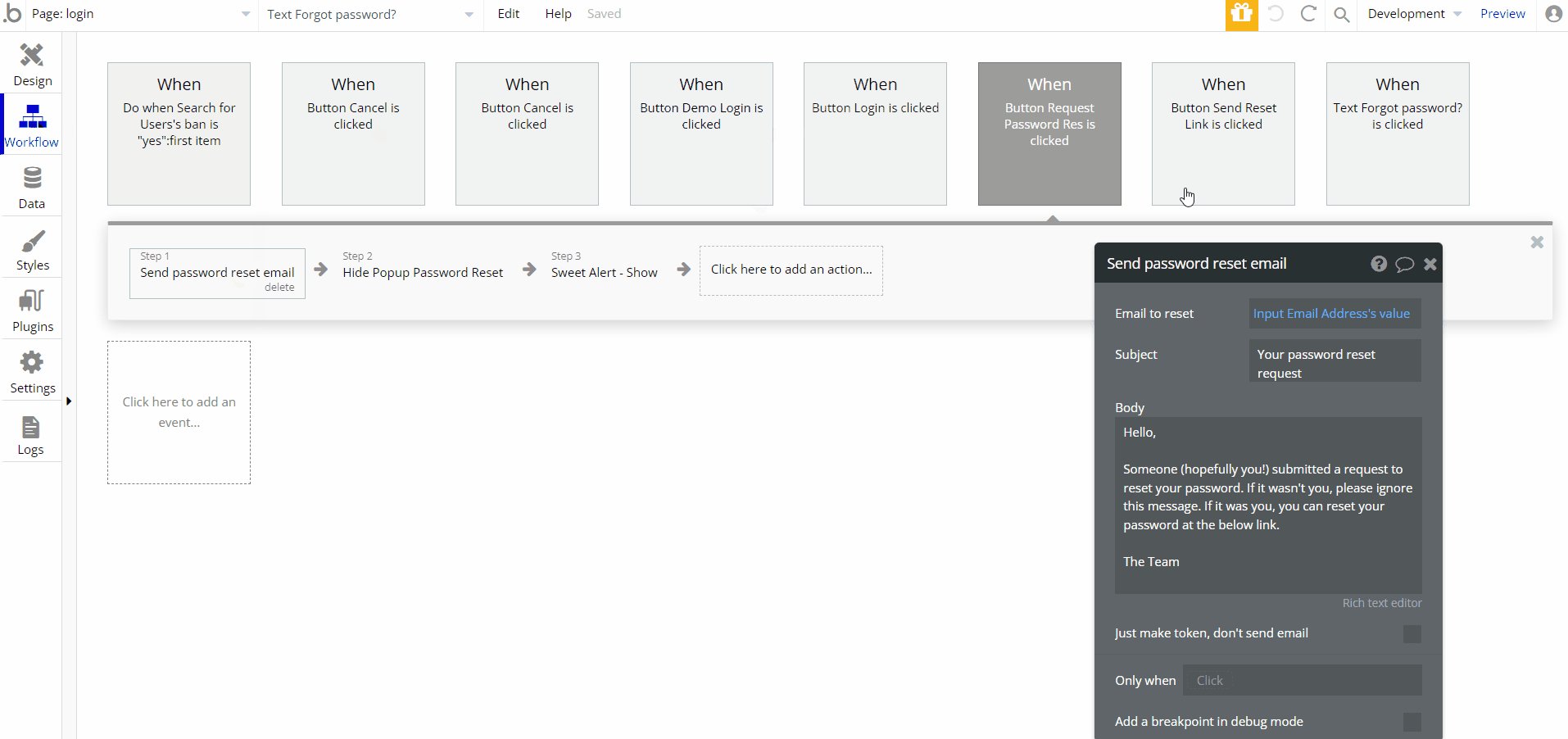
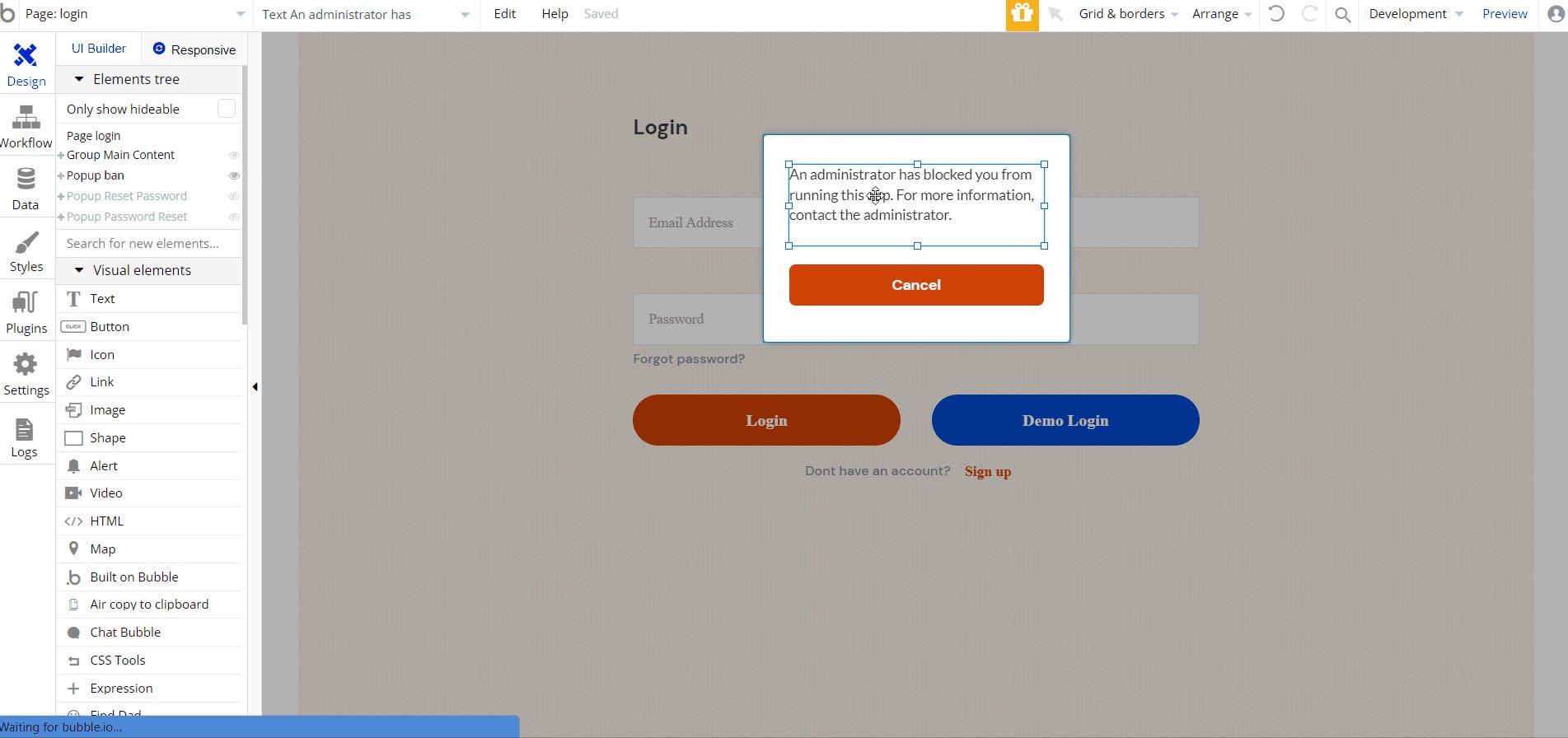
To modify the text of the password reset request mail, please find the corresponding workflow steps:

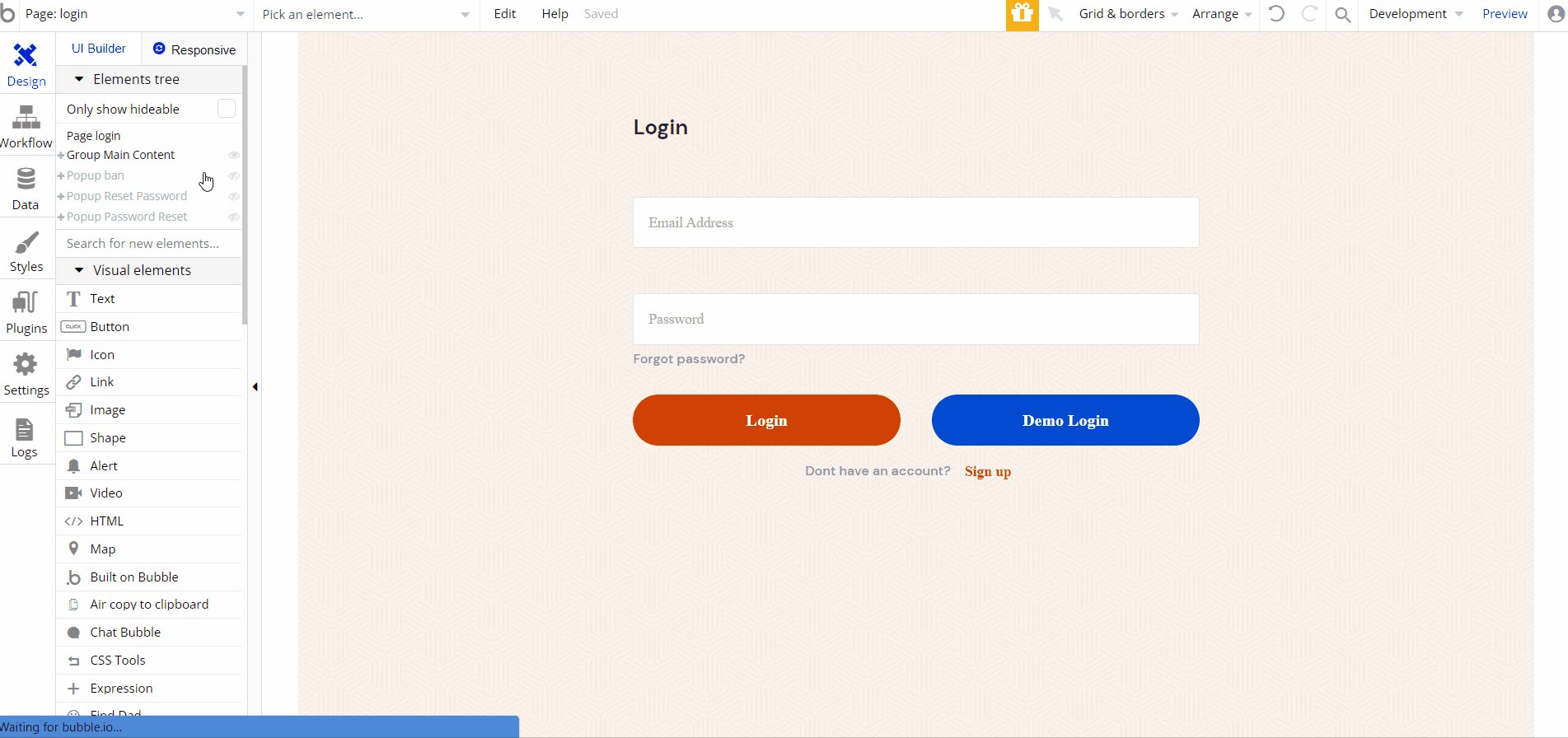
Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

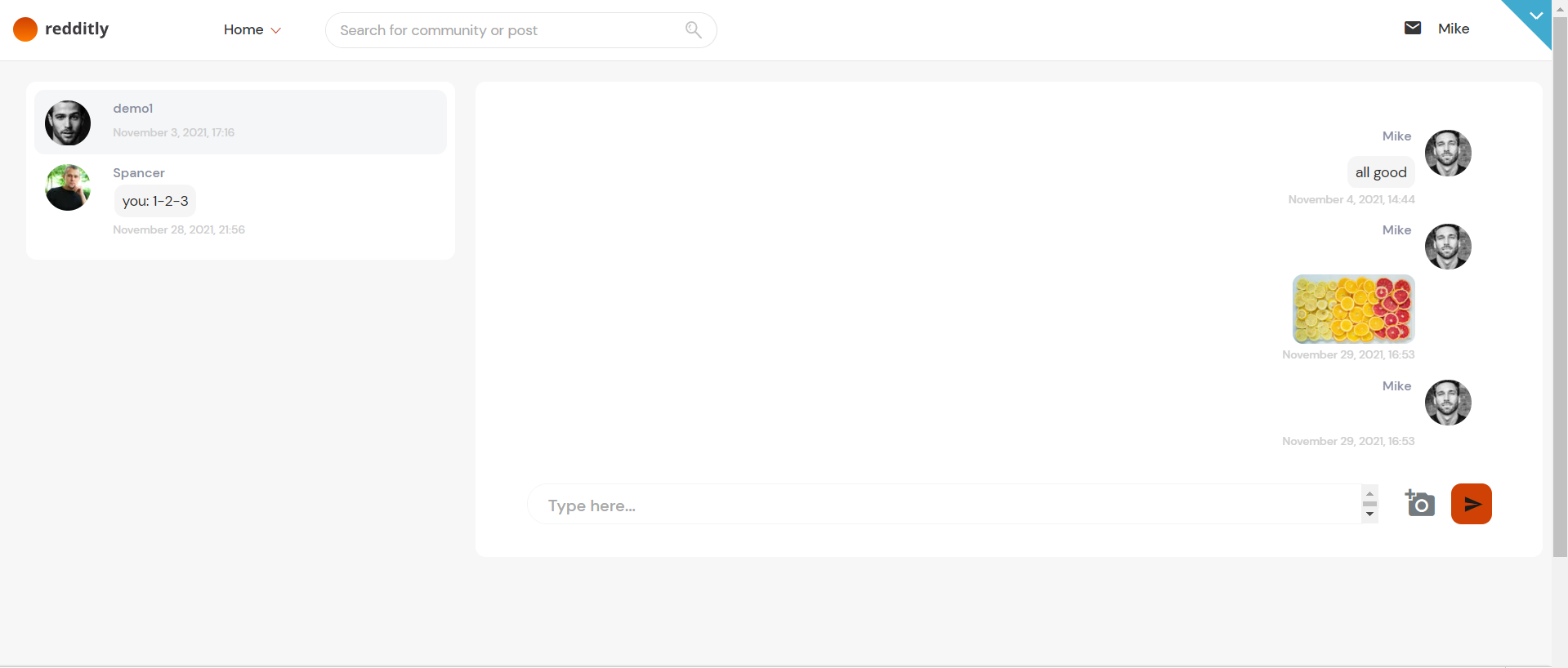
messages
This page is designed to host all direct chats with other users. It can be accessed by clicking the mail sign (icon close to the current user name).
Besides text messages, users also can send each other files and images.

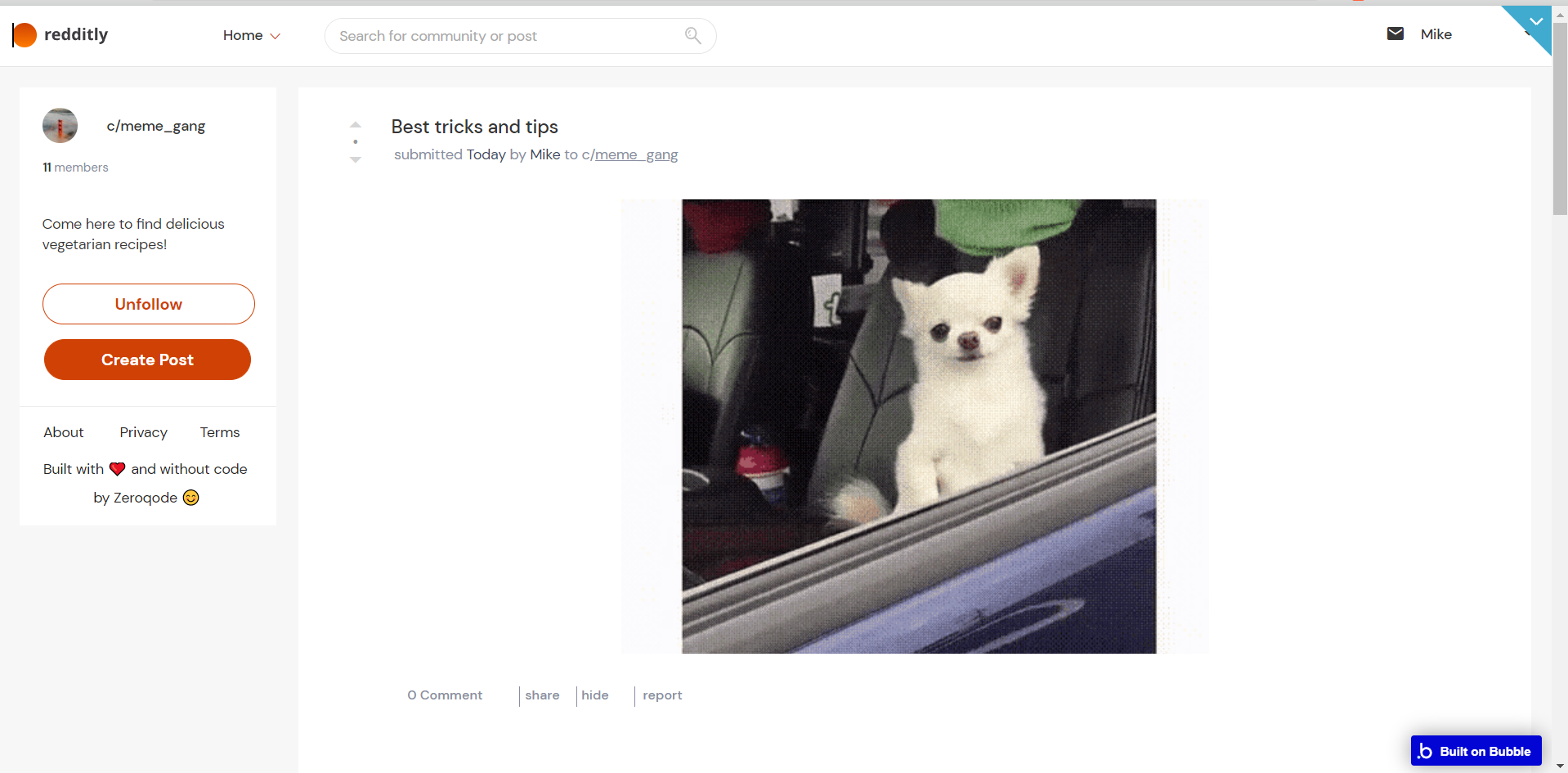
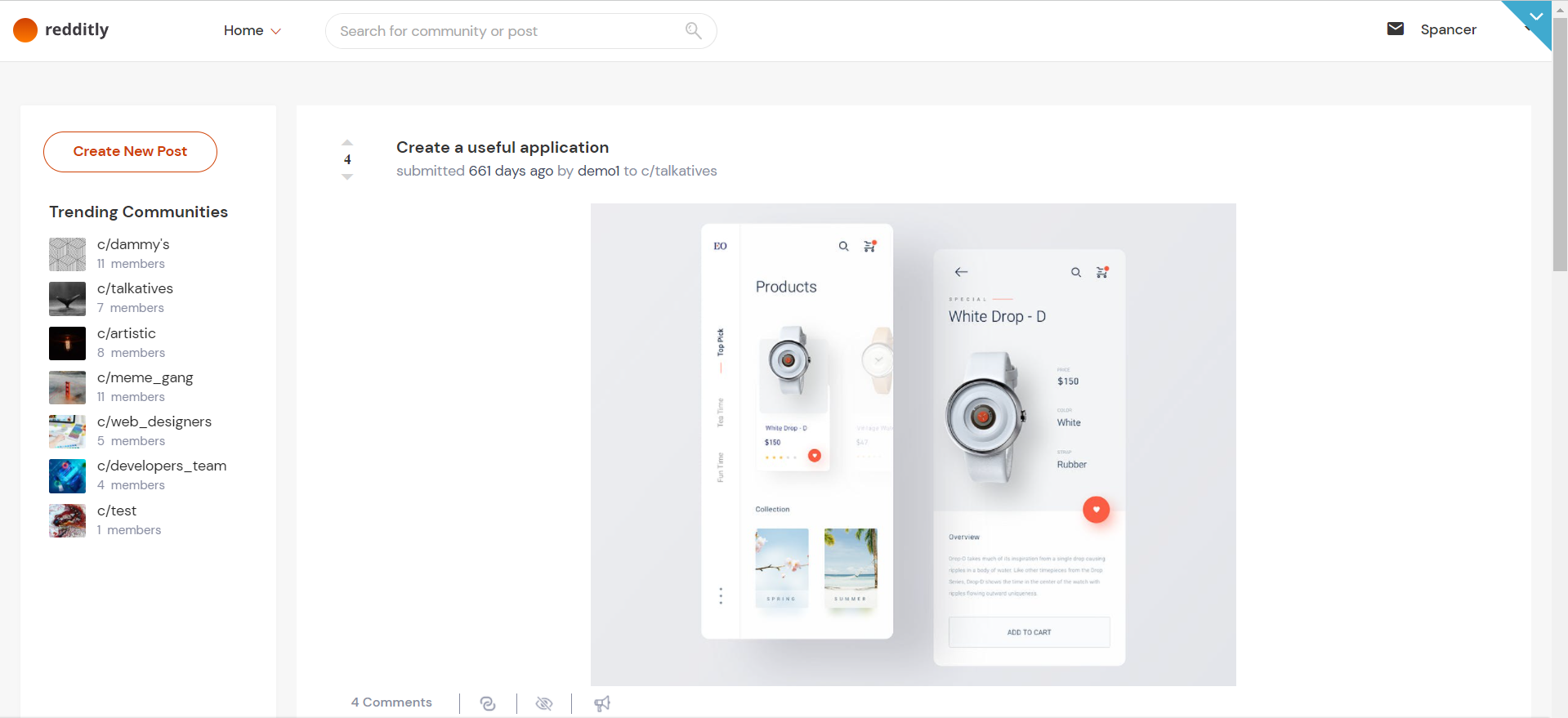
post
This page is designed to display a particular post and its comments. User is able to comment on the post, upvote, or downvote the posts and comments, through accorded points.

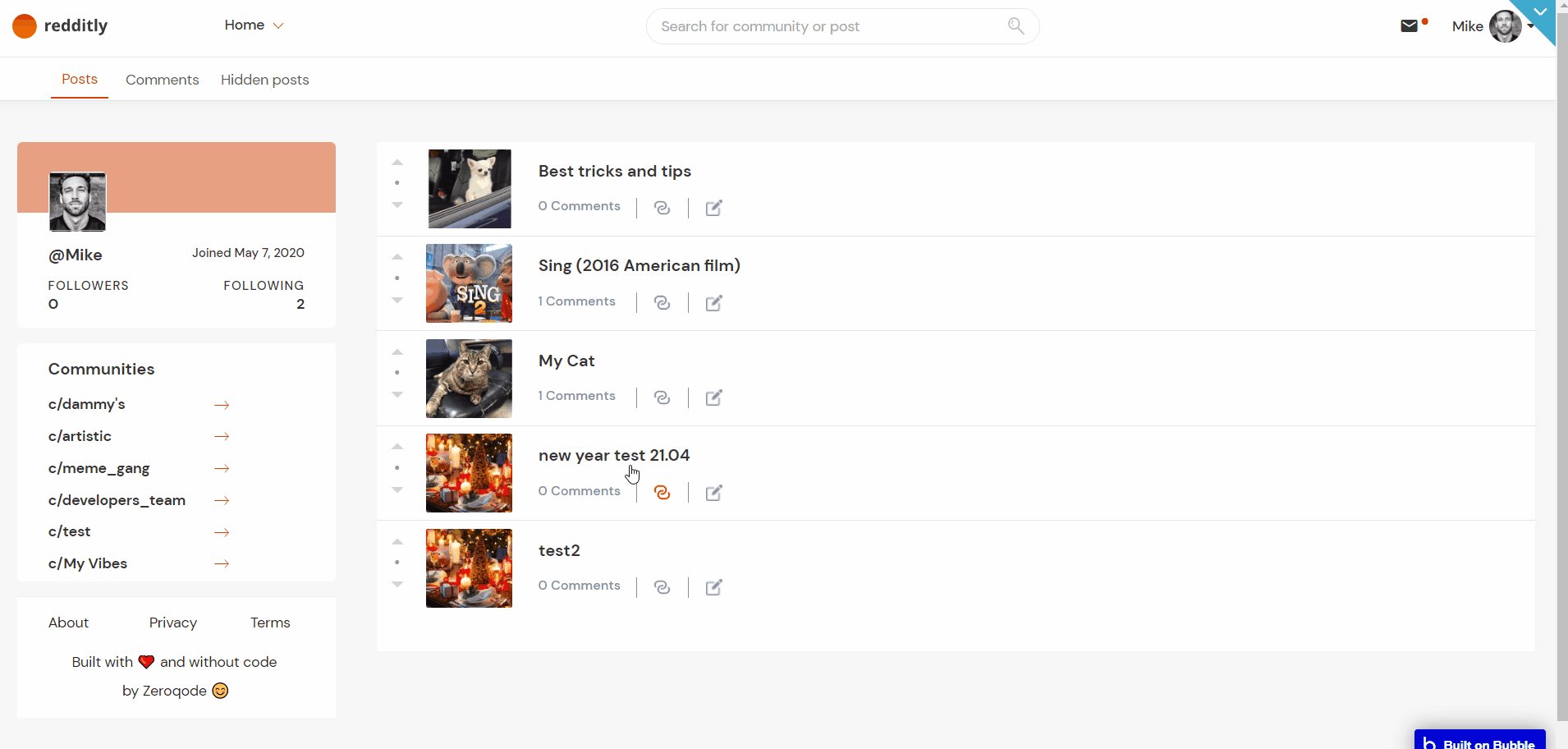
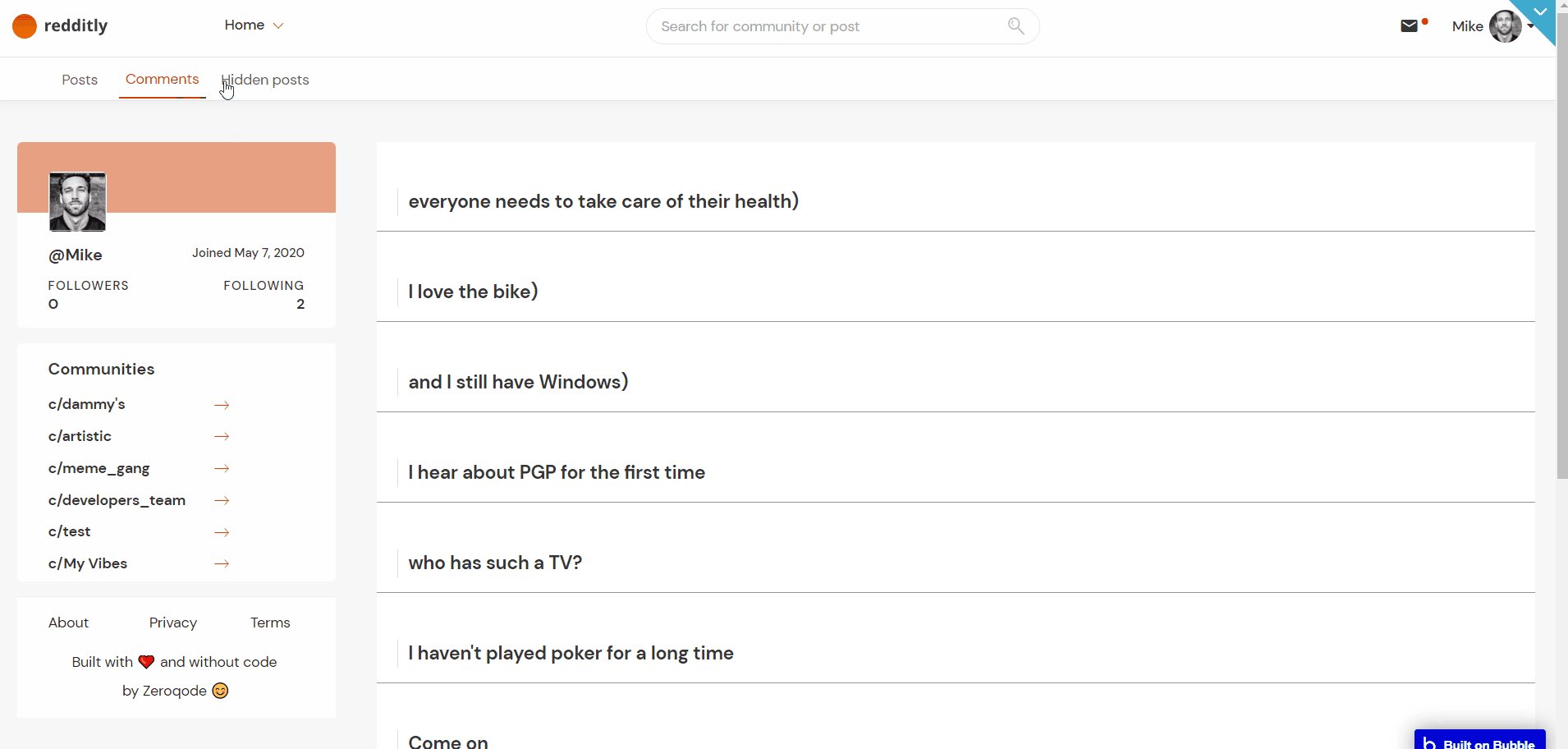
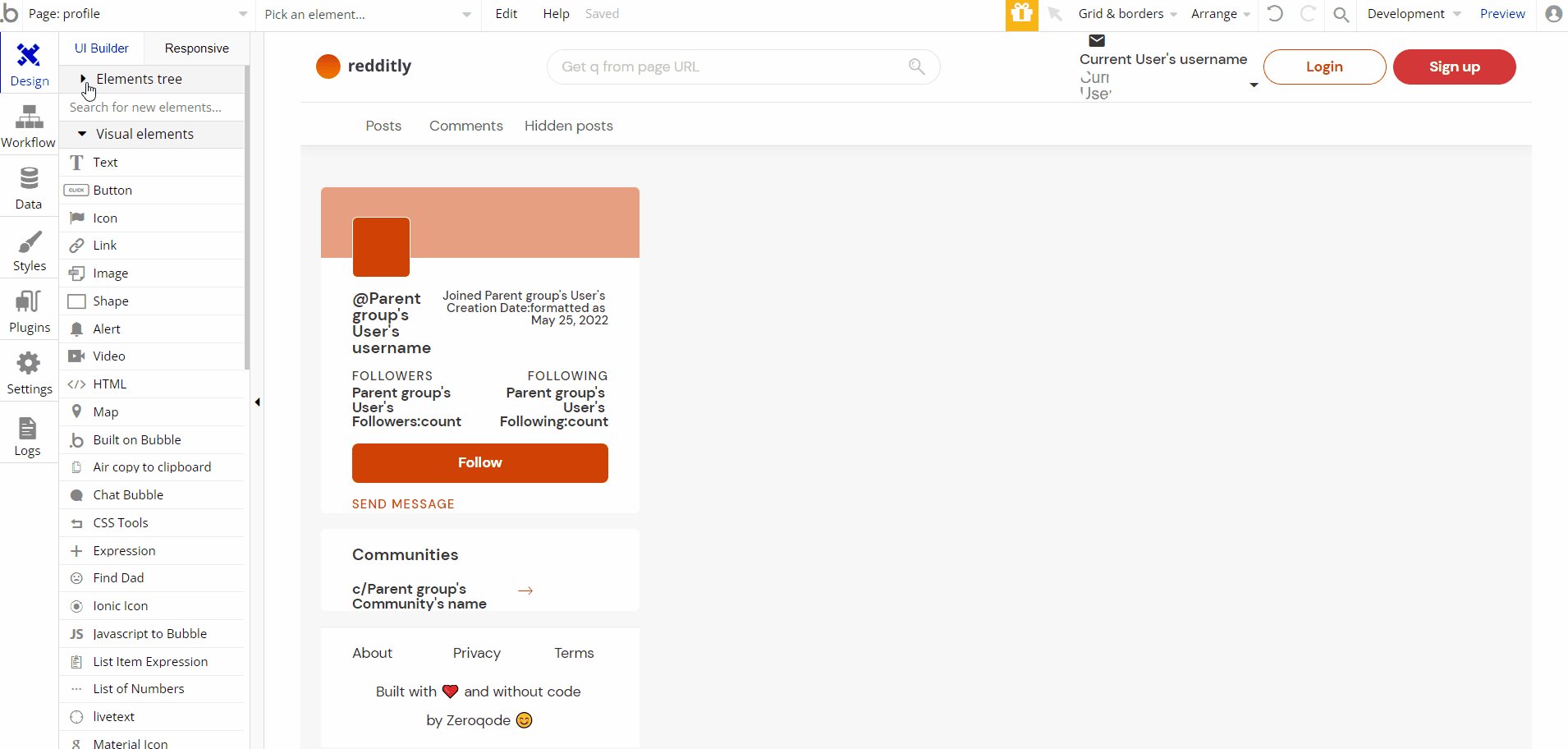
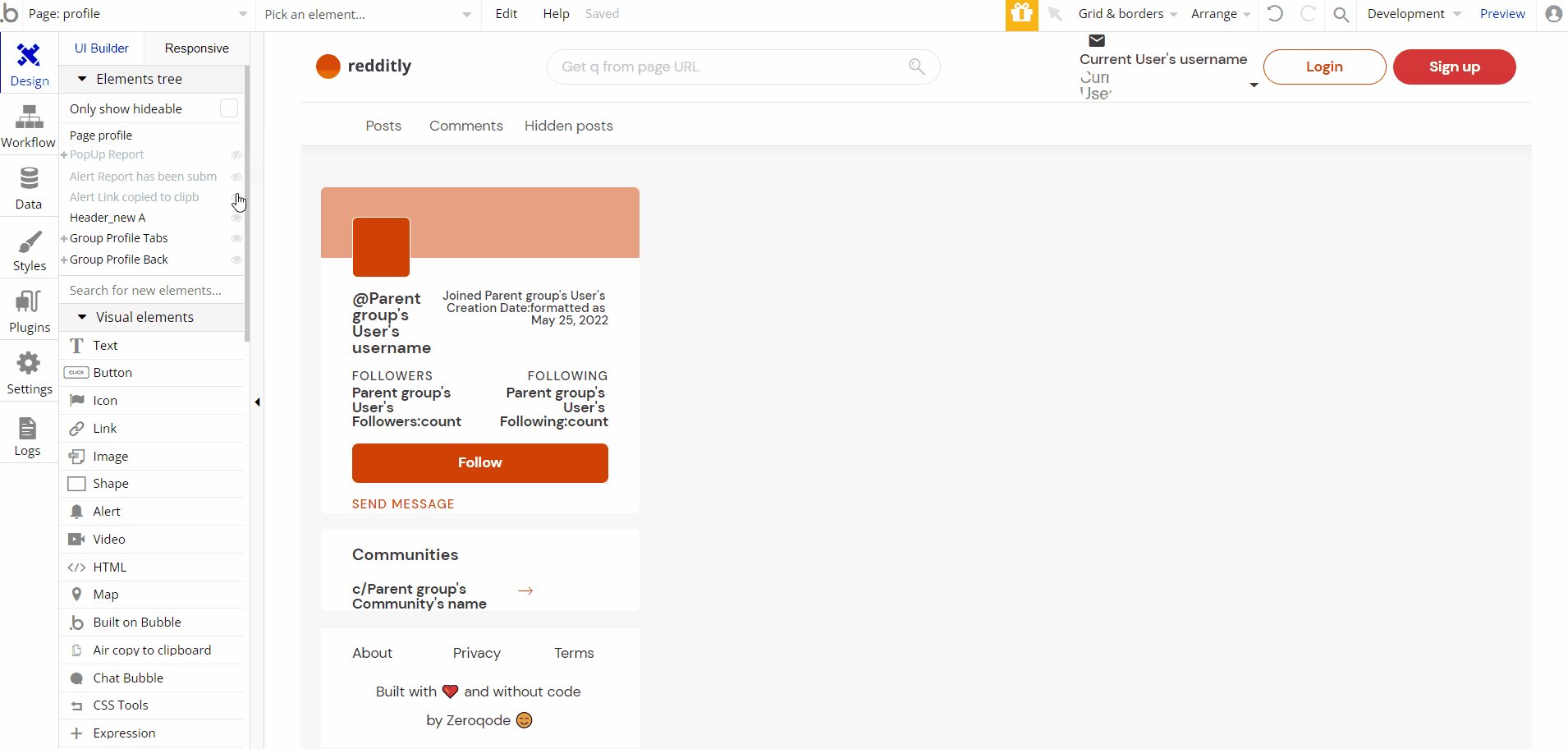
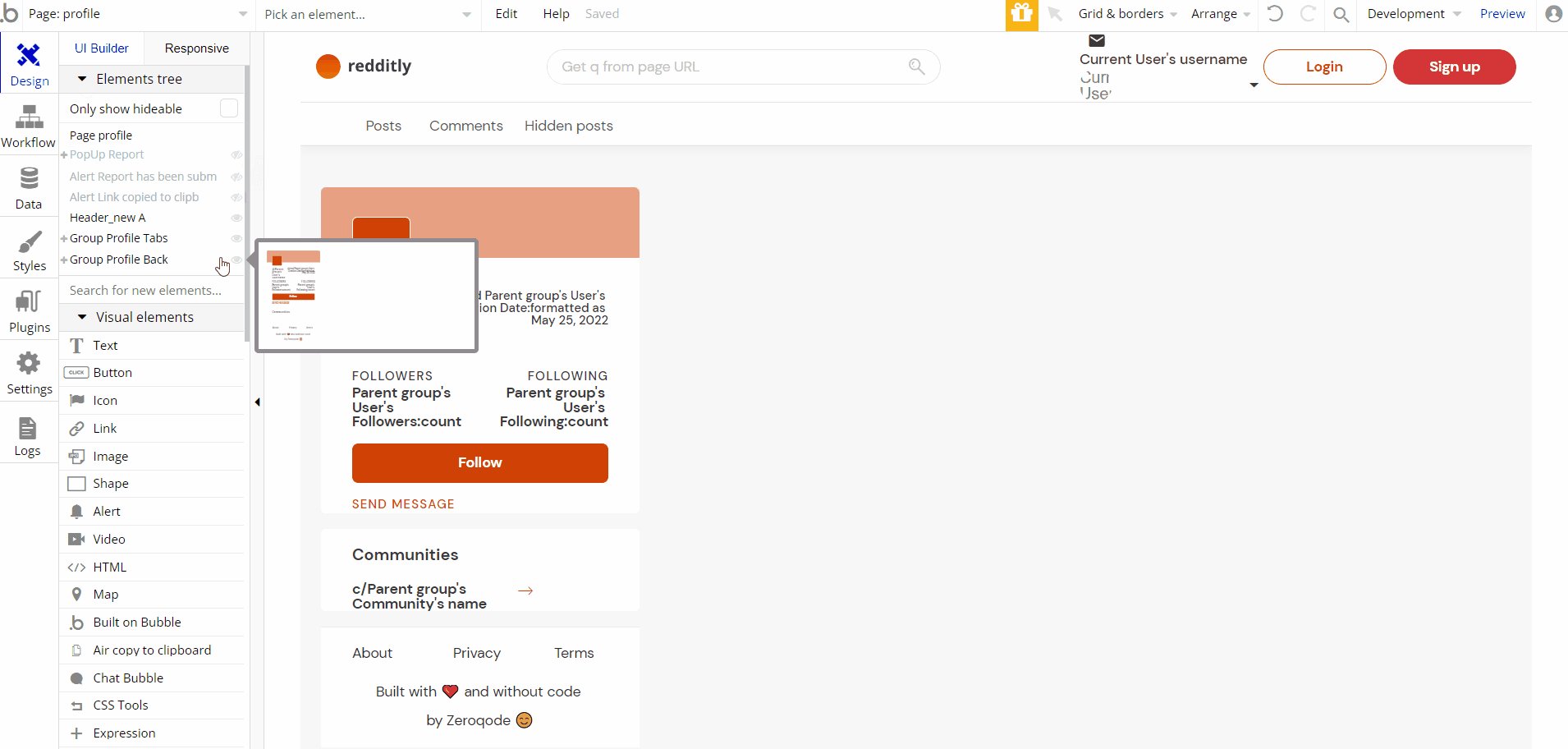
profile
This page stores display particular user information (followers, following, community membership, and own posts and comments).
In the "Hidden posts" tab user can see the posts that he hid from the general list of posts.

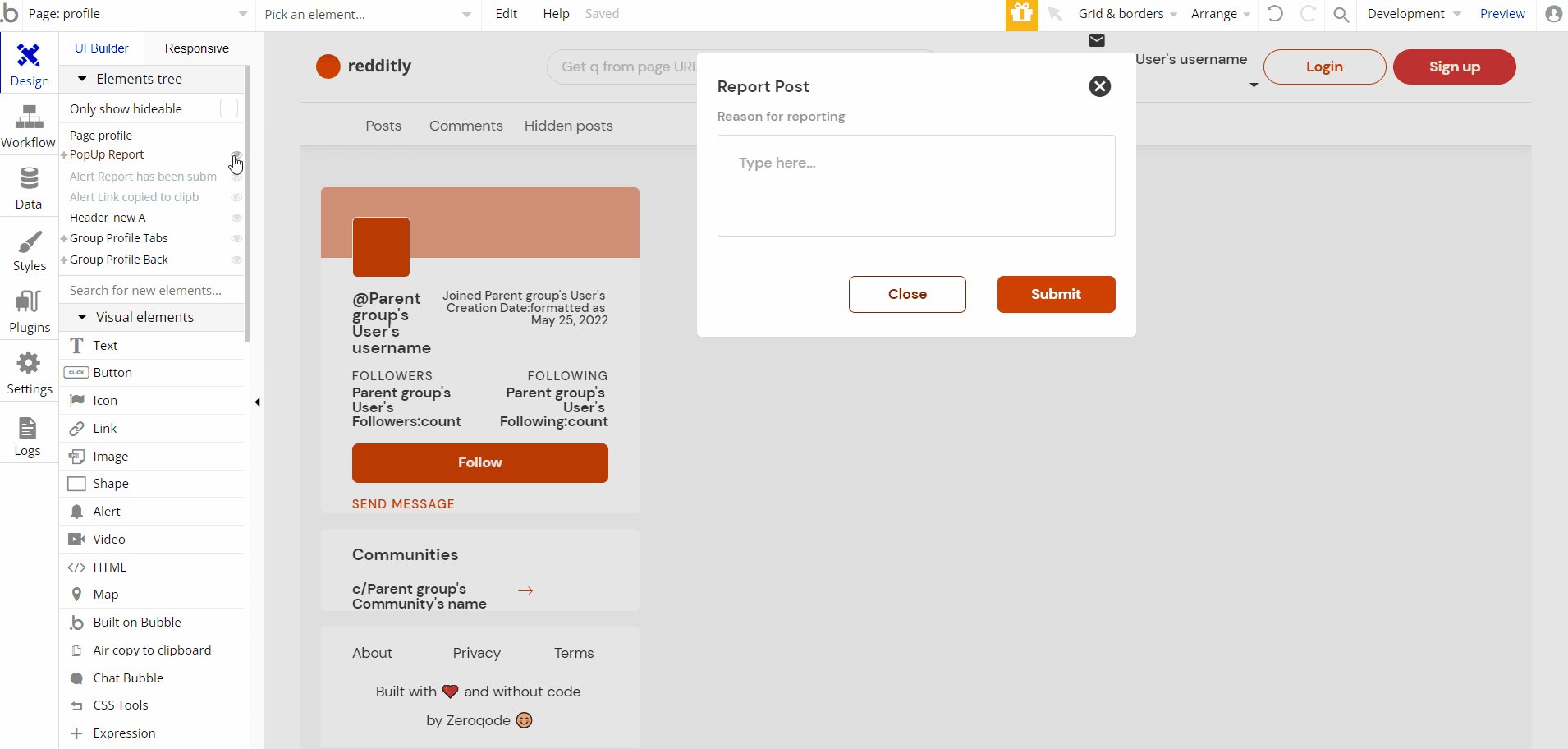
Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

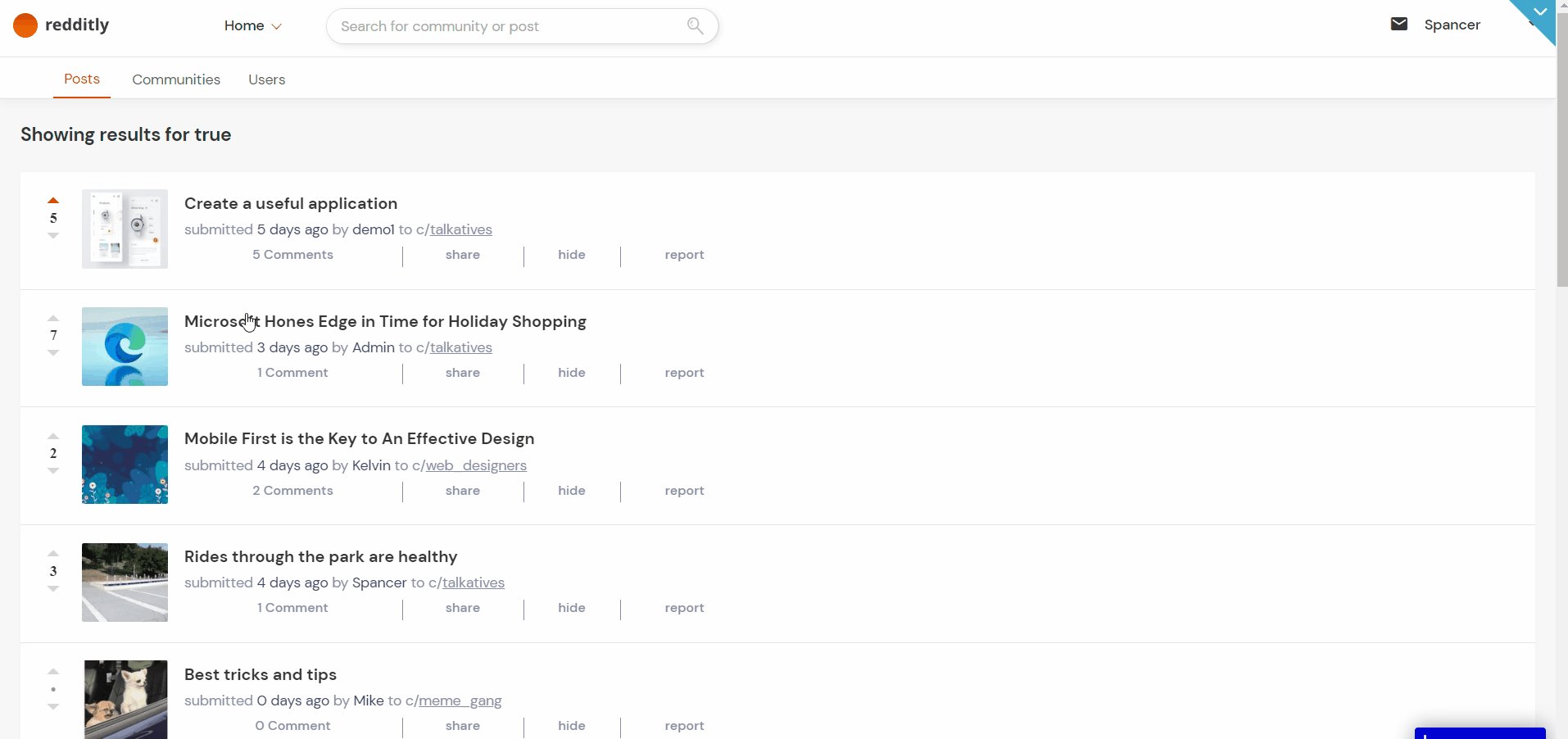
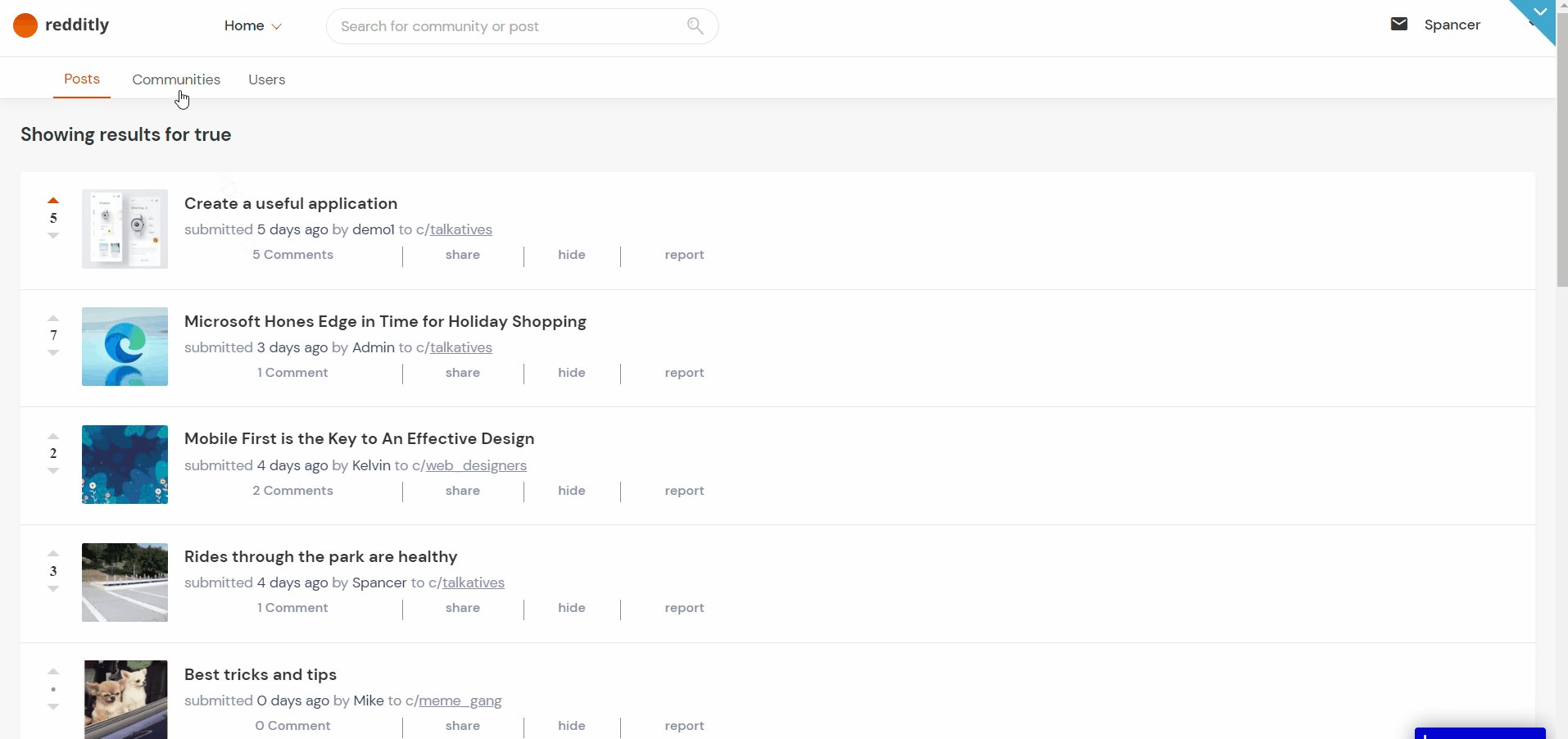
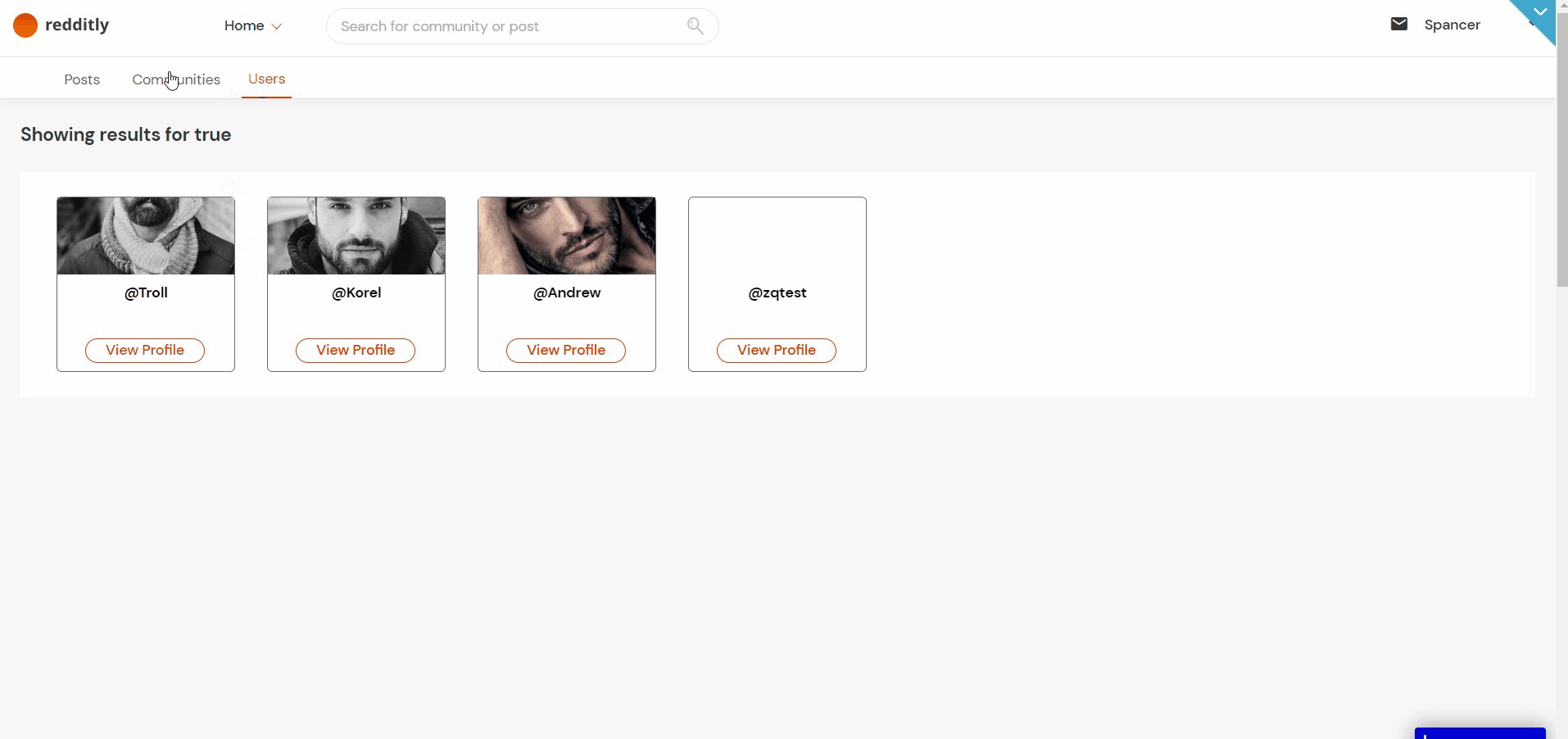
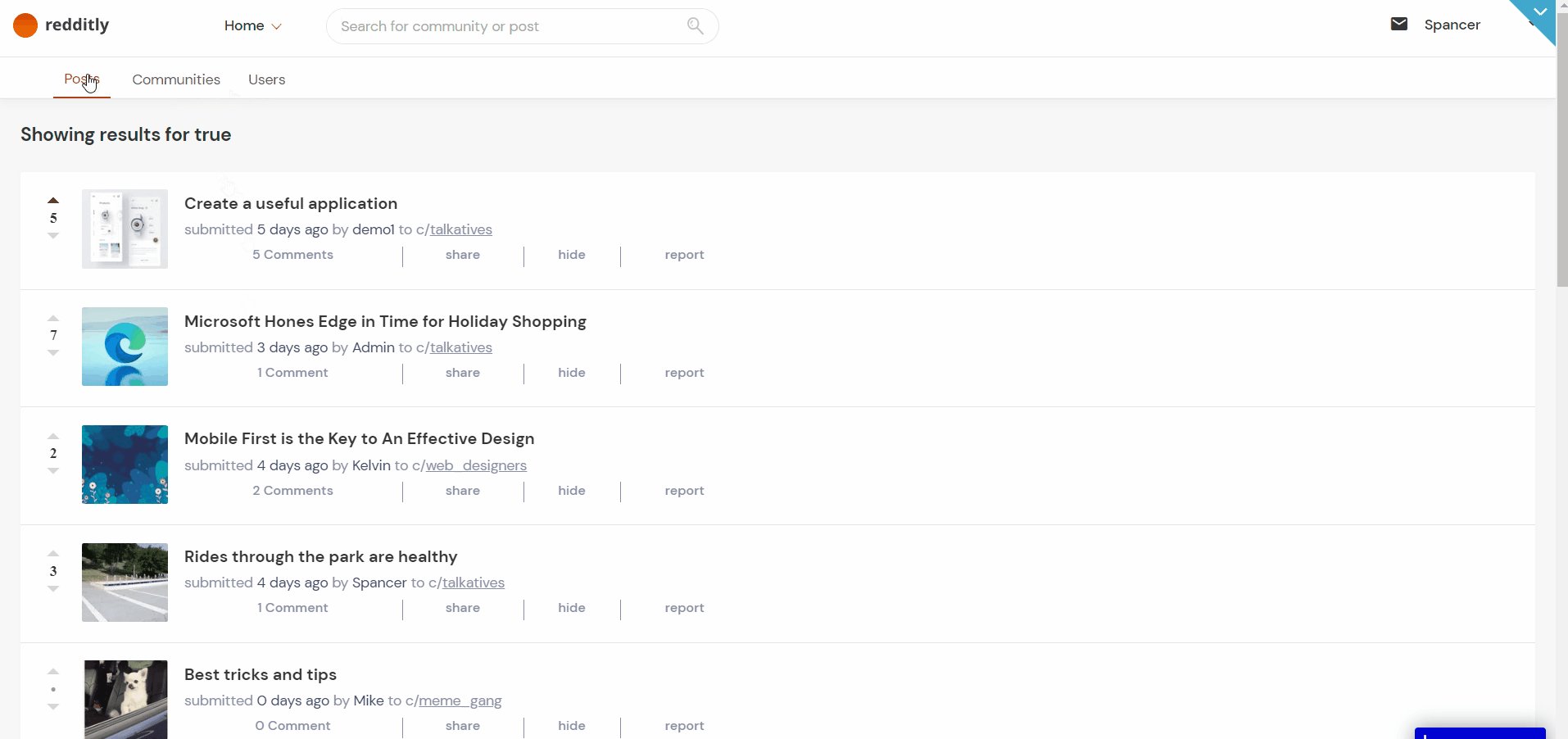
search
This page is designed to display search results for posts, communities, and users by keyword.
This functionality is provided by the "Search and Autocorrect" free plugin.

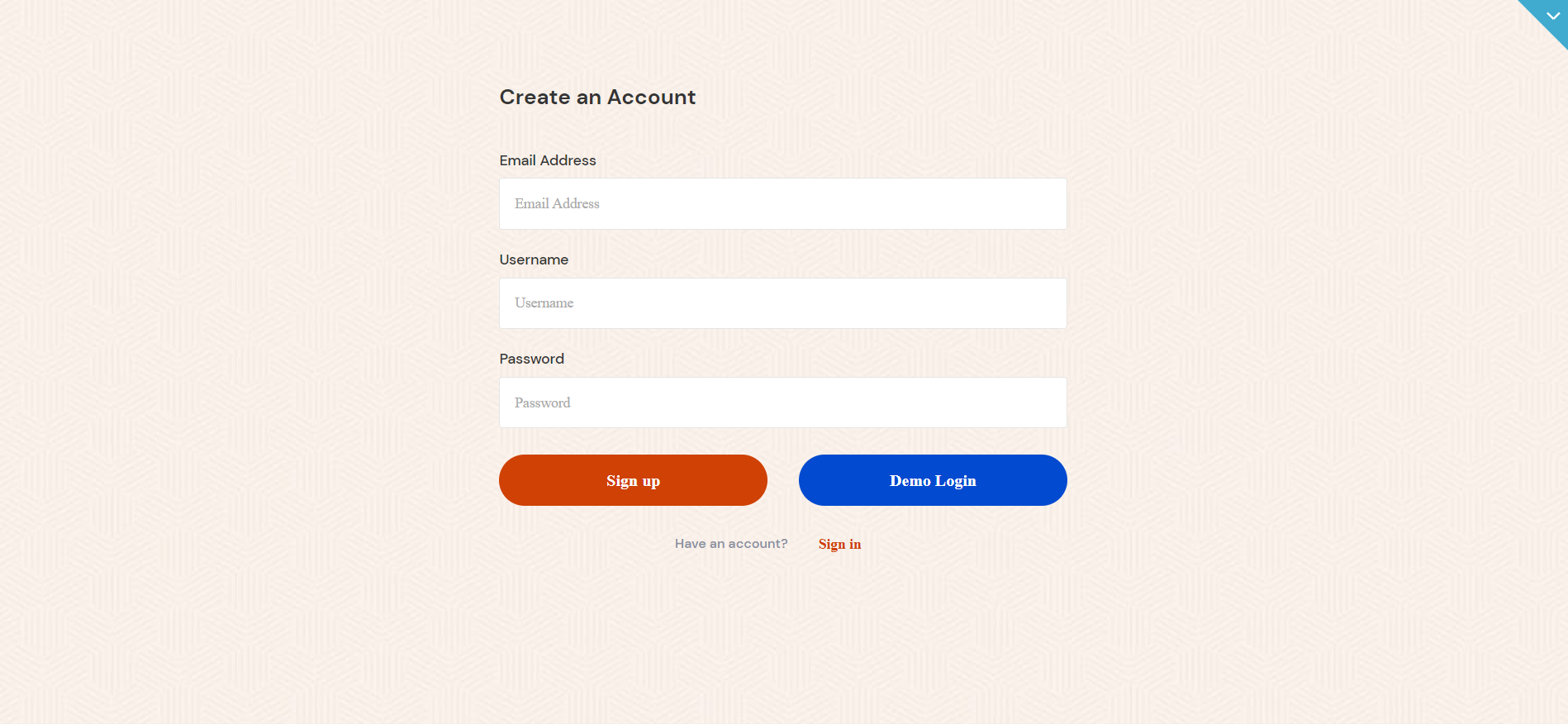
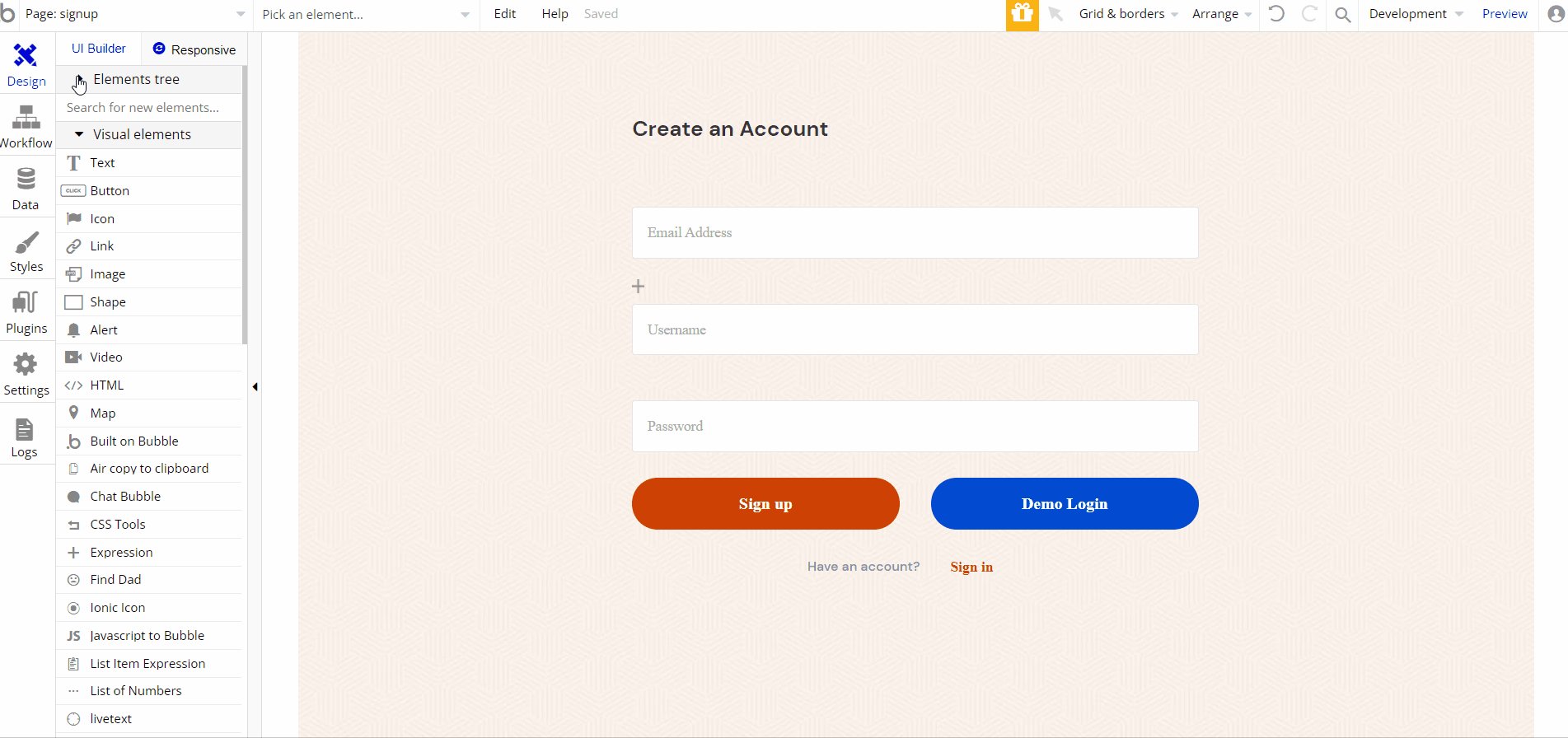
signup
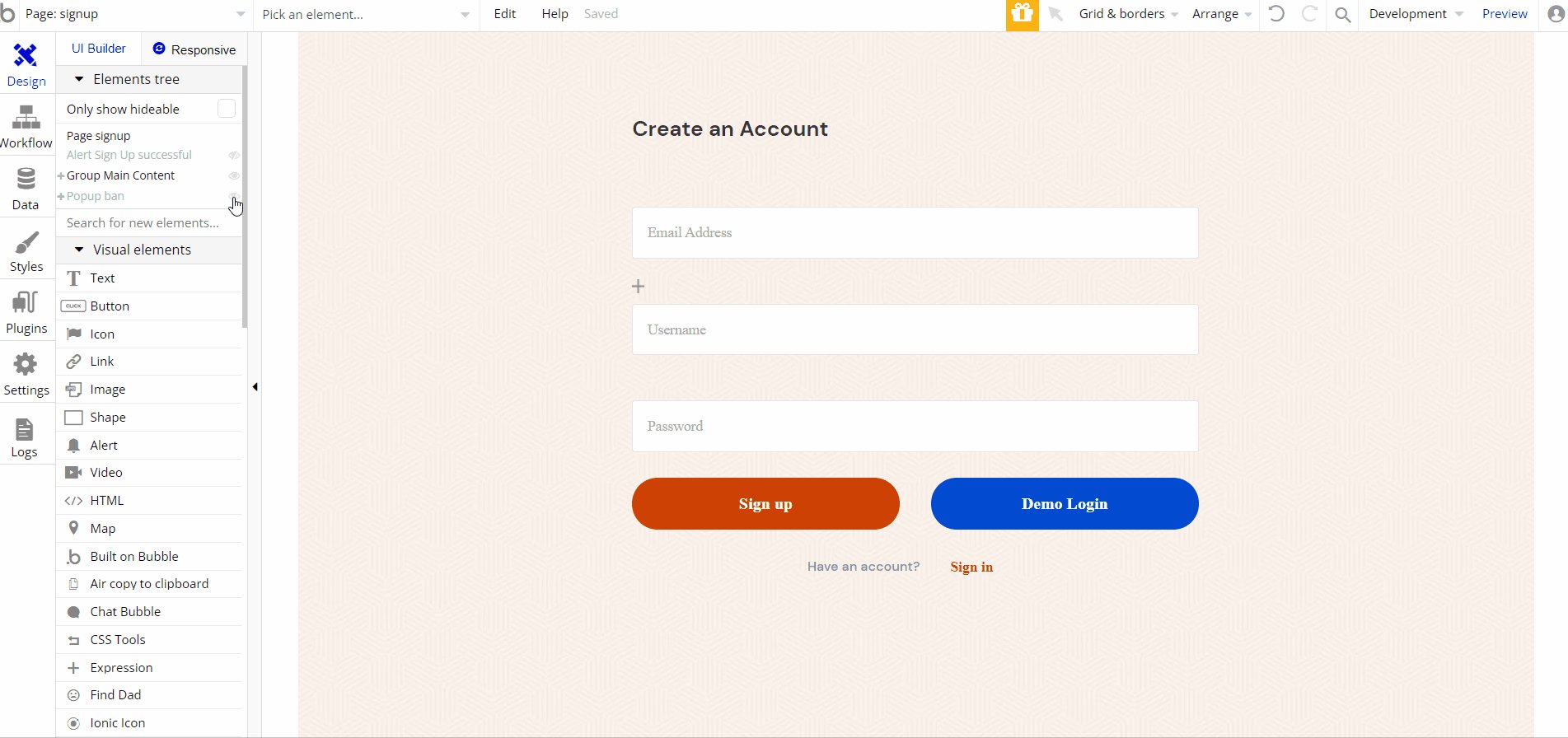
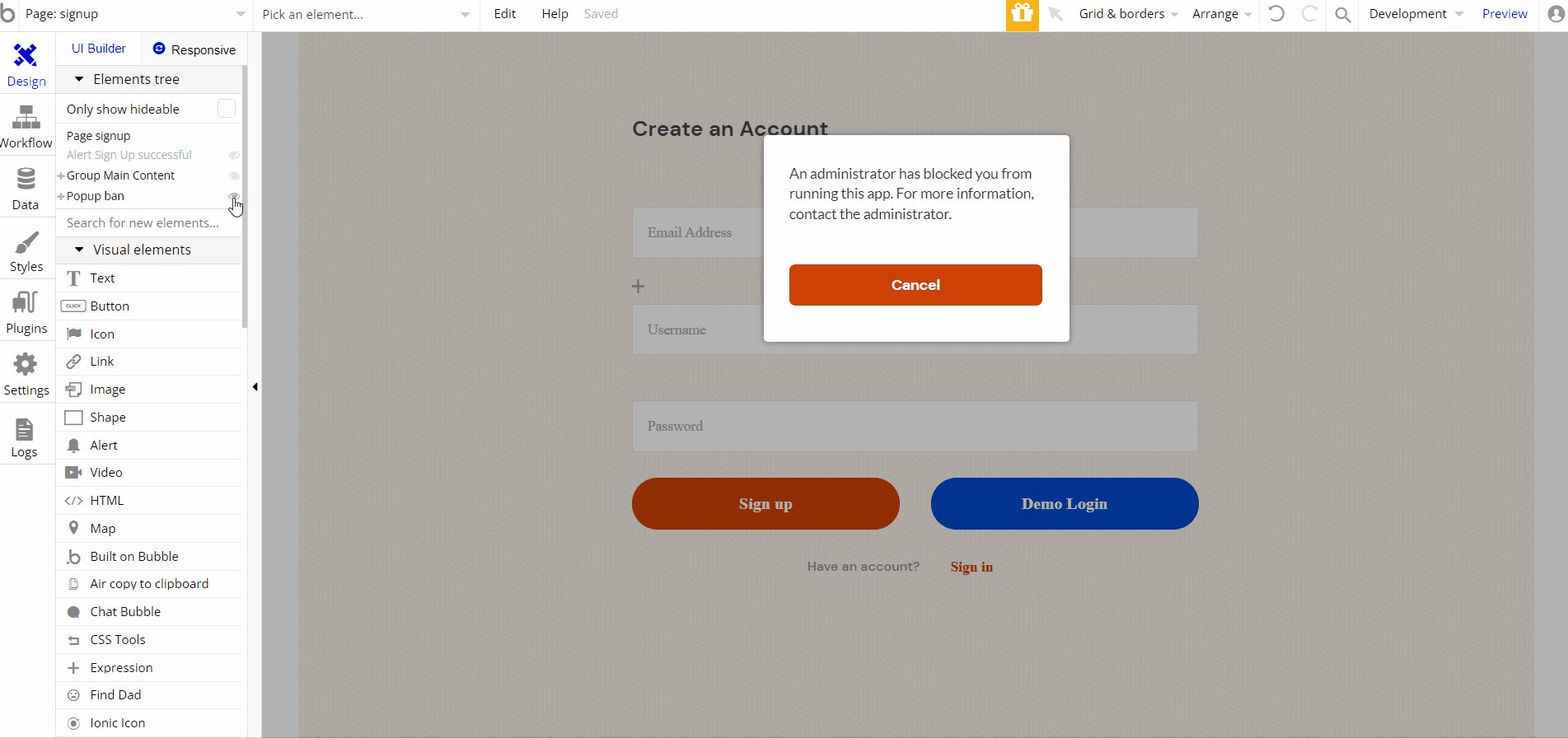
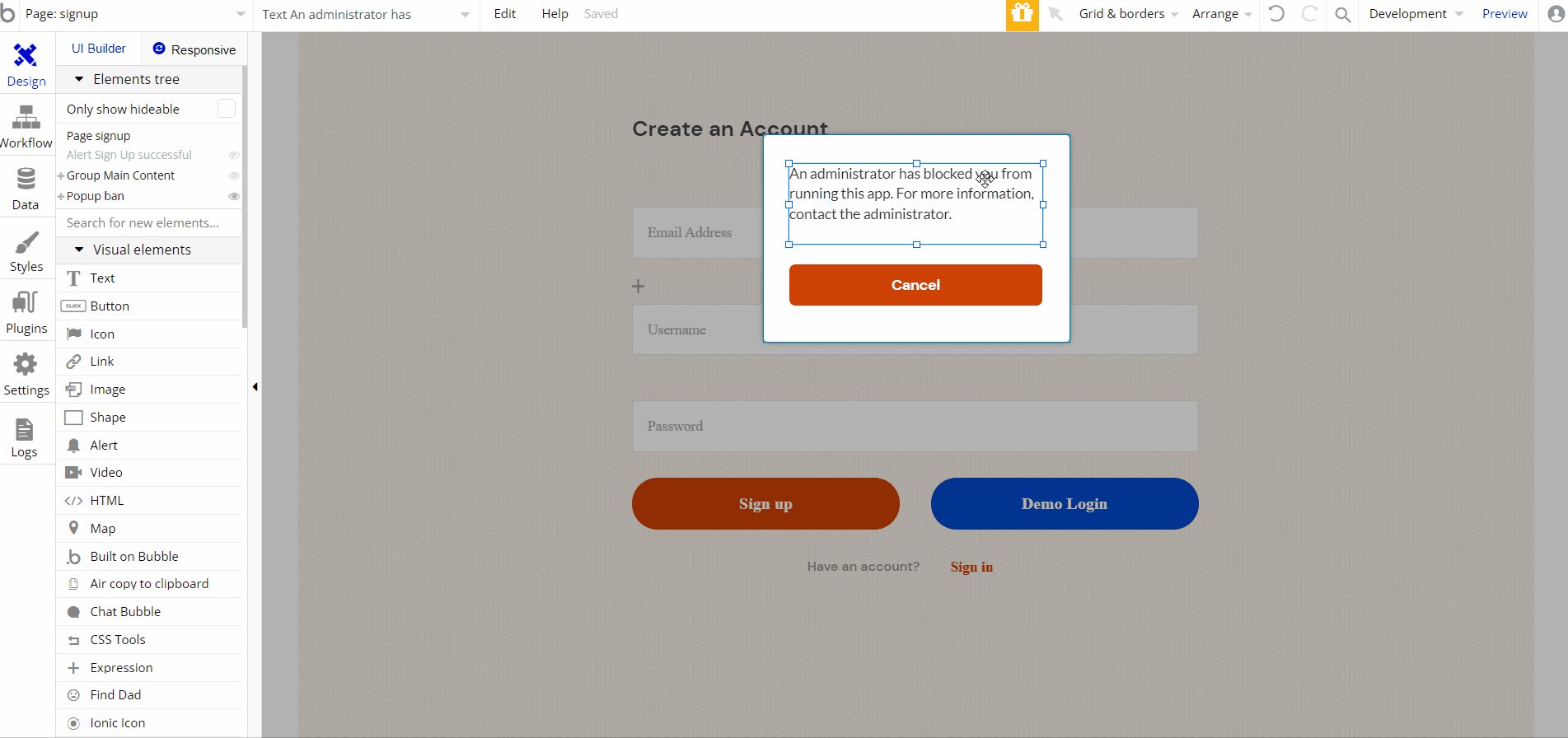
This page is used for creating an account. To access it, users will click on the "Sign up” button in the header.

On this page, users are offered a demo user to log in and test all the template features. For detailed information on how to remove this button, see the Remove Demo Login section.
Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

reset_pw
This page is used for resetting the password.

404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or doesn't exist.