This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
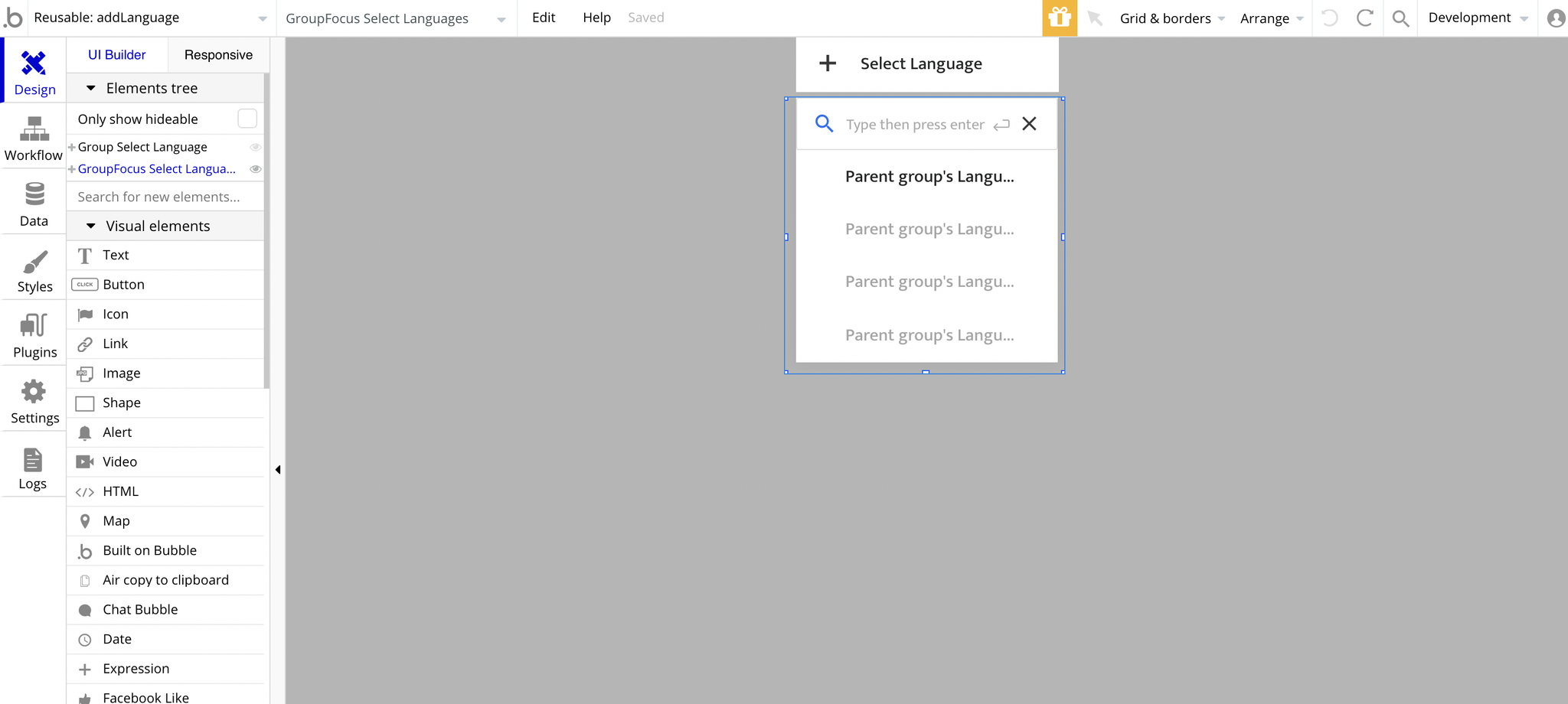
addLanguage
This reusable element is used for searching and selecting an available language. Used for adding a language to a job or freelancer profile.

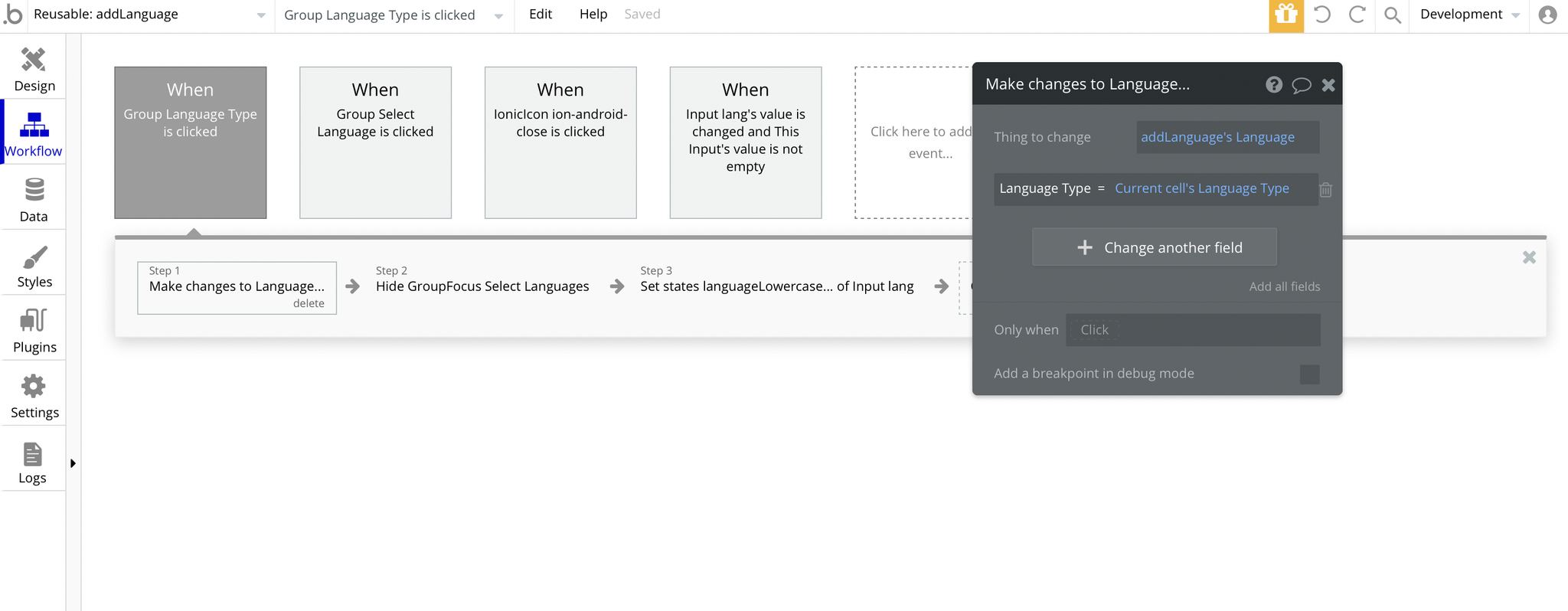
The language type is set in this workflow, by changing the
Language Type field based on the Current cell's item that is clicked:
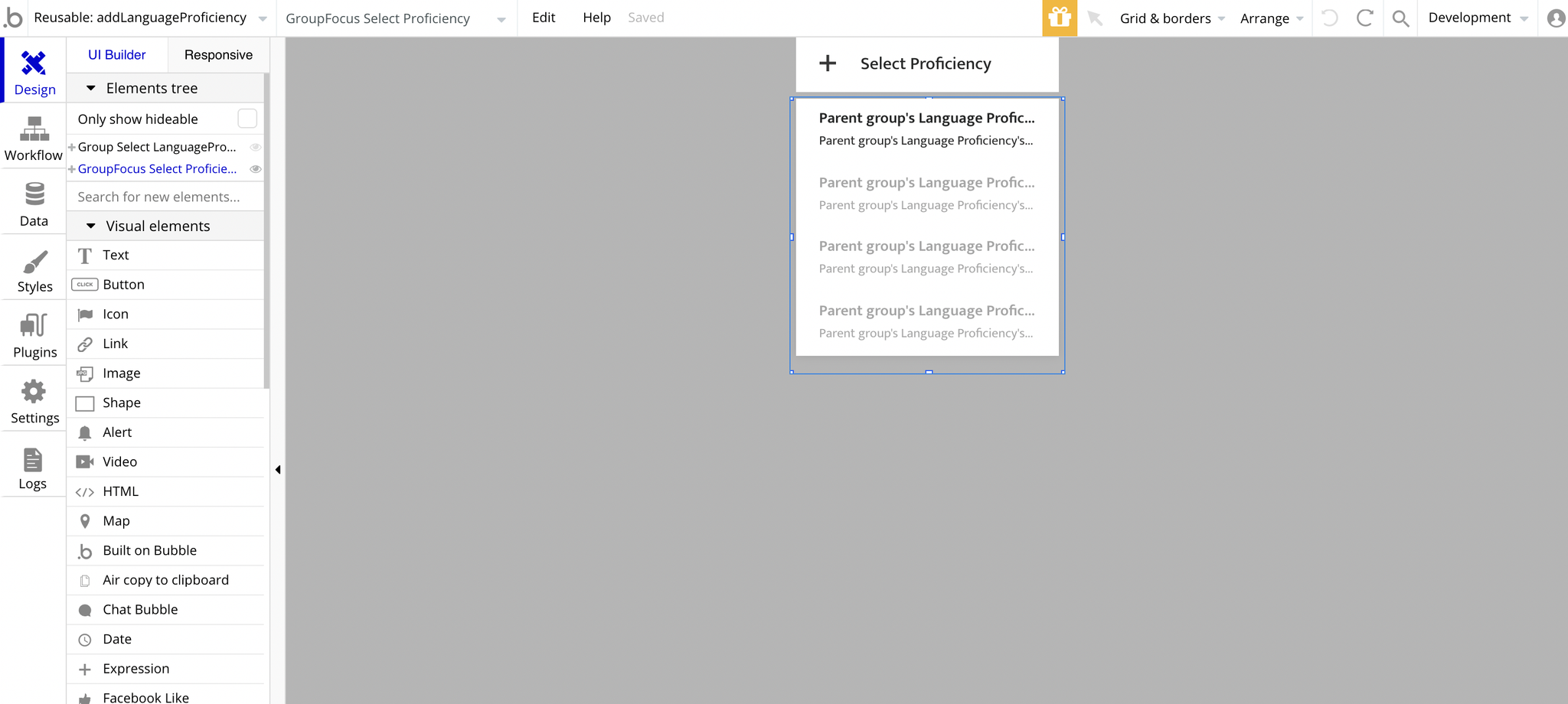
addLanguageProficiency
This element is used for selecting language proficiency. Used for adding a language proficiency to a job or freelancer profile.

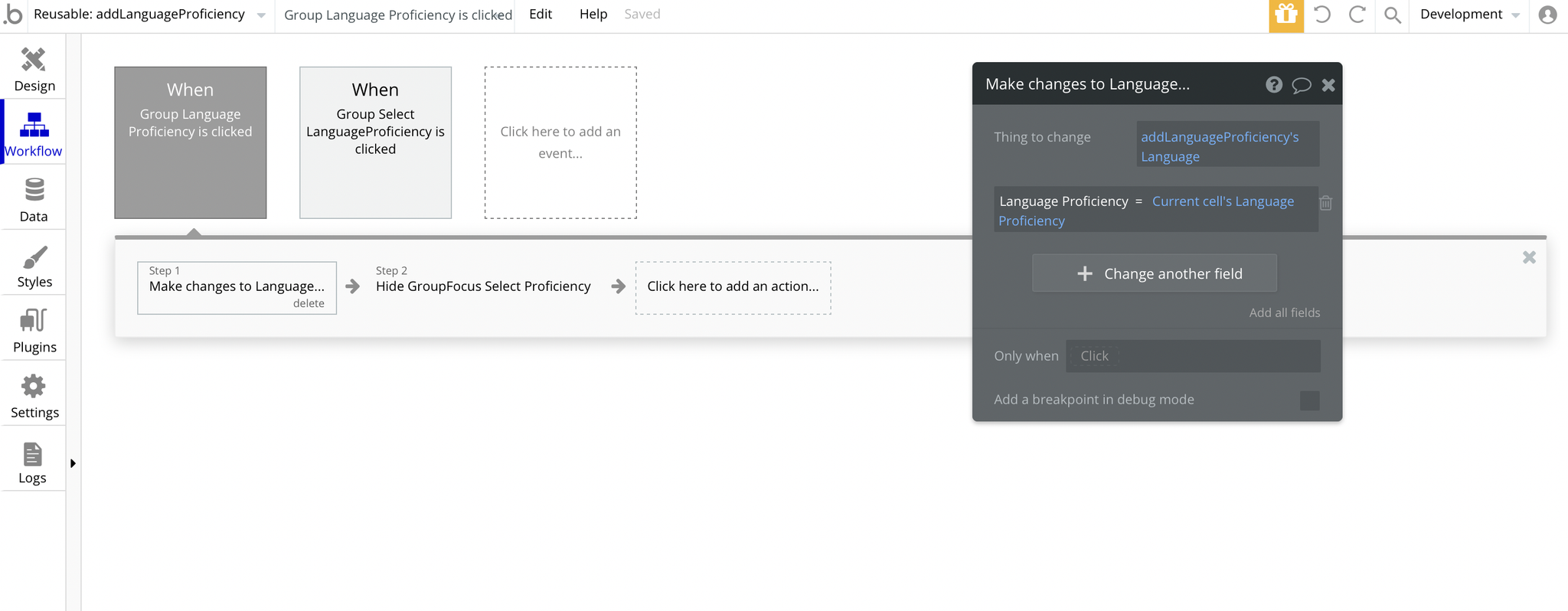
The proficiency is set here, by changing the
Language Proficiency field based on the Current cell's item that is clicked:
Footer
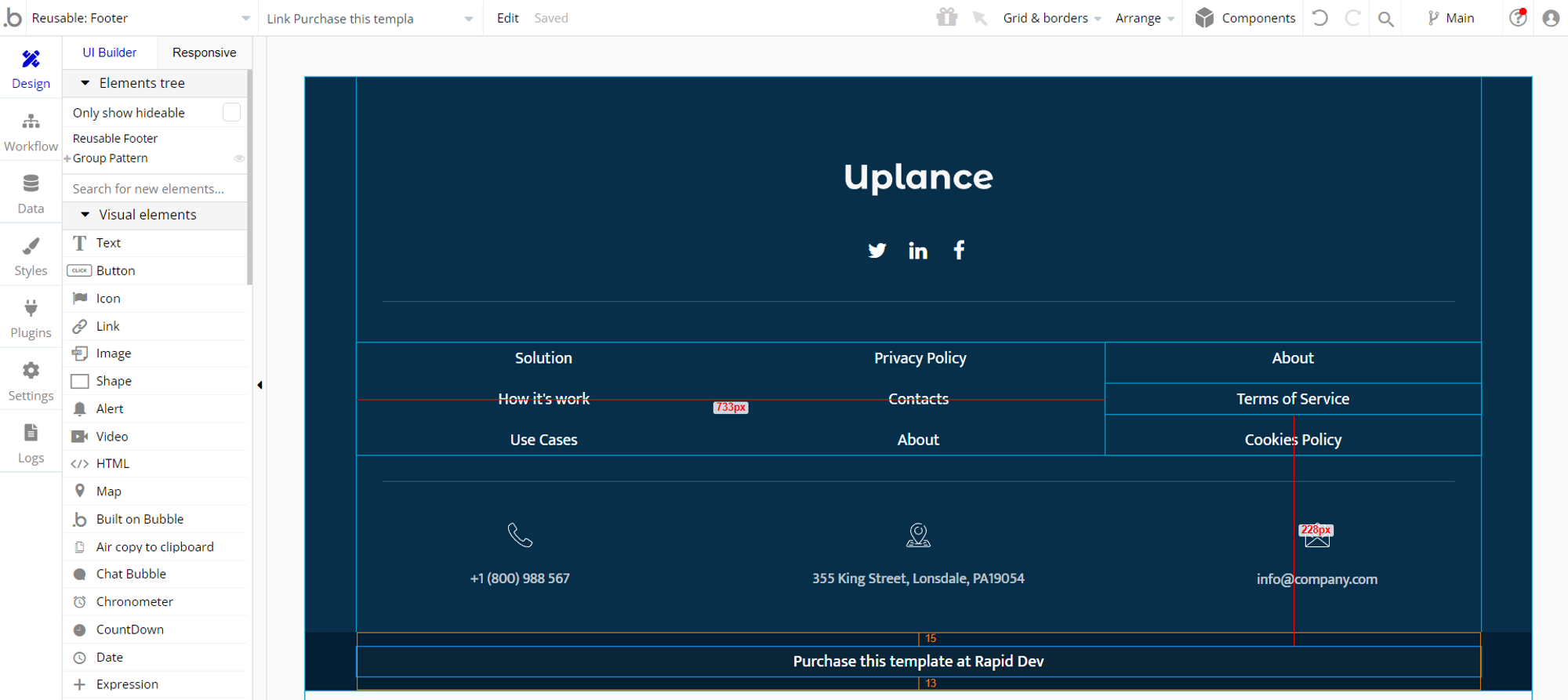
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
The footer offers a bit less than the header. It's used for basic navigation through the platform.

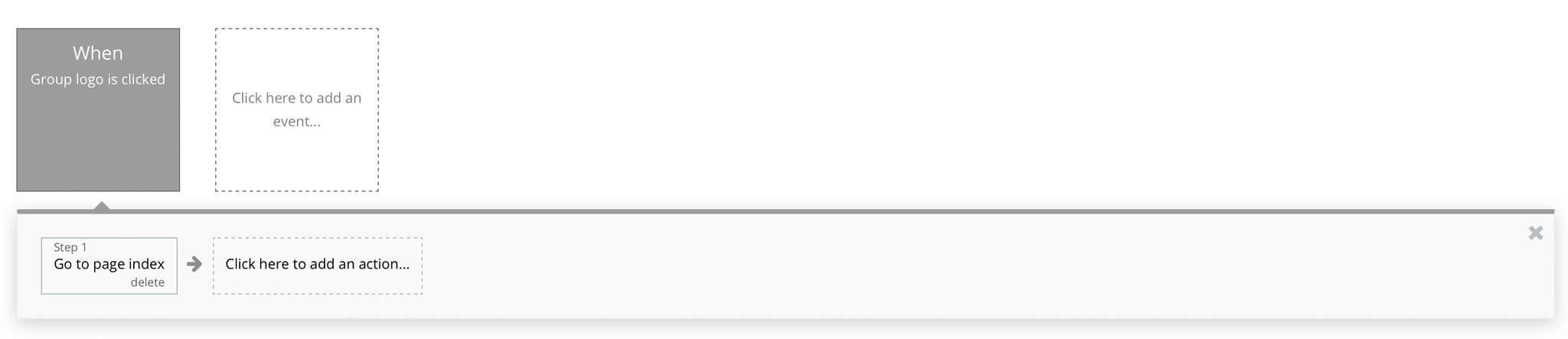
It comes with a single workflow only - go to your homepage when clicking on Uplance logo:

But feel free to add any workflows you prefer.
Tip: Add Privacy and Terms links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
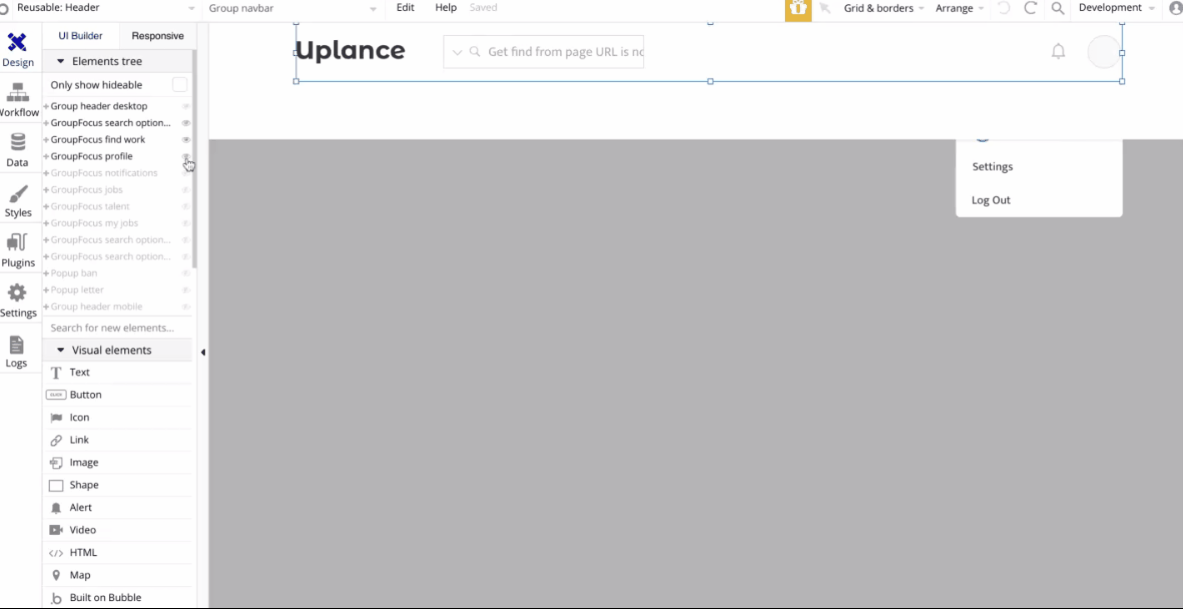
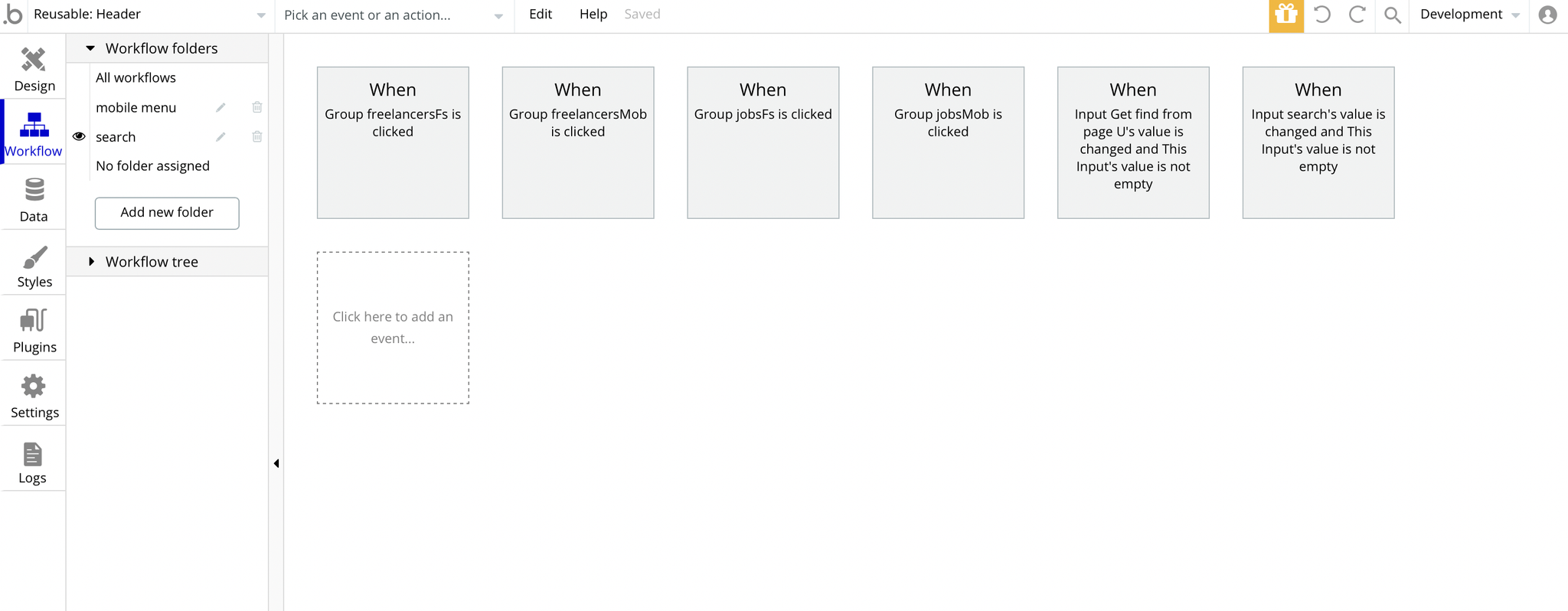
Most of the Header design elements may be hidden in your Bubble editor but this is how you can unhide them (don't tell anyone!):

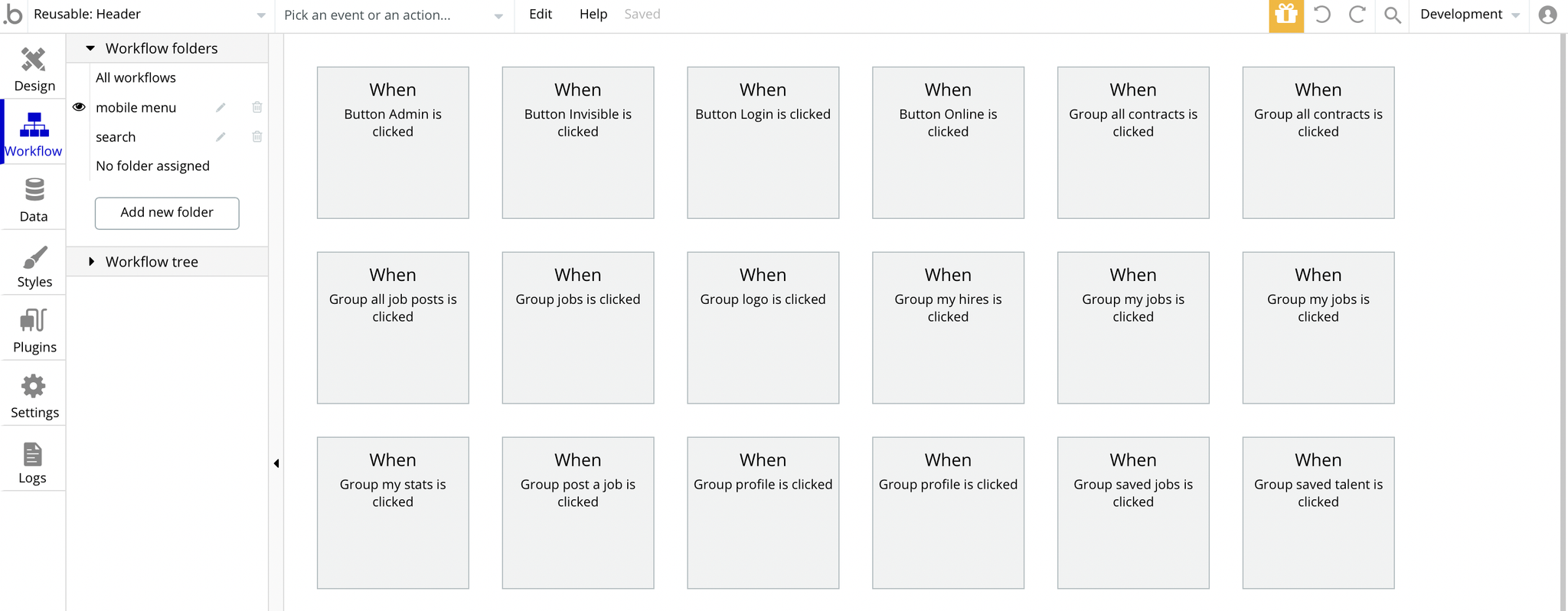
You can also see the separate workflow folder for the mobile menu design:

As well as for the search functionality:

Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
searchCountries
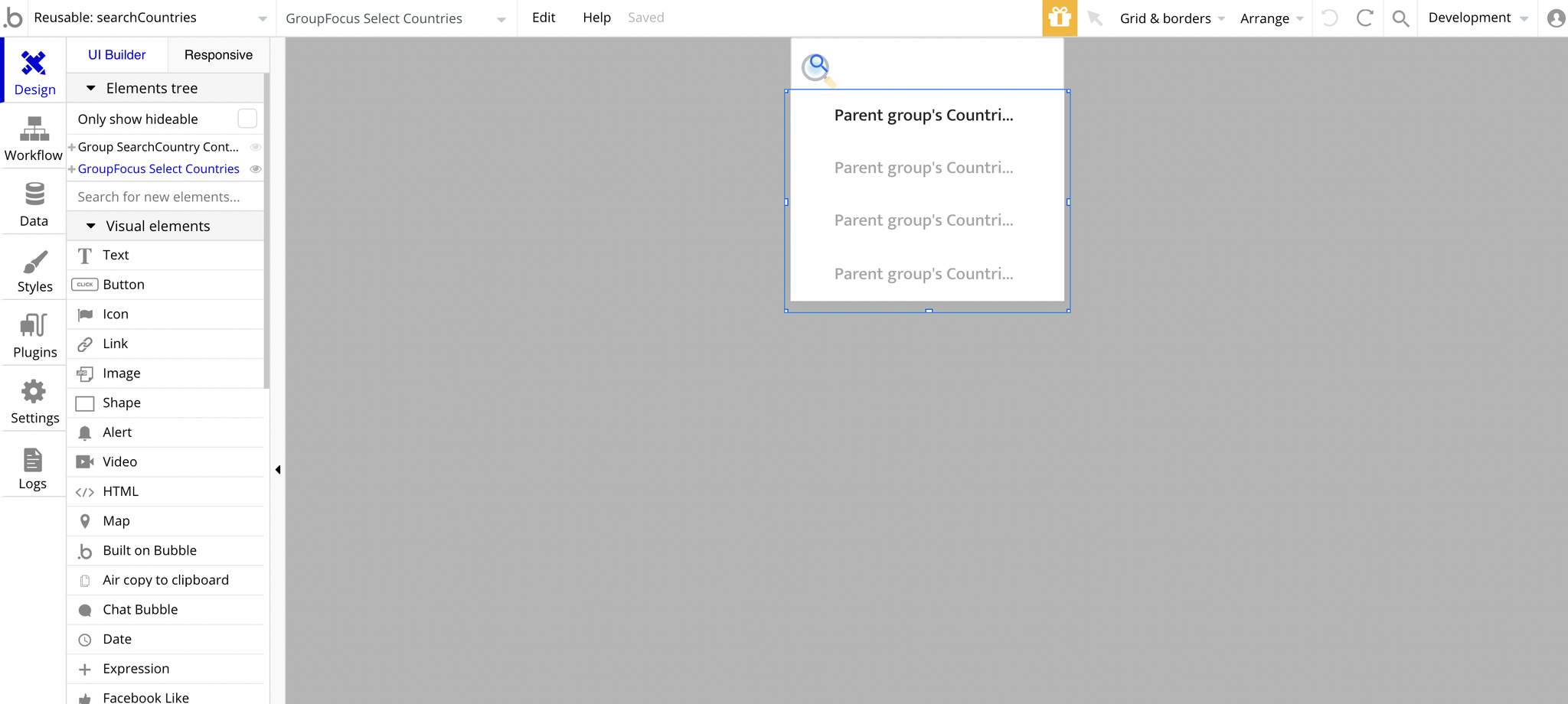
This element is used for searching and selecting an available country. Used when searching for jobs or freelancers.

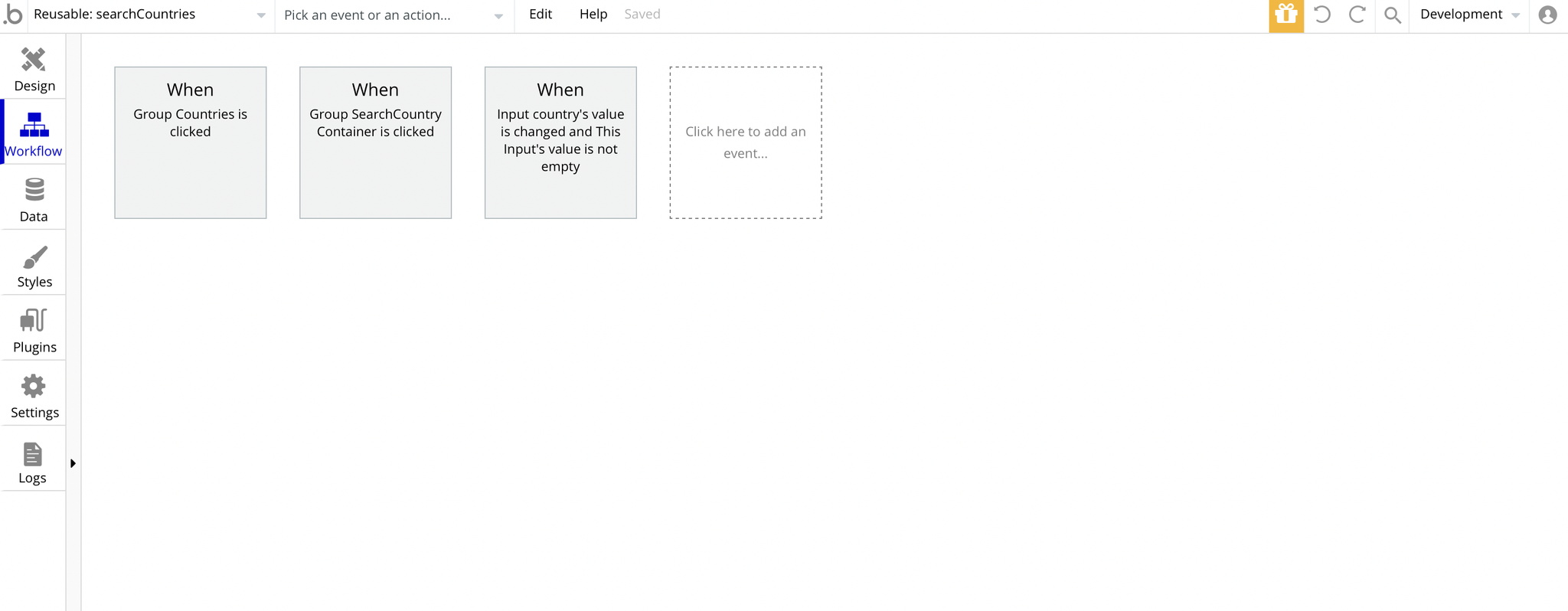
There are only three workflows here:

Tip: We are using a plugin called Search & Autocorrect. You can check the property editor settings of the plugin element to see how it works.
Click on show documentation below each field, to expand the instructions.
searchLanguages
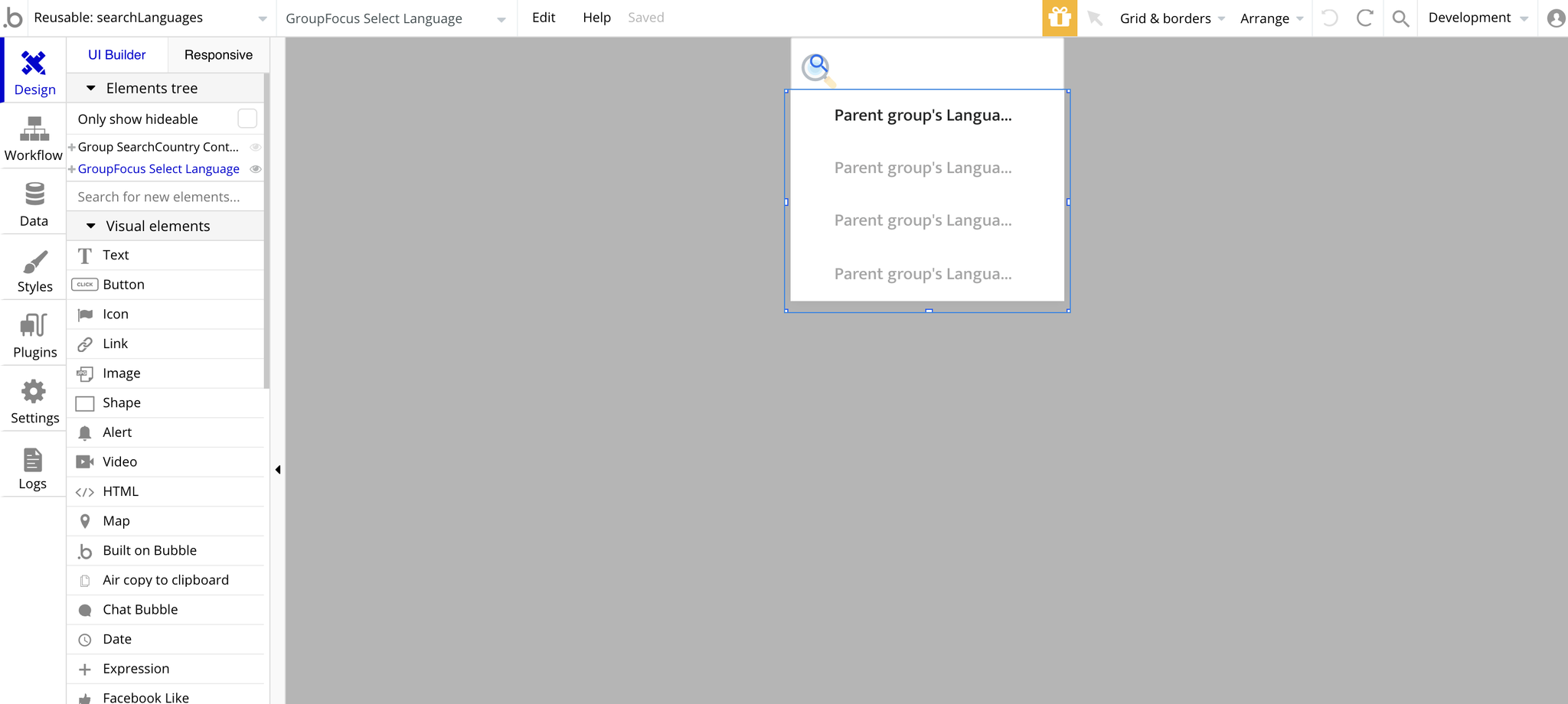
This element is used for searching and selecting an available language. Used when searching for jobs or freelancers.

The workflows and plugin setups for this Reusable Element are the same as for Countries, except for this one is looking for Languages.