About this Template
Link to the template page: https://bubble.io/template/startup-landing-page-1544882849032x844369010290851800
Introduction
This is a simple Landing Page for your startup/digital agency. In consists of one page only with various sections.
The header is built within the page and is not a reusable element. This template is fully responsive and optimized for mobile use.
Features
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
The following things can be modified:
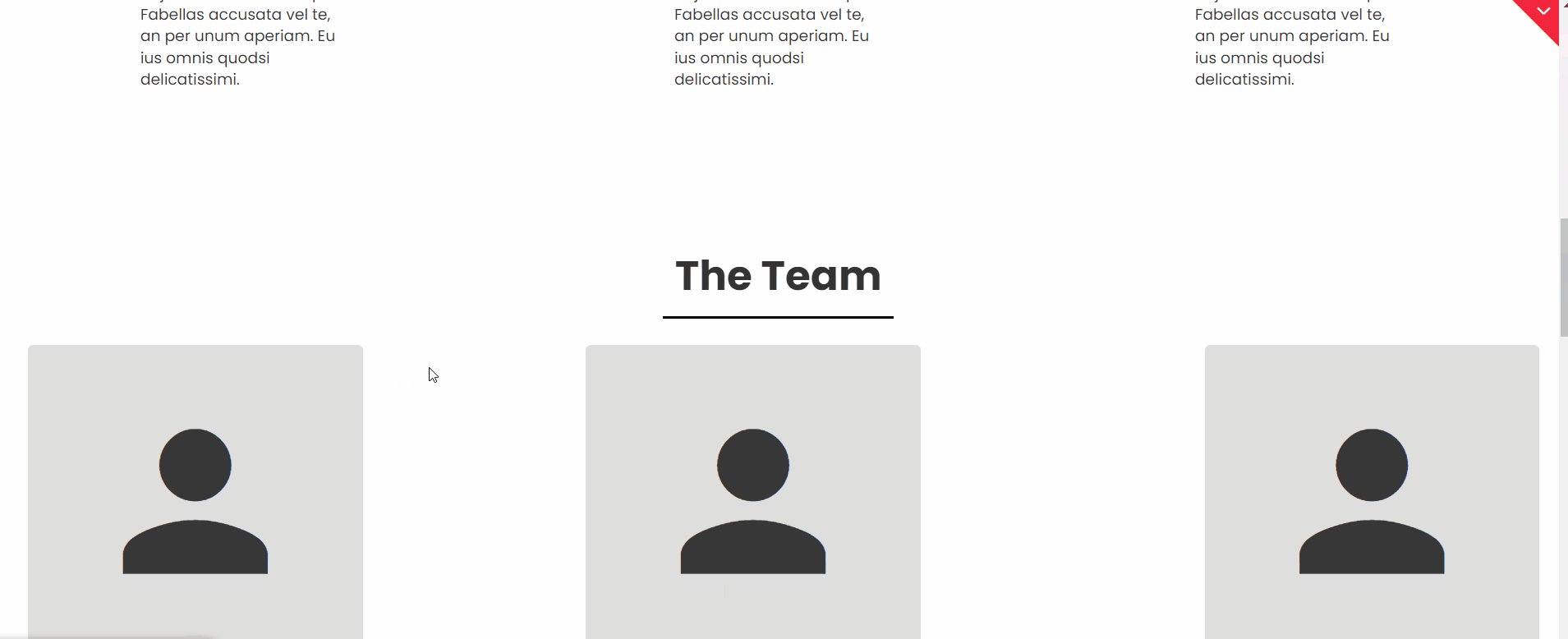
1. In the "The Team" section, the icons can be replaced by actual images of your team members.
2. In the "Our Work" section, we have inserted some projects that we (Rapid Dev) have worked on. You can easily insert your own projects by changing the background image of the groups "project1, project2 and project3" and the destination of the links.
3. In the "What our customers say" section, the testimonials are displayed via a repeating group.
In order to add your own testimonials, you have to add them via Data--> App Data--> All Testimonials--> New Entry. We have inserted two demo testimonials.
4. In the "Contact Us" Section, when the Send Button is clicked and Email is sent, however you have to specify to which email it is sent by clicking on the Button--> Start/Edit Workflow and change the "To" field.
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
General FAQs
If you haven't find the answer yet, contact us by sending a email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Pages Overview
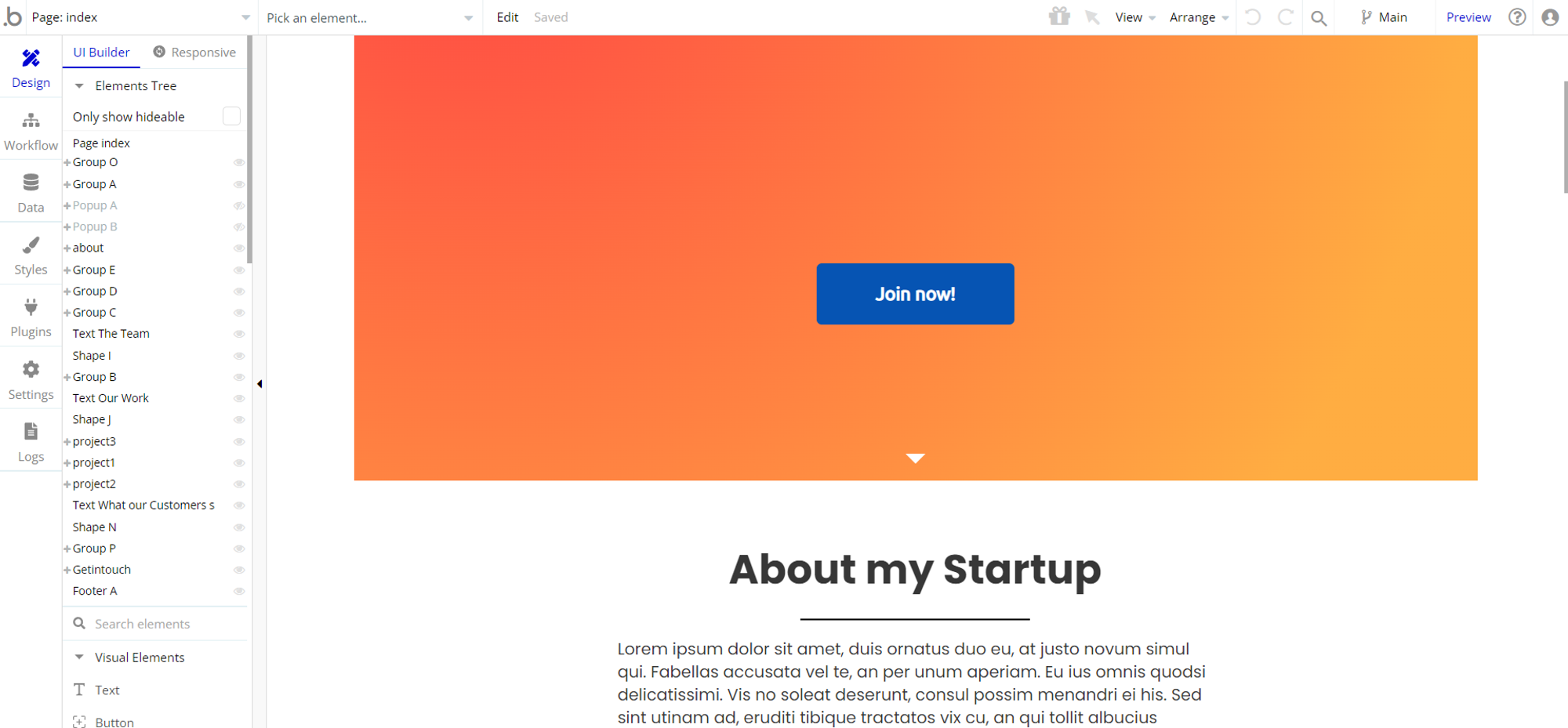
index
This is the main page of the template, which comes with following sections:
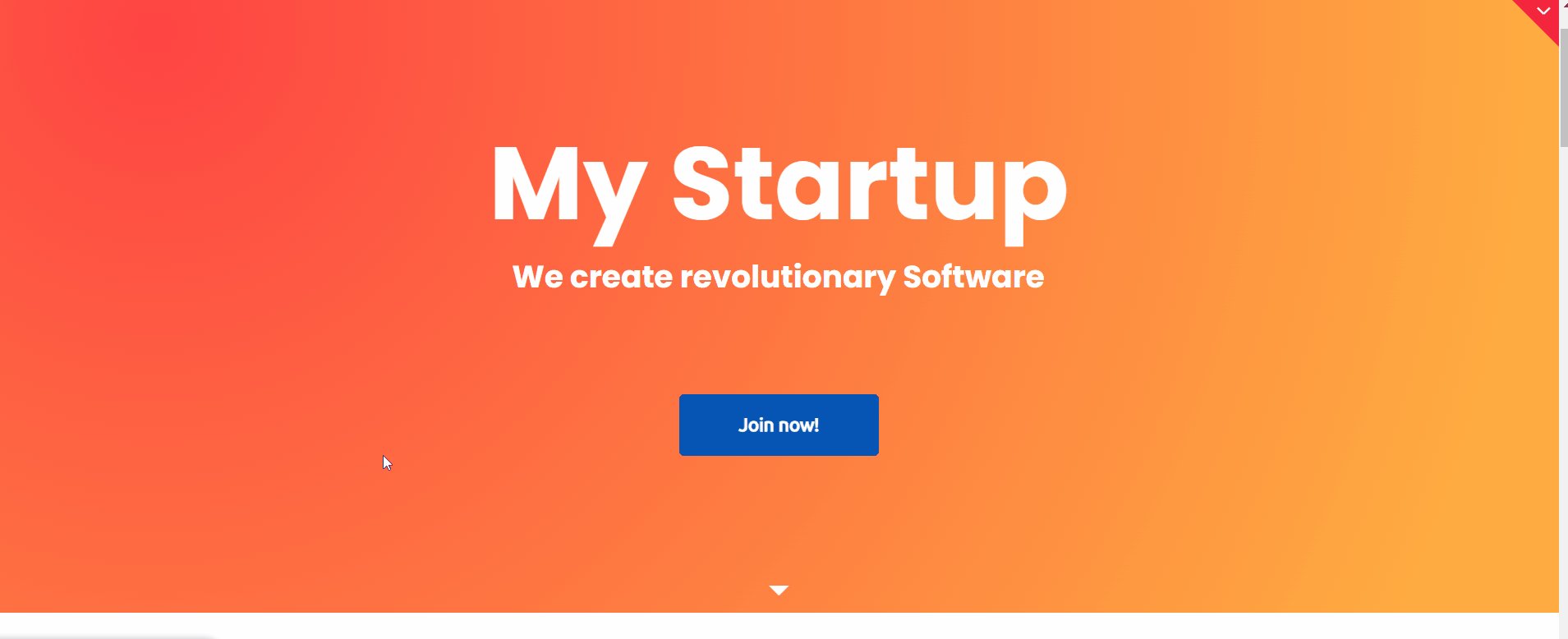
- Hero section - it comes with a background flat image and Call To action button.
- About my startup - display a text that can be edited directly on page.
- List of features - display 3 blocks in row with features.
- The Team - display 3 blocks in row with team members.
- Our Work - 3 blocks with links to dev projects.
- What our Customers say - this section comes as slideshow with testimonials sourced from
Testimonialsdata type.
- Get in touch - this section come with a simple contact form.

All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Reusable Elements Overview
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website.
The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using it as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features include search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Log in/Sign up popup
This reusable element is a pop-up element used for simple sign-up and login processes.

Data Types
Testimonials
This data type is used to store information about displayed testimonials.
Field Name | Type | Notes |
company | text | Stores the company name. |
name | text | Stores the user name. |
testimonial | text | Stores the testimonial content. |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
06 September 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials