This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
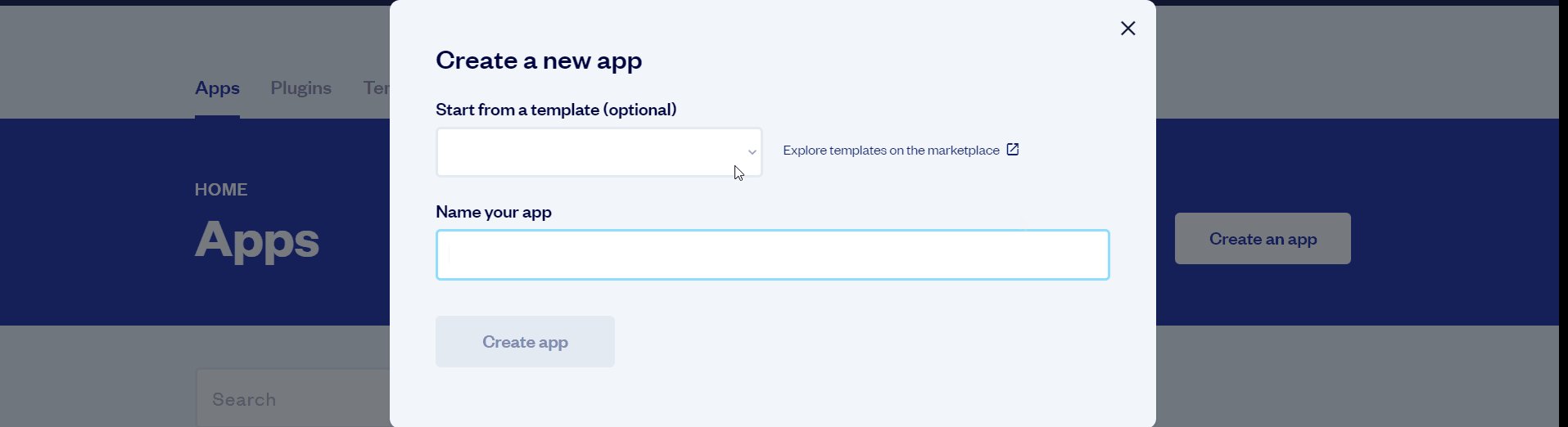
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

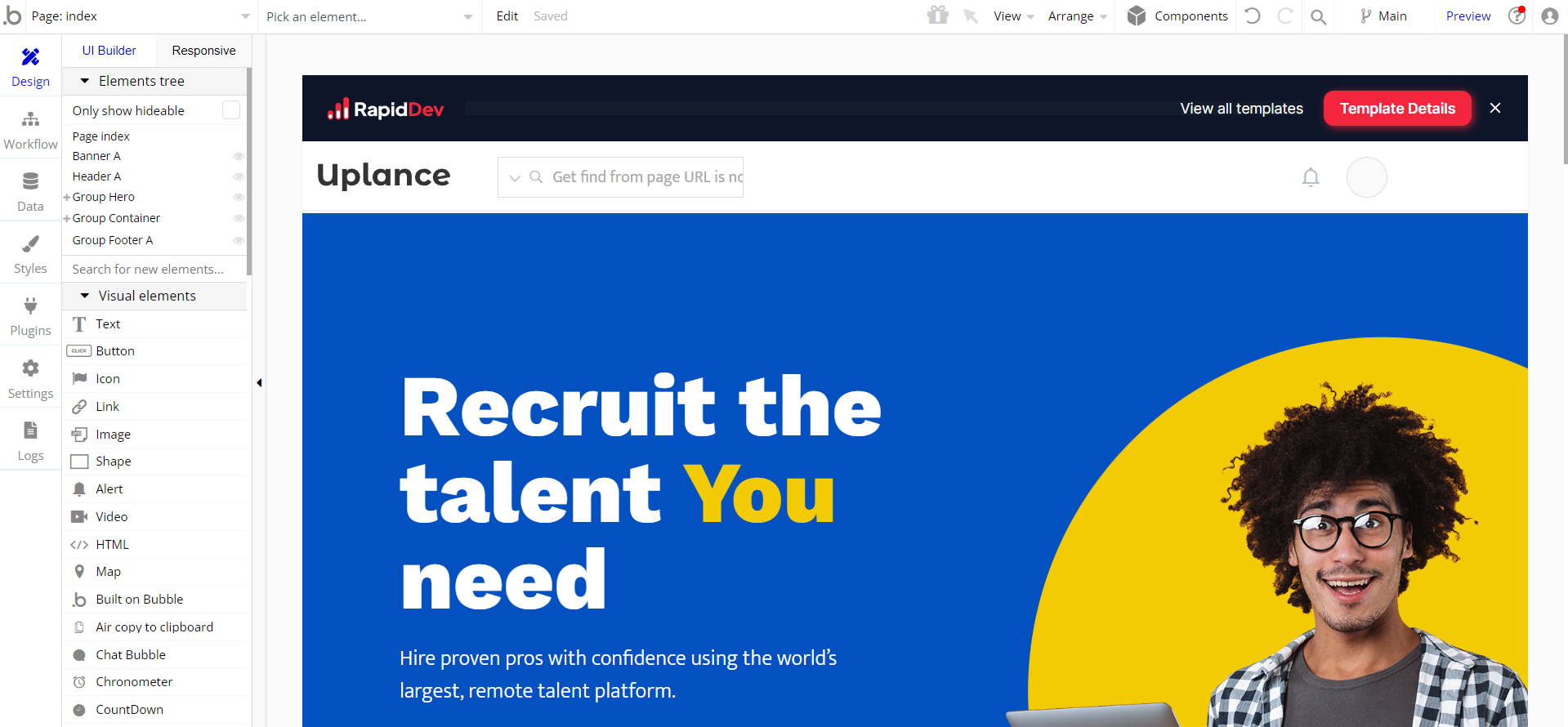
Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
1. The first step is to configure the Stripe dashboard, and the Stripe plugin within your editor.
2. The second step is to configure the API Connector plugin within your editor.
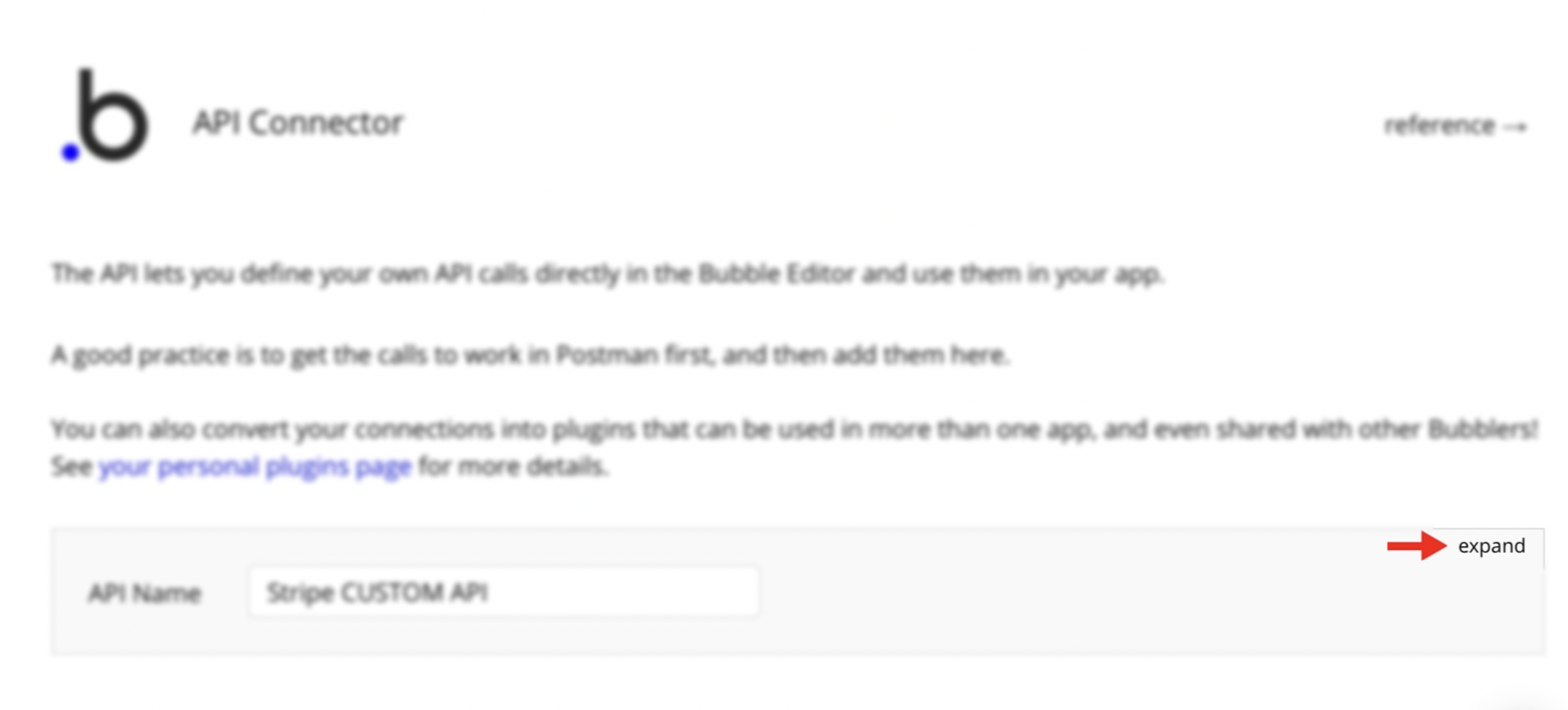
Go to Plugins -> API Connector -> Stripe CUSTOM API and hit to expand it, here:

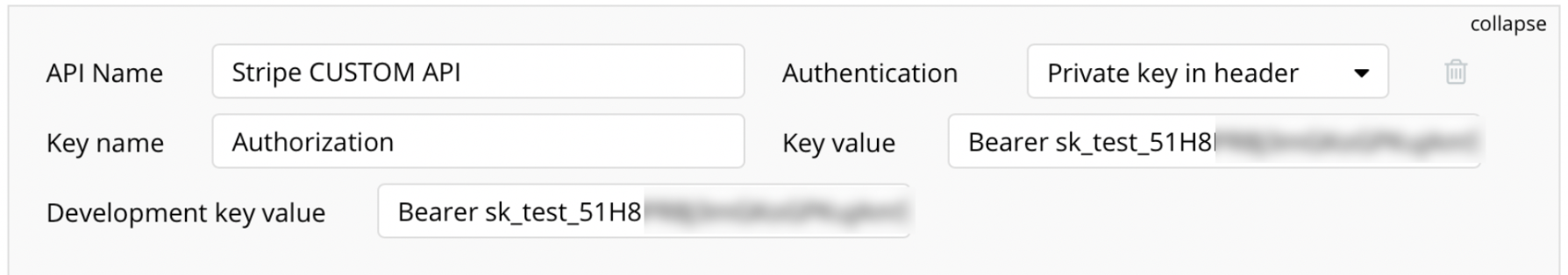
The API will expand, where you will be able to configure it with your own API 🔑keys, here:

Add the Bearer keyword in front of the key values. And remember to change to Live keys when you decide to go live with your app.
Stripe CUSTOM API has 4 action calls:
- Retrieve a customer - used to get the details of a Stripe customer.
- Create a transfer - this is used to send the money to a freelancer that completed a job. When a Client/Employer pays for the project, the money lands on the platform account for keeping, and when the job is done - the money is transferred to the Freelancer.
- Retrieve balance - used to retrieve the Stripe balance of the platform which is displayed in the admin panel.
- Create a refund - used to create refunds to the Employer/Client.
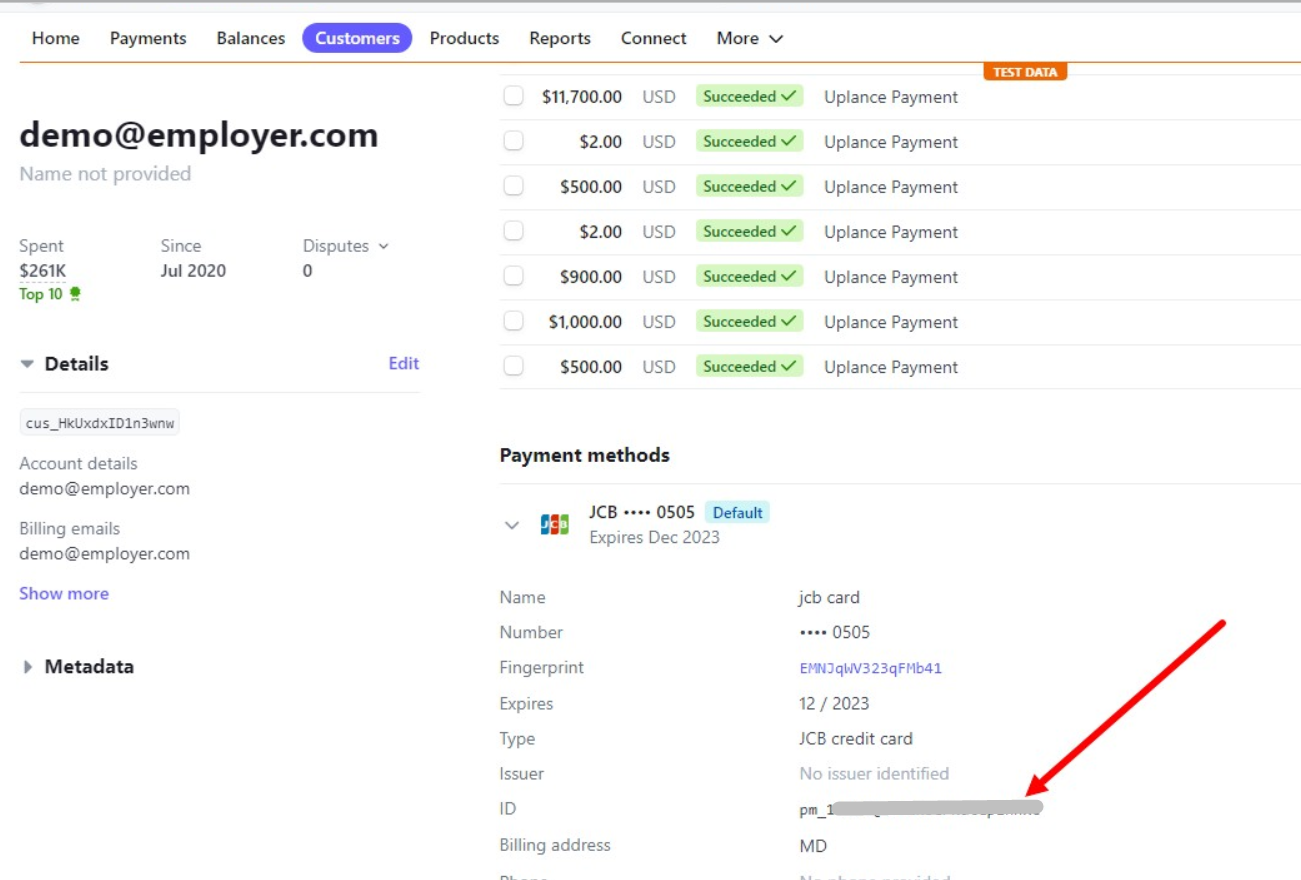
- Get Payment - used to retrieve data about bank cards used for payment on the employer page.
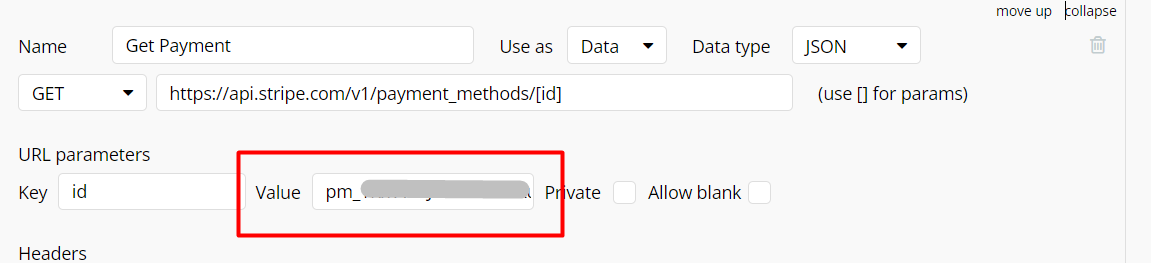
To initialize the "Get Payment" data call, it is required
- to insert any bank card id registered within your Stripe dashboard in the value field:


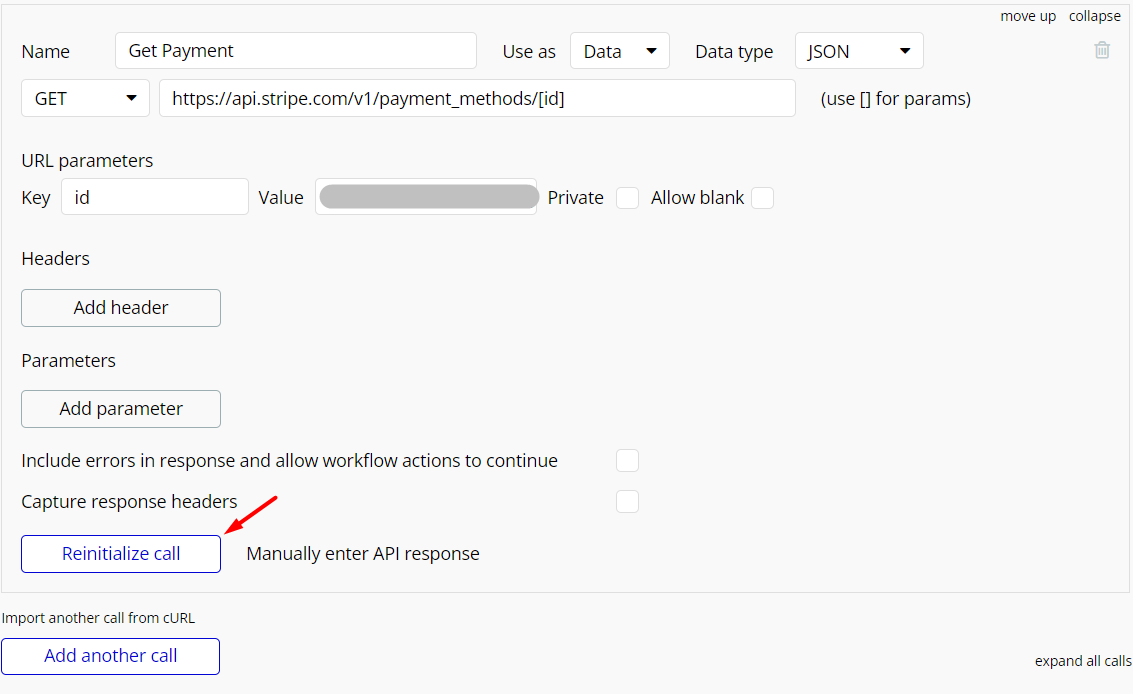
- to save the inserted value - reinitialize the call, and press “Save”:

Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
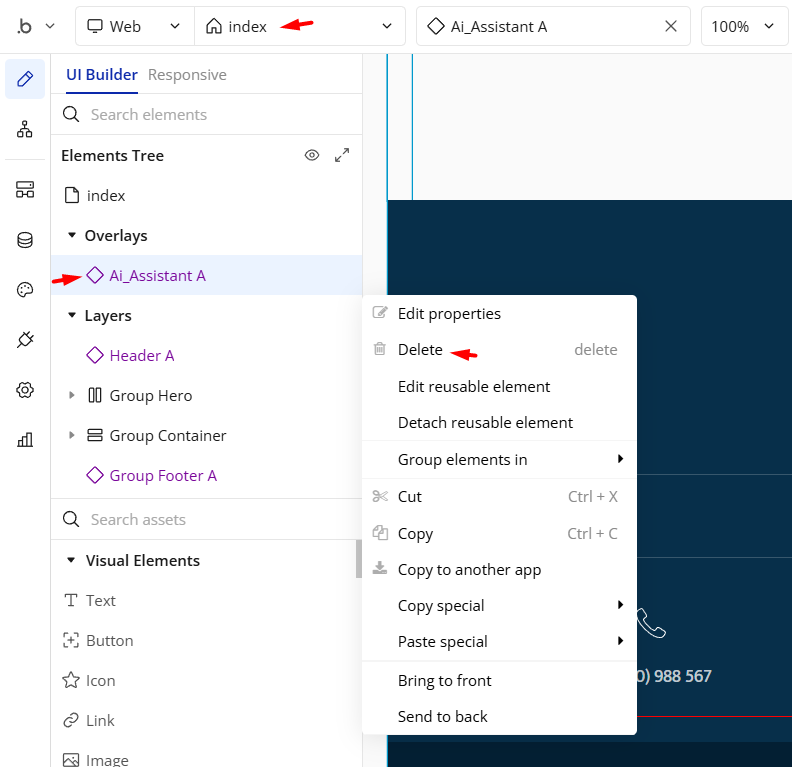
In this case, remove the:
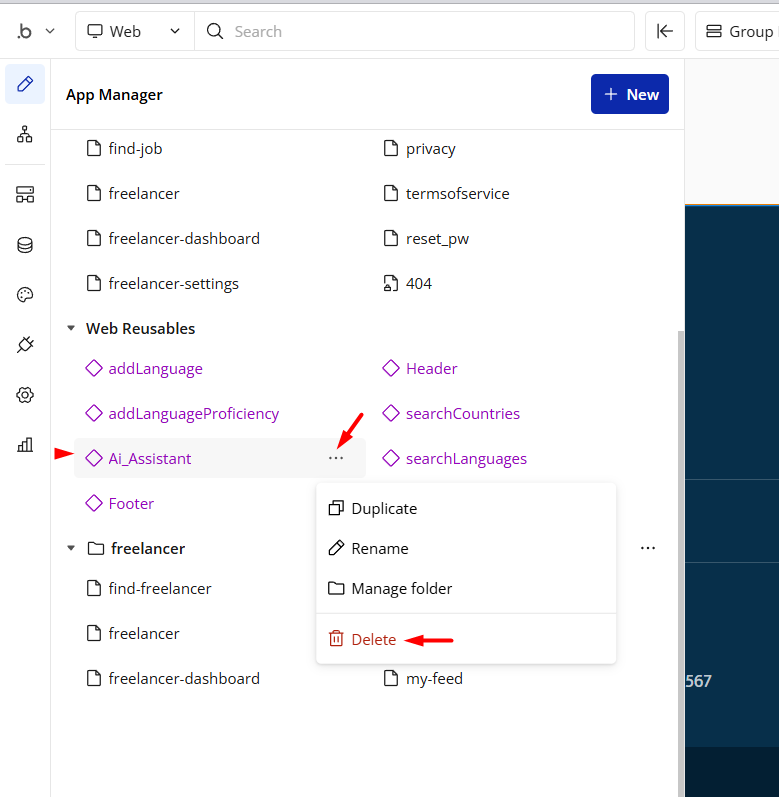
- reusable element “AI Assistant” from the index page and reusable elements


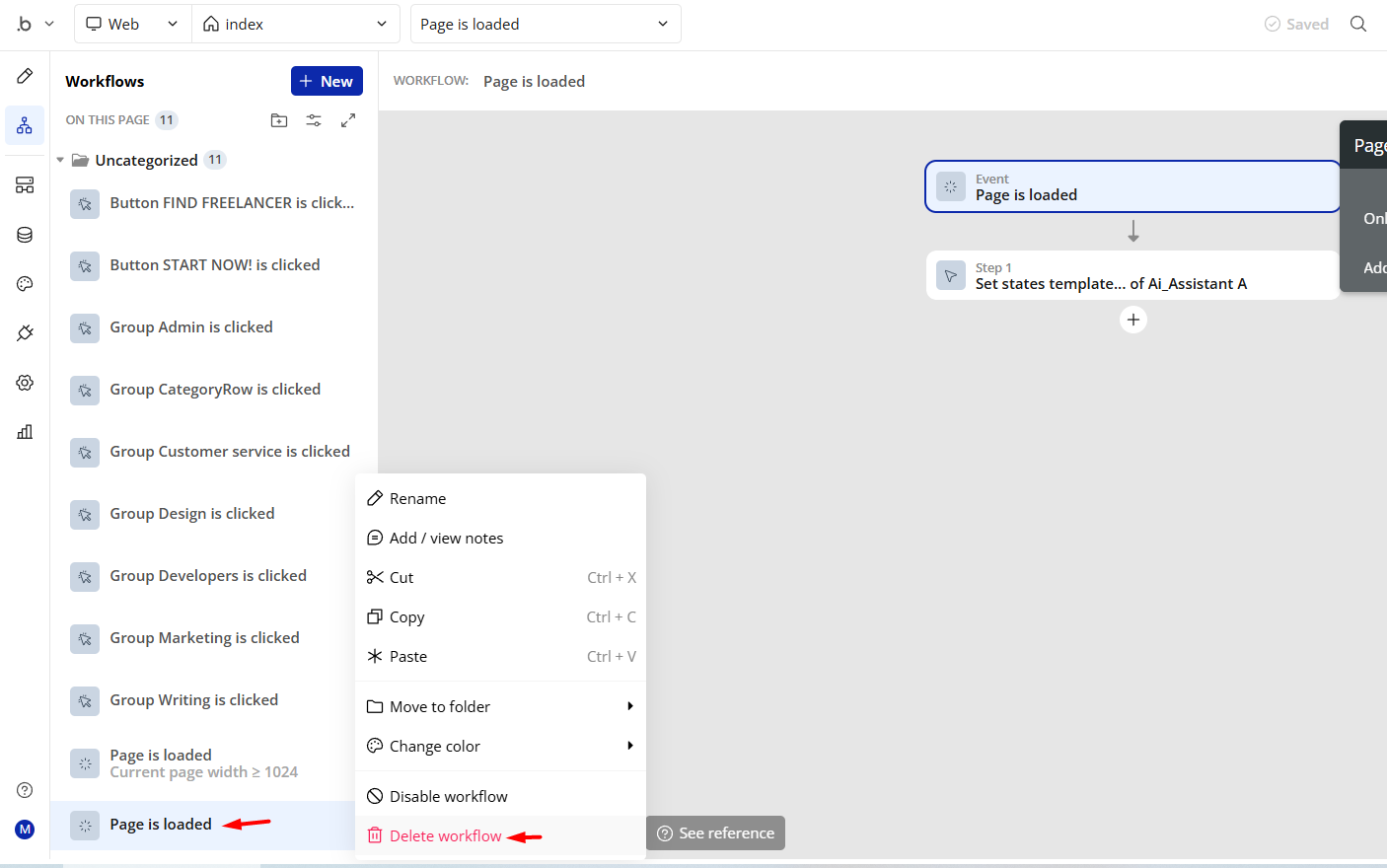
- remove the workflow:

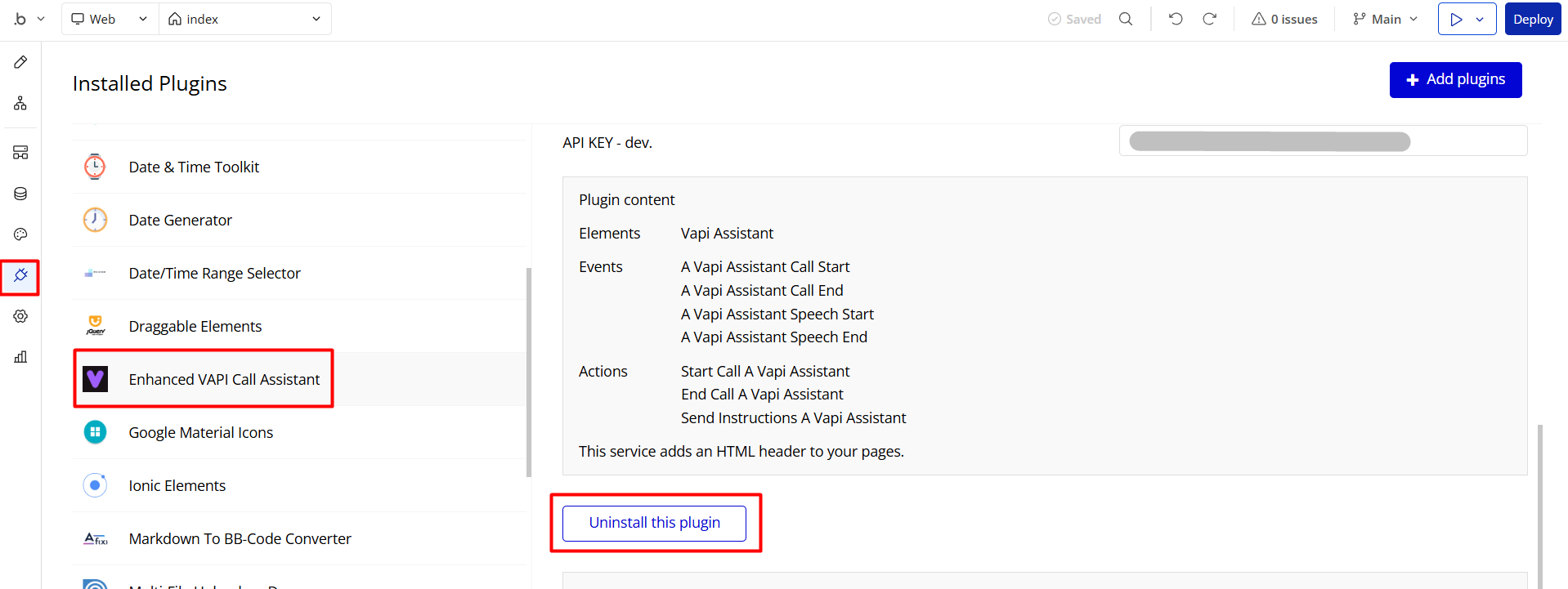
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Google Plugin
To make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Facebook Plugin
To make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
The template is using 3 demo logins, for: Demo Freelancer, Demo Client, and Demo Admin.
1. Go to the
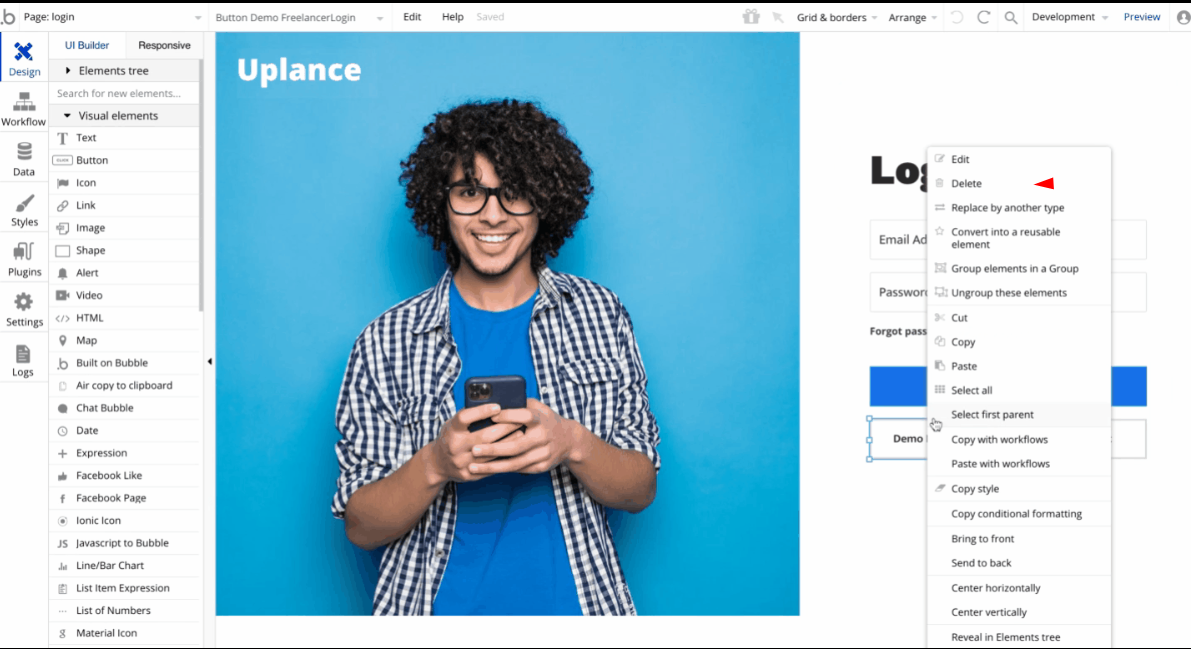
login page, and delete the following "Demo Freelancer" and "Demo Client" buttons:
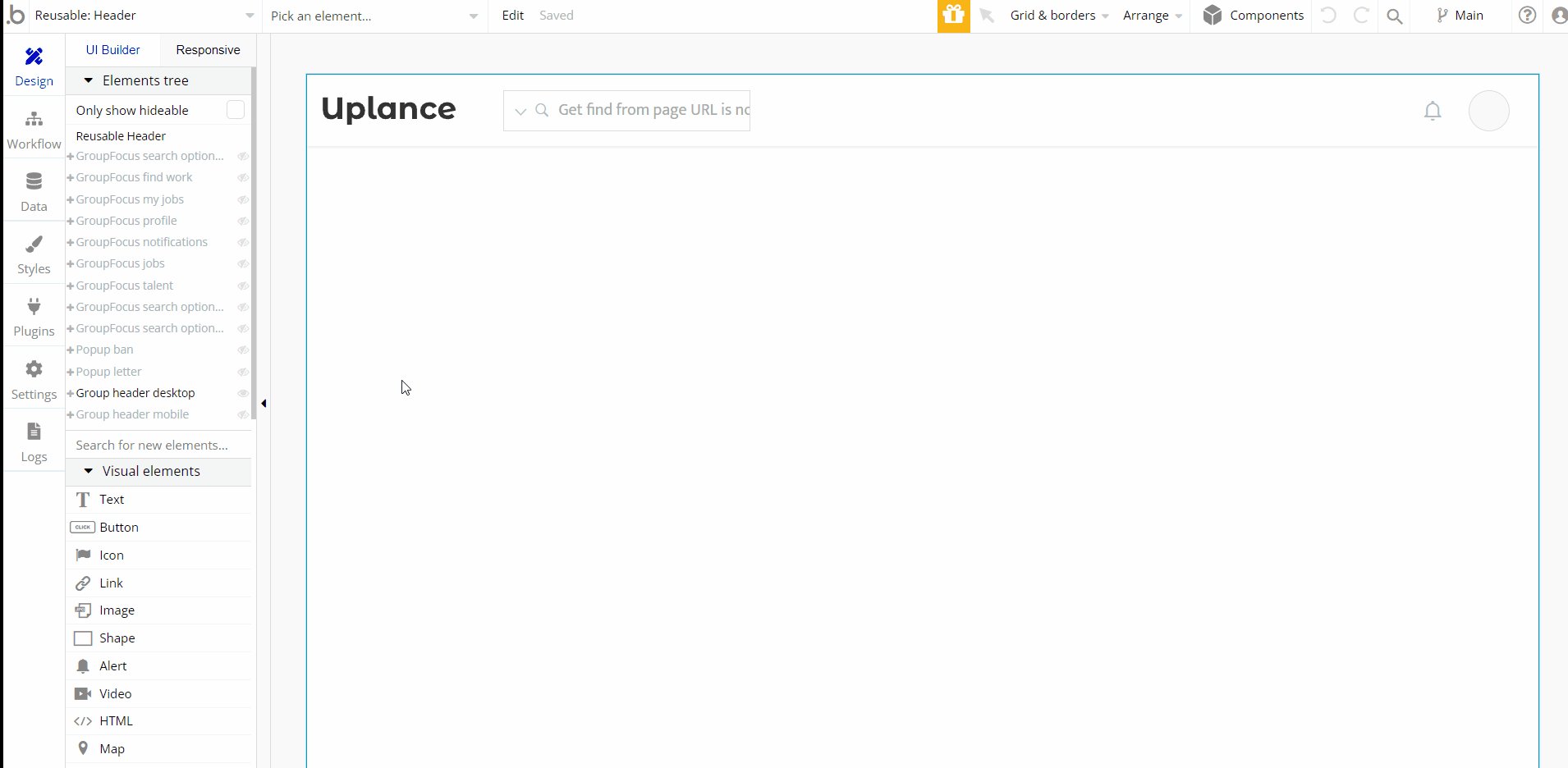
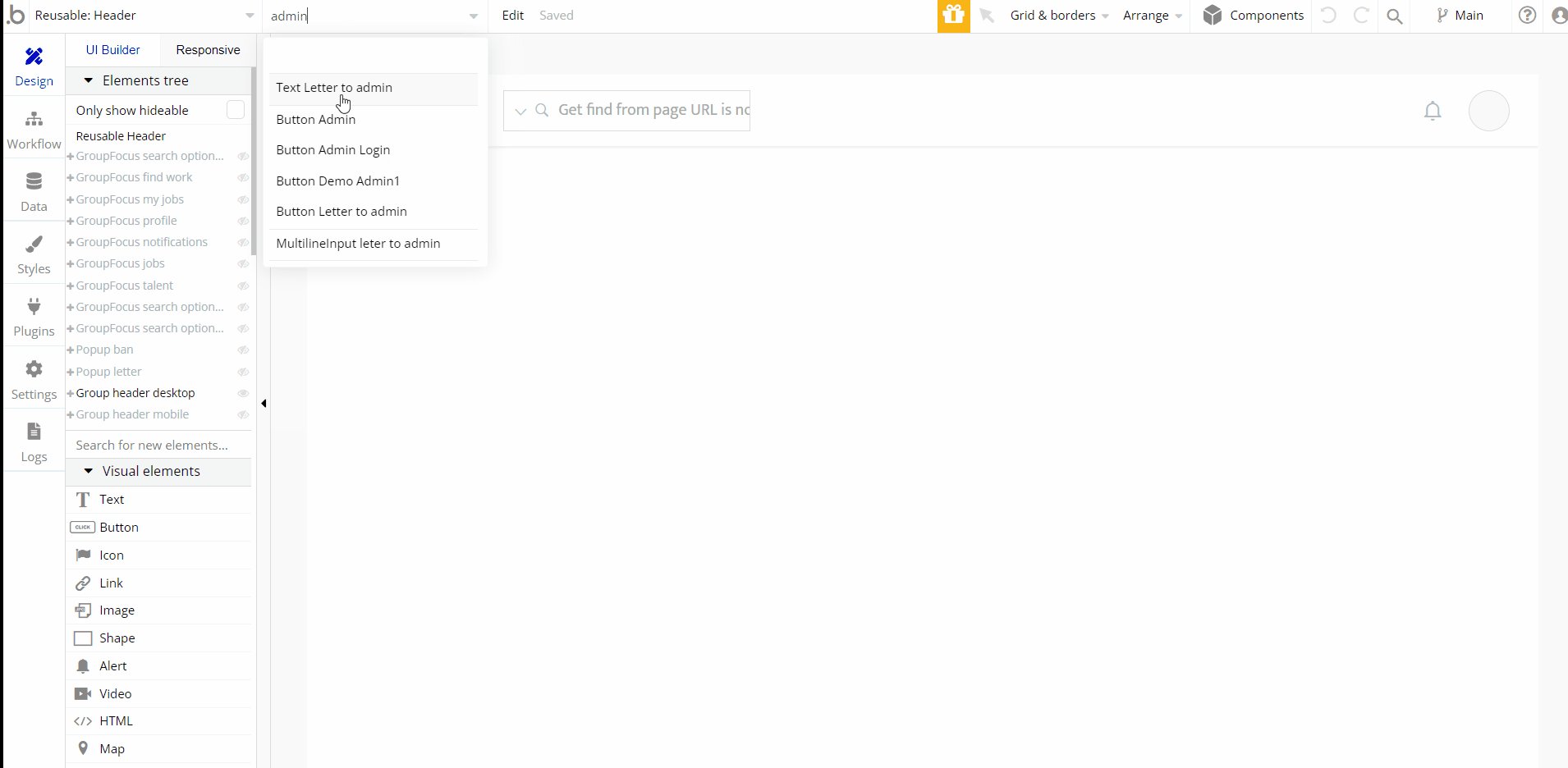
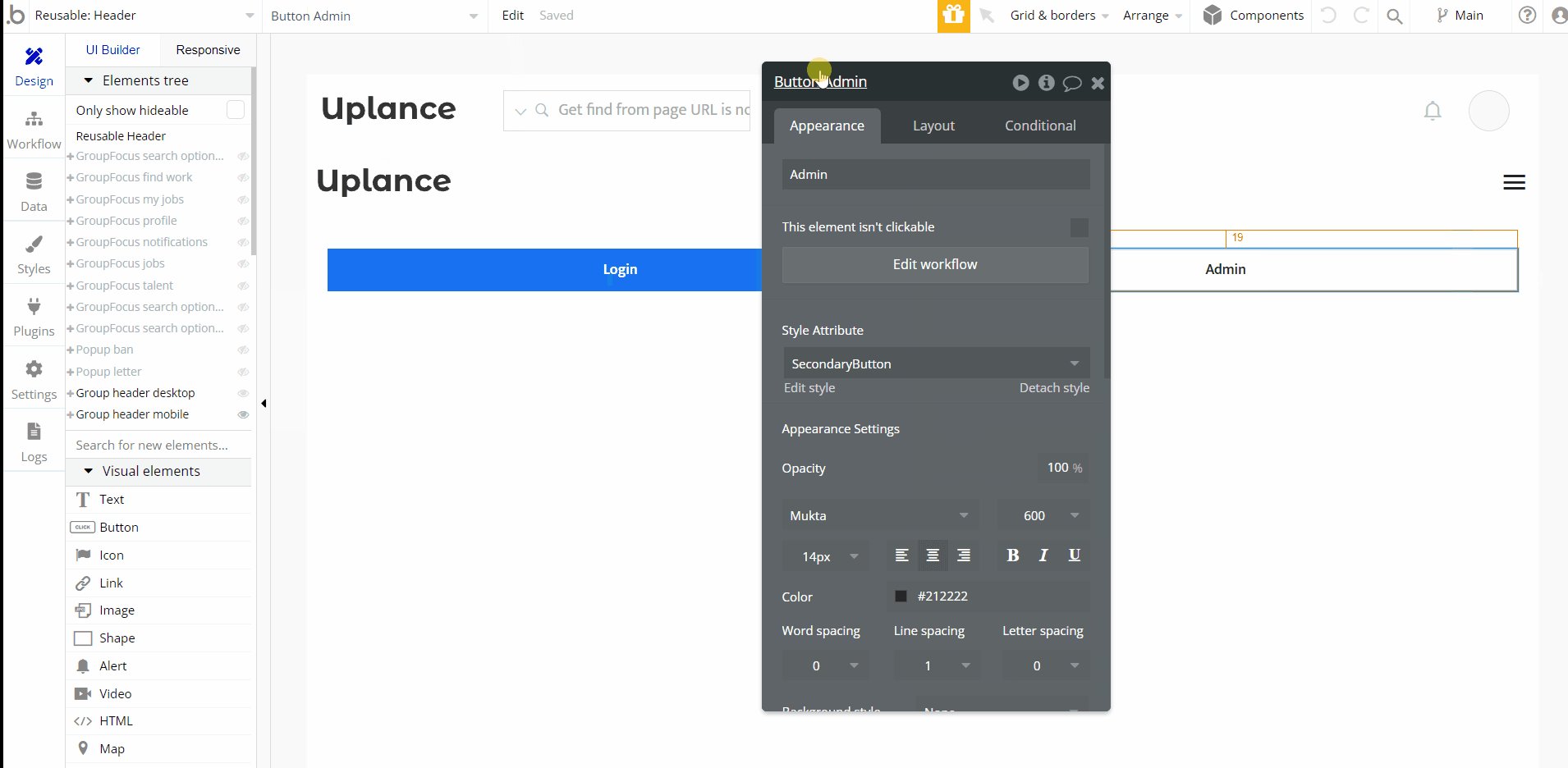
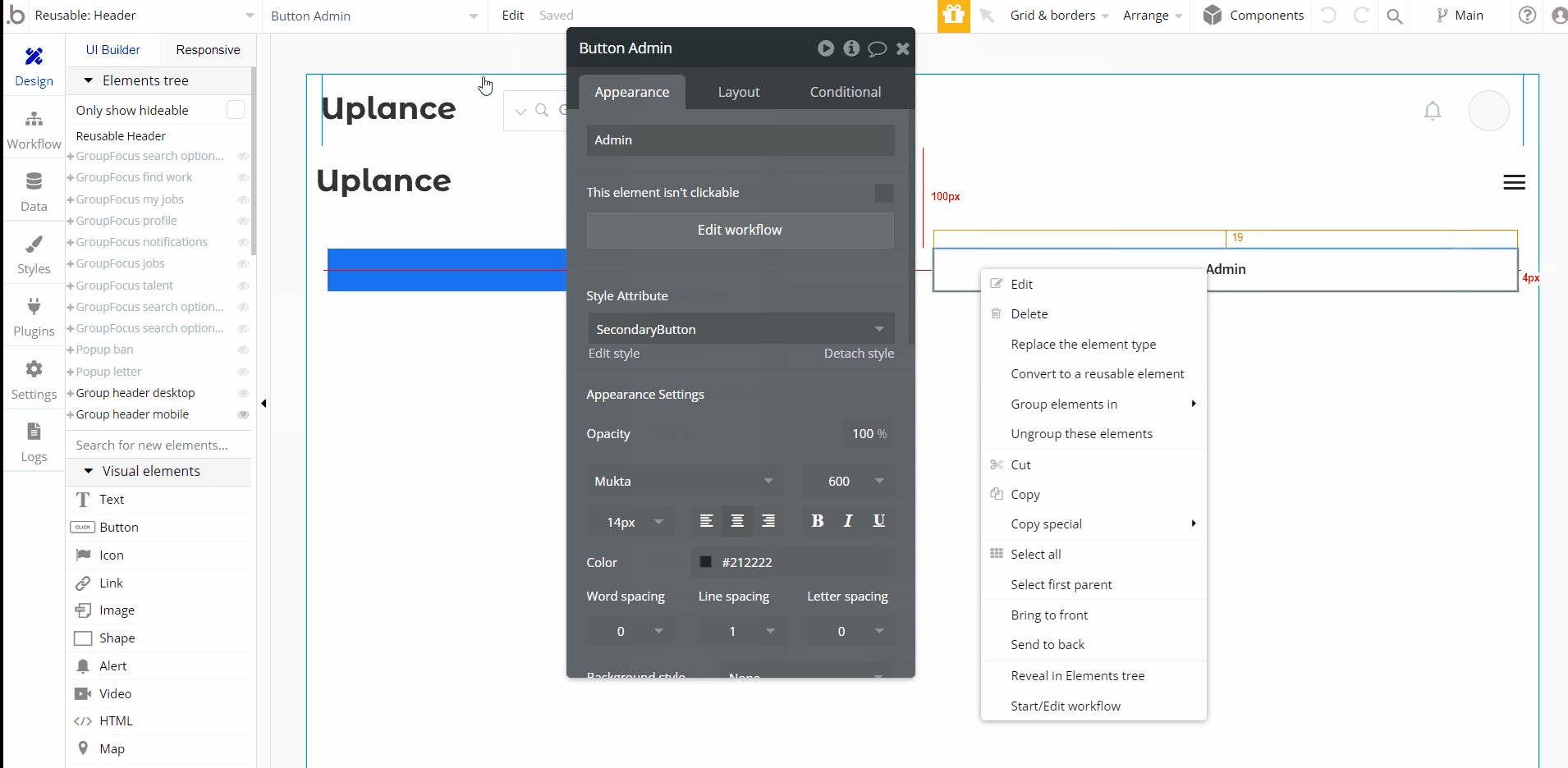
2. Go to the Header reusable element, and delete the following Admin-related buttons:

Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.