This guide is the beginning of the documentation with the built-in Notes for database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
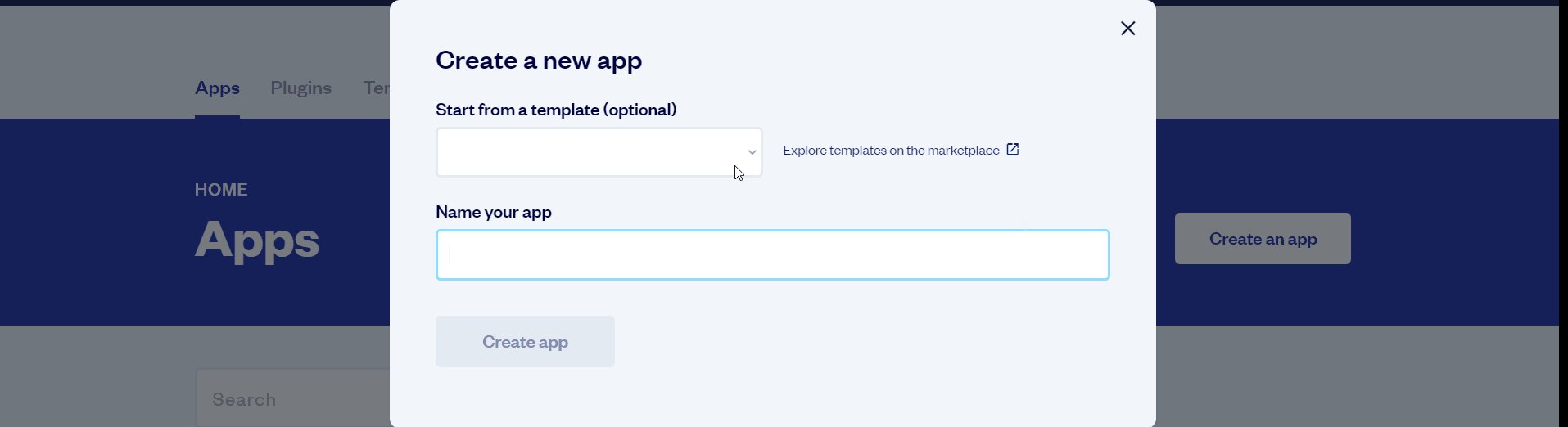
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account. This template is using Bubble's Stripe plugin for payments.
1. The first step is to configure the Stripe dashboard and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
2. The second step is to configure the 3 pricing plans set in the template. We use Stripe for setting the payment plans, where subscribers can upgrade, downgrade or cancel their plans.
We set up the plans to update immediately after payment, however, you can change it if needed.
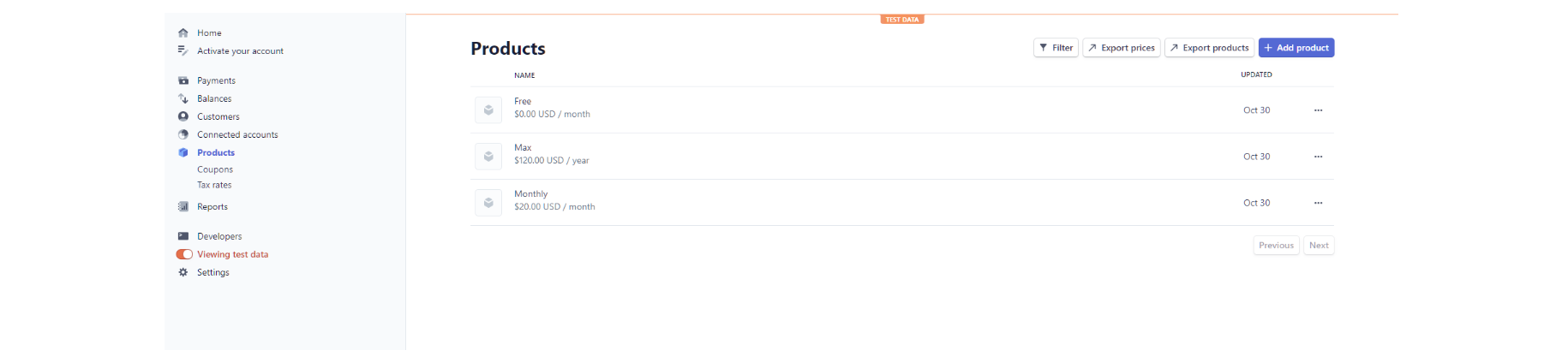
Once you've purchased the template and you want to use this setup of products you will need to create new subscription products in your Stripe dashboard:
- Login/Signup on the Stripe platform
- Go to the Products tab
- Click the button +Add product
- Follow the Stripe Documentation steps
- Done

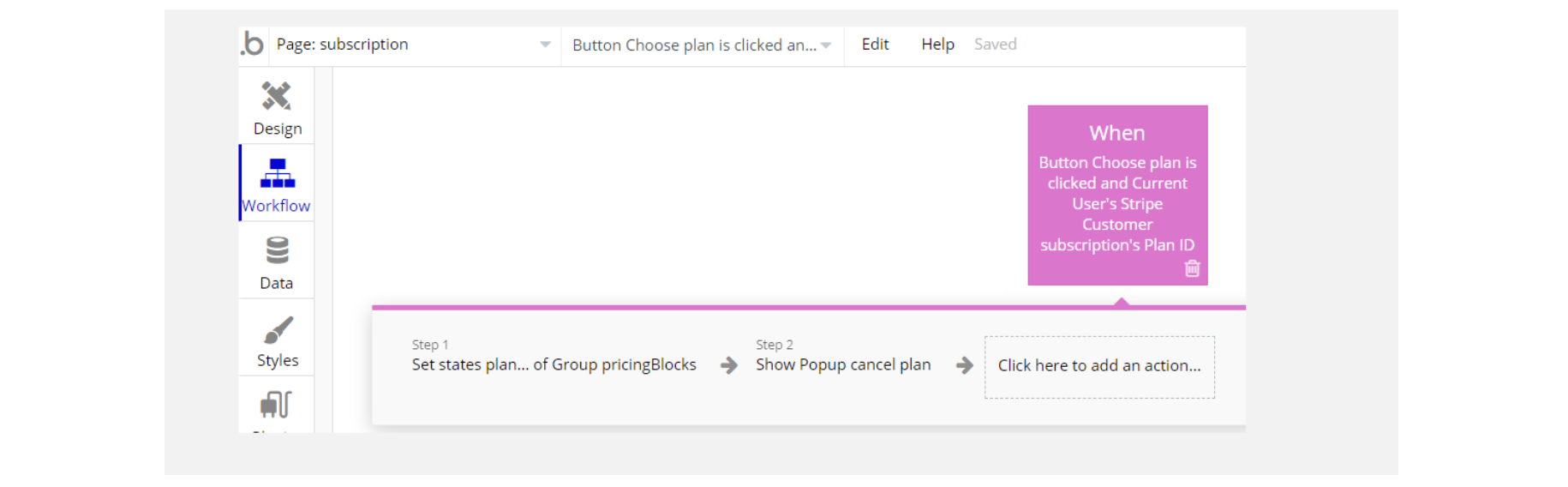
After you have created the subscription products, go to the Subscription page in the template and find the price IDs for all the workflows and actions that are present there.
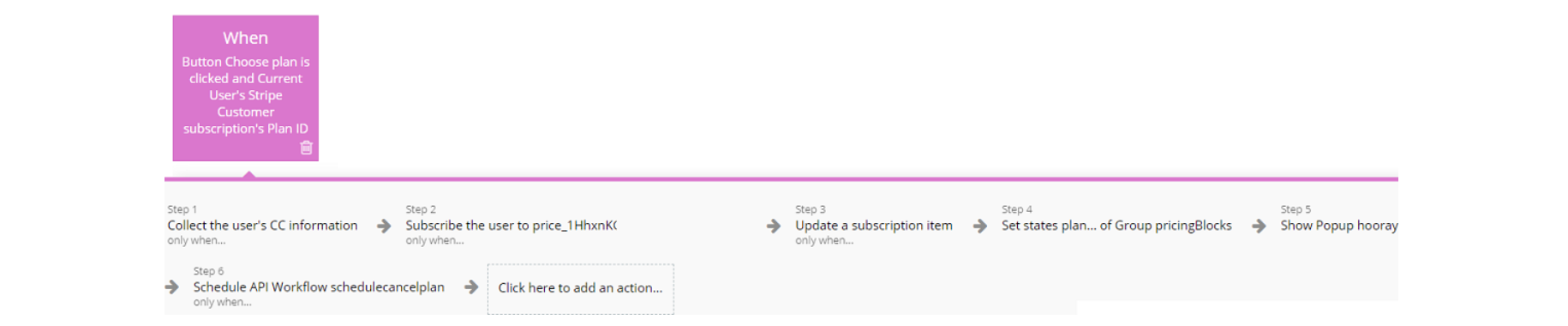
Each "Choose plan" button will have 2 workflows, one that will trigger the subscribing or updating of the subscription, and the other will trigger canceling of the subscription.


Note: Schedule API Workflow action is available to users with a paid Bubble plan. Activate the API in the API section in the Settings Tab.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
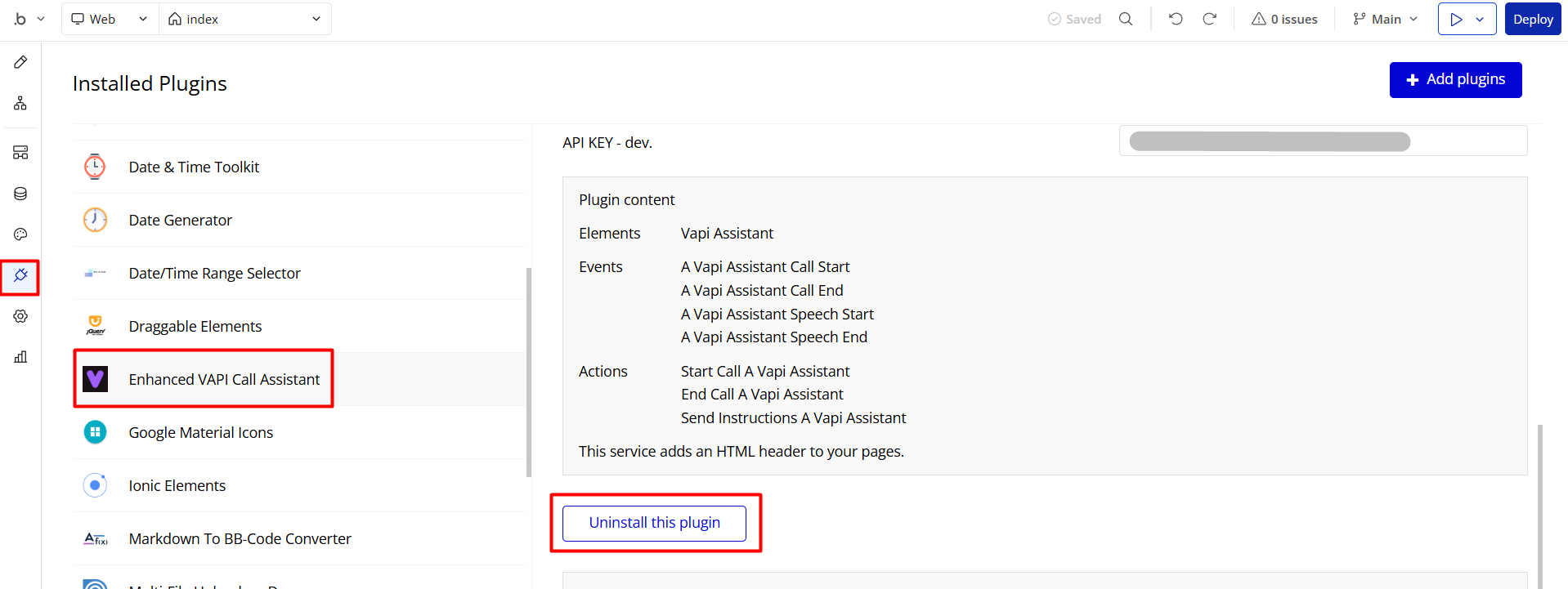
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
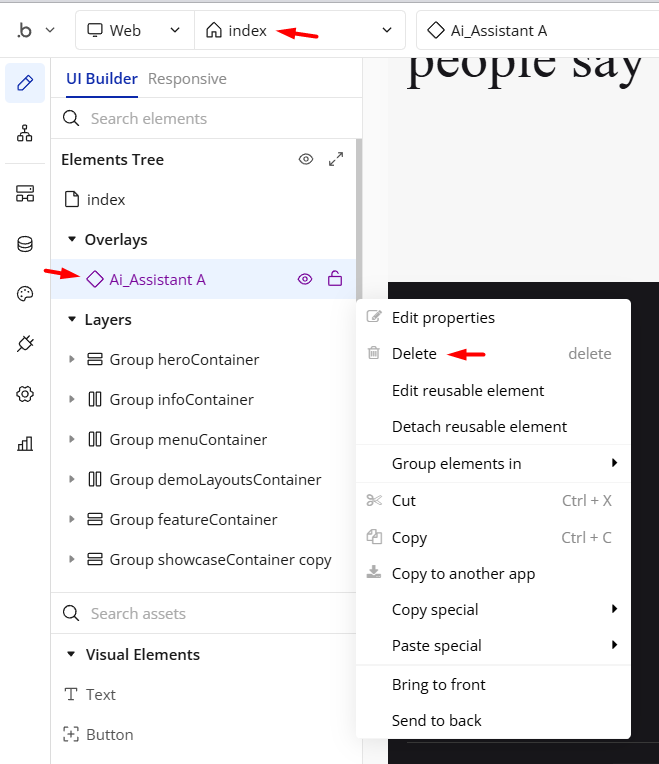
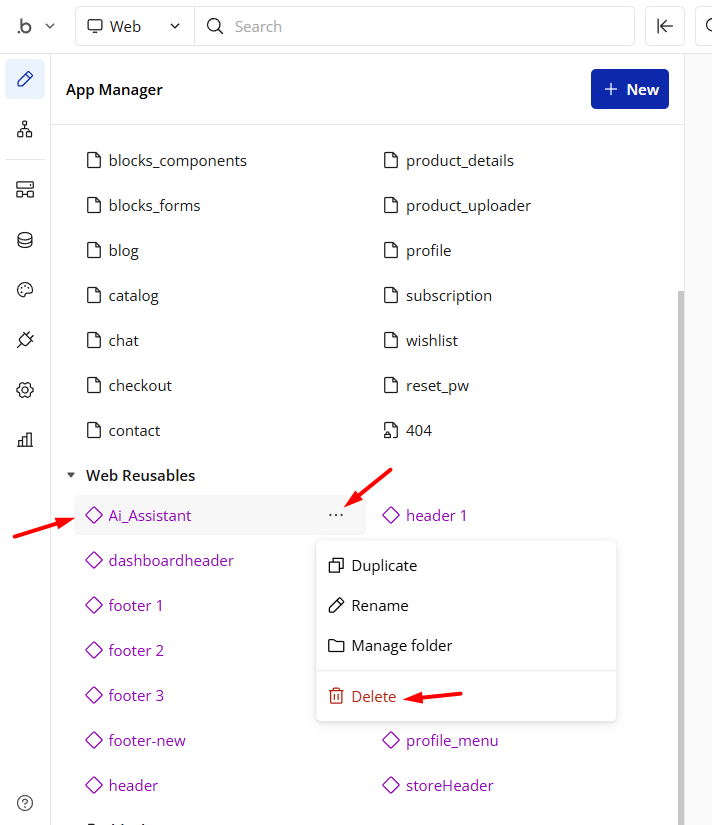
- reusable element “AI Assistant” from the index page and reusable elements


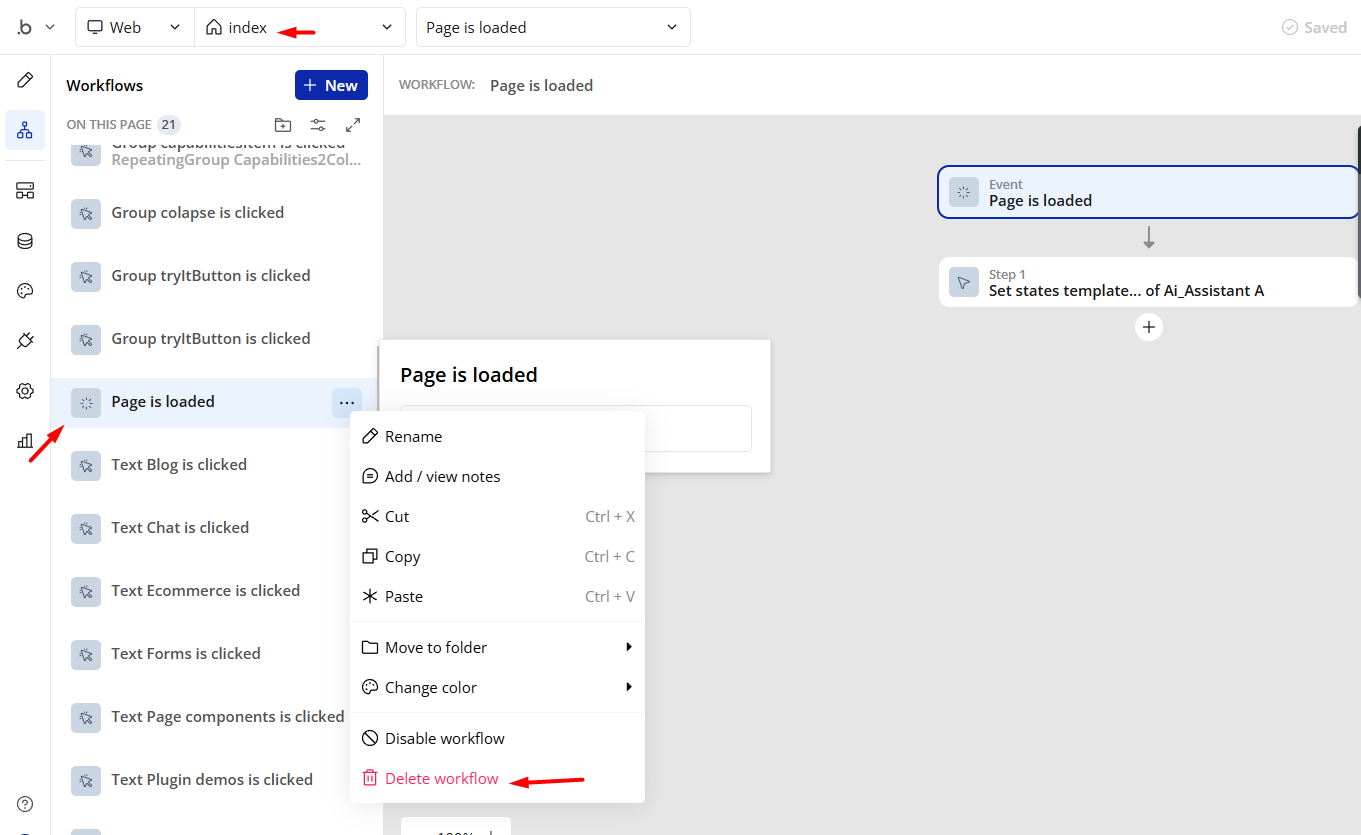
- remove the workflow:

- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
In order to delete demo items, follow the instructions:
Database setup
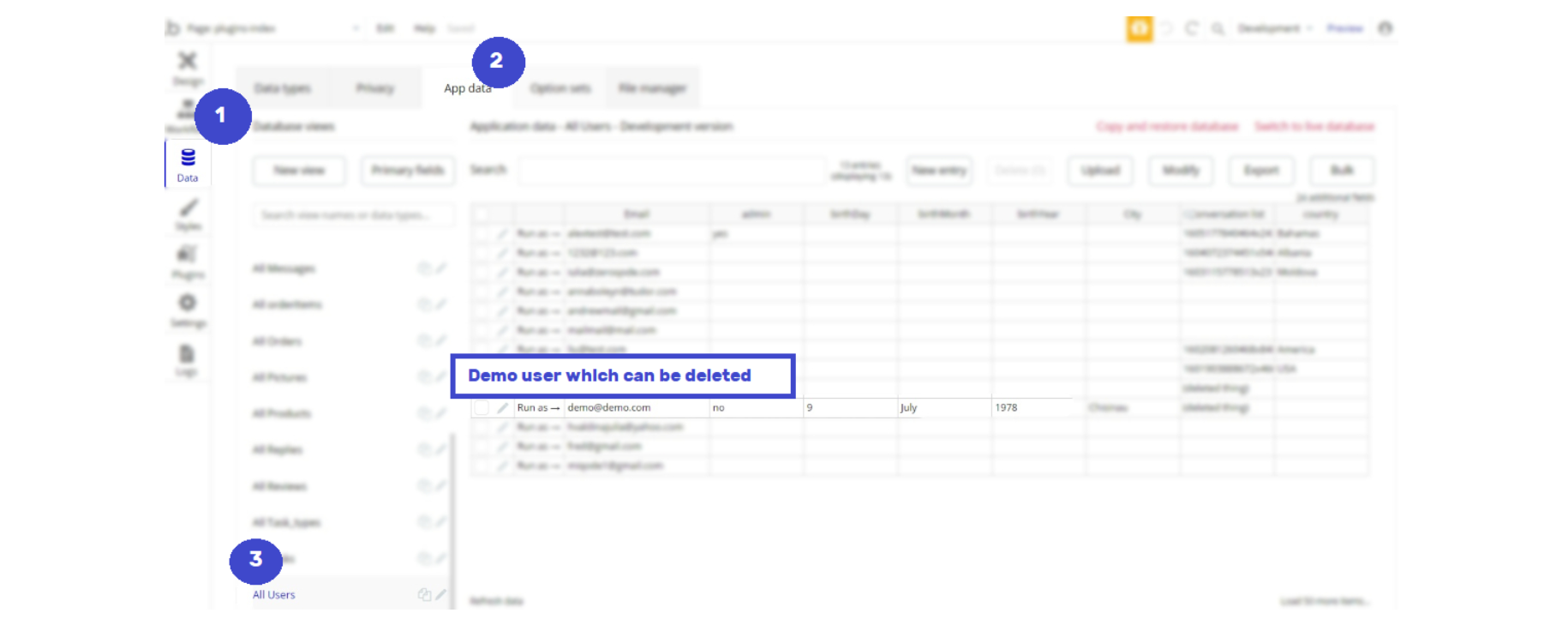
To access and delete the demo account follow the steps:
- Access Data Tab
- Go to App data
- All User thing
- Find the demo@demo.com user and remove it from the database

Button setup
Note: The template comes with different pages which contain "Demo Buttons". Since the template is composed of blocks so you'll see these buttons on multiple pages.
📖 To remove the Demo (login) buttons on multiple pages follow the steps:
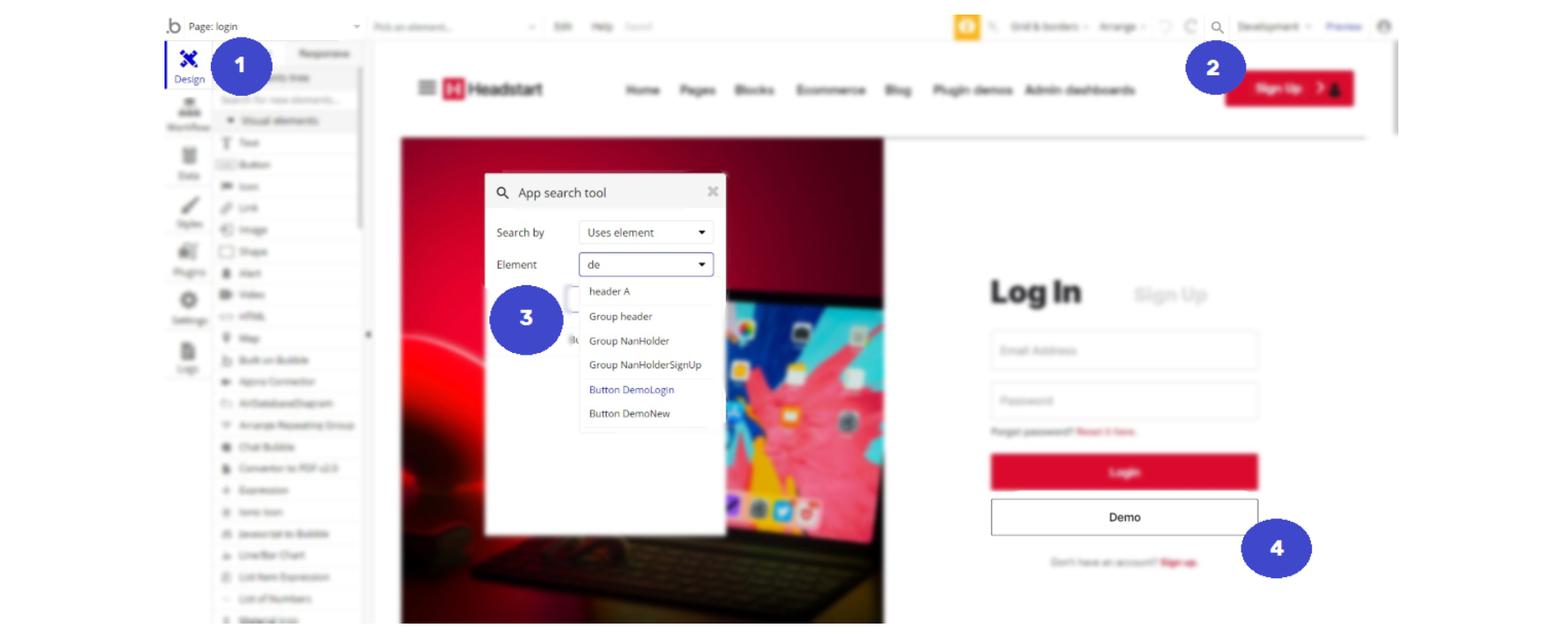
login page
- Access the Page:
login
- Use the App search tool
- Find Buttons DemoLogin and DemoNew
- Select and delete these elements with their respective workflows

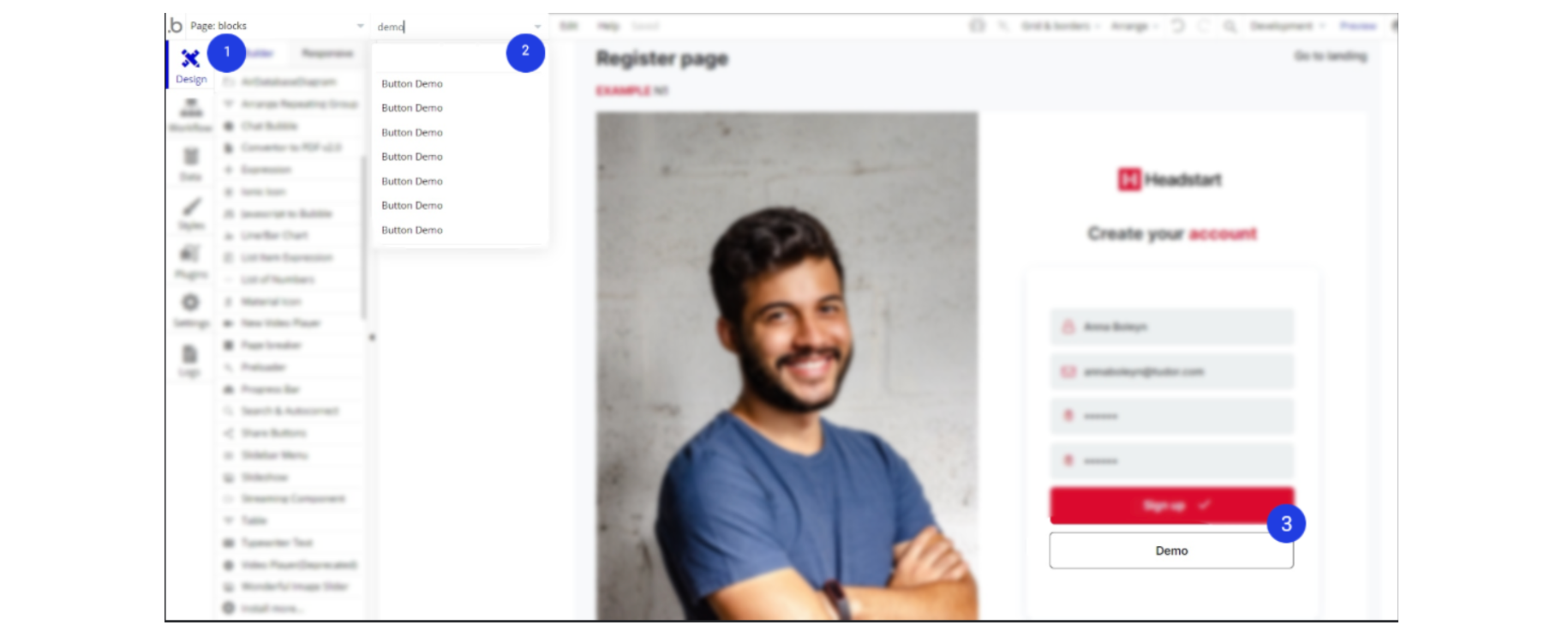
blocks page
- Access the Page:
blocks
- Use the element search tool on the page
- Find Buttons button demo
- Select and delete these elements with their respective workflows

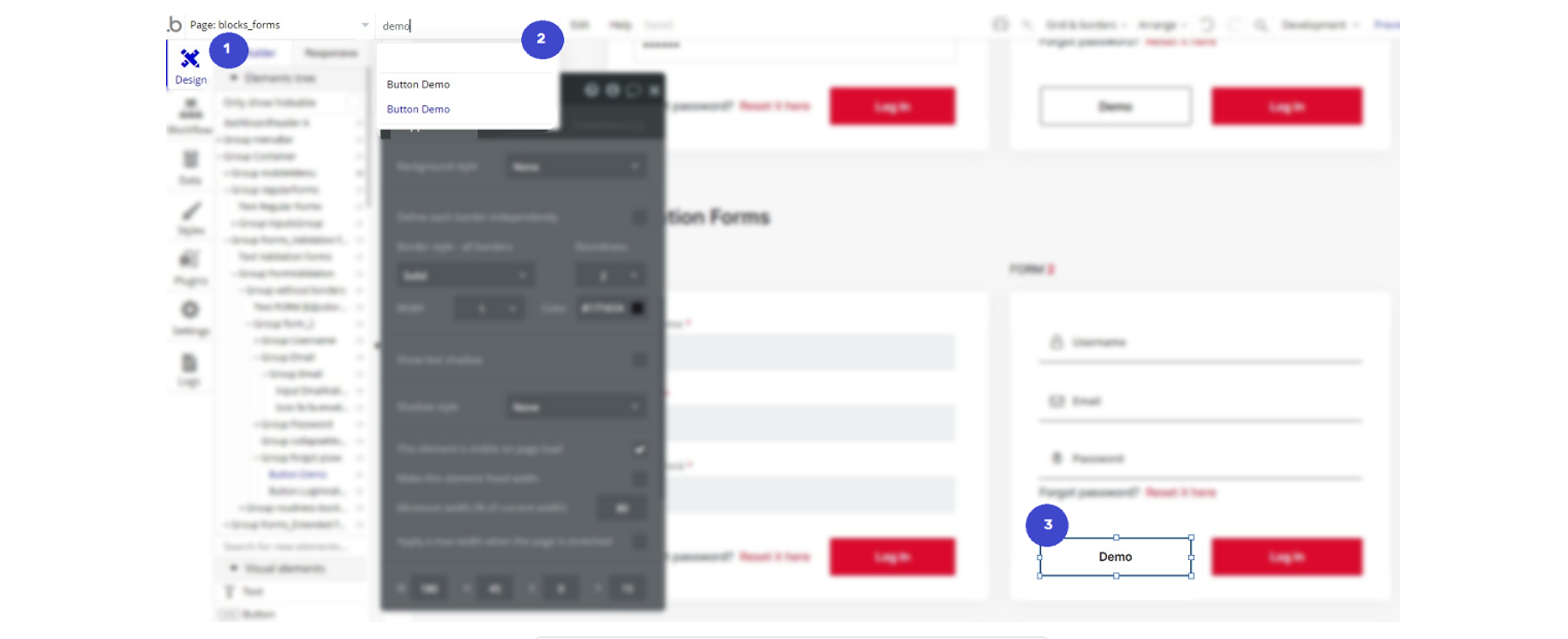
blocks_form page
- Access the Page:
blocks_form
- Use the element search tool on the page
- Find Buttons button demo
- Select and delete these elements with their respective workflows

Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.