This guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
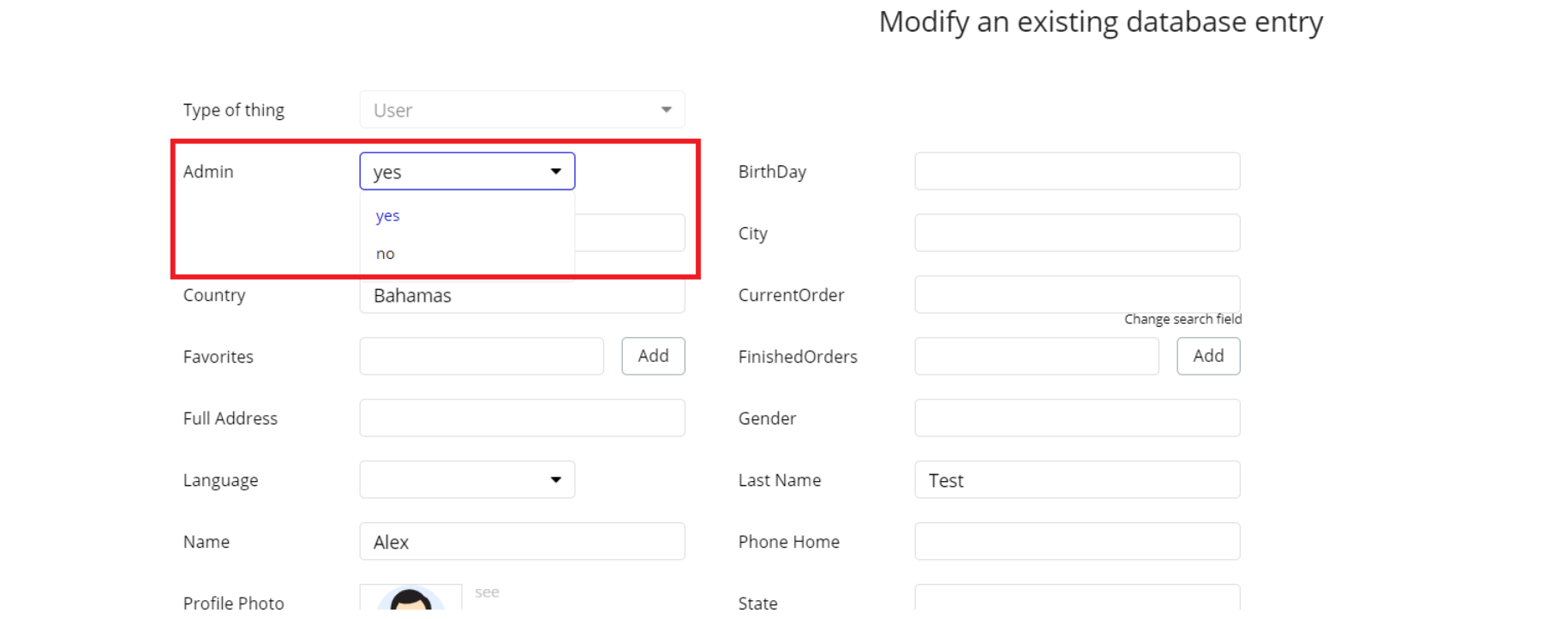
If you want to make someone an admin, you'll have to change the field
Admin within the User datatype to yes. After you do that, this user will have a menu option called admin in the drop menu that reveals itself if you click the avatar in the header. If a non-admin user accesses the admin page, he will not be able to do any manipulations because of the condition on page load that sends this user to index if the field
Admin value is no for the particular user.Under the Data tab click the icon on in the Editor, go to the Data Type User and look for Admin field with Yes/No boolean type, condition for Yes is set the Admin rights are enabled and the user can edit and delete from the Admin page, however, if No is set the Admin rights are disabled for the user.

Note: Remember to hit the SAVE button.
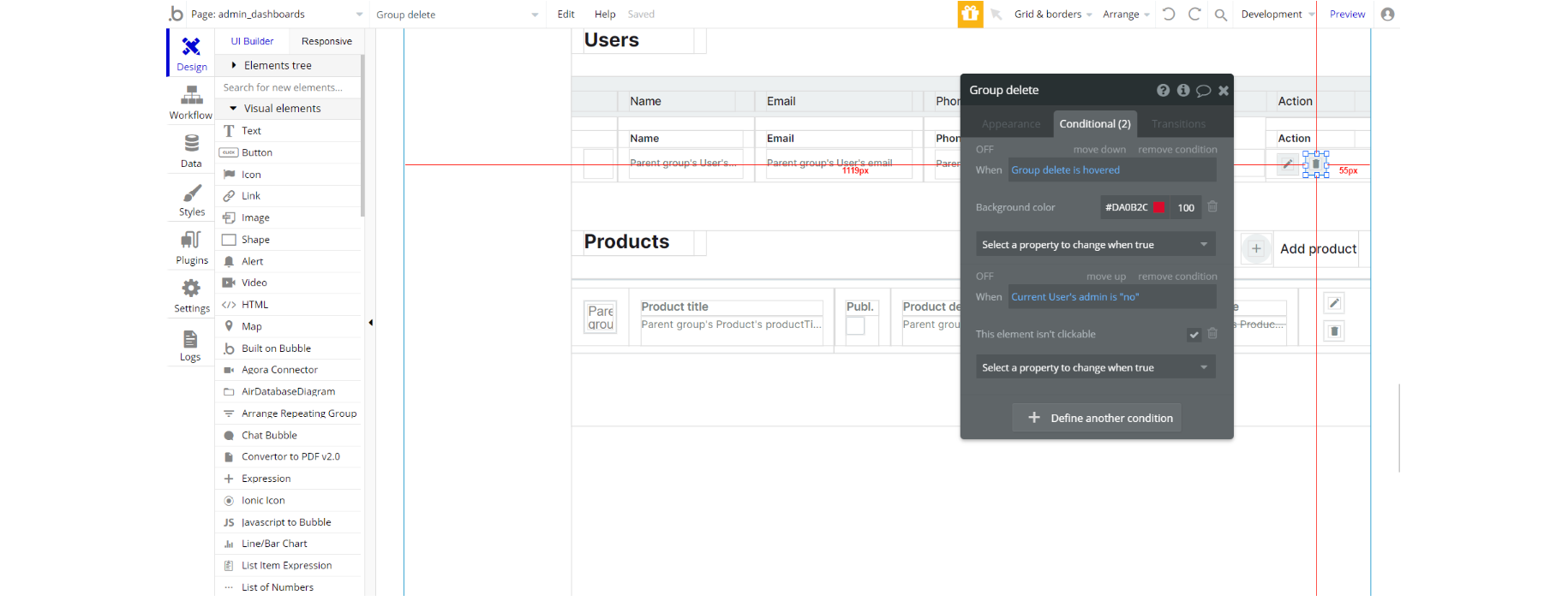
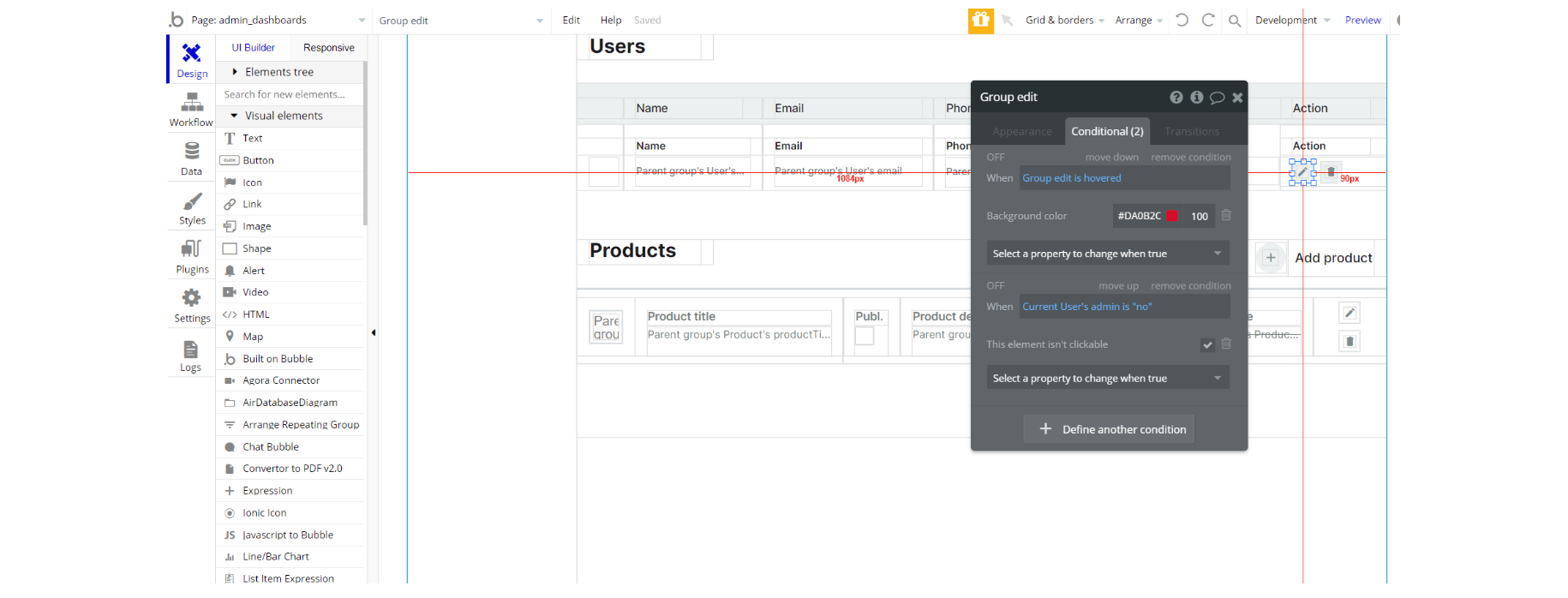
Here is the instruction of what you should do to remove those limitations, after the template installation:If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- On the
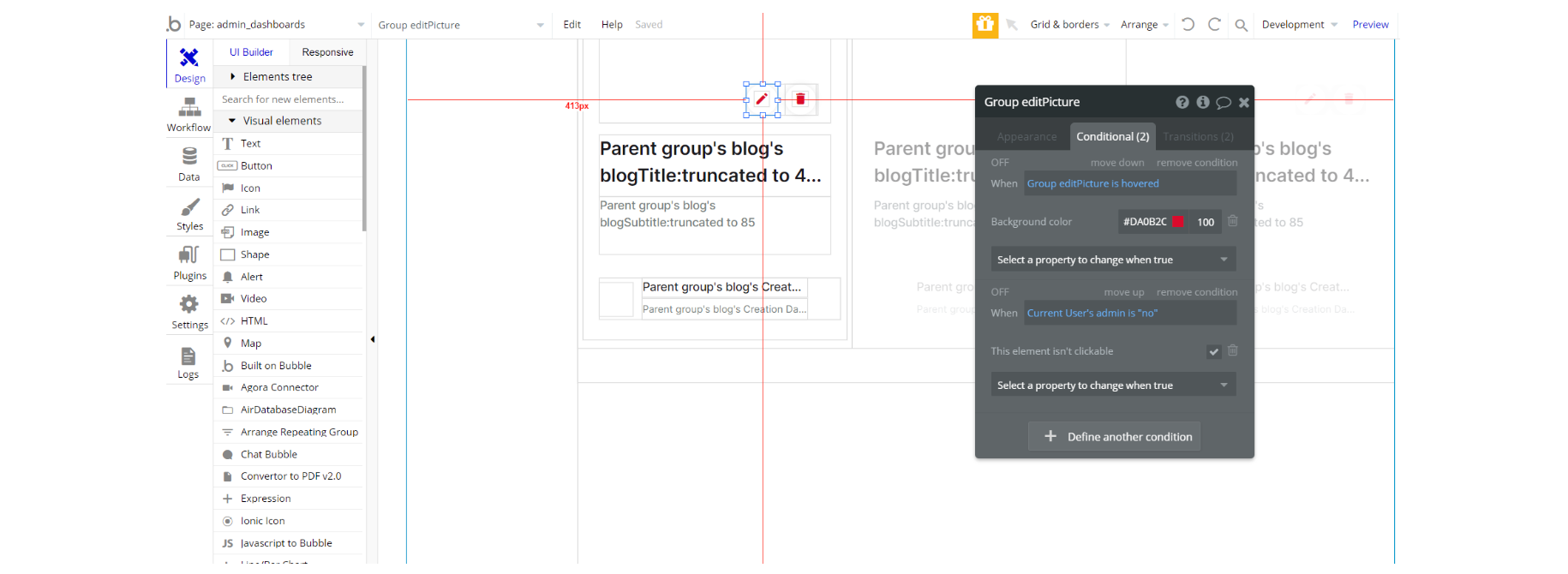
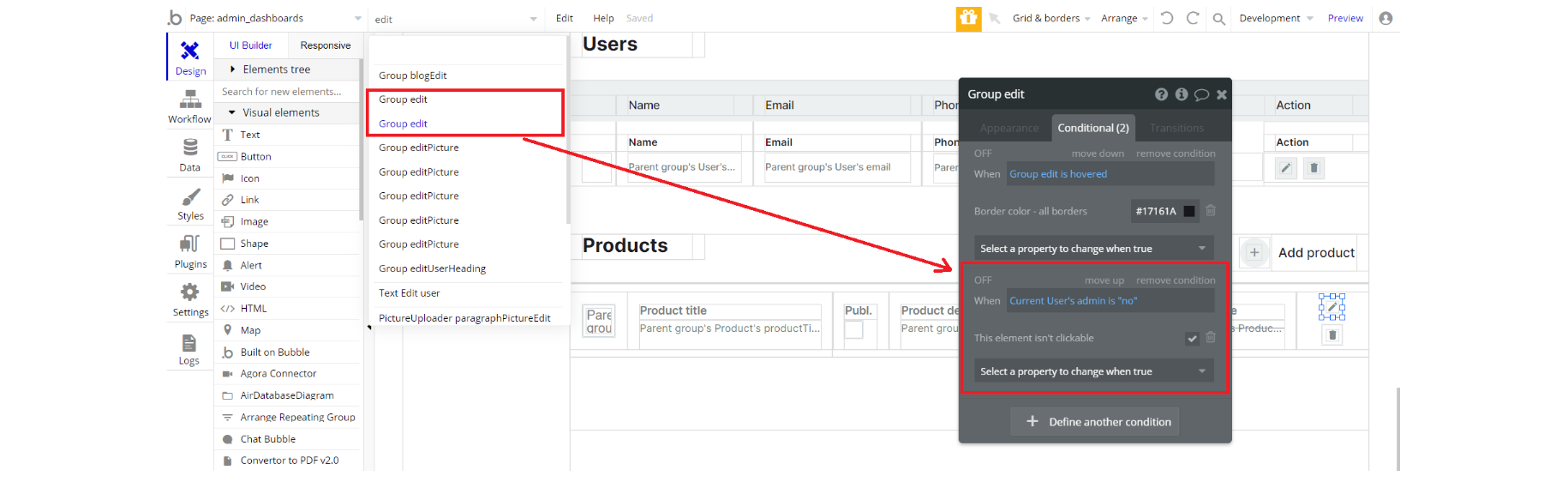
admin_dashboardspage, find Groups "edit", "delete", "editProfile" and "DeleteParagraph" for Users, Articles, and Products tabs are on the page (use the search feature on the page)



2. Click on the first variant and see these button's Conditional tab, remove this condition from the respective groups "edit", "delete", "editProfile", and "DeleteParagraph"

3. Complete. After these changes, you can check the on-page the respective actions.
Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
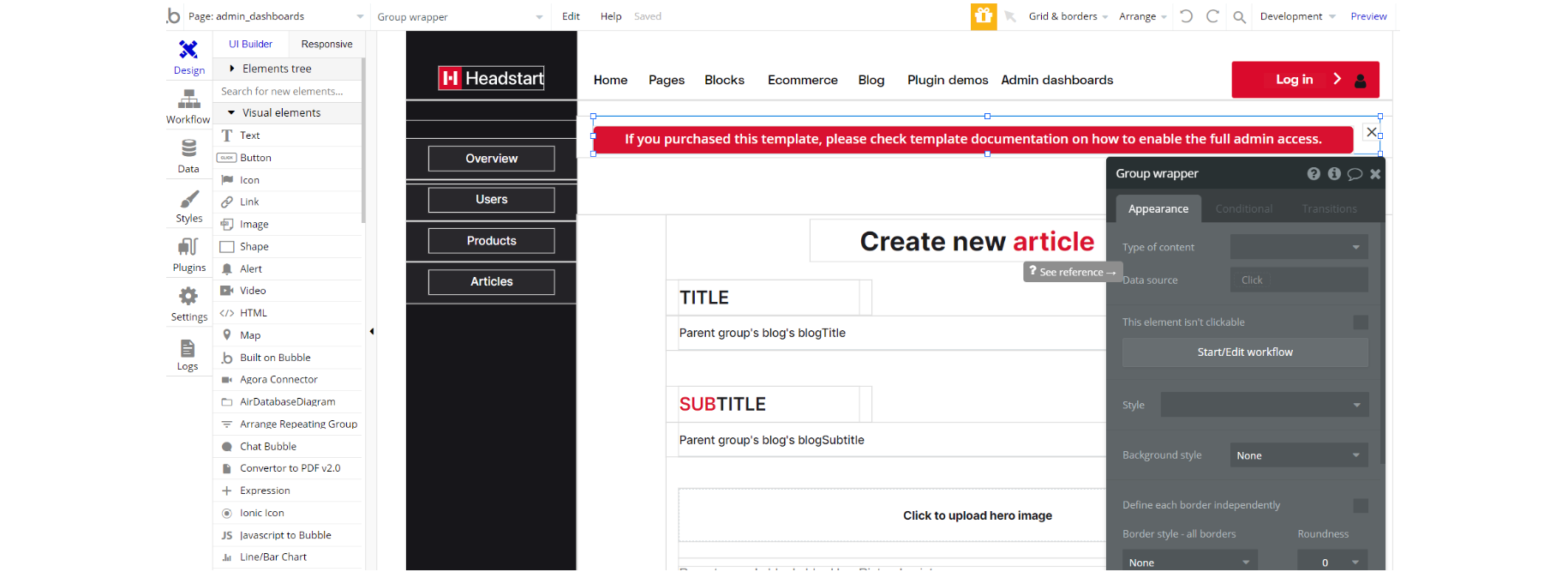
Also, delete the warning group that says to check the template's documentation:
- Locate the container Group "wrapper":

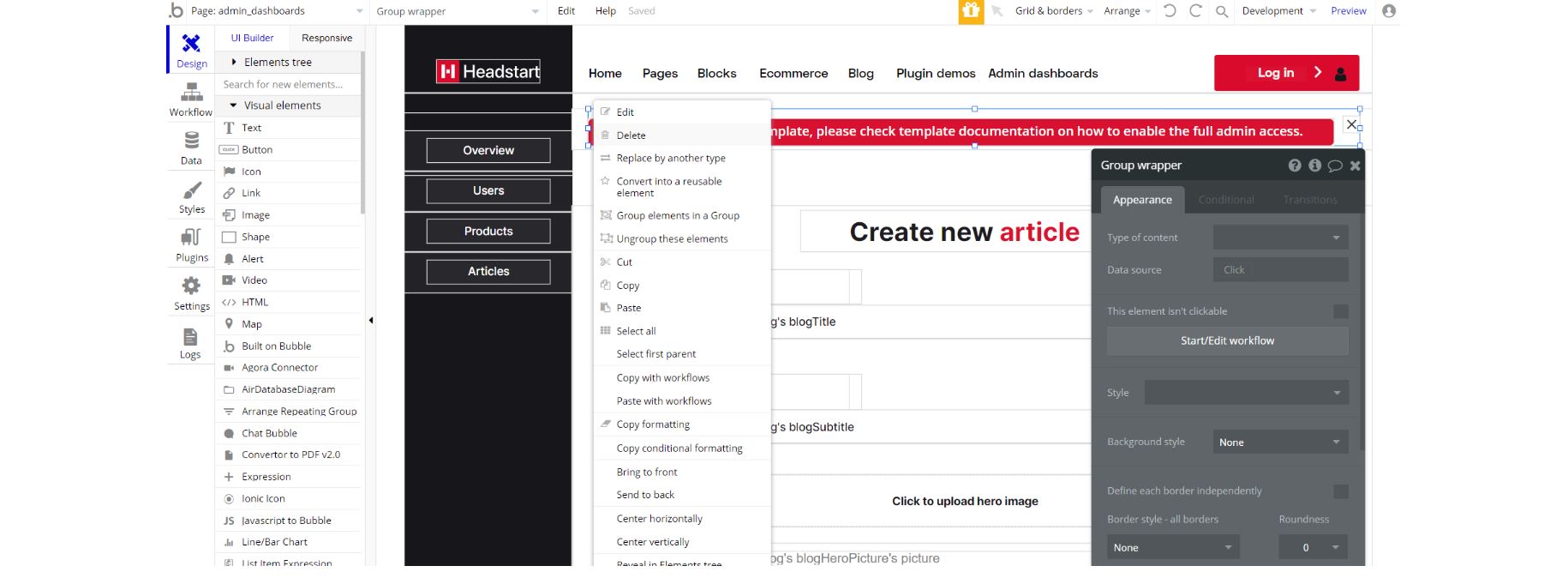
2. And delete it:

Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default.
You can find these codes on the following pages:
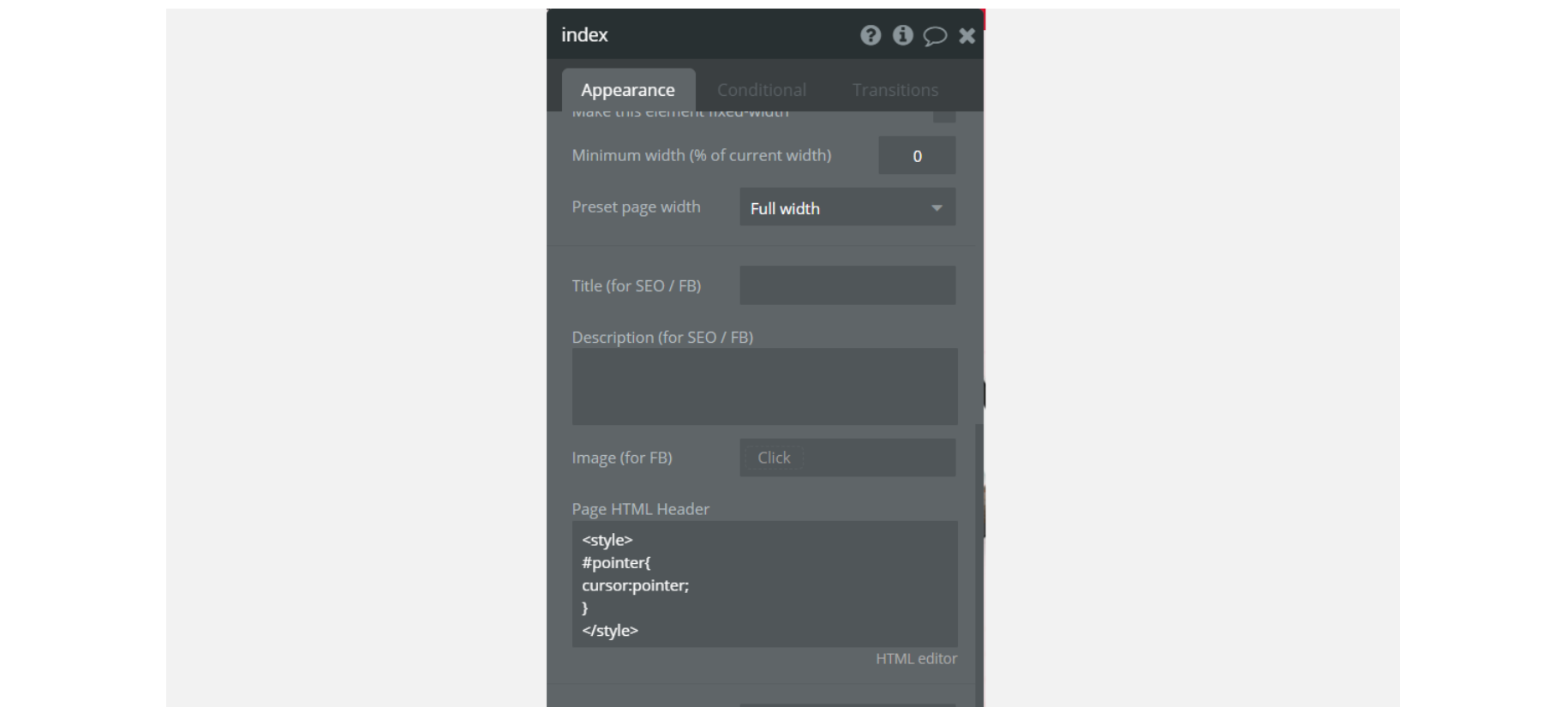
indexpage - On this page, there is CSS in the Page HTML header. That code will affect the cursor and it was done for design purposes.

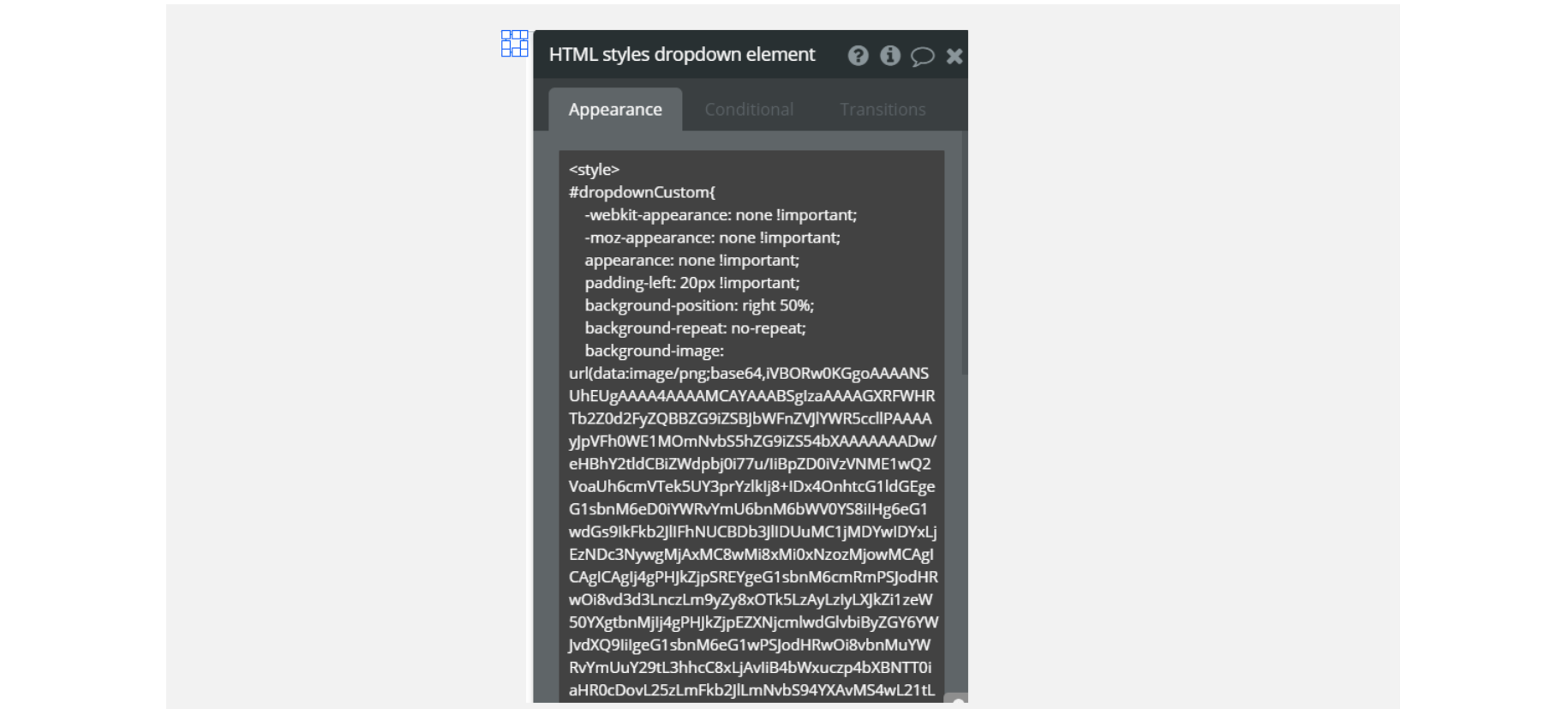
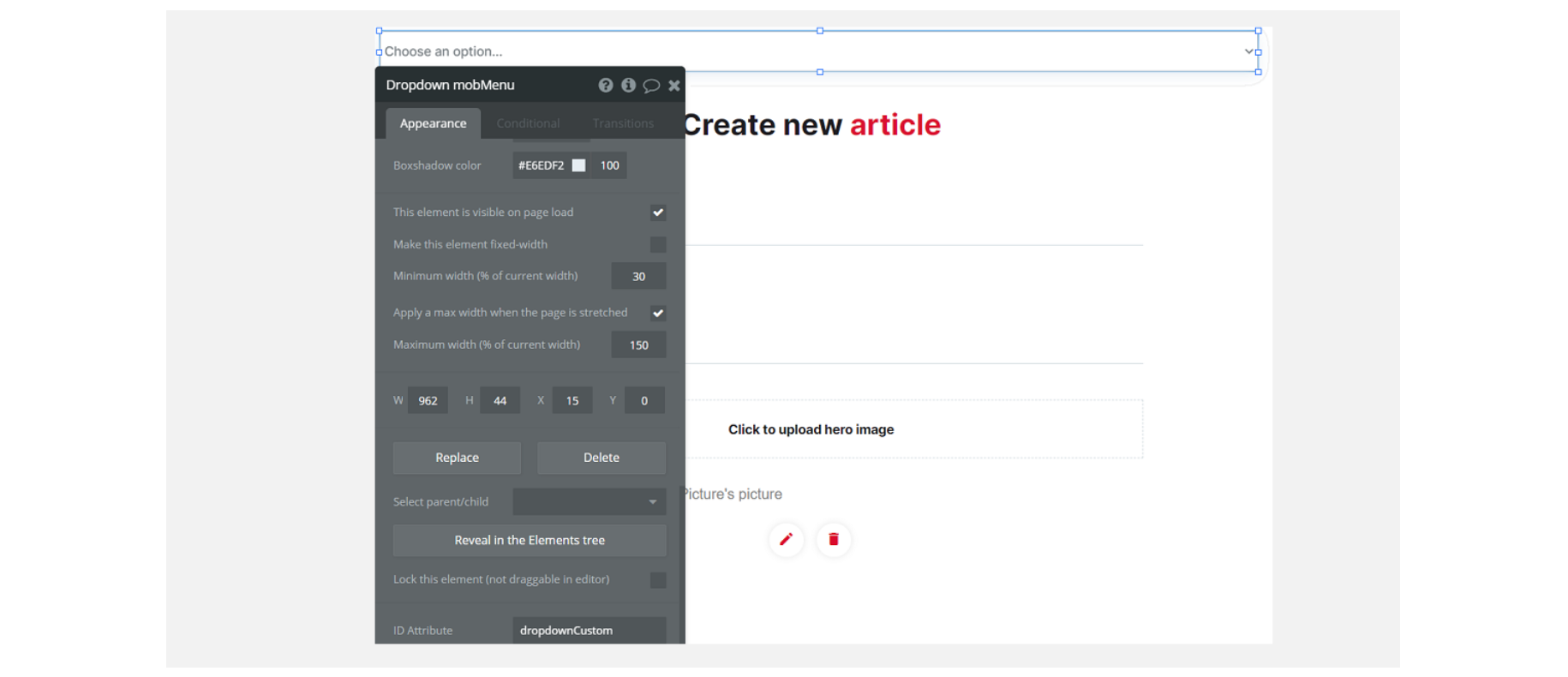
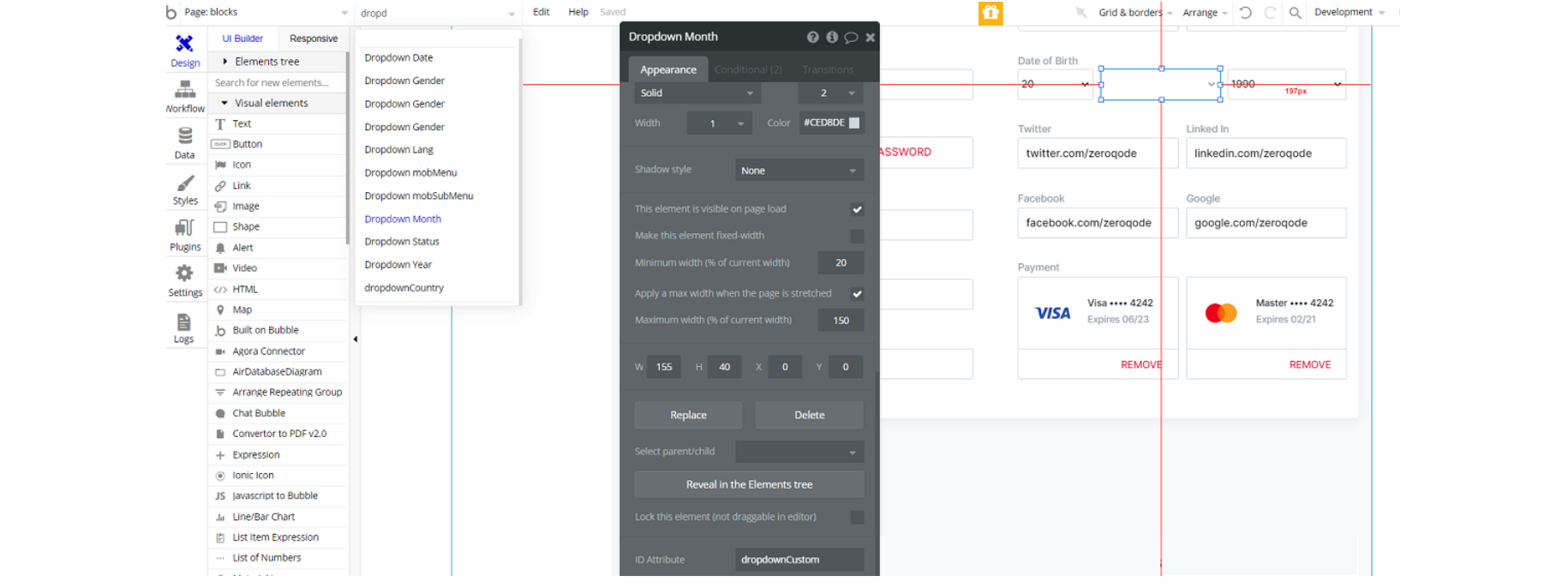
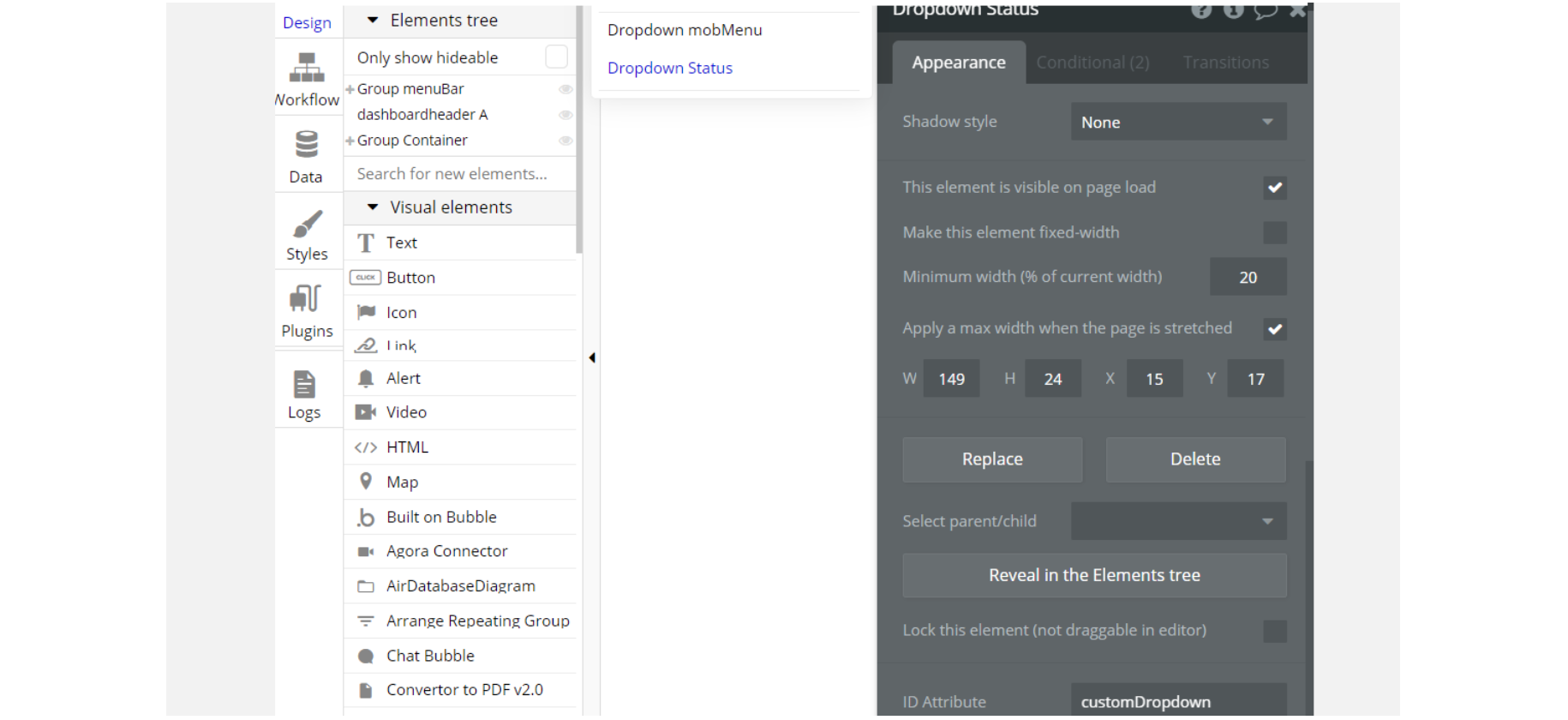
admin_dashboardspage - This page uses an HTML element with code to stylize the "dropdown mobMenu" element with ID attribute - #dropdownCustom in order for them to have a pleasant cross-browser look.


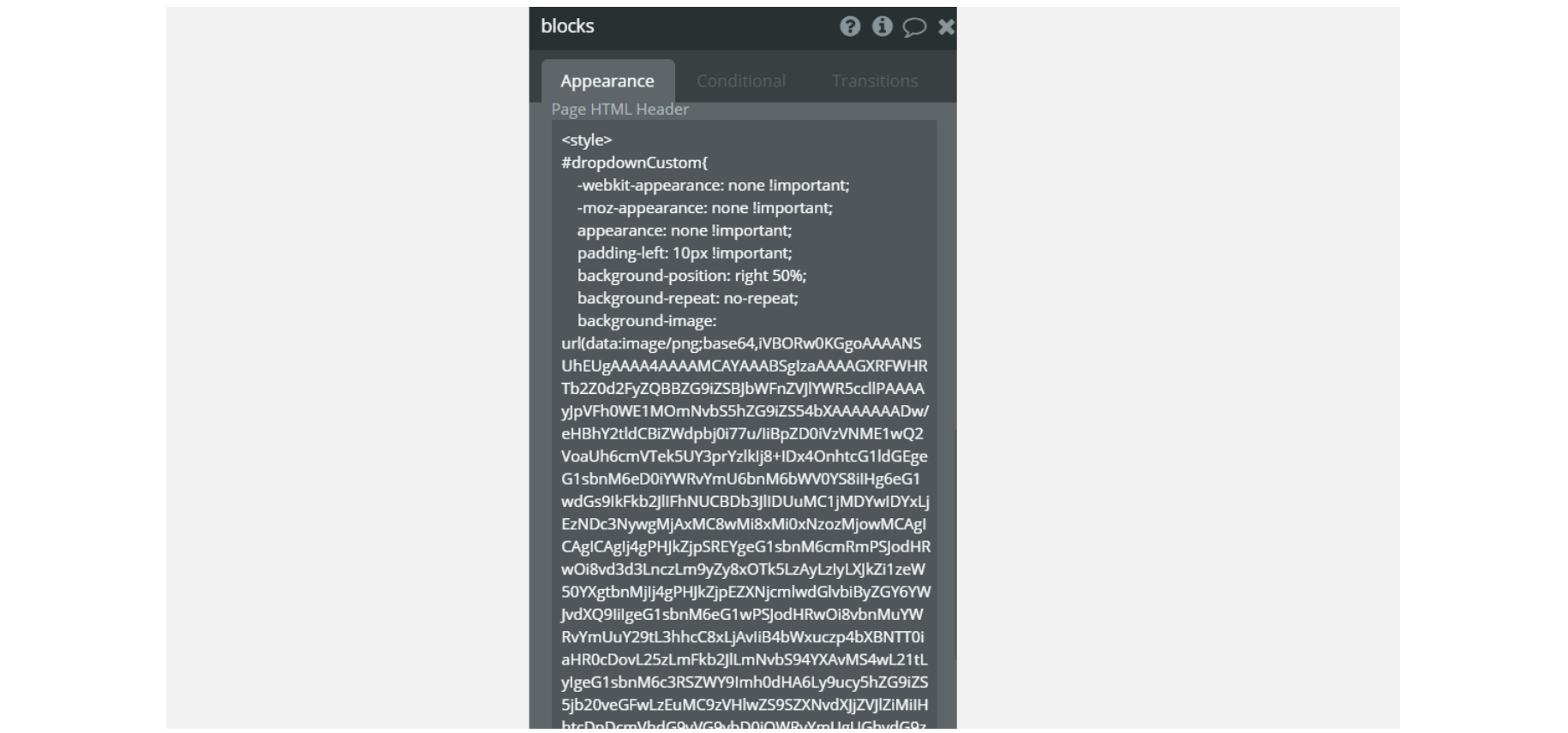
blockspage - On this page, you see HTML/CSS code attached in the Page HTML header. #dropdownCustom ID applies to all the dropdown elements in order for them to have a pleasant cross-browser look.


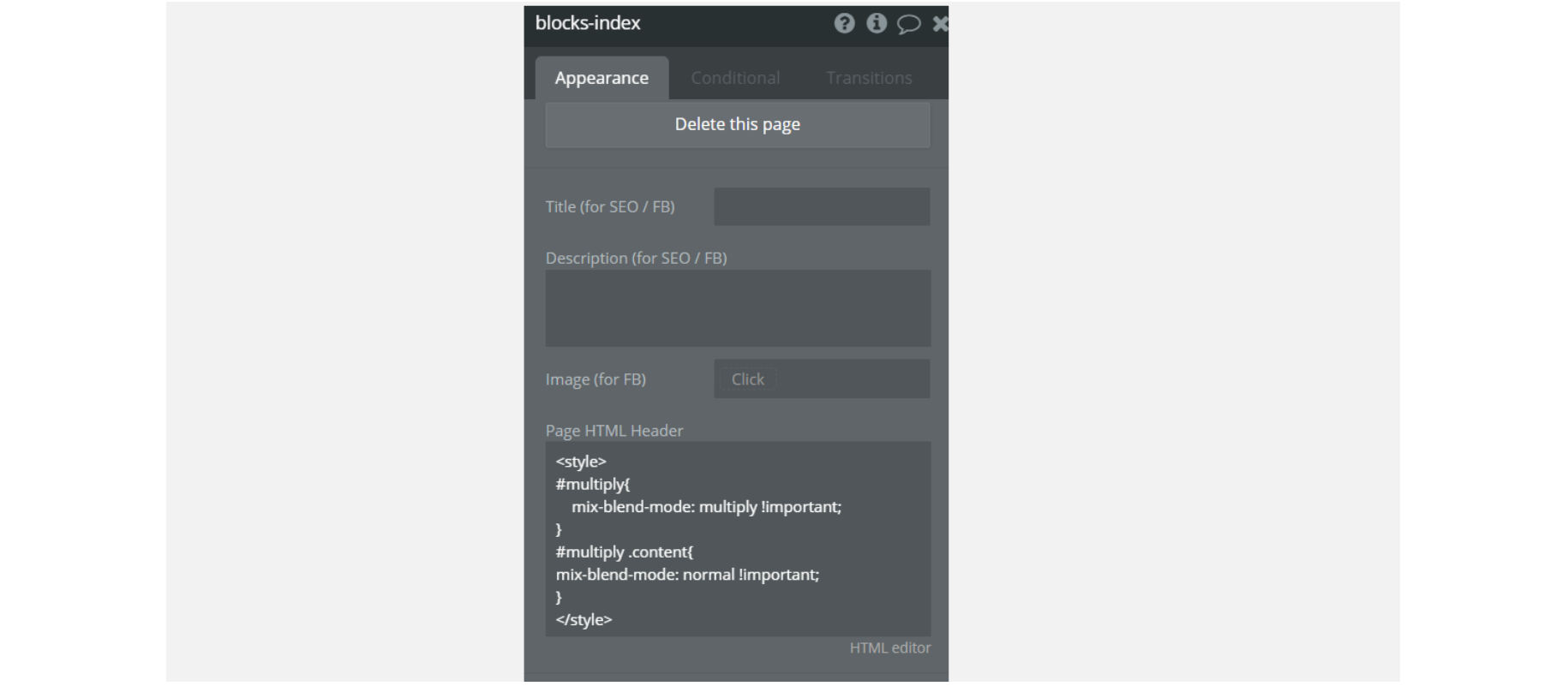
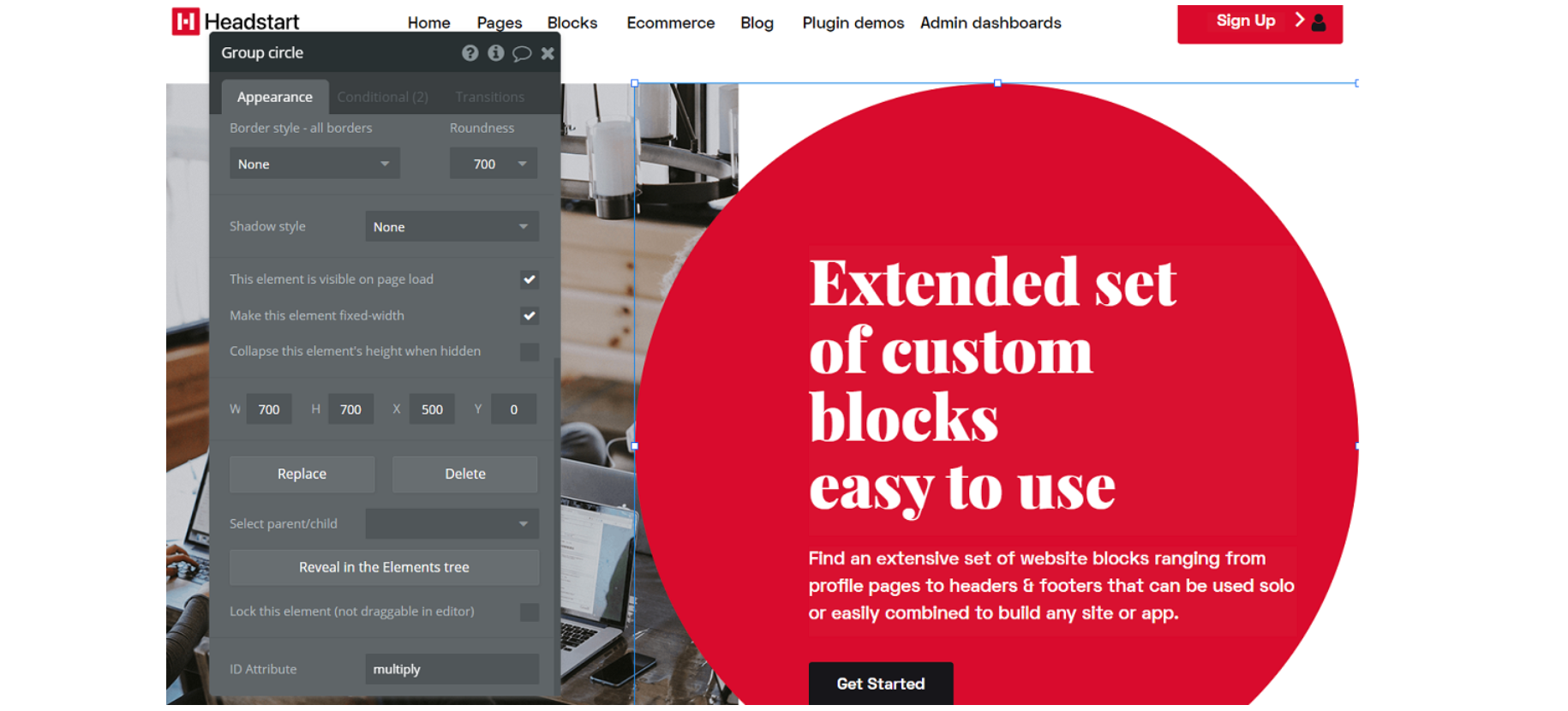
blocks-indexpage - On this page, you see some HTML /CSS code attached in the Page HTML header. That code will affect the Group circle, and it will apply a multiply blending mode, this was done for design purposes.


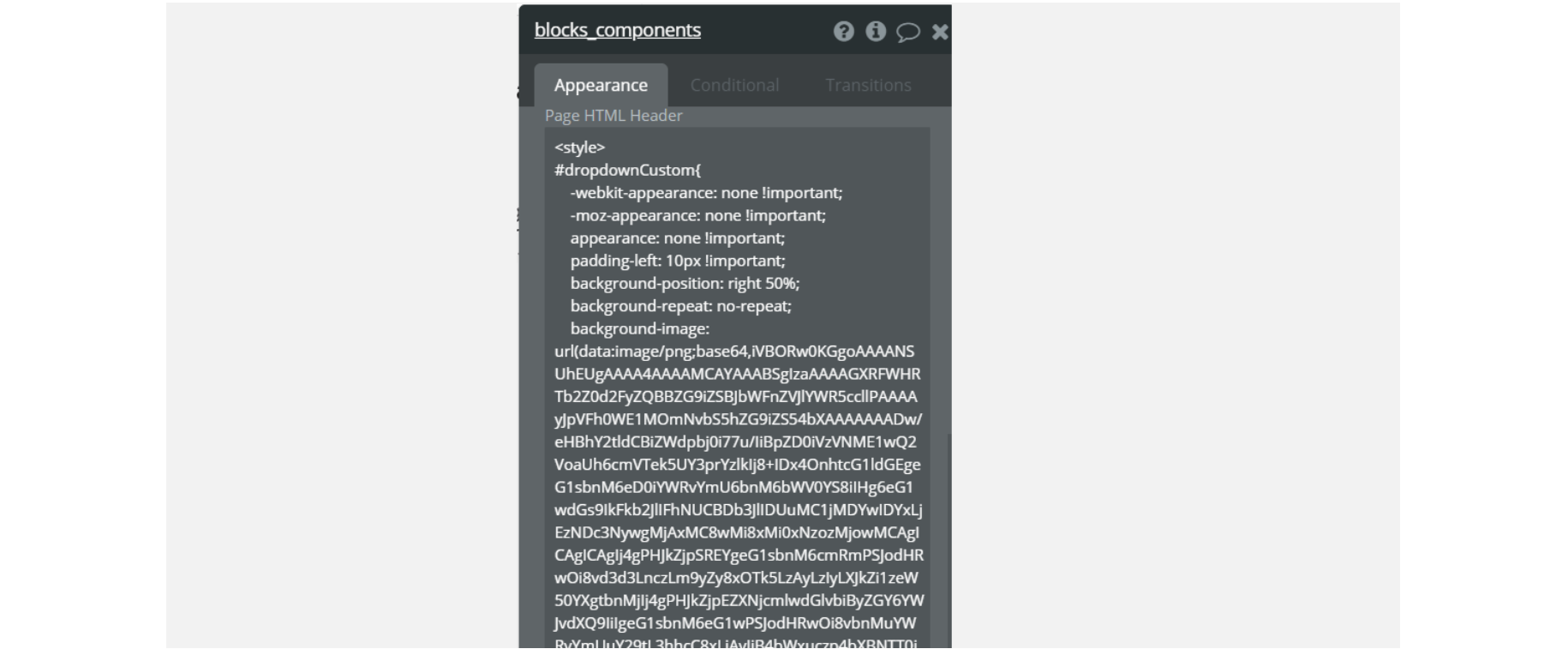
blocks_componentspage - On this page, you see some HTML/CSS code attached in the Page HTML header. #dropdownCustom ID applies to all the dropdown elements in order for them to have a pleasant cross-browser look.


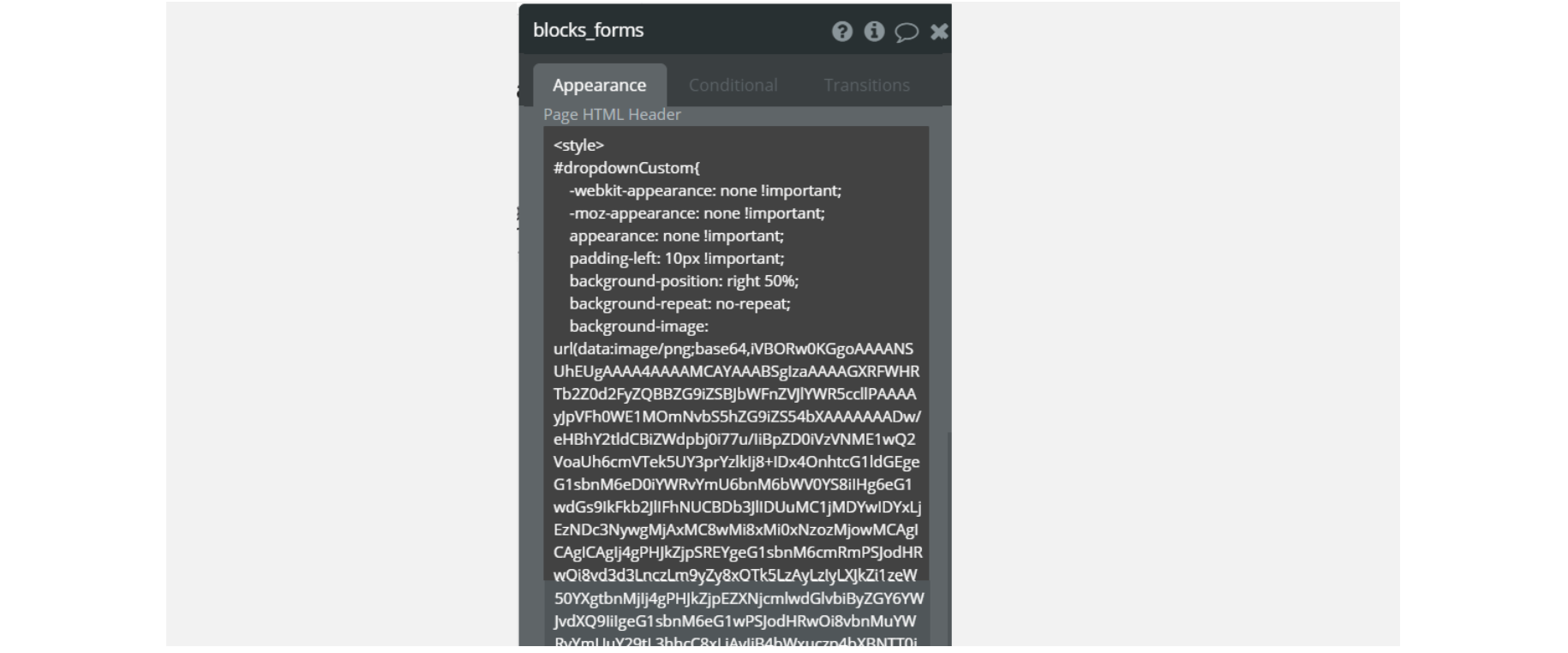
blocks_formspage - On this page, you see some HTML/CSS code attached in the Page HTML header. #dropdownCustom ID applies to all the dropdown elements in order for them to have a pleasant cross-browser look.


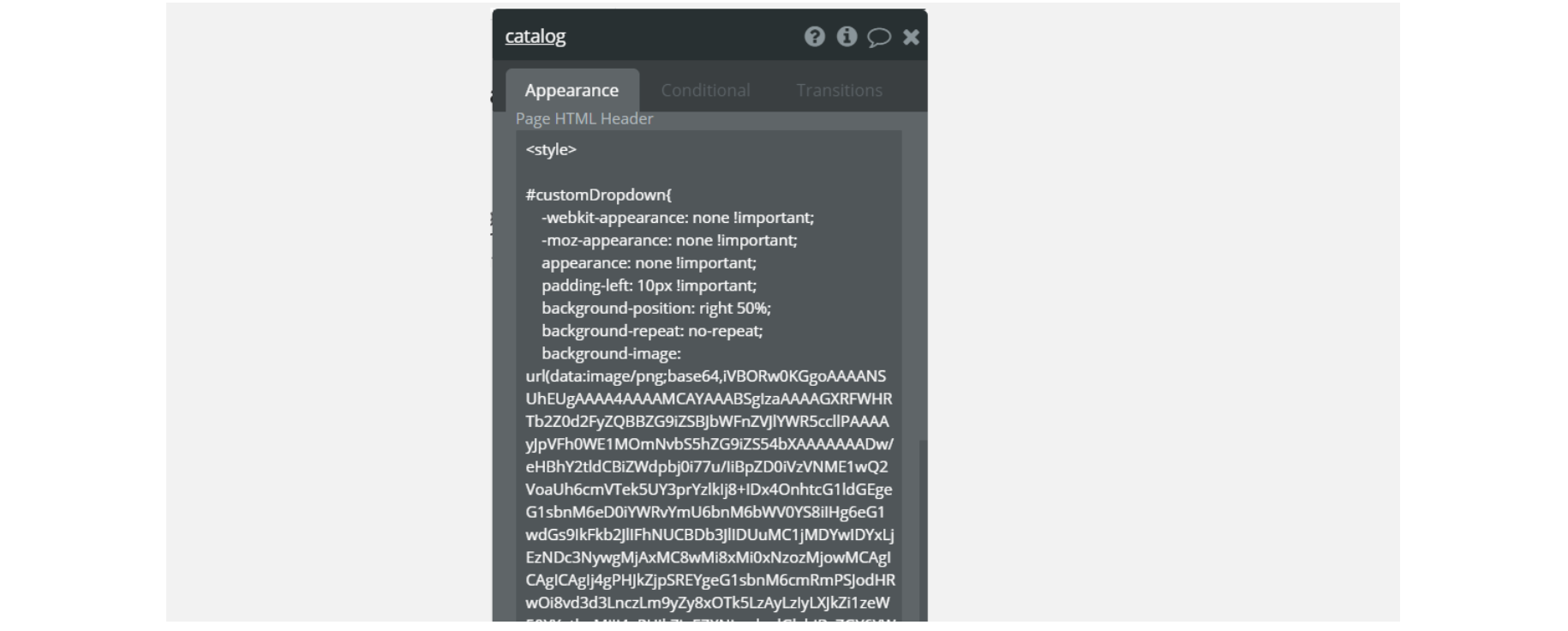
catalogpage - On this page, you see some HTML/CSS code attached in the Page HTML header. #dropdownCustom ID applies to all the dropdown elements in order for them to have a pleasant cross-browser look.


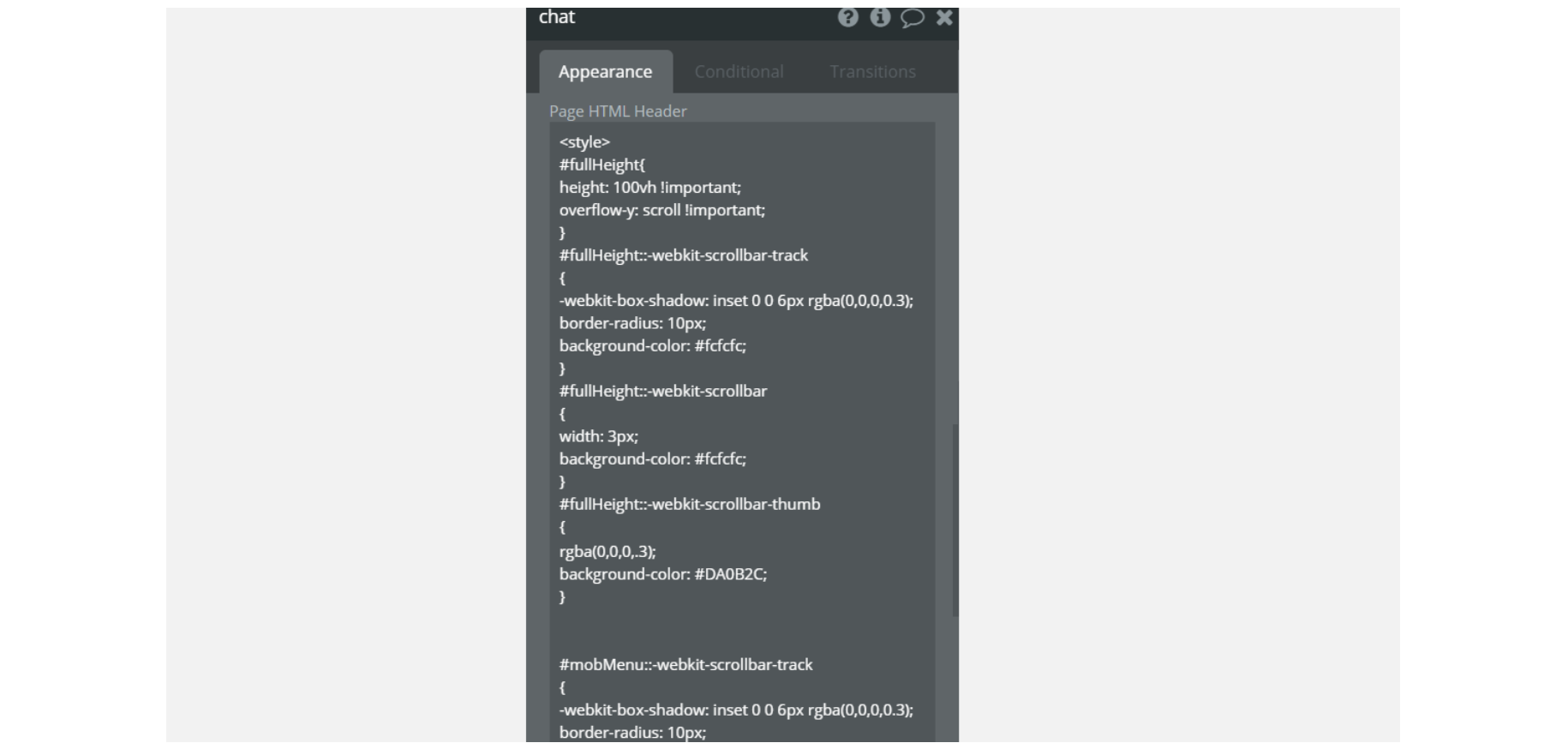
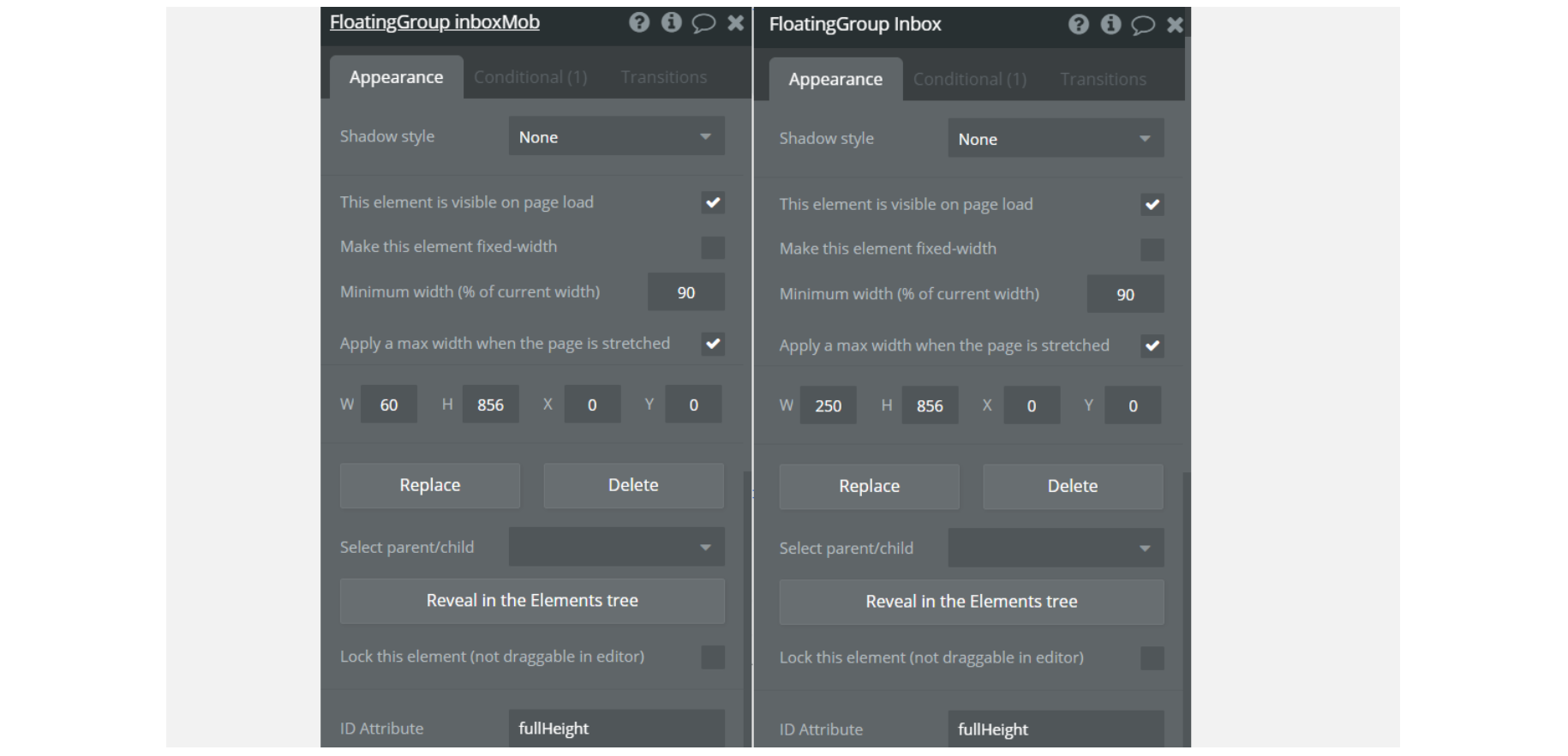
chatpage - On this page, you see HTML/CSS code attached in the Page HTML header for style.



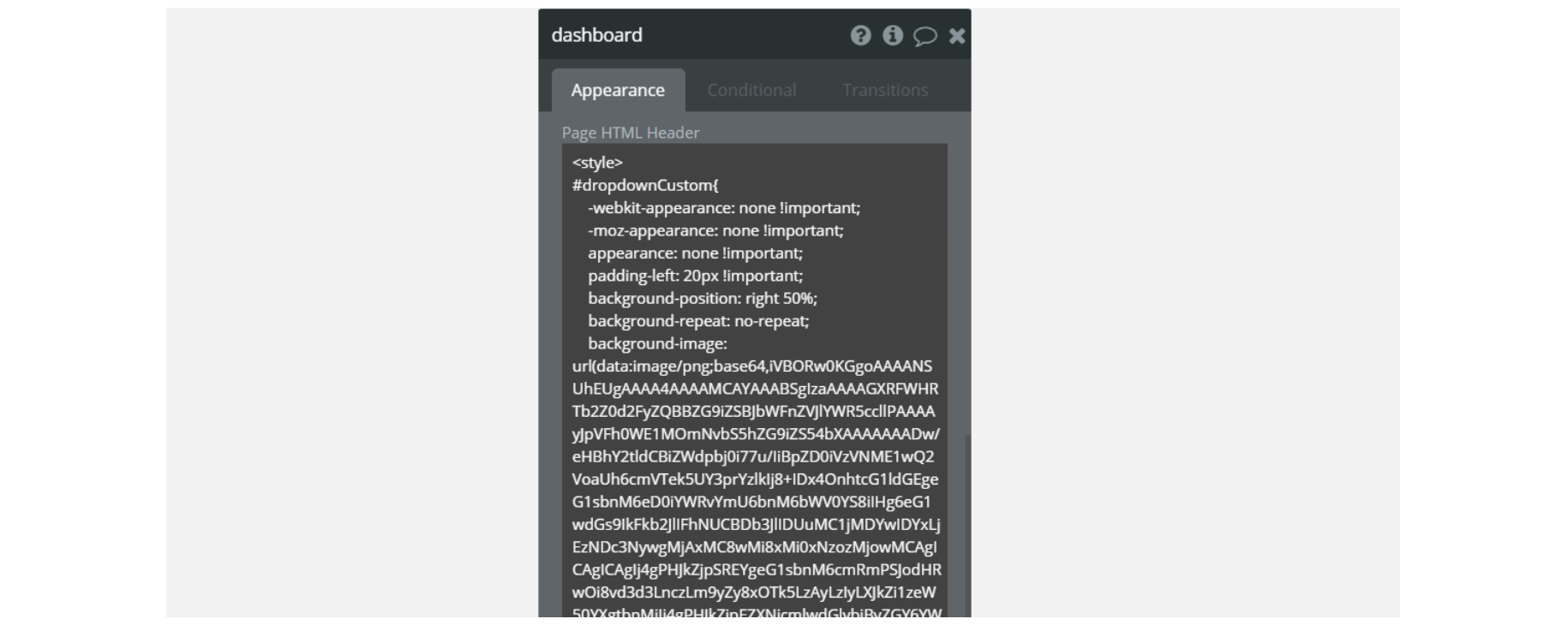
dashboardpage - On this page, you see some CSS code attached in the Page HTML header. #dropdownCustom ID applies to all the dropdown elements in order for them to have a pleasant cross-browser look.


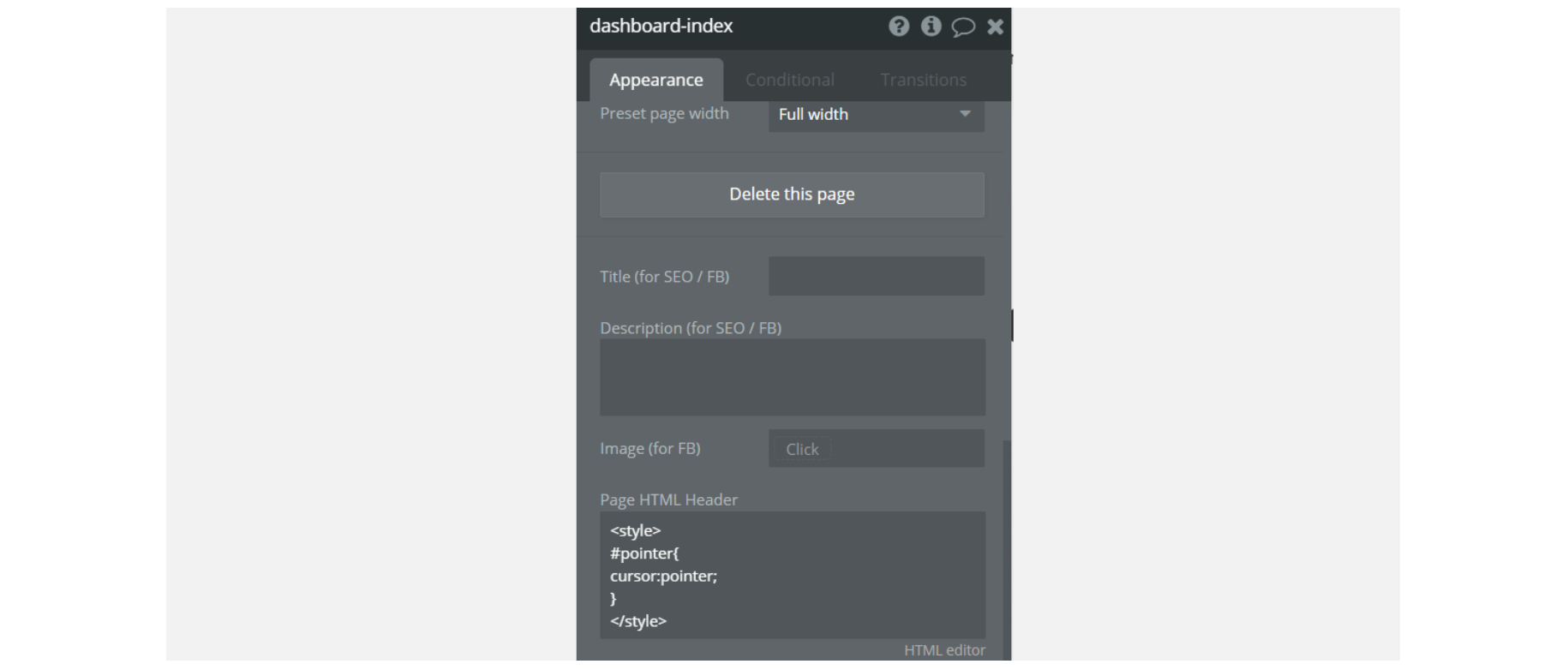
dashboard-indexpage - On this page, you see HTML/CSS code attached in the Page HTML header. Specifies the mouse cursor to be displayed when pointing over an element. Stylizing mouse cursor to be displayed when pointing over an element.

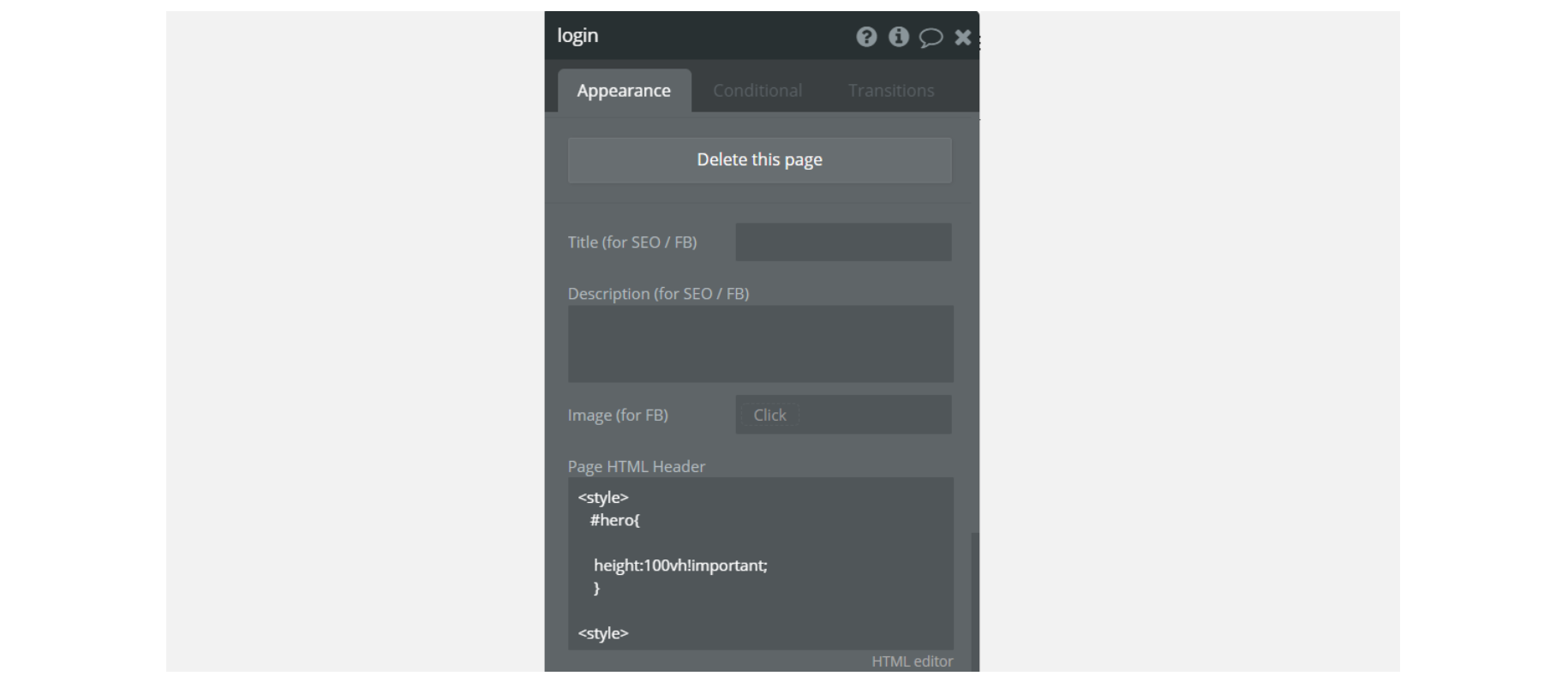
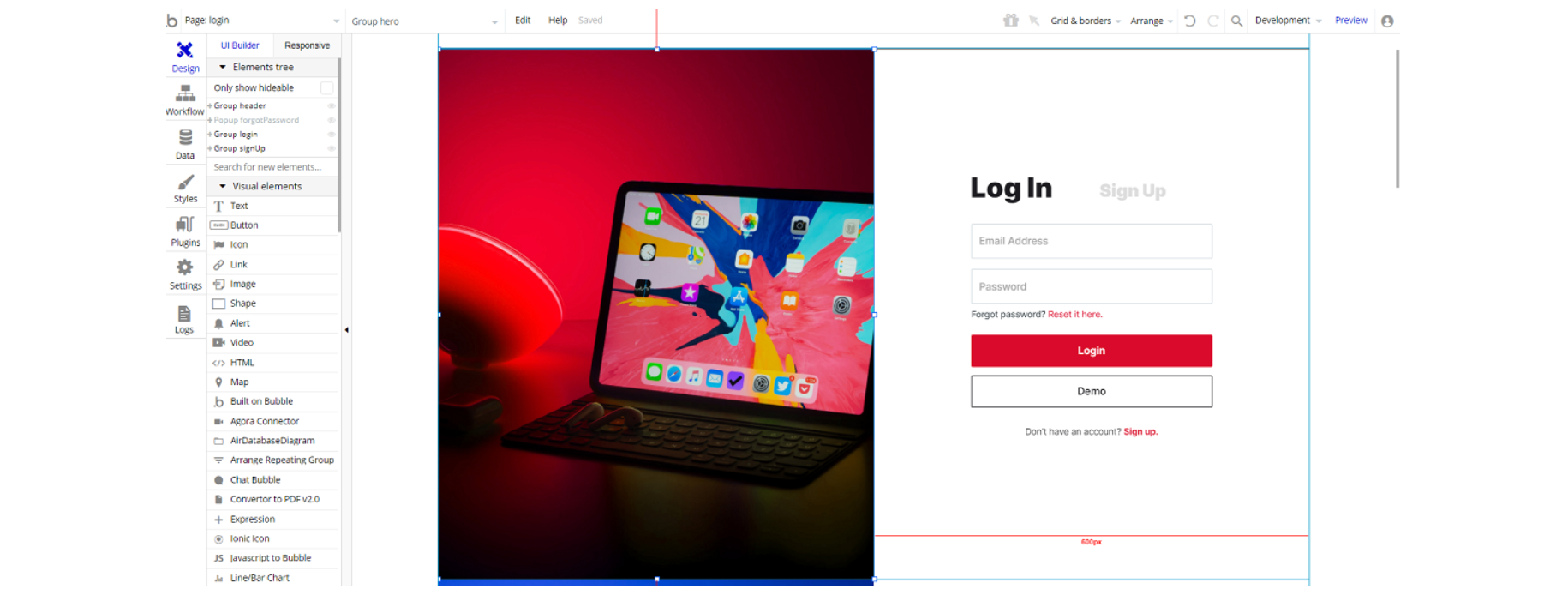
loginpage - On this page you some HTML /CSS code attached in the Page HTML header. The CSS #hero - makes the image on the left occupy full height on your device screen.


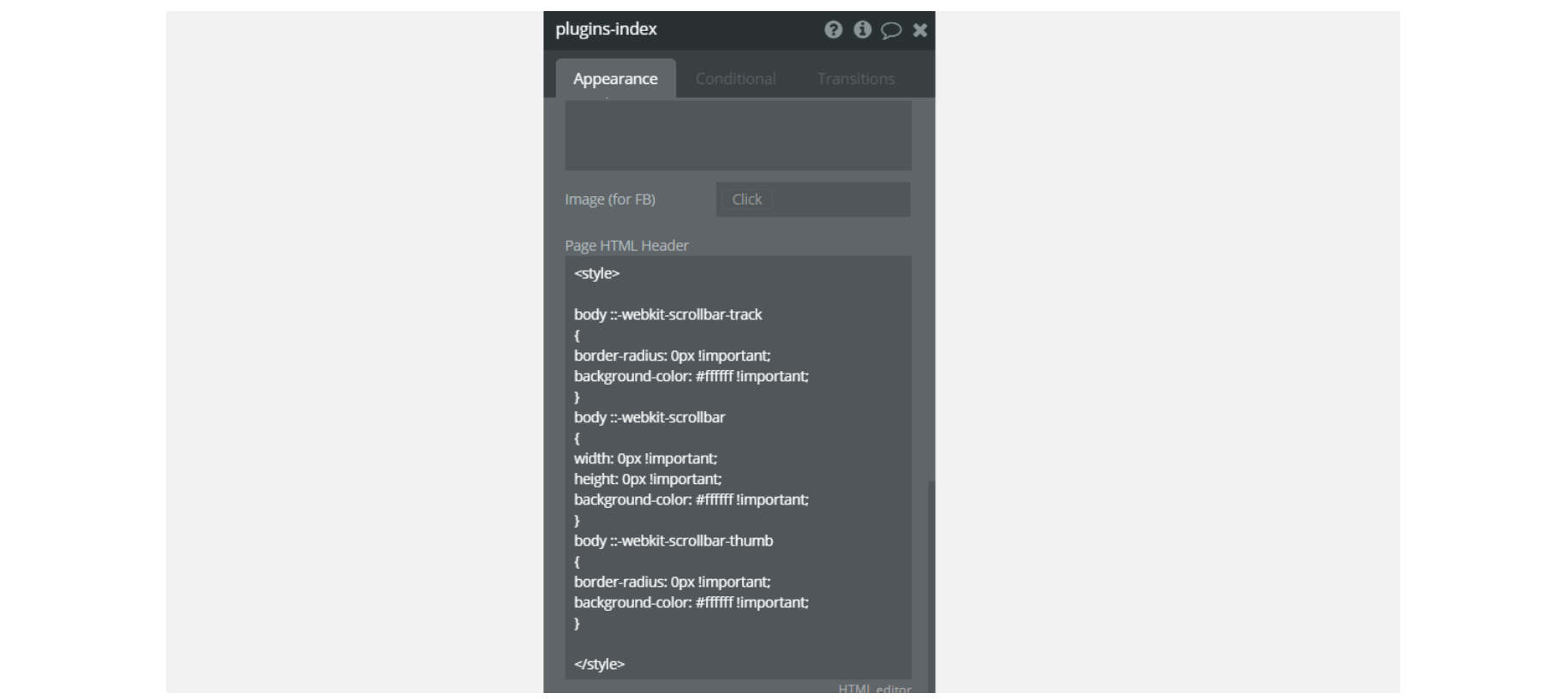
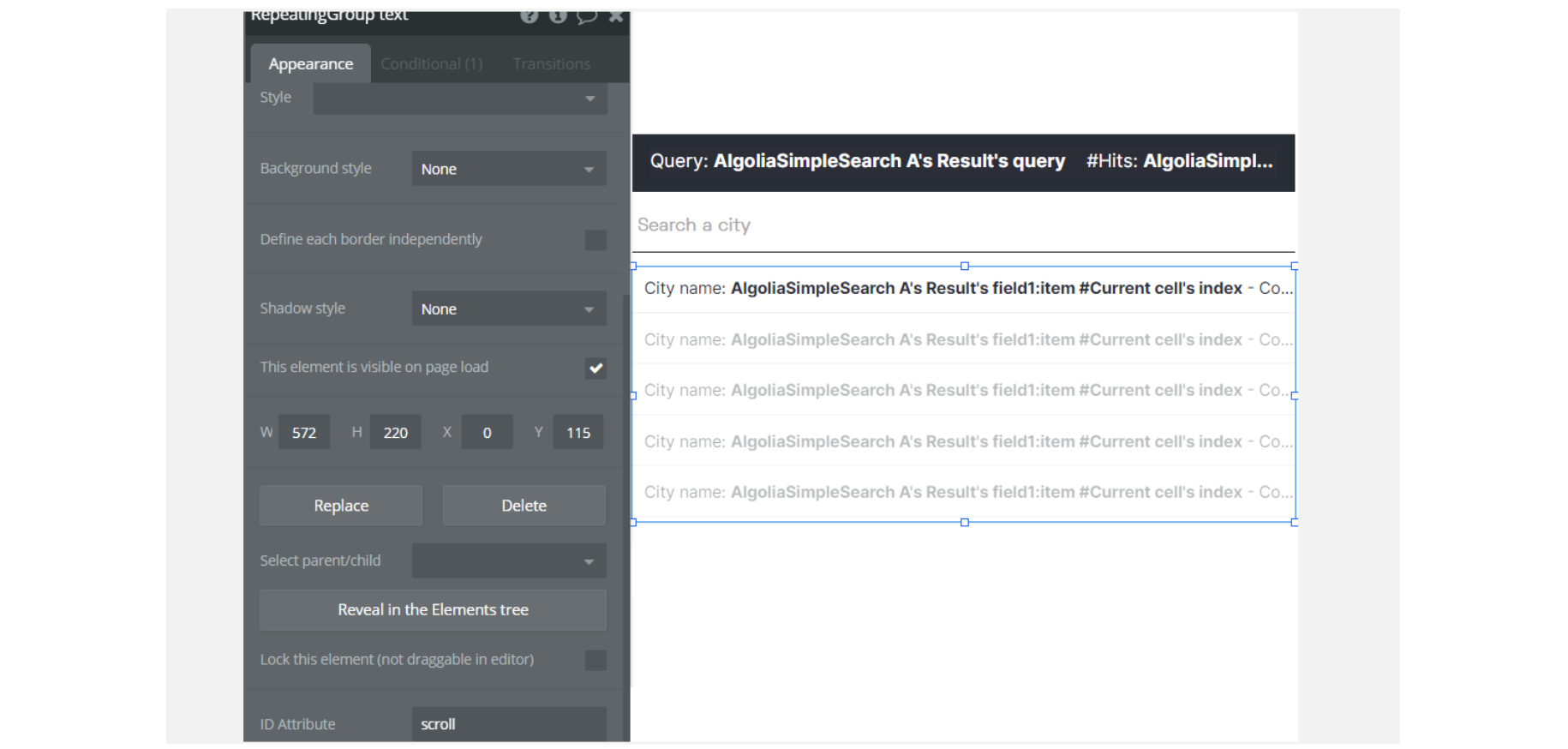
plugin-indexpage - On this page, you see HTML/CSS code attached in the Page HTML header. Everything written in this page header is related to groups whose id name is scroll. We attributed id scroll to those groups where this effect will take place so that you can know where changes apply.
Note: Please note that those effects will take place on elements that have a scroll within this page even if you don't attribute an ID to them.


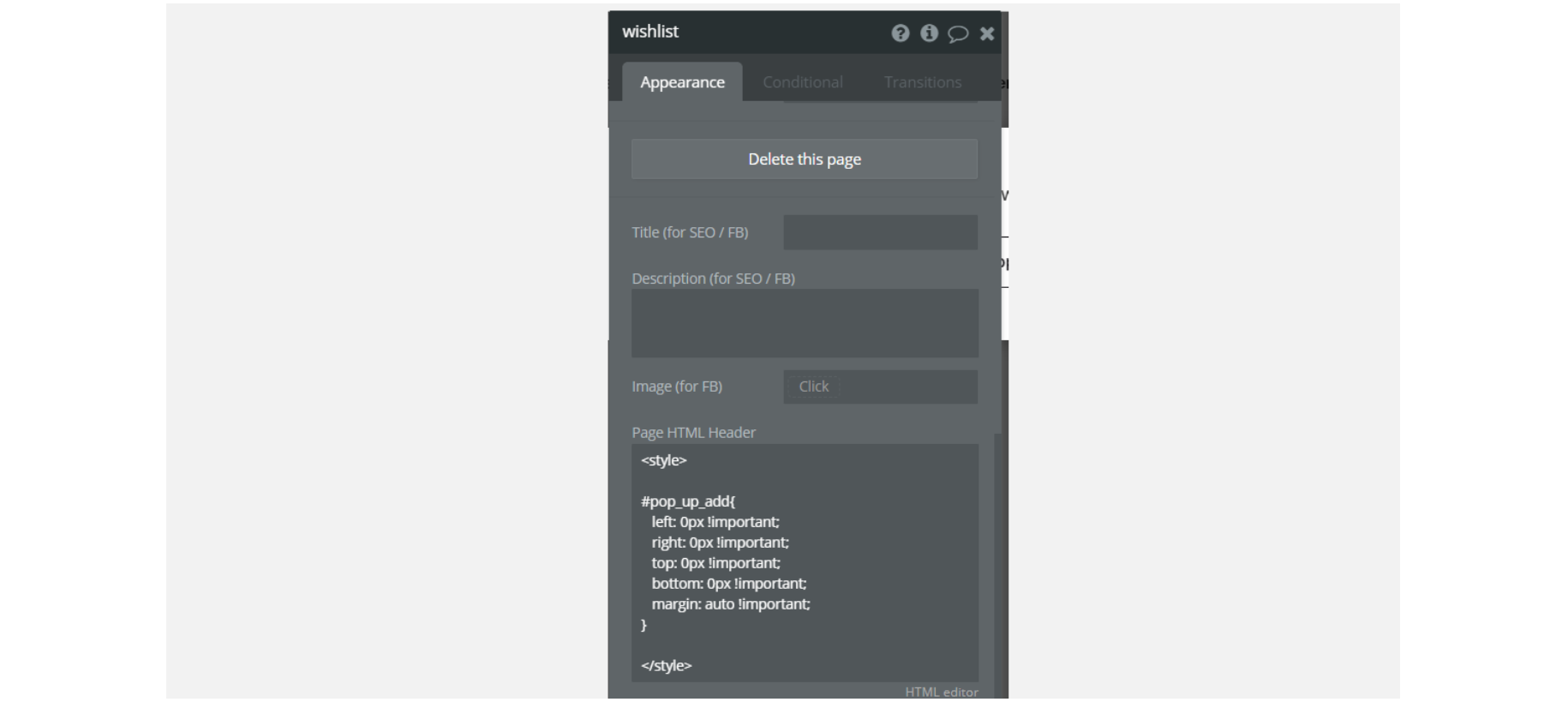
wishlistpage - On this page, you see some HTML/CSS code attached in the Page HTML header. The #pop_up_add - makes the popup where this id is attached to be displayed exactly in the middle of your screen.


Note: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
Embedded Notes in Bubble Editor
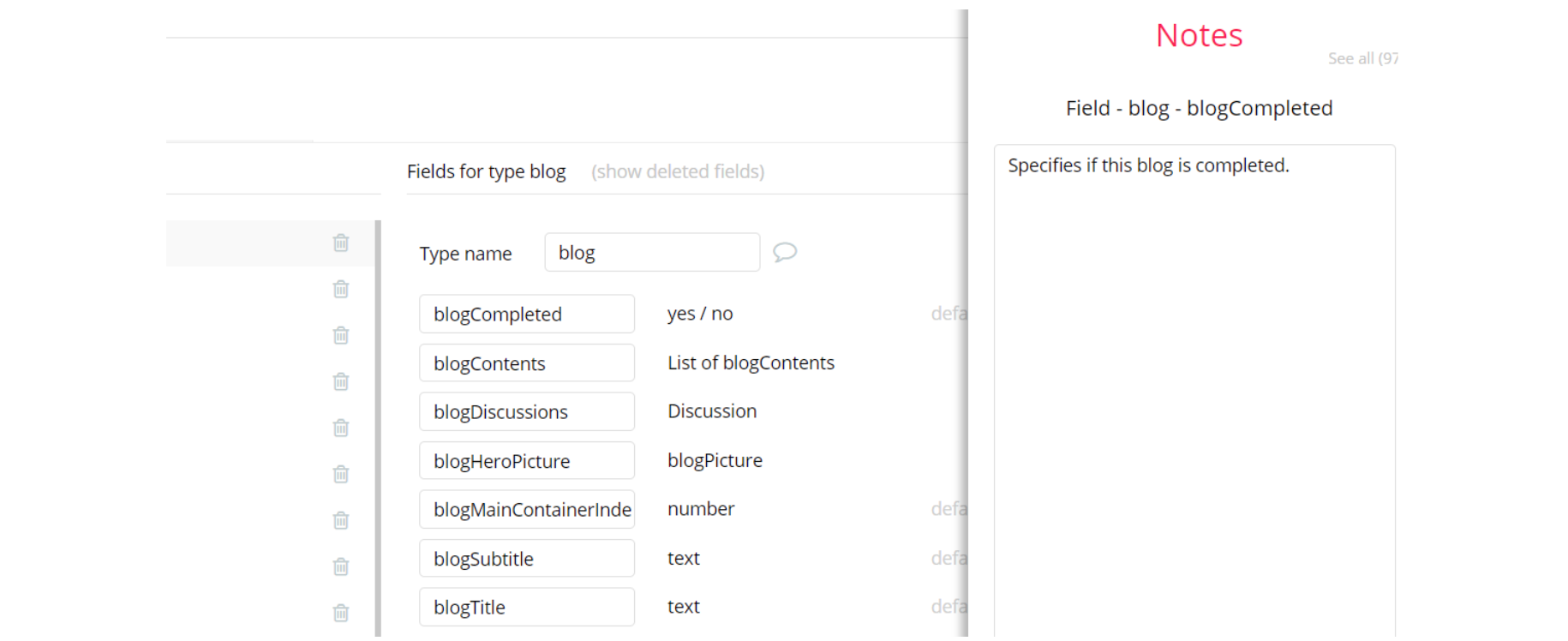
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.