The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turning this feature on. In order to grant the admin rights, please follow the instruction below.
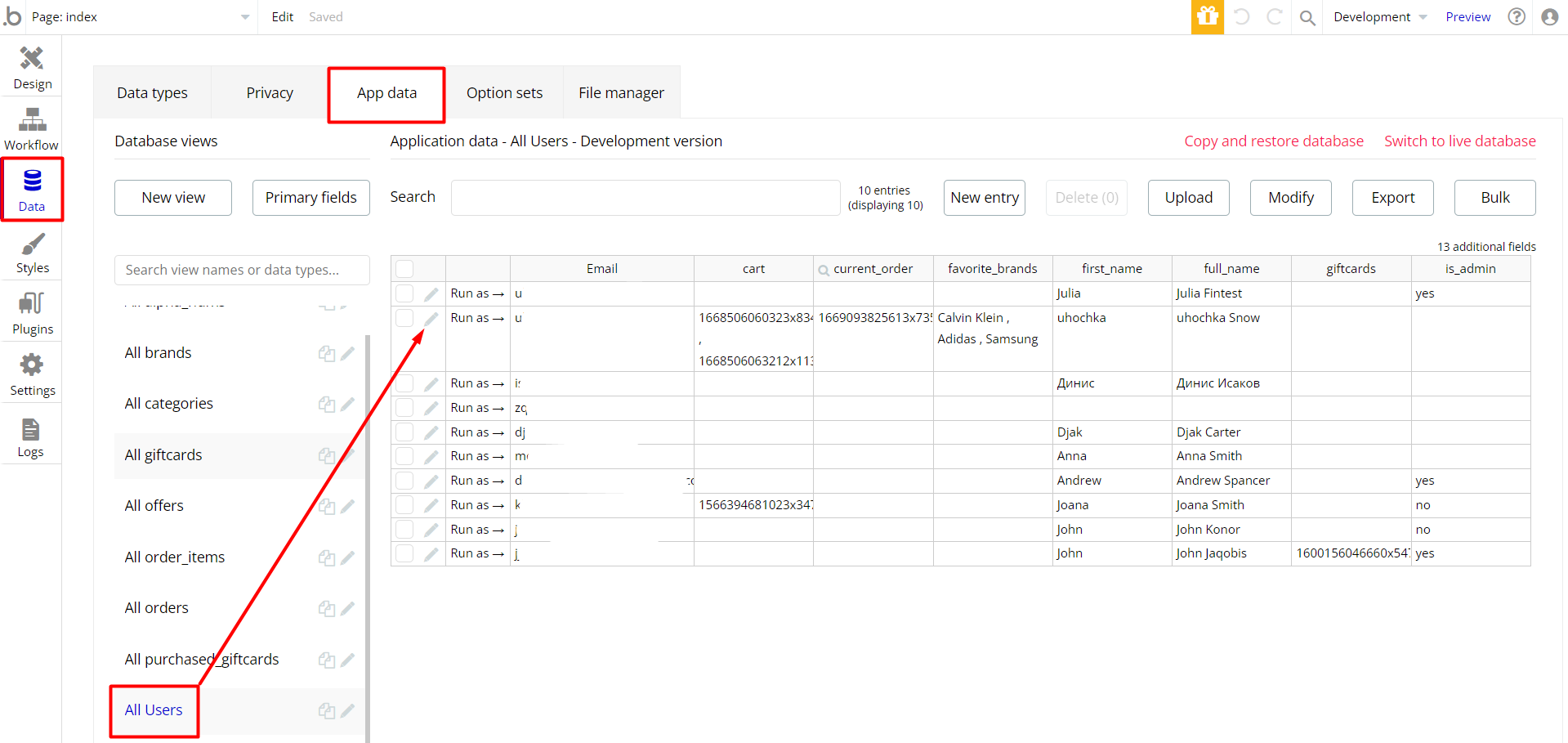
- Go to the
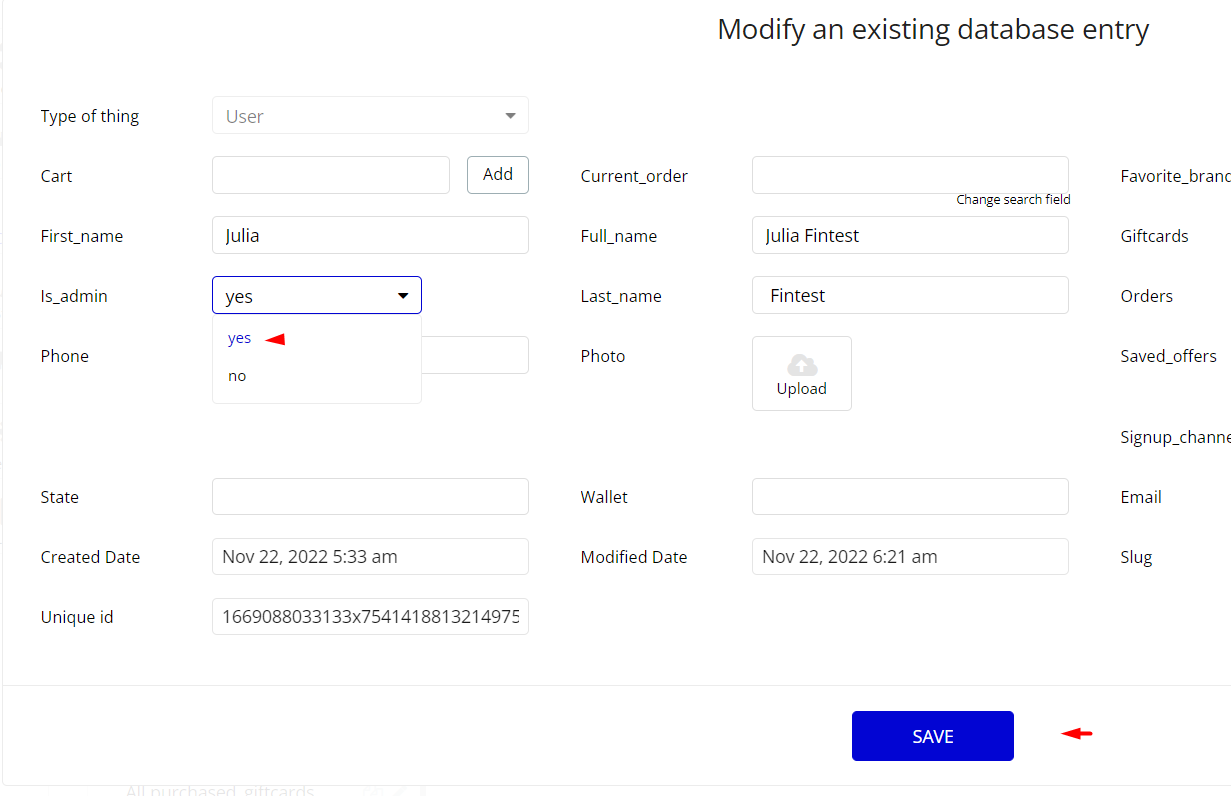
adminpage -> Data -> App data -> All Users tab. Select any user record and edit it. Set theis_adminfield to yes:


Note: Remember to hit the SAVE button.
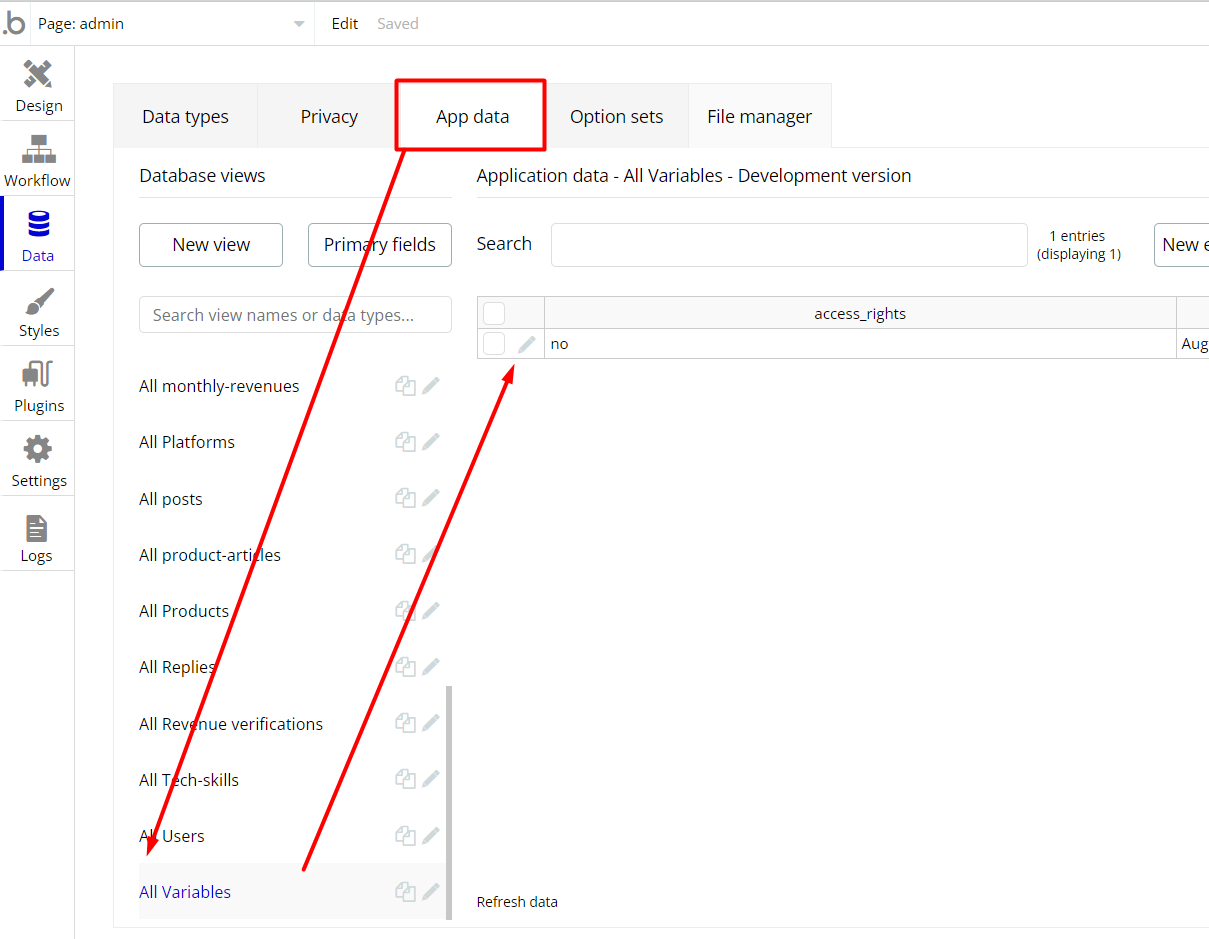
An additional limitation is set on the
admin page via the Variables datatype Access_rights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.
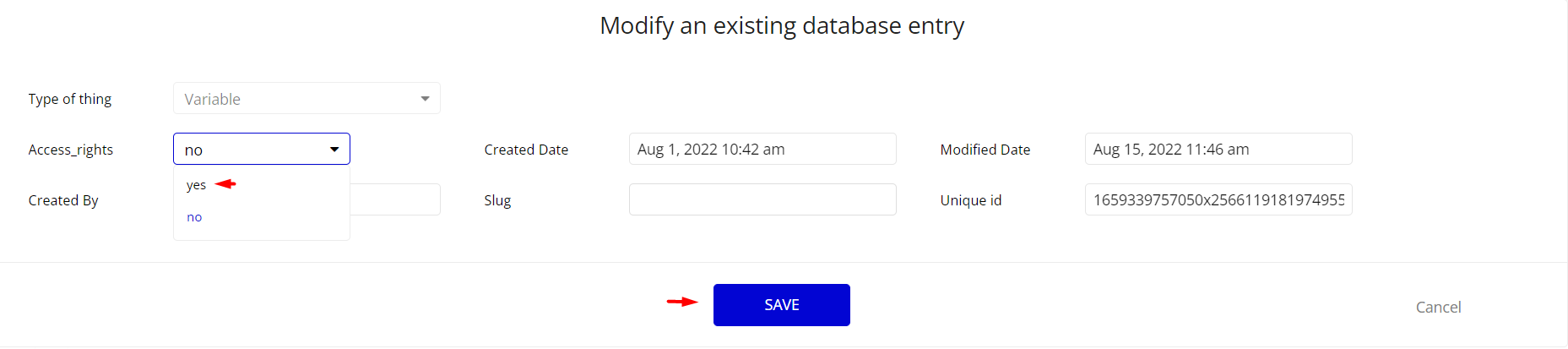
Under the Data tab click the icon in the Editor, go to the Data Type
Variables and look for theaccess_rights field with the Yes/No boolean type. 
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
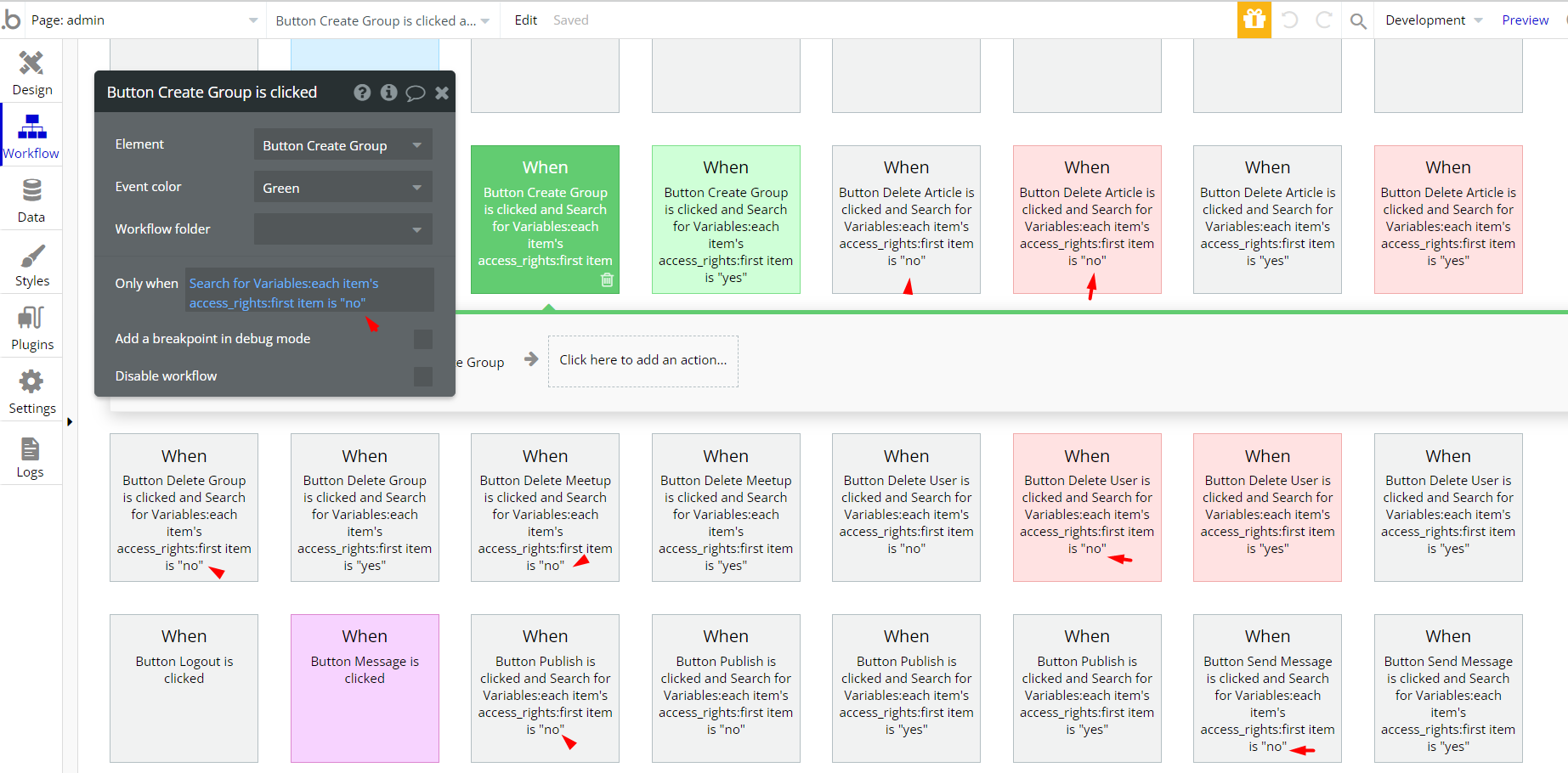
The
admin page has buttons with admin restriction conditions in the workflow which are locked when Access_rights is no.If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows to remove the condition "Search for Variables: first item's
Access_rightsis "no" if you don't need them.

- Complete. After these changes, you can check the respective actions on page.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
Custom Code
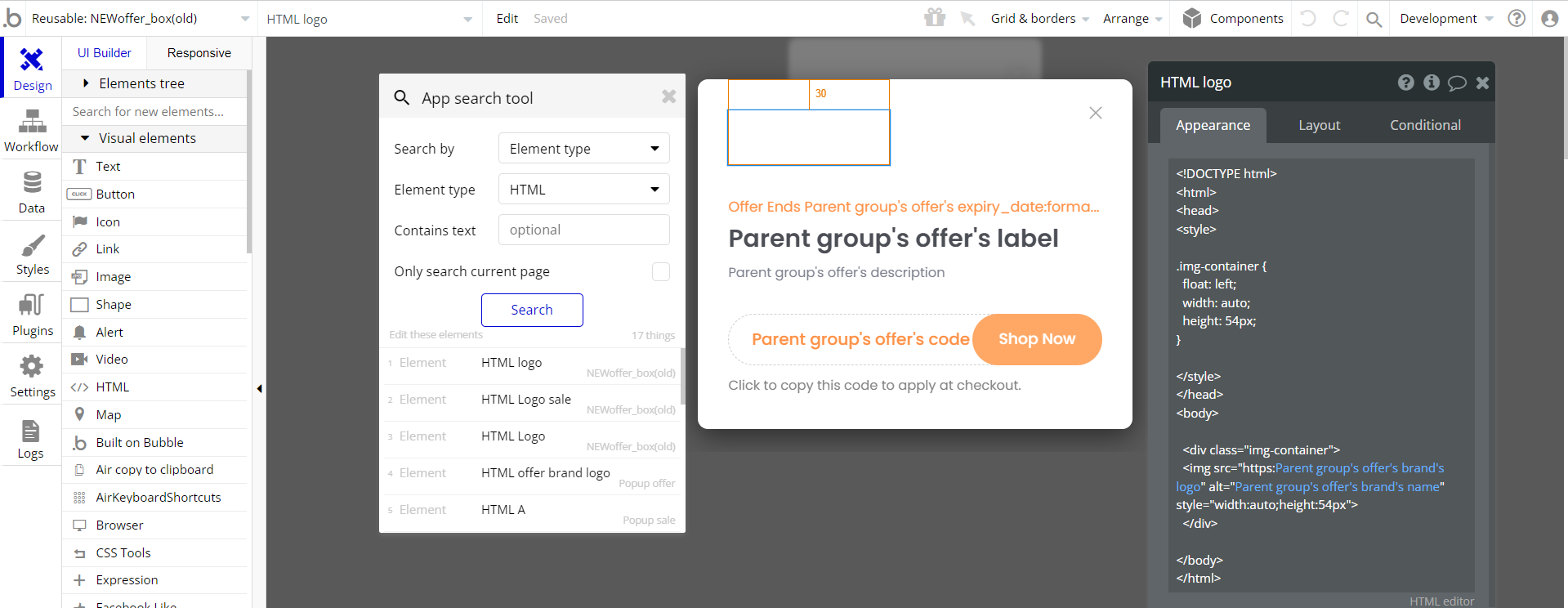
On certain pages, there are some HTML elements used for some solutions that are not available by default.
In this template, all HTML elements have the same purpose - to show the logo of brands from the data base

Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
API Webhooks
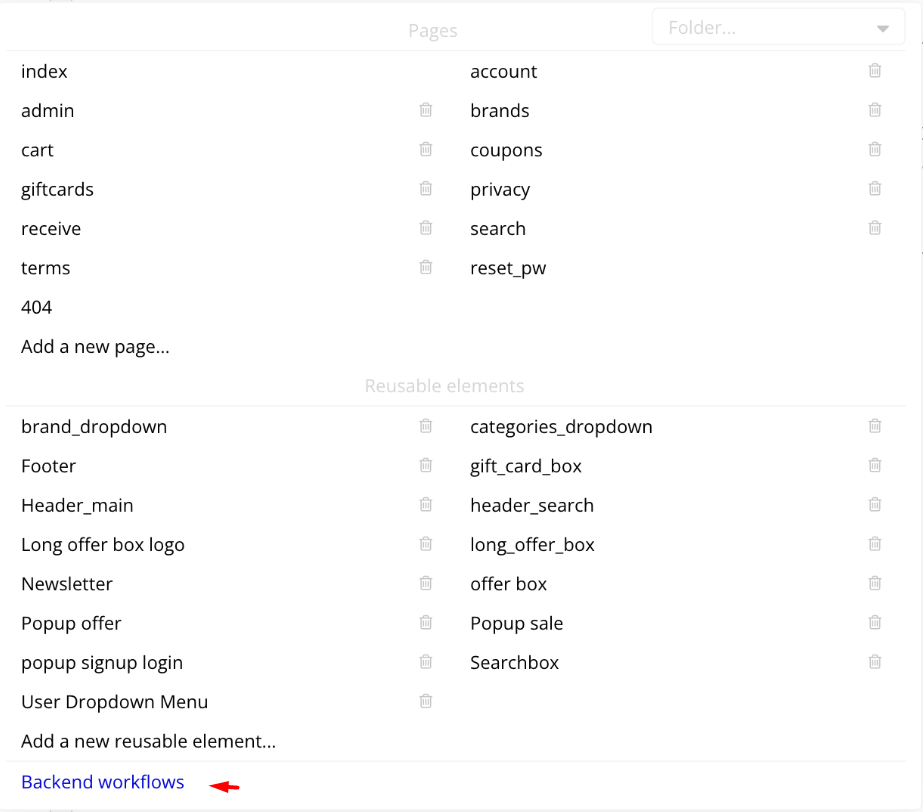
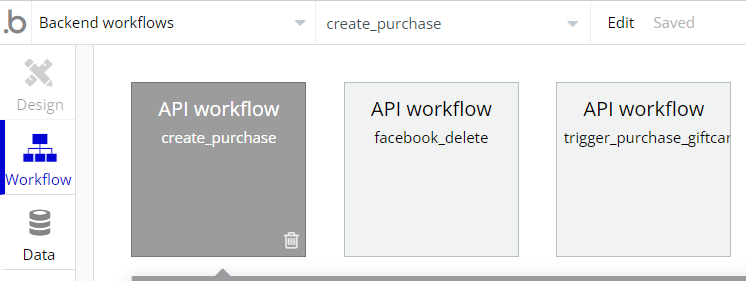
Couponly is using Backend workflows for some important features: create and purchase gift cards.
They can be located in the Backend workflows tab in your editor:

The responsible endpoints for updating and canceling a subscription are the following ones:

- create_purchase - this workflow is used to create a new gift card that the user bought, to make a change on how many gift cards were sold, and also to send an email to the user to inform him about the purchase. If this gift card was bought for someone else as a gift, then the user is informed to whom it was given.
- facebook_delete - this workflow deletes all your info from the template if you request this from the Facebook dashboard. The script inside this workflow reacts when sent data was from the outside.
- trigger_purchase_giftcard - this workflow is used to trigger the first one on a list of items.
Hidden Design Elements
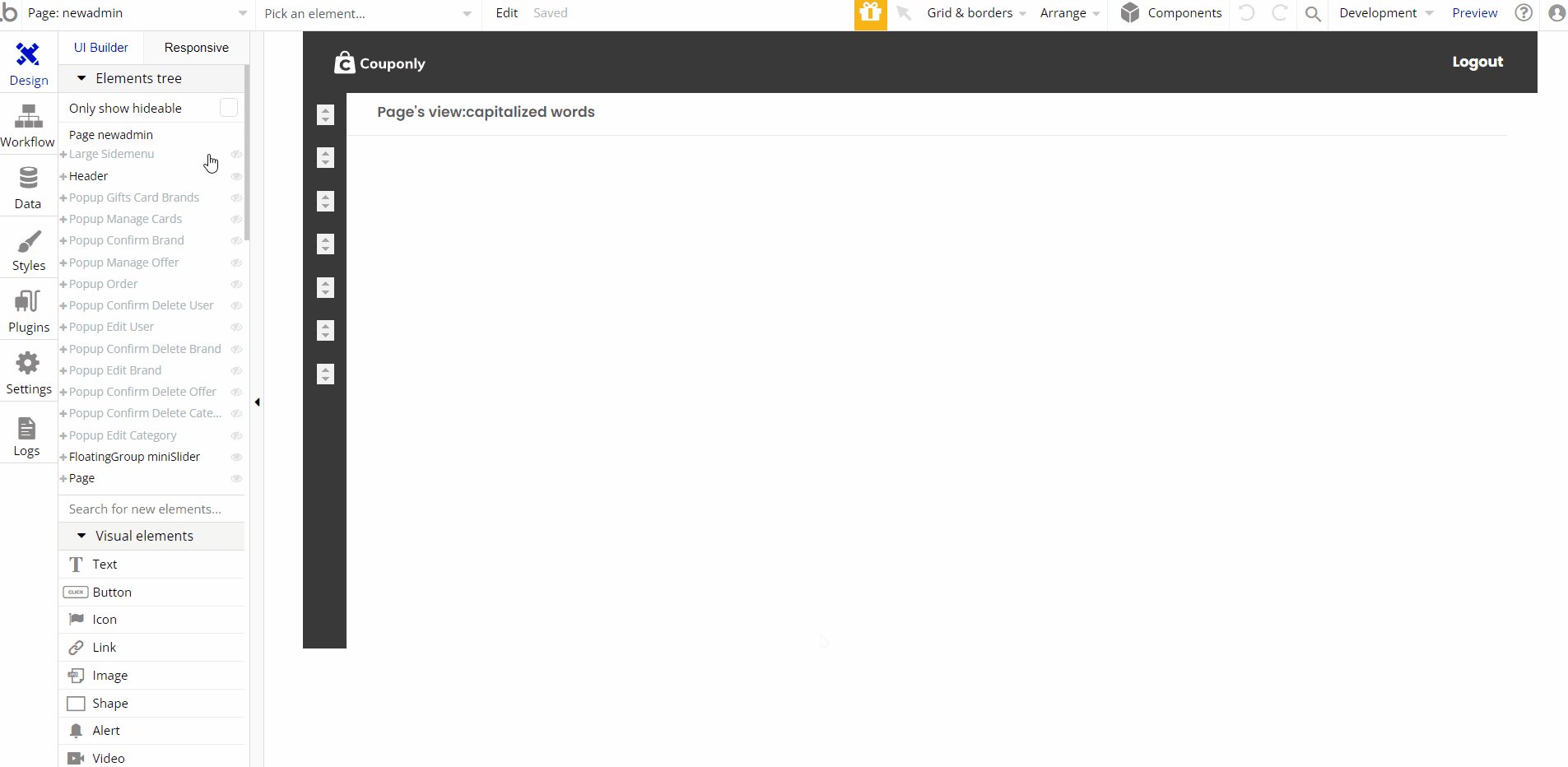
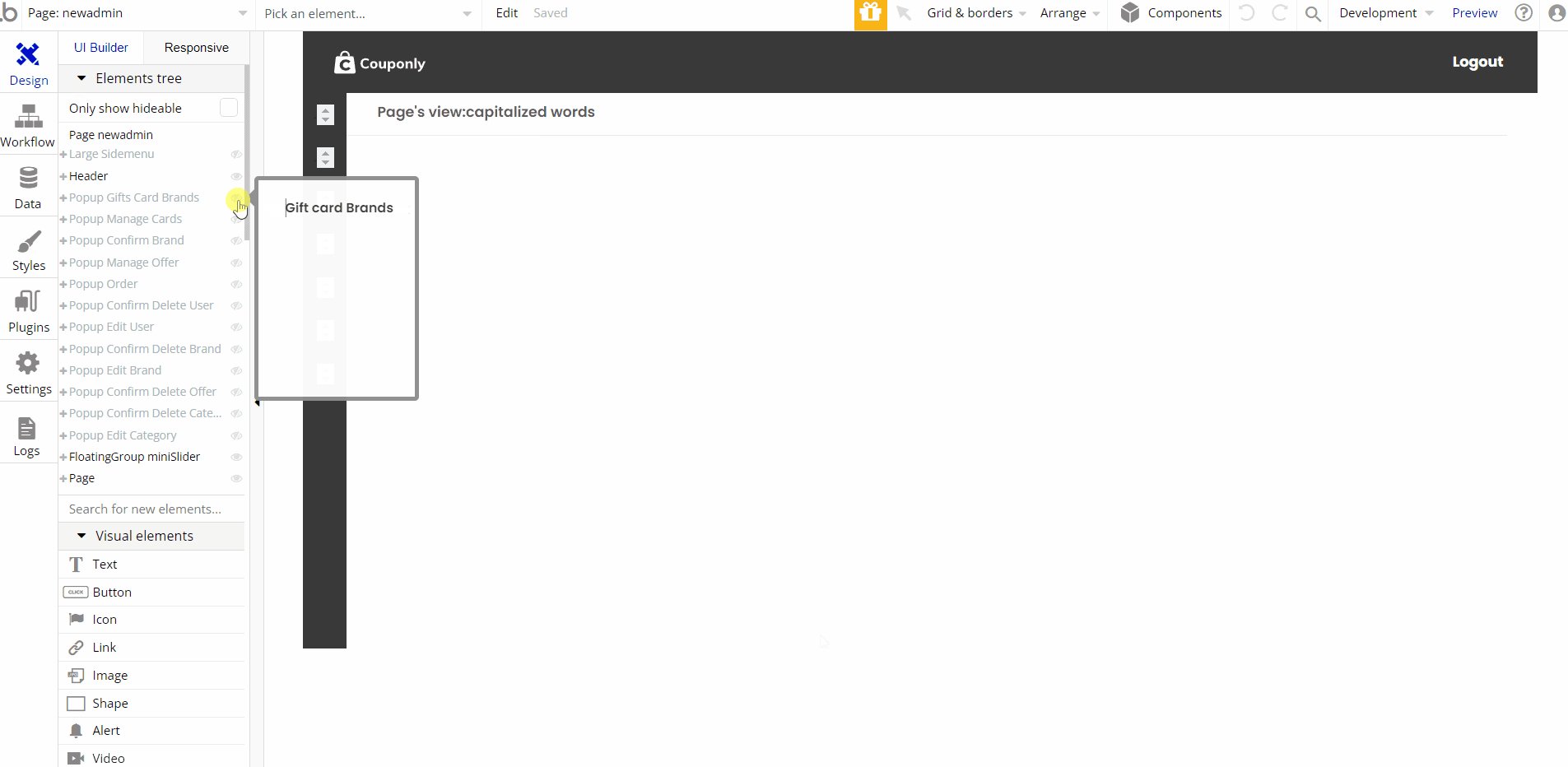
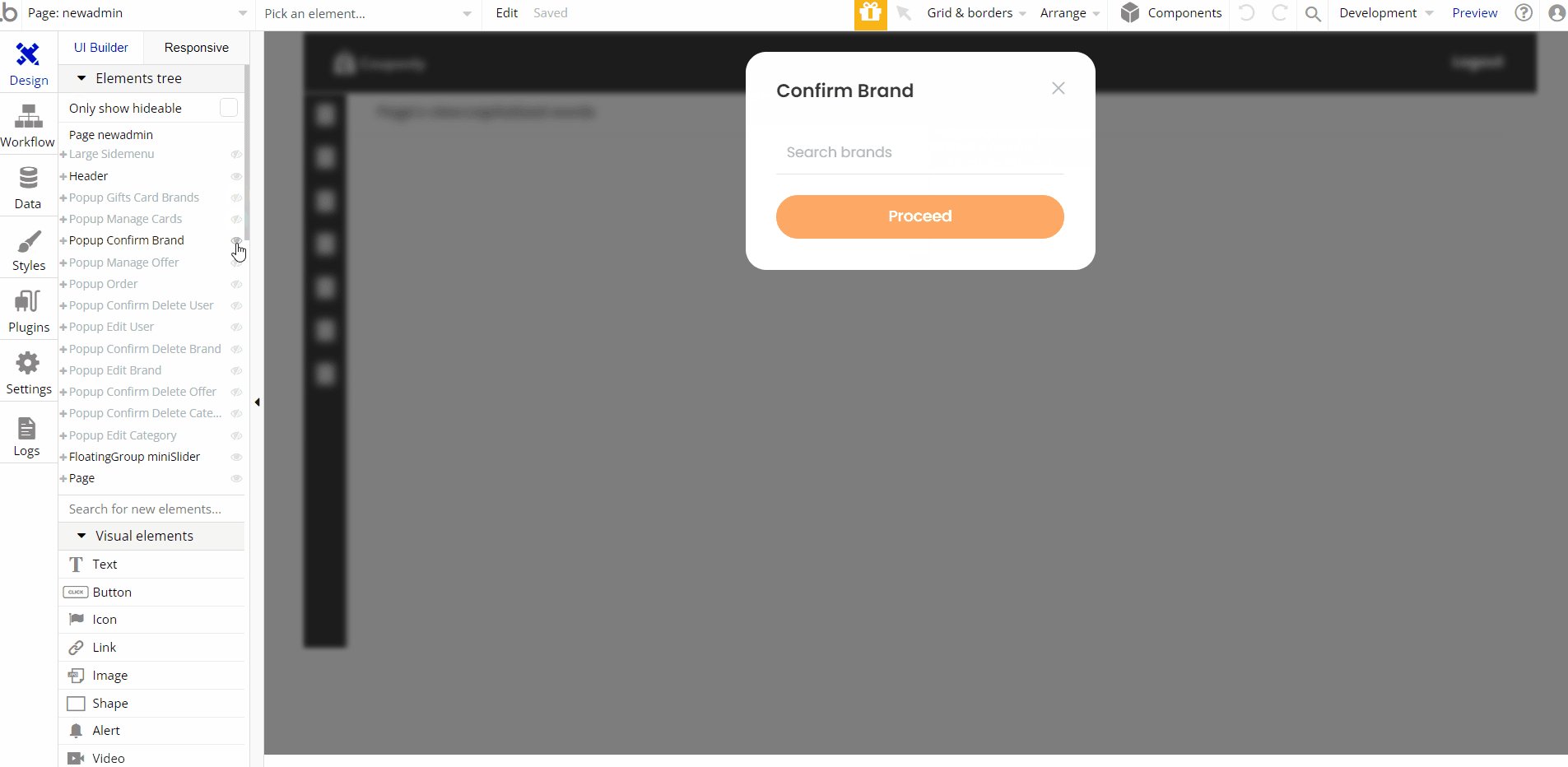
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
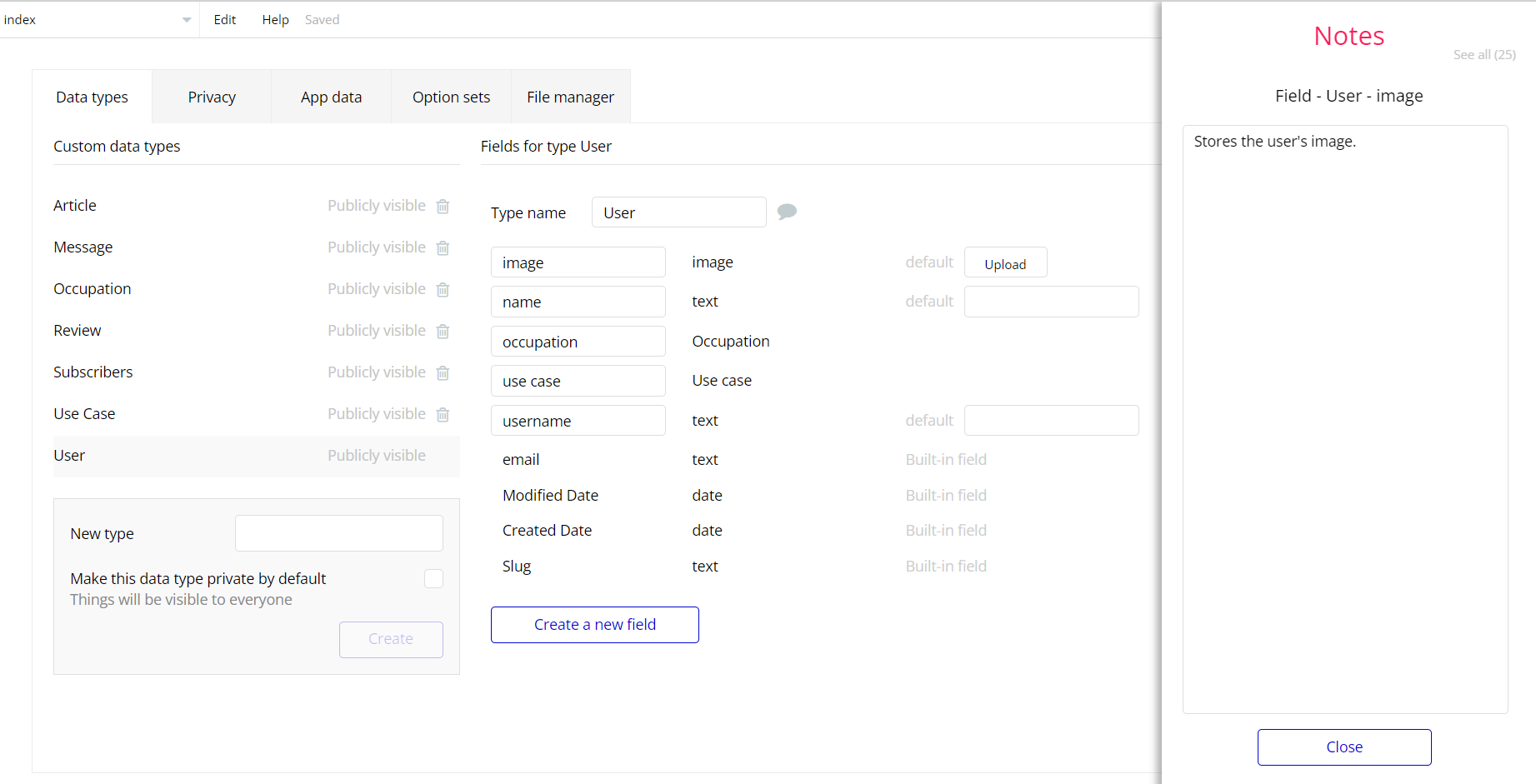
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.