This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
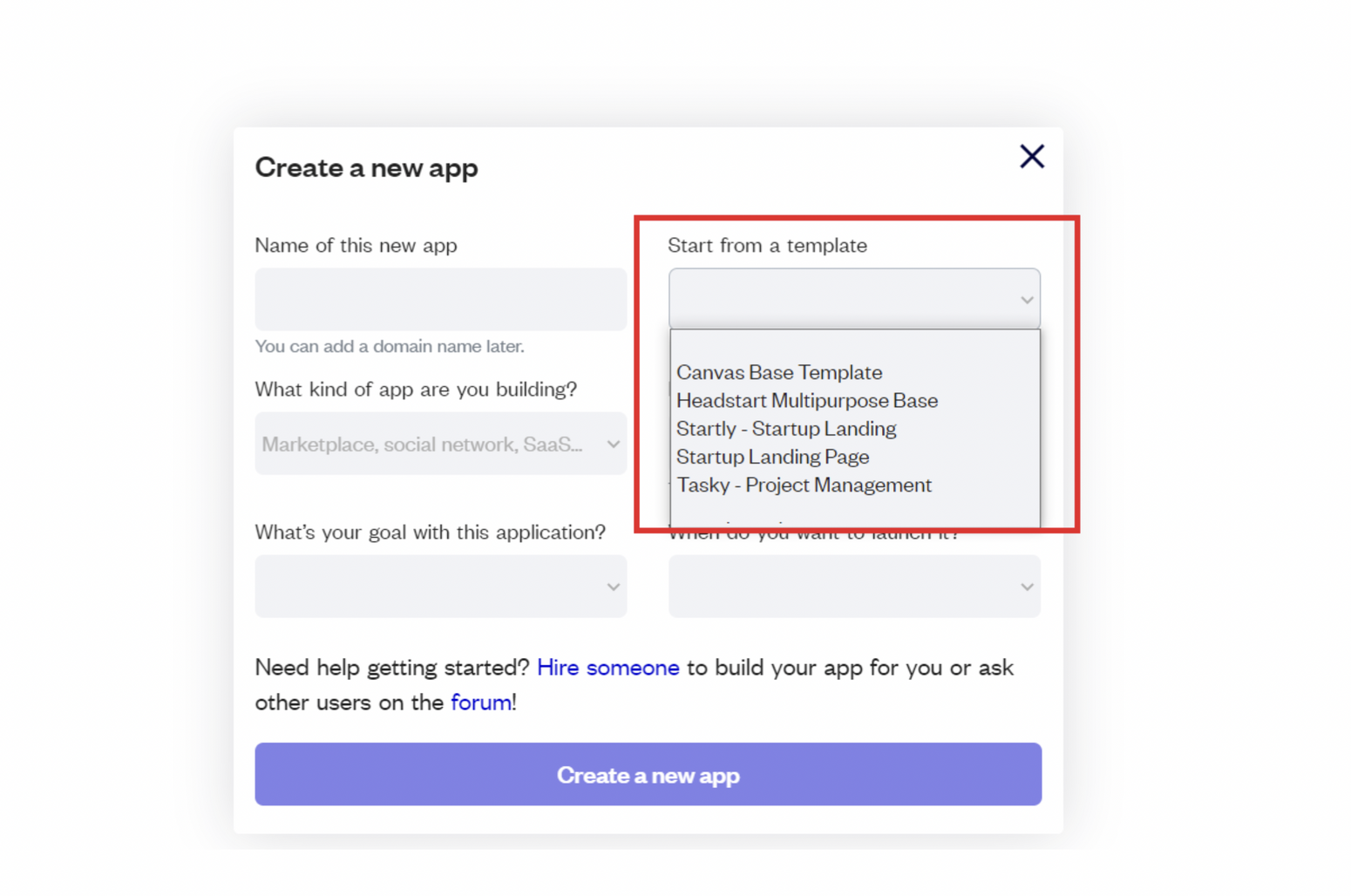
Once you have bought or added a block to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

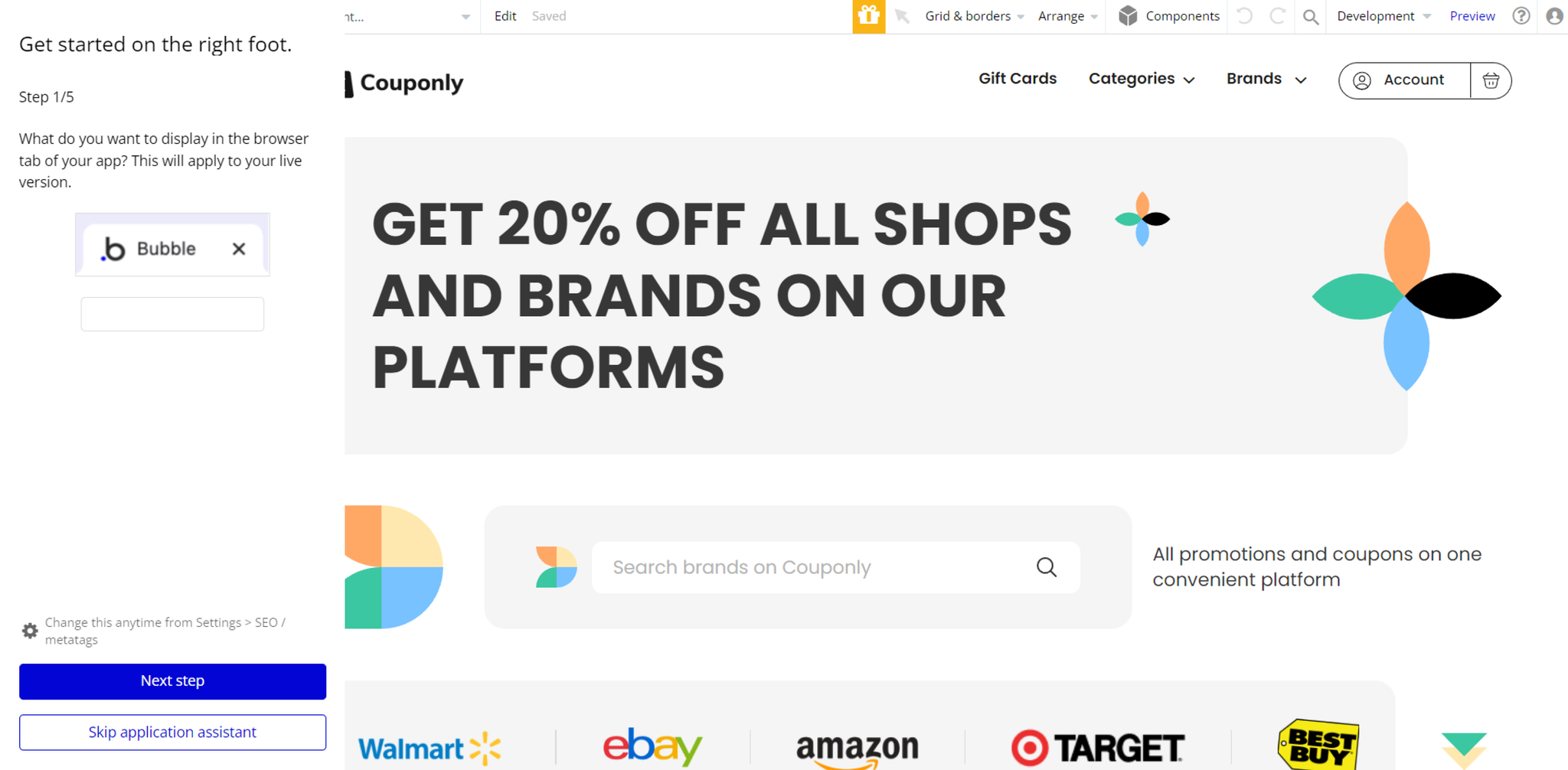
After the application has loaded, you'll see the Bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into the Bubble no-code development toolset.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
Card payments in this template are powered by Stripe, using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
Now we'll configure the Stripe dashboard, and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
API Connector
This template is using third-party services. There are some data calls left that require API Keys configurations in order to function properly.
These services are:
Giftbit API
This template uses the Giftbit API for gift card purchases. If you want to set up this API you would need one API key for the development/test version and another for the live version.

For the Test API key:
- In your dashboard hover on your business to click API keys or visit https://testbedapp.giftbit.com/userAccountManagement/apiKeyManagement
- Generate a new API key.
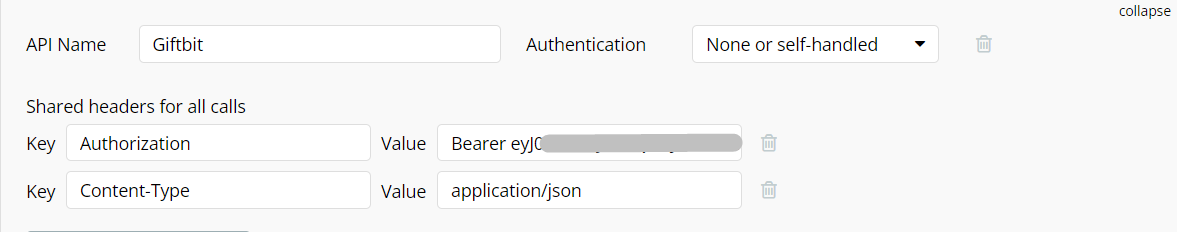
- In your Bubble Editor go to Plugins → API Connector → Giftbit and replace the key after "Bearer" with your newly generated API key.
Before going live you need to replace the API root of all API calls changing from api-testbed.giftbit.com to api.giftbit.com.
You should read their API docs and also contact them as they have suggested. https://www.giftbit.com/giftbitapi/#/introduction/getting-started
For Live API key
- In your dashboard hover on your business to click API keys or visit https://app.giftbit.com/userAccountManagement/apiKeyManagement
- Generate a new API key.
- In your Bubble Editor go to Plugins → API Connector → Giftbit and replace the key after "Bearer" with your newly generated API key.
Note: The giftbit testbed app only has about 3 giftcard brands for testing purposes. You will see them when you try to create a new giftcard in the admin.
When you go live you will see all brands in the brand selection popup, when you try to create a gift card in the admin.
All brands are listed here https://www.giftbit.com/rewards/
To create giftcards for new brands you need to follow these simple steps:
- Go to your admin dashboard
- Go to giftcards tab
- Click on add giftcard
- Select a giftbit brand from the list
- Search for the corresponding brand in your bubble database on the next popup
- Confirm to add the giftbit code to your database
- Create giftcards of various prices in the next popup
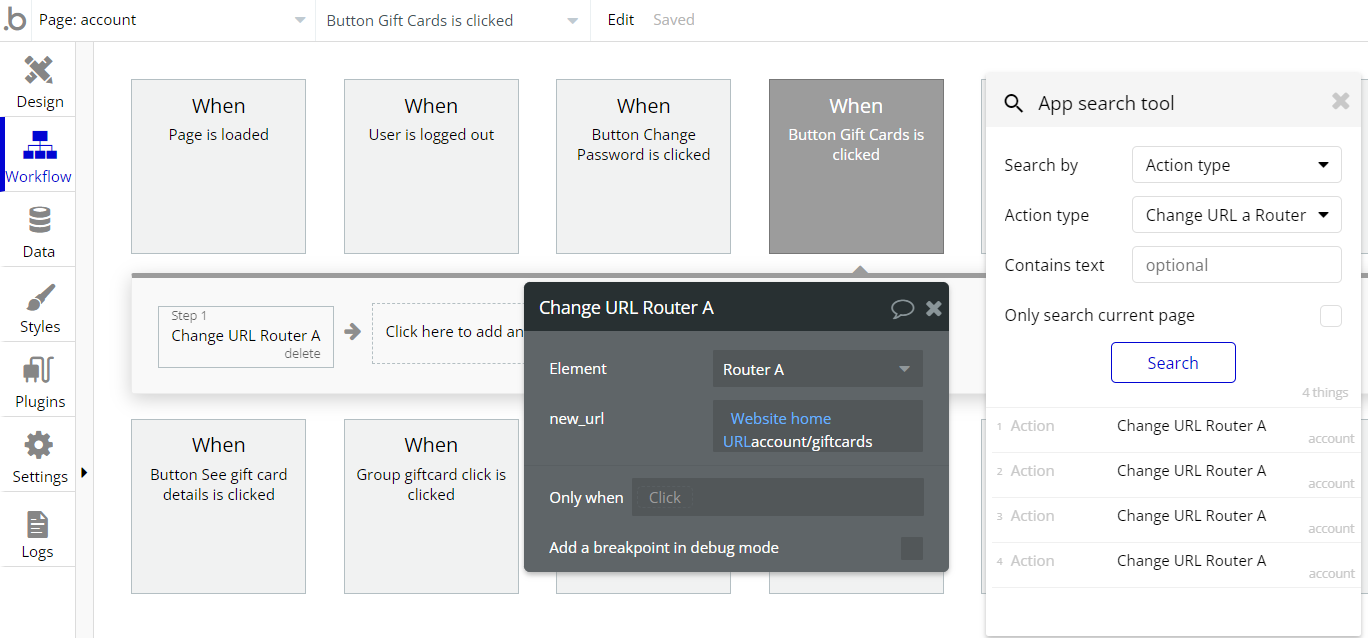
URL Router for Navigation plugin
Certain pages in this template make use of the URL Router for Navigation plugin. These pages are
brands, coupons, giftcards and accounts.
The way it works is similar for most pages, on page load the URL is inspected and the value of the path is used to determine what values to give the custom states responsible for changing views.
In the case where the URL contains a slug (a unique readable string used to identify an object in the database), the slug is used to fetch the data to be displayed to a certain group.
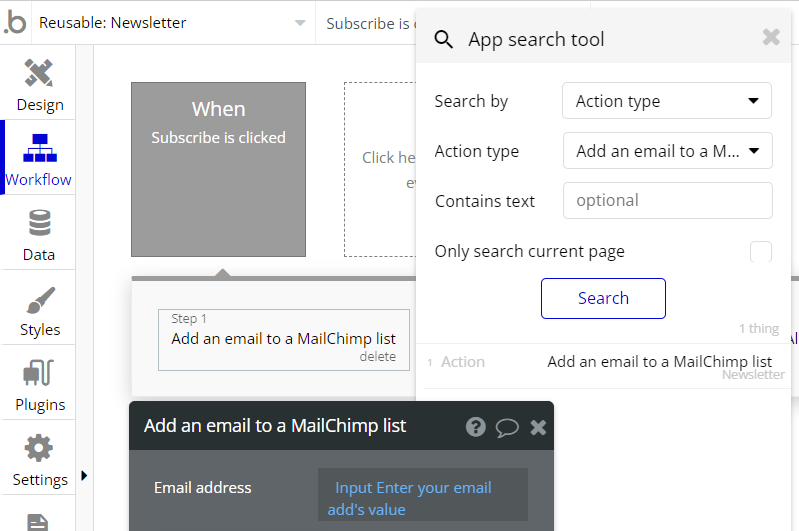
Mailchimp
Subscriptions to newsletters are enabled via Mailchimp. To make it work, go to mailchimp.com, create an account, and get the API key to be added to the plugin.

Each subscriber is added to the mailing list on Mailchimp and newsletters can be sent in bulk to the subscribers.
Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Google: See the documentation on how to set the Google Plugin in Bubble.
Facebook Plugin
In order to make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
Facebook: See the documentation on how to set the Facebook Plugin in Bubble.
Random String Generator Plugin
This plugin is used for generating random strings. This is a free plugin that requires API key configurations.
Random String Generator: See the instructions on how to set the Random String Generator Plugin in Bubble.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
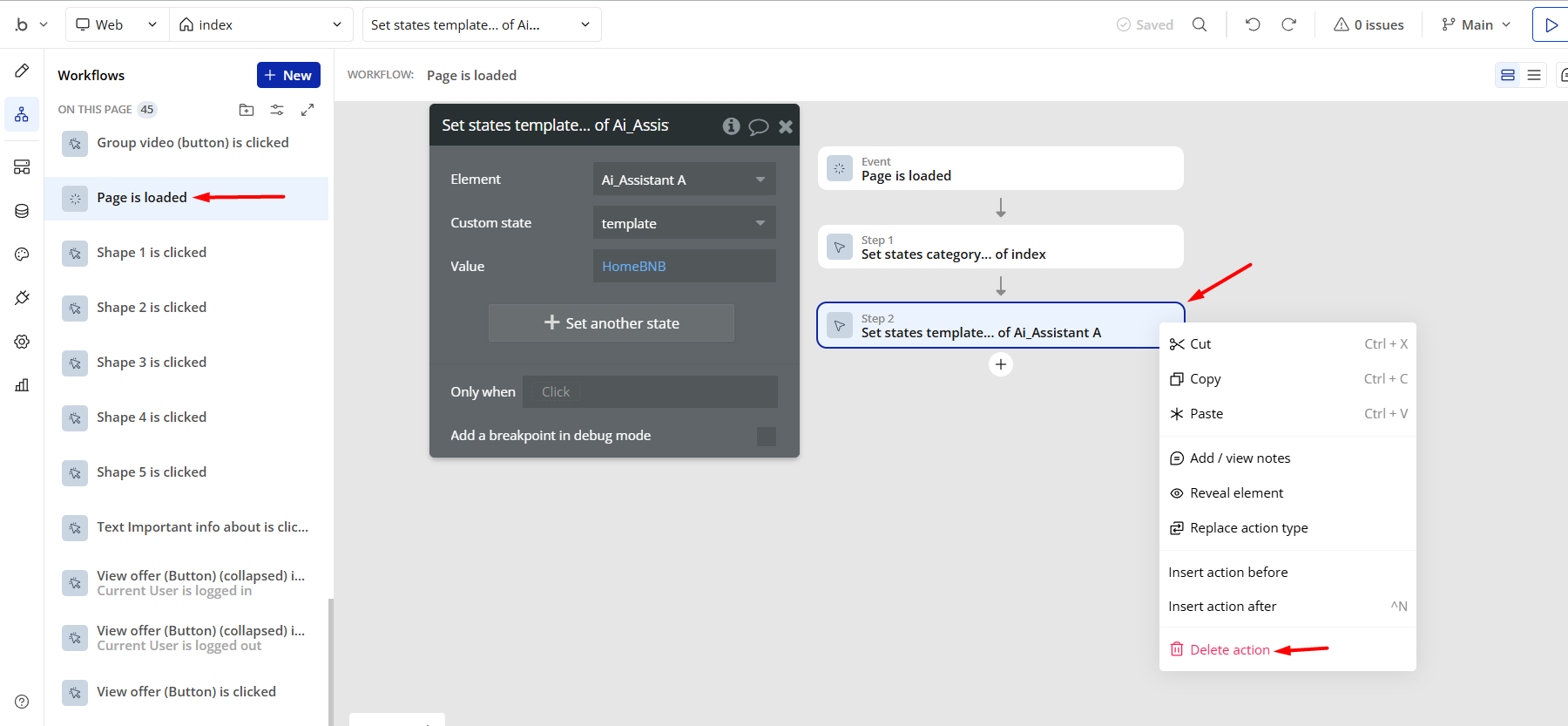
- remove the following step in the workflow:

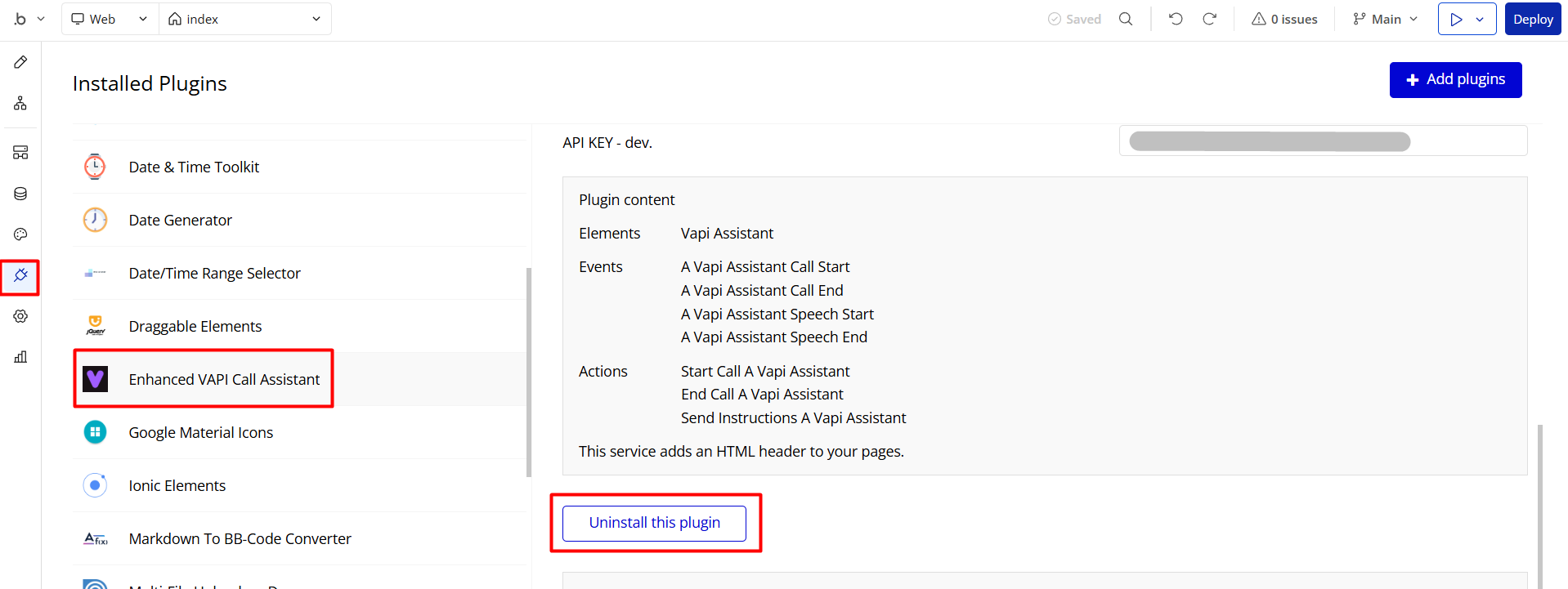
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
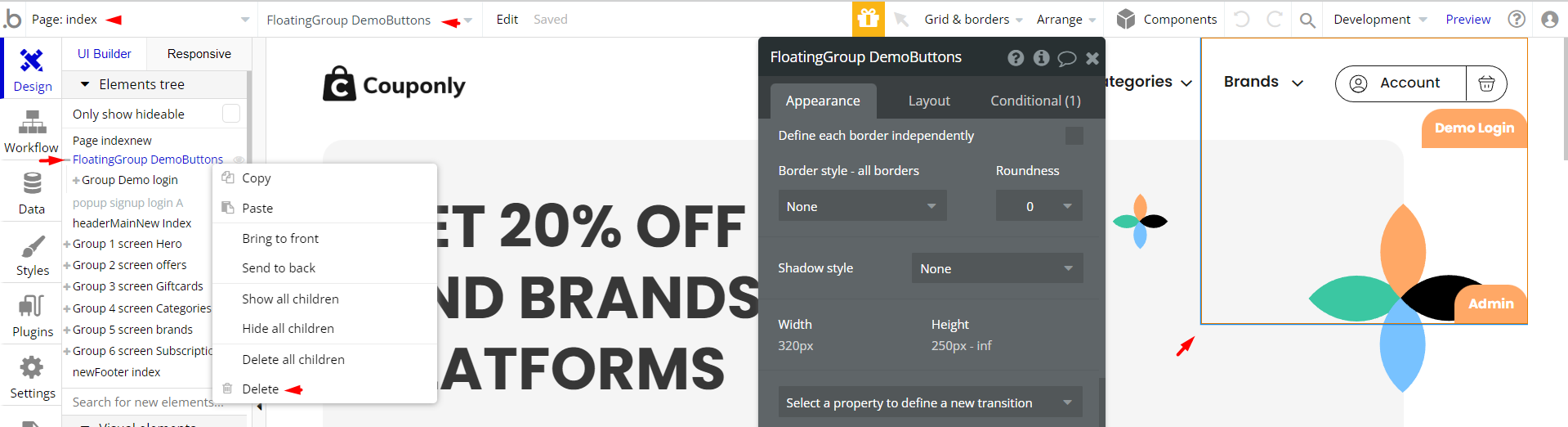
- on the
indexpage, find the FloatingGroup DemoButtons element and delete it:

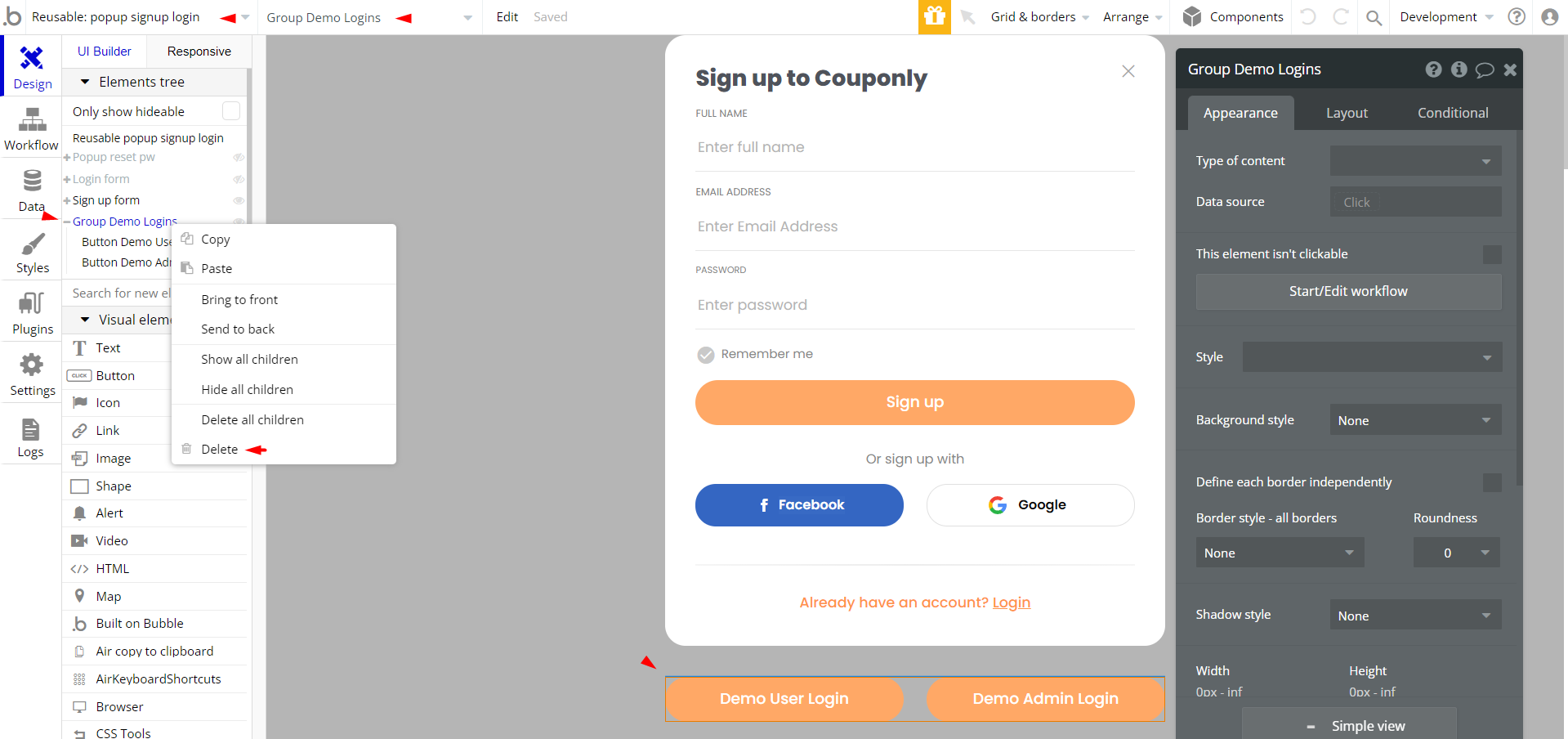
- on the
popup signup loginreusable element, find the Group Demo Logins element and delete it:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.