This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
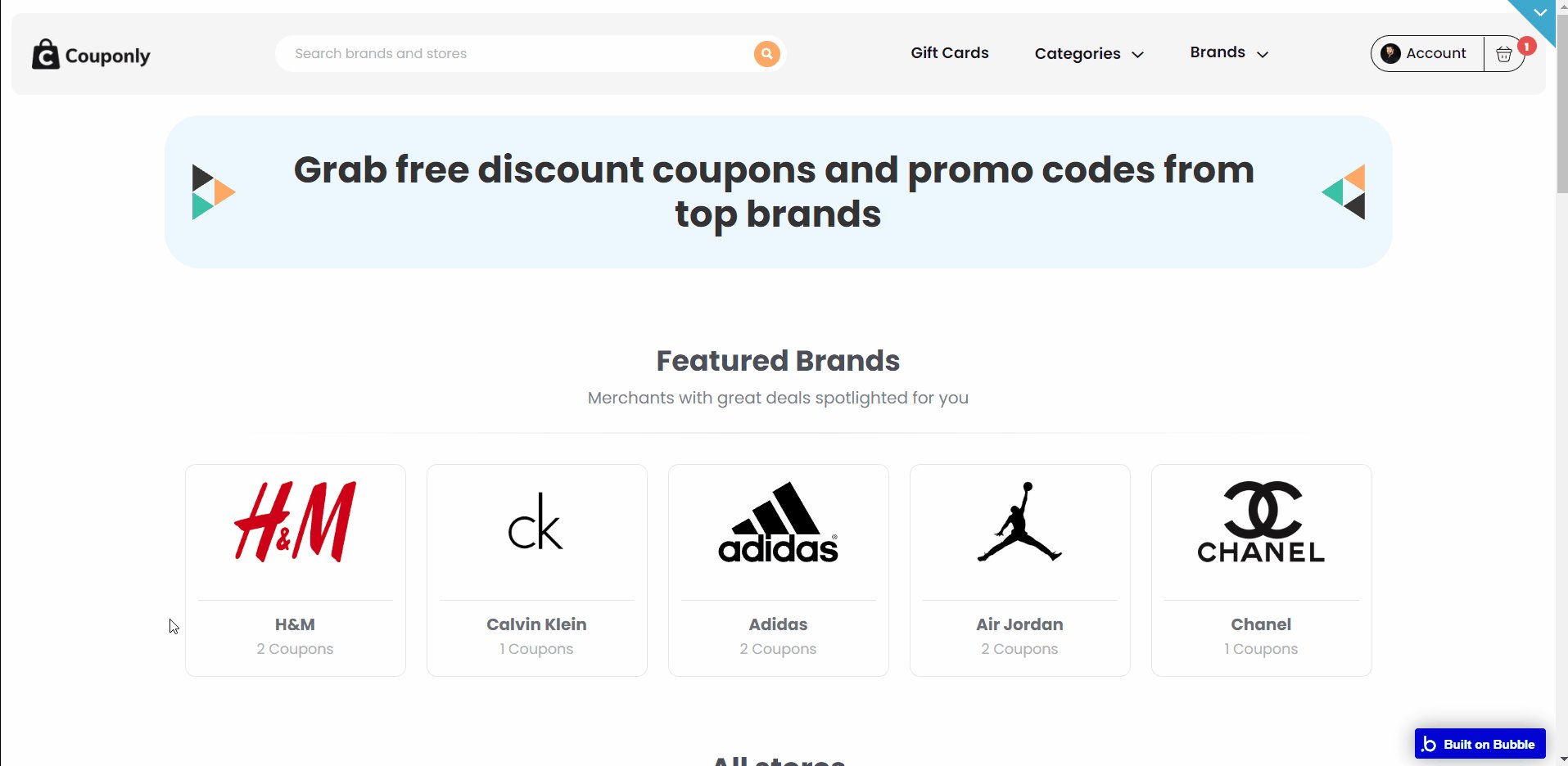
index
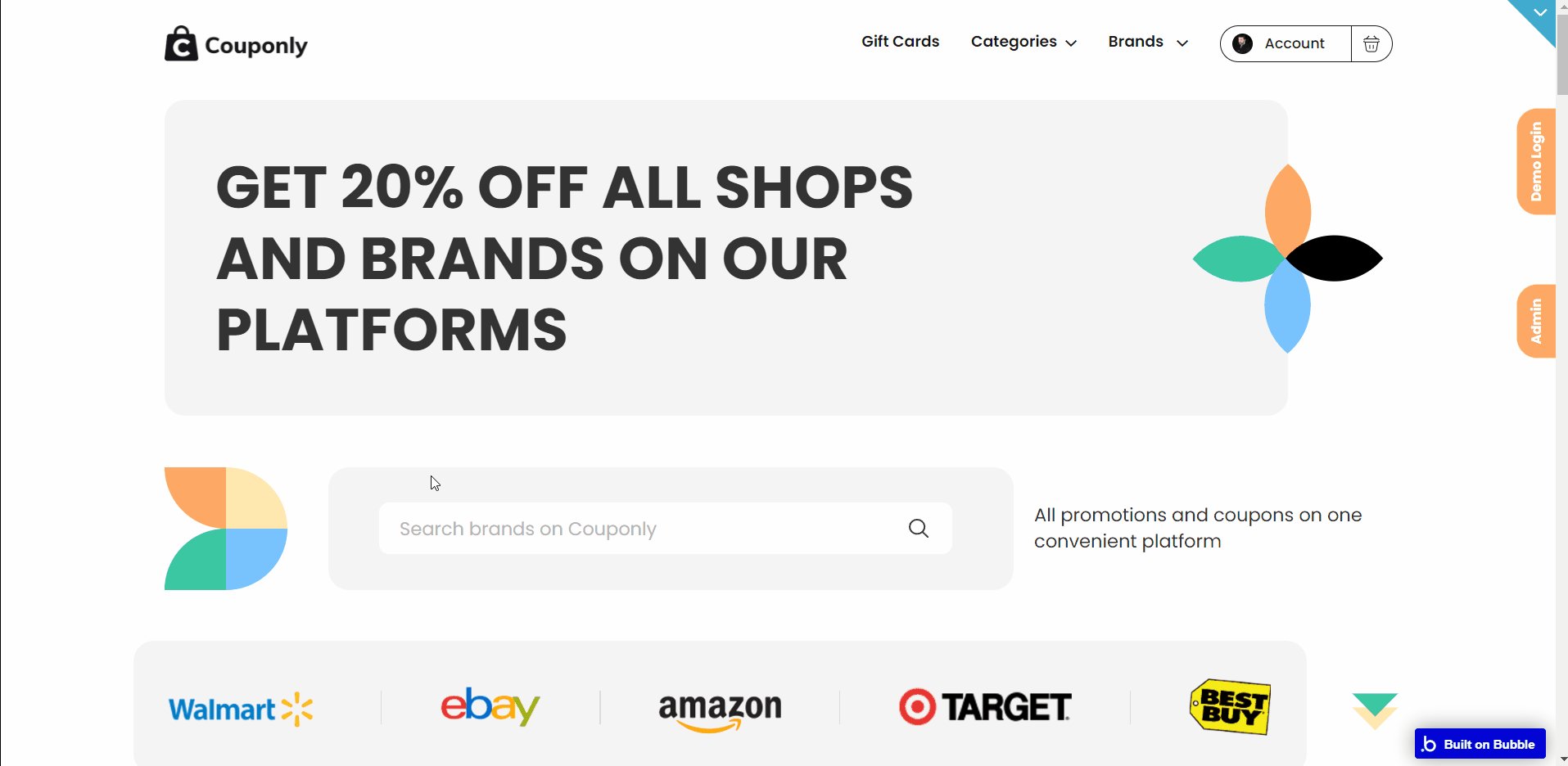
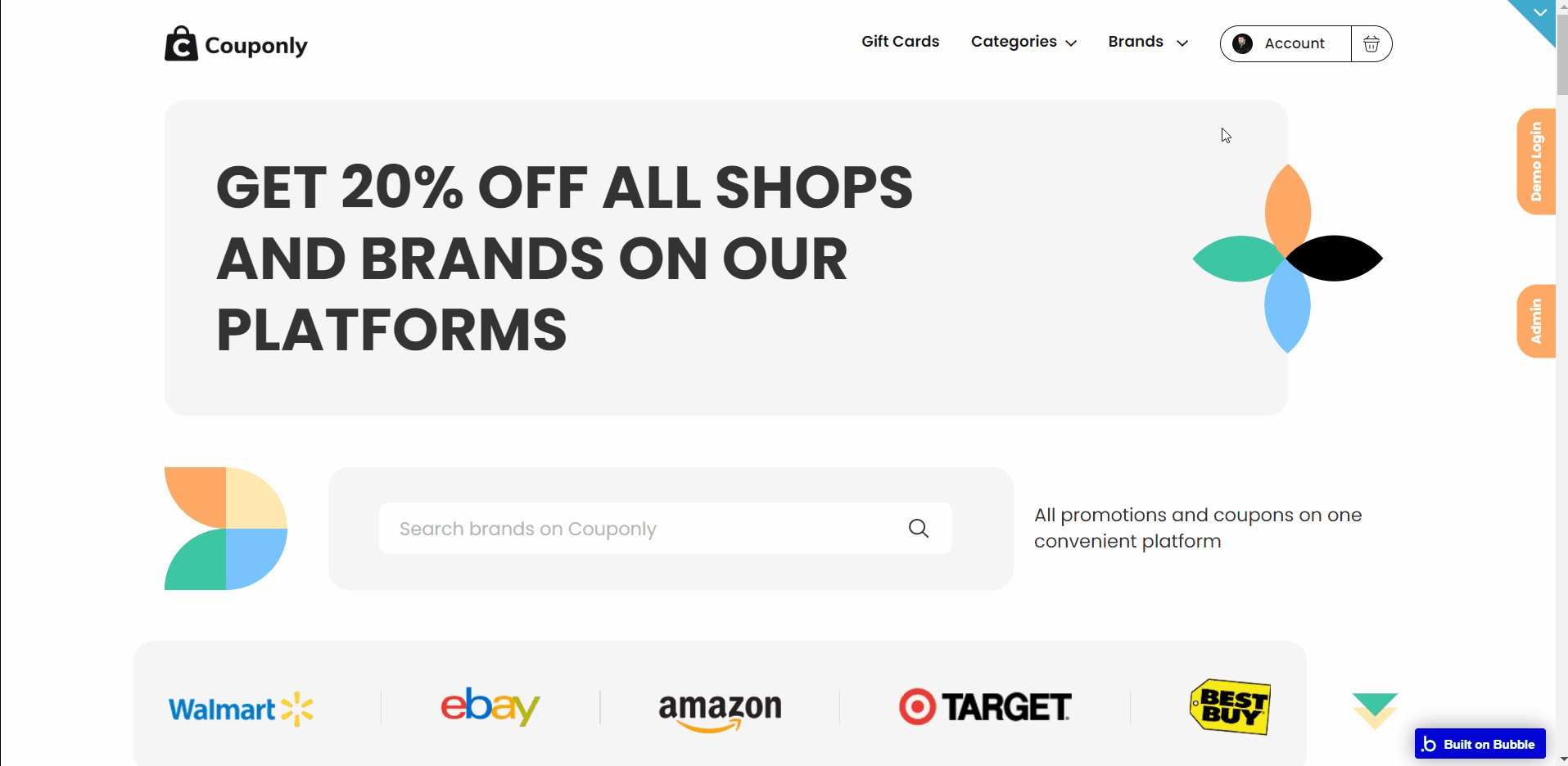
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
Here, it starts with a hero section containing a Call To Action and a search field, followed by a row of brands (content is placed for demonstrational purposes and can be replaced directly on the page).

Next, the “Today’s Top Offers” section displays in a repeating group all currently available offers, sourced from the “Offer” data type.
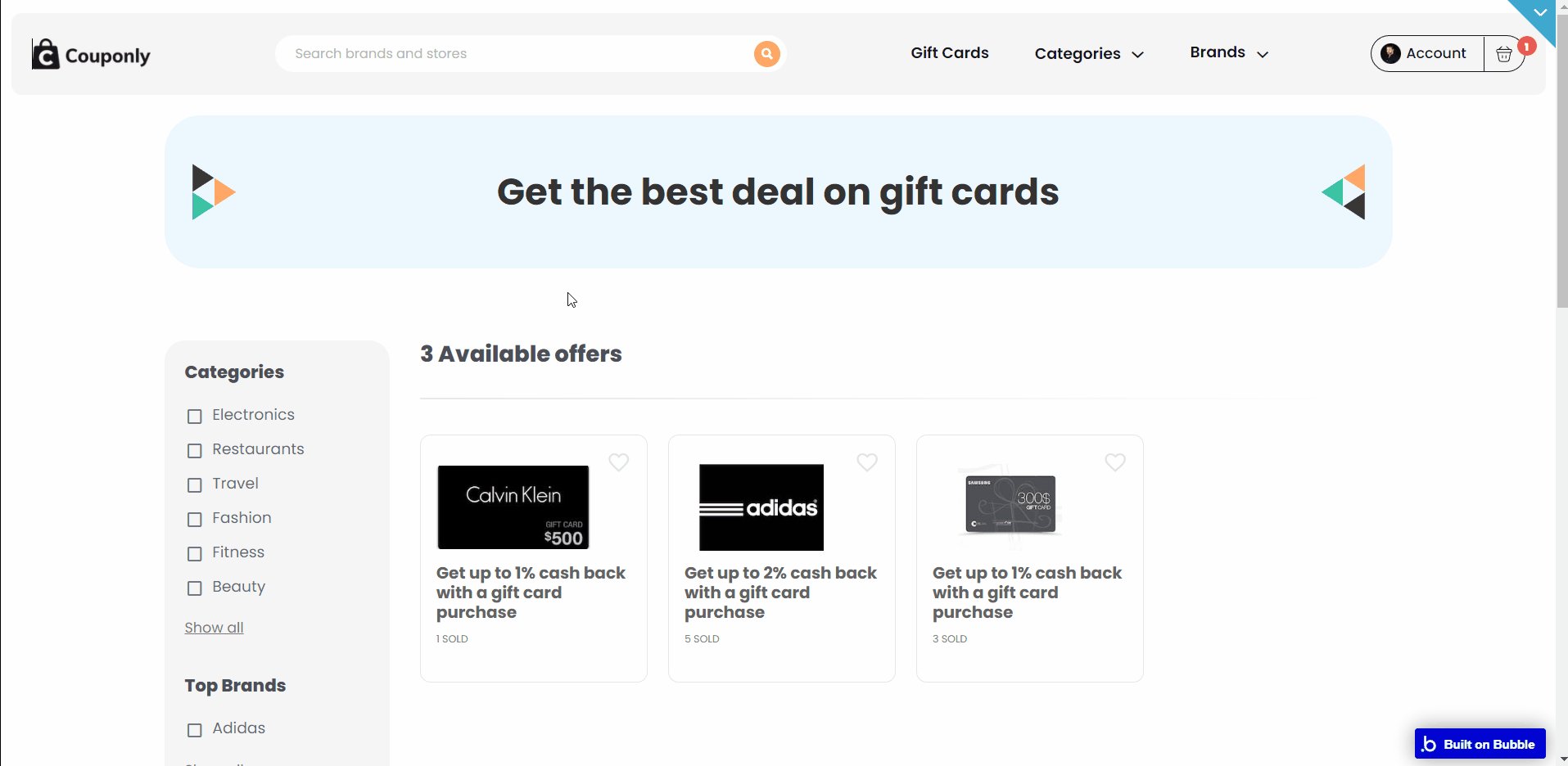
Below, the section “Gift Card Deals On Couponly” displays gift cards offered by brands (content is placed for demonstrational purposes and can be replaced directly on the page).
Next is the popular category section that shows you an array of the various categories the brands are a part of, each category being clickable so that you can view them specifically.
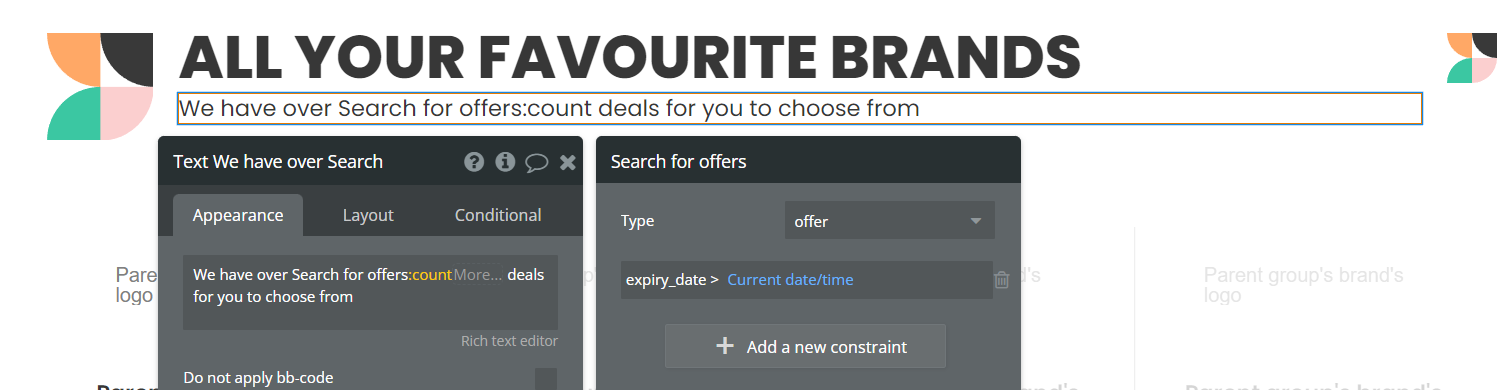
Note: The count for deals is set up to the current date, so to display a number higher than 0, please be sure to have currently valid deals in the application.

The next section contains a view of some brands affiliated with the template, then move on to the section where we have input to subscribe to our newsletter.
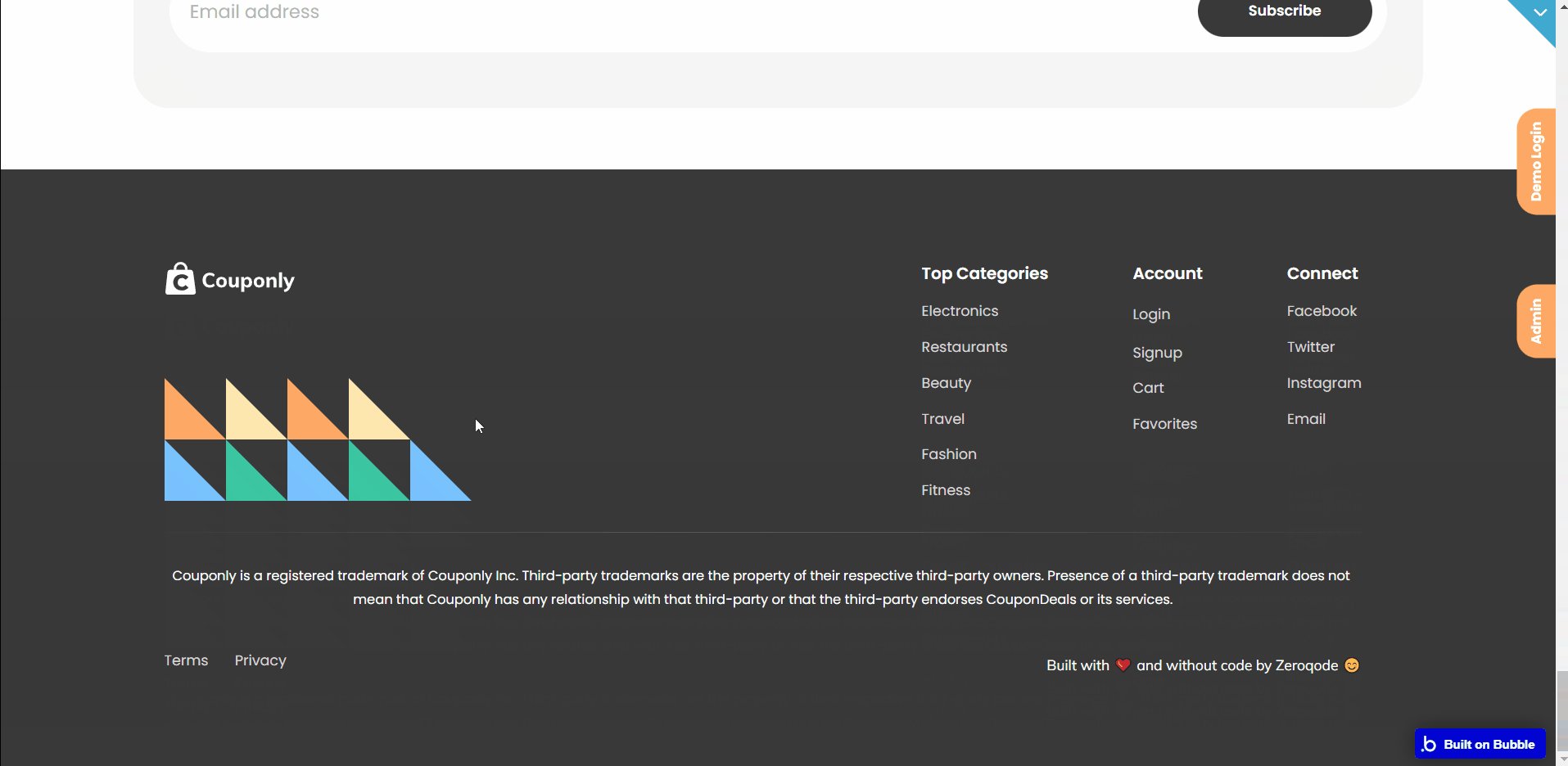
The last section on the home page is the footer section that has quick links, the social media profile of the company, and a piece of brief information about Couponly.
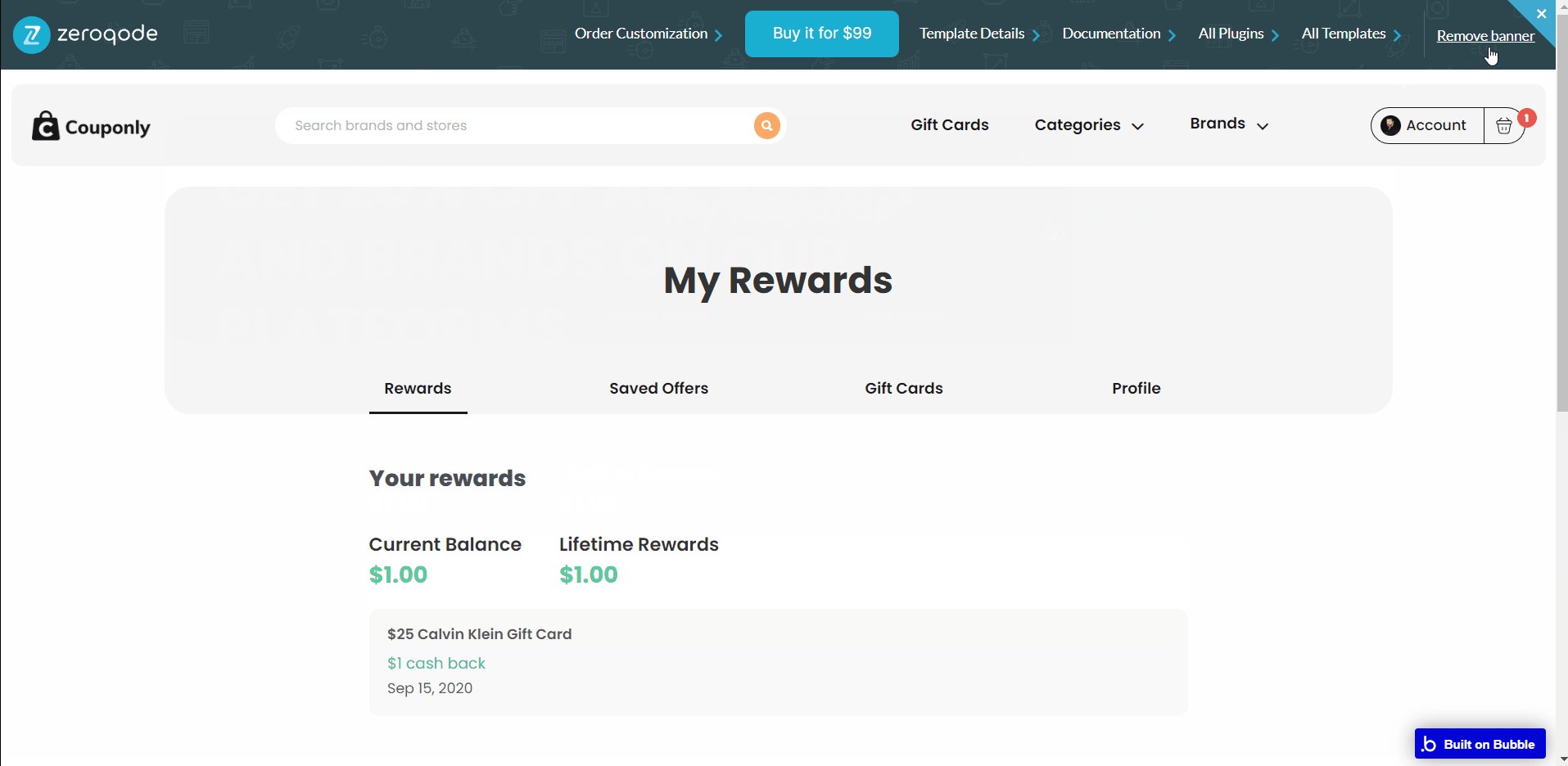
account
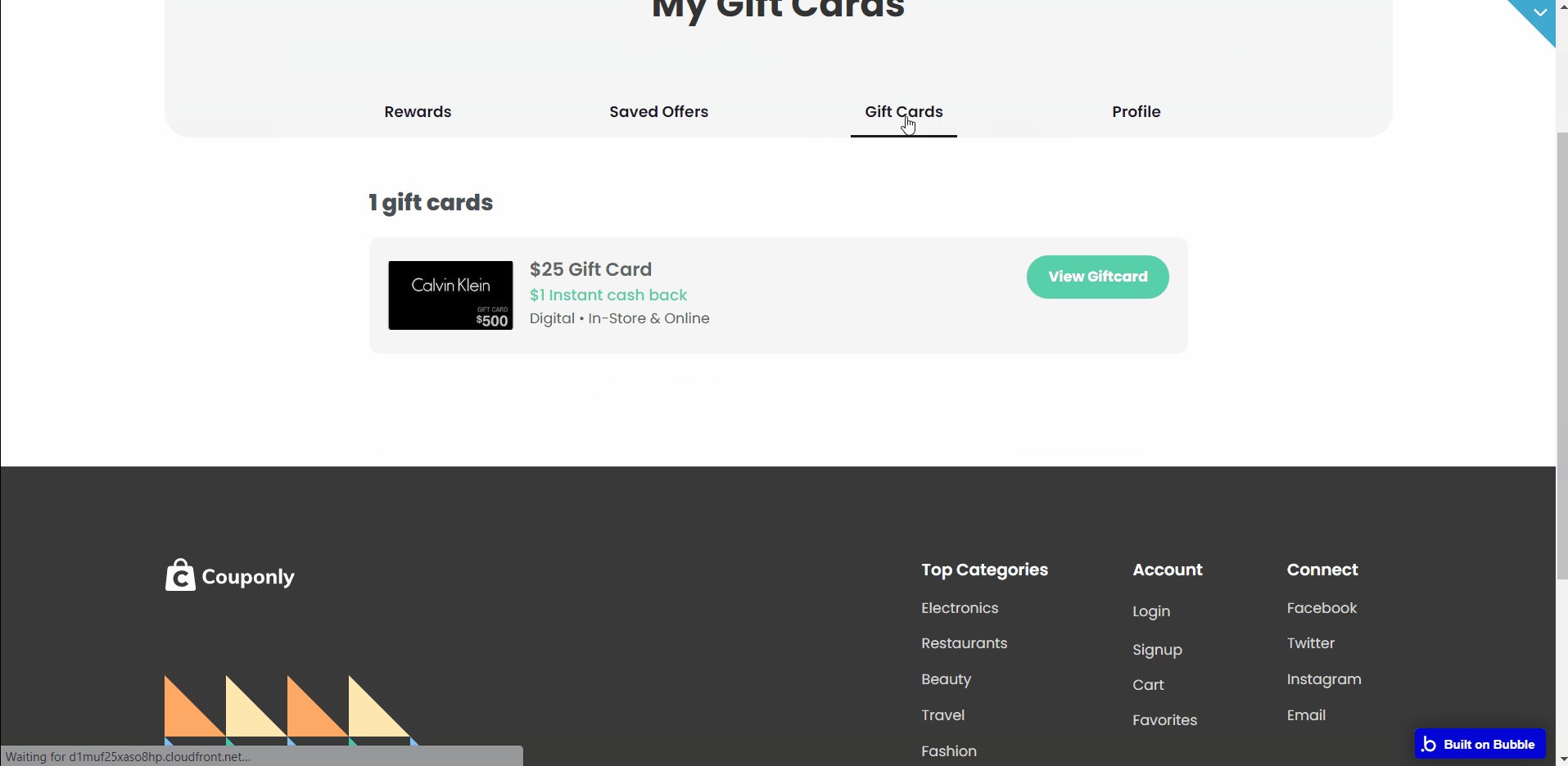
The account page is available for registered and logged-in users, to see their:
- rewards,
- purchased giftcards,
- saved offers
- and for managing their profile & settings.

Note: Switching between tabs works by changing elements’ custom states.
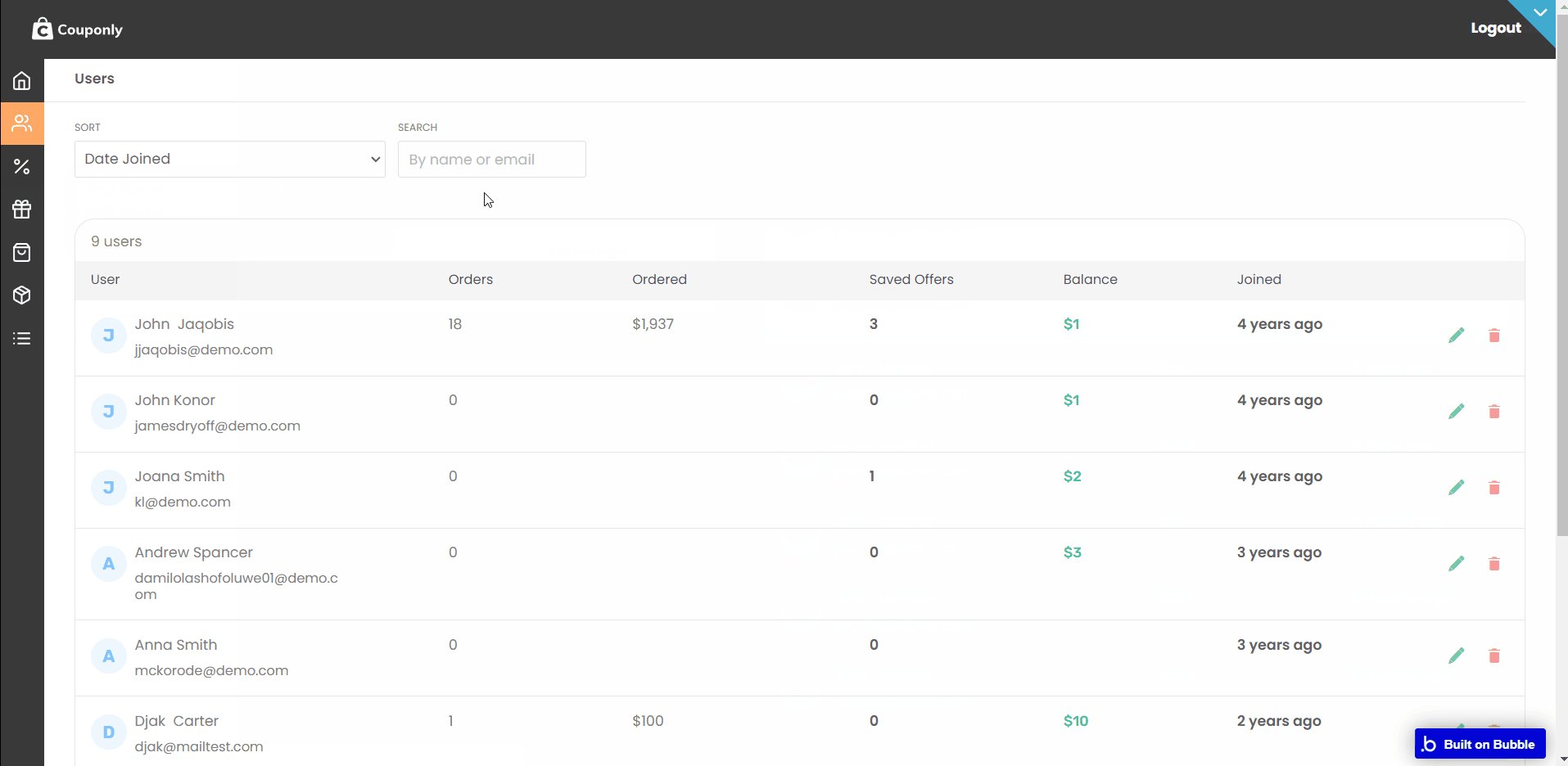
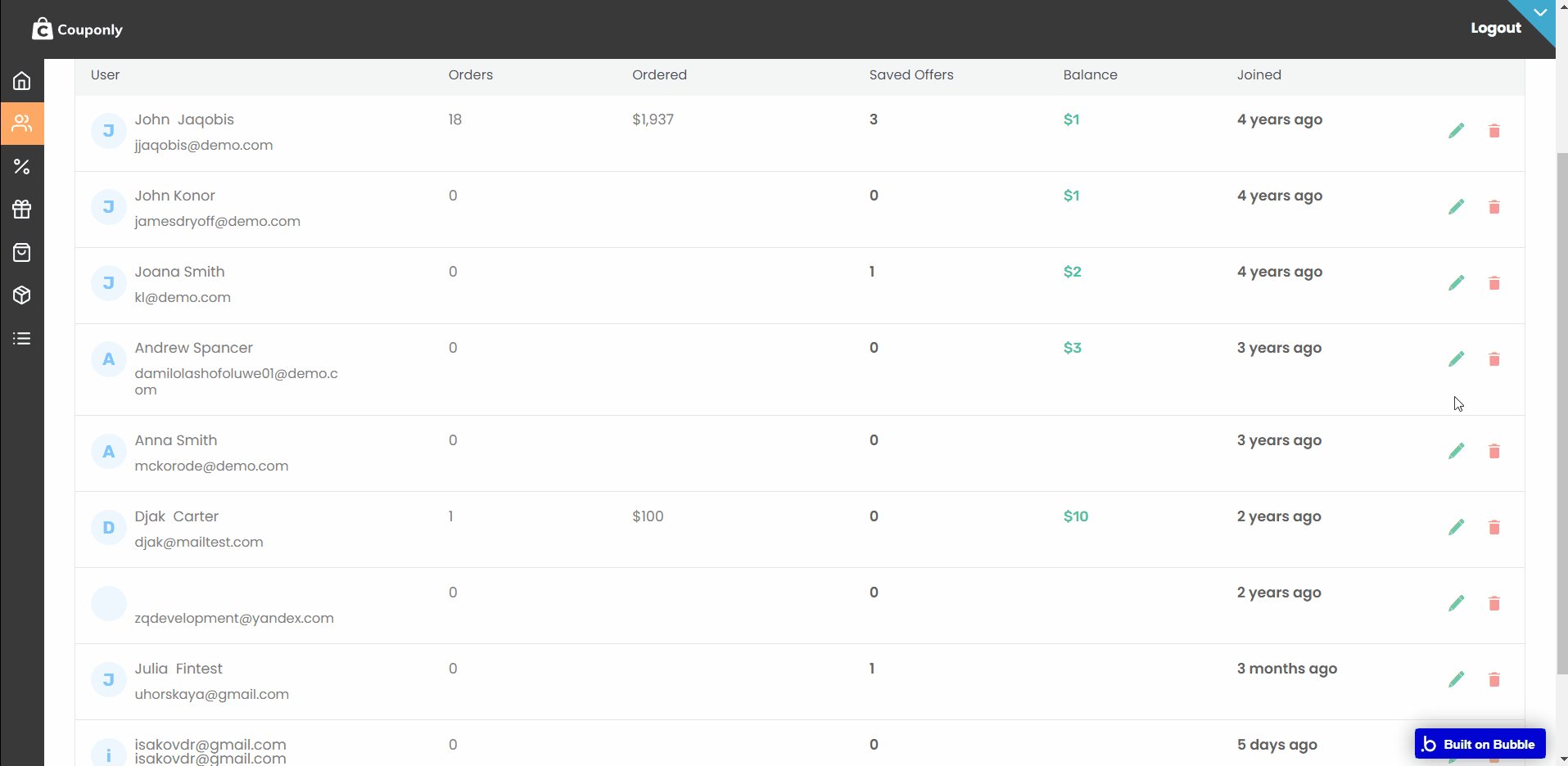
admin
This page is designed to manage platform data, e.g. Brands, Gift Cards, orders… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
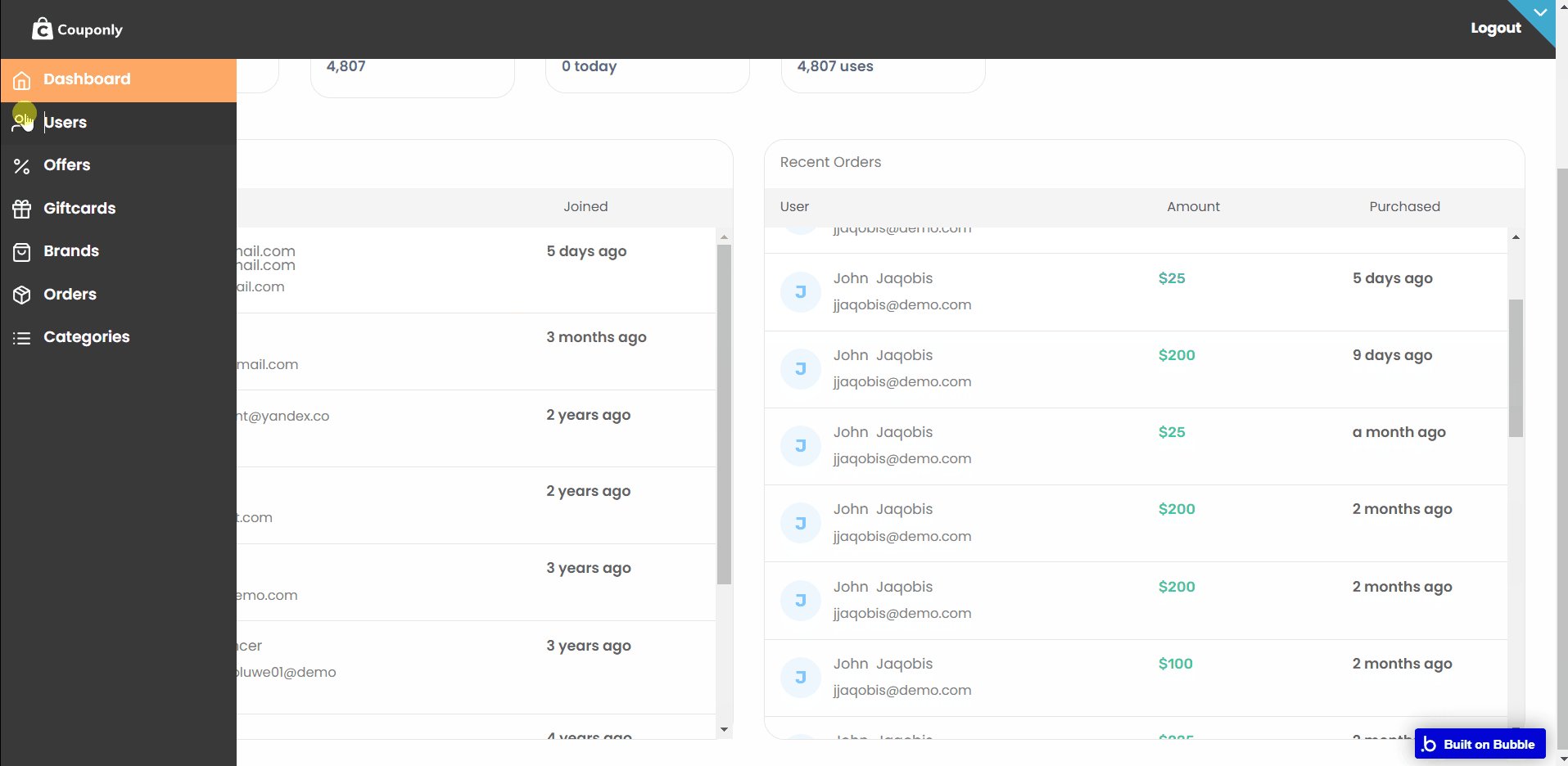
It comes with the following tabs:
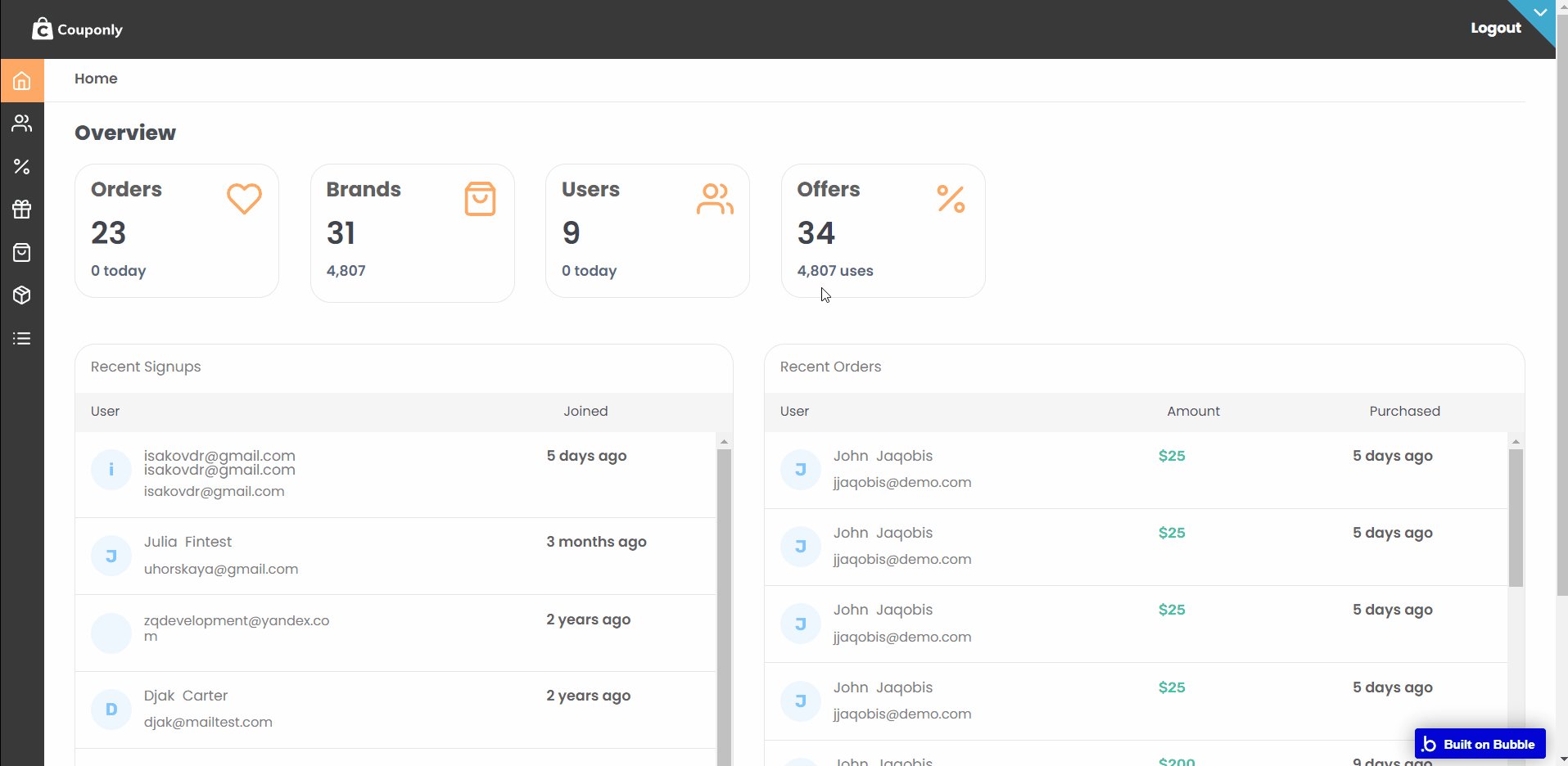
- Dashboard - display a summary of content displayed in other tabs, as well as recent sign up and orders.
- Users - displays a list of registered users with information like number of orders, amount spent and balance.
- Offers - display a list of offers, which can be added, edited or deleted.
- Giftcards - display a list of gift cards, which can be added, edited or deleted.
- Brands - display a list of brands, which can be added, edited or deleted.
- Orders - display a list of orders.
- Categories - display a list of categories, which can be added, edited or deleted.

Note: Switching between tabs works by changing elements’ custom states.
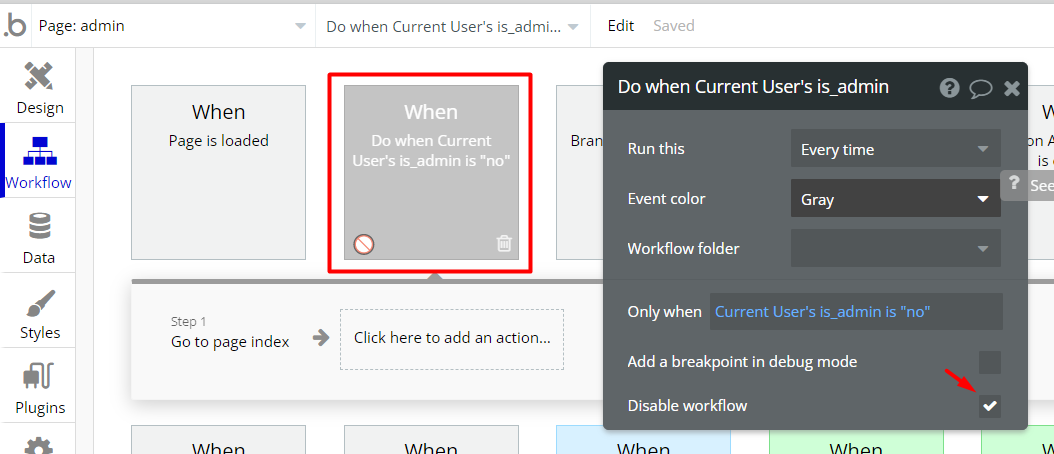
The admin page is currently open to all visitors logged in or not but with read-only access (they can't perform any actions). To have full access the user must have their current user's
is_admin field set to yes. There is also a disabled workflow that redirects users back to previous page if they don't have admin access. You should enabled this workflow when you get this template.

Admin: See the instructions on how to grant Admin Rights in your template.
brands
This page contains a view for all brands grouped by alphanumeric and a view for a selected brand which contains some descriptive info and the brand's offers.

The view that shows is dependent on the URL. If it contains a brand then the detailed view shows otherwise the view for all brands is shown. This is handled by the Router plugin.
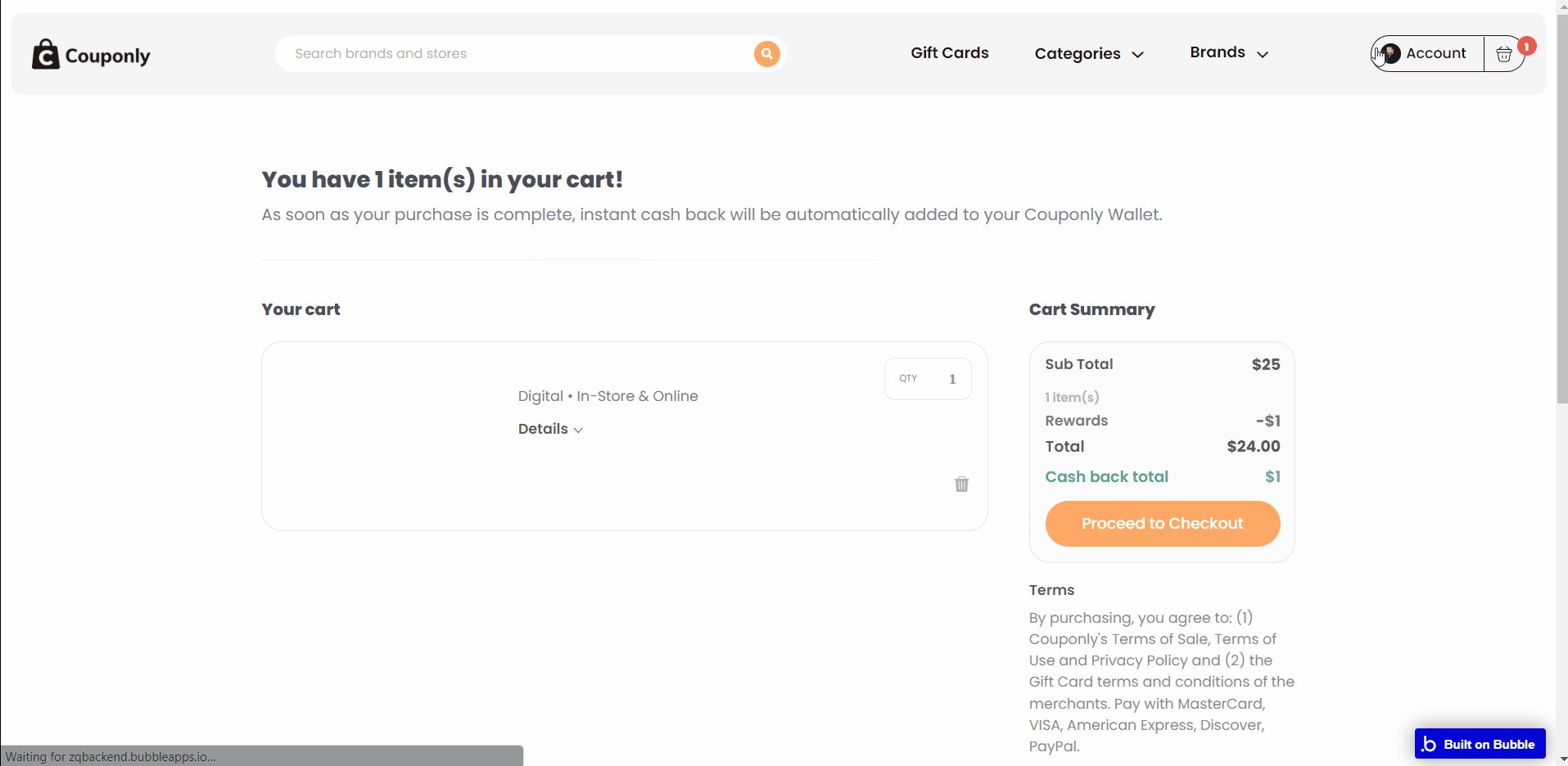
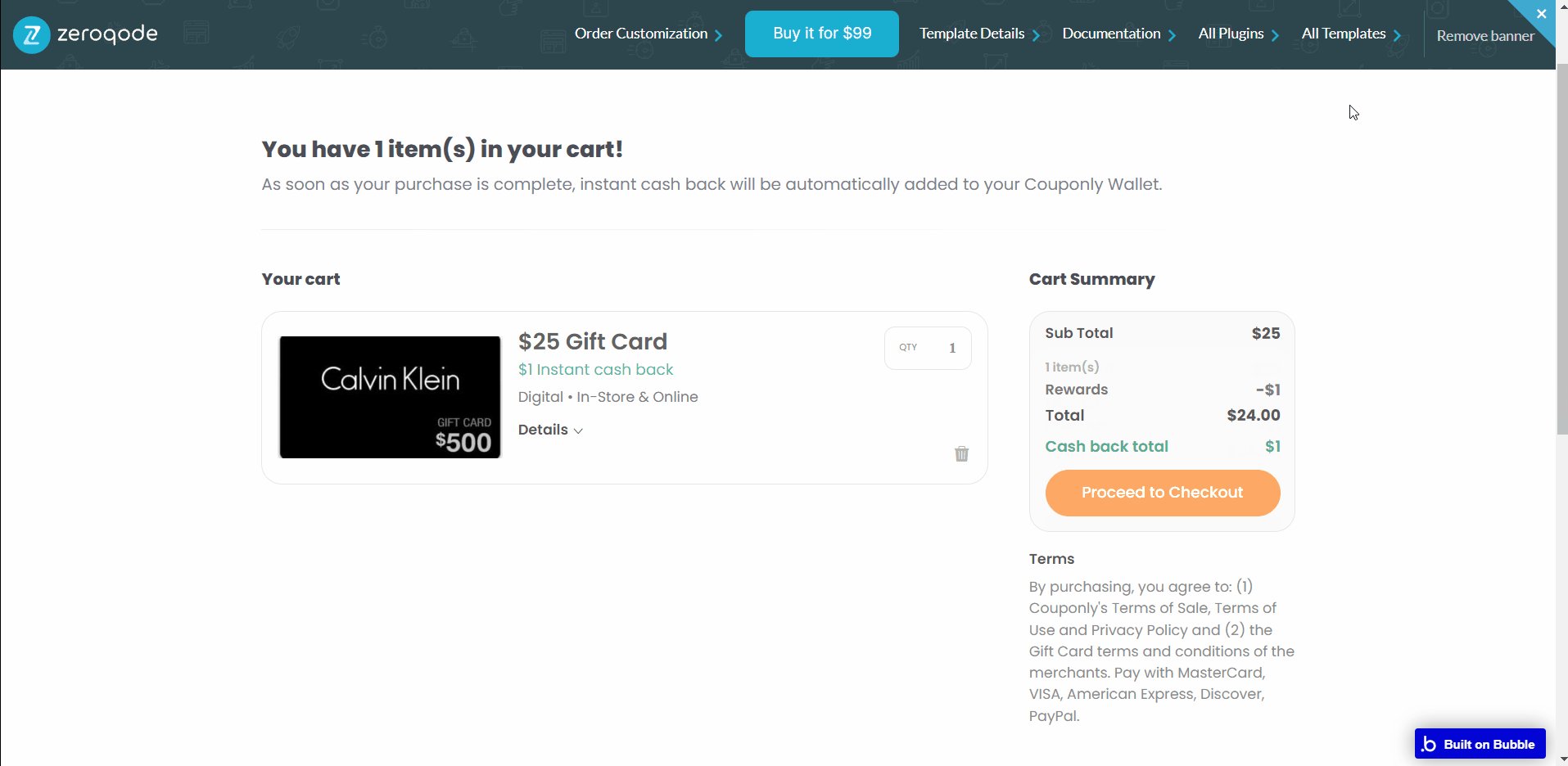
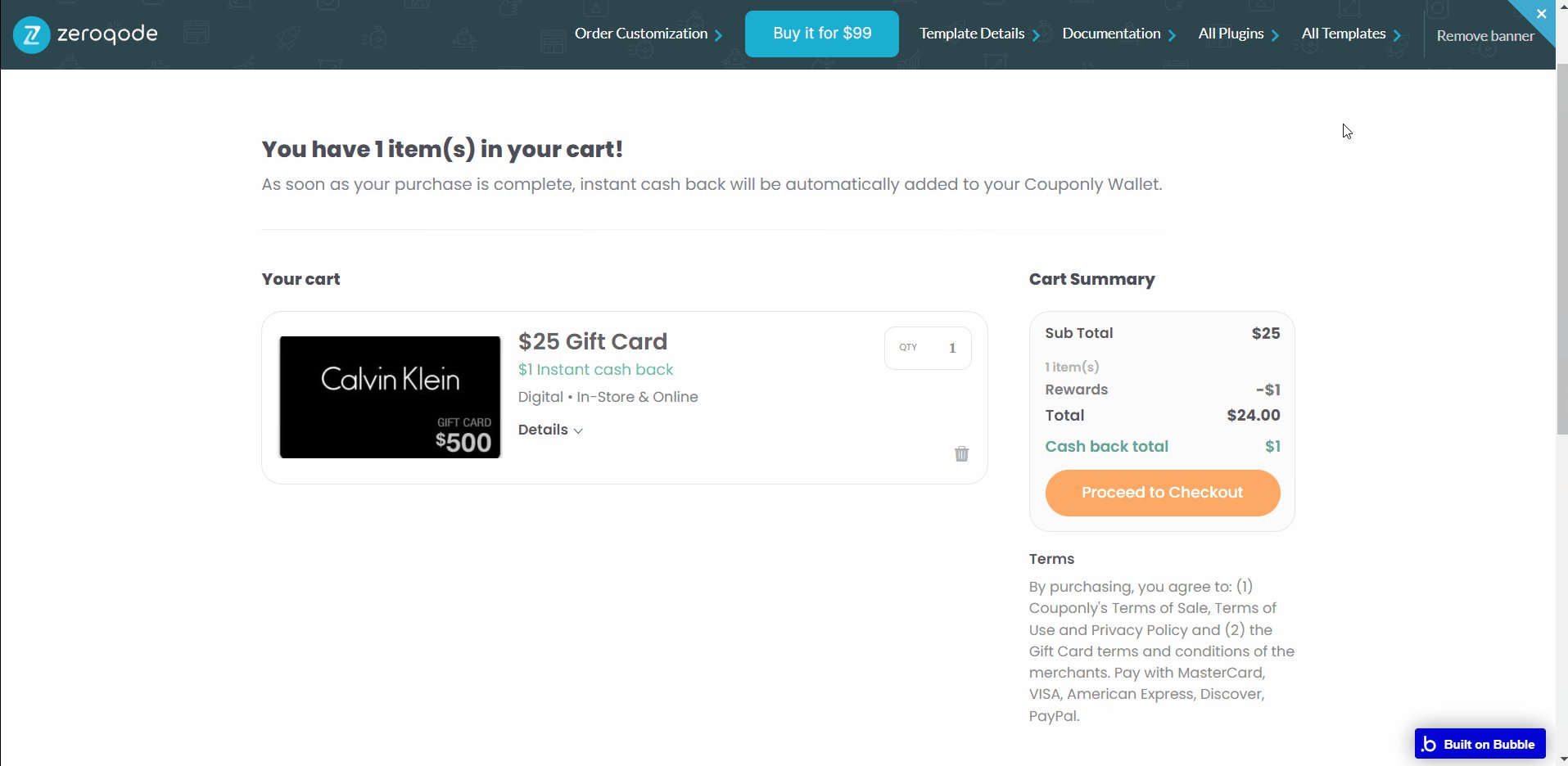
cart
This page contains user’s shopping items that has been added to the shopping cart as well as a payment summary with a checkout button that opens the checkout popup.

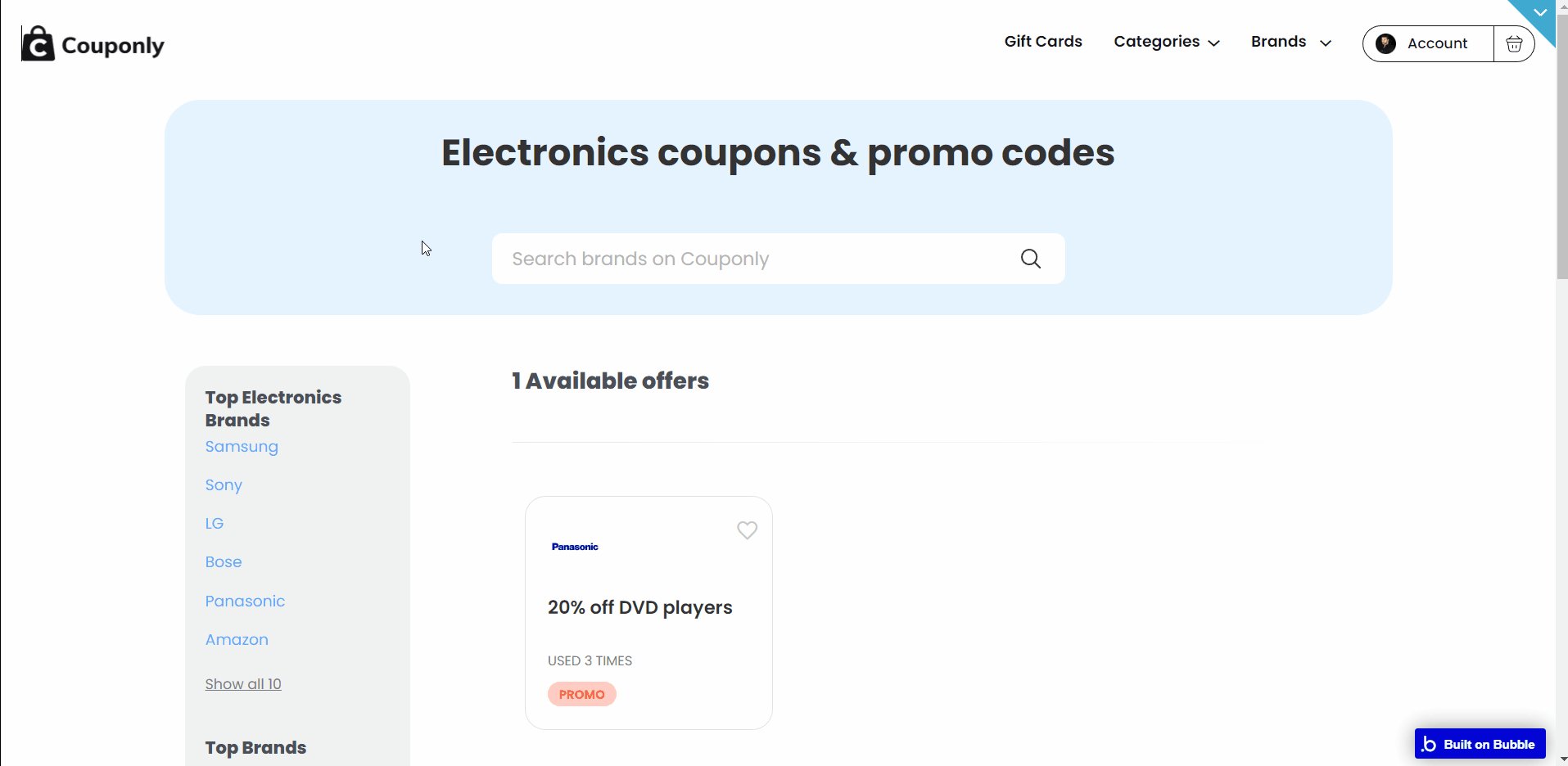
coupons
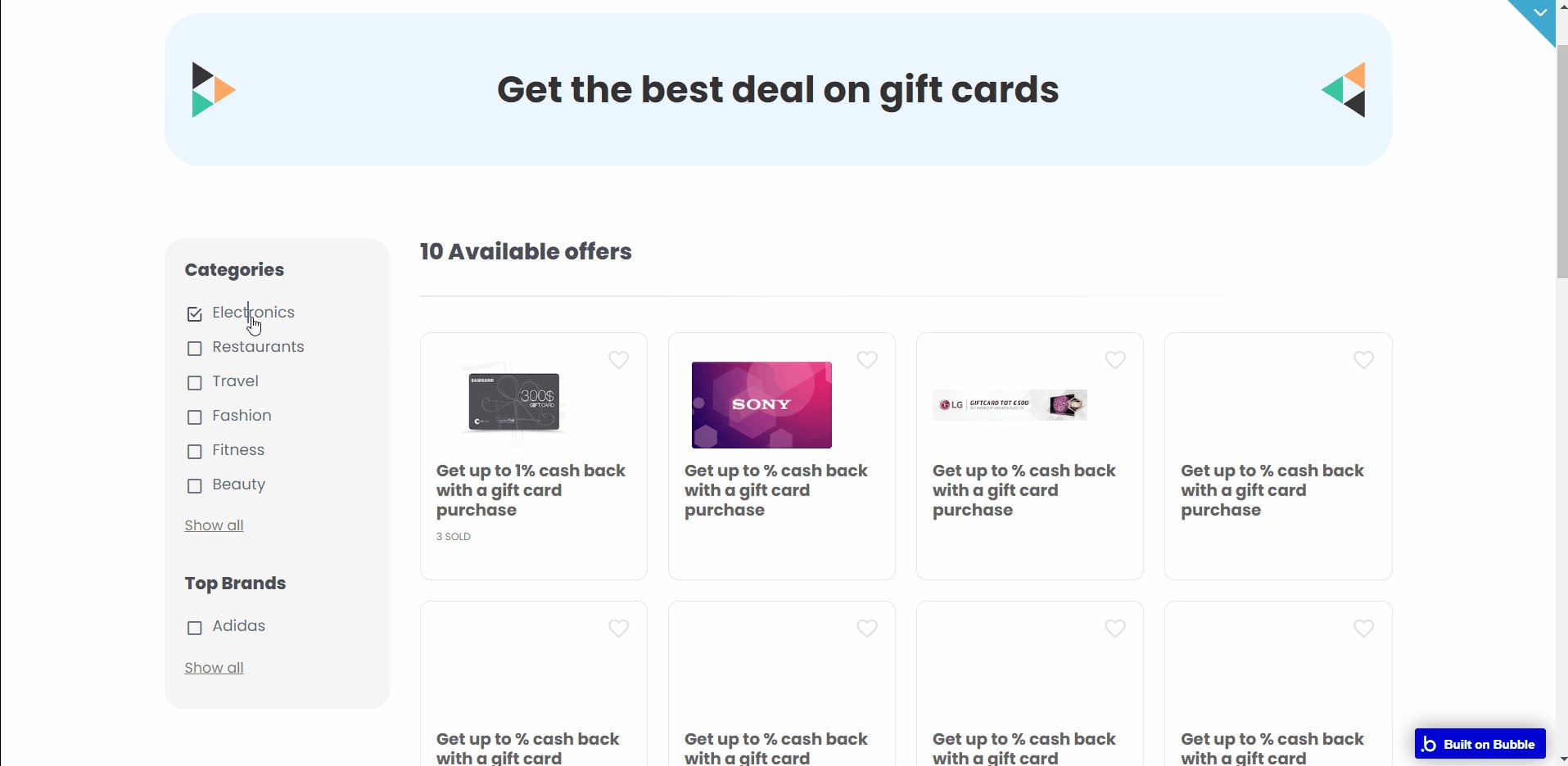
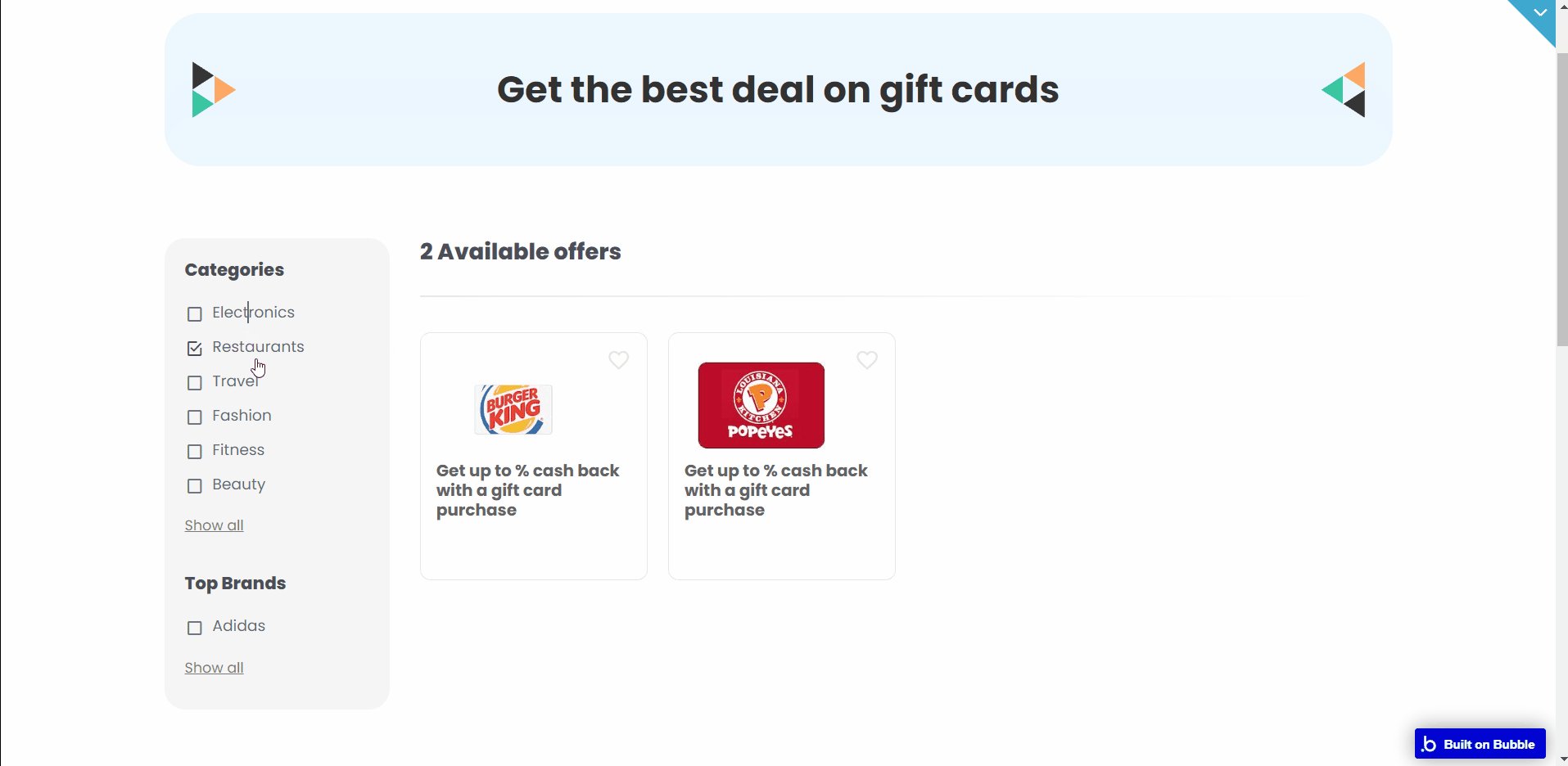
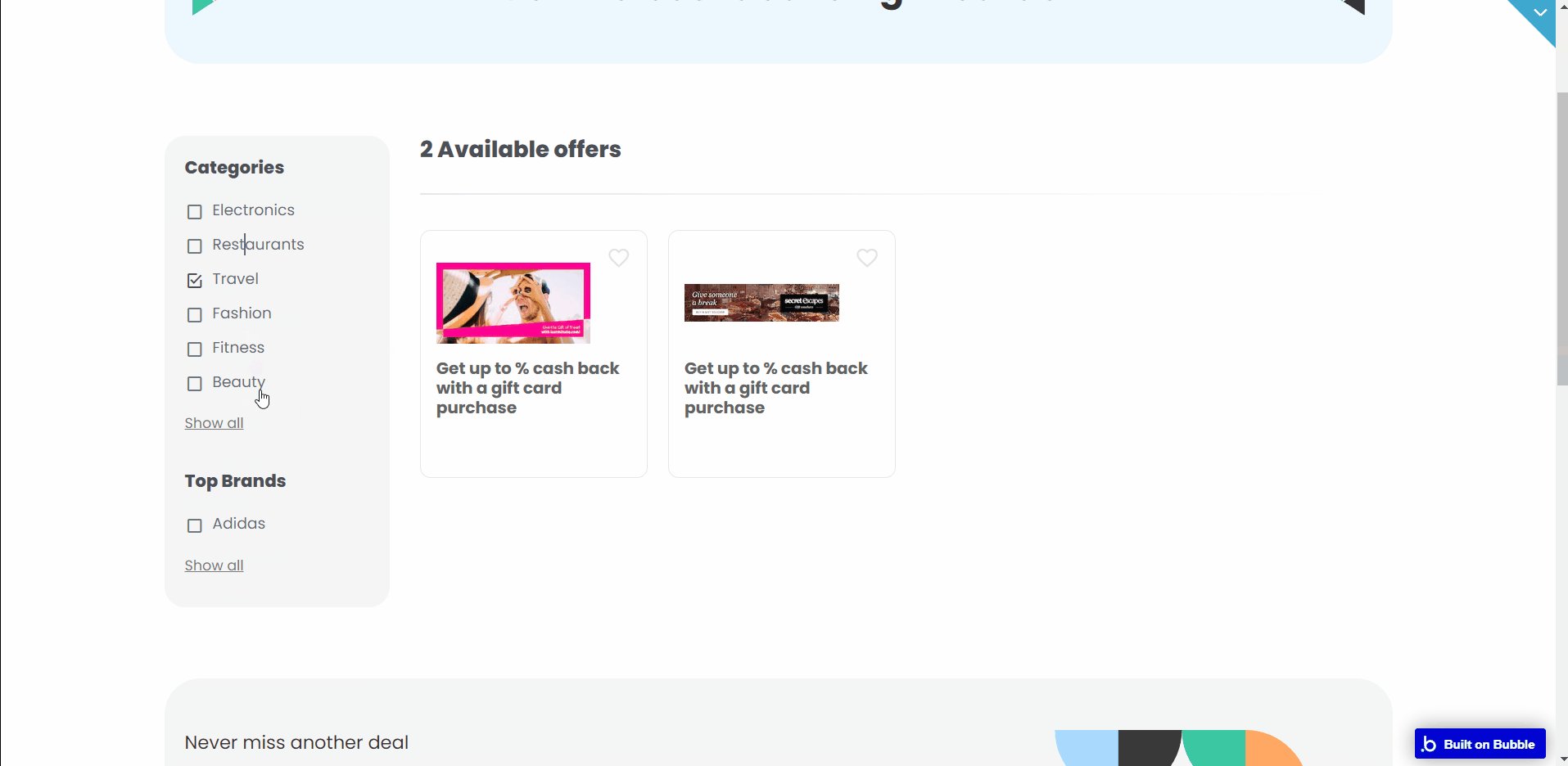
This page contains a view of all brand offers and a view for a selected category which shows only offers in that category and a side panel for switching to other categories.

The view that shows is dependent on the URL. If it contains a category then the detailed view shows otherwise the view for all offers is shown. This is handled by the Router plugin.
giftcards
This page contains a view of all brands with gift cards and a view for a selected brand with the list of giftcards the brand has.

The view that shows is dependent on the URL. If it contains a brand then the detailed view shows otherwise the view for all brands with giftcards is shown. This is handled by the Router plugin.
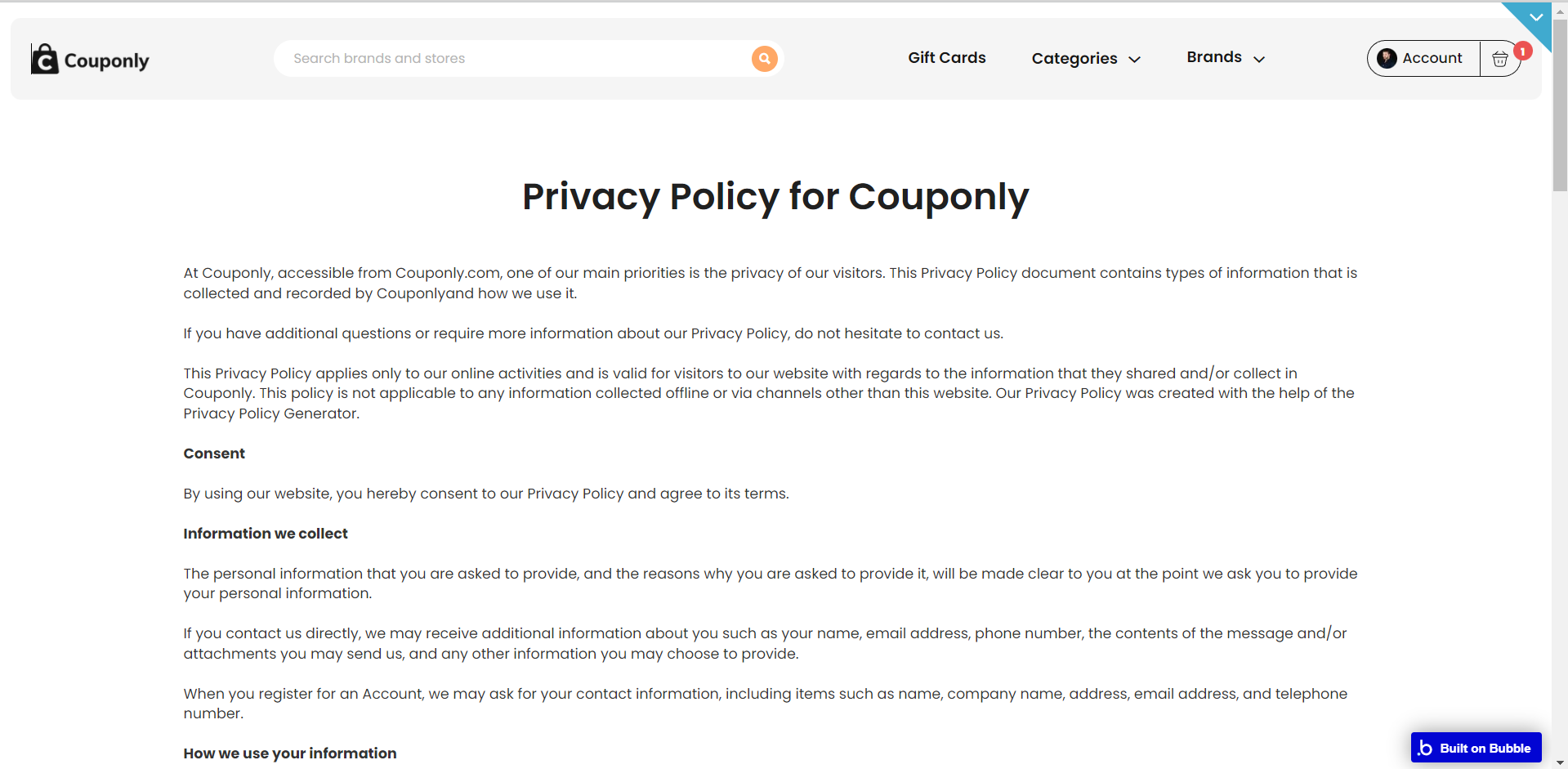
privacy
This is the page where users see the legal statement that specifies how the company manages the collected user data.
Tip: The text on this page is a placeholder and should be modified according to your own privacy policy.

Tip: Also, make sure you have Terms page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
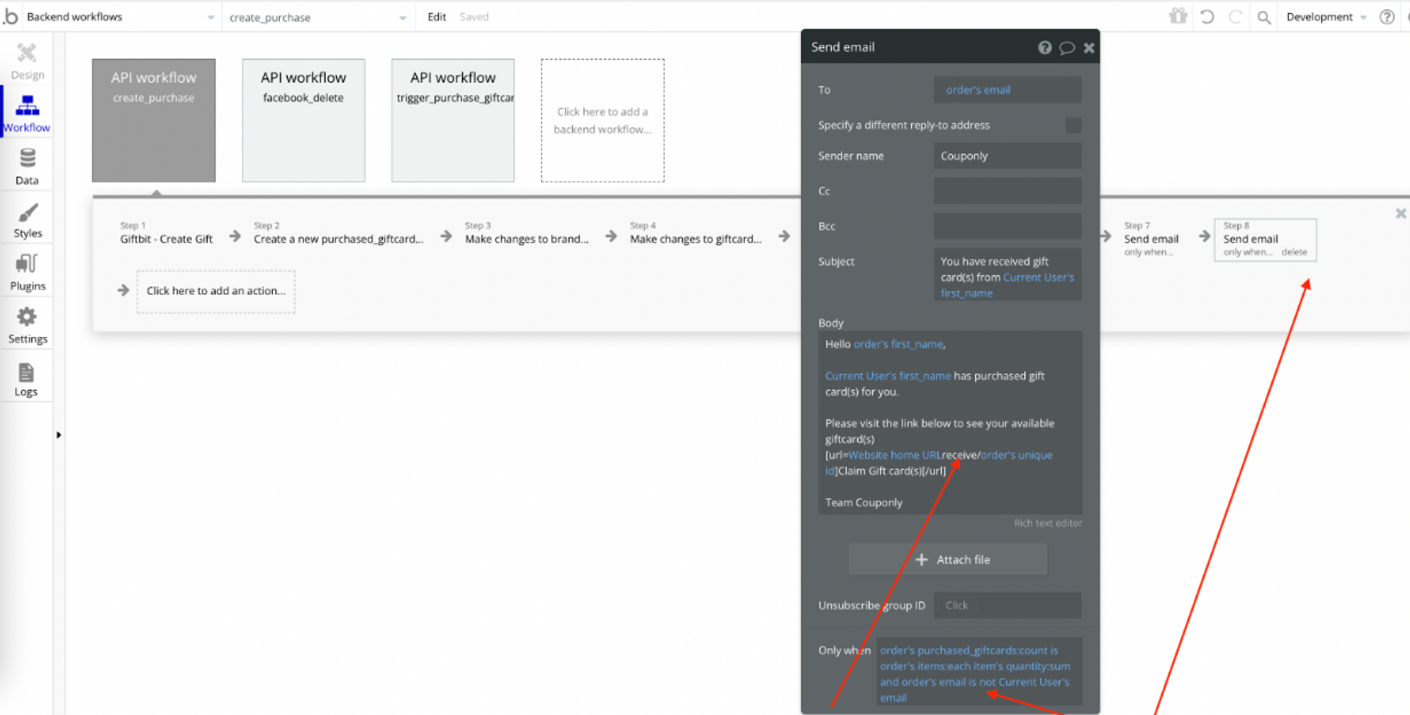
receive
This page is where gift card recipients who are not registered users can access their giftcards.
In Backend Workflows there is a workflow with a
Send mail action, where the receiver can access the receive page. The workflow is triggered when the email of the customer doesn't correspond with the mail of the current user. 
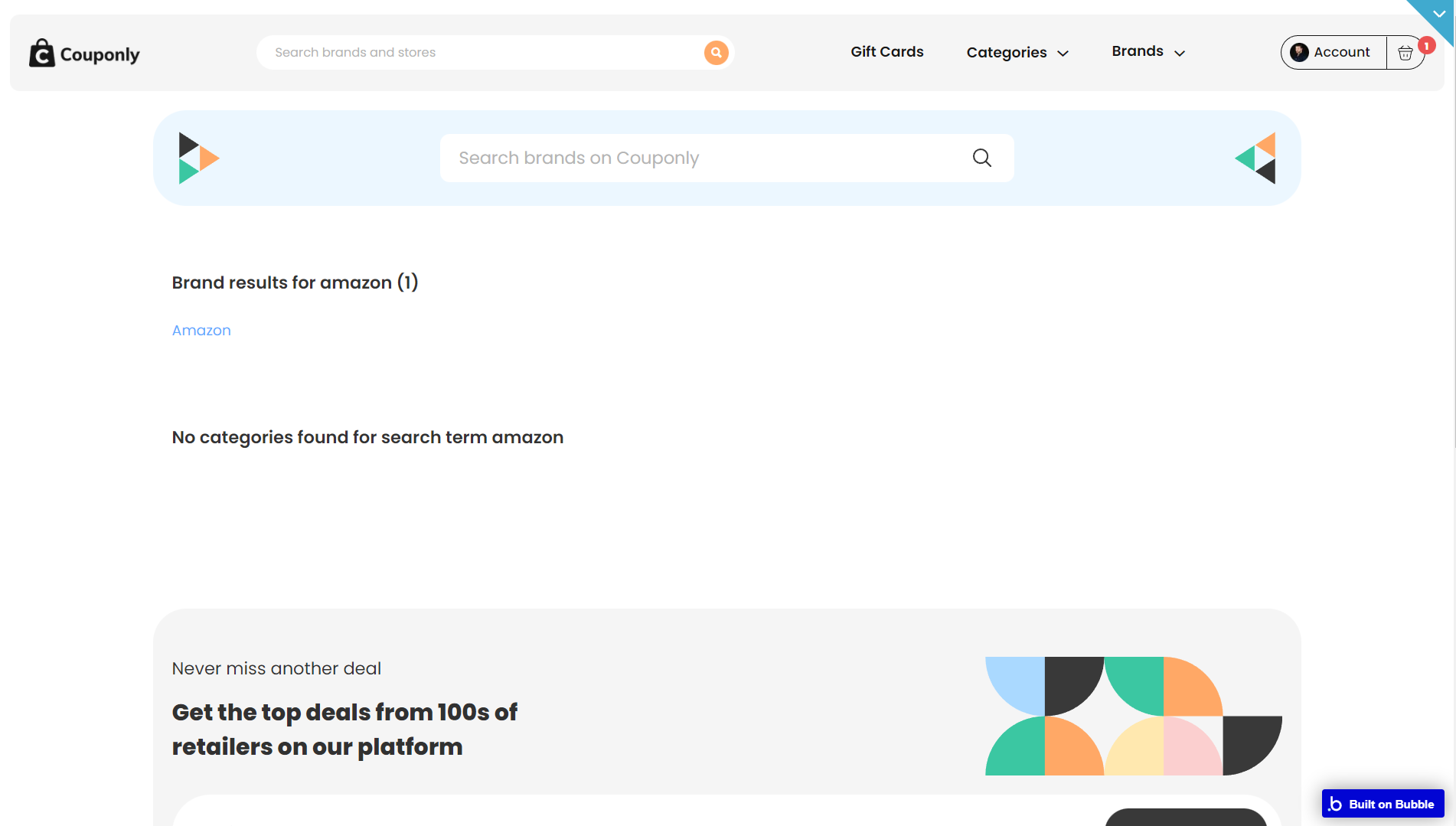
search
This page displays search results for a keyword search from the search boxes in the template.

It displays results for brands and categories handled by the Search and Autocorrect plugin.
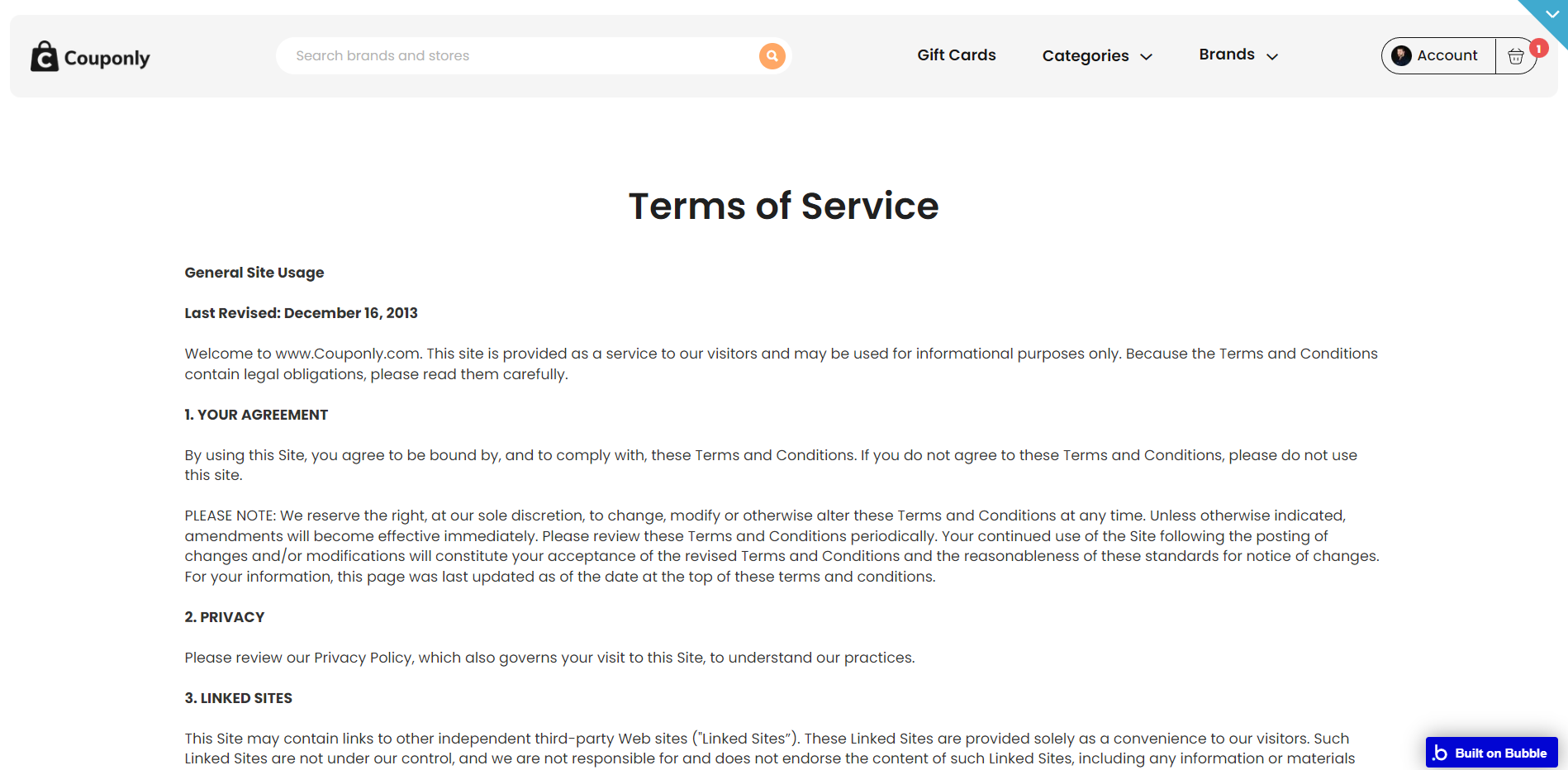
terms
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.
Tip: The text on this page is a placeholder and should be modified according to your own terms of service.

Tip: Also, make sure you have Privacy page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
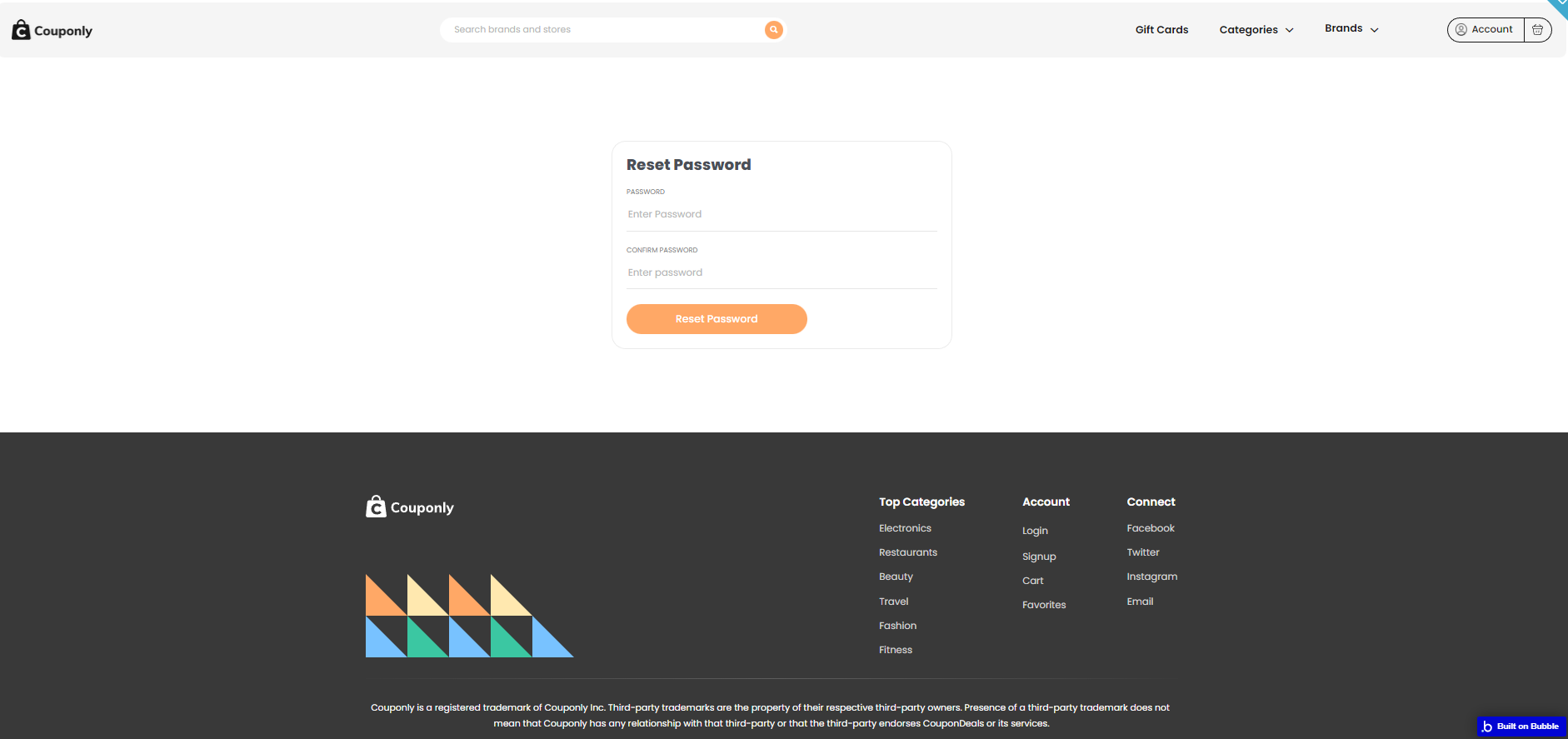
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.