This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
brand_dropdown
This element is a dropdown of links to top brands used in the two reusable headers.

categories_dropdown
This element is a dropdown of links to the top categories used in the two reusable headers.

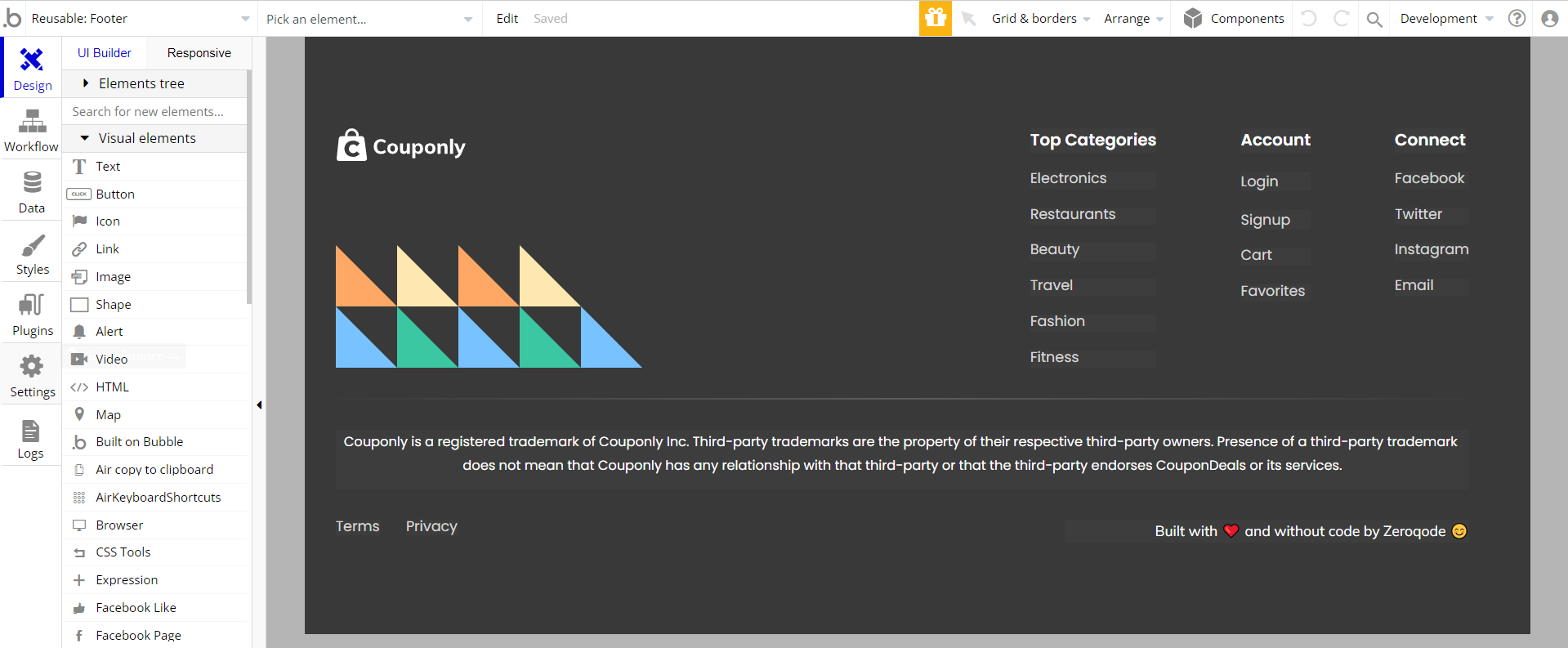
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element comes with key links and a disclaimer.

This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using as inspiration for your own.
Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps.
These links are also important for Facebook login.
gift_card_box
This is a container for the giftcard brand preview shown on the
giftcards page
Header_main
This element is one of the two available headers. This header does not contain a search box and is used on pages with a separate search box in their hero section.
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using them as inspiration for your own.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
header_search
This element is the second of the two available headers. This header contains a search box and is used on pages without a separate search box in their hero section.

Long_offer_box_logo
This element is similar to the container below but contains the logo of the brand that has the offer and is used on the accounts page.

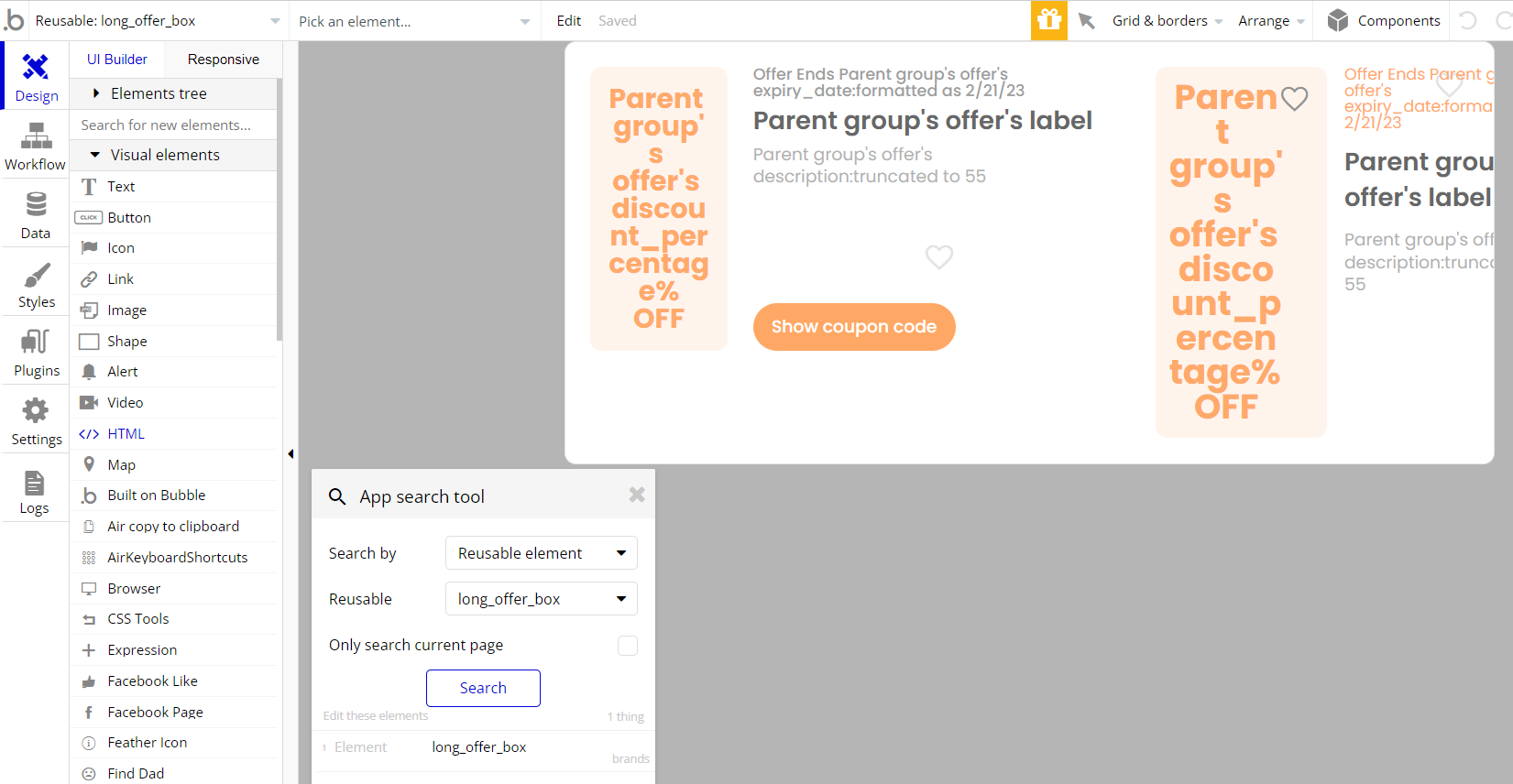
long_offer_box
This element is a rectangular container for coupons/offers and is used on the
brands’ page to show offers for the particular brand in view.
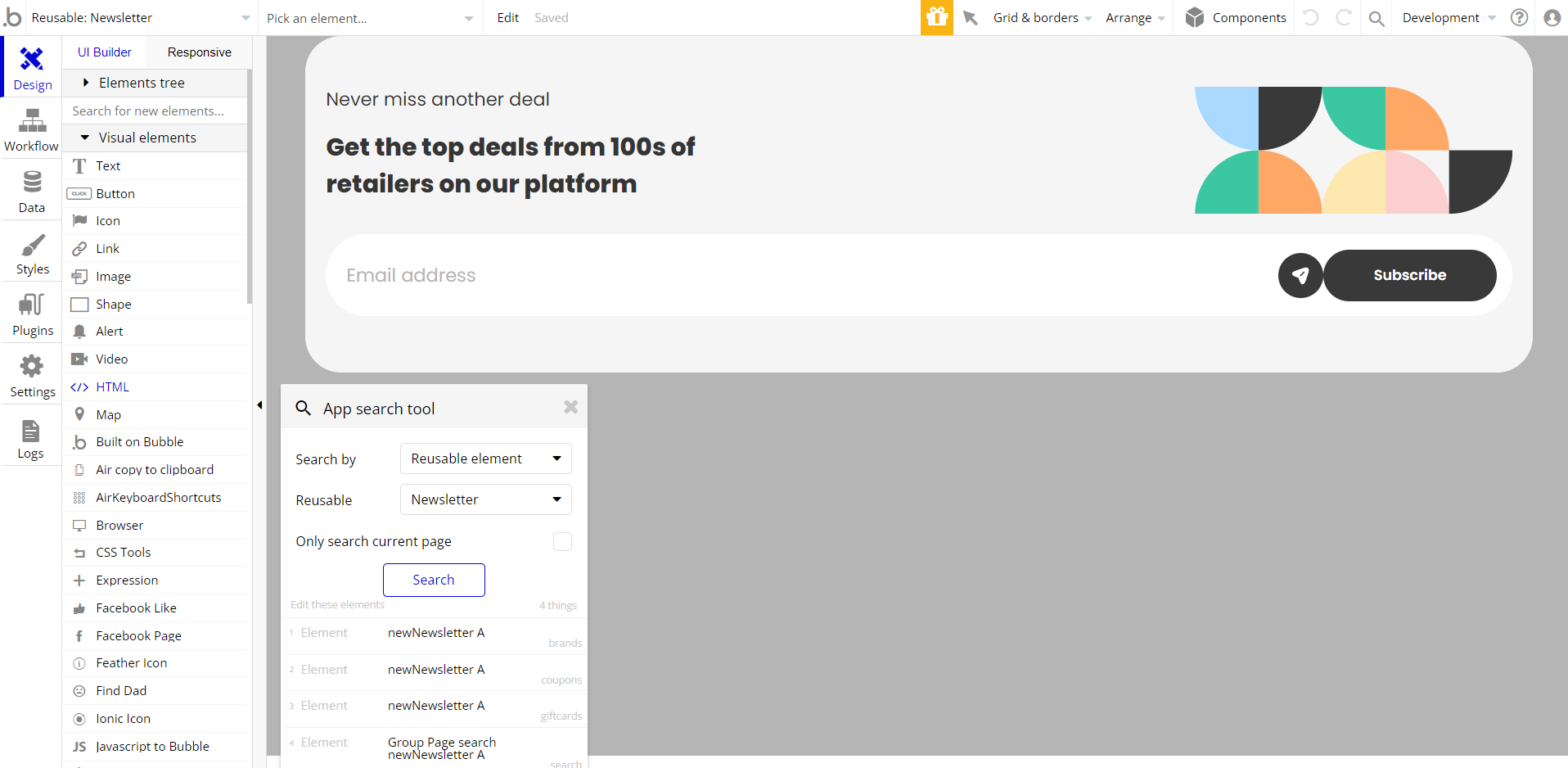
Newsletter
This element is a full-width container with a newsletter subscription call-to-action and form.

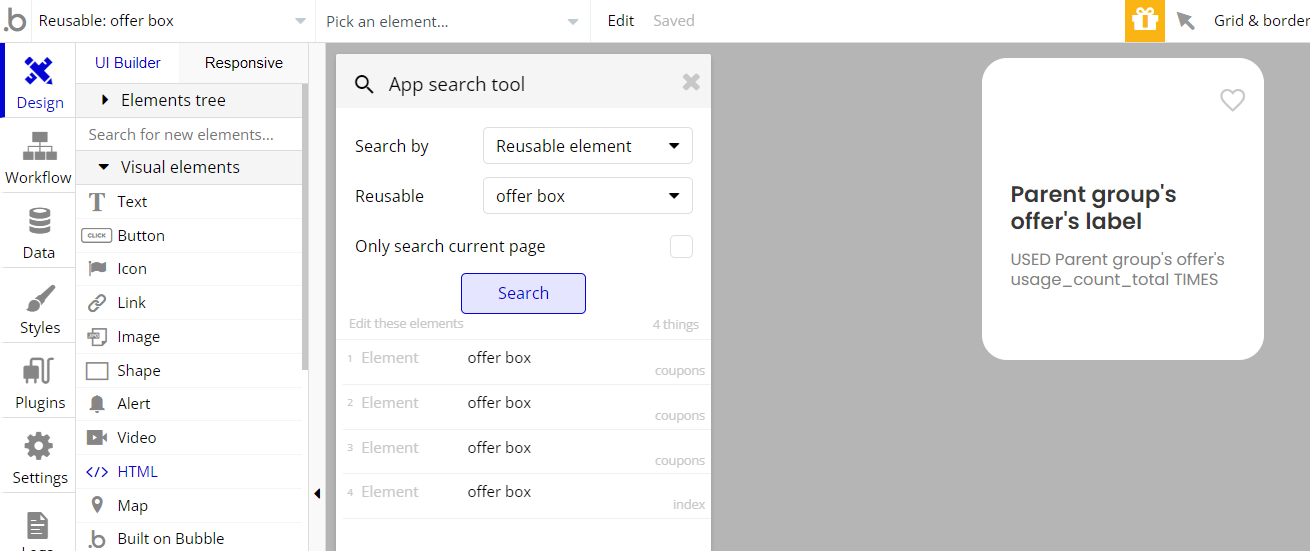
offer box
This element is a square container for coupons/offers and is used in the home and coupons page to show offers for the particular brand in view.

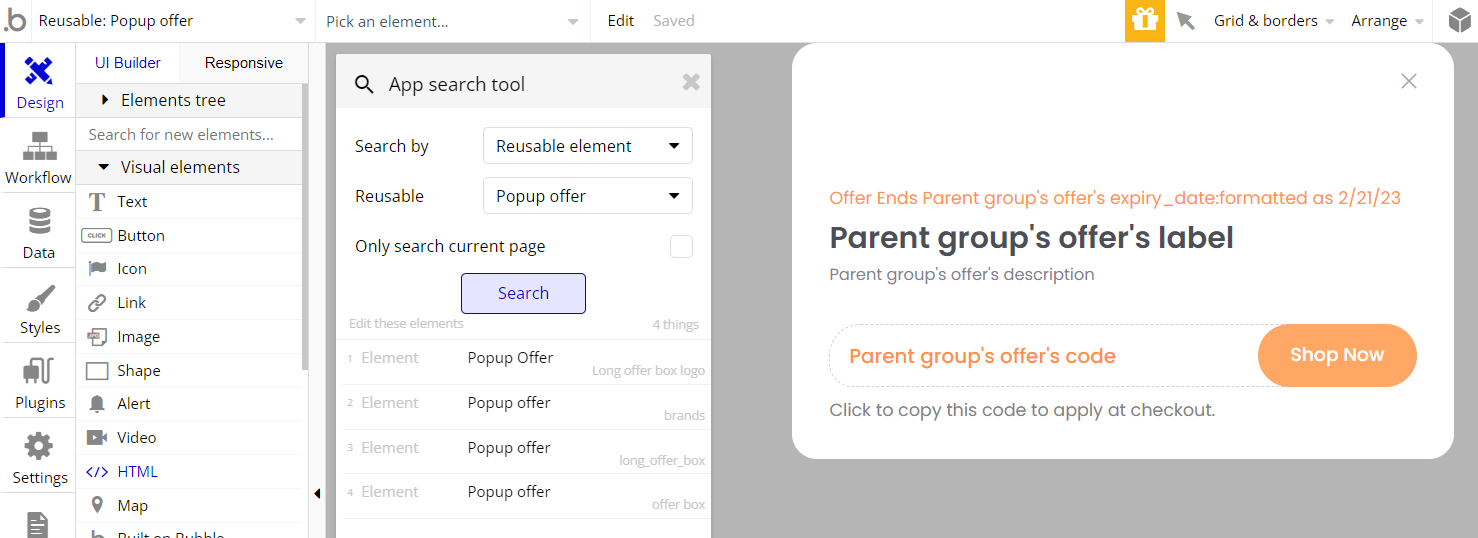
Popup offer
This element is used in offer popups to display discount codes for a certain coupon.

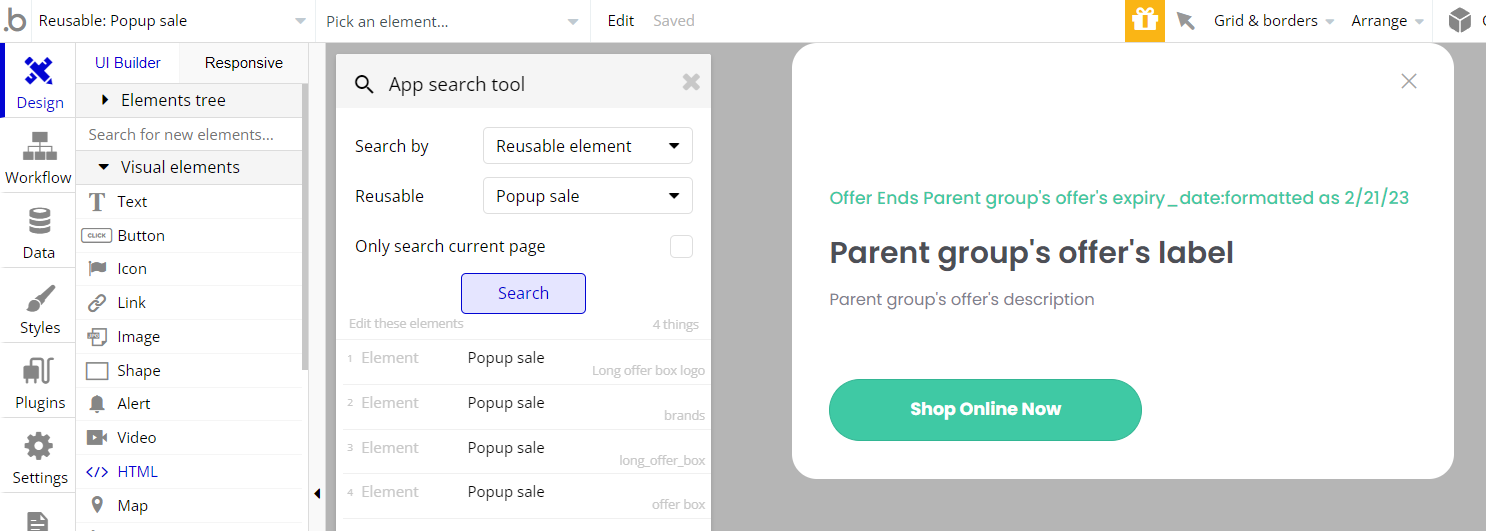
Popup sale
This element is used in sale popups to display sales from a certain brand.

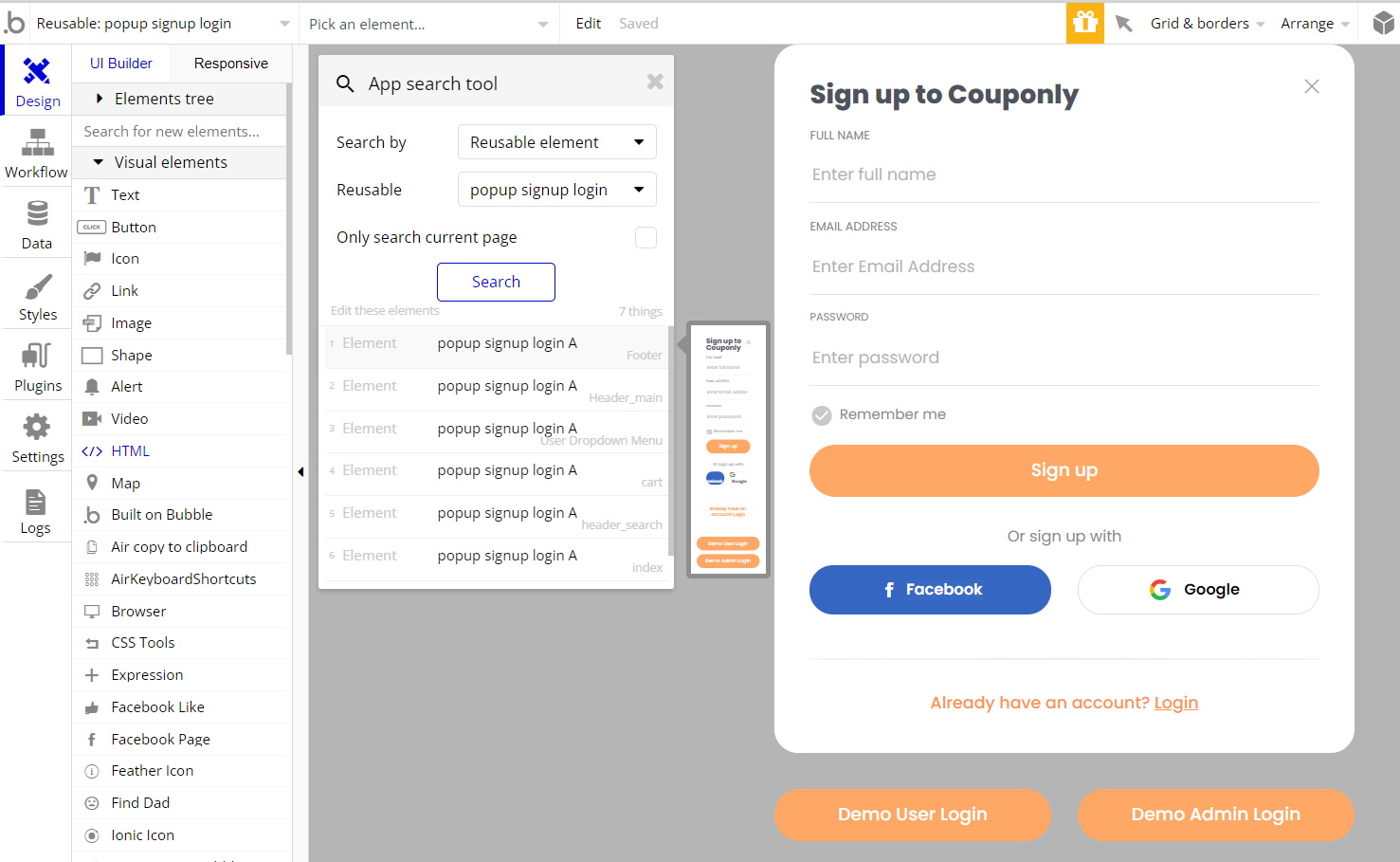
popup signup login
This reusable element is a pop-up element used for simple sign-up and login processes.

Searchbox
This element is used for search and is found in the hero section of some pages like the
index and coupons page. It links to the search page.
User Dropdown Menu
This element is a dropdown with two modes. It contains a login form for logged-out users and links to key account pages for logged-in users.