This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
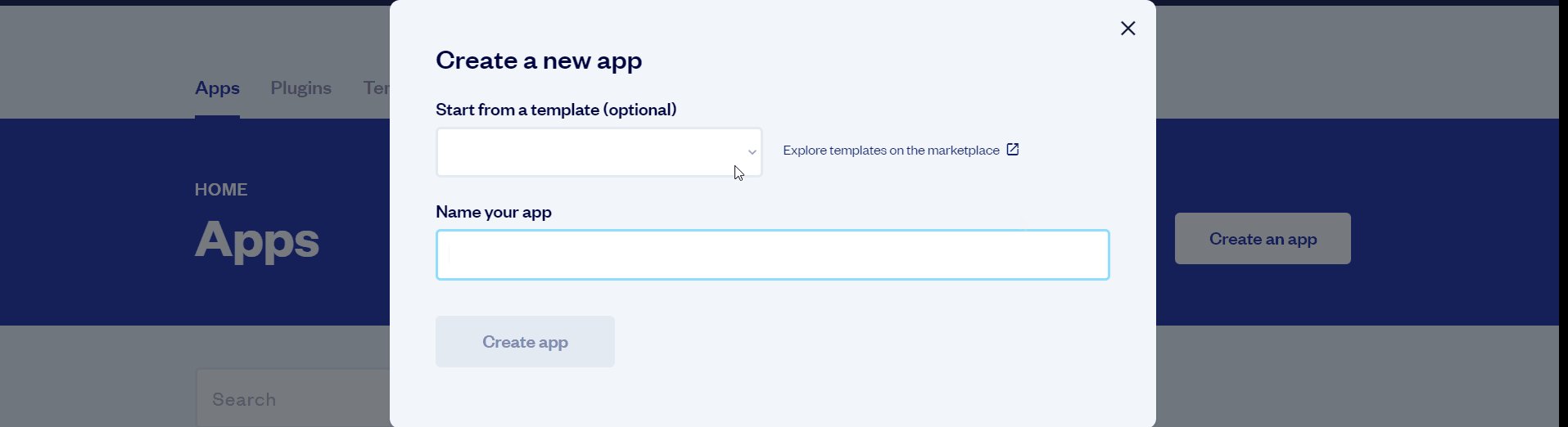
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
1. The first step is to configure the Stripe dashboard and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
2. The second step is to configure the API Connector plugin within your editor.
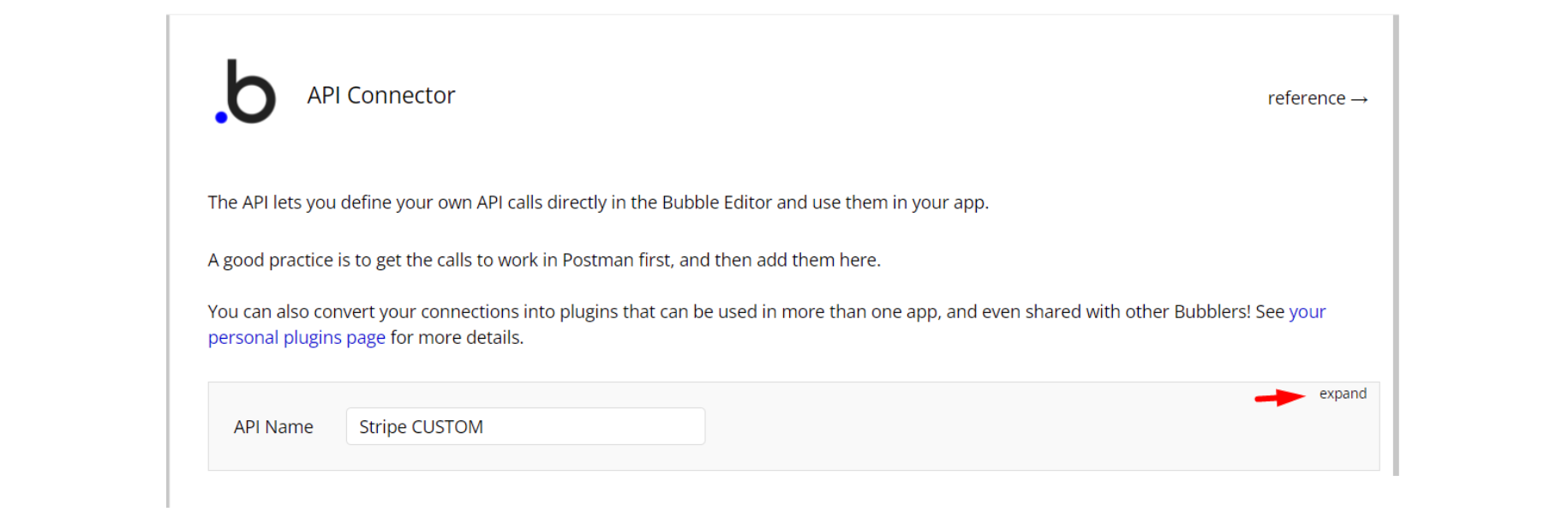
Go to Plugins -> API Connector -> Stripe CUSTOM and hit to expand it, here:

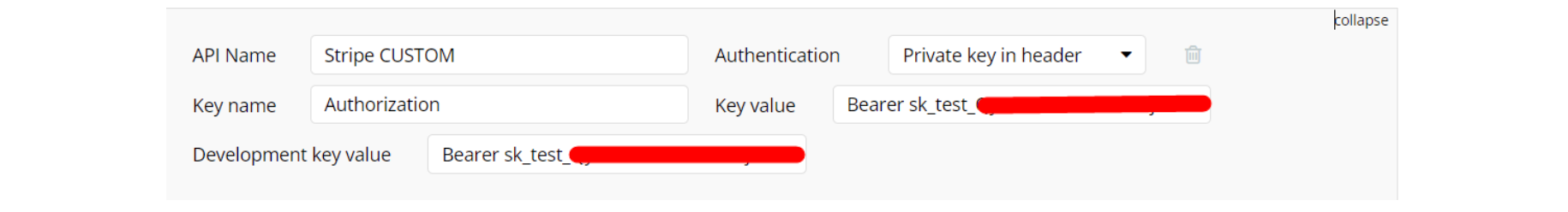
The API will expand, where you will be able to configure it with your own API 🔑 keys, here:

Add Bearer keyword in front of the key values. And remember to change to Live keys when you decide to go live with your app.
Stripe CUSTOM API has 4 action calls:
- Retrieve customer - used to get the details of a Stripe customer.
- Retrieve all invoices (list) - used to get the list of all invoices.
- Retrieve subscription - used to get the details about the subscription.
- Update a subscription - used to update the current subscription.
If you decide to use the default subscription model that is available in the template, please proceed with step 3 available below.
3. Third step is to configure the subscriptions on the plans page.
Go to your Stripe dashboard ->
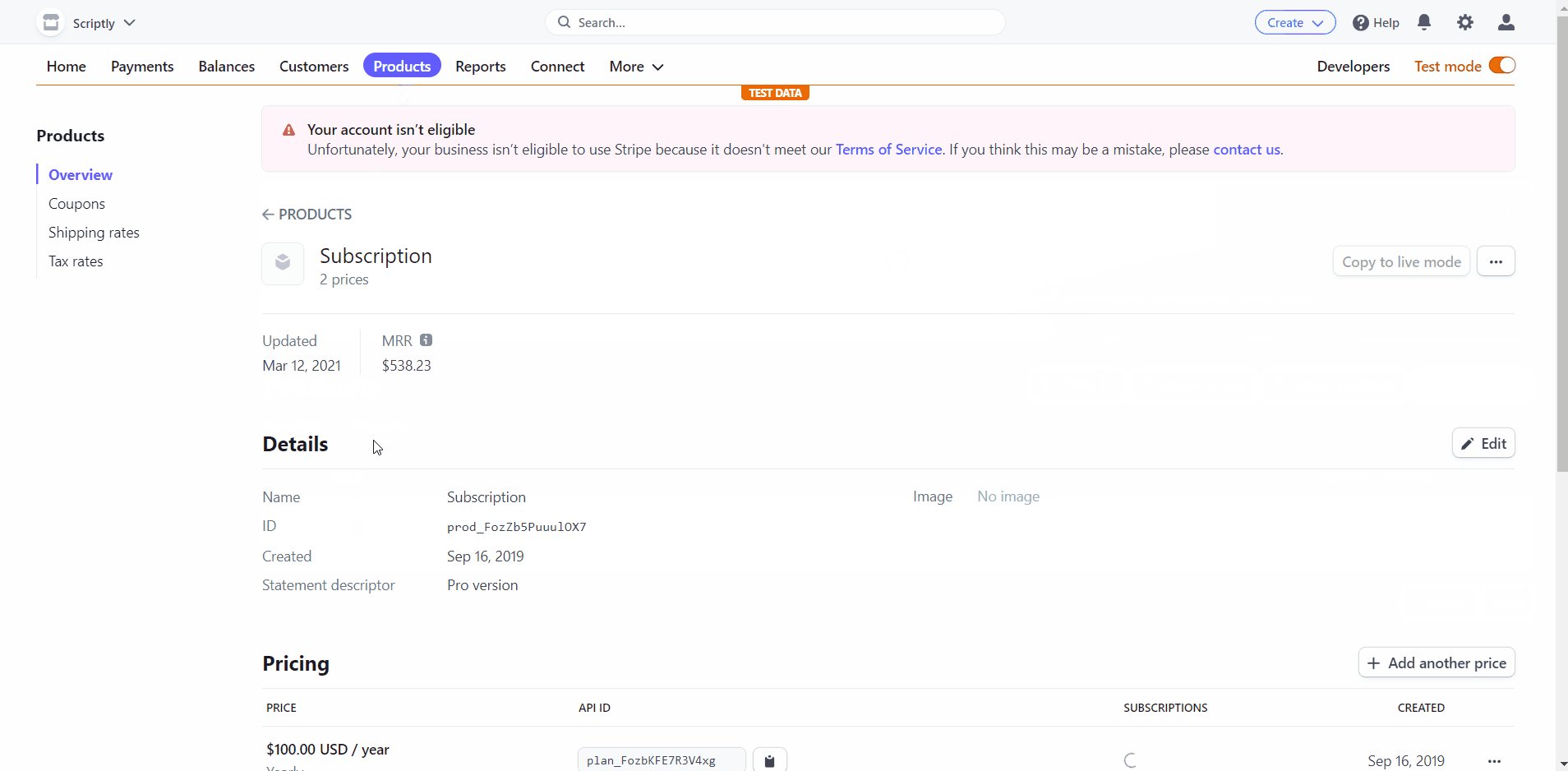
your account name > Products tab. Now, it is required to create 2 different Products that will be your 2 subscription models: Monthly and Yearly (the order doesn't matter).
You can later add additional plans for the same product (e.g. monthly and yearly plans for VIP subscriptions).

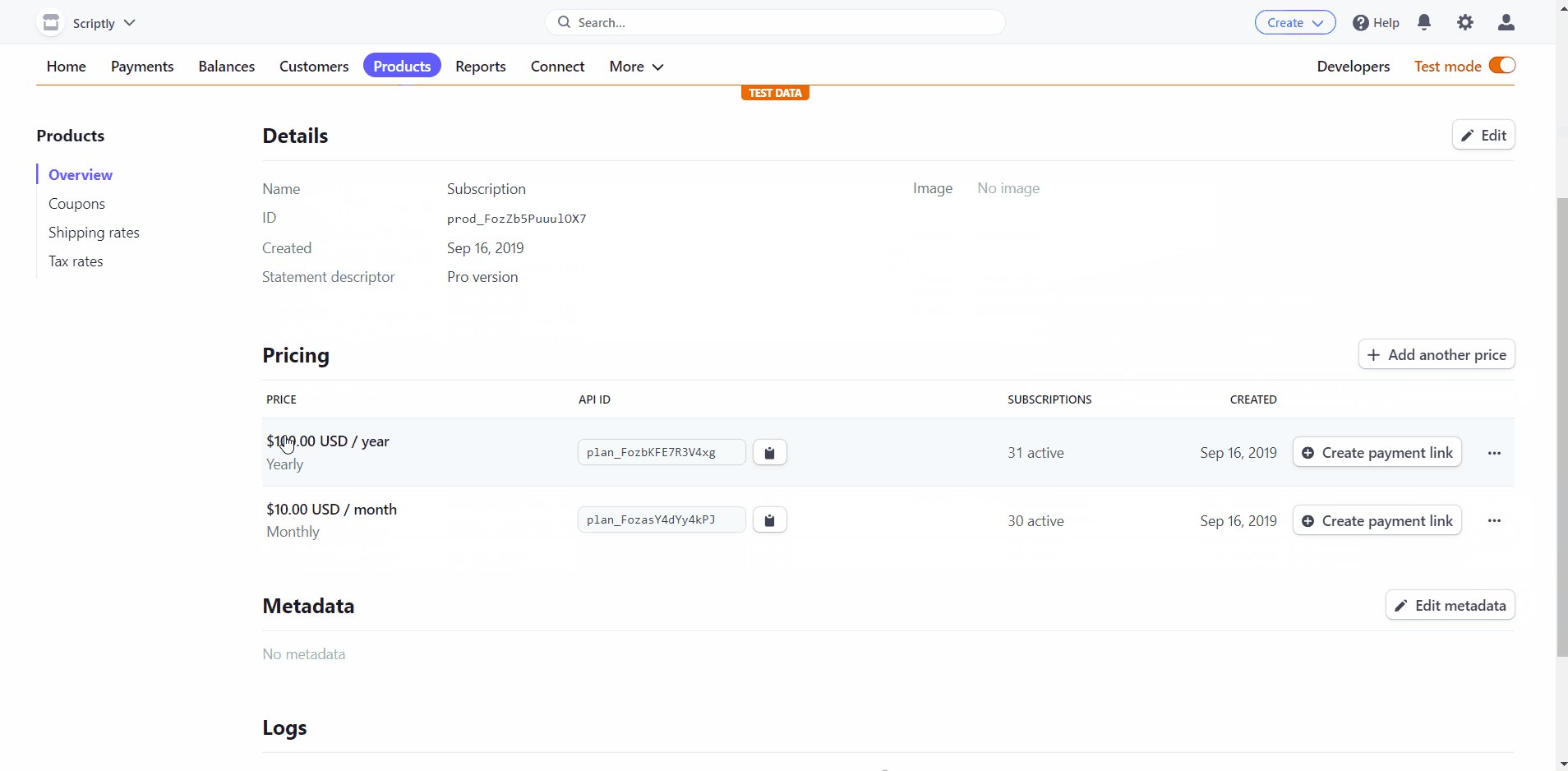
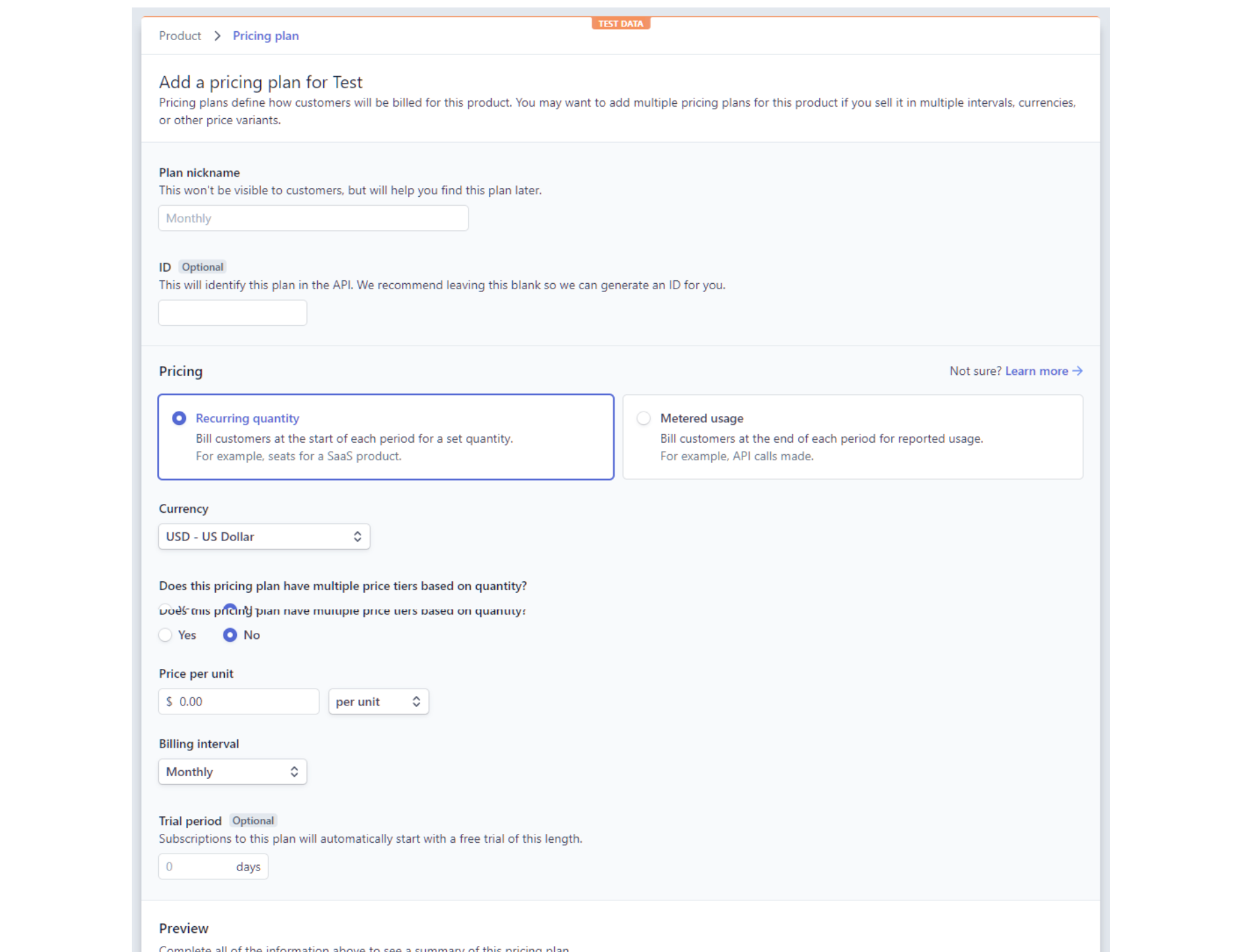
When creating a Pricing plan, you can add a name and set the following fields this way:

So you need to have two different subscription plans with their own pricing.
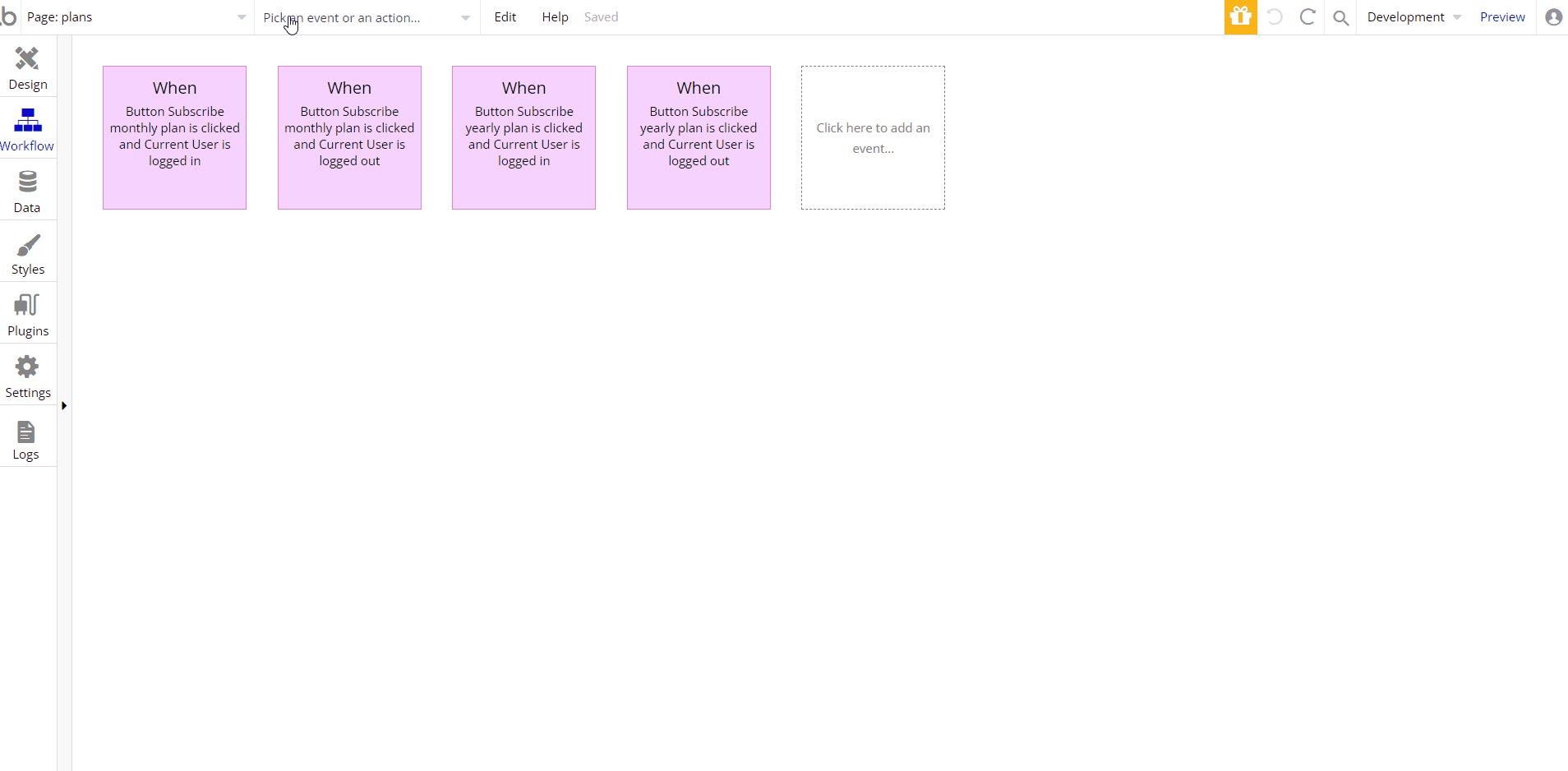
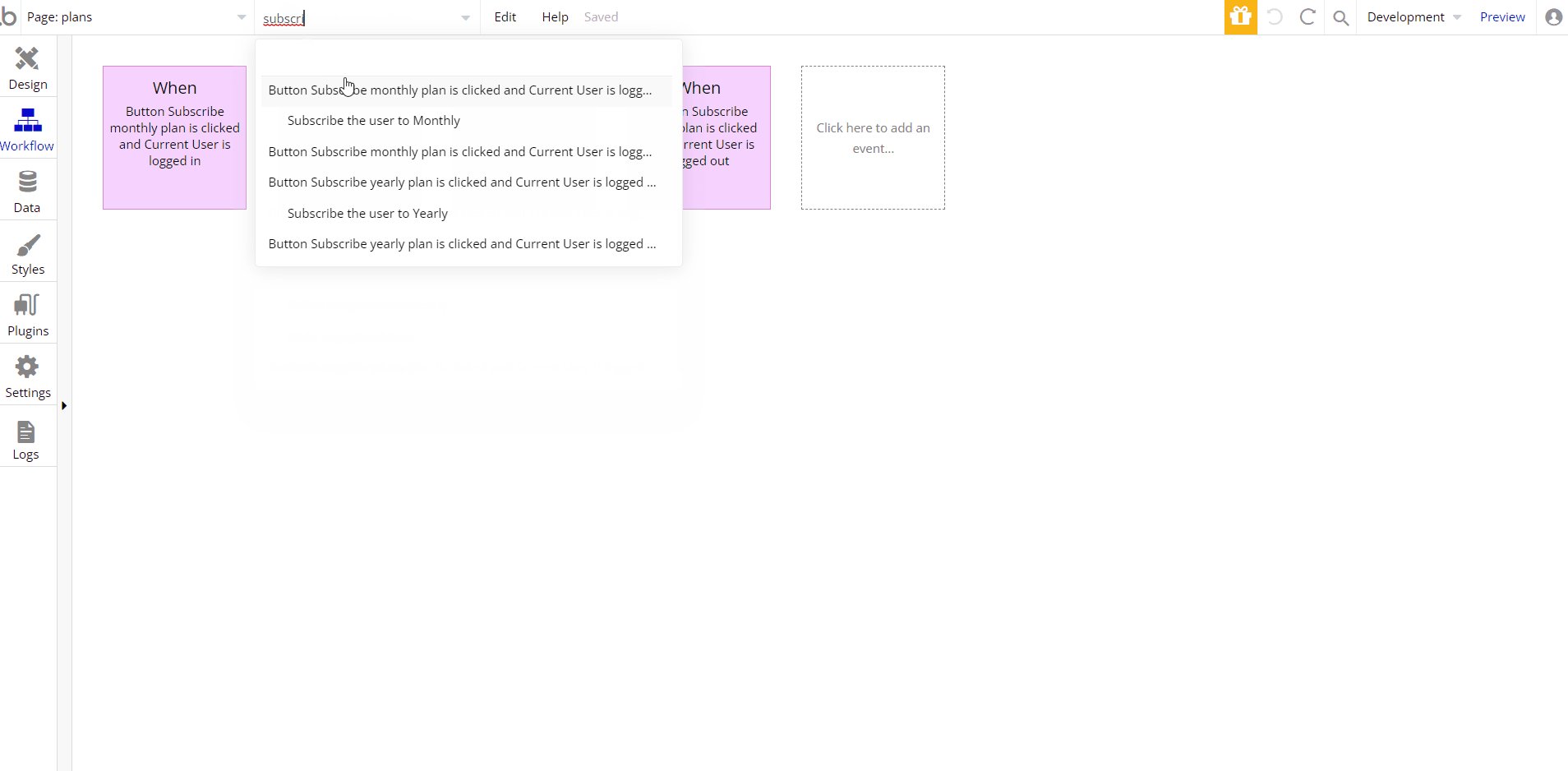
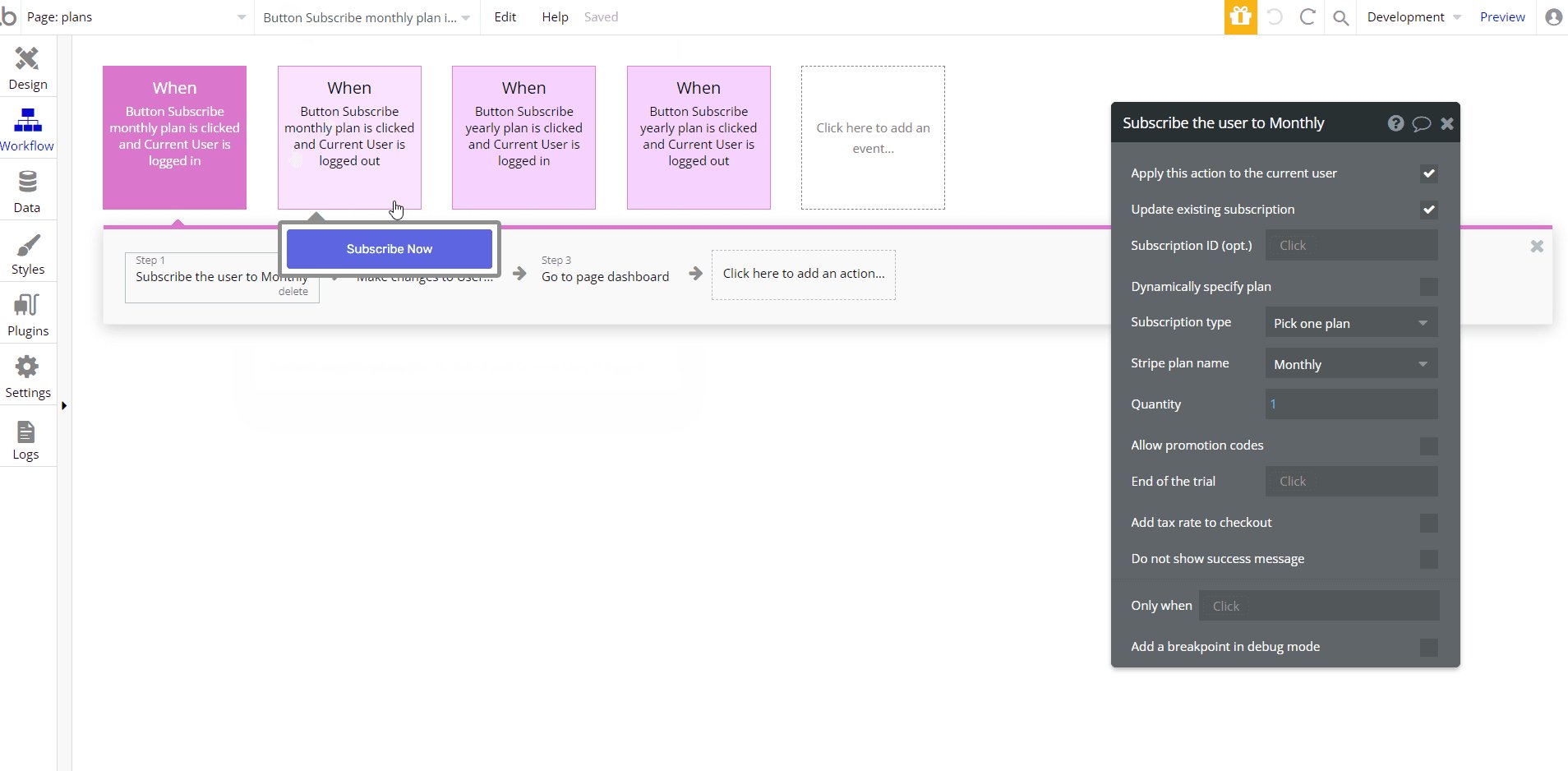
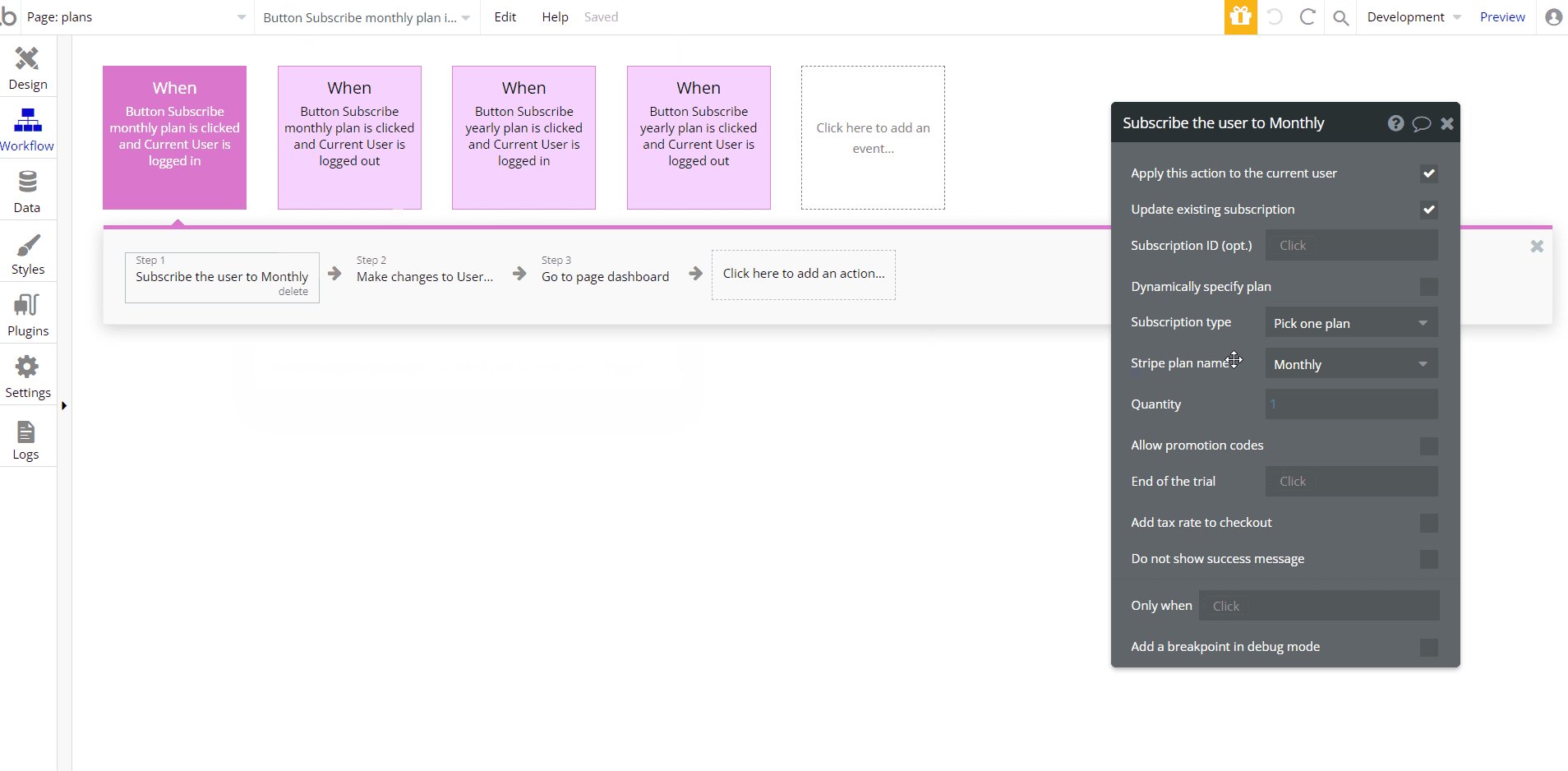
Go back to the pricing page, locate the 2 workflow events responsible for creating the subscription models, and select the plan that corresponds to the subscription:

If the subscription plans will come with other than 10 USD and 100 USD prices, please do not forget to change the prices indicated in the application accordingly.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
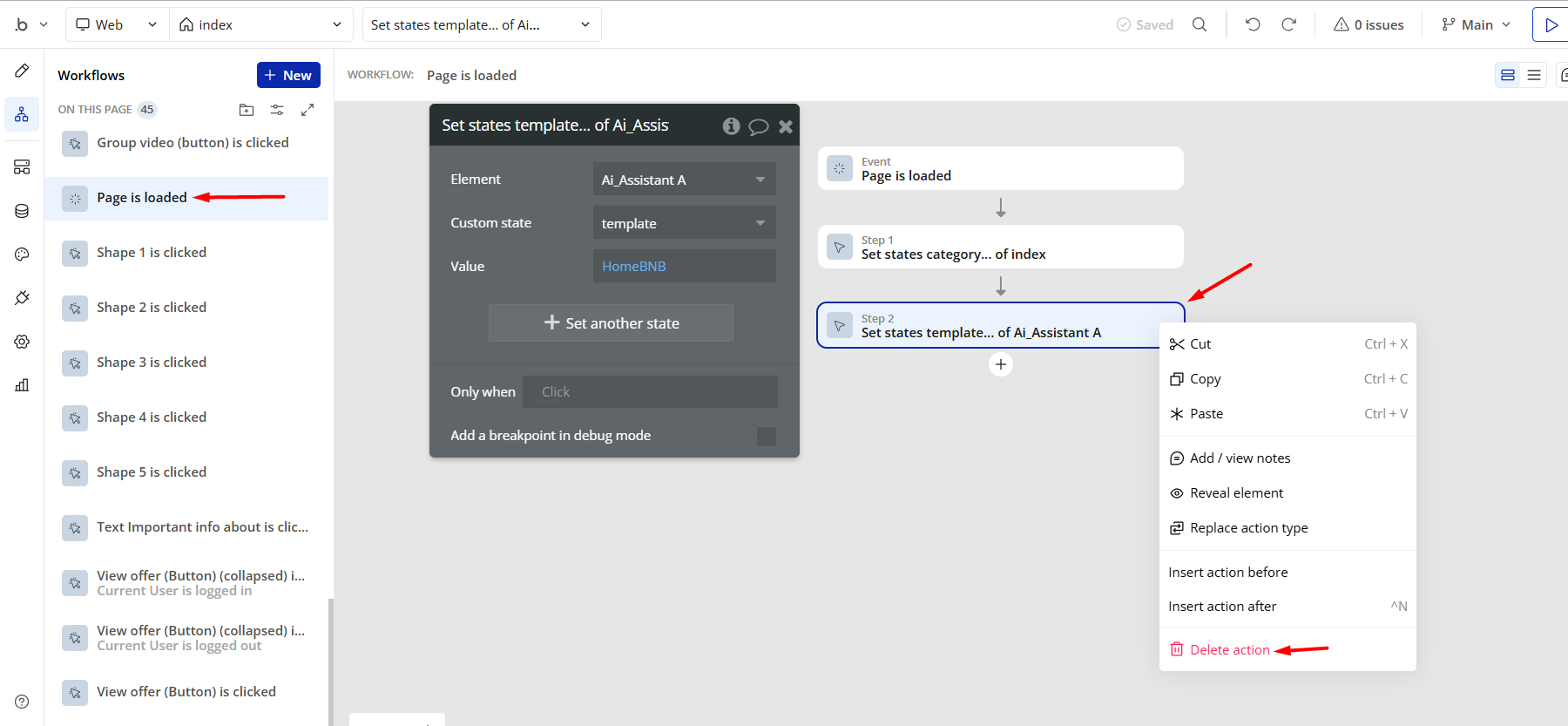
- remove the following step in the workflow:

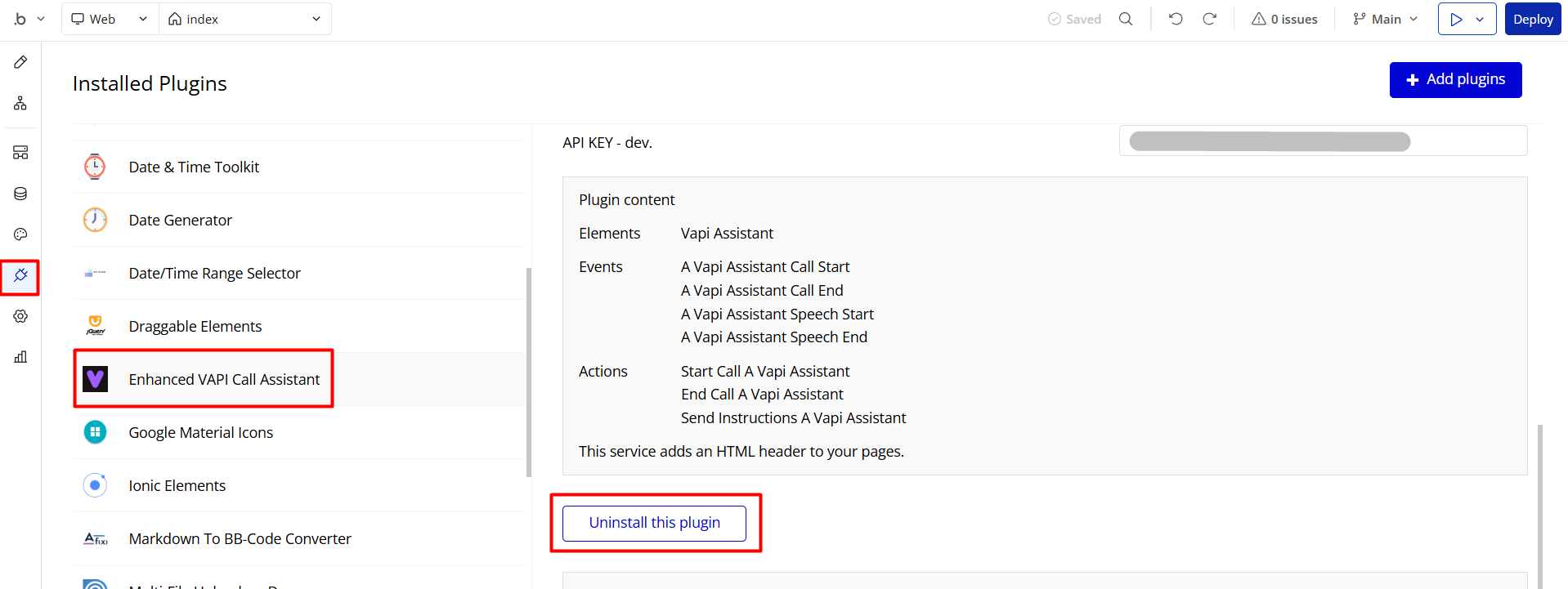
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with a demo login for testing purposes, which does not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Demo login functionality is provided on the login page, where, by pressing the Demo Login button, a popup with 3 demo login buttons is shown.
To delete them, see the gif below:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.