This guide states the things to note like Admin Access, Custom Code, Notes, Paid API and others.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
Admin panel restrictions
In order to remove this restriction, you will have to make some changes in the workflow after you purchase this template. You can remove this restriction by following one of these options:
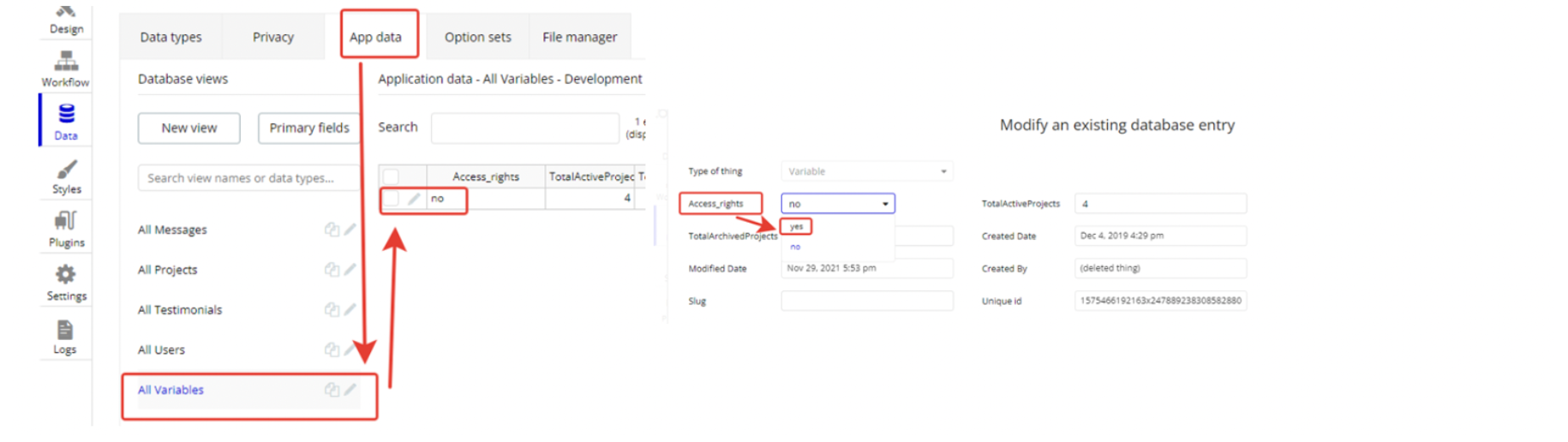
1. Go to database -> App data -> All Variables and modify the
Access_rights from "no" to "yes".
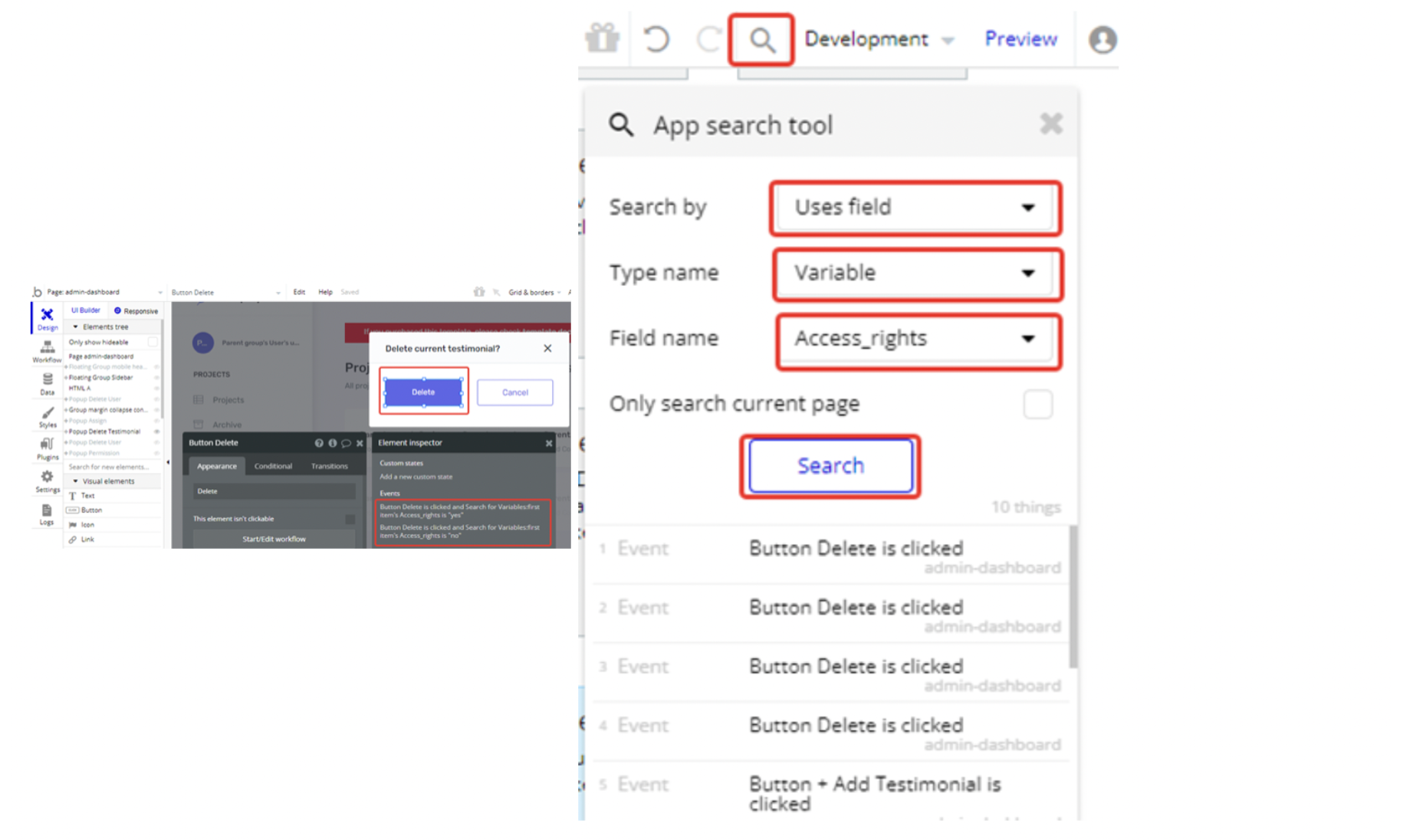
2. The second option is a bit harder than the first one but not too complicated. You will have to remove all the conditions from the buttons that do this security check (we have implemented this restriction for the + Add Staff and + Add Testimonial buttons on the admin page).

Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
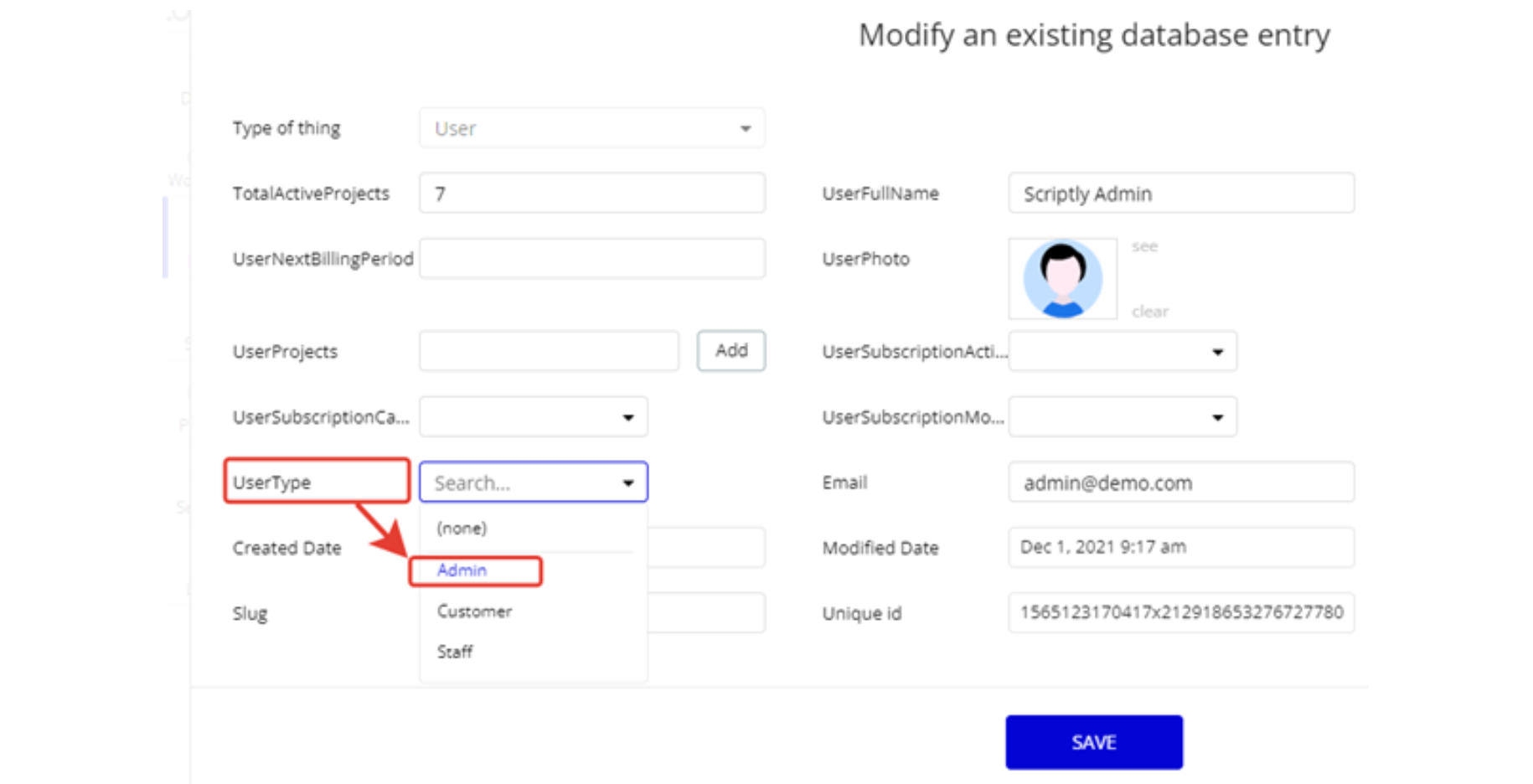
Assign user roles
Here is how to assign role for user:

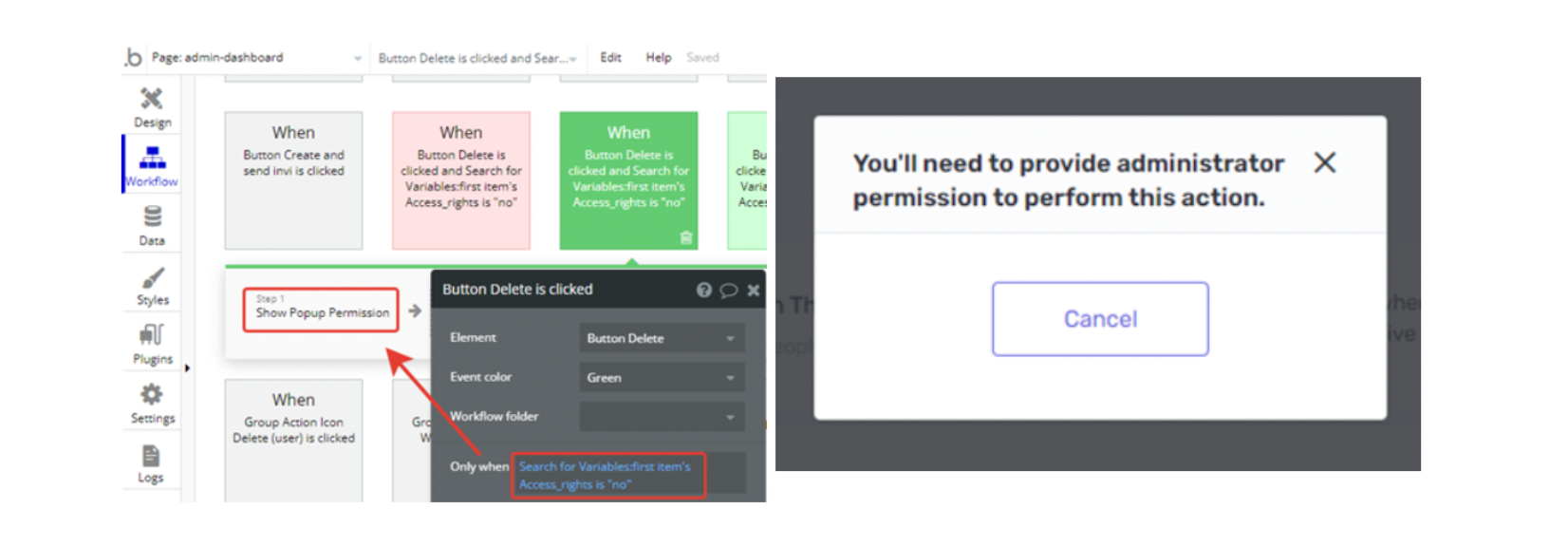
If the user doesn't have admin rights, he will see a pop-up.

Delete the warning group
How to delete the warning group on the
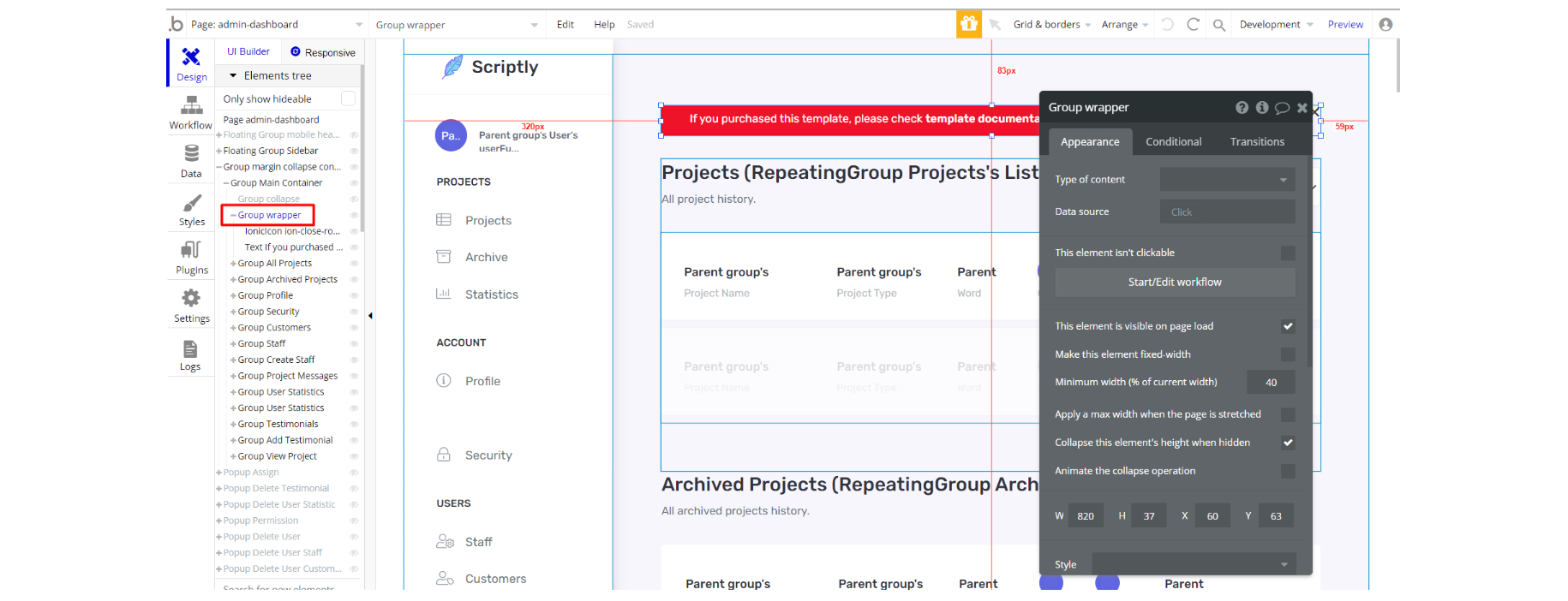
admin-dashboard page that says to check the template's documentation :1. Locate the "Group wrapper":

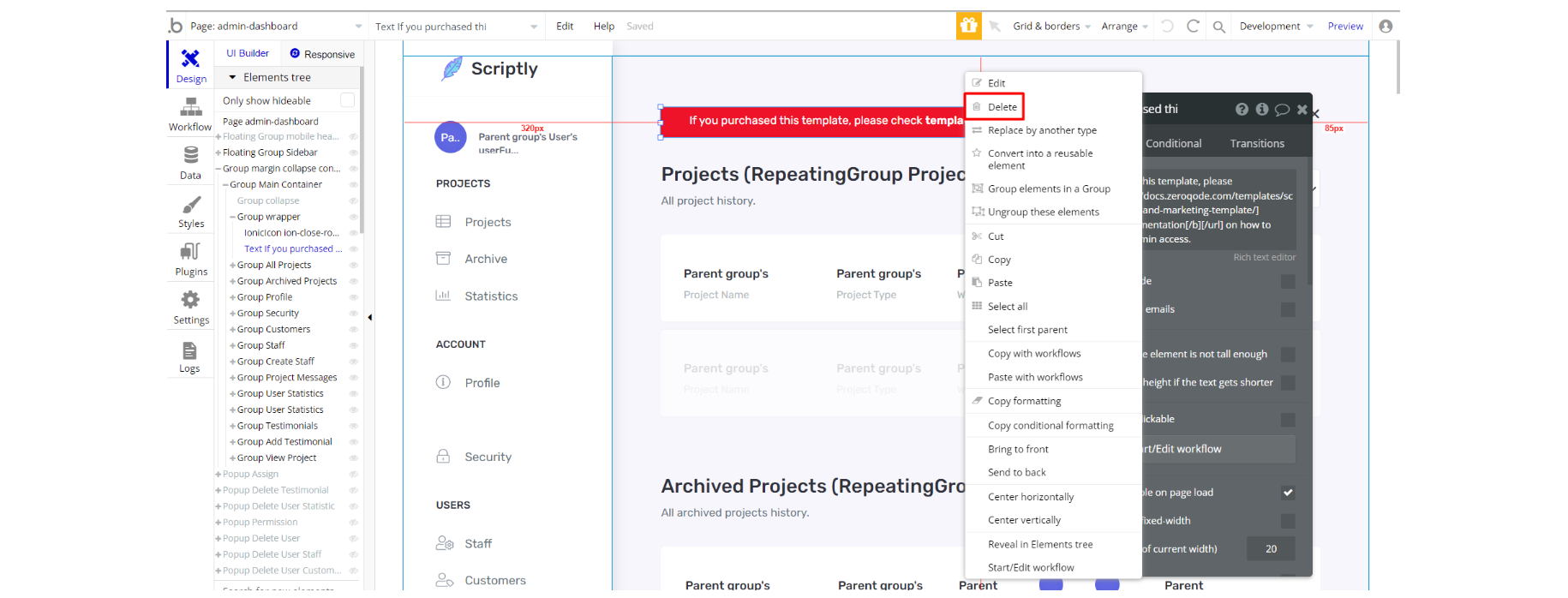
2. And delete it:

Custom Code
On certain pages there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
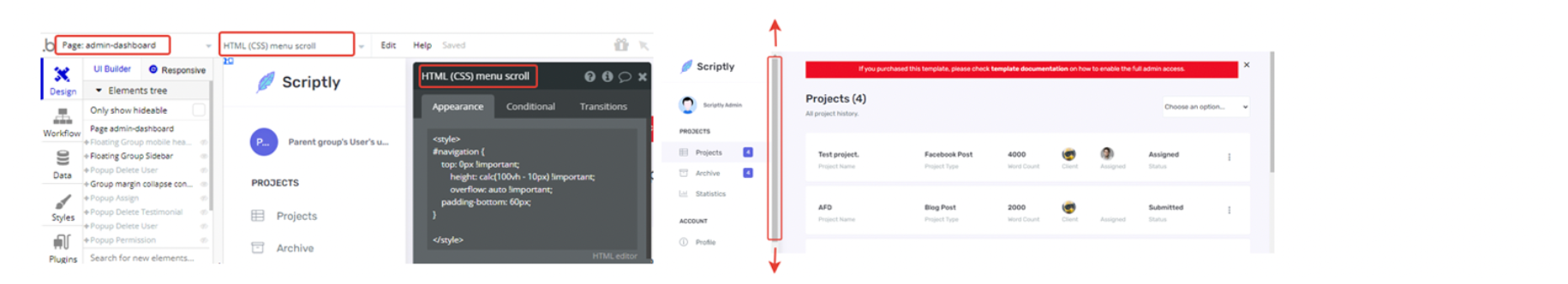
admin-dashboardpage: HTML (CSS) menu scroll - used to add the menu scroll feature.

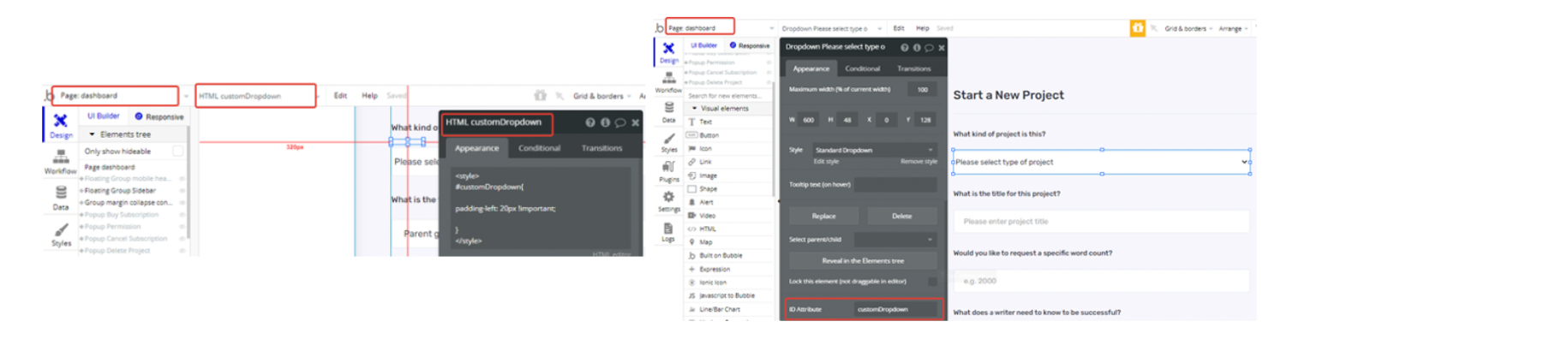
dashboardpage: HTML customDropdown - used to add padding on the left for all dropdown elements with ID - customDropdown.

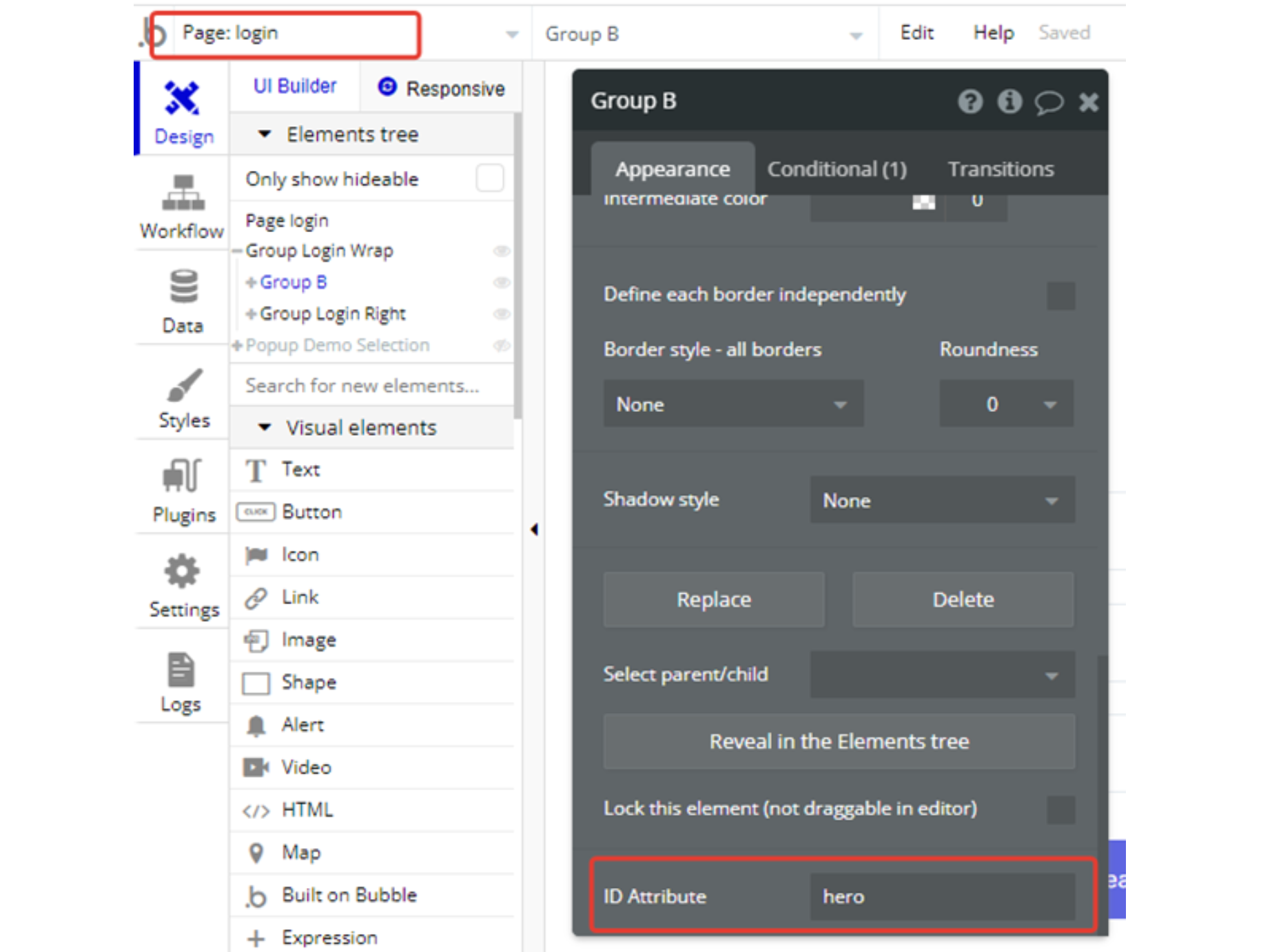
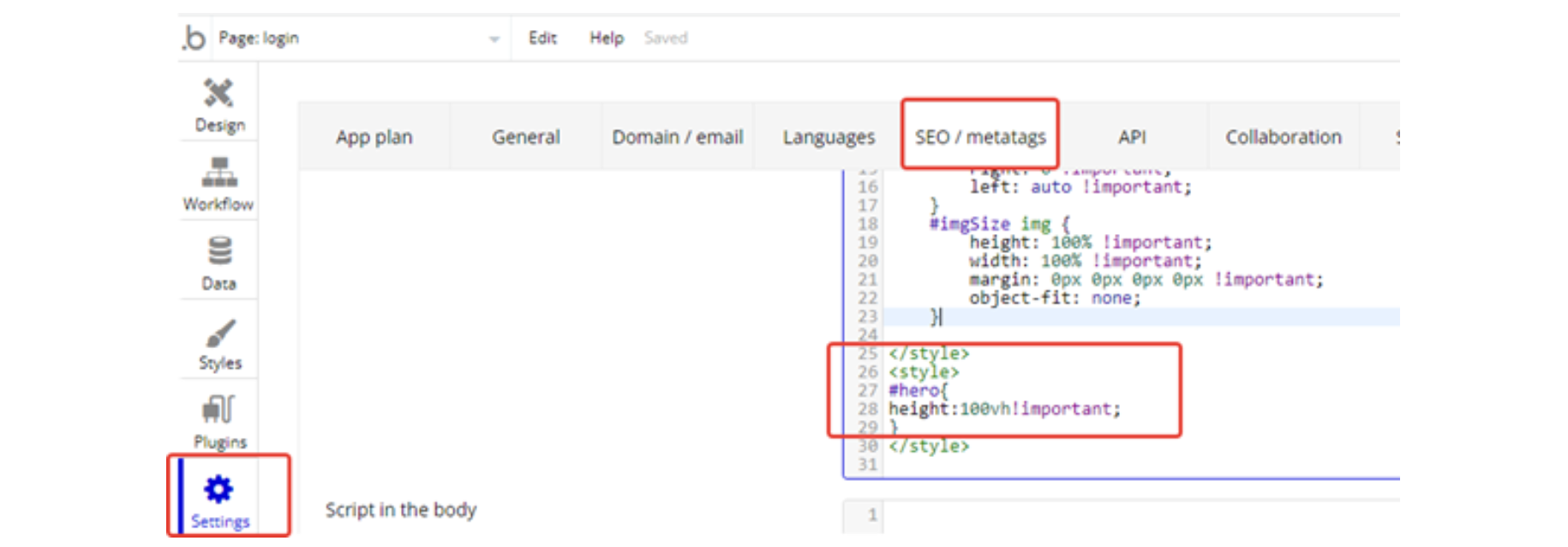
loginpage: HTML/CSS code is attached to the Page HTML header.
The CSS will affect the height of the "Group Left" and "Group Login Right" element with
ID = hero. The height of these elements is equal to 100% of the viewport height.

Feel free to customise the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
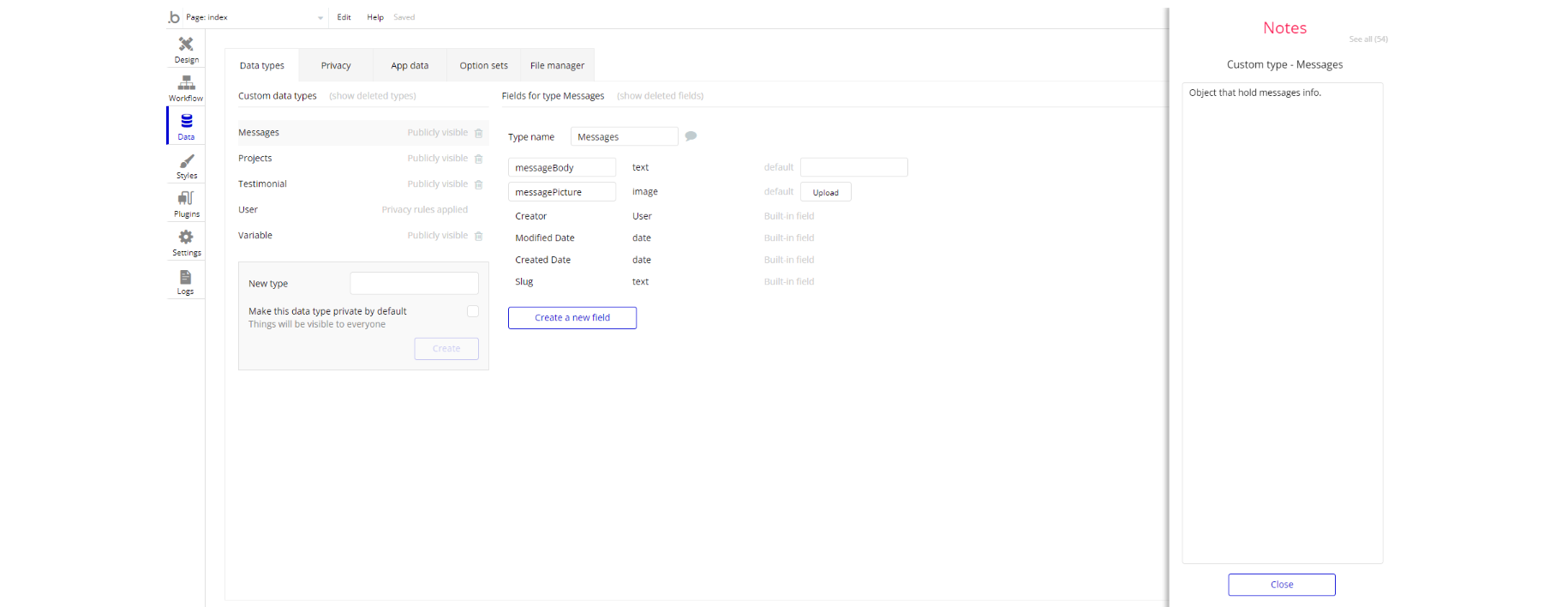
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.