This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
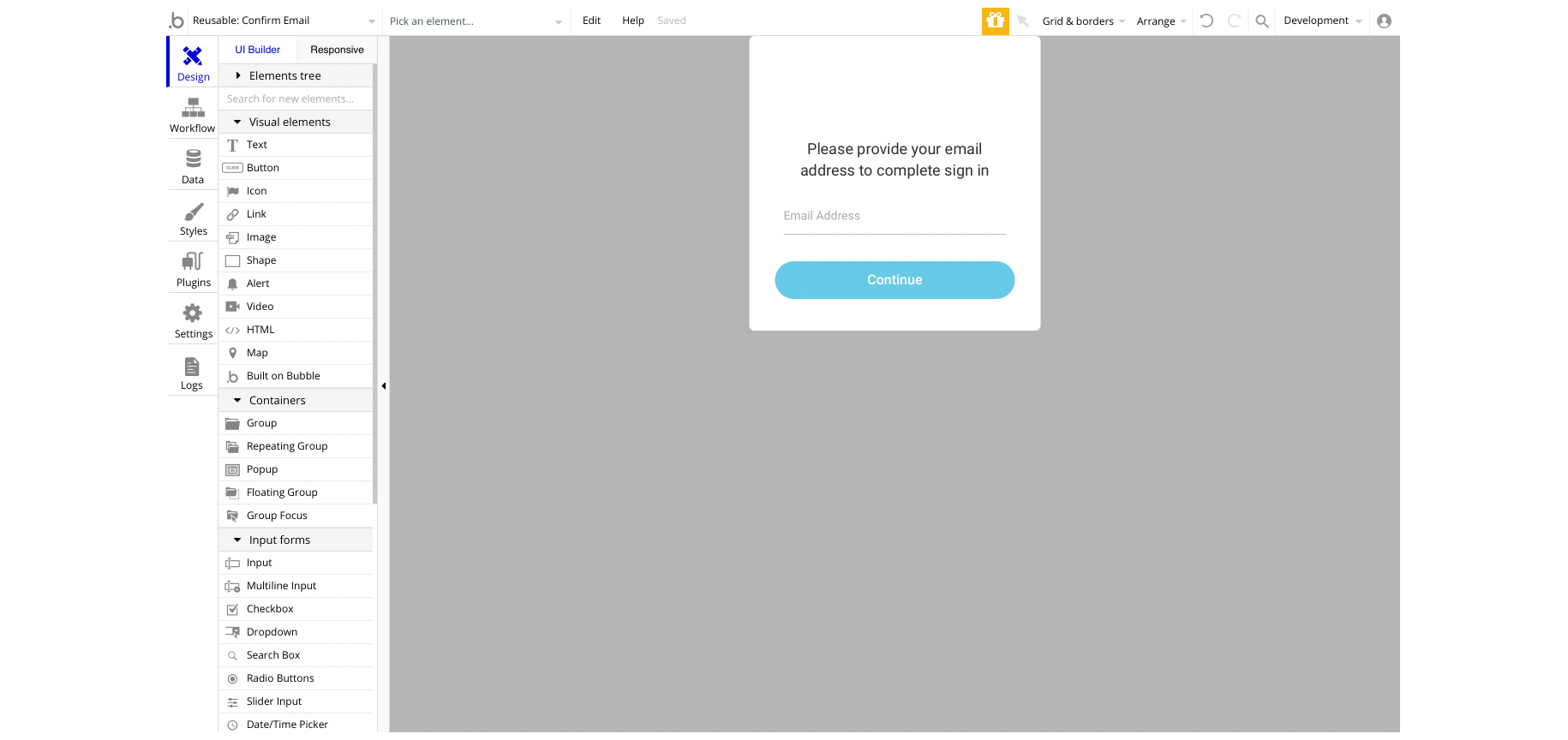
Confirm Email
This reusable element is used to prompt customers to enter their email address for signup completion. It simply comes with an email input and a submit button:

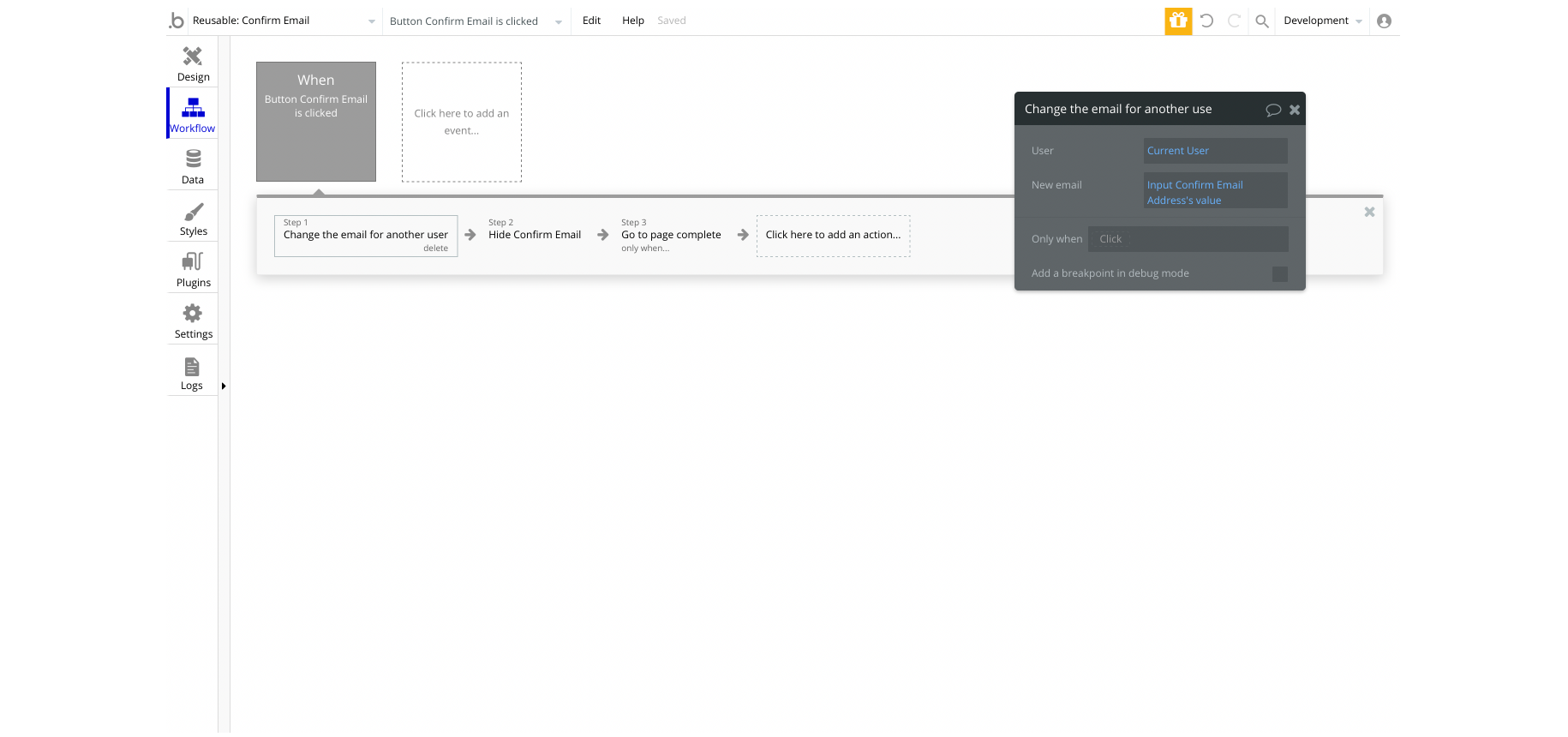
When clicking the "Continue" button, it runs the Change the email for another user action, then hides the form.

Tip: In case the current user's
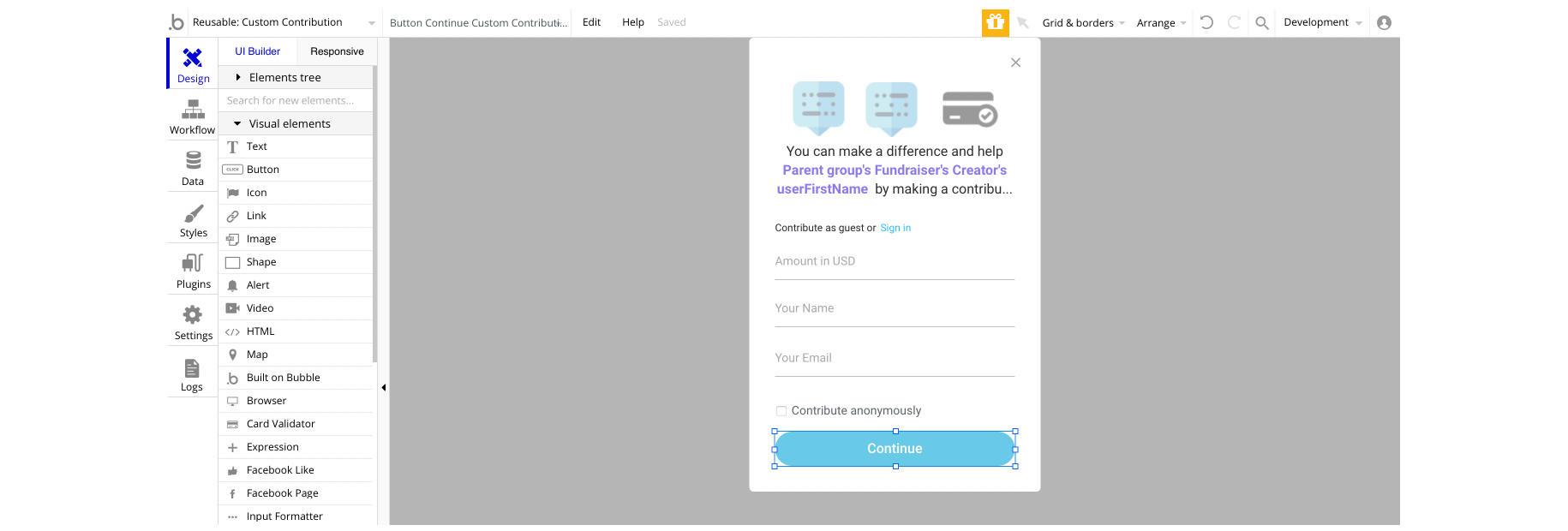
userOnboarding field is empty, the user is being redirected to the complete page for the full onboarding process.Custom Contribution
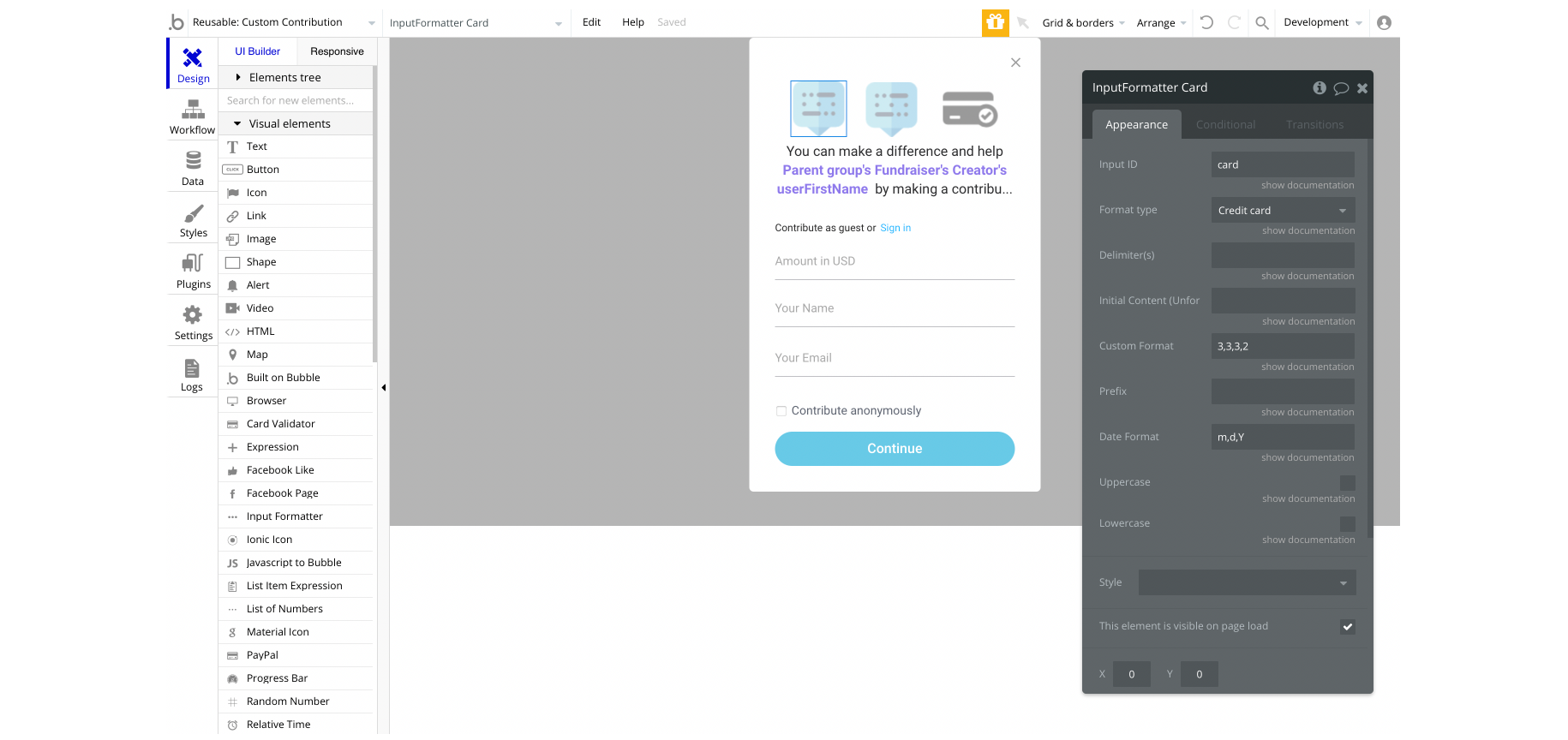
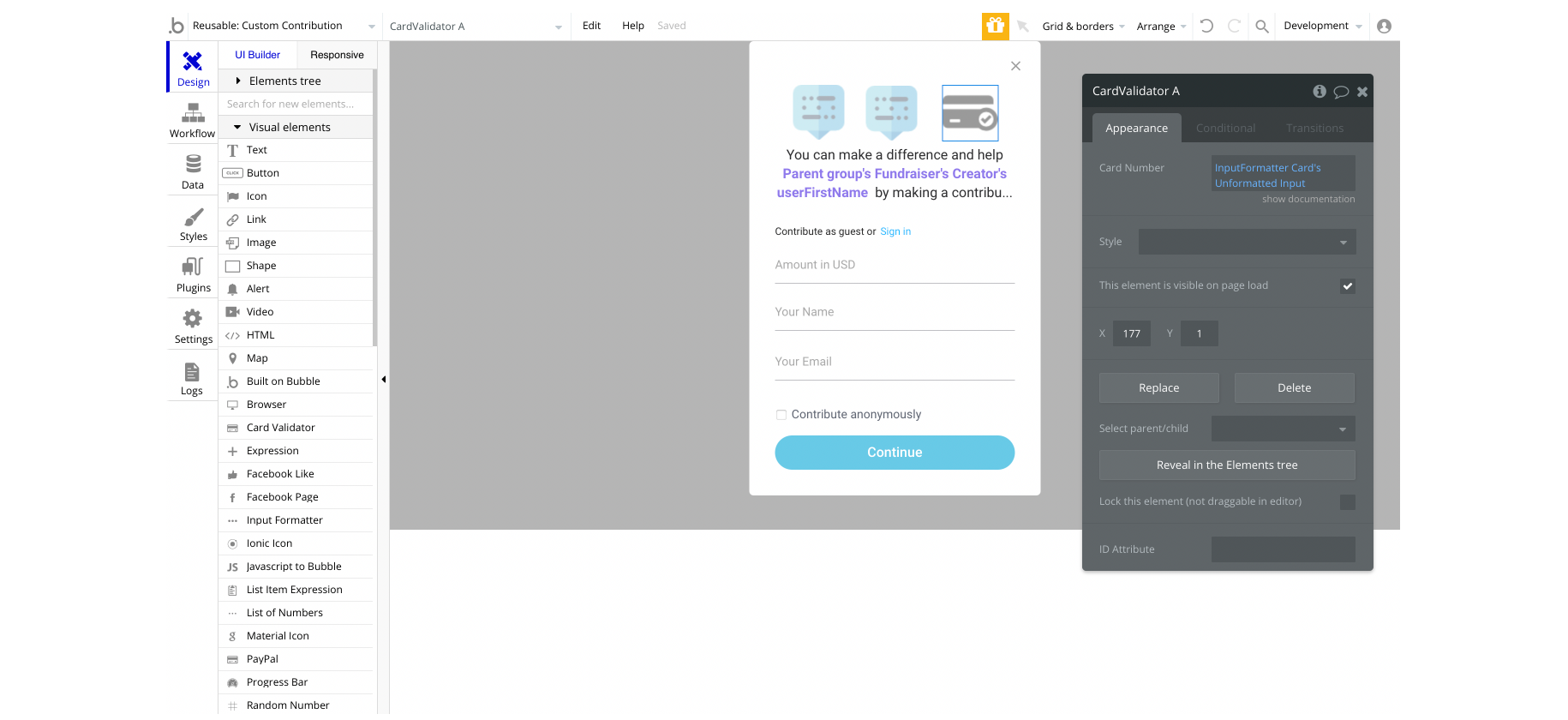
This reusable element is used to prompt platform users to contribute to a fundraiser. They are able to either contribute as a guest user, or join the platform, set up an account and complete the profile.



Footer
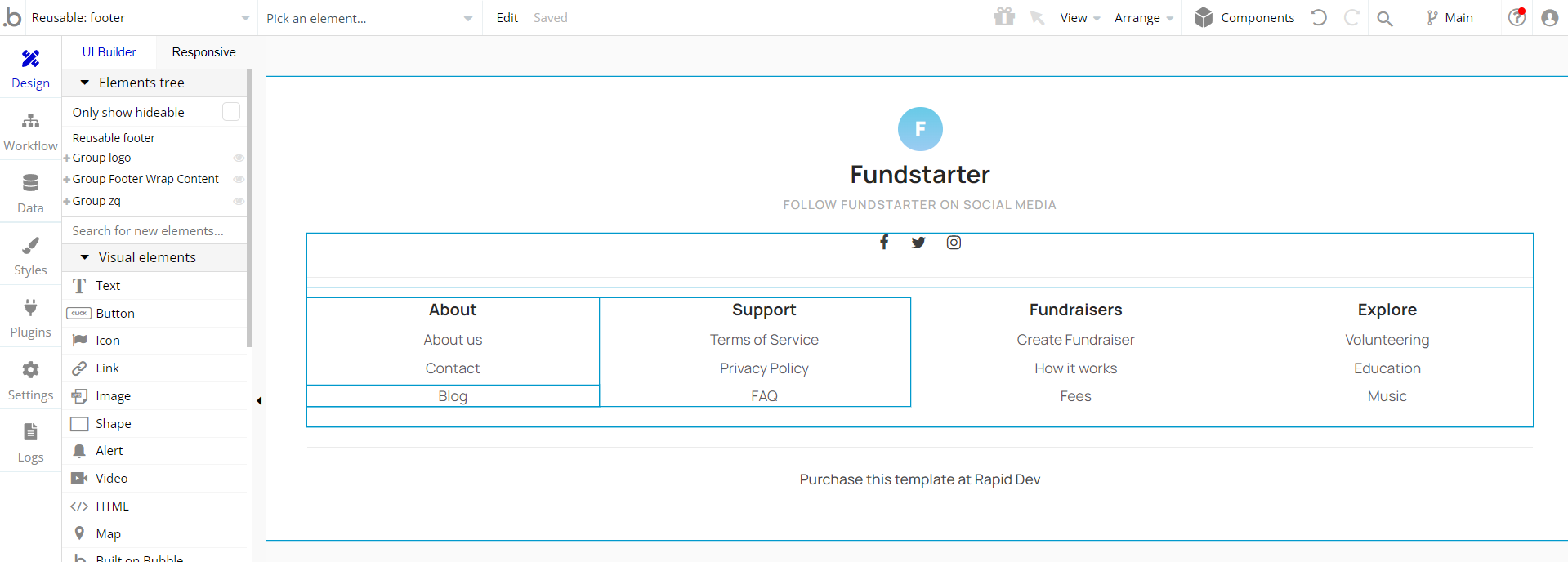
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.

Here, it comes with social media and other links for a quick navigation through the platform.
Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
Header
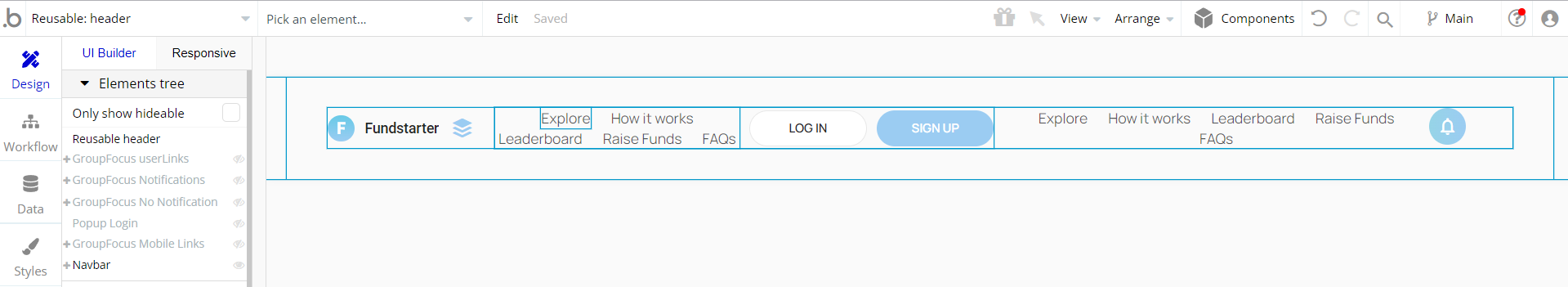
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for ecommerce), login/logout, user profile and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.

Here, it comes with navigation links and signup/login buttons, as well as demo buttons to test the template without going through the account creation process.
Tip: This reusable element comes with demo logins that have been placed for testing purposes. Learn how to remove them from your app.
Onboarding
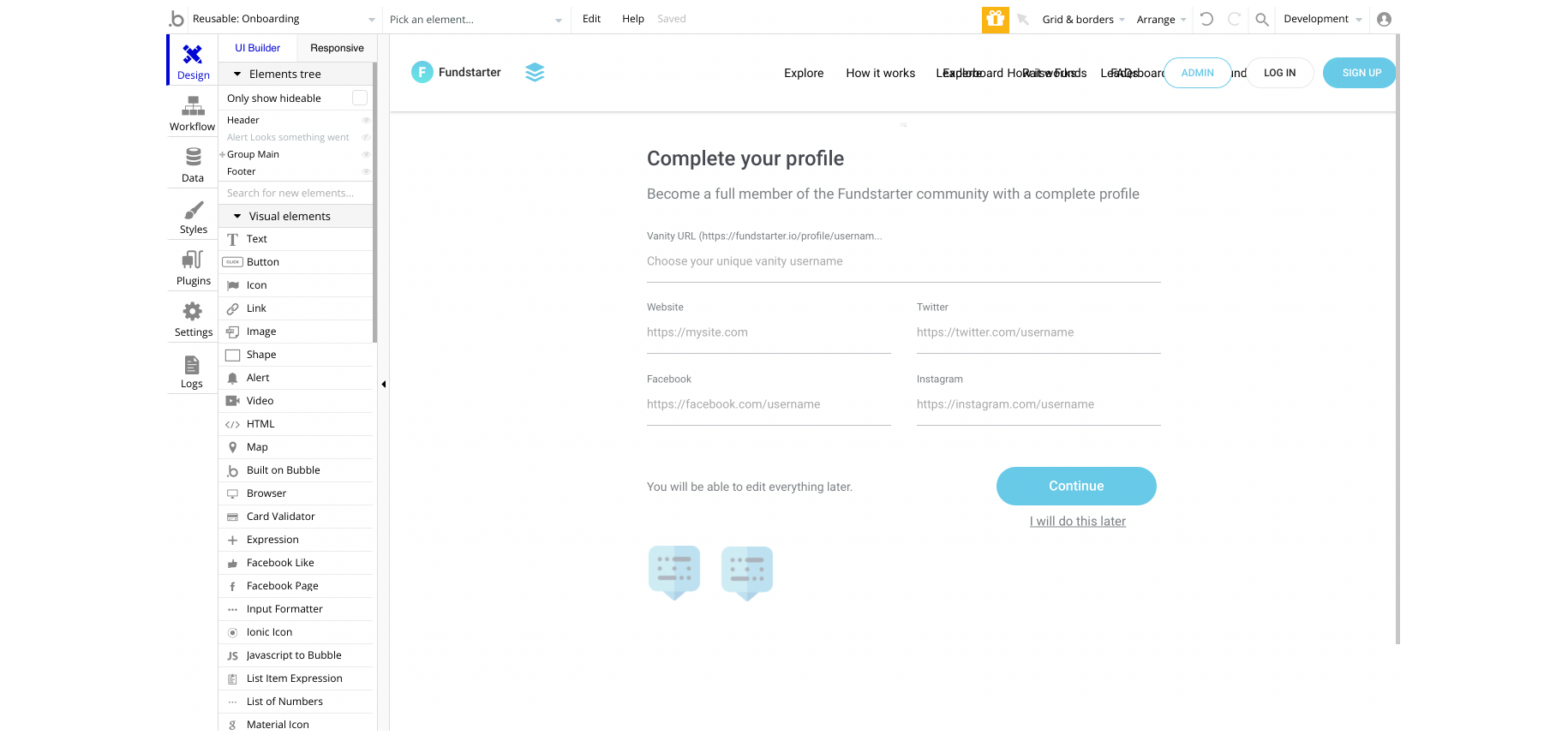
This reusable element is used to complete the profile information during the onboarding process. Users are able to save their social media links as well as their own website.

Tip: It is possible to skip this form to complete later.
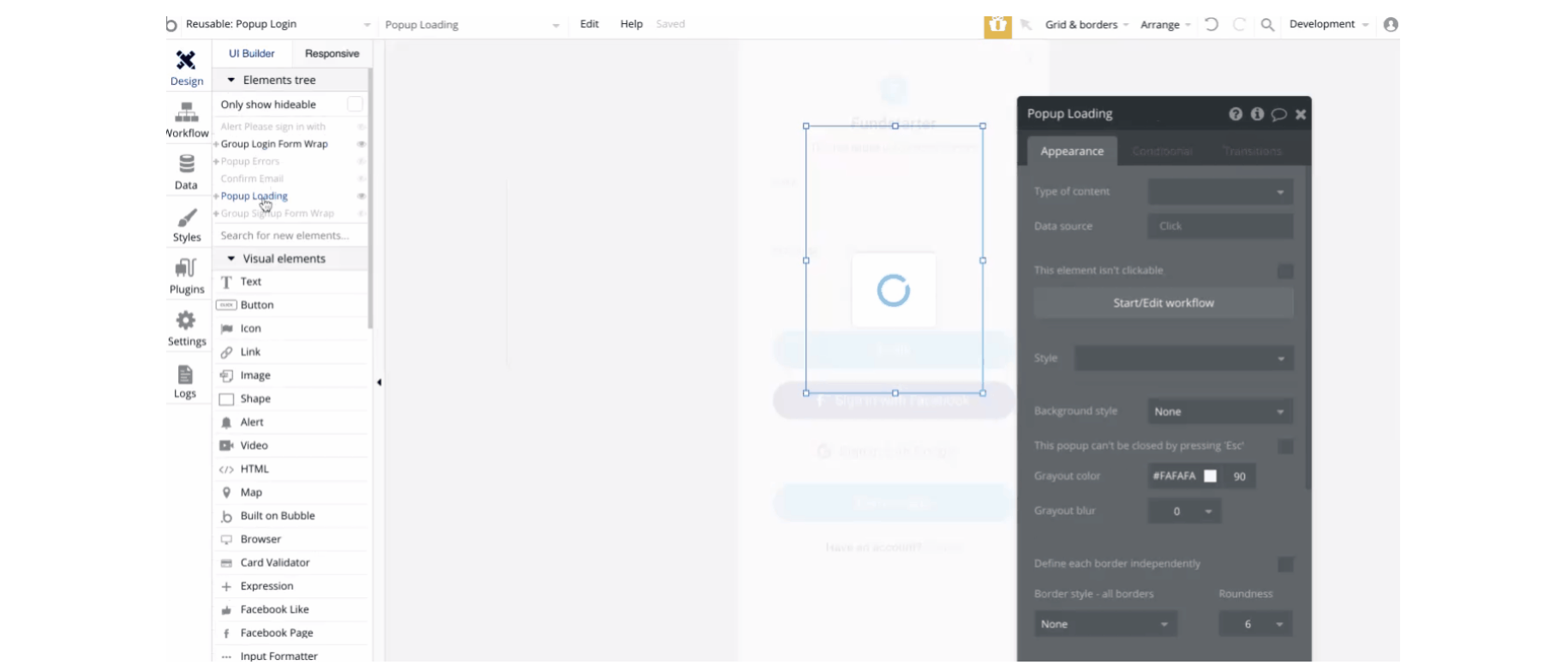
Popup Login
This reusable element is used for signup/login. Signup/login via Facebook and Google is also possible.
Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

Tip: This reusable element comes with demo logins that have been placed for testing purposes. Learn how to remove them from your app.
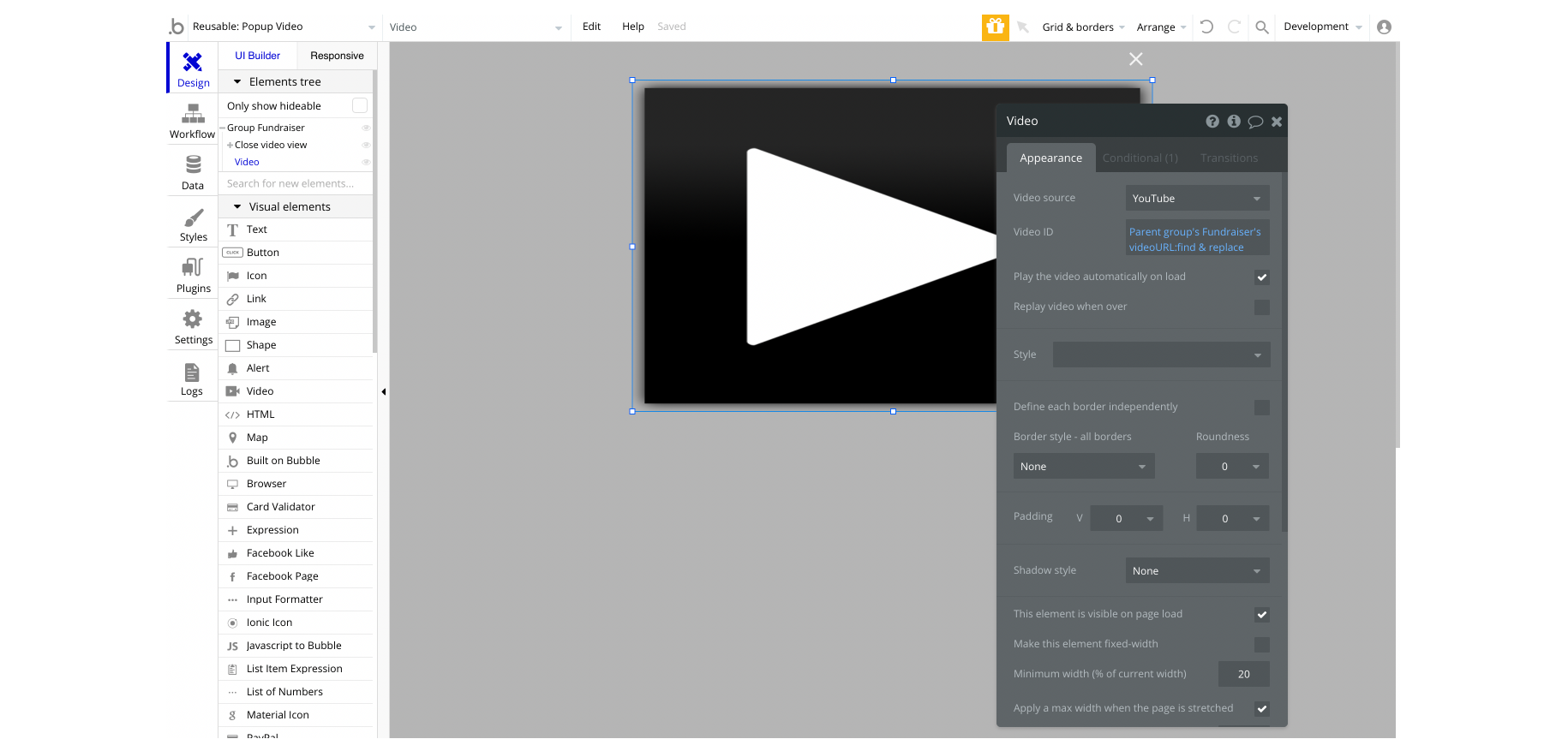
Popup Video
This reusable element is used to play the fundraisers' promo video. It is based on the Video.js plugin, searching for the videoURL field from the
Fundraiser objects.
Tip: The fundraiser video is a simple YouTube link.