This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
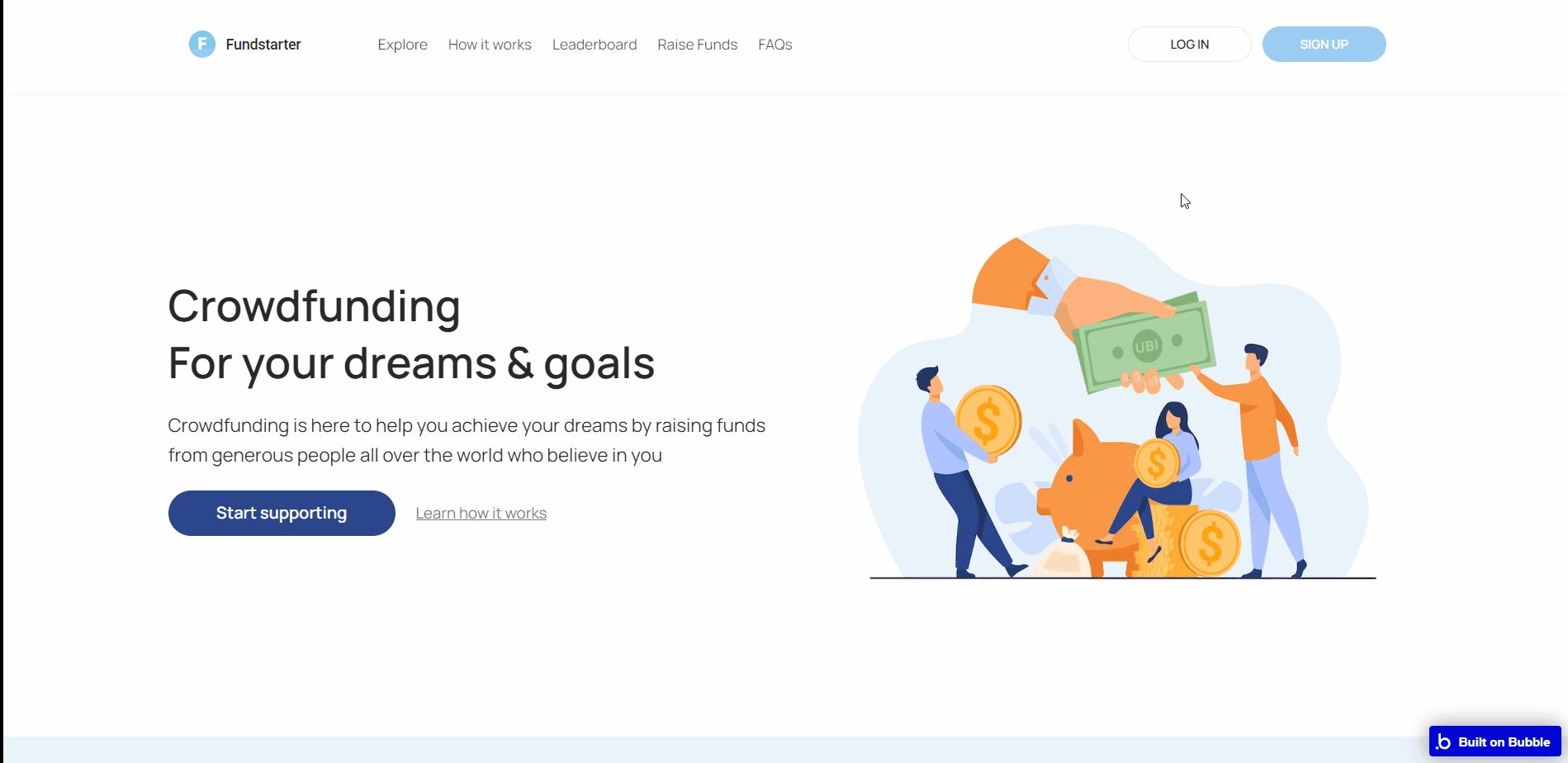
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
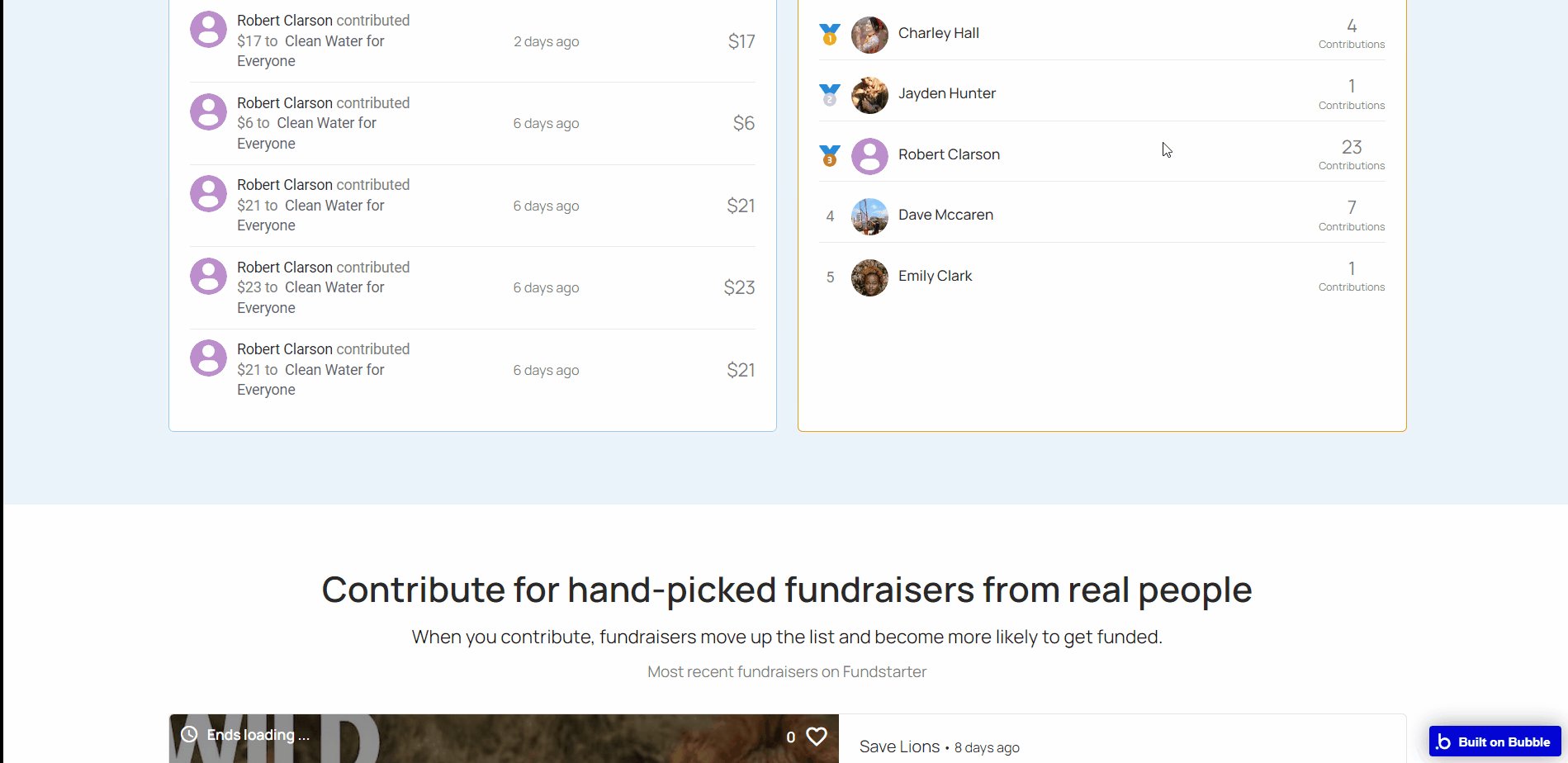
Here, users are able to see some of the top crowdfunding 📊 stats, preview the fundraiser 🧙♂ contributors, as well as the most recent fundraisers.

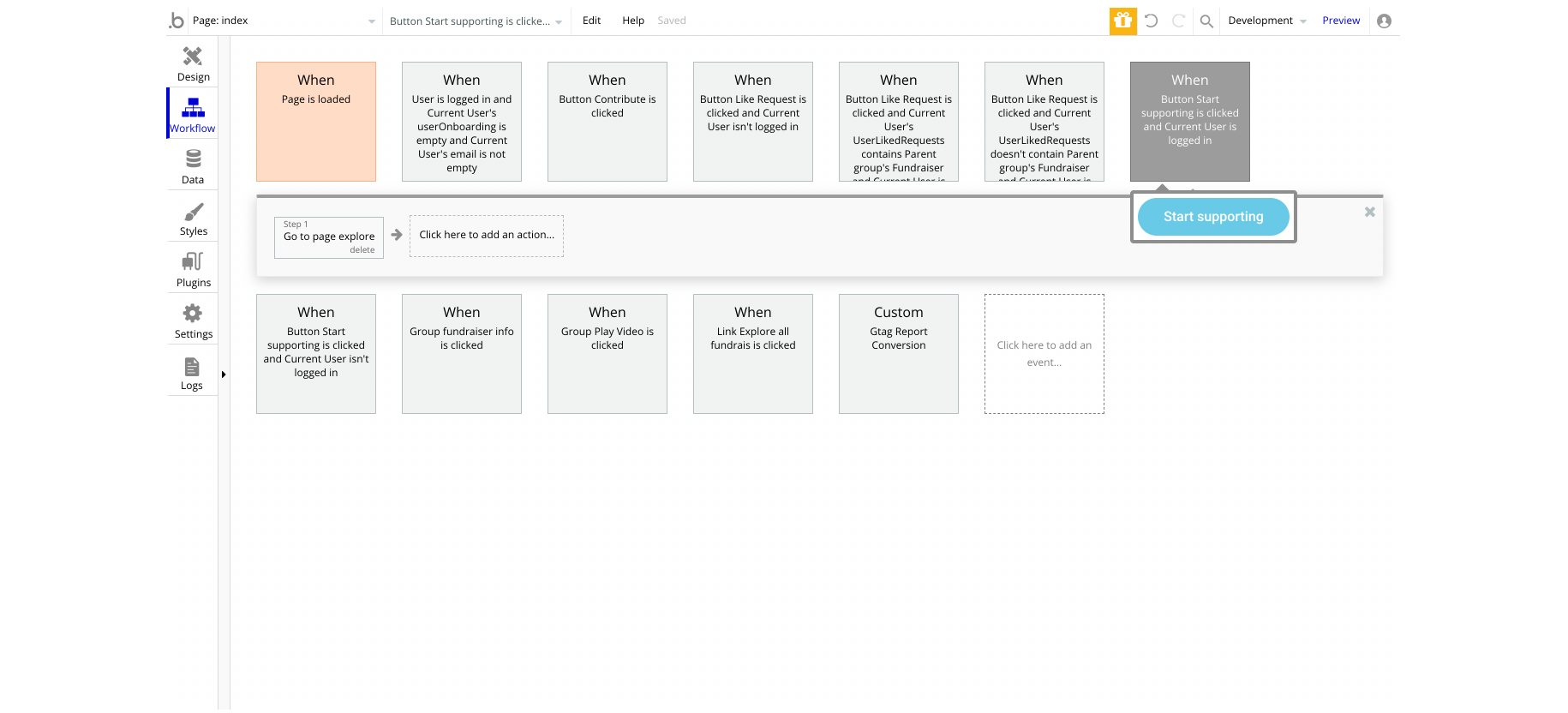
The "Start supporting" button will redirect users to
explore page, where it is possible to preview all the available fundraisers and start contributing 🙌 .
about
This page is listing the company information, as well as what a fundraiser is and reasons why joining a fundraiser.

Tip: The text on this page is a placeholder and should be modified according to your own "About Us."
admin
This page is designed to manage platform data, e.g. Users, Fundraisers, Discussions, Payouts. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
Here admin can change the platform fee in the Settings tab. 🦸♂
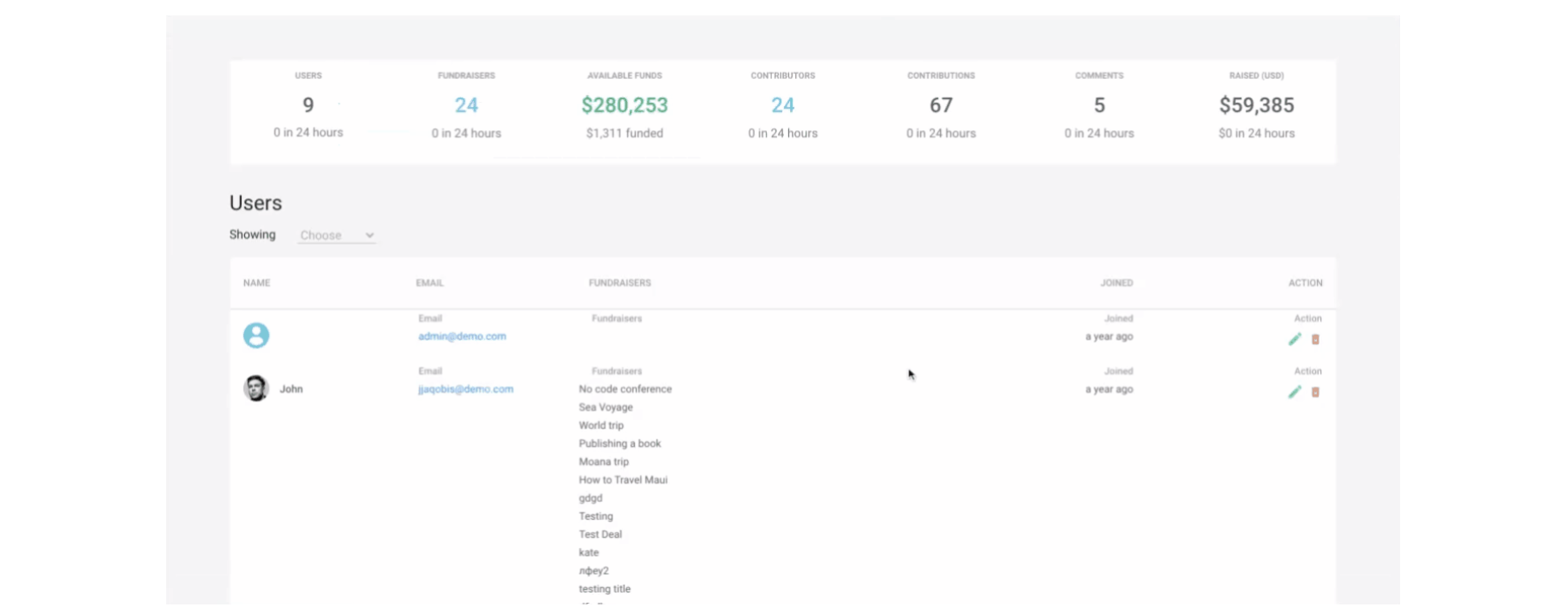
Users
In this tab, admins can see the data about all platform users. It is possible to edit or delete user data, as well as sort it as needed.

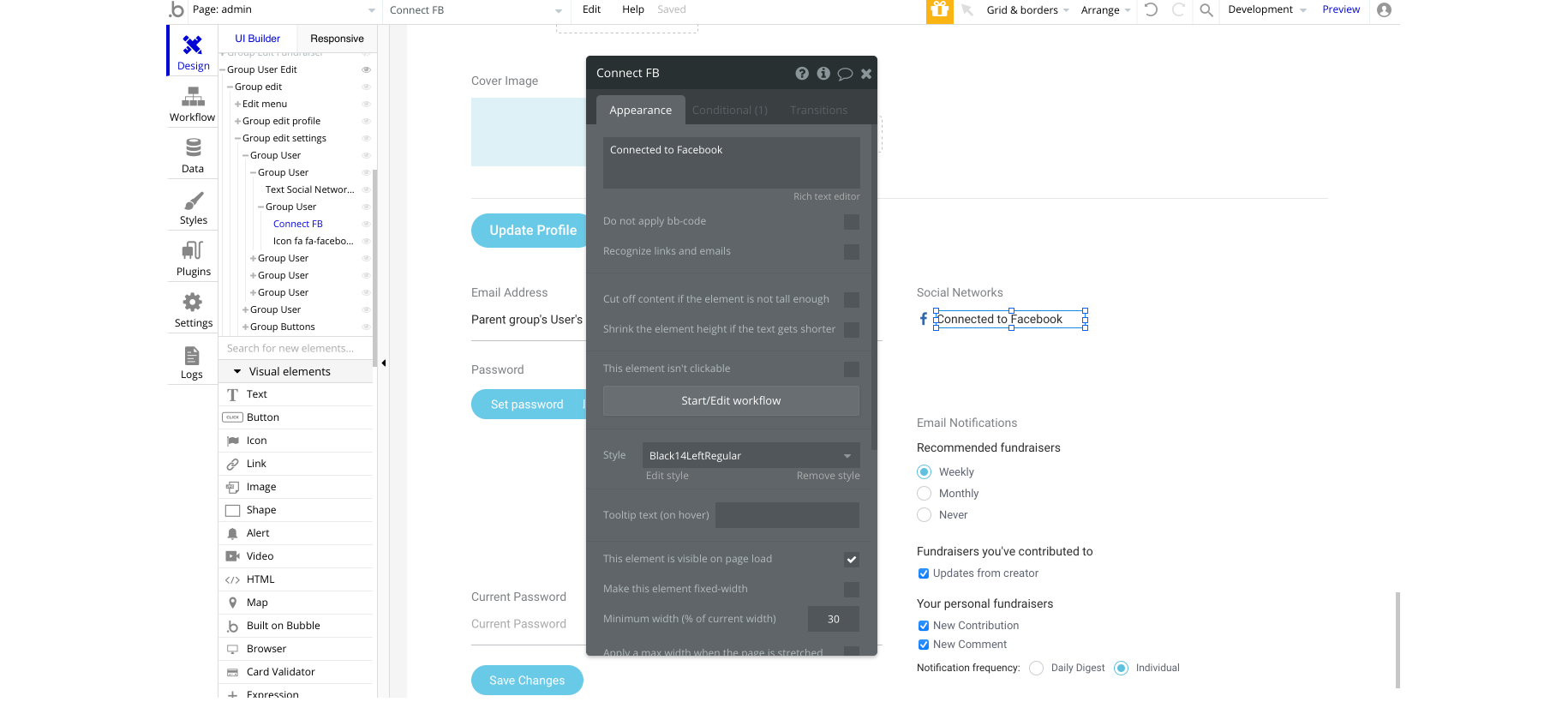
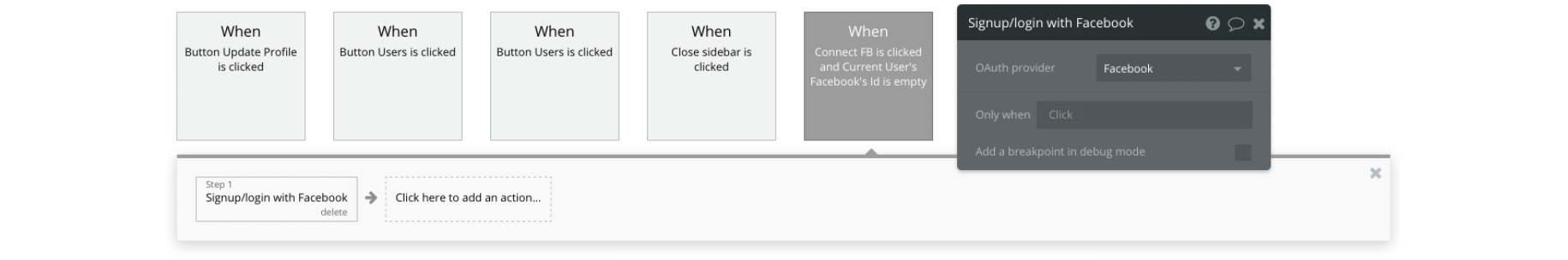
From the Users -> Settings section, it is possible to connect to the Facebook account. The button is called "Connect FB" that can be located here:

The "Connect to Facebook" is simply signing/logging in with Facebook as a social network option:

Fundraisers
In this tab, admins can see all the data about fundraisers. Here, it is possible to change the fundraiser status.

The fundraiser status options are the following:
- New
- Published
- Pending
- Ended
- Paid out
- Unpublished
- Refunded
- Denied
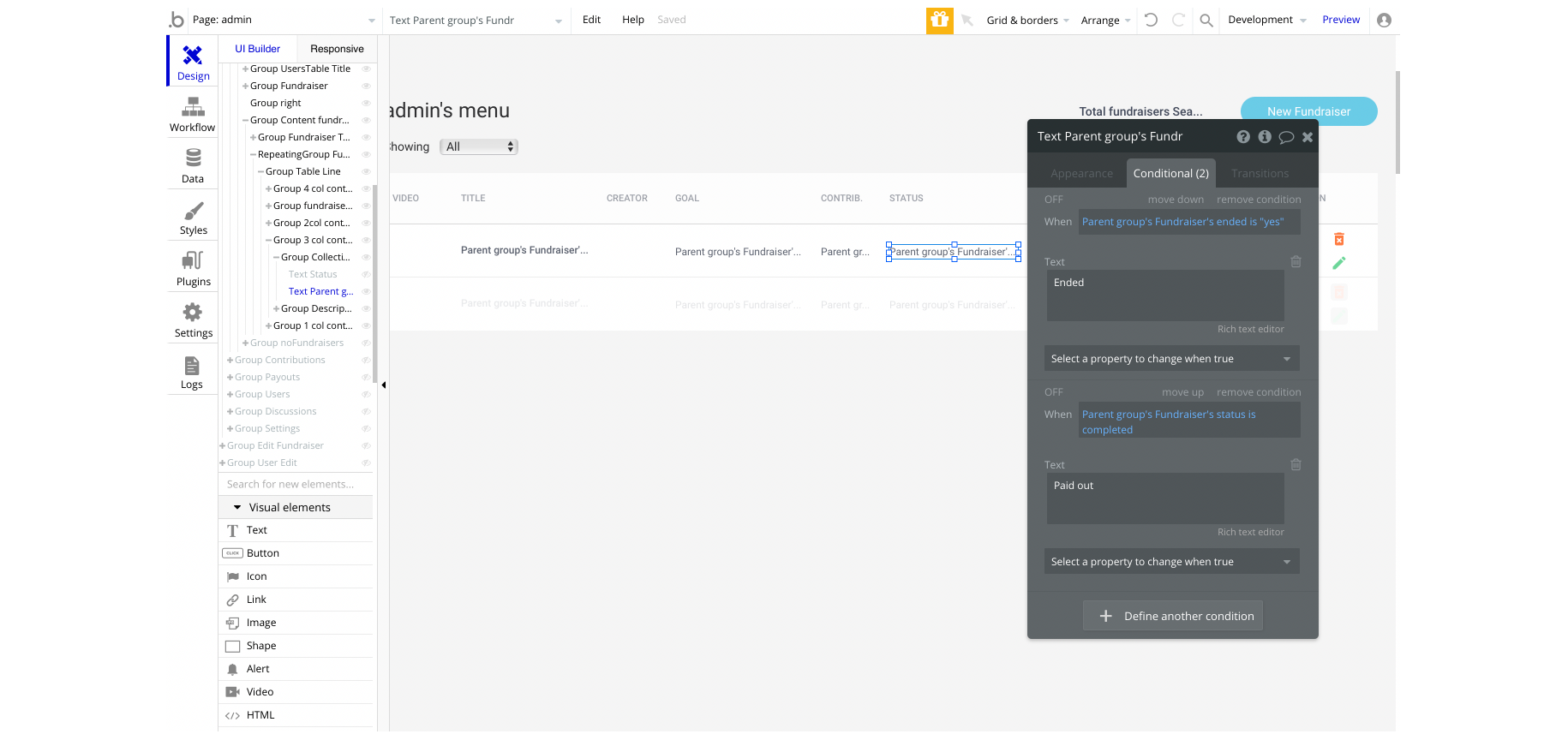
These can be found in the "Group Collections Content" element, Conditionals tab:

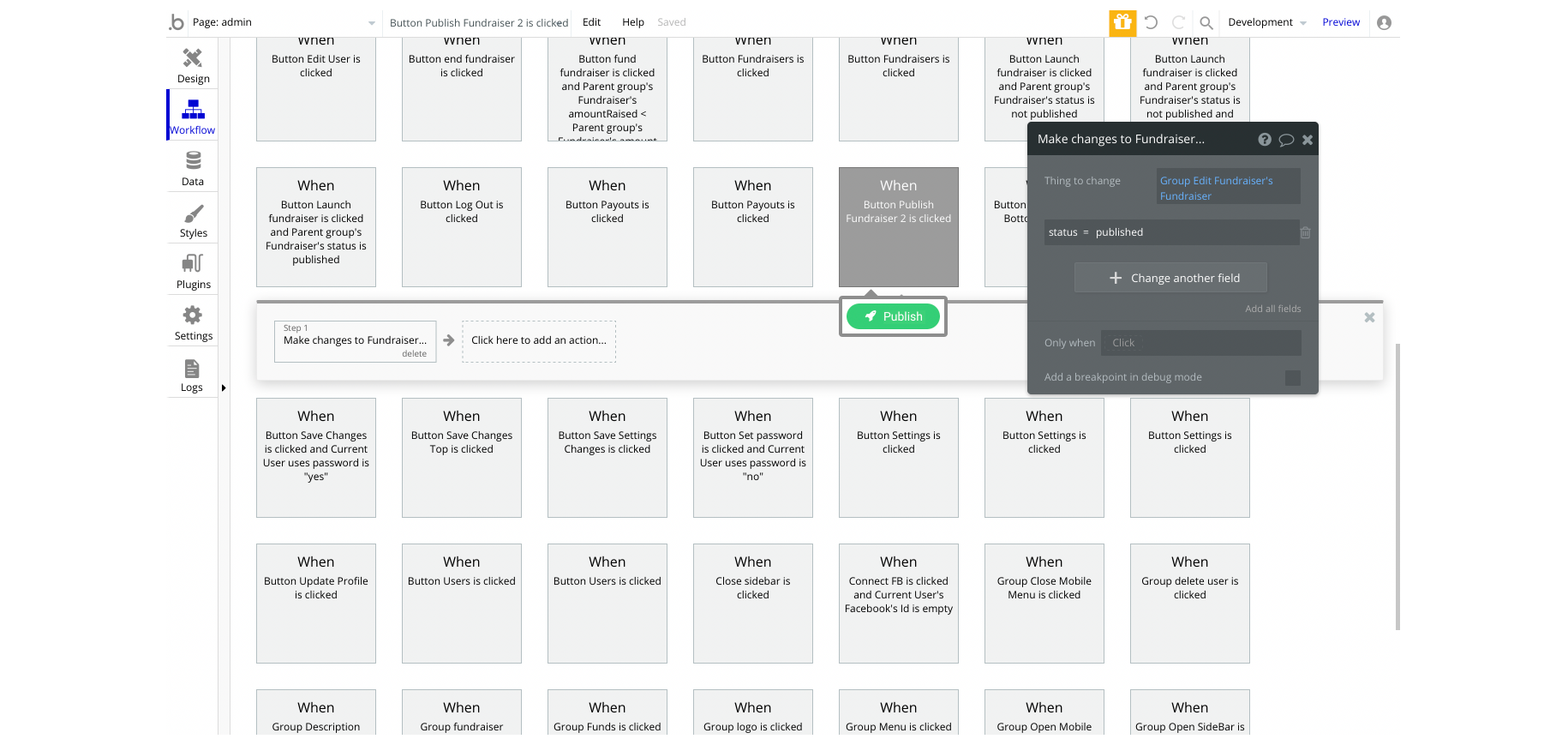
Also, the status is changed once the Action buttons are clicked. For example, when the fundraiser is published, the status is set to "published":

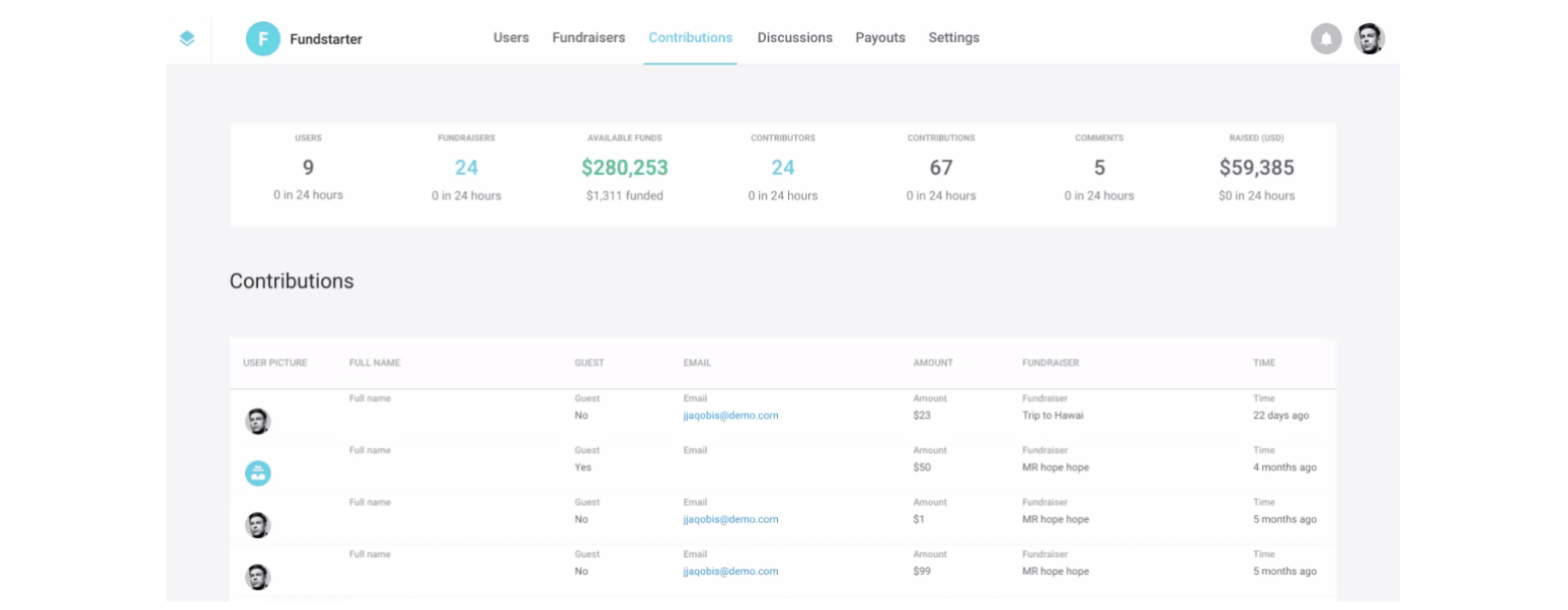
Contributions
In this tab, admins can see the data about platform contributions.🤷♂

It is simply listing the profile picture, full name, whether or not the user is a guest contributor, email, amount, fundraiser name and time.
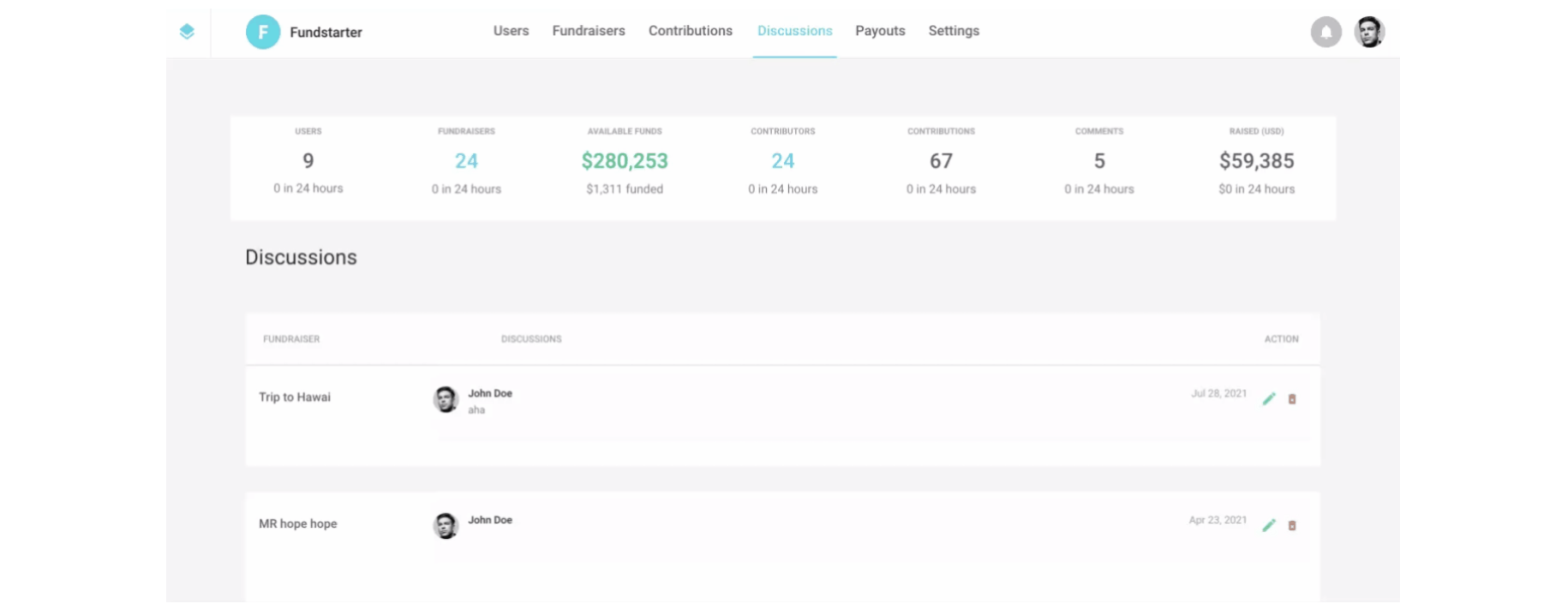
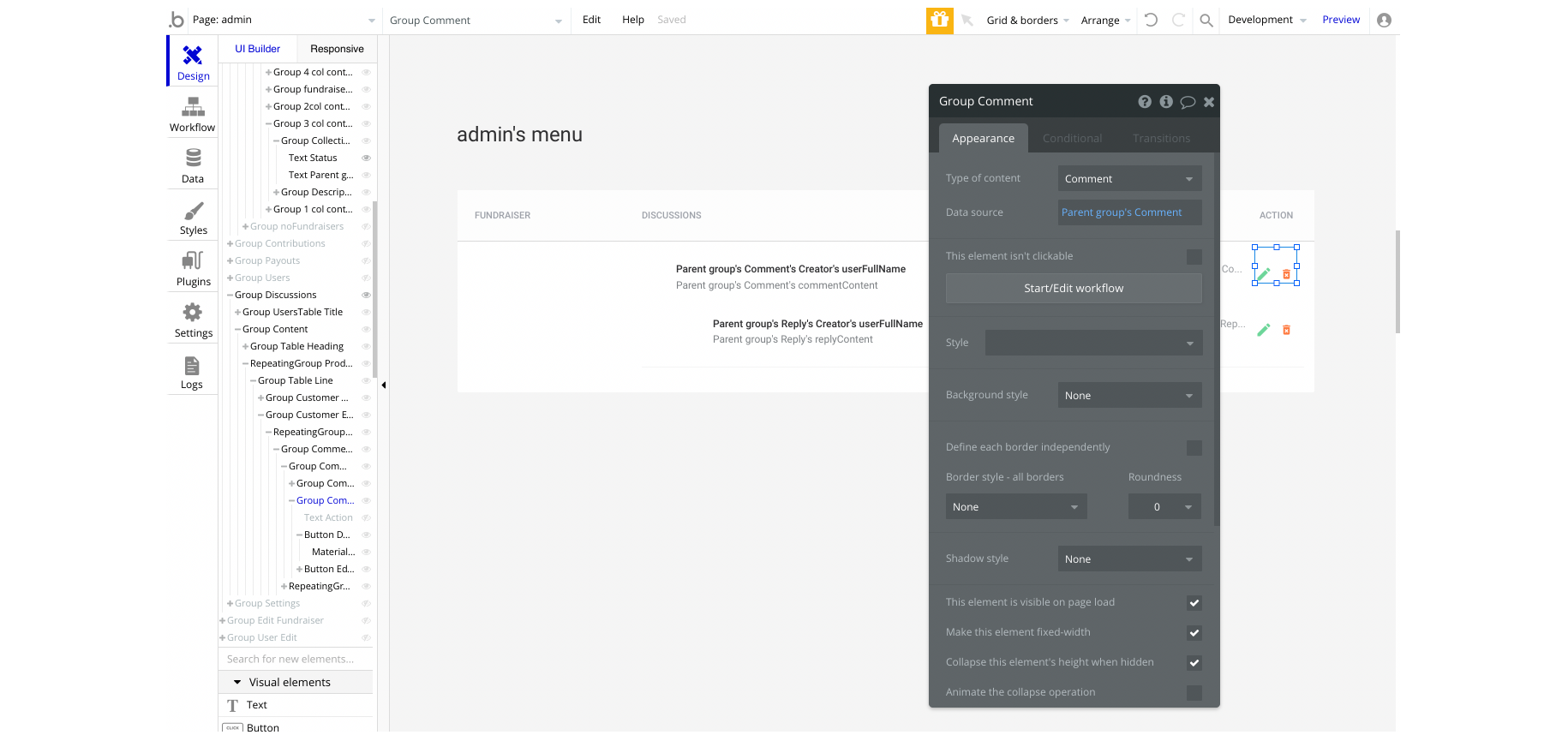
Discussions
In this tab, admins can manage discussion comments under fundraiser pages. This is important to handle in case of any discussion guidelines violations e.g. rude comments.

The buttons are called "Button Edit Comment" and "Button Delete Comment", which can be located in the "Group Comment" element:

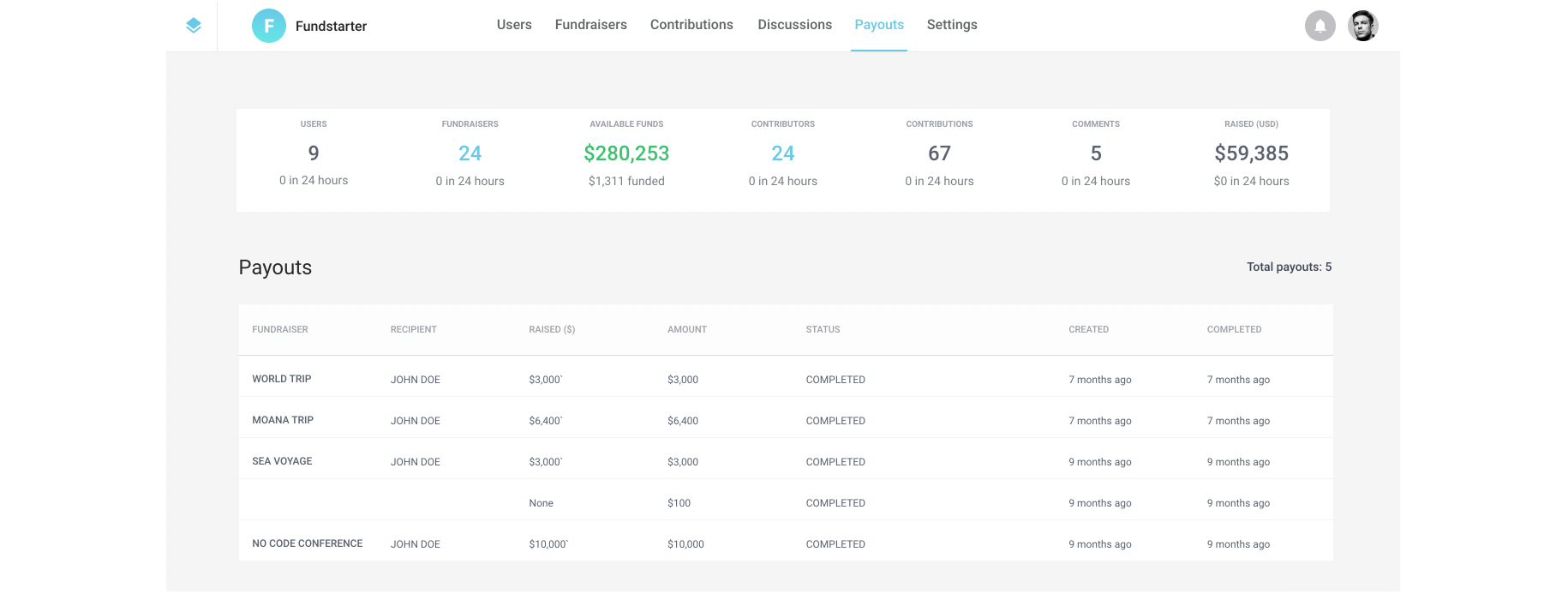
Payouts
In this tab, admins can see the payout stats.📊

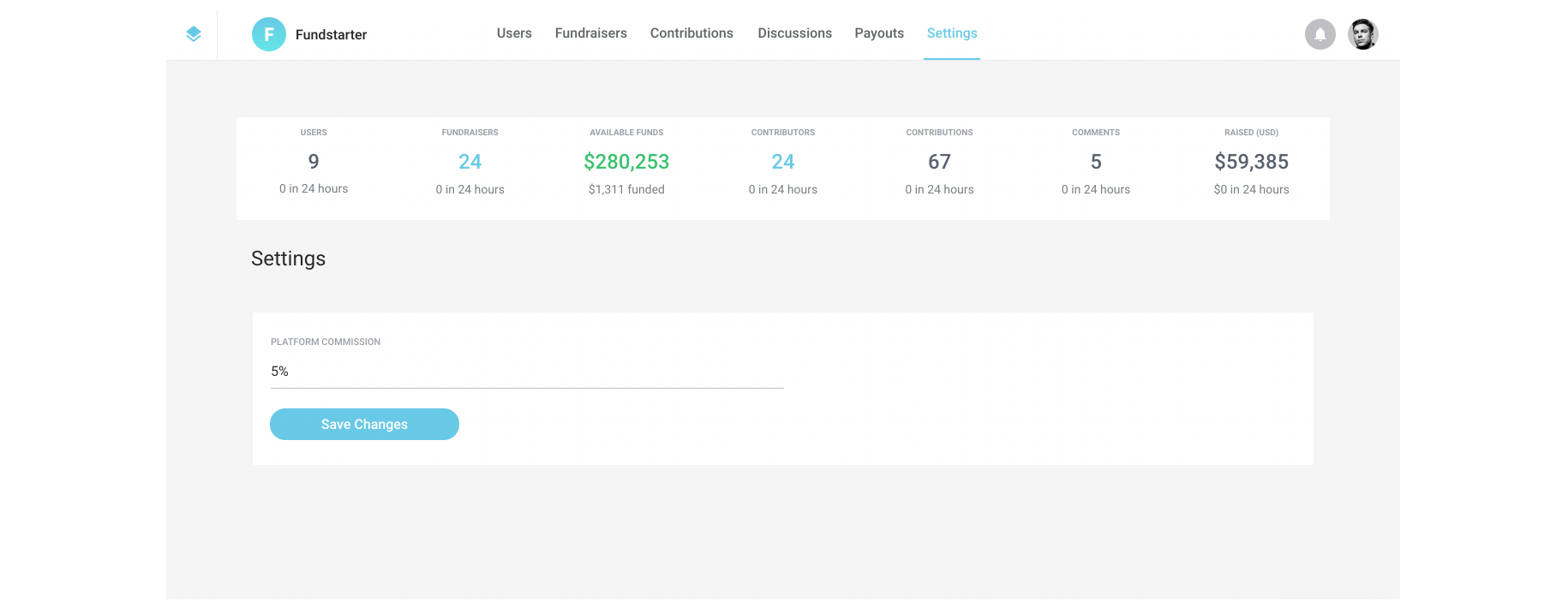
Settings
Here, admins with access rights are able to change the platform commission.

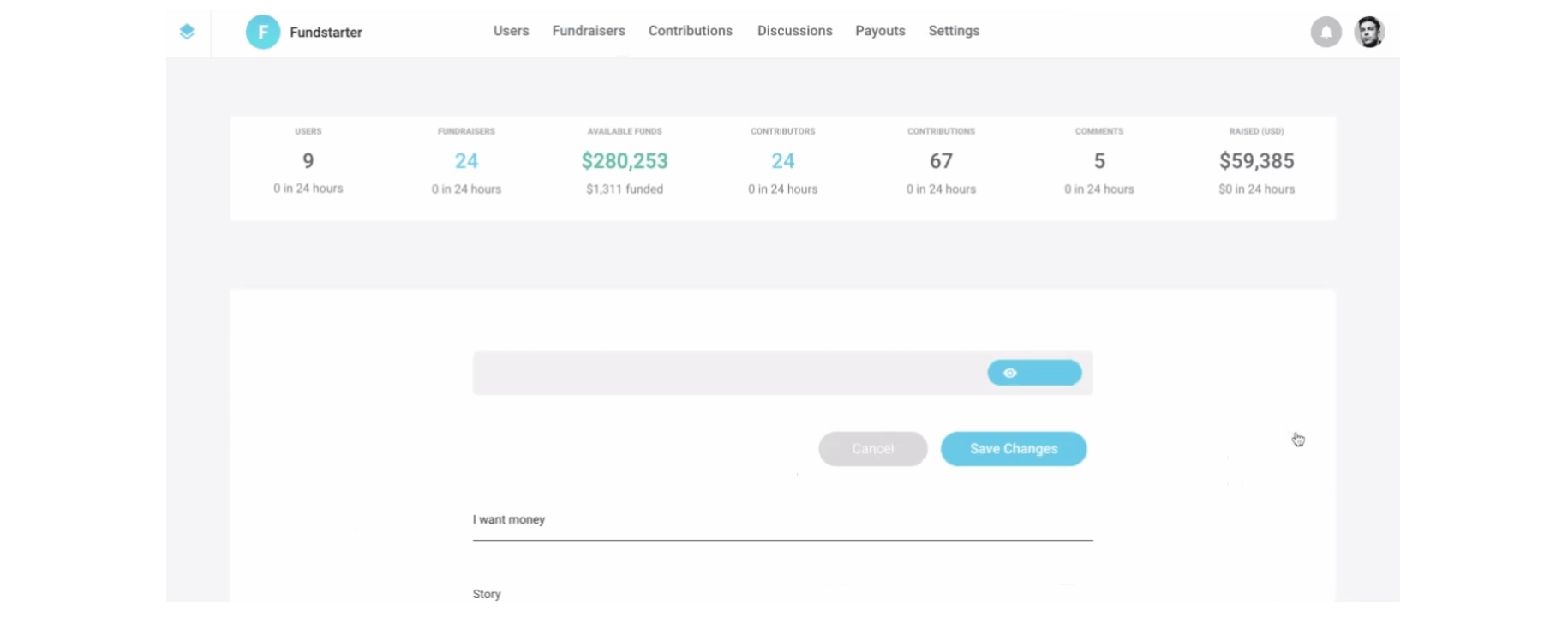
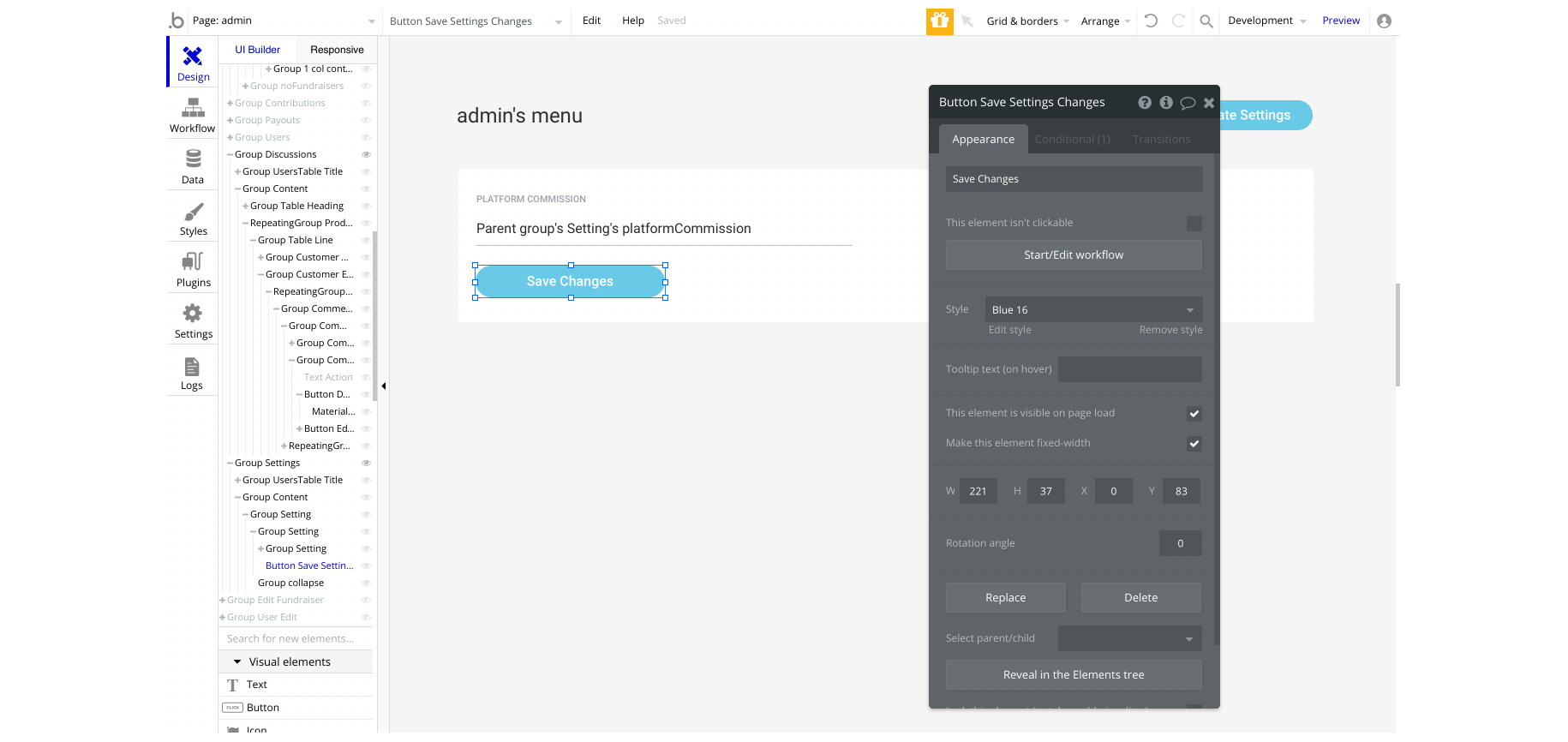
The "Save Changes" button can be located here:

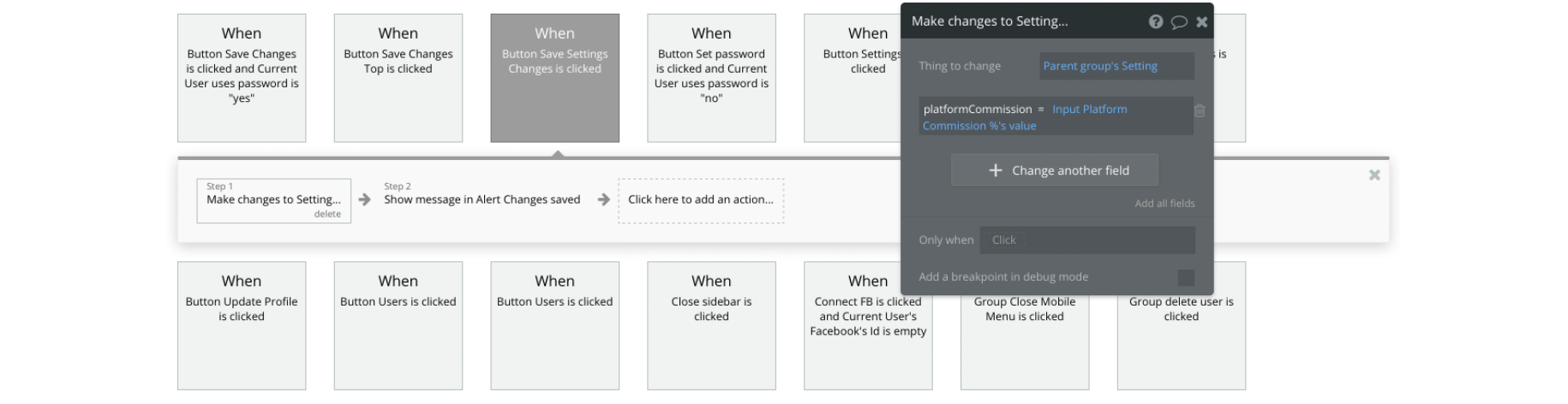
When clicking the button, the new platform commission value is saved into the
platformCommission field of the Setting object:
complete
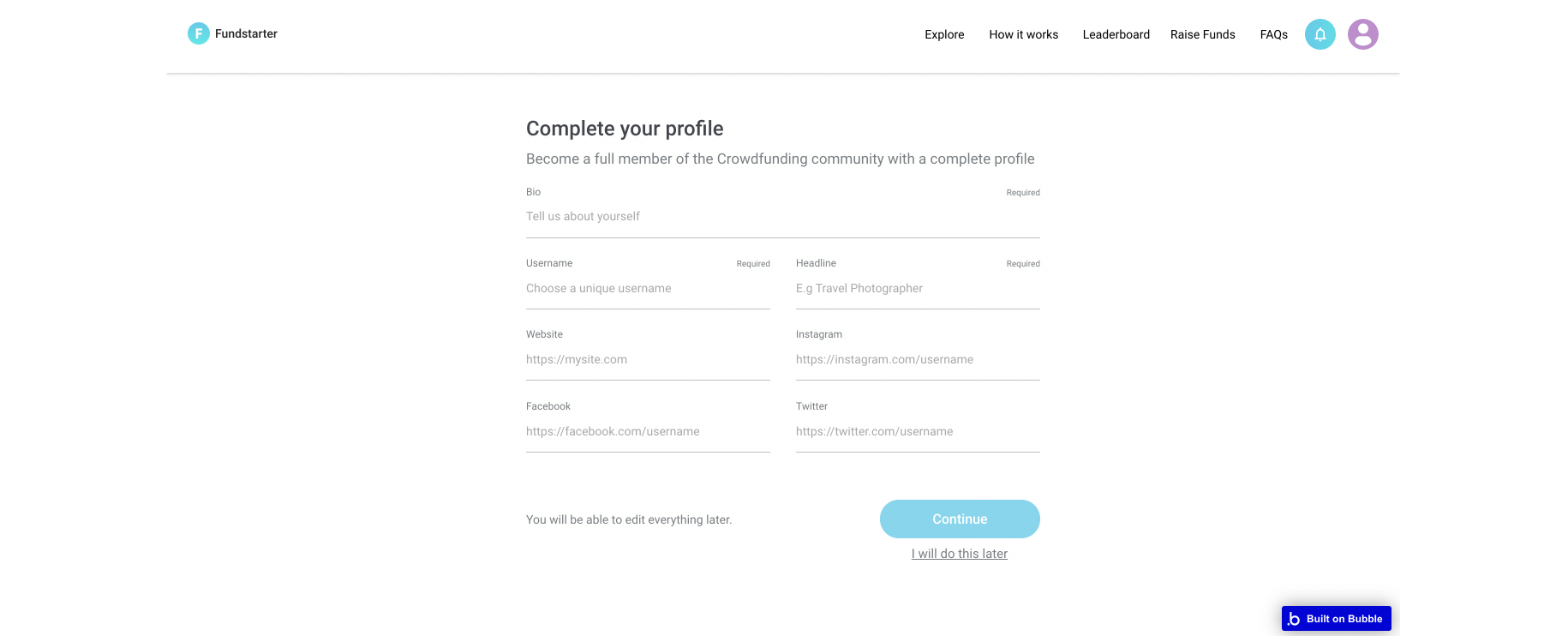
On this page, new users are prompted to complete their profile information like bio, username, headline, website and social media links: Instagram, Facebook and Twitter.

Tip: It is possible to skip this form and complete the profile later.
explore
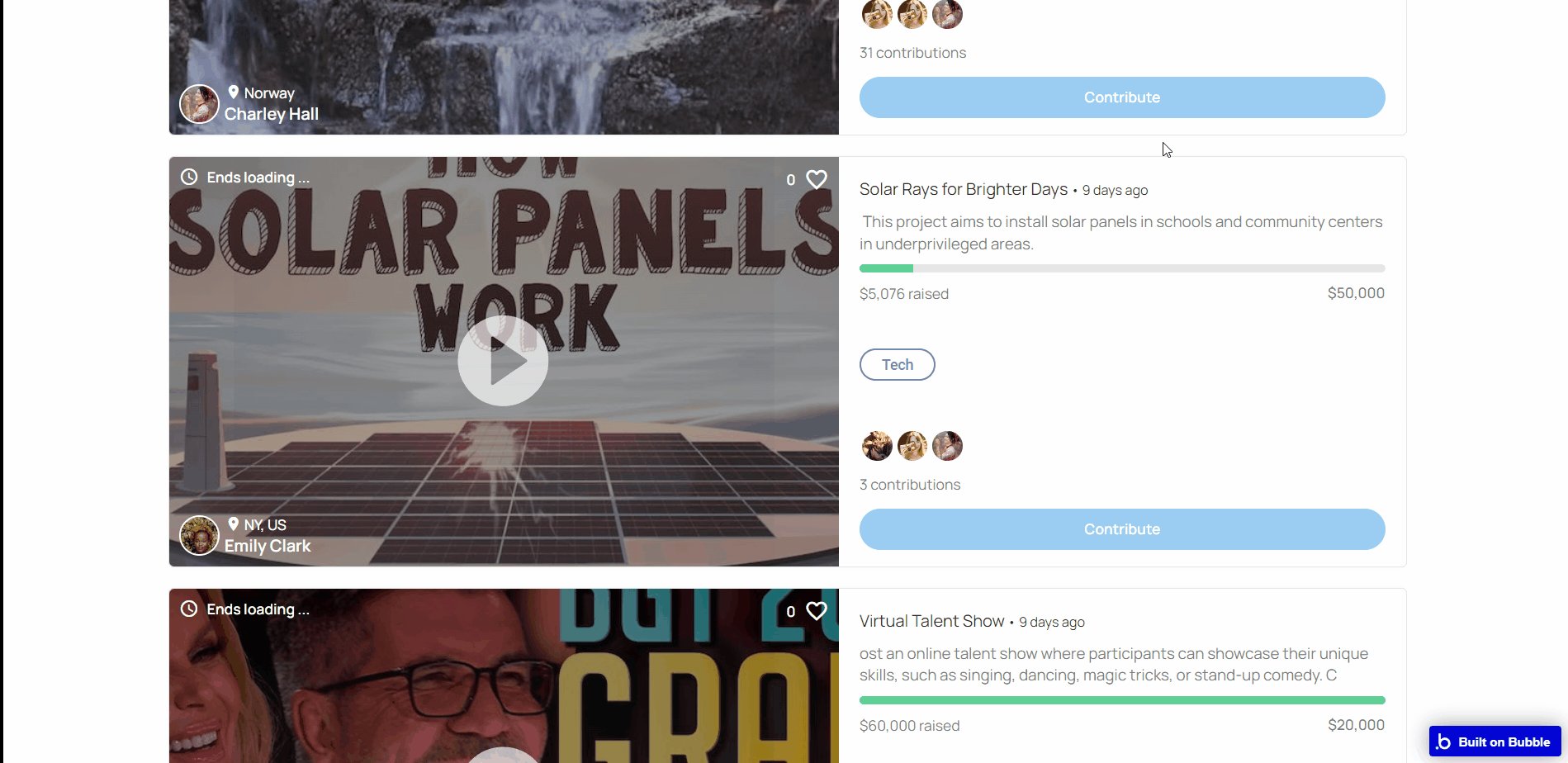
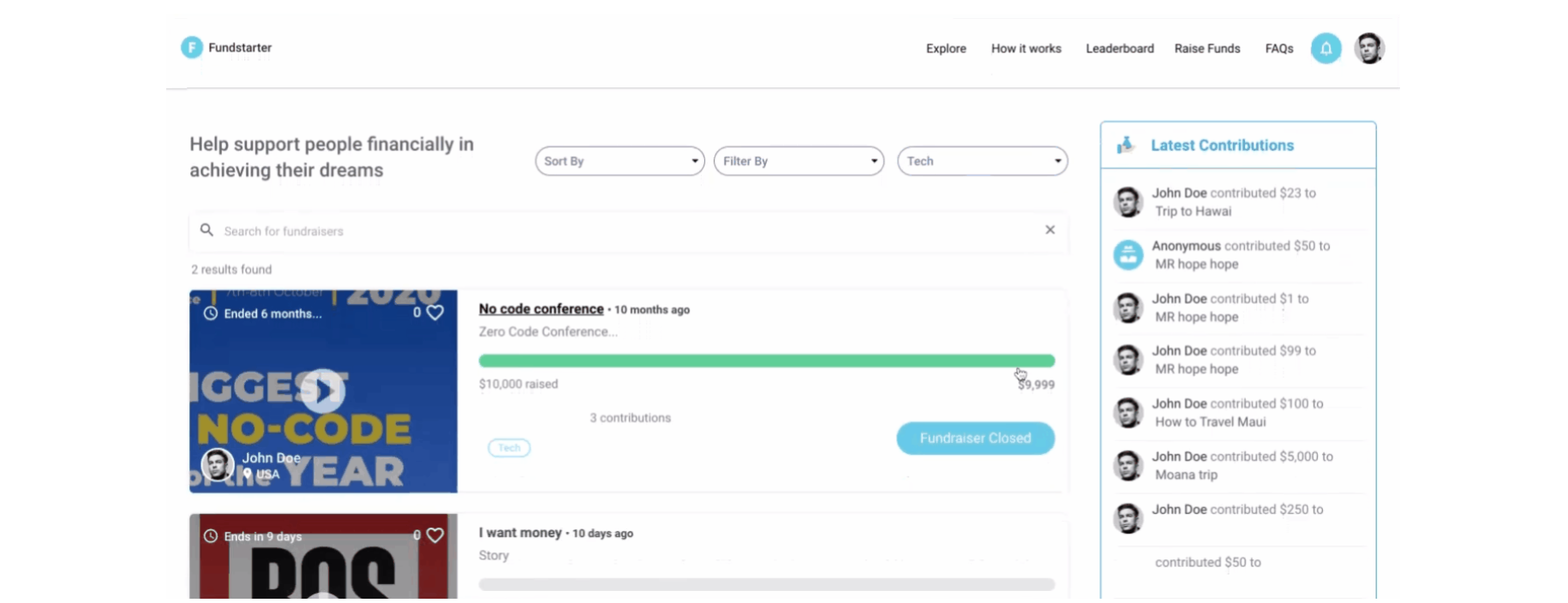
On this page, users are able to explore the available fundraisers on the platform.
They can search through a variety of fundraisers on different categories e.g. Travel, Tech, etc., select the preferred fundraiser and contribute.

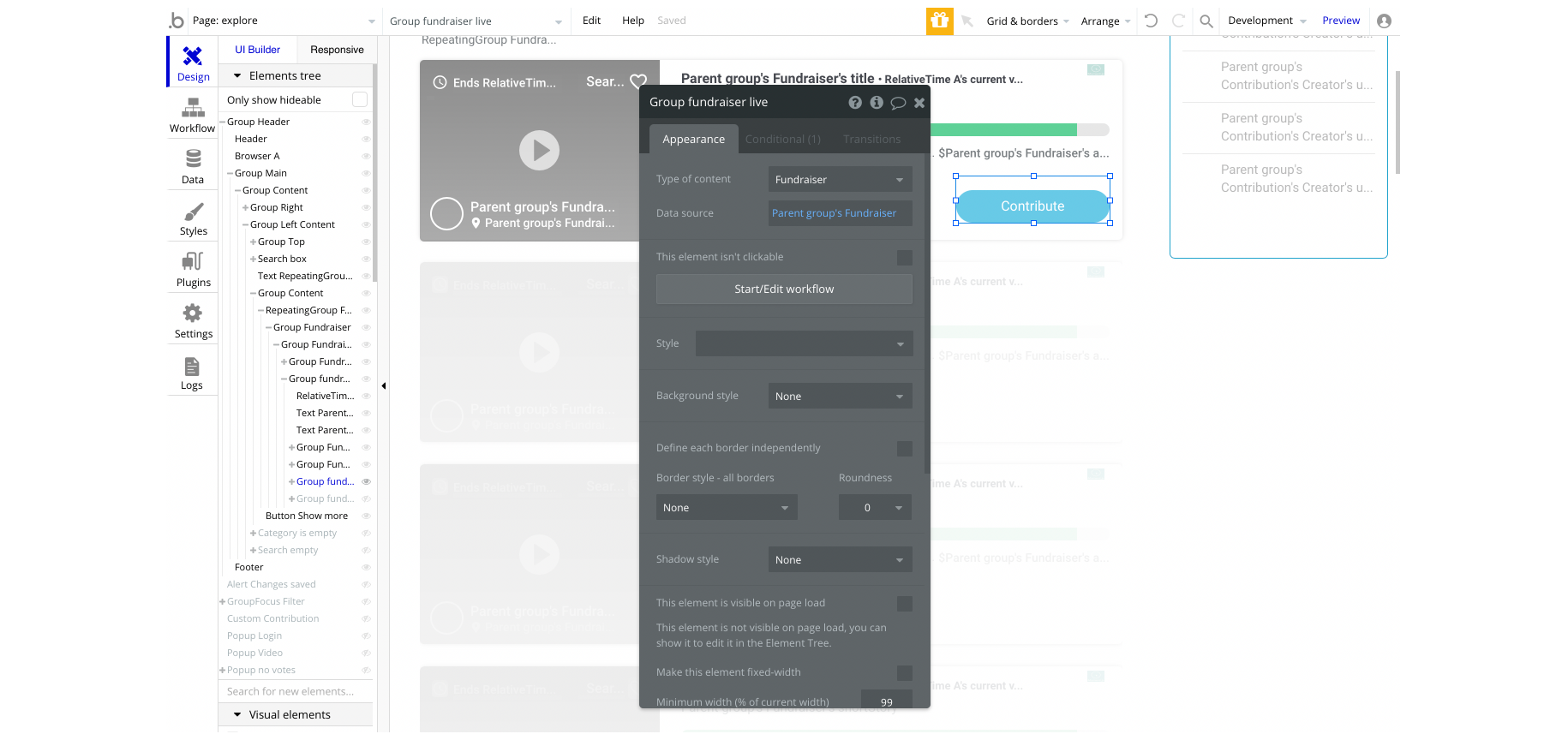
Tip: For the fundraiser's progress, this template is using a free plugin called Progress Bar. The "Contribute" button can be located here:

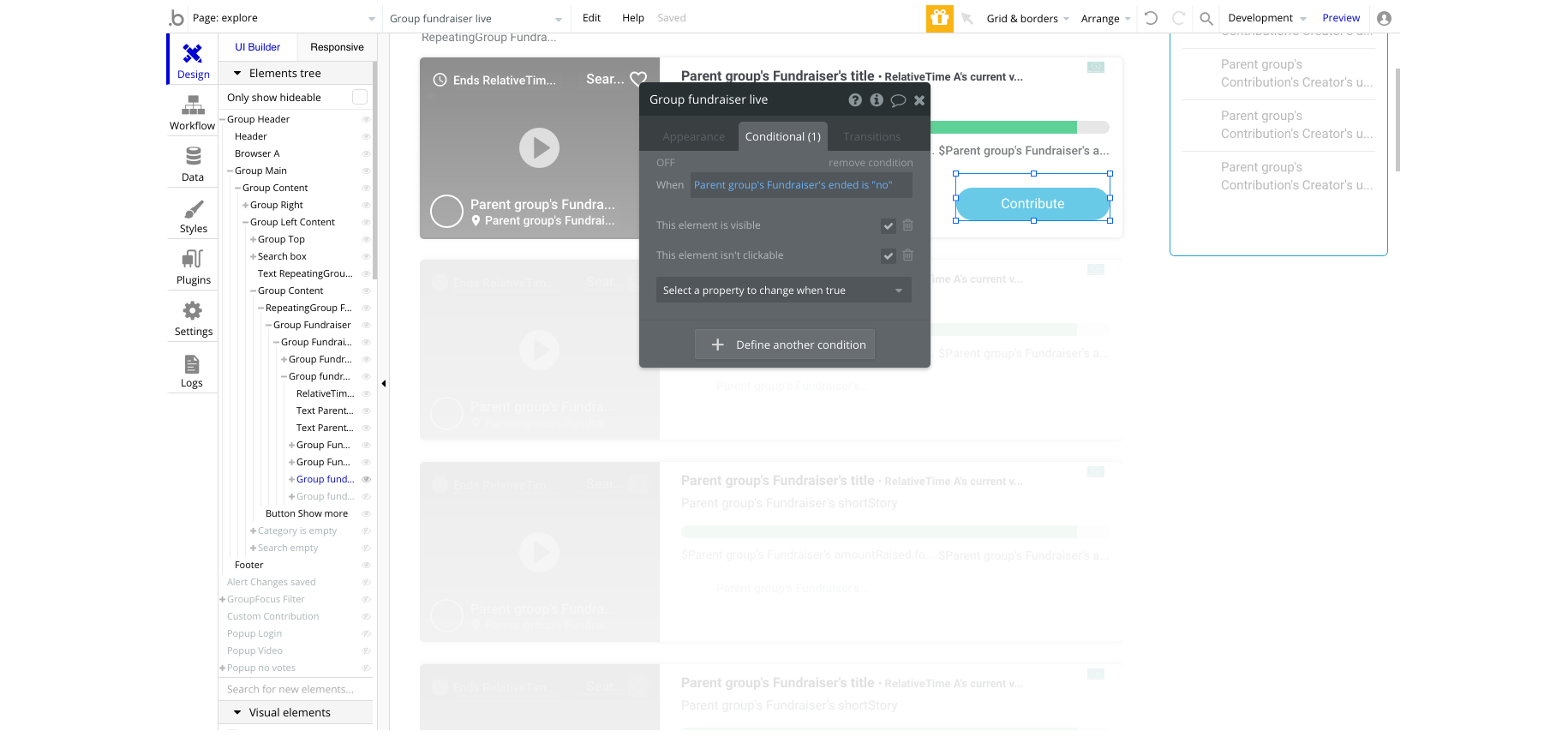
This group may be visible but not clickable in case the Fundraiser's
ended field is "no":
faq
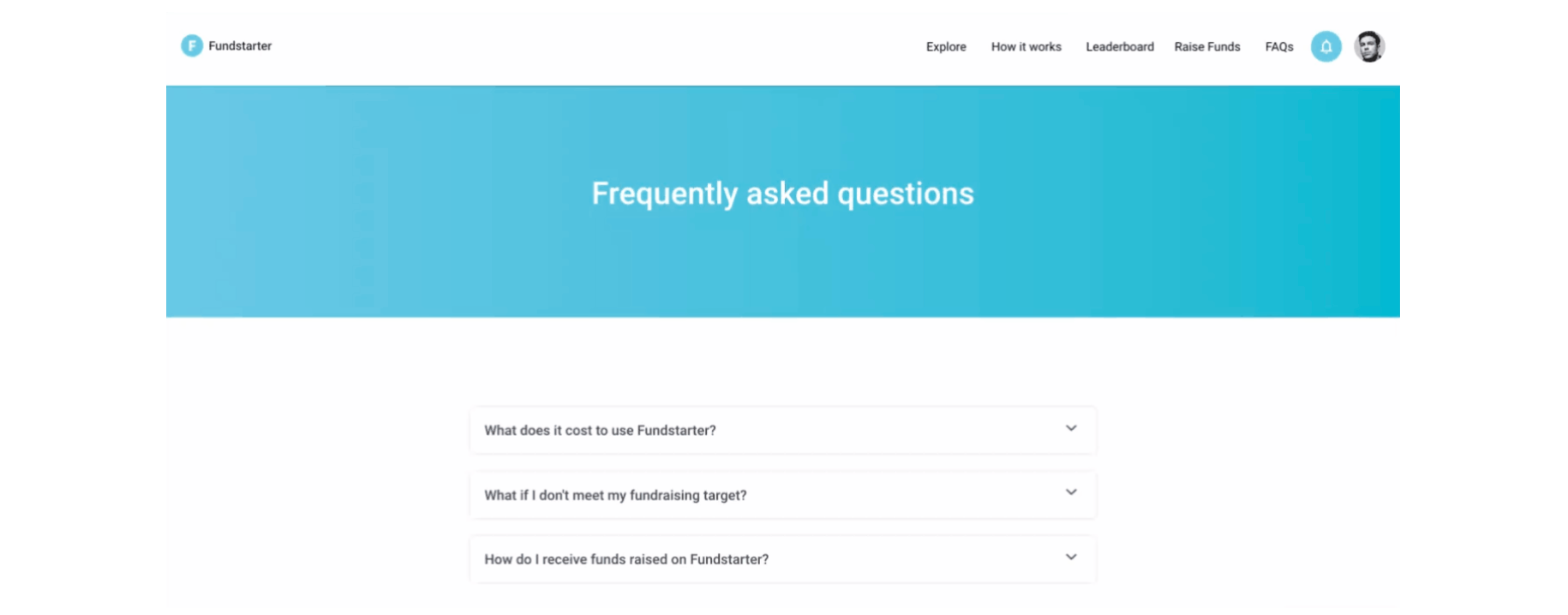
On this page, the frequently asked questions are listed in a form of dropdown groups where their answers are displayed. It is possible to add as many faqs as it is preferred.
This data is stored in the database,
FAQ object.❓
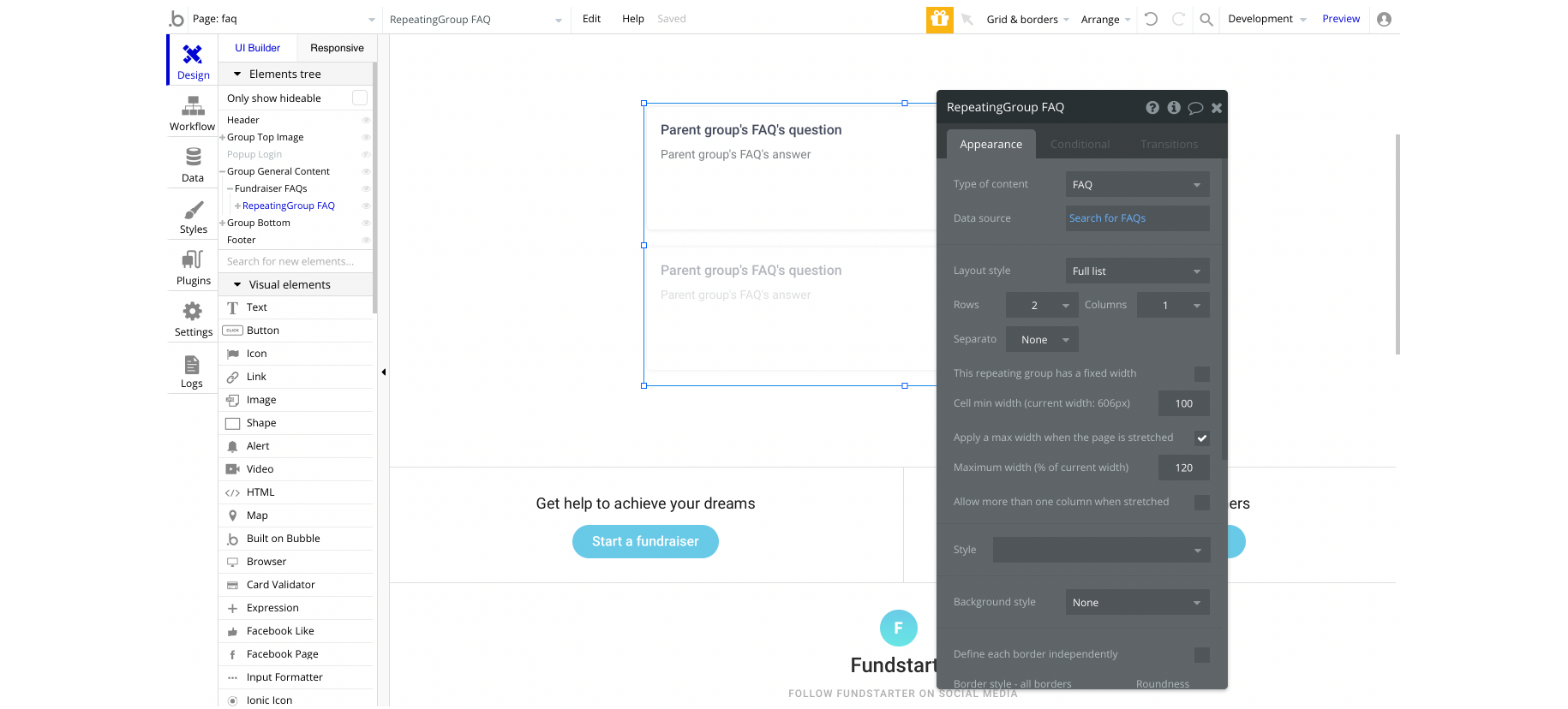
These questions are being pulled from database into a simple RepeatingGroup element called "FAQ", which can be located here:

fees
This page is simply displaying the information about platform fees, so new visitors will be able to get informed prior to contribution.

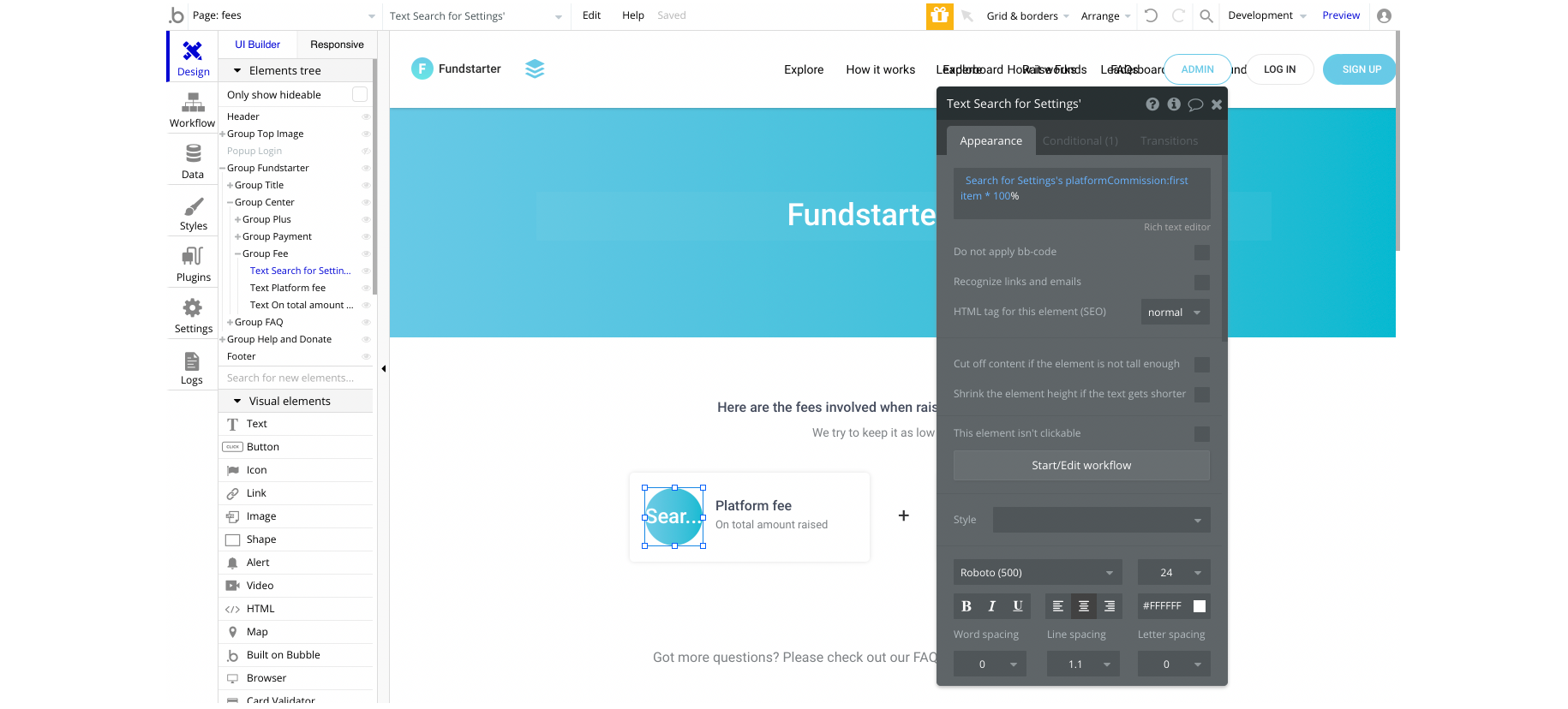
The platform fee data is being pulled from the database,
Setting object, and can be located here:
Tip: The platform fee can be changed via
admin page.how-it-works
This page is informing new visitors about how the platform works. It shows a list of steps with descriptions for each.
A video tutorial is also presented for visual details, to better understand how the crowdfunding concept actually works.

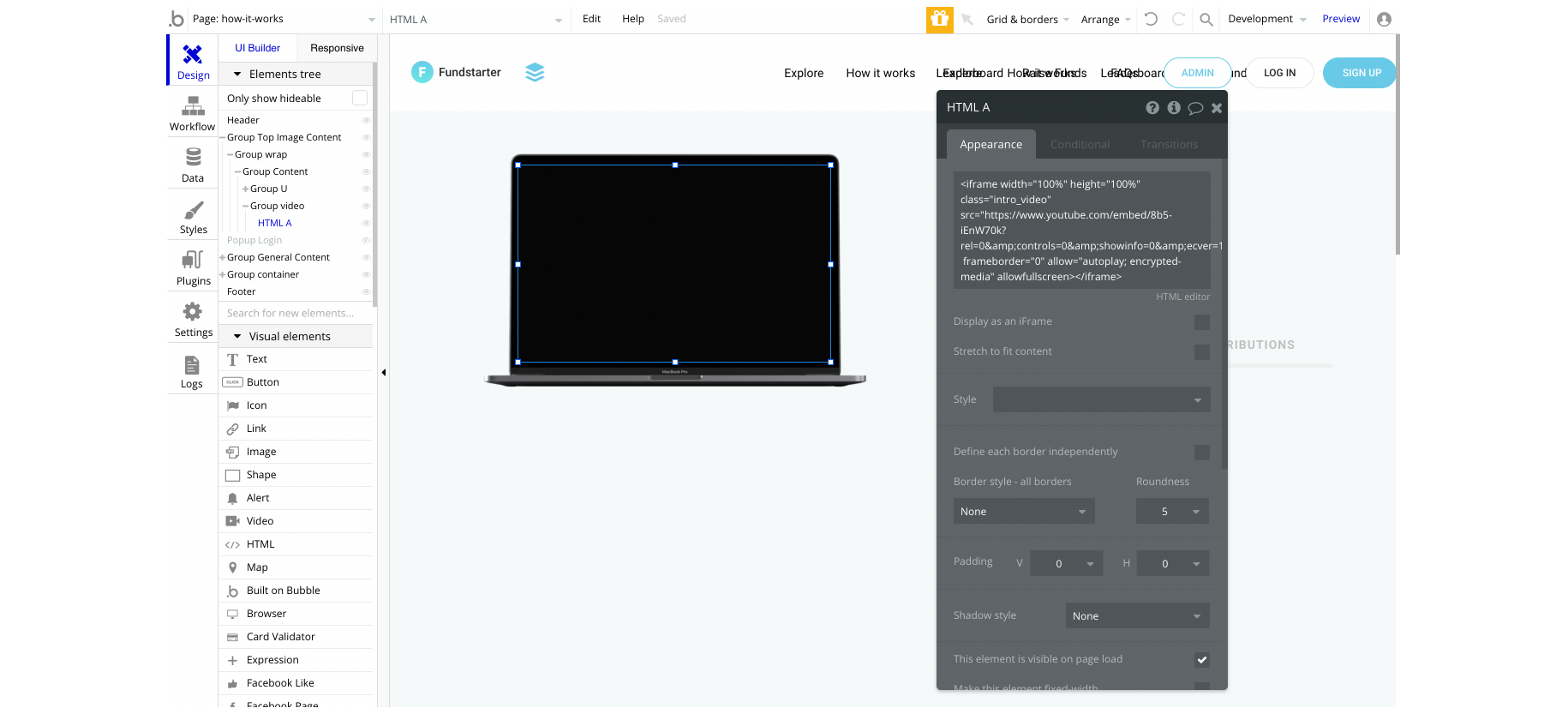
The video is a simple HTML element embedding an iframe with a YouTube URL for the video source. It can be found here:

Tip: The video URL can be changed in this iframe attribute: src="video_here"
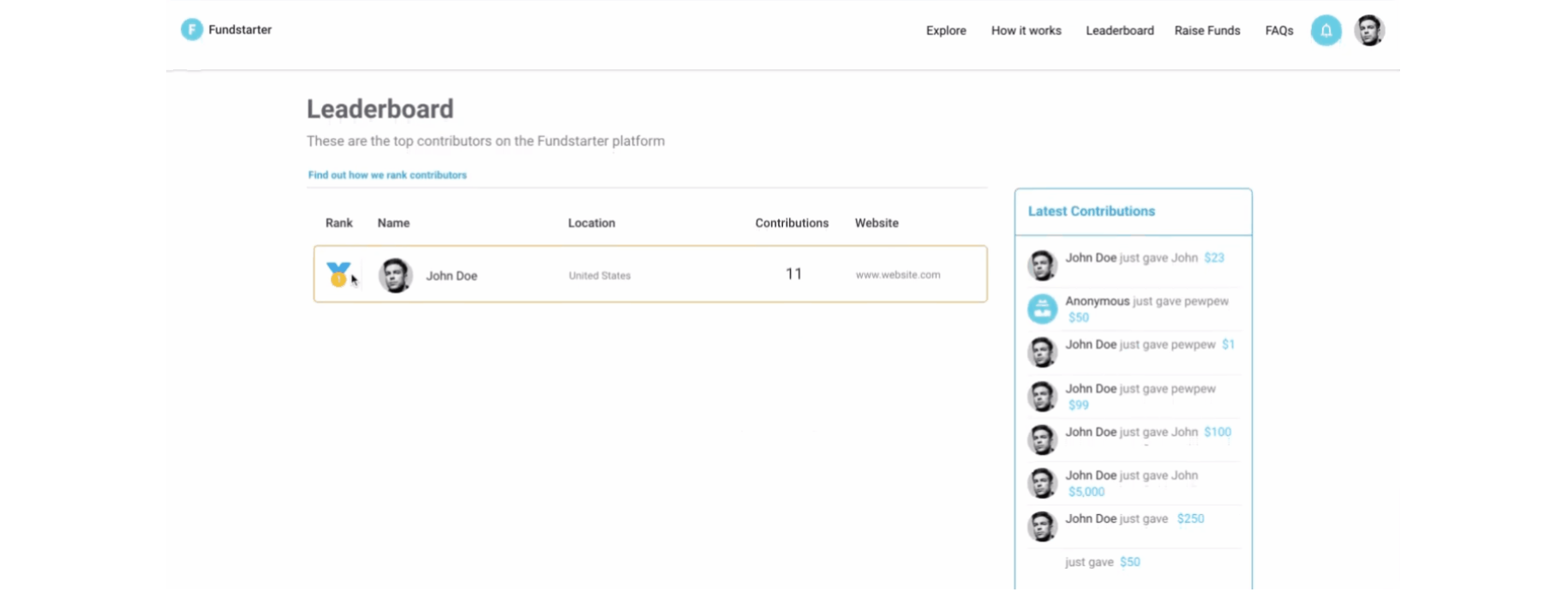
leaderboard
This page is listing the platform contributors in a form of leaderboard. The top contributors are given prizes as being granted a platform rank.

Tip: How contributors are ranked? Contributors on Fundstarter leaderboard are ranked by the total amount of money they donated via custom contributions.
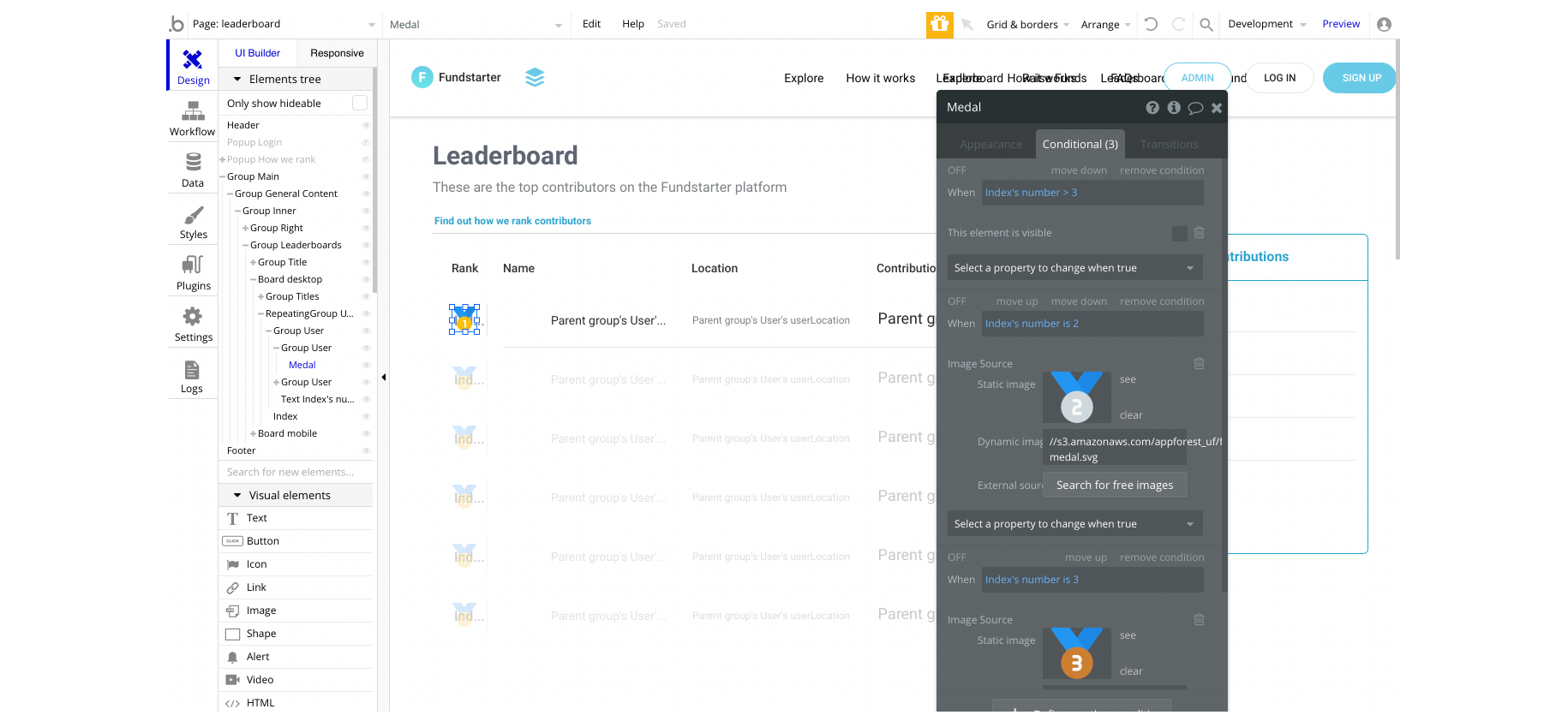
The medals are changed based on the Index's number value:

privacy
This is the page where users see the legal statement that specifies how the company manages the collected user data.

Tip: The text on this page is a placeholder and should be modified according to your own privacy policy.
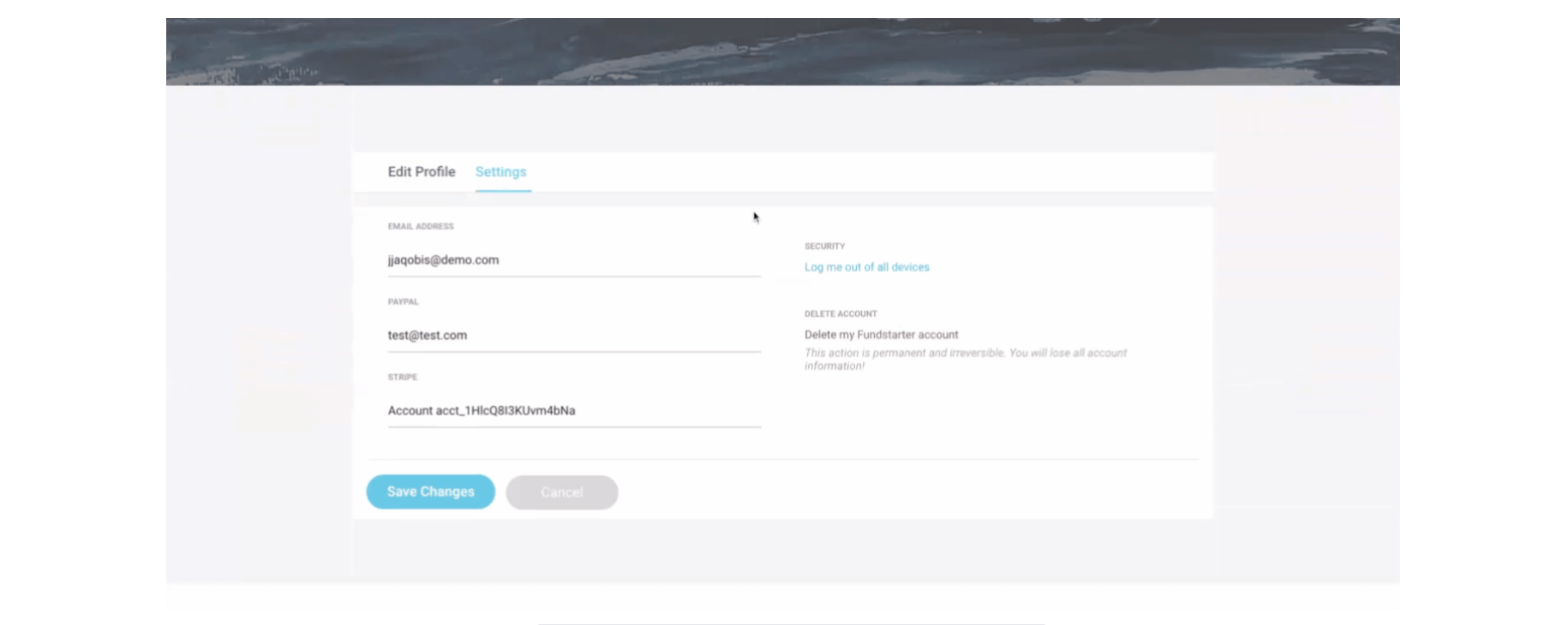
profile
On this page, users can edit their profile information like name, profile picture, email, bio, social media links, etc., as well as manage profile settings like account security and delete the account, PayPal email account and Stripe information.

Note: The Stripe account ID input is not clickable. It must not be changed.
Also, the user profile comes with three main tabs: About, Contributions and Fundraisers.
About
This tab is simply displaying the Bio information. This can be changed in the Edit Profile & Settings.

Contributions
In this tab, users are able to view and sort their own platform contributions:

Fundraisers
In this tab, users can see all the fundraisers they've contributed to.

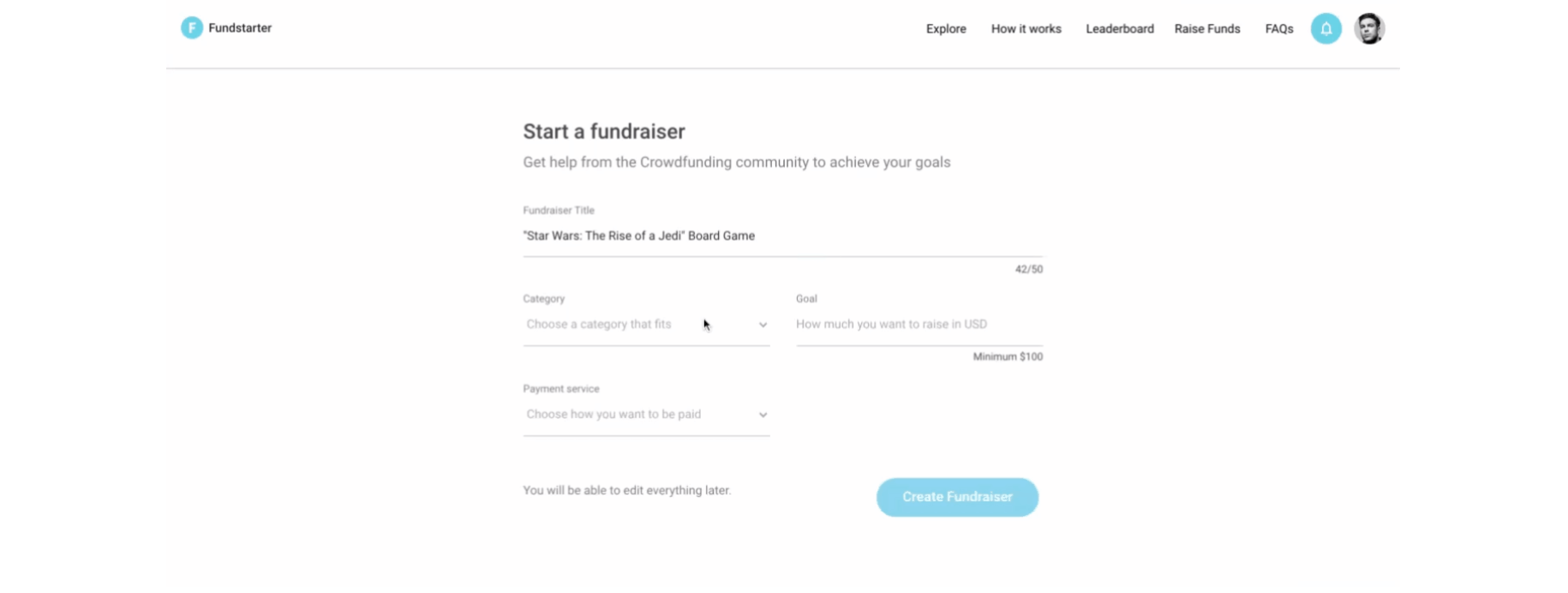
raisefunds

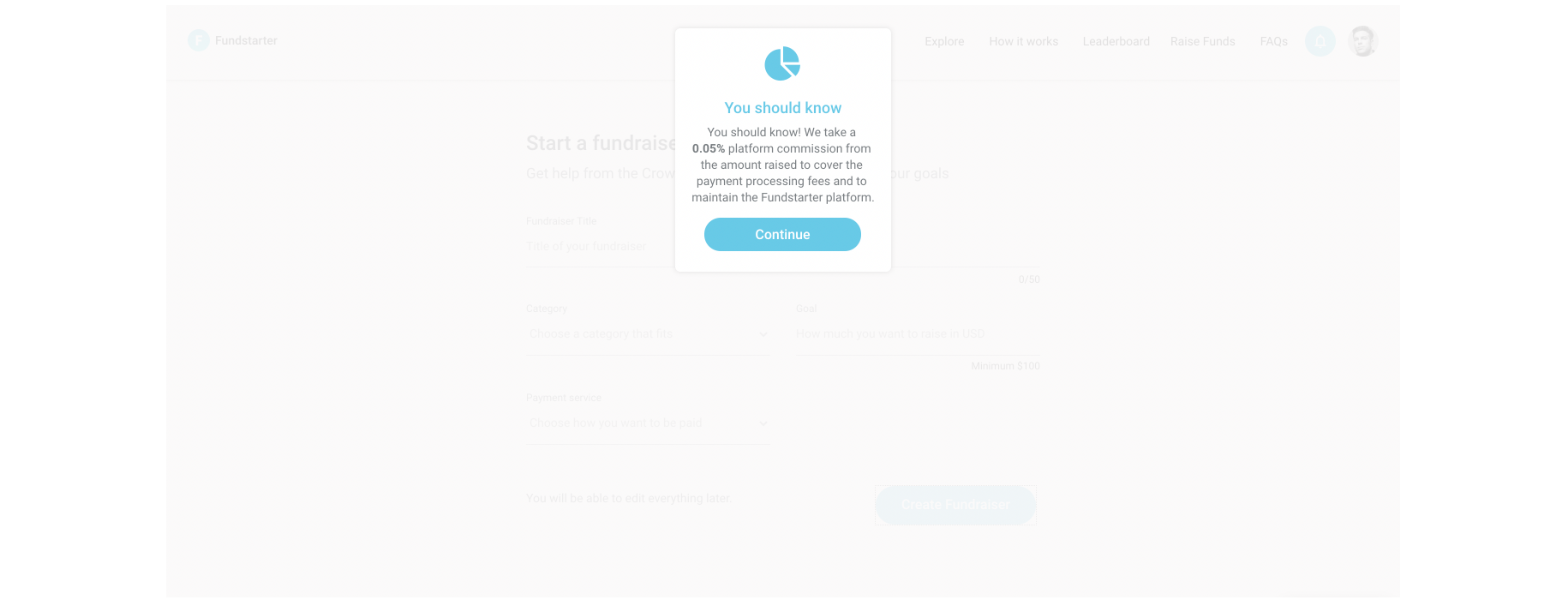
After creating the fundraiser, the person will be notified about the platform fee:

Tip: The platform fee is set on the
admin page -> Settings tab.story
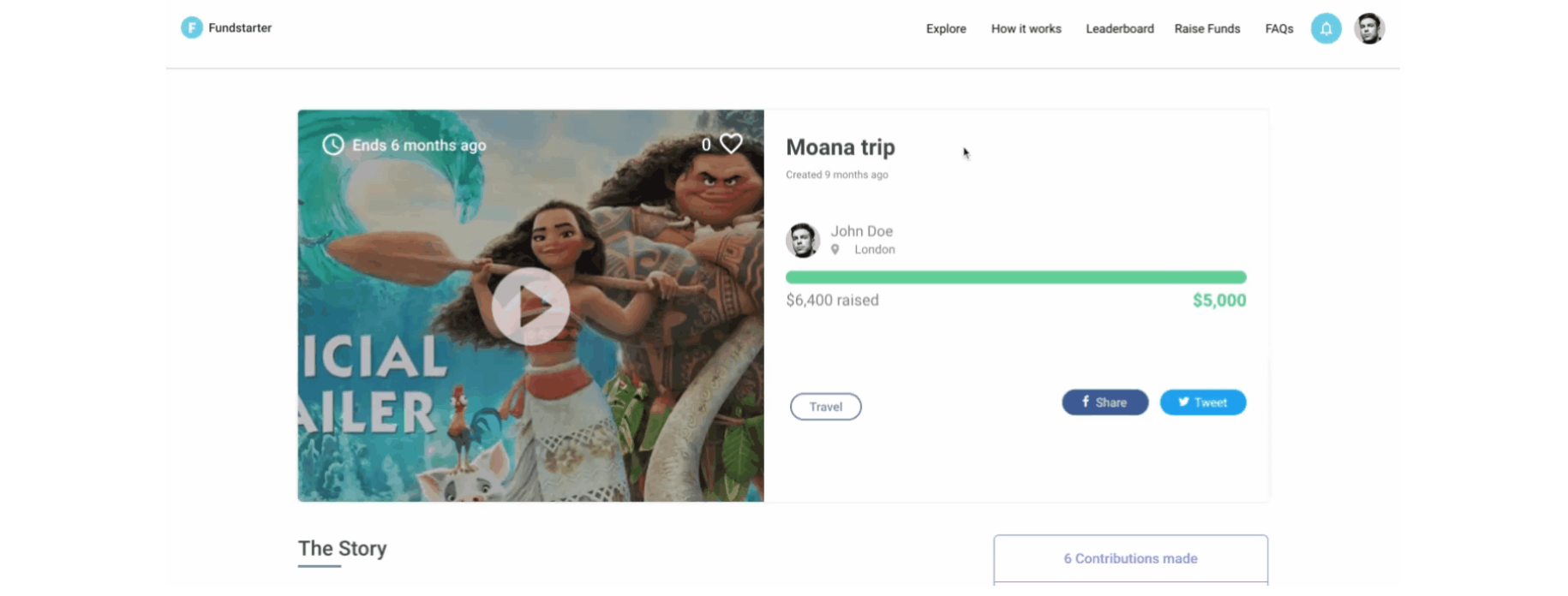
On this page, users can preview the fundraiser, read the story behind it, see the updates if there are any, share it on Facebook or Tweet it, and contribute of course.

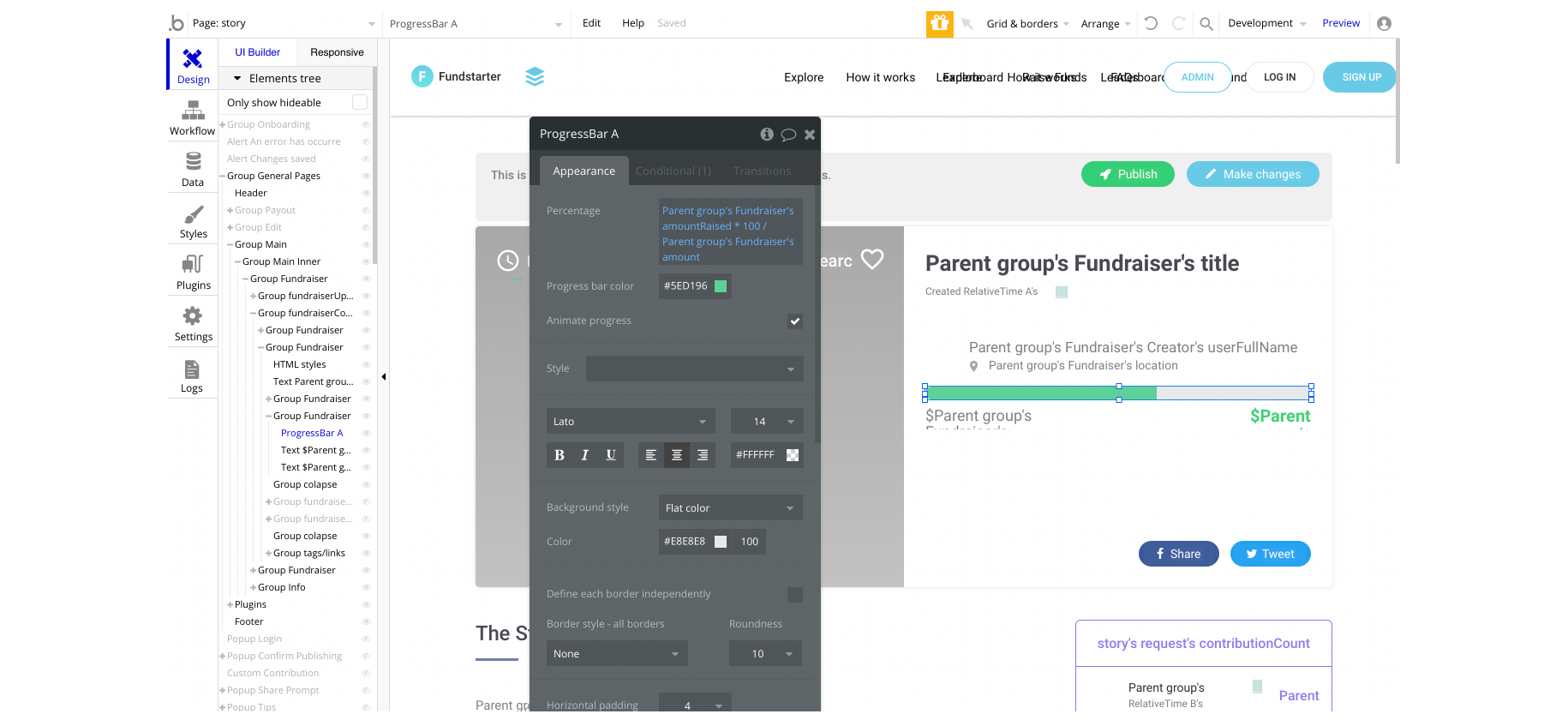
The progress element can be found here:

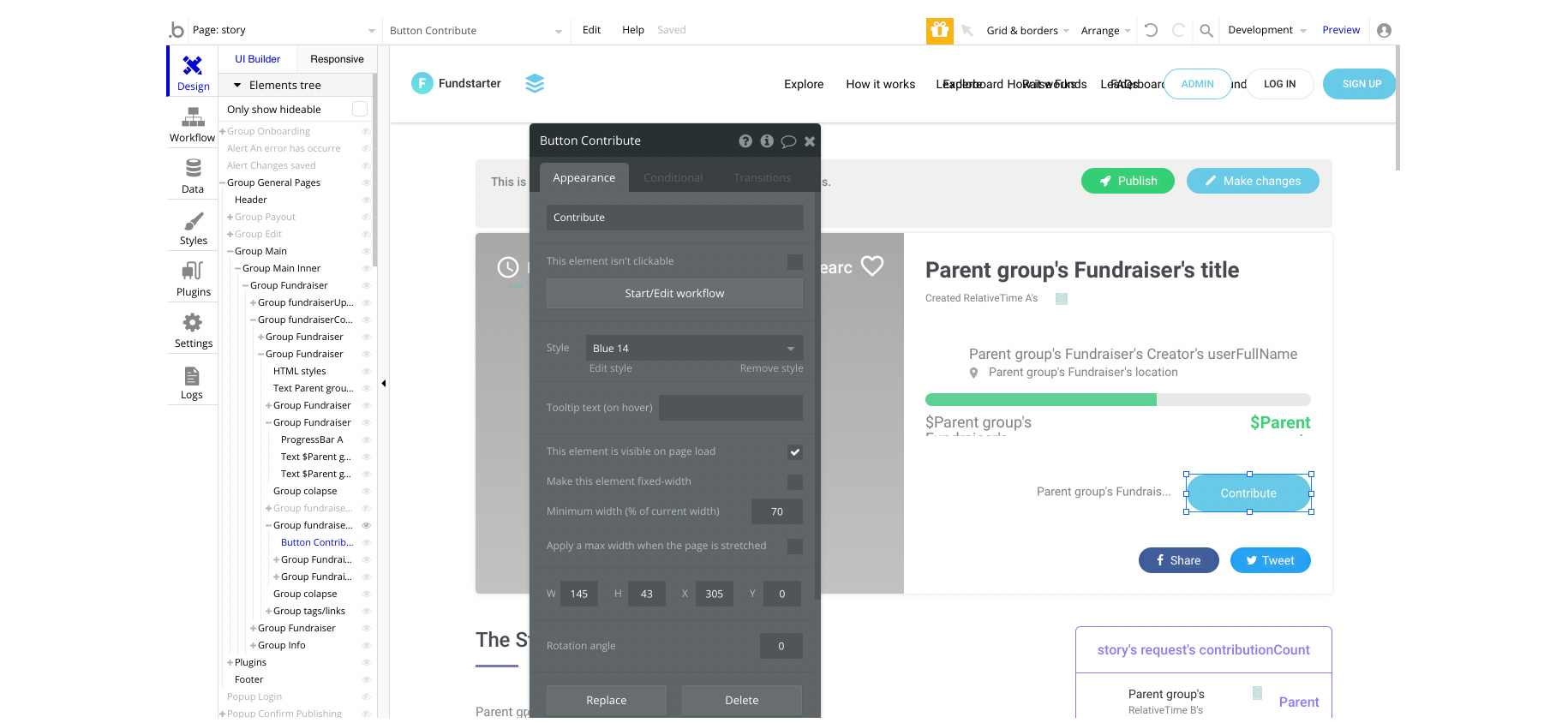
The "Contribute" button can be found here:

terms
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.

Tip: The text on this page is a placeholder and should be modified according to your own terms of service.
reset_pw
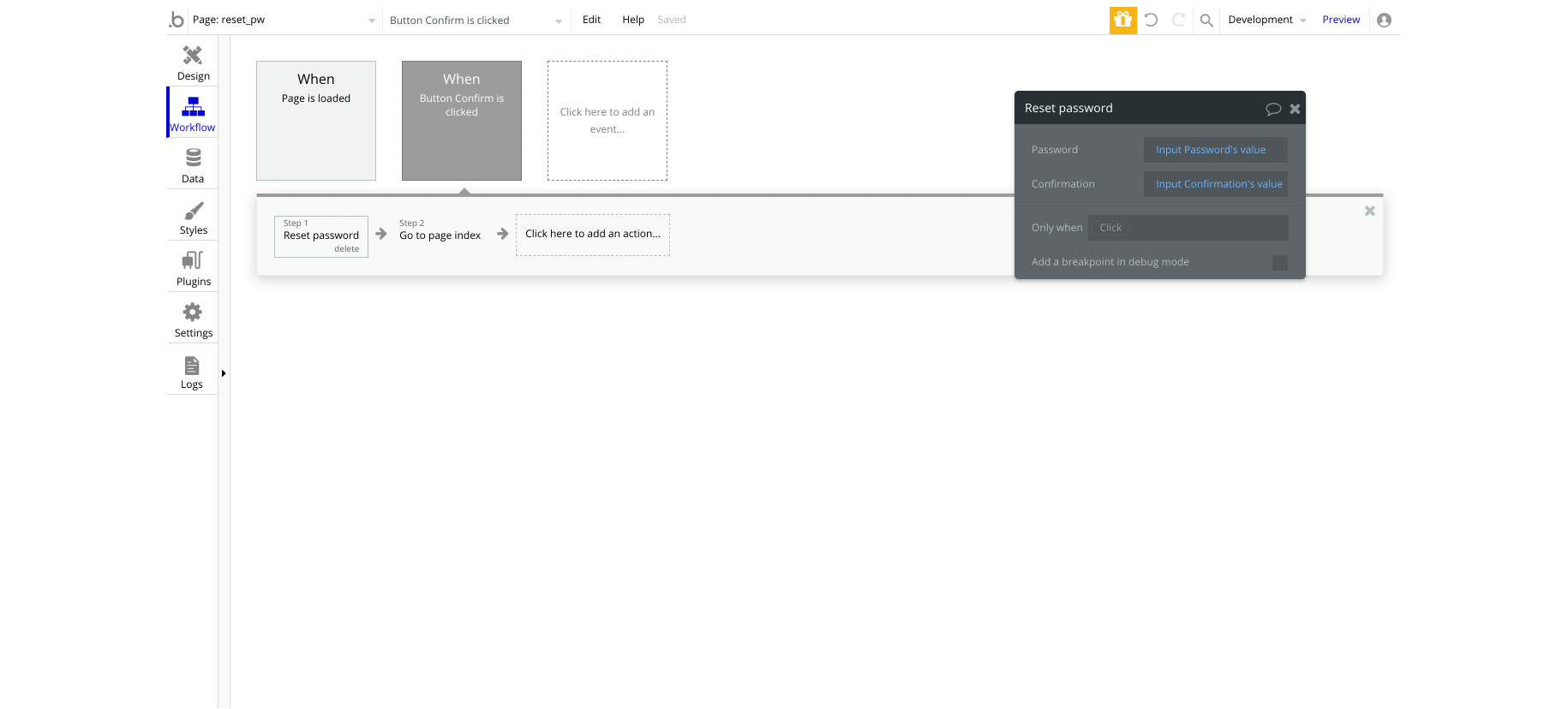
This page is used for resetting the password. It comes with a simple form with two input elements for the new password and confirm the new password, as well as a submit button.

The workflow is resetting the password then redirecting to
index page.
404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or it doesn't exist.

The "Back to Home" button is simply redirecting to
index page.