The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
If you want to make someone an admin, you'll have to change the field
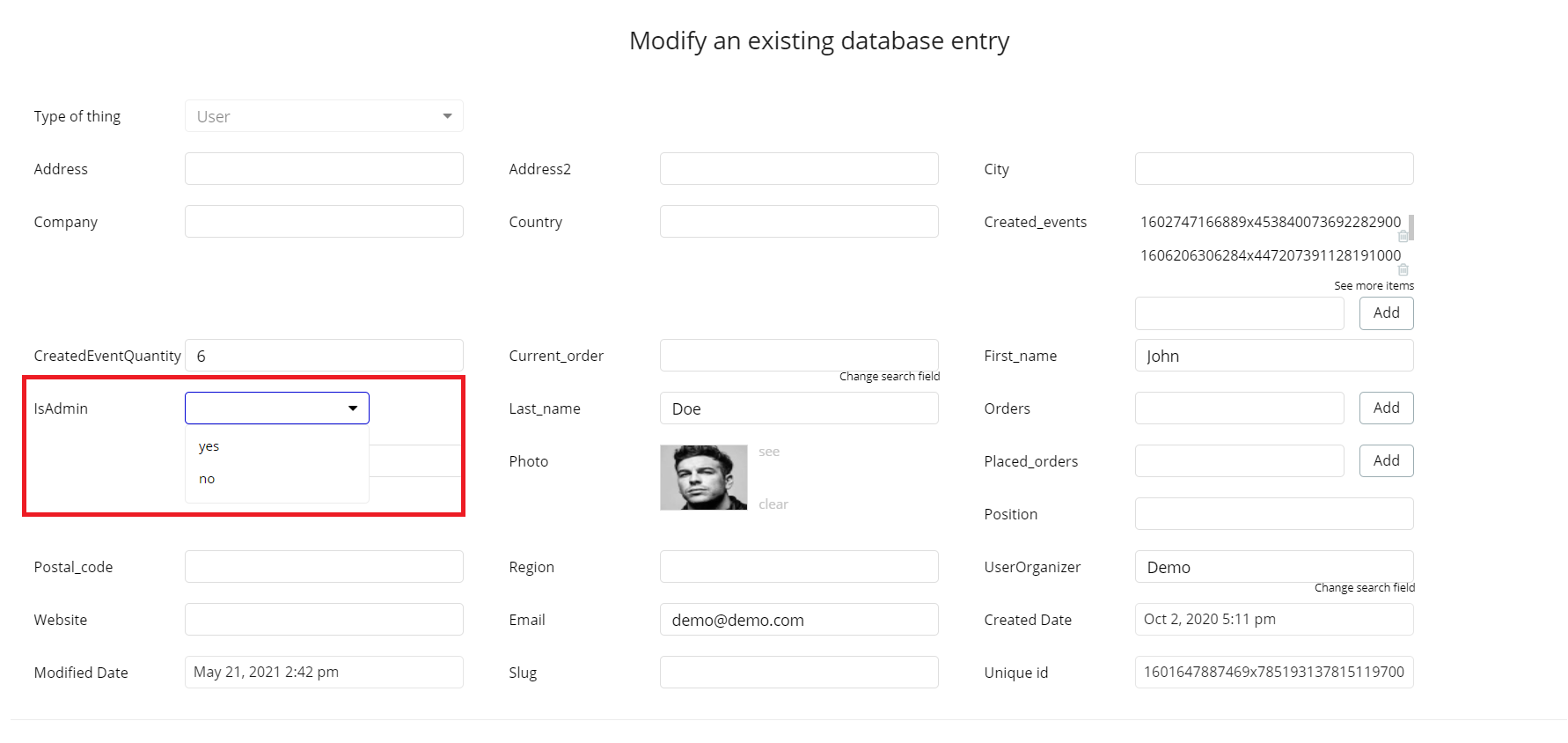
isAdmin within the User datatype to yes. After you do that, this user will have the ability to modify data inside the dashboard page. If a non-admin user accesses the admin page, he will not be able to do any manipulations because of the conditions on edit/delete actions, when the isAdmin field value is set no for this particular user.Under the Data tab click the icon in the Editor, go to the Data Type User and look for
isAdmin field with Yes/No boolean type, condition for Yes is set the Admin rights are enabled and user can edit and delete users/classes or manipulate with Fee value from Admin page, however, if No is set the Admin rights are disabled for the user.
Also, an additional limitation is set on the
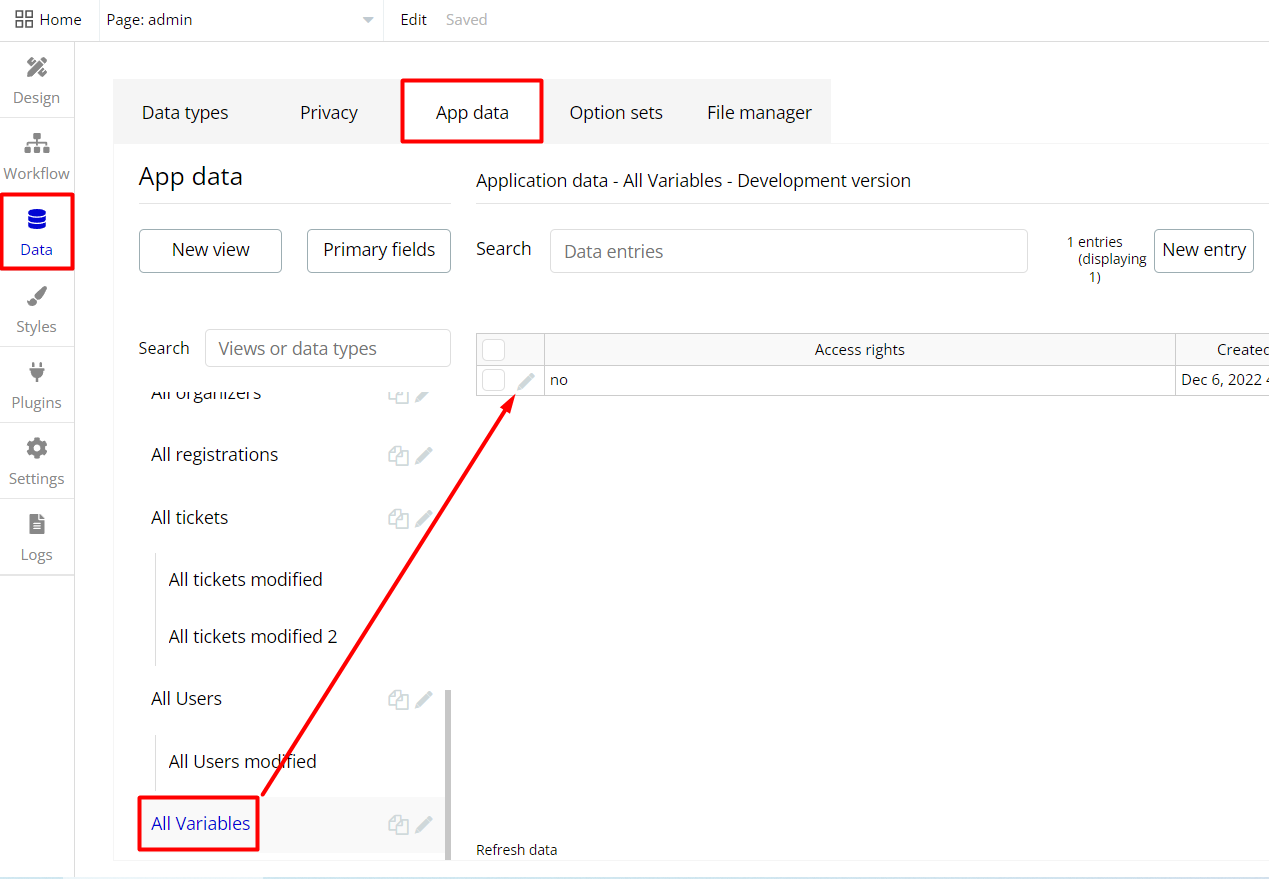
admin page via the Variables datatype access Rights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.
Under the Data tab click the icon in the Editor, go to the Data Type
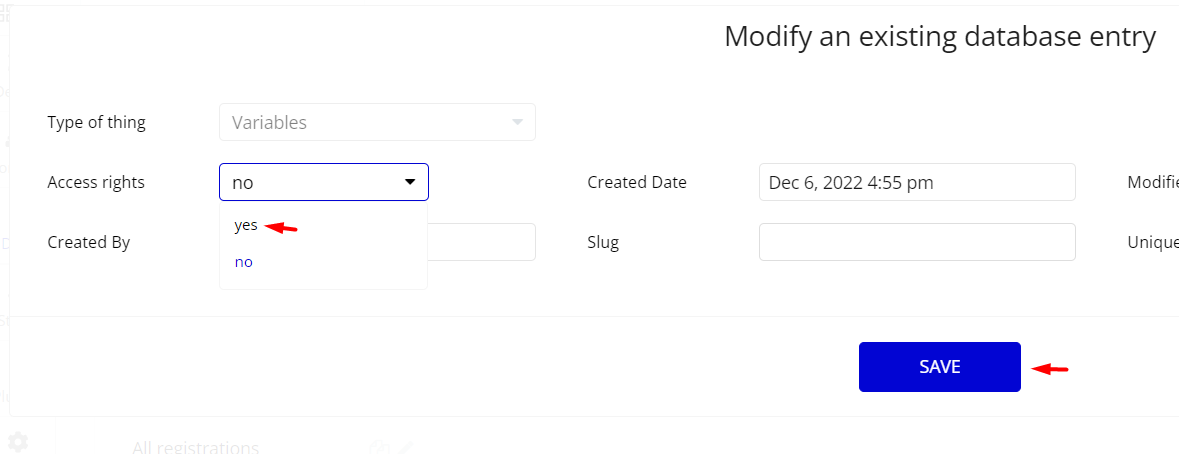
Variables and look for theaccessRights field with the Yes/No boolean type.
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
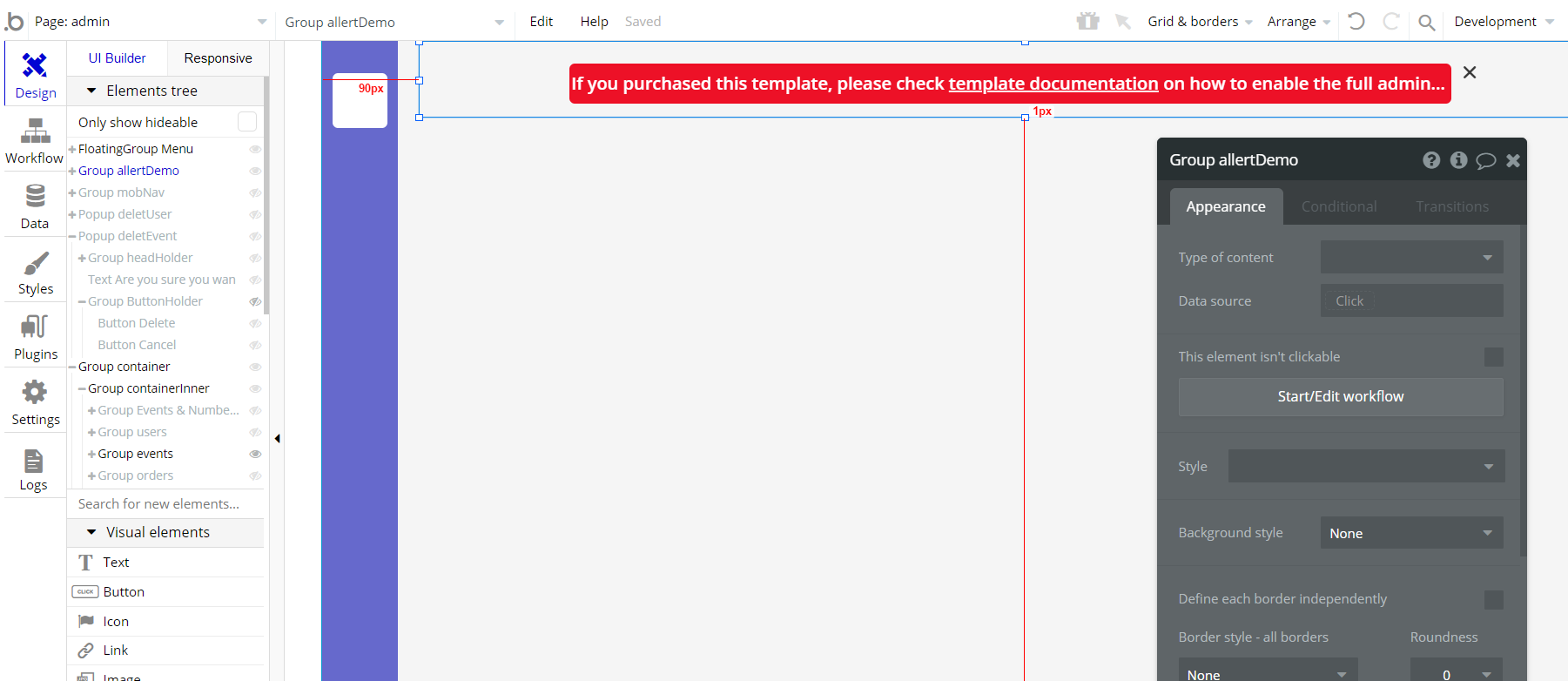
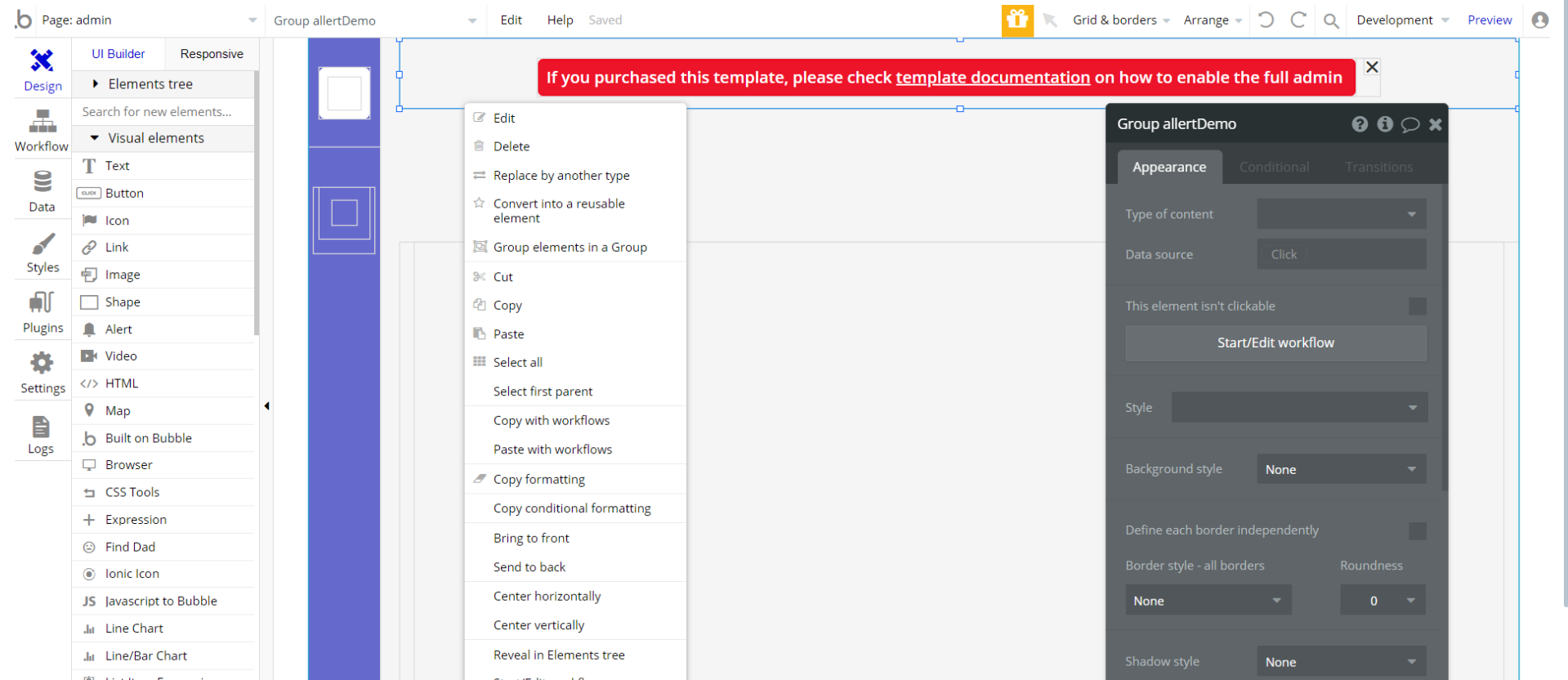
Also, delete the warning group that says to check the template's documentation:
- Locate the container Group "allertDemo":

2. And delete it:


Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
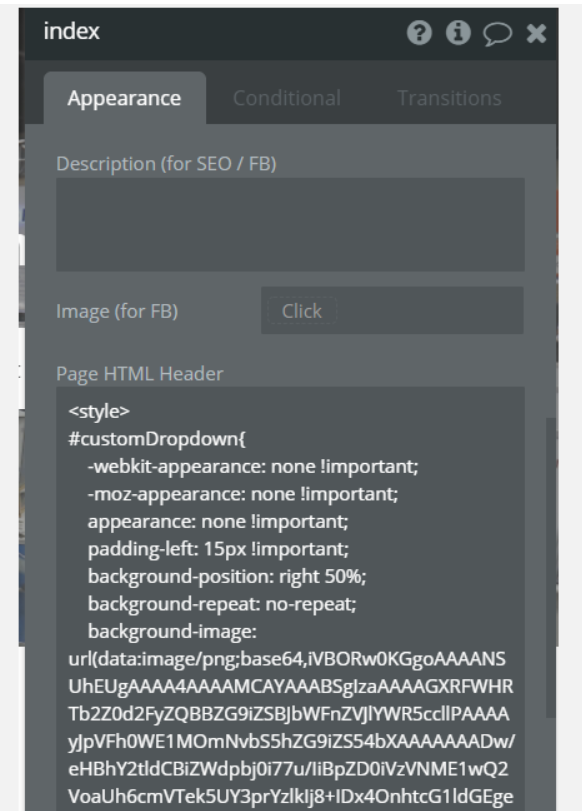
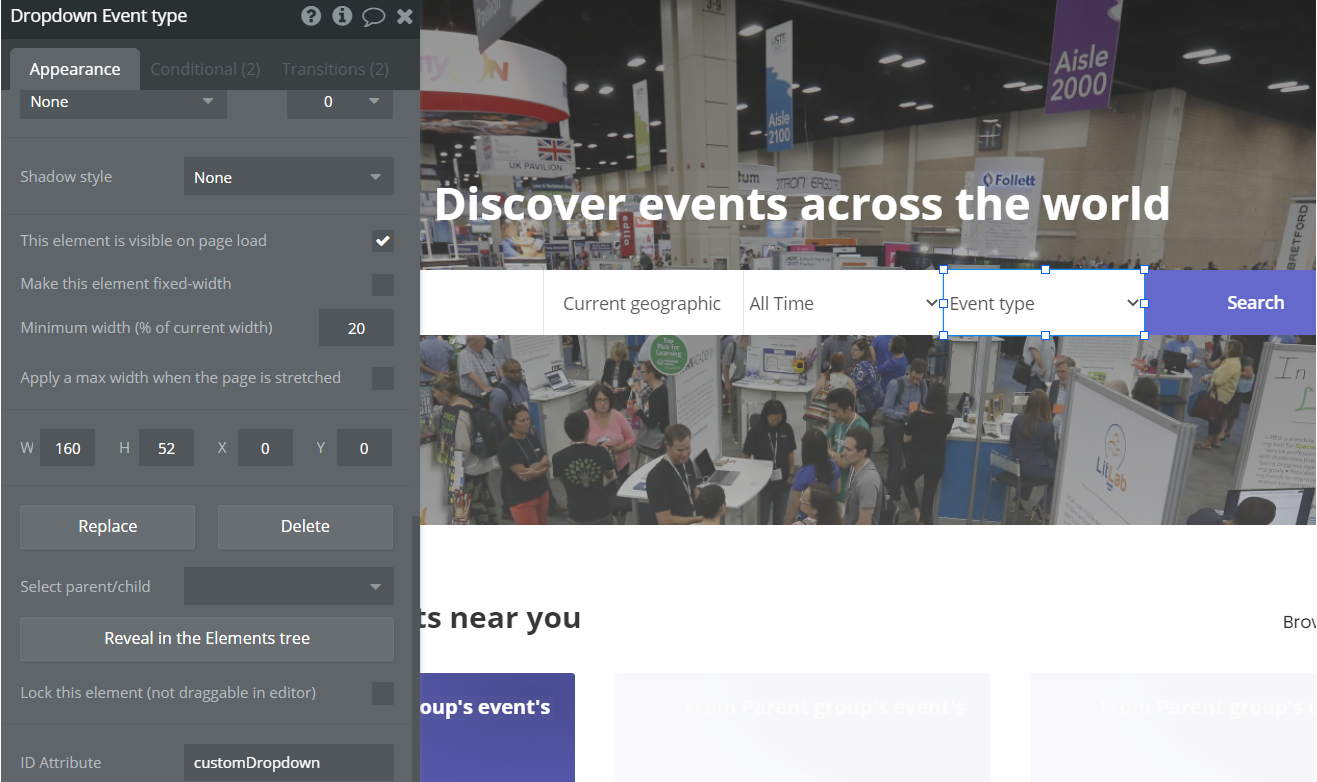
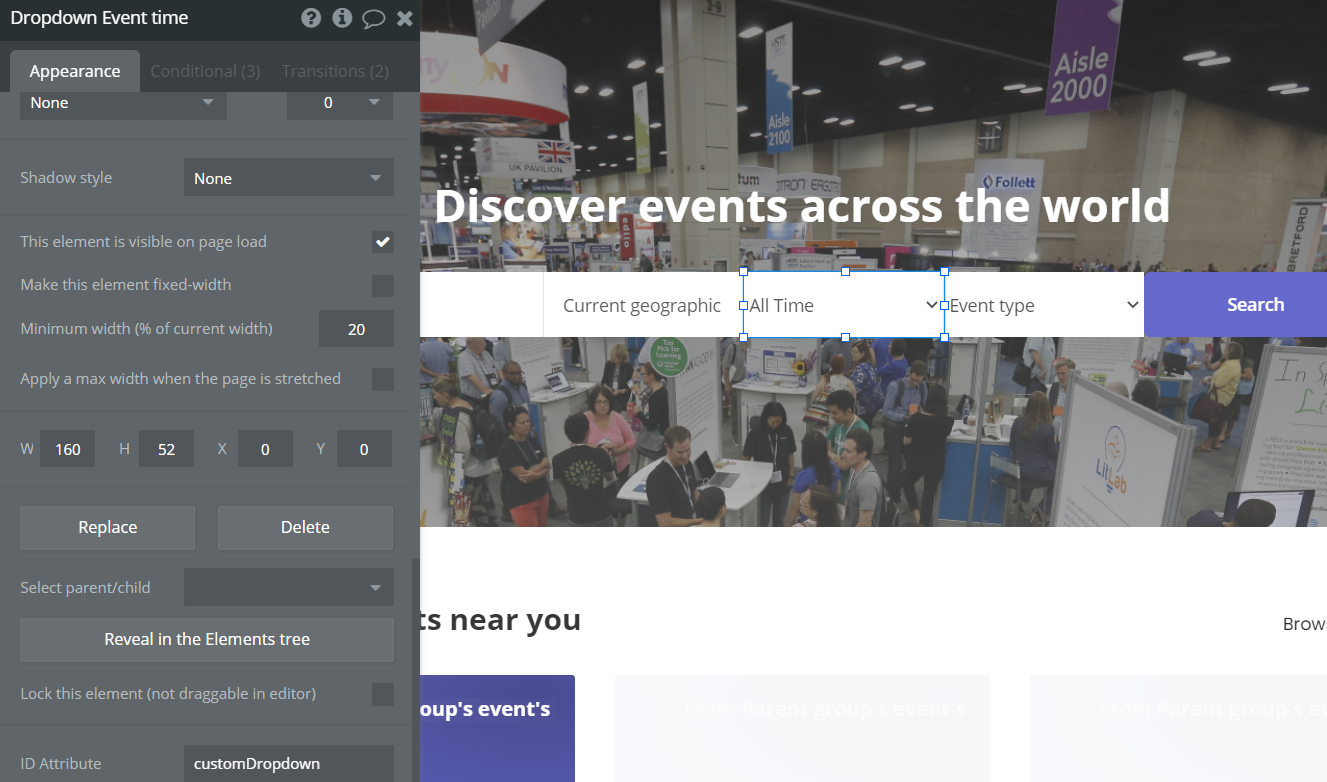
indexpage - you see HTML/CSS code attached in the Page HTML header. #customDropdown ID applies to the dropdown elements in order for them to have a pleasant cross-browser look.



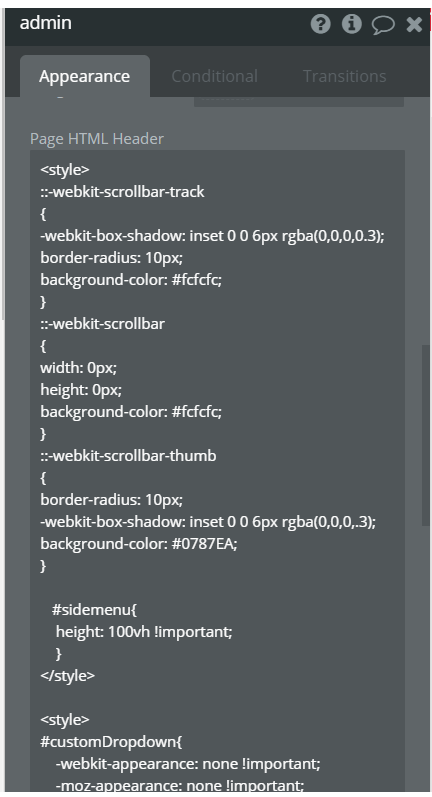
adminpage - On this page, you see HTML/CSS code attached in the Page HTML header. #customDropdown ID applies to the dropdown elements in order for them to have a pleasant cross-browser look.
Another style used, ::-webkit-scrollbar with various parts customized ::-webkit-scrollbar-track and ::-webkit-scrollbar-thumb for webkit browsers.
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element's scrollbar.


Note: The Dropdown EventSort and Dropdown Order elements have also IDs exposed for CSS.
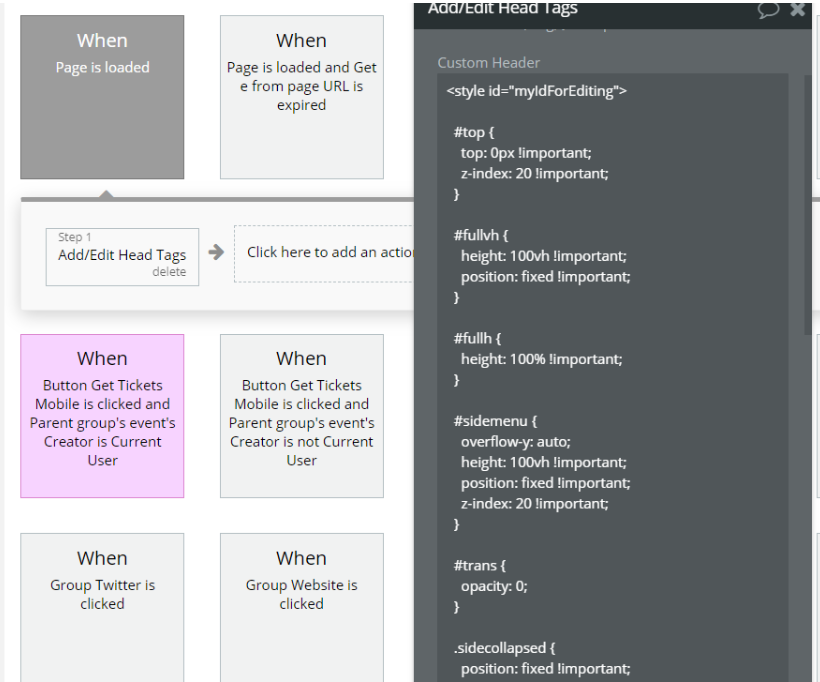
event page - On this page, the Page is loaded event, has an Add/Edit head tags action to load the styles of the event editing sidepanels reusable element, i.e. its positioning, height, overflow, and margins.
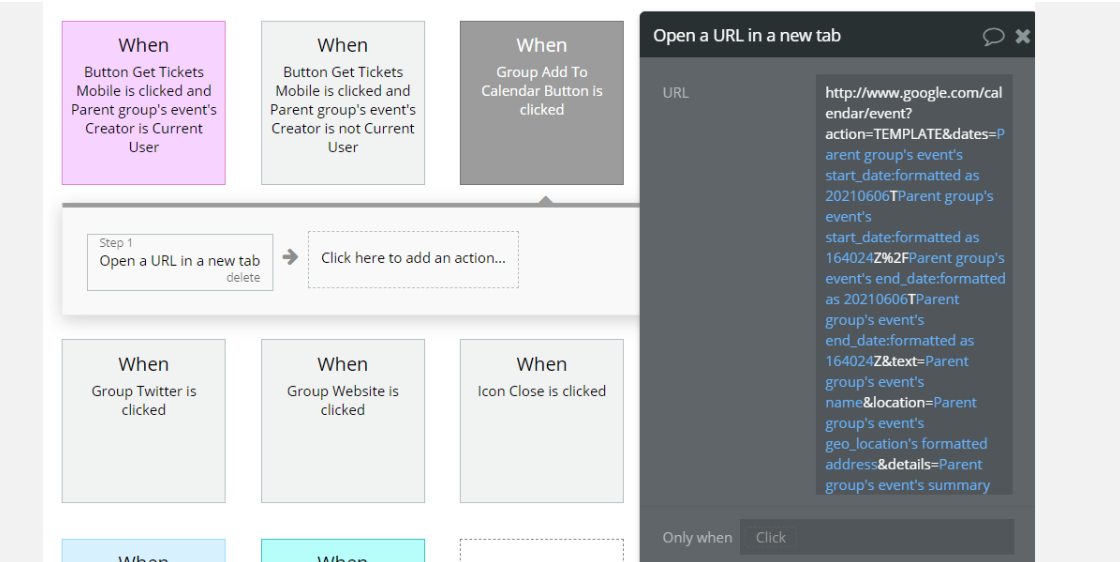
On this page, the action will open google calendar in a new tab with event details (title, date, location) passed through URL parameters.

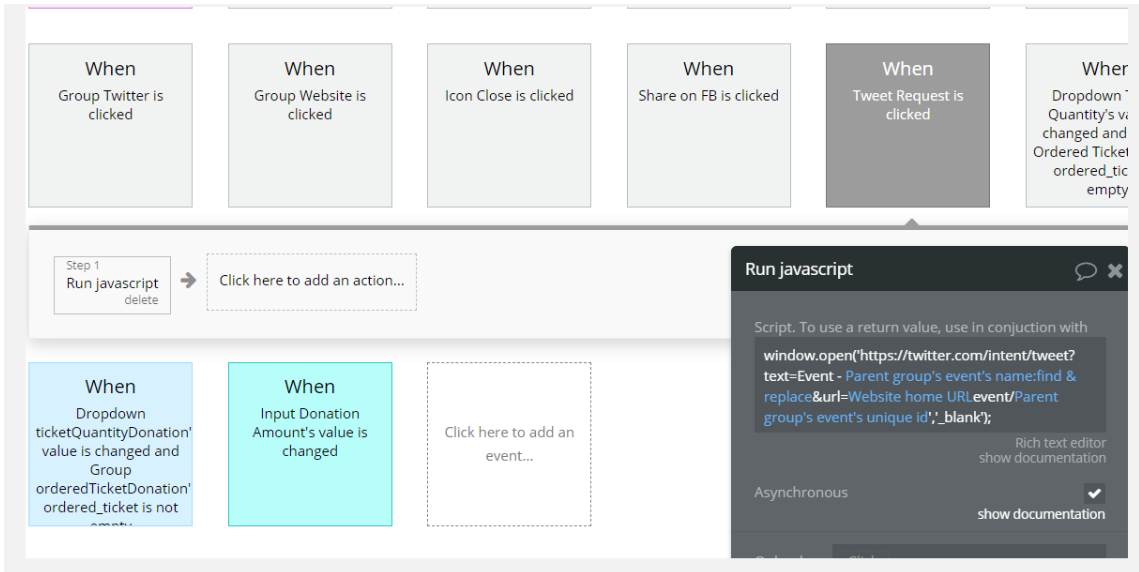
On this page, we use the Toolbox plugin, for running the js function to open Twitter in a new window with events details to be shared on the platform: https://bubble.io/plugin/toolbox-1488796042609x768734193128308700

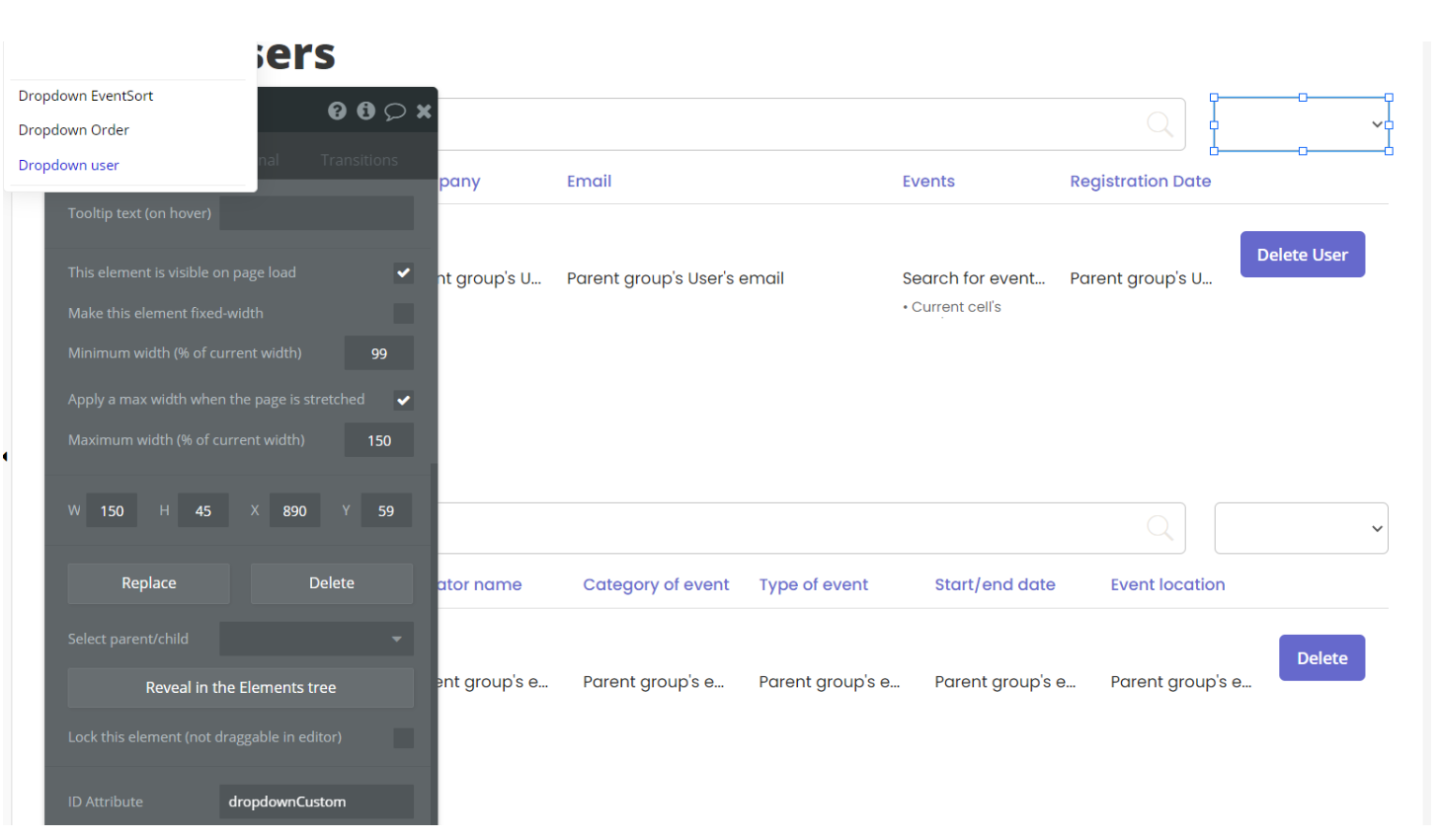
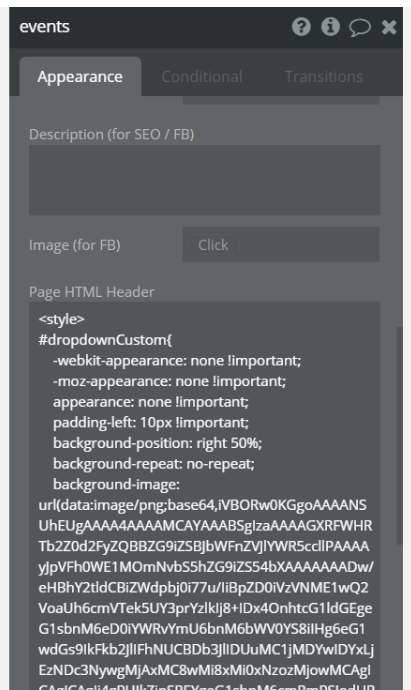
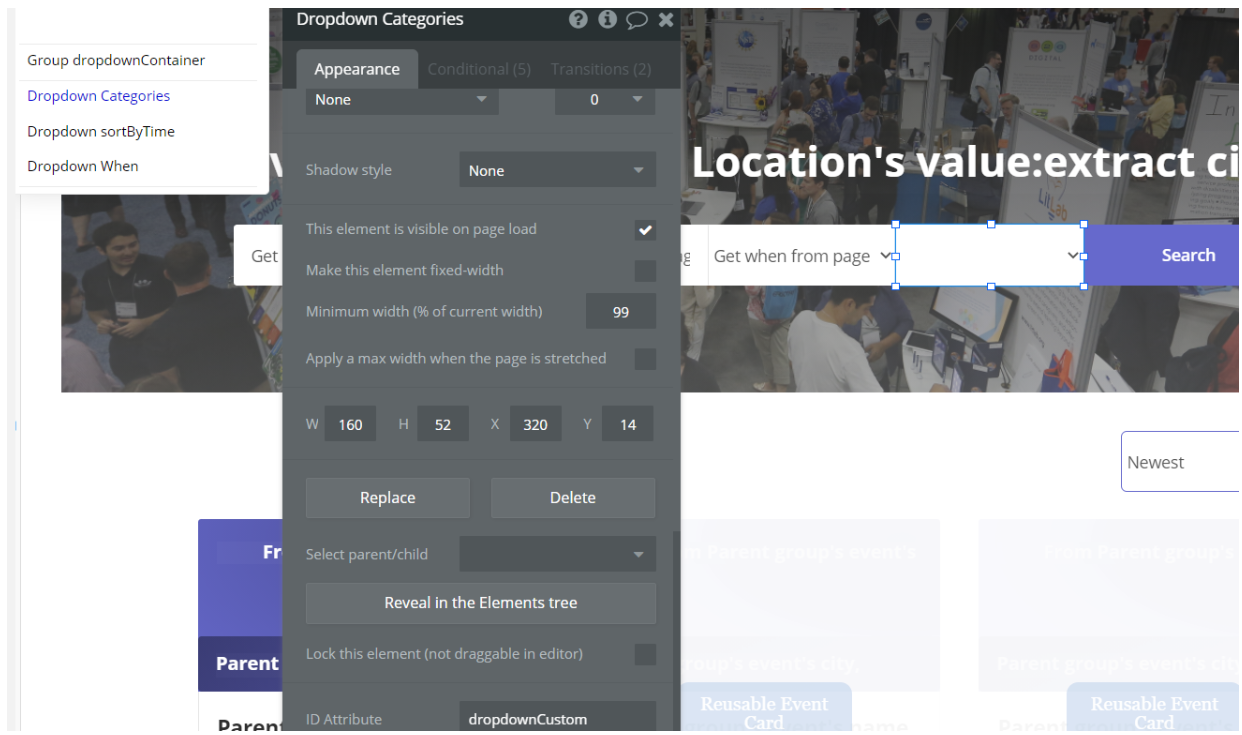
eventspage - On this page, you see HTML/CSS code attached in the Page HTML header. #dropdownCustom ID applies to the dropdown elements in order for them to have a pleasant cross-browser look.


Note: The Dropdown sortbyTime and Dropdown When elements have also IDs exposed for CSS.
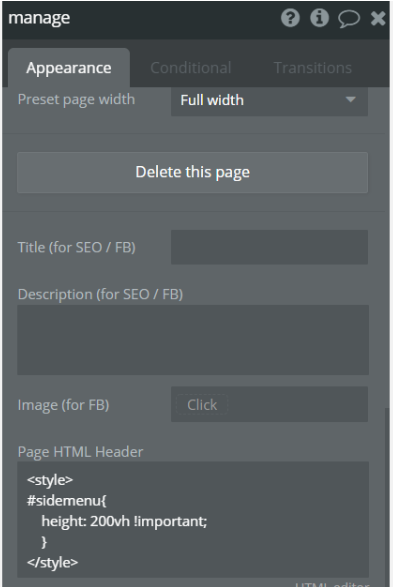
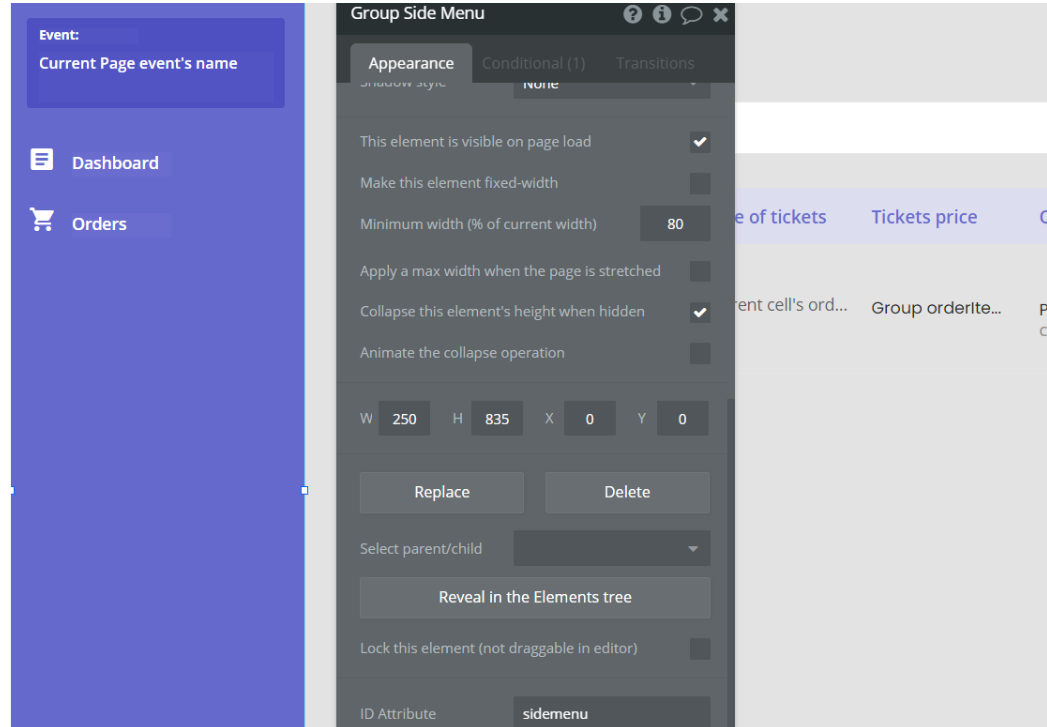
managepage - On this page, you see HTML/CSS code attached in the Page HTML header. #sidemenu ID applies viewport-percentage <length> value relative to the size of the viewport for the element, i.e., the visible portion of the document.


Note: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
Plugins
In this section, we describe additional plugins used in templates on pages for different purposes.
admin page
Note: The admin page uses the Relative Time with Momentjs plugin, to display the date and time of your choosing relative to the current time: https://bubble.io/plugin/relative-time-with-momentjs-1492117803371x414476256717570050

checkout page
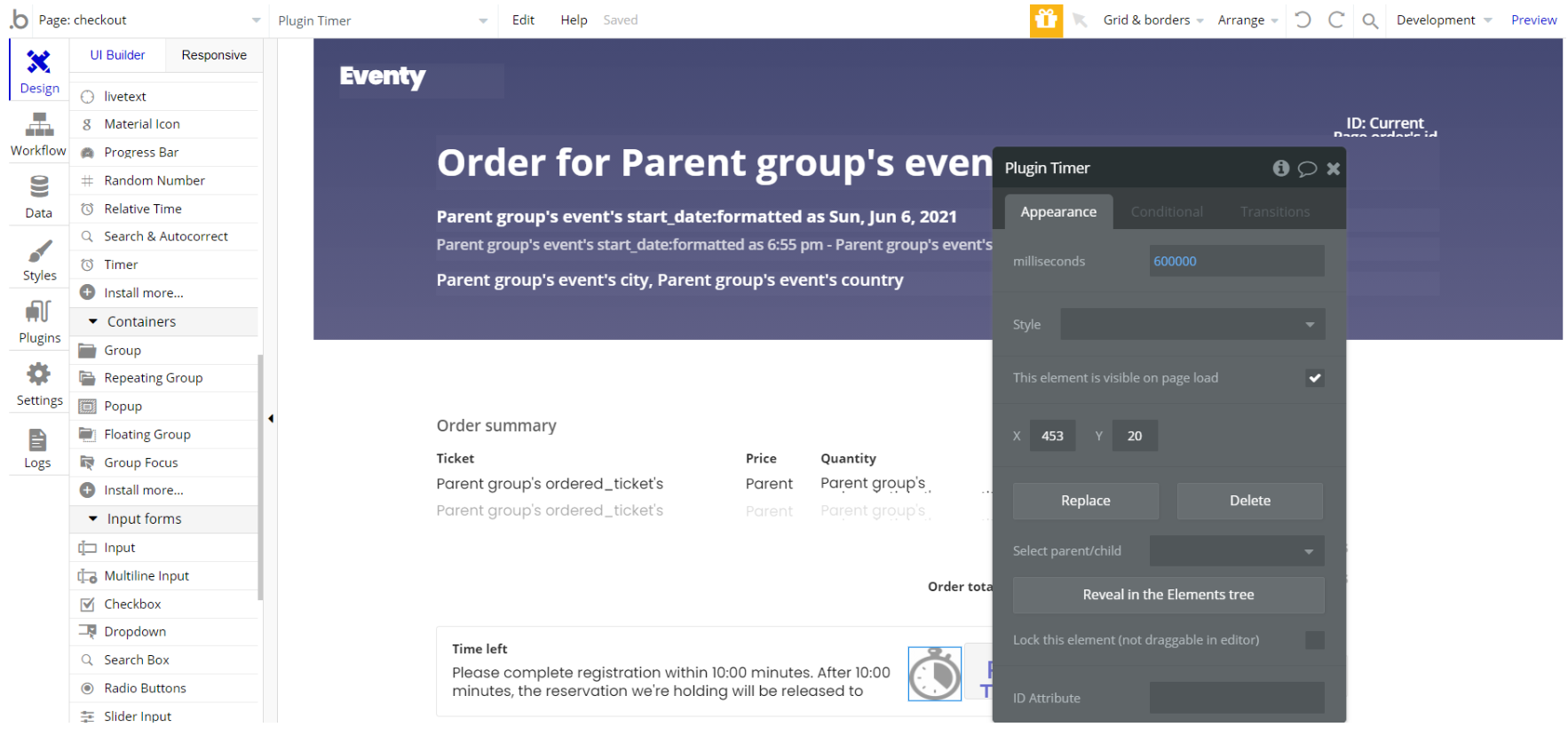
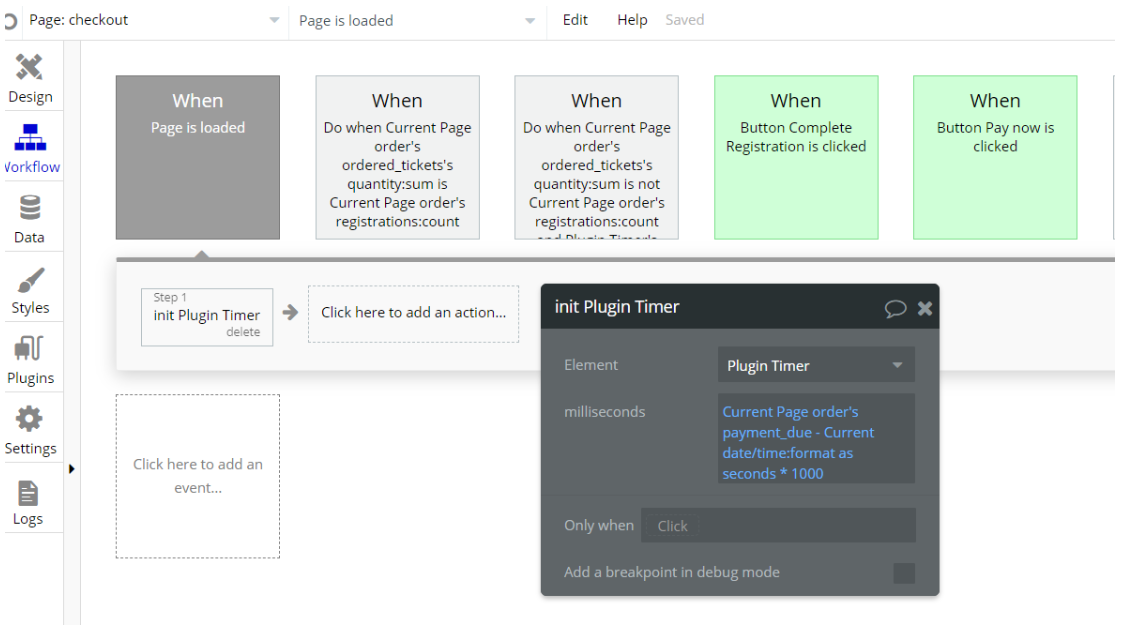
Note: The checkout page uses the Timercheck plugin, to countdown the time available for checkout before the order has expired: https://bubble.io/plugin/timercheck-1528204832671x559811991300997100


event page
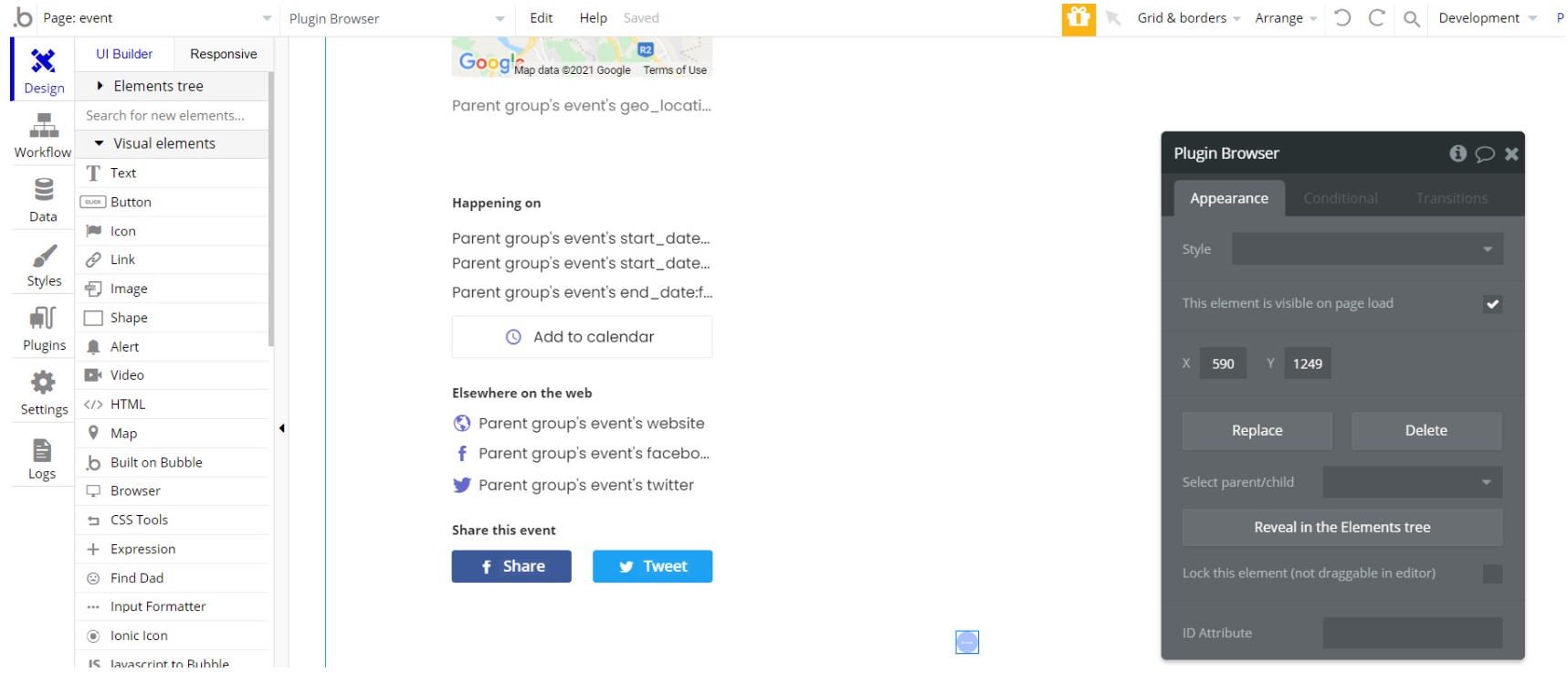
Note: The event page uses the Browser plugin, to build a more intuitive, beautiful page https://bubble.io/plugin/browser-1486962300251x576761271471308800

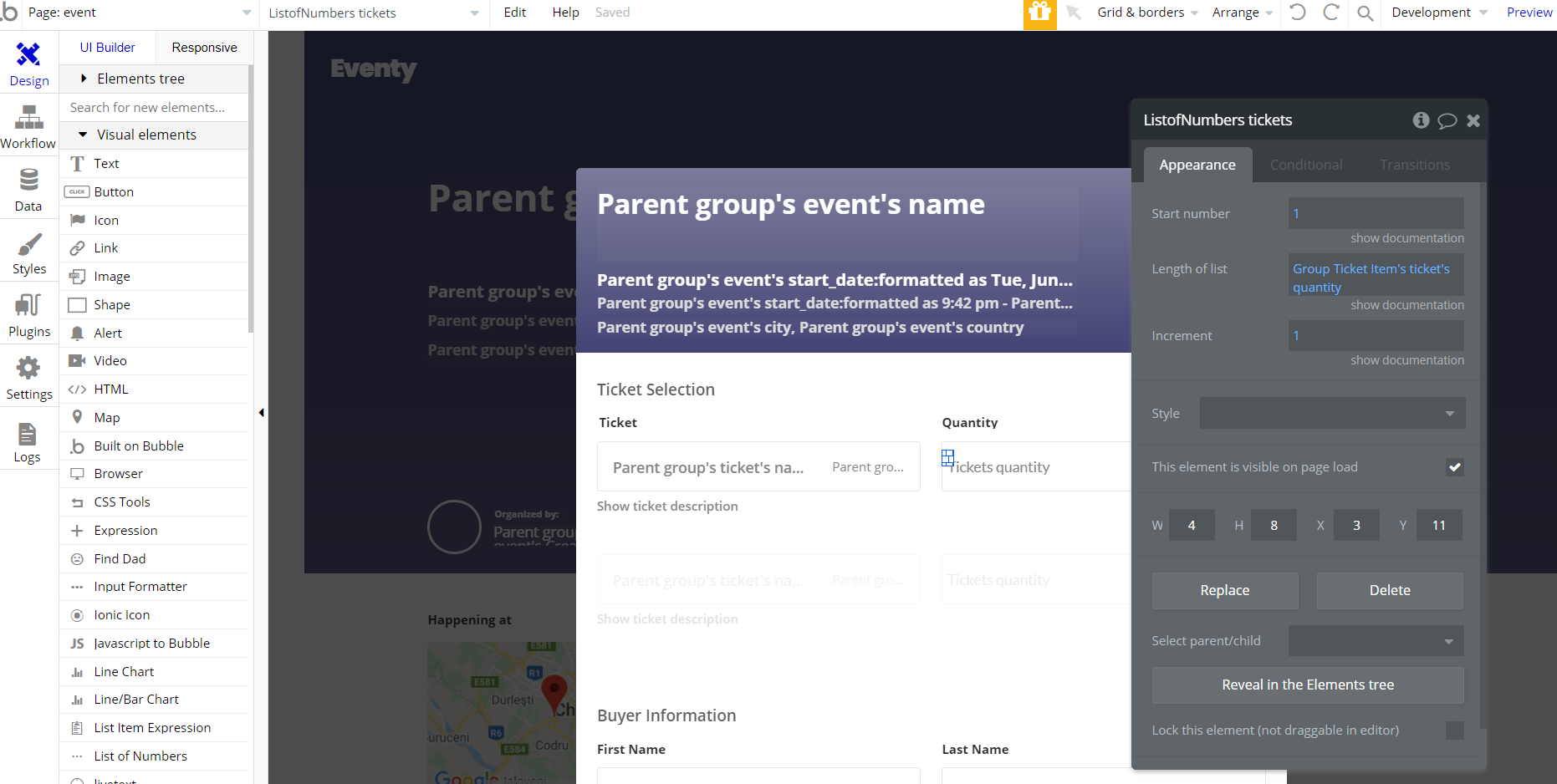
Note: The event page uses the Toolbox plugin, element ListofNumbers as a source to display the tickets quantity in the dropdown
https://bubble.io/plugin/toolbox-1488796042609x768734193128308700

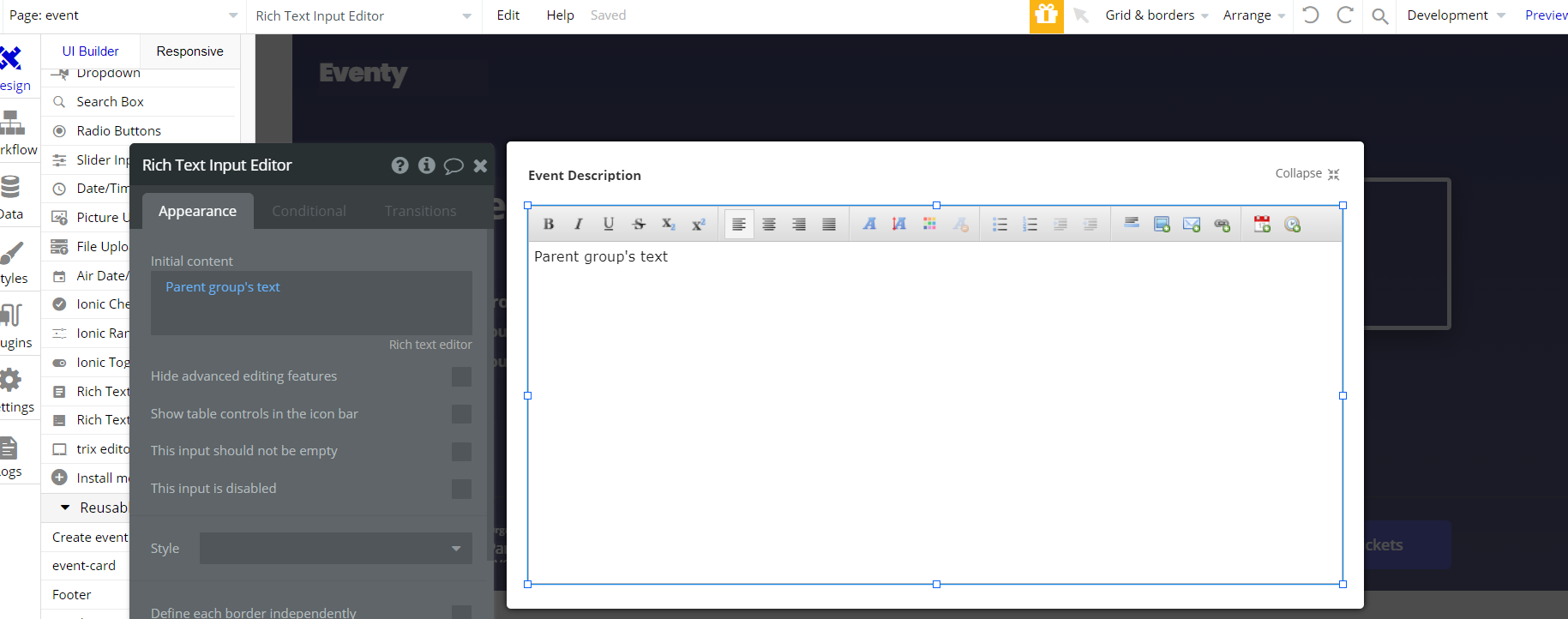
Note: The event page uses the Rich Text Input plugin, which enables users to write rich formatted text in an input https://bubble.io/plugin/rich-text-editor-1580238841425x582072028873097200

events page
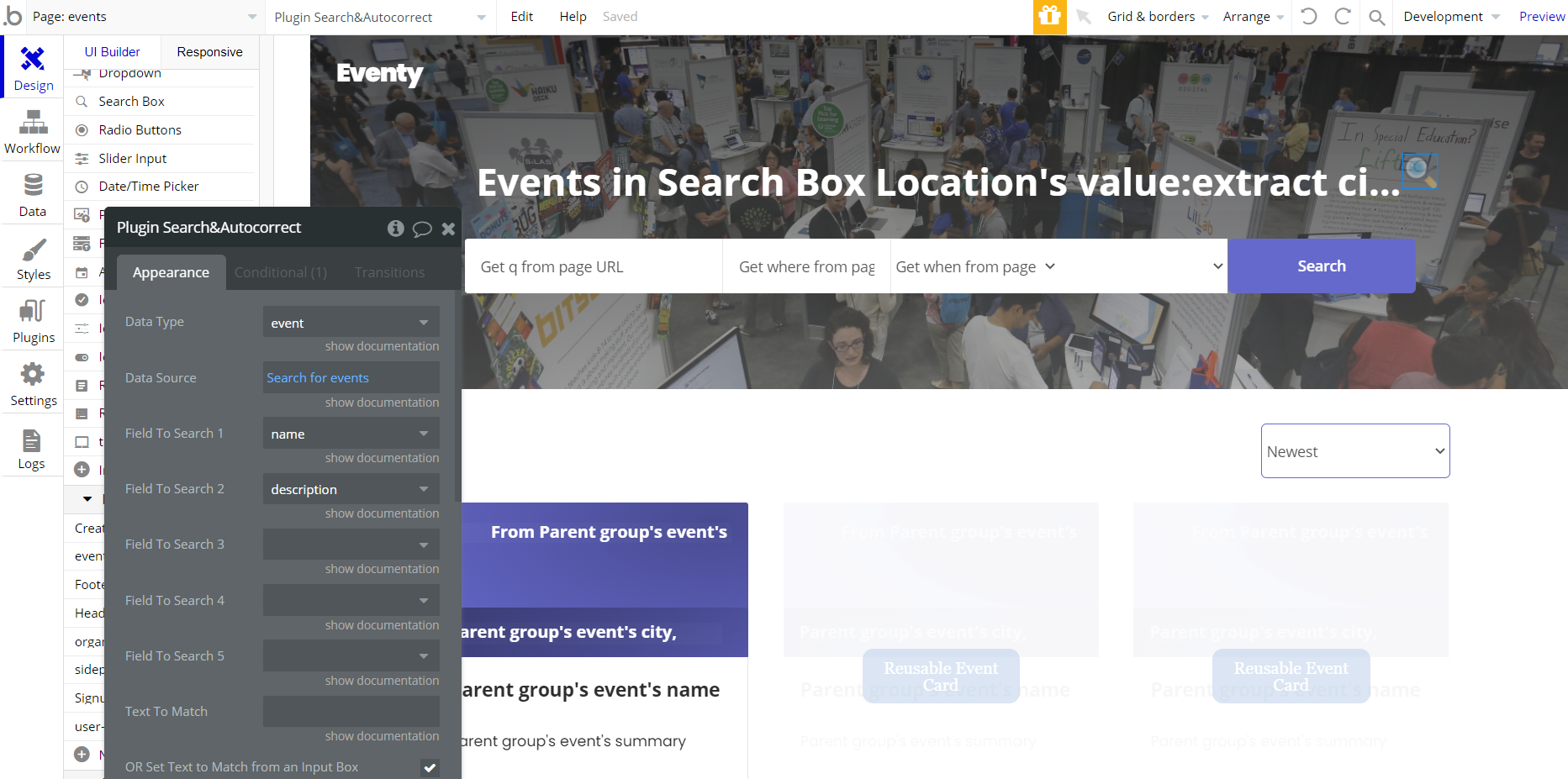
Note: The event page uses the Search and Autocorrect plugin, which adds searching through all the events using Search Box and also handle typos and other errors https://bubble.io/plugin/search--autocorrect-1515542335452x628730204959539200

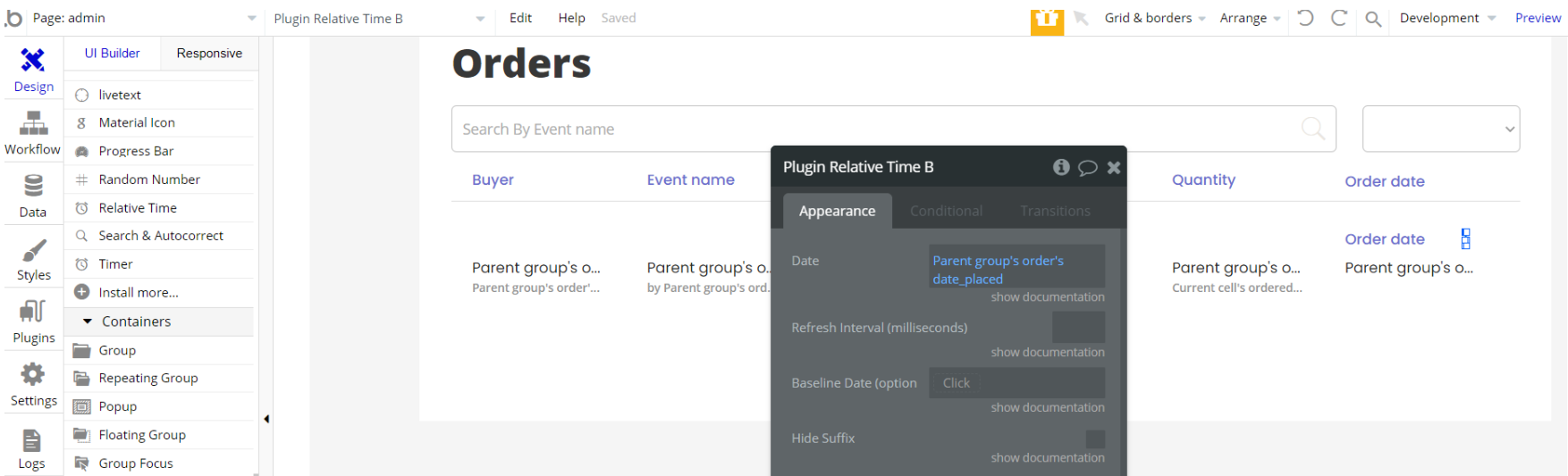
manage page
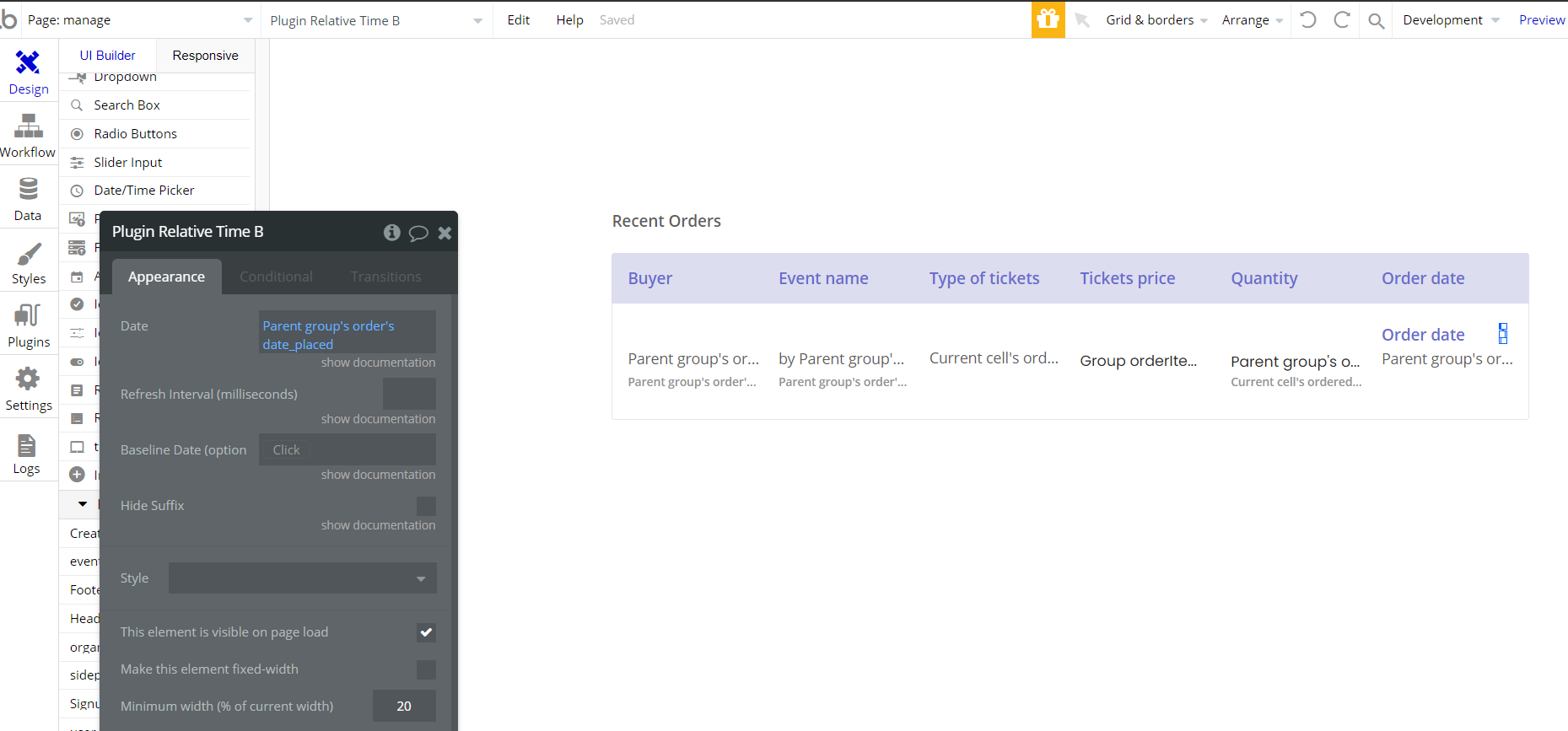
Note: The manage page uses the Relative Time with Momentjs plugin, to display the date and time of your choosing relative to the current time: https://bubble.io/plugin/relative-time-with-momentjs-1492117803371x414476256717570050

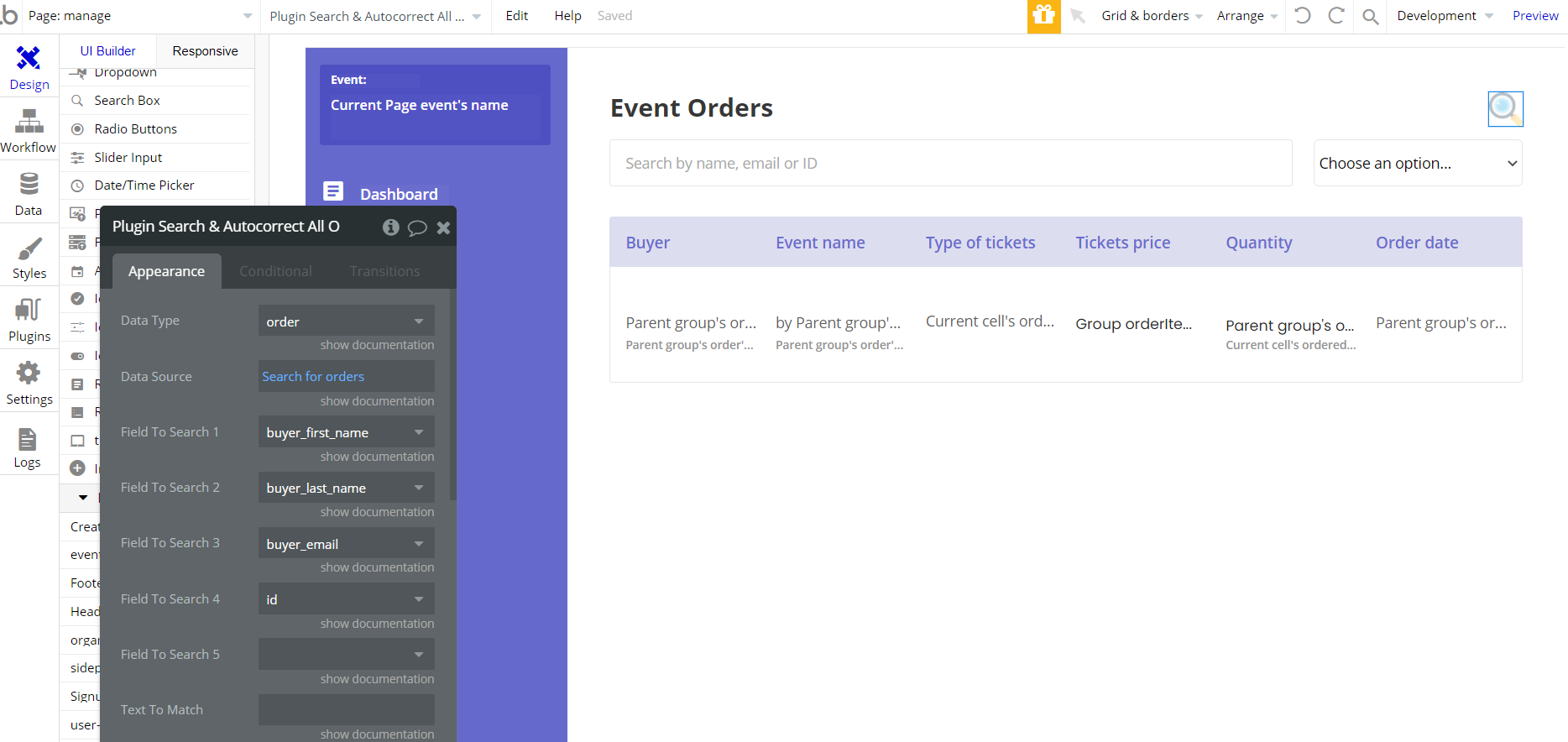
Note: The mange page uses the Search and Autocorrect plugin, which adds searching through all the orders using Search Box and also handle typos and other errors https://bubble.io/plugin/search--autocorrect-1515542335452x628730204959539200

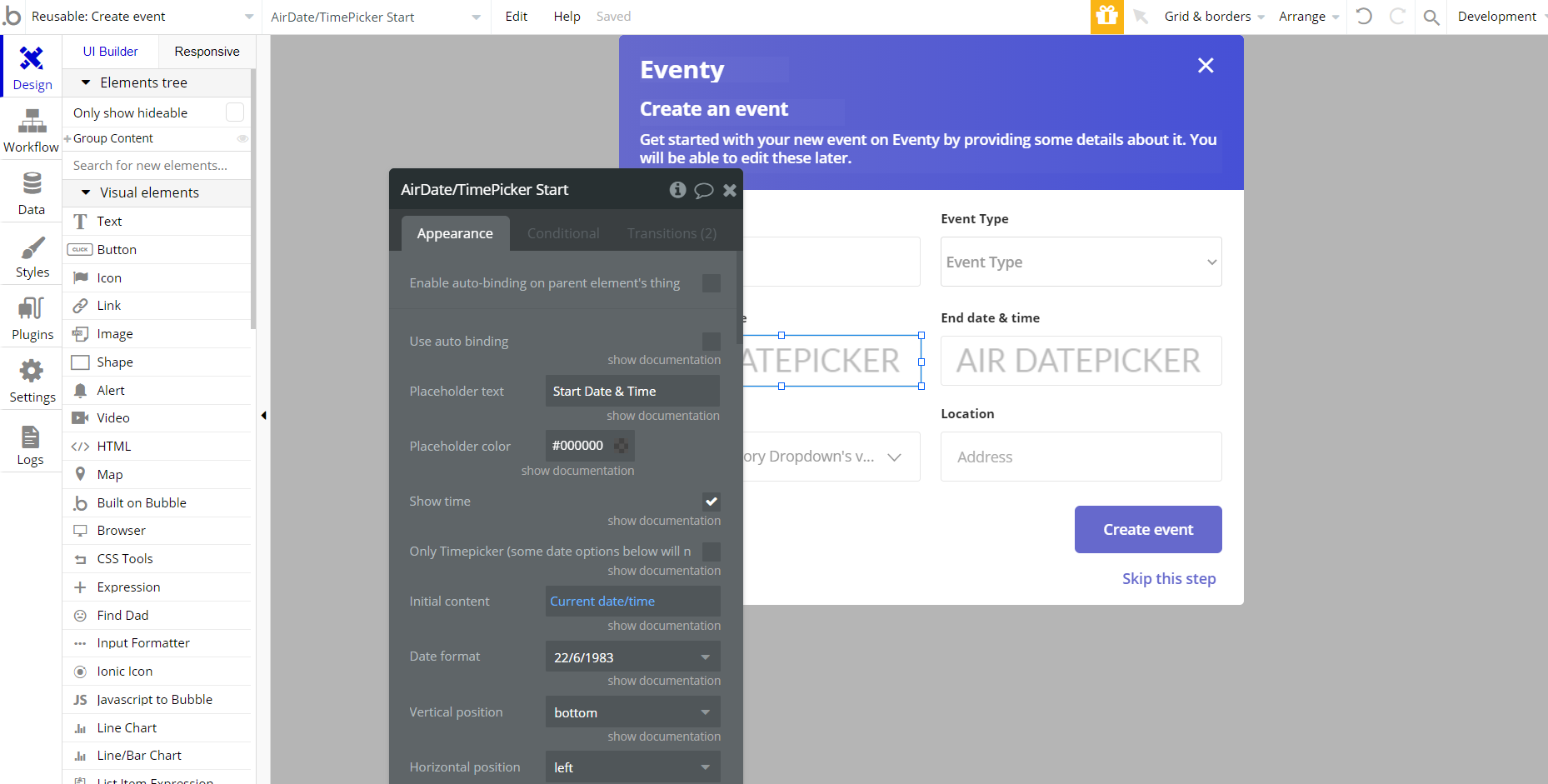
Create event reusable element
Note: The Create event reusable element uses the Air Date/Time picker plugin, which is used to pick the start date/time and end date/time for the event creation process
https://bubble.io/plugin/air-datetime-picker-1495642567089x595986733356023800

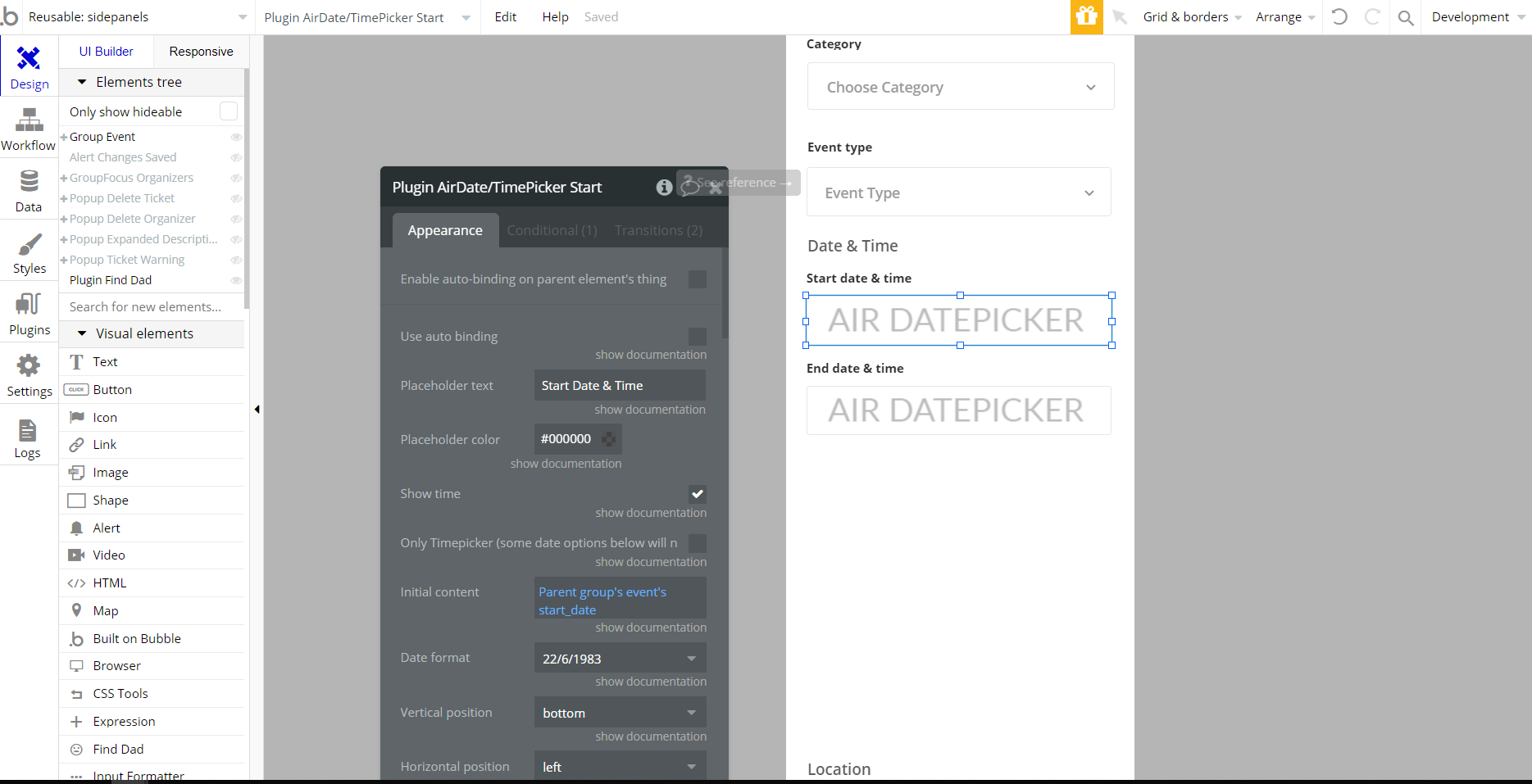
sidepanels reusable element
Note: The sidepanelsreusable element uses the Air Date/Time picker plugin, which is used to pick start date/time and end date/time during event description
https://bubble.io/plugin/air-datetime-picker-1495642567089x595986733356023800

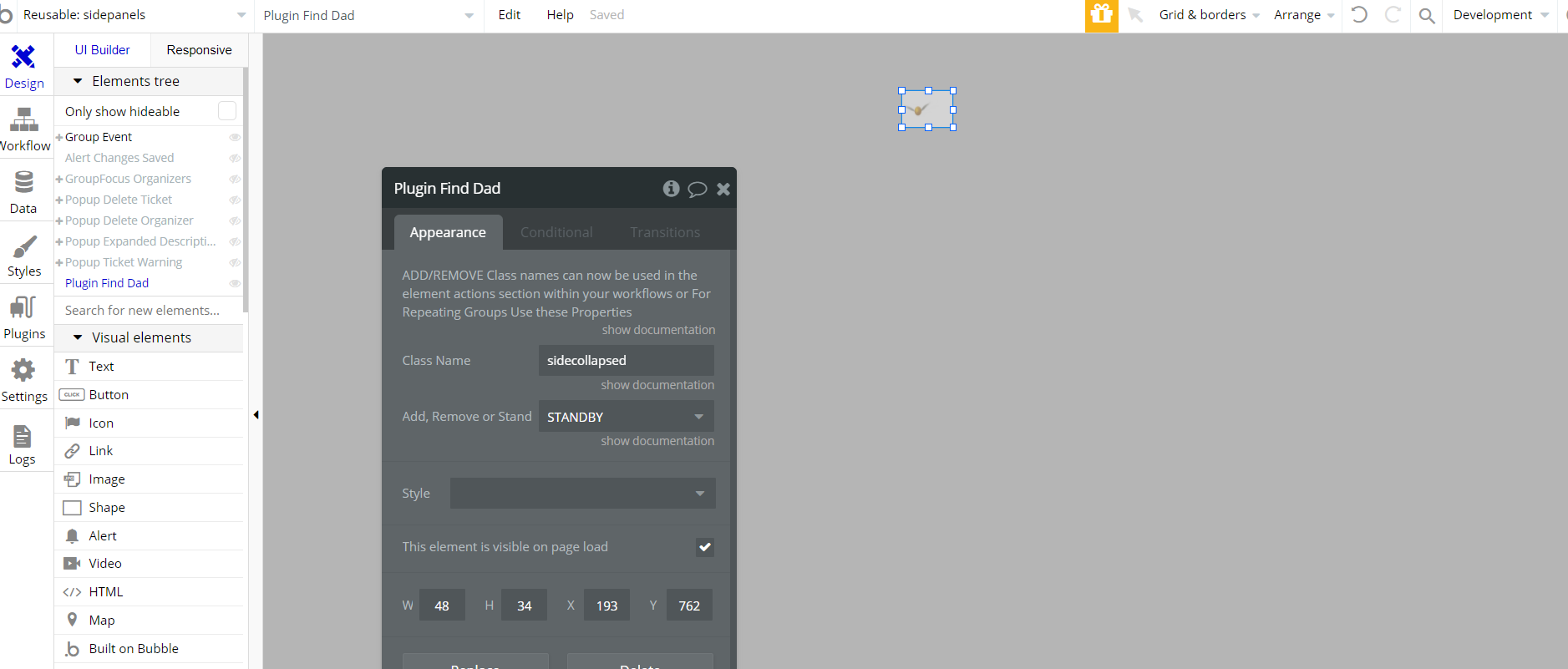
Note: The sidepanels reusable element uses the CSS Tools plugin, which is used to add a class name and provide additional custom styles on event page https://bubble.io/plugin/css-tools-1504424270272x619283445634039800

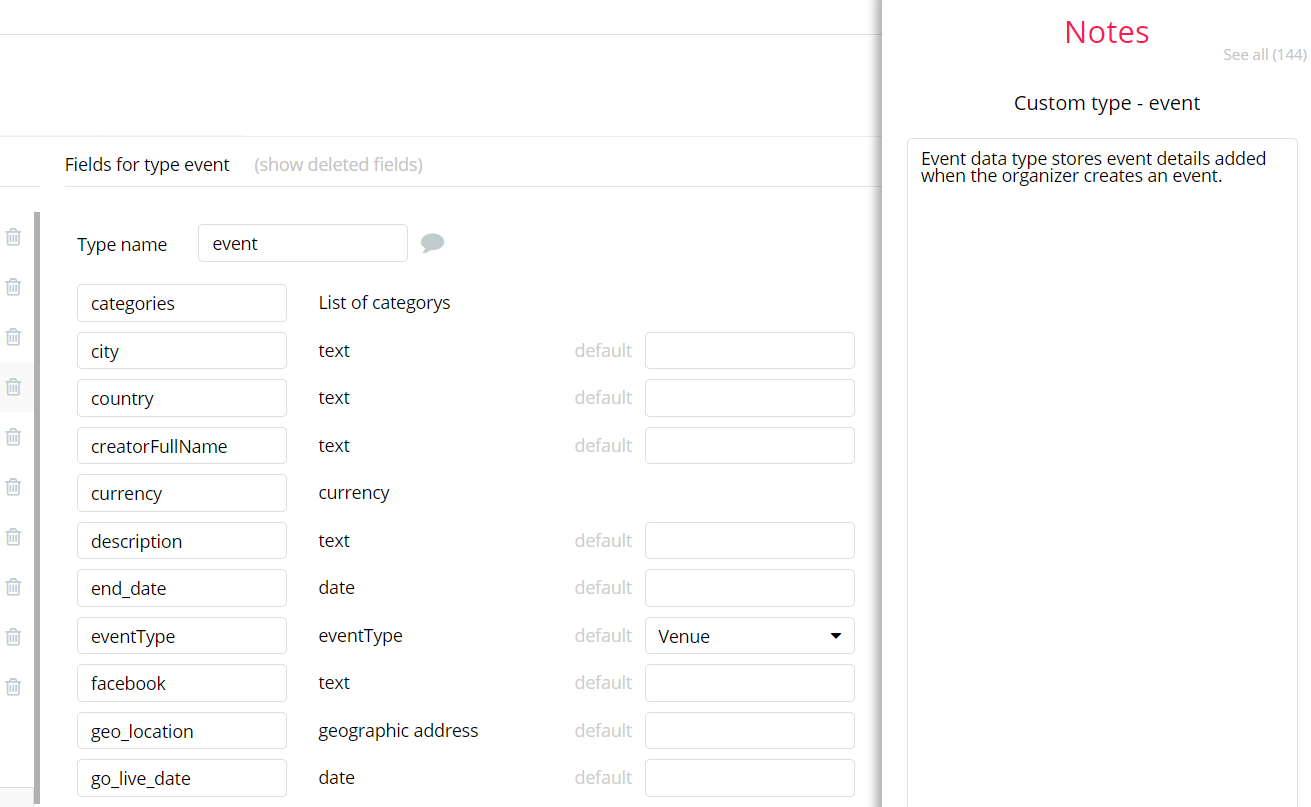
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.