Add a Documentation Finder on your app in minutes
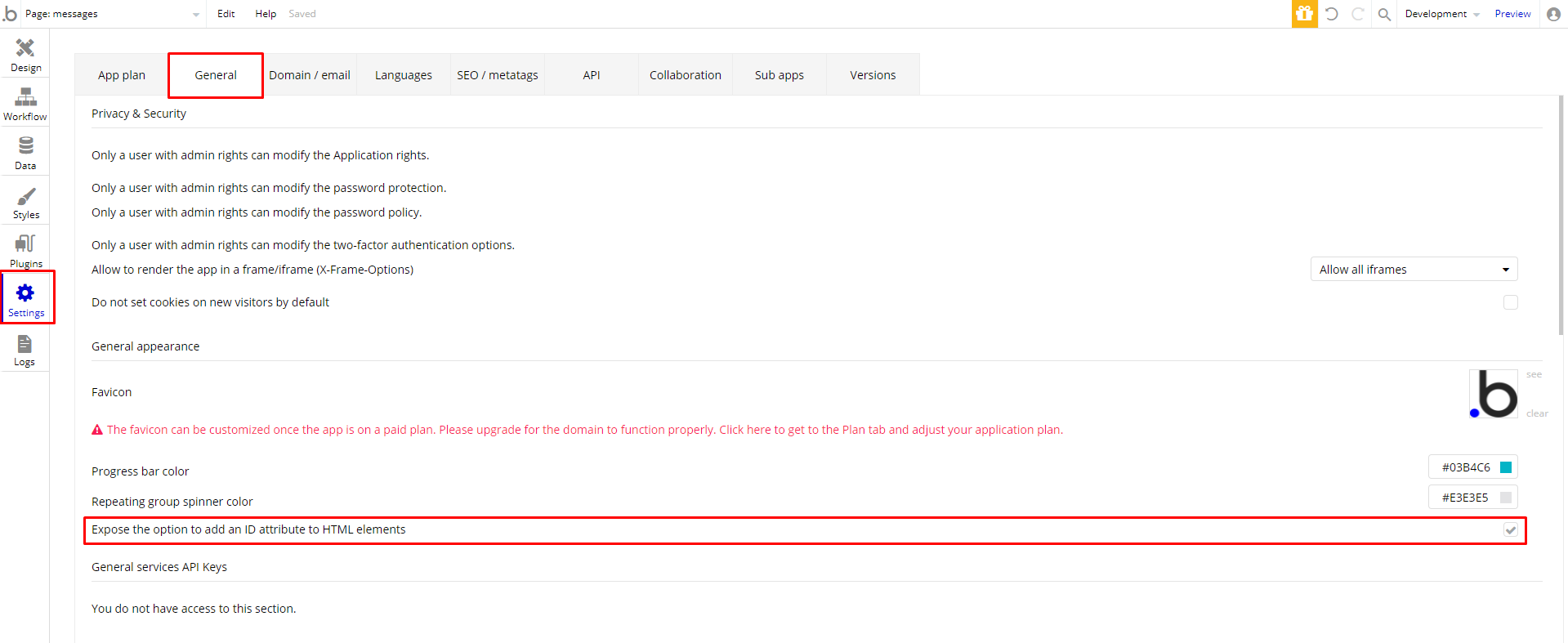
Before applying this feature, you must activate ID attribute to HTML elements on your app settings.

Step-by-step
- Add these plugins on your app - All these plugins are FREE
- Copy Fruit & Veggies option set into your app.
- Copy Widget - Documentation Finder reusable element to your app. | How to copy reusable elements?
- Copy these styles | How to copy styles?
- Group - Bible - White BG
- Group - Bible - Border
- Text - Bible - Standard
- Text - Bible - Heading 1
- Text - Bible - Subheading 1
- Popup - Bible - Standard
- Feather Icon - Bible - Standard
- Repeating Group - Bible - Standard
- Input - Bible - Gray BG
- After these steps copy Page - Documentation-Finder and paste your app | How to copy page?
- Change your data from your wish. Now your documentation finder feature is ready to use 🚀
Watch our video to make this widget easily
🎨 About Design
Styles and design in each application depending on the creativity of the creator. You may customize this widget you copied by adding your own styles.