Add a Comment & Reply system on your App in 1 minute
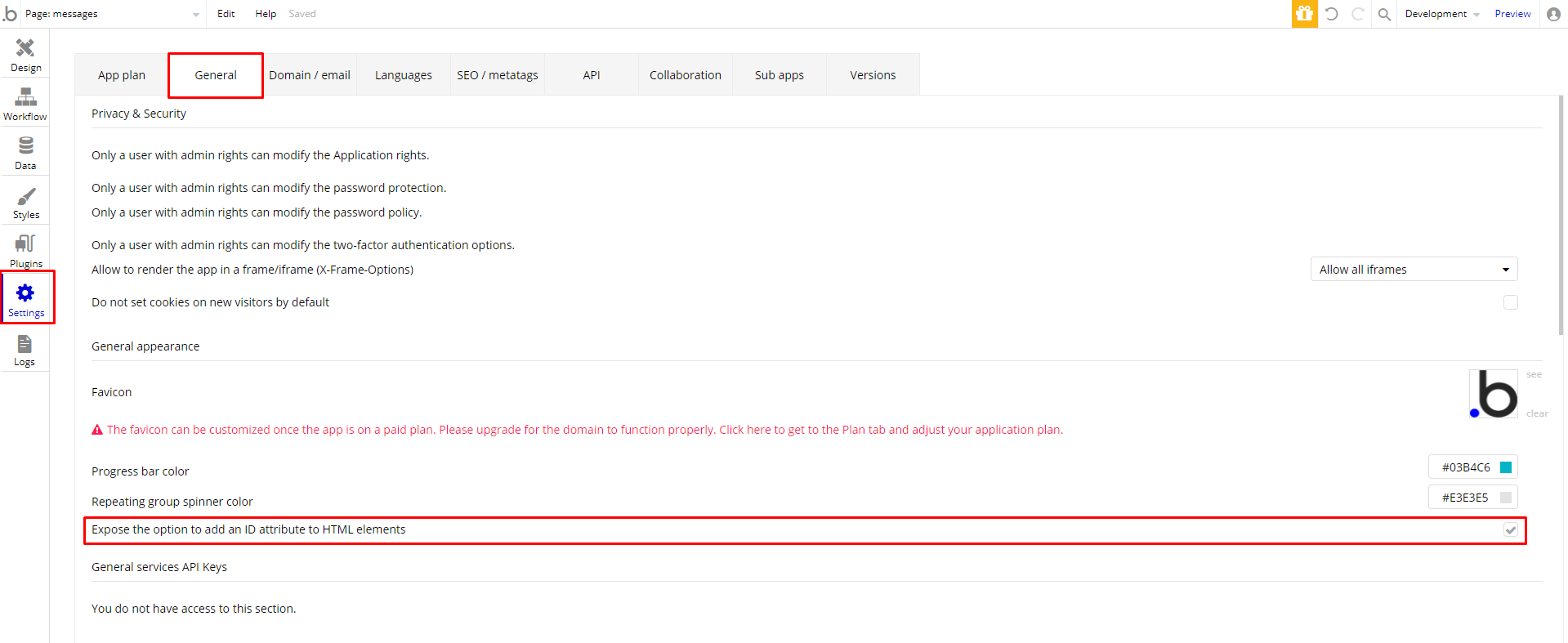
Before applying this feature, you must activate ID attribute to HTML elements on your app settings.

Step-by-step
- Copy these data types to your application | How to copy data types?
- Comments
- Social Media Posts
- Like
- Open a new field on User data type.
- Profile image
- Fullname
- Copy these styles | How to copy styles?
- Text - Default
- Text - Input Title
- Group - Context Menu
- Rich Text Input - Standart
- Repeating Group - Default
- Button - Primary Button
- Shape - Default
- HTML - Default
- Copy Widget - Comments & Reply | Reusable Element to your application | How to copy reusable elements?
- Group Profile Image - Current User Profile Image
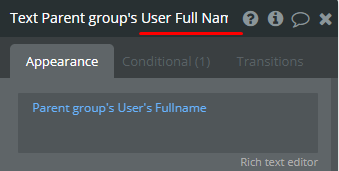
- Text Comment Creator Full Name - Comment Creator Full Name
- Group Profile Image (Comment Creator) - Comment Creator Profile Image
You may get issues after paste the page into your app. These issues mostly comes from user data type.
Probably these types will get an error
We arranged these elements names for you to fix quickly.

- Now you're ready to launch 🚀
Don't forget to fill data source on your Reusable element.
Watch our video to make this widget easily
Other Languages
🇹🇷Türkçe dokümantasyon