Add an Advanced Chat system on your app in minutes
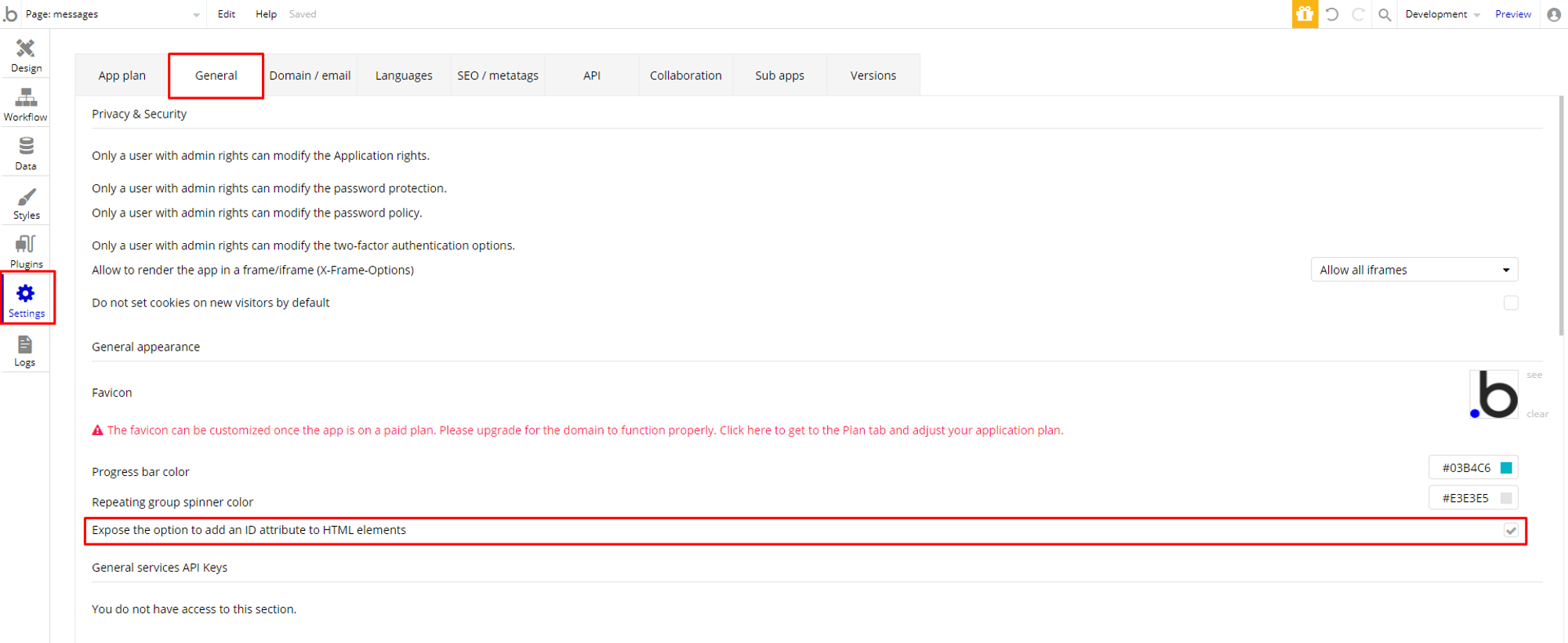
Before applying this feature, you must activate ID attribute to HTML elements on your app settings.

Step-by-step
- Add these plugins on your app - All these plugins are FREE
- Copy these data types | How to copy data types?
- Conversation - Group
- Messages - Group
- Copy Template Asset - Profile Picture to your app. | How to copy reusable elements?
- Copy these styles | How to copy styles?
- Group - Bible - Standard
- Group - Bible - White BG
- Group - Bible - Profile Image
- Text - Bible - Standard
- Feather Icon - Bible - Standard
- Repeating Group - Bible - Standard
- Input - Bible - Gray BG
- Button - Bible - Main Button
- Shape - Bible - Standard
- HTML - Bible - Standard
- Picture Uploader - Bible - Standard
- Add these fields to your user data type. |
- name
- last name
- profile_pic
Create these fields with exactly these names or you might get issues about user fields. After copying you can switch names of fields.
- After these steps copy Page - Advanced-Chat and paste your app | How to copy page?
If you do the steps correctly you won't get any issue. But if you don't you may get 10-15 issues after paste the page into your app. These issues mostly come from data types.
We arranged these elements names for you to fix quickly.

- If you have any issues fix these issues. Now your full responsive chat feature is ready to use 🚀
Watch our video to make this widget easily
🎨 About Design
Styles and design in each application depending on the creativity of the creator. In this widget you copied, you may customize it by adding your own styles.