Add a Message system on your app in 1 minute
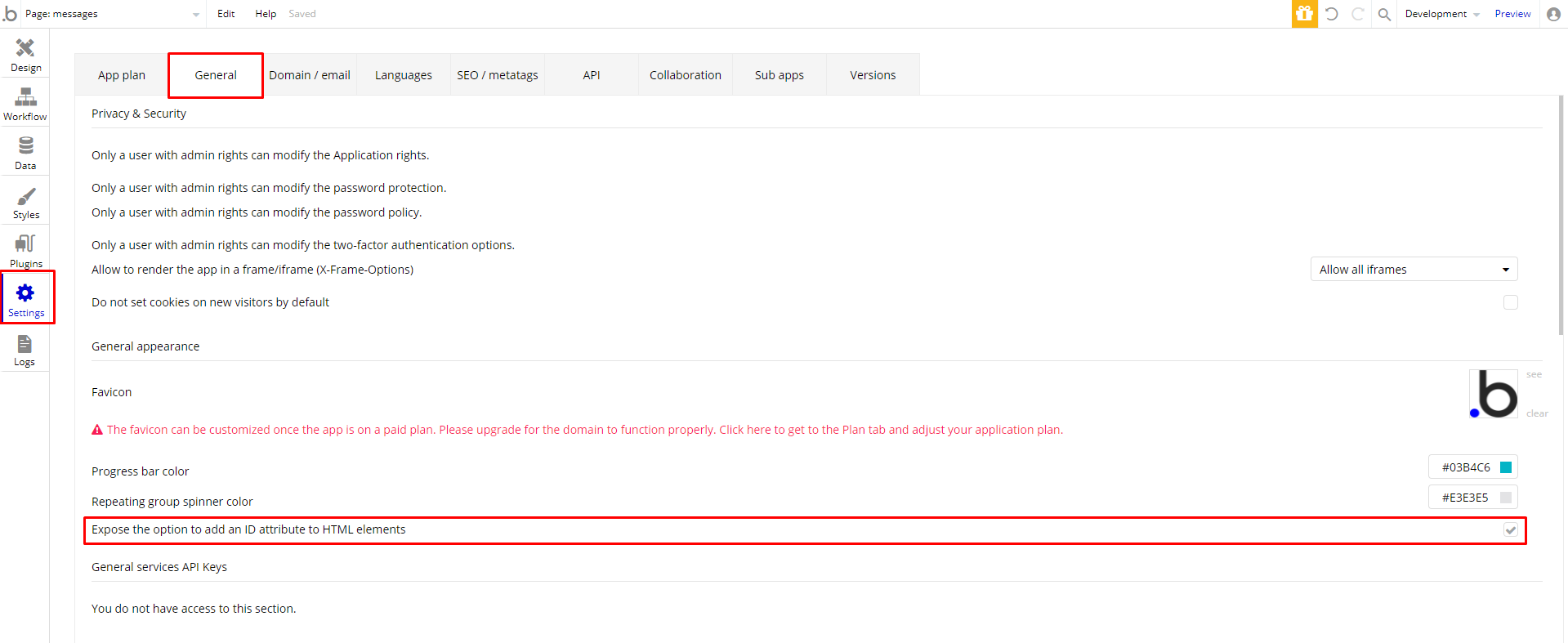
Before applying this feature, you must activate ID attribute to HTML elements on your app settings.

Step-by-step
- Add these plugins on your app - All these plugins are FREE
- Copy these data types | How to copy data types?
- Conversation
- Messages
- Copy these styles | How to copy styles?
- Group - Default Group
- Group - White BG
- Group - Profile Image
- Text - Default
- Feather Icon - Default
- Repeating Group - Default
- Input - Gray BG
- Button - Primary Button
- Shape - Default
- HTML - Default
- Add these fields to your user data type.
- Fullname
- Profile image
- After these steps copy Page - messages and paste your app | How to copy page?
You may get 5-13 issues after paste the page into your app. These issues mostly come from data types.
We arranged these elements names for you to fix quickly.

- Fix these issues. Now your full responsive chat feature is ready to use 🚀
Watch our video to make this widget easily
🎨 About Design
Styles and design in each application depend on the creativity of the creator. In this widget you copied, you may customize it with adding your own styles.