This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on ‘show deleted types’ or ‘show deleted fields’ from the Data → Data types tab will reveal the deleted items, and a ‘restore’ button will appear next to each deleted entry. Simply click ‘restore’, to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.These fields’ values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual.
Blog
This data type represents the blog posts (articles) that are created, modified, or deleted by the user (admin) via the
admin page. It comes with the fields listed below:
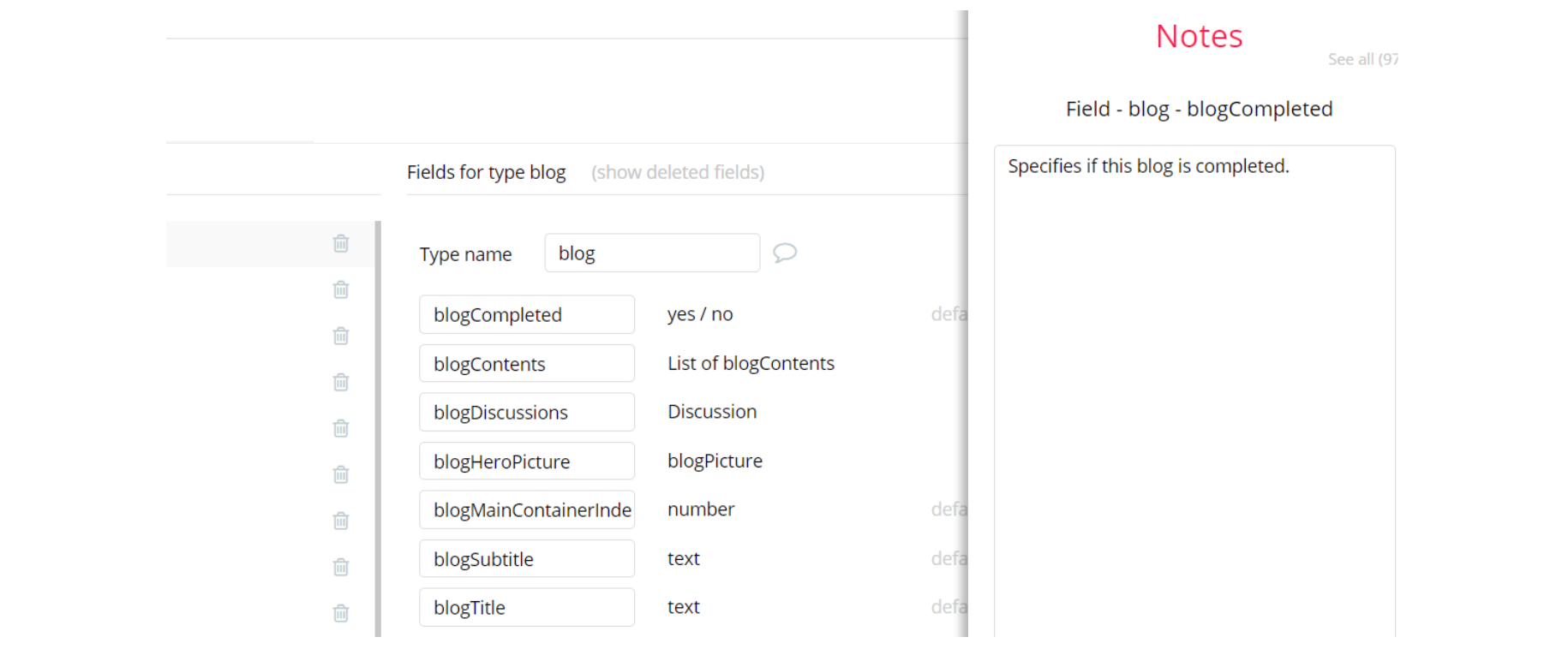
Field Name | Type | Notes |
blogCompleted | yes / no | This field specifies if the blog is completed and published. It will be available on the blog page (Default value is set to no). |
blogContents | blogContents | This field represents a list of BlogContent data for a blog. |
blogDiscussions | Discussion | This field represents Discussion data related to a blog. |
blogHeroPicture | blogHeroPicture | This field represents BlogPicture data related to a blog. |
blogMainContainerIndex | number | Specifies the order number of a blog relative to the others on the blog page in the hero section. |
blogSubtitle | text | text |
blogTitle | text | Stores the title of this blog. |
BlogContent
This data type is designed to store information about the blog object content.
It comes with fields listed below:
Field Name | Type | Notes |
blog | Blog | This field represents blog data for which the content is written by the user. |
blogPicture | BlogPicture | This field represents BlogPicture associated to a blog. |
contentIndex | number | Specifies the order number of the content relative to the others on the blog page in the hero section. |
contentText | text | Stores the text body of the blogContent. |
contentTitle | text | Stores the title of this blogContent. |
BlogPicture
The blogpicture data type is used to store the image and title related to the blogobject.
It has just two fields:
Field Name | Type | Notes |
picture | image | This field stores an image item displayed on blog page. |
pictureTitle | text | This field stores title of the picture for blog page. |
Comment
The comment data type stores information about the comment that can be added in the comment section under the blog post.
It comes with fields listed below:
Field Name | Type | Notes |
blog | Blog | This field represents blog data the comment is associated with. |
CommentNew | yes / no | Specifies if this comment is new in the comment section (Default value is set to no). |
commentText | text | The text body of the comment. |
Replys | List of Replys | This field represents a list of Replys data associated with a comment. |
Conversation
This data type stores information about the user’s conversation.
It has just two fields:
Field Name | Type | Notes |
conversationParts | List of Users | Stores a list of users that are related to this conversation. |
messages | List of Messages | Stores a list of unique ids of messages related to this conversation. |
Conversation List
This data type represents a list of conversations.
It has just one field:
Field Name | Type | Notes |
conversation | List of Conversations | Stores the list of conversations. |
Coupon
This data type is used to store discount codes for the products and can be used during the checkout.
It has just two fields:
Field Name | Type | Notes |
code | text | Represents the code of this coupon. |
nominal | number | Represents the discount amount of this coupon. |
Customer
This data type is used for statistics representation in the charts located on the dashboard and blocks pages.
It comes with the fields listed below:
Field Name | Type | Notes |
Age | number | This field stores the age of the customer. |
Customer | image | This field stores an image representing the customer. |
Email | text | This field stores the email of the customer. |
Full Name | text | This field stores the full name of the customer. |
Phone | text | This field stores the phone number of the customer. |
Source | text | Stores the origin of how this customer got to the platform. |
Discussion
This data type represents a list of comments to the blog post (located on the article page). It has just one field:
Field Name | Type | Notes |
Comments | List of Comments | Stores a list of unique ids of comments related to the discussion. |
Message
This data type is used when users start a conversation. Message can contain text, pictures, or other attachments.
It comes with the fields listed below:
Field Name | Type | Notes |
file attachment | file | Stores the file attached to the message. |
messageText | text | Stores the text body of the message. |
Send Img | image | Stores an image attached to the message. |
Order
This data type is used to store information about the order at checkout. When users add products to the cart the order data type is used to handle the checkout.
It comes with the fields listed below:
Field Name | Type | Notes |
city | text | Stores the city of the order. |
coupon | Coupon | Represents a coupon used for the order. |
email | text | Stores the email of the order. |
finished | yes / no | Specifies if the order was processed. |
fullName | text | Stores the name of a user for the order. |
orderItems | List of OrderItems | Represents the list of orderitems that are related to the order. |
orderNotes | text | Stores order notes related to an order. |
Street | text | Stores the street value of the order. |
totalPrice | number | Stores the total price of the order. |
OrderItem
This data type is used to store a product’s quantity and total price details. It comes with the fields listed below:
Field Name | Type | Notes |
count | number | Stores the selected quantity of the product. |
product | Product | Stores the ordered product. |
totalprice | number | Represents the total price for the ordered item. |
Product
This data type stores product details (products are displayed on the product_details , admin_dashboards, catalog product_uploader and wishlist pages).
It comes with the fields listed below:
Field Name | Type | Notes |
creationDate | date | This field stores the current date/time value. |
productActualPrice | number | This field stores the current price of the product including a discount, if applicable. |
productDescription | text | This field stores a detailed description of the product. |
productFullPrice | number | This field stores the initial price of the product w/o discount. |
productListImage | List of images | This field stores a list of images that are representing the current product. |
productMainImg | image | This field stores the main image that is representing the product. |
productReview | List of Reviews | This field represents the list of reviews for the product. |
productSalePrice | number | This field represents the price of sale. |
productTitle | text | This field represents product title when creating a product. |
published | yes / no | Specifies if this product was published (Default value is set to no). |
shortDescription | text | This field stores a small description of the product. |
Reply
This data type is used to handle the replies in the comment section under the blog post.
It comes with the fields listed below:
Field Name | Type | Notes |
Comment | Comment | Represents the comment data type which the reply is related to. |
repliesText | text | Stores the text body of the reply. |
ReplyNew | yes / no | Specifies if the reply is new (Default value is set to no). |
Review
The Review data type stores and handles the user’s reviews about the products they purchased. It comes with fields listed below:
Field Name | Type | Notes |
reviewImg | image | Stores the image attached to the review. |
reviewText | text | Stores text of the body of the review. |
starCount | number | Handles the number of stars a user left to a product with the review. |
Task
This data type allows to quickly preview data for demonstration purposes when using charts (within the dashboard page).
It comes with fields listed below:
Field Name | Type | Notes |
Select | yes / no | Specifies if the task is selected. |
Text | text | Stores the text body of the task. |
Type | Task_type | Represents the Task_type data type of the task. |
Task_type
This data type is used for demonstration purposes within the blocks and dashboard pages to pull the name of the Task.
It has just one field:
Field Name | Type | Notes |
name | text | Stores the name for a type of the task. |
User
Bubble applications have a built-in User data type that acts like any type that is created in the database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
It comes with the fields listed below:
Field Name | Type | Notes |
admin | yes / no | Specifies if the user is an admin type. |
birthDay | text | Stores the user’s day of birth. |
birthMonth | Months | Represents the user birth month option set. |
birthYear | text | Stores the user’s year of birth. |
City | text | Stores the user’s city. |
Conversation list | Conversation list | Represents the converstion list related to this user. |
country | text | Stores the user’s country. |
currentOrder | Order | Represents an order that is currently processed. |
facebookLink | text | Stores facebook URL address of the user profile. |
favorites | List of Products | Stores a list of favorite products of the user. |
finishedOrders | List of Orders | Stores a list of orders that were finished. |
First Name | text | Stores the user’s first name. |
Full Address | text | Stores the user’s full address. |
Gender | text | Stores the gender of this user. |
googleLink | text | Stores google URL address of the user profile. |
Language | Language | Represents the language option set used by this user. |
Last Name | text | Stores the user’s last name. |
linkedInLink | text | Stores linkedin URL address of the user profile. |
Name | text | Stores the name of the user. |
Phone Home | text | Stores the home phone number of the user. |
Phone Mobile | text | Stores the mobile phone number of the user. |
Profile Photo | image | Stores a profile picture of this user (Default value is a placeholder image when the user does not provide one). |
State | text | Stores the state of the user. |
twitterLink | text | Stores twitter URL address of the user profile. |
userComments | List of Comments | Represents the list of comments related to this user. |
userDisscussions | List of Discussions | Represents the list of discussions related to this user. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the Privacy section for details.
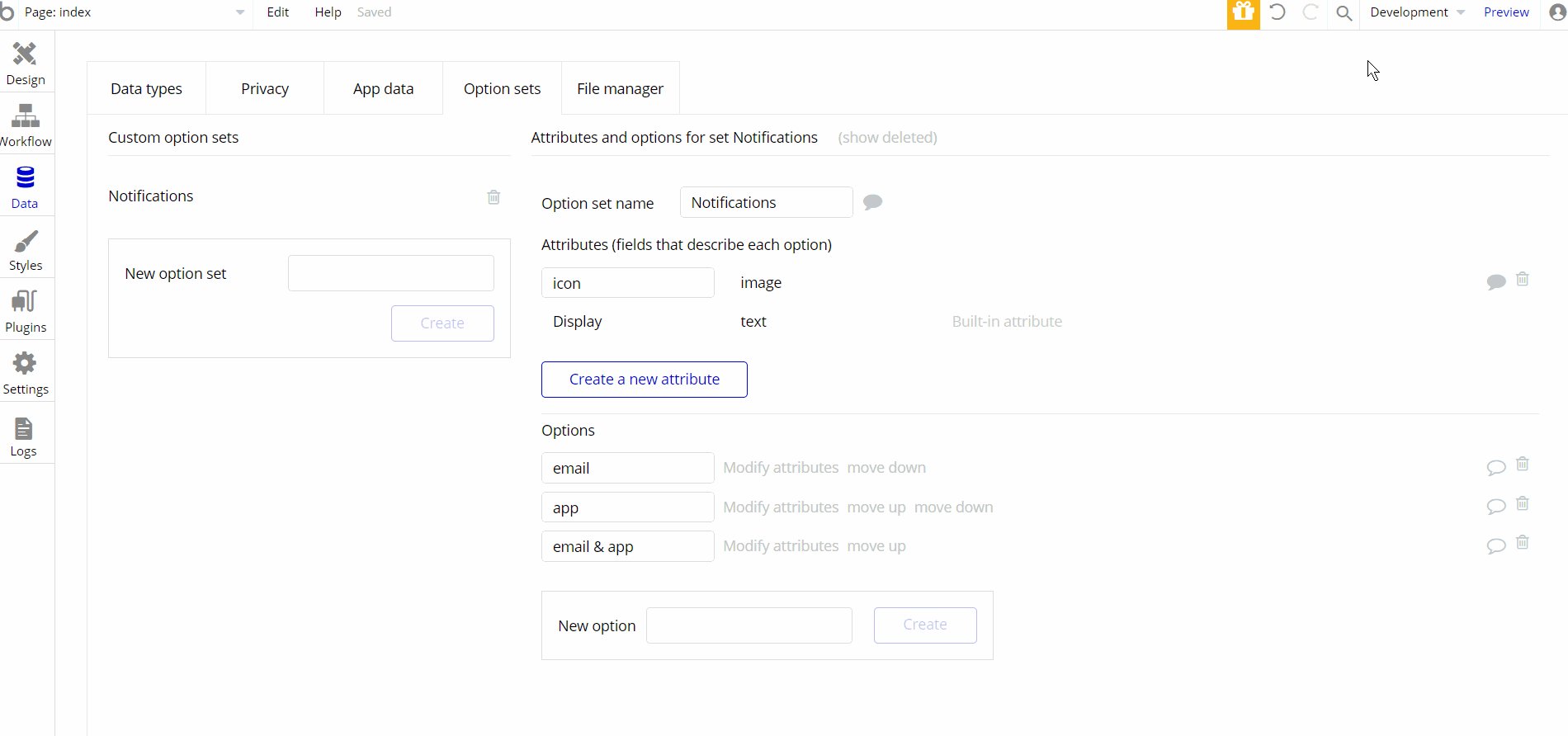
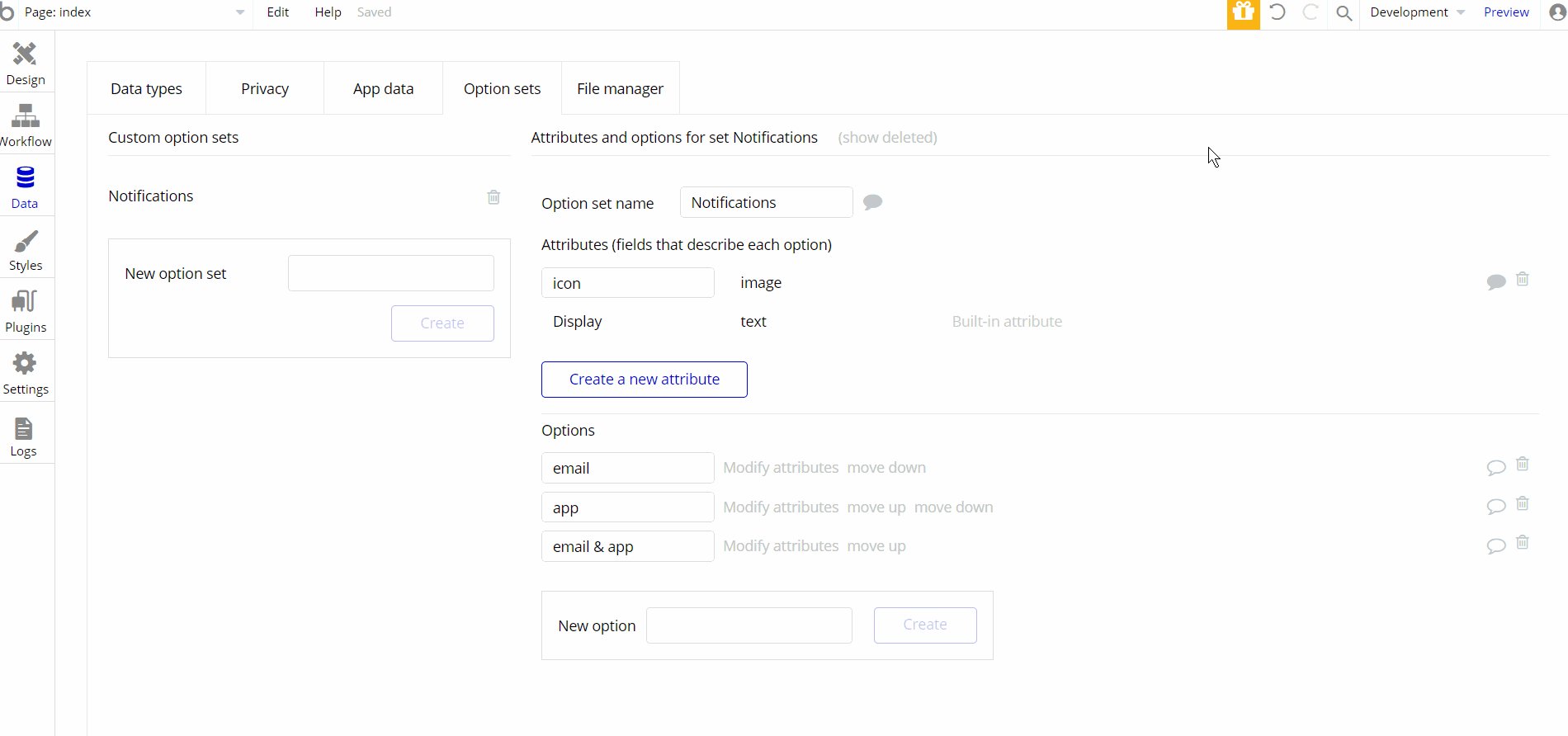
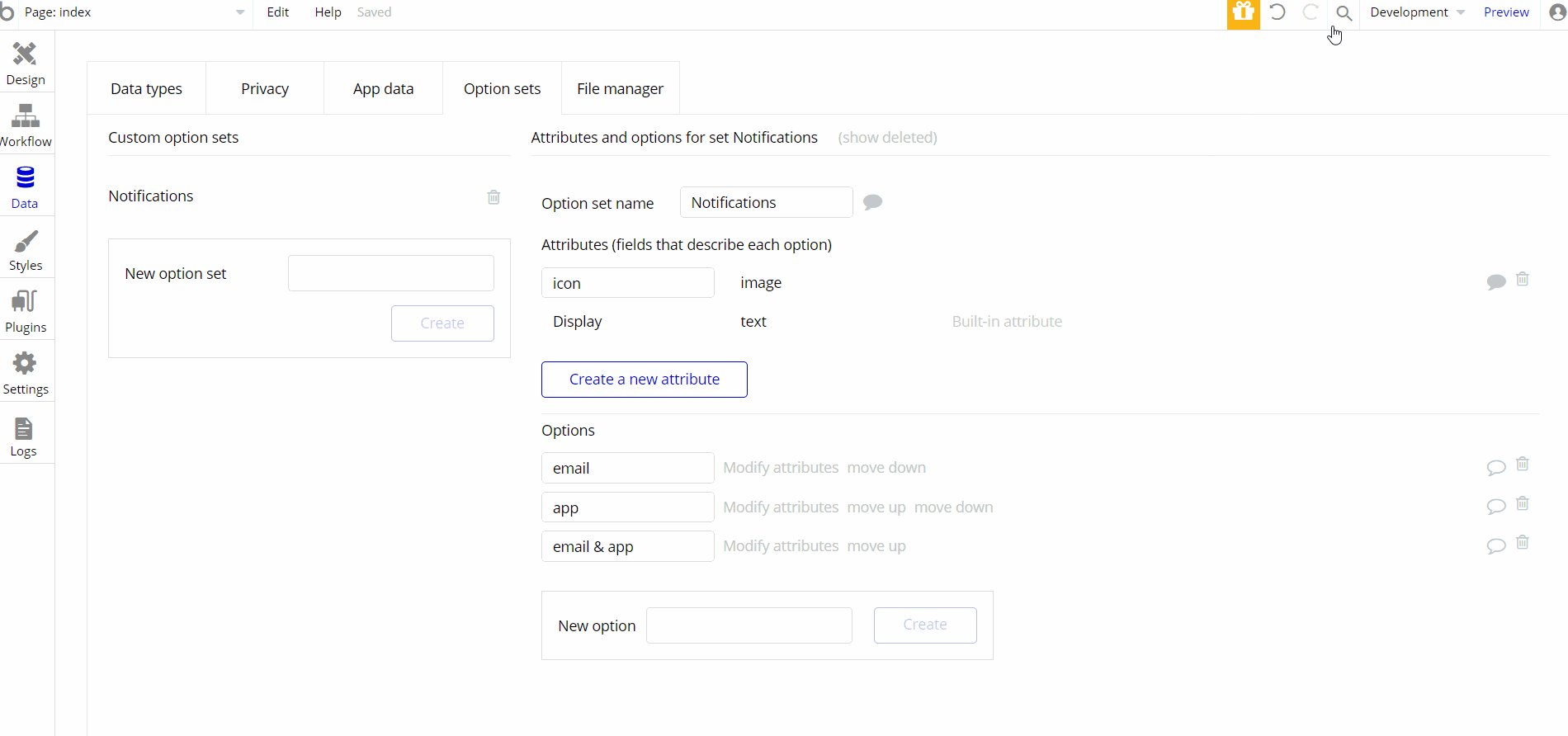
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
BlockMenu
The options set is used to handle menu navigation between pages.
It comes with one field:
Attribute | Type | Notes |
submenu | List of BlocksSubmenus | This attribute represents the list of blockssubmenus which are sent during navigation as parameters. |
The options for this set are:
Option | Types |
Page components | This option handles navigation to page components menu on blocks page. |
Forms | This option handles navigation to forms menu on the blocks_forms page. |
UI Elements | This option handles navigation to UI elements menu on blocks_components page. |
BlocksSubmenu
The options set is a subset for BlockMenu used to handle submenu navigation between pages in menus.
It does not have any additional fields. It uses a built-in attribute to display the values.
The options for this set are:
Option | Types |
User profile | This option handles navigation to the user profile submenu, Page components menu on blocks page. |
Register pages | This option handles navigation to register pages submenu, Page components menu on blocks page. |
Login pages | This option handles navigation to login pages submenu, Page components menu on blocks page. |
Pricing blocks | This option handles navigation to pricing blocks submenu, Page components menu on blocks page. |
Validation forms | This option handles navigation to validation forms submenu, Forms menu on blocks_forms page. |
Extended forms | This option handles navigation to extended forms submenu, Forms menu on blocks_forms page. |
Regular forms | This option handles navigation to regular forms submenu, Forms menu on blocks_forms page. |
Headers | This option handles navigation to headers submenu, Headers menu on header_footer page. |
Footer | This option handles navigation to the footer submenu, Footer menu on header_footer page. |
Typography | This option handles navigation to the typography submenu, UI Elements menu on blocks_components page. |
Actions | This option handles navigation to actions submenu, UI Elements menu on blocks_components page. |
Panels | This option handles navigation to panels submenu, UI Elements menu on blocks_components page. |
Buttons | This option handles navigation to buttons submenu, UI Elements menu on blocks_components page. |
Widgets | This option handles navigation to widgets submenu, Page components menu on blocks page. |
Charts | This option handles navigation to charts submenu, Page components menu on blocks page. |
Tables | This option handles navigation to tables submenu, Page components menu on blocks page. |
Capabilities
The options set is used to store and display capabilities messages. It comes with one field:
Attribute | Type | Notes |
text | text | This attribute represents body text for the options set. |
The options for this set are:
Option | Types |
Responsive design | This option is used to display the capabilities message on blocks-index page. |
Business ready | This option is used to display the capabilities message on blocks-index page. |
Amazing user experience | This option is used to display the capabilities message on blocks-index page. |
CatalogSorting
The options set defines the sorting of the products in the shop catalog. It comes with respective fields:
Attribute | Type | Notes |
Descending | yes / no | This attribute determines the order how the products will be sorted in the catalog. |
Field name | text | This attribute determines the option type by which products will be sorted. |
The options for this set are:
Option | Types |
Latest Arrivals | This option is used for sorting by creation date. |
Highest Price | This option is used for sorting by product’s high price. |
Lowest Price | This option is used for sorting by product’s low price |
Countries
The options set is used to select a country during the signup process.
It does not have any additional fields. It uses a built-in attribute to display the values.
The options for this set are:
Option | Notes |
Afghanistan | This option represents the current country selection when the user signs up. |
Albania | This option represents the current country selection when the user signs up. |
Algeria | This option represents the current country selection when the user signs up. |
America | This option represents the current country selection when the user signs up. |
Andorra | This option represents the current country selection when the user signs up. |
Angola | This option represents the current country selection when the user signs up. |
Antigua | This option represents the current country selection when the user signs up. |
Argentina | This option represents the current country selection when the user signs up. |
Armenia | This option represents the current country selection when the user signs up. |
Australia | This option represents the current country selection when the user signs up. |
Austria | This option represents the current country selection when the user signs up. |
Azerbaijan | This option represents the current country selection when the user signs up. |
Bahamas | This option represents the current country selection when the user signs up. |
Bahrain | This option represents the current country selection when the user signs up. |
Bangladesh | This option represents the current country selection when the user signs up. |
Barbados | This option represents the current country selection when the user signs up. |
Belarus | This option represents the current country selection when the user signs up. |
Belgium | This option represents the current country selection when the user signs up. |
Belize | This option represents the current country selection when the user signs up. |
Benin | This option represents the current country selection when the user signs up. |
Bhutan | This option represents the current country selection when the user signs up. |
Bissau | This option represents the current country selection when the user signs up. |
Bolivia | This option represents the current country selection when the user signs up. |
Botswana | This option represents the current country selection when the user signs up. |
Brazil | This option represents the current country selection when the user signs up. |
British | This option represents the current country selection when the user signs up. |
Brunei | This option represents the current country selection when the user signs up. |
Bulgaria | This option represents the current country selection when the user signs up. |
Burkina | This option represents the current country selection when the user signs up. |
Burma | This option represents the current country selection when the user signs up. |
Burundi | This option represents the current country selection when the user signs up. |
Cambodia | This option represents the current country selection when the user signs up. |
Cameroon | This option represents the current country selection when the user signs up. |
Canada | This option represents the current country selection when the user signs up. |
Cape Verde | This option represents the current country selection when the user signs up. |
Central African Republic | This option represents the current country selection when the user signs up. |
Chad | This option represents the current country selection when the user signs up. |
Chile | This option represents the current country selection when the user signs up. |
China | This option represents the current country selection when the user signs up. |
Colombia | This option represents the current country selection when the user signs up. |
Comoros | This option represents the current country selection when the user signs up. |
Congo | This option represents the current country selection when the user signs up. |
Costa Rica | This option represents the current country selection when the user signs up. |
Croatia | This option represents the current country selection when the user signs up. |
Cuba | This option represents the current country selection when the user signs up. |
Cyprus | This option represents the current country selection when the user signs up. |
Czech | This option represents the current country selection when the user signs up. |
Denmark | This option represents the current country selection when the user signs up. |
Djibouti | This option represents the current country selection when the user signs up. |
Dominica | This option represents the current country selection when the user signs up. |
DashboardMenu
The options set defines the menu tabs on the dashboard page.
It does not have any additional fields or options. It uses a built-in attribute to display the values.
The options for this set are:
Option | Types |
Widgets | This option handles navigation between dashboard menu tabs on the dashboard page. |
Charts | This option handles navigation to page components menu on dashboard page. |
Tables | This option handles navigation to page components menu on dashboard page. |
DataTablesPlugin
The options set is used to store and display data in DataTables plugin on the plugin-index page.
It comes with respective fields:
Attribute | Type | Notes |
Level | text | This attribute defines the Level column in the table (i.e Lead, Senior). |
Position | text | This attribute defines the Position column in the table (i.e Designer, Supervisor). |
The options for this set are:
Option | Types |
Inez Bloom | This option is used to display the Name column in the DataTables plugin. |
Boris Guthrie | This option is used to display the Name column in the DataTables plugin. |
Blake Lucero | This option is used to display the Name column in the DataTables plugin. |
Lilliana Larsen | This option is used to display the Name column in the DataTables plugin. |
Stefanie Stevens | This option is used to display the Name column in the DataTables plugin. |
Martine Avalos | This option is used to display the Name column in the DataTables plugin. |
Sunil Battle | This option is used to display the Name column in the DataTables plugin. |
Kester Hardin | This option is used to display the Name column in the DataTables plugin. |
Tj Seymour | This option is used to display the Name column in the DataTables plugin. |
Alasdair Costa | This option is used to display the Name column in the DataTables plugin. |
Features
The options set is used to store and display features information.
It comes with one field:
Attribute | Type | Notes |
text | text | This attribute represents body text for the options set. |
The options for this set are:
Option | Types |
Efficient data management tools | This option is used to display the features list on dashboard-index page. |
Cutting edge design | This option is used to display the features list on dashboard-index page. |
Easy to use | This option is used to display the features list on dashboard-index page. |
HeadersBlocksMenu
The options set is used to display the type of departments in headers.
It comes with respective fields:
Attribute | Type | Notes |
Picture | image | This attribute defines the image for the option set. |
submenu | List of HeadersBlocksSubMenus | This attribute represents a list of menu options in the headers. |
The options for this set are:
Option | Types |
Sale | This option defines the department of choice in headers, on header_footer page. |
Designers | This option defines the department of choice in headers, on header_footer page. |
Clothing | This option defines the department of choice in headers, on header_footer page. |
Shoes | This option defines the department of choice in headers, on header_footer page. |
Bags | This option defines the department of choice in headers, on header_footer page. |
Accessories | This option defines the department of choice in headers, on header_footer page. |
HeadersBlocksSubMenu
The options set is used to display category types in header1.
It does not have any additional fields. It uses a built-in attribute to display the values.
The options for this set are:
Option | Types |
Pants | This option defines the category the header1, on header_footer page. |
Dresses | This option defines the category the header1, on header_footer page. |
Jackets | This option defines the category the header1, on header_footer page. |
Coats | This option defines the category the header1, on header_footer page. |
Skirts | This option defines the category the header1, on header_footer page. |
Sneakers | This option defines the category the header1, on header_footer page. |
Sandals | This option defines the category the header1, on header_footer page. |
Pumps | This option defines the category the header1, on header_footer page. |
Loafers | This option defines the category the header1, on header_footer page. |
Boots | This option defines the category the header1, on header_footer page. |
Mini bags | This option defines the category the header1, on header_footer page. |
Clutch bags | This option defines the category the header1, on header_footer page. |
Belt bags | This option defines the category the header1, on header_footer page. |
Backpacks | This option defines the category the header1, on header_footerpage. |
Watches | This option defines the category the header1, on header_footer page. |
Jewellery | This option defines the category the header1, on header_footer page. |
Sunglasses | This option defines the category the header1, on header_footer page. |
Chanel | This option defines the category the header1, on header_footer page. |
Bottega | This option defines the category the header1, on header_footer page. |
Celine | This option defines the category the header1, on header_footer page. |
Mccartney | This option defines the category the header1, on header_footer page. |
Balmain | This option defines the category the header1, on header_footer page. |
Versace | This option defines the category the header1, on header_footer page. |
Chloé | This option defines the category the header1, on header_footer page. |
Denim | This option defines the category the header1, on header_footer page. |
Tops | This option defines the category the header1, on header_footer page. |
Language
The options set is used to select the language in the profile. It does not have any additional fields. It uses a built-in attribute to display the values.
The options for this set are:
Option | Types |
Arabic | This option represents the selected language by the user. |
Azerbaijani | This option represents the selected language by the user. |
Bashkir | This option represents the selected language by the user. |
Belarusian | This option represents the selected language by the user. |
Bulgarian | This option represents the selected language by the user. |
Czech | This option represents the selected language by the user. |
Welsh | This option represents the selected language by the user. |
Danish | This option represents the selected language by the user. |
German | This option represents the selected language by the user. |
Greek, Modern | This option represents the selected language by the user. |
English | This option represents the selected language by the user. |
Esperanto | This option represents the selected language by the user. |
Estonian | This option represents the selected language by the user. |
French | This option represents the selected language by the user. |
Irish | This option represents the selected language by the user. |
Croatian | This option represents the selected language by the user. |
Hungarian | This option represents the selected language by the user. |
Armenian | This option represents the selected language by the user. |
Indonesian | This option represents the selected language by the user. |
Interlingue | This option represents the selected language by the user. |
Icelandic | This option represents the selected language by the user. |
Italian | This option represents the selected language by the user. |
Japanese | This option represents the selected language by the user. |
Javanese | This option represents the selected language by the user. |
Georgian | This option represents the selected language by the user. |
Korean | This option represents the selected language by the user. |
Latin | This option represents the selected language by the user. |
Lithuanian | This option represents the selected language by the user. |
Latvian | This option represents the selected language by the user. |
Malagasy | This option represents the selected language by the user. |
Macedonian | This option represents the selected language by the user. |
Mongolian | This option represents the selected language by the user. |
Dutch | This option represents the selected language by the user. |
Norwegian | This option represents the selected language by the user. |
Polish | This option represents the selected language by the user. |
Portuguese | This option represents the selected language by the user. |
Romanian | This option represents the selected language by the user. |
Russian | This option represents the selected language by the user. |
Slovak | This option represents the selected language by the user. |
Slovene | This option represents the selected language by the user. |
Serbian | This option represents the selected language by the user. |
Swedish | This option represents the selected language by the user. |
Turkish | This option represents the selected language by the user. |
Ukrainian | This option represents the selected language by the user. |
Uzbek | This option represents the selected language by the user. |
Vietnamese | This option represents the selected language by the user. |
Yiddish | This option represents the selected language by the user. |
MainMenu
The options set defines the menu tabs in header reusable elements.
It comes with one field:
Attribute | Type | Notes |
subMenu | List of MainSubMenus | This attribute represents a list of main submenus options for mobile responsive. |
The options for this set are:
Option | Types |
Home | This option handles navigation to the index (home) page via header reusable element. |
Pages | This option is used for the menu navigation on mobile via header reusable element. |
Blocks | This option is used for the menu navigation on mobile via header reusable element. |
Ecommerce | This option is used for the menu navigation on mobile via header reusable element. |
Blog | This option is used for the menu navigation on mobile via header reusable element. |
Plugins | This option is used for the menu navigation on mobile via header reusable element. |
Admin dashboards | This option handles navigation to the admin_dashboards page via header reusable element. |
MainPageScreenshot
The options set represents the screenshots on the index (main) page.
It comes with one field:
Attribute | Type | Notes |
screenshotsPictures | List of ScreenshotsPictures | This attribute represents a list of screenshots pictures displayed on index page. |
The options for this set are:
Option | Types |
landingLayout | This option defines the images for Landing page layouts selection. |
kits | This option defines the images for Custom Blocks selection. |
MainSubMenu
The options set is a subset for MainMenu that represents the navigation actions used in workflows.
It does not have any additional fields. It uses a built-in attribute to display the values.
The options for this set are:
Option | Types |
Portfolio layout | This option defines the condition during navigation on the blocks-index page. |
Corporate layout | This option defines the condition during navigation on the blocks-index page. |
Products/Services layout | This option defines the condition during navigation on the blocks-index page. |
Page components | This option defines the condition during navigation on the blocks-index page. |
Tables | This option defines the condition during navigation on the dashboard page. |
Chat | This option defines the condition during navigation on the chat page. |
Create product | This option defines the condition during navigation on product_uploader page. |
Catalog | This option defines the condition during navigation on catalog page. |
Contact | This option defines the condition during navigation on product_uploader page. |
Cart | This option defines the condition during navigation on checkout page. |
Widgets | This option defines the condition during navigation on the dashboard page. |
Charts | This option defines the condition during navigation on dashboard page. |
UI Elements | This option defines the condition during navigation on blocks_components page. |
Forms | This option defines the condition during navigation on blocks_forms page. |
Content Preloader | This option defines the condition during navigation on plugins-index page. |
Pinterest Style Grid | This option defines the condition during navigation on plugins-index page. |
Page to PDF Converter | This option defines the condition during navigation on plugins-index page. |
ZQ Rich Text Editor | This option defines the condition during navigation on plugins-index page. |
Agora Video Conferencing | This option defines the condition during navigation on plugins-index page. |
Video Player | This option defines the condition during navigation on plugins-index page. |
Data Tables Plugin | This option defines the condition during navigation on plugins-index page. |
Algolia Plugin | This option defines the condition during navigation on the plugins-index page. |
Product details | This option defines the condition during navigation on plugins-index page. |
Wishlist | This option defines the condition during navigation on wishlist page. |
Tables | This option defines the condition during navigation on dashboard page. |
Subscriptions | This option defines the condition during navigation on subscription page. |
Months
The options set is used to select the month in the profile.
It comes with one field:
Attribute | Type | Notes |
Abbreviation | text | This attribute represents the month abbreviation symbol. |
The options for this set are:
Option | Types |
January | This option represents the selected month by the user. |
February | This option represents the selected month by the user. |
March | This option represents the selected month by the user. |
April | This option represents the selected month by the user. |
May | This option represents the selected month by the user. |
June | This option represents the selected month by the user. |
July | This option represents the selected month by the user. |
August | This option represents the selected month by the user. |
September | This option represents the selected month by the user. |
October | This option represents the selected month by the user. |
November | This option represents the selected month by the user. |
December | This option represents the selected month by the user. |
The options set is used on plugins-index page for displaying images in Pinterest style via the plugin.
It comes with one field:
Attribute | Type | Notes |
image | image | This attribute represents the image that is displayed on the plugins-index page, in Pinterest section |
The options for this set are:
Option | Types |
1 | This option represents the # image source displayed on the page. |
2 | This option represents the # image source displayed on the page. |
3 | This option represents the # image source displayed on the page. |
4 | This option represents the # image source displayed on the page. |
5 | This option represents the # image source displayed on the page. |
6 | This option represents the # image source displayed on the page. |
7 | This option represents the # image source displayed on the page. |
8 | This option represents the # image source displayed on the page. |
PlayList
The options set is used for the video player plugin playlist on plugins-index page.It does not have any additional fields. It uses a built-in attribute to display the values.
The options for this set are:
Option | Types |
https://www.youtube.com/watch?v=1ZYbU82GVz4 | This option is the source link to the Youtube video. |
https://www.youtube.com/watch?v=2OEL4P1Rz04 | This option is the source link to the Youtube video. |
https://www.youtube.com/watch?v=3NycM9lYdRI | This option is the source link to the Youtube video. |
https://www.youtube.com/watch?v=BHACKCNDMW8 | This option is the source link to the Youtube video. |
https://www.youtube.com/watch?v=UyZfCrrdbm8 | This option is the source link to the Youtube video. |
ReviewOption
The options set is used to display reviews on index page.
It comes with respective fields:
Attribute | Notes |
headtext | This attribute represents the title of the review. |
imageimage | This attribute represents the picture of the reviewer. |
indexnumber | This attribute is an order number of the review. |
texttext | This attribute represents the text body of the review. |
workPlacetext | This attribute represents the company the reviewer works at. |
The options for this set are:
Option | Types |
Drake Ramore | This option is the reviewer’s name. |
Jane Buffet | This option is the reviewer’s name. |
Chandler Bing | This option is the reviewer’s name. |
Ross Dann | This option is the reviewer’s name. |
Sarah Geller | This option is the reviewer’s name. |
ScreenshotsPictures
The options set is a subset for MainPageScreenshot used to display screenshots on the index page.
It comes with respective fields:
Attribute | Type | Notes |
menuParametr | text | This attribute represents menu block. |
picture | image | This attribute stores the screenshot. |
The options for this set are:
Option | Types |
Products/Services look | This option represents the section for the screenshot on the index page. |
Portfolio look | This option represents the section for the screenshot on the index page. |
Corporate look | This option represents the section for the screenshot on the index page. |
User profile | This option represents the section for the screenshot on the index page. |
Pricing blocks | This option represents the section for the screenshot on the index page. |
Panels | This option represents the section for the screenshot on the index page. |
Login pages | This option represents the section for the screenshot on the index page. |
Register pages | This option represents the section for the screenshot on the index page. |
Headers | This option represents the section for the screenshot on the index page. |
Footers | This option represents the section for the screenshot on the index page. |
Regular forms | This option represents the section for the screenshot on the index page. |
Validation forms | This option represents the section for the screenshot on the index page. |
Extended forms | This option represents the section for the screenshot on the index page. |
Panels | This option represents the section for the screenshot on the index page. |
Buttons | This option represents the section for the screenshot on the index page. |
Actions | This option represents the section for the screenshot on the index page. |
Tables | This option represents the section for the screenshot on the index page. |
Charts | This option represents the section for the screenshot on the index page. |
Widgets | This option represents the section for the screenshot on the index page. |
Subscriptions | This option represents the section for the screenshot on the index page. |
АdvantagesFirstCol
The options set used to display a list of advantages in the first column on the index page.
It comes with one field:
Attribute | Type | Notes |
content | text | This attribute represents text body. |
The options for this set are:
Option | Types |
Easy to copy and paste | This option represents the advantage in first column section. |
User experience | This option represents the advantage in first column section. |
АdvantagesSecondCol
The options set used to display a list of advantages in the second column on index page.
It comes with one field:
Attribute | Type | Notes |
content | text | This attribute represents text body. |
The options for this set are:
Option | Types |
Responsive design | This option represents the advantage in the second column section. |
Business ready | This option represents the advantage in the second column section. |
Tip: To find the pages where the options sets are used, use the App Search Tool within the editor.

Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.