This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
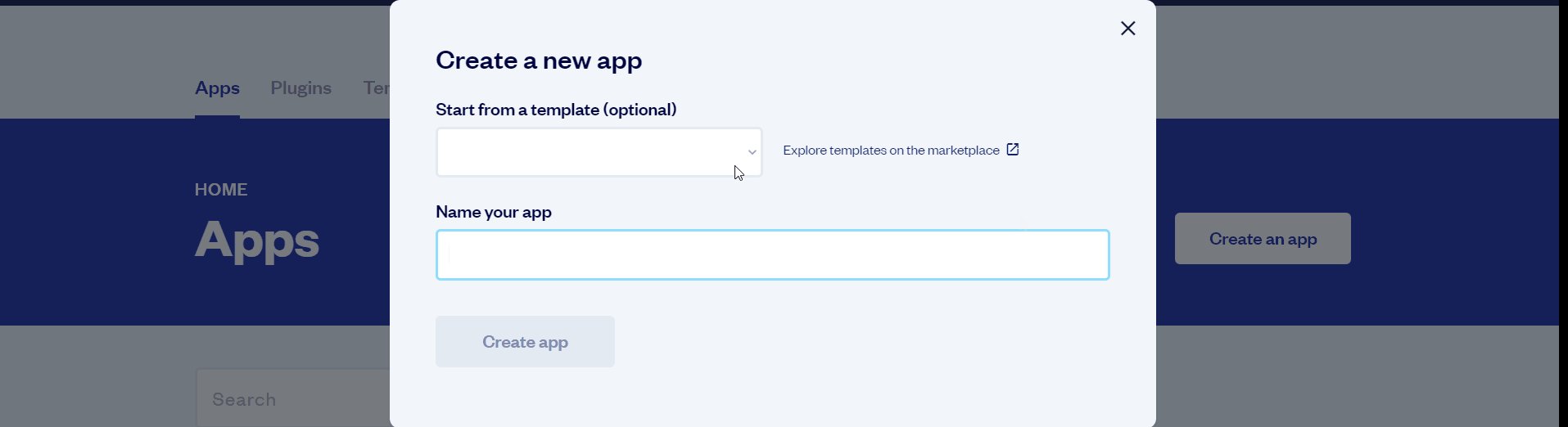
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

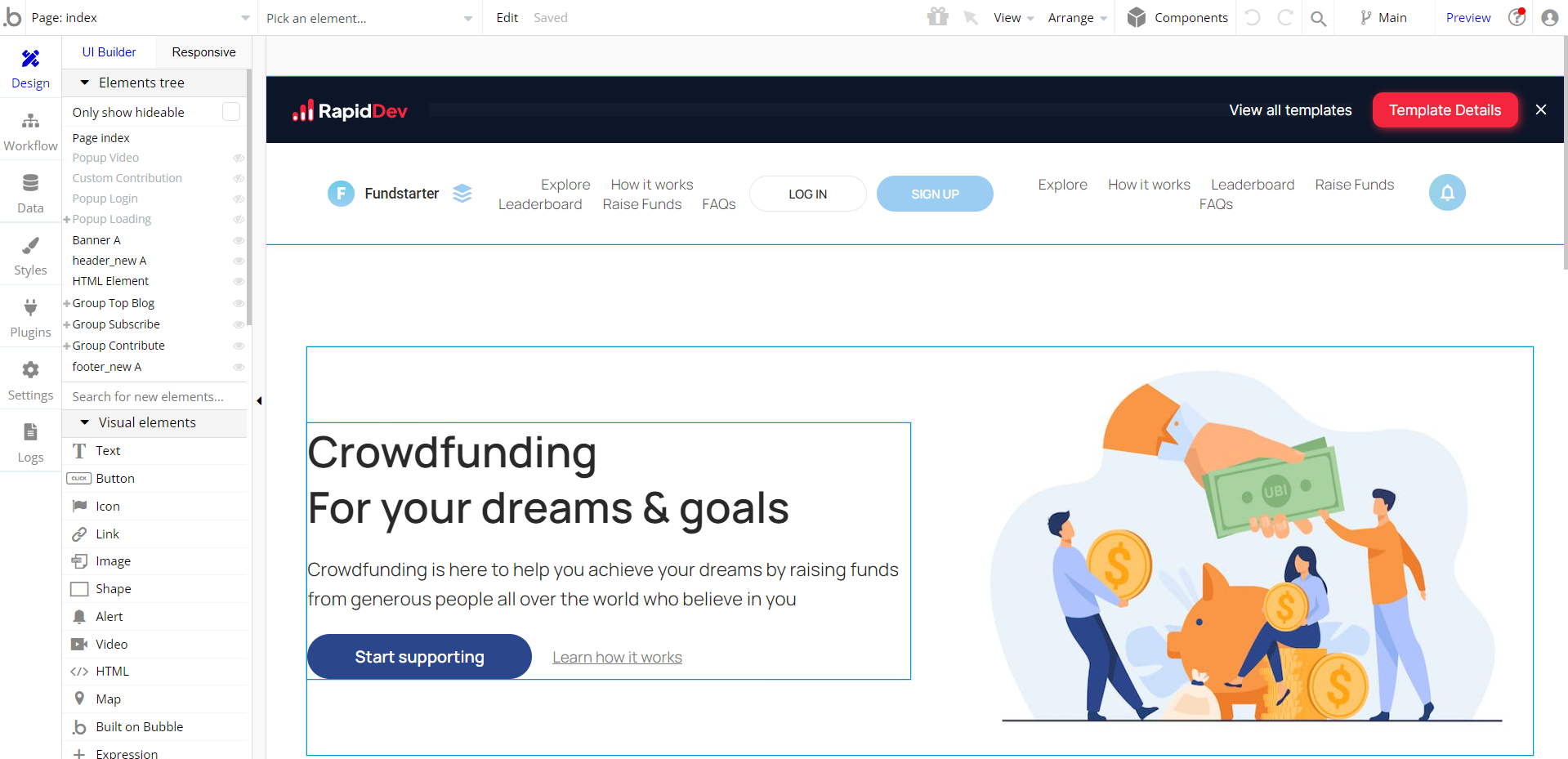
After the application has loaded, you'll see the bubble assistant on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
This template is using two options for payments: Stripe and PayPal.
Stripe
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
1. The first step is to configure the Stripe dashboard, and the Stripe plugin within your editor.
2. The second step is to configure the API Connector plugin within your editor.
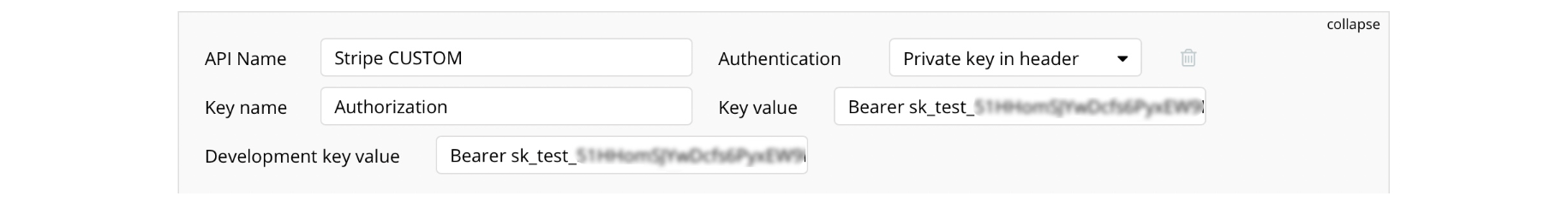
Go to Plugins -> API Connector -> Stripe CUSTOM call, and click to expand. The API will expand, where you will be able to configure it with your own API 🔑 keys, here:

Add Bearer keyword in front of the keys values. And remember to change to Live keys when you decide to go live with your app.
Stripe Custom API has 1 action call:
- Stripe Refund - used to issue refunds to the platform users.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
PayPal
1. The first step is to configure the PayPal dashboard, and the PayPal Checkout plugin within your editor.
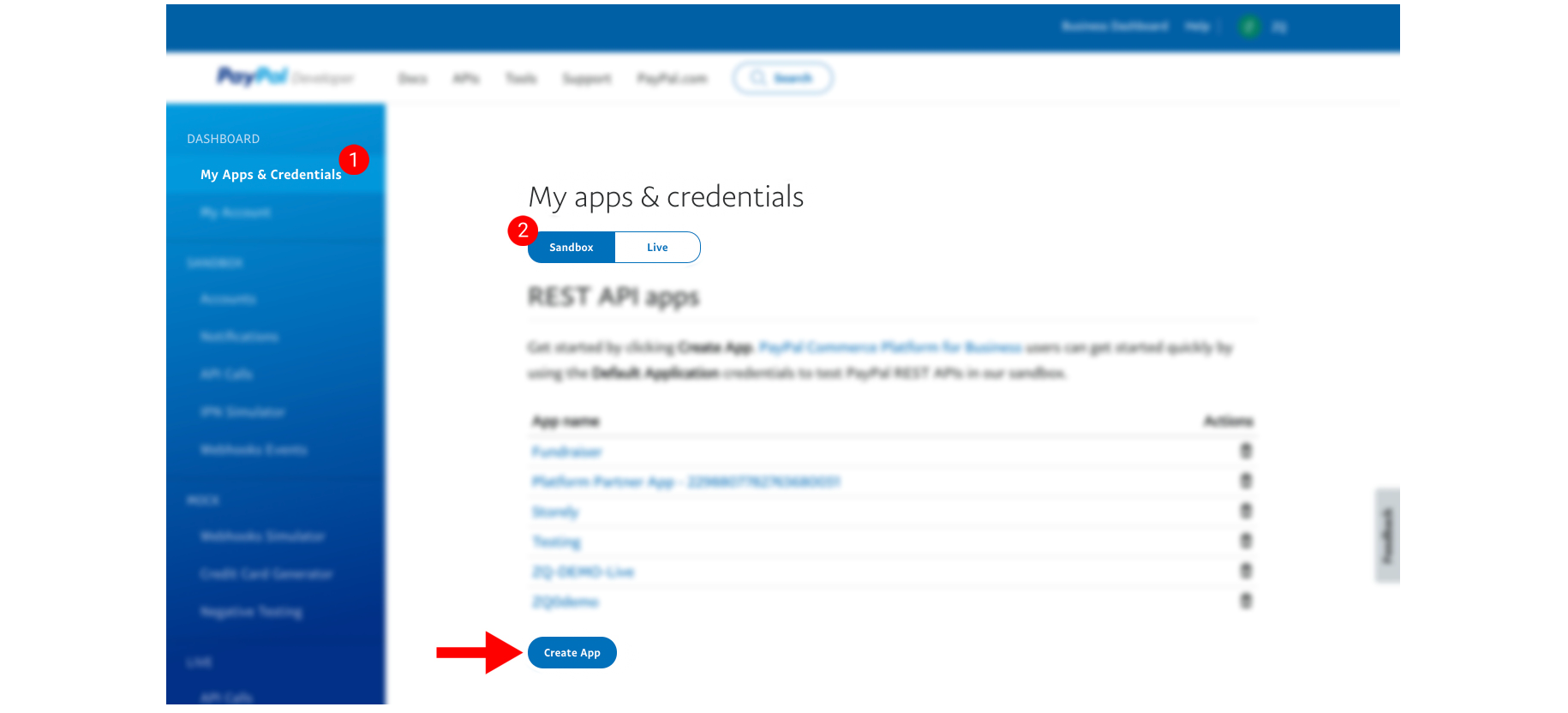
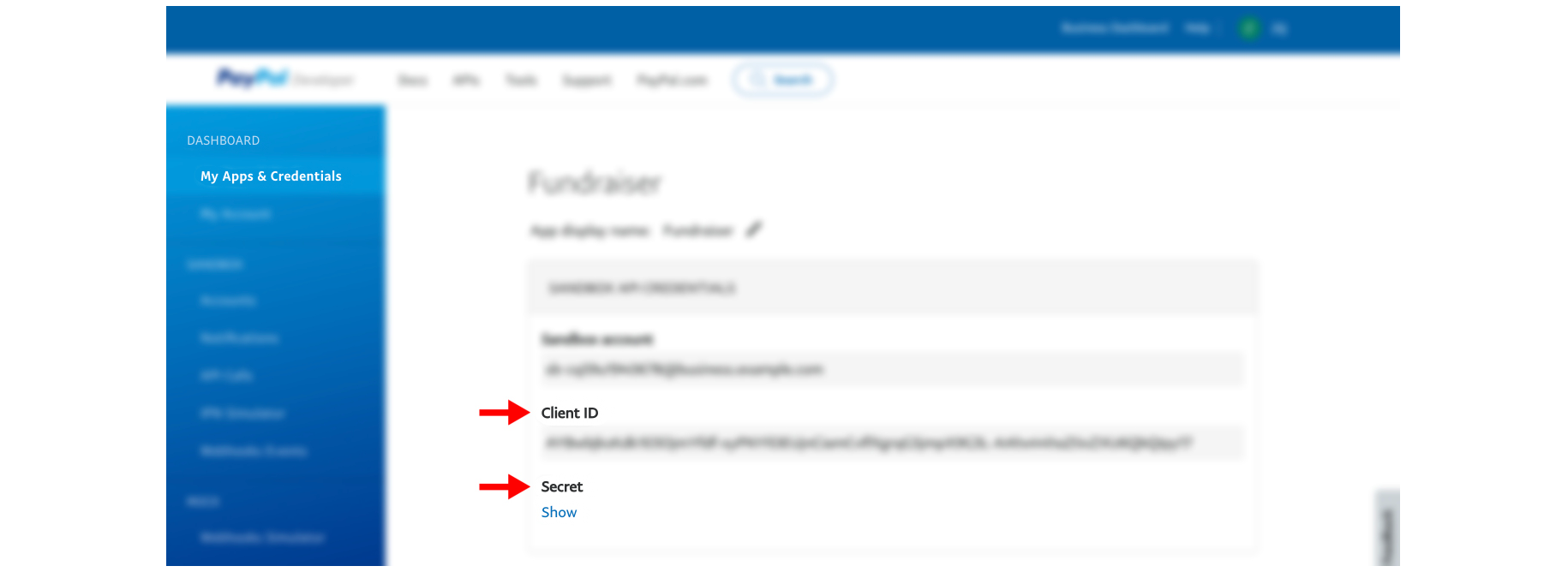
1⃣ Go to Dashboard -> My Apps and Credentials tab, and click to Create App:

Tip: To keep it simple, you can name your projects this way: for the sandbox mode - "Fundstarter Sandbox"; for the live mode - "Fundstarter Live" or simply "Fundstarter."
However, feel free to name it as you prefer.
Note: It is required to create a Live project as well, so you can use live API keys for the live version of your Bubble app.
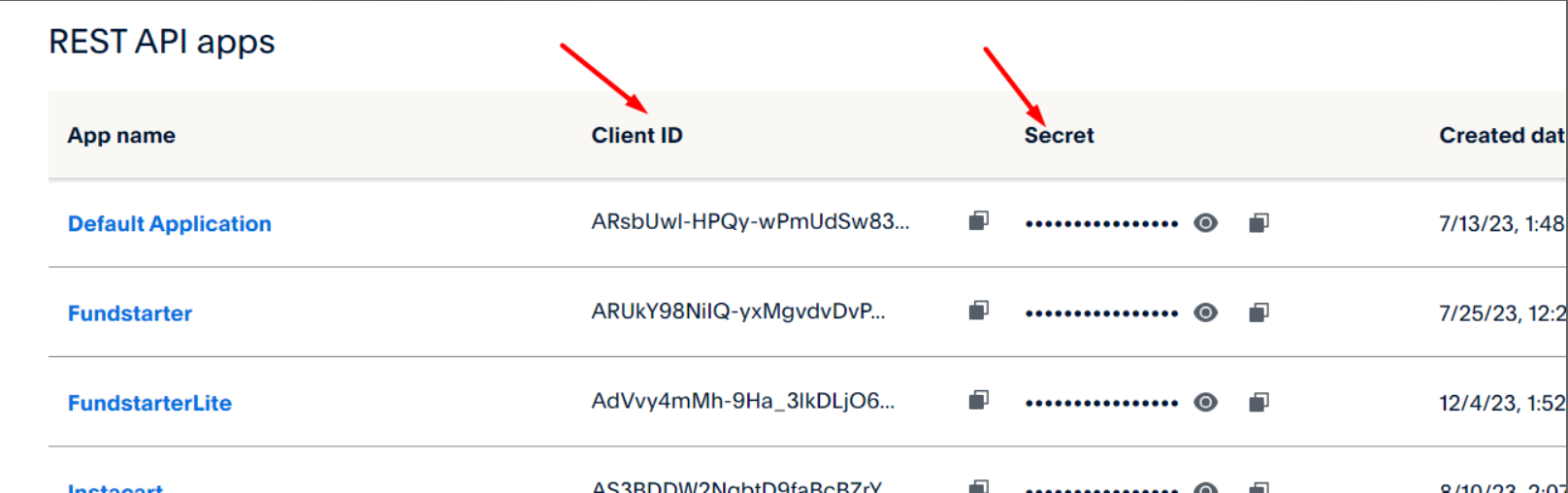
2⃣ Copy the Client ID and Secret, as you'll need them later on:

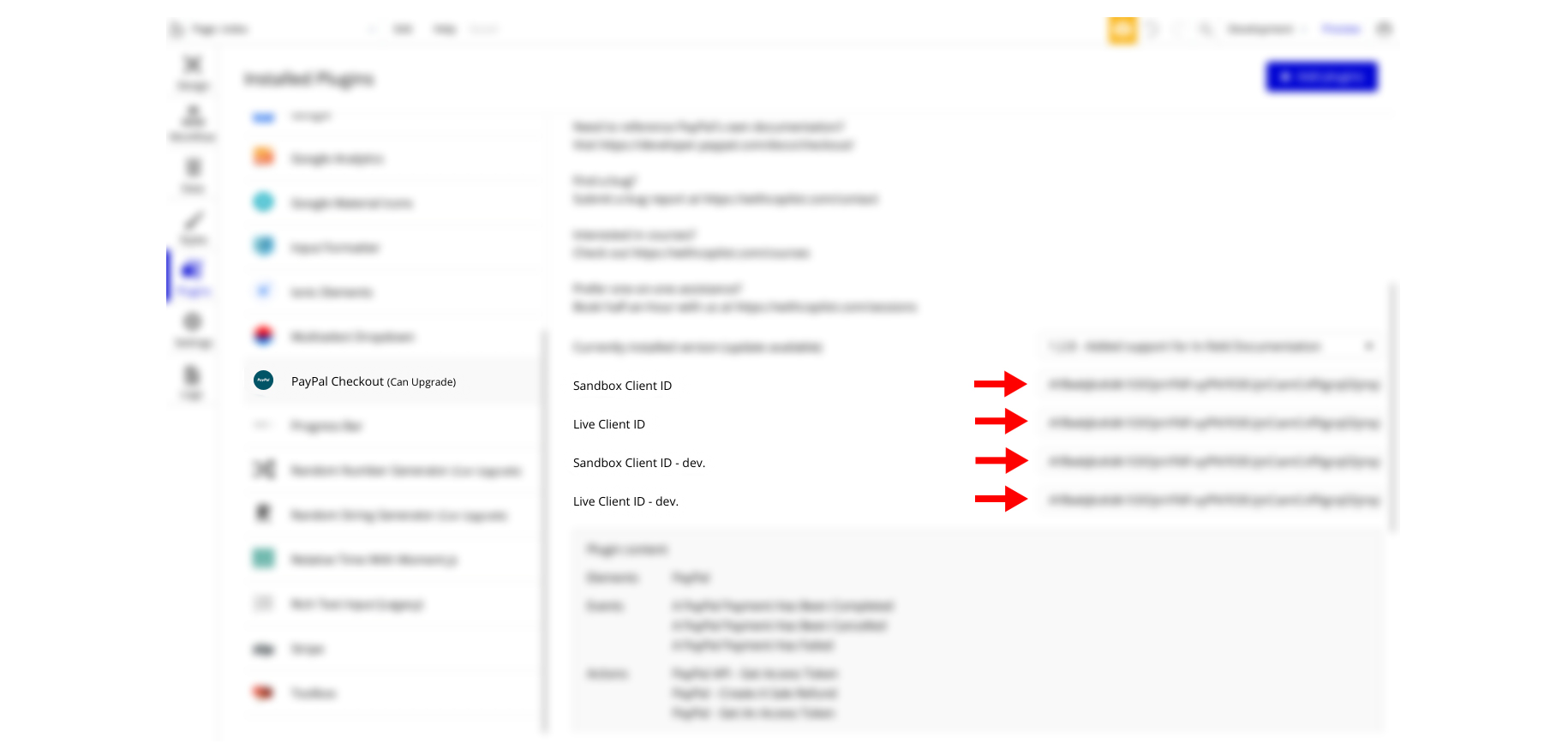
3⃣ Go to Plugins -> PayPal Checkout plugin within your editor. Paste the obtained Client ID into the Sandbox Client ID and Live Client ID fields (dev fields as well):

Note: Remember to change the Live Client ID from your Live project instead of Sandbox, when ready to go live with your app!
2. The second step is to configure the API Connector plugin within your editor.
Paypal APIs has 3 action calls:
- Make a transfer - used to create a payment transfer.
- Get Bearer Token - used to get the bearer token.
- Refund an capture order - used to issue refunds to the platform contributors.
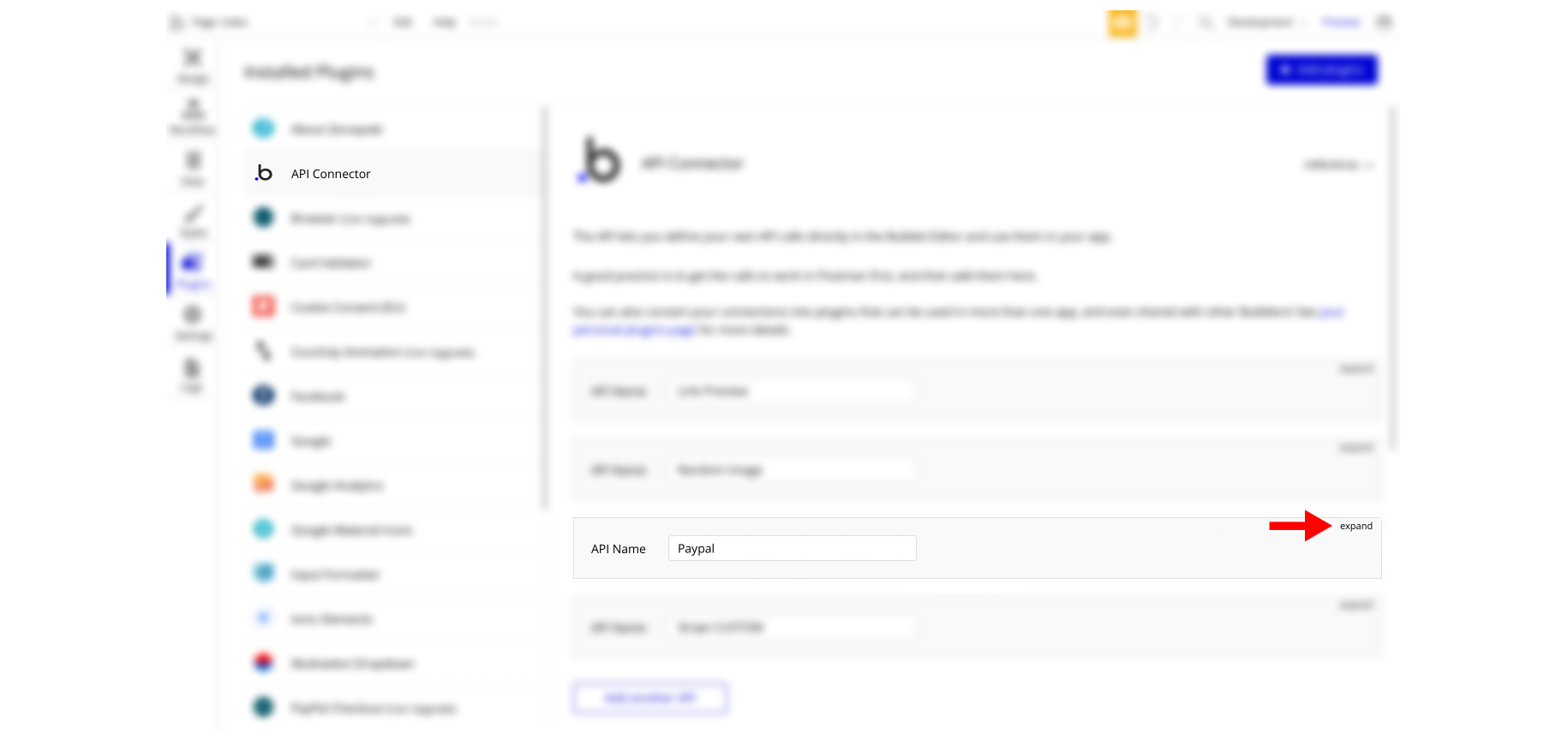
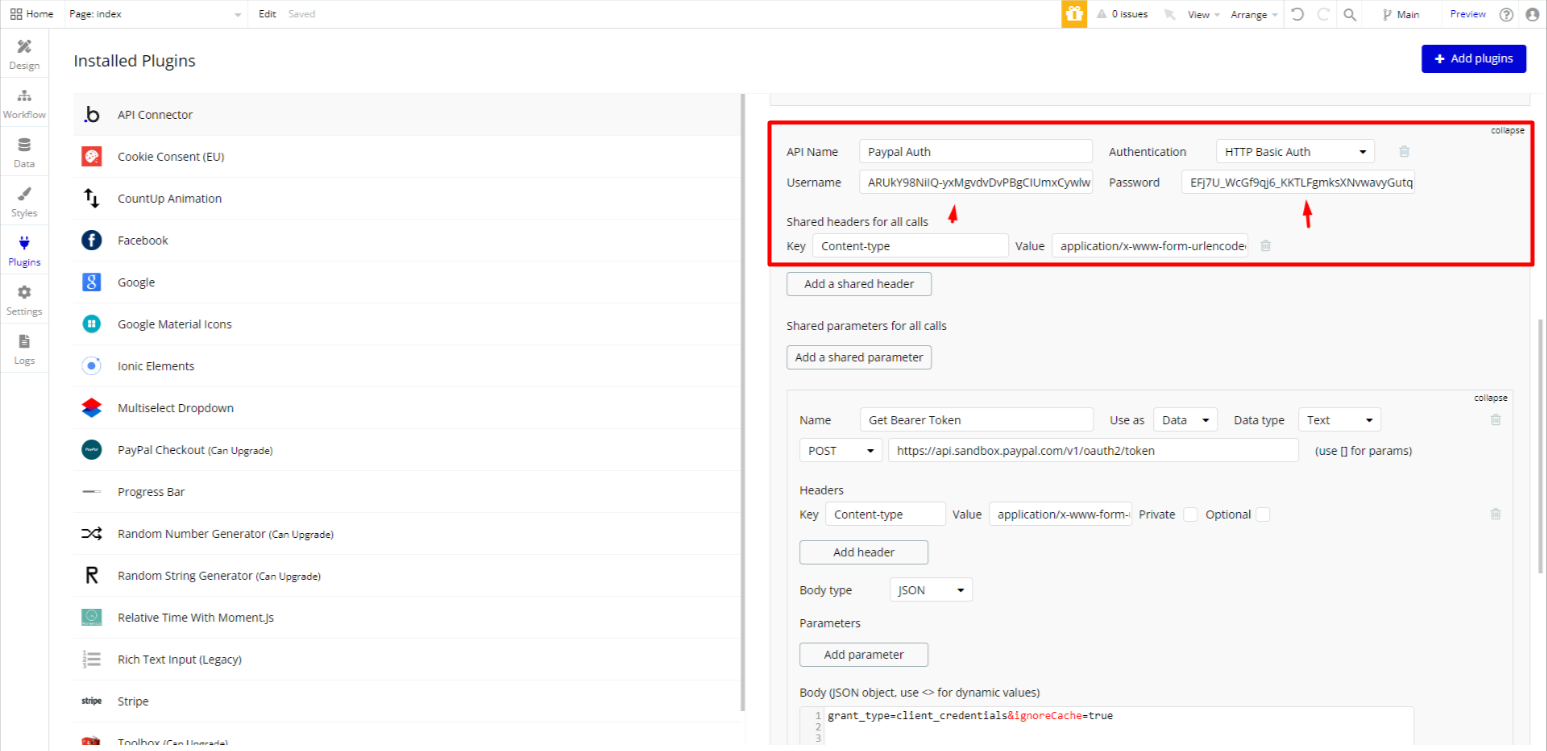
1⃣ Go to Plugins -> API Connector -> Paypal call. Click to expand it, here:

The API will expand, and you will be able to configure it with your own API 🔑 keys, here:

To get the Bearer token which is used within other API calls here, please follow these steps:
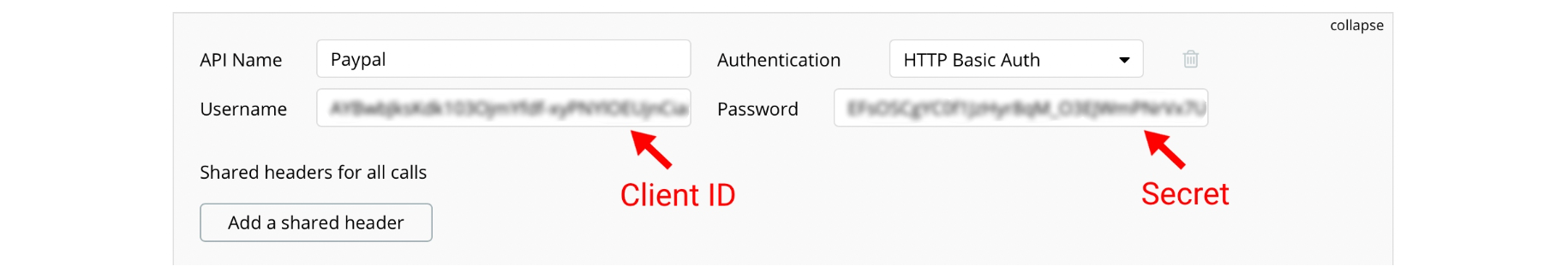
- Within the “Paypal Auth” call, find and replace with your credentials the “Username” and “Password” fields:

Values for these fields can be found within your Paypal Account, where Client ID stands for Username, and Secret key - for Password.

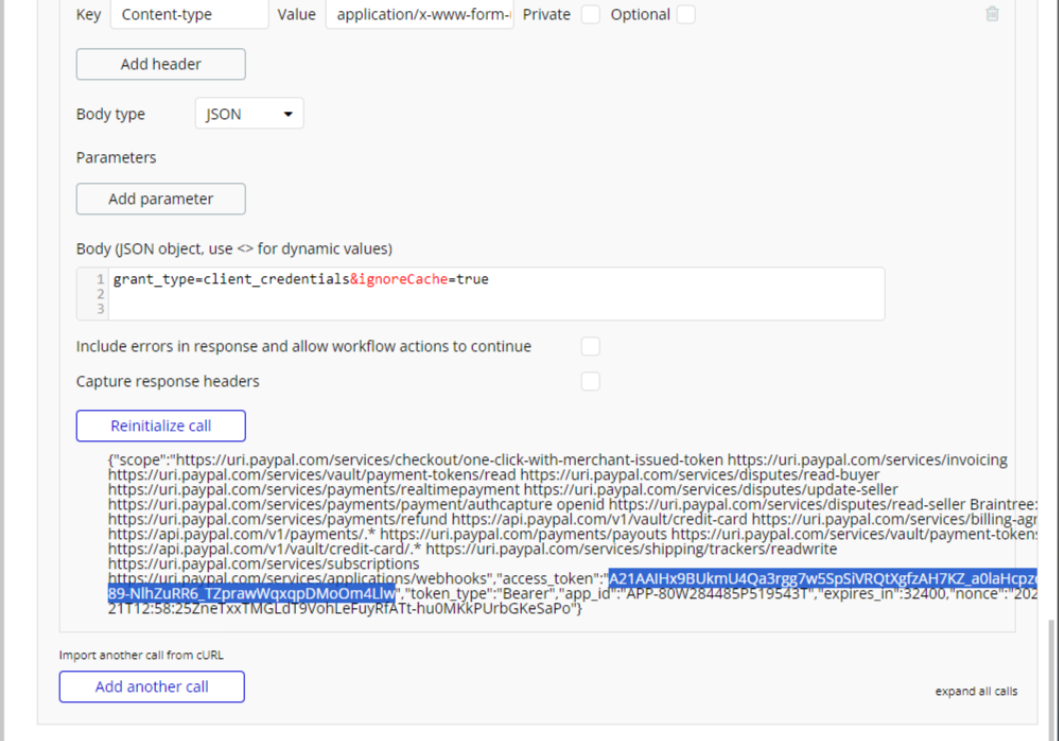
After inserting your credentials, (1) press the Reinitialize call button and (2) select the obtained access token:

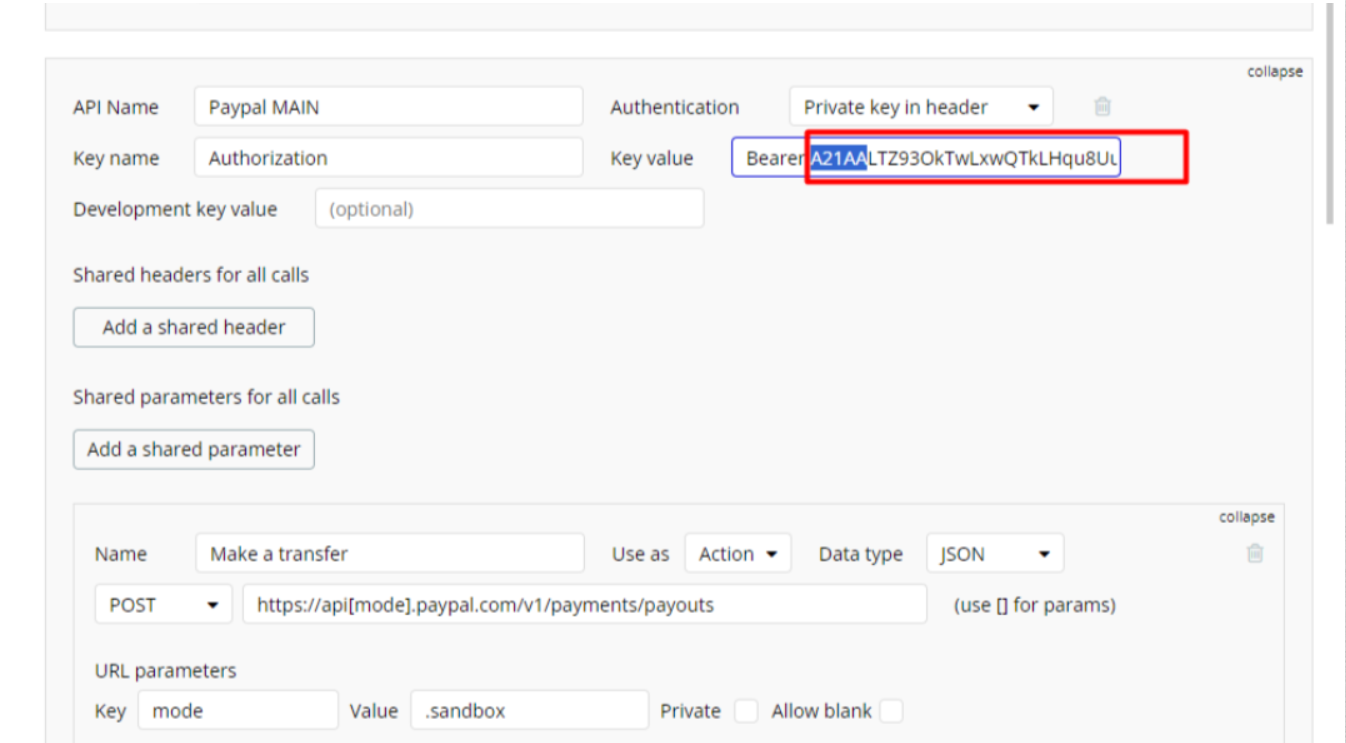
Which you will insert in the Paypal MAIN API call:

API Connector
This template uses third-party services. There are some data calls left that require API Key configurations in order to function properly. These services are:
- Link Preview
Link Preview
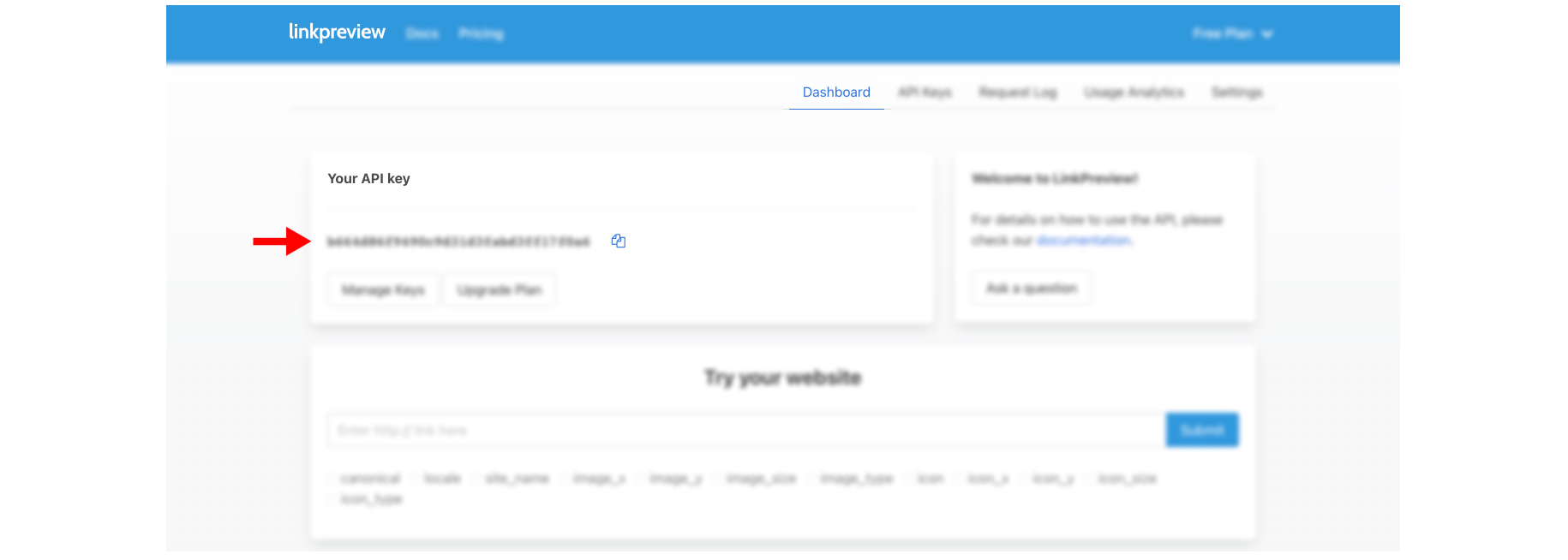
2⃣ Grab your own API key from the Dashboard tab:

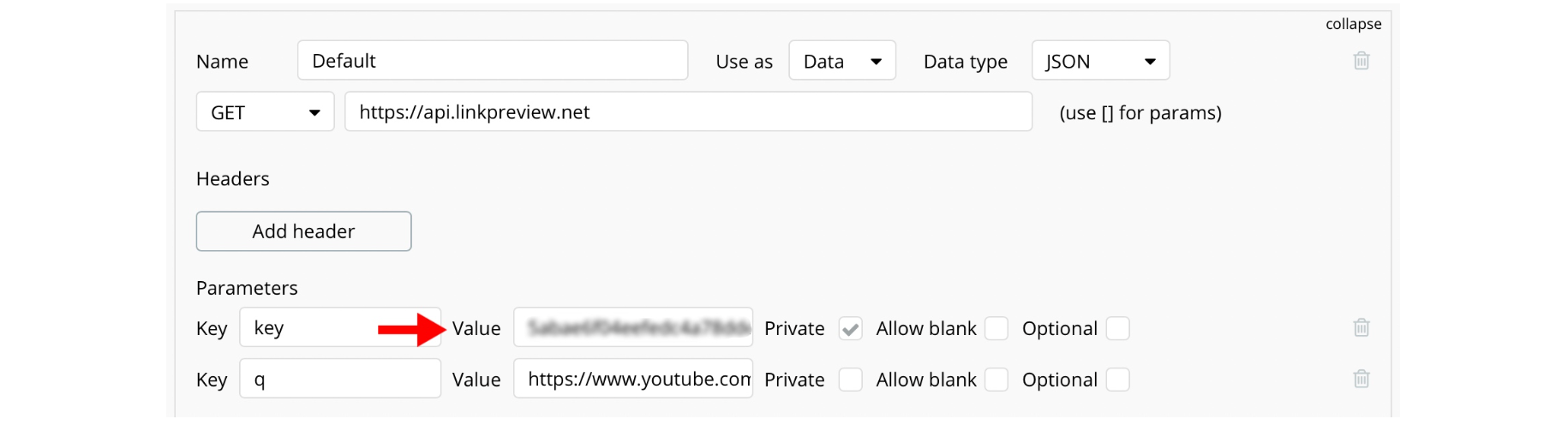
3⃣ Go to Plugins -> API Connector -> Link Preview -> Default call, and click to expand. The API will expand, where you will be able to configure it with your own API 🔑 key, for the key parameter here:

Tip: The
q parameter value can be simply set as an example. It doesn't require any specific configurations.Random String Generator Plugin
This plugin is used for generating random strings. This is a free plugin that requires API key configurations.
Random String Generator: See the instructions on how to set the Random String Generator Plugin in Bubble.
Remove Demo Login
This template comes with demo logins for testing purposes, which do not require a full sign up process in order to test the platform features. Feel free to delete these login options in your app.
The template is using 2 demo logins, for: Demo User and Demo Admin.
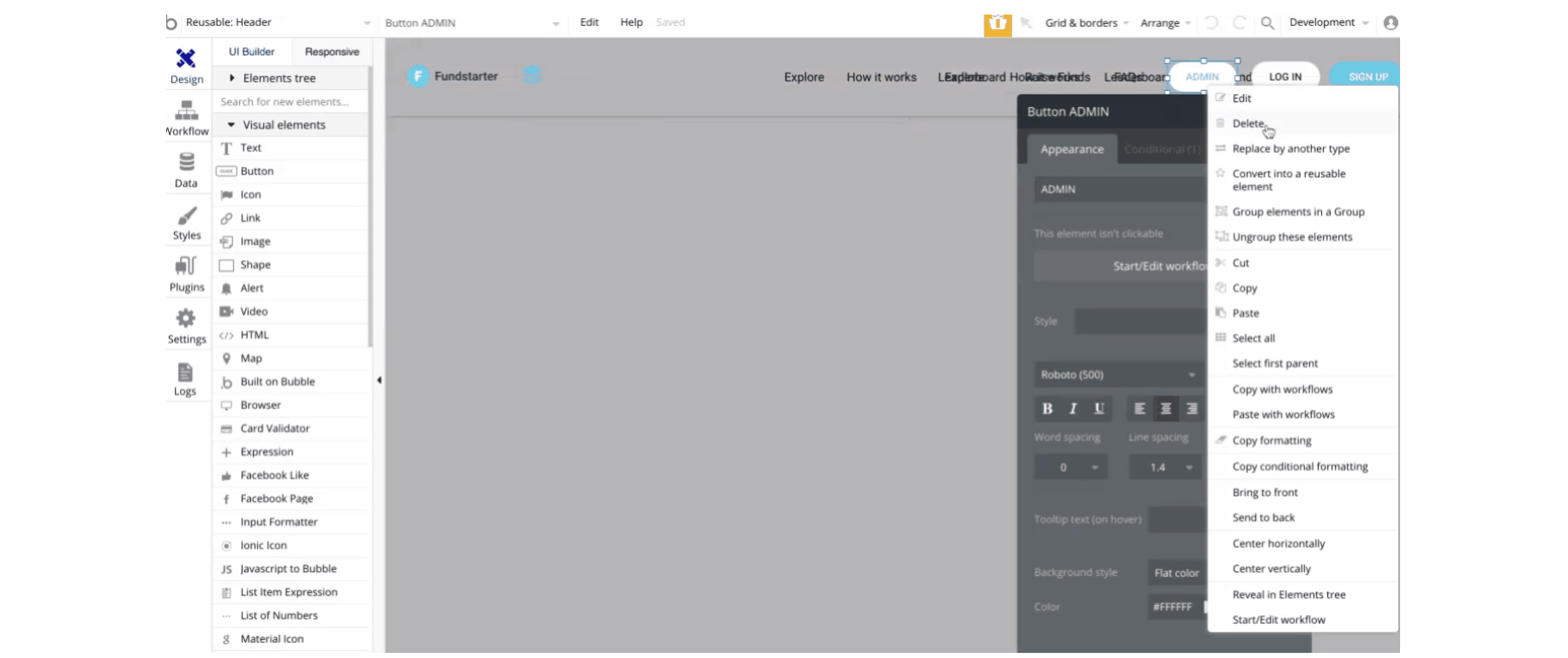
1. Go to the Header reusable element, and delete the following "ADMIN" button:

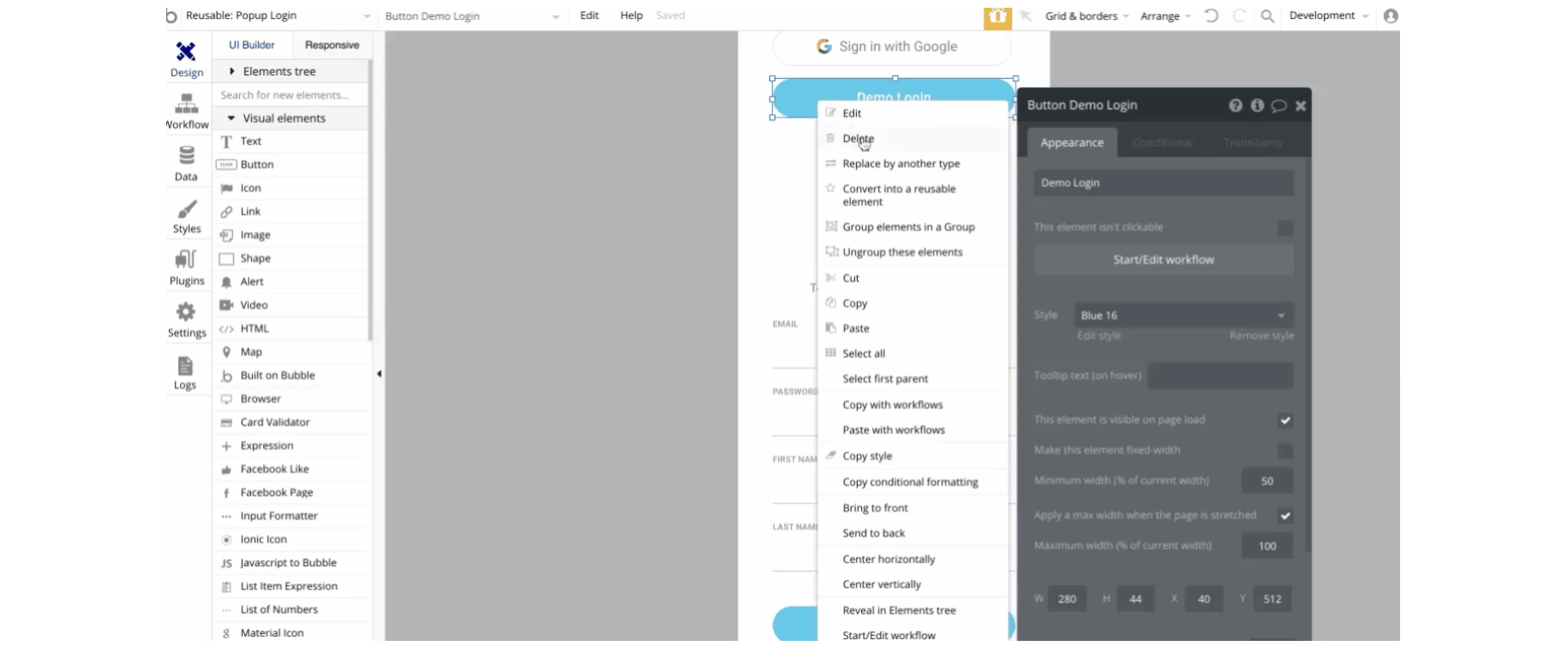
2. Go to Popup Login reusable element, and delete the following "Demo Login" buttons:

Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Facebook Plugin
In order to make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.