This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
index
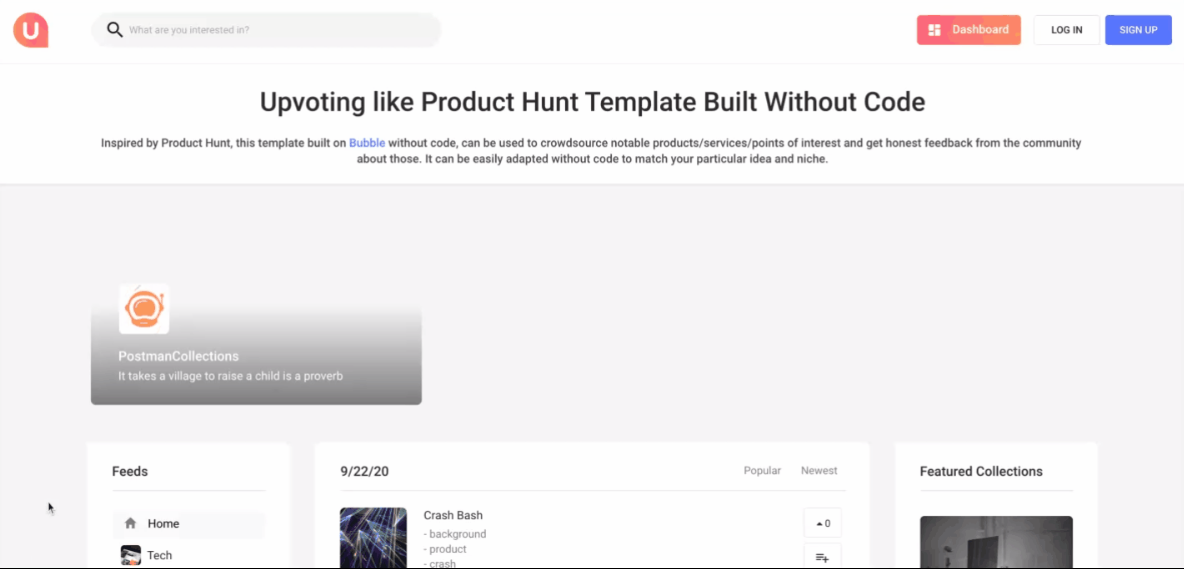
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
This is the first page you'll see in this template, showing a short overview of what the website is about. It displays Recent Products, Feeds on the left side, and Featured Collections on the right-hand side.

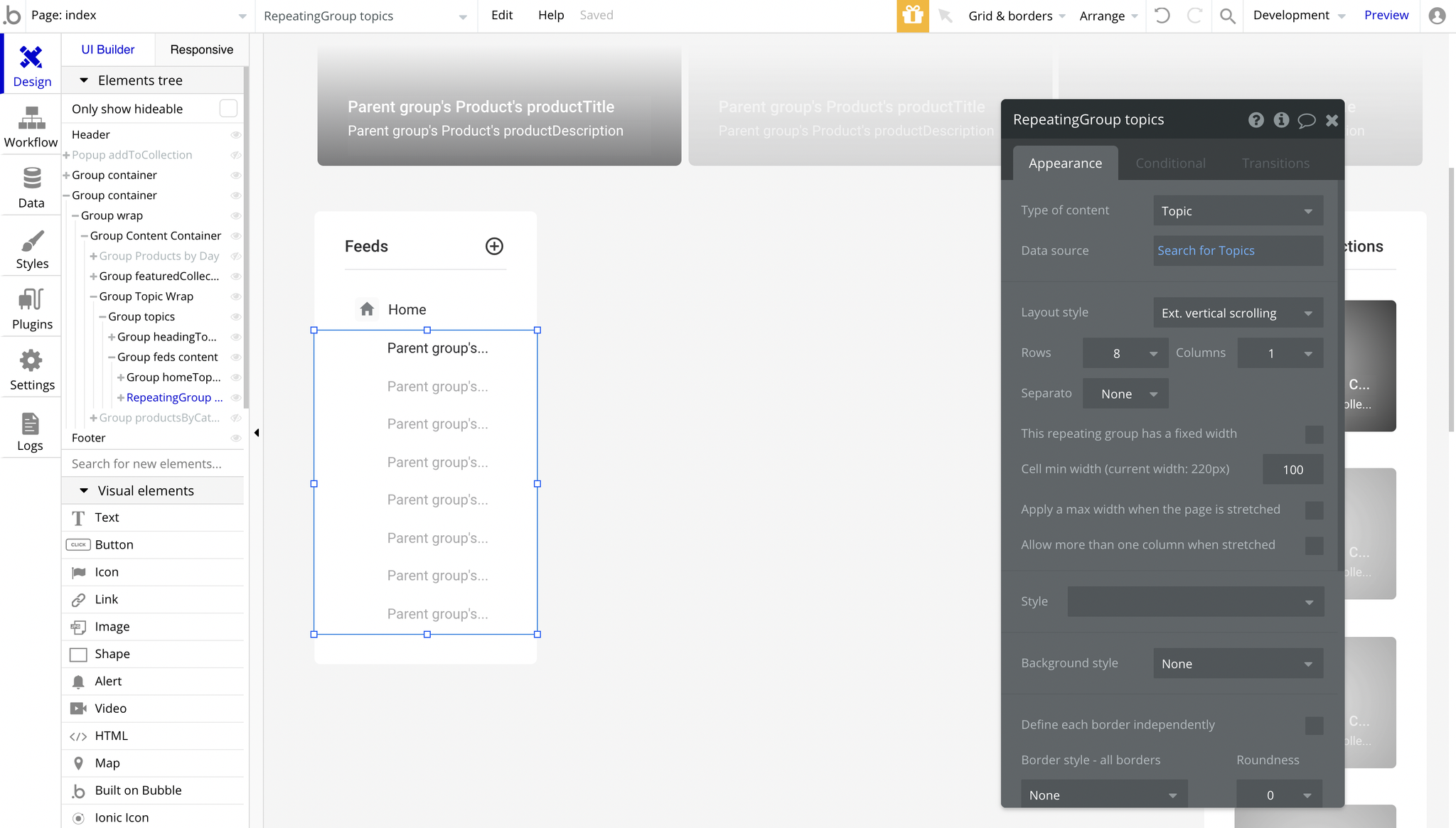
The Feeds section is a RepeatingGroup pulling data from
Topics:
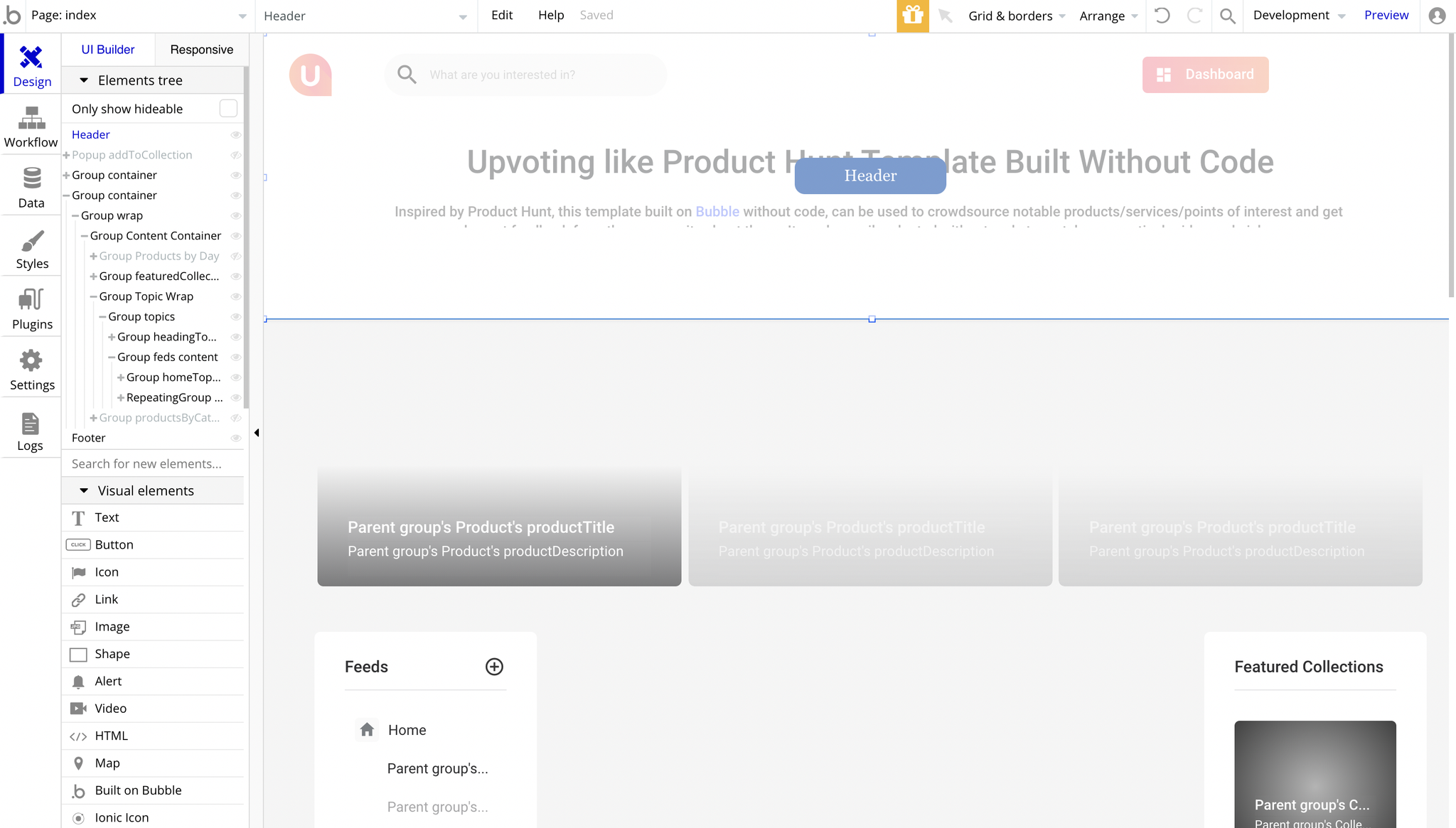
And if you'd like to find the search bar or login buttons, they are located in the giant Header reusable element:

Tip: See the Header reusable element.
collection
This page shows the user's collection of products where you can upvote 🔼 products, create collection 🔠 of products and add products to collections, as well as follow 🆙 other user's collection.

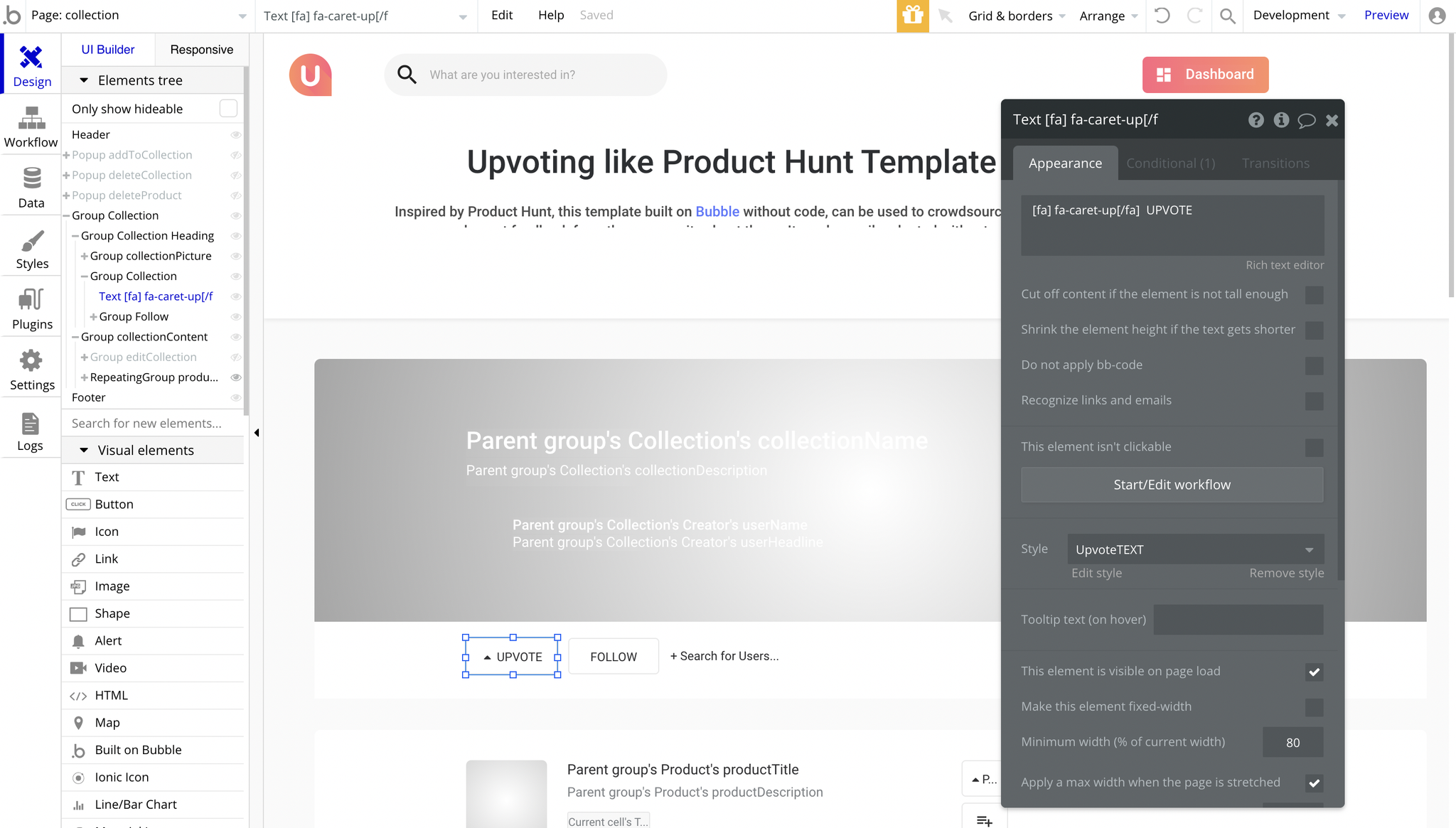
The upvote 🔼 button can be found here. It is a simple Text element:

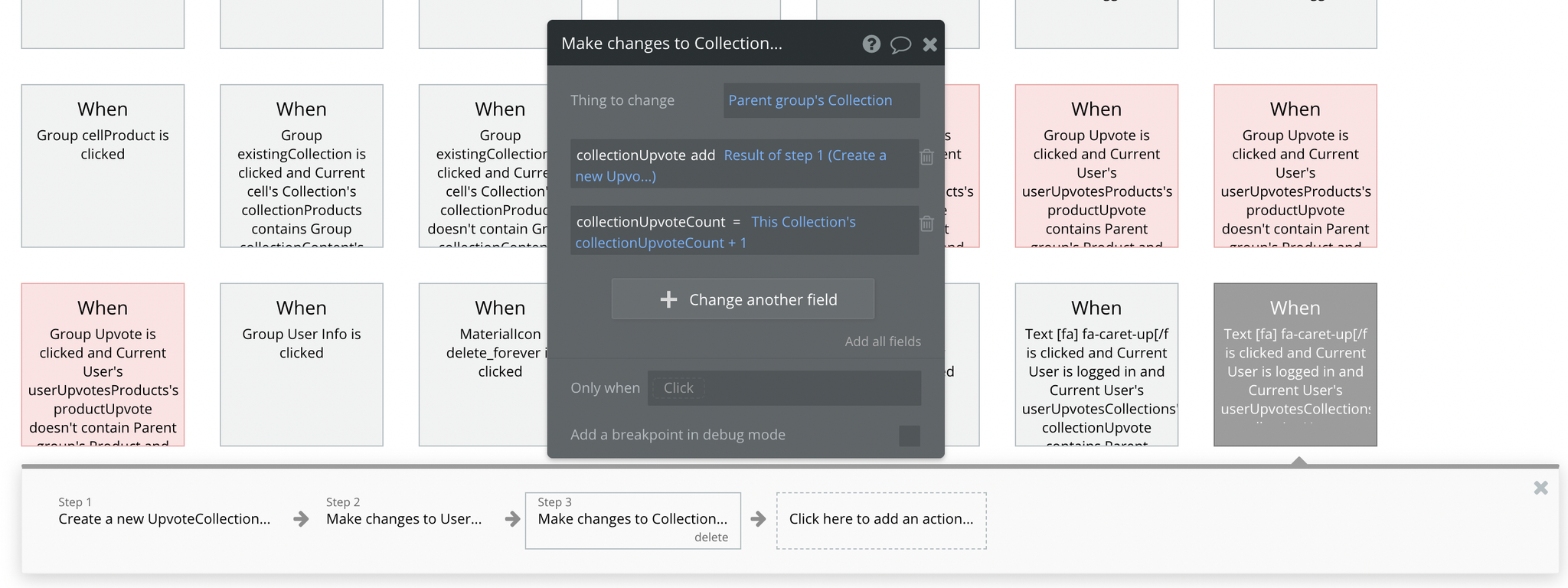
The upvoting workflow can be found here:

It is simply incrementing the
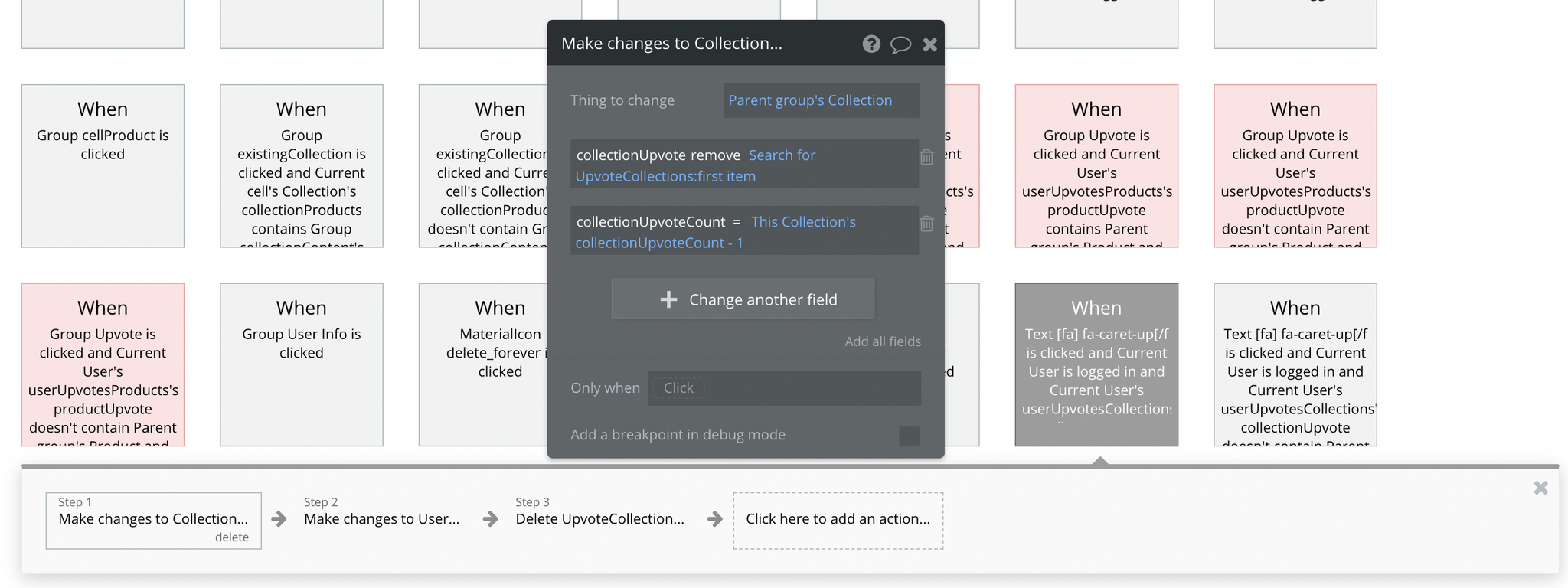
collectionUpvoteCount field + 1. And the downvoting workflow can be found here:

It is decrementing the
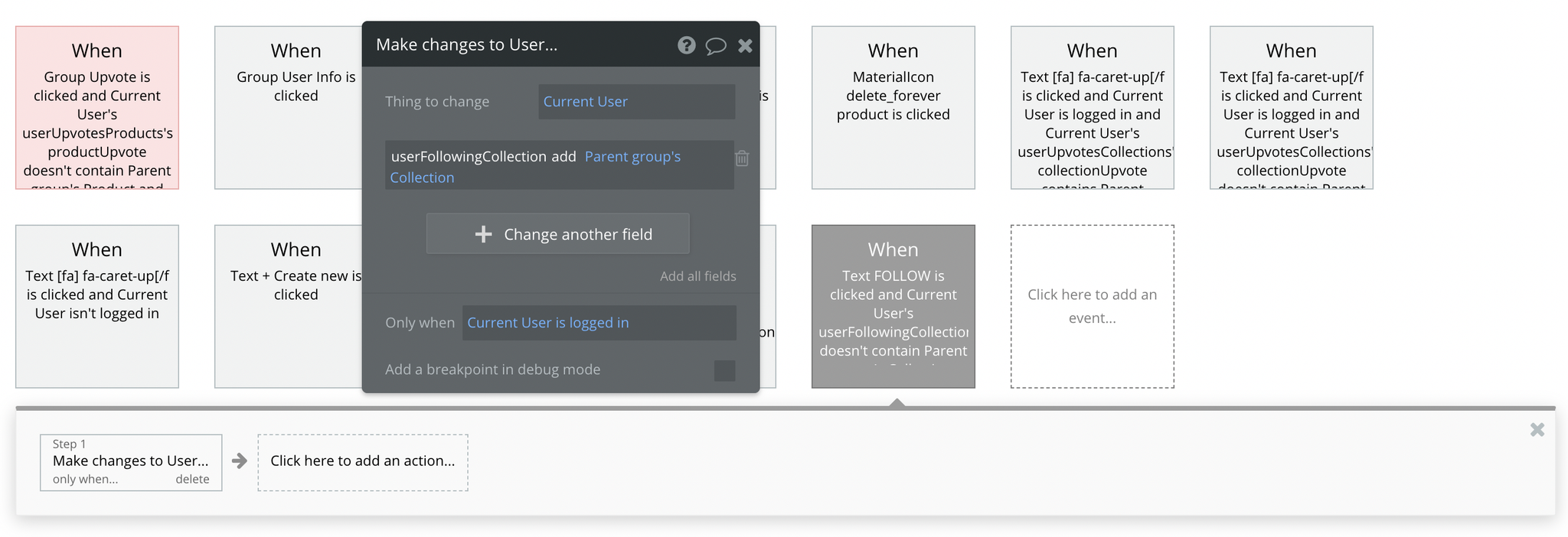
collectionUpvoteCount field - 1.The following 🆙 feature can be found here:

It is adding the
Collection object to the userFollowingCollection list.dashboard
This page is designed to manage platform data, e.g. Users, Items, Payments… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
Here, it allows admins to manage data for Users, Products, Collections and Discussions.
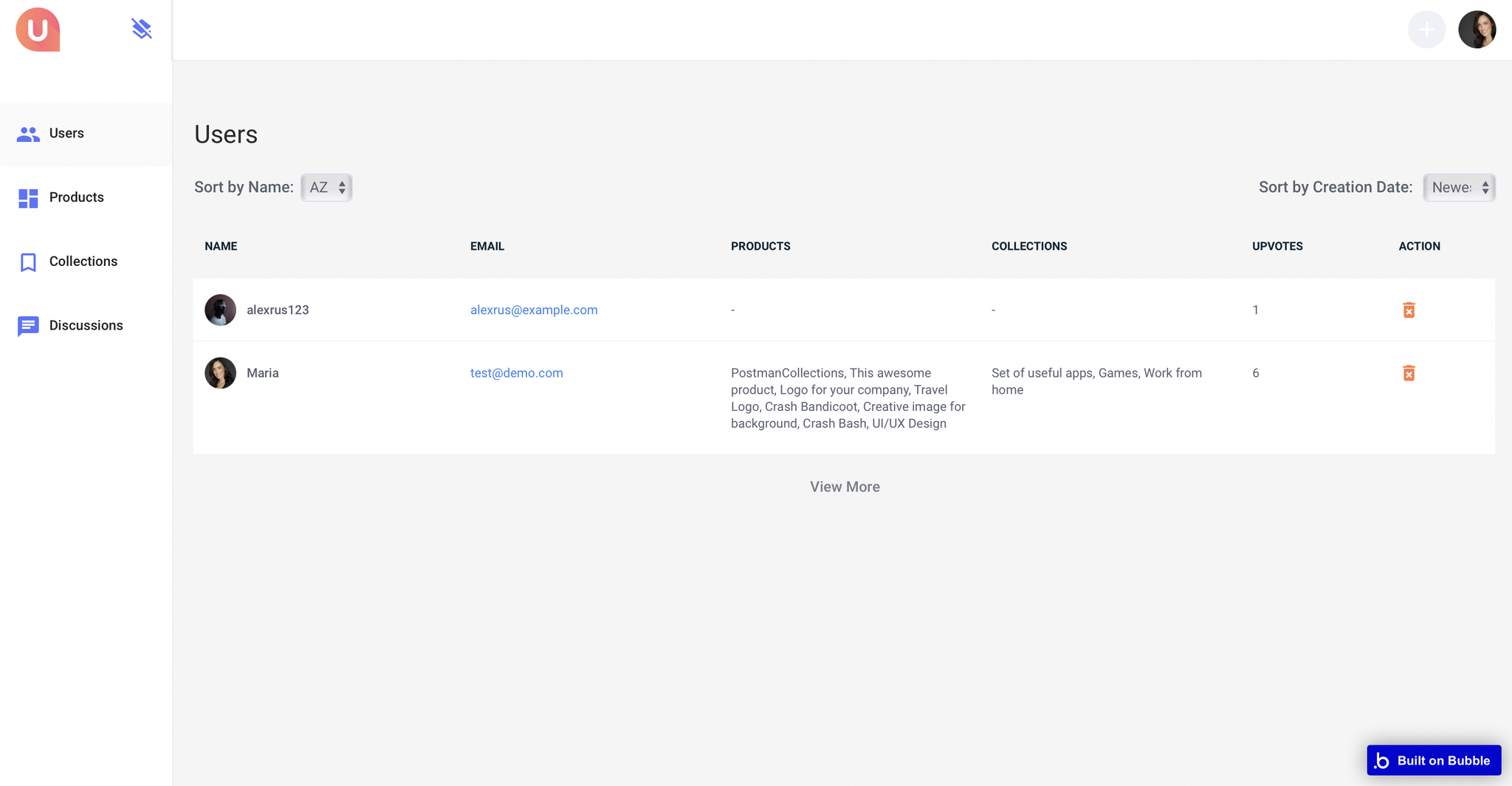
Users
This shows all the users on the website with their emails, products, collections, upvotes and actions.

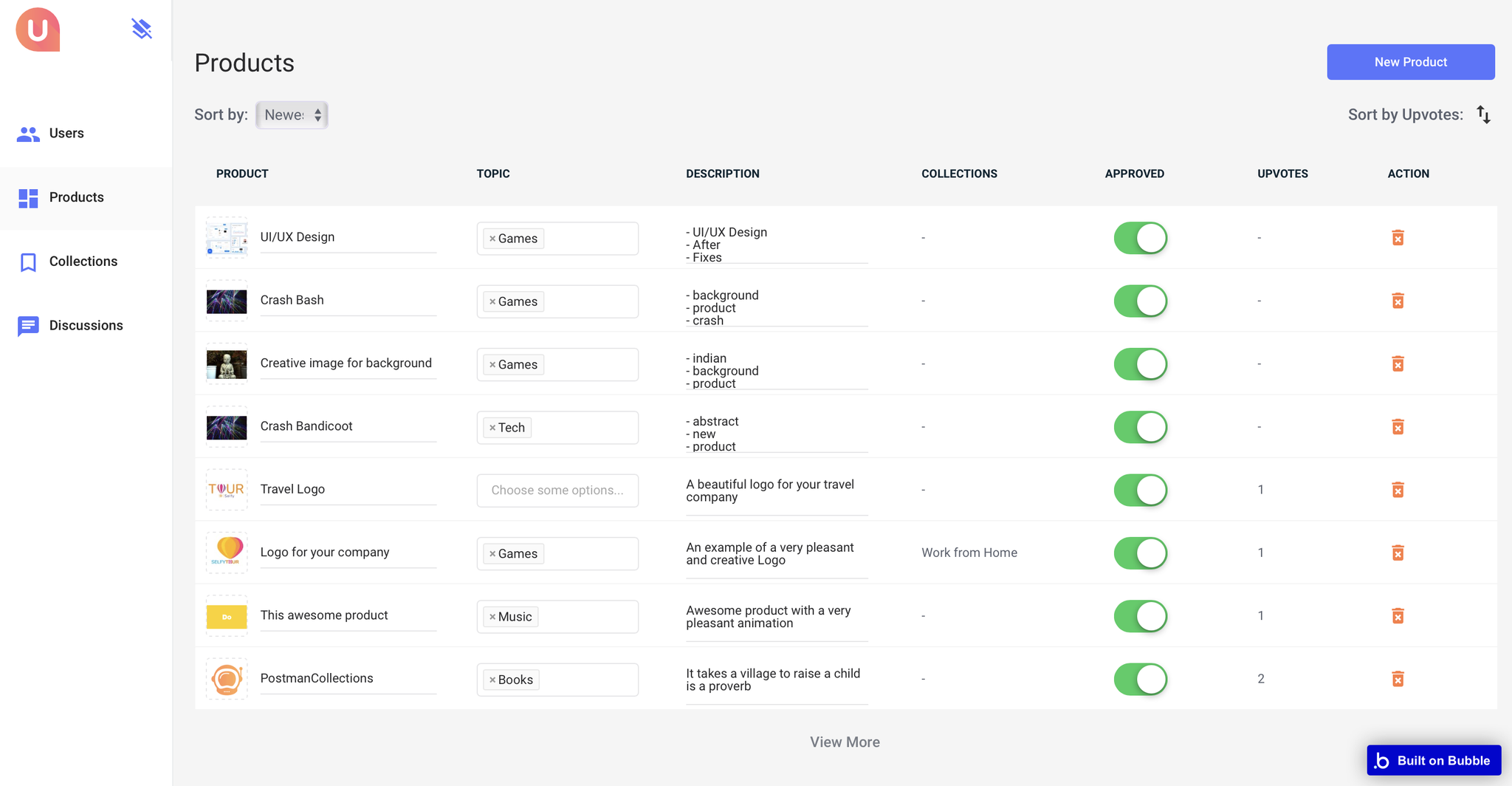
Products
This shows all the products on the website with details such as the product's name, topic, description, collections, status (approved or not), number of upvotes, and actions.

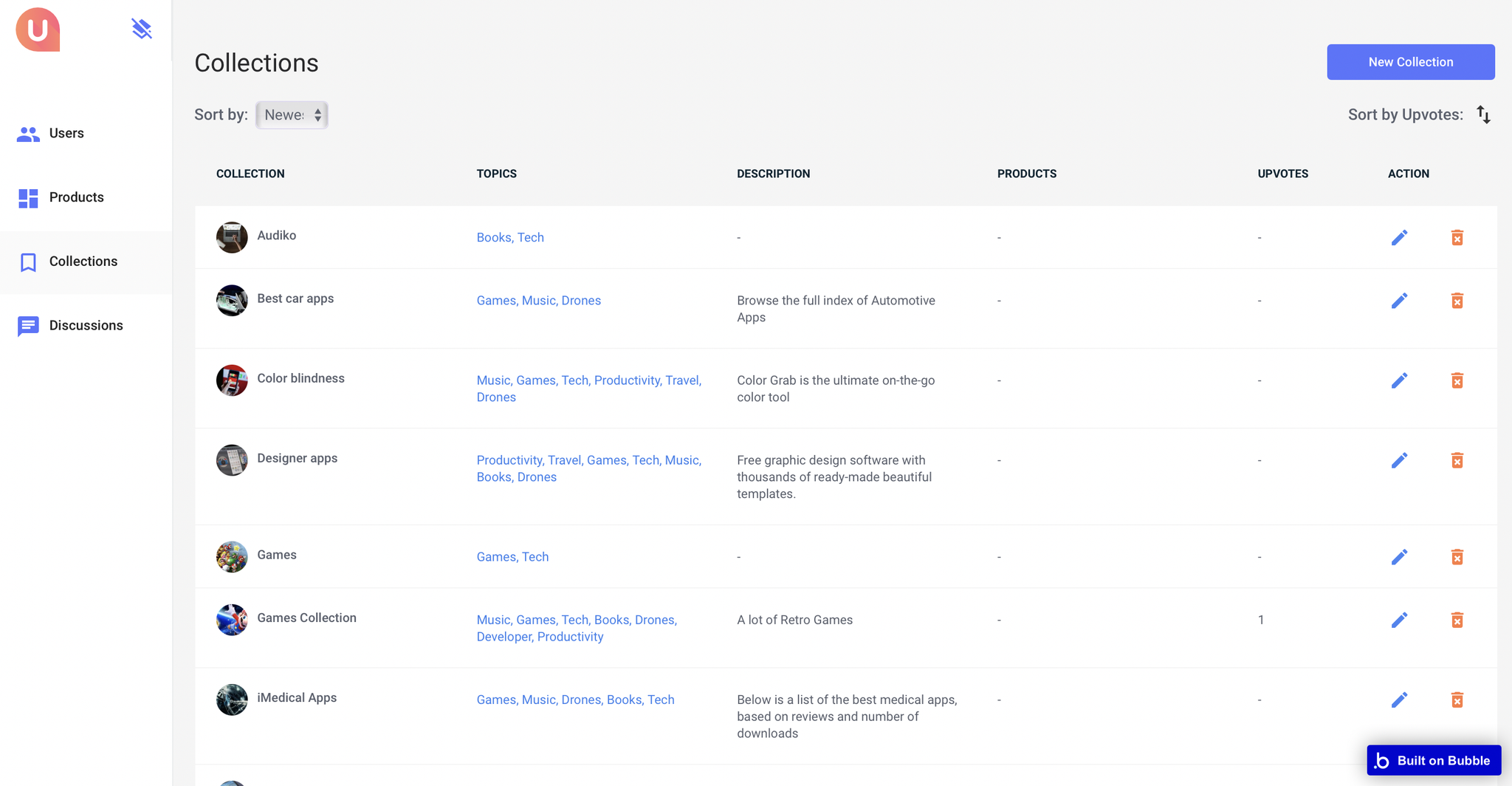
Collections
This shows all the collections on the website with details such as the collection's name, topics, description, products, upvotes, and actions.

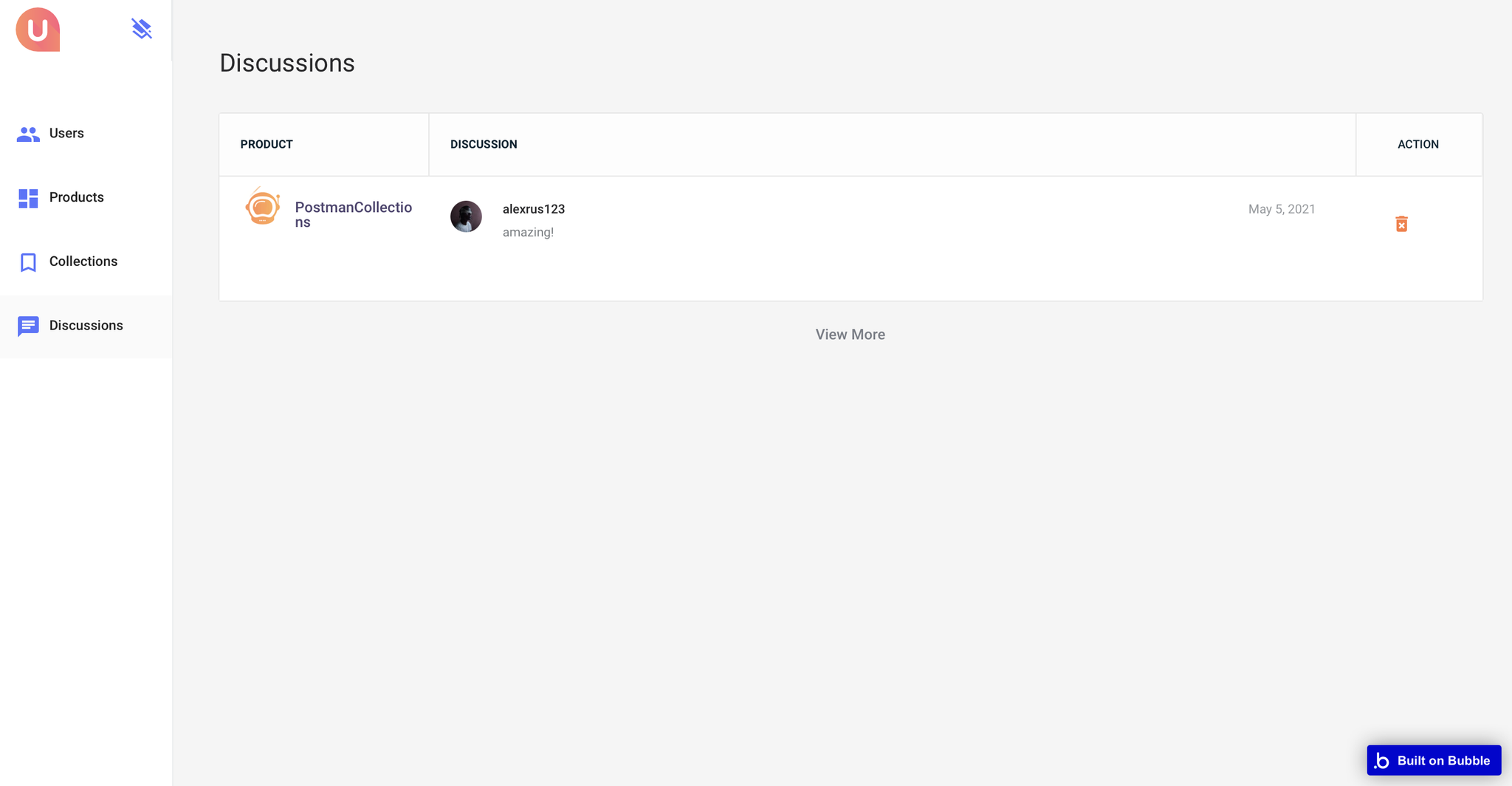
Discussions
This shows all the discussions on the products added to the website with the description and their respective users.

In order to be able to manage the platform data, it is required to have admin rights.
login
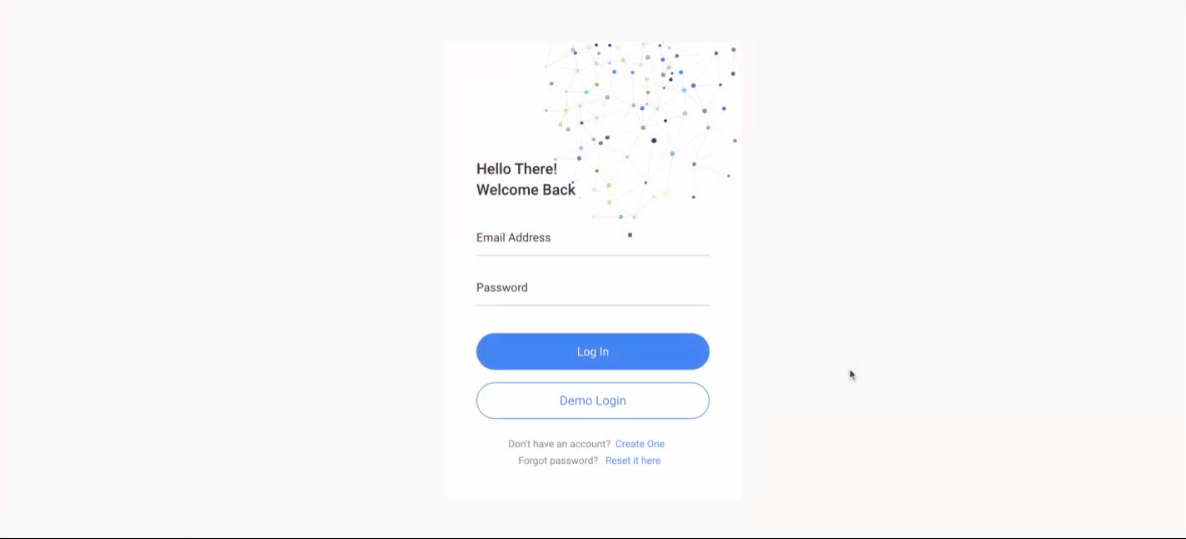
This page is used for creating an account or logging in to an existing one. To access it, users will click on “Signin” button in the header. On this page, users are offered a demo user to log in and test all the template features.
This is the login/signup page. It pops out the login form and requests an email and password to log in. In case you forget the password, there's a password recovery section for that.

Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
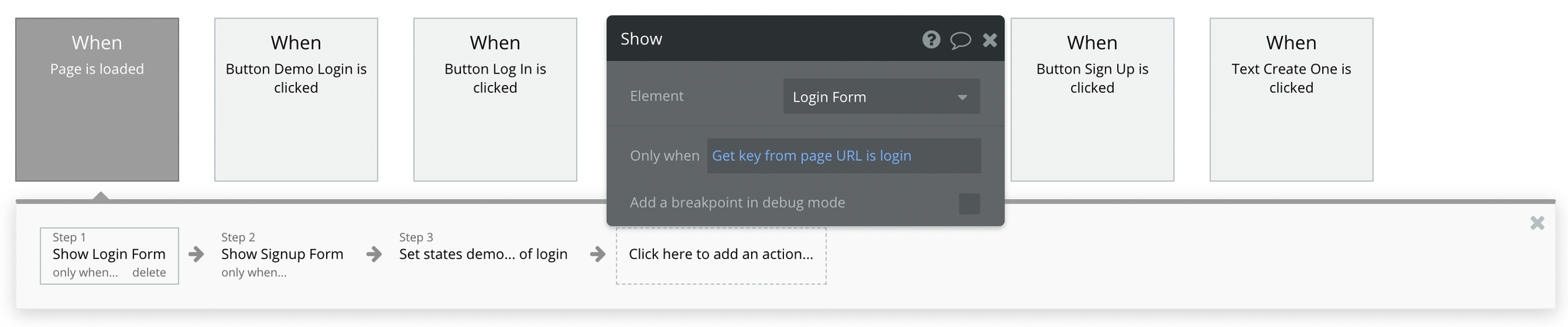
Depending on the page URL parameter called
key, it will display different groups: "Login Form" or "Signup Form."When the parameter value is login, it shows the "Login Form":

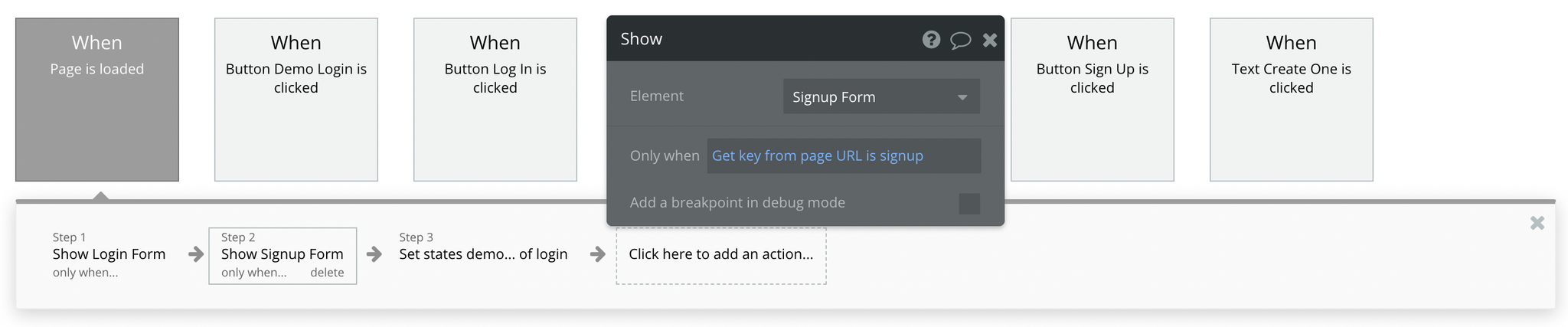
And when the parameter value is signup, it shows the "Signup Form":

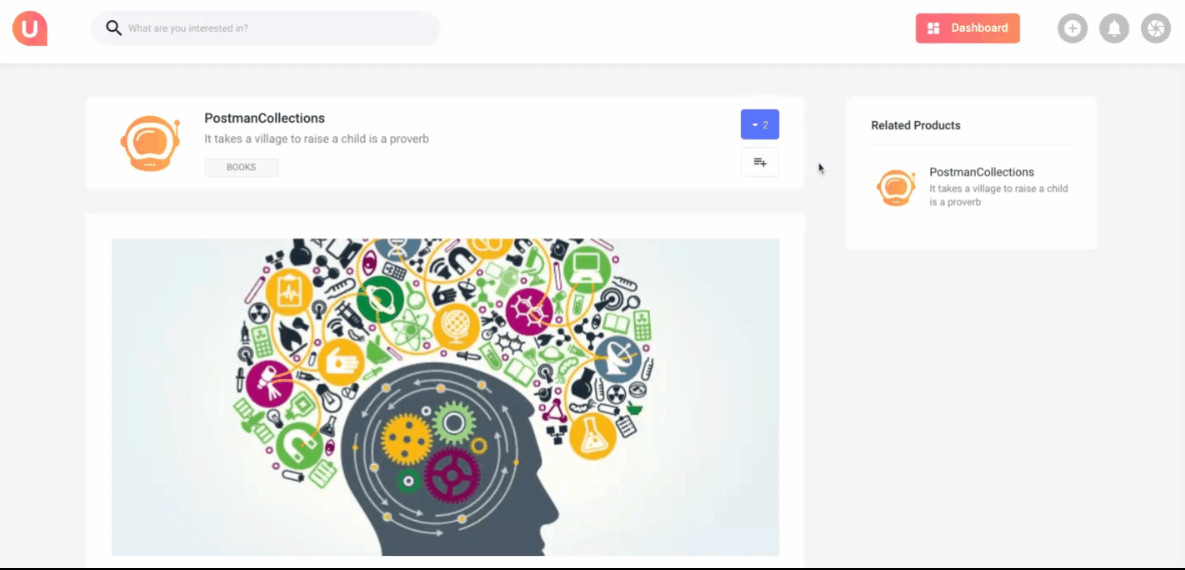
product
This page shows product details such as product name, topics, collections, the number of upvotes, and the website link. You can also share the product on Twitter and Facebook.
You can comment on the product in the Discussion section. On the right side is the Related Products section.

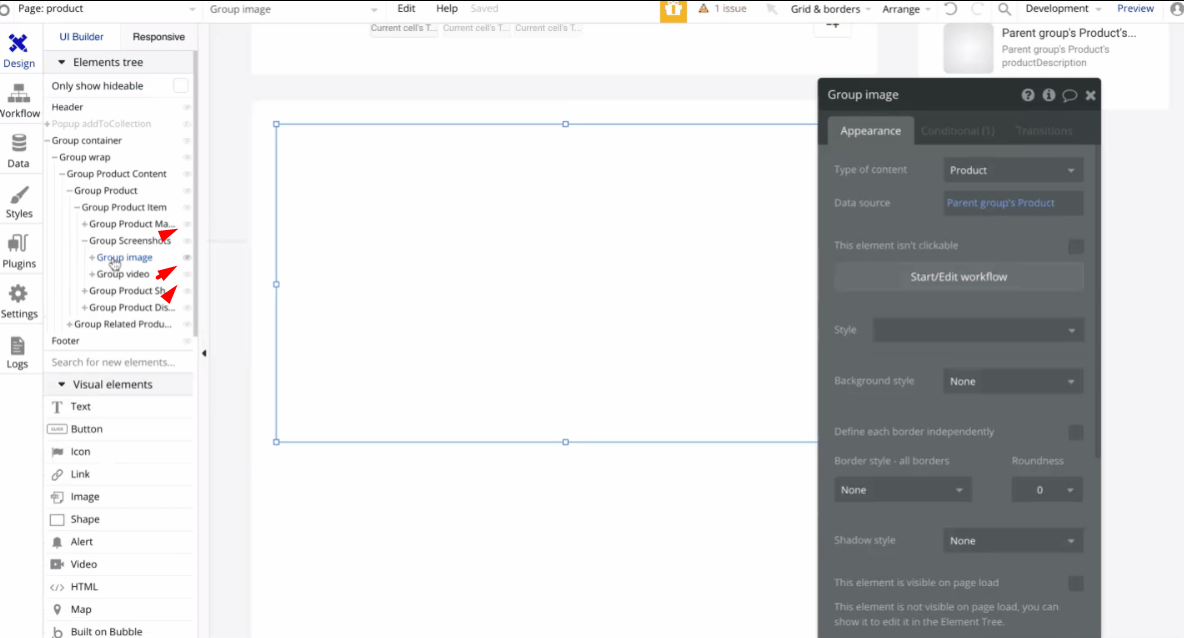
Initially, the design elements may be hidden in your editor. Here is how to unhide 👀 them:

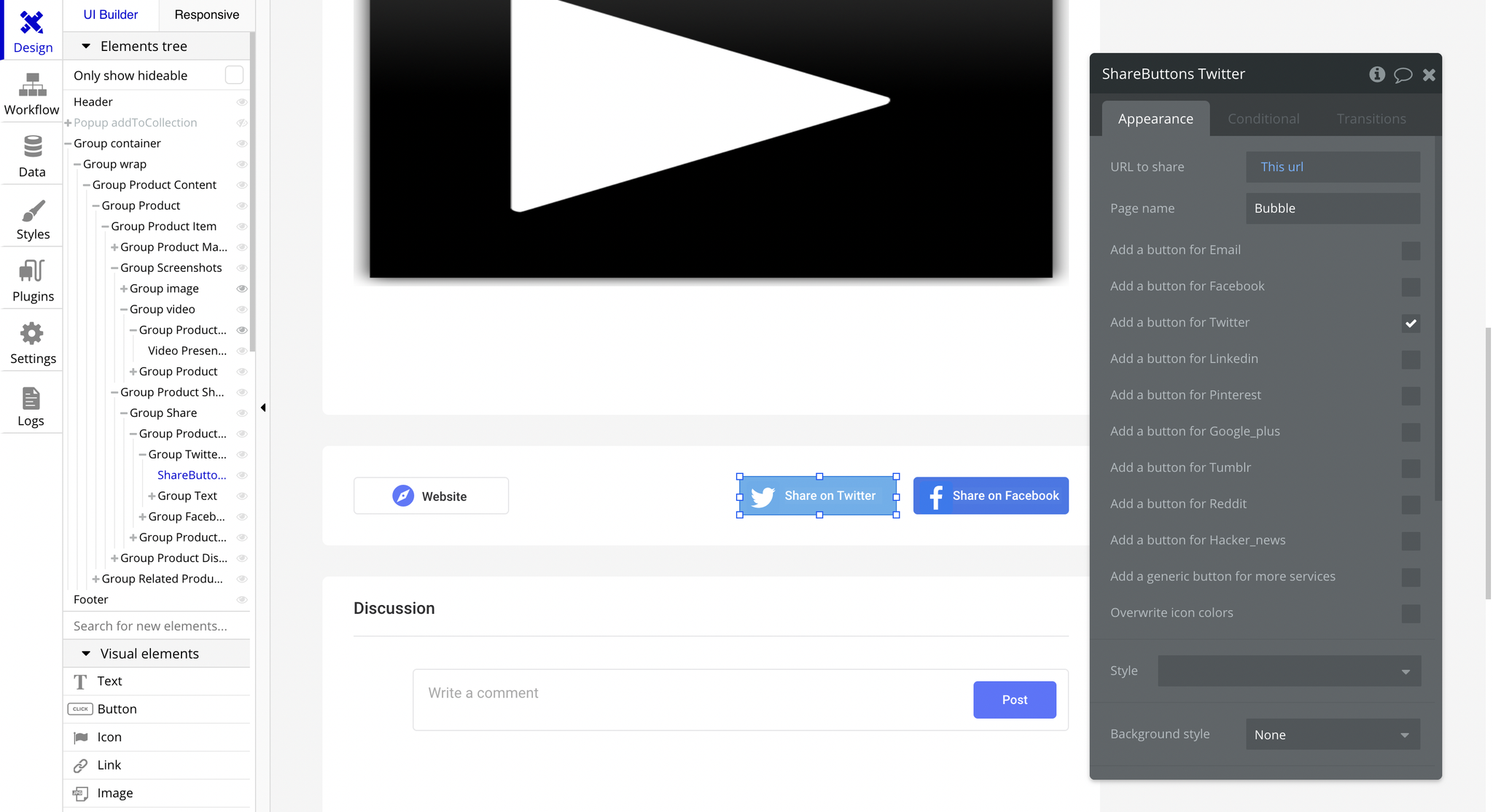
Twitter:

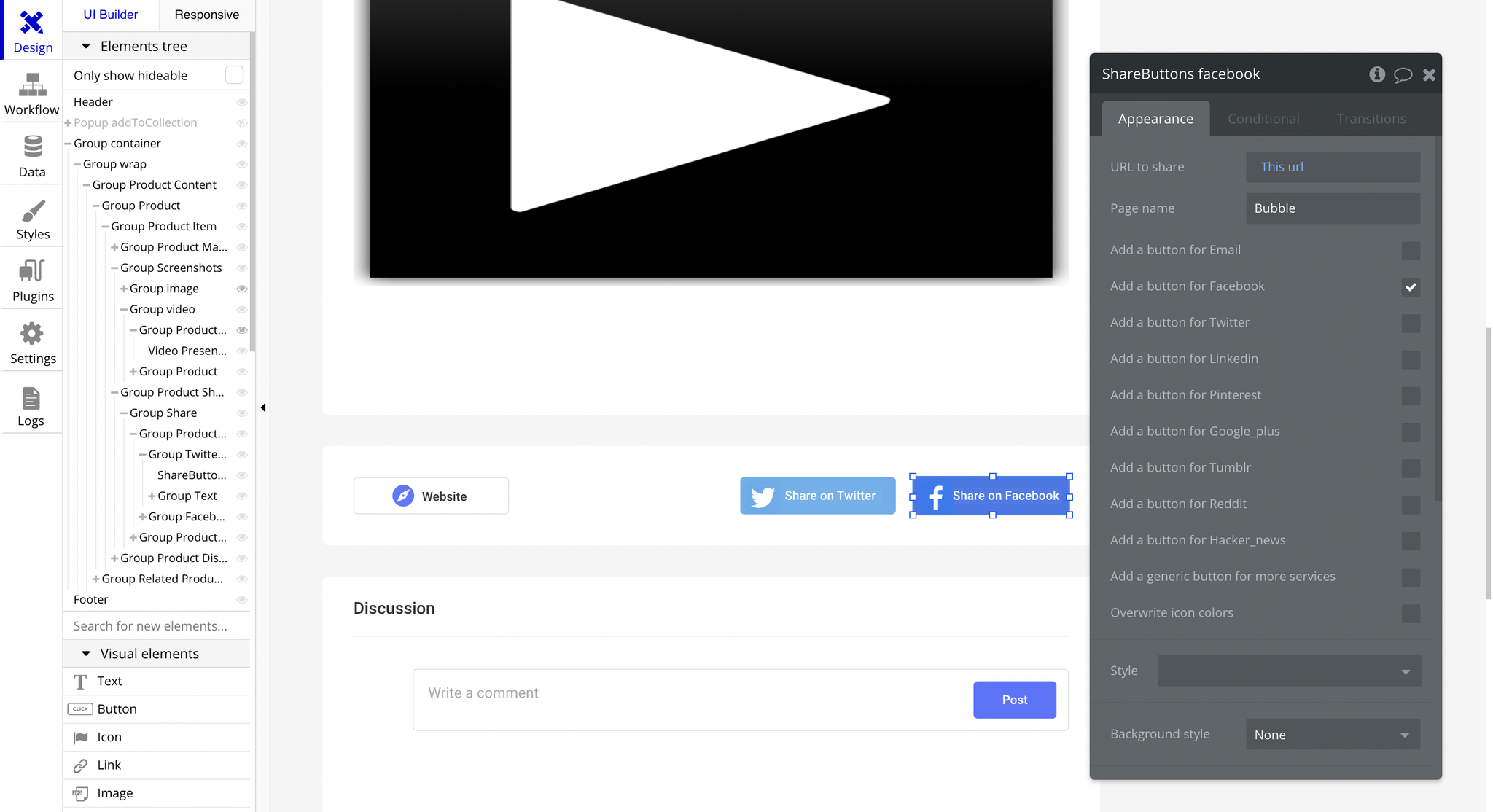
Facebook:

profile
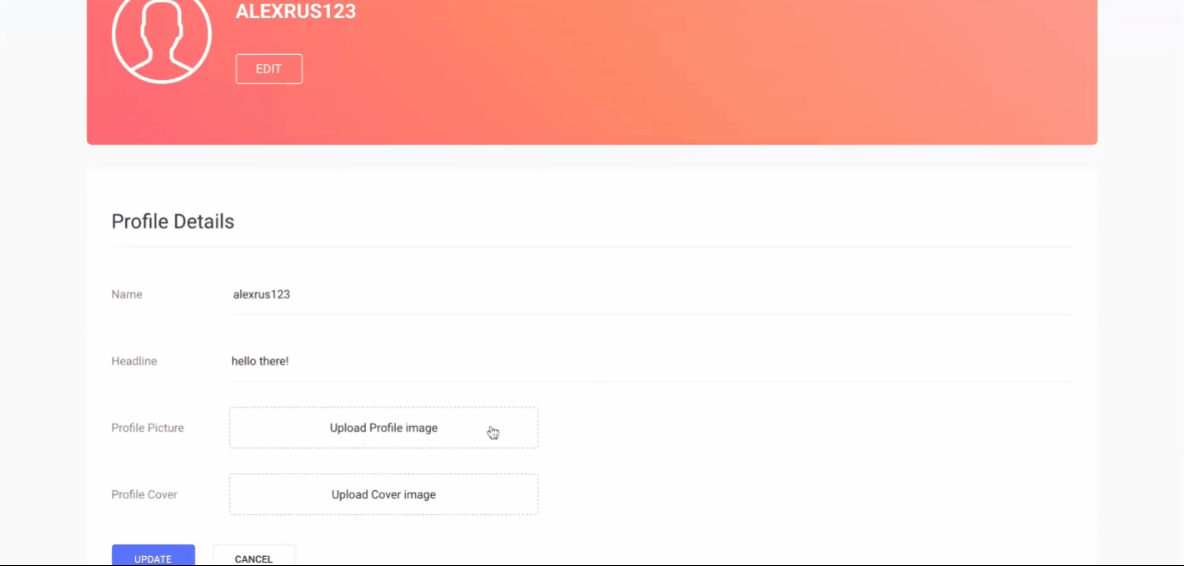
This page shows the user's profile with information such as the user name, a short description, profile image, cover photo, collections, number of upvotes, number of followed topics, number of followed collections, and number of products submitted.

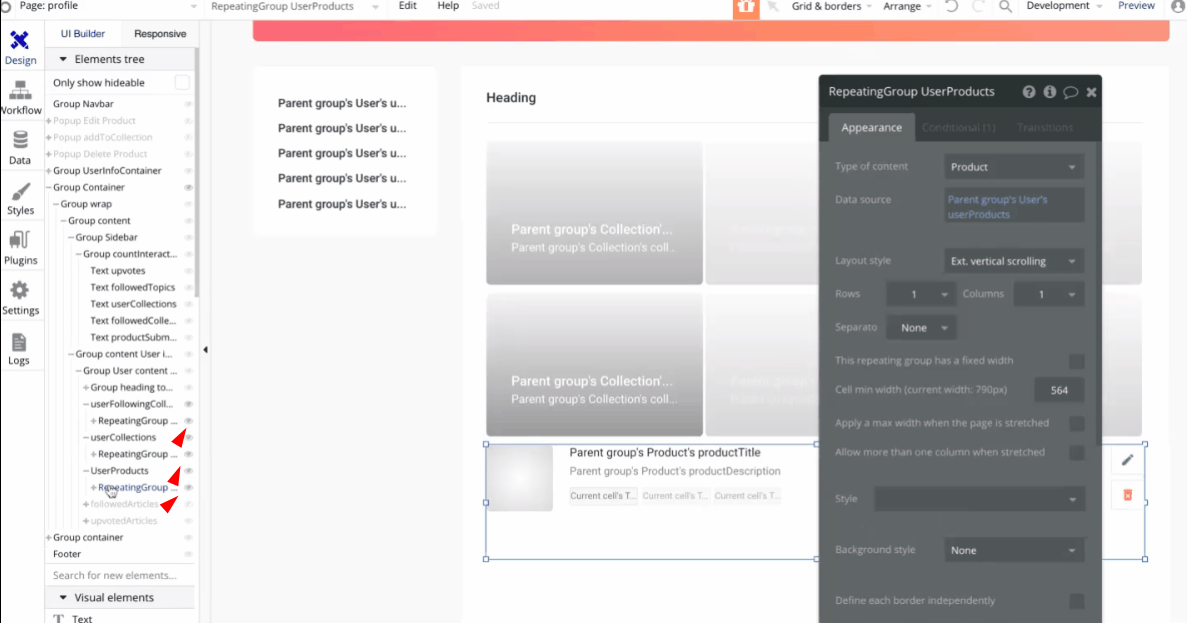
Initially, the design elements may be hidden in your editor. Here is how to unhide 👀 them:

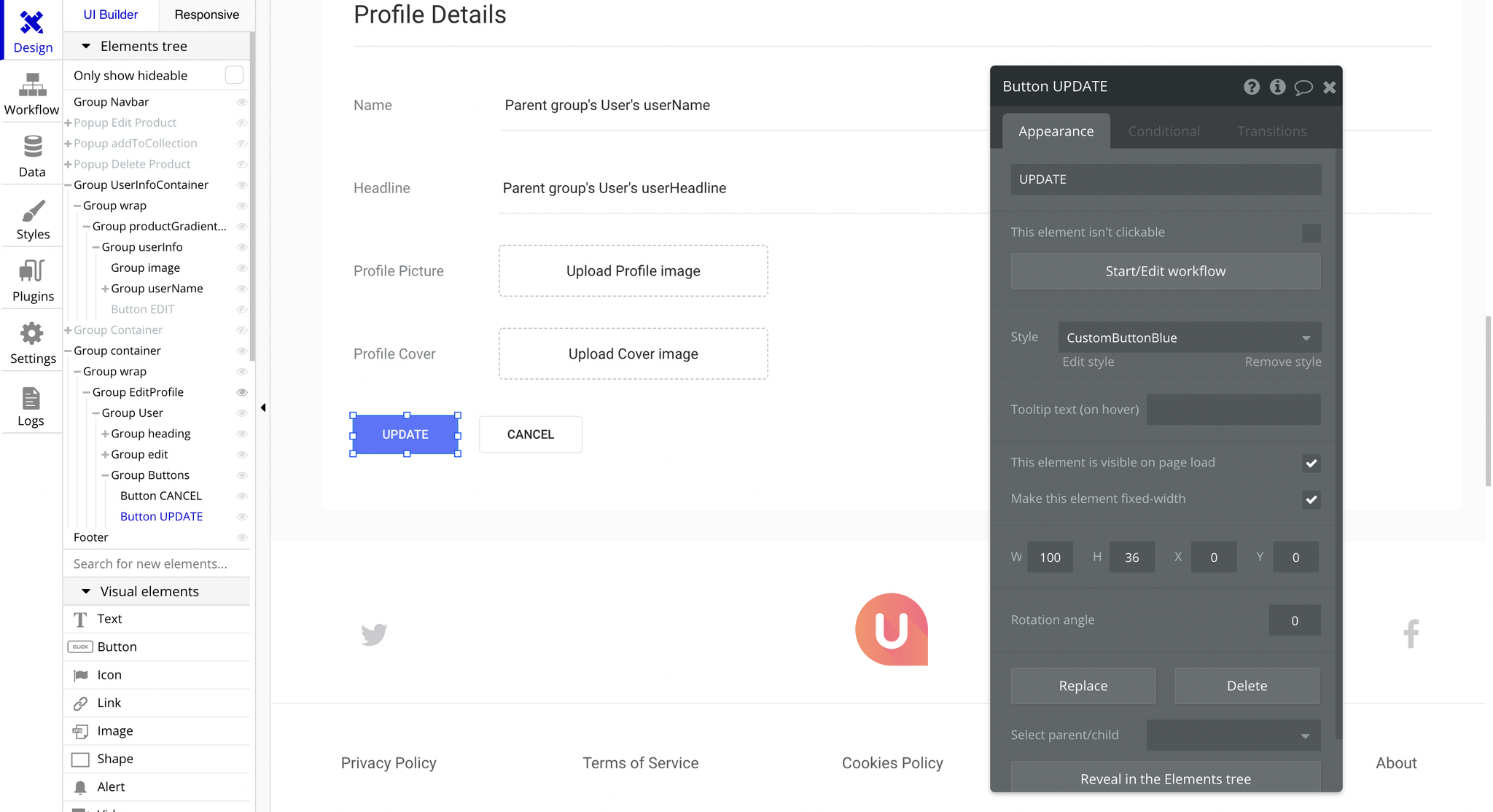
The "UPDATE" button can be found here:

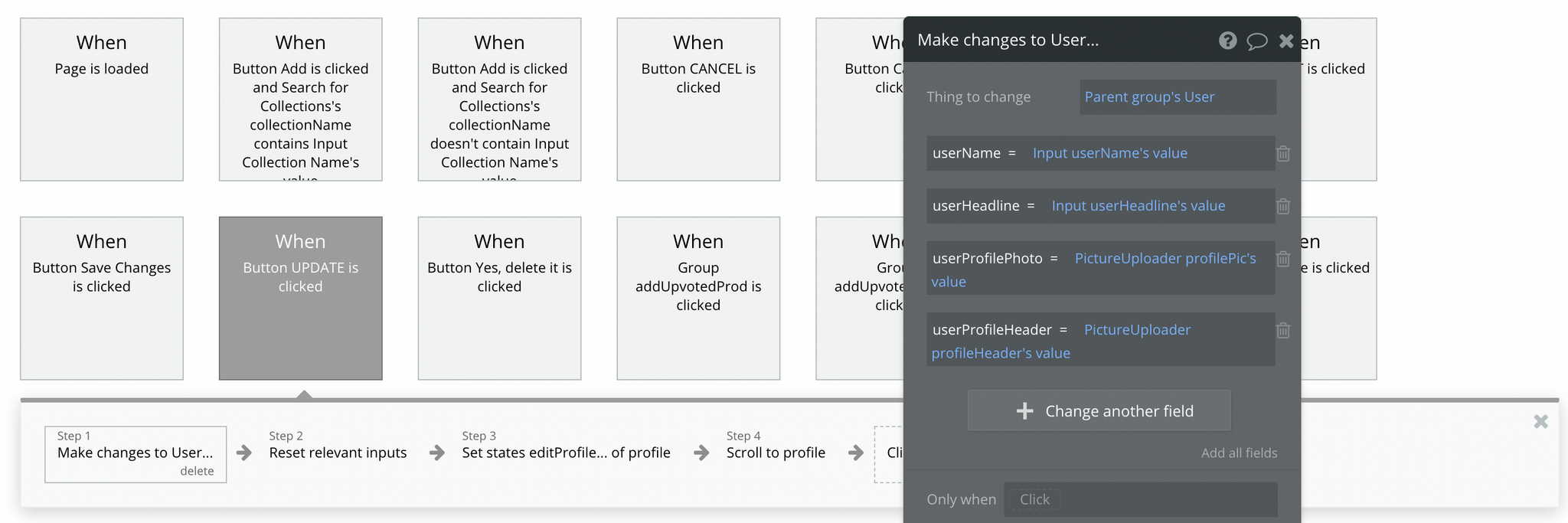
And its workflow can be found here:

It is simply making changes to the Current User and updating the
userName, userHeadline, userProfilePhoto and userProfileHeader fields with their new values.reset_pw
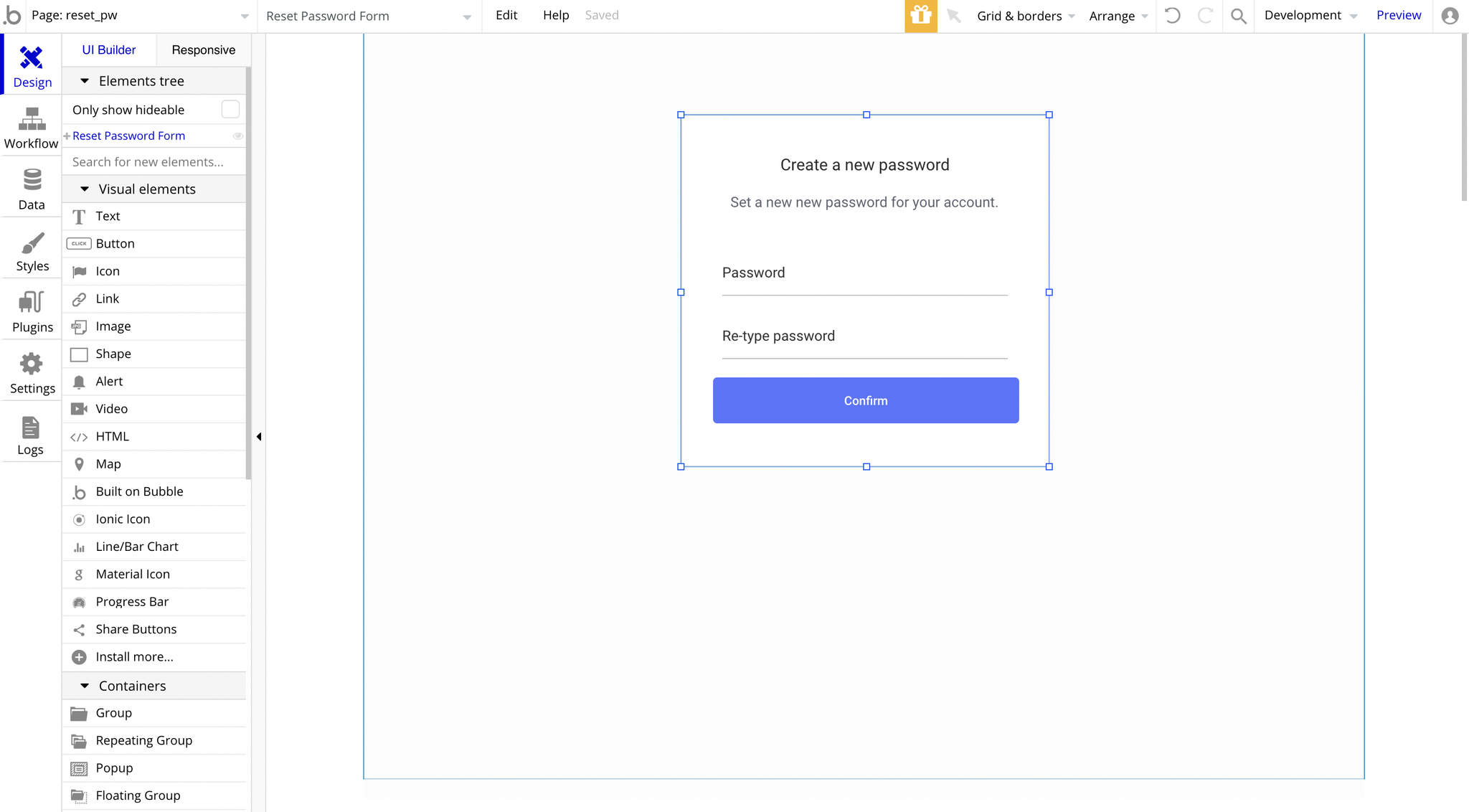
This page is used for resetting the password. It comes with a simple form containing 2 input elements and a button.

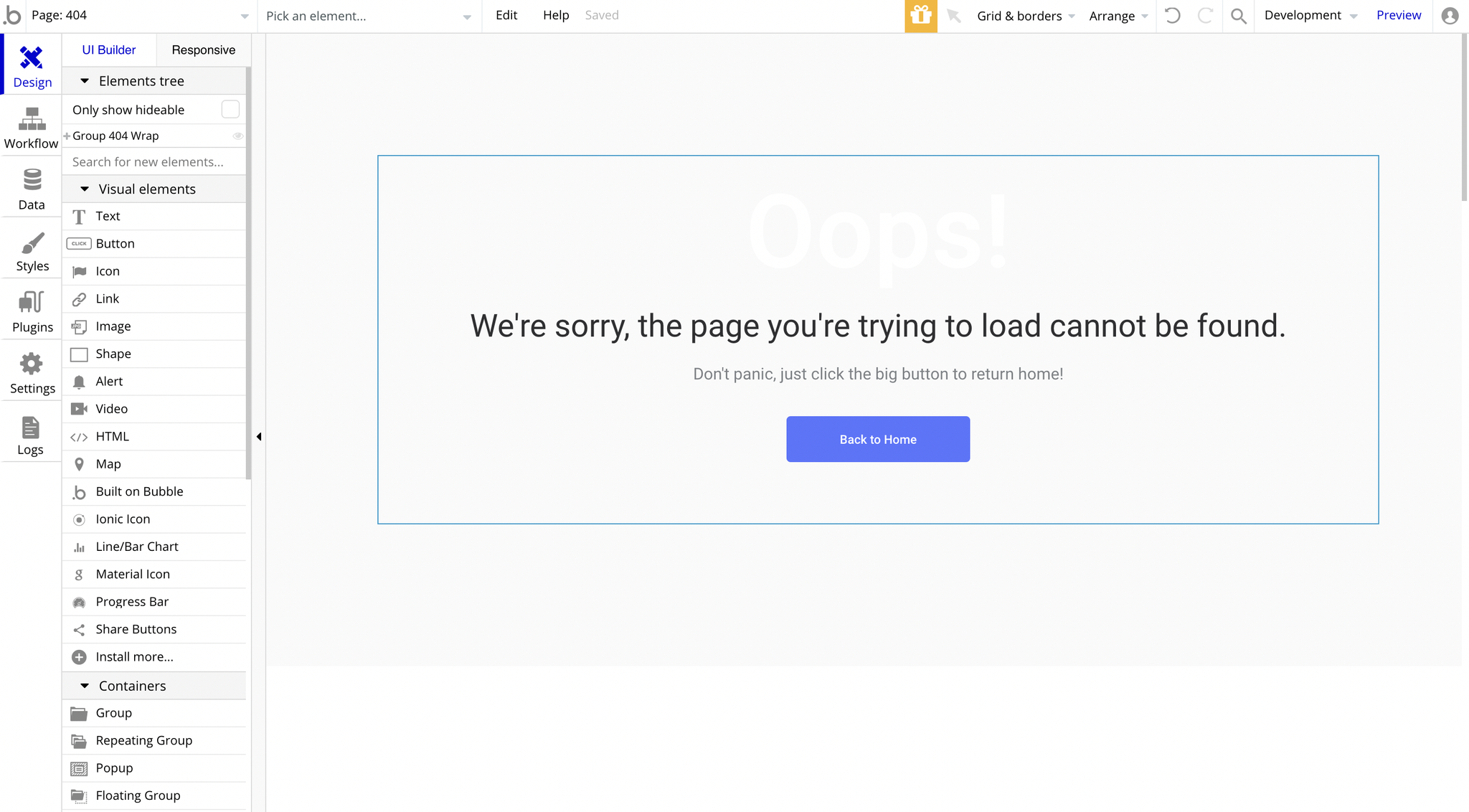
404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or it doesn't exist.