The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.

The following elements on the
admin page are restricted from clicking via workflows:- Button "+New Addon"
- Button "Confirm delete Template"
- Icon fa fa-floppy-o
- Icon item Visibility
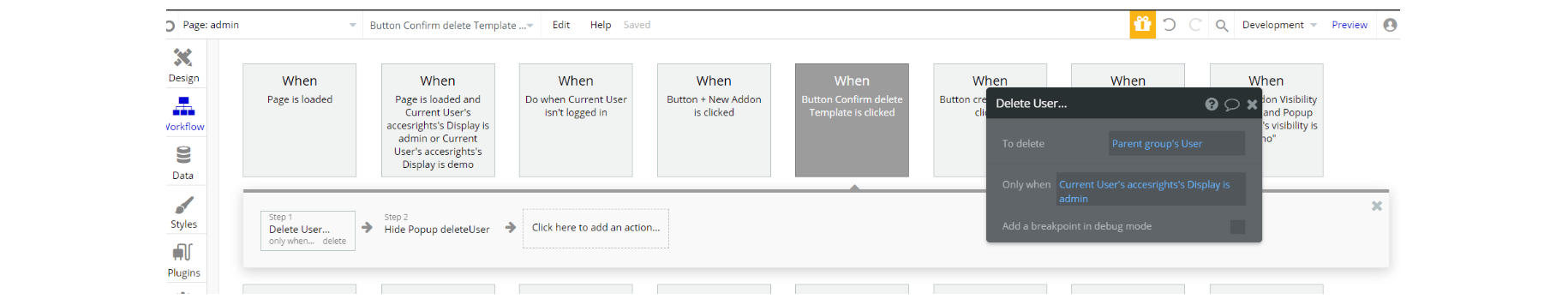
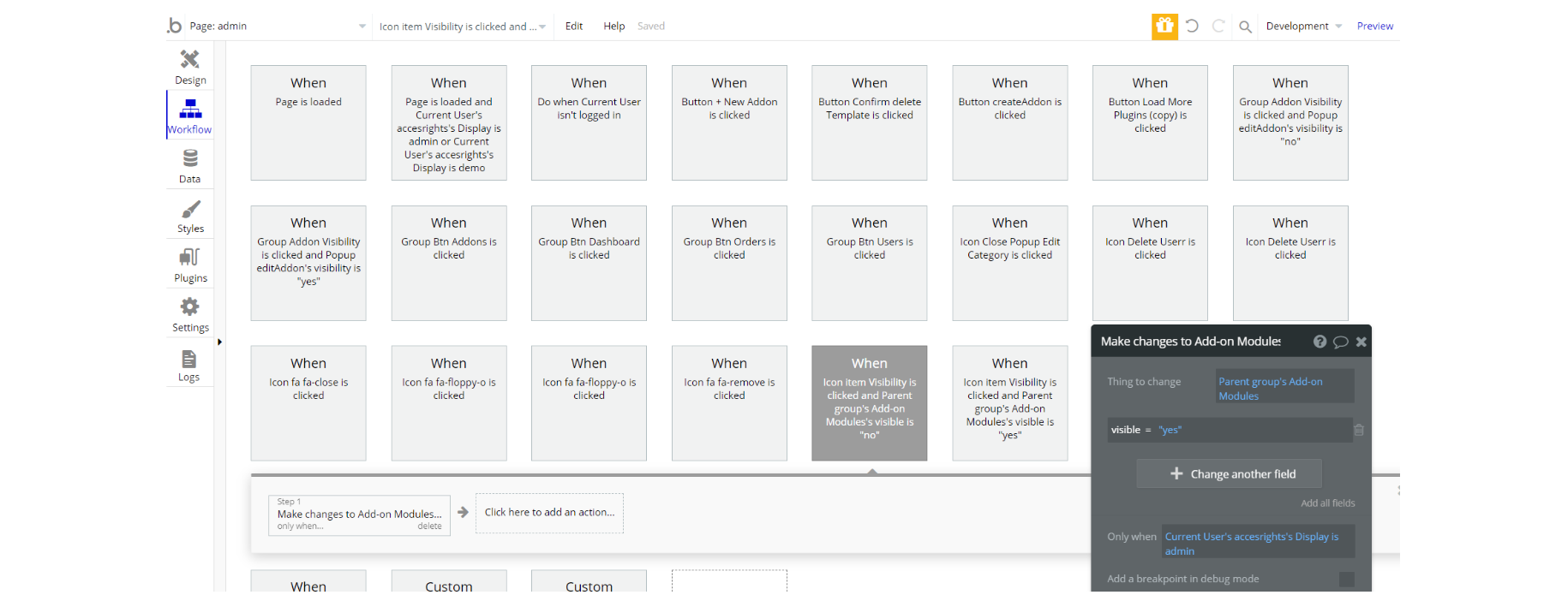
If you have already purchased the template, you can simply delete the following Only when conditions of these elements, in order to remove limitations to dashboard features.
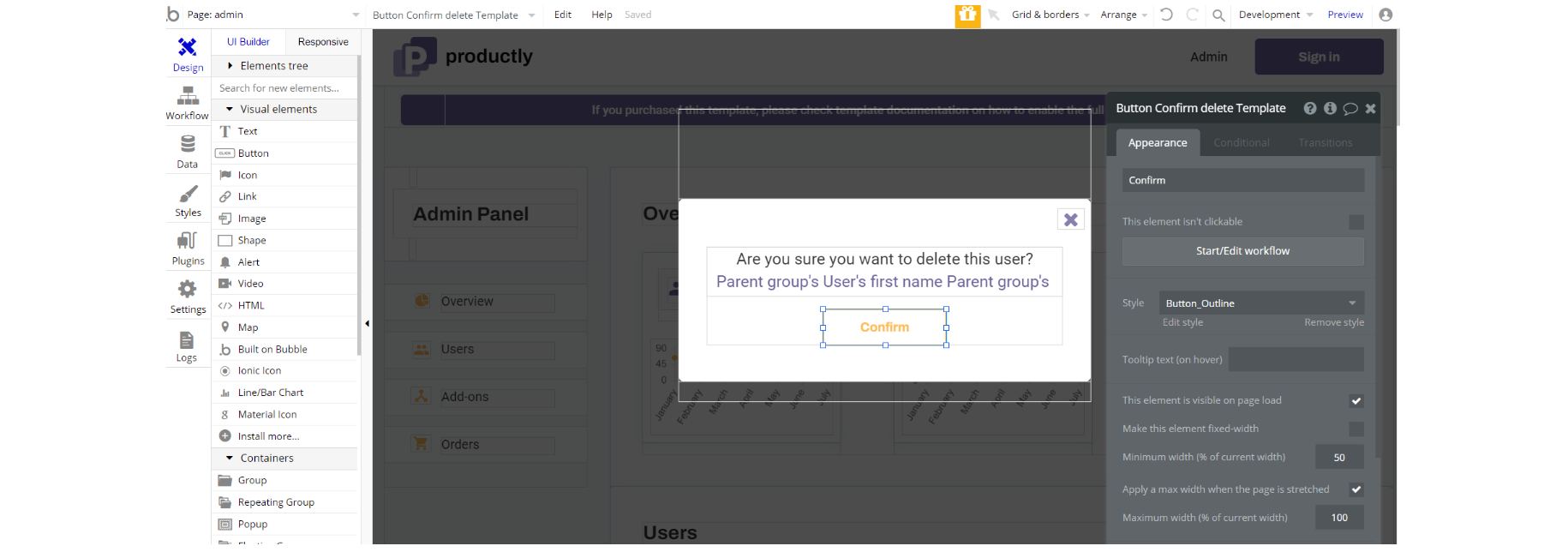
1. Select the
admin page. Type the name of the element you want to search for (i.e Button Confirm delete Template) 
2. Make sure the "Only When" line says Current User's accesrights's Display is admin. In this case, remove this expression


3. Complete. After these changes, you can check the on-page the respective actions.
Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
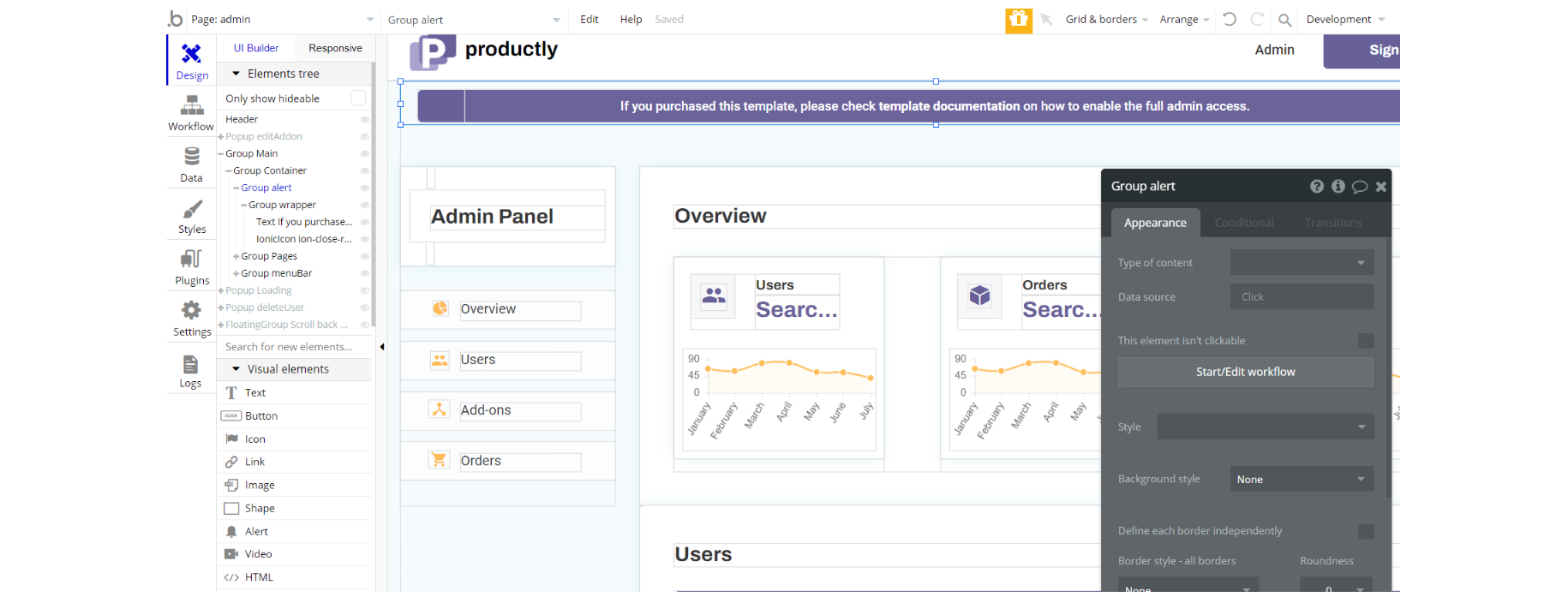
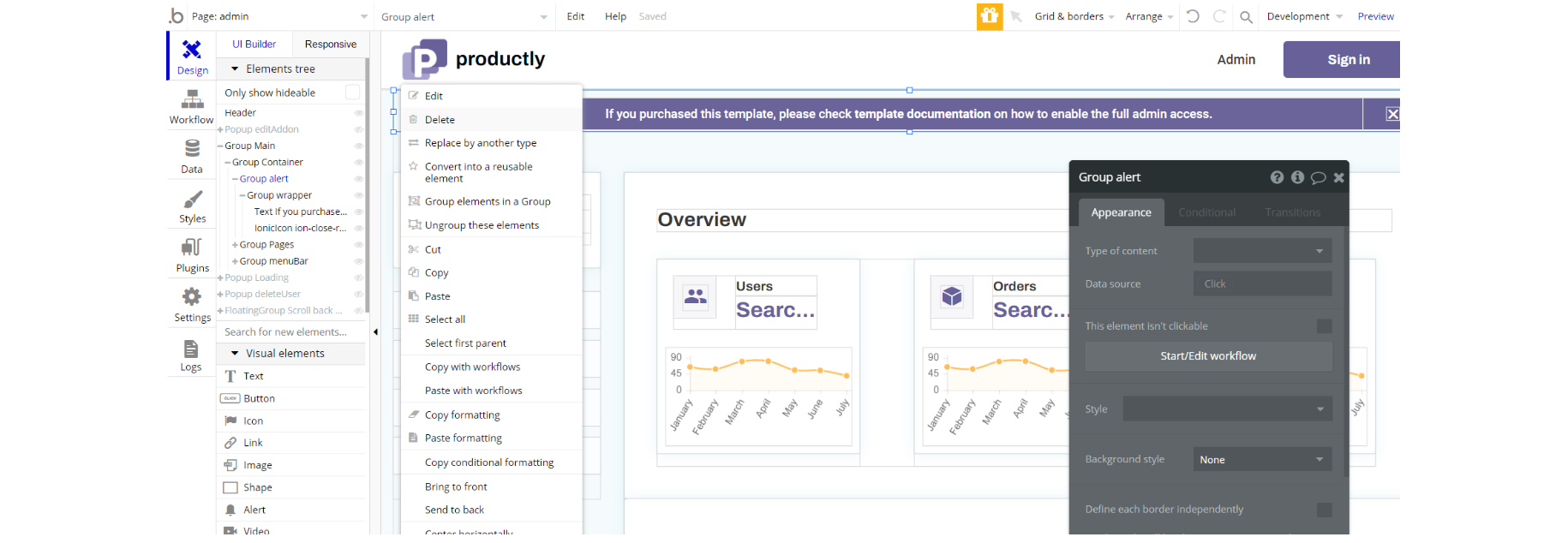
Also, delete the warning group that says to check the template's documentation:
1. Locate the container Group "alert":

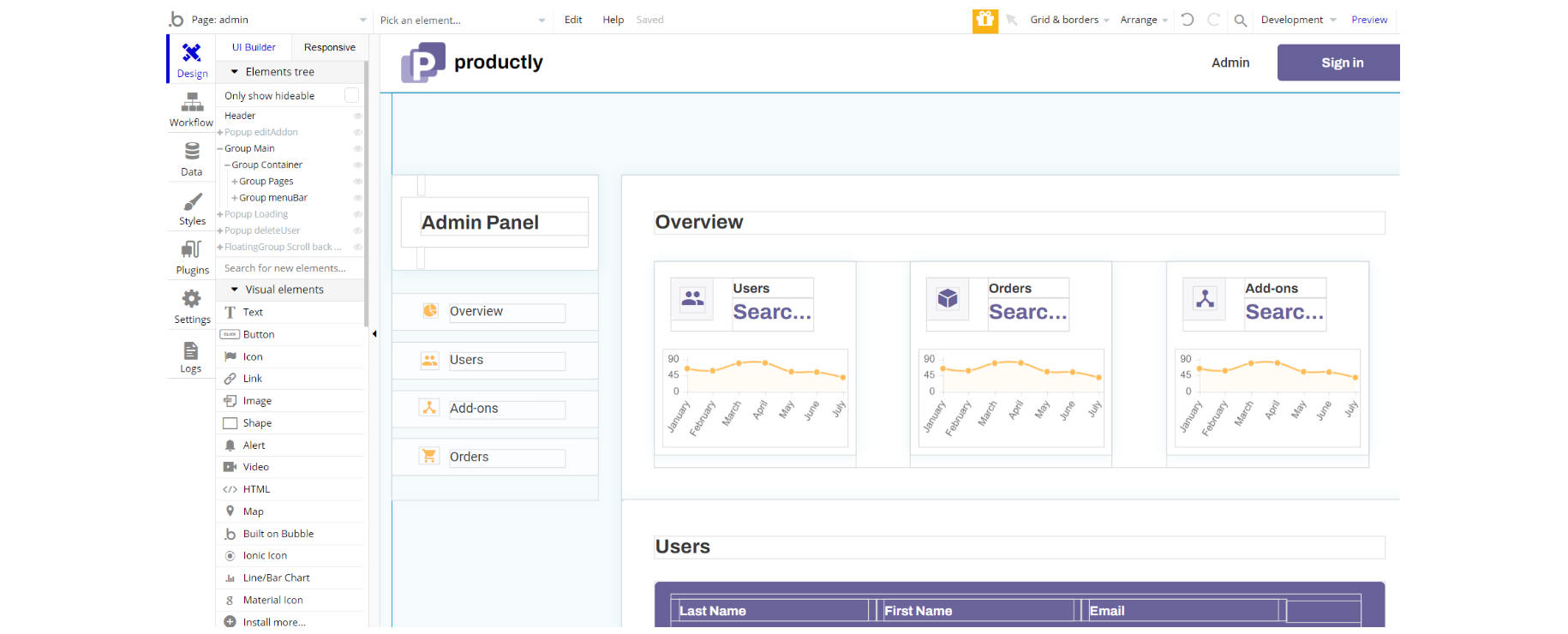
2. And delete it:


Plugins
In this section, we describe additional plugins used on templates pages for different purposes.
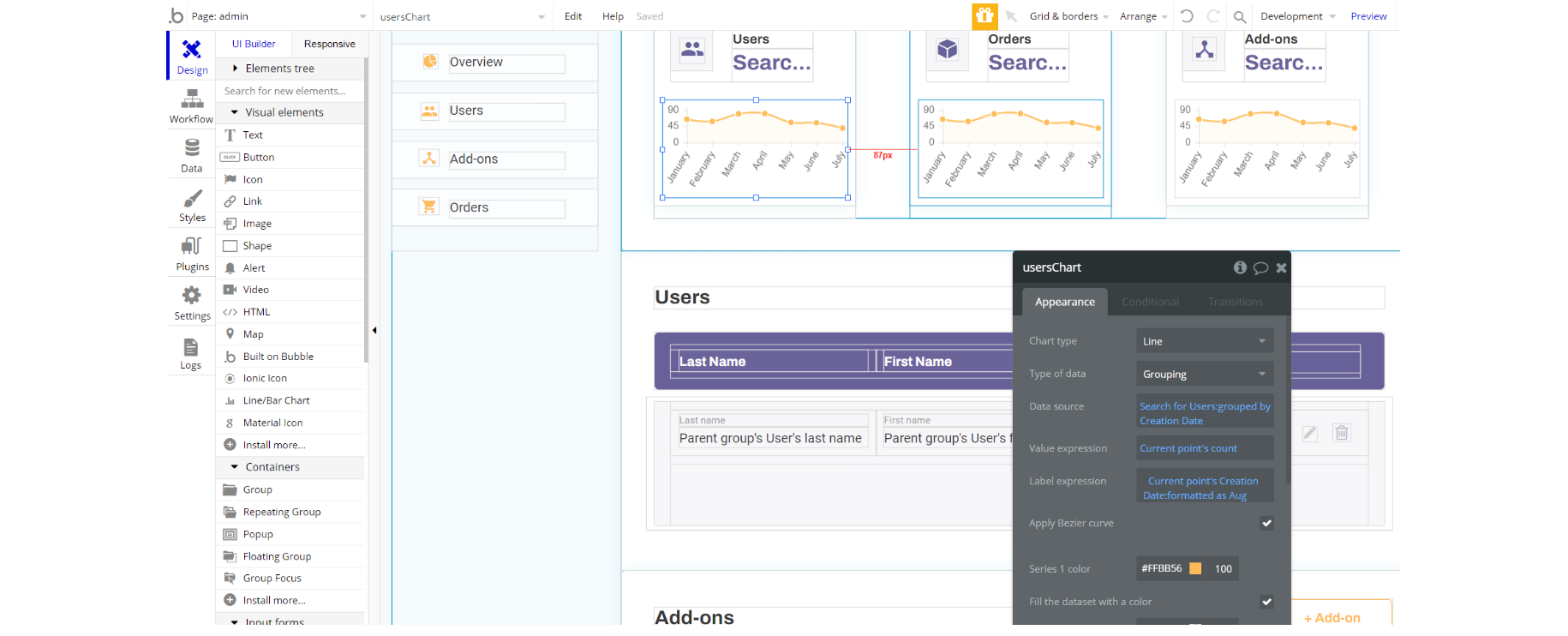
admin page
Note: The admin page uses the default Line/Bar Chart, https://manual.bubble.io/core-resources/bubble-made-plugins/chart.js for displaying users, orders, and addon data in chart form.

header reusable element
Note: The reusable element has the default plugin Ipiphy (https://www.ipify.org/) used as Data Call to get the user's IP address.

Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
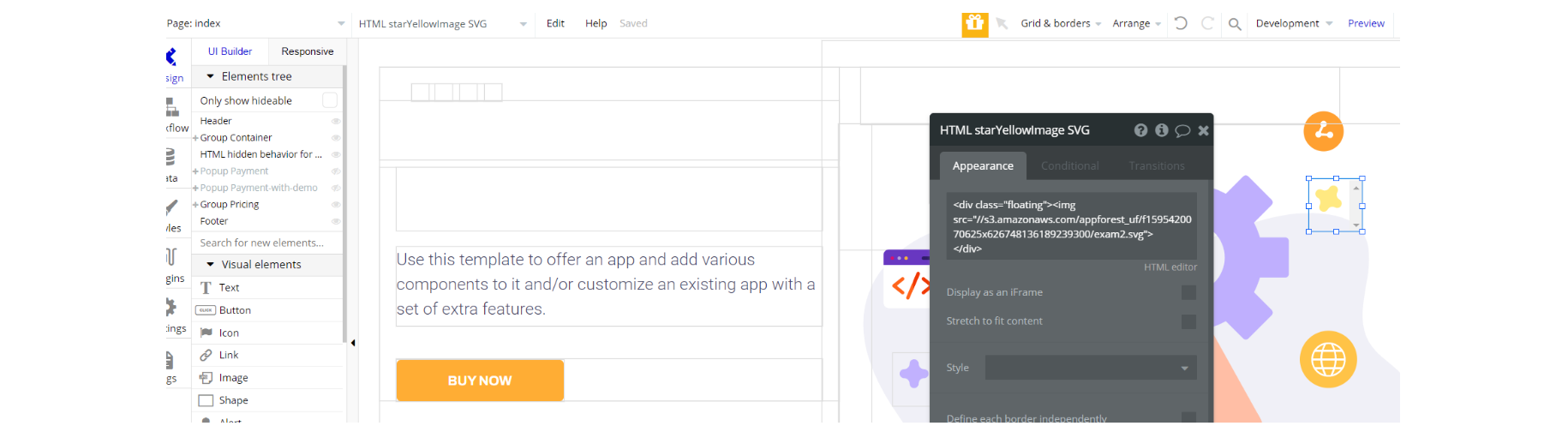
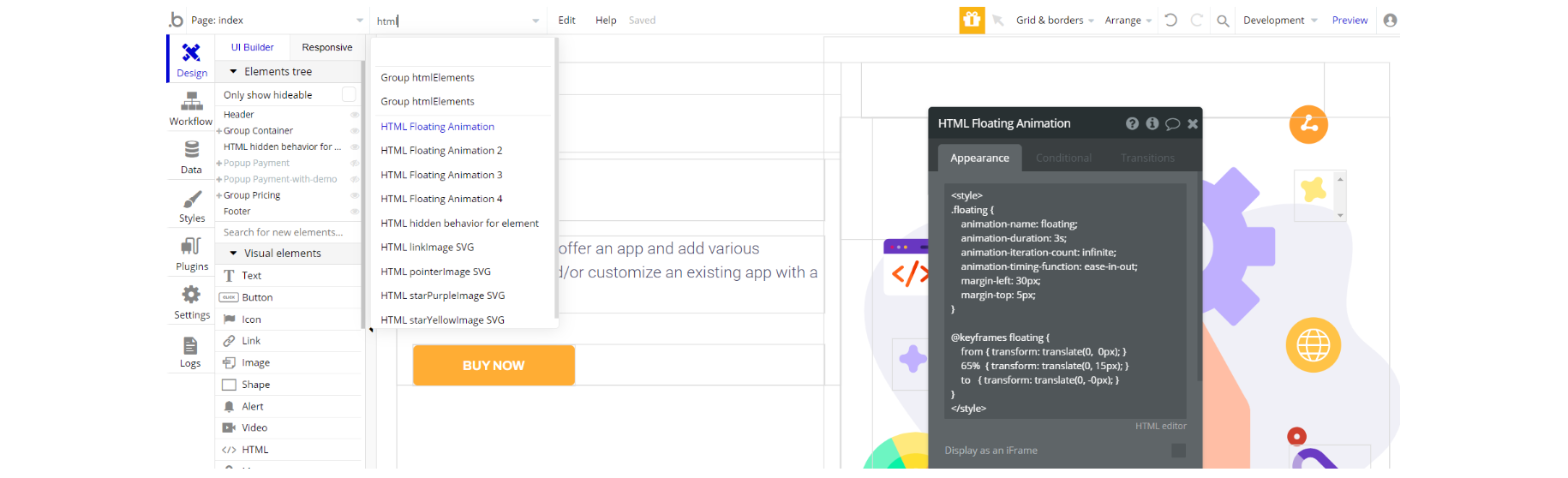
index page - On this page, there is CSS in the HTML elements and HTML elements with images. The CSS will add floating animation to the created images in the div class. The div class will add a new image of .svg type to the page.

Note: There are 4 images and 4 CSS styles for each of the images. Look for each HTML element.
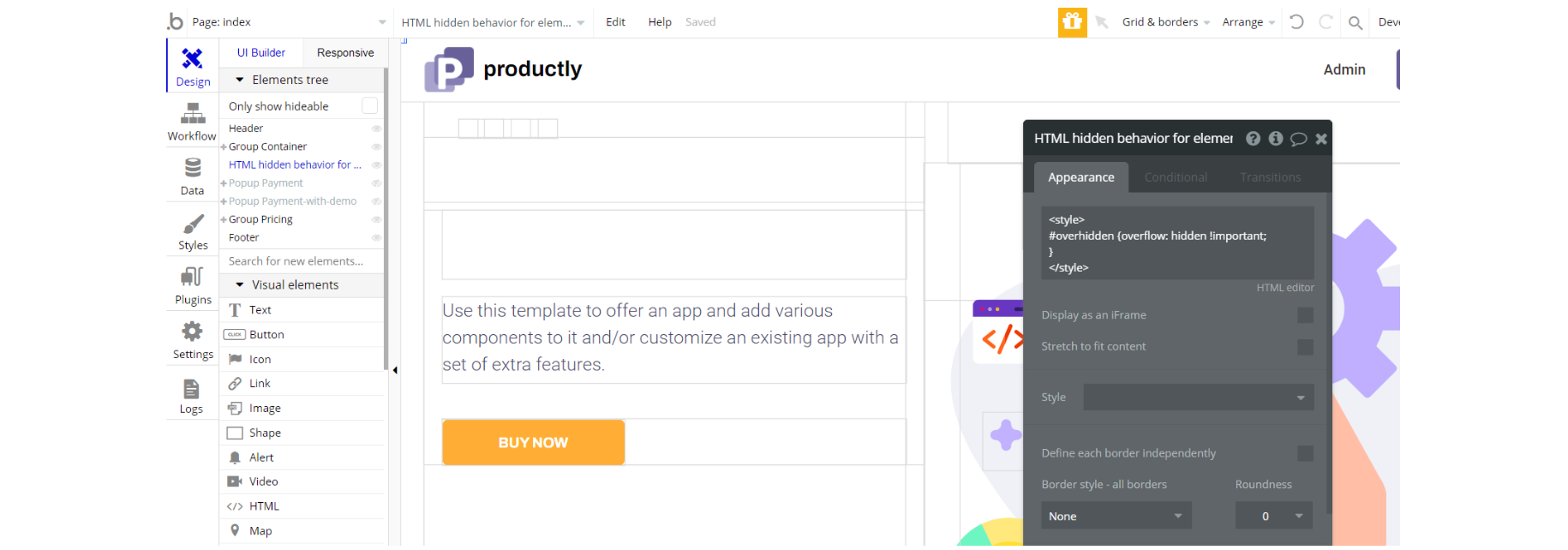
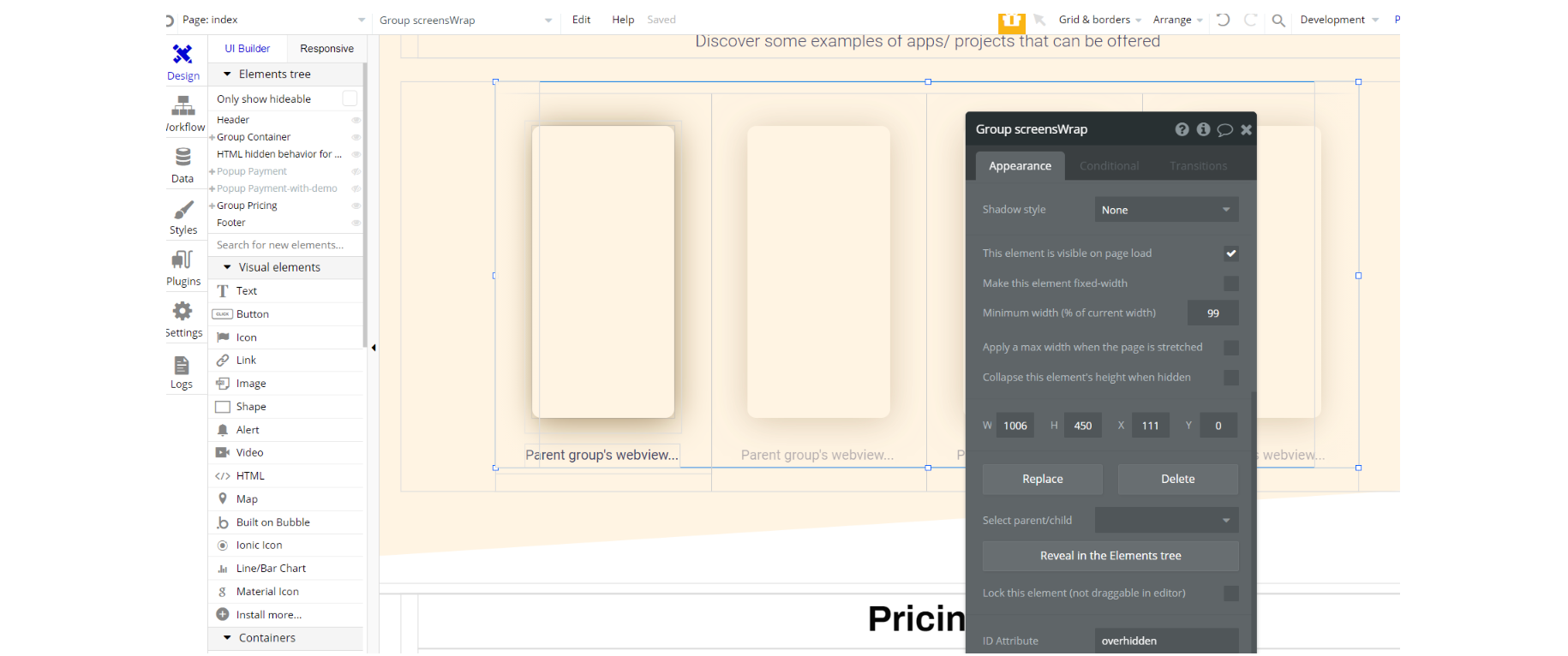
On this page, there is CSS in the HTML element. The CSS overflow is clipped, and the rest of the content will be invisible for the #overhidden id - group element "screenWrap".


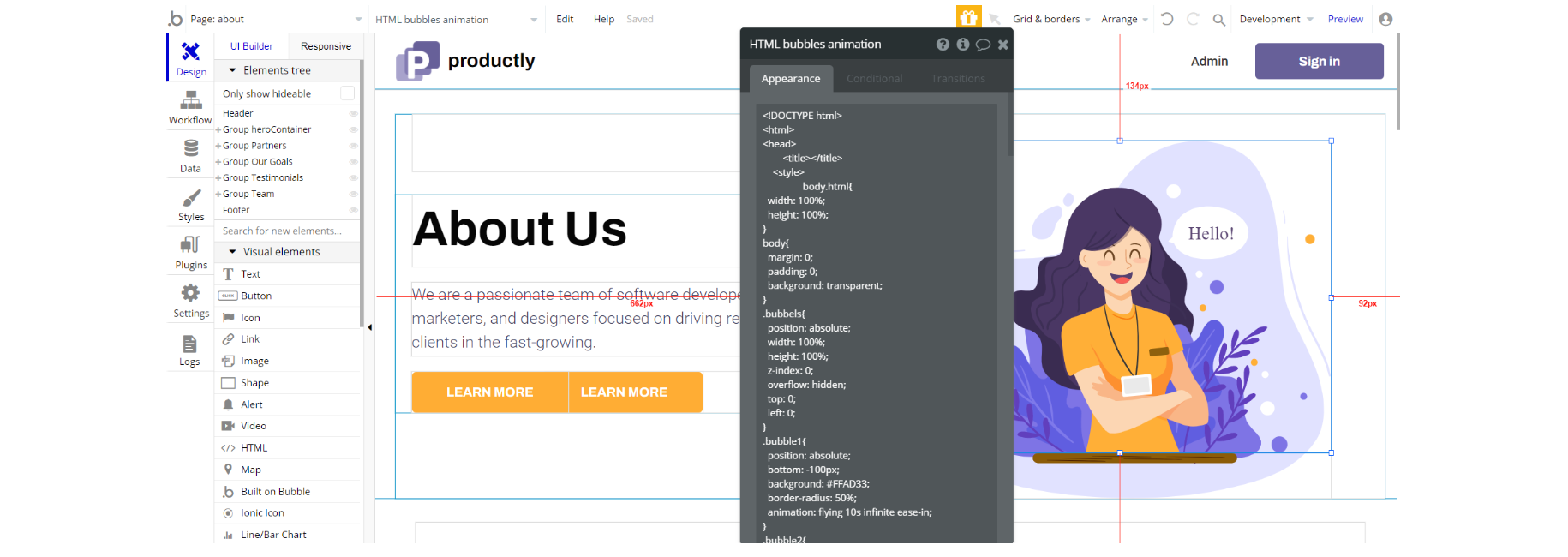
about page - On this page, there is CSS in the HTML elements. The CSS will add bubbles animation on top of the image container.
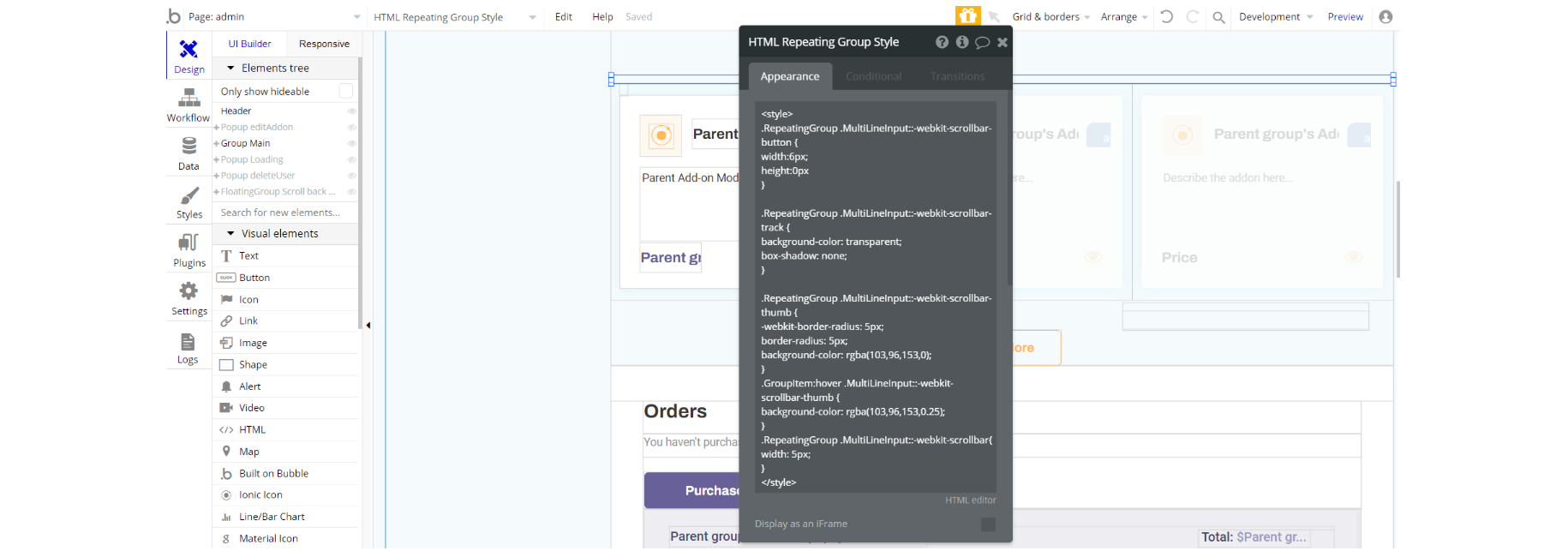
admin page - On this page, there is CSS in the HTML element. The CSS will stylize the scrollbar for the repeating group.
Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
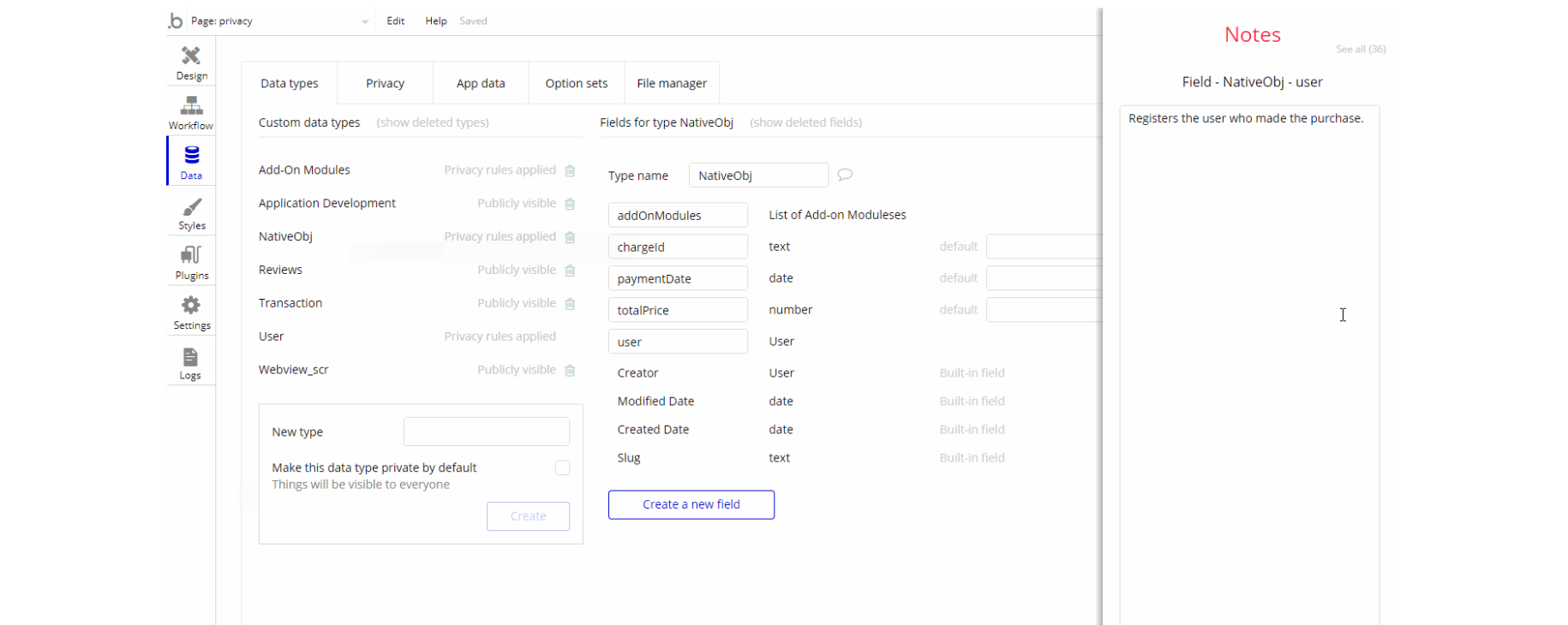
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.