This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
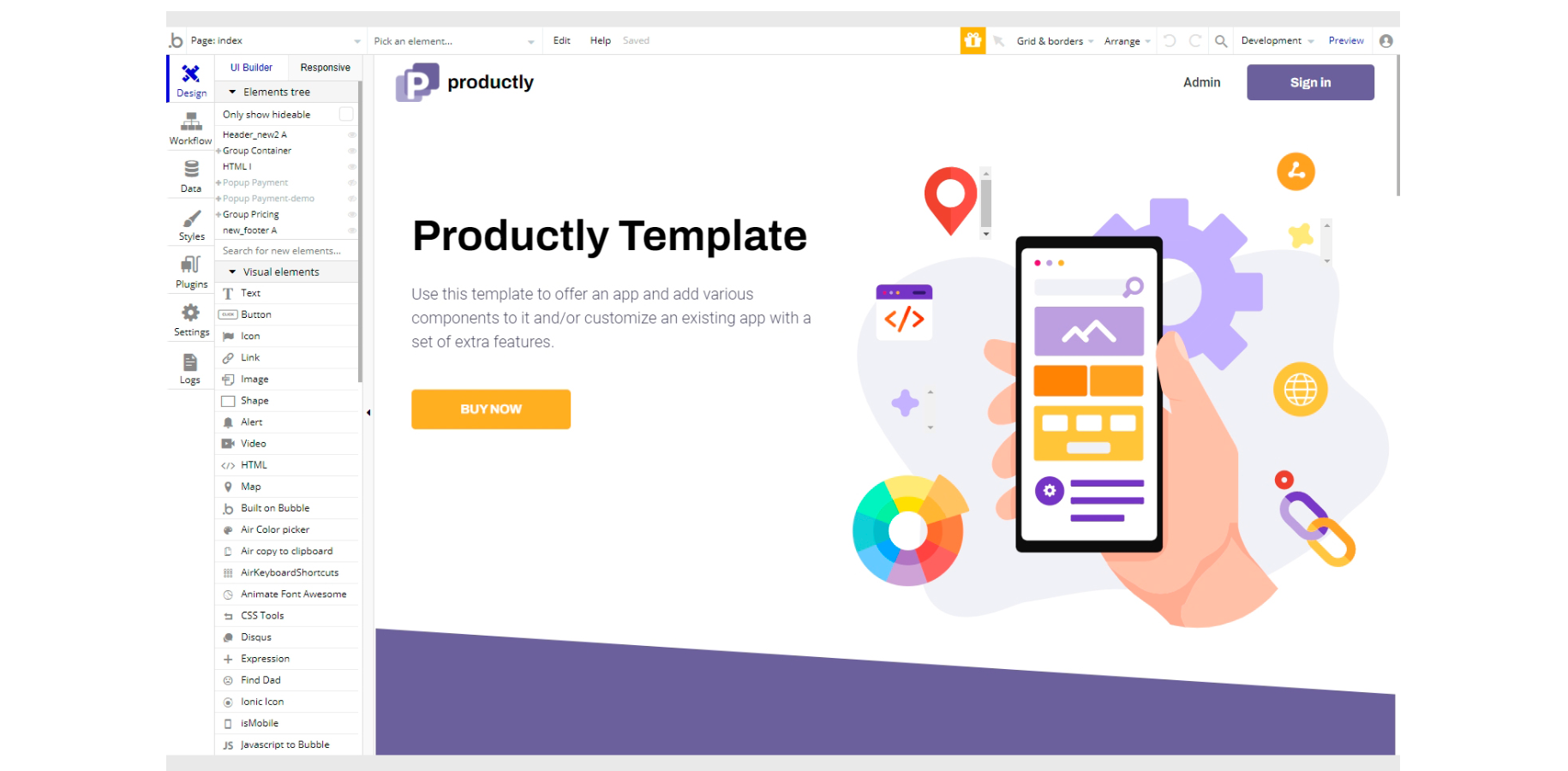
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site.
index page includes a variety of menus that make it easy for users to find the information they need.
The design of this page consists of the main group "Container", group "Pricing" and a couple of pop-up elements ("Popup Reset Password" and "Popup setup Password") at the top of the hierarchy tree.
Group "Container" holds the elements (texts, groups, images, etc.) that are in the hero section, while the group "Pricing" is used to hold elements for the pricing section. Both Header and Footer reusable elements are part of page design.

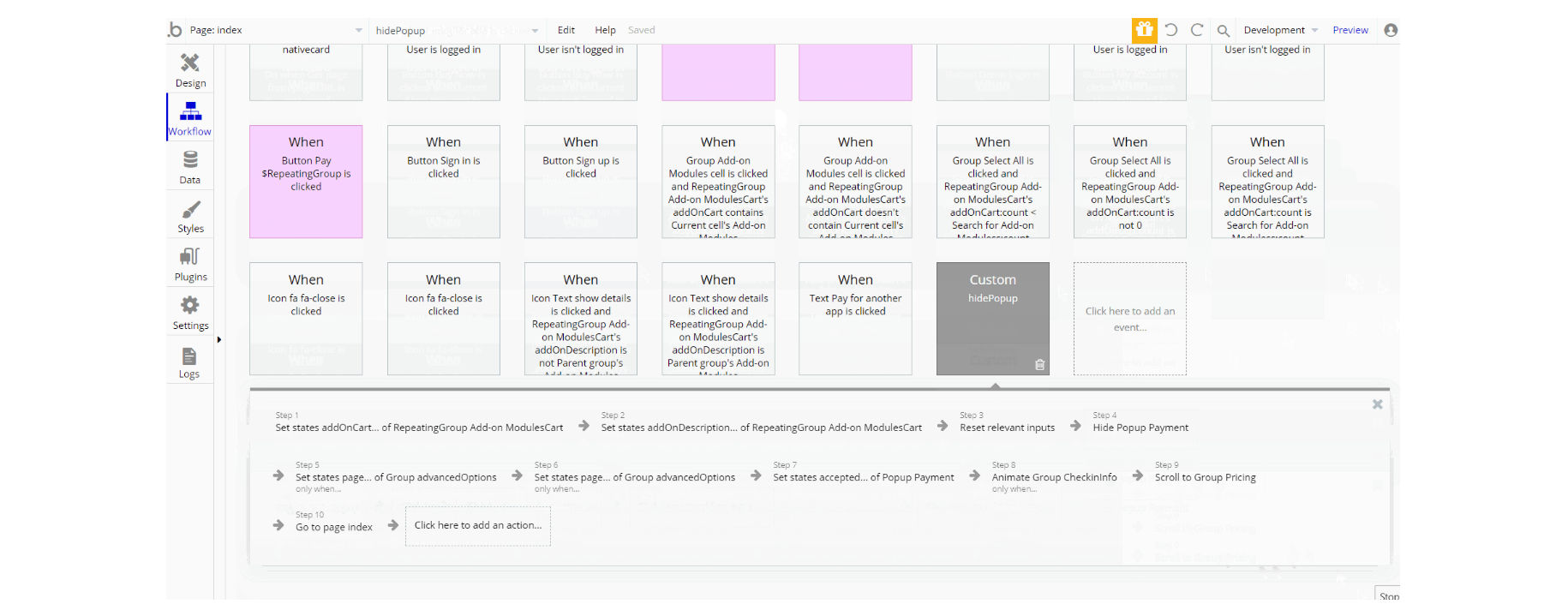
Most of the workflow actions on this page actions related to set state values for showing different and hiding elements on-page and also combines actions working with data, by modifying and saving values inside database types NativeObj, Transactions and User. Here can be seen workflows for charging users using Stripe Plugin.
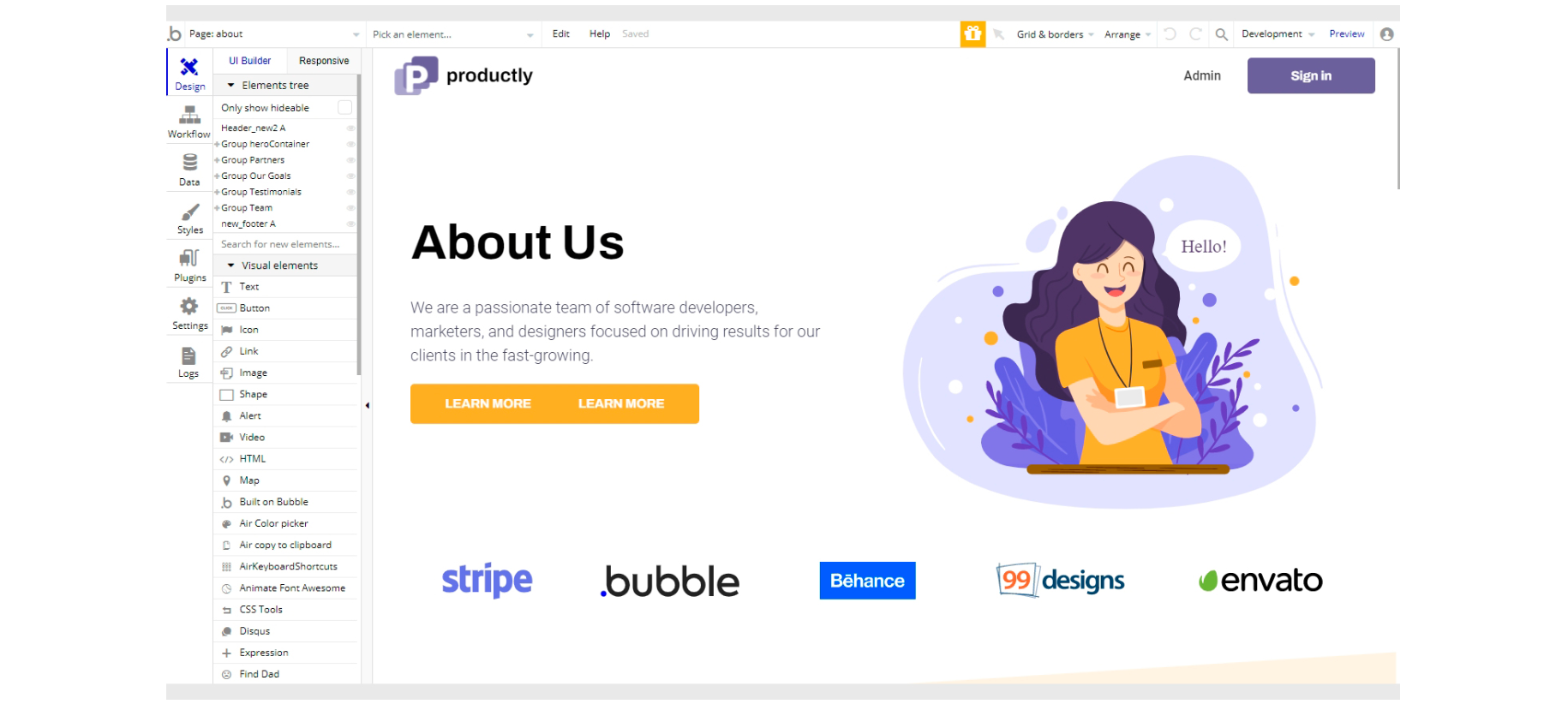
about
This page is used to showcase information about a company, reviews, and the team in a simple yet structured way.

The design of this page consists of five containers for each of the sections: group "heroContainer", group "Partners", group "Our Goals", group "Testimonials", and group "Team".
Each one of these containers holds the images, texts, and groups that form the page design.

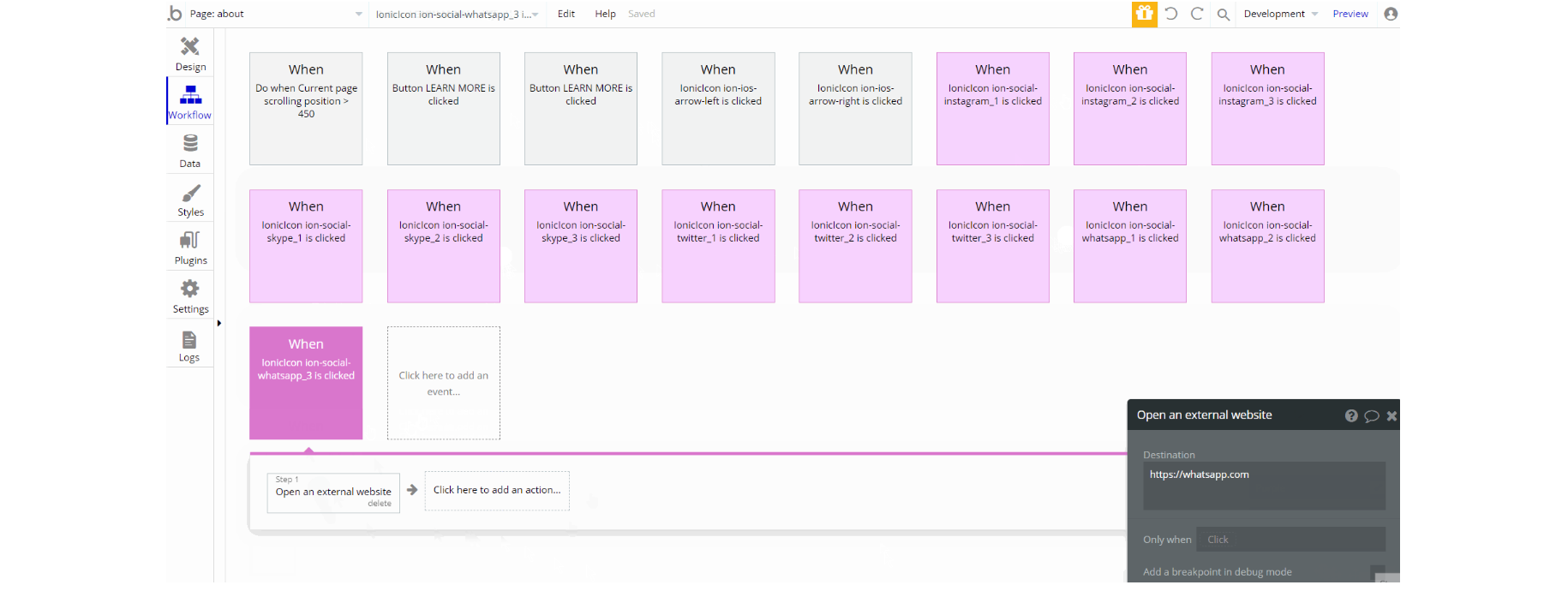
Most of the workflow actions on this page actions are used to open an external website (with a placeholder url address).
Other actions that are quite straightforward to follow are: show an element, animate an element, and scroll to an element.
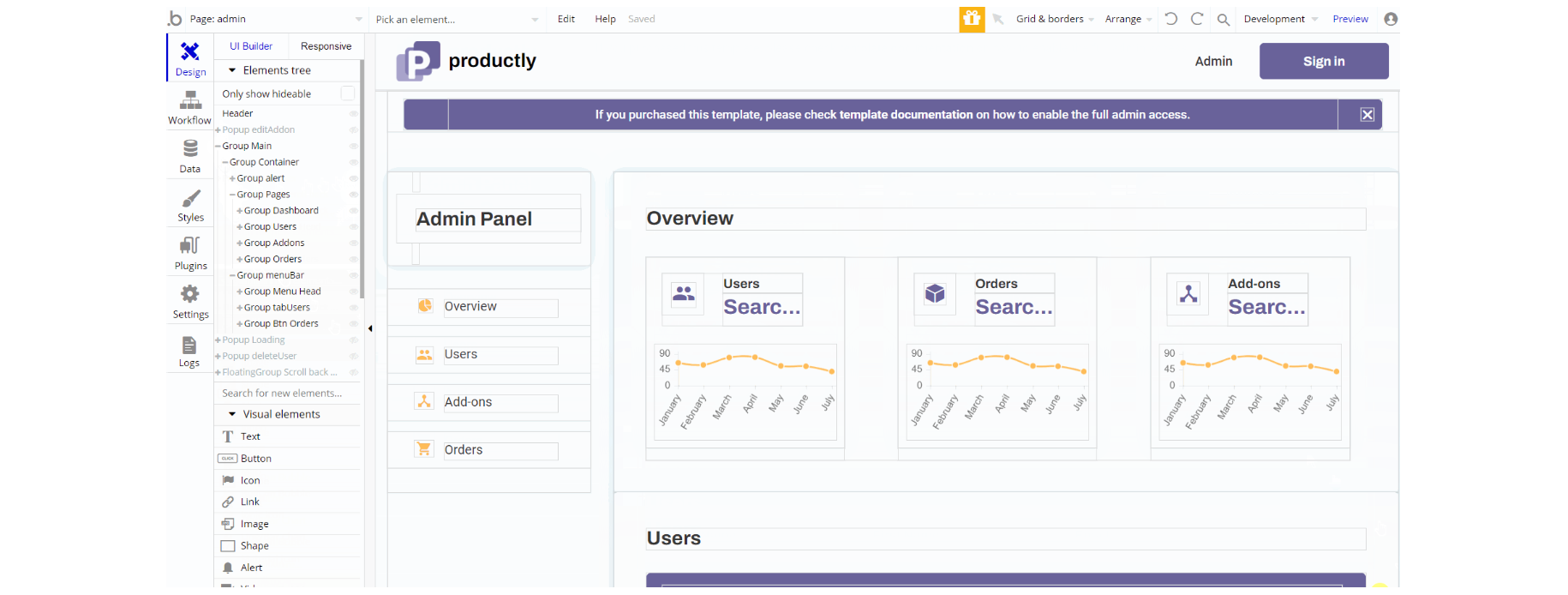
admin
This page is designed to manage platform data, e.g. Users, Items, Payments… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
Tip: Initially, your design elements might be hidden in your editor. Here is how to unhide 👀 them:

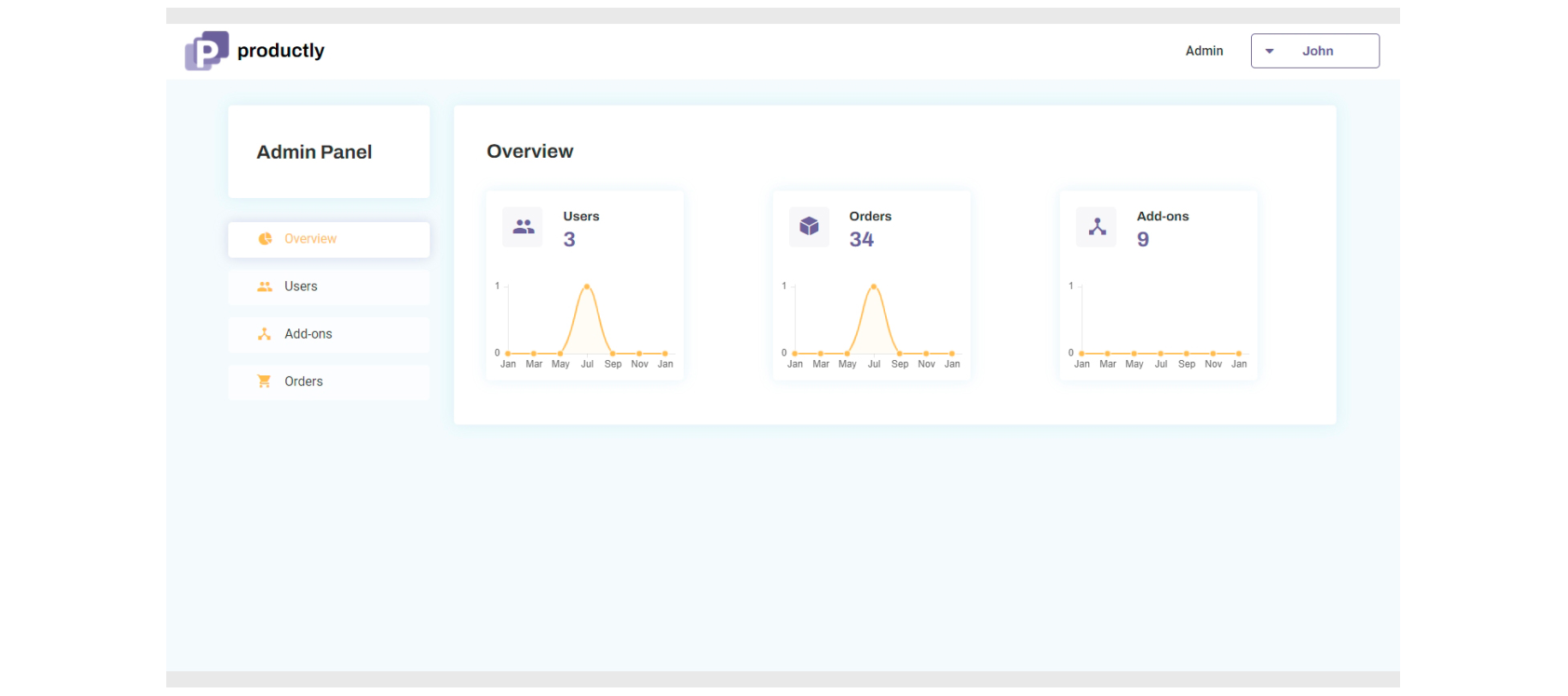
Overview tab
It shows general information about app statistics: the number of users registered, the number of orders made, and the number of add-ons available.

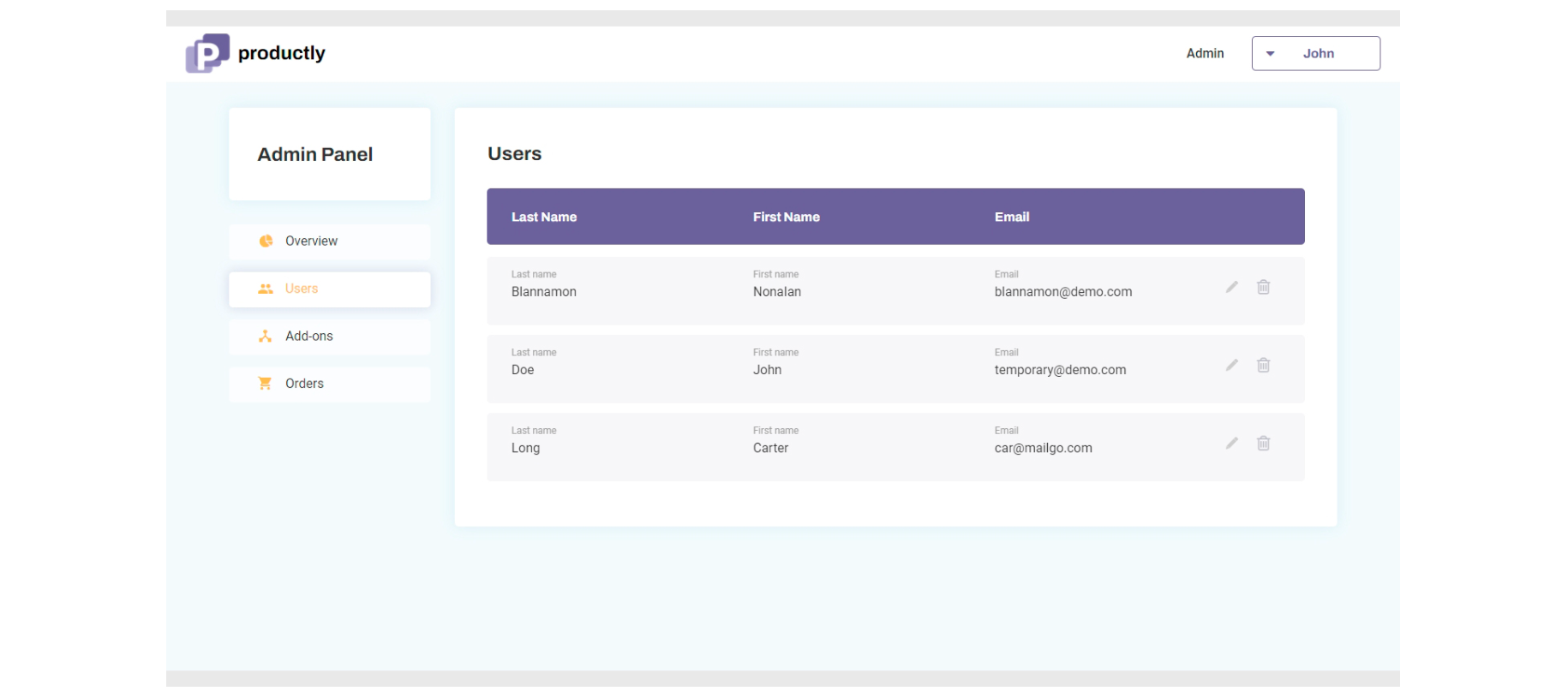
Users tab
It displays general information about the users. You can manage a user's personal information: edit their first and last name and email. You can delete users as well. It displays general information about the users.
Users’ personal information can be managed here. Users can be deleted from the app here.

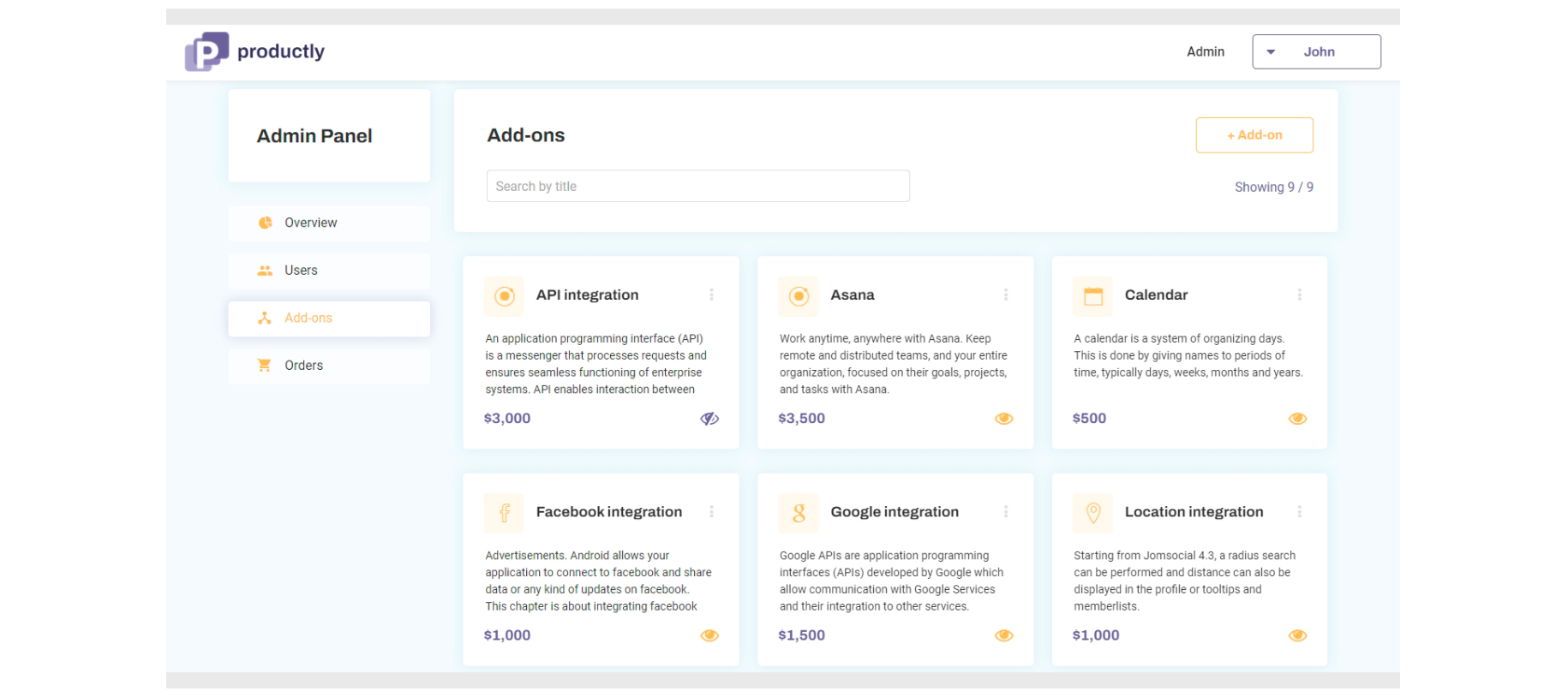
Add-ons tab
Here you will see all the add-ons available on the platform. You have the ability to add, edit or delete the add-on. In case you have a big variety of add-ons you can use the search bar at the top to find it faster. Here you can as well set the visibility of the add-on- make it rather visible or invisible.

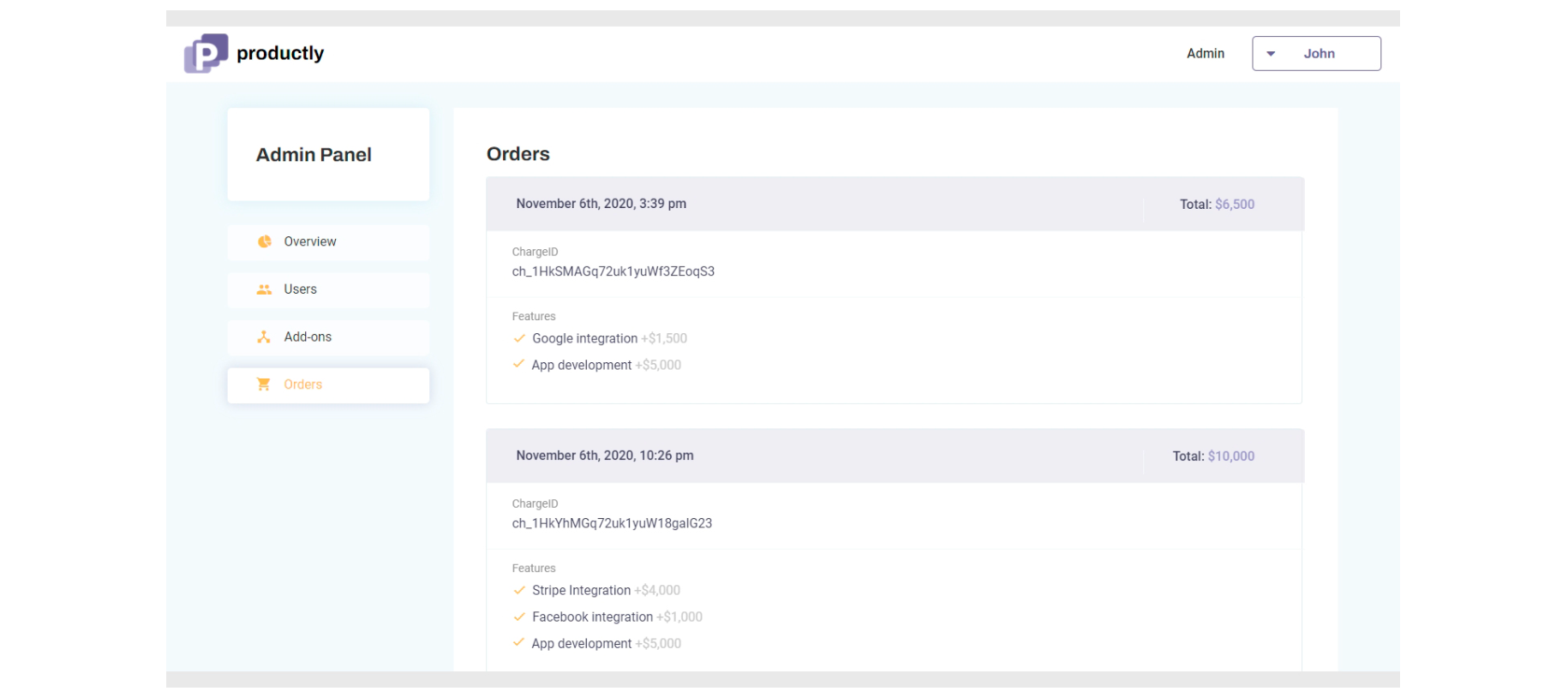
Orders tab
Here you can observe order-related information such as order id, total, and the list of items ordered.

The design of this page consists of the main container group "Container" which holds all the groups, elements, texts, images, etc. on page. Additionally, there are a couple of pop-up elements and a hidden floating element. Header reusable element is part of page design.

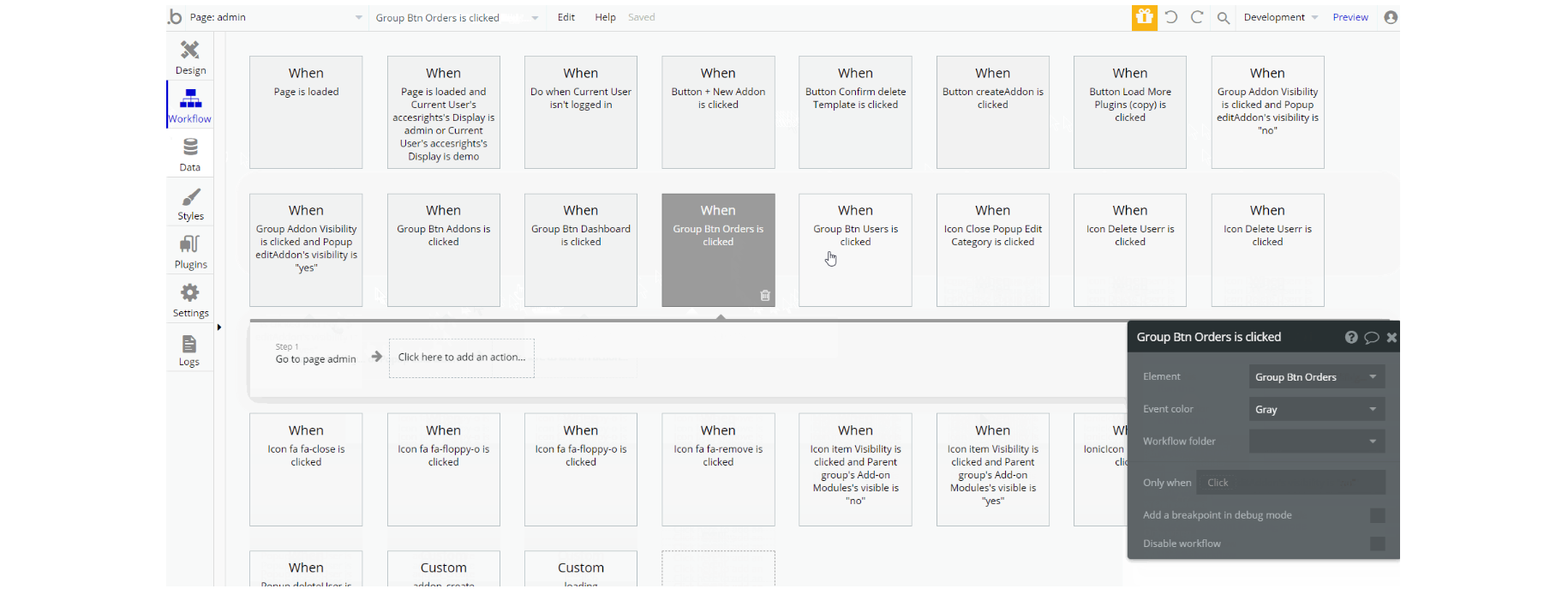
The workflows on this page consist of different actions, including show and hide elements, set state value. Navigation to different pages is frequently used on this page.
Also, actions that work with data can be seen here: delete a thing, make changes to a thing - User and Add-on Modules .
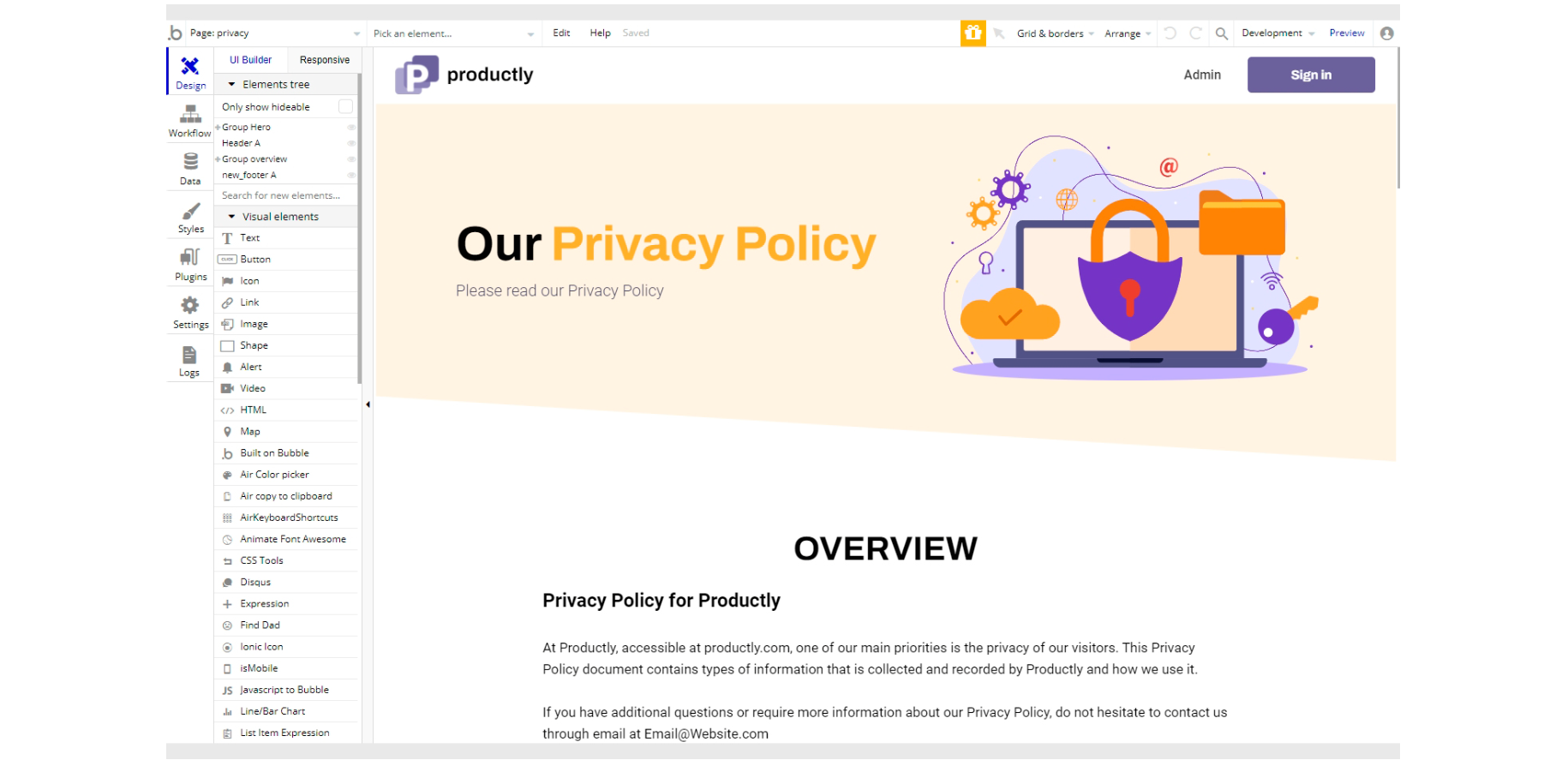
privacy
This is the page where users see the legal statement that specifies how the company manages the collected user data.

The design of this page consists of the group "Hero" and group "overview" containers which hold the texts and images content for the page. There are no element workflows for this page.
Tip: The text on this page is a placeholder and should be modified according to your own privacy policy.
Tip: Also, make sure you have Terms page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
profile
This is the page where the user can manage his/her account, by checking orders, and card details and even deleting the profile from the system.
Tip: Initially, your design elements might be hidden in your editor.
The design of this page consists of the main container group "Profile Container" which holds all of the elements (texts, images, icons, repeating groups, etc.). The group "collapse" element is used for responsive view collapsing the groups.

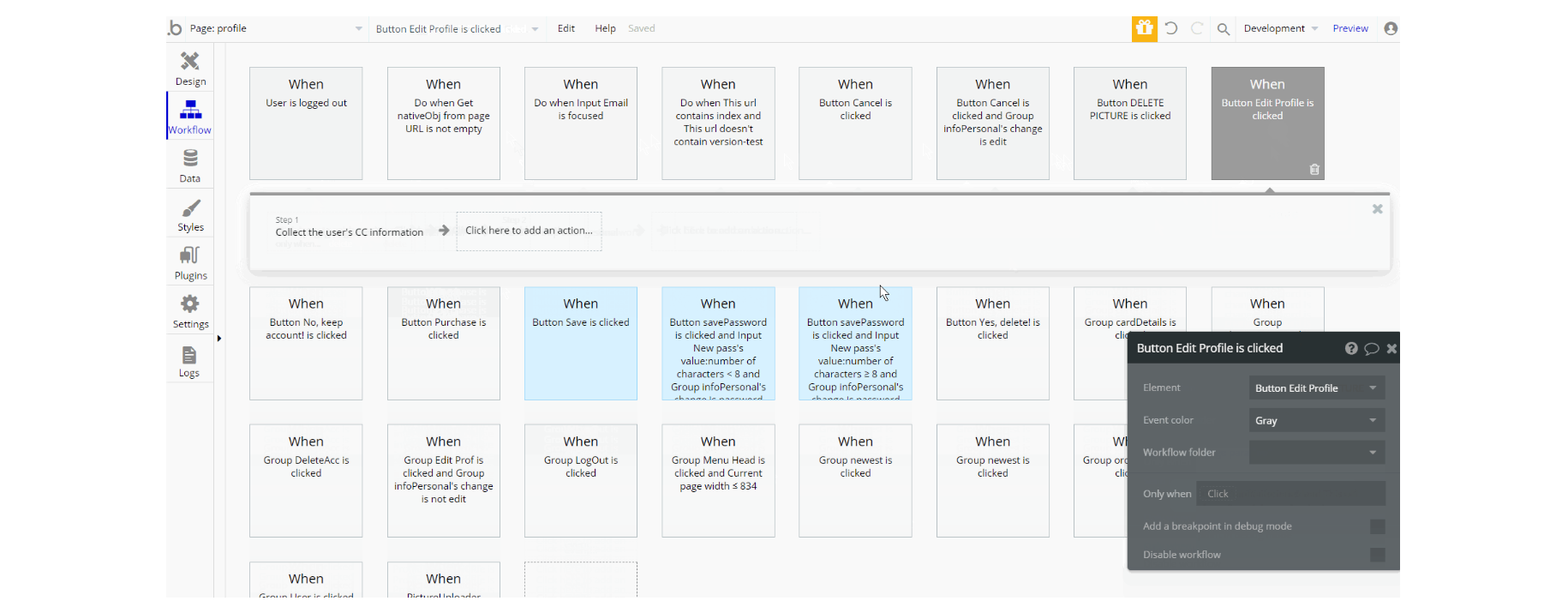
The workflows on this page are different but quite straightforward to follow. Actions that can be seen on page: show and hide an element, set state values for an element, navigation to the page, and toggle between elements.
Also, the page comes with actions to work with data: make changes to thing, delete thing - User data type and here there is collect user's CC information.
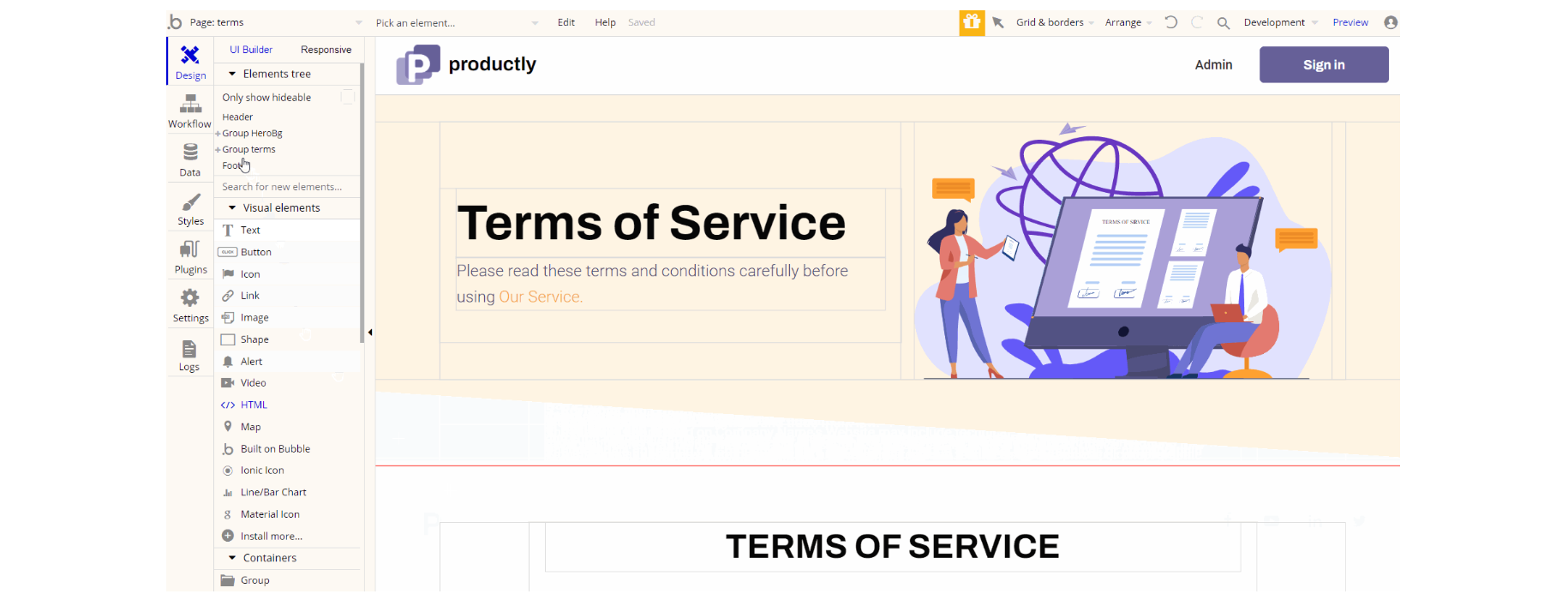
terms
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.

The design of this page consists of the group "Herobg" and group "terms" containers which hold the texts and image content for the page inside the groups to display the information.
There are no element workflows for this page.
Tip: The text on this page is a placeholder and should be modified according to your own terms of service.
Tip: Also, make sure you have Privacy page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
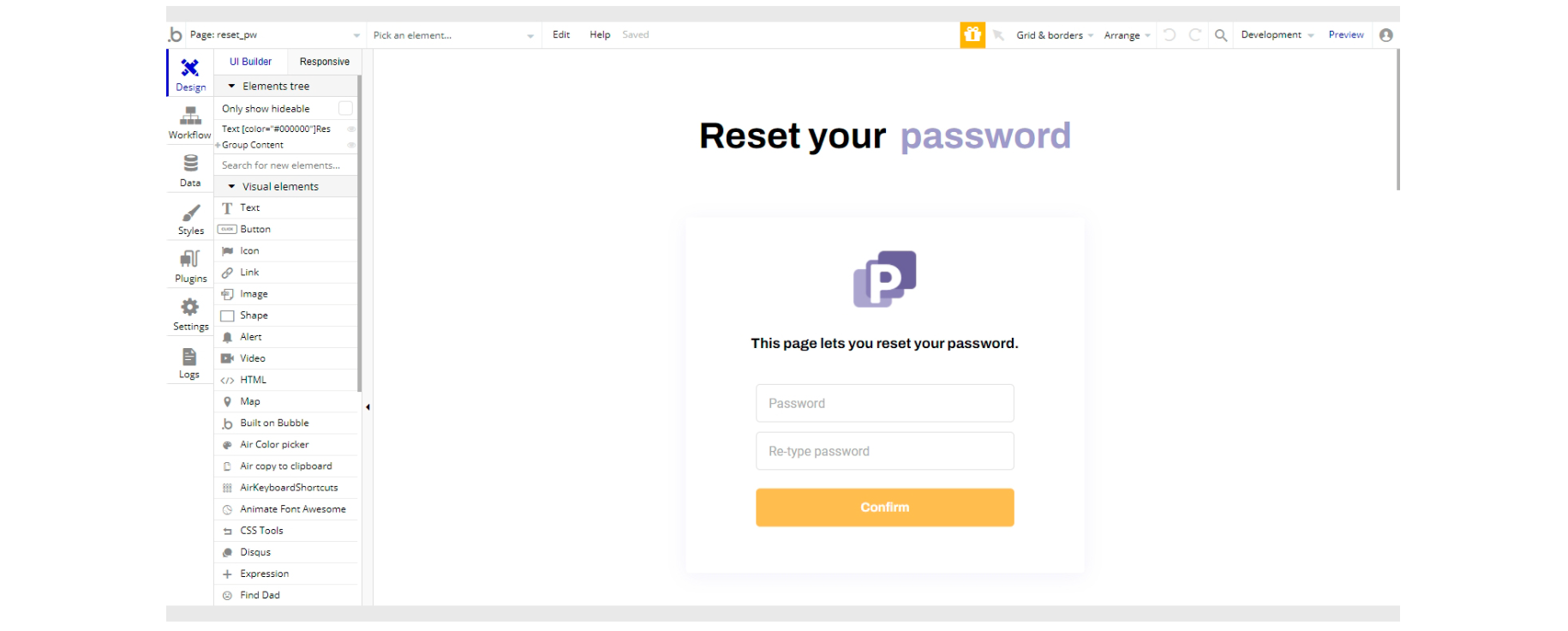
reset_pw
This page is used for resetting the password.

The design consists of the main group "Content" which holds inputs, buttons, and texts with images for this page in one container.
When the user confirms a new password, the old one is reset based on the input values.

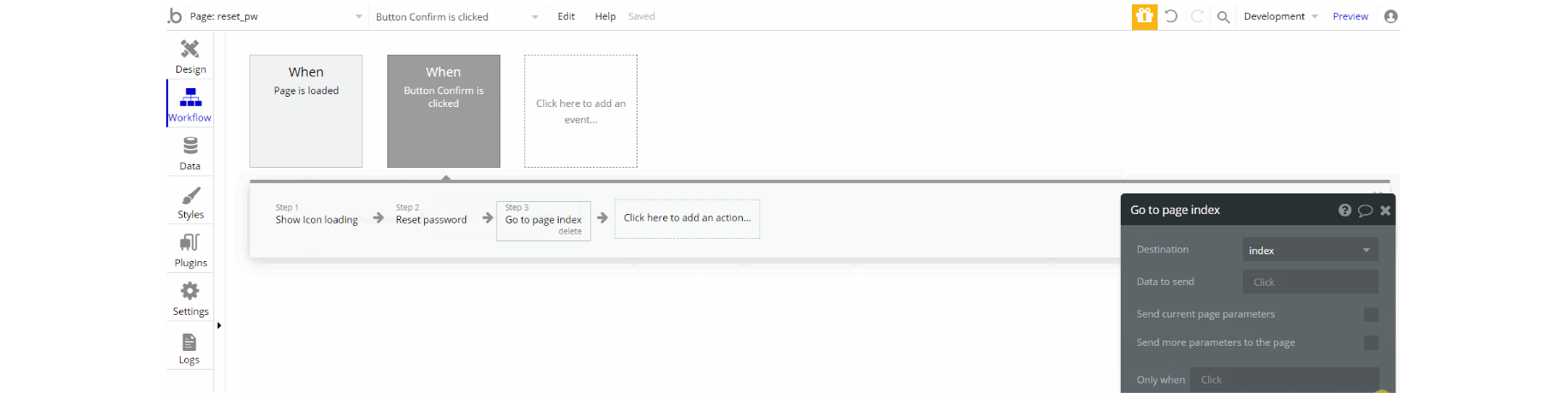
Workflows on this are simple to follow, to reset password, show an element, and navigation to index page
404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or it doesn't exist.

The design of this page consists of group "main" which hold the image and additional two groups for responsive style mobile and tablet respectively. There are no element workflows for this page.