This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
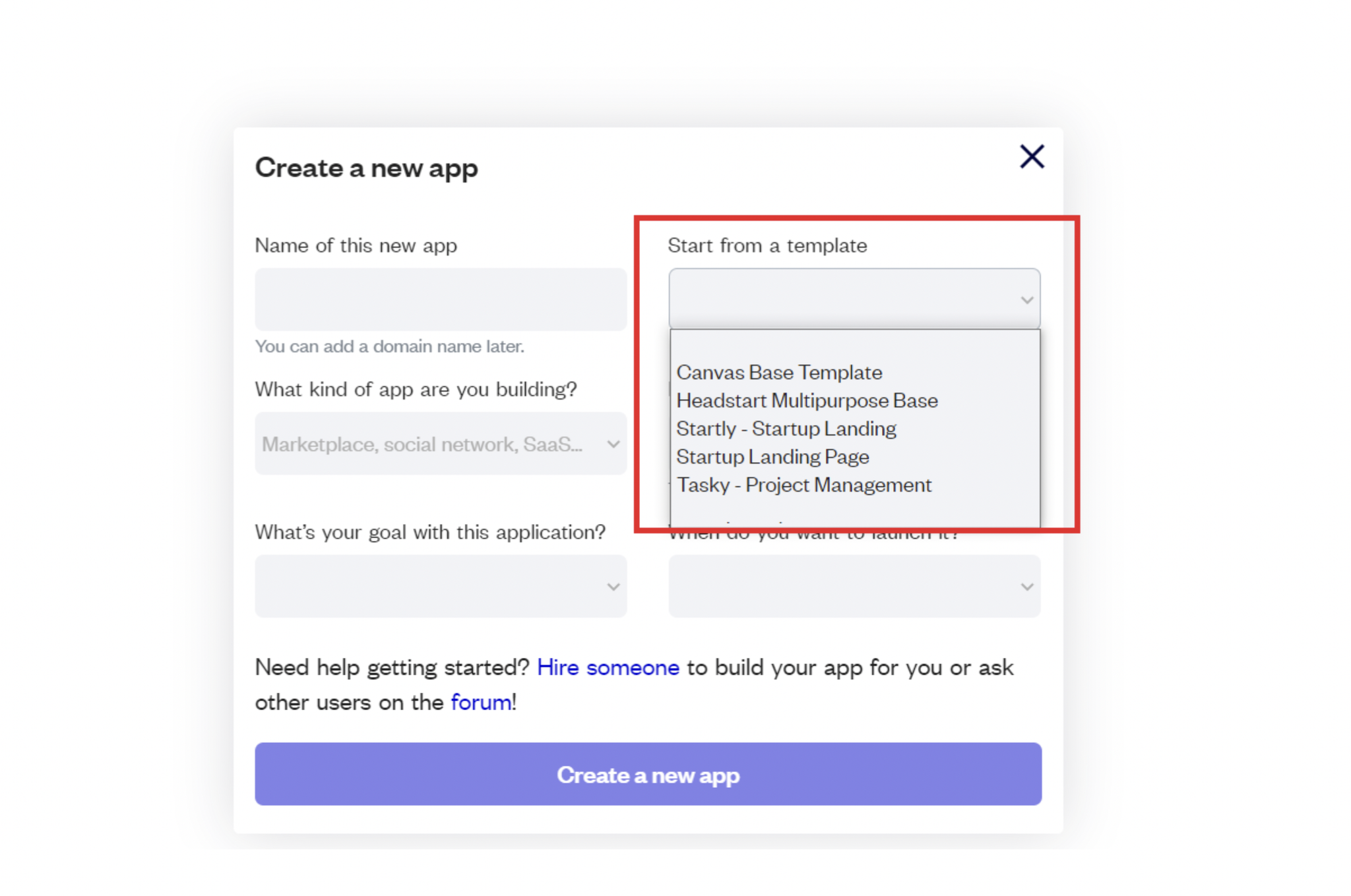
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you’ve selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn’t a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

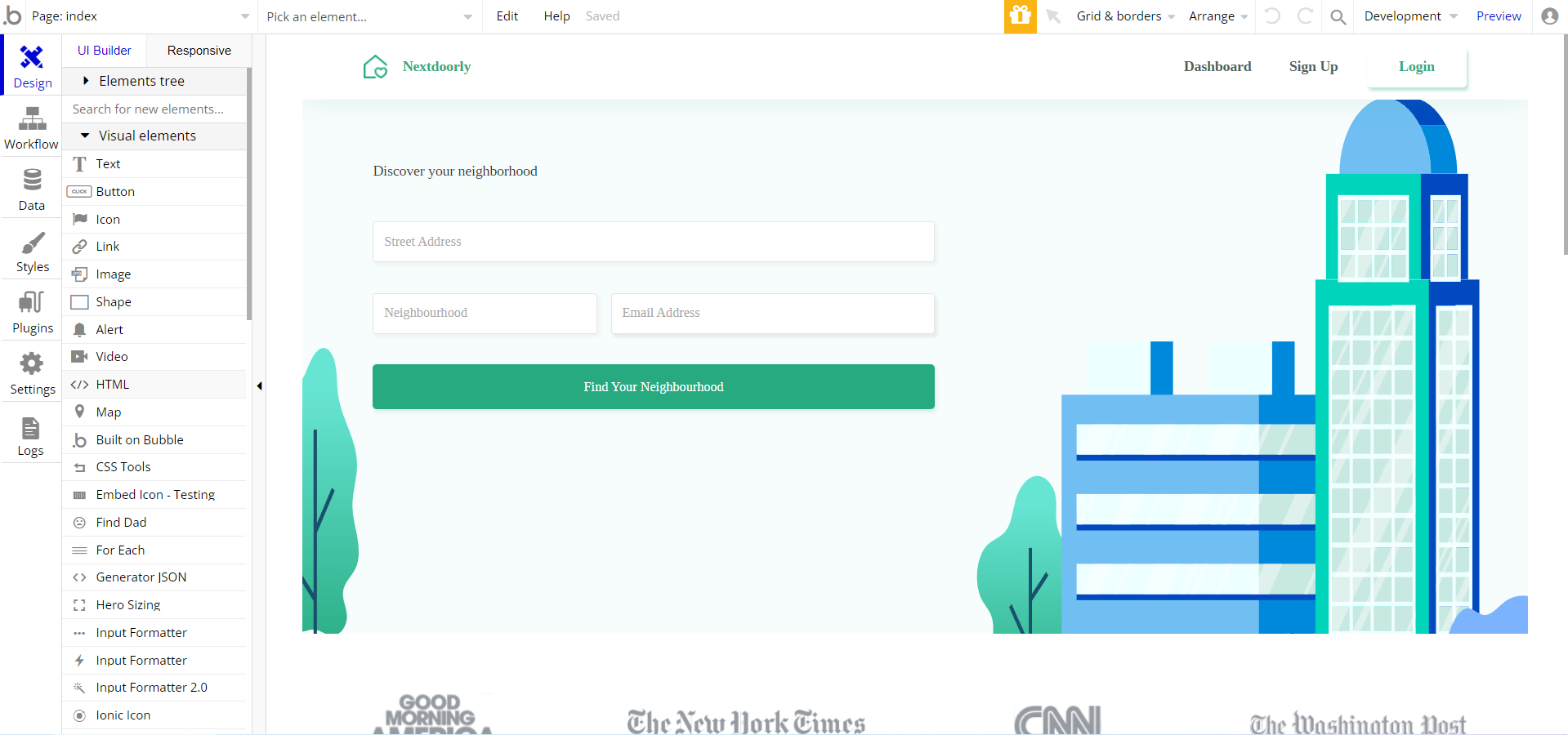
After the application has loaded, you’ll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
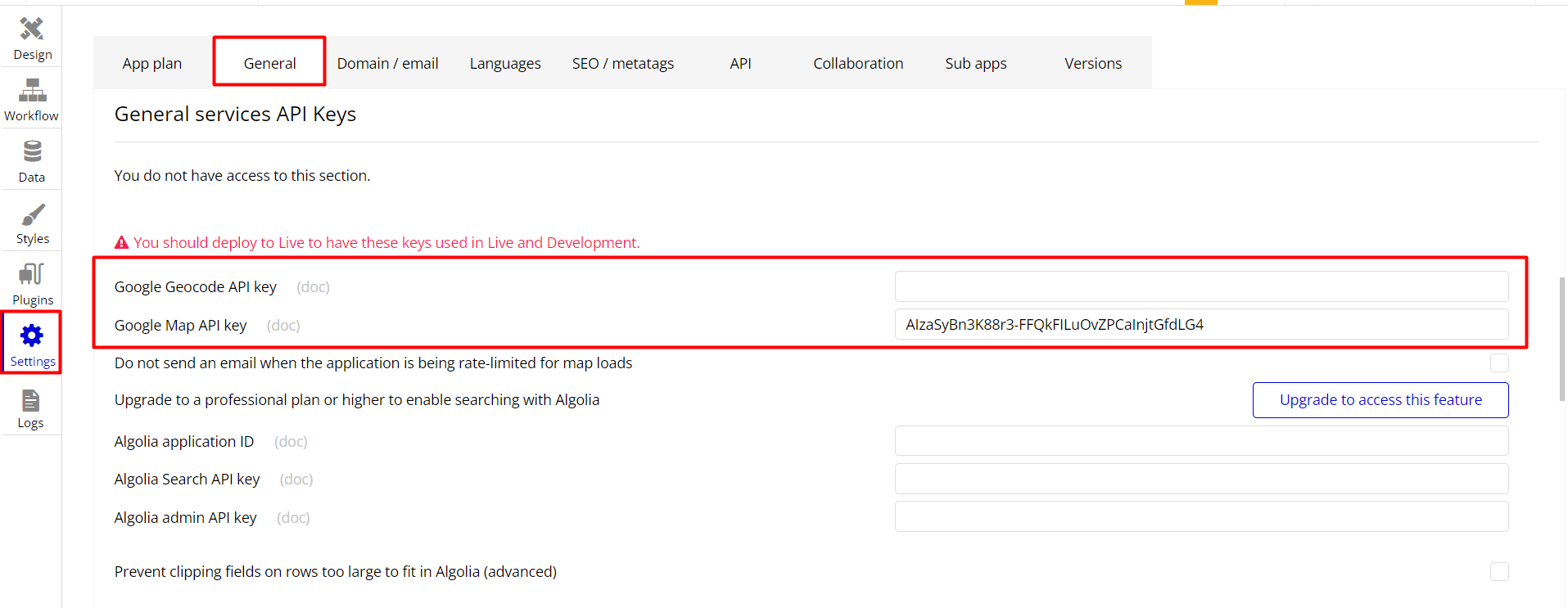
Google Geocode API key
Note: For application proper work you will need to create a Google Developer account to get the API key.
Follow the steps: https://manual.bubble.io/help-guides/working-with-data/working-with-location-data#set-up-your-app-in-google-developers-console

Random.org Plugin API Setup
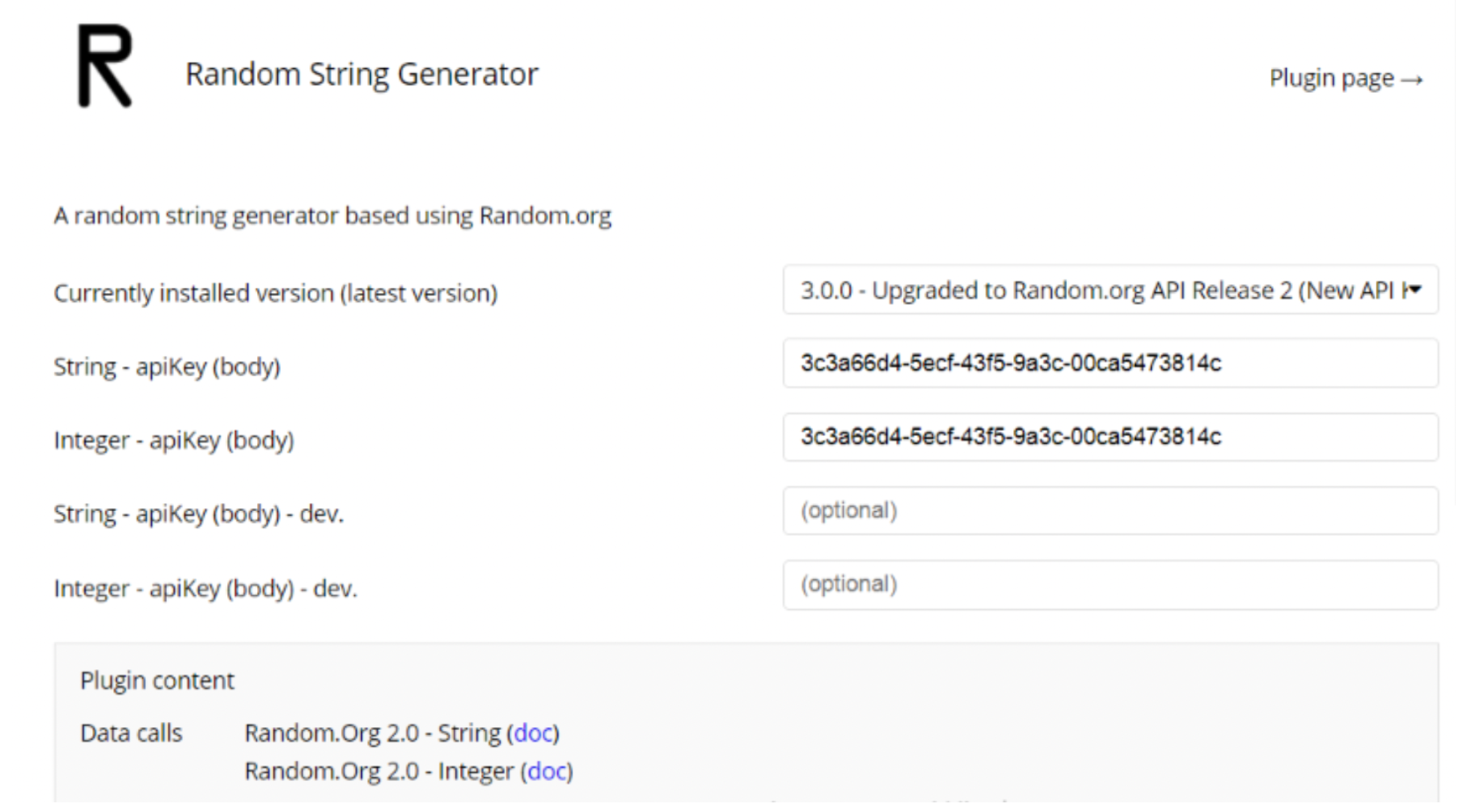
Once this template is purchased, you will need to set up your API key for the random string generator plugin.
Random.org API setup:
- Go to https://www.random.org/, and create an account. You will be allowed to access it once you have successfully verified your email address and activated your account.
- Click on Your Account and then click on Account Overview, you will see API Services. You click Create a new API Key to create a random string generator for your app.
- Copy the API key and post it in the fields located below in the Plugins view

URL Router for Navigation
Note: Since plugin version 1.5.0, the “developer version” field has been removed. Updating this plugin to a version higher than 1.5.0 might lead to errored navigation within the development version of your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
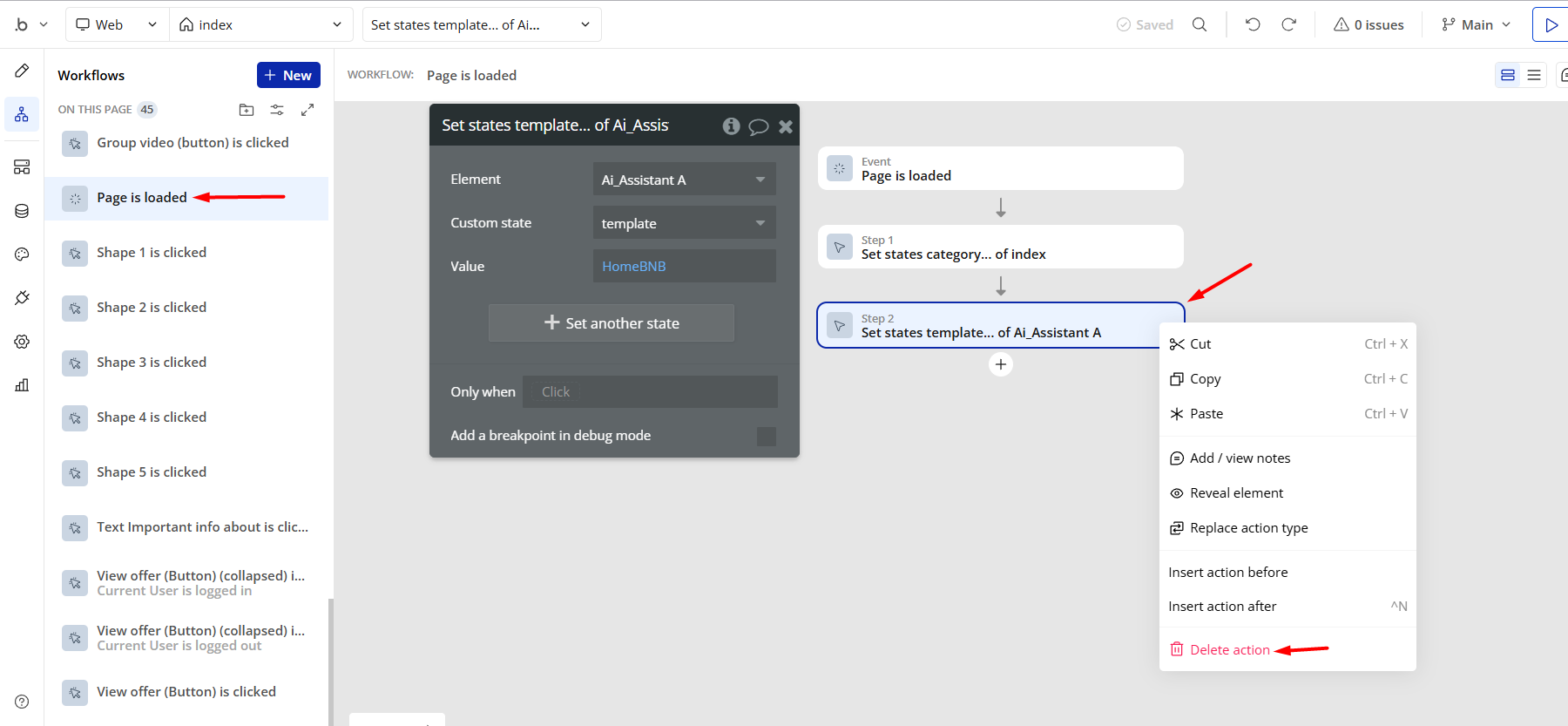
- remove the following step in the workflow:

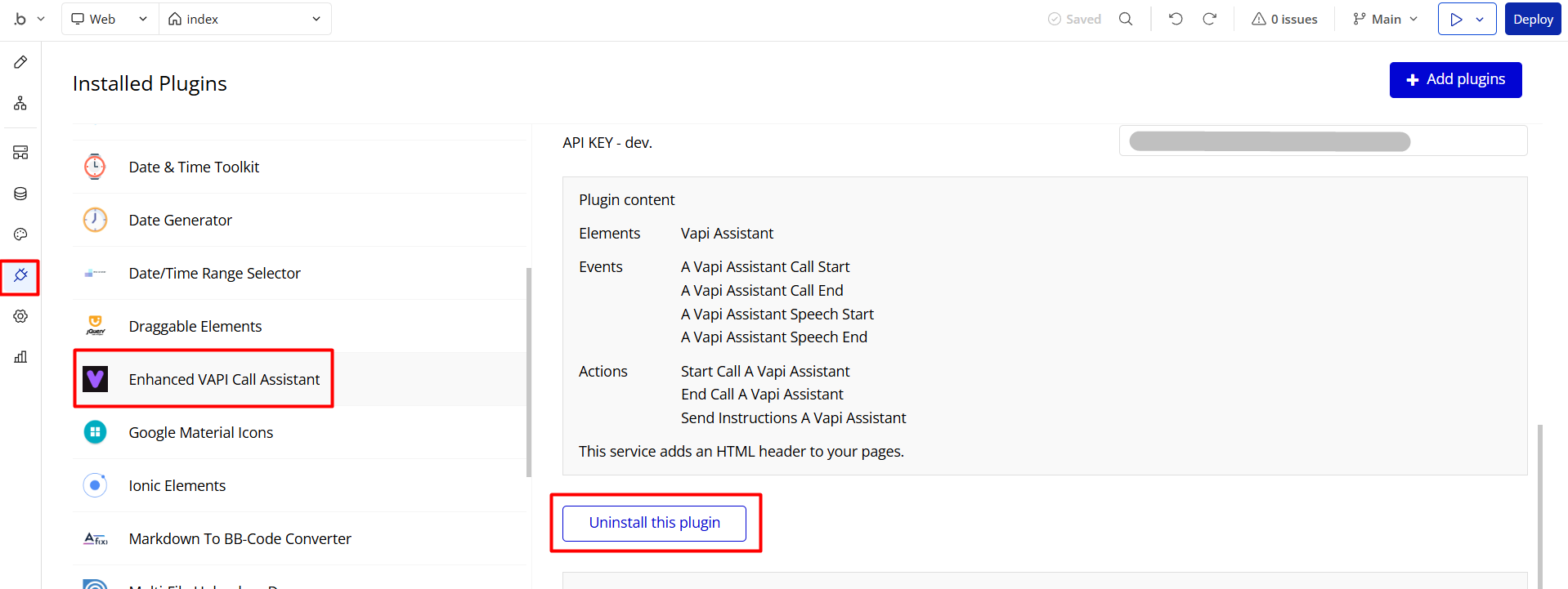
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn’t affect any other aspect of the template.
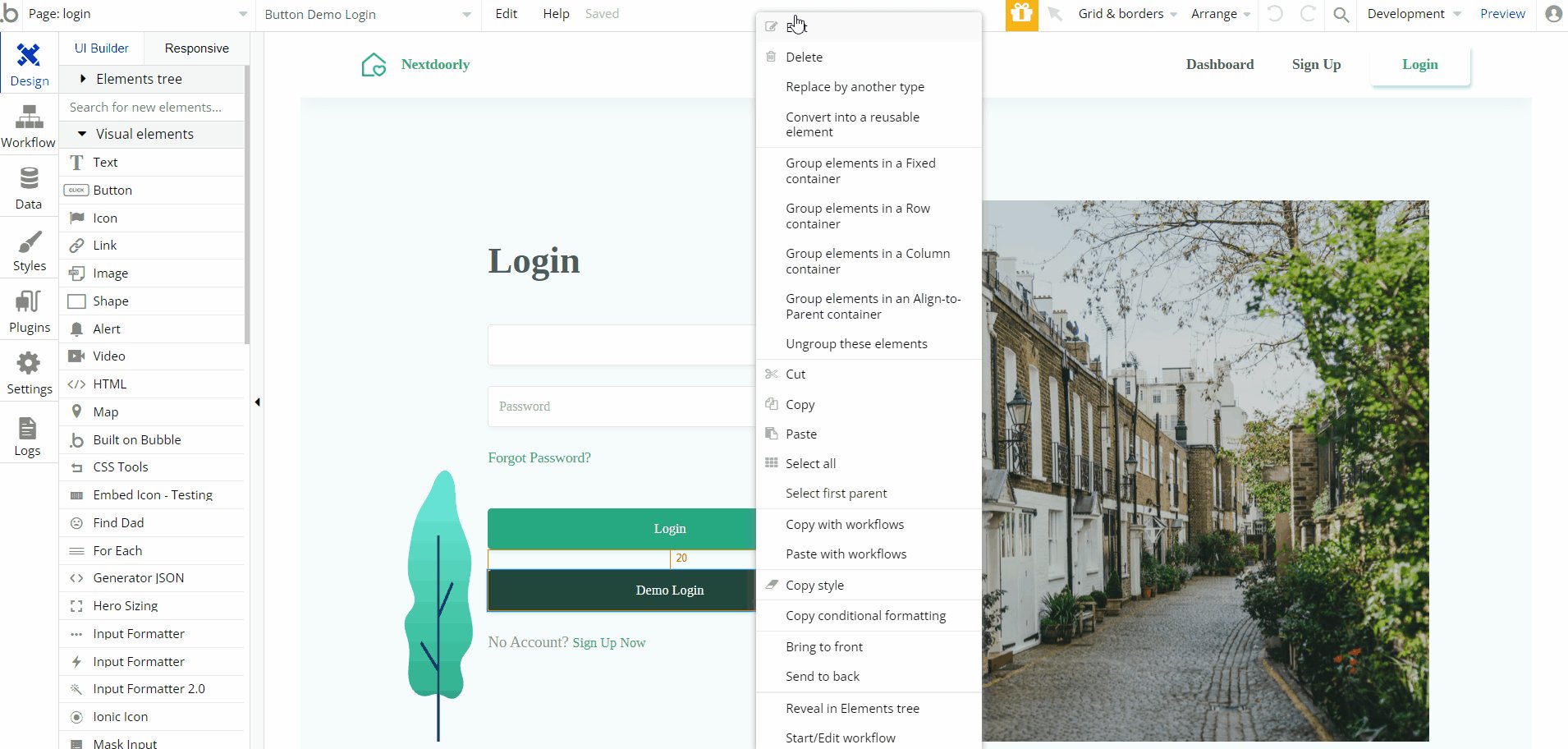
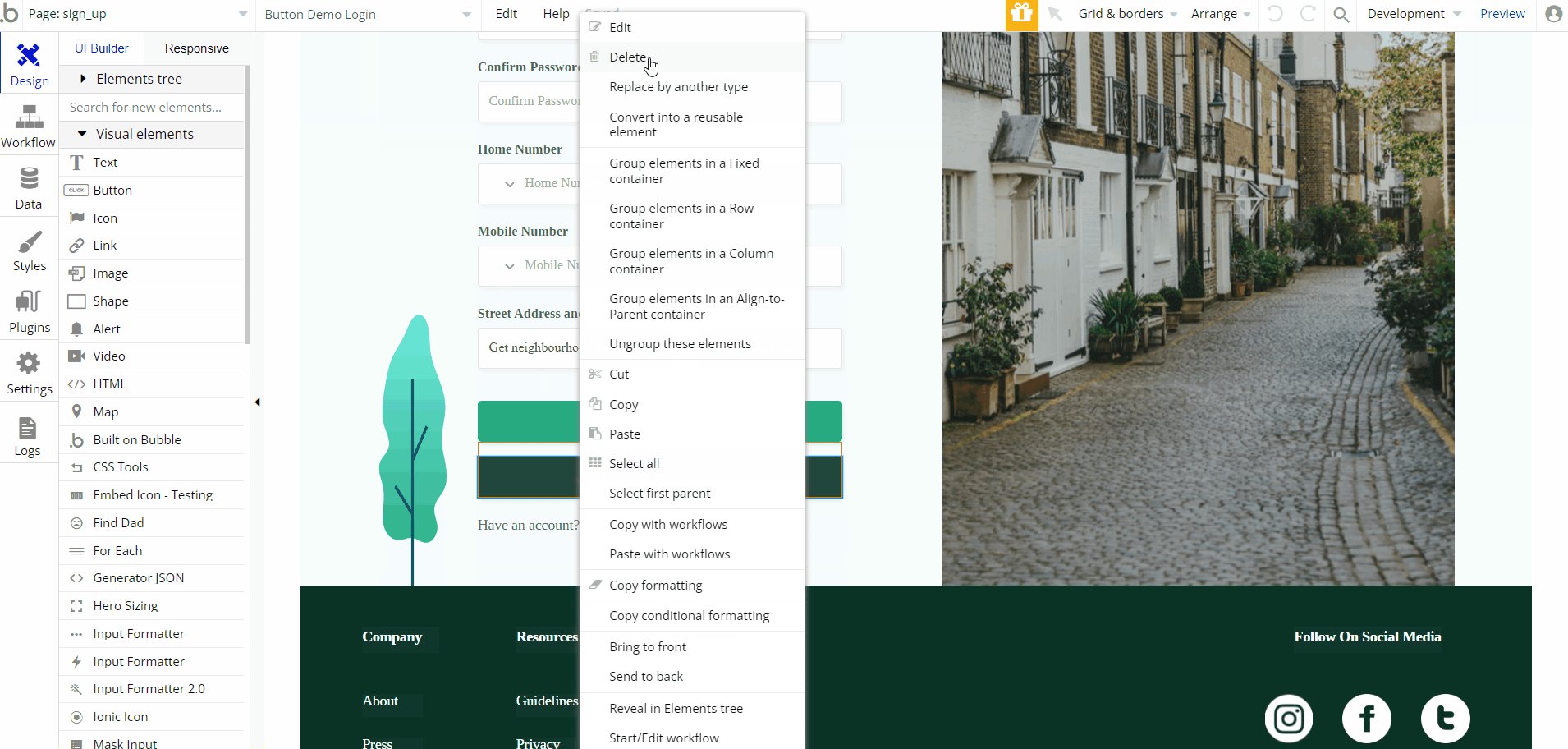
In order to delete demo items, follow the instructions:
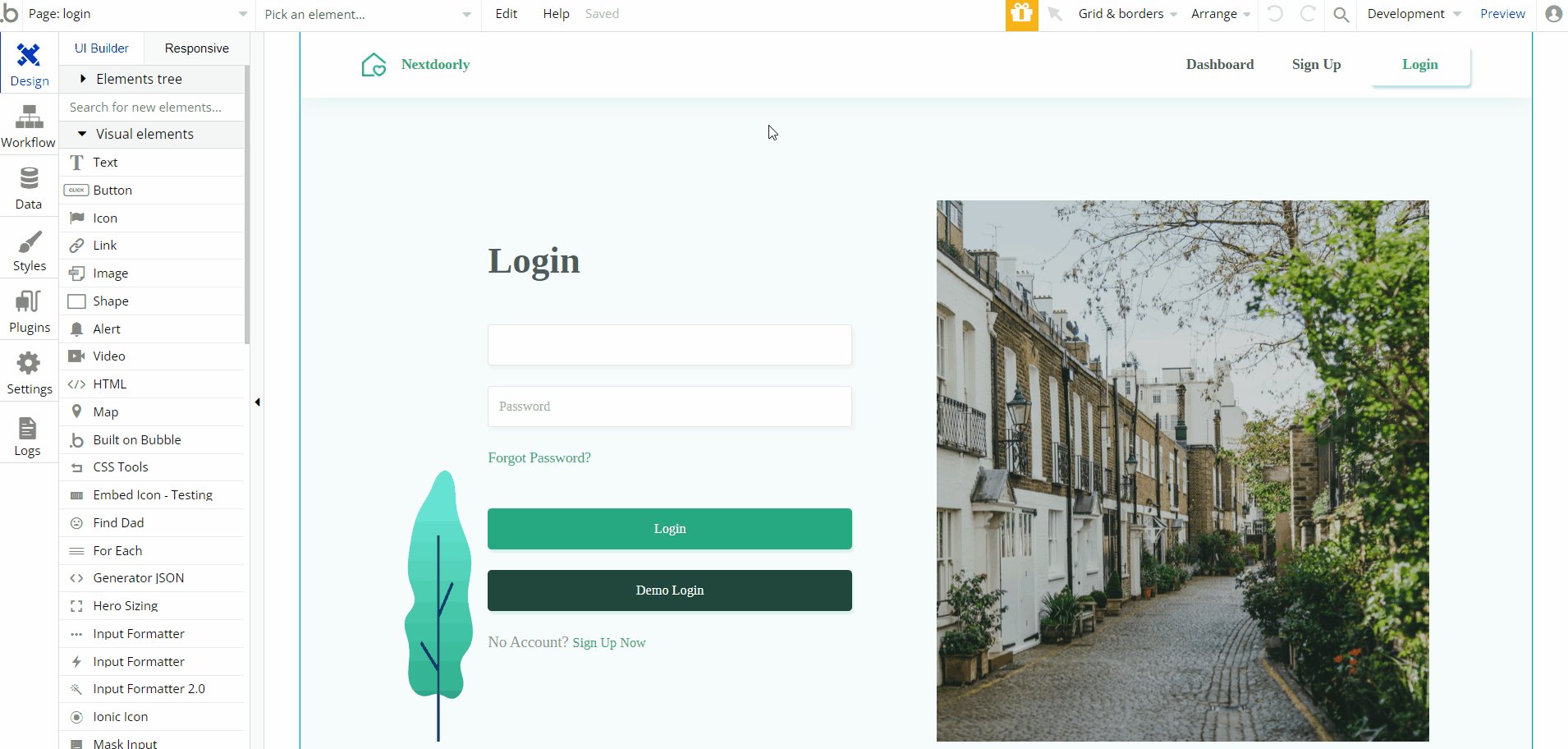
- delete the “Demo Login” button both on the
sign_upandloginpages:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.