This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
index
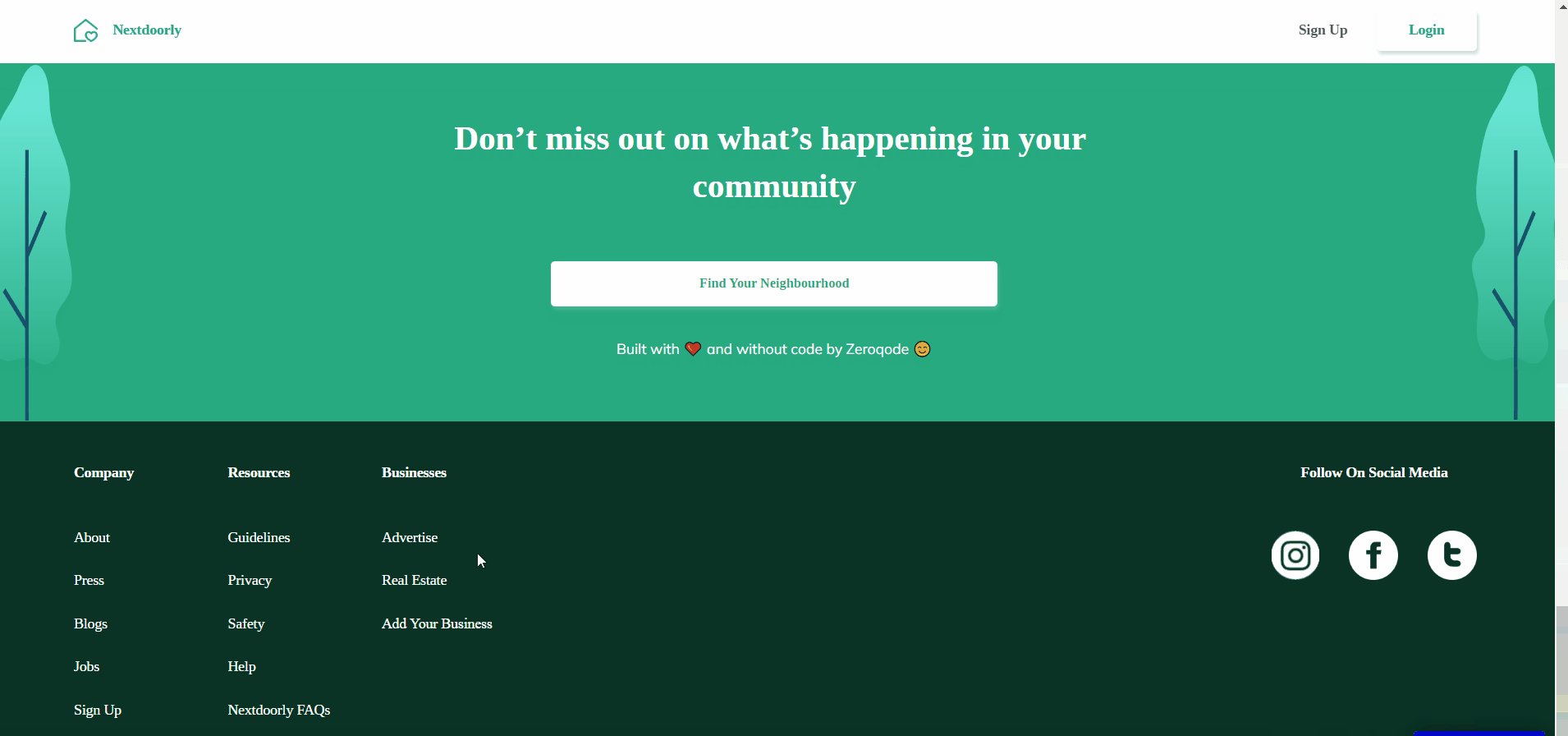
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site.
Here, it contains basic information for new users to learn more about Nextdoorly. The form when filled sends the information to the
sign_up page.
about
This page contains detailed information about the Nextdoorly project and team members.

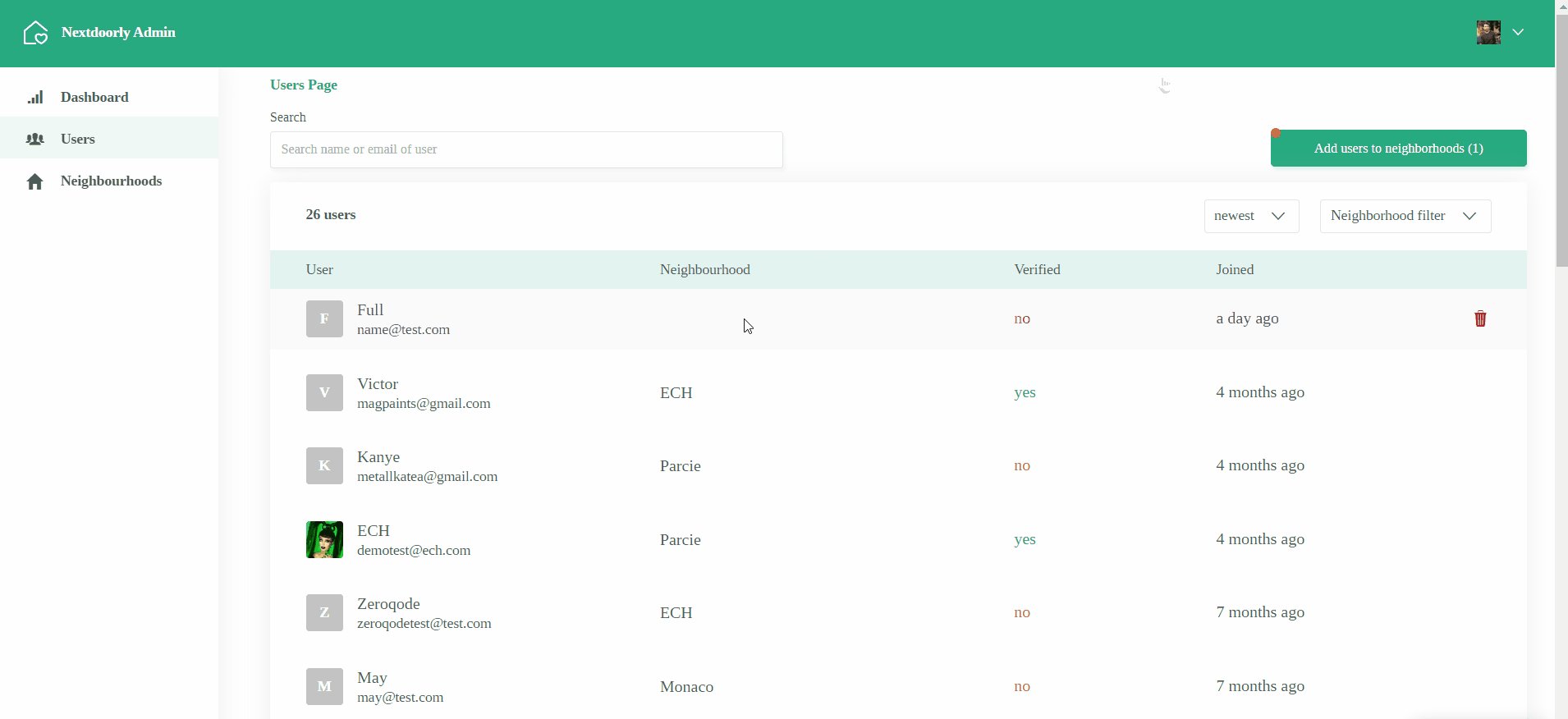
admin
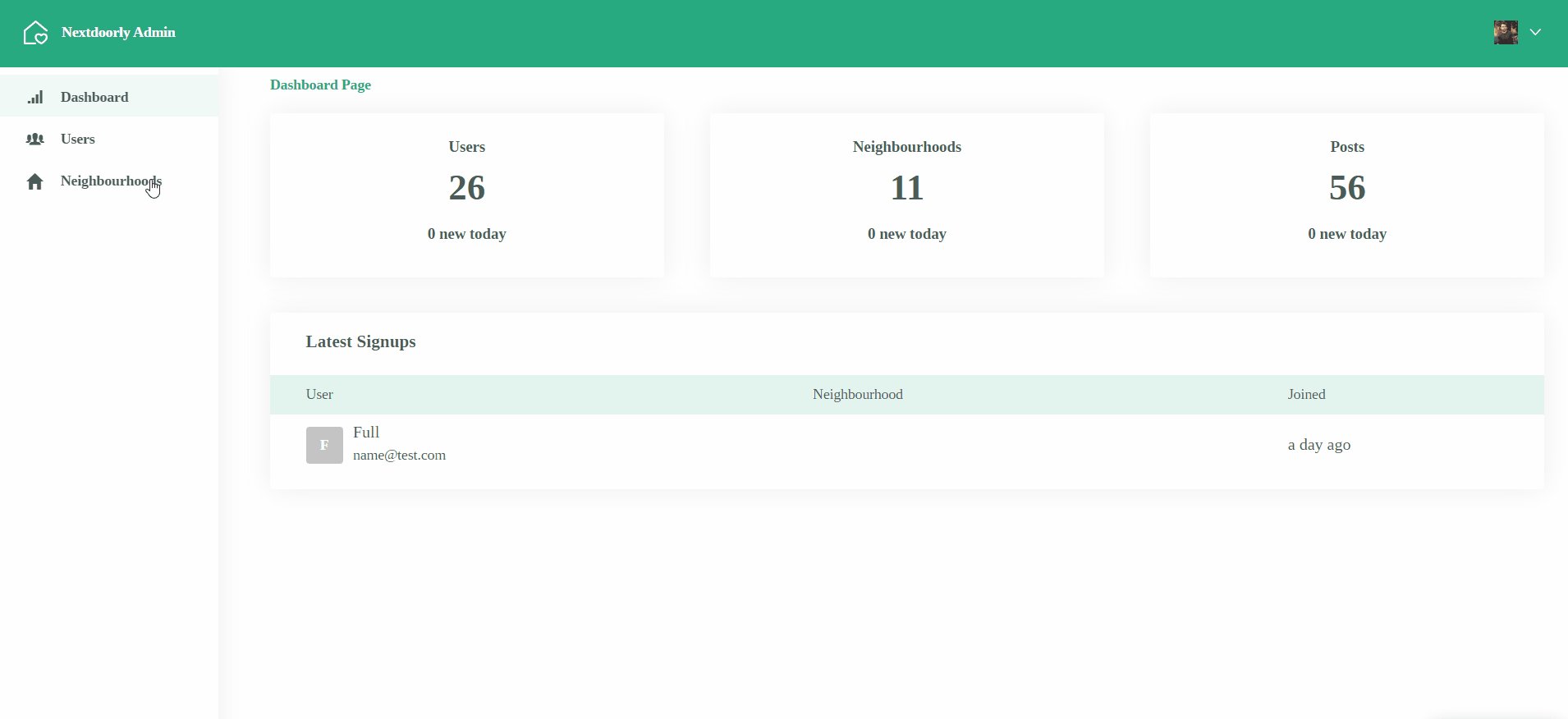
This page displays the admin dashboard for the Nextdoorly Application, divided into 3 tabs:
- Dashboard it is the default tab that gives an overview of Users, Neighbourhoods and Posts registered to Nextdoorly.
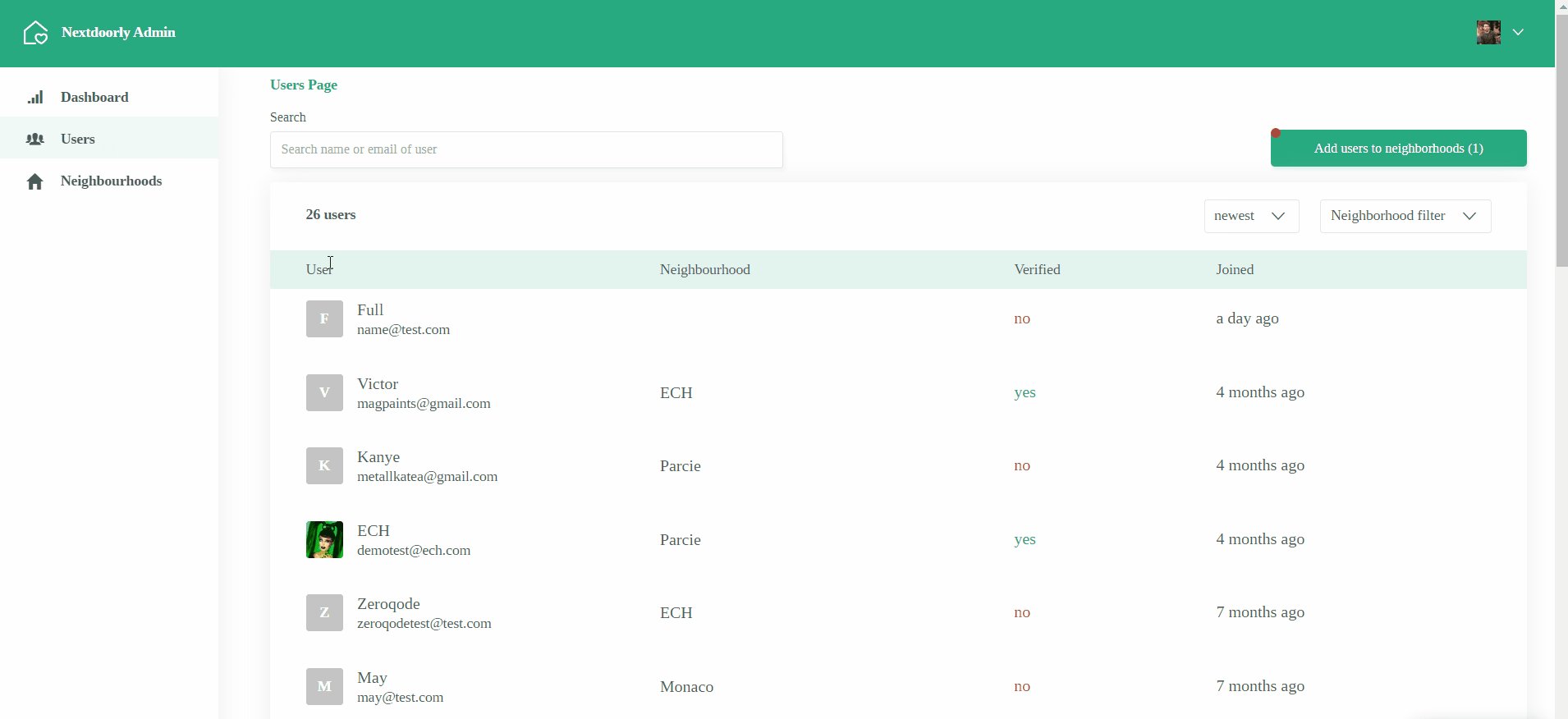
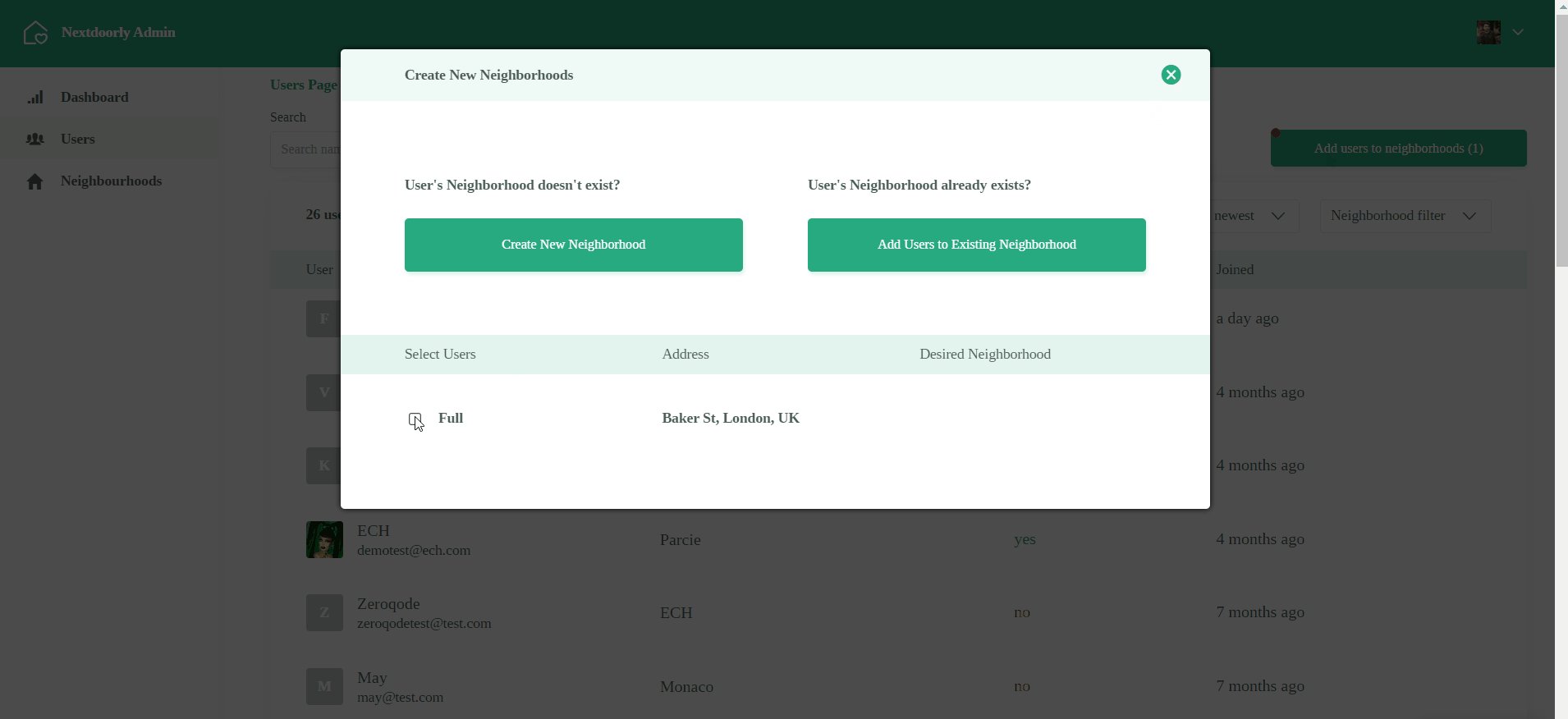
- Users - here, the admin has access to the list of registered users, being able to verify, delete them, assign them to a neighborhood, and check indicated phone numbers. Also, he can assign users who choose the “Other” Neighbourhood to one of the available neighborhoods, or the one suggested by the user during the signup process, or even create a new Neighbourhood.
- Neighborhoods here admin can add, search, sort, or delete the list of registered neighborhoods.

blog
This page contains blog posts feed about Nextdoorly and possible new features or landmark events that might have happened. A click on a blog item navigates you to the
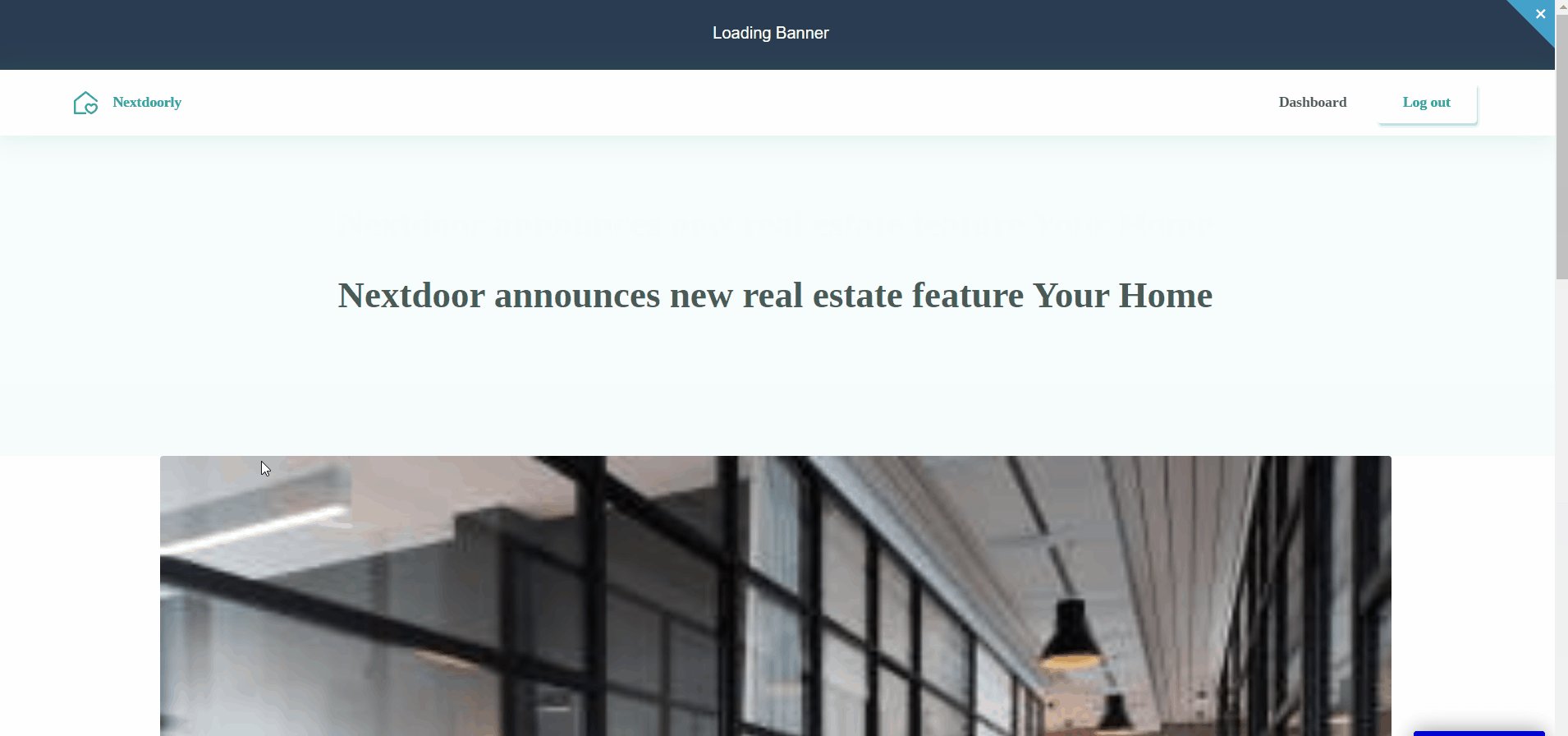
blogitem page.blogitem
This page displays a full view of a particular blog post. It includes an enlarged blog post image and its full content.

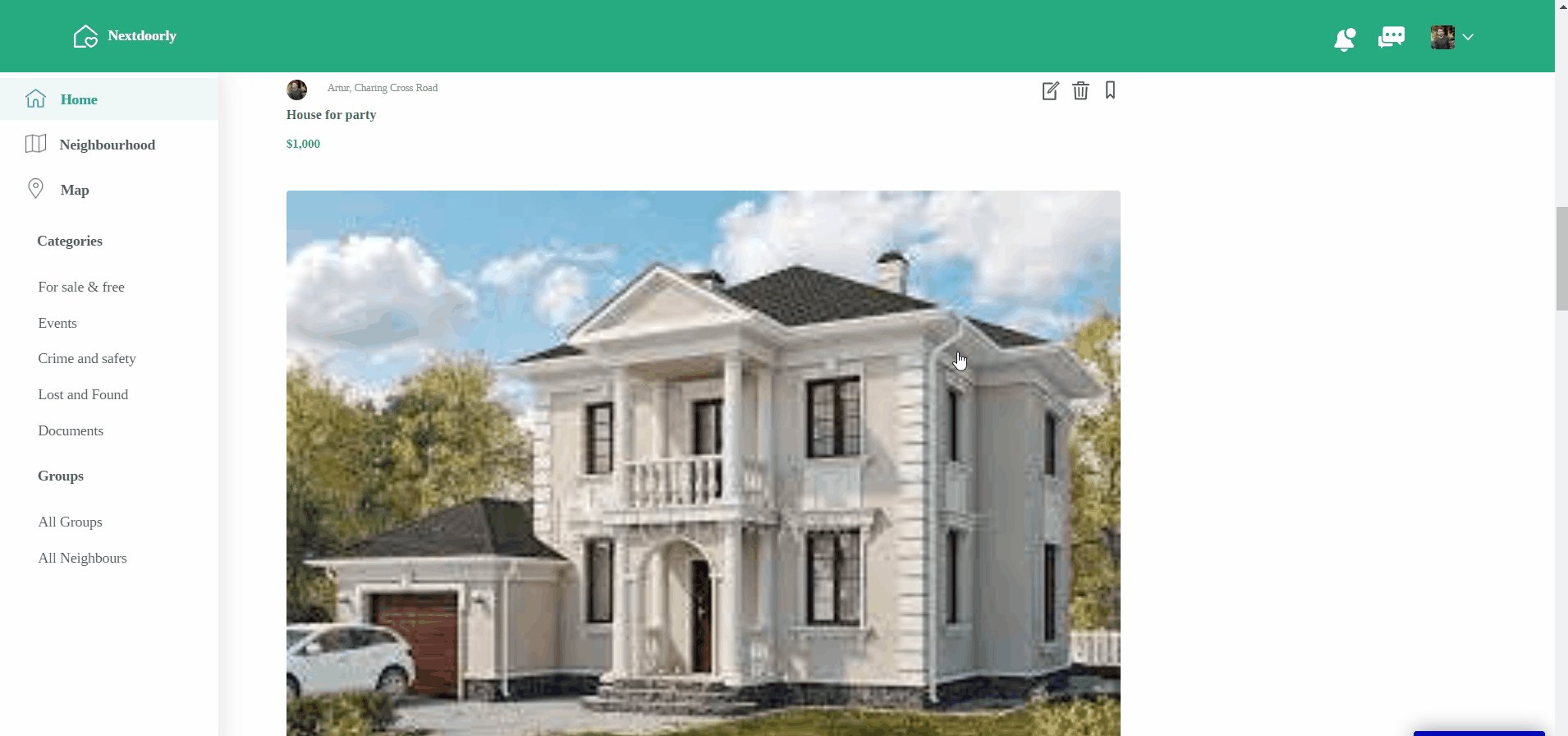
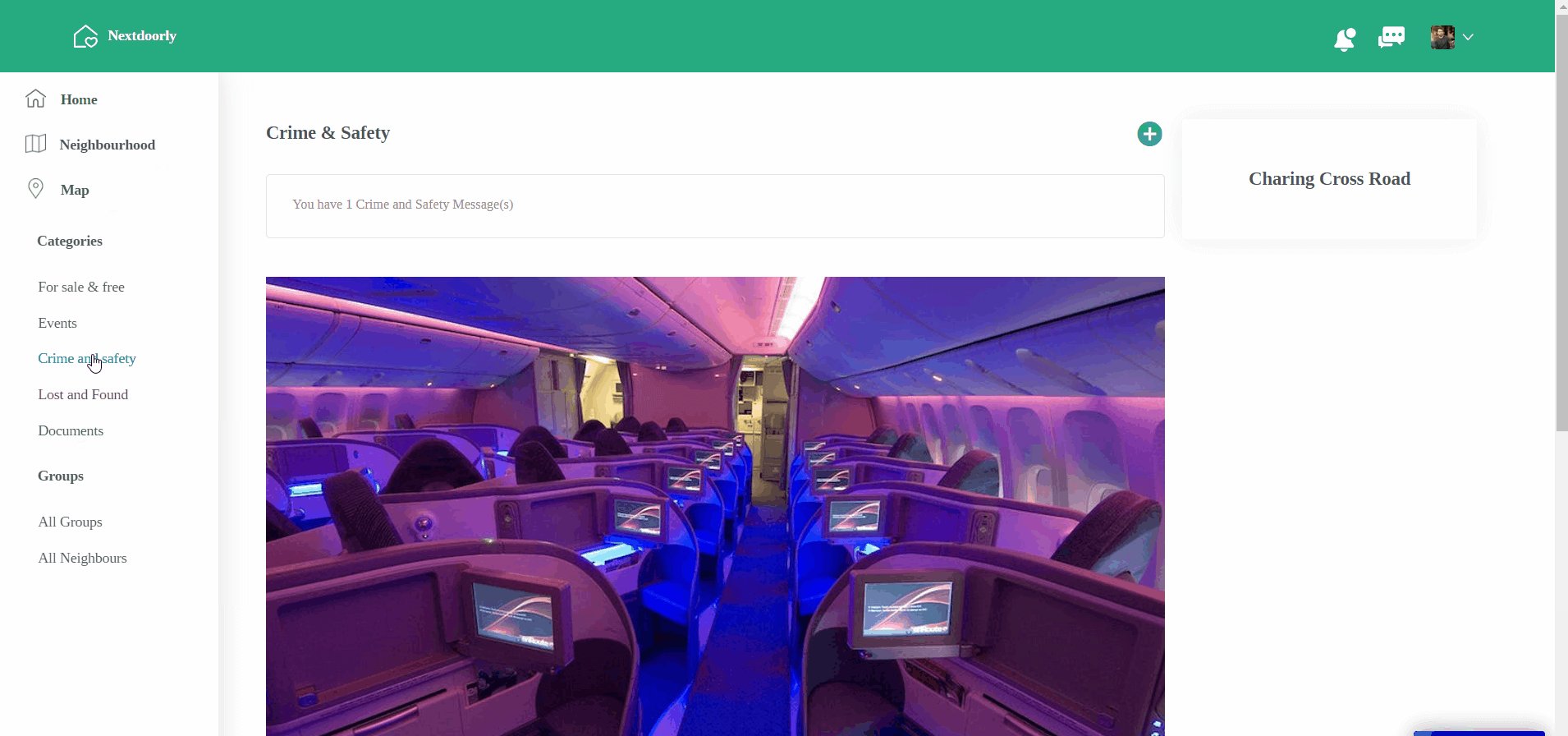
home
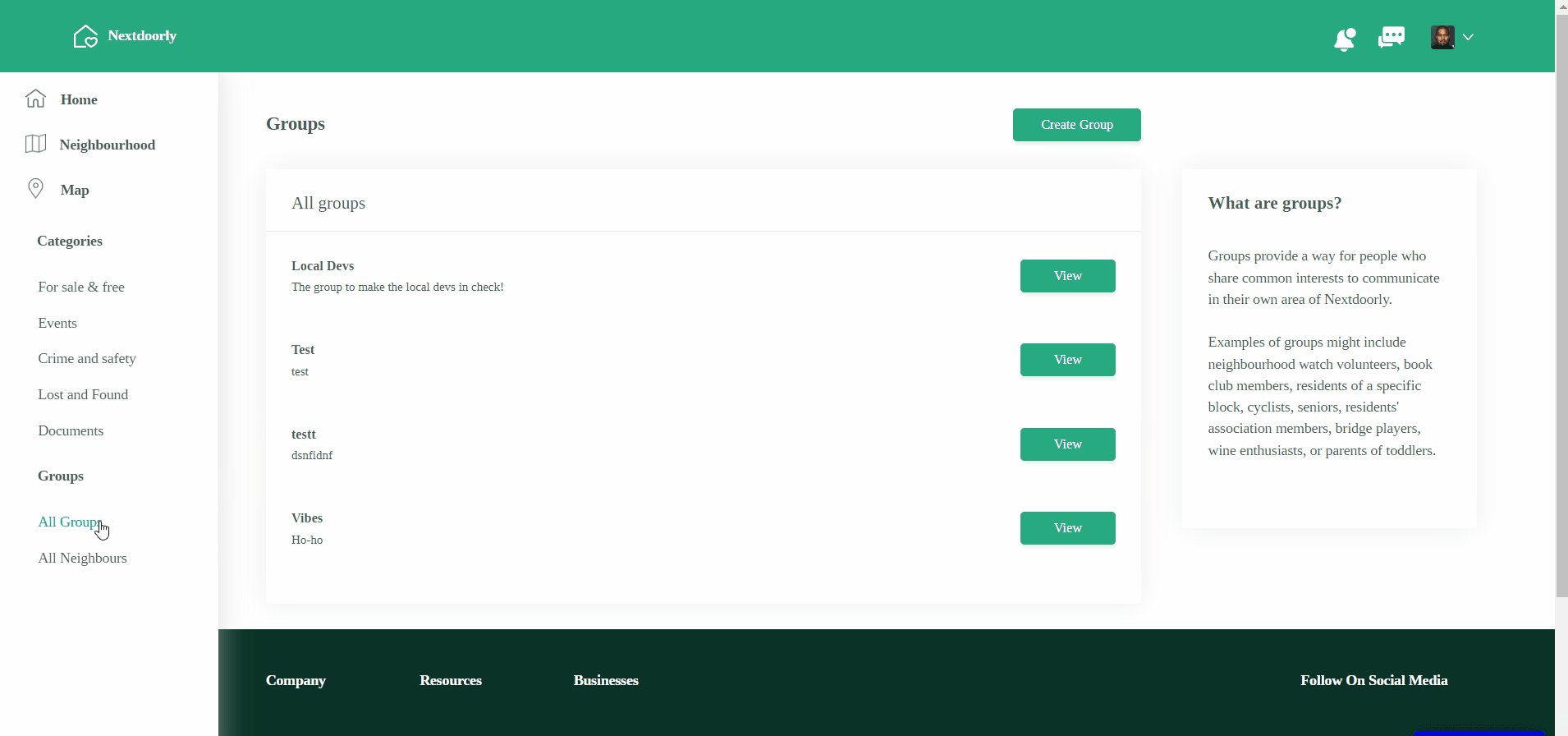
This is the page on which the logged user is redirected. It contains 3 major tabs, a set of categories, and lists of all created groups, and neighbors.
Available tabs are:
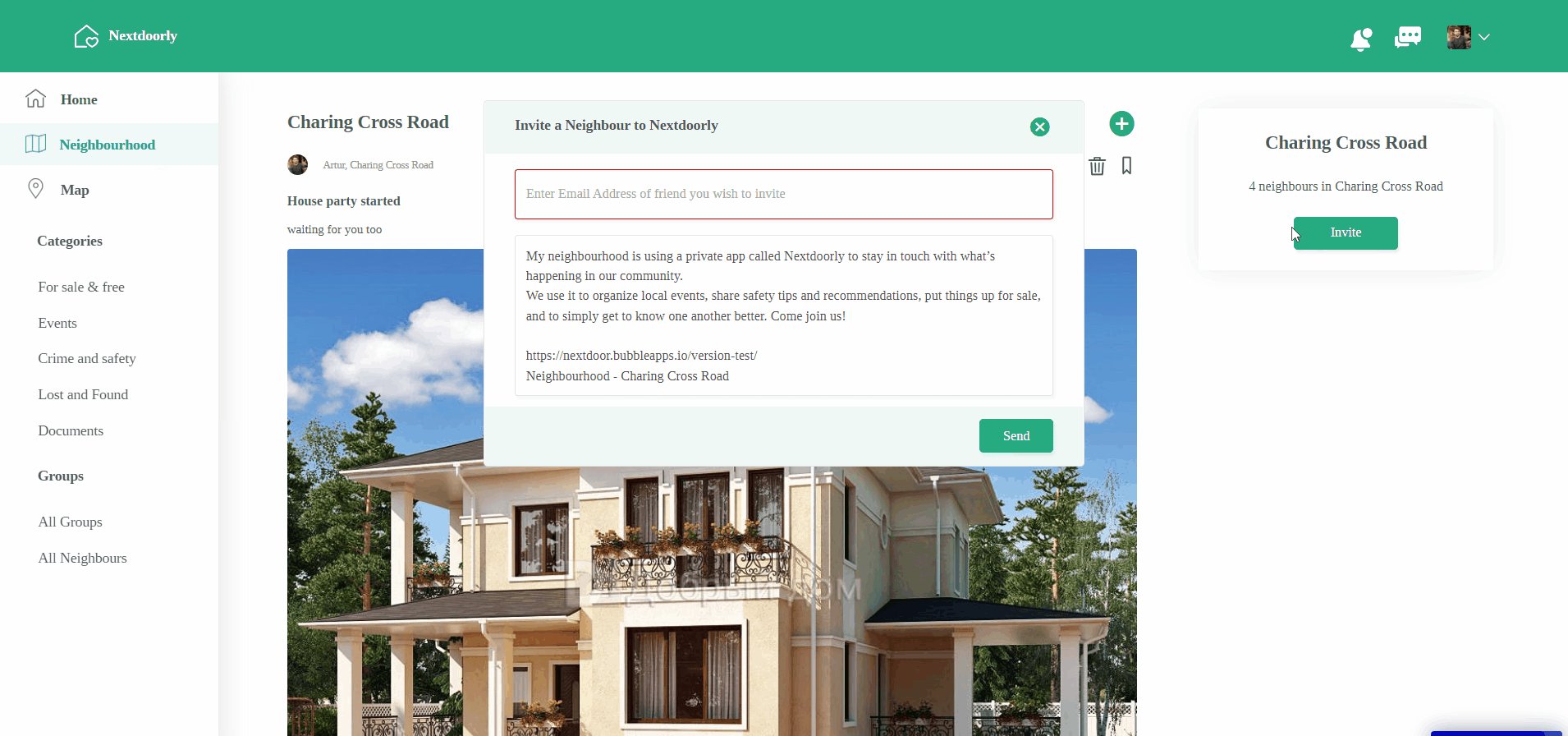
- Home displays the news feed from all neighborhoods. New members can be added by pressing the “Invite” button.
- Neighbourhood displays posts made within your neighborhood. A new post can be added by pressing the ➕ button. A new post can be posted to the neighborhood or a certain available category.
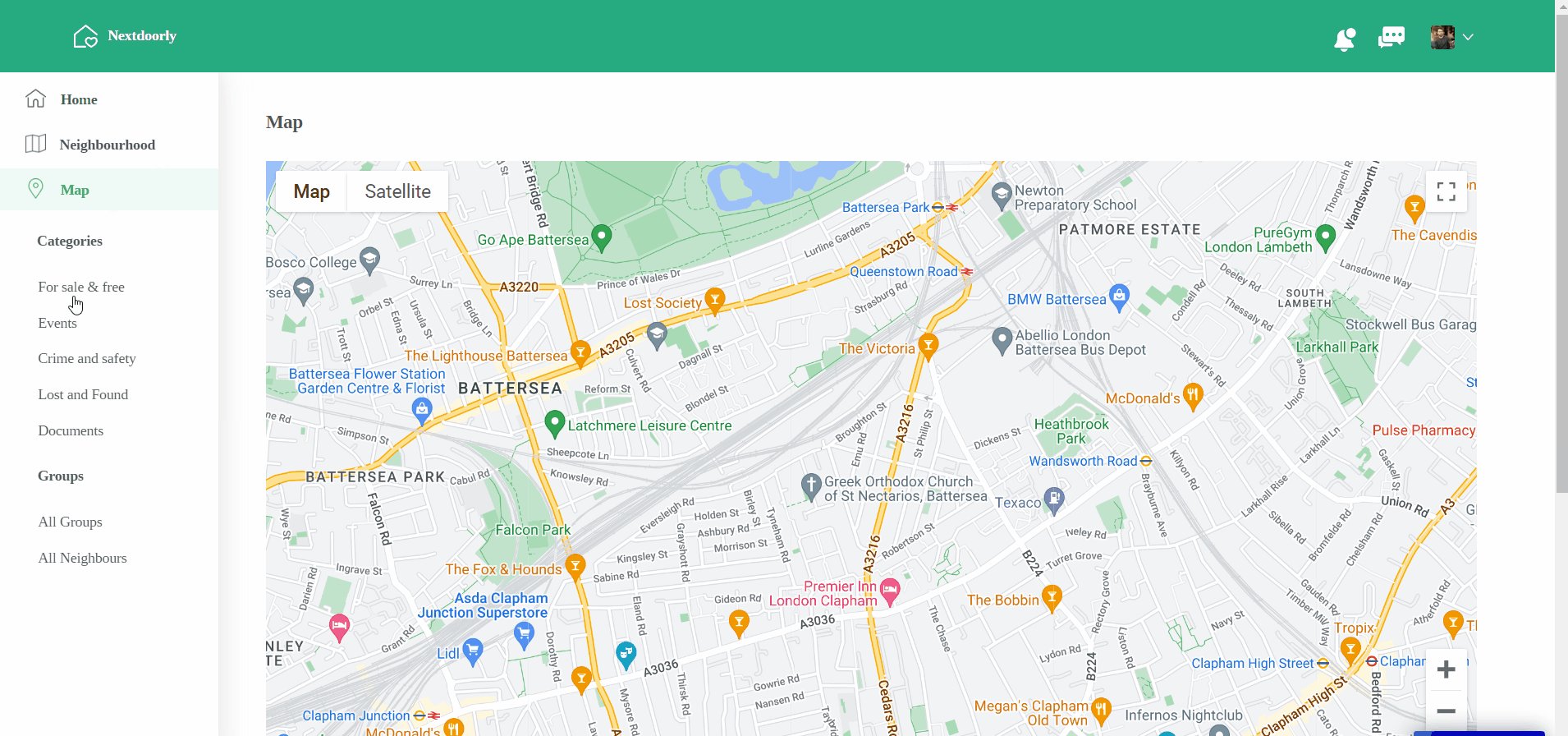
- Map indicates the User’s neighborhood location on the map.
Views are changed by means of a URL Router Plugin. When a new group is created, it gets an ID by means of the random string generator plugin.

To each post made a category is attributed. By clicking on a certain category (Events, Documents, etc.), users can see all posts attributed to this category.
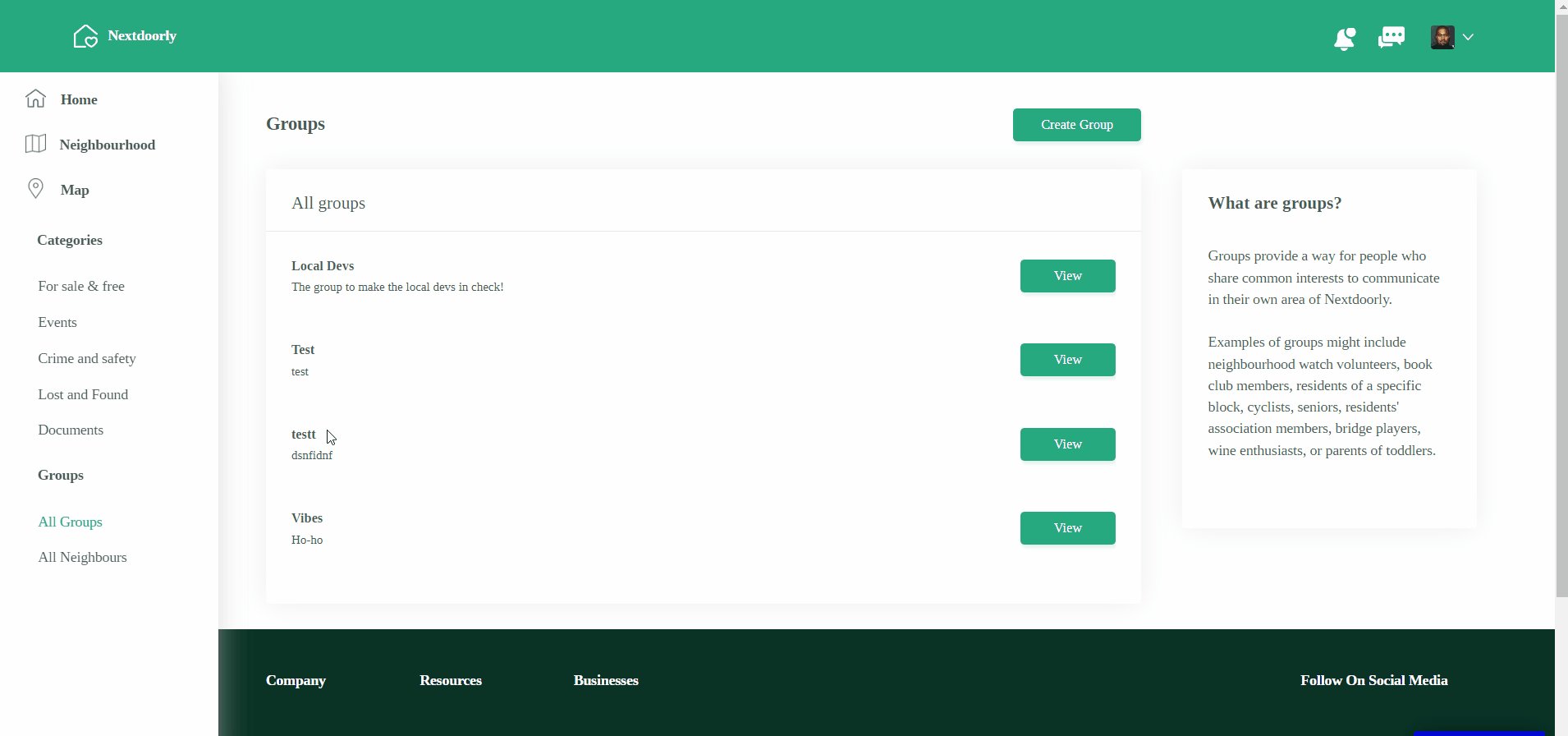
In the “All Groups” tab users can create groups to share common interests and communicate in their own area of Nextdoorly.
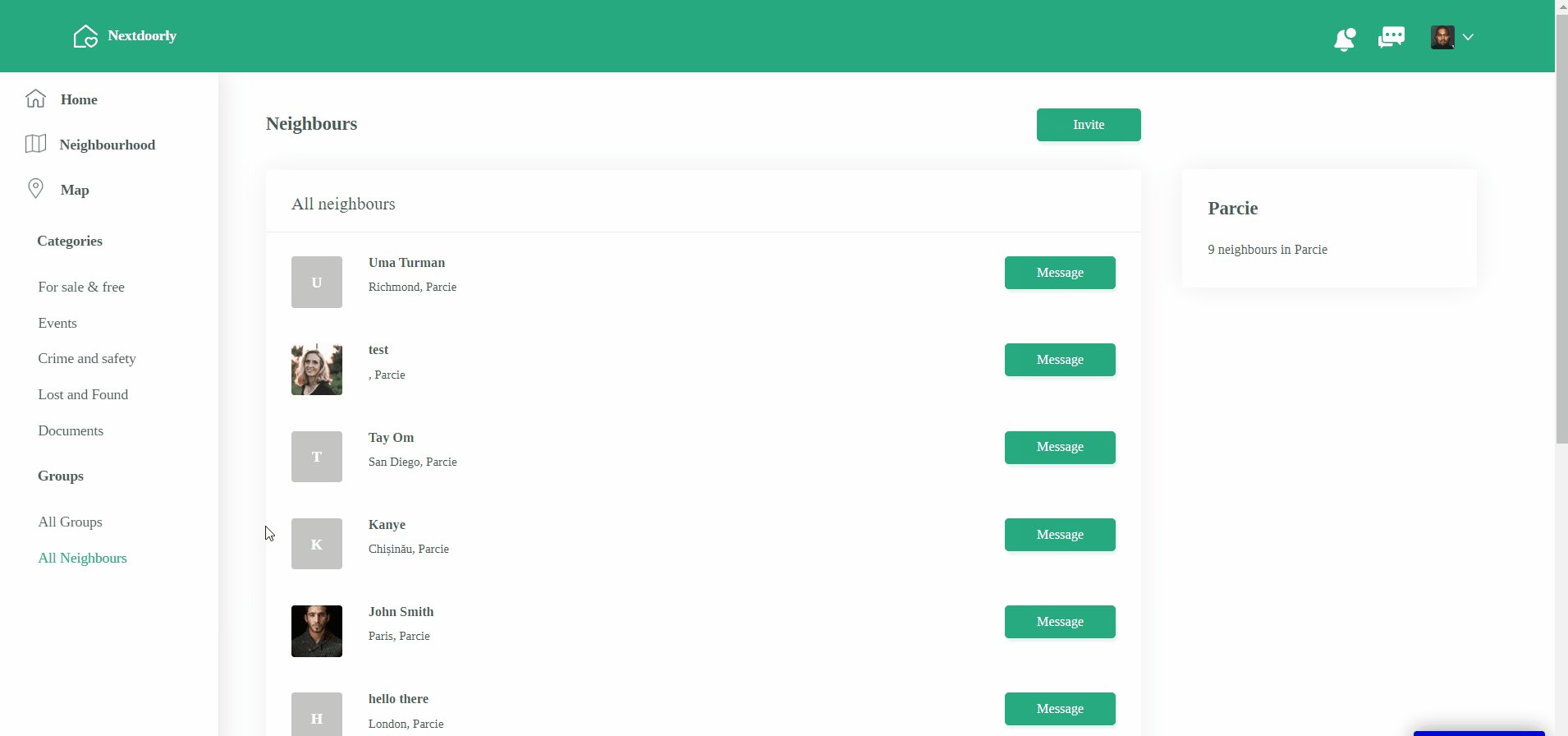
In the “All Neighbours” tab users see the list of members from the same neighborhood.

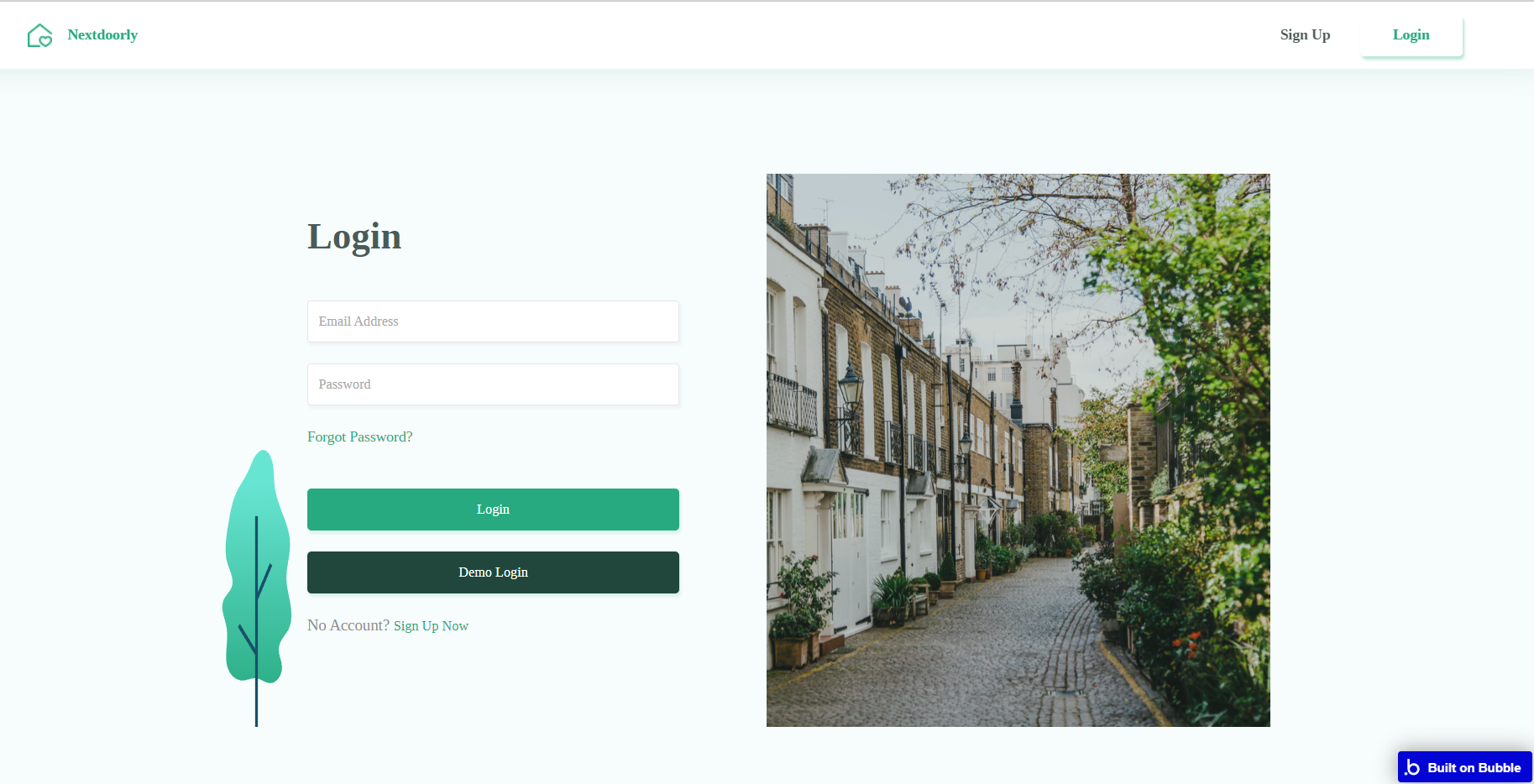
login
This page takes the login credentials of users in Nextdoorly and if valid navigates them to the Home Page. It also contains a Demo Login button with already set user credentials.

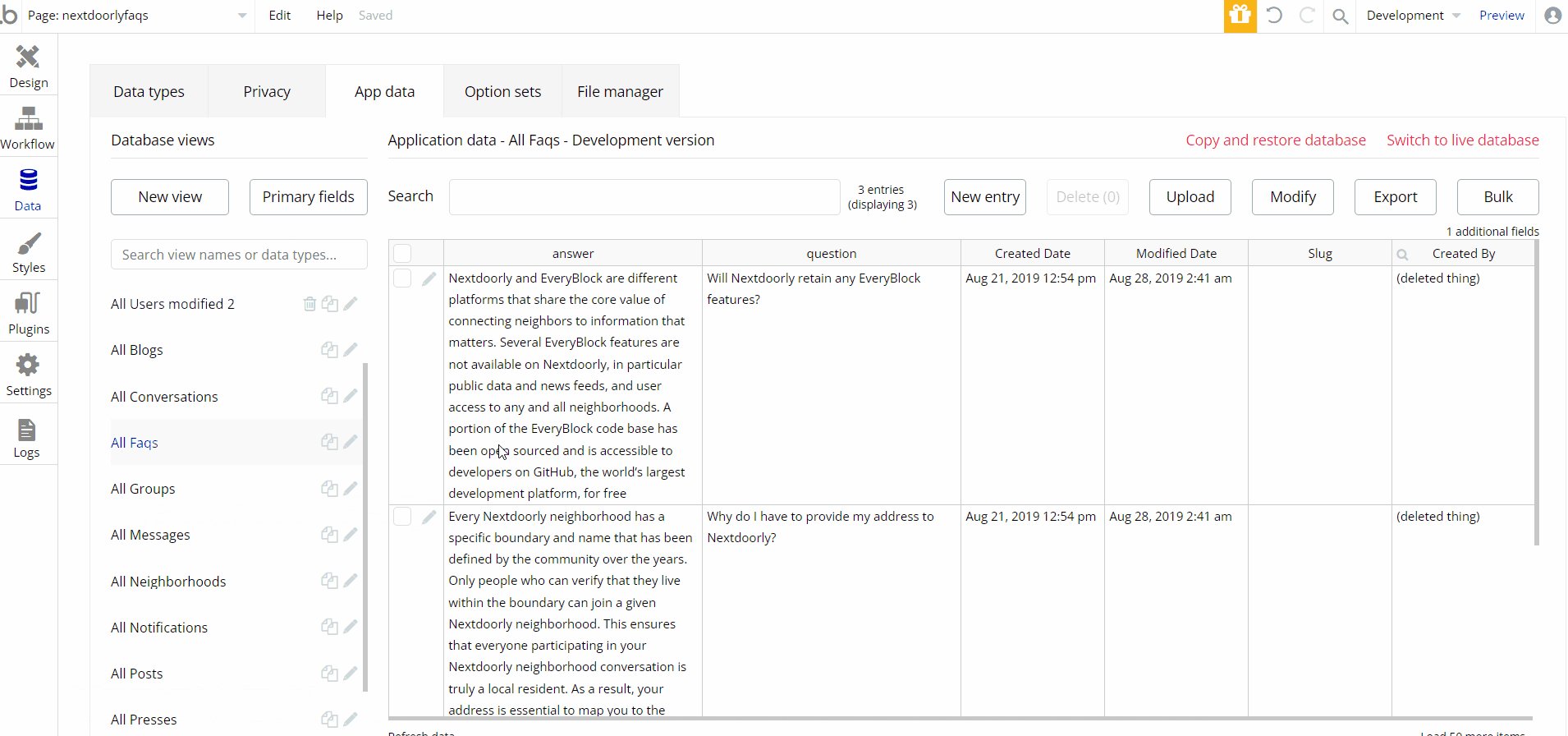
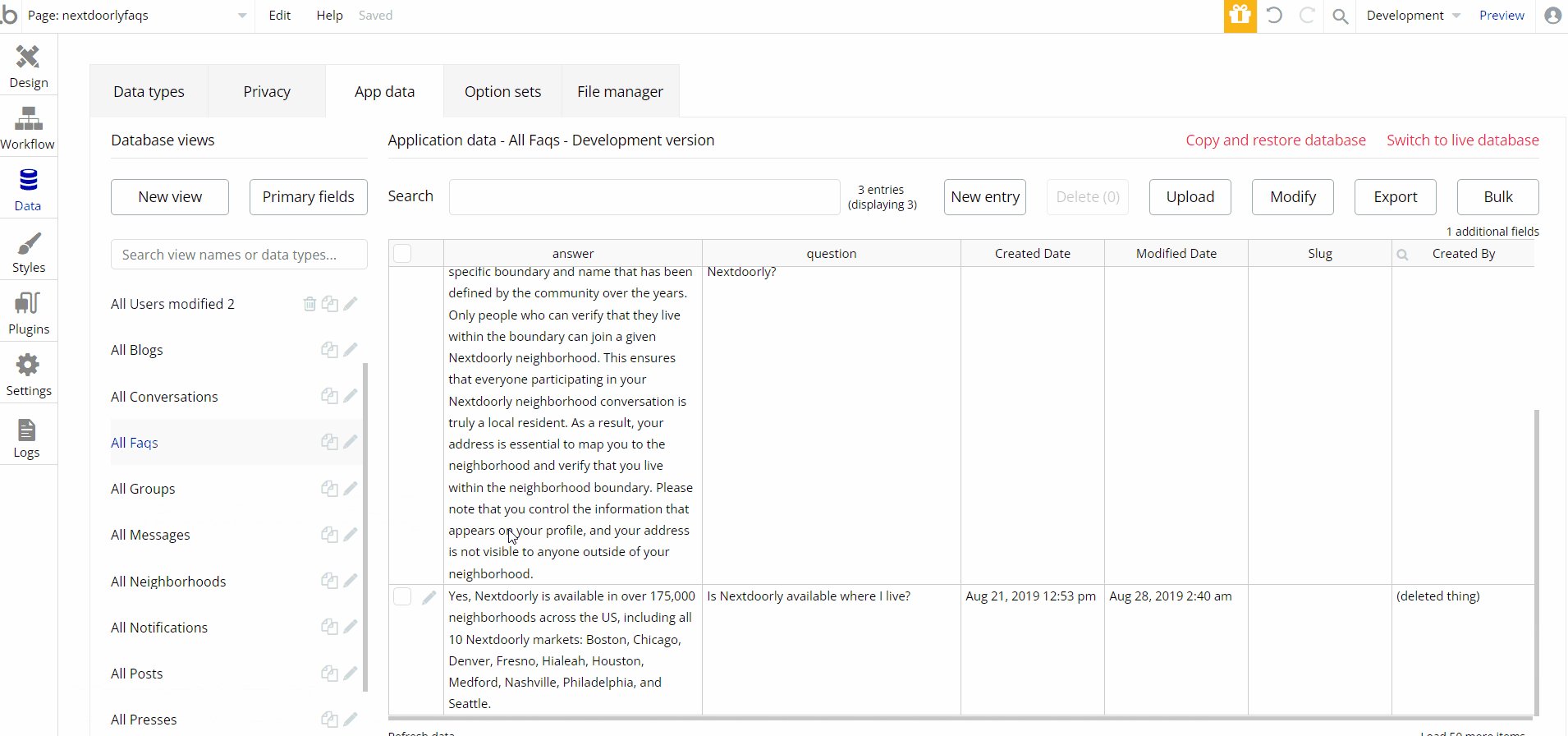
nextdoorlyfaqs
This page contains frequently asked questions by users on the Nextdoorly project. Both questions and answers are directly taken from the database, so you can add, edit and delete them there.

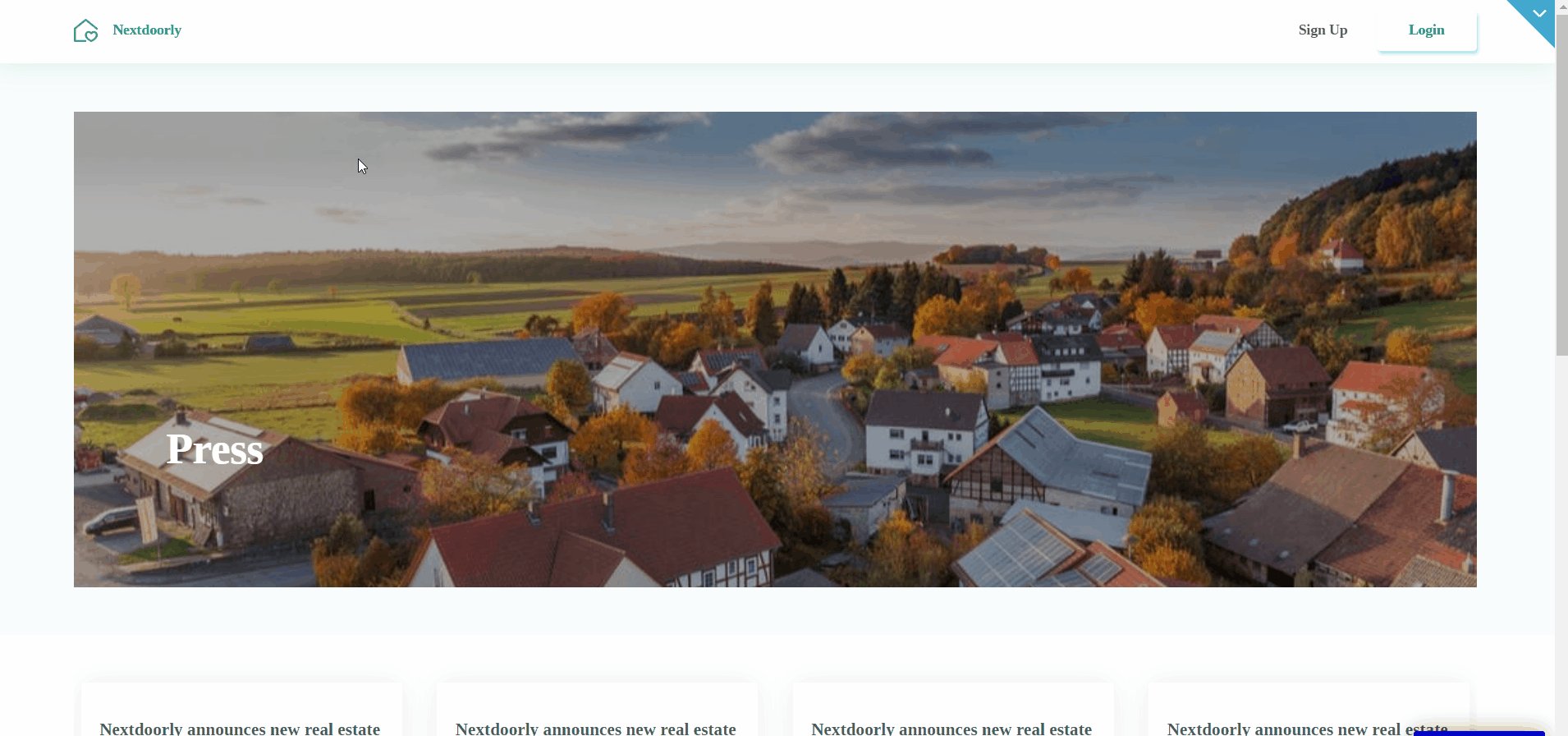
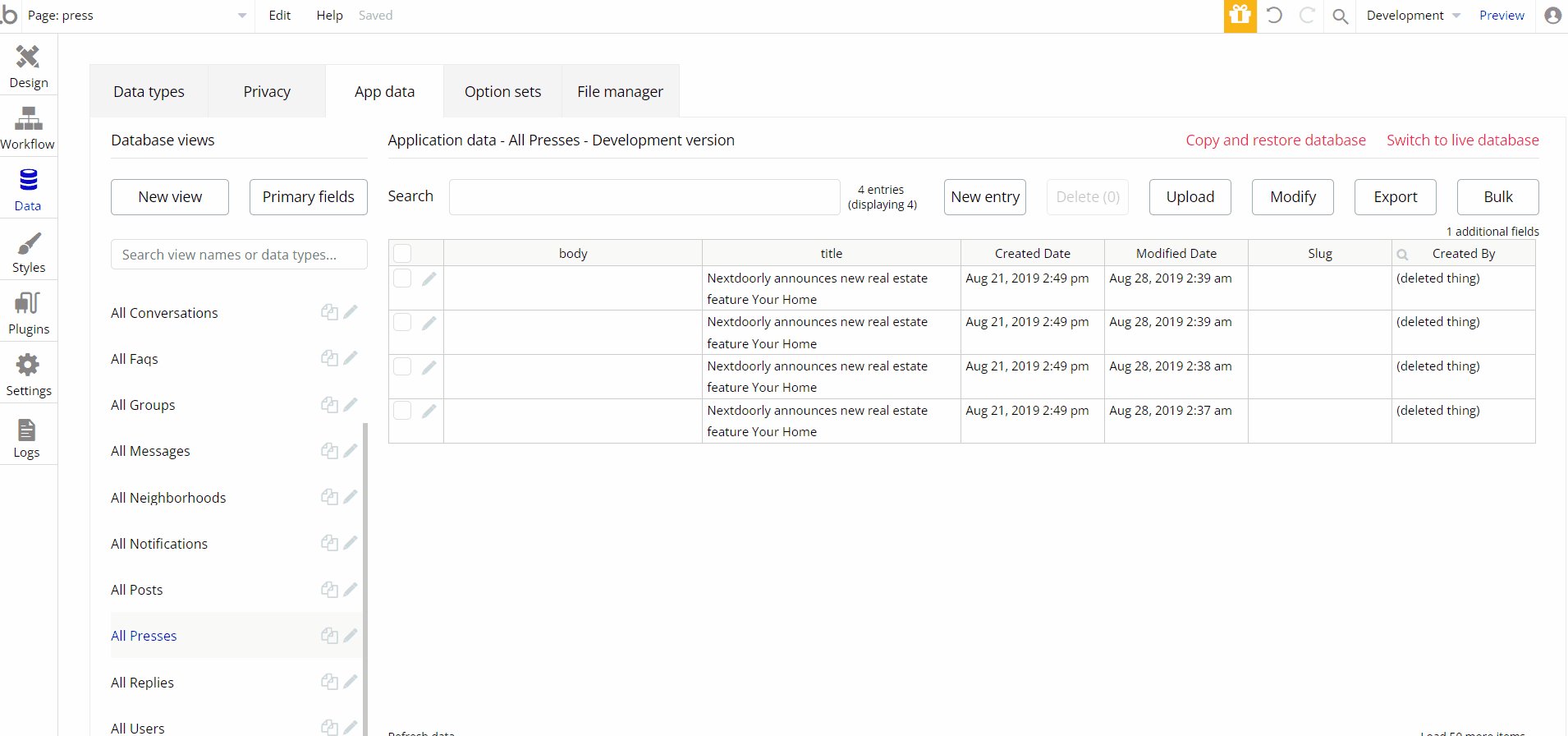
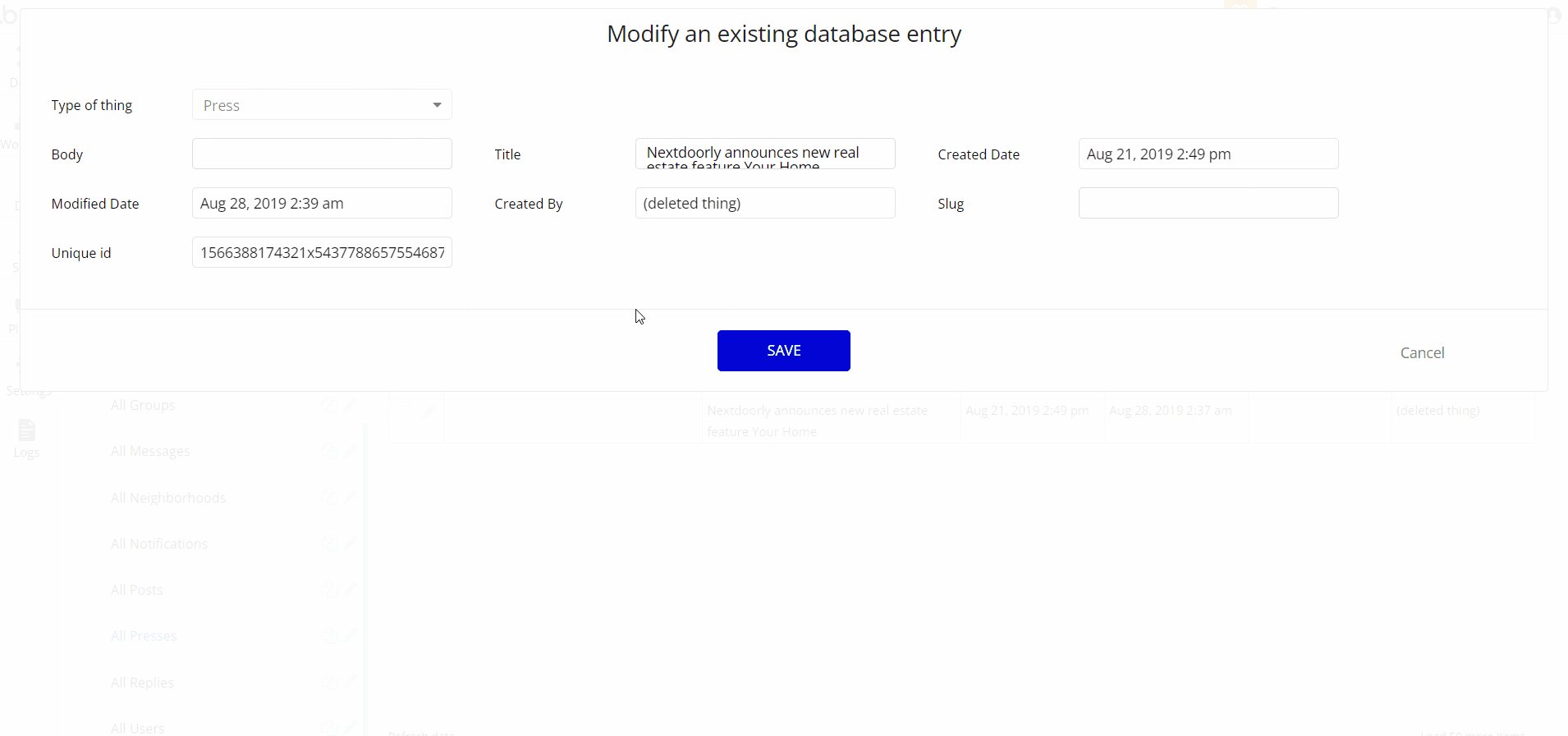
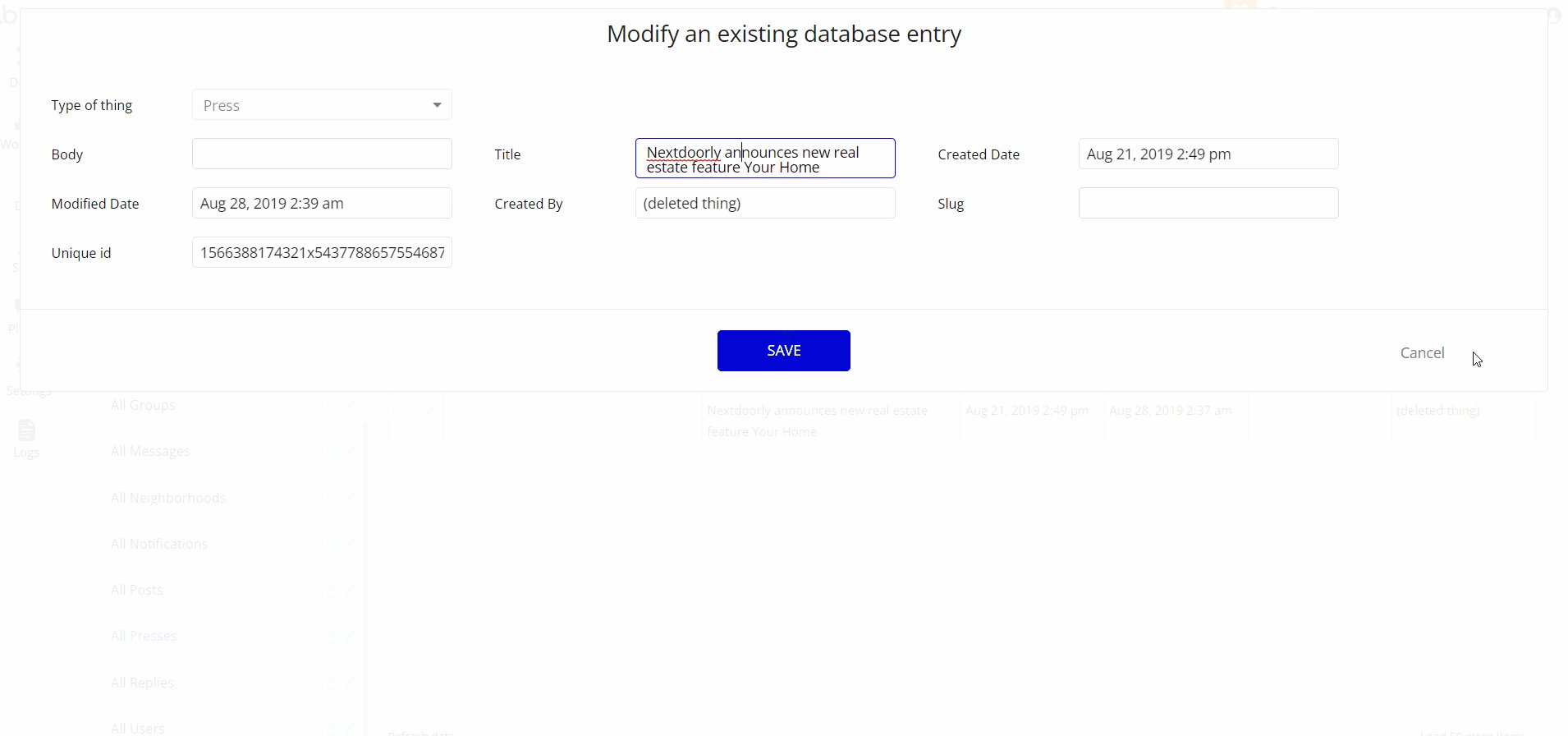
press
This page displays press messages about the Nextdoorly project. Both title and body text are directly taken from the database, so you can add, edit and delete them there.

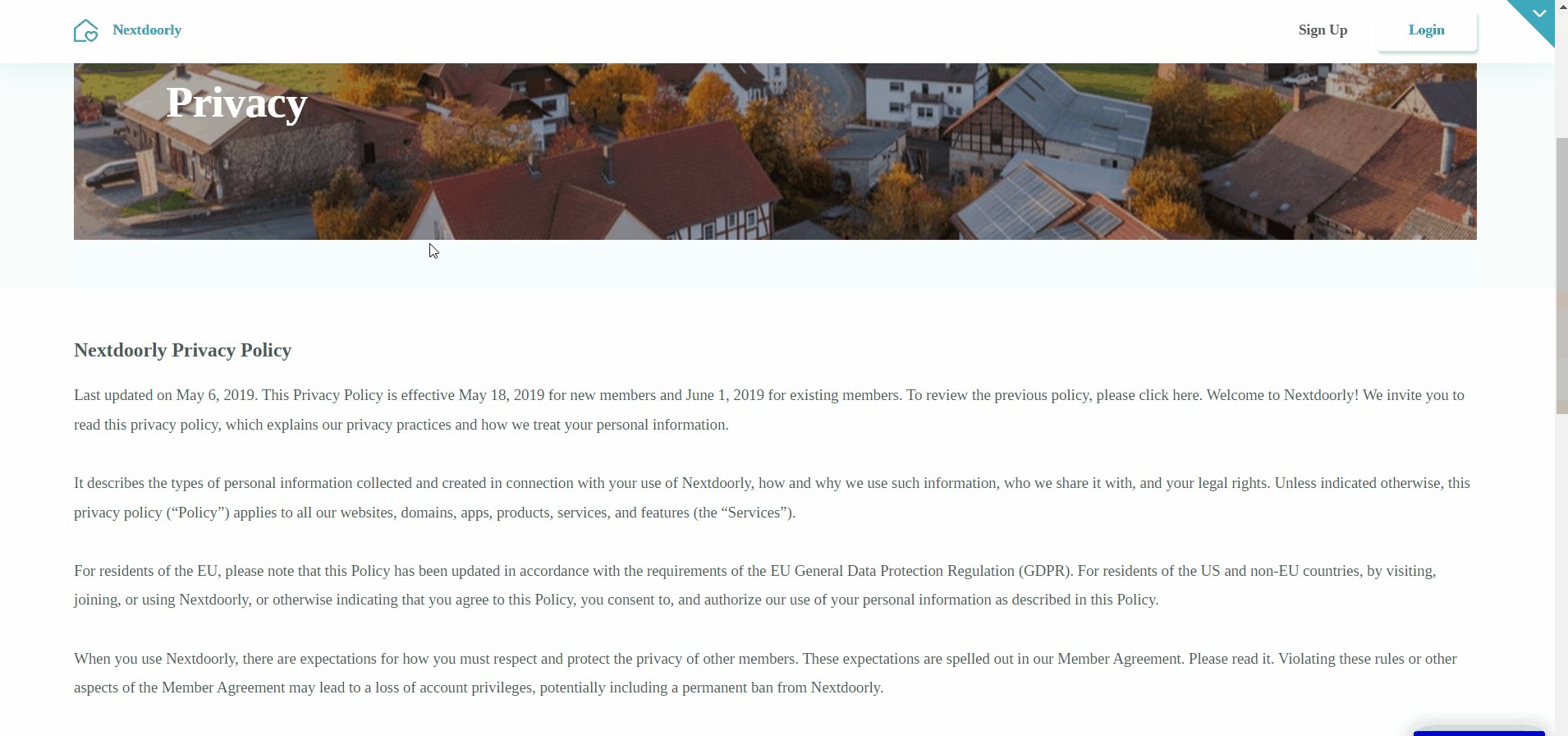
privacy
This page contains privacy information about the Nextdoorly project. Here, users see the legal statement that specifies how the company manages the collected user data.

Note: The text on this page is a placeholder and should be modified according to your own privacy policy. It can be edited directly on the page editor.
Tip: Also, make sure you have Terms page in your app. This will help you go through App Store and Google Play approval procedures, in case you decide to convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
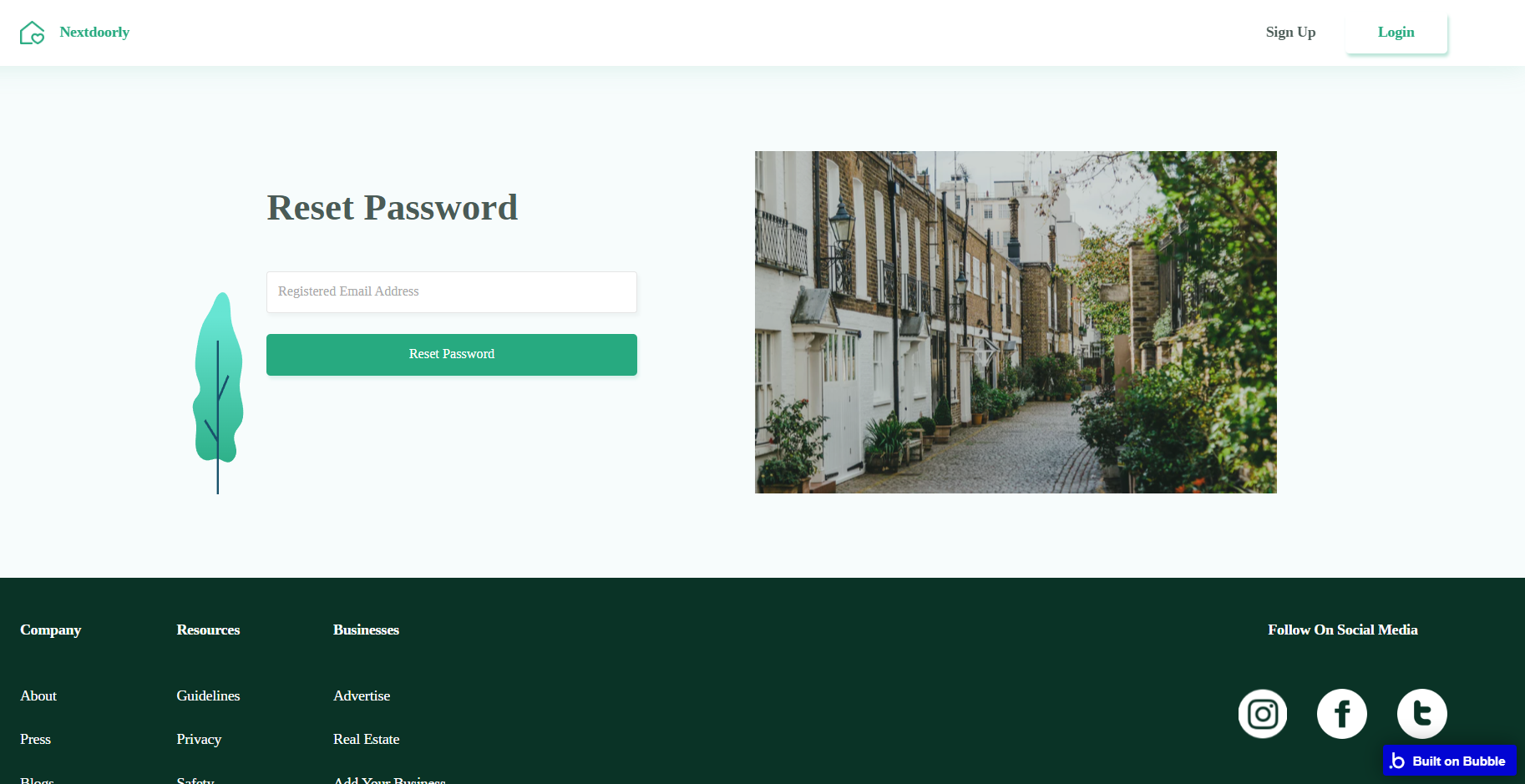
reset_password
This page is used by users who have forgotten their passwords. They are requested to enter their email into the Nextdoorly account of which they cannot remember their password.
If valid, they get a special reset password link to indicated email address.

Note: To edit the password reset email text, enter the Workflow tab and check the “Send password reset mail” action.
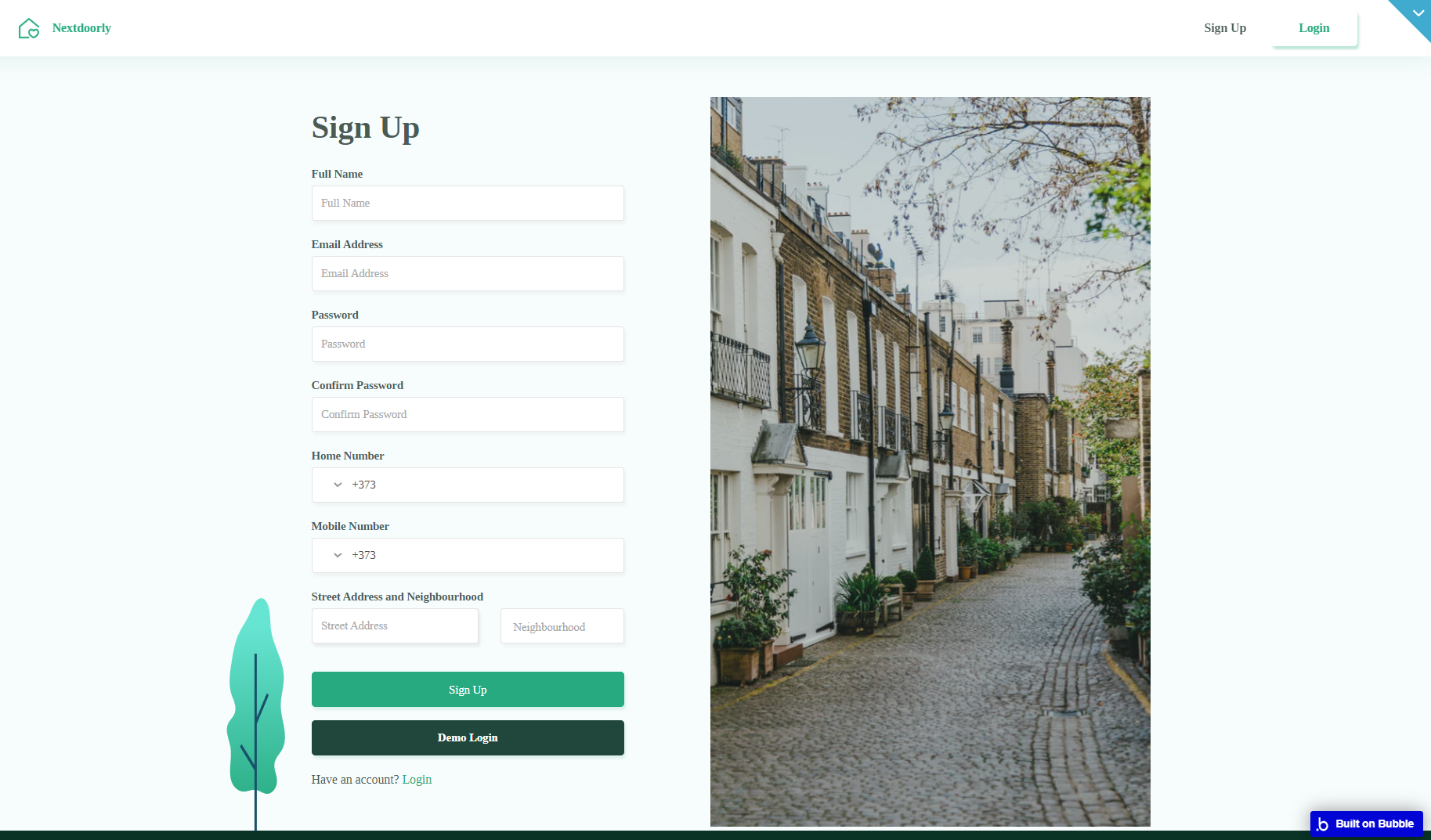
sign_up
This page contains a signup form for new users. The signup workflow stores the user information, logs in the user, and navigates the user to the home page. It also contains a Demo Login button with already set user credentials.

reset_pw
This page is only accessed through the special reset password link sent to the user’s email. This page allows users to successfully reset their passwords.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.