This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
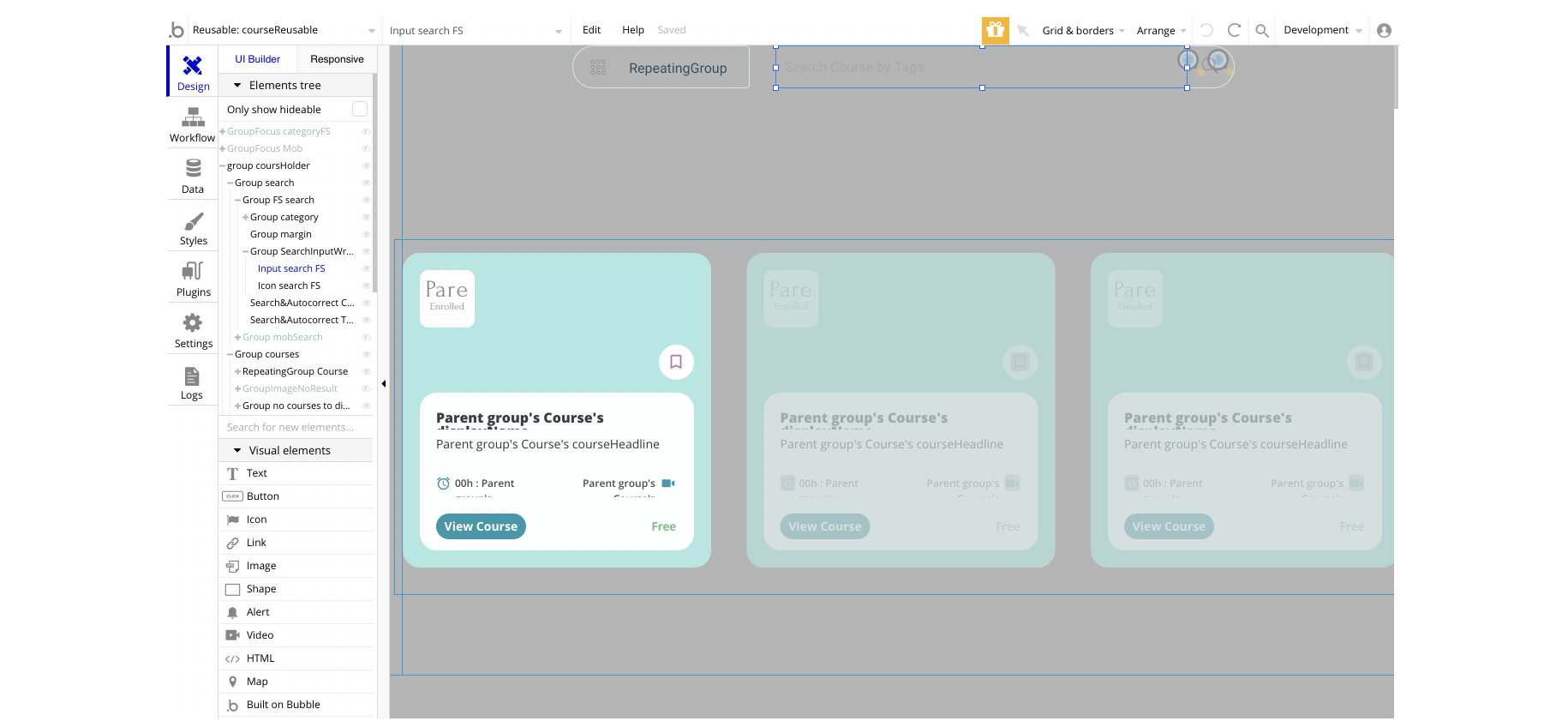
courseReusable
This reusable element contains all the 🎓 courses and 🔍 searching feature by course tag, category and title.

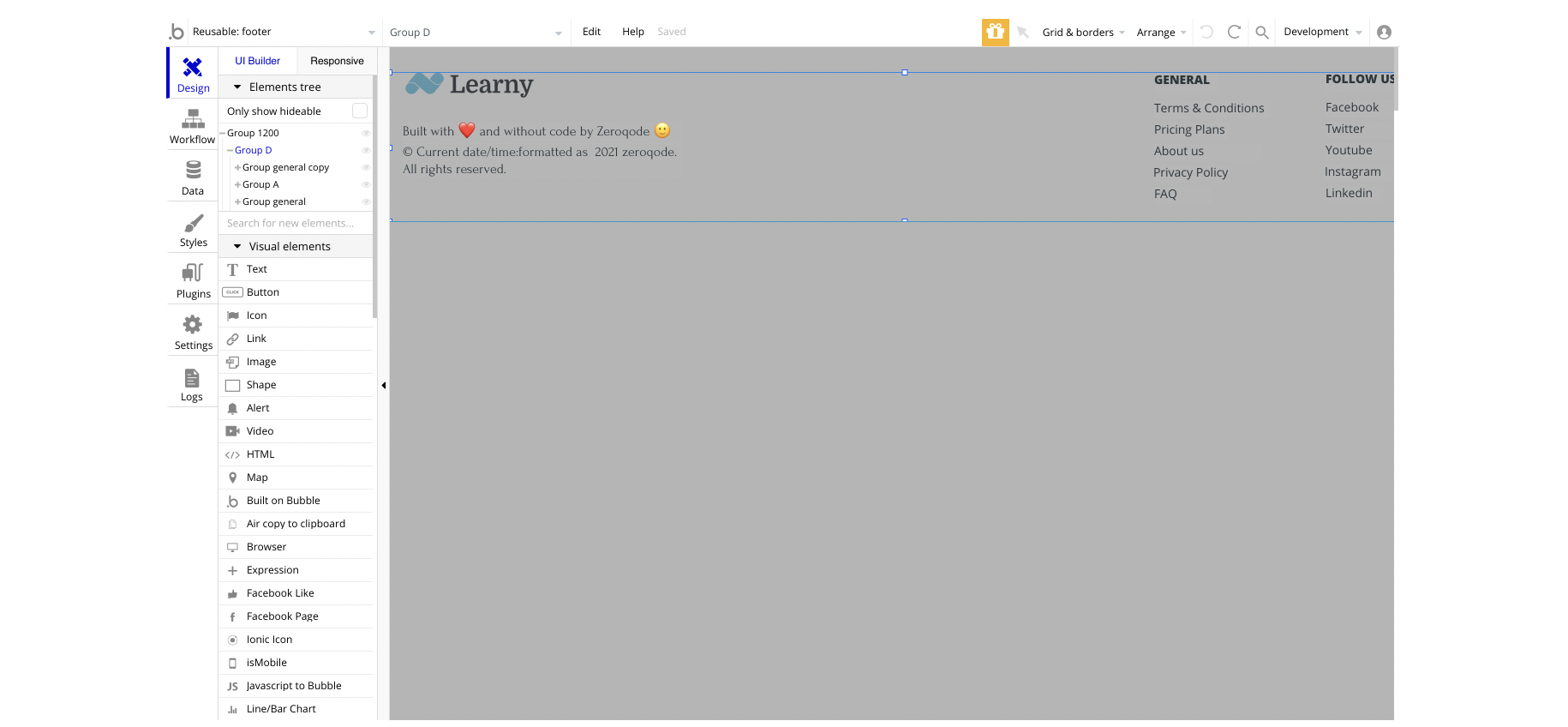
footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
It contains links to pages, social media links, etc.

Tip: Keep the Privacy and Terms page links here. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using them as inspiration for your own.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app. It contains links to pages, the menu for logged-in users, etc.

It simply comes with the website tabs like Courses, Pricing, About etc.
Tip: The "Admin" button becomes visible to the user only when admin rights are granted.
pop up logo
This is the image element used for changing logo in all the pop-ups.

sectionInfo
This is the reusable element that shows info about Course section on hover.