The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. This means you will not be able to use the admin features at their fullest until you purchase the template and enable admin rights.
The restricted elements for clicking are:
- Button "Add new department"
- IonicIcon trash "delete department"
- Button "Add store"
- Button "Delete store"
- Button "Add item"
- Button "Delete item"
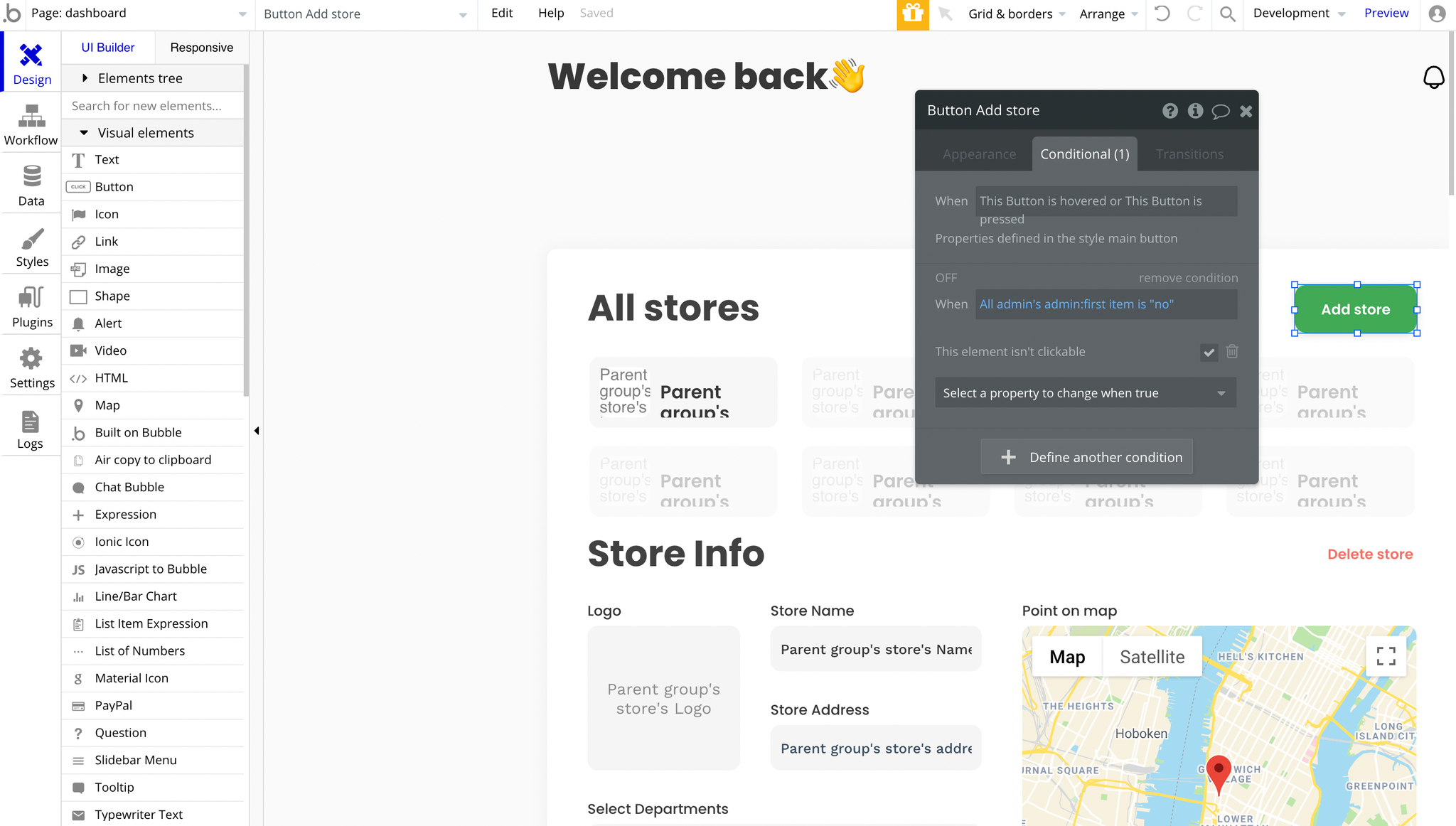
All the non-clickable elements have a Conditional for admin rights check, for example:

Note: If you want to navigate to the
dashboard page, please log in as Demo LogIn.
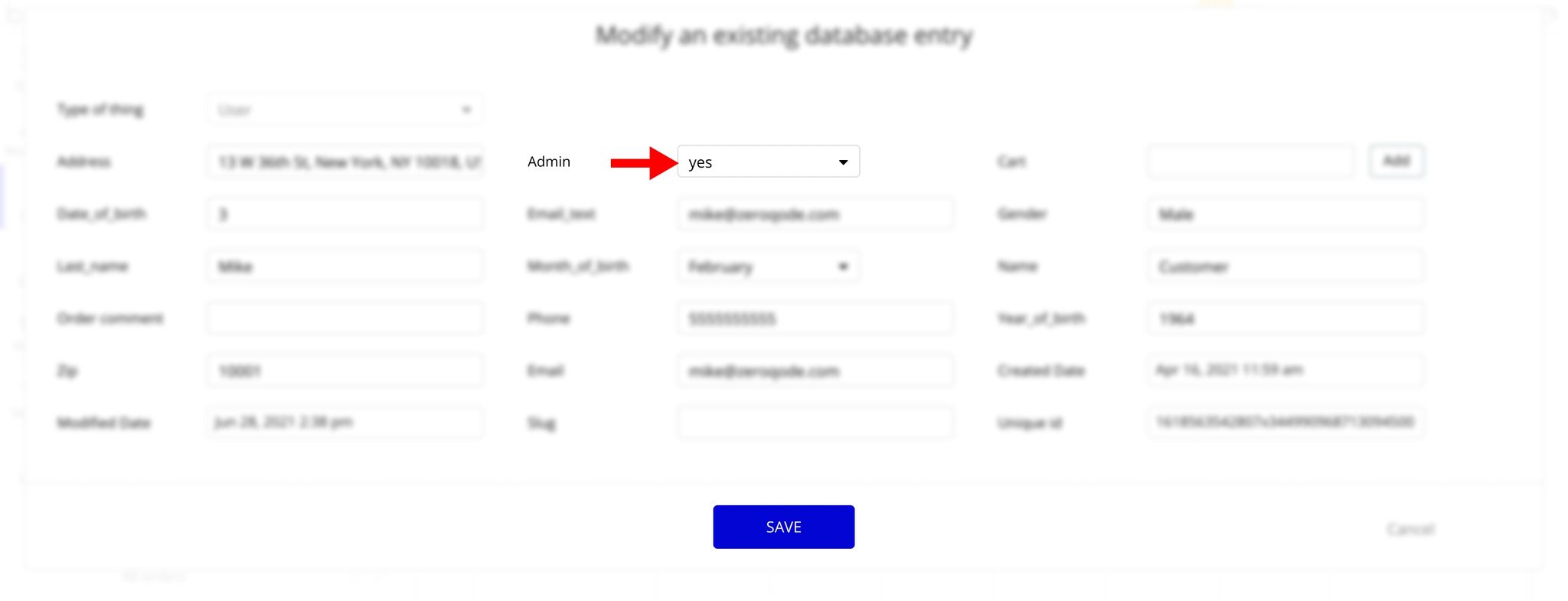
But, if you have already purchased the template, any user with admin rights will be able to access this page and use its features at the fullest. Just follow the guide below.1. Go to Data -> App data -> All Users tab. Select any user you want to grant the admin rights to, and edit the database entry. Set the Admin field to yes:

Note: Remember to hit the SAVE button.
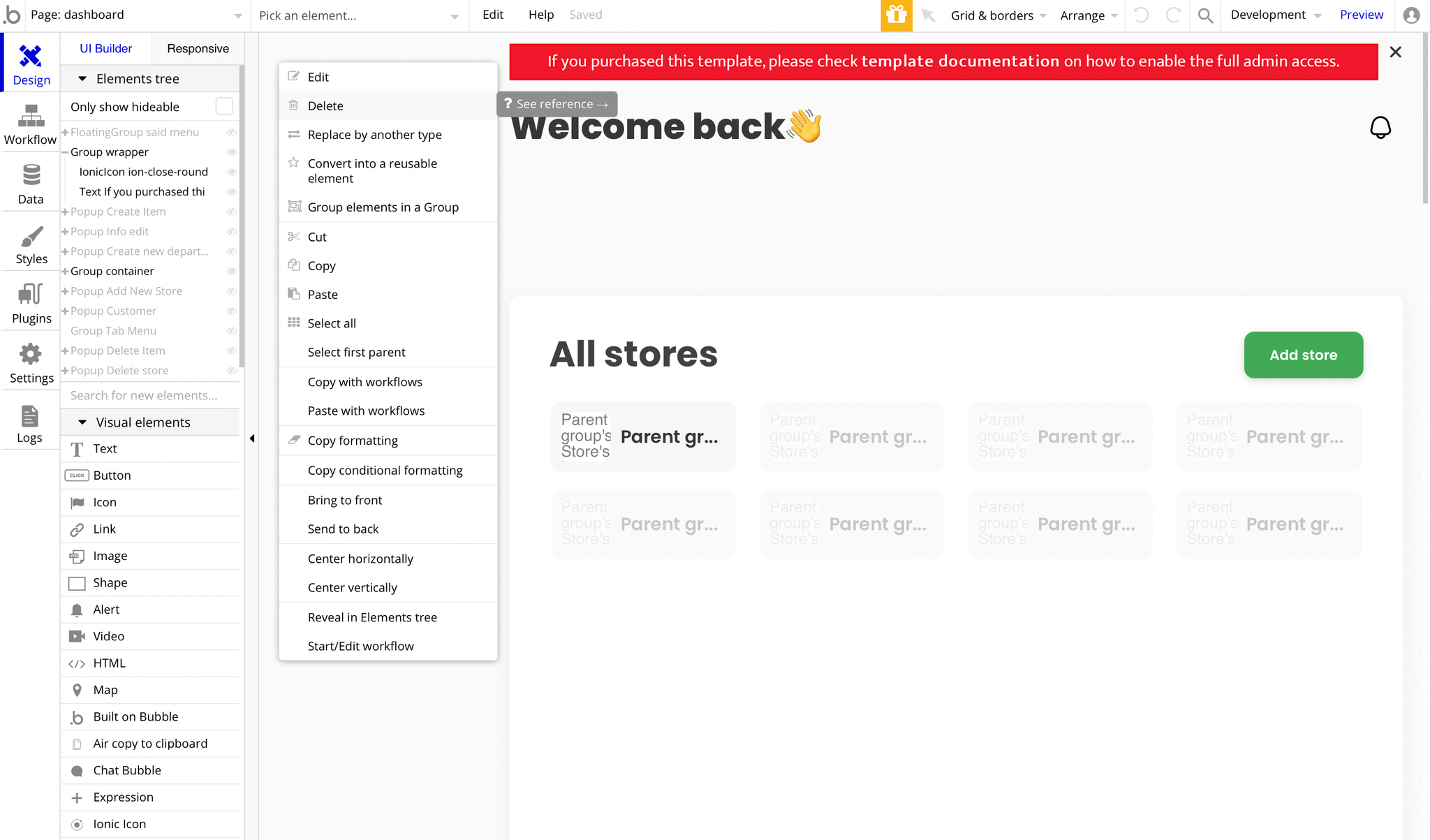
Also, go to the Design tab, locate the Group "wrapper" element, and simply delete it:

An additional limitation is set on the
admin page via the Variables datatype Access rights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.
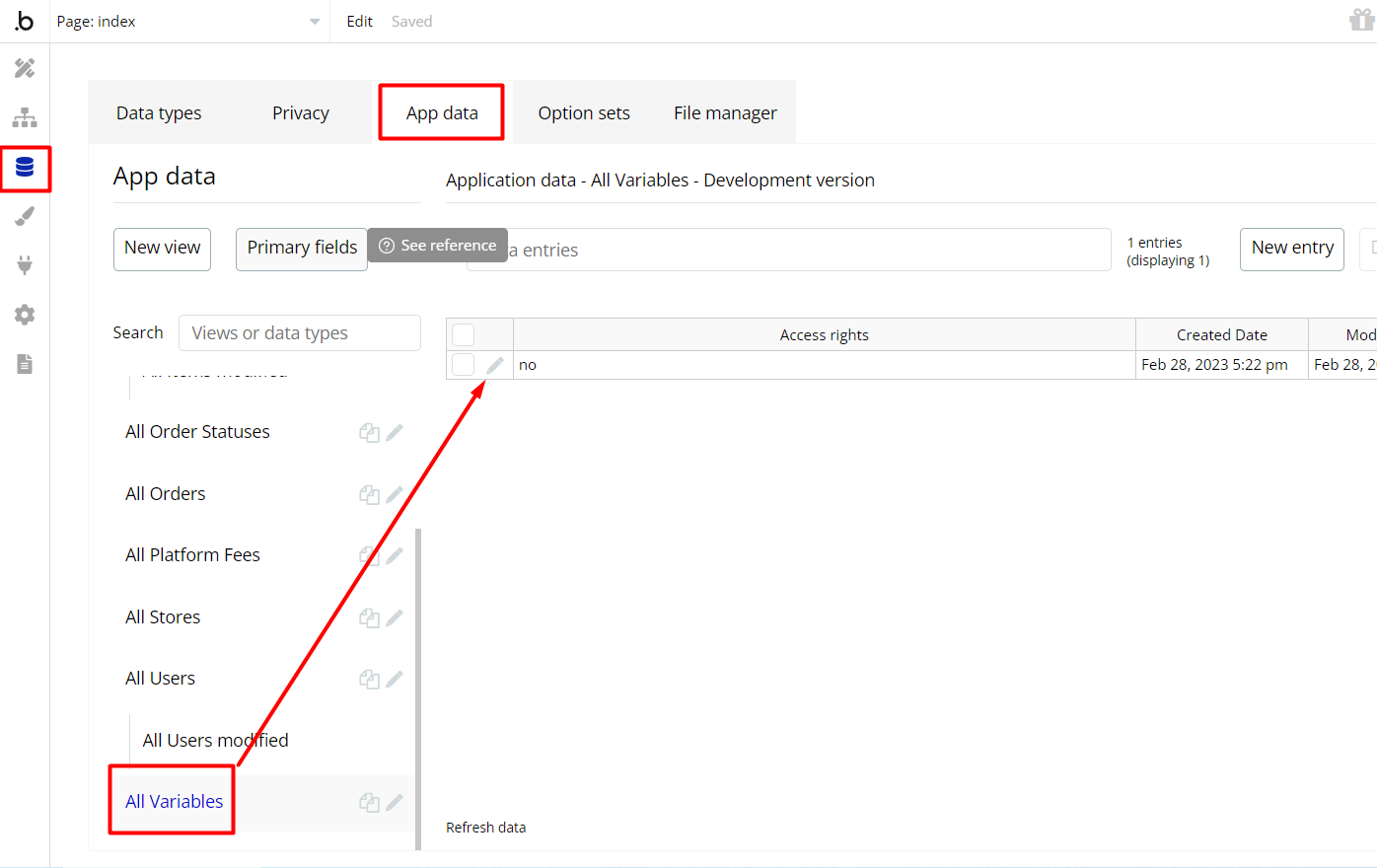
Under the Data tab click the icon in the Editor, go to the Data Type Variables and look for the
Access rights field with the Yes/No boolean type. 
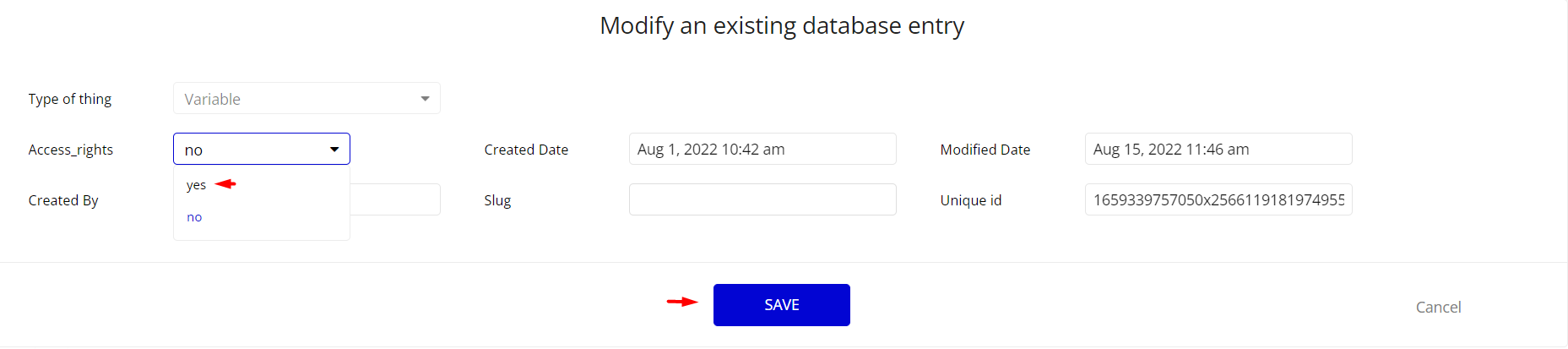
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
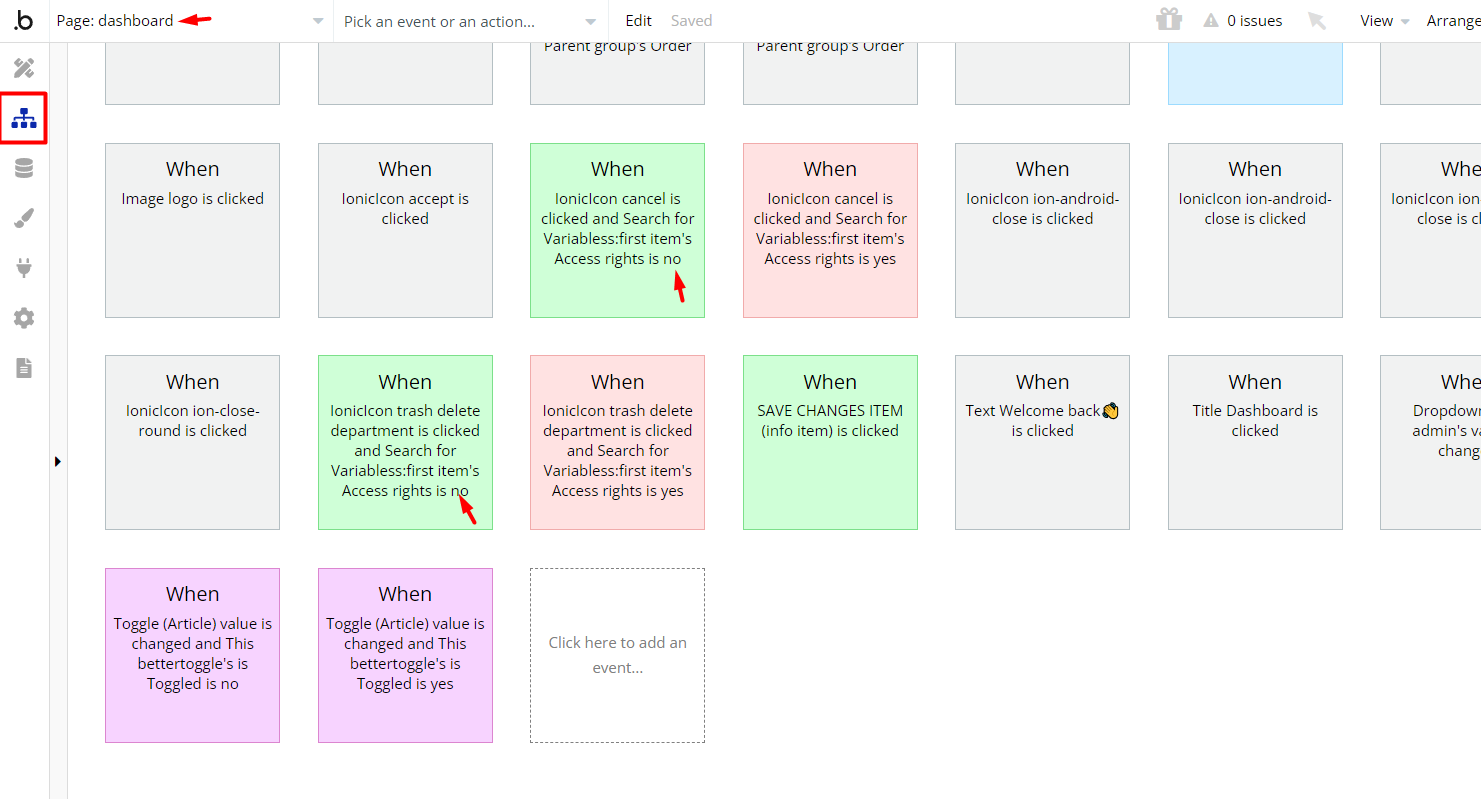
The
admin page has buttons with admin restriction conditions in the workflow which are locked when Access_rights is no.If you have already purchased the template, you can simply delete the following workflows in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows with the condition "Search for Variables: first item's
Access_rightsis "no" and remove if you don't need them.

Complete. After these changes, you can check the respective actions on page.
Congrats! You have successfully granted admin rights. Now you can use all the admin pages and its features as an admin user.
Custom Code
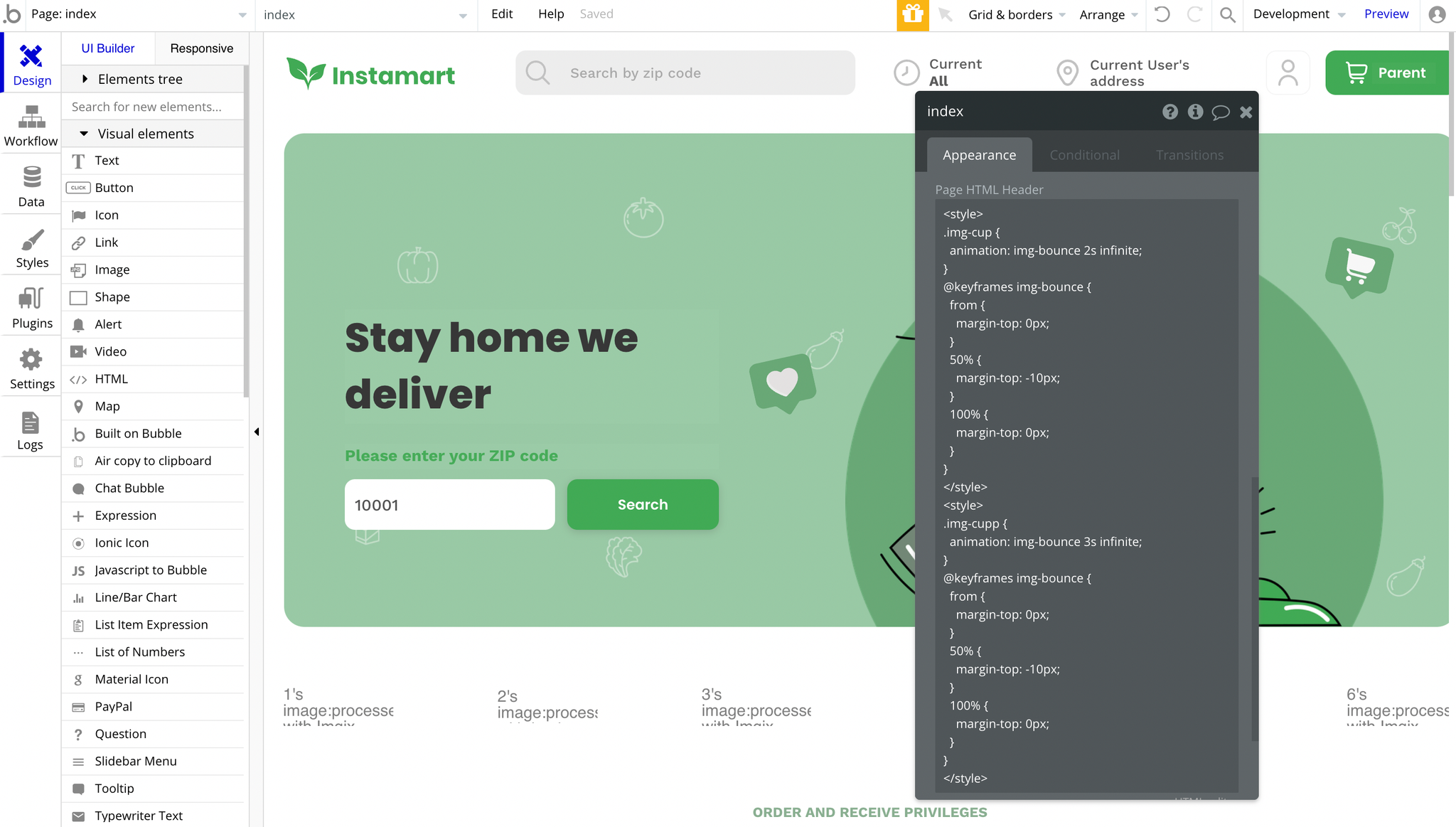
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
index page, Page HTML Header - used to set some general styling and animations.
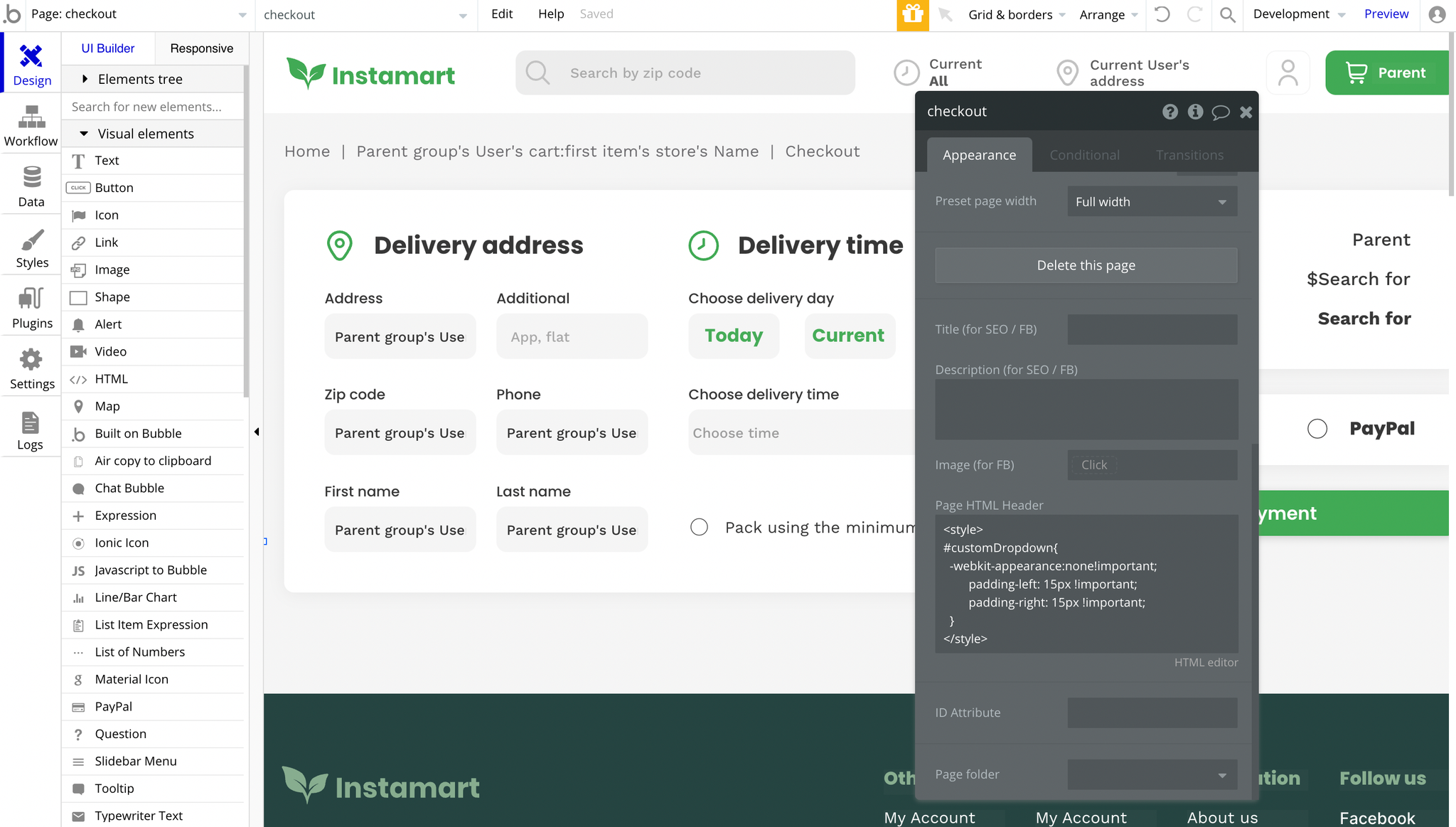
checkout page, Page HTML Header - used to set the dropdown style among all browsers.
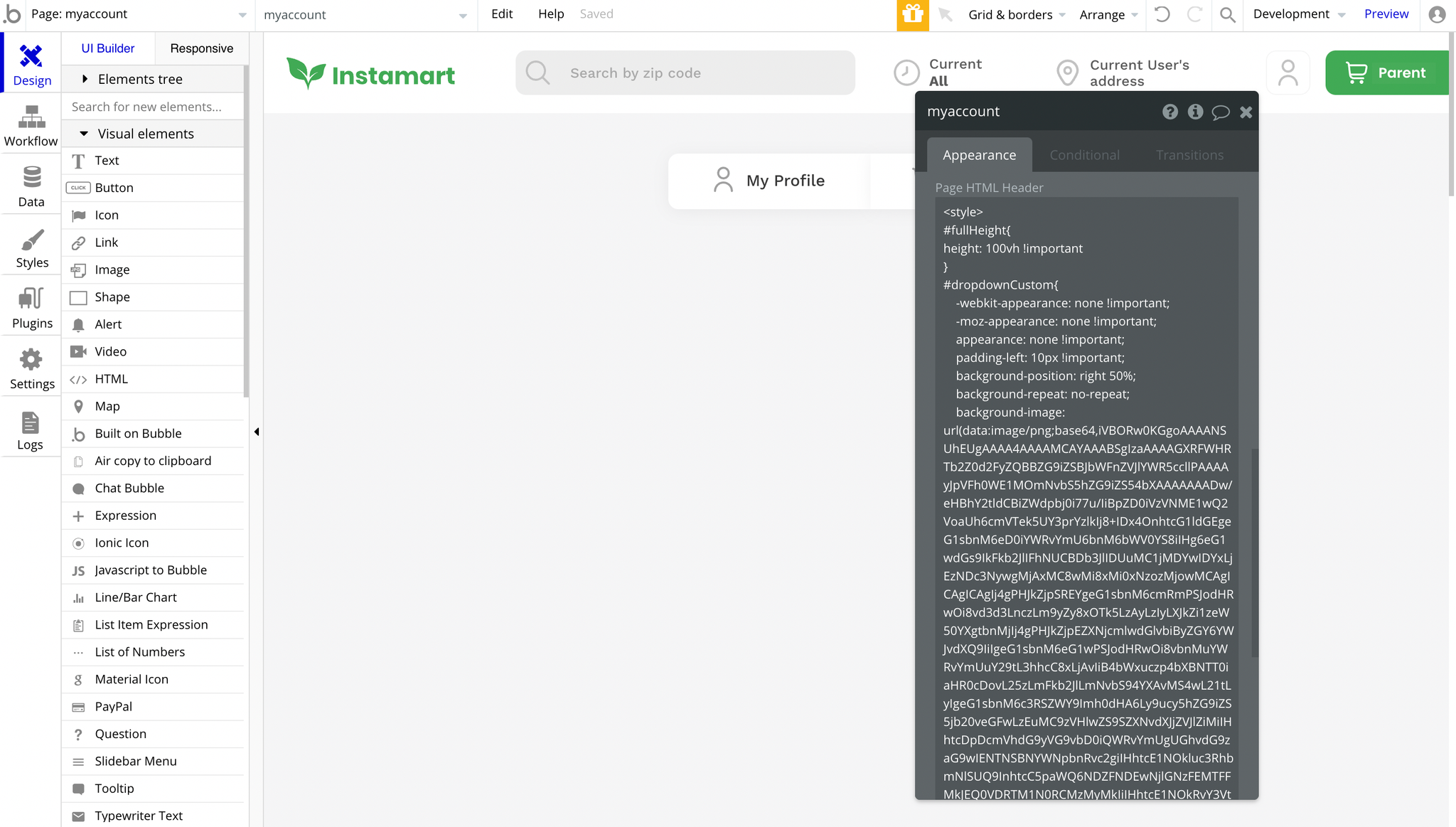
myaccount page, Page HTML Header - used to set the dropdown style among all browsers.
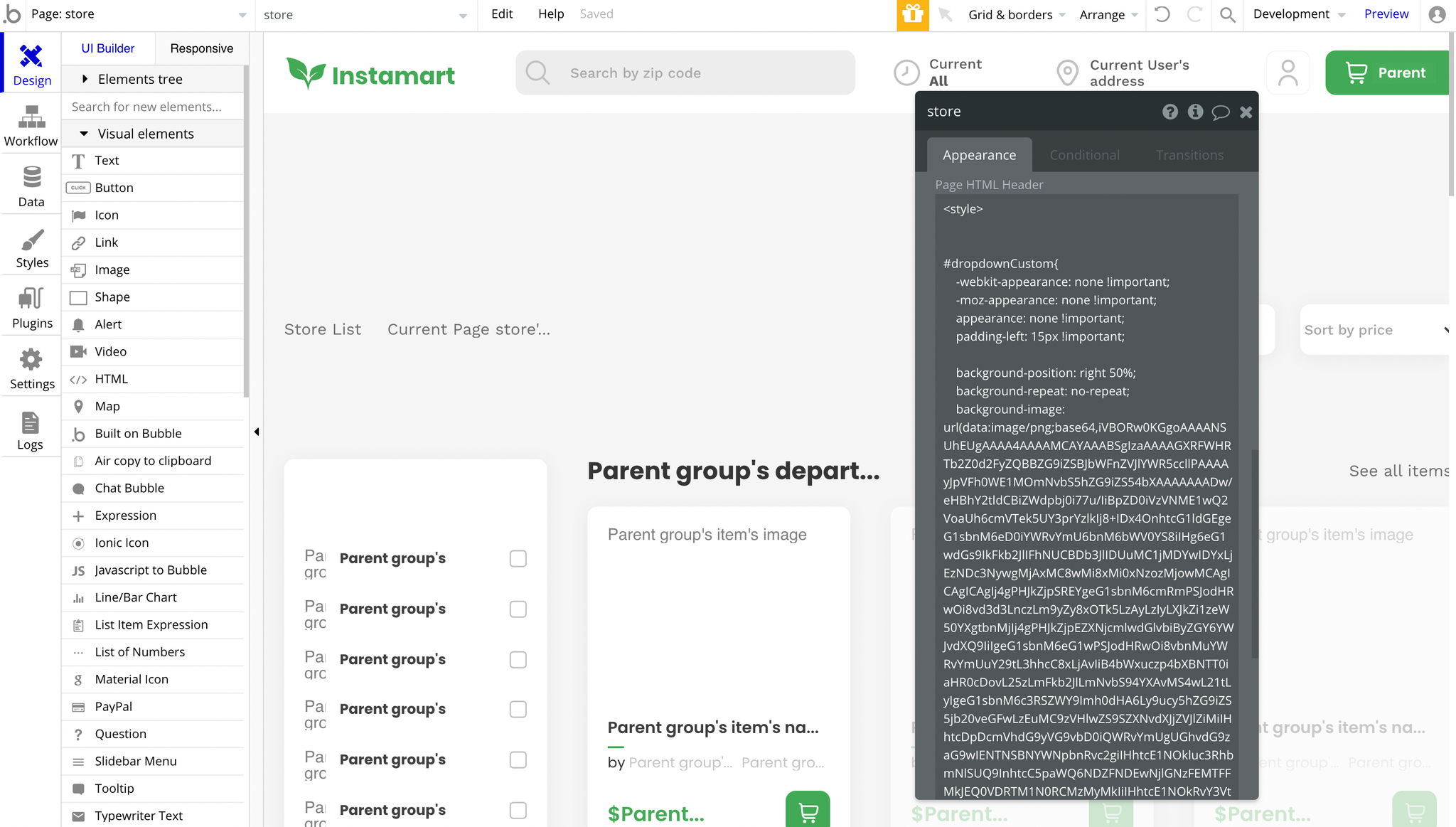
store page, Page HTML Header - used to set the dropdown style among all browsers.
Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
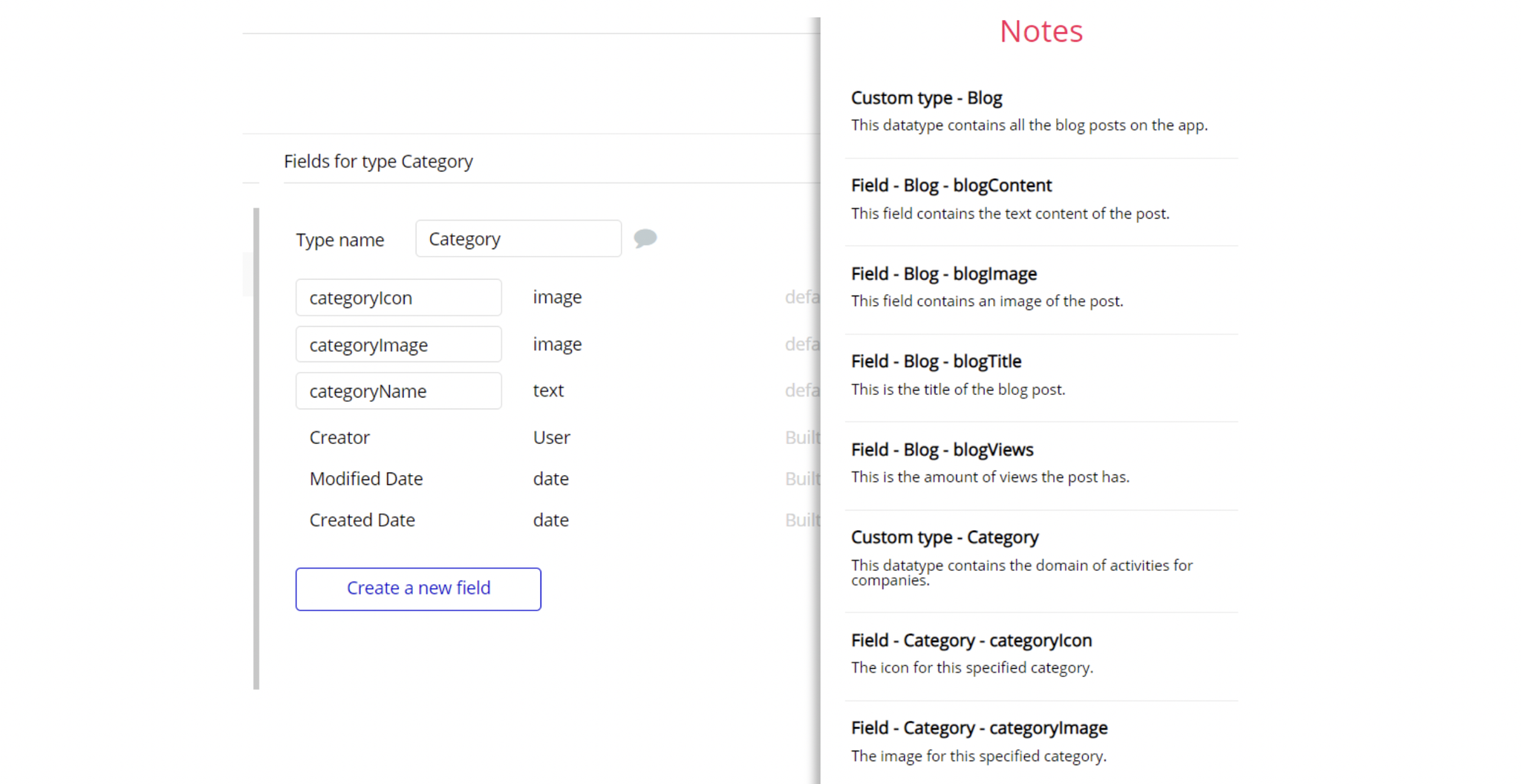
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.