The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Meaning, you will not be able to use the admin features at their fullest until you purchase the template and enable admin rights.
If you want to make someone an admin, you'll have to change the field
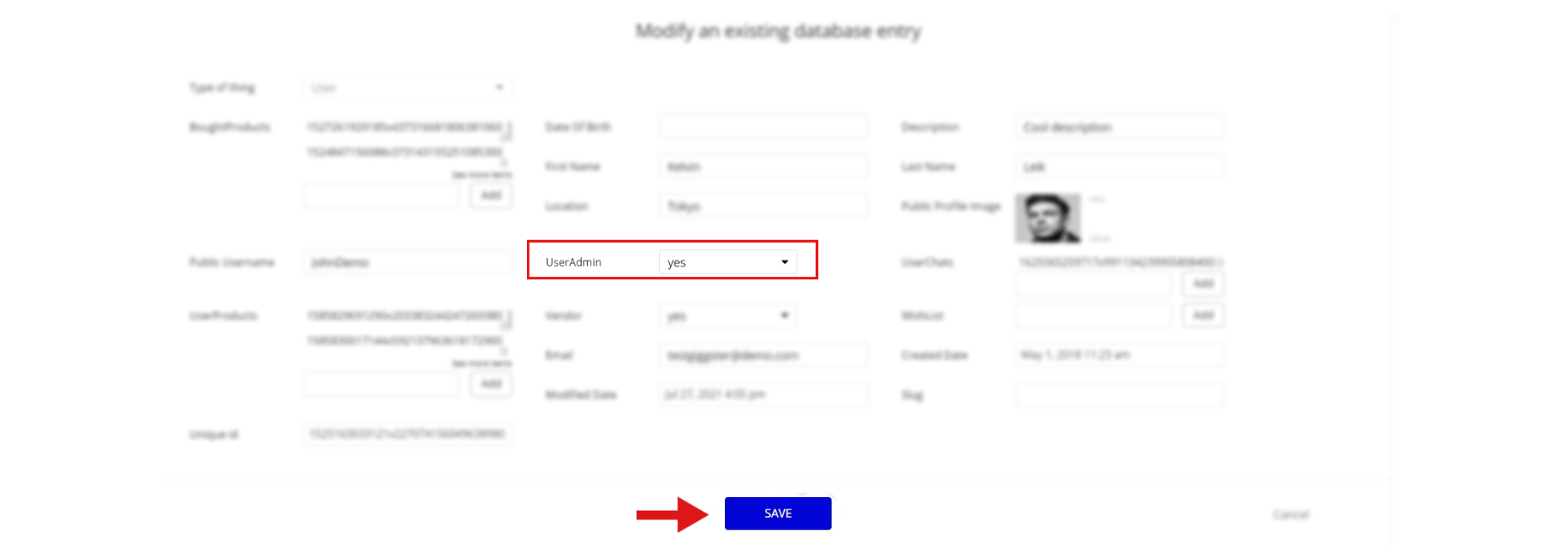
UserAdmin within the User datatype to yes. After you do that, this user will have the ability to modify data inside the dashboard page. If a non-admin user tries to access the admin page he will fail, because of the conditions on page load and edit/delete actions, when the UserAdmin field value is set no for this particular user.Under the Data tab click the iconin the Editor, go to the Data Type User and look for
UserAdmin field with Yes/No boolean type, condition for Yes is set the Admin rights are enabled and user can edit and delete users/classes or manipulate with Fee value from Admin page, however, if No is set the Admin rights are disabled for the user.
Note: Remember to hit the SAVE button.
If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features. The restricted elements for clicking are:
- On the
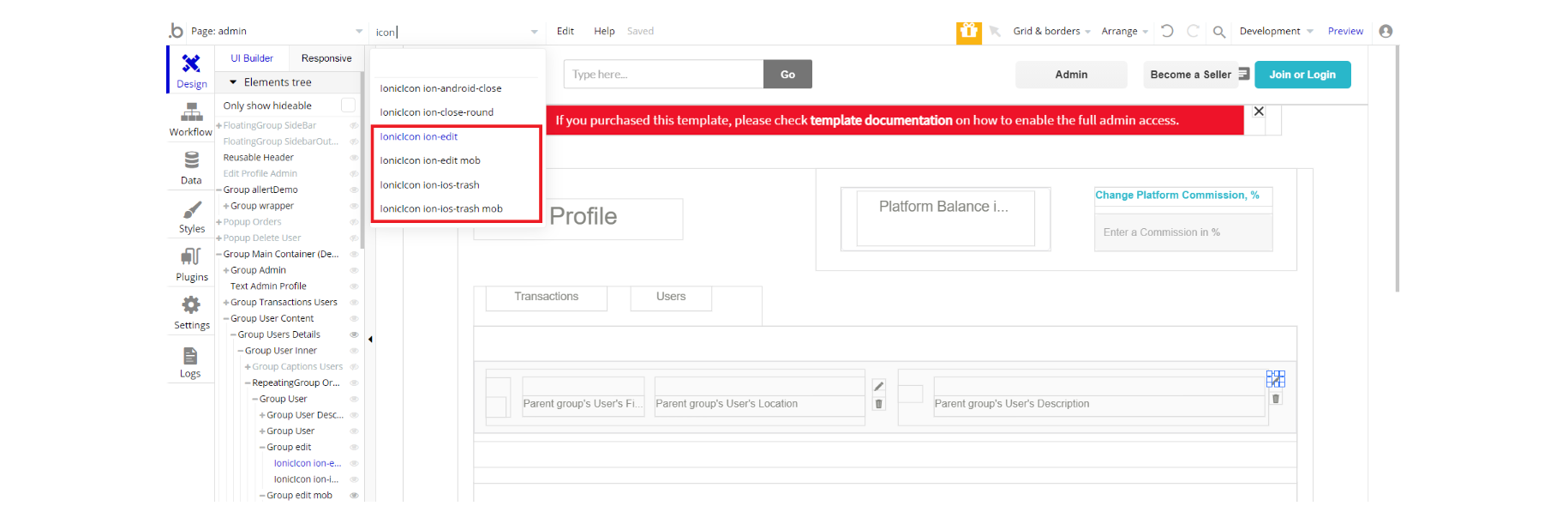
adminpage, find icons that have the restrictions (use the simple search on the page):
- IonicIcon ion-edit
- IonicIcon ion-edit mob
- IonicIcon ion-ios-trash
- IonicIcon ion-ios-trash mob

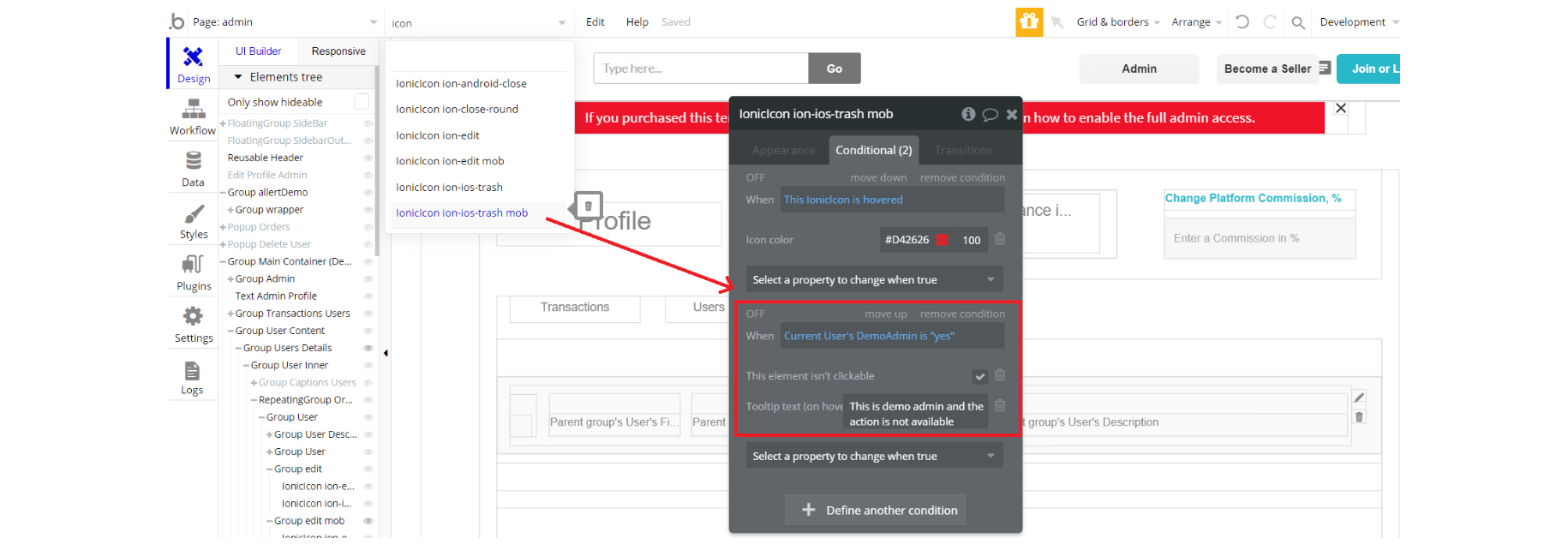
2. Click on the icon "IonicIcon ion-ios-trash mob" and see this its Conditional tab, remove the condition and do the same with the other elements from list above the same:

3. Complete. After these changes, you can check the on-page the respective actions.
Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
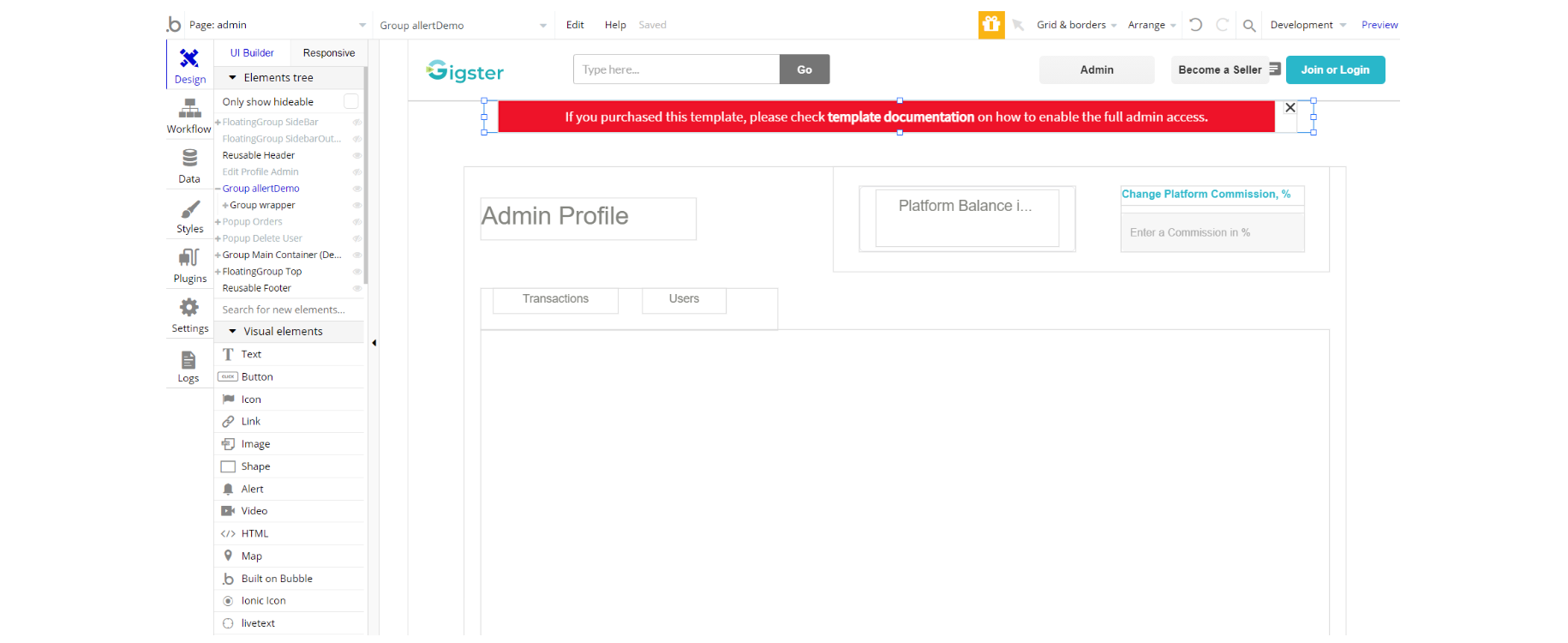
Also, delete the warning group that says to check the template's documentation:
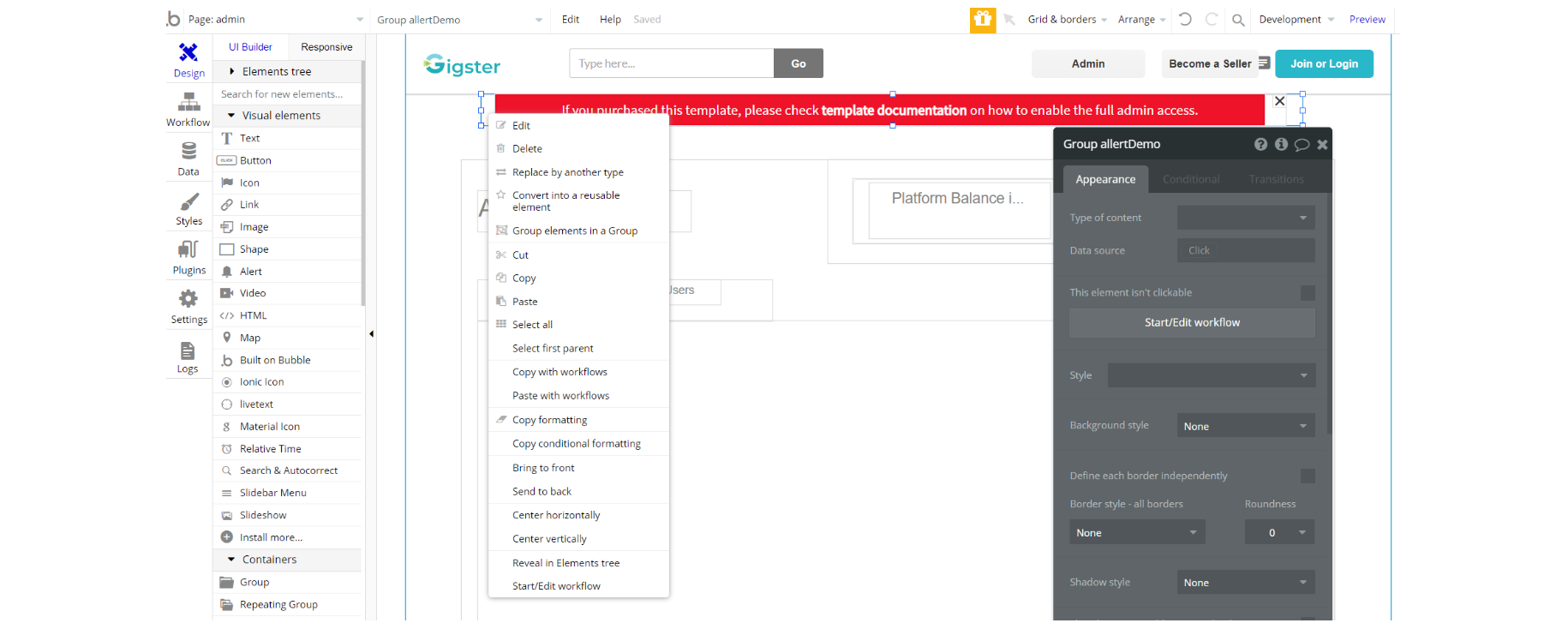
- Locate the container Group "allertDemo":

2. And delete it:

Custom Code
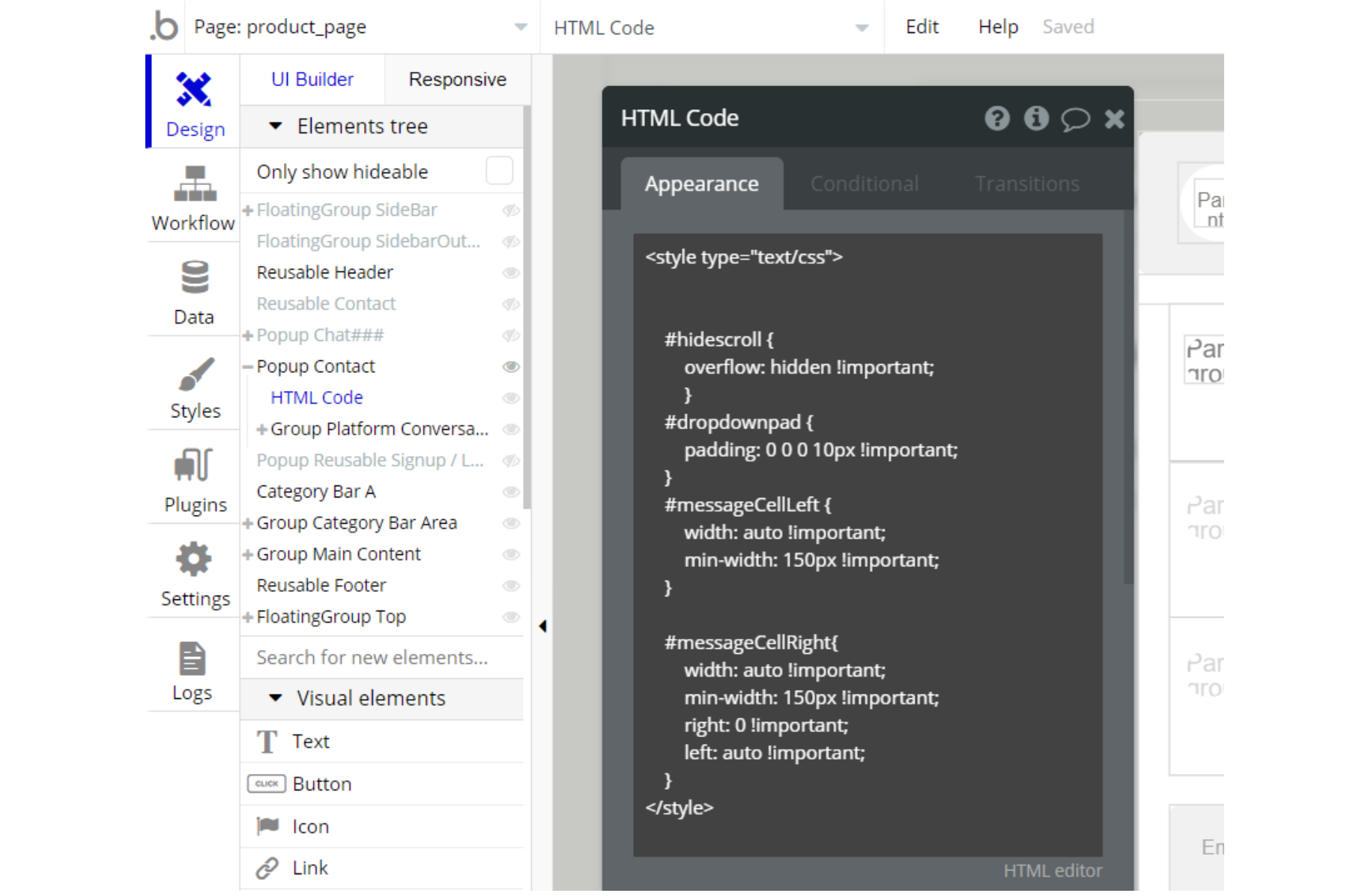
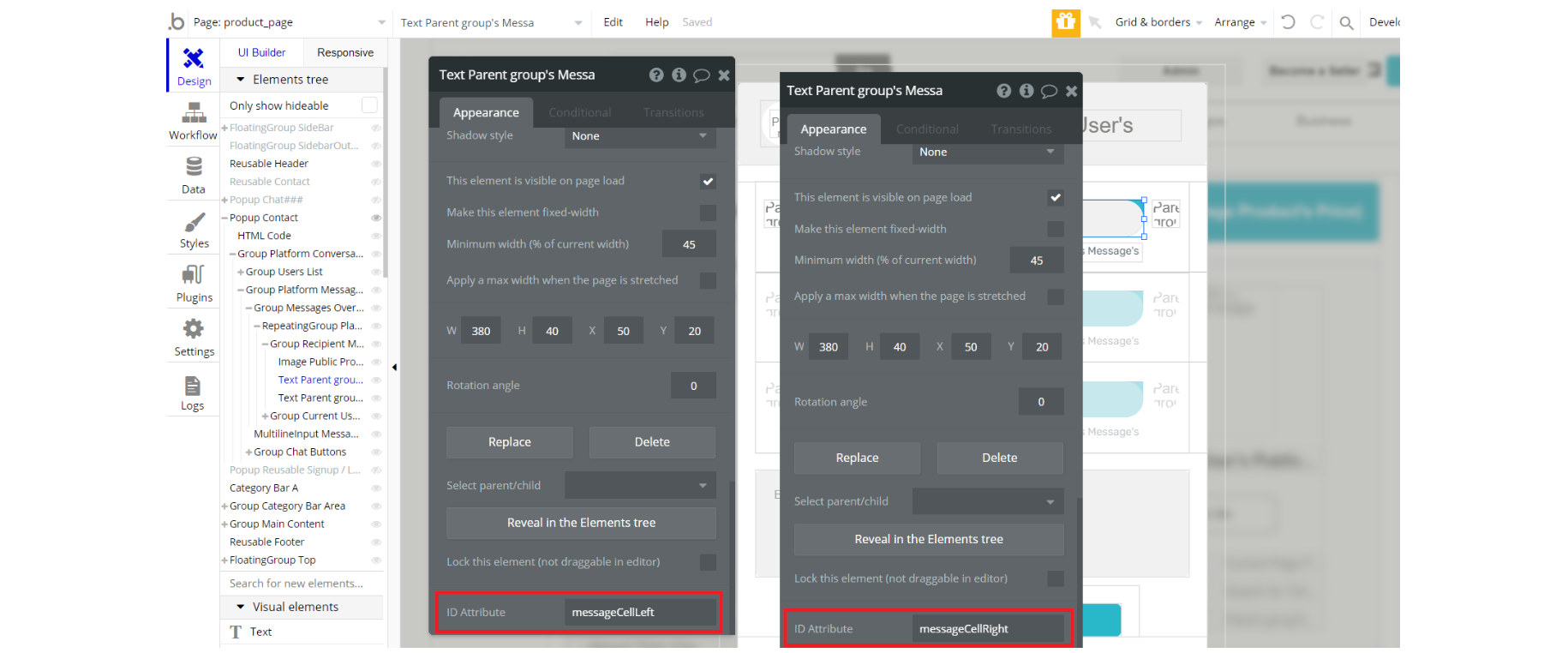
product_page - On this page, the CSS will affect the style of cell text element inside the repeating group and it was done for design purposes. Additionally, it'll hide the scrollbar of the repeating group.

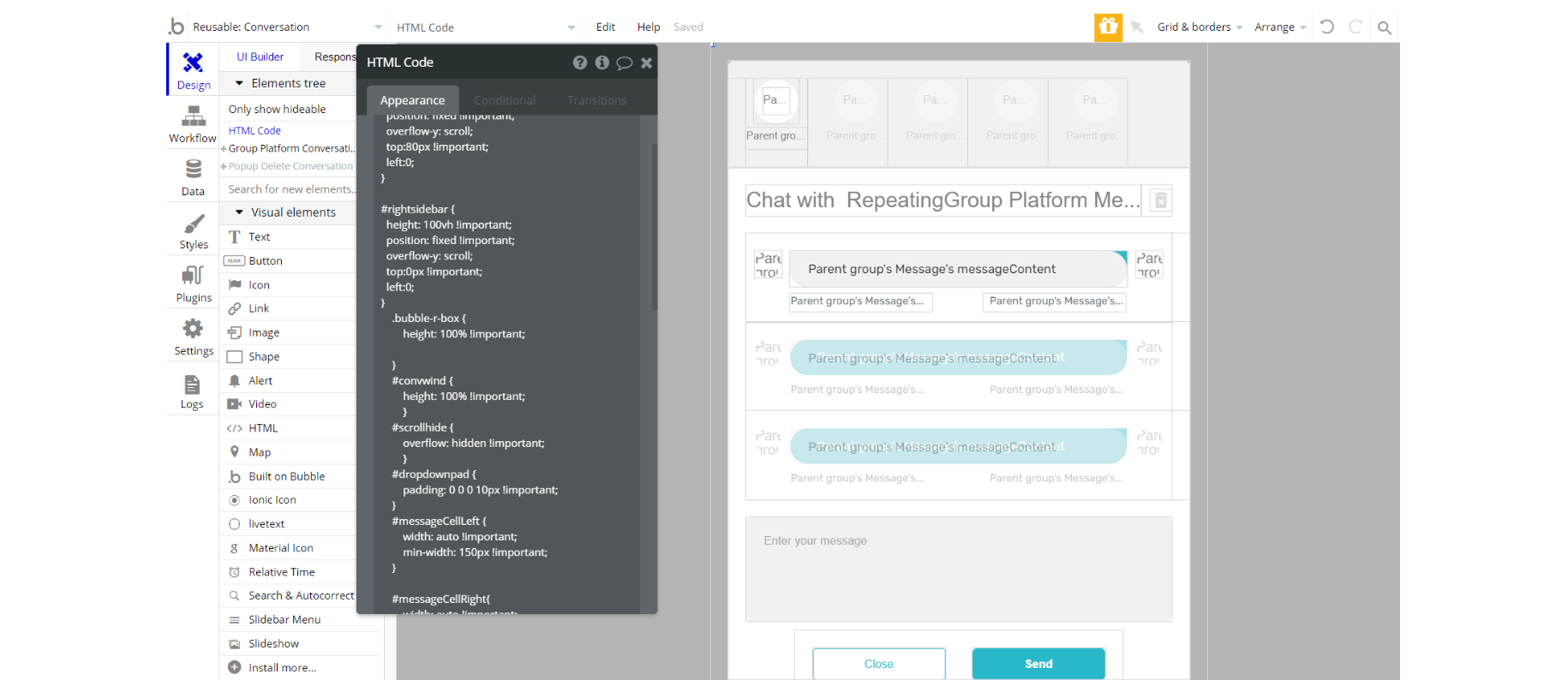
Conversation reusable element - This reusable element, has a CSS in the HTML element on-page. The CSS will affect the style of certain elements and this was done for design purposes.

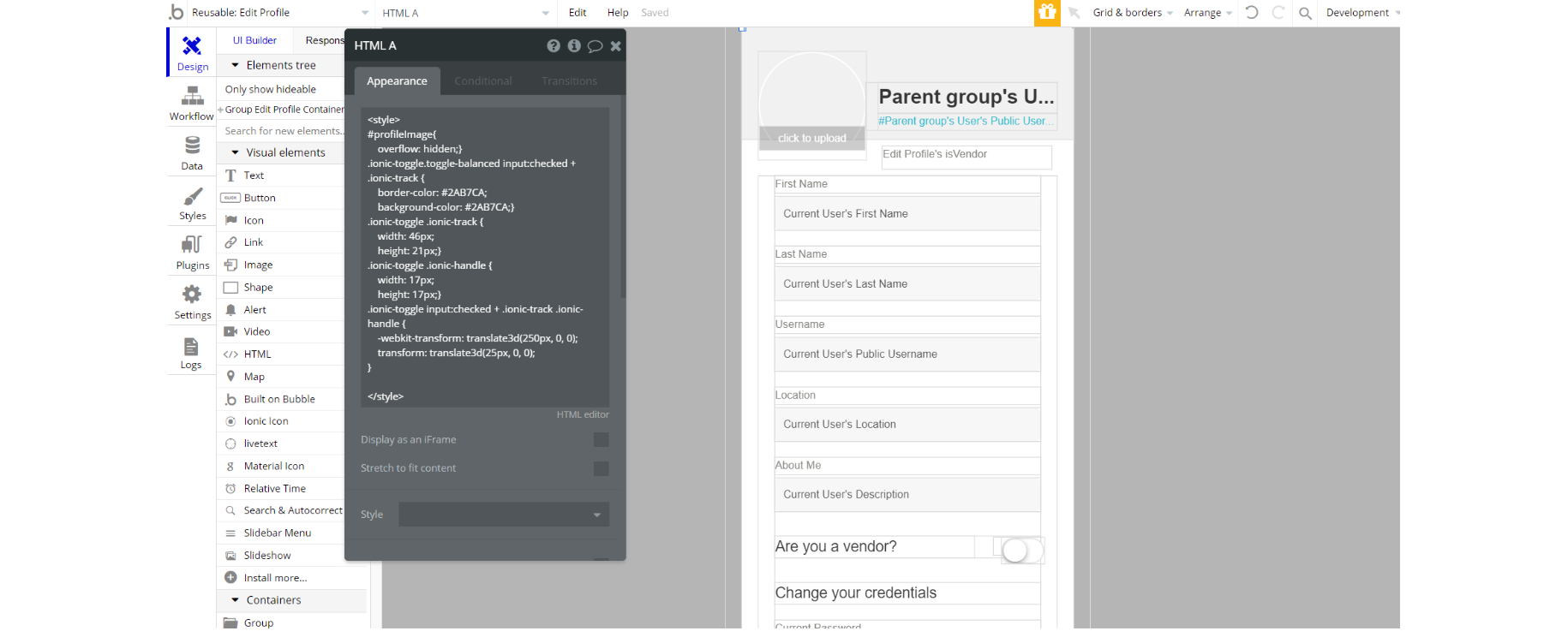
Edit Profile reusable element - This reusable element, has a CSS in the HTML element on-page. The CSS will affect the style of certain elements and this was done for design purposes.

Note: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
Plugins
In this section, we describe additional plugins used in templates for different purposes.
index page
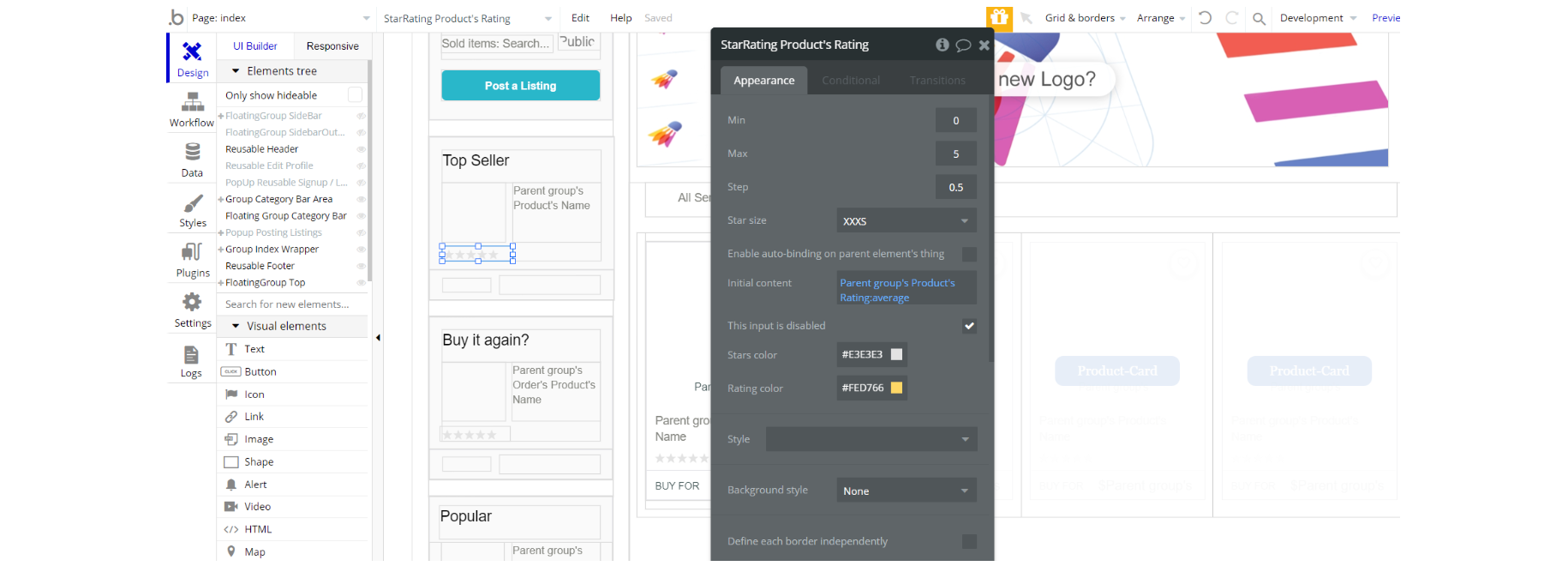
Note: The index page uses the default Star Rating plugin, for displaying listing rating: https://manual.bubble.io/core-resources/bubble-made-plugins/star-rating
There are 2 elements placed on the page, in different cards elements.

listing_redact page
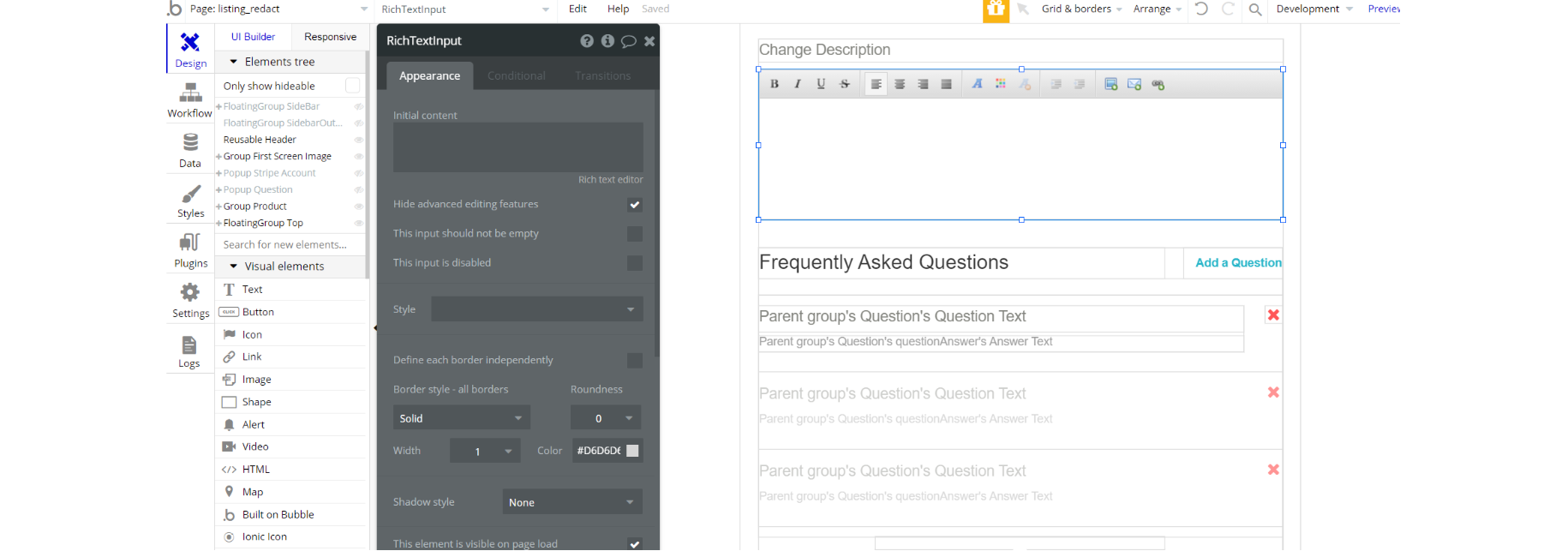
Note: The listing_redact page uses the default Rich Text Legacy plugin as an input element, for editing the listing description: https://manual.bubble.io/core-resources/bubble-made-plugins/rich-text-editor-legacy

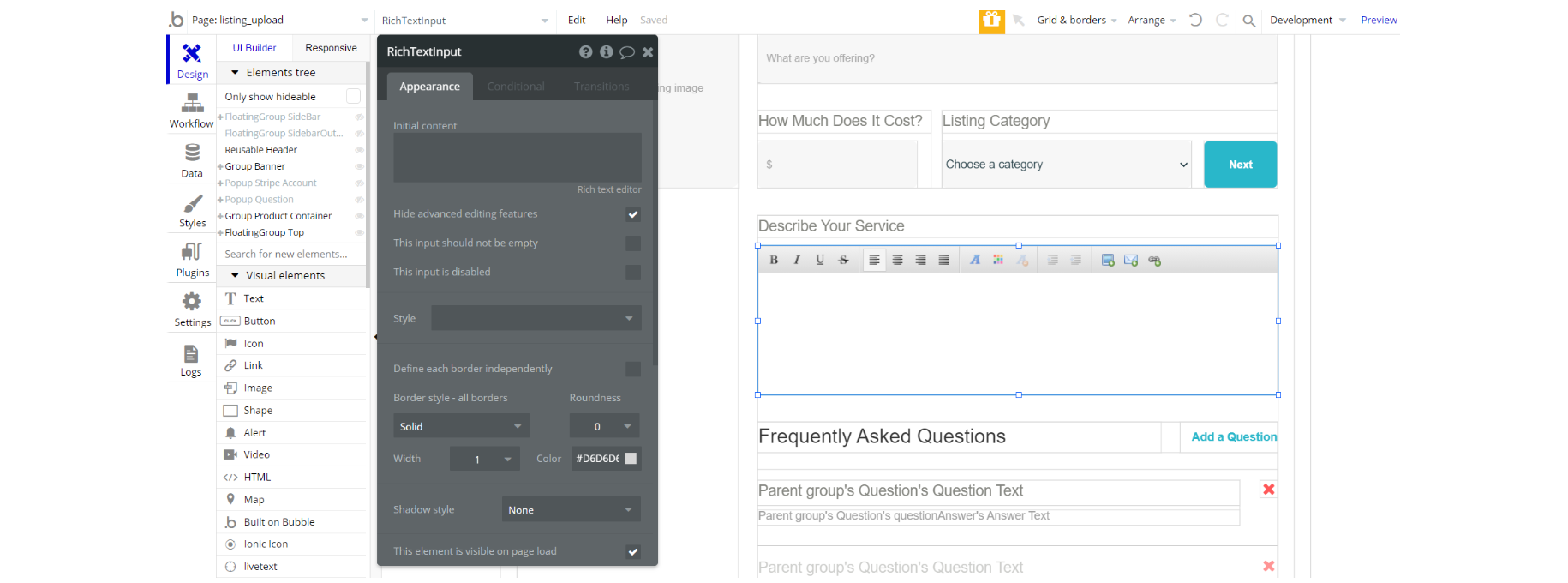
listing_upload page
Note: The listing_upload page uses the default Rich Text Legacy plugin as an input element, for adding the listing description: https://manual.bubble.io/core-resources/bubble-made-plugins/rich-text-editor-legacy

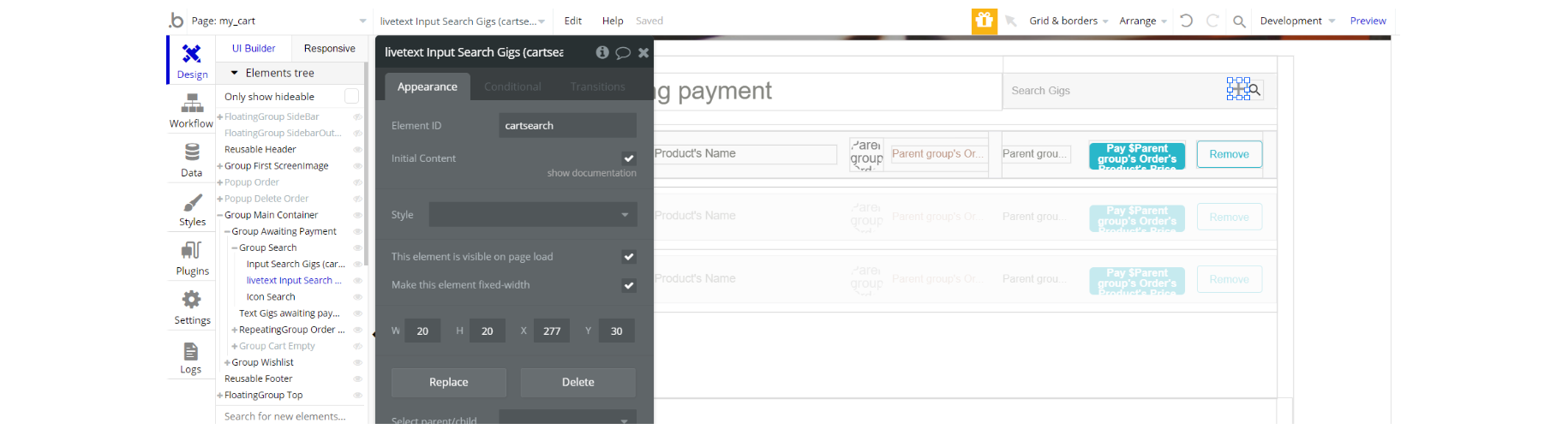
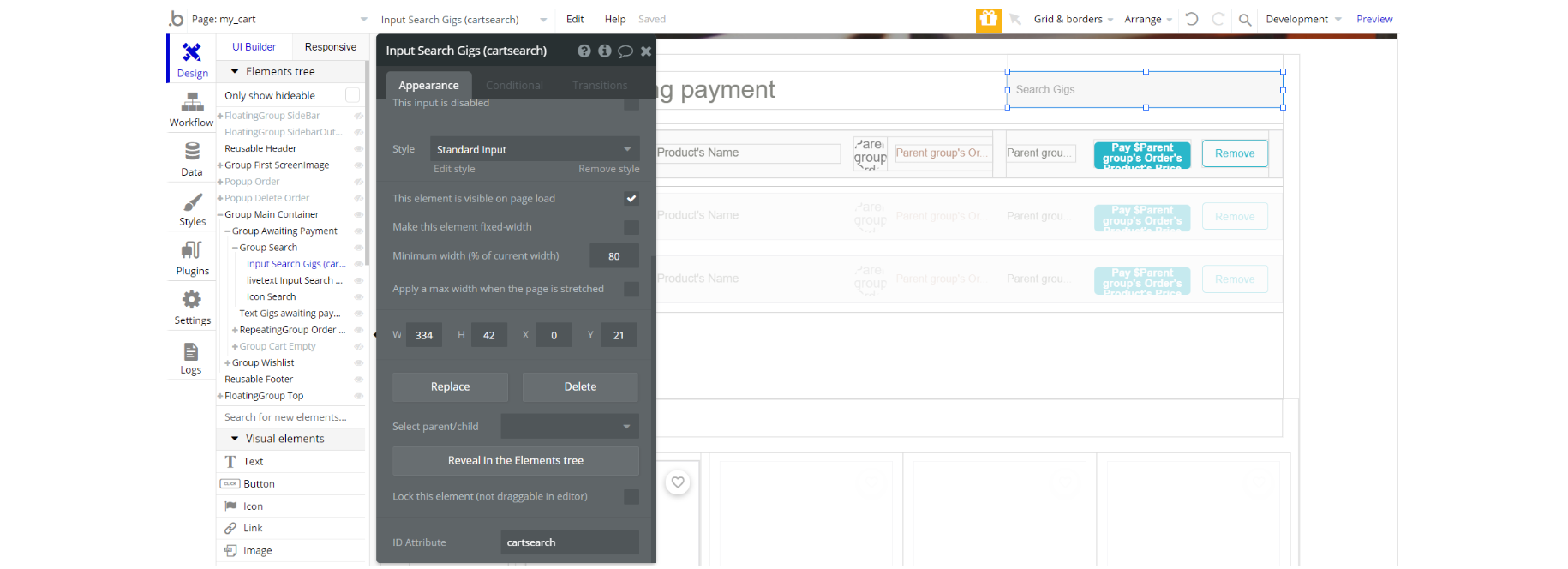
my_cart page
Note: The my_cart page uses for searching through product fields in the database the default Instant text plugin as instant recognition of value entered in the input field: https://bubble.io/plugin/instant-text-1527871417291x467091680897007600


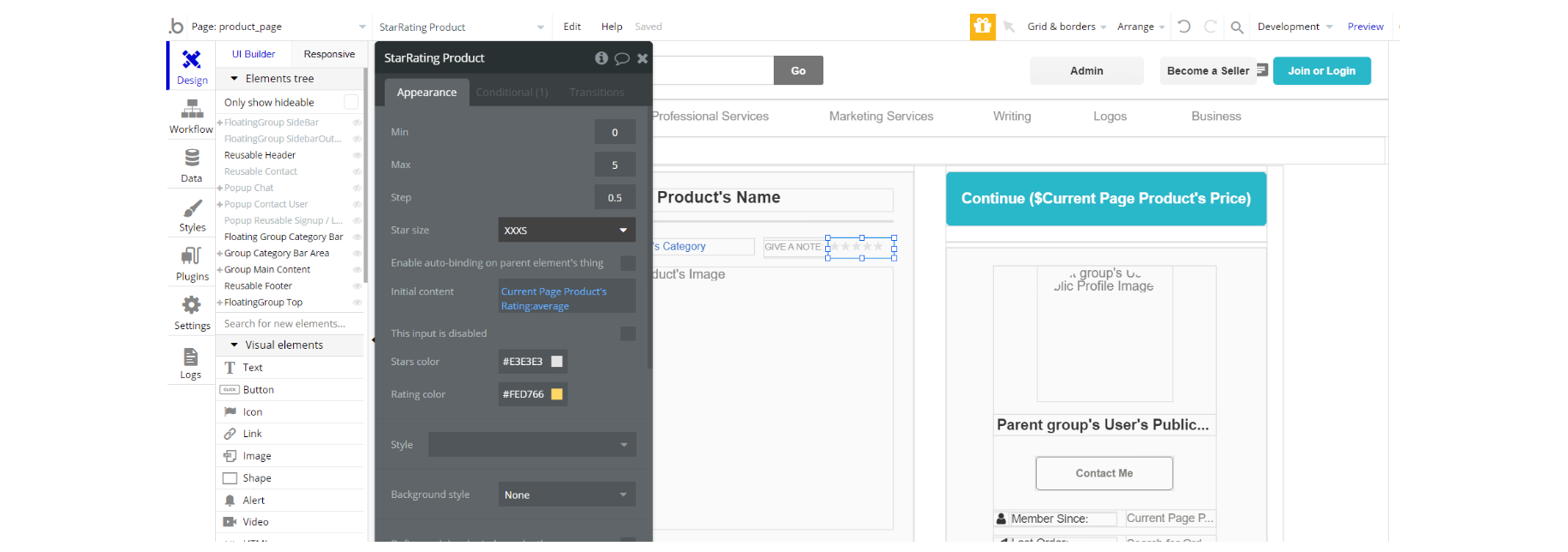
product_page
Note: The product_page uses the default Star Rating plugin, for assigning a listing rating: https://manual.bubble.io/core-resources/bubble-made-plugins/star-rating

search_filter page
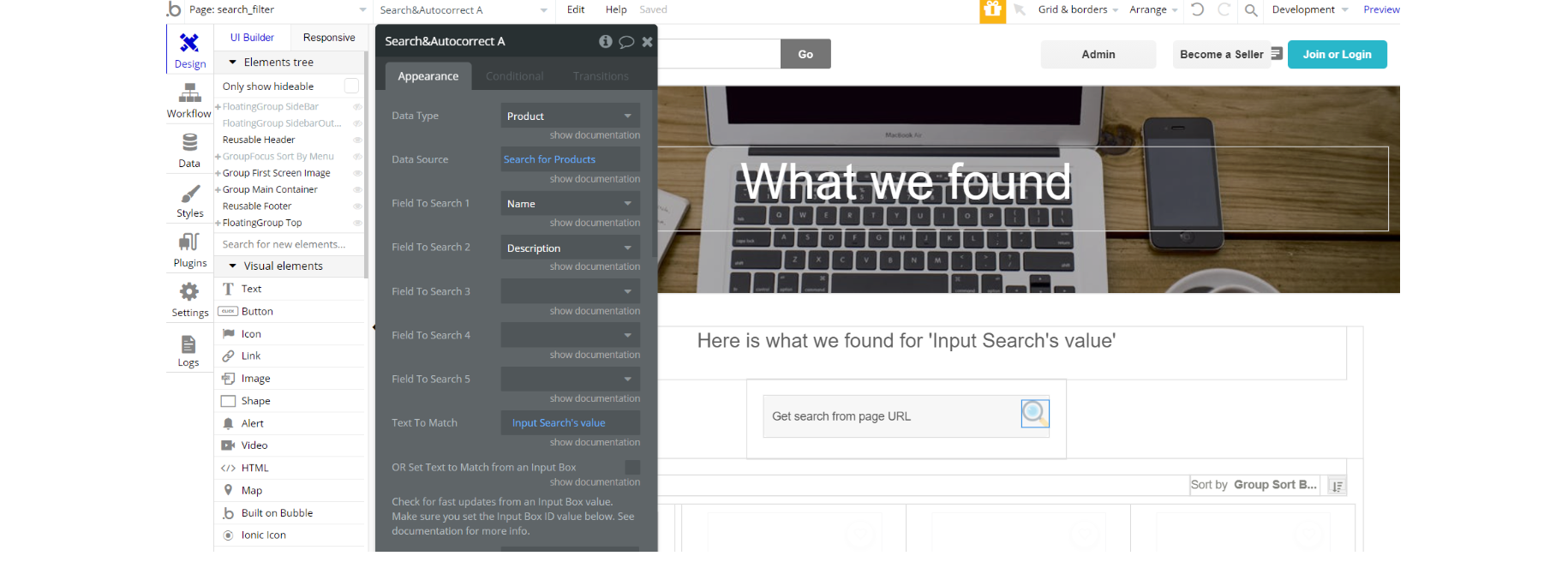
Note: The search_filter page uses the Search&Autocorrect plugin for searching through product fields in the database and display the values on page: https://bubble.io/plugin/search--autocorrect-1515542335452x628730204959539200

Category Bar reusable element
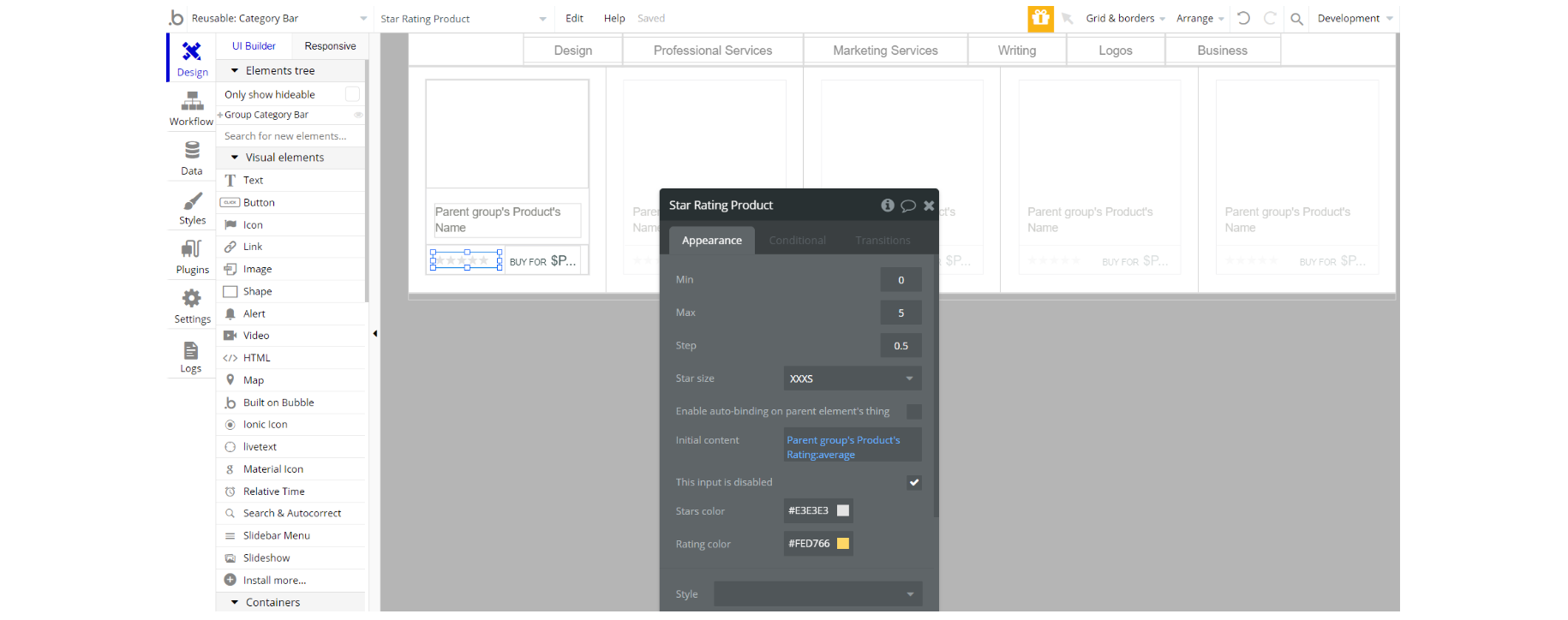
Note: The category bar reusable element uses the default Star Rating plugin, for displaying listing rating: https://manual.bubble.io/core-resources/bubble-made-plugins/star-rating

Product-Card reusable element
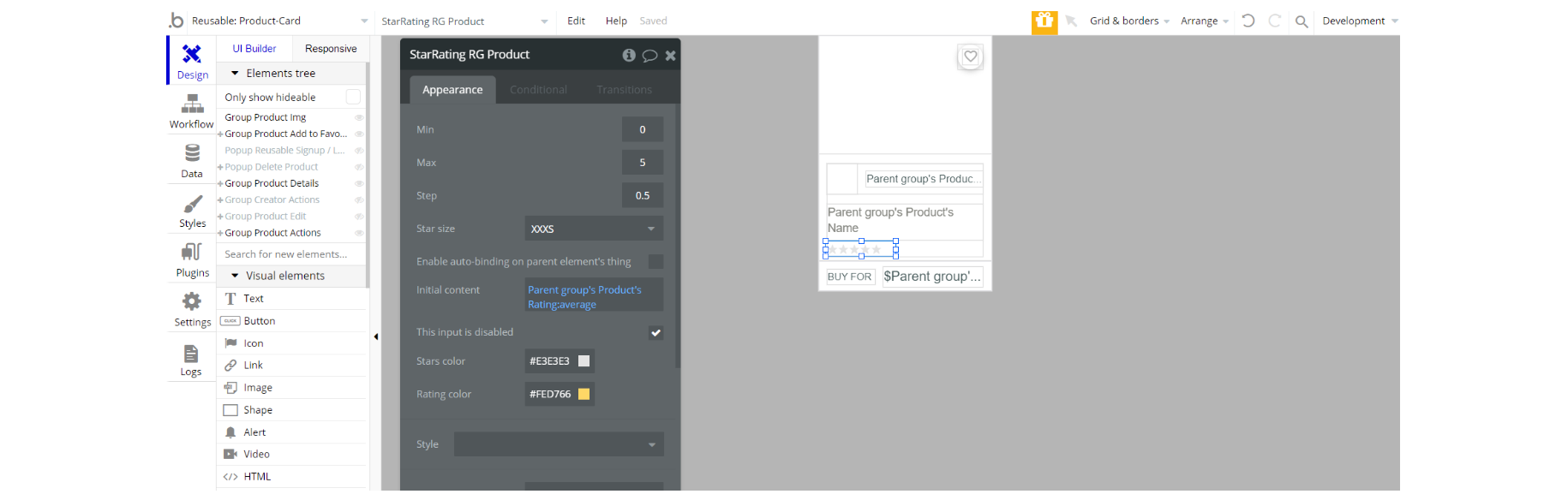
Note: The Product-card reusable element uses the default Star Rating plugin, for displaying listing rating: https://manual.bubble.io/core-resources/bubble-made-plugins/star-rating

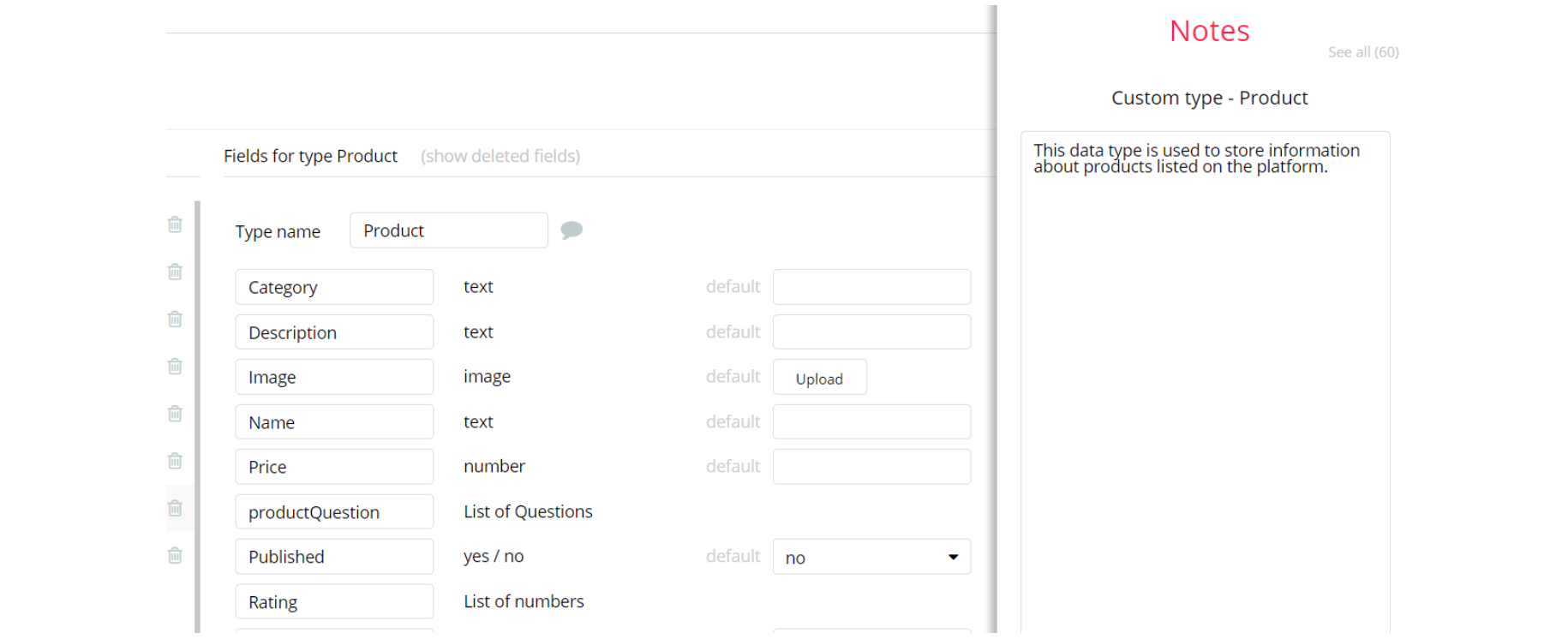
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.