This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
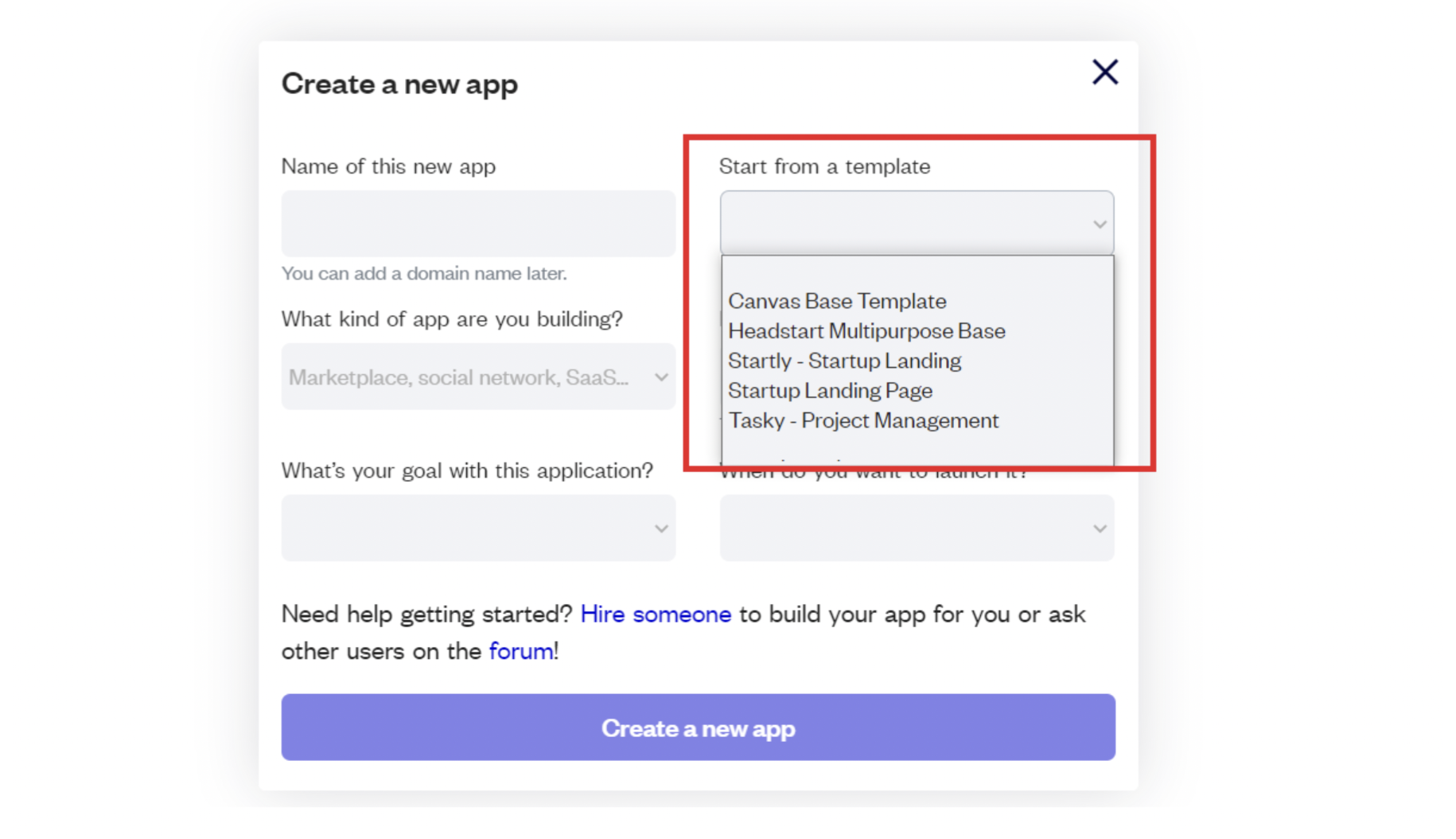
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

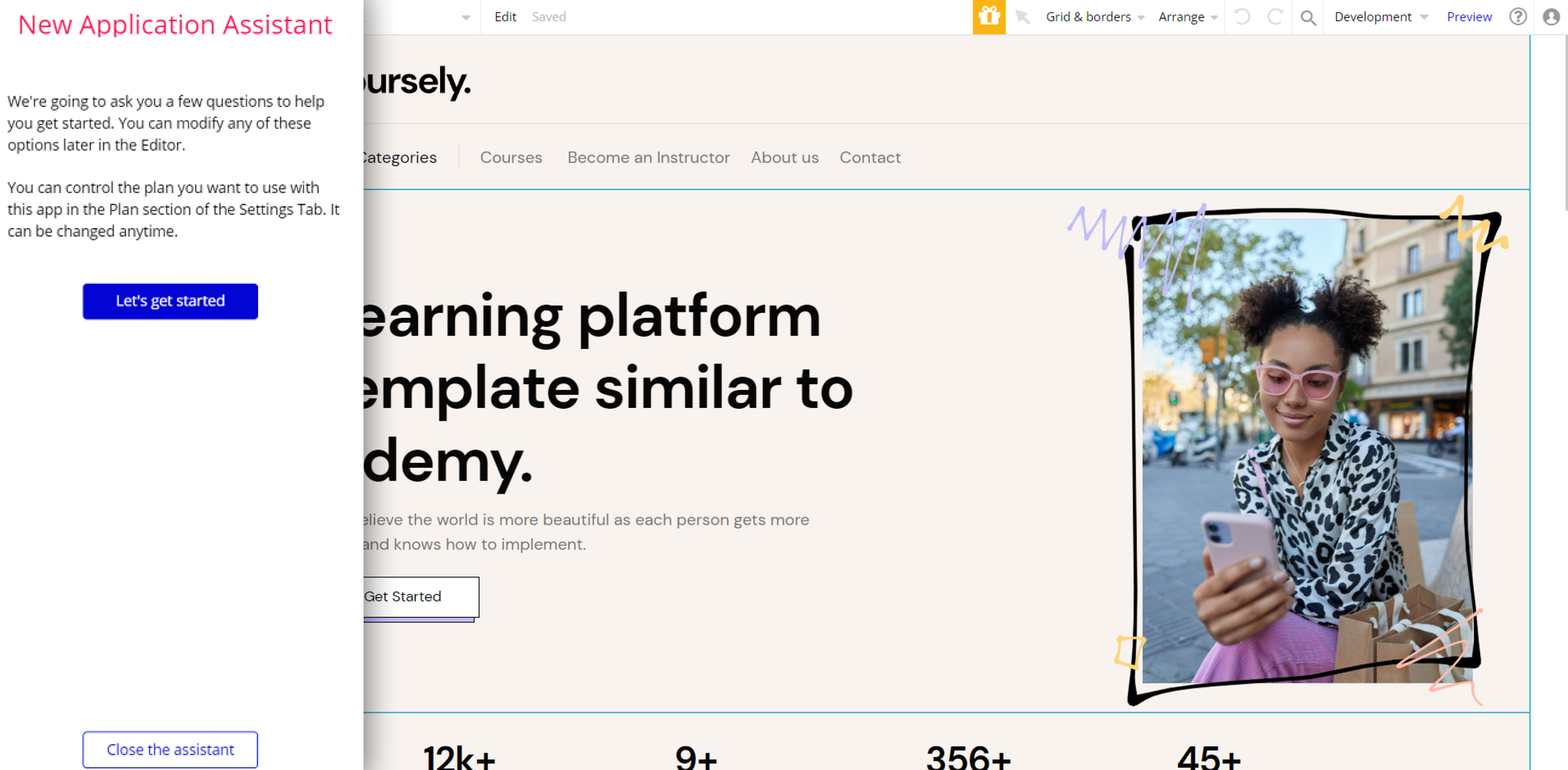
After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

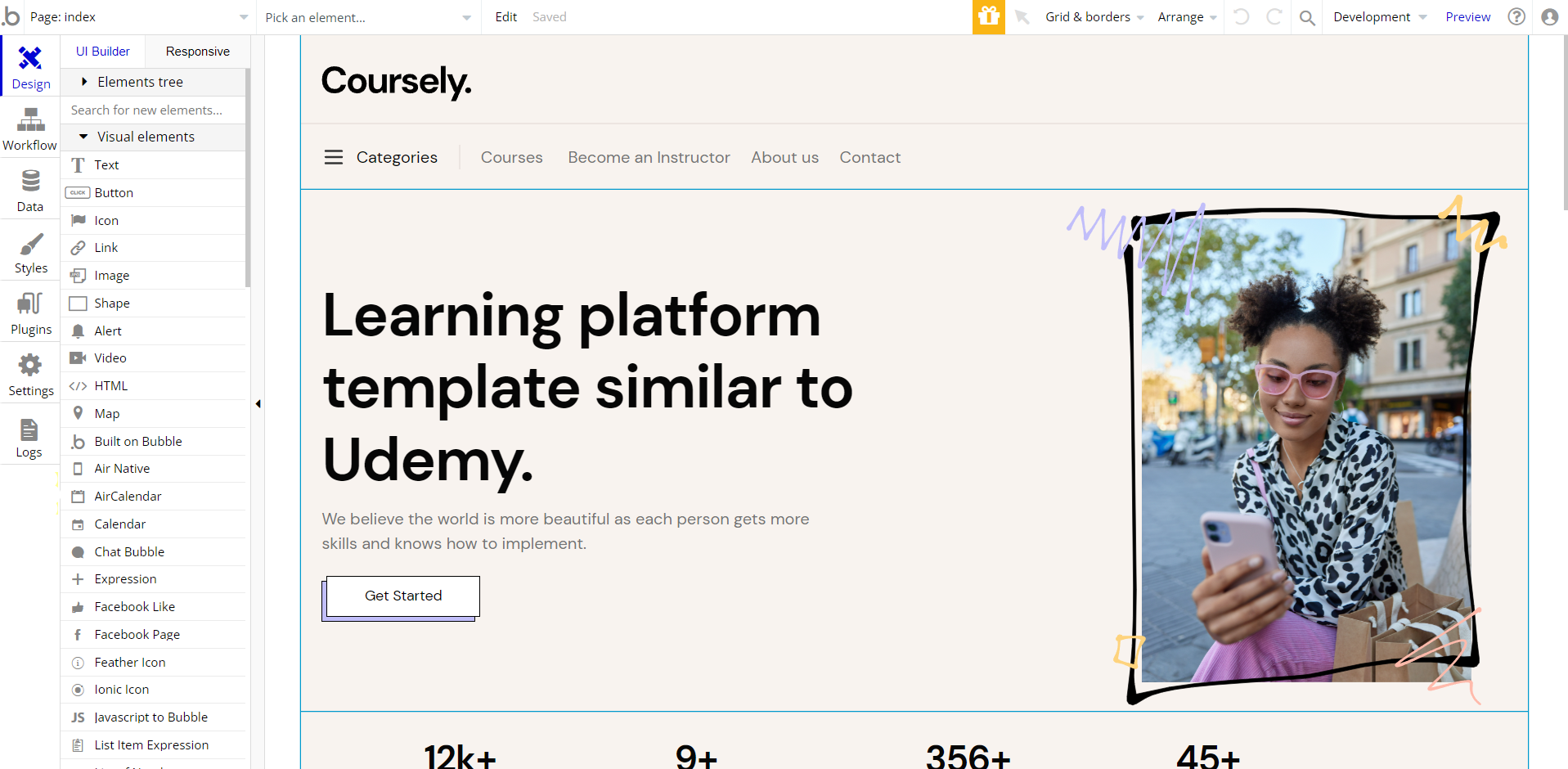
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using the Bubble's Stripe plugin for payments. Please follow the Stripe payments instruction below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
API Connections
This template comes with API integration, which may need to be adjusted to work with services Vimeo and YouTube if Bubble drops the values for connection.
These services are required for getting video information details, however, in the template, only the duration parameter is used to calculate the total time for the courses.
YouTube Get Video API
For YouTube API Call, during the creation of the app from the template, the Bubble may drop the values for URL parameters.
If this happens, it is possible to reinitialize the call, so no worries.

Set-Up Guide
- You will need to have a developer account with Google to interact with the API.
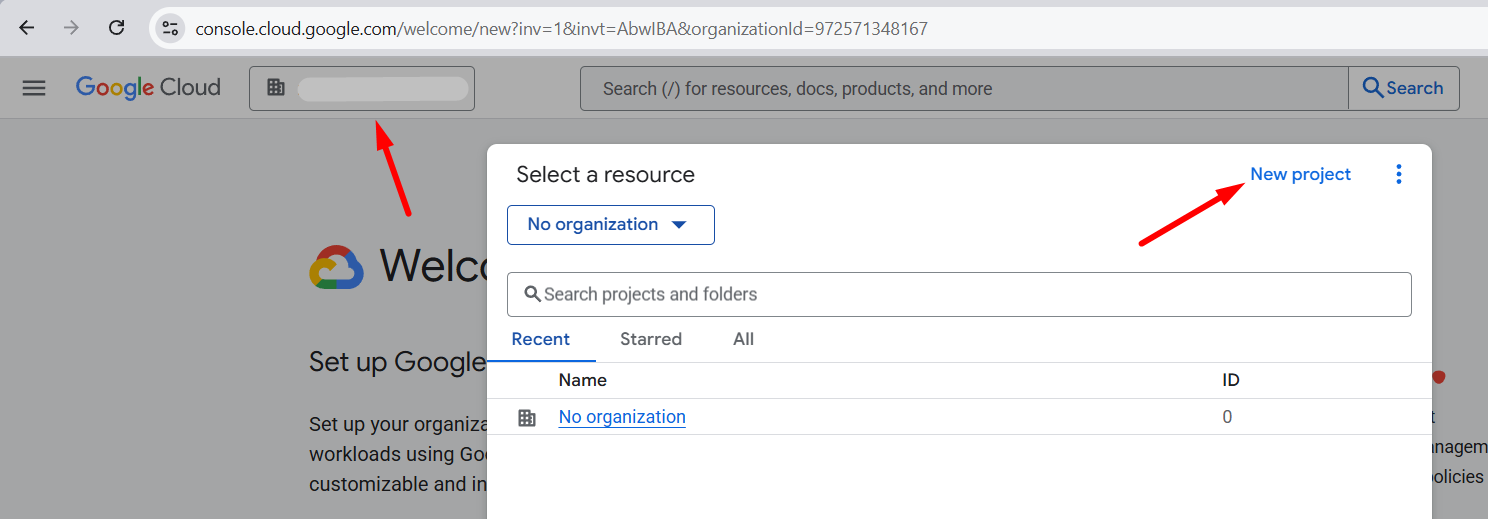
For that, access your development account at: https://console.cloud.google.com/home/dashboard, create a new project,

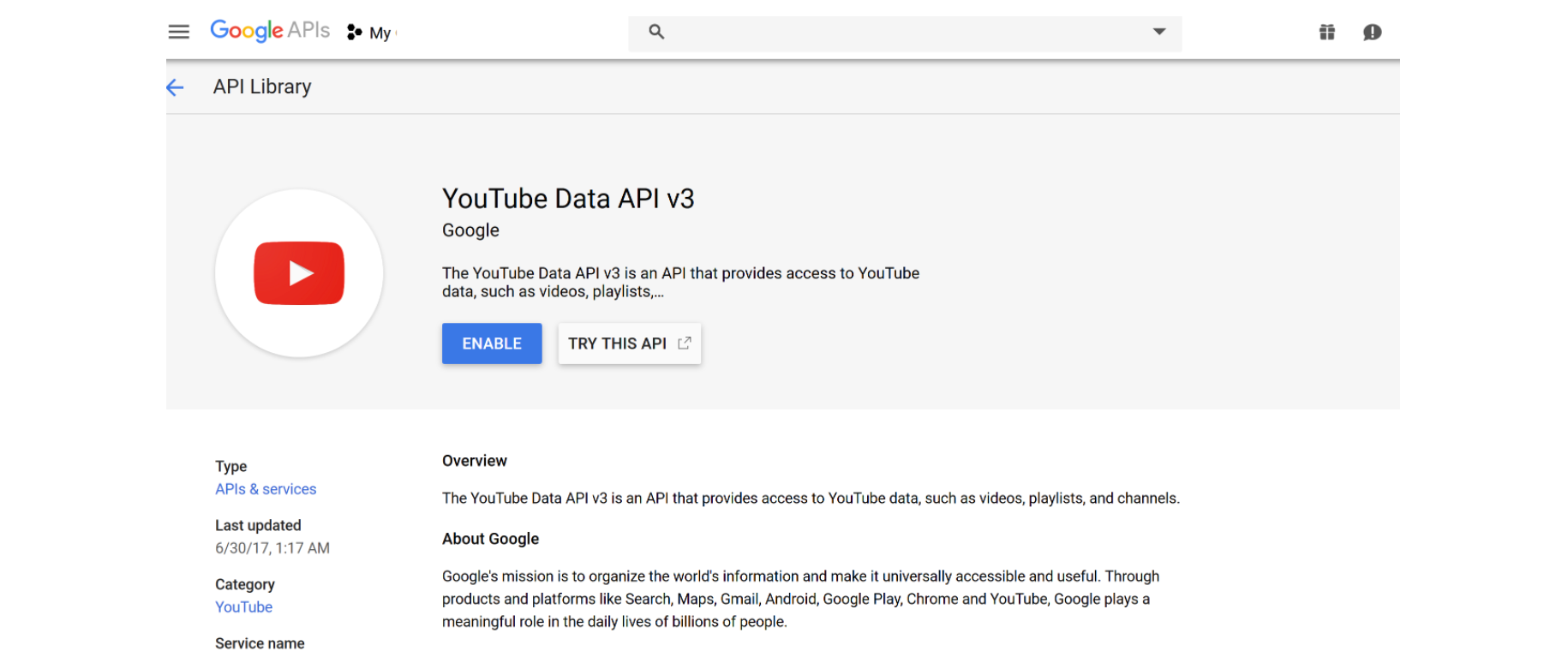
and be sure to enable the YouTube API in the console.

2. Get the API key from Console - https://developers.google.com/youtube/registering_an_application#create_project
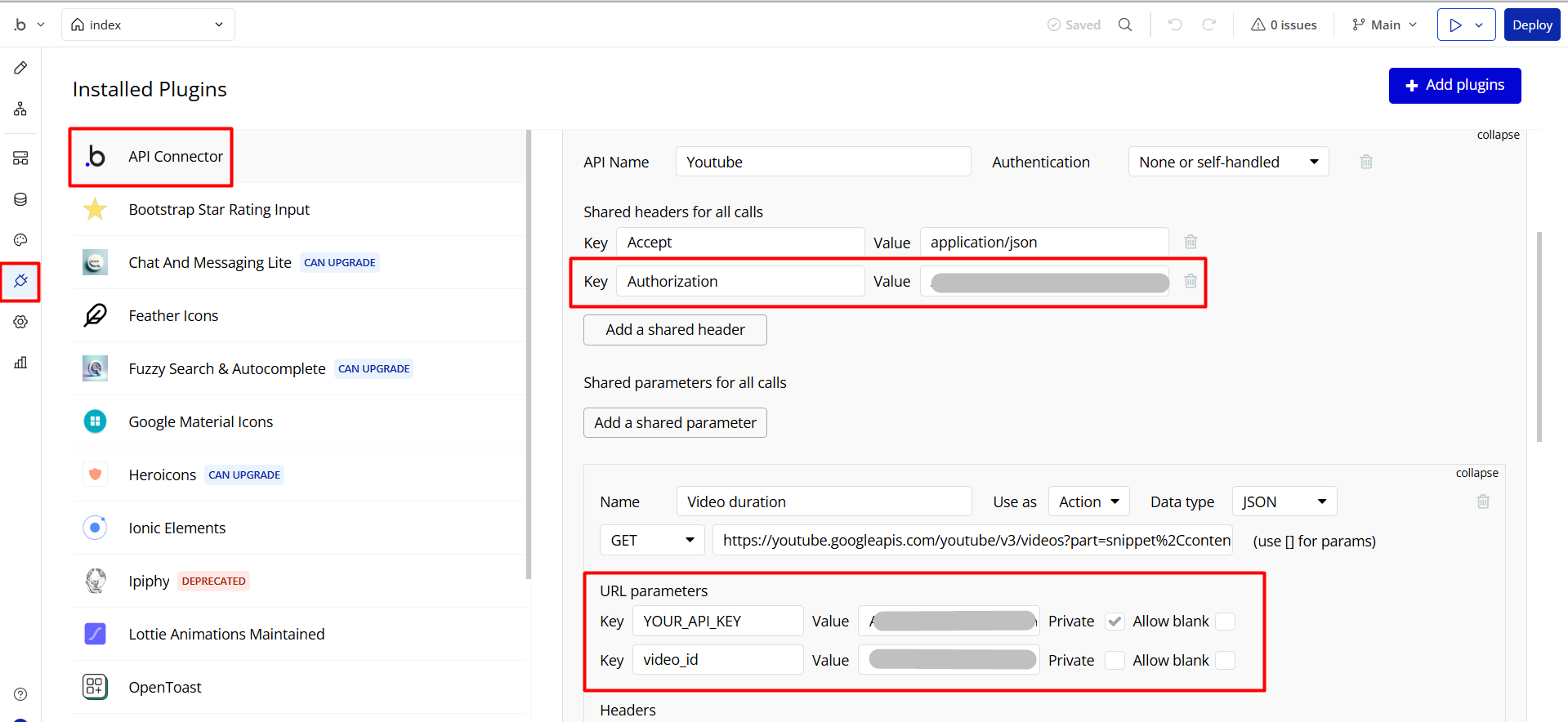
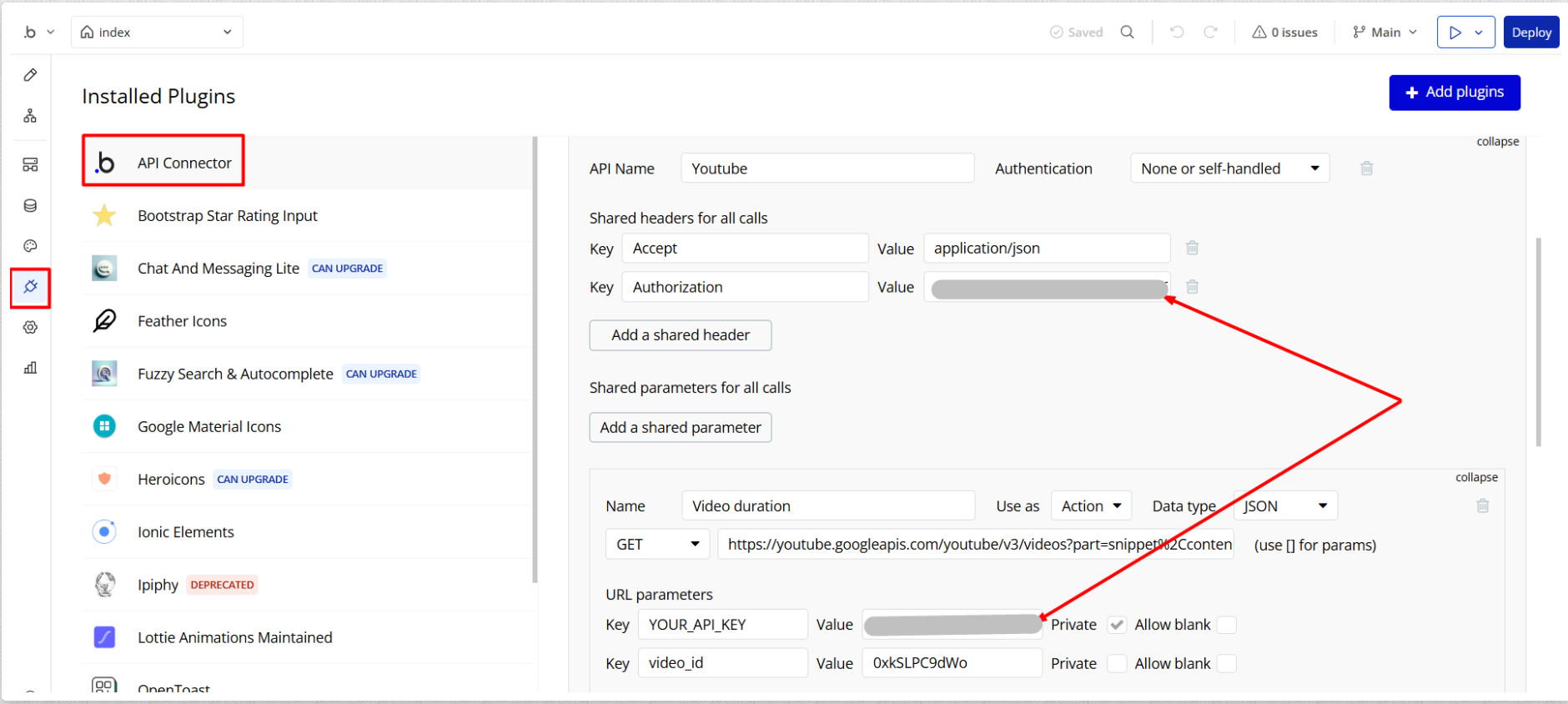
and insert it in the following fields:
Authorization- The console's YouTube API key from your account
YOUR_API_KEY- The console's YouTube API key from your account

Also, on the following field, please insert any Youtube video ID from your account.
video_id= Youtube's video ID found in the URL parameter, that looks like ?=BzzqqCzJuSY
- After inserting the values, (re)Initialize the API call

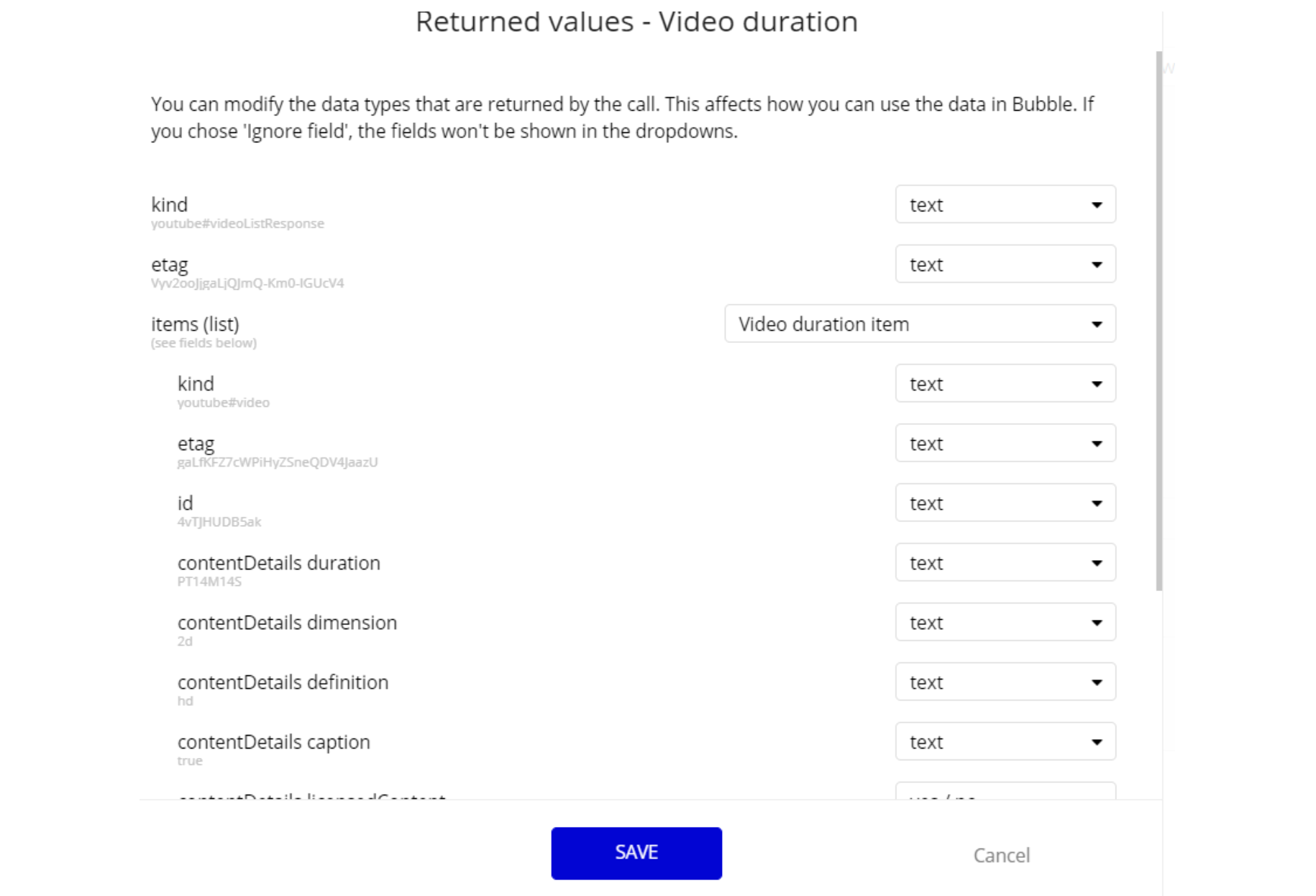
5. After the call was initialized, these are the values returned through the API connection:

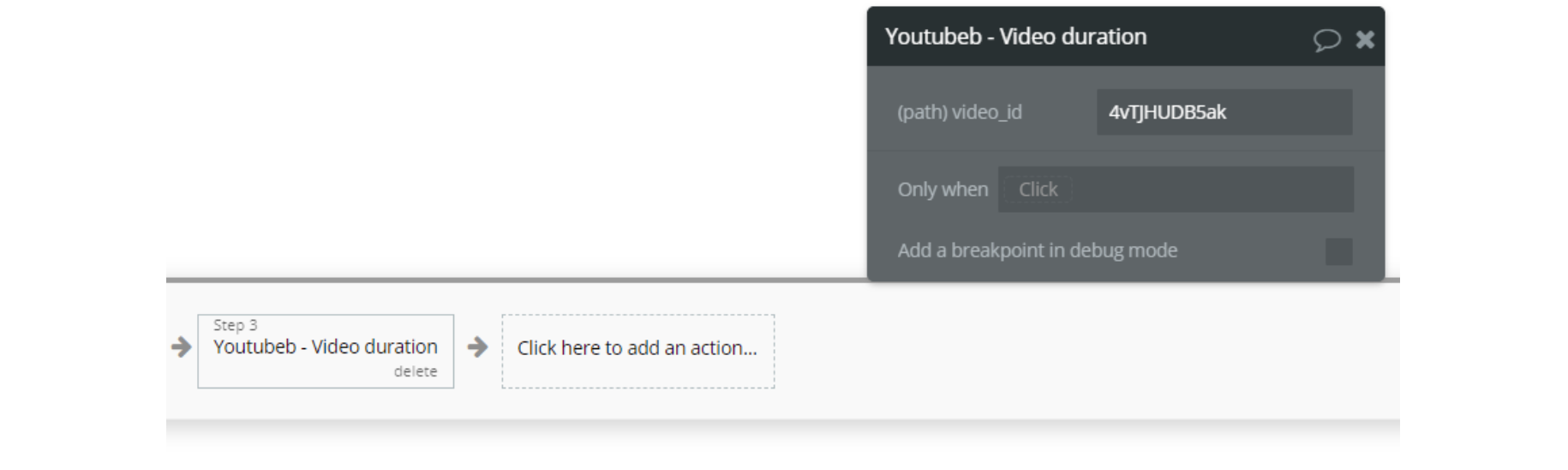
6. After initialization, this API Endpoint can be used as an action inside the workflow to get the duration of the video by providing a YouTube
video_id
Vimeo Get Video API
If Vimeo API Call, during the creation of the app from the template, and Bubble drops the values for URL parameters, follow this guide to reinitialize the call. Otherwise, skip this setup.

- You will need to have a developer account with Vimeo to interact with the API. Create your development account at: https://developer.vimeo.com/api/reference
- Follow the Vimeo instructions - https://developer.vimeo.com/api/guides/start#register-your-app.
- Get the Authentication Token - https://developer.vimeo.com/api/guides/start#generate-access-token
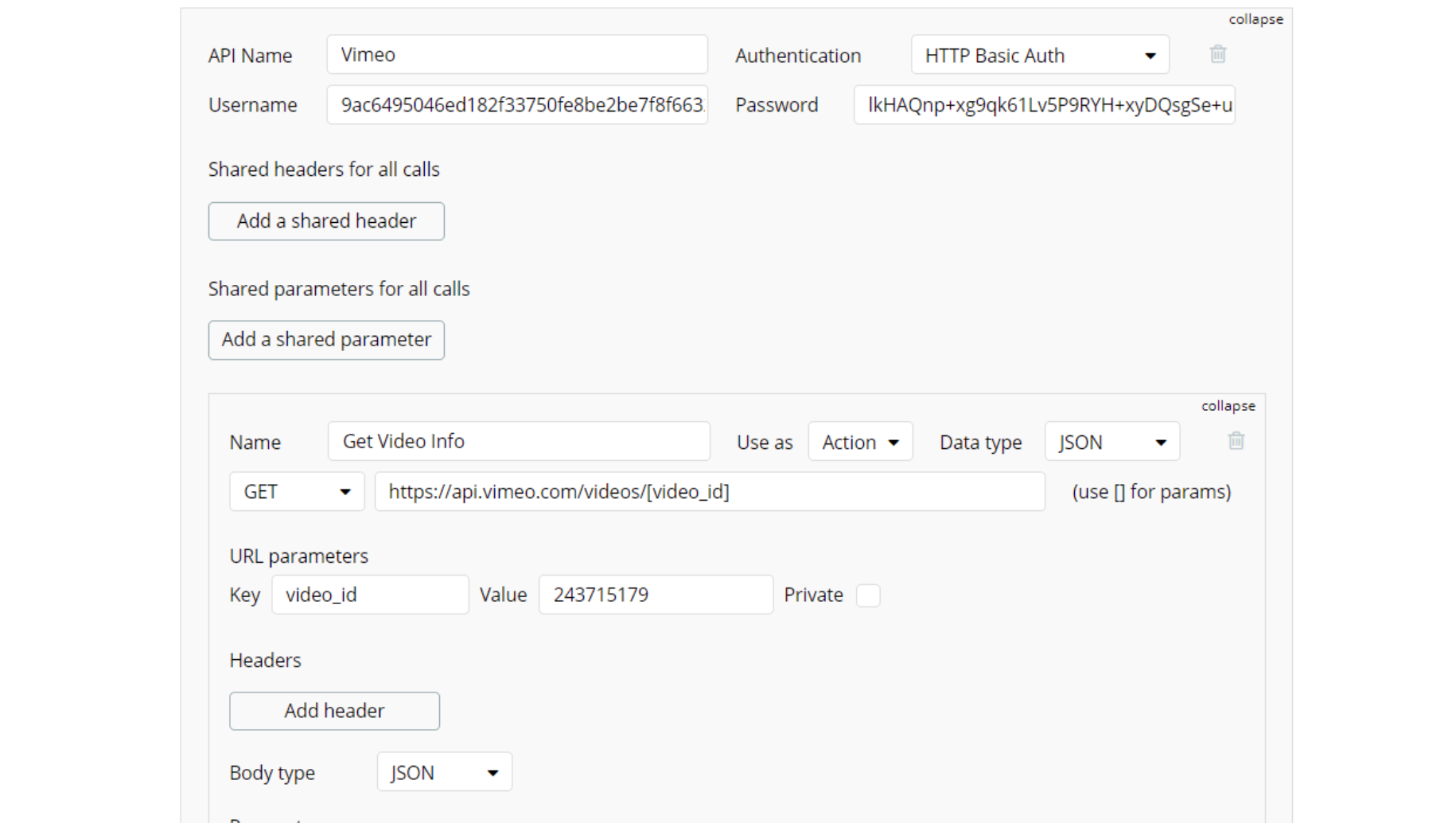
- Paste the key in the URL parameters:
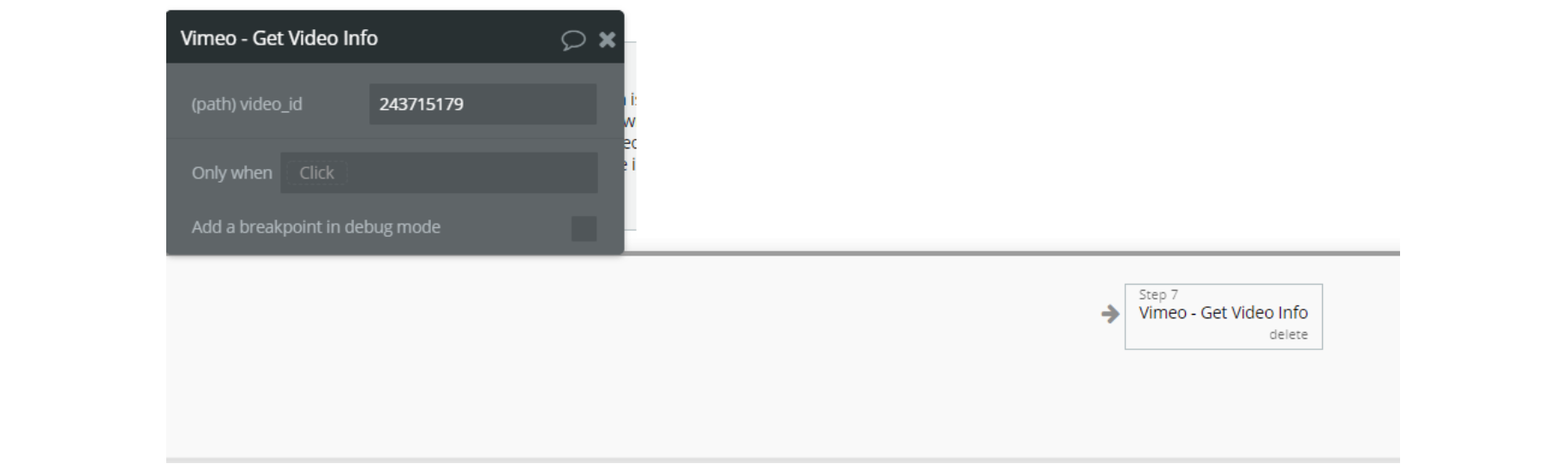
video_id= Vimeo video ID found in the URL parameter /535667880
5. (Re)Initialize the API call

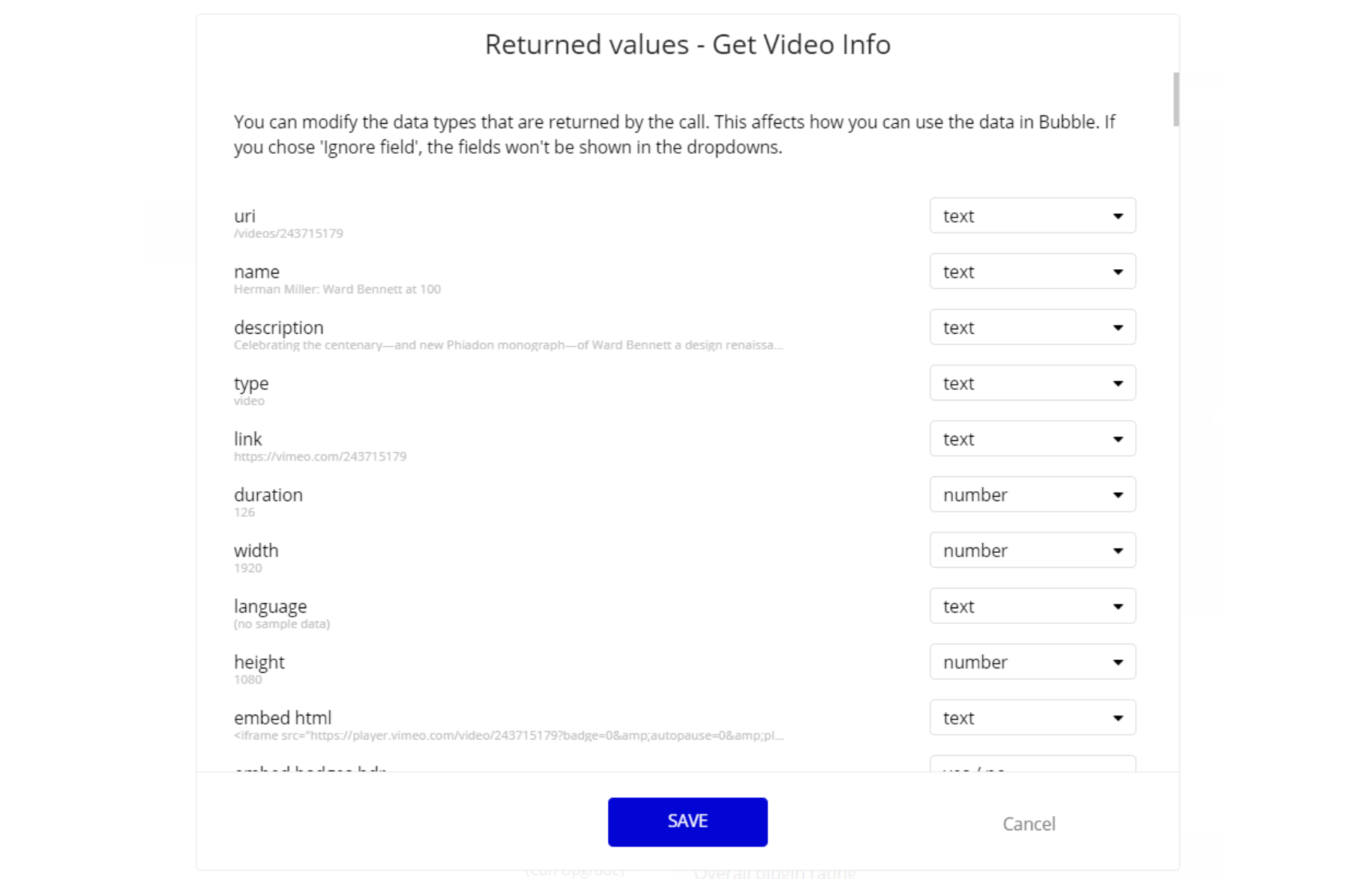
6. After the call was initialized these are the values returned through the API connection:

7. After initialization, this API Endpoint can be used as an action inside the workflow to get the duration of video by providing a Vimeo
video_id
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
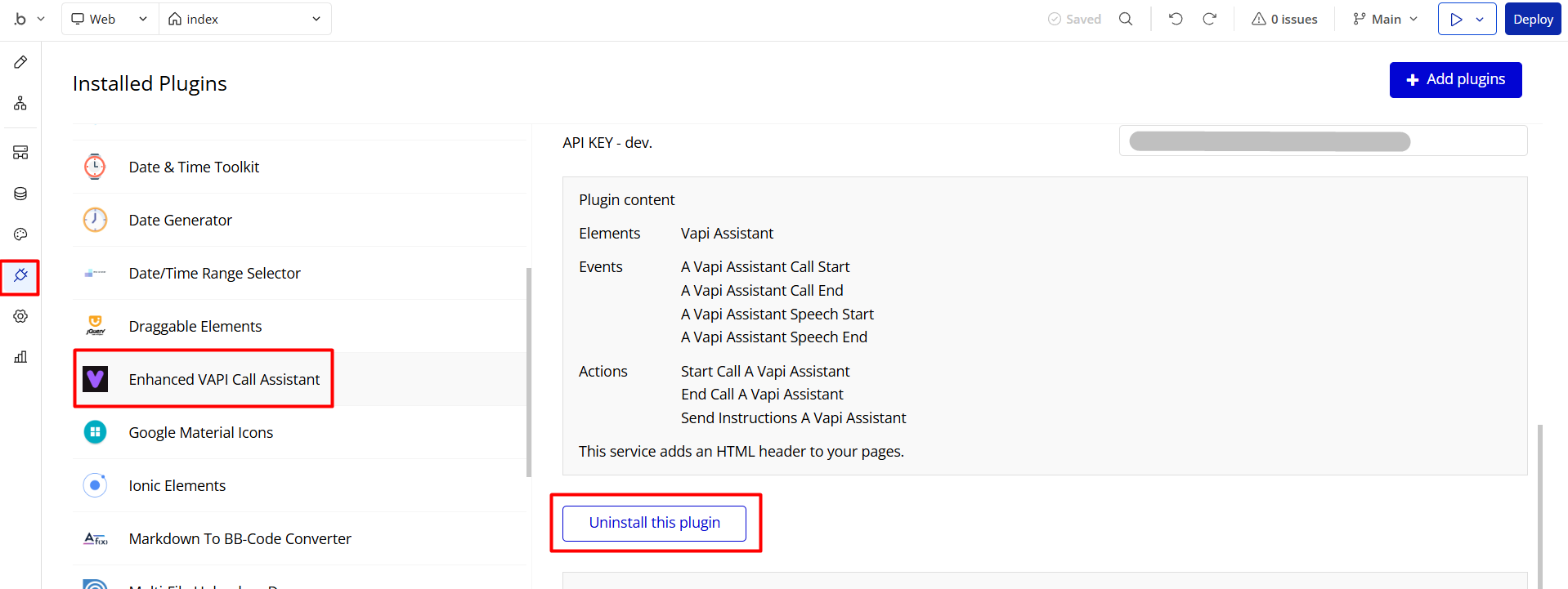
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
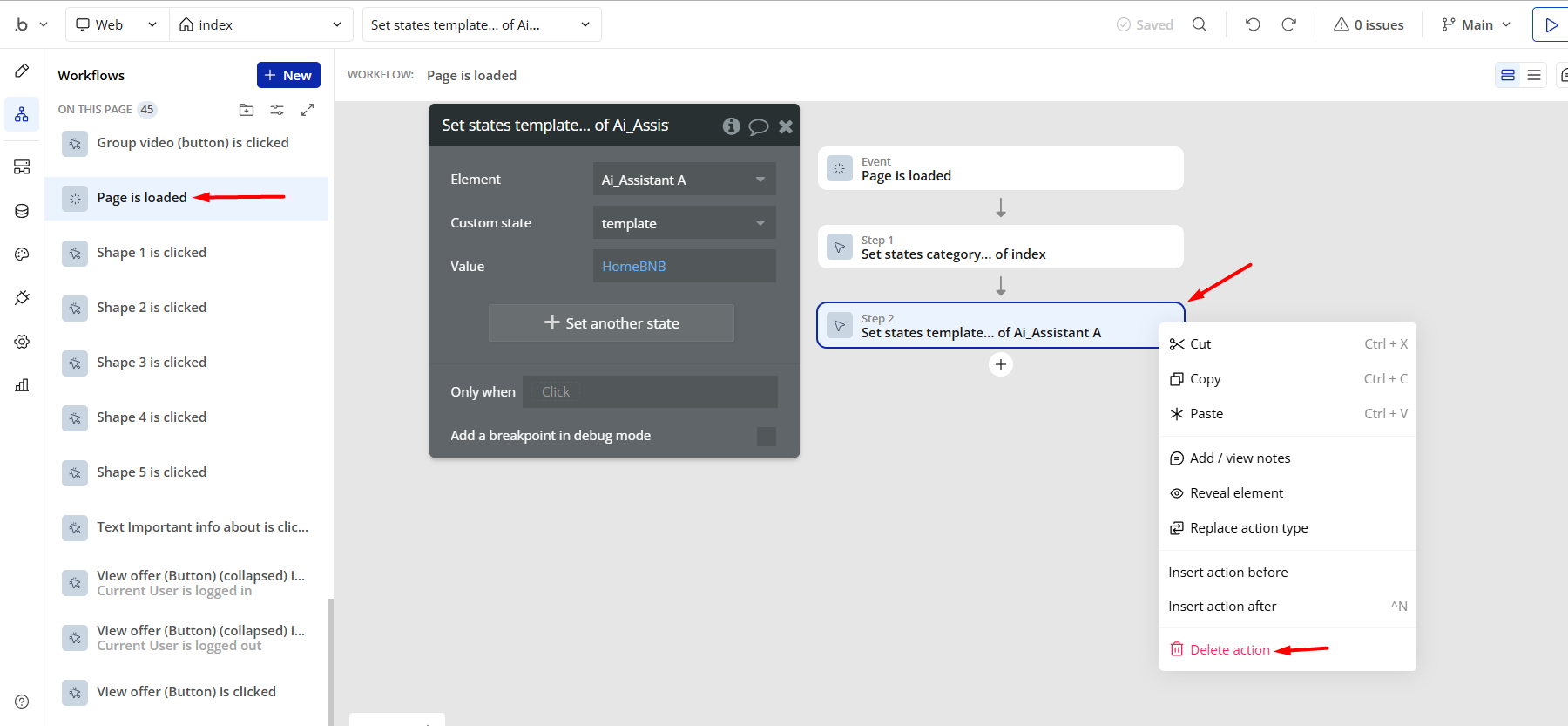
- remove the following step in the workflow:

- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
In order to delete demo items, follow the instructions:
Database setup
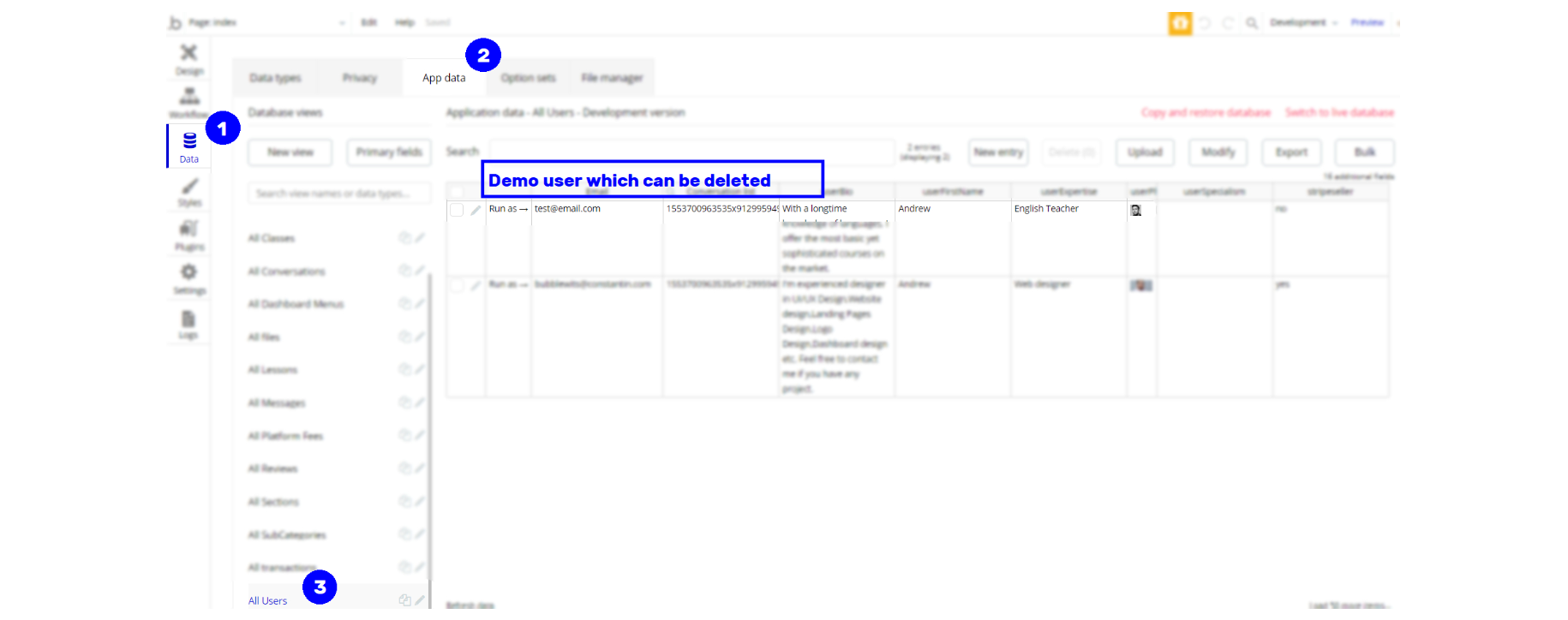
To access and delete the demo account follow the steps:
- Access Data Tab
- Go to App data
- All Users thing
- Find the test@email.com and remove it from the database

Button setup
To remove Demo (login) buttons follow the steps:
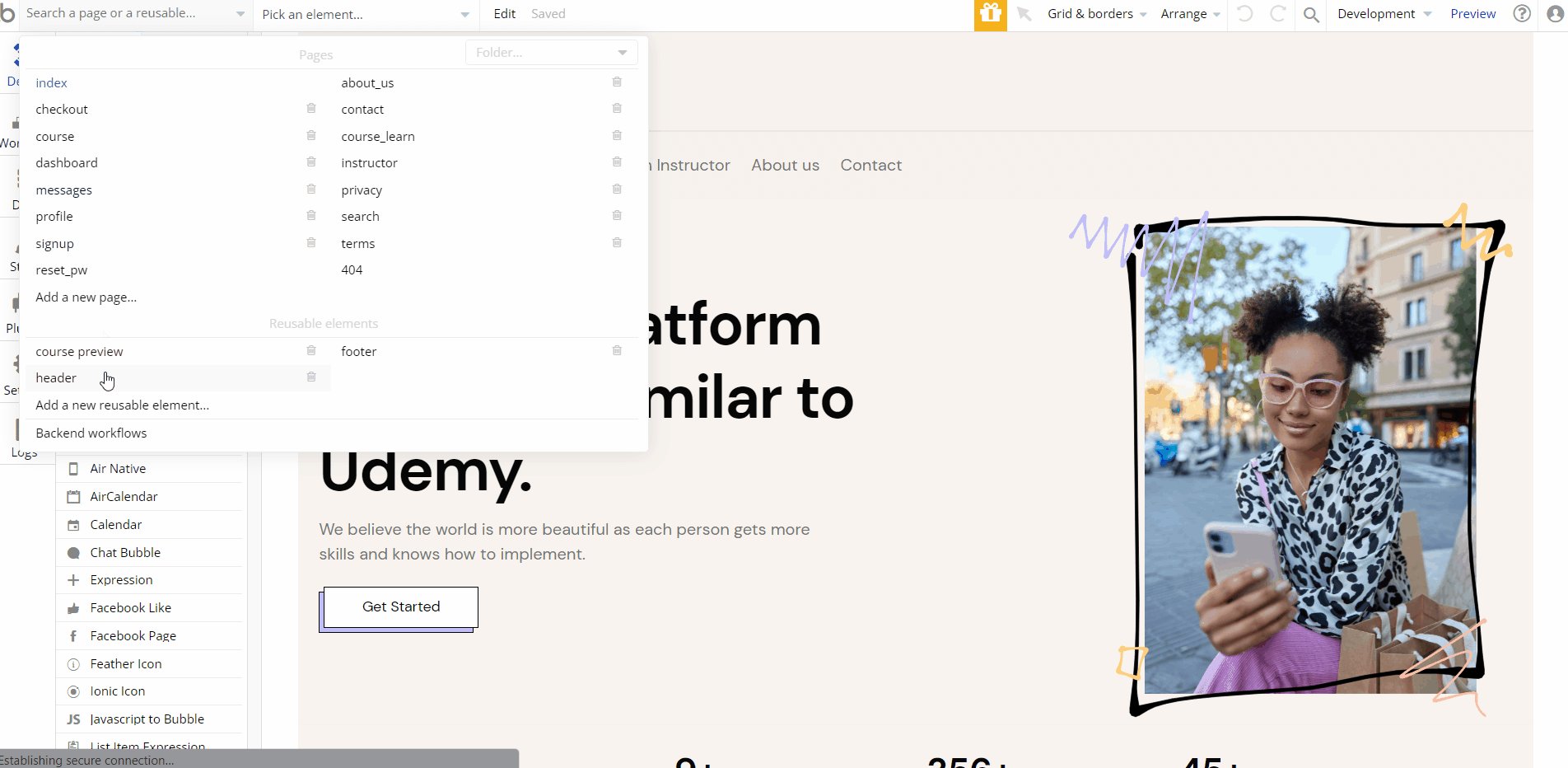
- Access the
headerreusable element andsignuppage
- Search on page by key word
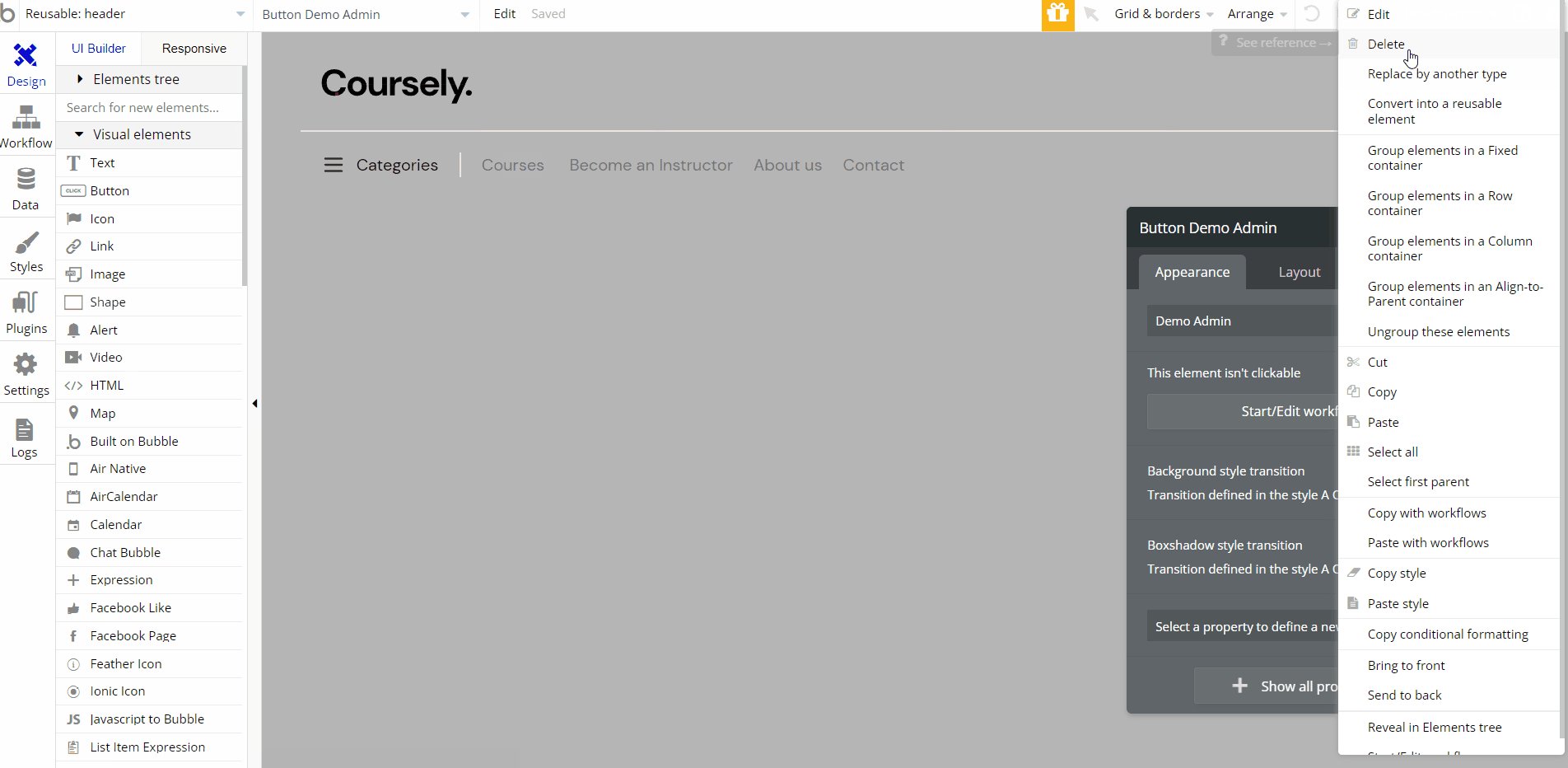
- Find Buttons Demo Login
- Select and delete this element with it respective workflows

Note: Deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.