The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Note: Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. Mean that you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
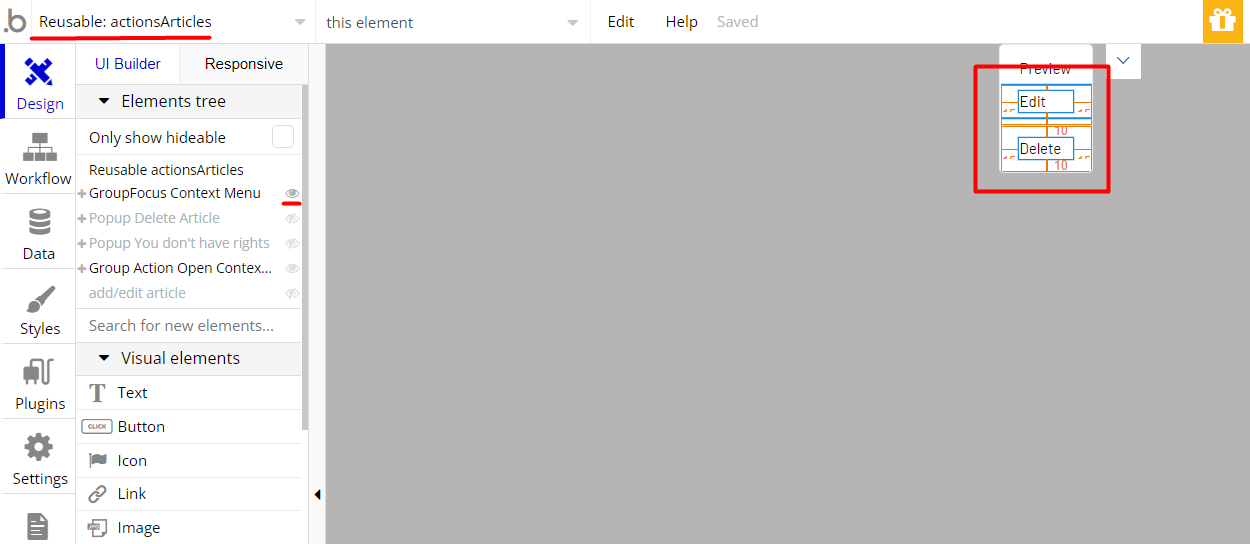
Admin panel restrictions
The restricted elements for clicking are:
- Button "Delete"
- Button "Edit"

In order to remove this restriction, you will have to make some changes in the workflow after you purchase this template.
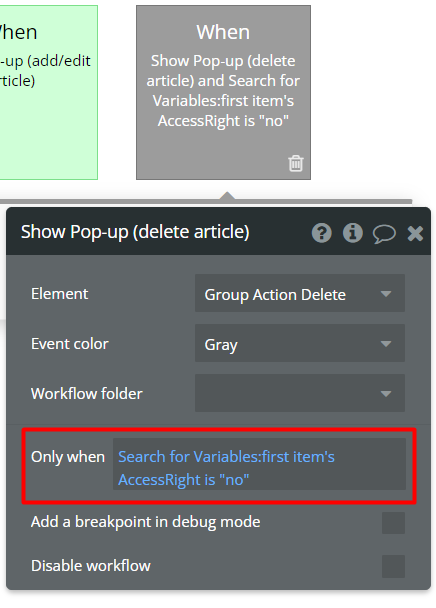
You can remove this restriction by following one of these options:
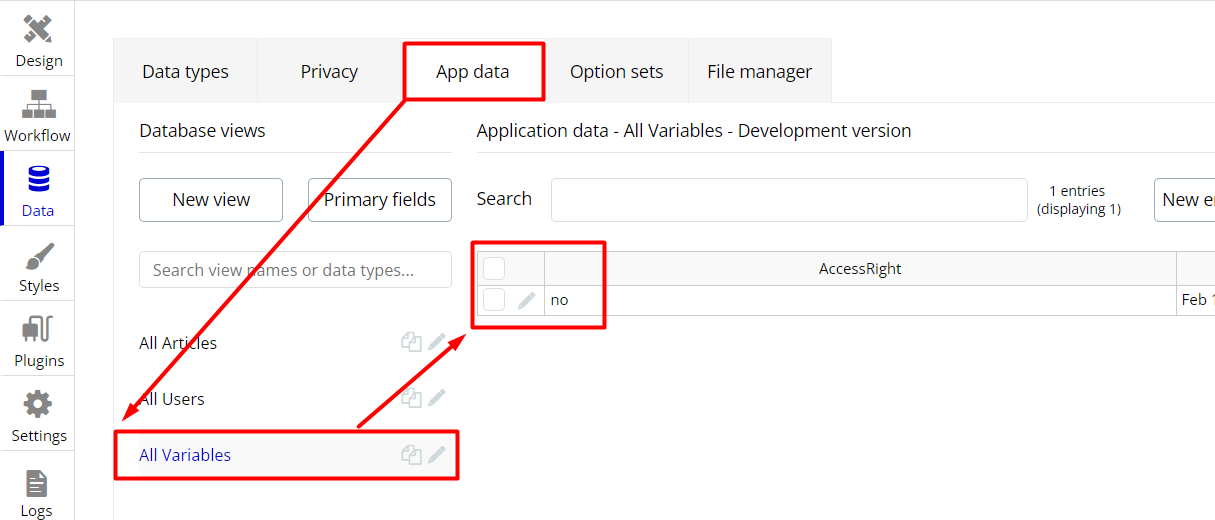
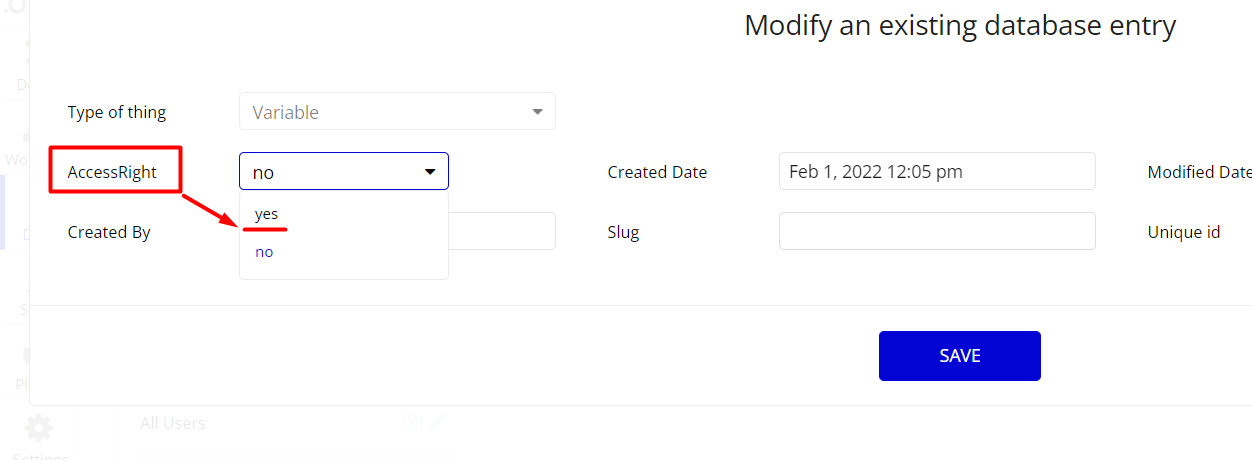
- Go to database -> App data -> All variables and modify the AccessRight from "no" to "yes".


2. The second option is a bit harder than the first one but not too complicated. You will have to remove all the conditions from the buttons that do this security check (we have implemented this restriction for the "Delete" and "Edit" article buttons on the admin page).

Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
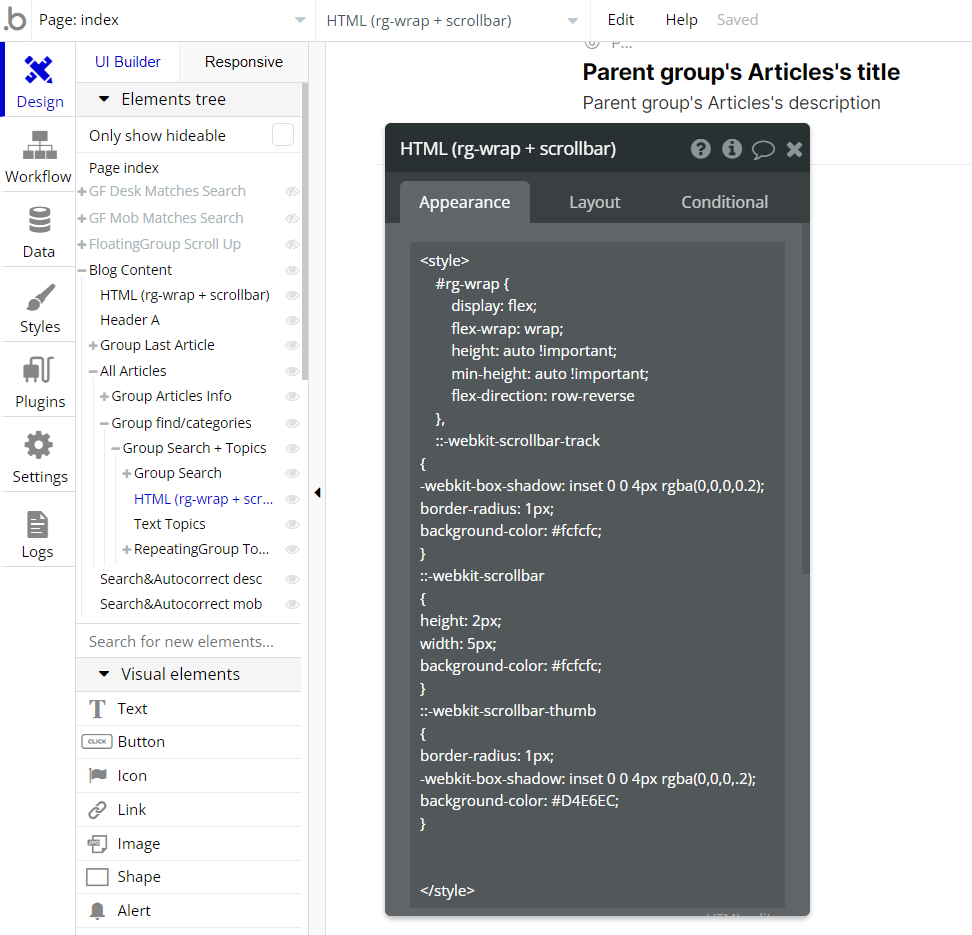
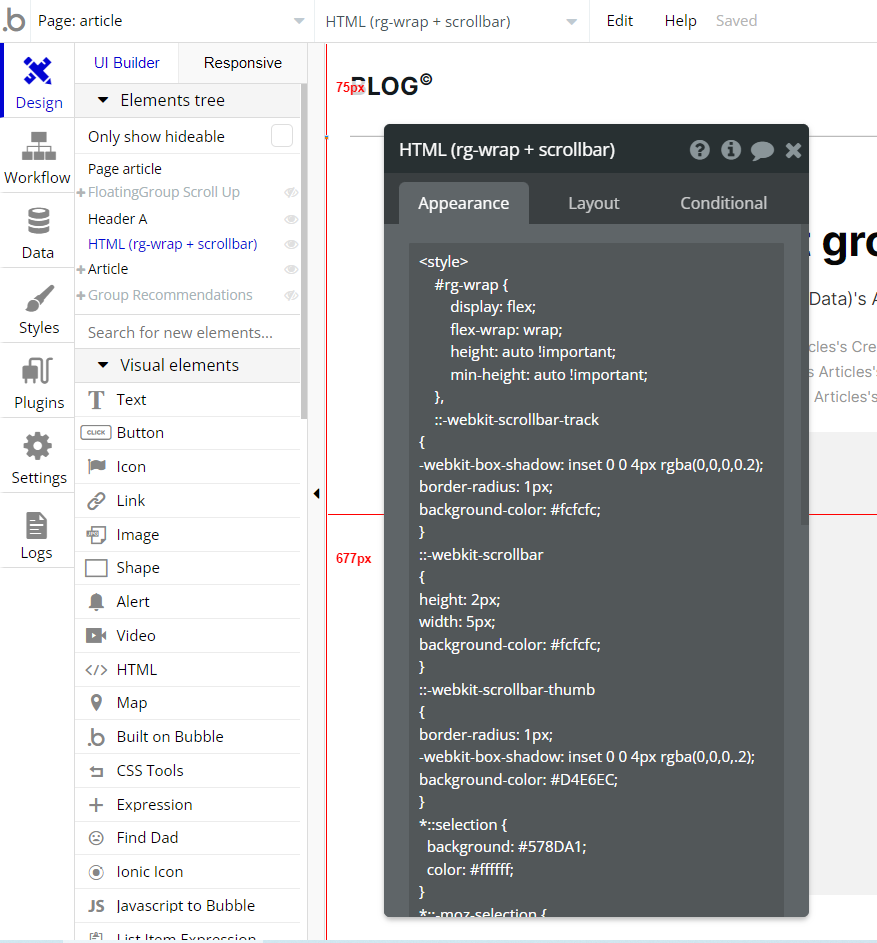
index , article and admin page: HTML (rg-wrap + scrollbar) - this code consists of two functional parts: - #rg-wrap id will - Automatically stretches cells in a repeating group depending on the length of the content
- Pseudo-element ::webkit-scrollbar-track - will style style the browser's scrollbar.

On the
article and admin pages, the element has a slightly different setup:
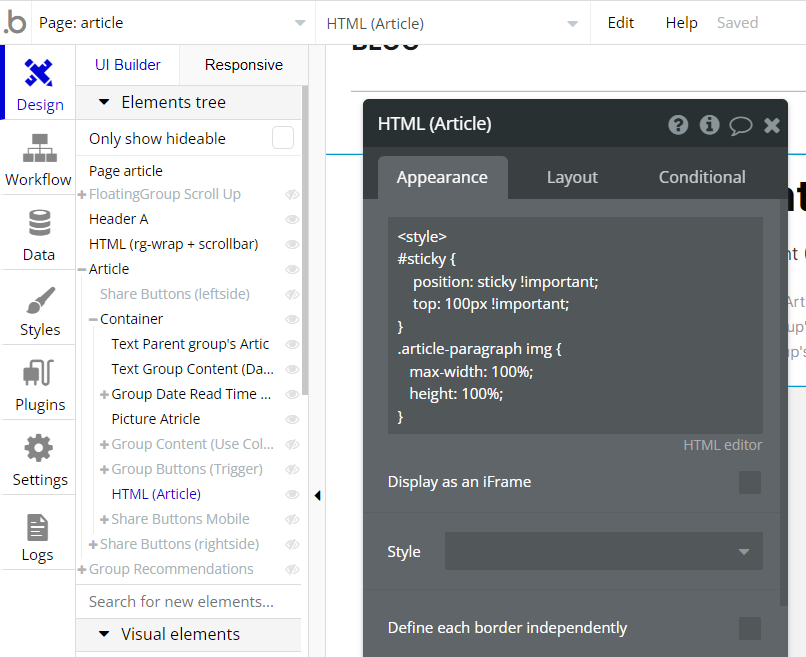
article page: HTML (Article) - this code consists of two functional parts:- #sticky - sticks the share group for desktop on a fixed position.
- .article-paragraph img - adjusts the article's embedded images sizes.

Note: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io/.
Plugins
In this section, we describe additional plugins used on templates pages for different purposes.
admin page
Tip: This page has the add/edit article reusable element, which uses the input elements from the Rich Text Input (Legacy) plugin.

Tip: Currently the template setup is made with the usage of the RTI plugin, but by user choice, it can be switched to the Rich Text Editor plugin from Zeroqode.
Note: The Rich Text Editor is a paid premium Zeroqode plugin, which provides a wider text formatting functionality in comparison with RTI plugin, used by default.
In order to use it, you'll need to subscribe or purchase it. (Optional)
If you do not want to use it, simply remove the plugin from the template by uninstalling and unsubscribing.
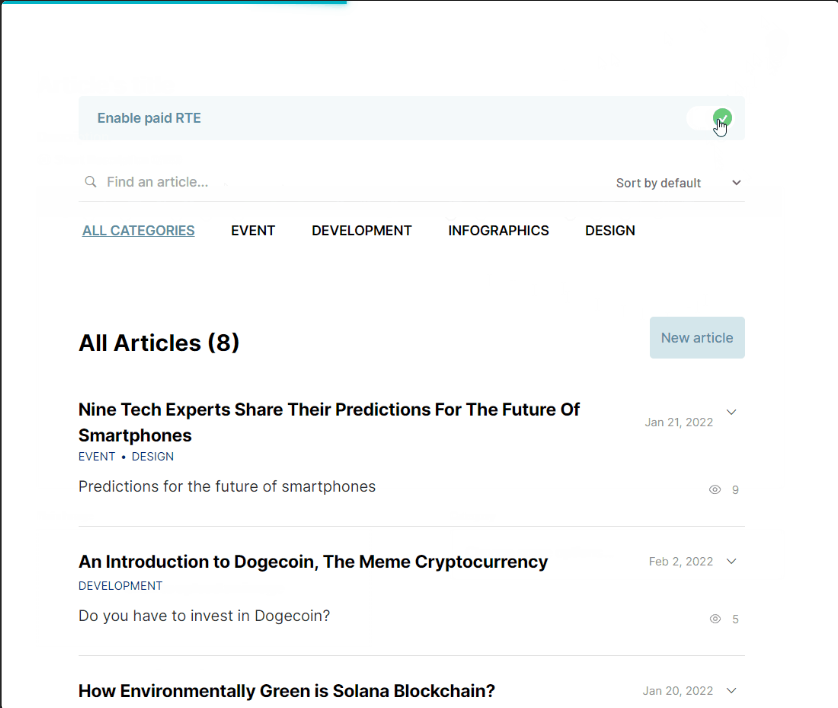
To compare plugin functionality, switch the related toggle on the admin page.
Tip: We recommend selecting and using just one plugin and not switching between them as it might affect the way the articles look.

index page
Tip: The index and admin pages have the Search & Autocorrect plugin as an element on-page, which allows searching for not-perfect matches accounting for typos and close matches.

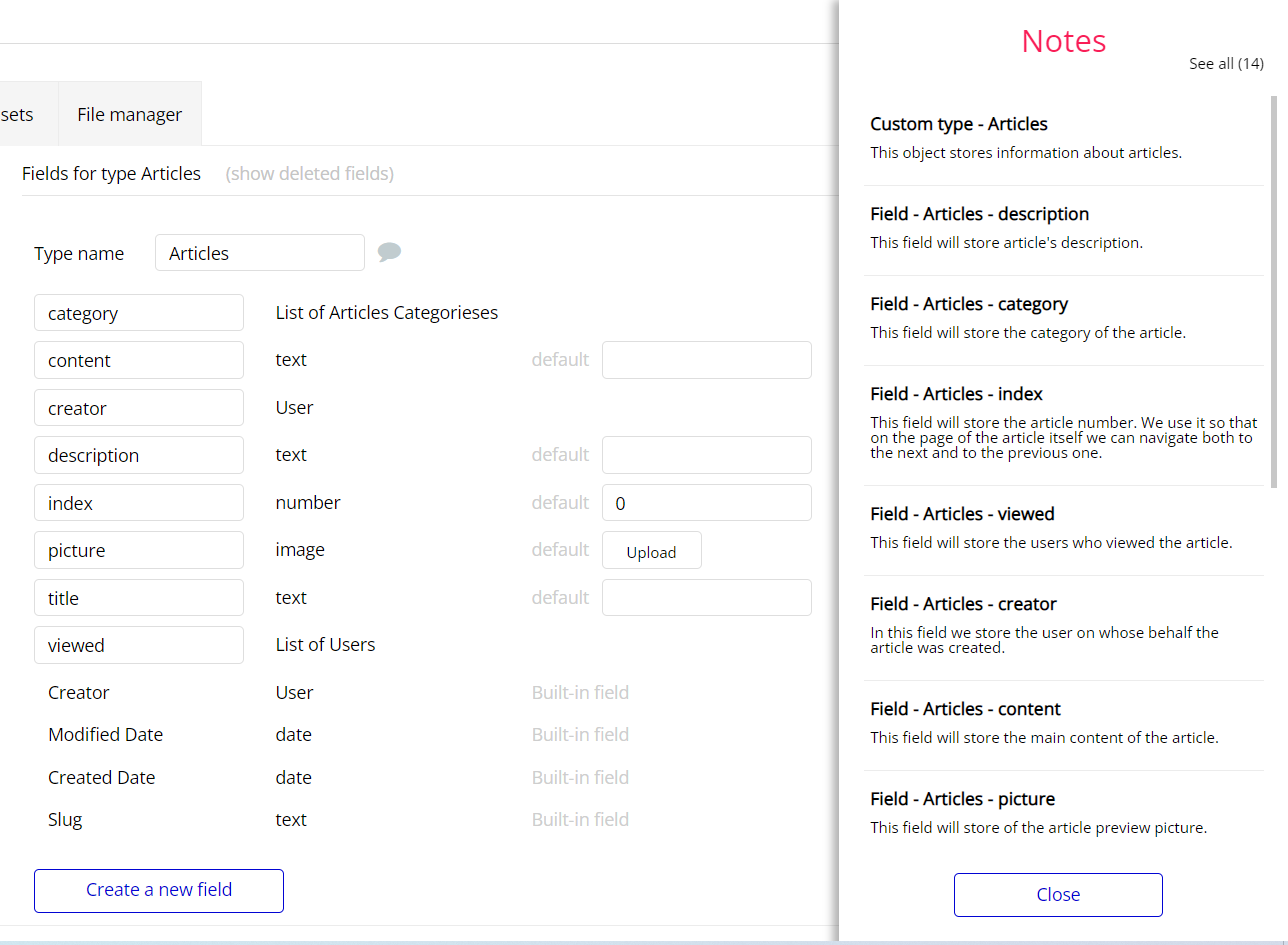
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.