This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
This page consists of:
- hero section - a motto and short description, followed by a Call To Action button that leads to
signin_loginpage
- 3 blocks of features describing the business, stats and partners.
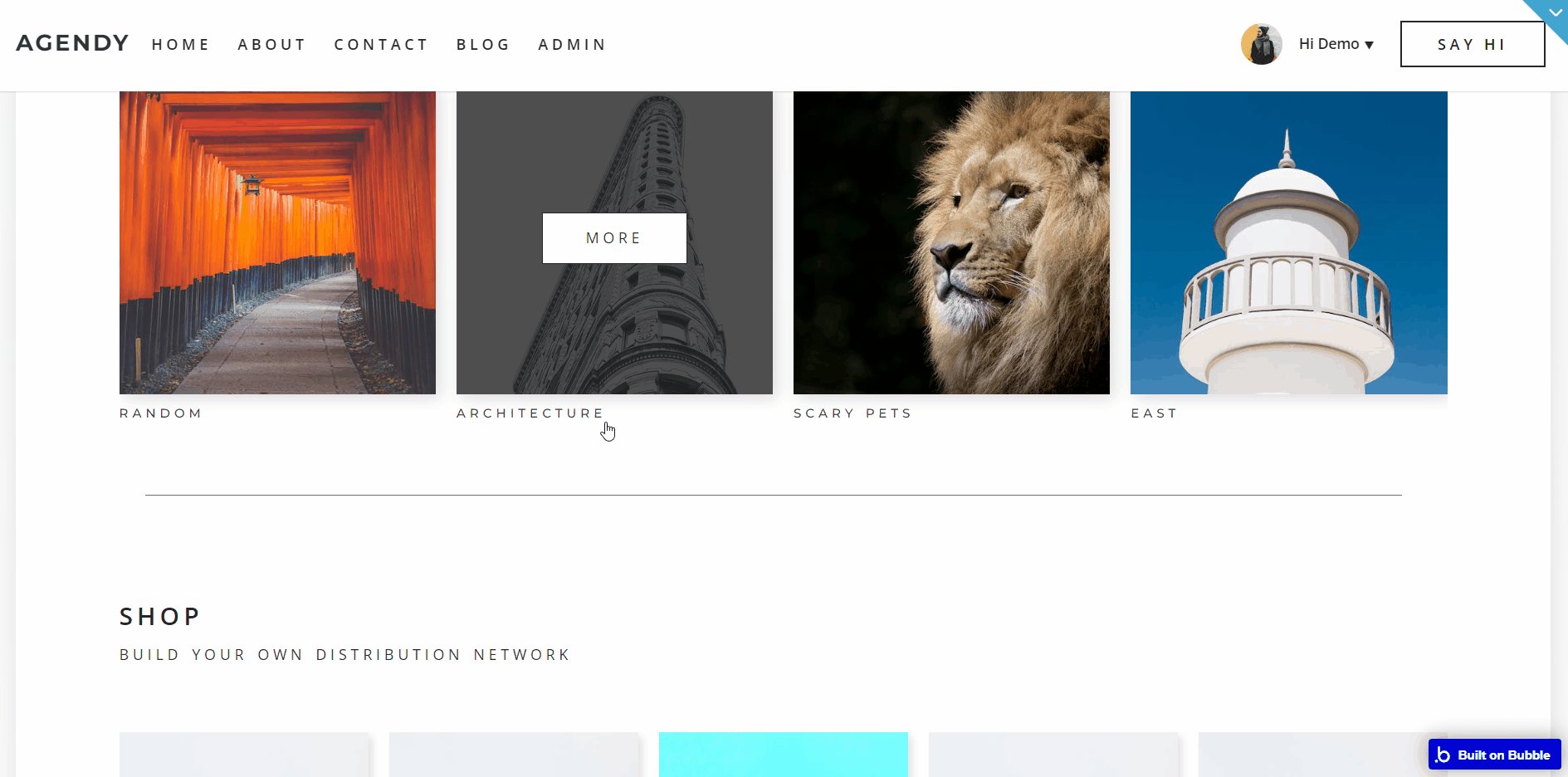
- a gallery - displays a list of images, sourced from the
Gallerydata type.
- a shop - displays a list of products on sale, sourced from the
Productsdata type. It is a key element on the page. It was intended to be used for your products or services, not for maintaining a actual marketplace. However you are free to use it as a base for a bigger shop if you have this need, as the process of expanding should be very simple. You could also remove it and use the gallery instead if you don’t have products to sell. When adding a product in the database keep in mind that it’s main image will be the first image from the list so make sure you will add the main image first. Selecting a product will bring you to theproduct_pagewhere are present the details of selected product and the ability to add it to your cart so you can buy it later using a credit/debit card (all the transactions are powered by Stripe).
- testimonials - displays a list of testimonials, sourced from the
Testimonialsdata type.
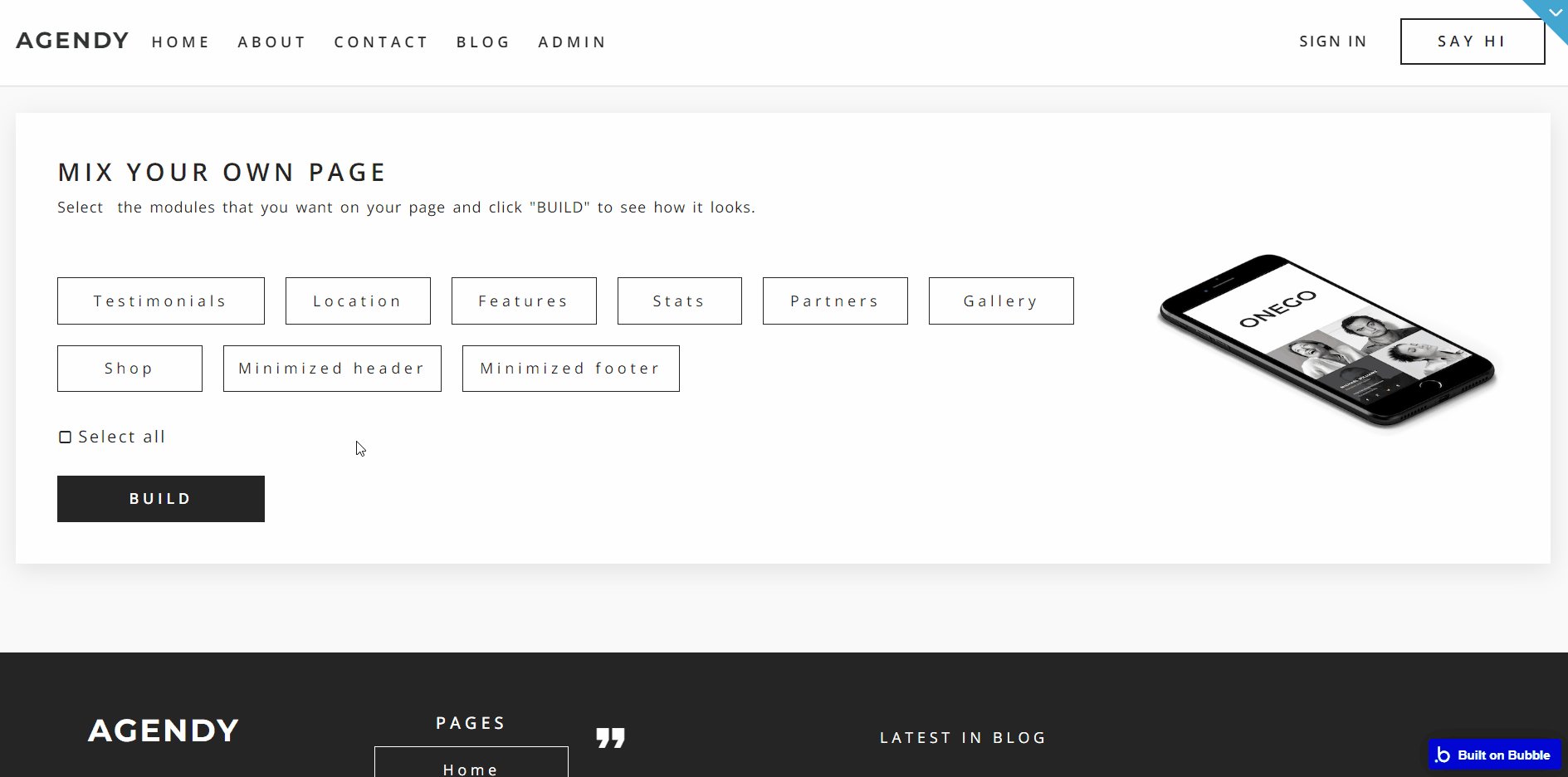
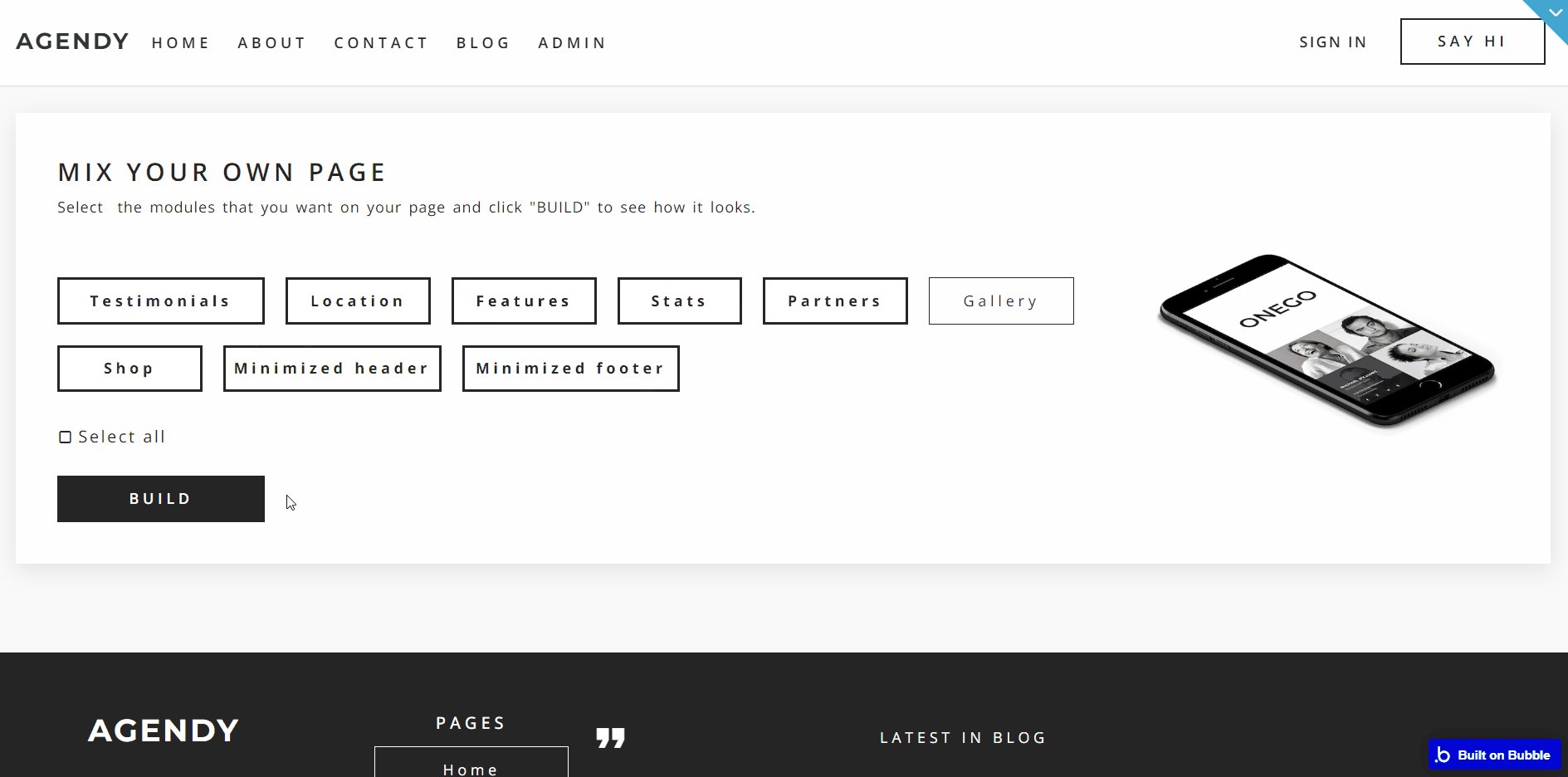
- and puzzle section - this is a unique feature used to give the user ability to manage the elements of the main page of the template in real time without buying it, (you can also call it mixer it won’t be mad). This element is optional and was intended for this template only but you are free to make use of it if your business/project has this need.

about
This is the page with all the details of your company, business, or project. It contains more information about features described on the
index page. 
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
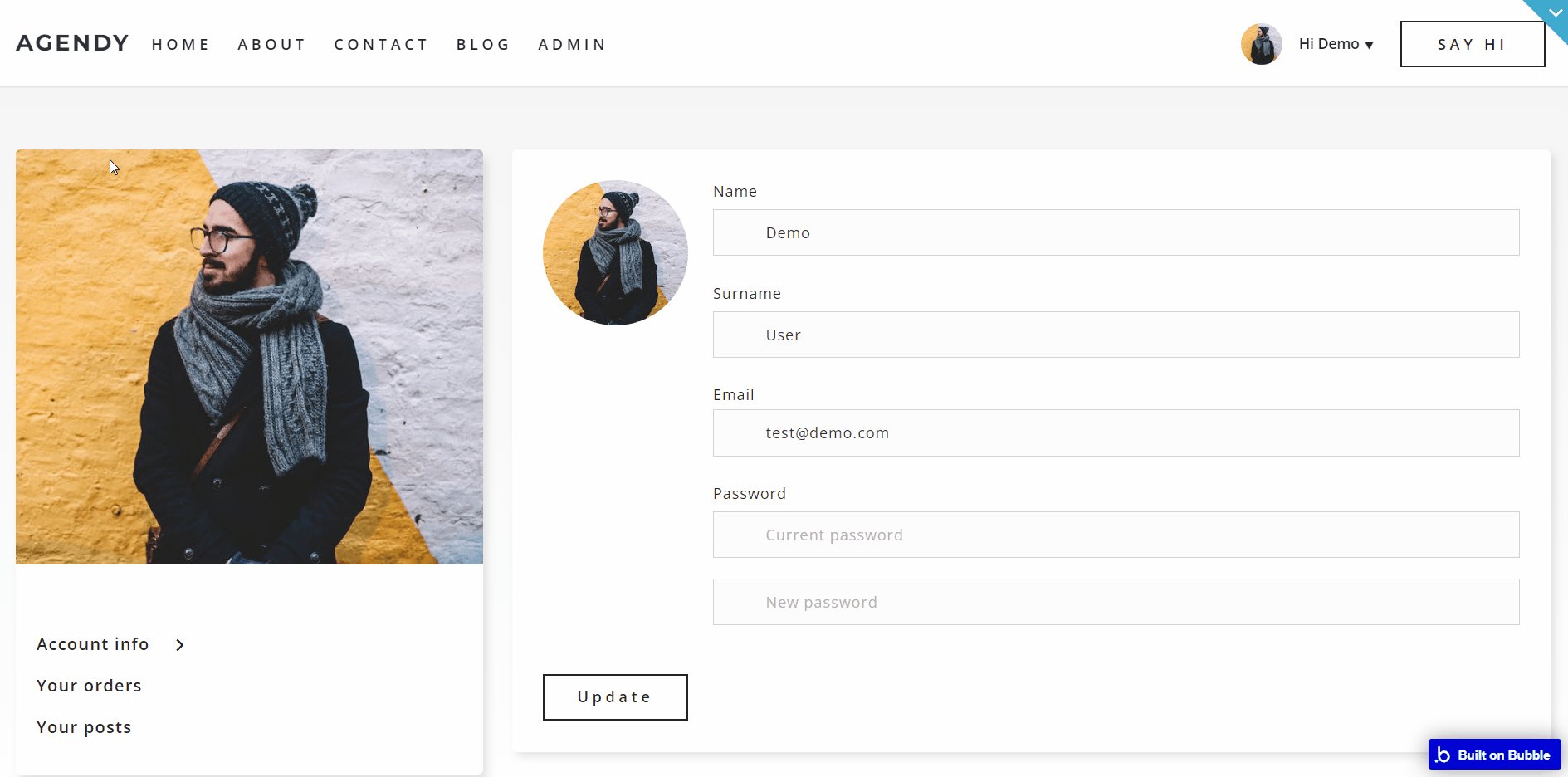
accountpage
This page comes with 3 tabs:
- Account info - here, user can update his profile information.
- Your orders - here, a list of orders made is displayed.
- Your posts - displays a list of posts made, with possibility to add, edit and delete them.

Note: Switching between tabs works by changing elements’ custom states.
addblogpost
The blog was designed so that only you or a small group of people will be able to post blogs after you give them this right.

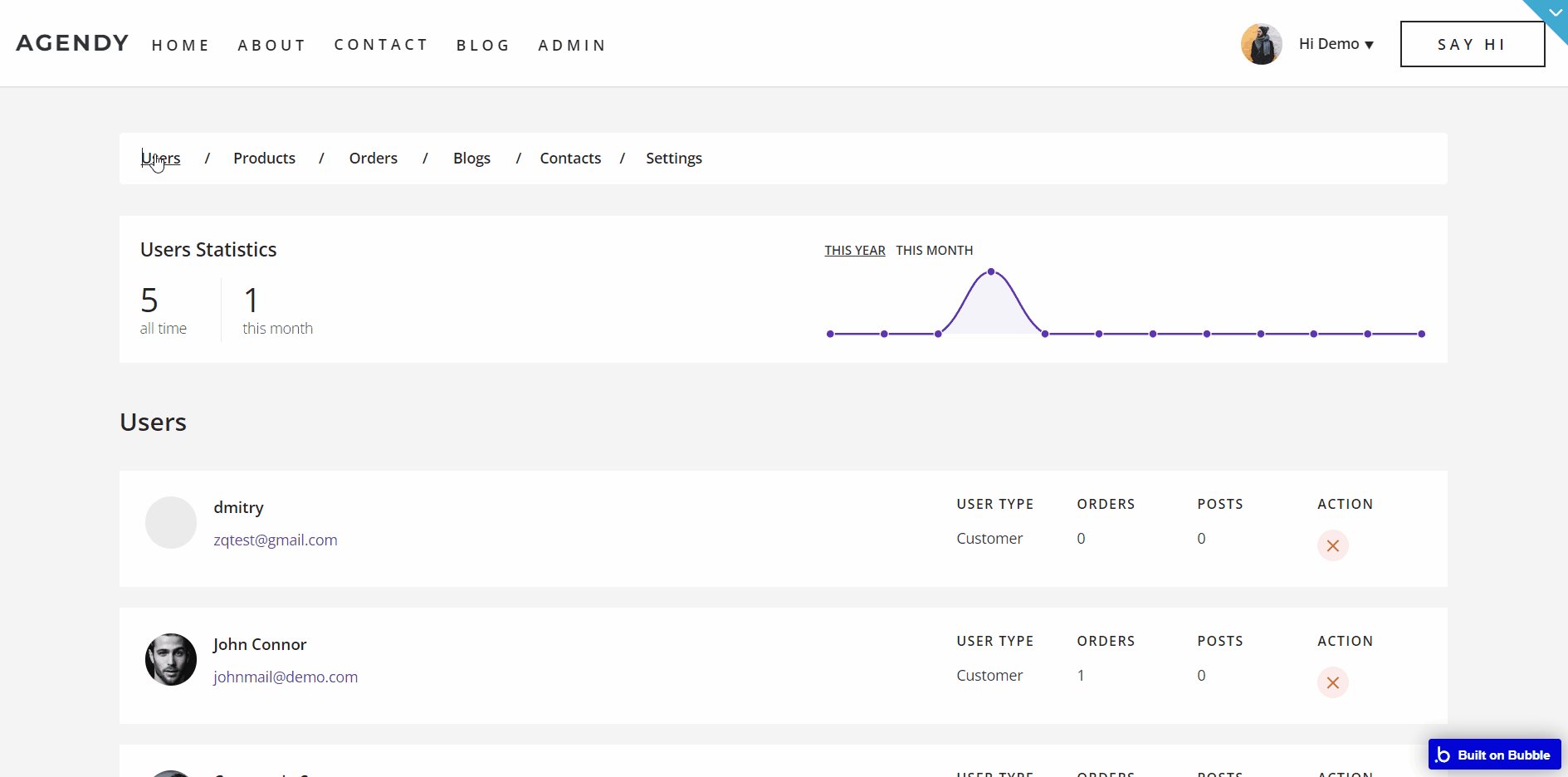
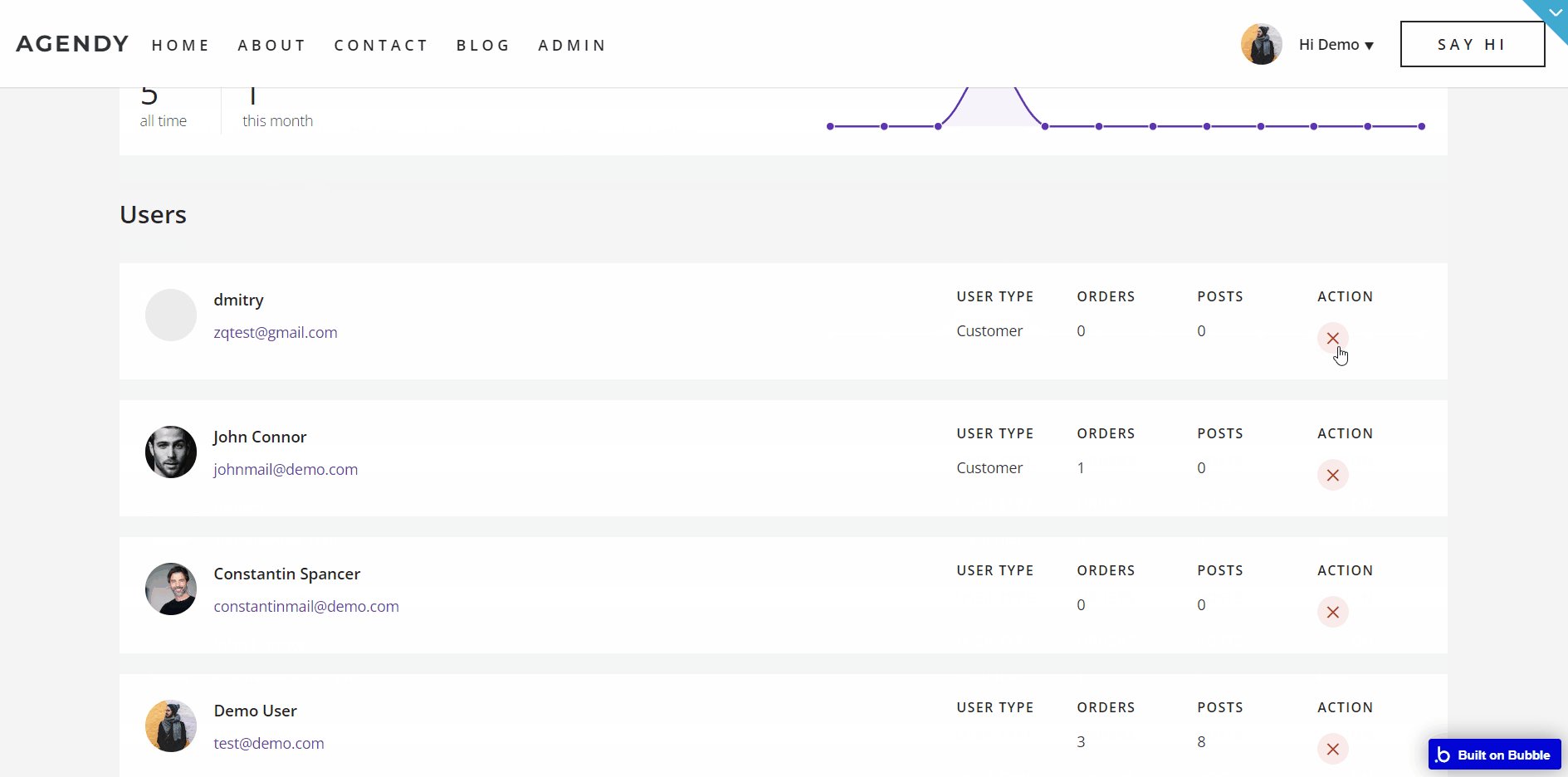
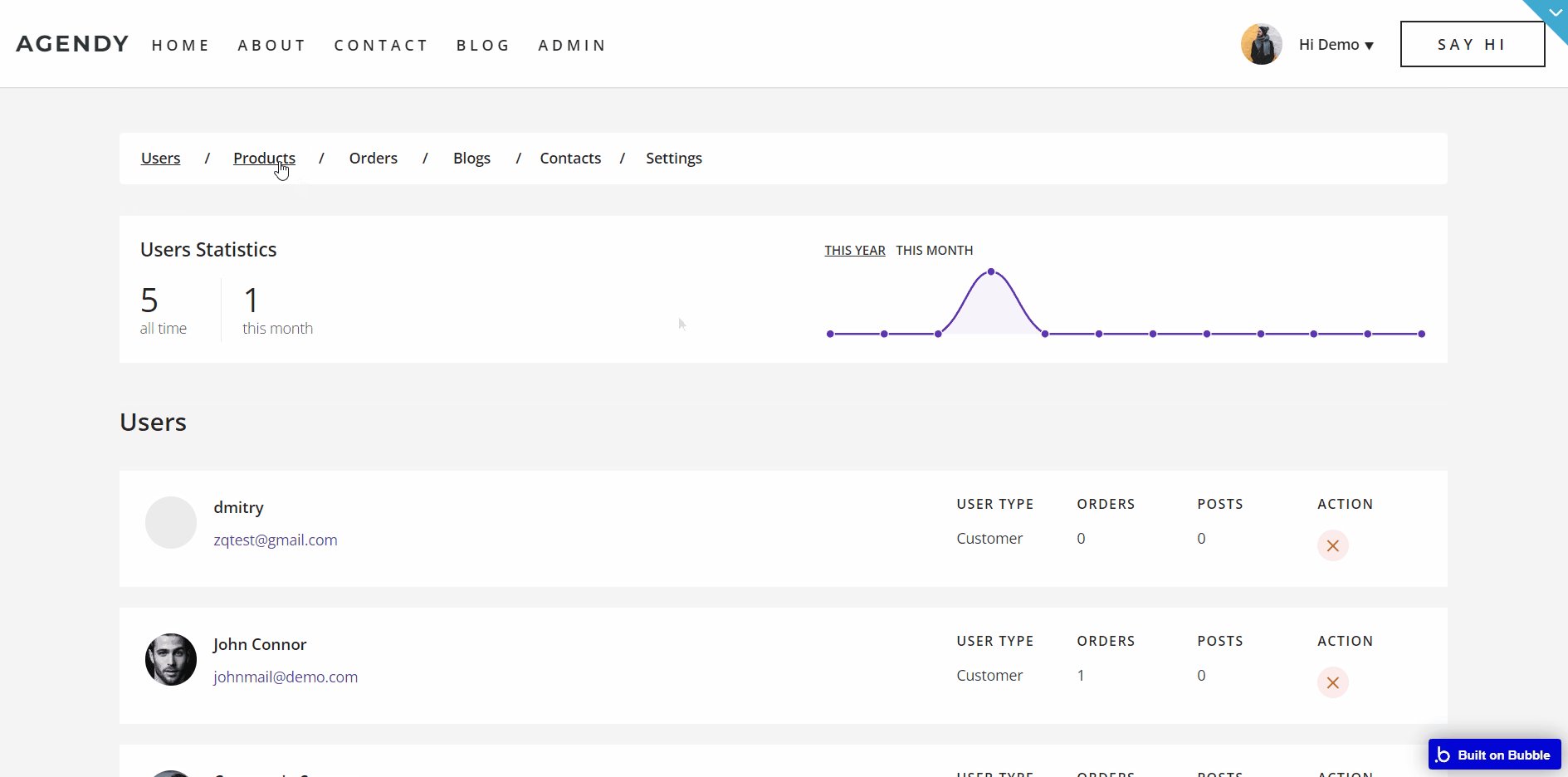
admin
This page is designed to manage platform data, e.g. Users, Orders, Blogs… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.

blog
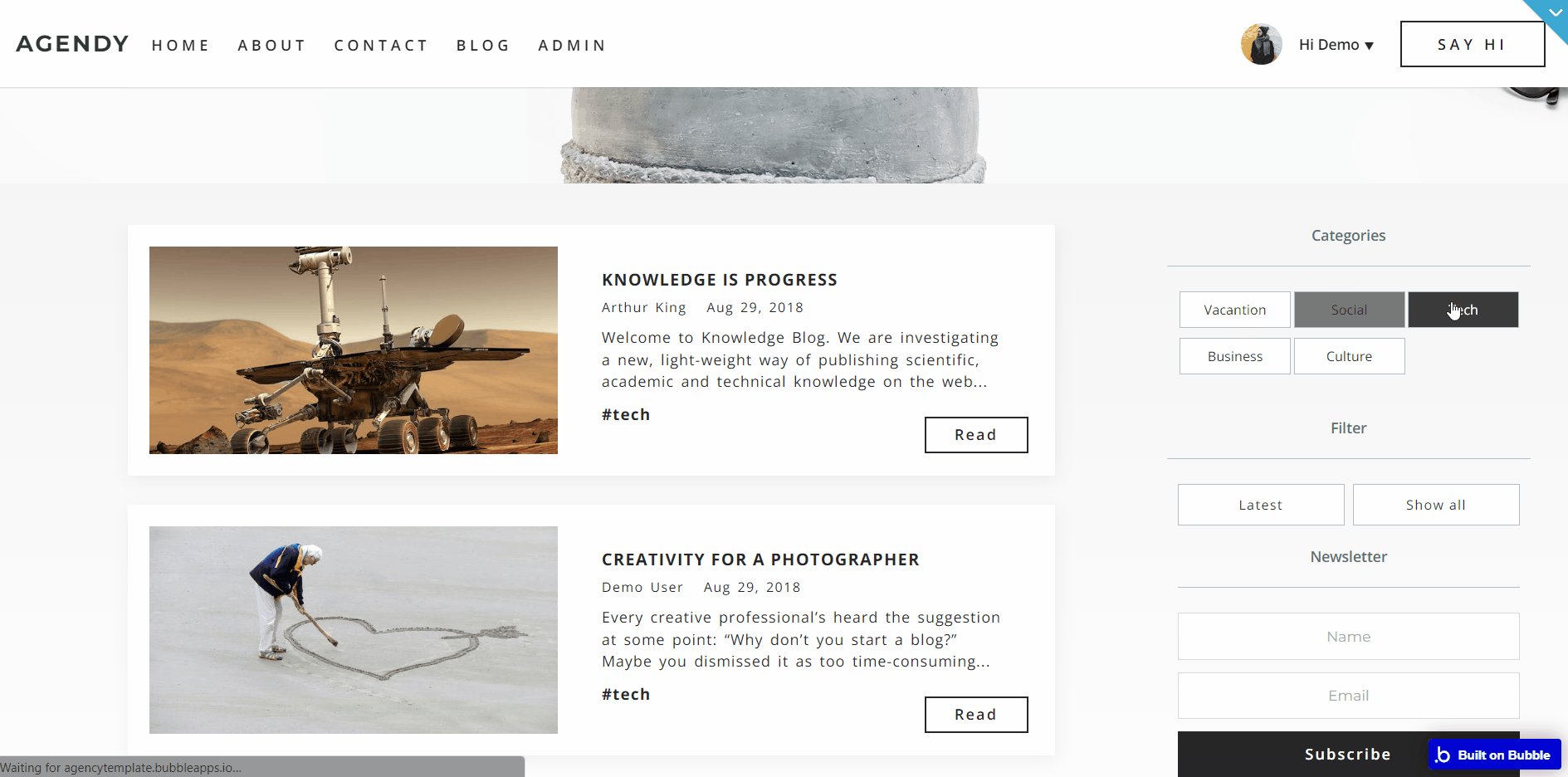
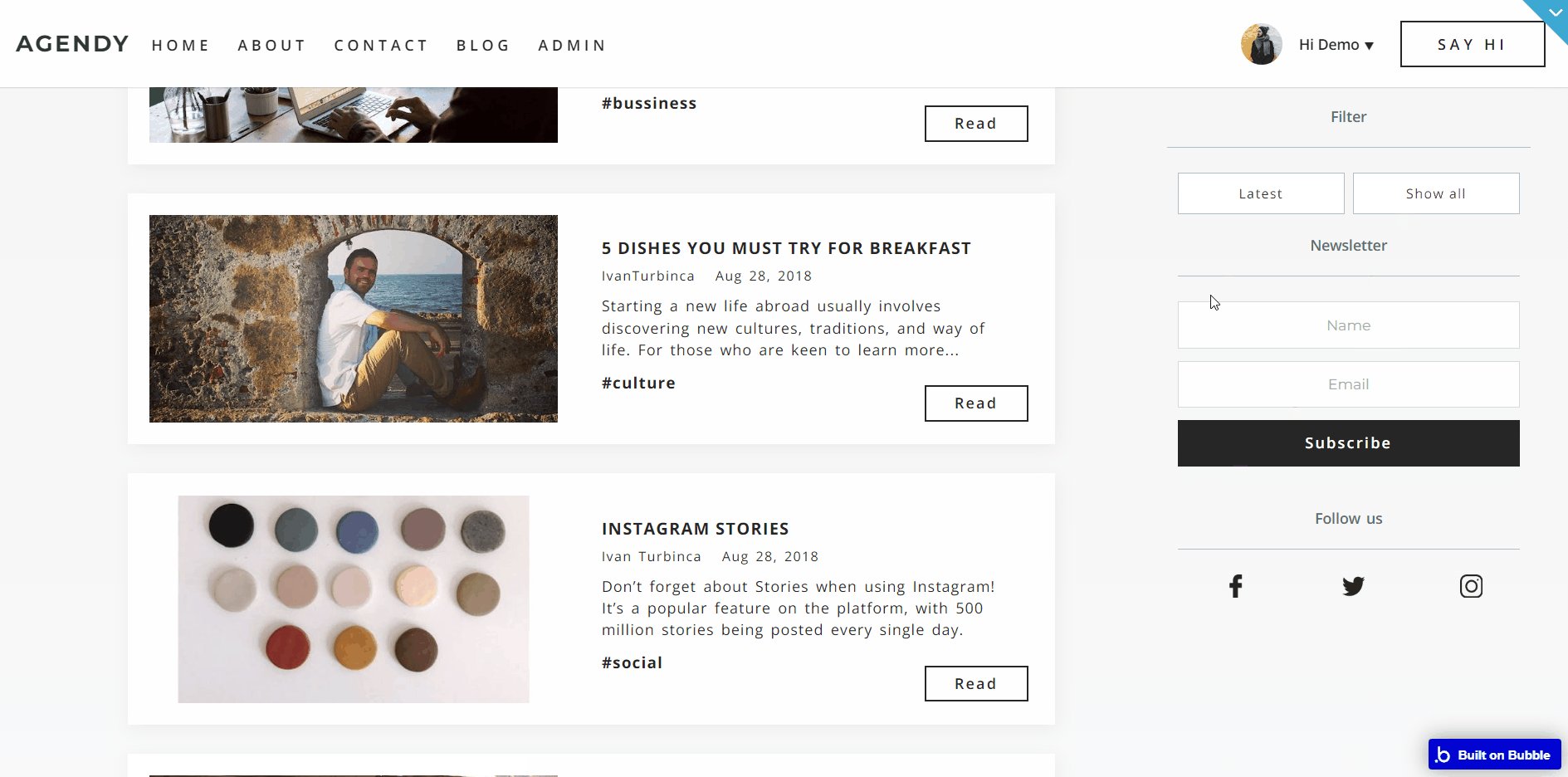
This is the page where all your blogposts are posted. On the right there is a list of categories pulled dynamically from the database and clicking on one of them will sort the blogs by that specific category.
Also there is an option to filter the latest blogposts or to show all blogposts.

By default when clicking on button “Latest” it will show the blogs posted in the last 7 days.
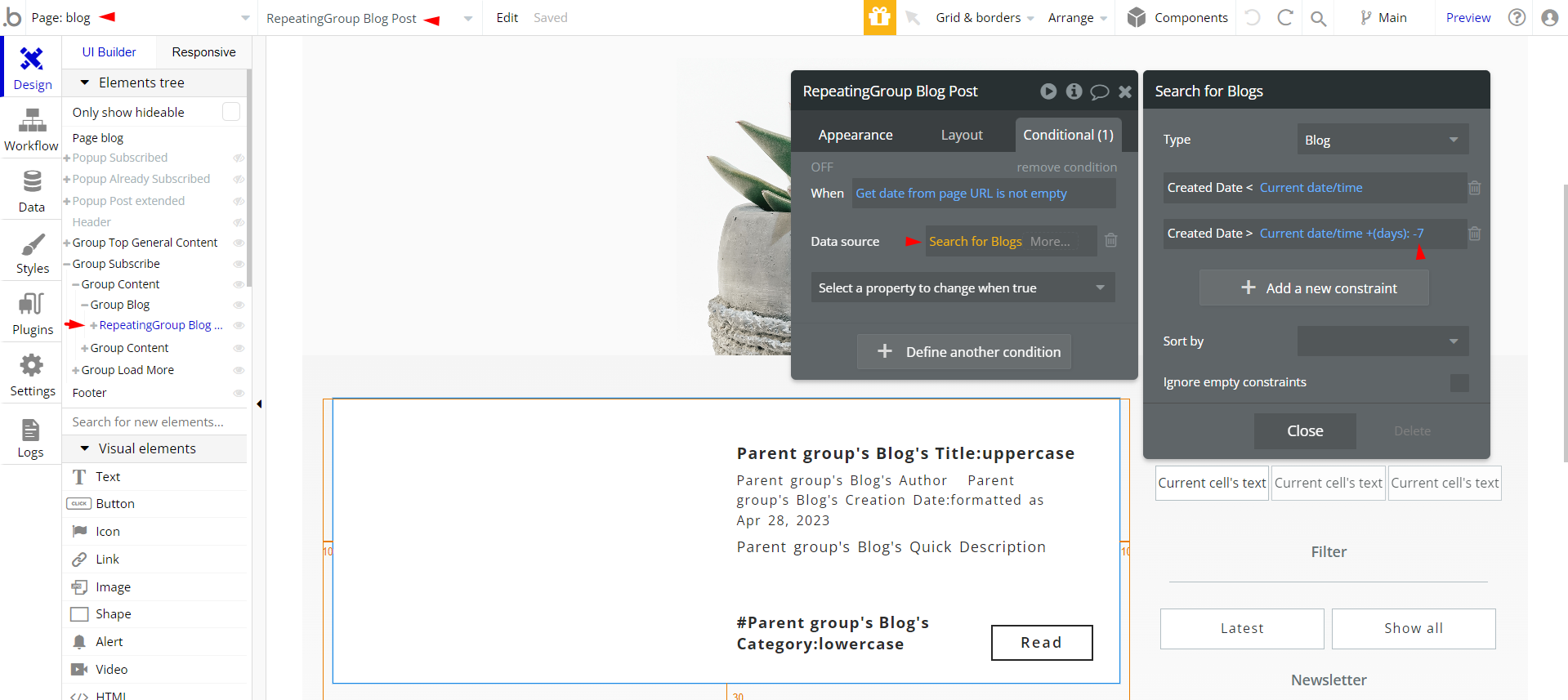
If you want to change this value you need to go to element RepeatingGroup Blog Post -> Conditional, click on “Search for blogs” and there change the number “-7” to the number of days you want.
Don’t forget to add the minus symbol in front of it.

There is also the option for the user to subscribe to the newsletter which is also present in the footer on all pages.
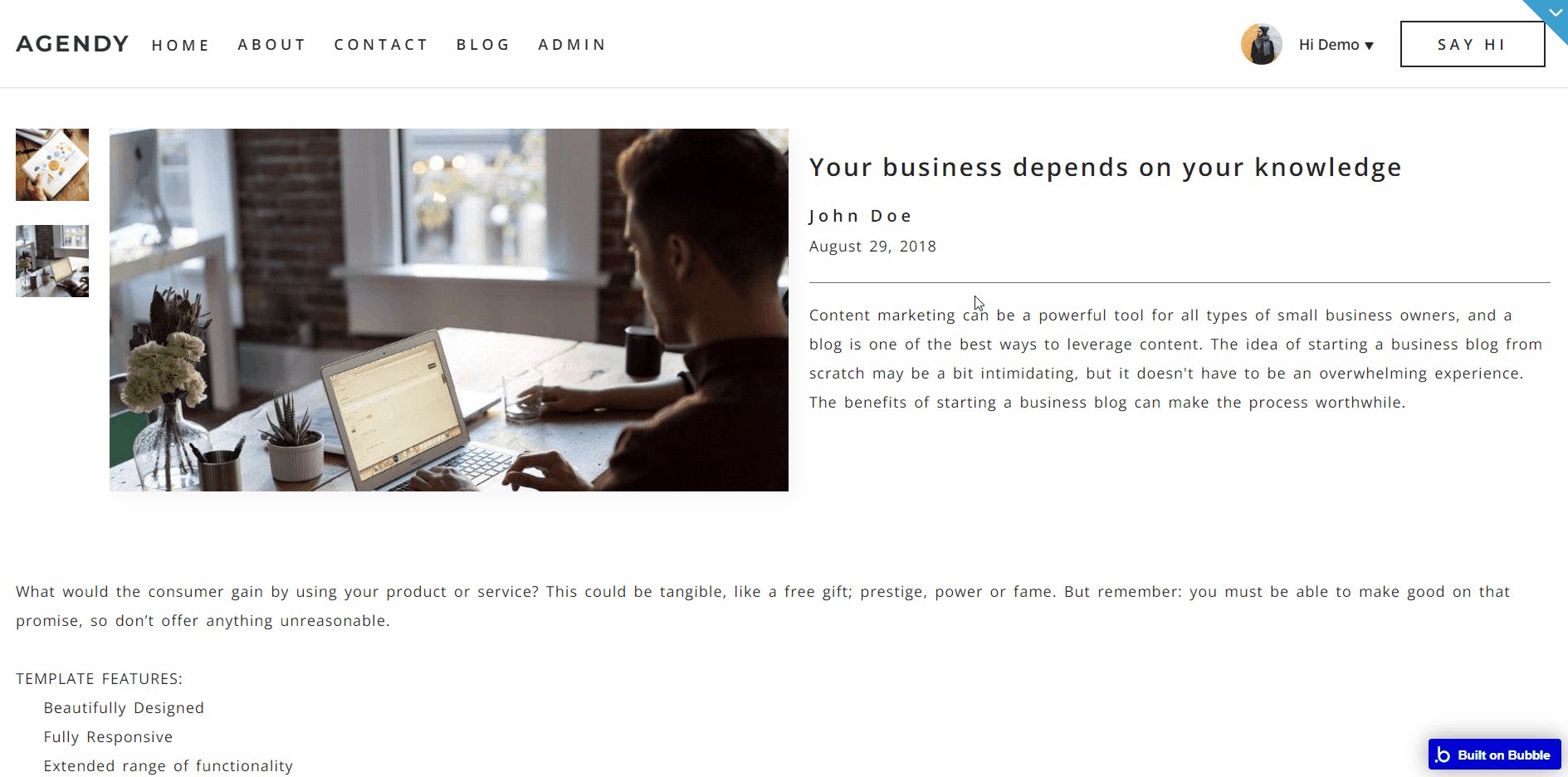
blogpost_page
This page displays a certain blog post, with a Similar post repeating group below.

confirmationpage
This is the page accessed and seen by users on their email confirmations.

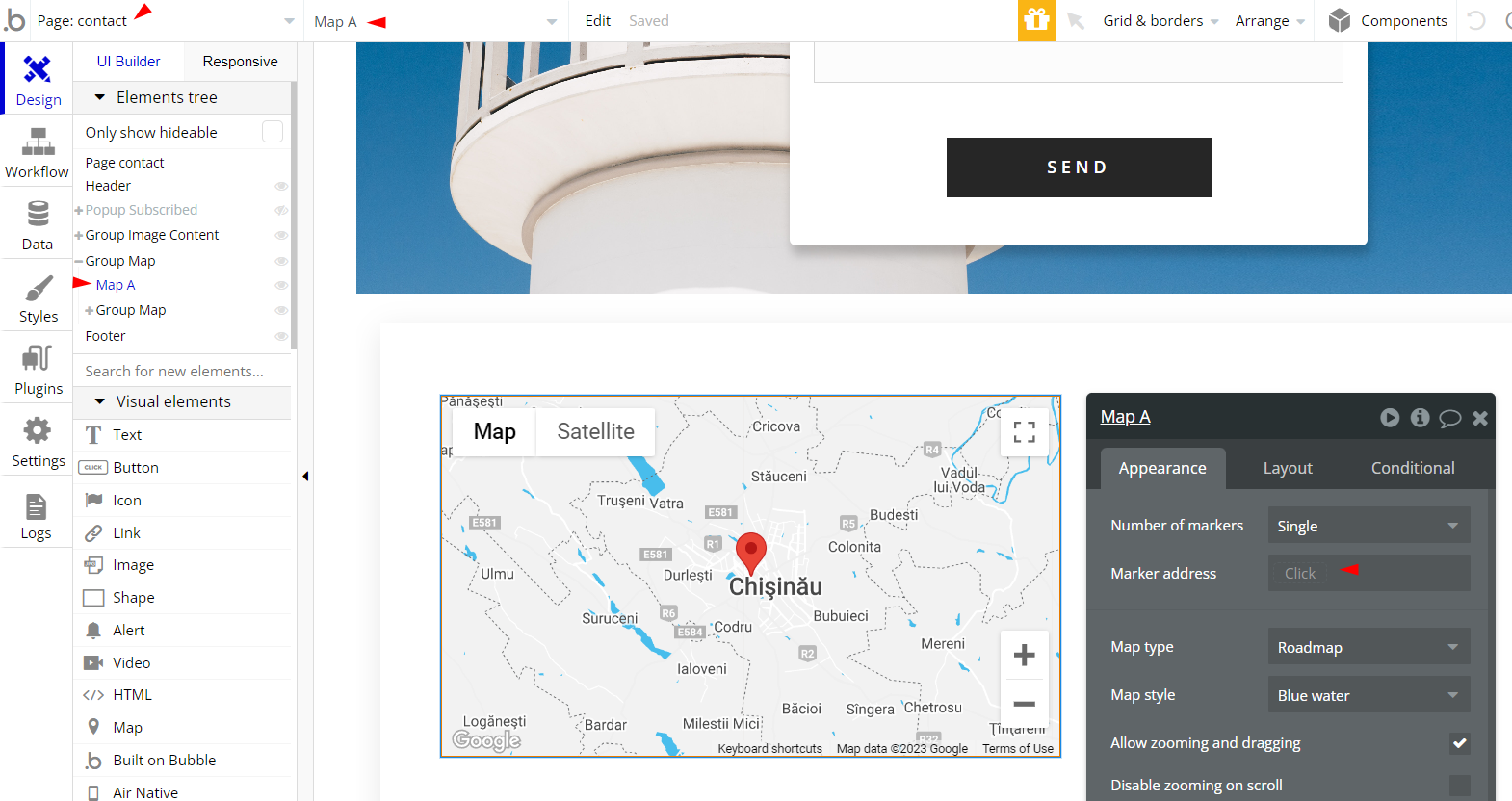
contact
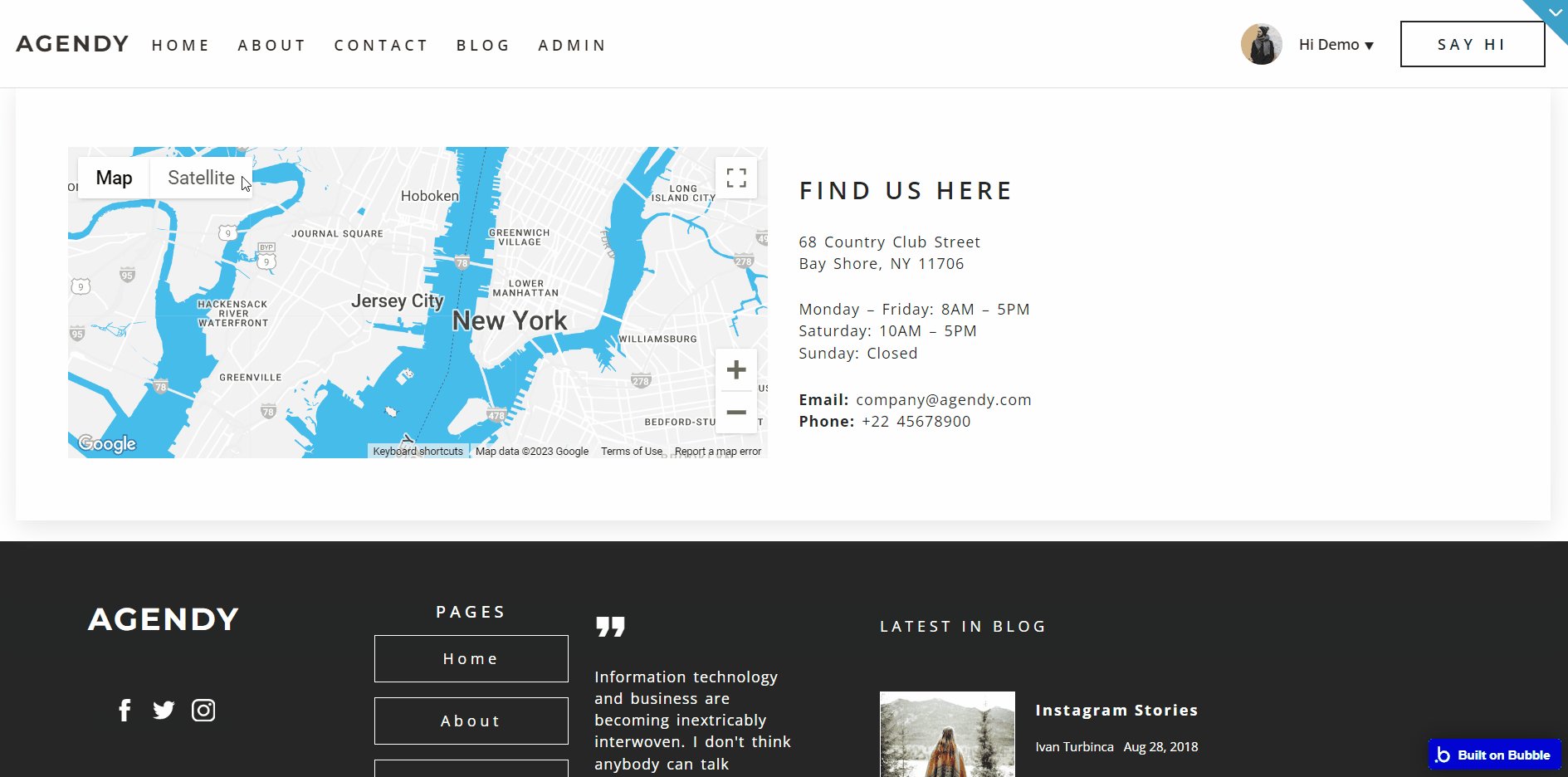
This page’s name speaks for itself. It is the page where your clients will get in touch with you or were they could find details about your company’s location or working hours.

To indicate the address of your business, insert the place’s geographical address in the “Marker Address” field on your Map A element on the page:

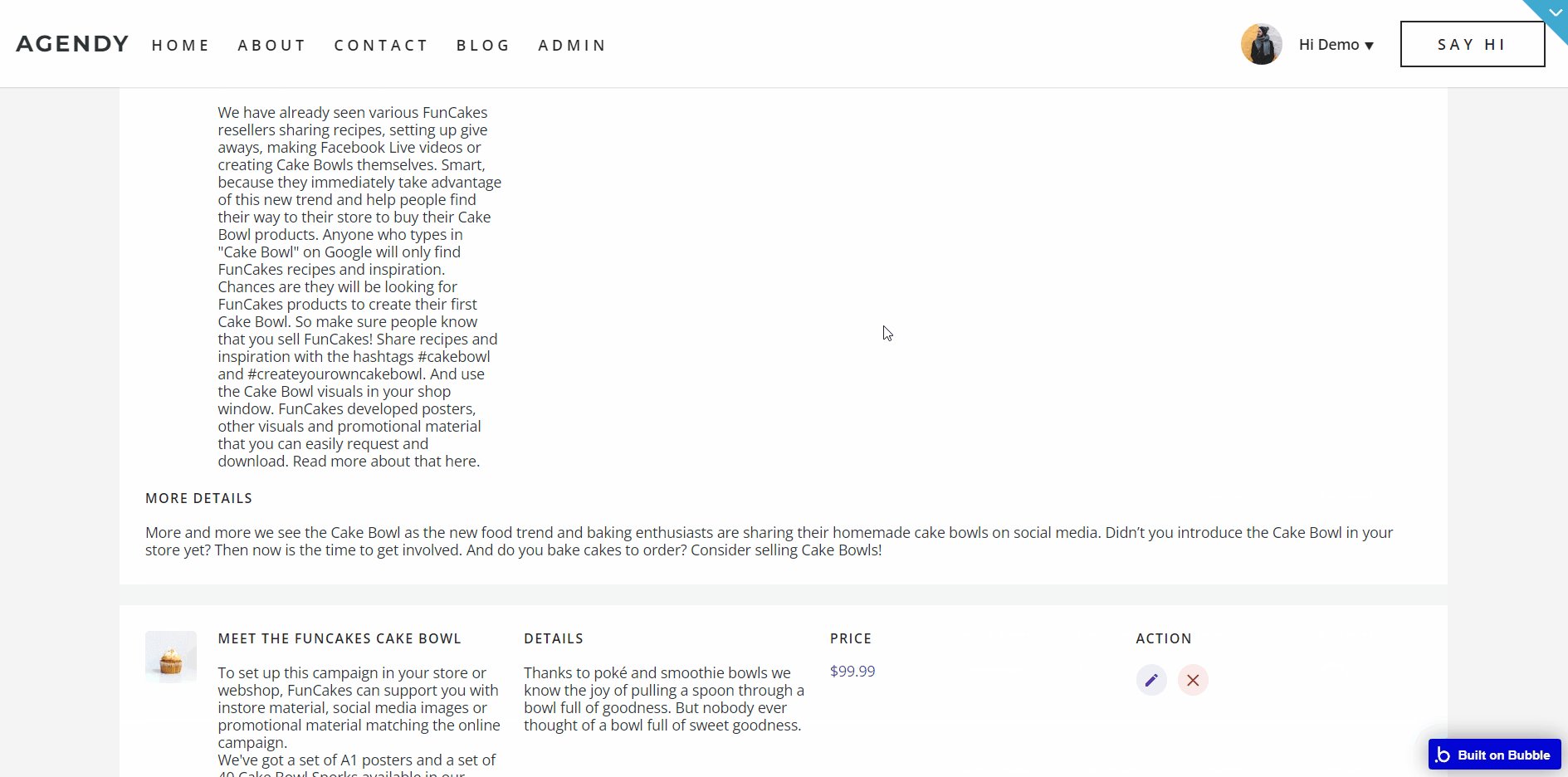
product_page
This page displays the details of the product sold.

puzzle
After setting a desirable set of blocks on “Mix your own page” section on the index page, you can see the displayed result here:

signup_login
This contains the sign-up and login forms which allow users to log in with their email and password. There is also a demo login feature.

Note: Switching between tabs works by changing elements’ custom states.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.