This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
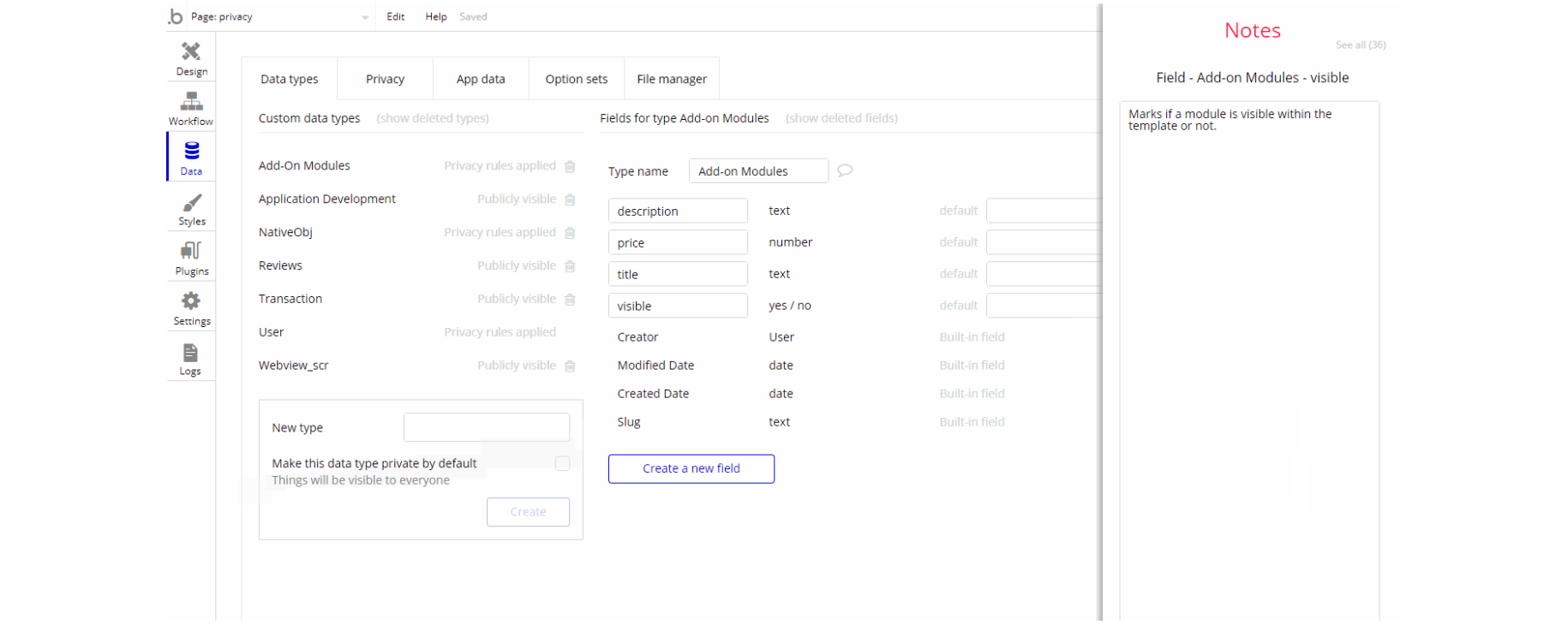
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
See Bubble manual information when working with data: https://manual.bubble.io/help-guides/working-with-data; https://manual.bubble.io/core-resources/data.
💾 Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry. Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manualAdd-on Modules
This data type holds the information about the additional modules for the main order.
It comes with the following fields:
description- text - This field stores a module's description.
price- number - This field stores module price.
title- text - This field stores the module's title.
visible- yes / no - This field marks if a module is visible or not in the additional features section
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Application Development
This data type is used to store the price for the development.
It comes with just a field:
price- number - This field stores the application development price dynamically pulled across the template. It can be modified from the database.
NativeObj
This data type is used to store the details of a purchase.
It comes with the following fields:
addOnModules- List of Add-on Moduleses - This field holds a list of all the add-ons modules you purchase.
chargeId- text - This field holds the charge ID of the purchase.
paymentDate- date - This field holds the registered time and date of a user purchase.
totalPrice- number - This field stores the total price for all the add-on modules purchased plus application development.
user- User - This field registers the user who made the purchase.
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Reviews
This data type holds the review information seen on
about page.It comes with the following fields:
reviewsBody- text - This field stores the main review text.
userLocation- text - This field stores user's location.
userName- text - This field stores user's name.
userPhoto- image - This field stores user profile picture.
Transaction
This data type is used to store transaction details.
It comes with the following fields:
amountcharged- number - This field stores the amount that has been charged for a transaction.
captured?- text - This filed stores the value if a charge was captured in a transaction.
chargeid- text - This field stores charge ID of the specific transaction.
currency- text - This field stores the currency type of the payment transaction.
emailofchargeduser- text - This field stores the email info of the user who made a transaction.
nativeObj- NativeObj - This field links to the object what was purchased.
orderdescription- text - This field stores the description of the order transaction.
user- User - This field captures the user that completed the transaction.
User
Bubble applications have a built-in User data type that acts like any type that is created in the database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
It comes with the following fields:
accesrights- Accessrights - This field determines access rights for a specific user, either demo or admin.
first name- text - This field registers the user first name.
last name- text - This field registers the user last name.
nativeApp- List of NativeObjs - This field registers a list of objects that contain the details about what was purchased.
profilePicture- image - This field stores the user profile picture.
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Webview_scr
This data type is used to store gallery section preview information.
It comes with the following fields:
description- text - This field stores the description of the screenshot preview.
img- image - This field stores the screenshot picture for preview.
Option sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Accessrights
This option set defines the access rights type, for the User.
The options for this set are:
- admin - This option is used to specify admin access rights type.
- demo - This option is used to specify demo access rights type.
Sorting
This option set defines the sorting of the user's orders.
It comes with respective fields:
dynamicSortField- number - This attribute determines the order how the events will be sorted.
The options for this set are:
- Newest - Sorting type from newest items to oldest.
- Oldest - Sorting type from oldest to newest items.

Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.