This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
Here, users are able to search for courses, see testimonials, read FAQs, etc.

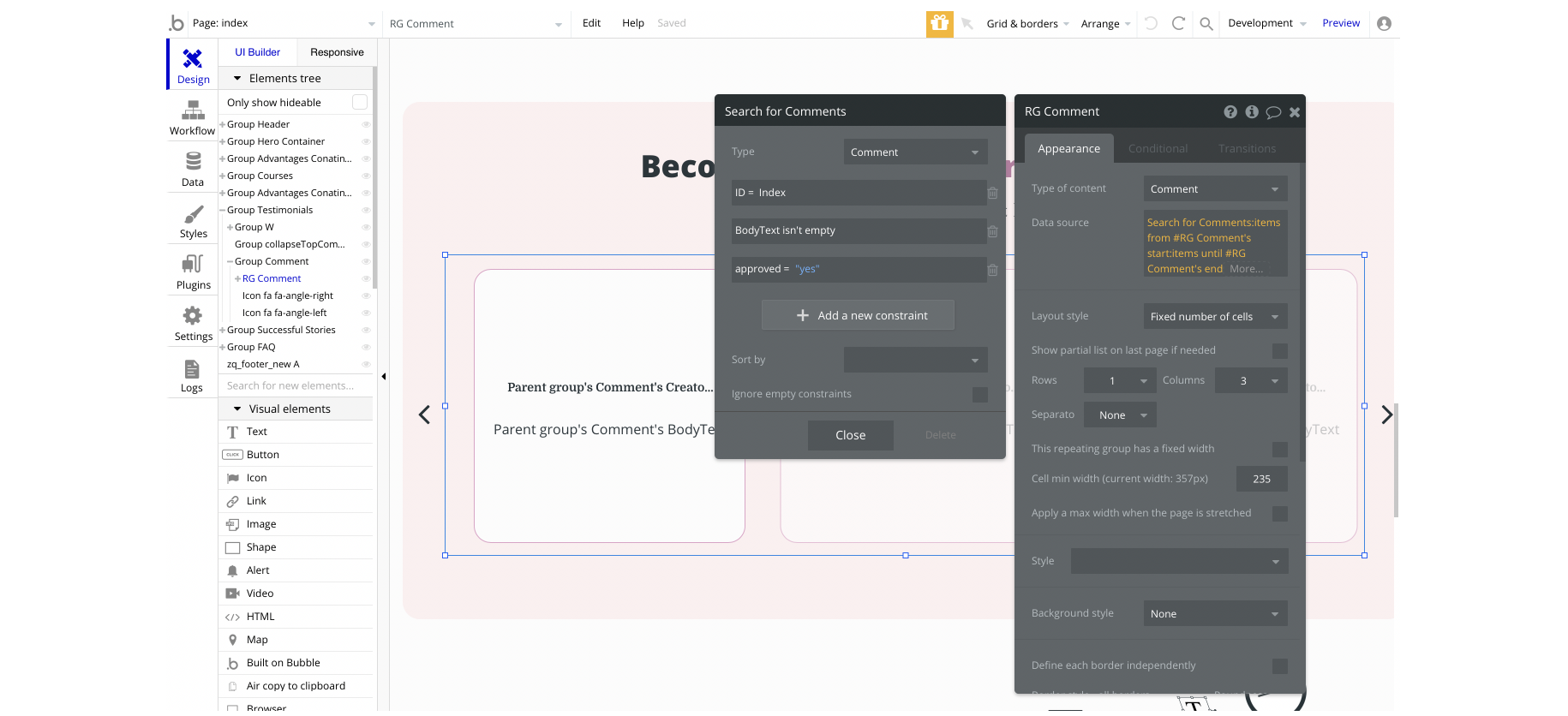
Tip: In order to display the testimonials, it is required to have
Comment records in your database with ID = Index, the body should not be empty, and the comment should be approved by the admin.These searching constraints can be found here:

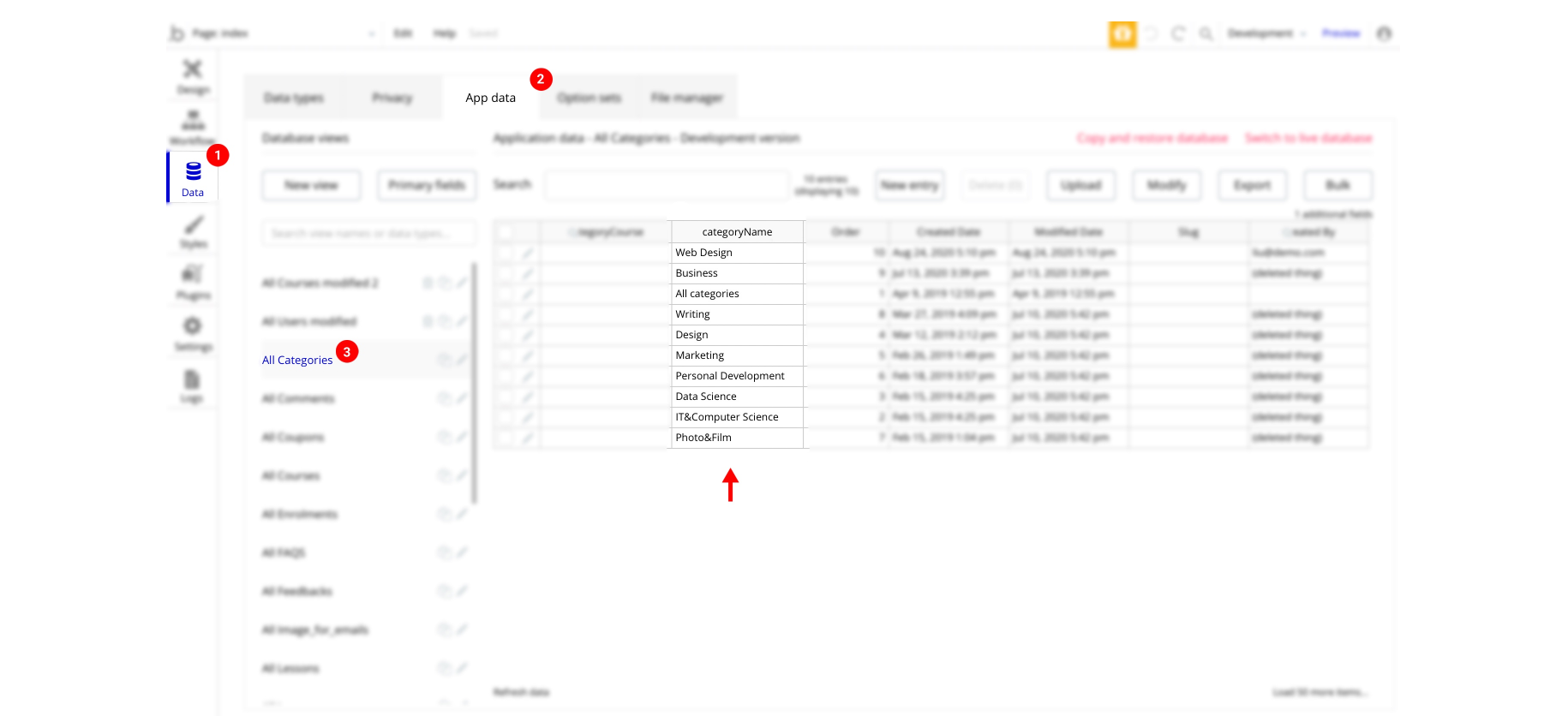
The courses categories can be found in Data -> App data -> All Categories:

The
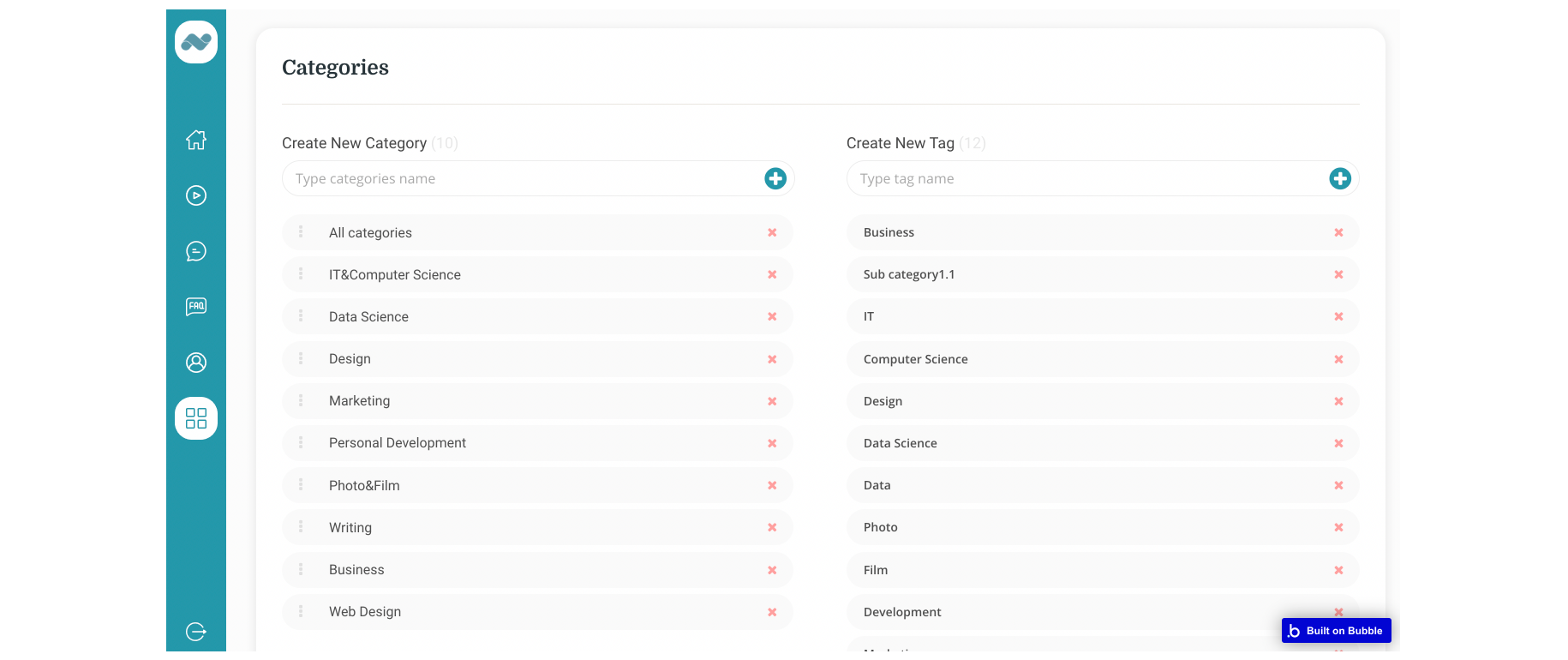
categoryName field stores the name. The categories can be added via the admin panel, here:
about-us
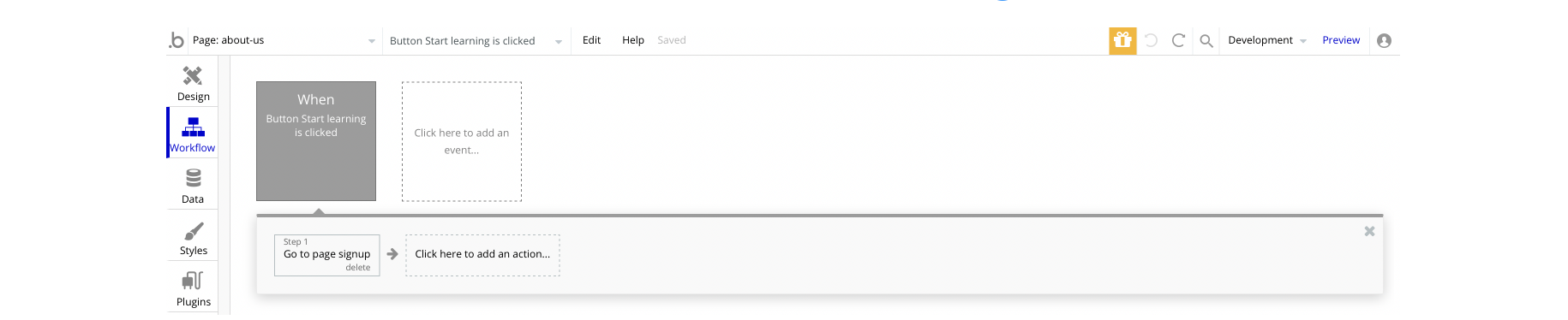
Here, the platform owner can list the company information, co-founders, how everything started, etc. Currently, this page contains a simple call-to-action button to start learning:

The "Start learning" button simply redirects to the
signup page:
admin
This page is designed to manage platform data, e.g. Users, Items, Payments… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.

Here, it is possible to manage the platform data like Courses, Comments, Reviews, FAQs, etc.
Also, the admin user can view some stats about User growth, User plans, subscriptions, etc.
In order to access this page and use its features at the fullest, it is required to have 🔐 admin rights.
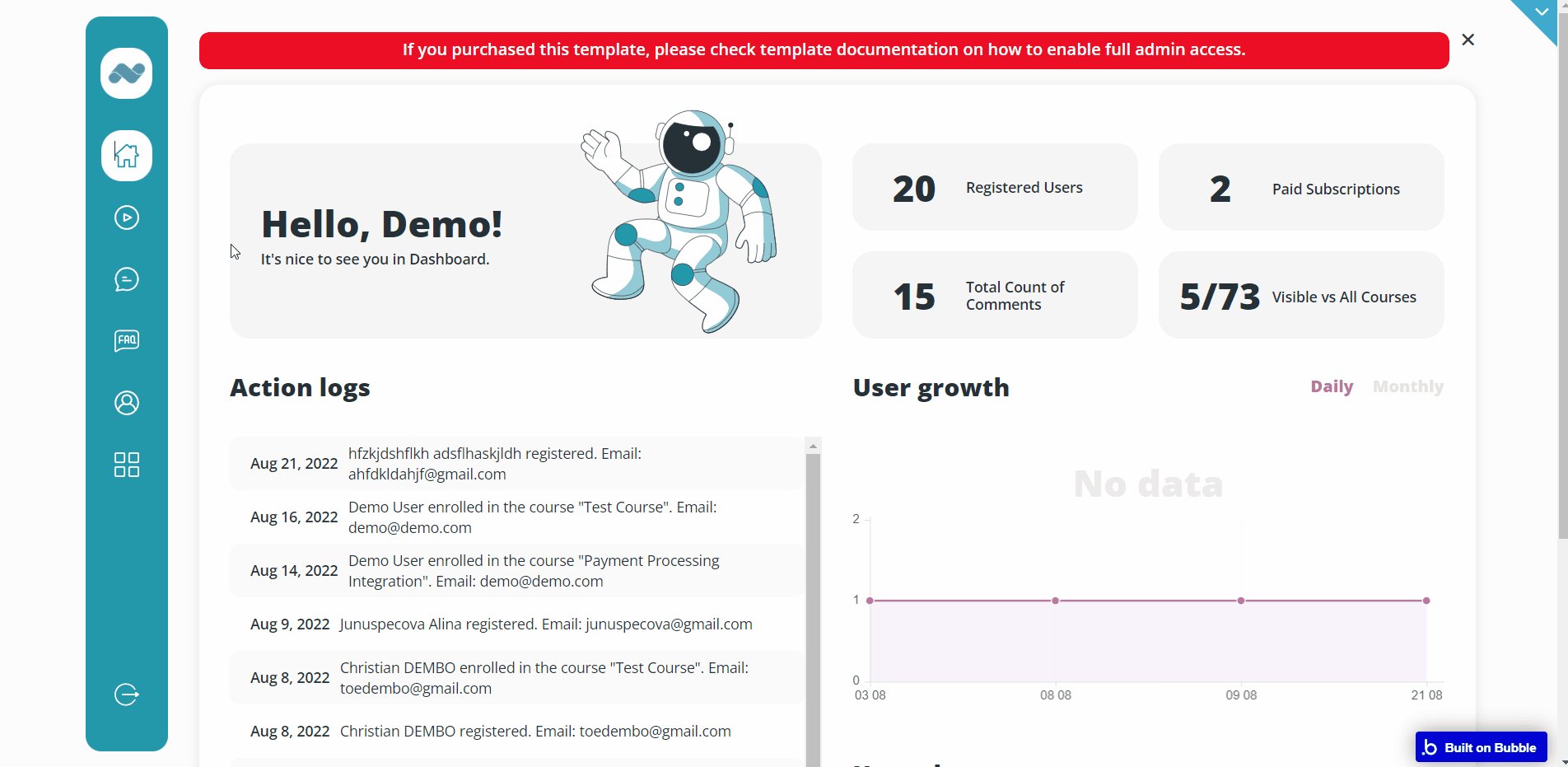
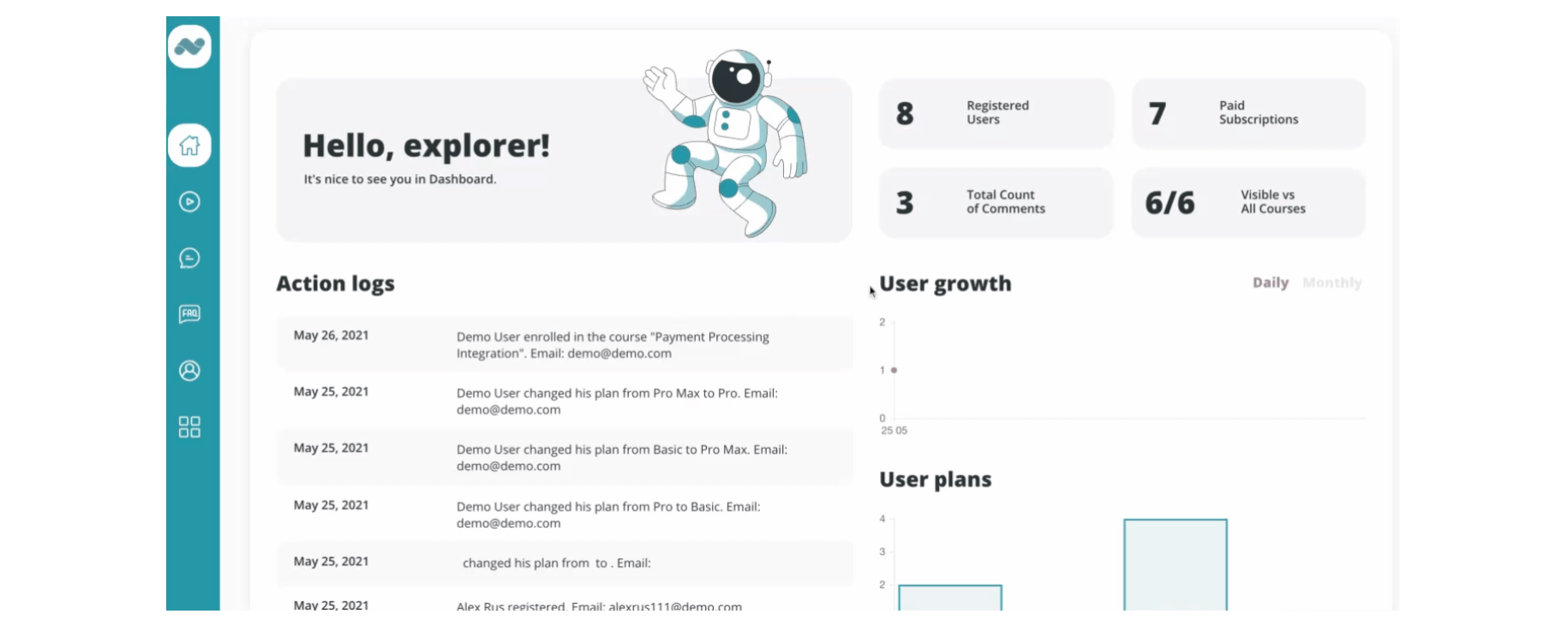
Home
The Home tab contains platform stats like the total number of registered users, paid subscriptions, as well as user growth and user plans graphs so it is easier to monitor the progress of your app.
It also includes Action logs for better management.

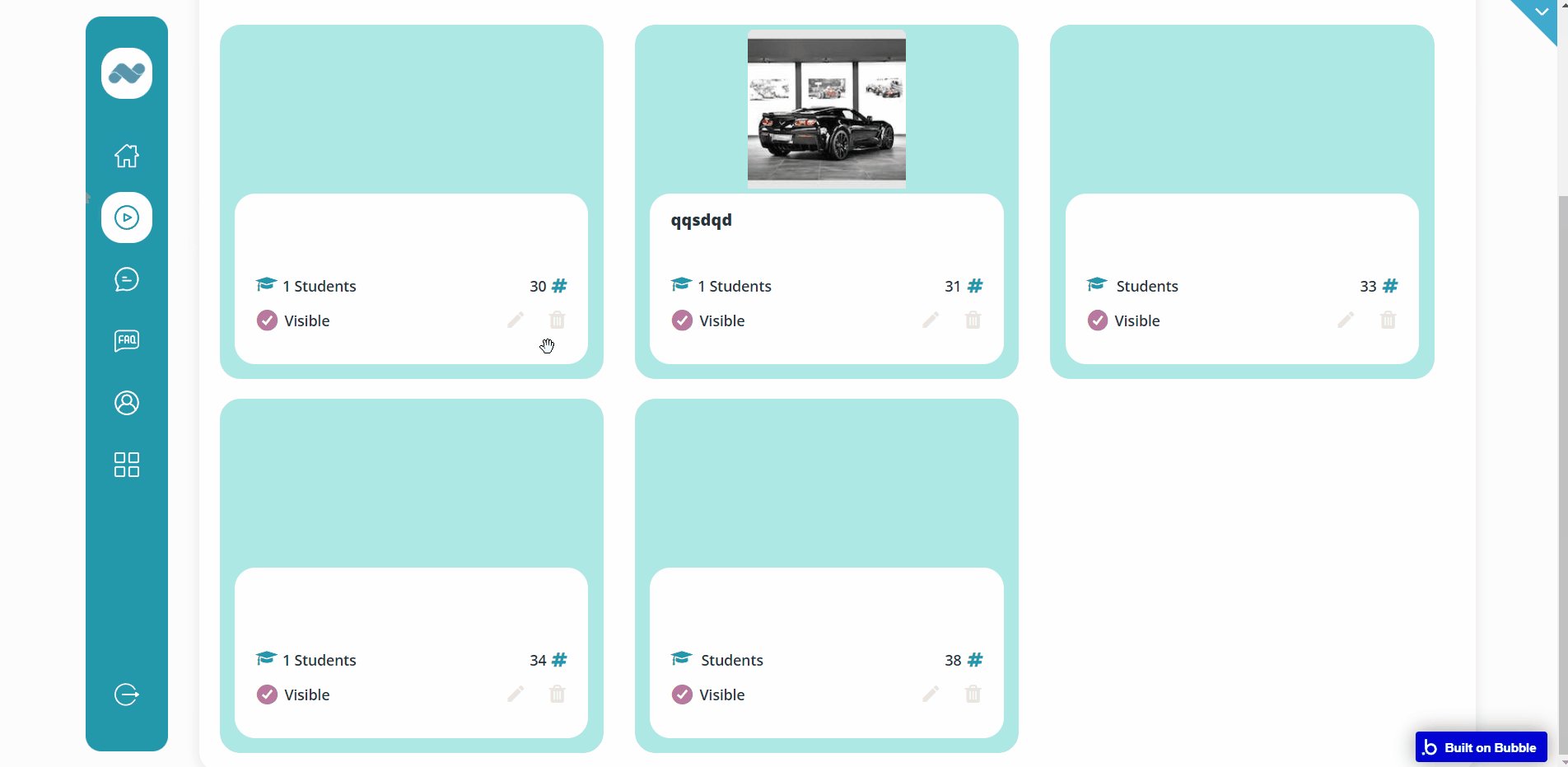
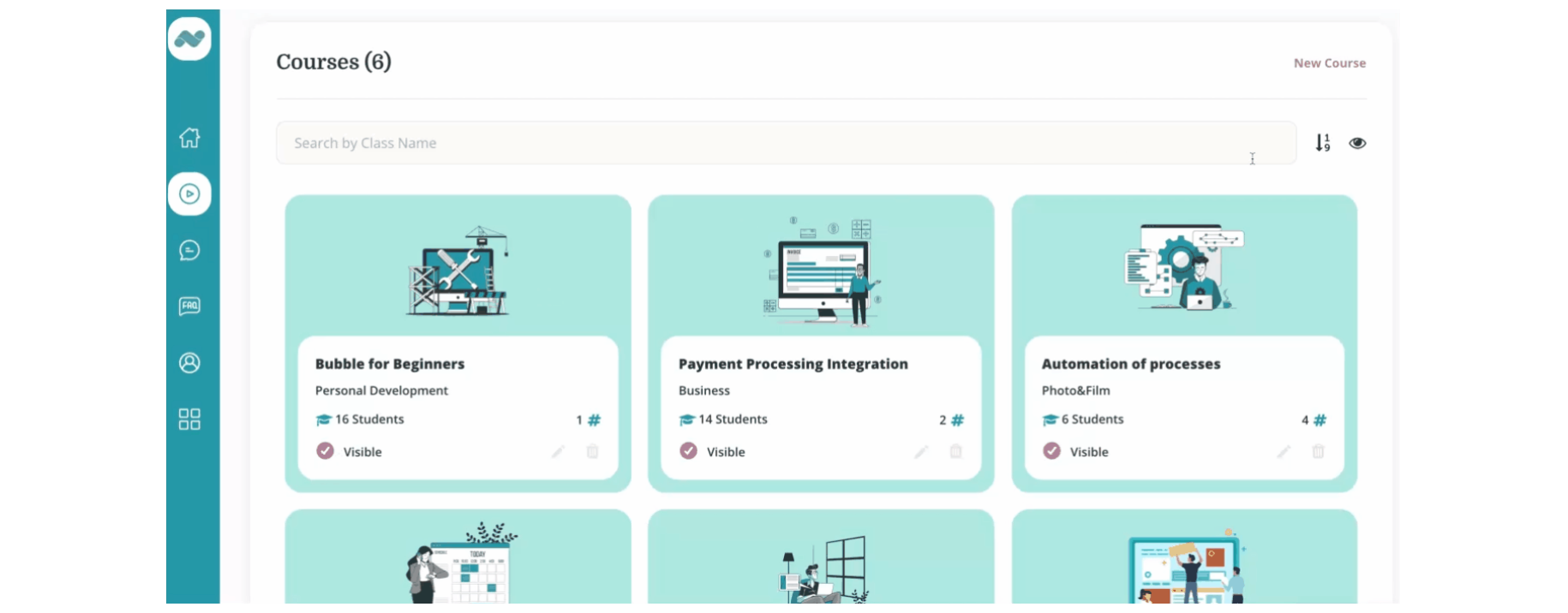
Courses
Here, the admin user is able to reorder the courses by dragging and dropping the course cards, as well as edit/delete courses or add new ones.

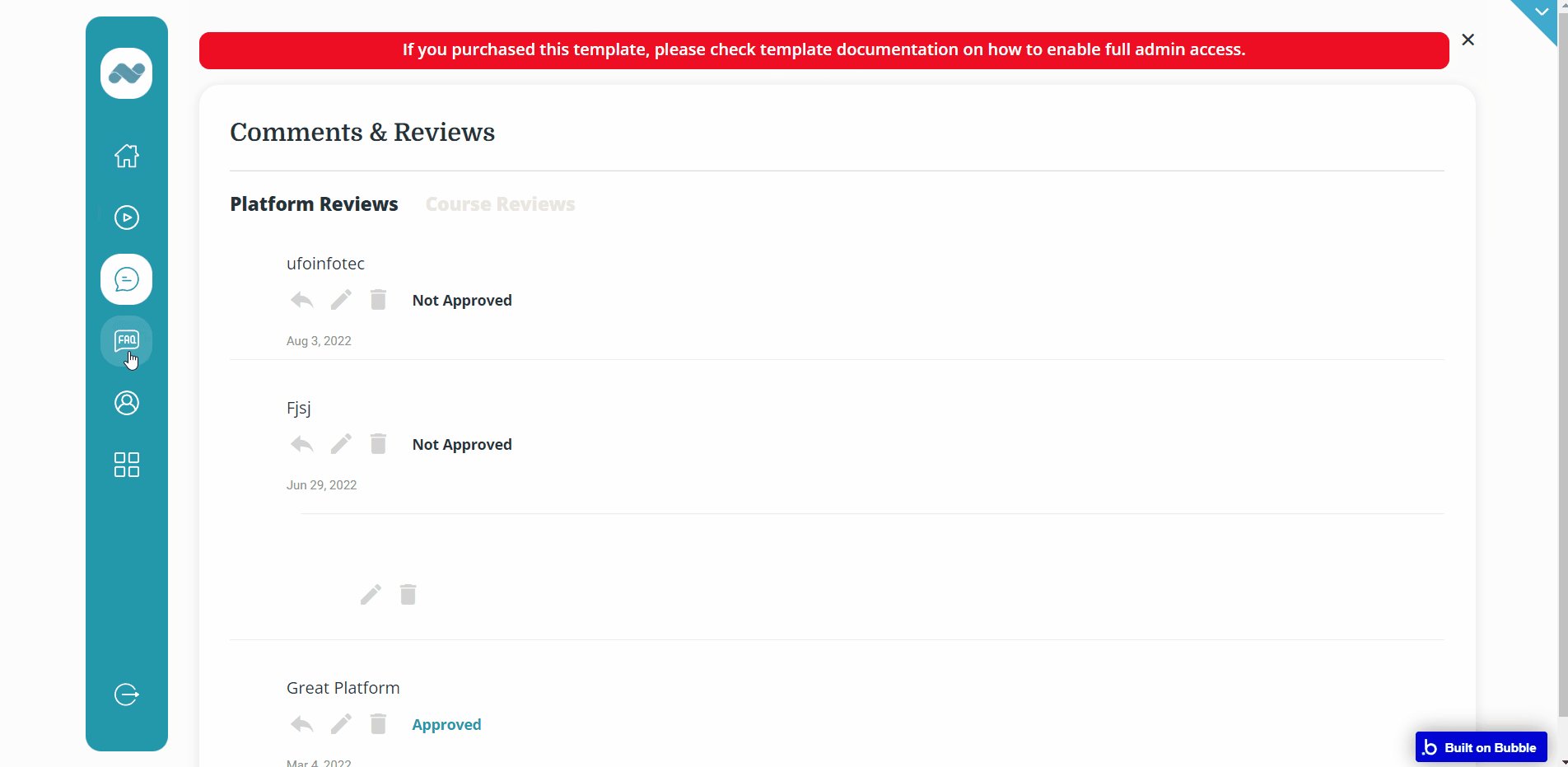
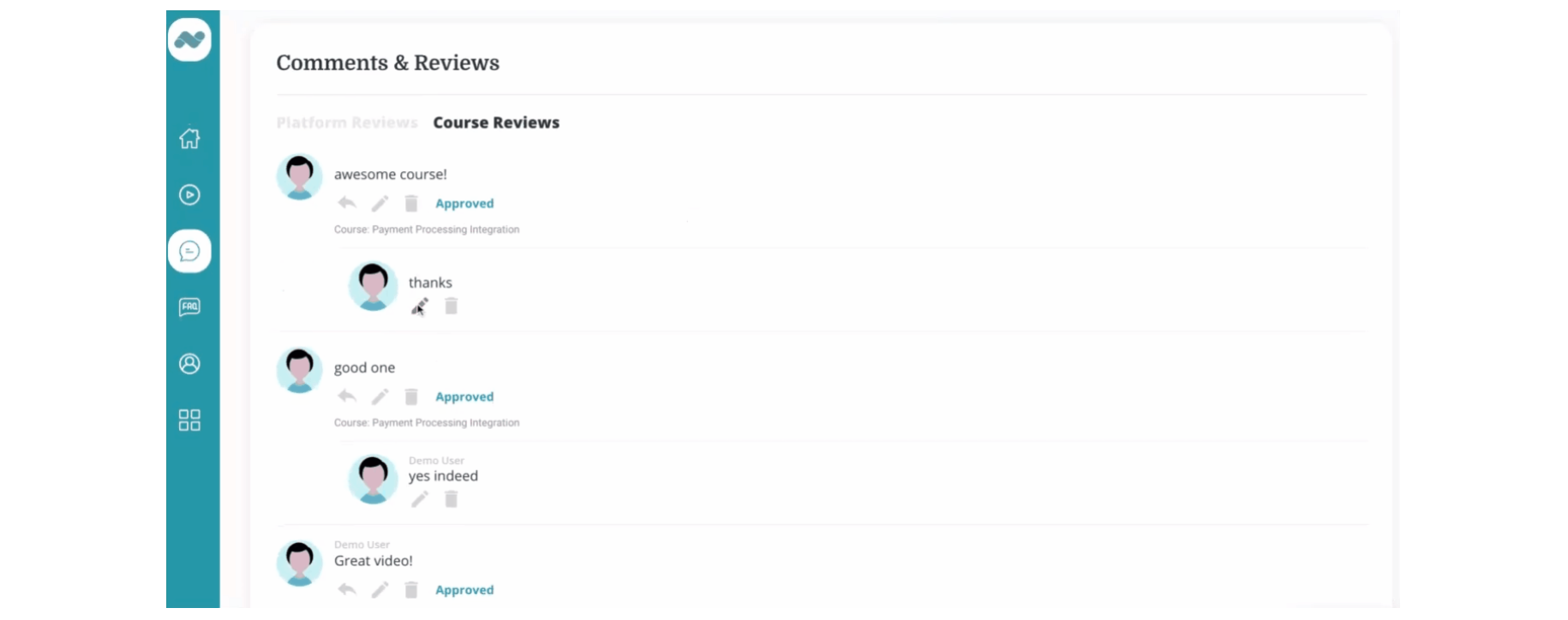
Comments & Reviews
This section contains all the comments and reviews for both platforms as a whole and individual courses. Whether it is a positive or negative comment, the admin user is able to reply to actually engage with the users.
Tip: Comments can be approved or declined here.

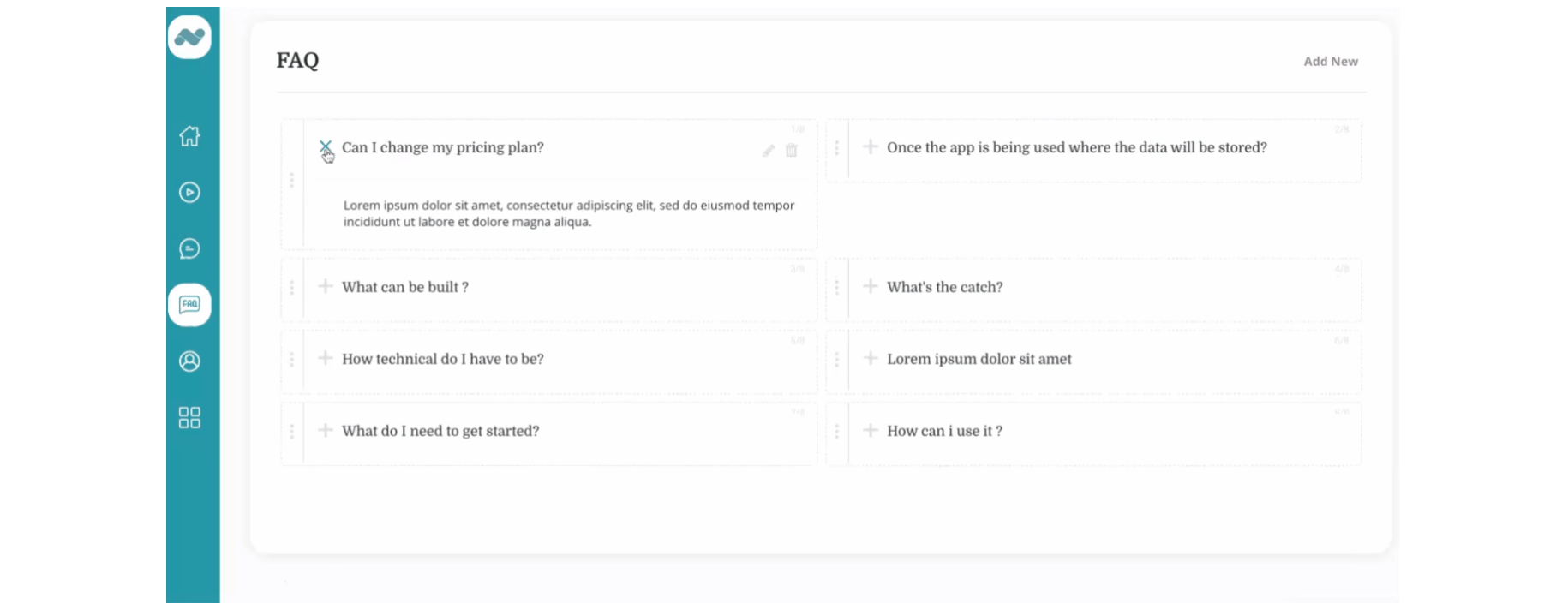
FAQ
This section contains the frequently asked questions and their answers. Admin is able to edit/delete or create new questions, as well as reorder them by dragging and dropping.

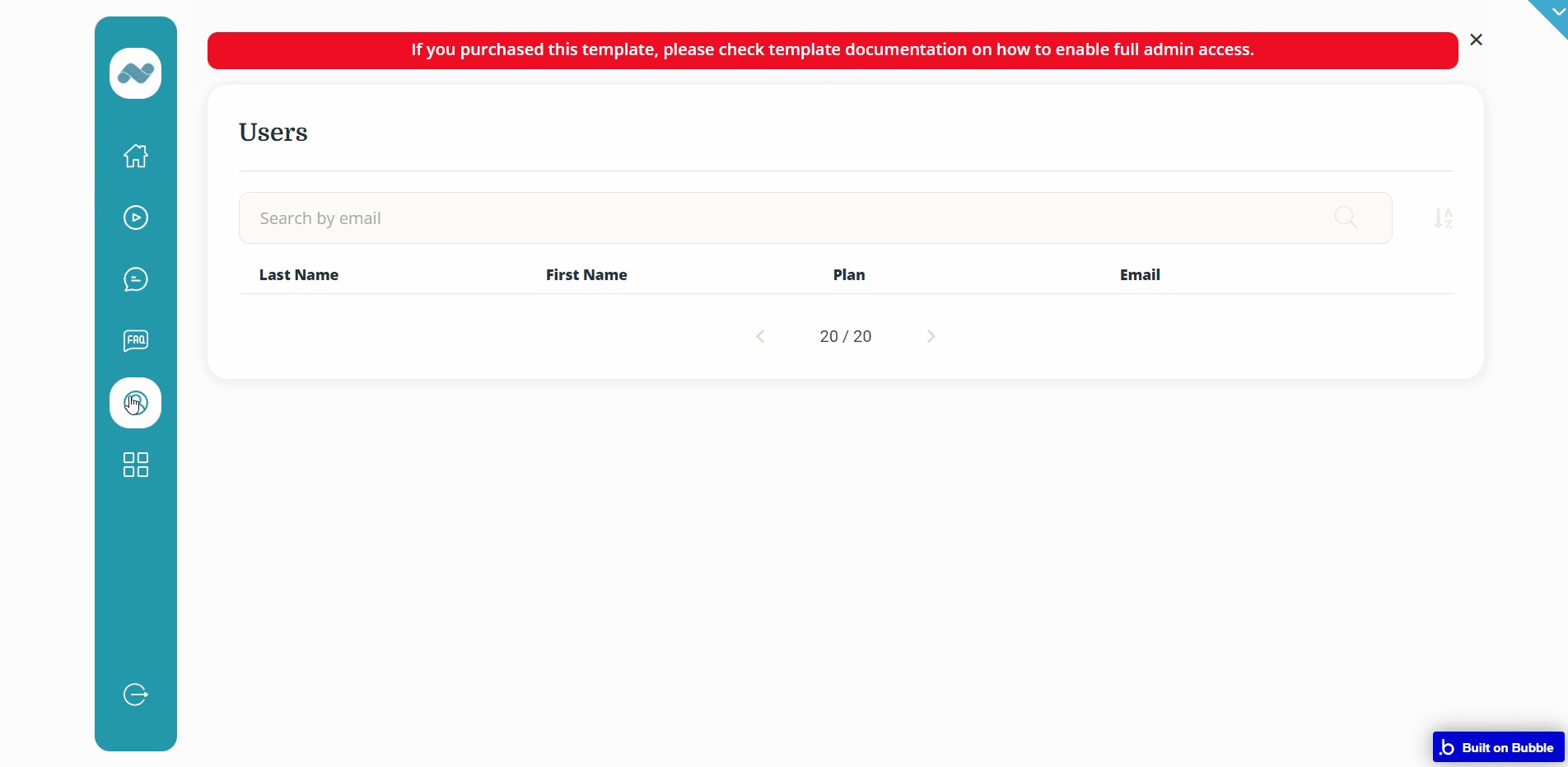
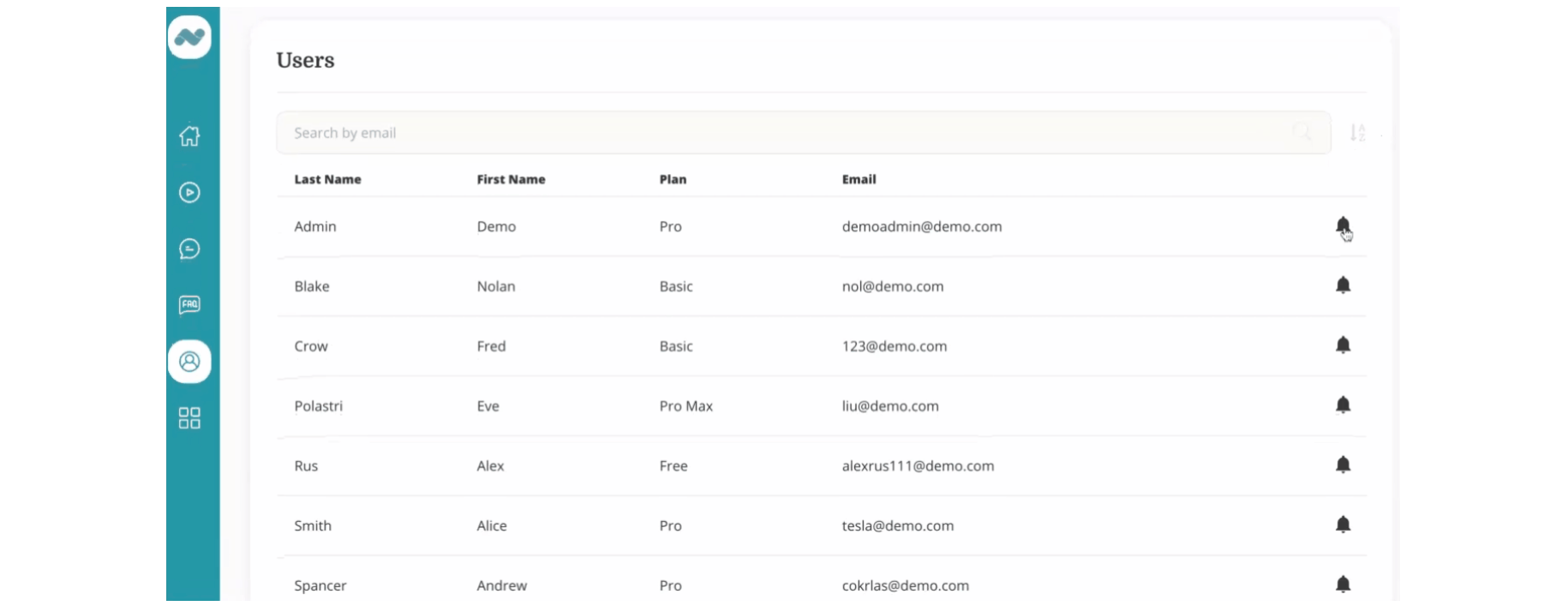
Users
Here, it is possible to manage the platform users.

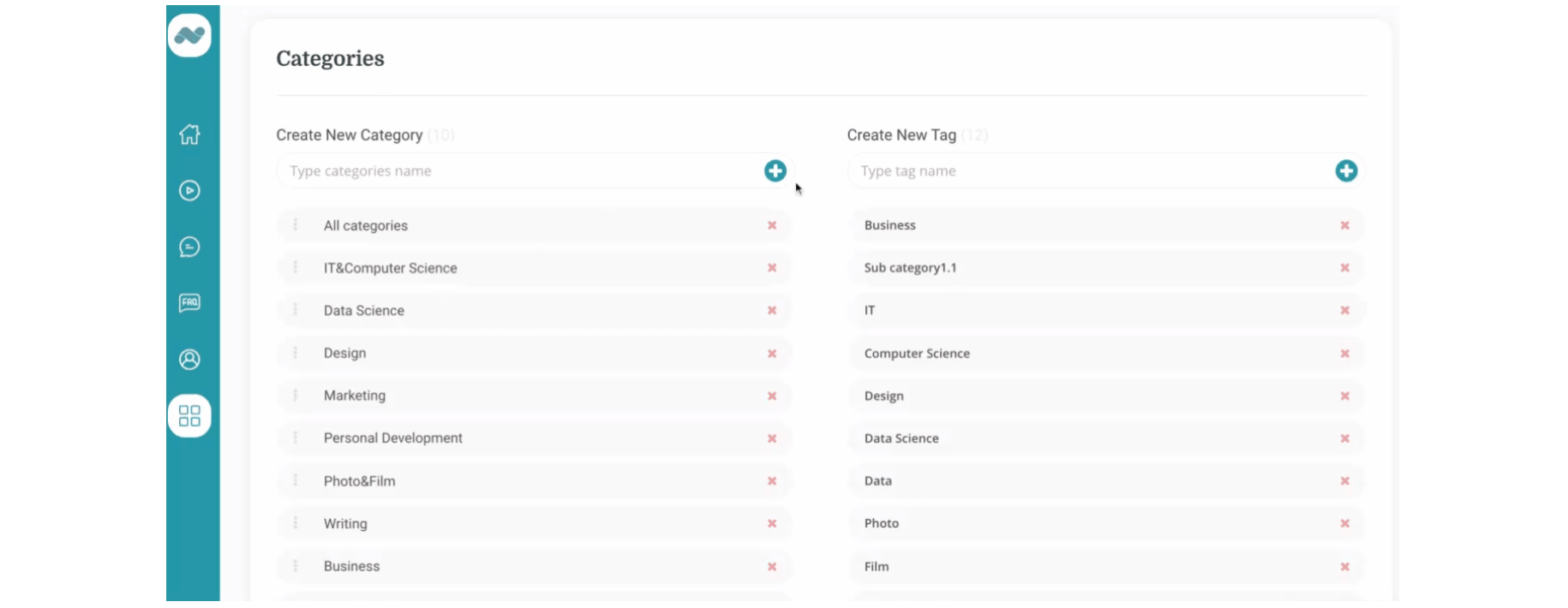
Tags & Categories
All tags and categories that filter platform courses can be found here. Admin can edit/delete or create new ones.

course
This page contains a course overview, course structure, promo video preview, etc., so the user can decide whether to enrol to the course or not.

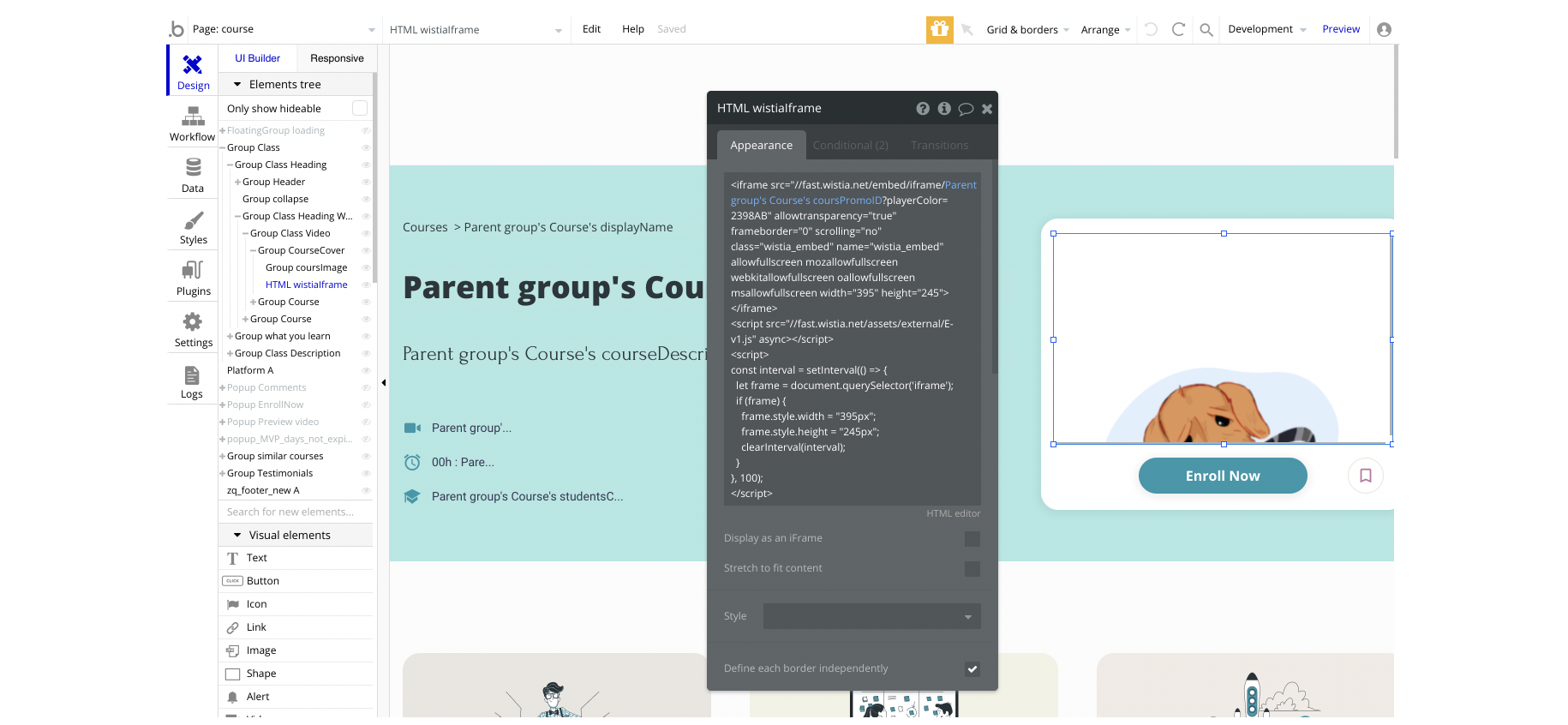
For video hosting, a service called Wistia is used. The Wistia iFrame is implemented in the HTML "wistiaIframe" element, here:

course_details
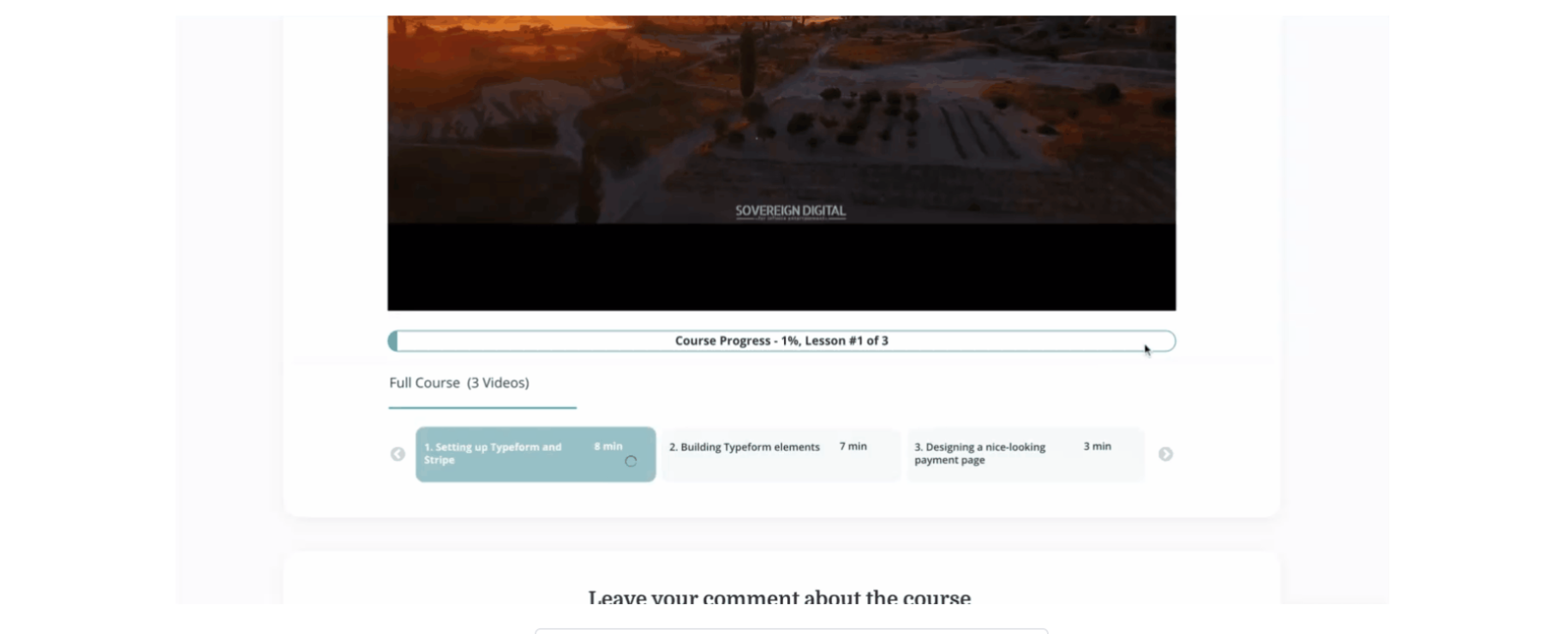
This page contains the details about a course. When users enrol into a free/paid course, they are redirected to this page.
Here, user can preview all the ▶ video lessons, as well as leave 💬comments so the platform owner can read them and react via the
admin page, if necessary.
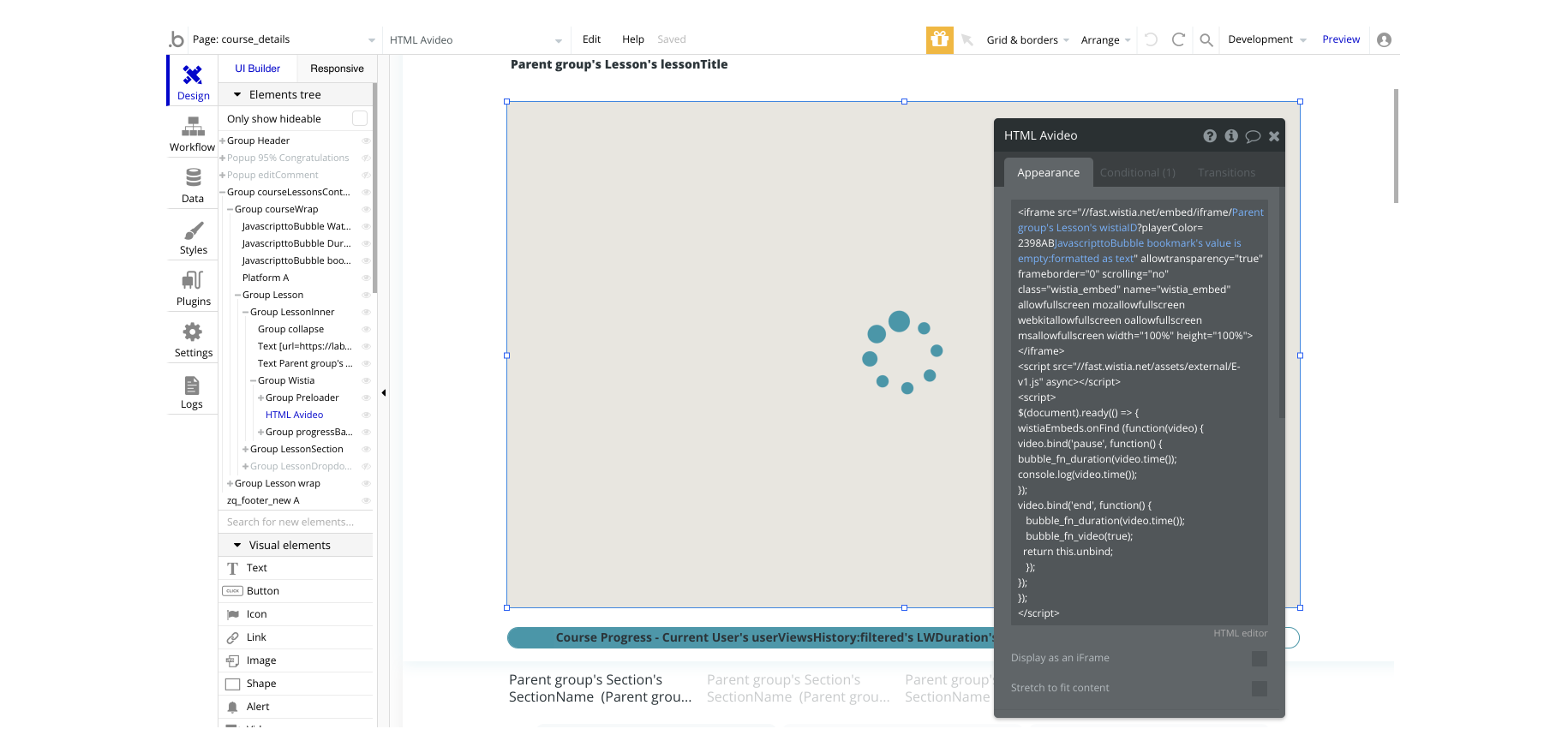
The video element is the Wistia iFrame. The code can be located in the HTML "Avideo" element, here:

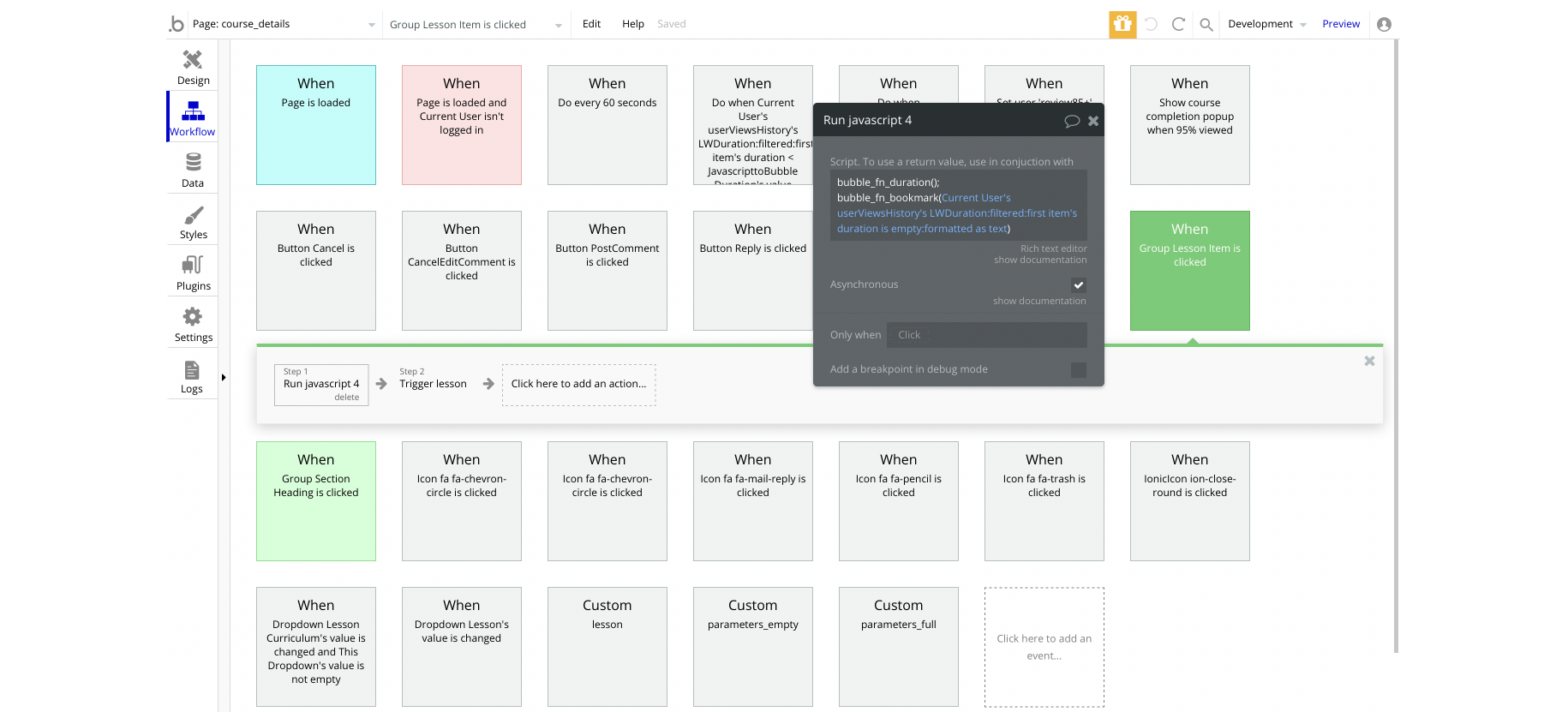
When a user clicks on the video lesson group, it is running the following workflow:

Tip: See the Things to Note -> Custom Code section to know more about the custom code used in this template.
courses
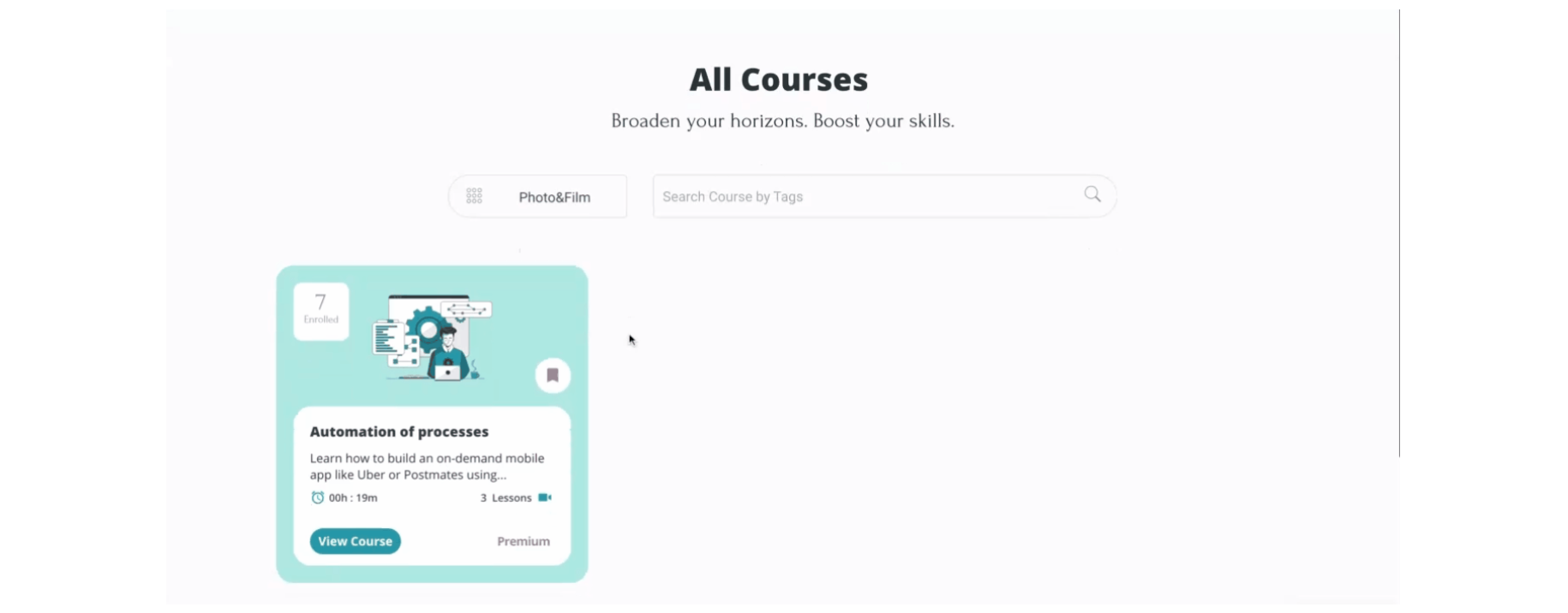
This page lists all the courses available on the platform. Users are able to search for courses and filter them by categories.

Tip: The course categories can be modified via the
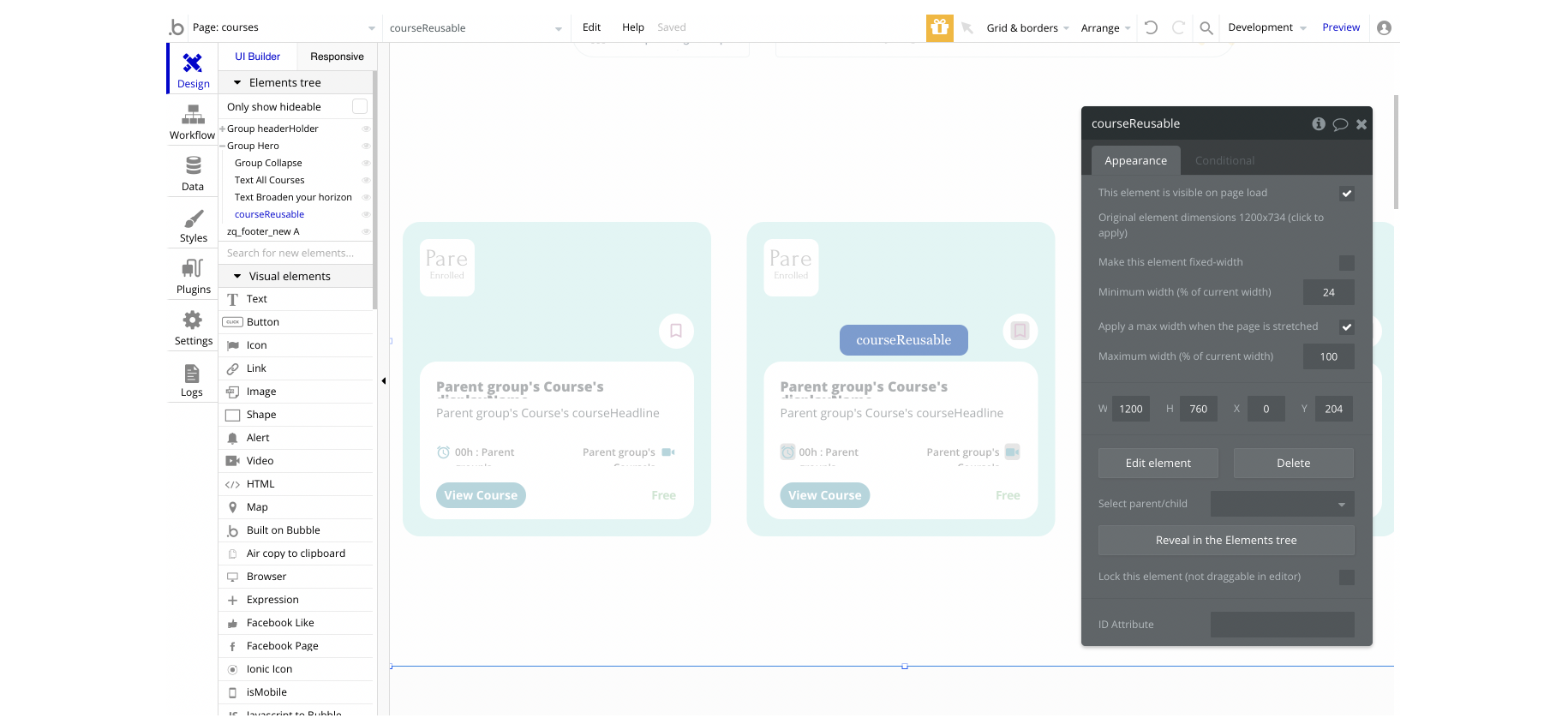
admin page -> Categories section.The RepeatingGroup element that lists all platform courses is located in a Reusable Element called courseReusable:

Tip: This page doesn't include any workflows.
faq
This page includes the platform ❓ FAQs (Frequently Asked Questions).

Tip: The platform FAQs can be modified via the
admin page -> FAQ section.home
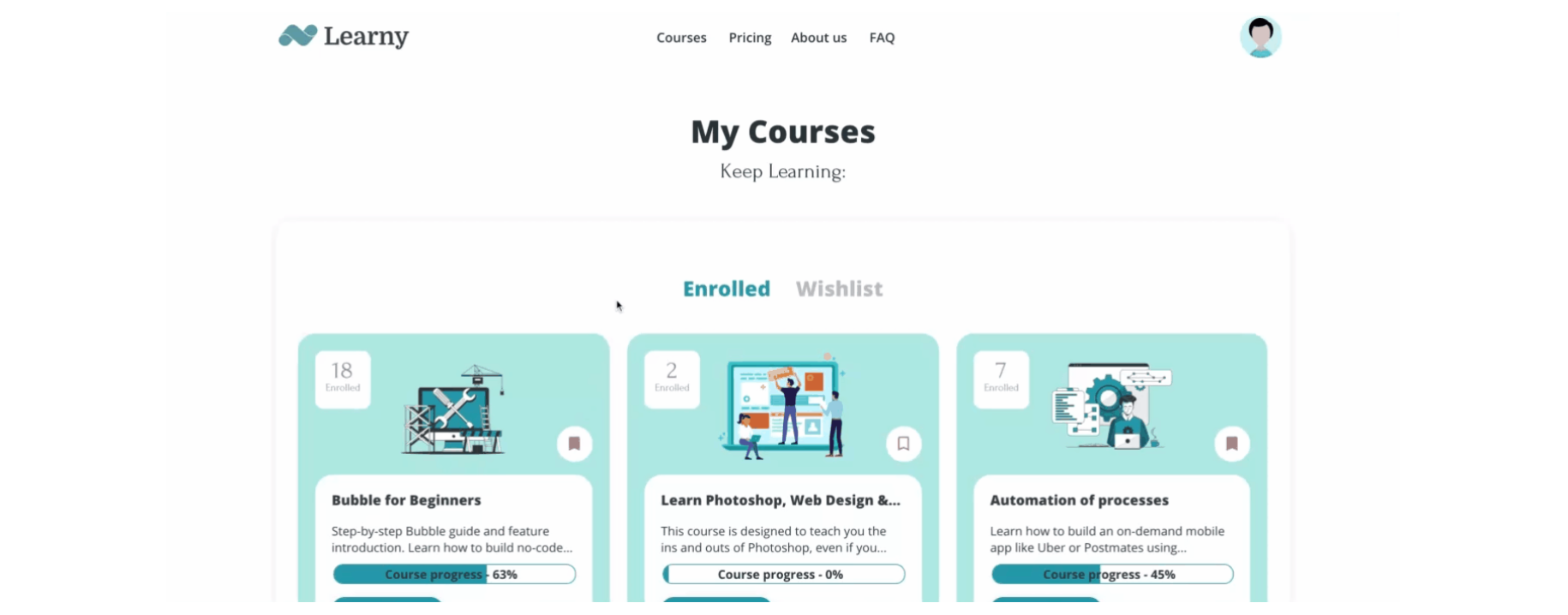
This is the user's home page to preview all the enrolled courses or courses he previously added to the wishlist.

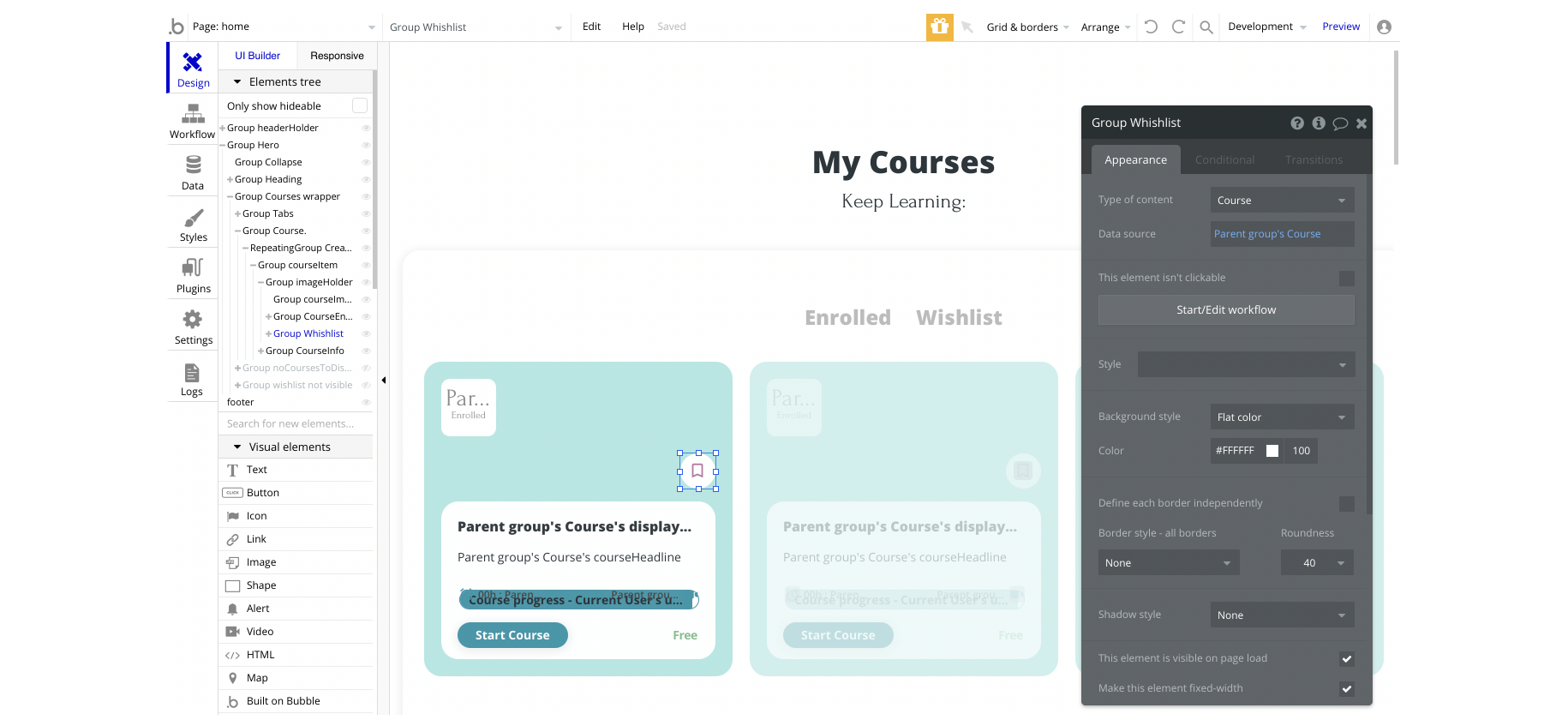
The "add to wishlist" feature can be found here:

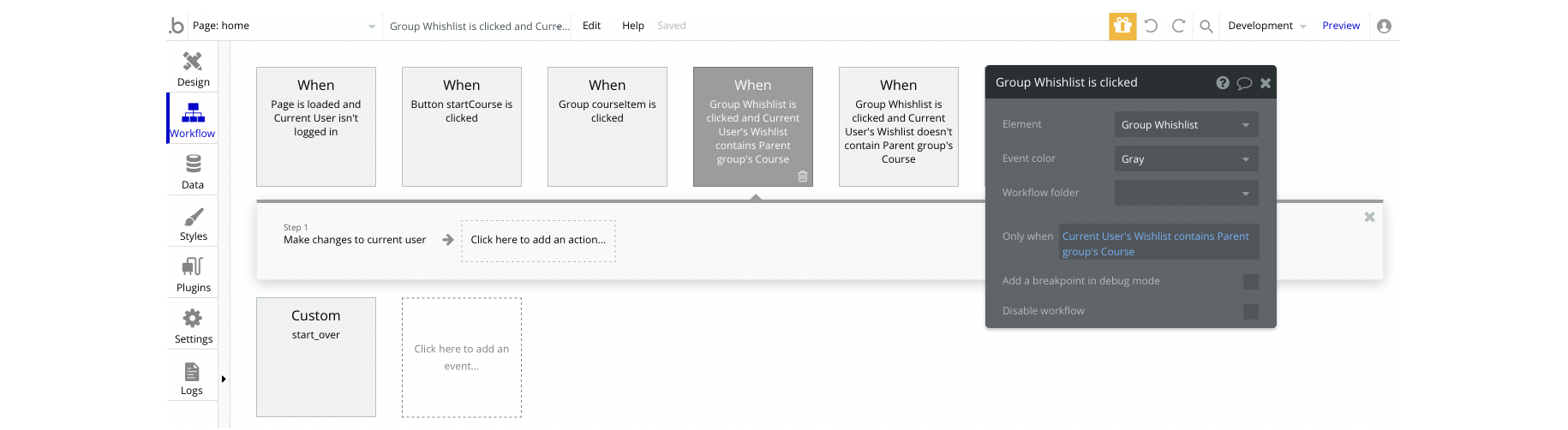
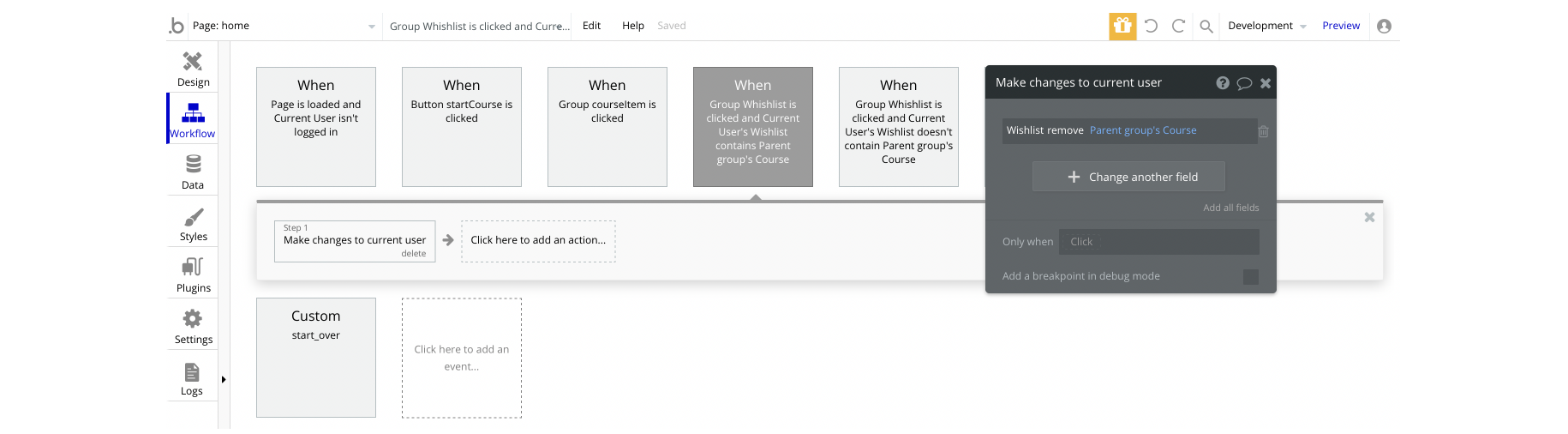
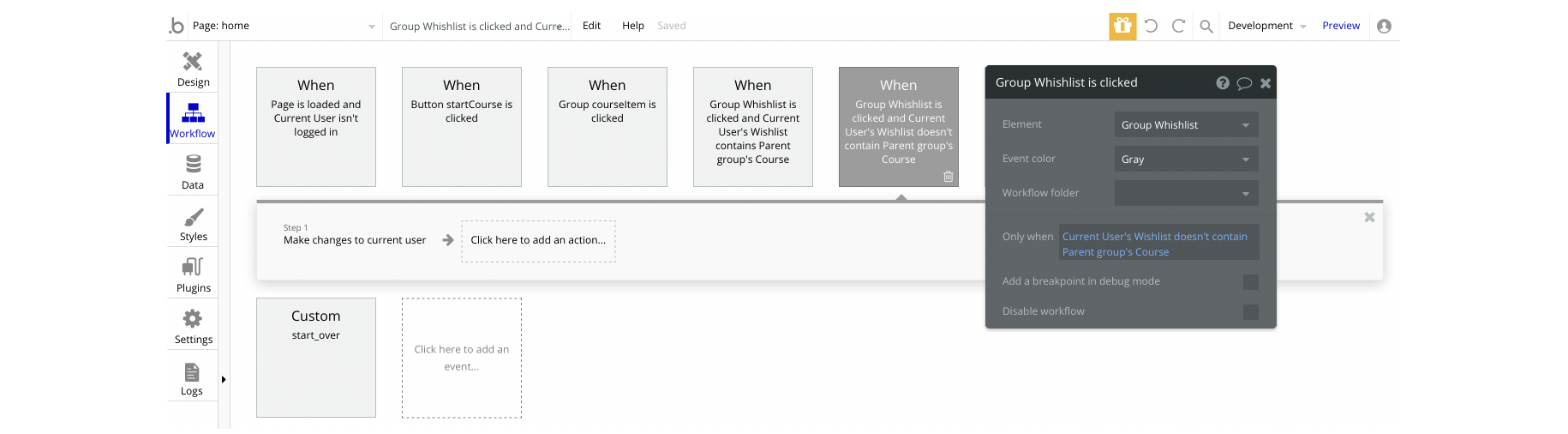
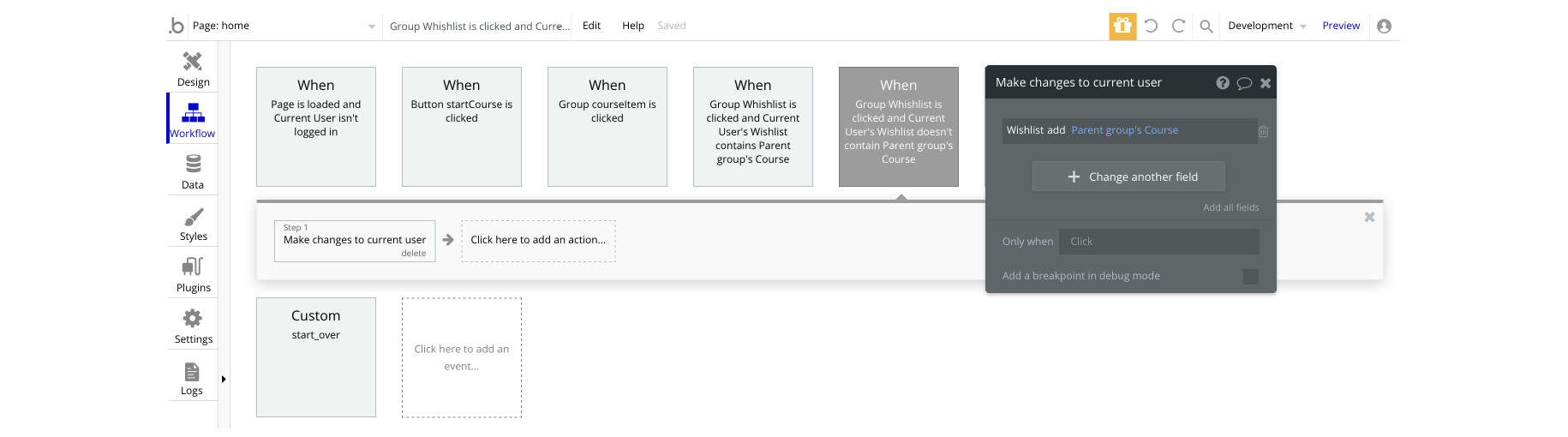
When a user clicks on this group, there are 2 workflows that make changes to the Current User, but with different conditions.
If the Wishlist list contains the selected course, it removes the item from the list:


If there isn't a such an item in the list, it is being added:


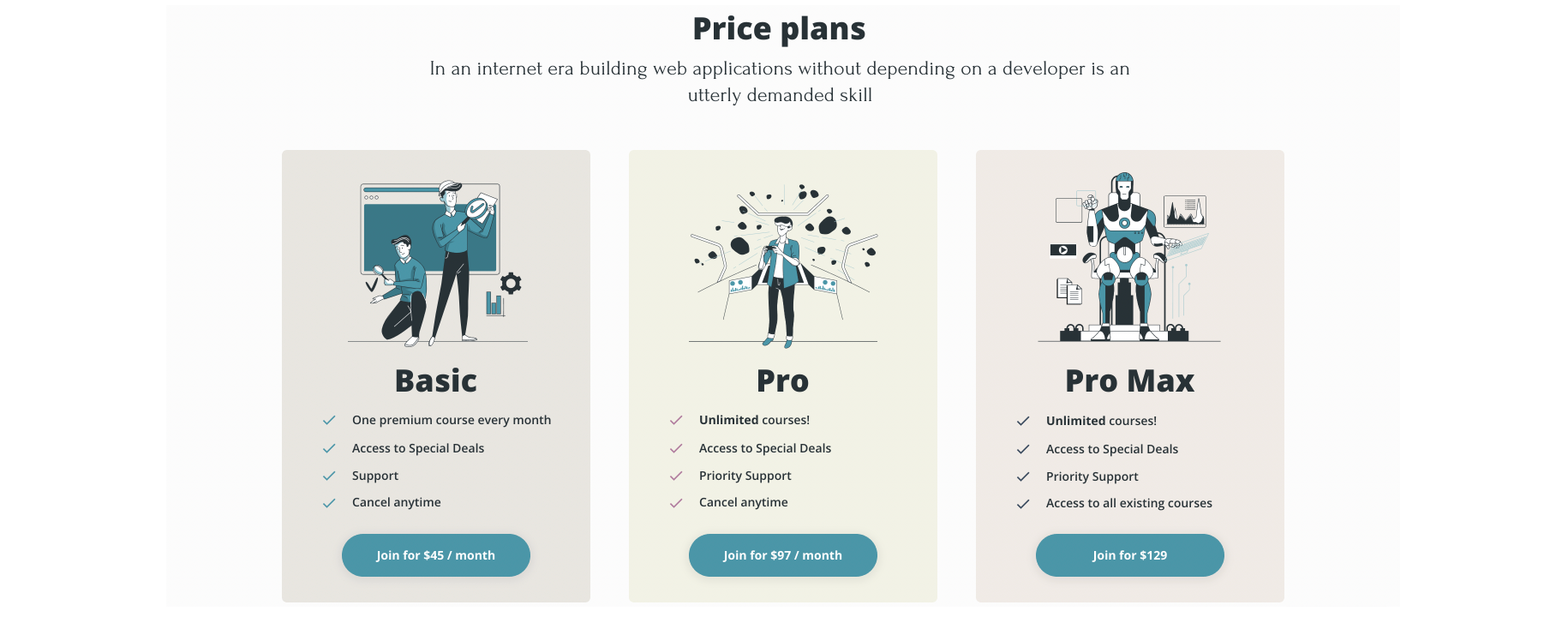
pricing
This page contains the pricing plans a user can subscribe to. There are three plans to choose from: Basic, Pro and Pro Max.

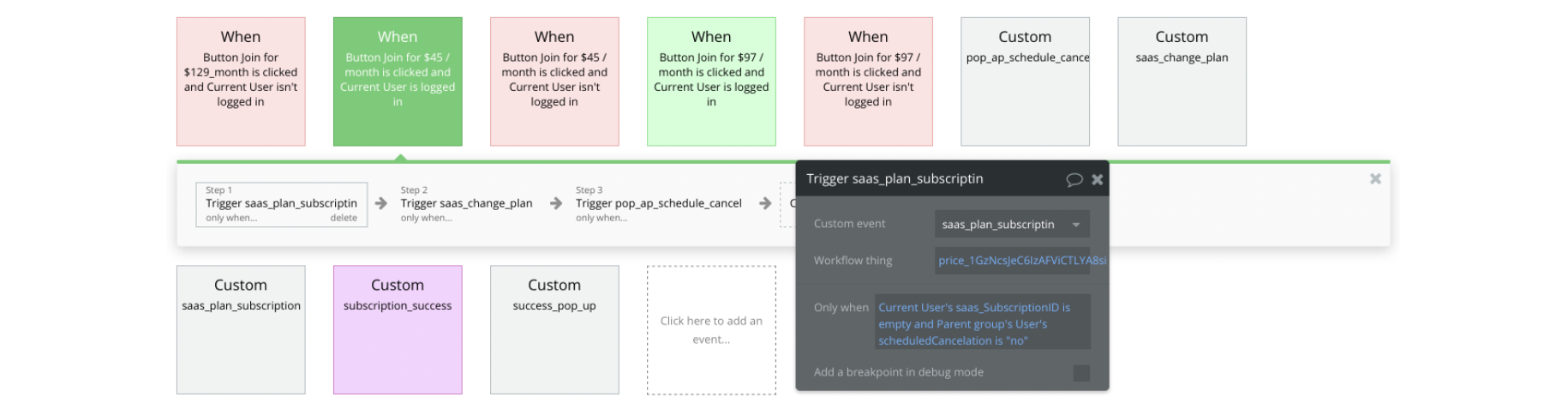
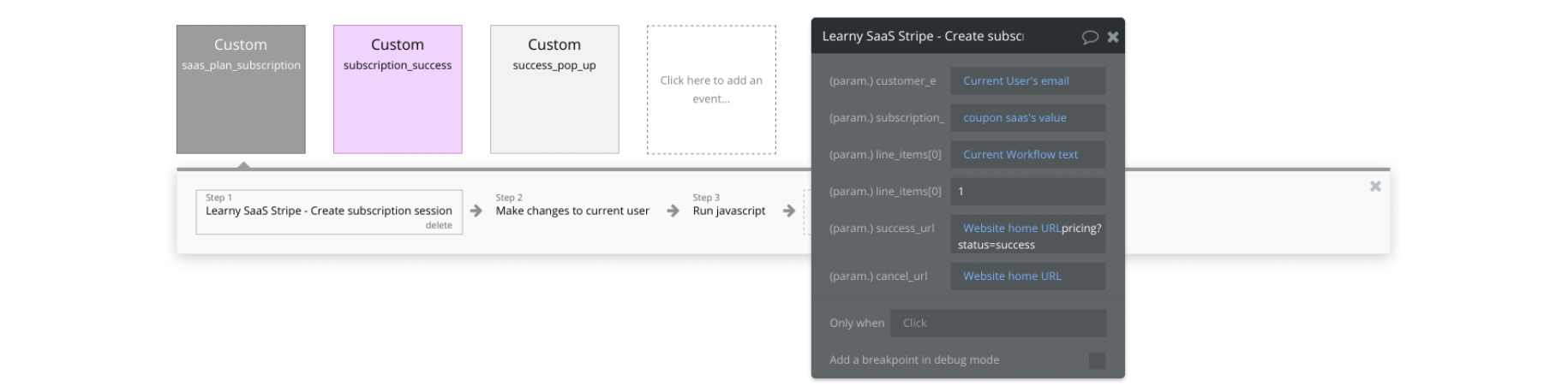
The join buttons are running custom workflow events to create the Stripe subscription.

As you can see, the Workflow thing is using a price_XXXXX ID, which needs to be created in your own Stripe dashboard.
Here, the subscription session itself is being created:

privacy-policy
This is the page where users see the legal statement that specifies how the company manages the collected user data.
Tip: The text on this page is a placeholder and should be modified according to your own privacy policy.
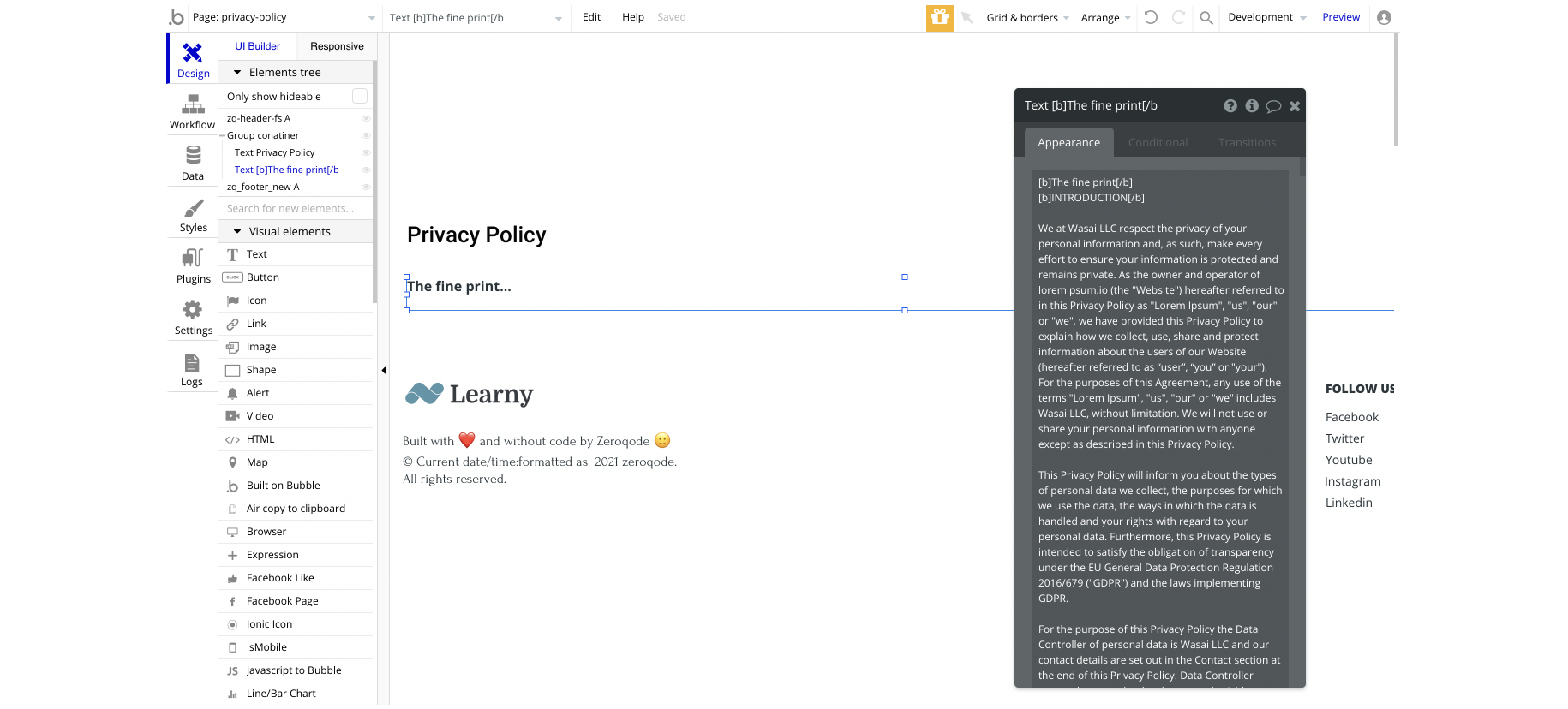
This page is simply displaying the privacy policy of your app. Feel free to change the content with your own one.

The content can be modified here:

Tip: This page doesn't come with workflow events.
profile
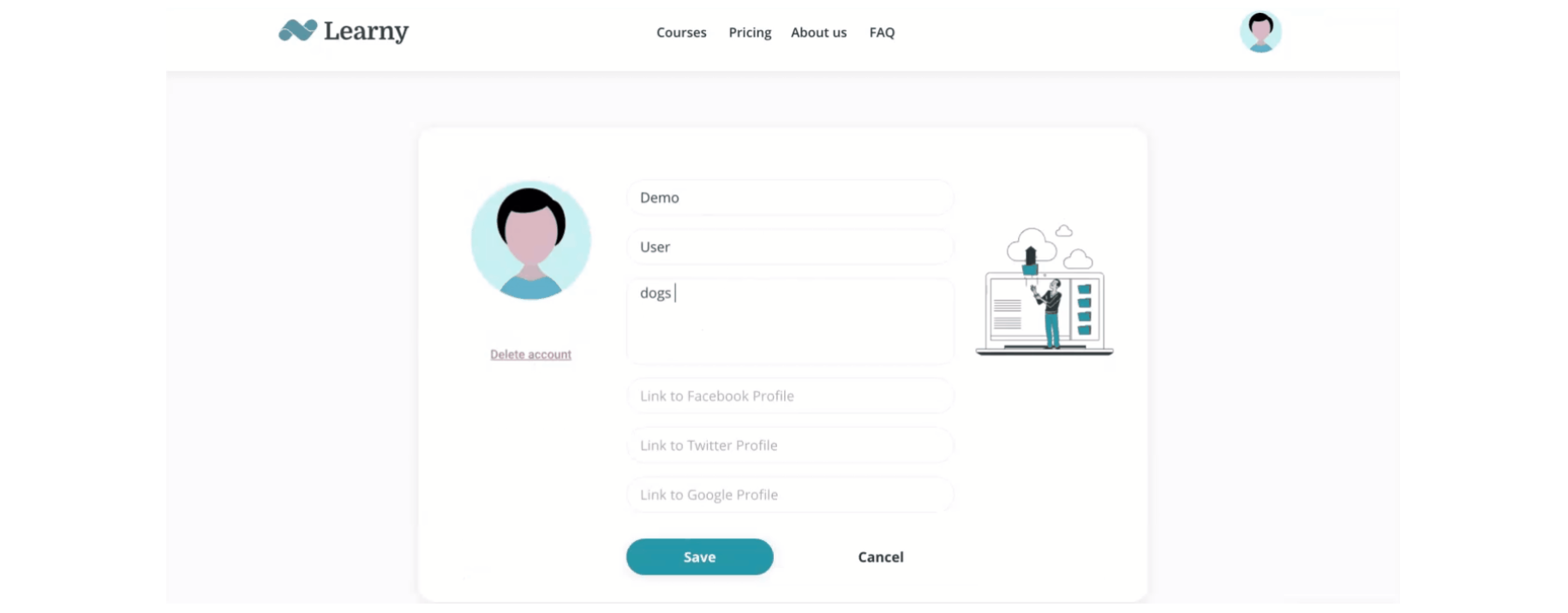
On this page users are able to change their profile information like name, photo, bio, as well as leave platform comments, change password, and change/cancel the subscription plan.

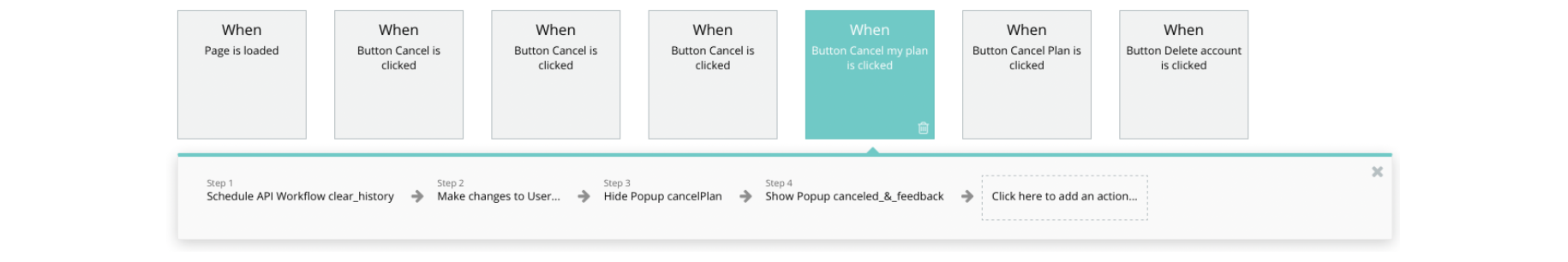
The "Cancel Plan" button is running the API Scheduler:

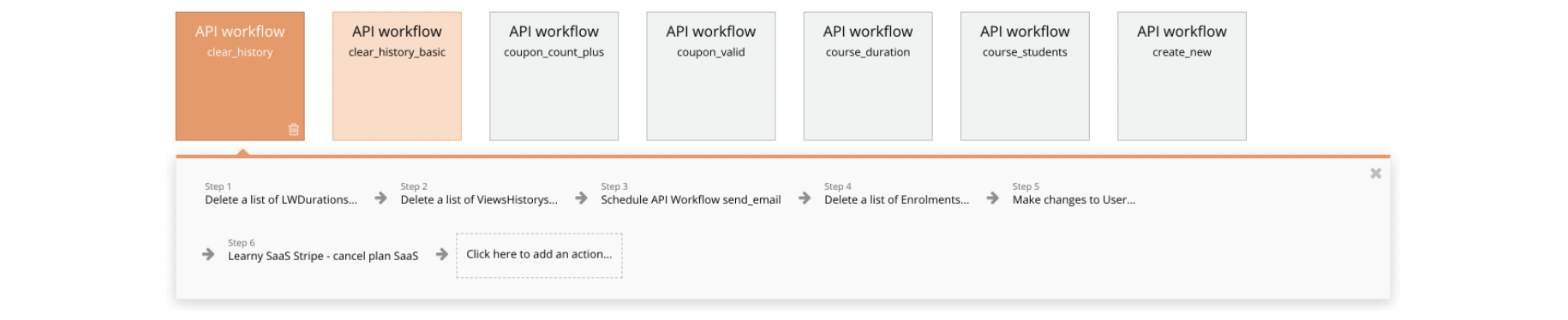
The clear_history API workflow can be found in the Backend workflows, here:

Tip: See the Things to Note -> API Webhooks section for more information about template's API workflows.
signup
This page is used for creating an account or logging in to an existing one. To access it, users will click on “Signin” button in the header. Besides standard registration, users can also use their social media accounts (e.g. Google or Facebook) to register or log in.
On this page, users are offered a demo user to log in and test all the template features. For detailed information on how to remove this button, see the Remove Demo Login section.
On this page, users can register a new account or log in to the existing one. It is possible to log in with Facebook or Google accounts.

Tip: Initially, the Design tab may be lacking elements but no worries! They are simply hidden in the Bubble editor.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
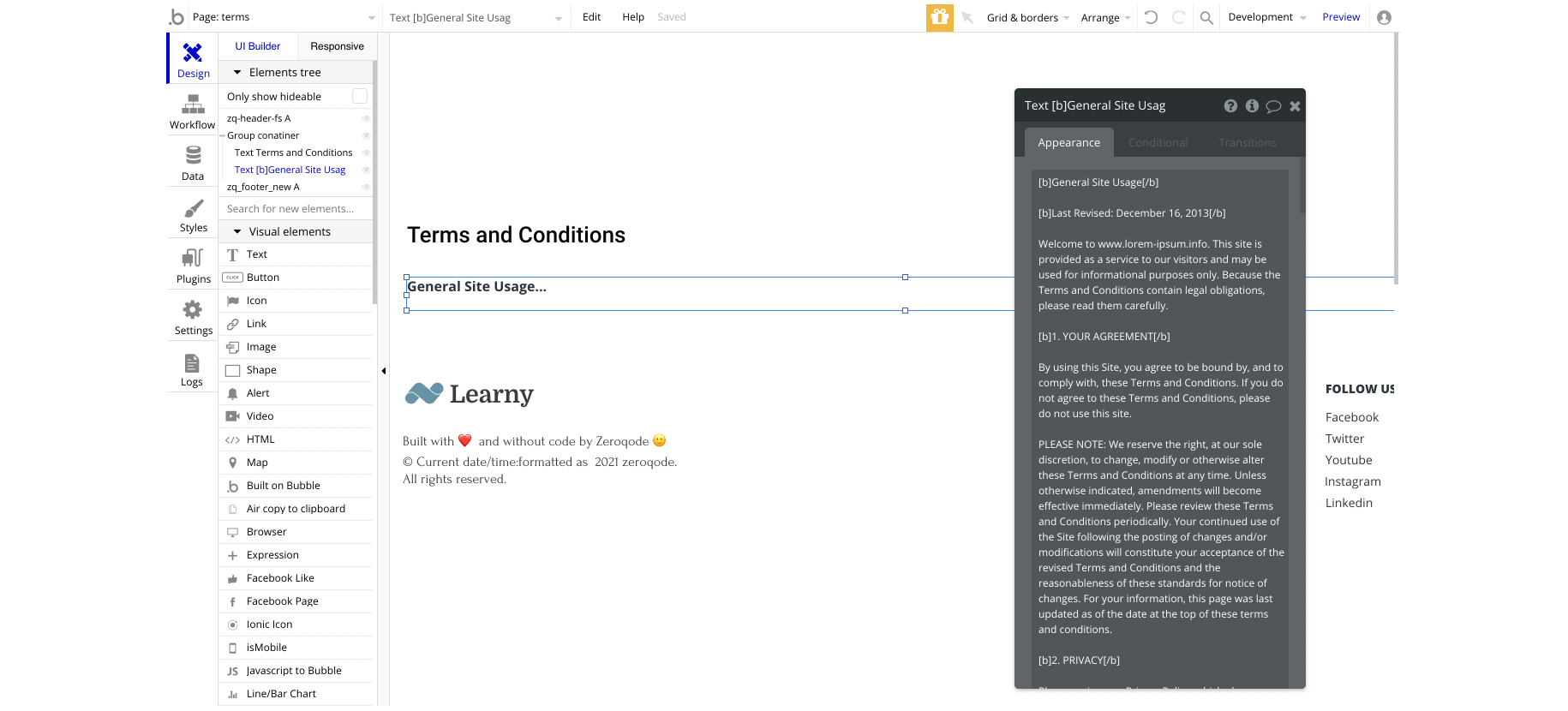
terms
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.
Tip: The text on this page is a placeholder and should be modified according to your own terms of service.
This page is simply displaying the Terms & Conditions of your platform.

The content can be modified here:

Tip: This page doesn't come with workflow events.
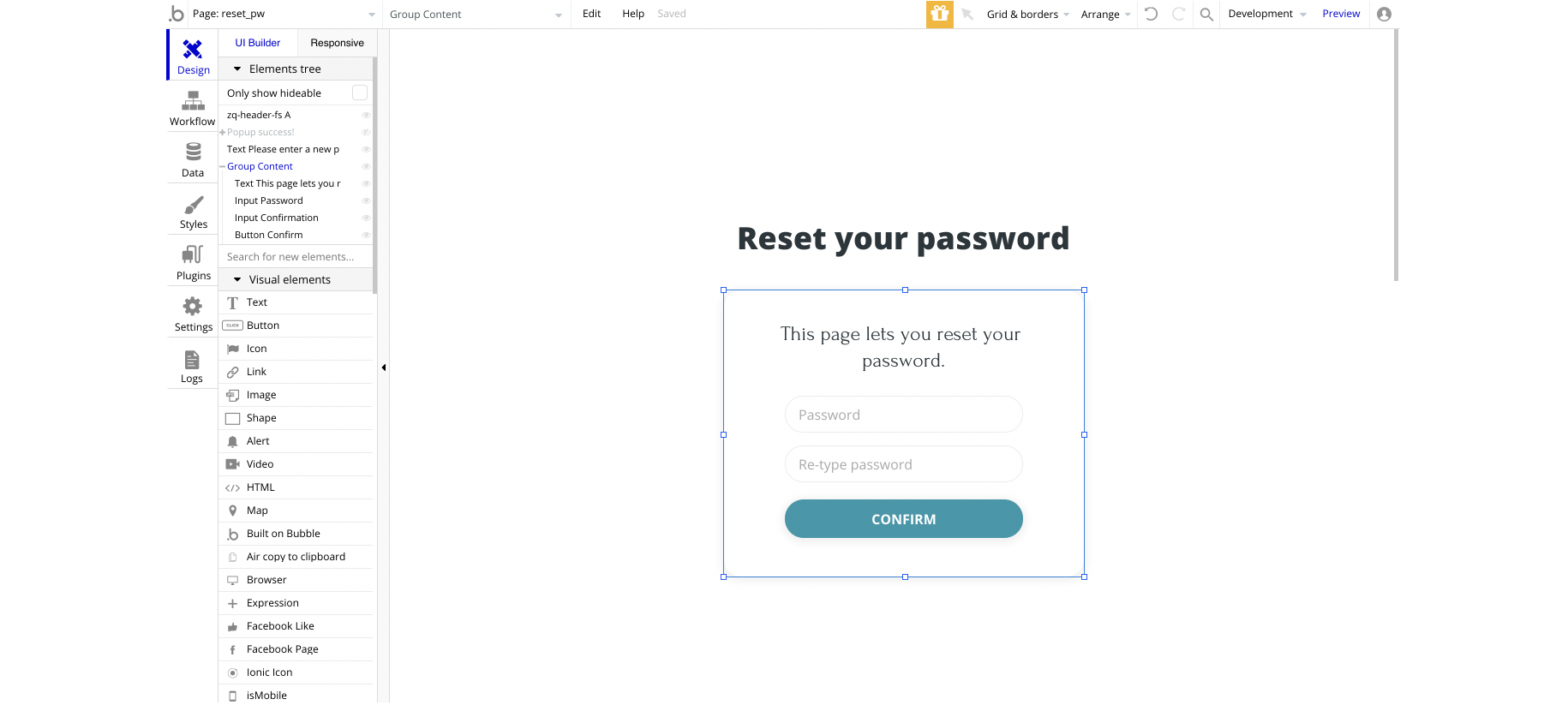
reset_pw
This page is used for resetting the password. It comes with a form to type in the new password and confirm it.

404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or it doesn't exist.